como criar uma guia de Boas-Vindas em sua página do Facebook com HTML estático

em um tutorial anterior, falei sobre a existência de algumas opções principais para criar uma guia de boas-vindas para sua página do Facebook. O mais simples — exigindo o mínimo de experiência e paciência — é usar o aplicativo static HTML: iframe tabs. Este tutorial se concentrará em como criar uma guia de boas-vindas em sua página do Facebook com este aplicativo.
eu pessoalmente uso este aplicativo para minha guia de Boas-Vindas, embora eu crie meus próprios iFrames para extrair outro conteúdo do meu site. A principal desvantagem do aplicativo de terceiros é que você não tem controle sobre o ícone e, como não hospeda o conteúdo, não obtém números de tráfego para o seu site.
se você tem um orçamento limitado budgetA é uma quantia que você está disposto a gastar em suas campanhas do Facebook ou conjuntos de anúncios em uma base diária ou vitalícia. ou experiência, criar uma página de Boas-Vindas com este aplicativo pode ser melhor para você. O aplicativo torna incrivelmente fácil remover barras de rolagem e criar versões para fãs e não fãs. Eles também lidam com o problema de URL seguro que você precisa lidar ao criar um iFrame, por isso é uma maneira bastante simples de criar uma guia de boas-vindas com muito pouco esforço, mesmo que não tenha alguns benefícios.
adicione o aplicativo
a primeira coisa que você precisa fazer é ir para a página HTML estática: iFrame tabs Facebook e clique em “Adicionar à Minha Página” no lado esquerdo. Isso abrirá uma lista de páginas que você gerencia. Selecione o caminho certo e volte para a página que você gerencia.
forneça conteúdo
agora, na sua página, clique na nova guia de Boas-Vindas no menu à esquerda. Se não estiver lá, basta ir para aplicativos na página Editar e adicionar uma guia.
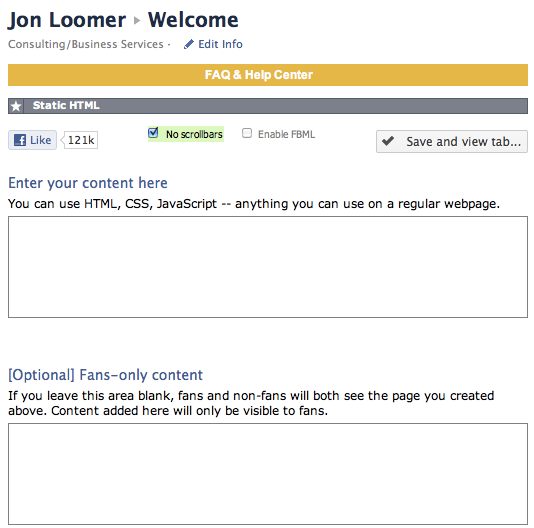
o administrador do aplicativo de boas-vindas terá a seguinte aparência:

a primeira coisa que você deseja fazer é marcar a caixa Para “sem barras de rolagem.”As barras de rolagem são de má forma. Se o seu conteúdo não se encaixa de outra forma, você precisa ajustá-lo de acordo (a largura é de 520 pixels e você deve tentar manter a altura abaixo de 800).
em seguida, forneça o código para sua guia de boas-vindas. Observe que você precisará hospedar qualquer imagem. Além disso, se você primeiro criar o conteúdo em seu site e perceber que a formatação é diferente (tabelas, fonte, etc.), é devido ao CSS. Você está à mercê do aplicativo em termos de formatação, mas também pode adicionar seu próprio CSS a esta caixa.
outro benefício muito bom deste aplicativo é que você pode facilmente criar variações da guia de Boas-Vindas, dependendo se um fã ou não está visualizando. Esta é uma boa ideia, uma vez que uma chamada para a açãouma chamada para a ação é um botão ou link em seu anúncio que sugere a ação que você deseja que seu público tome. Exemplos: “Saiba mais “ou” inscreva-se.”clicar em’ Curtir ‘” não se aplica aos fãs. Assim, você pode criar uma segunda guia de boas-vindas que apenas os fãs verão na segunda caixa de texto.
torná-lo Padrão
uma guia de Boas-Vindas não é realmente útil, a menos que seja a guia padrão para novos usuários. Portanto, clique em Editar Página > permissões básicas e defina sua página de destino padrão como bem-vinda.
alterar o nome
você pode alterar o nome da sua guia. Basta clicar em Editar Página > aplicativos. Para o aplicativo HTML estático, clique no nome da guia personalizada e mude de distância.
em conclusão
se você vai criar uma guia de boas-vindas com o aplicativo HTML estático, é muito fácil. Se você quiser mais controle e puder fazer isso sozinho, verifique um próximo tutorial sobre como criar uma guia de boas-vindas com iFrames.