criando uma sala 3d usando o Photoshop
Bem-vindo a esta lição sobre como criar uma sala 3d usando o Photoshop. Nesta lição, veremos como criar uma sala ou espaço 3d que possamos começar a projetar.
introdução
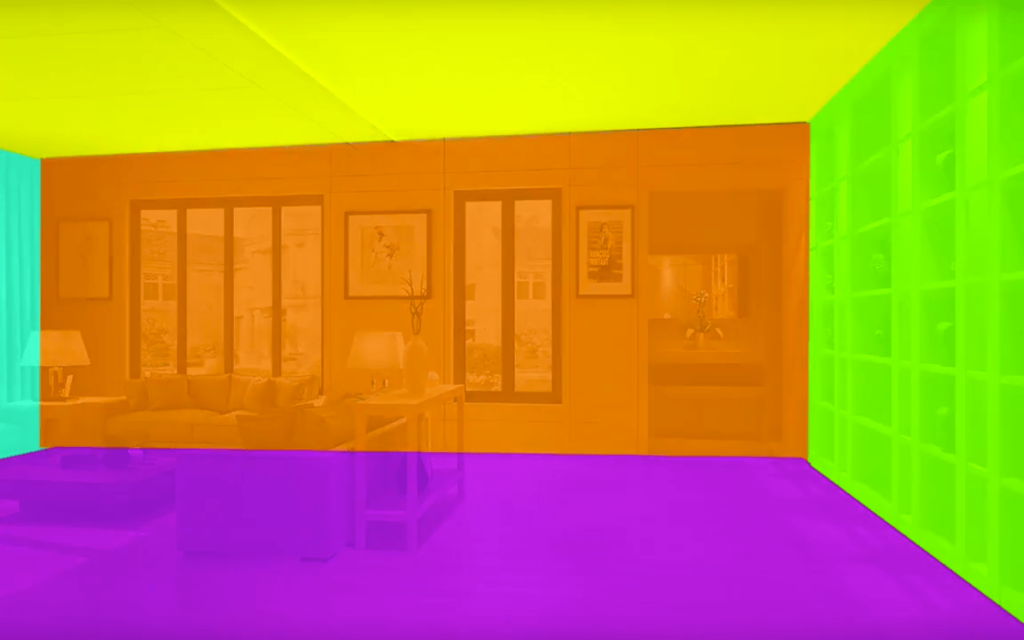
neste momento, tenho certeza que vocês estão prontos para mergulhar e começar a projetar. Mas antes que possamos fazer isso, a primeira coisa que precisamos fazer é criar a sala 3D que abrigará o design. Na maioria dos casos, um cliente lhe dará uma foto de uma sala que deseja ser projetada e você precisará saber como traduzir a foto em uma sala 3D que você também pode adicionar móveis e eletrodomésticos. Em geral, a maioria dos quartos 3d pode ser dividida e resumida com 5 planos ou paredes, incluindo 3 paredes verticais, um teto e um piso.

como sabemos na lição anterior, podemos fazer um único plano usando a ferramenta marquee. Mas como manipulamos esse único plano para uma sala 3d? Nesta lição, eu vou te ensinar como.
1: A ferramenta transform
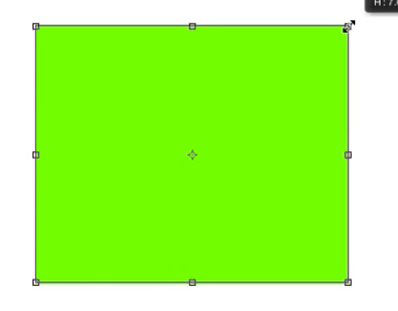
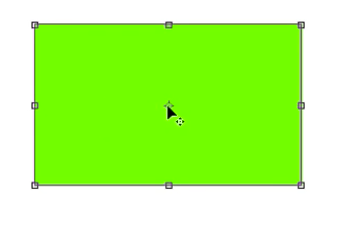
Free transform-default (CMND-T ou CNTRL-T) esta ferramenta pode ser usada para manipular uma imagem. clique simples na camada que deseja manipular e clique em CMND-T ou CNTRL-T. Por padrão, você poderá dimensionar esticar ou esmagar qualquer imagem.

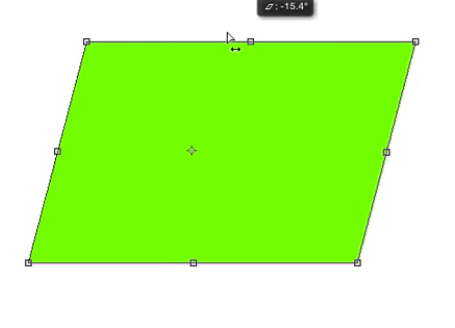
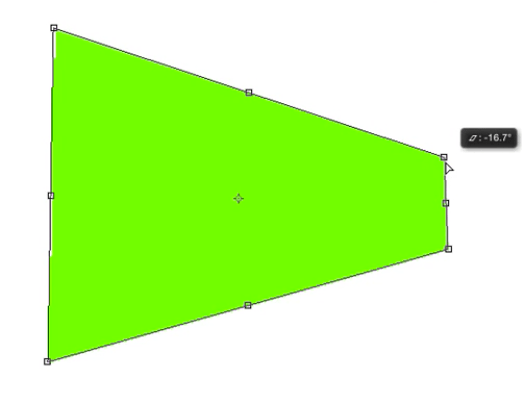
A seguir estão as configurações dentro da ferramenta free transform e podem ser encontrados clicando ( CMND -T ou CNTRL-T, em seguida, clicando com o botão direito ) > Free transform – Inclinação esta ferramenta permite inclinação e de imagem. basta pegar o ponto central em qualquer lado e arrastar.

Transformação livre-distorcer muito bom para a manipulação livre de um objeto, brincar com ele para ver o que ele pode fazer.

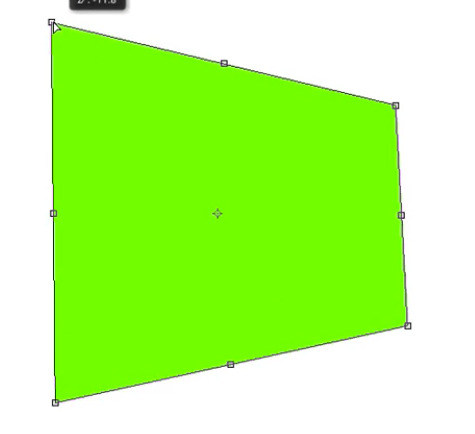
Transformação livre-Perspectivaesta é uma ferramenta muito comumente usada, a melhor maneira de conhecer
esta ferramenta é brincar com ela.

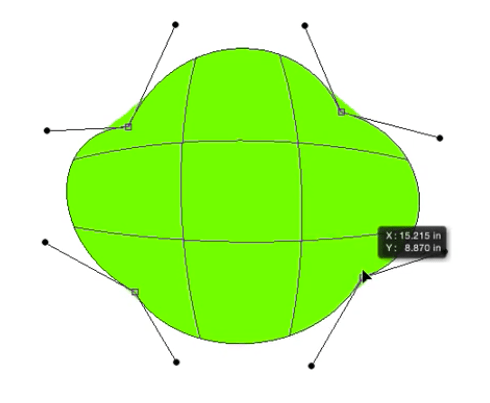
Free transform-WarpA grande ferramenta para a forma de manipulação e criação de seus próprios projetos de uma forma existente

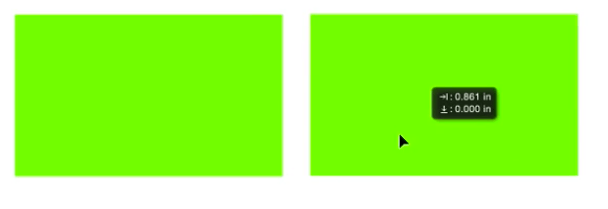
Free transform-ponto de Ancoragem, Isto é frequentemente utilizado quando queremos a escala de uma imagem para baixo em direção ao ponto de ancoragem, ou quando se quer girar ou inverter torno do ponto de ancoragem. Simples pegue o pequeno ponto no centro (o ponto de ancoragem) e arraste-o para ele para querer. Para escalar em direção a ele, segure alt e arraste qualquer lado do recipiente de popa para ou longe dele.

Transformação livre-Flip facilmente virar uma imagem vertical ou horizontalmente, ótimo para reflexos ou paredes duplicando etc.

Lição 2: A ferramenta da linha de

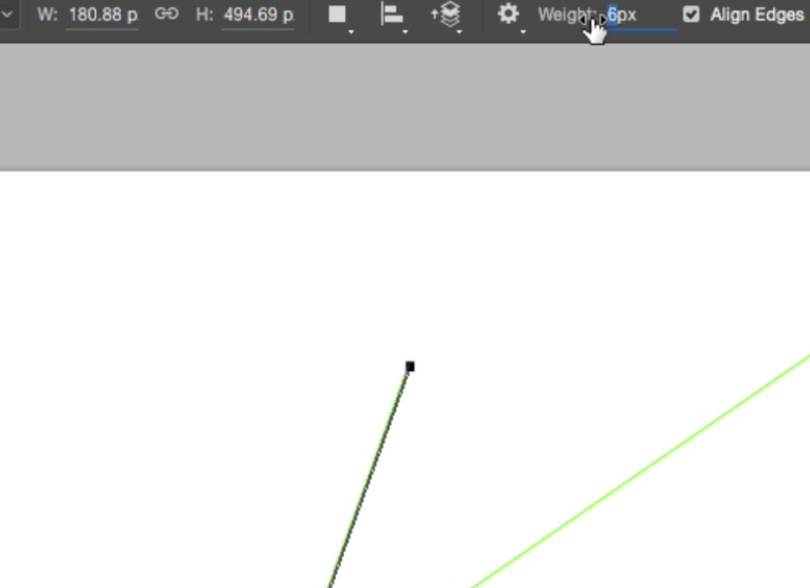
Configuração de largura de Linha

No painel de propriedades, você pode selecionar um peso para suas linhas e ajustar a espessura.
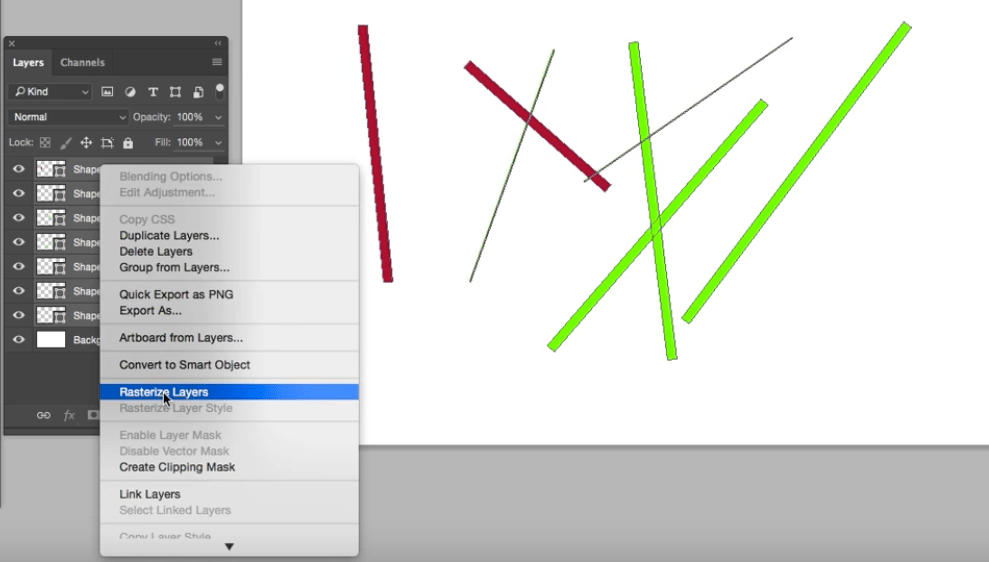
Rasterize um grupo de linhas
depois de criar suas linhas, você pode querer manipulá-las como um grupo. Selecione Todas as linhas, clique com o botão direito e escolha Rasterize.

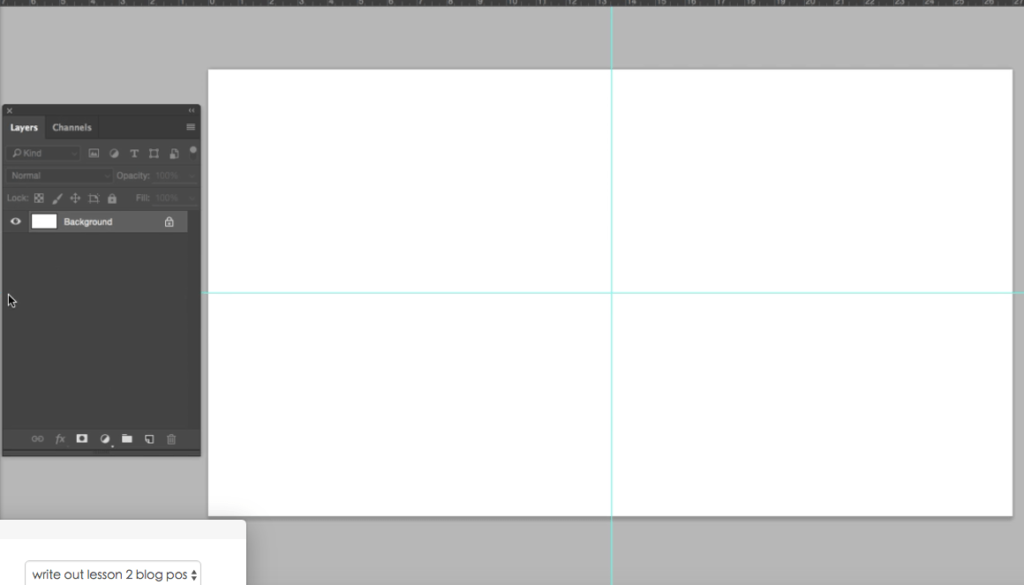
Lição 3: Criando linhas de perspectiva(perspectiva de um ponto)
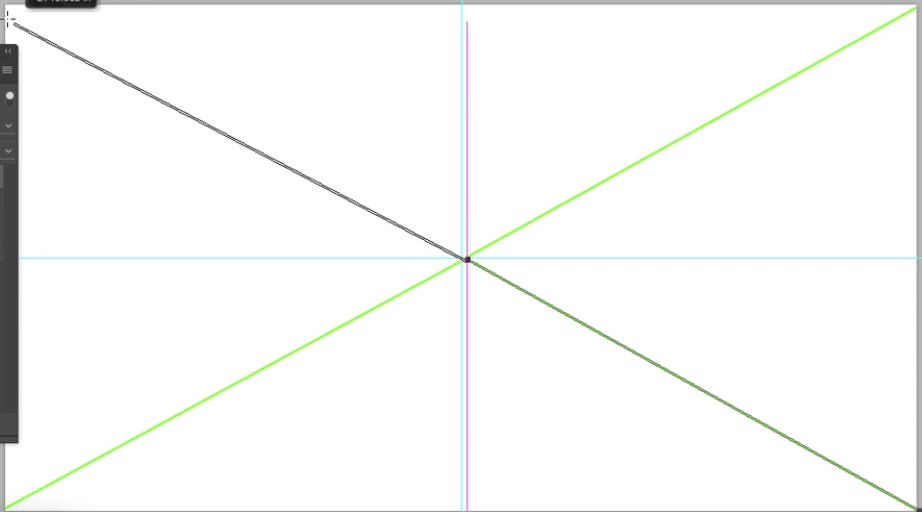
para criar uma perspectiva simples de um ponto para a sala 3d, – Escolha réguas (R) isso abrirá as réguas e você poderá encontrar o centro de sua tela com um pouco de matemática, eu sei que também odeio. – Use a ferramenta linha para criar uma perspectiva de um ponto. Basta desenhar uma linha horizontal através do centro de sua tela e outra linha através do centro vertical, onde eles se encontram será o seu ponto.

– desligue os governantes batendo R e tire isso do caminho. – Do ponto central arraste novas linhas para cada canto da tela. E então comece a adicionar quantas linhas quiser no meio.

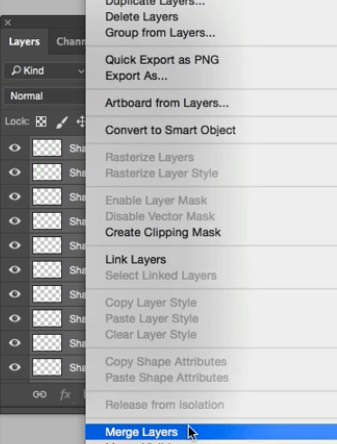
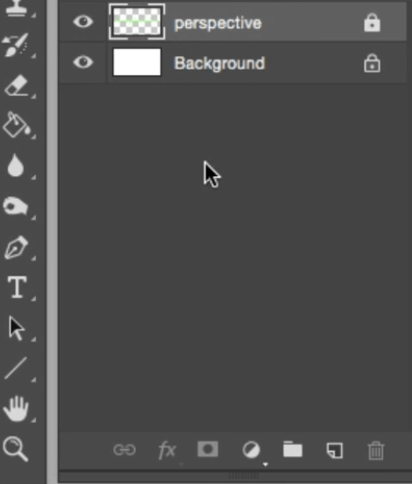
-então, finalmente, selecione as camadas (shift select) e clique com o botão direito e mesclar camadas. isso lhe dará uma única camada. clique duas vezes na camada e nomeie-a como “perspectiva”.


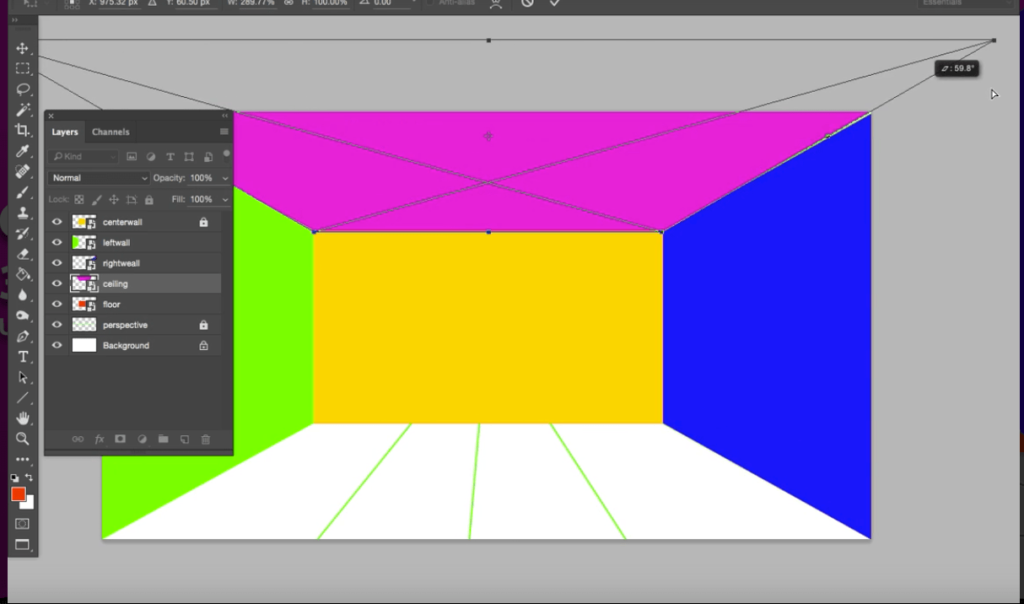
Lição 4: Criando 6 paredes
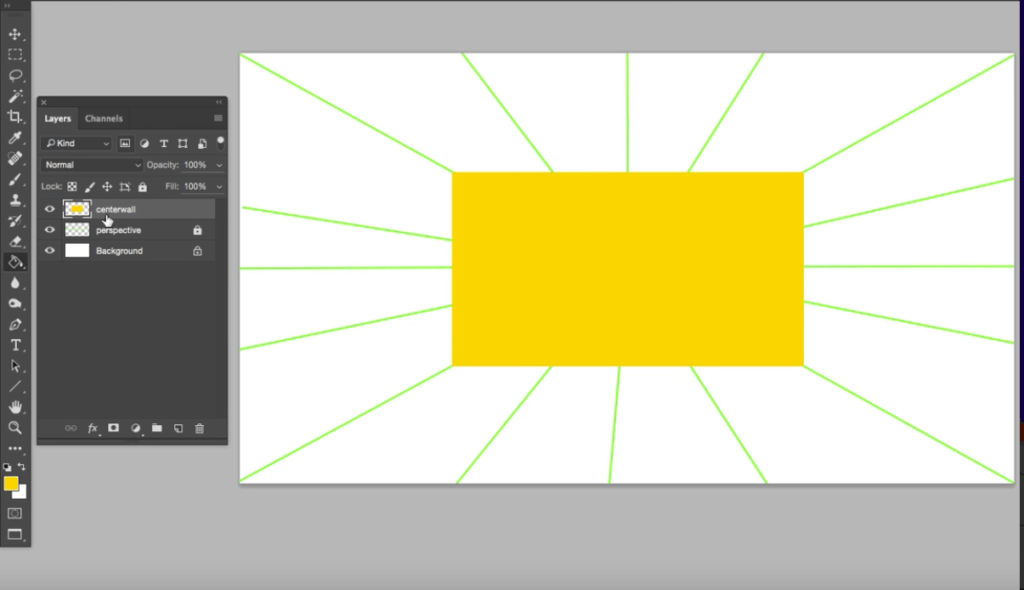
1. Ative a camada de linha de perspectiva que acabamos de criar e crie uma nova camada. Vá para camada (no painel de navegação superior) e selecione uma nova camada. Nomeie esta camada ” parede Central.” 2. Selecione a ferramenta marquee e arraste um quadrado que toque as 4 linhas que cada uma para o canto da tela. Marquee tool (m)

3.Camada duplicada (com a parede Central selecionada, pressione alt e arraste a camada para cima ou para baixo para duplicá-la. faça isso mais 5 vezes, estas serão suas paredes laterais.4, Selecione cada parede e, com a ferramenta Transformar selecionada (CMND T) ( clique com o botão direito em escolher Modo de perspectiva), comece a colocar as paredes em perspectiva. Veja o vídeo para mais detalhes.

5 : Lição de casa
então, para este exercício de aulas, eu quero que vocês construam uma sala. Dê uma olhada ao seu redor, como você construiria a sala em que está sentado? Qual seria a sua parede central para começar? Se você ficar preso, deixe – me um comentário abaixo e farei o meu melhor para voltar para você. Na próxima lição, veremos como começar a adicionar móveis e eletrodomésticos com ferramentas de manipulação mais avançadas. Certifique-se de se inscrever no canal e receber novos tutoriais todas as semanas que o ajudarão a dominar o photoshop para design de interiores.
Aprenda a aplicar texturas, iluminação e móveis em nosso curso Bootcamp.