Criando um tema personalizado-documentação do MoodleDocs
Nota:
este artigo refere-se ao Moodle 1.9 e precisa ser atualizado para o Moodle 2.0. Consulte a página Temas 2.0 para obter mais informações atualizadas.
Moodle1.9
Um tema é o que define a forma como o Moodle motor exibe todas as suas Moodle alimentado páginas. Os temas são fáceis de criar e permitem que você personalize o Moodle para sua classe, escola ou distrito escolar. Os temas consistem em um arquivo CSS (Cascading Style Sheet) e algumas imagens. A maneira mais simples de criar um tema personalizado para sua escola é modificar o CSS e as imagens de um tema existente. Este tutorial irá orientá-lo através da criação de um tema personalizado com base no tema Moodle padrão que vem com a versão 1.9 do Moodle. Observe que alguns esquemas de cores adicionais já estão incluídos, e um deles já pode atender às suas necessidades; certifique-se de verificar.
Requisitos
para editar o seu tema, você precisa ter todas as seguintes:
- Uma instalação do Moodle 1.9 ou superior
- Acesso ao servidor onde o Moodle é hospedado (fale com o seu administrador de rede)
- (Se o seu acesso é através de FTP ou SSH), UM programa de transferência, como o programa FileZilla
- Um editor de texto (Windows vem com um por padrão, mas outros, como o Notepad++ ou o TextWrangler (Mac) fazer com que a edição muito mais fácil)
Começar o seu novo Tema, o programa de configuração
Primeiro, início de sessão para o servidor Moodle, e navegar para o “tema /” diretório dentro do directório principal do Moodle. Copie a pasta chamada “/standard” para um nome apropriado para o seu novo tema (evite espaços ou letras maiúsculas, por exemplo, “schoolname”). Isso aparecerá como o nome do seu tema dentro da configuração do Moodle.
se você não tiver acesso direto ao servidor (por exemplo, você está trabalhando em seu próprio computador) use seu programa de transferência de arquivos para baixar uma cópia desta pasta para sua área de trabalho e renomeá-la lá.
Comece do zero ou use um tema pai?
agora você pode começar a alterar os recursos do tema que acabou de copiar ou optar por defini-lo para usar outro tema como Pai, caso em que seu tema usará os estilos do tema pai como base, além de quaisquer alterações feitas. Isso é melhor do que copiar toda a pasta desse tema e alterá-lo, pois às vezes os desenvolvedores farão alterações no tema original para acompanhar os novos recursos do Moodle. Essas alterações não serão incluídas se você pegar a pasta inteira e alterá-la, mas usar outro tema como pai significa que esse tema original permanecerá inalterado e será atualizado quando você atualizar o resto do Moodle, evitando surpresas confusas.
Use código como este em / theme / yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
você então perde tudo .arquivos css, exceto user_styles.css, que deve estar vazio, onde você começa a adicionar CSS conforme descrito abaixo.
obtenha suas cores
para configurar seu tema, você precisará saber quais cores deseja usar. Você deve anotar em quais cores deseja usar, uma lista completa de cores universalmente suportadas está disponível em . Lembre – se de que CSS é uma linguagem exata-DarkGrey funcionará enquanto o cinza escuro não.
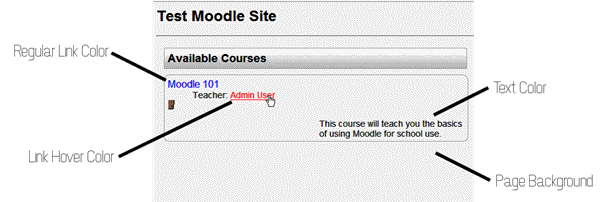
aqui está um diagrama para o qual você precisará escolher as cores:

as melhores práticas para escolher um esquema de cores são tornar seu plano de fundo uma cor clara, seu texto uma cor escura e seu link colore algo entre os dois. Nenhuma duas cores devem ser iguais ou quase iguais. Você também deve evitar cores de alto contraste, como um fundo vermelho com texto azul, que pode ser incrivelmente difícil de ler.
Estilize o novo tema
agora que você copiou o tema padrão e escolheu as cores do seu novo tema, é hora de começar a estilizar a nova página. Abra o ‘ styles_color.arquivo css ‘ dentro da pasta que você criou na primeira etapa dentro do seu editor de texto. Se você deseja usar o editor embutido no Windows, você pode acessar este programa visitando iniciar > todos os programas > Acessórios > Bloco de notas.
o seguinte precisará ser atualizado dentro do arquivo aberto.
a cor do Link Regular
perto do topo do arquivo, você verá uma linha que diz a:visited {. Na próxima linha, você deve encontrar a cor do texto:#0000FF;. Apague tudo após os dois pontos, mas antes dos dois pontos e substitua-o pelo nome da nova cor do link. A linha agora deve aparecer como cor: YourNewColor;
a cor do Link pairado
oito linhas abaixo de onde você fez sua última alteração, você verá uma linha que diz a: hover {. Você também verá a cor: # FF0000; na próxima linha. Como na última etapa, mude tudo após o cólon e antes do semi-cólon para sua nova cor.
a cor de fundo da Página
role até onde você vê uma linha que diz body {. Na próxima linha, você deve encontrar o fundo do texto-cor: # FAFAFA;. Apague tudo depois dos dois pontos, mas antes dos dois pontos e substitua-o pelo nome da sua nova cor de fundo. A linha agora deve aparecer como cor de fundo: vermelho;
Agora procure a linha que lê .sideblock .conteúdo { cerca de 1/3 do caminho para baixo da página. Duas linhas abaixo é uma linha que lê fundo-cor: # ff0000;. Mude tudo após o cólon e antes do semi-cólon para a mesma cor de fundo. Se você quiser que as caixas da barra lateral se destaquem mais, você pode querer mudar essa cor para algo da mesma cor, mas mais claro.
a cor do texto
na linha abaixo onde você alterou seu último valor, você encontrará a cor normal da fonte. Tal como acontece com a etapa anterior, substitua o #000 por sua nova cor. A linha agora deve ler cor:YourNewColor;
lembre-se de que, embora possa ser atraente para você usar uma das cores da sua escola como a cor do texto, provavelmente tornará difícil para os alunos lerem. Se você vai mudar isso do preto padrão, você deve escolher um tom muito escuro para substituí-lo.
neste ponto, você deve salvar este arquivo e fechá-lo.
temas avançados
a parte mais difícil é saber o que CSS mudar para alterar a aparência de um elemento específico.
Instale o Firefox, com a barra de ferramentas do desenvolvedor Web. Agora você pode pressionar Shift + CTRL-Y e clicar em algo na página para ver quais regras CSS se aplicam a ele. Colocando as mesmas regras em você user_styles.arquivo css com novos valores, você pode alterar a aparência desse elemento. CTRL-F lhe dará informações sobre um elementos outras propriedades como antepassados e crianças.
um complemento ainda mais poderoso do Firefox é o Firebug. Consulte Firebug para obter mais informações.
adicionando um logotipo
para adicionar um logotipo à sua página, você precisará obter seu logotipo atual em um formato GIF com uma altura não superior a 100 px. Se alguém da sua organização puder fornecer isso, pule a próxima seção. Caso contrário, o seguinte ajudará você a redimensionar seu logotipo.
redimensionar seu logotipo
seu logotipo precisa estar em um formato GIF com uma altura não superior a 100 pixels. A maneira mais simples de criar esse arquivo é usar o serviço da web localizado em . Carregue seu logotipo original usando o campo upload e escolha continuar. Role até a Etapa 2. No campo rotulado altura (opcional), insira 100 e escolha Pixels da caixa suspensa à direita. Role até a parte inferior da página e altere a caixa de seleção rotulada Salvar como ler GIF. Escolha Redimensionar Pic!. Salve o resultado no seu disco rígido.
copiando o logotipo
Copie o logotipo 100px na pasta “pix” dentro da pasta do tema. Renomeie-o para logo.gif.
Adicionando o Logotipo
de Volta na pasta principal do seu tema, abra o arquivo chamado “cabeçalho.html ” dentro do seu editor de texto. Agora você precisará procurar a primeira ocurrance do seguinte: < h1 class= “headermain”>

imediatamente após este código, adicione o seguinte (supondo que você seguiu as instruções exatas para copiar e renomear seu logotipo): <img src=”<?como baixar e instalar … ‘/’. current_theme ()?> / Pix / logo.gif ” alt=”” />
isso colocará um logotipo na primeira página da escola. Se você quiser um logotipo em todas as páginas, incluindo páginas de professores, repita esta etapa para a segunda ocorrência de <h1 class=”headermain”> também.
informações de exibição do tema
seu tema precisa de um nome exclusivo, caso contrário, ele pode não aparecer no seletor de tema. Dentro do diretório do seu tema, vá para lang/e depois para o diretório do seu idioma (para Inglês, vá para en/). Em cada um desses diretórios é um arquivo que deve ser chamado theme_THEMENAME.php (por exemplo, se o seu tema é chamado de “squiddles”, o arquivo seria theme_squiddles.pai). Se THEMENAME não for o nome do seu tema, renomeie o arquivo para que seja.
em seguida, abra o arquivo. Você verá que ele define várias variáveis relacionadas à nomeação e exibição de seu tema. O mais importante é $ string. Defina isso para o nome que você deseja que seu tema seja exibido quando um usuário do moodle estiver selecionando temas. Não precisa ser o mesmo que o nome do tema no nome do arquivo (por exemplo, você pode chamar seu tema de “squiddles” internamente, mas você pode definir $string como “a Squiddles Oceanparty Jamboree”). Você também pode definir a imagem de visualização que seu tema usará no seletor de temas.
concluído
se você usou um programa de transferência de arquivos para copiar a pasta inteira conforme detalhado na Etapa um, copie a pasta inteira de volta para a pasta “Tema” do seu servidor Moodle. Além disso, altere as permissões de leitura e gravação (CHMOD) para os arquivos e pastas para 755 – proprietário ler/escrever/executar, grupo ler/executar, todos ler/executar. (Na maioria dos programas de transferência de arquivos, você pode clicar com o botão direito do mouse na pasta e escolher Propriedades para fazer isso. Em alguns casos, você pode precisar pedir ao administrador do servidor para fazer isso por você.)
agora você pode usar seu Painel de administrador para alterar seu site para o novo tema. Escolha o seu novo tema de dentro Moodle via Administração > aparência > temas > seletor de tema.

por causa dos milhares de elementos HTML no Moodle, é impossível contabilizar todas as mudanças possíveis que você pode querer fazer no seu tema. Se você estiver interessado em fazer alterações mais avançadas, é recomendável baixar o navegador Firefox e instalar o complemento Firebug para ver a estrutura HTML das páginas do Moodle. Se você não conhece CSS, a página CSS no W3Schools pode ser um bom ponto de partida.
Veja também:
- Faça o seu próprio tema
- Tema arquivo de configuração
- Temas FAQ
- CSS FAQ
- Personalizado cantos tema
- Chameleon tema
- Firebug
- Categoria:Firefox_extensions