Curso Gratuito: Crie Um Blog Do Zero ??
por ZAYDEK
TIL …
pode ser mais fácil do que o imaginado
Antes de chegar ao artigo, eu só quero compartilhar que estou construindo um produto, e eu adoraria coletar alguns dados sobre como melhor servir os desenvolvedores da web. Eu criei um pequeno questionário para verificar antes ou depois de ler este artigo. Por favor, confira — obrigado! E agora, de volta à nossa programação regular programada.



se você é como eu, você está interessado na web e seu alcance esmagador, mas você também está inundado com a confusão de informações que está aprendendo HTML e CSS. O fato é que essas linguagens são diferentes de outros domínios, como processadores de texto e linguagens de programação. A web é outro mundo, e não é a coisa mais bonita ao redor.Tendo me aprendido alguma web, estou aqui para dar um impulso suave de incentivo, porque, com um pouco de orientação, esses domínios podem ser muito mais fáceis do que você imagina. Continue lendo, e vamos construir um belo blog do zero. Também aprenderemos alguma Grade CSS, Flexbox e design responsivo.
o objetivo é fazer por você o que fiz por mim mesmo; Aprenda HTML e CSS a partir dos primeiros princípios.

também ensinei um curso gratuito de HTML / CSS no Scrimba, onde ensino como construir um belo blog do zero. Clique aqui para se inscrever! ?
Scrimba.com é uma plataforma front-end interativa onde os sites são gravados como eventos – não vídeos – e podem ser editados! ?
então, de onde vem o HTML?
HTML é um descendente da primeira meta ou linguagem de marcação: GML. Os leitores do milênio estão agora trabalhando que o GML significa Generalized Markup Language, mas isso não é tudo o que significa. Foi Charles Goldfarb, Edward Mosher e Raymond Lorie quem criou o que agora conhecemos como meta ou linguagem de marcação na IBM. E em 1996, Charles Goldfarb escreveu:
“dei ao GML seu nome atual para que nossas iniciais sempre provassem onde ele se originou. Uma das feias verdades de transferência de tecnologia é que os desenvolvedores tendem a ser grato pelo trabalho de pesquisa quando recebeu pela primeira vez, e praticamente alheio a ele o fim de um longo ciclo de desenvolvimento…”
— Charles Goldfarb, em 1996
GML, mais tarde, tornaram-se Padronizados, assim, tornar-se SGML. Então, Tim Berners-Lee, que trabalhou no CERN, pegou emprestado o ML do SGML (Não, Não aprendizado de máquina, ou o que os descolados chamam) para criar HTML, onde ht significa hipertexto.
Whoa, palavra legal. E, pelo que entendi, tem raízes em um ambiente de criação interativo chamado HyperCard, de Bill Atkinson, que trabalhou na Apple. Para uma exploração mais profunda, eu apresentar os seguintes vídeos:


Então vamos recapitular. O HTML não apenas dominou o mundo. Na verdade, havia um mundo inteiro antes do HTML. WUT? Eu sei, estou tremendo de choque – mas eu não tinha nascido—então, não havia um mundo.
e, HTML deve muito aos seus antecessores. Assim como todos nós aos nossos pais. No entanto, é assim que fazemos o código a partir do texto. Agora, em quatro aulas de um minuto, vou ensinar o básico de HTML, CSS e design responsivo.
HTML e CSS em 4 minutos
Primeiro minuto: Um site pode ser melhor entendida como uma webtree
<html> <head></head> <body></body></html>Todos os websites começam suas vidas como tal. No entanto—e isso é terrível-não há conteúdo. No entanto, começamos aqui porque precisamos primeiro entender o que é um site. Pense nisso como uma árvore—uma árvore de cabeça para baixo* – um webtree. O elemento html é a raiz, enquanto head e body são os primeiros ramos do nosso webtree:
html <- root / \head body <- branches o elemento head(ou tag—mesma coisa) é para metadados ou informações sobre nosso site. O elemento body, por outro lado, é para o conteúdo do nosso site. E como o CSS é o estilo do nosso site, ele entra no elemento head, enquanto o conteúdo, como parágrafos, vídeos cat ( ≧ ∇ ≦ ) e assim por diante, entra no elemento body.
segundo minuto: elementos, ou tags, têm múltiplas aparências
<element><element>value</element><element attribute="value">value</element>- o primeiro elemento é um elemento de fechamento automático, onde comunicamos algo ao navegador, mas também não tem valor. Um exemplo disso é o elemento
<br >, que insere uma quebra de linha. - o segundo elemento é um elemento comum, onde comunicamos um valor como pertencente a algum elemento. Por exemplo
<p>hello, world!</p > é o valor “Olá, mundo!”como pertencente ao elemento parágrafo. - por último, temos um elemento com um atributo. E um atributo é o que parece-caramba, é um atributo! Dá um elemento mais contexto ou significado. Os atributos podem ter vários valores e os elementos podem ter vários atributos. Atributo-cepção.
<element attribute="value" attribute="value value">value</element>agora-preciso mencionar-não criamos os nomes de nossos elementos HTML. Nós os emprestamos de uma lista de mais de 100 elementos predefinidos. Claro, Isso torna algumas coisas mais fáceis, e algumas coisas muito, muito mais difíceis, como memorização!
terceiro minuto: como HTML e CSS se comunicam
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html>o !DOCTYPE html especifica que estamos escrevendo HTML5 – como deveria para todas as outras versões do HTML que queremos evitar. E dado o elemento de fechamento automático meta com o atributo charset e valor UTF-8, nosso texto é codificado em Unicode. UTF-8 significa Unicode Transformation Format … 8. Agora podemos escrever ????! Uma vez, Papai decidiu enviar uma mensagem de texto apenas em emoji.
\_(ツ)_/
também adicionamos um elemento style que é um dos pontos de entrada disponíveis para CSS. Onde o selector seleciona um elemento e aplica um property a ele com um valuecorrespondente. Vamos explorar isso e muito mais no próximo minuto.
novamente-preciso mencionar—não criamos os nomes de nossas propriedades CSS. Nós os emprestamos de uma lista de algumas centenas de propriedades predefinidas. Claro, Isso torna algumas coisas mais fáceis, e algumas coisas muito, muito mais difíceis, como ____________!
Quarto minuto: Olá, mundo!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>já não é o nosso site terrível! O que temos é “Olá, mundo!”em texto verde, e se a largura do nosso site fosse redimensionada para 8,5 polegadas ou menos, ele seria lido em azul e em 5 polegadas ou menos, vermelho. Aqui, usamos consultas de mídia para substituir CSS em alguma circunstância, como a largura do nosso site.
o que é um Reset CSS e depurador?

usamos uma redefinição para garantir que nosso design seja consistente e um depurador para expor inconsistências.
precisamos de nossa redefinição, porque os navegadores são opinativos e definem algumas propriedades CSS para nós que queremos cancelar. Existem redefinições CSS populares, mas faremos as nossas próprias. E precisamos do nosso depurador para manter o design do nosso site com facilidade.
podemos fazer uma pasta chamada styles para abrigar nosso reset e depurador:
styles/ reset.css debug.csse para vincular nossos novos arquivos CSS aos nossos index.html, adicionamos link elementos:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …nossa redefinição CSS
das propriedades que queremos cancelar, aqui está uma lista restrita:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}Ignore a linha 1. por enquanto—vamos começar com body, body * { … } onde selecionamos os bodye todos os elementos bodycom um *. O asterisco significa selecionar todas as crianças. Lembra do nosso webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } está selecionando o body e—a , denota e— p porque é um dos filhos de body. Isso é conhecido como relacionamento pai-filho, onde body é o pai e p é o filho. E dizemos a esses elementos unset propriedades comuns. As propriedades que escolhi são apenas uma lista restrita. Aqui está um exemplo de uma das redefinições CSS mais famosas:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Caramba! De volta ao nosso reset. No topo temos :root { font: 20px/1.2 sans-serif; }. O que é :root? Lembra do nosso webtree? É a raiz, em outras palavras, o elemento html. Esse pseudo-elemento pertence a uma classe especial de elementos conhecidos como psuedo-classes, que podem ser usados para organizar e entender melhor nosso CSS.
WAAAIT! Não precisamos de um * para selecionar todos os elementos filhos, então suas propriedades font estão definidas? Bem-grande pergunta-algumas propriedades, como propriedades de texto herdam de seus pais, e font faz. Então, em vez disso, podemos definir font uma vez em :root, que se propaga para todos os seus filhos. Propriedade-cepção.
nosso depurador CSS
um depurador enfatiza o conteúdo e a borda dos elementos:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}vejam! Em apenas três linhas, nosso depurador. Esta técnica inteligente substitui três propriedades comuns: color, background e outline. Nossas cores são compostas de valores hsla(), que são a abreviação de matiz, saturação, luminância e alfa. Para habilitar nosso depurador, vinculamos o arquivo.
se quisermos desativar nosso depurador, podemos digitar incorretamente o nome do arquivo para ocultá-lo do sistema de arquivos do nosso computador, por exemplo.:
<link rel="stylesheet" href="styles/-debug.css">ou apenas exclua a linha. ٩ (^^ ^ ) Our
nosso depurador usa valores hilários !important de modo a afirmar que sob nenhuma condição essas propriedades podem ser substituídas. Lembre-se de consultas de mídia?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }se tivéssemos especificado que nossa cor p é !important , nossas consultas de mídia seriam inertes, devido à sua menor importância.
Conheça a grade CSS e o Flexbox

eu diria que antes CSS Grid e Flexbox, projetar para a web era uma jornada de herói.
a coisa é, web design costumava ser um malabarismo-ato de hacks onde enganamos o navegador para renderizar nossos projetos. Isso está se tornando menos verdadeiro com o tempo. Não sou religioso, mas graças a Deus!- ou, obrigado engenheiros do navegador!- Portanto, agora podemos nos apoiar em CSS Grid e Flexbox para dar início ao nosso design.
se você não sabe, CSS Grid e Flexbox são tecnologias mais recentes incorporadas a navegadores modernos que tiram a jornada do herói do web design. E CSS Grid e Flexbox são amigos-vamos usá-los juntos para criar uma grade e elementos flex em nossa grade.
nossa primeira grade: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …lembra do nosso webtree?
body / \article article / \ p p estamos fazendo um blog, então cada post pode ser pensado como um article. E nossos article s contêm um p de ARTICLE, que é outro truque inteligente que podemos usar. Usando o nome do elemento como o valor do elemento para nos ajudar a entender onde e quais são as coisas. Valor-cepção.
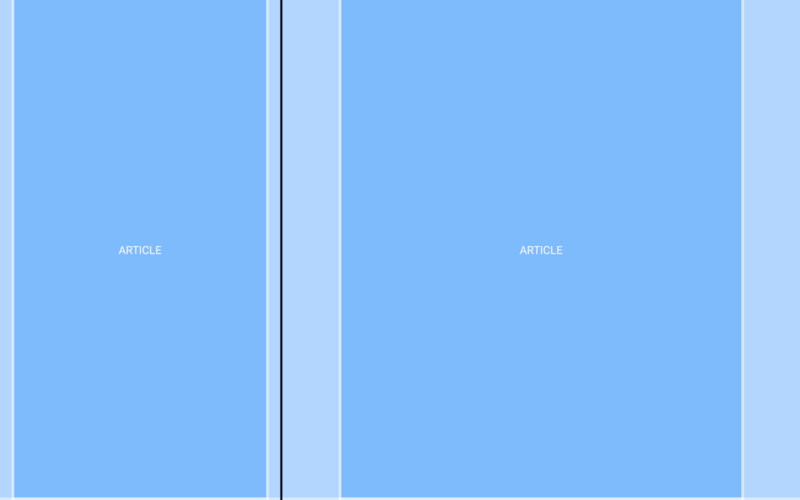
nossa primeira grade: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …insira a grade CSS. Primeiro, selecionamos o artigo e aplicamos três propriedades: display define o elemento como uma grade, grid-template-columns templates columns e height simula cada article como tendo a altura de uma página. No entanto, height é um código de cola e será excluído.
Vamos nos concentrar em duas linhas mais importantes:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }Ou, em outros tempos:
terás Três Colunas,
, Cujo Centro de Coluna Deve Abrigo de Teus Filhos.
primeiro, se tivéssemos definido grid-template-columns para 1fr 1fr 1fr, onde fr é curto para fração-unidade, nossas três colunas seriam divididas em terços. No entanto, nossa coluna central tem uma largura minmax, o que significa que é responsiva. Em ou menos de 8.5in , nossa coluna central é renderizada em 100% largura, e nossas colunas mais à esquerda e à direita desaparecem, pois não há resto.
barra lateral: observe que o design responsivo não se limita a consultas de mídia. Este é um exemplo de onde nosso design é implicitamente responsivo, em oposição a explicitamente responsivo. Este é o melhor tipo de design responsivo, porque não é codificado. E esta é uma das razões pelas quais CSS Grid e Flexbox são tão poderosos.
segundo, para comunicar que os filhos de articlepertencem à coluna central ou começam na segunda coluna e terminam na terceira, definimos grid-column para 2 / 3. Observe a diferença sutil entre grid-template-column e grid-column, para colunas de modelo ou colunas span.
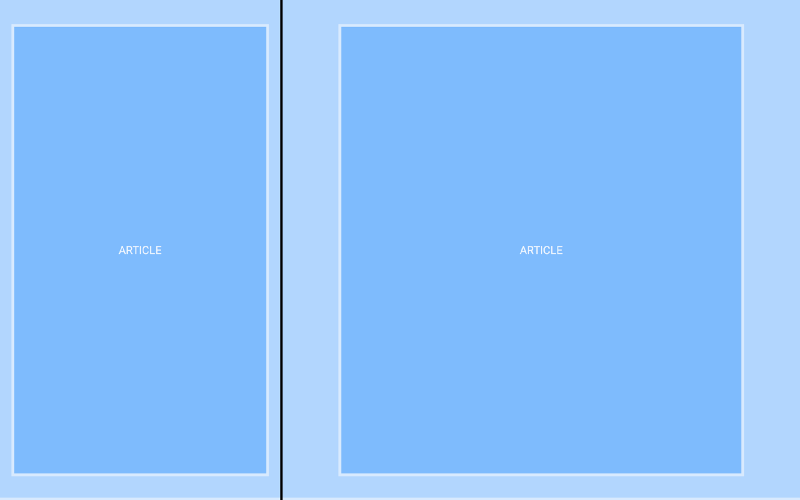
CSS Grid é ótimo—e é—mas agora vamos nos apoiar no Flexbox para centralizar nosso texto ARTICLE. O que estamos prestes a fazer é criar uma classe de utilidade, e é outro paradigma para escrever CSS. Aqui, usamos o fato de que os elementos podem ter atributos para o estilo embutido para o elemento p :
<p class="debug-center">ARTICLE</p>CSS em HTML?!
(╯°□°)╯︵ ┻━┻
aqui está o que está acontecendo: os elementos têm um atributo de classe. E podemos usar esse atributo não apenas para escrever CSS em elementos, mas para uma espécie de elemento ou classe de elemento. Isso significa que podemos reutilizar classes em vários elementos, independentemente de sua semelhança. Infelizmente-nada mudou-precisamos também criar uma classe .debug-center em algum lugar em nosso CSS. Que tal o nosso depurador:
….debug-center { display: flex; justify-content: center; align-items: center;}observe que usamos um prefixo . para diferenciar classes de elementos.
agora, onde quer que um elemento seja atribuído à nossa classe debug-center, seu texto será centralizado. Primeiro, definimos display para flex tornando qualquer elemento um Flexbox-elemento em oposição a um CSS Grid-elemento. Em seguida, definimos justify-content para center para centralizar horizontalmente e align-items para center para centralizar verticalmente. Aaagh!
Imagine isso: usamos Grid para layout do design do nosso site, e Flexbox para flexionar os elementos em nossa grade para alguma posição desejada.
iterando nossa grade

temos um problema: sem .debug-center ARTICLE abraça as paredes esquerda e direita. O que precisamos são calhas verticais e horizontais para que nosso conteúdo possa respirar. Aaah. Caso contrário, a leitura se tornaria frustrante e levaria a uma experiência de usuário ruim. ヾ( •д• ;)ノ
Para preenchimento vertical:
article { padding: 0.5in 0; …}E para horizontal preenchimento, poderíamos usar o preenchimento, e teria de trabalho:
padding: 0.5in 0.5in;padding: 0.5in;no Entanto, queremos que os nossos calhas para responder, então vamos usar o CSS Grid:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}Aqui, nós fizemos três coisas: 1. definimos nossas calhas horizontais como 0.5in (estas se tornarão responsivas-prometo!). 2. nossa coluna de conteúdo passou de 8.5in para 7.5in , a soma ainda sendo 8.5in e 3. identificadores compostos start e end para nomear o início e o fim de nossa coluna de conteúdo.
quando adicionamos novas colunas, também precisávamos atualizar article *:
article * { grid-column: 3 / 4; }mas contar colunas não é o ideal. Em vez disso-vamos usar nossos identificadores inventados:
article * { grid-column: start / end; }atualizamos nossa grade sem interromper o fluxo de conteúdo, desde que continuemos a usar os identificadores start e end que inventamos. ◉ ◉ ◉ ◉ Last
por último-como prometido-precisamos que nossas calhas sejam responsivas. minmax() por um motivo ou outro não funciona aqui, então usaremos consultas de mídia:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}agora em ou menos de 8.5in, article usará % em vez de in para dividir nossas colunas, e as colunas mais à esquerda e à direita desaparecerão porque-novamente-não há resto. Apesar de tudo isso, poderíamos ter definido padding para 0.5in 5% para obter o mesmo efeito, então o que dá? Continue a ler!
iterando nossa grade, novamente

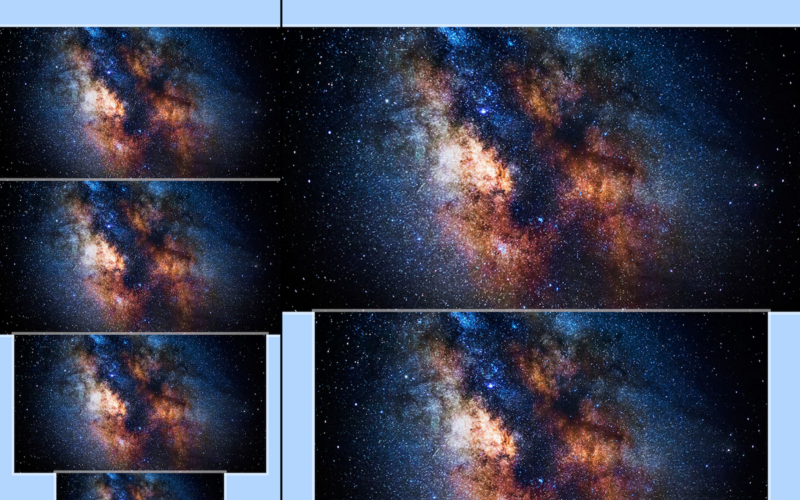
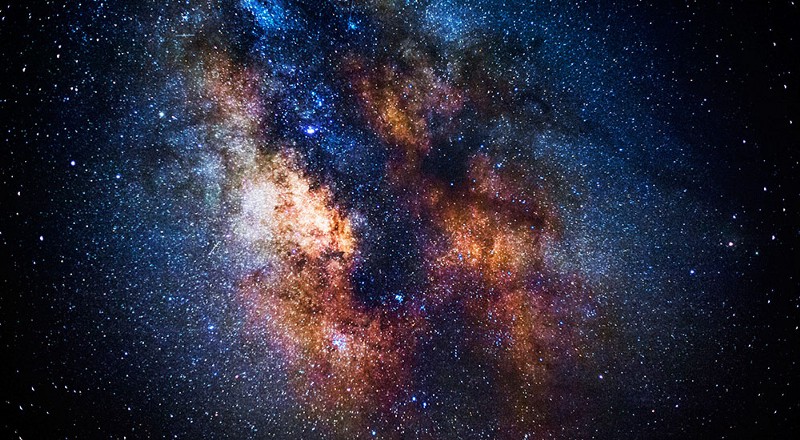
para entender nossa grade, vamos usar imagens para abranger colunas, de 100% a 8.5in a 7.5in na área de trabalho e de 100% a 90% no celular. No entanto, para a última imagem, a da esquerda na parte inferior, precisamos adicionar ainda mais algumas colunas à nossa grade. AF) UBQWF * VBQPWIFB, estou certo?
não se intimide—a grade CSS é incrível. Vamos adicionar mais duas colunas:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}dividimos nossa coluna de conteúdo em três colunas: 1.25in 5in 1.25in . Também adicionamos porcentagens proporcionais para nossa consulta de mídia: 15% 60% 15%. O plano é que o texto abrangesse nossa coluna de conteúdo 7.5in original e que pequenas imagens abrangessem nossa nova coluna 5in.
para adicionar imagens, usamos o elemento img e seu atributo src—source:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …são locais, ou seja, estão no nosso computador. E eles eram remotos, isto é, em um servidor:
<img src="https://website.com/images/cosmos.jpg">
observe que cada img tem uma das quatro classes: size-*. E porque vamos querer mais do que imagens, como vídeos, para abranger a grade do nosso site, é preferível que usemos classes para que possamos reutilizar o CSS. Essas classes size-* também são classes de utilidade, portanto, alterar qual tamanho queremos é simples.
vamos fazer nossas size-* classes abrangem diferentes conjuntos de colunas:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }o que está faltando é que nossos img s não são responsivos. Precisamos:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }como img s renderizam em seu tamanho real, por exemplo, uma renderização de imagem de 400 × 400 a 400px, precisávamos substituir esse comportamento por nosso próprio: width: 100%. Assim, quando uma imagem é atribuída com uma classe size-*, ela pode redimensionar para qualquer coluna que esteja abrangendo. Nota não precisamos definir height.
adicionar elementos de texto


Site de conteúdo e links
Agora que estamos ficando séria, com o nosso article, vamos fazer as coisas formal:
… <article></article> …Agora, cada artigo é conectável. Linkável? Bem-sites são links:
https://website.com/index.htmle o conteúdo do nosso site, por exemplo articles, também pode ser vinculado:
https://website.com/index.html#articleaqui article é o valor de um atributo id, análogo a vincular um carimbo de data / hora em um vídeo do YouTube (por exemplo, este). Melhor do que sugerir “comece com 4 minutos e 7 segundos” ou “leia no segundo artigo”, podemos vincular conteúdo em nosso site, como um carimbo de data / hora em um vídeo.
para vincular um site ou conteúdo, usamos o elemento a e o atributo href :
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …o texto “o Cosmos” agora vincula o início do artigo: #the-cosmos.
essa ideia de vincular (vincular sites e conteúdo em sites) é um dos pontos do HTML. HyperCard dominou isso, mas em vez de vincular sites e conteúdo, estava interessado em idéias e associações. Na época, era 1987 e HTML foi proposto pela primeira vez em 1989. Assista a alguns segundos do vídeo que eu postei anteriormente, aqui eu tenho ligado um carimbo de hora:
elementos de Texto
Vamos adicionar títulos, uma publicação-data, forte e enfatizou texto e links:
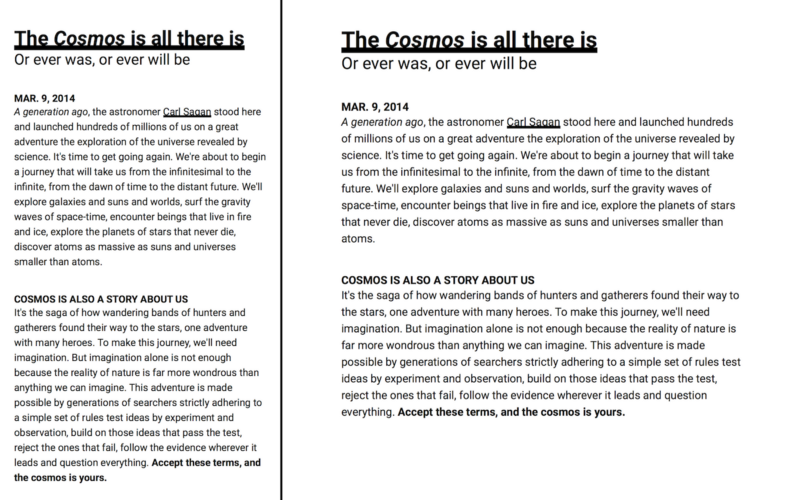
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>Estes são os versos de abertura, para o nosso pessoal de astrofísica do — Neil deGrasse Tyson — 2014 Cosmos: Uma Odisséia no espaço-tempo, a elegância de Carl Sagan original de 1980 Cosmos: Um Pessoal de Viagem. É ficção científica sem the-fi. E está sendo renovado em 2019!
acima, introduzimos alguns elementos: h1, h2, h3, time, strong, e em.
-
h1–h6elementos são manchetes. - o
timeelemento timestamps nosso artigo. Podemos colocar o que quisermos para o valor do elemento, porque os computadores lêem o valor do atributodatetime, que deve ser legível por máquina. - o elemento
strongé para texto forte e o elementoemé para texto enfatizado. Além disso, os elementosh*são fortes.
Note que h* e p elementos de quebra de uma linha para a seguinte, ou bloco, enquanto time, strong, e em elementos não. Isto é porque os navegadores definir o h* e p do elemento display para block, e o time, strong, e em do elemento display para inline.
Rems e ems
quando não é suficiente bloquear elementos de uma linha para a outra, usamos quebras de linha para que seja mais fácil diferenciar elementos uns dos outros, não ao contrário de estofamento ou calhas. Poderíamos usar br elementos aqui, mas é preferível que usemos CSS estranho em vez de HTML estranho.
veja como enviar conteúdo duas quebras de linha, seguindo h2 e p elementos:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
lembre-se do nosso reset? Nós definimos font para 20px/1.2 sans-serif. Eu não expliquei na época—e vergonha para mim-mas 2.4 são quebras de duas linhas na altura da linha 1.2, por exemplo, texto com espaço único. O texto mais legível pode ser 1.5e o texto com espaço duplo pode ser 2.
*Ahem * o que são rems?
*Ahem ahem * e o que são ems?
rem é raiz em e ambos são multiplicadores. 1rem é 20px e 1em é o pai font-size. Se tivéssemos definido nossas quebras de linha em ems, não rems e definido h2 e p para diferentes font-sizes, suas quebras de linha seriam diferentes! Portanto, quebras de linha consistentes usam rem s e inconsistentes usam em S.
e esta é uma ideia poderosa—escrever CSS de modo que o design esteja conectado. Dada essa iluminação, sinto que é muito mais sábio pensar em CSS não em regras, mas em relacionamentos. Assim, se fizermos uma mudança em algum lugar, podemos fazer uma mudança em todos os lugares.
…fazer uma alteração em algum lugar…
…fazer uma alteração em todos os…



Responsive design responsivo
o Que se escrever o CSS em rems e ems, e usar consultas de mídia para alterar :root‘s font-size? Então tudo—e quero dizer tudo-será redimensionado proporcionalmente. Podemos dar um passo adiante e ter várias consultas de mídia para várias larguras:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }o que é incrível sobre isso é que não estamos apenas substituindo uma propriedade, estamos substituindo a propriedade por rems e ems. Agora podemos escrever CSS que não é apenas responsivo, mas responsivo ao nosso design responsivo. Esta é talvez a frase mais importante em todo este post:
podemos escrever CSS que não é apenas responsivo, mas responsivo ao nosso design responsivo.
isso não é apenas legal, é como devemos escrever CSS. Sites tendem a ser terríveis, e eu acho que pode ser resumido a isso: quando escrevemos CSS, devemos escrever em sistemas de design e não em código silo. Quando usamos rems e em s em conjunto com consultas de mídia, esse é um sistema de design e o código não é isolado.
Estilo de texto
Pelo amor de estilo, vamos adicionar alguns:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }as Propriedades podem ter shorthands como vimos antes; padding: 0.5in, equivalente a padding: 0.5in 0.5in. E aqui, usamos font para combinar font-weight, font-sizee line-height. Após font, temos color com hsl valores, como hsla valores em nosso depurador.
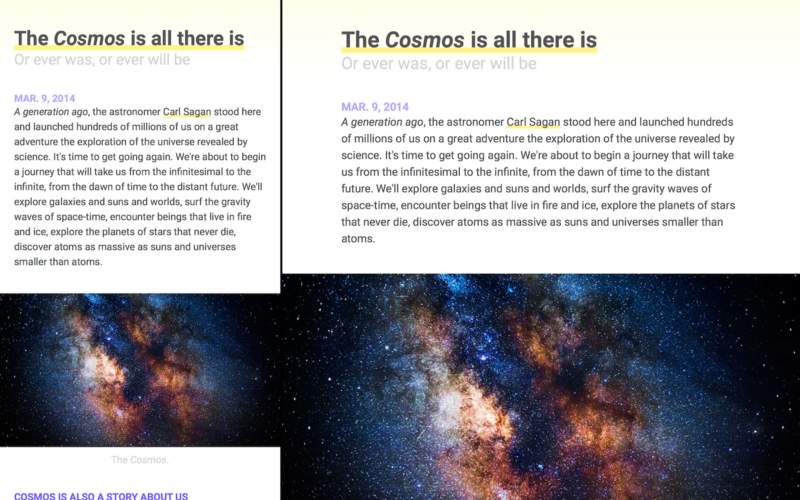
um problema não resolvido é o nosso elemento a. Em nossa redefinição, desmarcamos color e text-decoration tornando os links indiscriminados do texto. Nós unset essas propriedades porque text-decoration: underline é muito sutil. Então aqui está como podemos dar-lhes um sublinhado forte:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }invertemos box-shadow para criar um sublinhado que está dentro do elemento. Se tivéssemos definido inset sem um valor negativo, nosso sublinhado seria um overline. Também usamos em para que as escalas sublinhadas com seu font-size. Este é um exemplo de quando queremos escalonamento inconsistente, como deveria ser nossas quebras de linha.
há muito mais em box-shadow do que isso: clique para saber mais.
última etapa: gradientes

Wohoo! Tudo o que precisamos é de uma sugestão para nossos leitores sobre onde um article começa e termina. Sem isso, os fins de cada article parecerão uma continuação sem fim, o que leva a uma experiência de usuário ruim. Portanto, precisamos dar aos nossos leitores uma dica… (◔◔)
o que proponho é simples: um gradiente que se estende do topo de cada elemento article até o fundo de seu elemento h2. E podemos escrever nosso gradiente em em s para que, à medida que nosso site se redimensiona, o mesmo acontece com nosso gradiente:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}aqui definimos um gradiente de cor a branco e usamos 6.83em para que nosso gradiente não estenda todo o article, mas termine no equivalente à parte inferior do nosso h2 elemento. No entanto, o valor exato depende.
você pode fazer matemática para determinar o tamanho, por exemplo 6.83em, mas outra técnica é definir um tamanho na cor superior, por exemplo hsl(55, 100%, 96%) 6.83em. Uma vez que é igual ou maior do que o tamanho da cor inferior, ele aparecerá como uma linha e não um gradiente, tornando-o intuitivo para o que alterá-lo.
Parabéns ?



Parabéns! ٩(˘.) Stepped você entrou em um mundo em necessidade desesperada de melhores designers e engenheiros. E com CSS Grid, Flexbox, design responsivo e depuradores de nível de navegador, o desenvolvimento para a web nunca foi tão acessível.
não se esqueça que há um curso gratuito sobre Scrimba onde eu ensino como fazer o mesmo site do zero. Clique aqui para se inscrever!
