Como encontrar e Adicionar Links Nofollow ao seu site [Passo a passo]
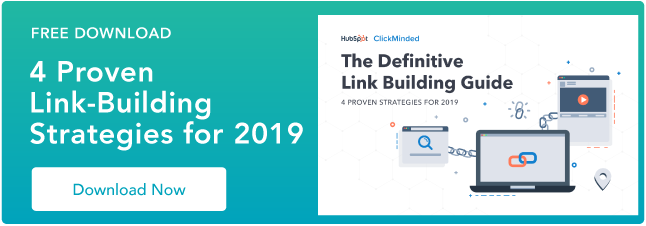
já assistiu a esses programas de jogos em que os competidores precisam encontrar o produto de designer em um mar de imitações?
assistir os concorrentes apertando os olhos para examinar os produtos é a minha parte favorita. Um, porque eu amo programas de jogos, mas também porque à primeira vista, você realmente não pode dizer a diferença.
bem, os links nofollow são meio assim. Você não pode distingui-los de links regulares apenas olhando para eles.

à medida que o Google continua priorizando links em seus critérios de classificação, acompanhá-los deve estar em sua lista de tarefas de SEO.
então, como você verifica se há links nofollow e os adiciona às suas páginas da web? Todas essas respostas, e mais, abaixo.
o que é um link nofollow?
sempre que você alterna o texto, esse link entra em uma tag HTML. Um link nofollow é um atributo dentro da tag que diz ao Google para ignorar o link ao rastrear a página. Isso é frequentemente usado em seções de comentários, fóruns e, mais recentemente, links patrocinados.
isso é importante porque os links afetam muito a classificação do seu mecanismo de pesquisa. E se você está vinculando interna ou externamente, isso informa ao Google que a página de destino é valiosa. Isso, por sua vez, pode aumentar a classificação da página — é chamado de “link juice.”
quanto melhor o seu link building, melhores são as suas chances de classificação mais alta.
então, quando você diz ao Google para ignorar um link, a página de destino não receberá nenhum suco de link. Por exemplo, digamos que um blogueiro de alimentos envie uma postagem no blog. O blogueiro pode adicionar um atributo nofollow à seção de comentários para dizer ao Google: “ei, qualquer link incluído aqui não está associado a mim e eu não garanto por isso.”
com o Google reforçando seus requisitos de vinculação, é importante que as marcas entendam como funcionam.
como saber se um Link é Nofollow
para encontrar um link nofollow, você pode seguir uma das duas rotas: Use uma ferramenta que fará isso por você (pule para essa seção aqui) ou verifique você mesmo. Para a opção DIY, aqui estão as etapas:
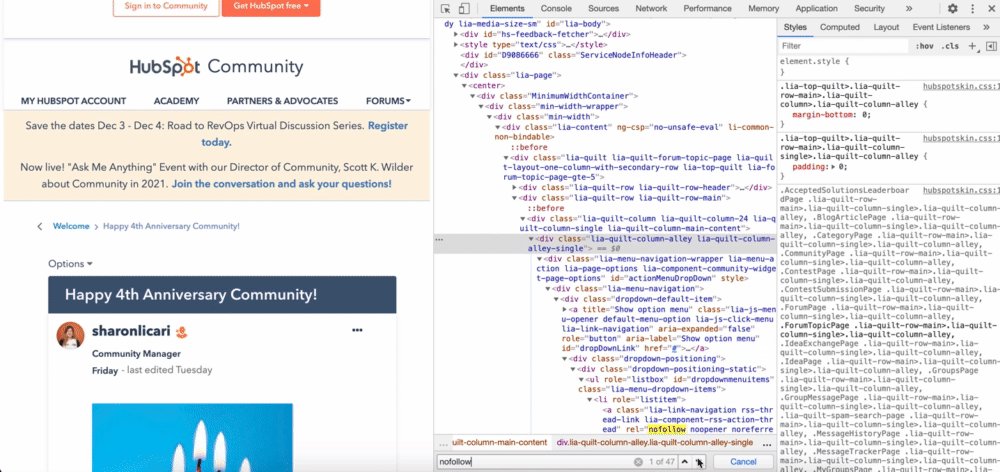
enquanto estiver na página, clique com o botão direito e selecione a opção “inspecionar”.

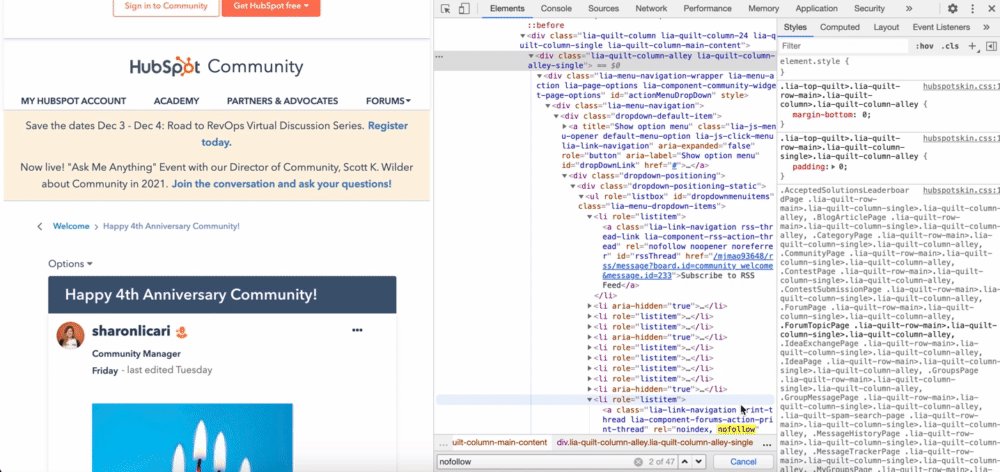
role para encontrar os atributos nofollow destacados. Deve ser algo assim:

como fazer um Link nofollow
fazer um link nofollow é tão simples quanto adicionar rel=”nofollow” à tag âncora dentro do código HTML. Se isso não fazia sentido, não se preocupe. Aqui está o detalhamento:
o código para um hiperlink regular é assim:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
Quando você estiver adicionando um link nofollow atributo, o atributo vão entre o URL de destino e o texto vinculado, como este:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
Aqui está um exemplo usando o HubSpot Blog:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
uma Vez que você tenha o link, você pode adicioná-lo para a seção apropriada do código-fonte no seu sistema de gerenciamento de conteúdo (CMS).
como fazer um Link Nofollow no WordPress
ao fazer um link nofollow no WordPress, você tem duas opções: inserir manualmente um no código HTML ou usar um plugin. Encontre os passos para cada um abaixo.
fazendo um Link Nofollow no WordPress manualmente
1. Selecione o texto âncora ao qual deseja adicionar um link.
2. Clique no símbolo link para adicionar um link ao campo.

fonte da imagem
3. Clique nos três pontos e selecione ” Editar HTML.”

fonte da imagem
4. Adicione o atributo rel=”nofollow” e você está pronto.

Fonte da Imagem
Se você estiver usando uma versão mais antiga do WordPress, você pode ter acesso ao código-fonte através do “Texto” guia.

fonte da imagem
em seguida, adicione manualmente o atributo nofollow.

fonte da imagem
uma vez feito isso, volte para a guia “Virtual” e continue editando a postagem.
fazendo um Link Nofollow no WordPress com um Plugin
ao fazer um link nofollow com um plugin, as etapas variam dependendo do plugin que você instala. No entanto, aqui está um exemplo de como funciona usando o plugin “tudo em um SEO para WordPress”.
1. Comece baixando o plugin e tornando-o ativo.
2. Crie ou edite uma postagem ou página.
3. Na sua caixa de texto de edição, selecione o texto âncora e clique no símbolo do link.

fonte da imagem
4. Cole o link de destino no campo.

fonte da imagem
5. Na mesma caixa, você também verá opções adicionais para o link, incluindo a opção “Adicionar ‘nofollow’ ao link”.Como Baixar e instalar Minecraft no minecraft 1.0.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2.2. Certifique-se de que esta opção esteja selecionada e pronto.
Pro-tip: muitos plugins de SEO têm o recurso de link nofollow incluído. Portanto, se você deseja otimizar seu site, pode instalar um plug-in com vários recursos de SEO.
“Nofollow” Link Checker Ferramentas
- MozBar
- Varvy
- NoFollow
MozBar
Esta extensão do Google Chrome livre, criado pelo SEO, empresa de software de Moz, todos os destaques do “nofollow” links em uma página em um clique.

ele também rastreia links seguidos, internos e externos, bem como palavras-chave na página. O MozBar identifica cada tipo de link por cor, facilitando a varredura rápida da página e a localização do que você está procurando.
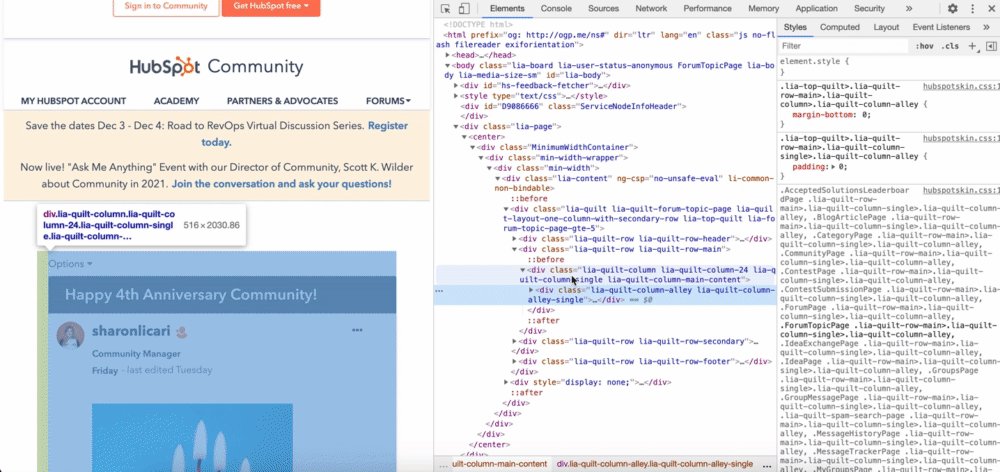
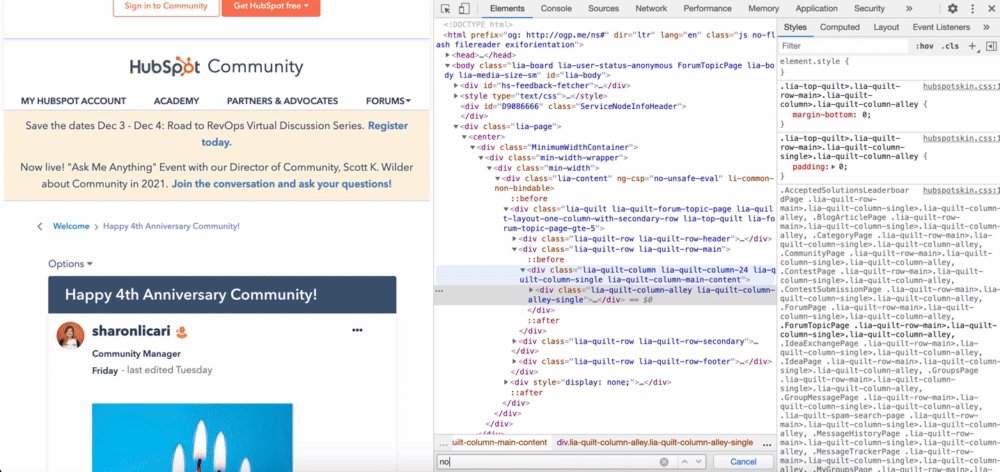
uma coisa a ter em mente ao usar a extensão é que os links nofollow nos menus suspensos não aparecerão conforme você rola para baixo. Você terá que clicar no menu para revelar os links nofollow. Confuso? Veja o GIF abaixo.

Varvy
Com Varvy livre nofollow ferramenta, encontrar links nofollow é tão simples quanto inserir o URL da página e clicar em “Testar.”Ele não oferece um visual para onde os links nofollow estão localizados na página, mas diz quantos existem.
 esta é uma das maneiras mais simples de ter uma idéia de quantos links nofollow você tem. A partir daí, você terá que encontrar outras ferramentas para realizar seus próximos passos.
esta é uma das maneiras mais simples de ter uma idéia de quantos links nofollow você tem. A partir daí, você terá que encontrar outras ferramentas para realizar seus próximos passos.
NoFollow
NoFollow é uma extensão gratuita disponível no Chrome e Firefox. Semelhante ao MozBar, ele identifica os links nofollow na página e os destaca usando uma caixa pontilhada vermelha.

enquanto a extensão estiver ativa, ela funcionará em todas as páginas que você visitar sem solicitar. Assim como no MozBar, se um link em um menu suspenso tiver um atributo nofollow, você não o verá até clicar no menu suspenso.
então, pense em si mesmo como um competidor de game show. Para ganhar o jogo SEO, você tem que dar uma olhada nos links do seu site. Isso o manterá do lado bom do Google e aumentará suas chances de aterrissar (e permanecer) na primeira página do SERP.