Como fazer um tema WordPress em 6 etapas fáceis(2021)
você está planejando criar seu próprio tema? Neste post, compartilhamos exatamente como fazer um tema WordPress.
WordPress é um popular sistema de gerenciamento de conteúdo de código aberto (CMS) que é usado em todo o mundo. Com a ajuda do poderoso software WordPress Website builder, você também pode usar esta plataforma para construir facilmente uma forte presença on-line e desenvolver seu negócio on-line. O WordPress é um acéfalo e o mais fácil de começar. E é por esse motivo que todo desenvolvedor aconselha você a usá-lo como base do seu site.
a única maneira de realmente entender como os temas do WordPress operam é entrar em primeiro lugar e fazer tudo sozinho. Sim, é tentador evitar isso porque o WordPress pode lidar com tudo para você se você não souber como codificar. No final deste tutorial, você aprenderá como fazer um tema WordPress, terá uma melhor compreensão de como tudo se encaixa e como usar o WordPress em seu lazer.
o que é um tema WordPress, exatamente?
um tema WordPress é uma coleção de arquivos (gráficos, folhas de estilo e código) que determina a aparência do seu blog ou site. Os temas podem governar qualquer coisa, desde o estilo do seu site até as cores de seus hiperlinks. É fácil pensar em um tema como uma” pele ” para o seu site, mas eles são muito mais.
um tema permite que você gerencie a aparência do seu blog em vez de apenas dar uma aparência.
WordPress vem com seu próprio conjunto de temas. Na realidade, a plataforma vem com uma variedade de temas pré-instalados. Existem algumas razões, no entanto, pelas quais você pode querer selecionar e instalar um novo tema em seu site:
para aumentar a atratividade estética do seu site. Você pode selecionar um tema apropriado e ajustá-lo para atender às suas necessidades se tiver uma visão especial para o seu site.
para fornecer flexibilidade de design adicional. Muitos temas fornecem uma infinidade de ajustes para ajudá-lo a construir o design perfeito se você não tiver conhecimento de design ou codificação. Um tema pode apresentar recursos pertencentes ao seu nicho que você não encontrará em nenhum outro lugar, dependendo de suas demandas.Embora a versão básica ou modificada de um tema possa servir para uma ampla gama de sites, existem centenas de temas para escolher, cada um abordando um nicho ou propósito único.
então, por que criar seu próprio tema WordPress? A escolha de um tema é um dos aspectos mais significativos da criação ou manutenção de um site WordPress. Normalmente, você tem uma série de alternativas para escolher. Você pode escolher uma determinada base de tema e, em seguida, um tema construído sobre essa estrutura, dependendo de suas necessidades.

Artigo Continua Abaixo

Artigo Continua Abaixo
a Maioria dos consumidores ir através de centenas de temas, ambos gratuitos e pagos, antes de selecionar um que lhes agrada e perto reflete o que eles desejam. A maioria deles vem com opções de modificação para alterá-los para algum nível fora da caixa, mas a aparência geral e a sensação permanecem as mesmas.
a melhor escolha, no entanto, é começar do zero e projetar um tema sob medida. Obviamente, isso requer algum conhecimento técnico, bem como a capacidade de projetar um site. Depois de encontrar um design que funcione para você, um tema personalizado é a melhor maneira de colocá-lo em ação.
em comparação com a utilização de um tema de terceiros ou um tema filho, a criação de um tema personalizado oferece uma série de vantagens.Individualidade: você criou um tema que é exclusivo para o seu site. Isso implica que seu site é o único que o usa e difere das dezenas de milhares de outras que usam o mesmo tema, mas com um esquema de cores diferente.
quais são os pré-requisitos para o desenvolvimento de um tema WordPress?
você precisa de um site para começar. Qualquer site será suficiente. Você não precisa conhecer nenhum PHP ou ter nenhum conhecimento prévio do WordPress. Mas um ambiente de desenvolvimento com Apache, PHP, MySQL e WordPress instalado é necessário para projetar um tema WordPress. Você pode obter o WordPress no site oficial, mas precisará alterar as credenciais do banco de dados primeiro.
você também deve entender a estrutura do tema. Em sua forma mais simples, um tema WordPress é uma página HTML regular composta pelos seguintes arquivos:
- cabeçalho.php-um arquivo que armazena o código do cabeçalho.
- rodapé.php-contém o código para o rodapé;
- barra lateral.php – onde você configura os botões na lateral da página;
- estilo.css-gerencia a aparência estética do tema;
- índice.php-as configurações fornecidas na página principal estão incluídas aqui.
- single.php – inclui código para exibir o artigo em sua própria página;
- página.php – inclui código para exibir o conteúdo de uma única página;
- arquivo.php-exibe uma lista de itens no arquivo, bem como as categorias que o usuário definiu;
- funções.php – este arquivo contém funções que aprimoram a funcionalidade do tema, como logotipos, menus, cores, miniaturas, scripts e folhas de estilo.
- 404.php-um código de erro indicando que o arquivo solicitado não foi encontrado.
para personalizar seu modelo, você também precisará incorporar certas configurações de Bootstrap. Vamos orientá-lo através dos primeiros passos desta personalização neste post. Veja a lista abaixo.
Passo 1: Faça uma pasta para manter os arquivos que você adicionará
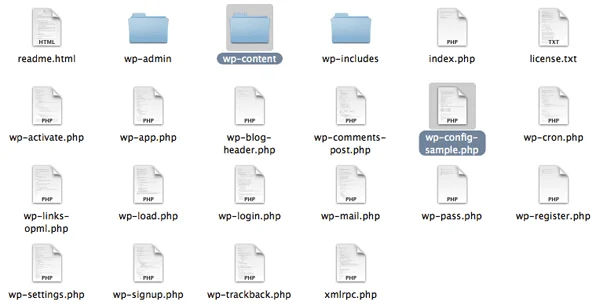
precisamos saber onde os arquivos que compõem um tema WordPress se sentam em uma instalação do WordPress se formos construir temas. Esta é uma tarefa simples. Sabemos que uma instalação do WordPress geralmente contém um diretório WordPress como seu diretório raiz. Aqui está como nosso diretório raiz aparece.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Pastas
- wp-admin
- wp-content
- wp-includes

Temas é uma pasta dentro da pasta wp-content pasta. A localização do seu novo tema na pasta “Temas”, será viável para ativar e usar online. É também a pasta na qual você encontrará um ou mais temas para utilizar com seu site WordPress.

Artigo Continua Abaixo

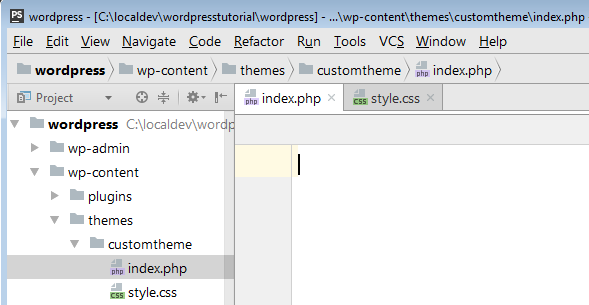
Passo 2: Crie o índice.php e estilo.arquivos css
você também deve criar dois índices de arquivos necessários.php e estilo.css quando você terminar de construir sua pasta de tema.

- estilo.css
apenas o nome do tema é necessário em grande estilo.css para que o WordPress possa localizar e listar seu tema para que você possa ativá-lo.
- /*
- Nome do Tema: customtheme
- Autor: WPlift
- Author URI: https://wplift.com
- Versão: 1.0
- */
apenas atribuímos um nome de tema, Autor, URI de autor e número de Versão ao nosso tema no exemplo. Mas se você quiser um tema mais decente, você pode incluir esta informação abaixo:
nome do tema – um nome do tema deve sempre ser fornecido. Caso contrário, o nome da pasta será usado, que neste caso é my-custom-theme.
tema URI – deve direcionar os usuários para um site onde eles podem aprender mais sobre o tema.
autor-é aqui que você coloca seu nome.
Autor URI-aqui você pode adicionar um link para o seu site pessoal ou comercial.
descrição-é exibido no modal do tema WP-admin e na lista de temas do WordPress.
os números de versão ajudam os desenvolvedores a acompanhar as alterações e garantir que os clientes estejam usando a versão mais atualizada. Para indicar a gravidade das alterações em uma atualização, usamos o sistema de numeração SemVer. Licença-você pode escolher como seu tema é licenciado, mas se não for compatível com GPL, você não poderá distribuí-lo no WordPress.

Artigo Continua Abaixo

Licença URI – apenas um link.
domínio de texto-o domínio de texto é utilizado ao traduzir seu tema para outros idiomas. Não se preocupe, entraremos em mais informações sobre isso mais tarde. Por enquanto, saber que a pasta do tema e o domínio de texto devem ser o nome do tema separado por hífens em vez de espaços é suficiente.
Tags-somente ao enviar um tema para o WordPress.org theme directory são essas variáveis utilizadas. O processo de ‘filtro de recursos’ é construído em torno deles.
embora nenhum dos Campos seja tecnicamente essencial, eles são altamente recomendados se você quiser que seu tema pareça decente no wp-admin. Eles também são essenciais se você for usar o WordPress para distribuir seu tema.
- índice.php
WP carrega as postagens que serão mostradas na tela usando este arquivo. Além disso, se um arquivo base WP estiver faltando, o wp o usará.
- <H1 > tema personalizado!</h1>
Etapa 3: No painel do WordPress, ative o tema
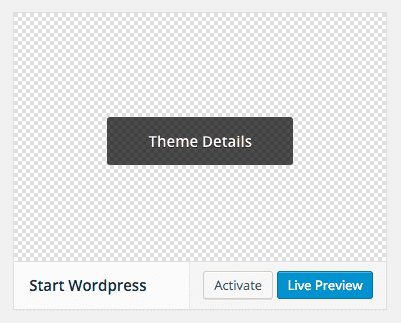
vá para o painel do WordPress, escolha “aparência”, depois” temas ” e veja se o tema recém-construído é mostrado entre as possibilidades.
para verificar se as informações inseridas no estilo estão corretas, vá para “detalhes do tema.”

o arquivo CSS está certo.
no WordPress, vá para a página Temas e gerencie seus temas.
clique em “Ativar” para ativar seu novo no WP e, em seguida, veja se o site se as alterações foram aplicadas.
Passo 4: Altere as configurações no índice.arquivo php
para testar se o seu tema funciona, retorne ao índice.linha de comando php e apagar o conteúdo que você acabou de digitar.
depois, crie uma linha de comando para WP para recuperar do banco de dados as postagens e mostrá-las na página. Você deve restaurar o Título e o conteúdo da postagem para que todos os arquivos possam ser vistos na página inicial.
o comando “have posts” instrui o WP a procurar postagens de blog no banco de dados. A página será atualizada se houver novas listagens. Caso contrário, a mensagem para a condição de resposta negativa que definimos no código será mostrada (false).
existe uma função chamada ” the post “que deve ser adicionada ao loop while doing” have posts “para que o WP mostre esse arquivo sempre que a condição” have posts ” for true. O WordPress procura novas entradas neste loop e as mostra na página conforme necessário.
na realidade, se o banco de dados incluir postagens, todas as ações dentro do loop serão executadas para todos os arquivos post identificados enquanto eles estão sendo descobertos. Caso contrário, o WP informará ao usuário que não há postagens acessíveis. Veja o código abaixo:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>neste loop, duas funções, “have posts” e “The post”, são utilizadas em sua forma mais básica. Se alguma postagem no banco de dados precisar ser repetida, use o método “ter postagens”. True ou false será retornado por esta função, com true significando que existem postagens para exibir. Não há nenhum se ele retornar false.
o método “the post” busca a postagem mais recente e faz os ajustes necessários para mostrá-la cronologicamente na página do tema. Como este é um loop, se a função retornar true, toda vez que uma nova postagem for feita, ela será anexada instantaneamente.
o conteúdo é anexado ao título do arquivo colocado na página usando a função “o conteúdo”. A função “permalink” cria um link para cada postagem individual, permitindo que os usuários visualizem as informações sem ter que rolar todo o texto na página principal.
basta usar o método” the excerpt “em vez do método” the content ” para adicionar um resumo rápido sob o título do arquivo com os primeiros 200 caracteres do conteúdo. Como resultado, quando o usuário clica no link, ele obtém apenas o texto inteiro.
neste caso, você precisará criar um novo arquivo na pasta do seu tema que se parece com “índice.php ” (simplesmente copie e cole o índice.PHP loop e substituir a função “o trecho” com “o conteúdo”).
Etapa 5: Adicionar cabeçalho e rodapé
Crie novos arquivos na mesma pasta do seu tema, como a etapa a seguir, onde Estilo.css e índice.php já estão presentes. Cabecalho.php e rodapé.php são seus nomes.
é melhor incluir o WP head em todos os seus temas, pois é uma função específica que envolve a saída no cabeçalho.cabeça do arquivo php > seção. Ele deve ser colocado antes da tag closing /head> para facilitar a adição de plug-ins ao site, pois esse gancho pode ser usado para adicionar estilos, scripts ou meta componentes à região head>.
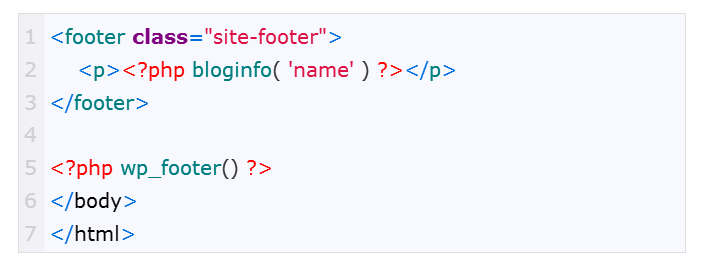
- rodapé
o rodapé.o arquivo php pode fechar as tags usadas nas funções, conforme descrito abaixo:

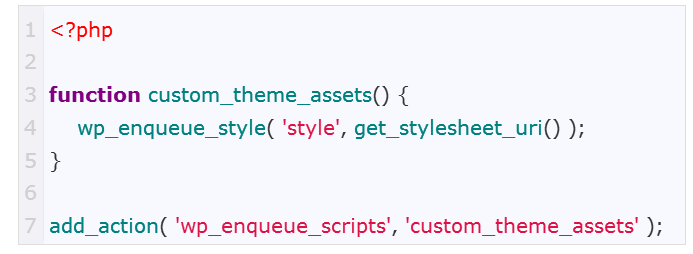
Etapa 6: crie as funções.pasta php
nesta fase, o tema personalizado tem quatro pastas de arquivos: índice.php, estilo.css, cabeçalho.php e rodapé.pai. O próximo arquivo que você deve escrever São funções.php, que dá personalidade ao WordPress, permitindo que a linha de comando altere o comportamento padrão do CMS. A seguir, são suas características:
- não requerem um único texto do cabeçalho; só funciona quando o tema é ativo;
- aplica-se apenas para o tema atual;
Este código irá incluir ou activar a folha de estilos para o seu tema personalizado:

o que é isso? Seu tema foi construído e os links que enviam o visitante para uma página exclusiva para cada artigo funcionam bem. Além disso, você já incluiu o cabeçalho, rodapé e CSS do seu tema personalizado.
você aprendeu os fundamentos da criação de um tema WordPress nesta lição. Como a aparência do site é vital, especialmente para aplicativos de negócios, você pode usar o Bootstrap para adicionar linhas de scripts de modelo prontos à sua página, facilitando a adição de novos recursos e funcionalidades. Deixe-nos saber como você começa com este!