como criar um site de comércio eletrônico usando WordPress
eCommerce refere-se à venda e compra de produtos pela Internet. Ao contrário das empresas físicas que acontecem em uma loja física, o comércio eletrônico faz todas as suas transações online.
portanto, um site de comércio eletrônico é uma loja na web que fornece bens e serviços para um grande público da Internet. Você pode ter decidido construir seu próprio site de comércio eletrônico, mas não sabe por onde começar.
concordamos que criar um site de comércio eletrônico por conta própria pode ser uma tarefa assustadora. Mas, e se dissermos que você pode criar seu próprio site de comércio eletrônico usando o WordPress, Isso também sem qualquer codificação?
Sim, você pode criar seu próprio site de comércio eletrônico usando o WordPress em 4 passos simples,
- o Lançamento de seu Site WordPress
- Começar a Construir o seu Site de comércio eletrônico
- Desenvolvimento de seu Site de comércio eletrônico da Funcionalidade do
- Alterar a Aparência do seu Site
no final deste artigo, você será capaz de criar um site de comércio eletrônico totalmente funcional com o WordPress, onde você pode vender seus produtos para os clientes com os recursos por eles para pagar dentro do site.

você não está animado para criar seu próprio site de comércio eletrônico usando o WordPress?
então, vamos começar!!
como criar um site de comércio eletrônico usando WordPress
Parte 1: lançando seu site WordPress
a primeira parte da criação de um site de comércio eletrônico usando WordPress é lançar seu site na Internet. Lançar seu site refere-se a criar seu site e tornar seu site ao vivo na web.
E vamos lançar o seu site, em apenas 3 passos,
- a Escolha de um Nome de Domínio para o seu Site
- Obter Hospedagem e Domínio
- Instalar o WordPress
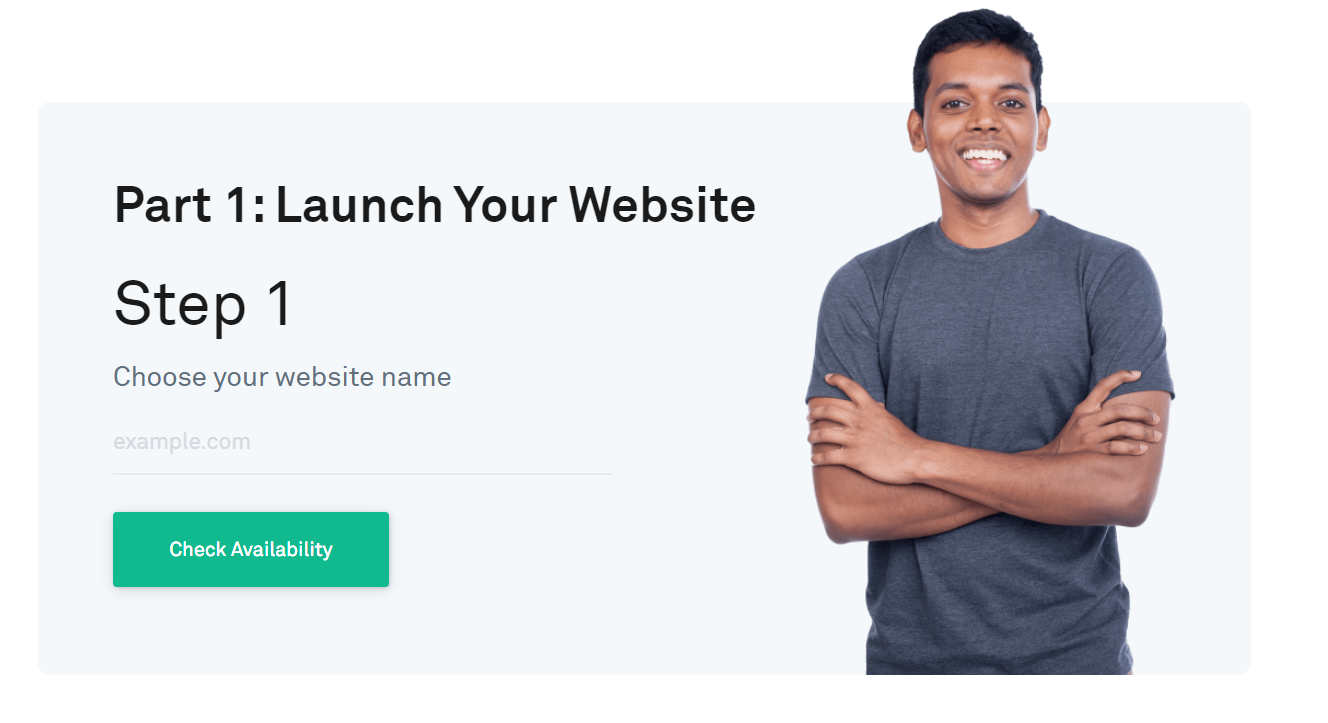
Passo 1: Escolher um Nome de Domínio para o seu Site
O domínio é o endereço do seu site, é o que os visitantes entrem no motor de pesquisa para vir para o seu site.
depois de escolher um nome de domínio, Clique aqui para verificar se o seu nome de domínio está disponível ou não.

se o seu domínio estiver disponível, prossiga para a próxima etapa ou tente escolher outros nomes.
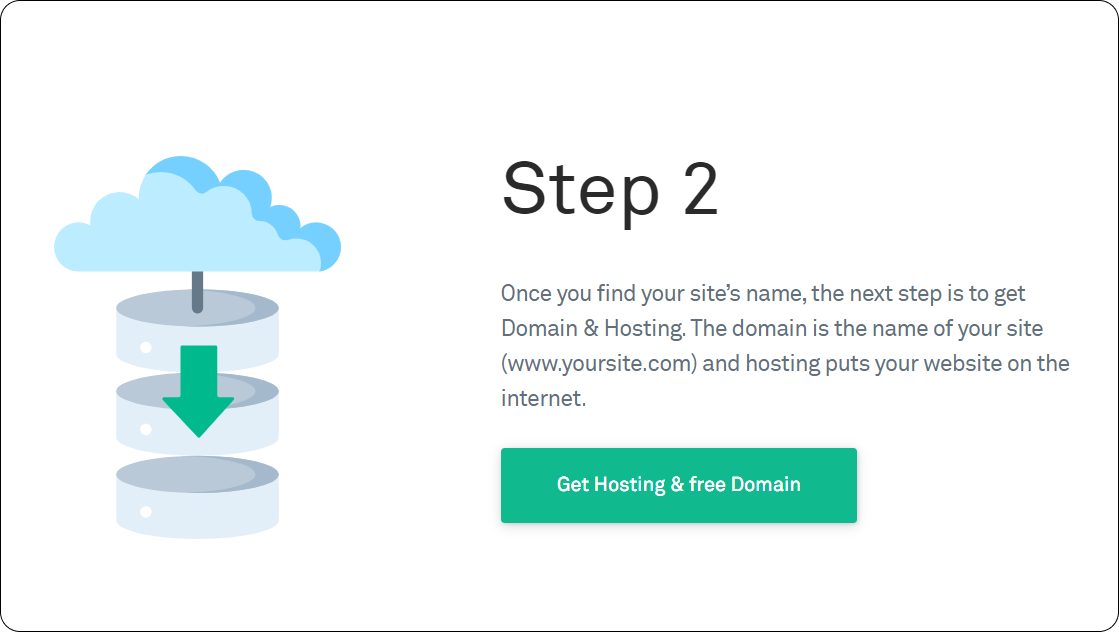
Passo 2: Obter hospedagem e domínio
hospedagem é o lugar onde você armazenará todos os arquivos relacionados ao seu site. Existem diferentes tipos de hospedagem na web disponíveis no mercado, como compartilhado, VPS, hospedagem na nuvem para escolher. Mas nós facilitamos isso para você.
para comprar hospedagem e domínio, basta prosseguir para a Etapa 2 e clique em obter hospedagem & domínio gratuito.

você será navegado para o site GoDaddy onde você pode comprar domínio & hospedagem. Depois de considerar cuidadosamente os vários fatores para escolher o provedor de hospedagem, criamos o GoDaddy.
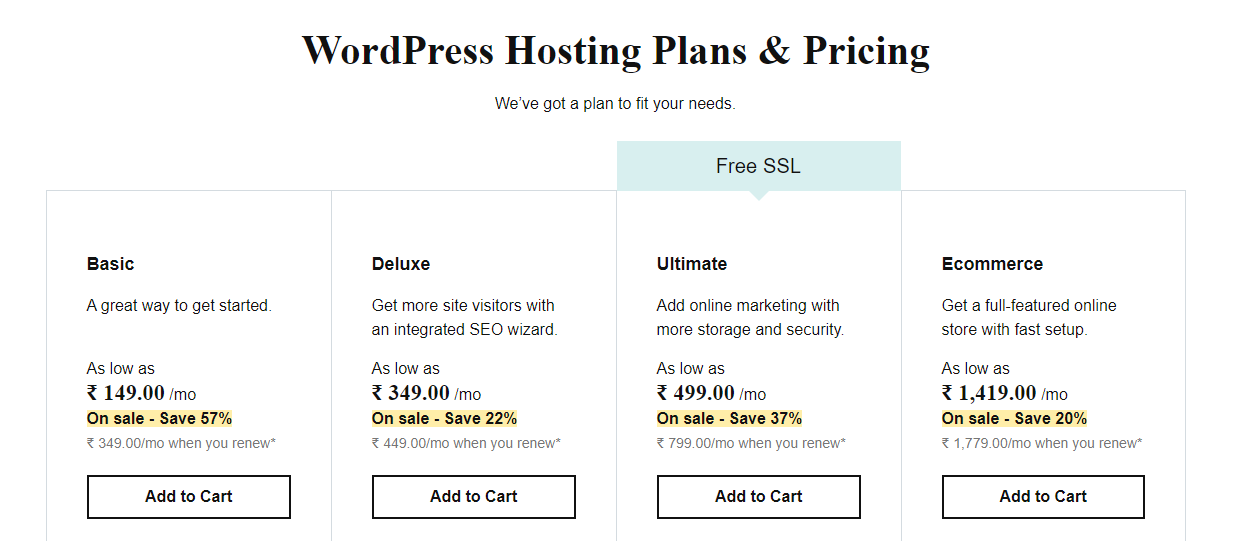
a GoDaddy oferece uma variedade de planos que atendem às necessidades de todos, de um indivíduo a uma loja de comércio eletrônico completa. Escolha um plano que atenda às suas necessidades e clique em Adicionar ao carrinho.

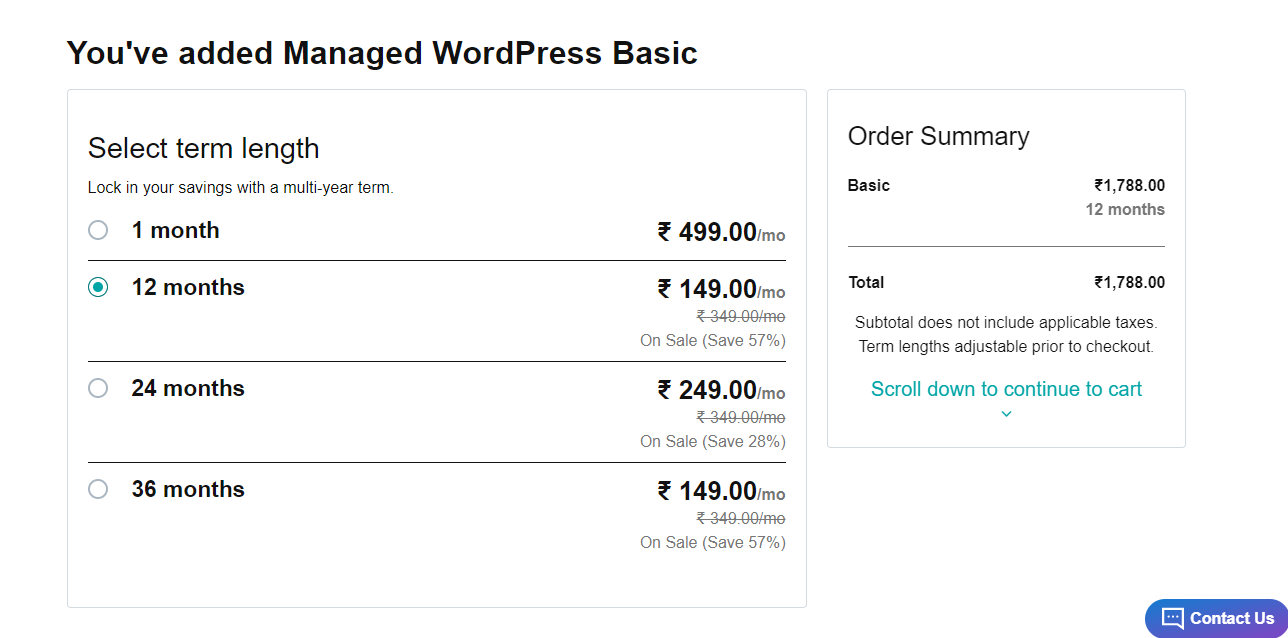
você será solicitado a selecionar a duração do termo para sua loja online. Duração do prazo é quanto tempo seu site será ao vivo na Internet. Escolha um período de duração de sua escolha e clique em Continuar.

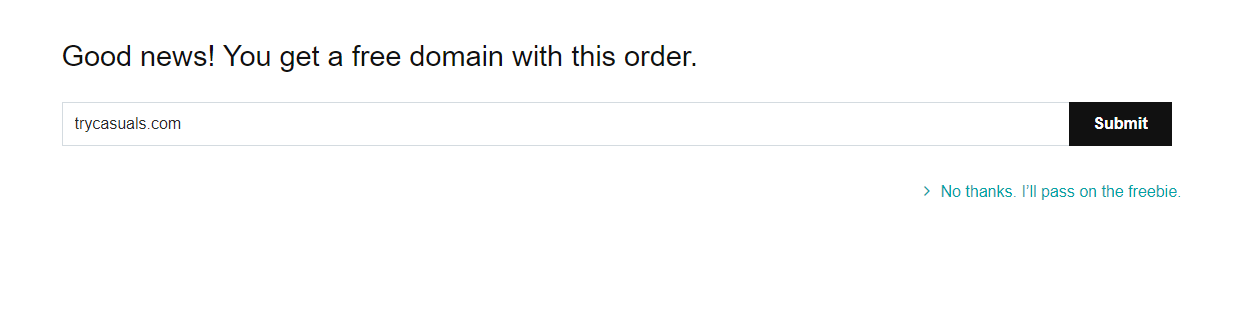
você será levado para a seção de domínio onde você precisa inserir o nome que você escolheu na etapa anterior. Uma vez inserido, clique em Enviar.

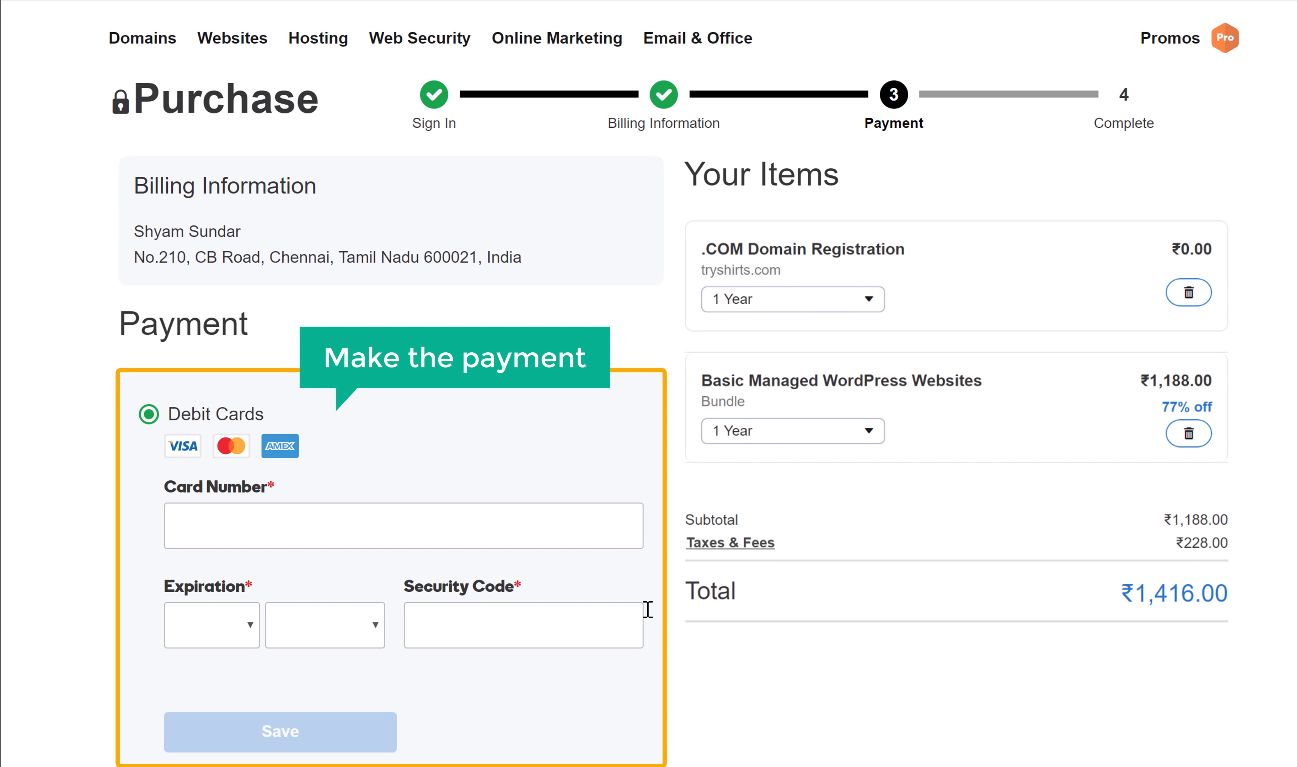
Insira suas informações de pagamento nesta página & faça o pagamento para obter o domínio & hospedagem.

após o pagamento bem-sucedido, você receberá um e-mail de verificação da GoDaddy, onde precisará verificar seu endereço de E-mail para ativar sua conta. Abra seu e-mail & clique no link fornecido no e-mail & e clique em verificar e-mail.
como você comprou domínio & hospedagem, você está a apenas um passo de lançar seu site.
Passo 3: Instalando o WordPress
como dito acima, vamos instalar o WordPress em seu site. Instalar o WordPress é tão simples.
Instale o WordPress clicando em Adicionar Site.
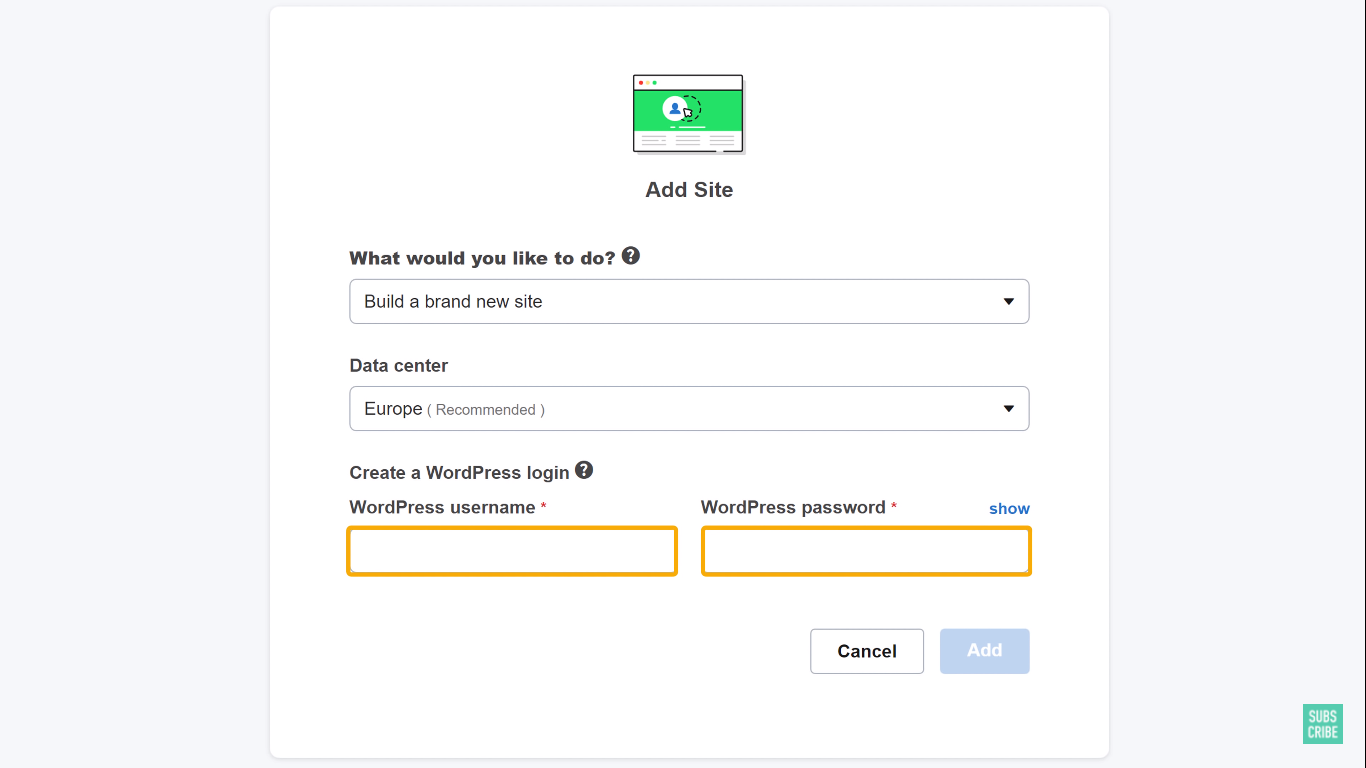
configure sua conta WordPress fornecendo seu nome de usuário & senha aqui. Você precisa inserir esses detalhes toda vez que fizer login no seu site. Clique em Adicionar depois de inserir esses detalhes.

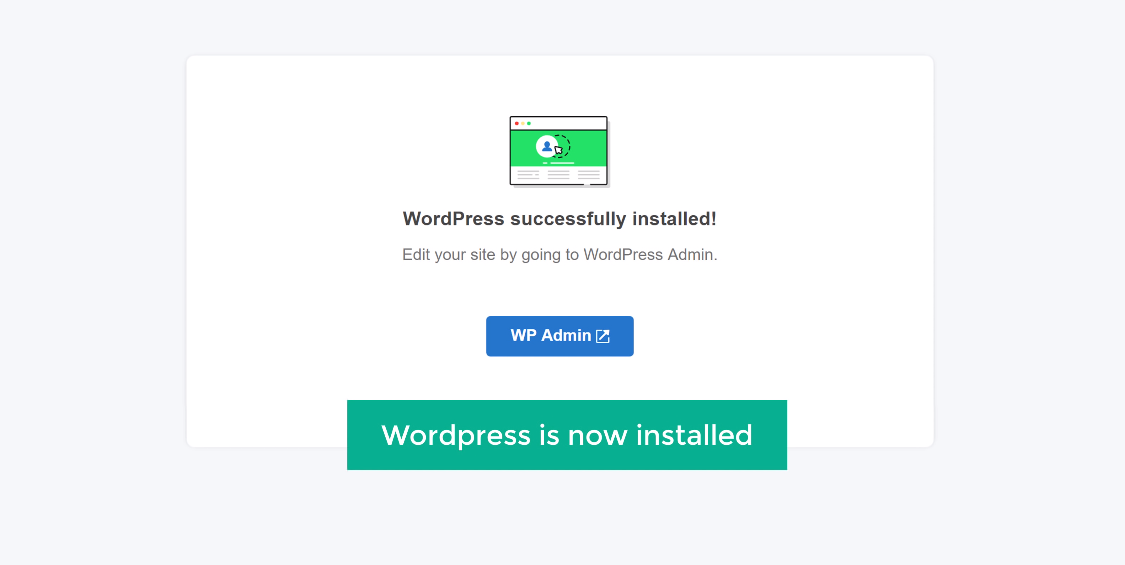
você pode ver que o WordPress está instalado com sucesso em seu site, o que significa que seu site está ativo agora.

verifique seu site inserindo o endereço do seu site no navegador.

Hurray!! Você criou seu primeiro site e o lançou na web.
então, o que você está esperando? Vamos transformar seu site em um site de comércio eletrônico totalmente funcional.
Parte 2: Começar a Construir o seu Site de comércio eletrônico
Agora que você tem um site ao vivo na Internet, você pode facilmente construir o seu site de eCommerce a partir do zero em apenas 2 passos simples,
- o Registo no seu site
- Instalar um Tema e Escolher um site de exemplo
Passo 1: Faça login no seu site
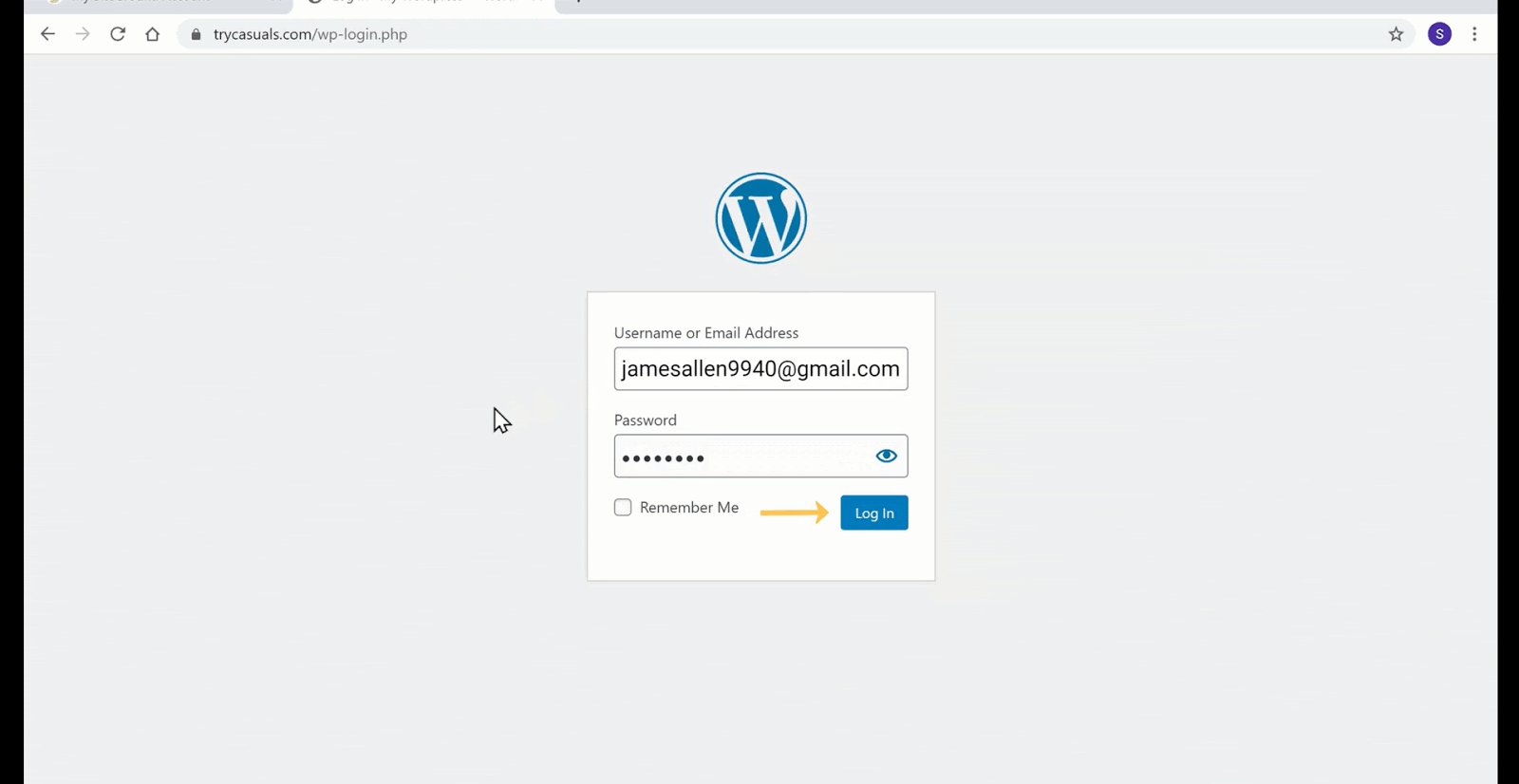
para fazer login no seu site, digite” / login ” após o endereço do seu site.

ele o levará à página de login do seu site. Agora, insira os detalhes de login que você criou ao instalar o WordPress e clique em Login.

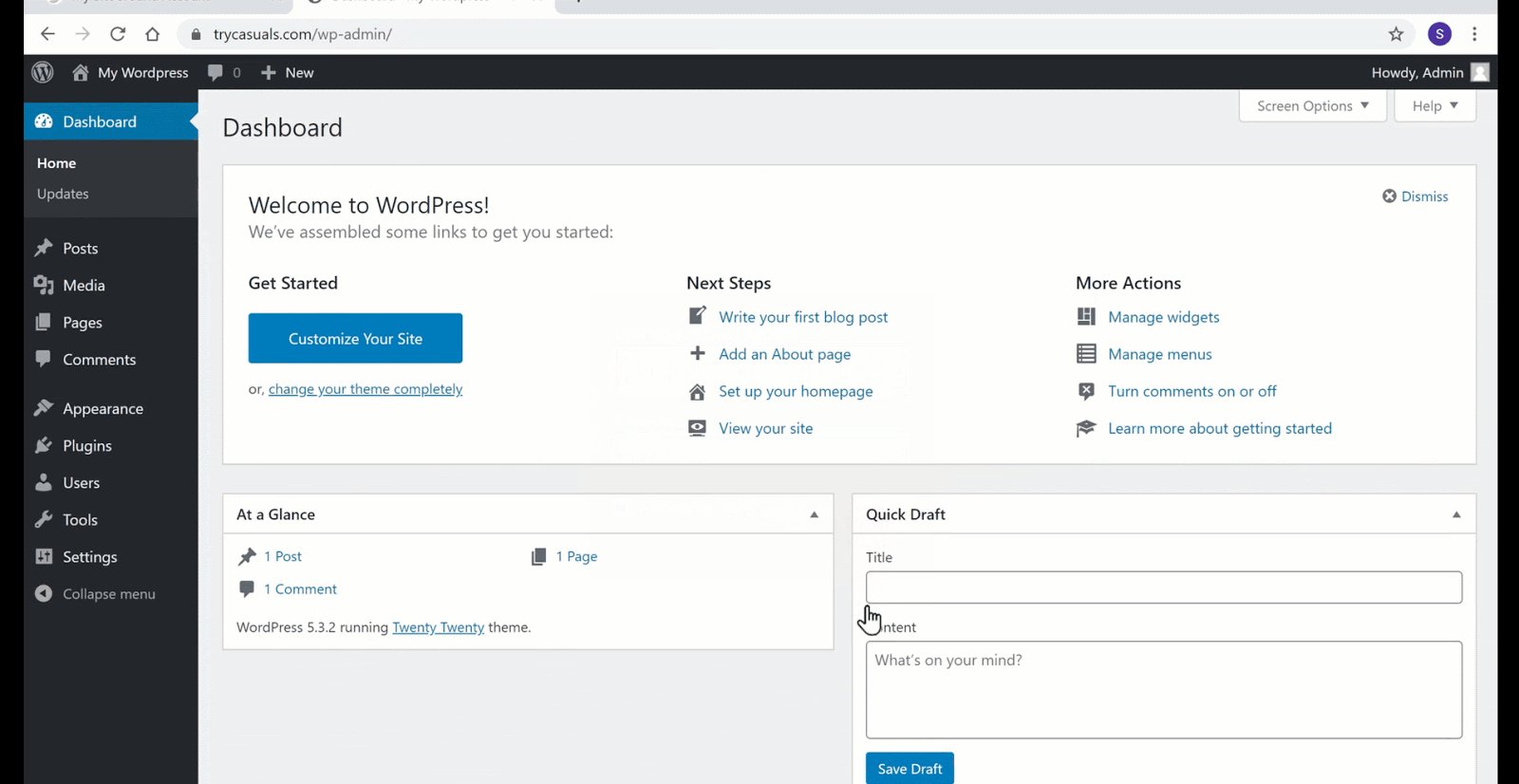
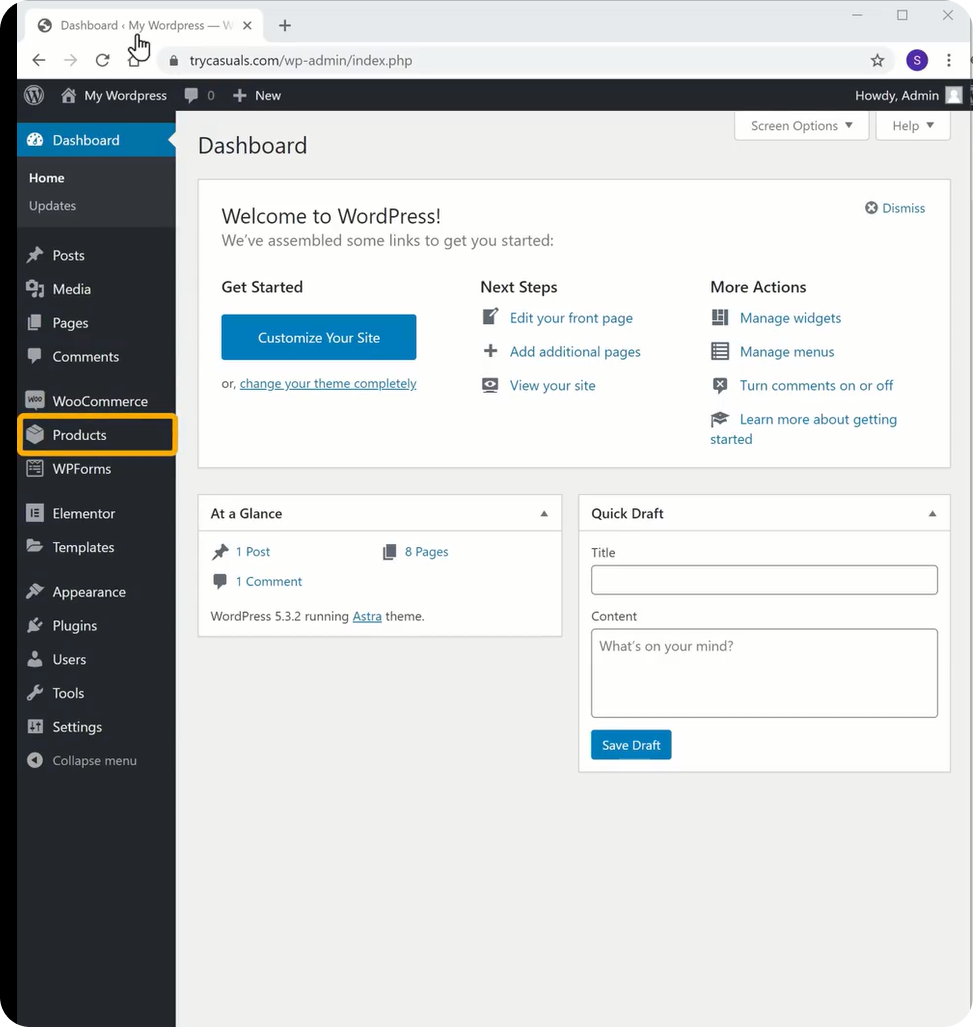
você será levado ao Painel de administração do WordPress. O painel é o centro de controle do seu site, onde você pode personalizar seu site.
depois de fazer login com sucesso, prossiga para a próxima etapa em que importamos e editamos os sites de amostra.
Passo 2: Instalando um tema e escolhendo um site de exemplo
um tema é uma coleção de arquivos, modelos & folhas de estilo CSS que ajudam a projetar o front-end(looks) do nosso site. Simplesmente, o tema ajuda você a projetar seu site sem codificação.
você precisa instalar o tema Astra, pois ajuda a importar os sites de amostra.
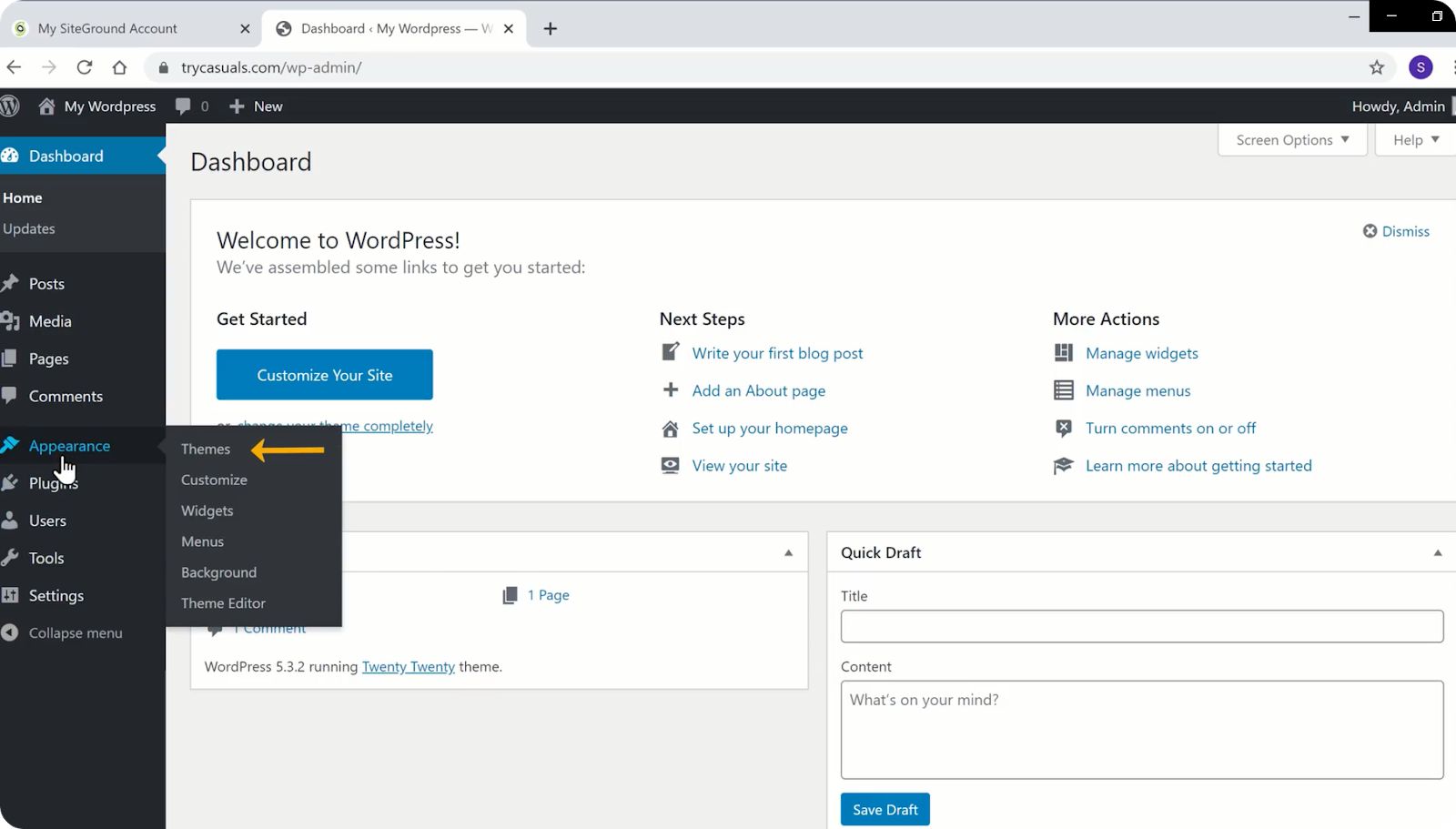
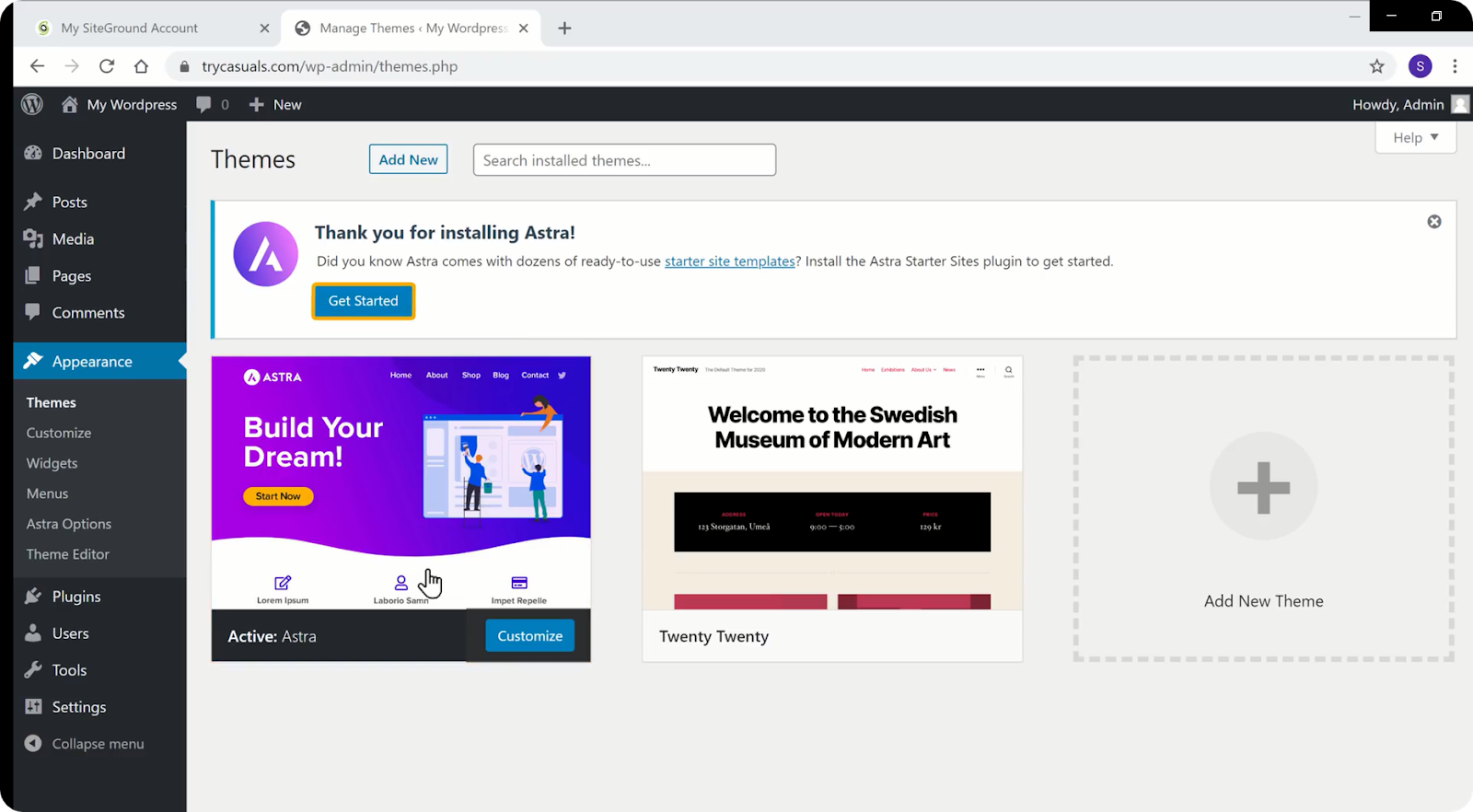
para instalar um tema, vá para aparência & clique em temas.

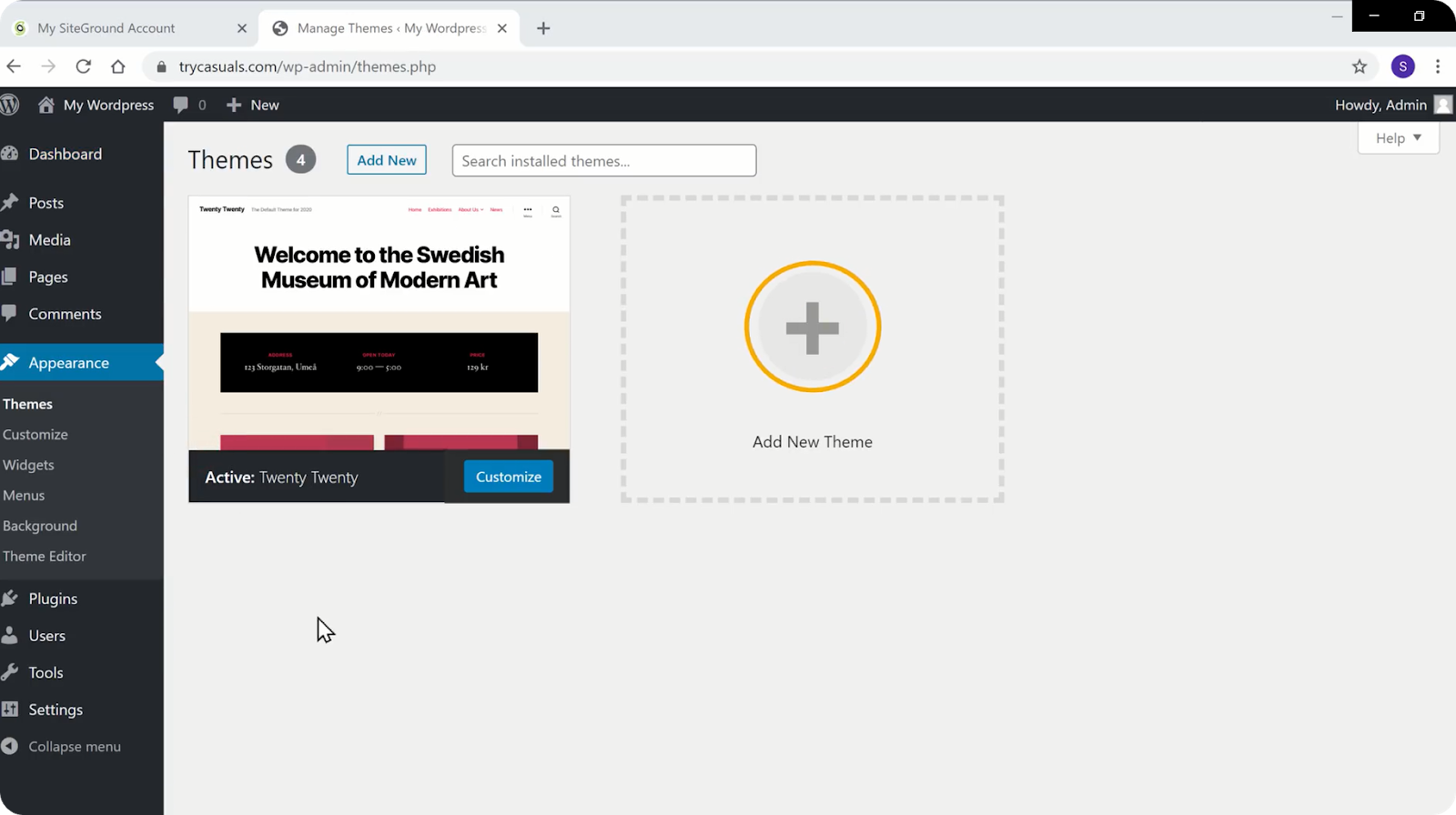
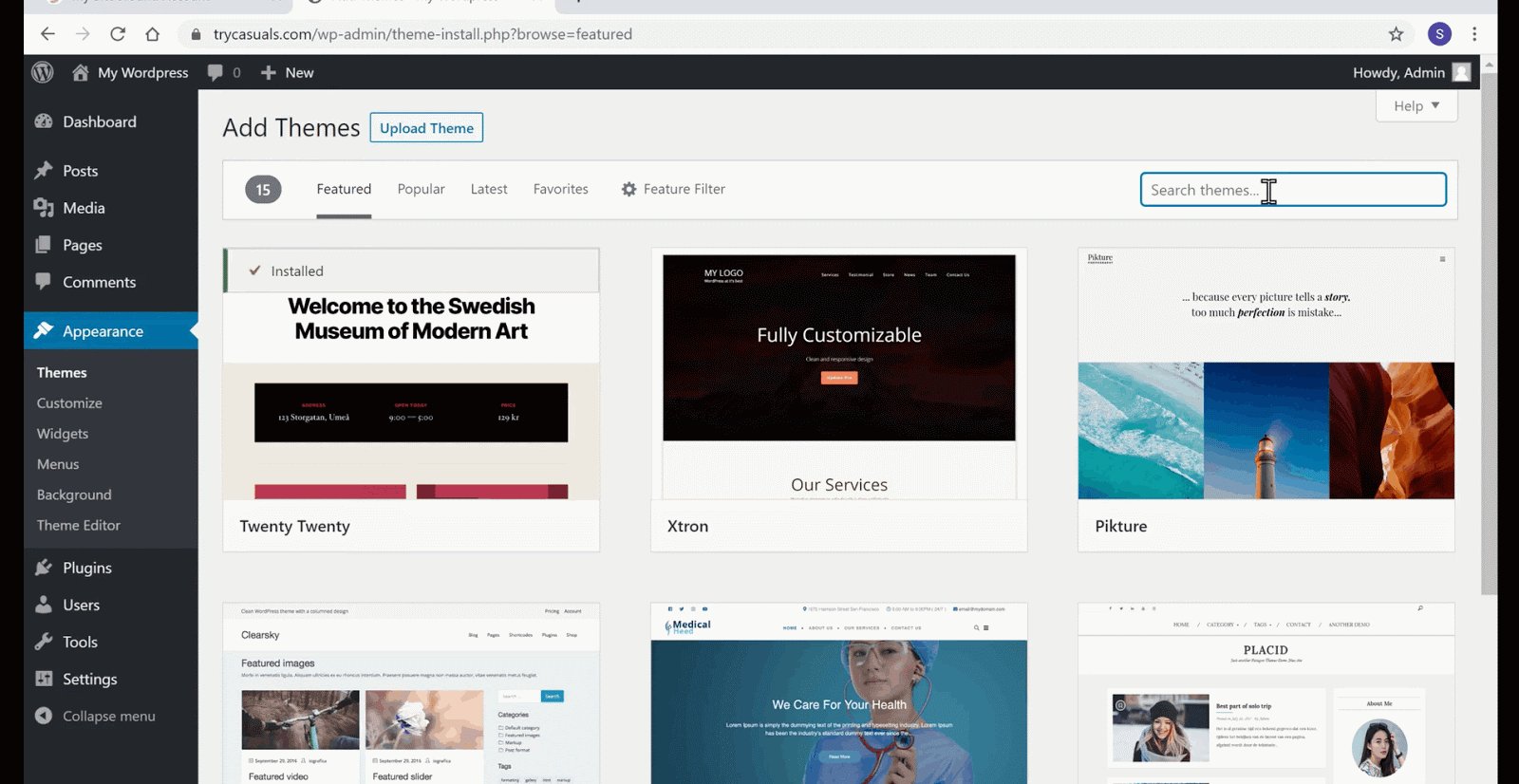
clique em Adicionar novo tema.

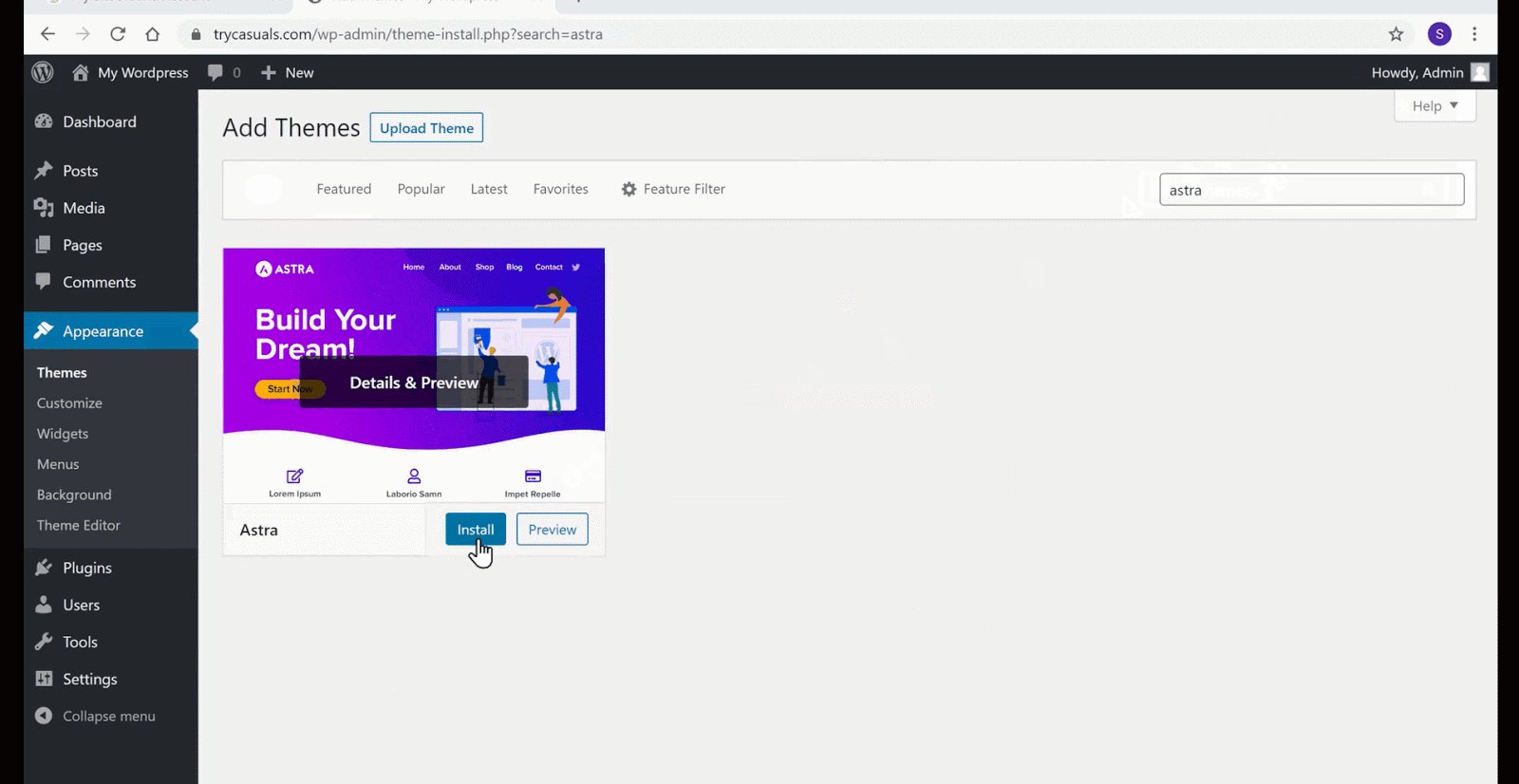
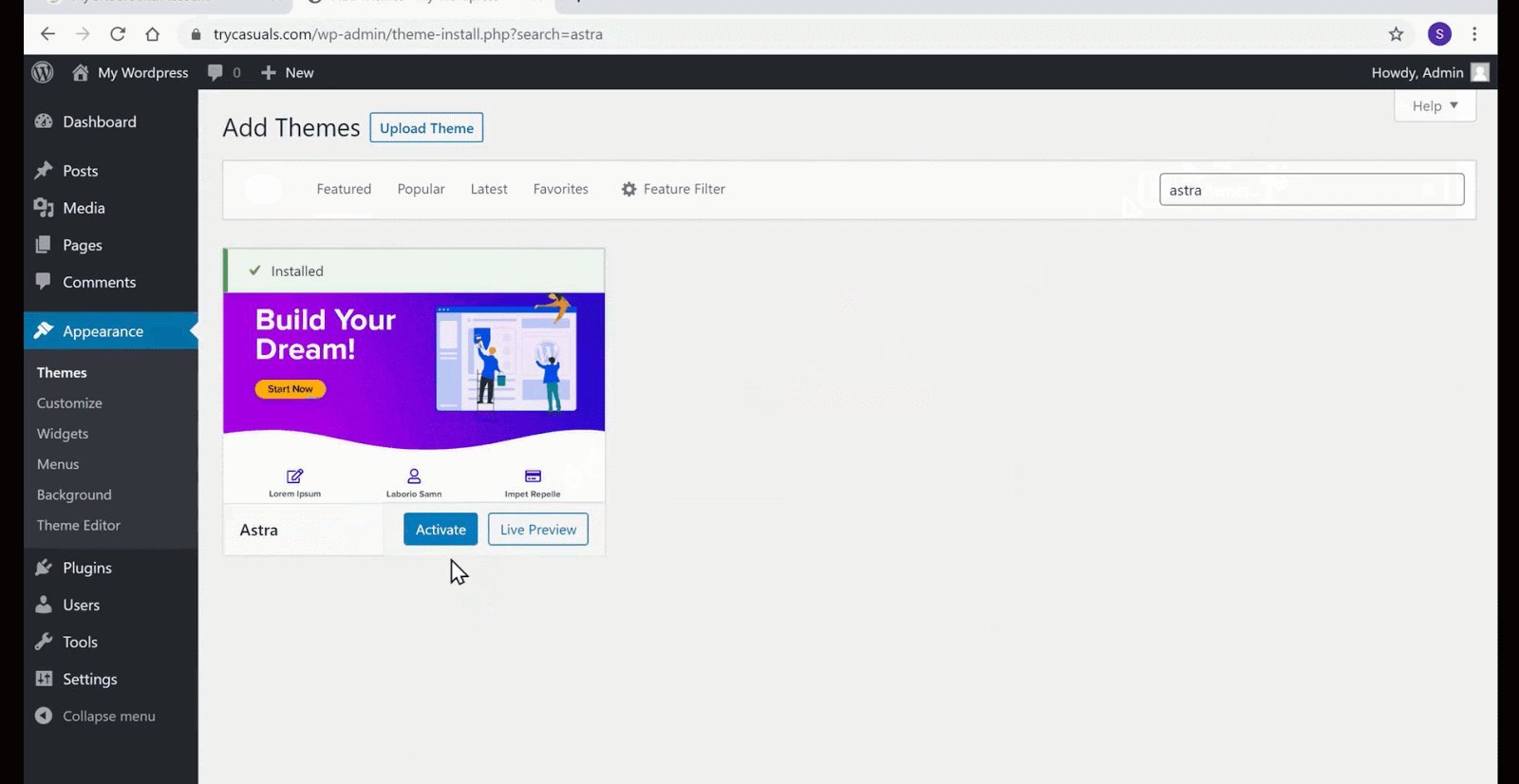
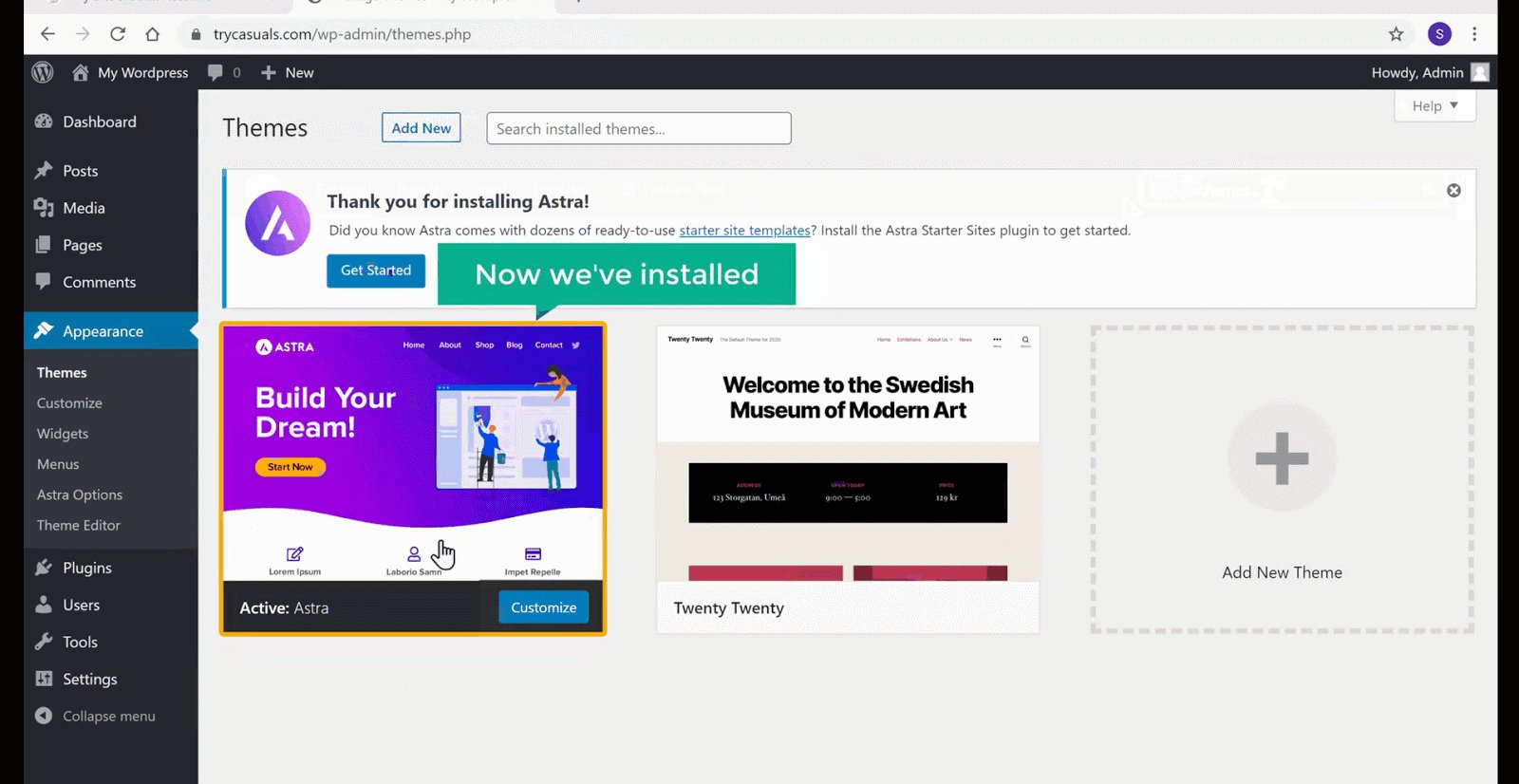
pesquise Astra na biblioteca de temas. Assim que o tema Astra for exibido nos resultados da pesquisa, clique em Instalar & ativá-lo.

Agora, clique em começar a escolher um site de amostra da biblioteca de sites de amostra.

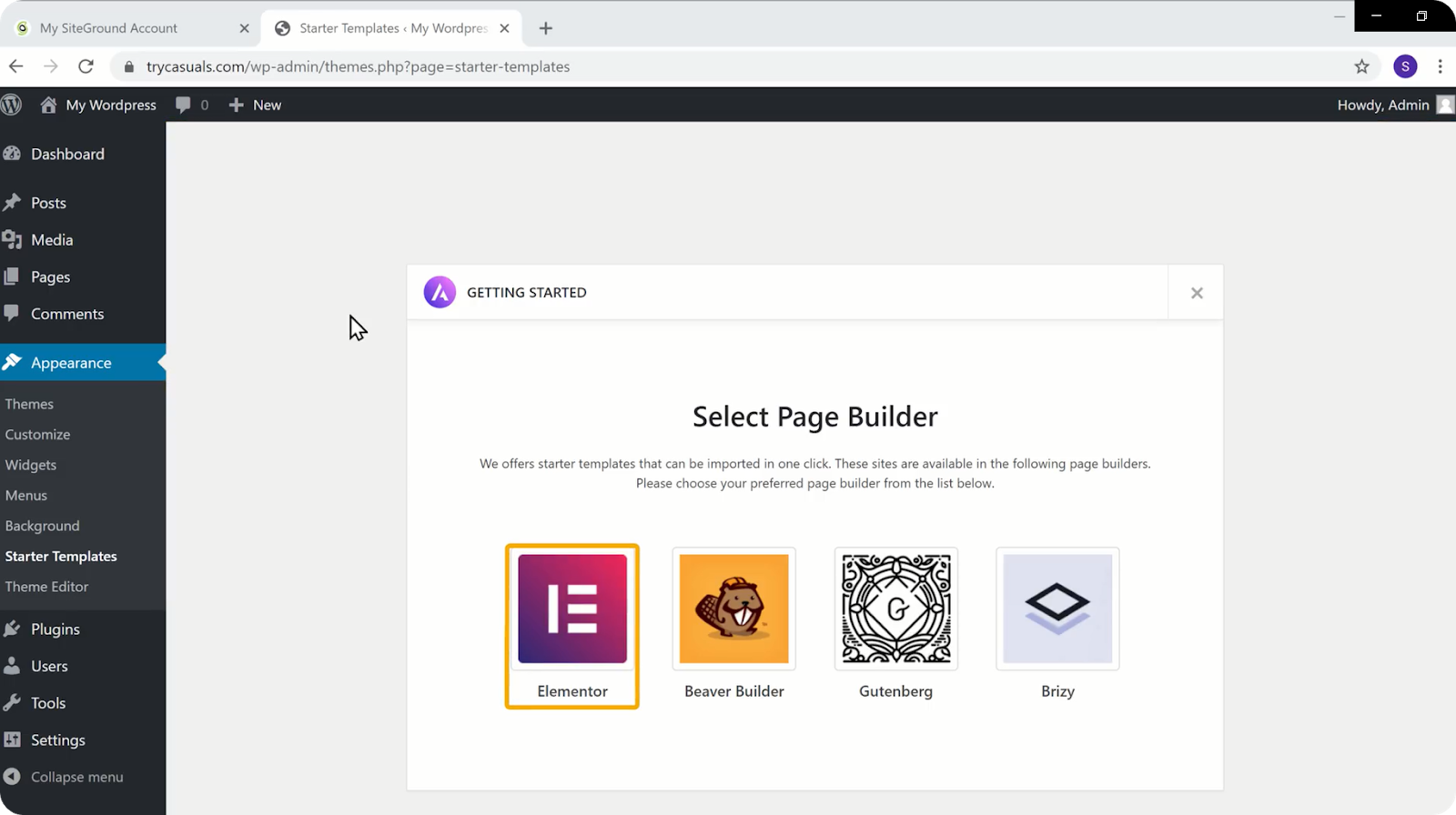
ele irá levá-lo para a página Select Page Builder. Escolha Elementor na lista. Elementor é um construtor de páginas de arrastar & que ajuda você a construir as páginas do seu site facilmente.

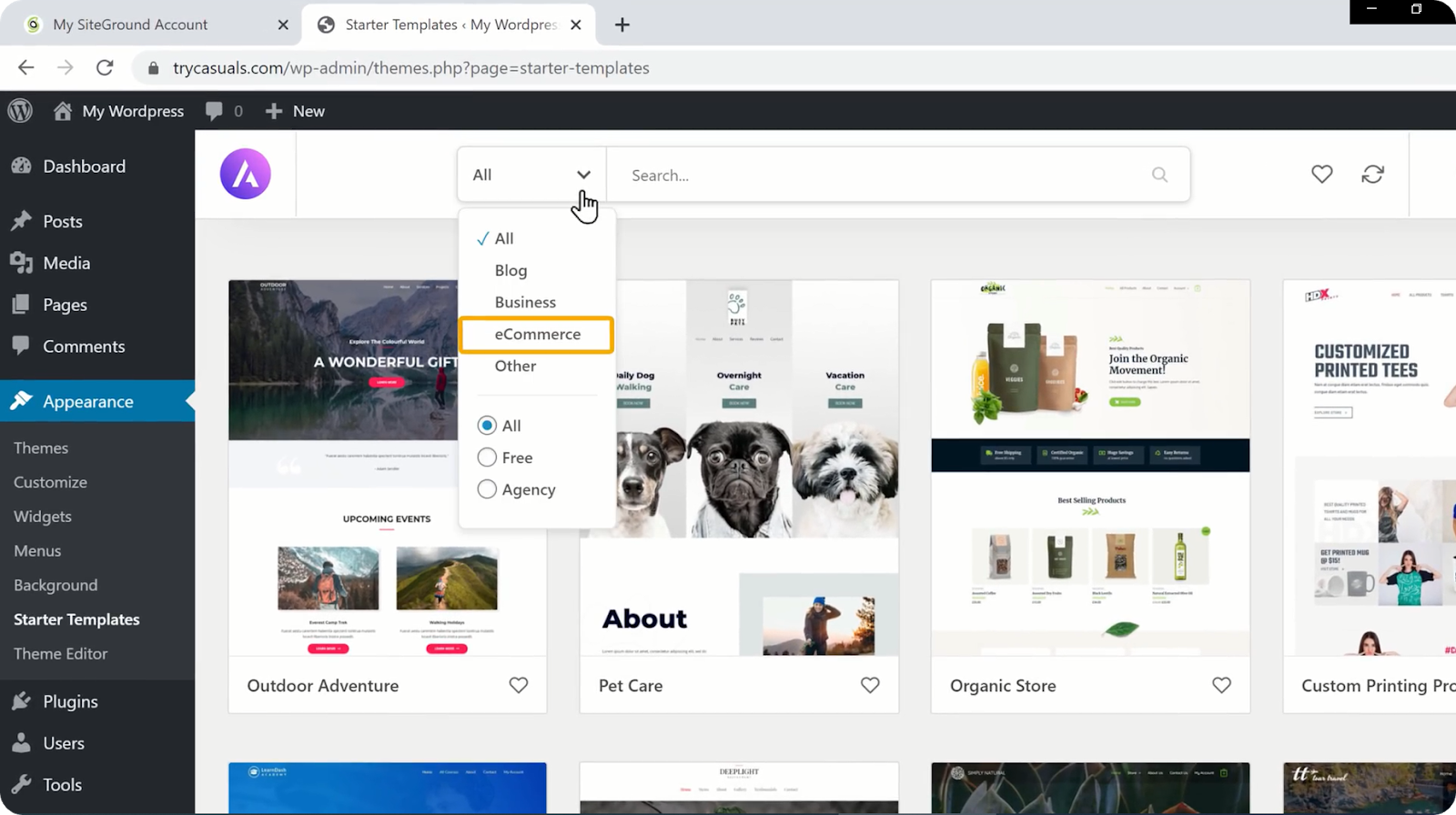
você será levado para a página de coleta de sites de amostra, onde você pode encontrar uma variedade de designs de sites. Você pode escolher qualquer site que você gosta de importar para o seu site.
para importar um site de comércio eletrônico, clique em todos & escolha comércio eletrônico. Isso ajudará você a escolher apenas designs de sites de comércio eletrônico.

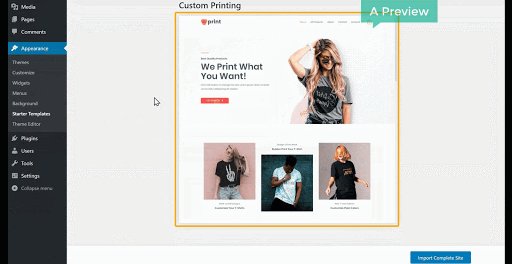
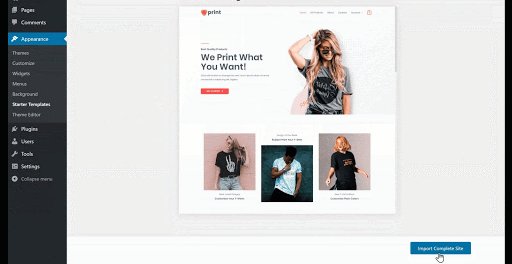
clique em um site que você gosta e ele lhe dará uma prévia de como seu site se parece. Clique em Importar site completo para alterar seu site como o site de amostra.
agora Selecione Todas as opções e clique em Importar.

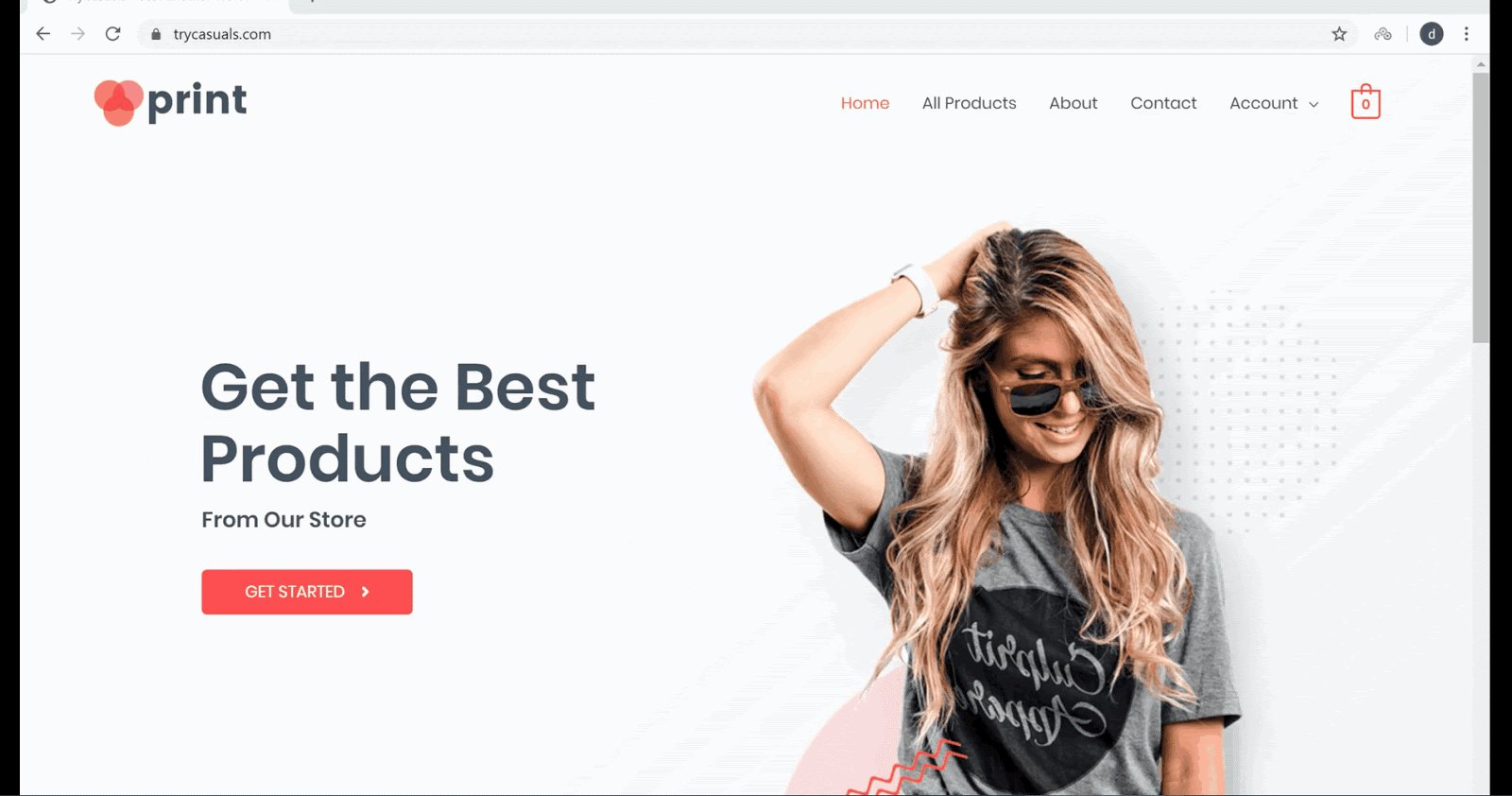
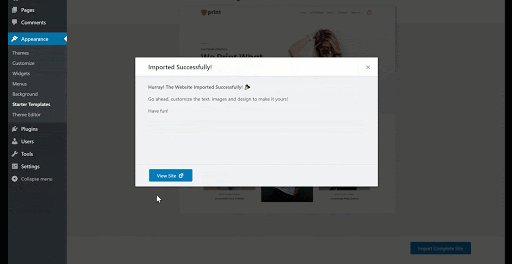
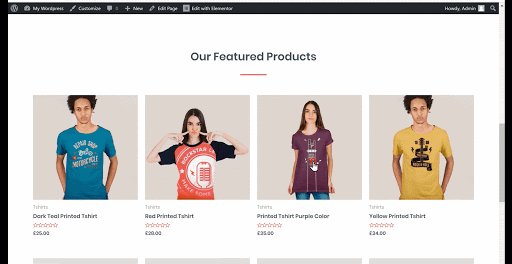
depois que o site de amostra for importado com sucesso, clique em Exibir site para ver o novo visual do seu site.

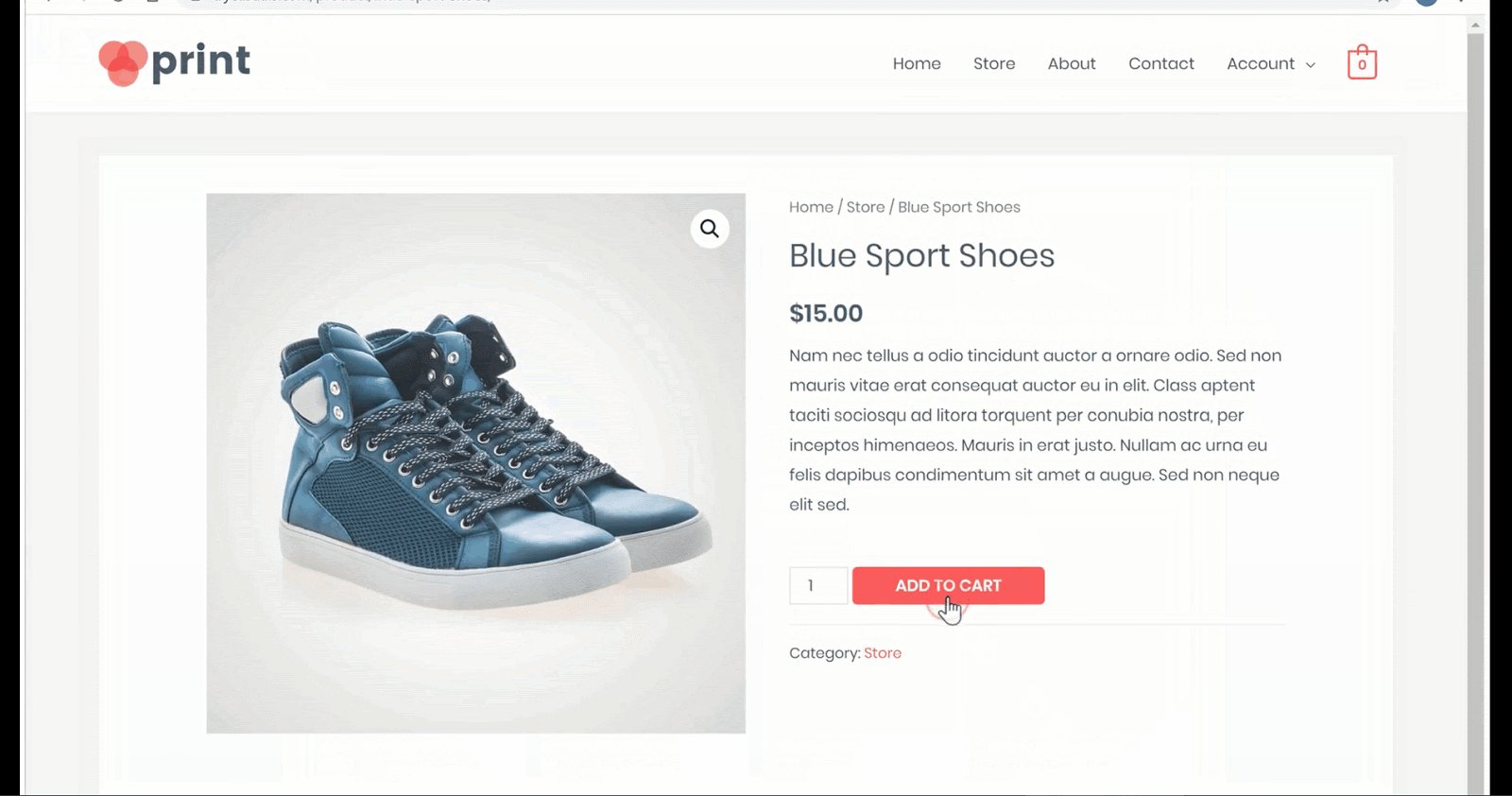
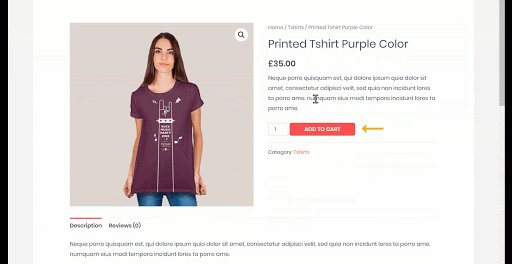
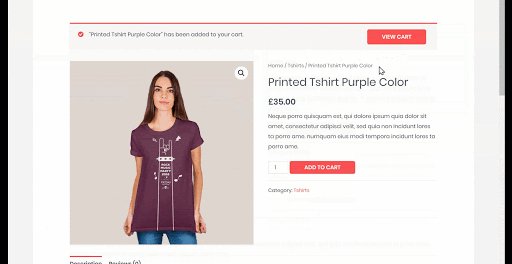
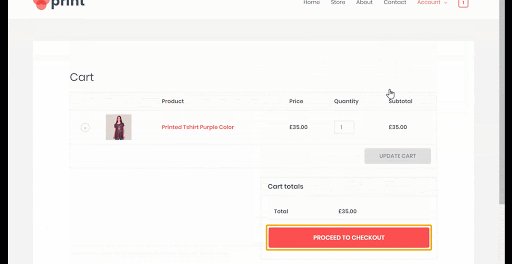
agora, vamos verificar como seu site funciona. Clique em um produto & adicione-o ao carrinho. Clique em Ver Carrinho para ver os itens que você adicionou & agora você pode prosseguir para o checkout.

portanto, seu site é um site de comércio eletrônico WordPress totalmente funcional. Agora, vamos para a próxima parte onde você pode desenvolver a funcionalidade do seu site.
Parte 3: desenvolvendo a funcionalidade do seu site de comércio eletrônico
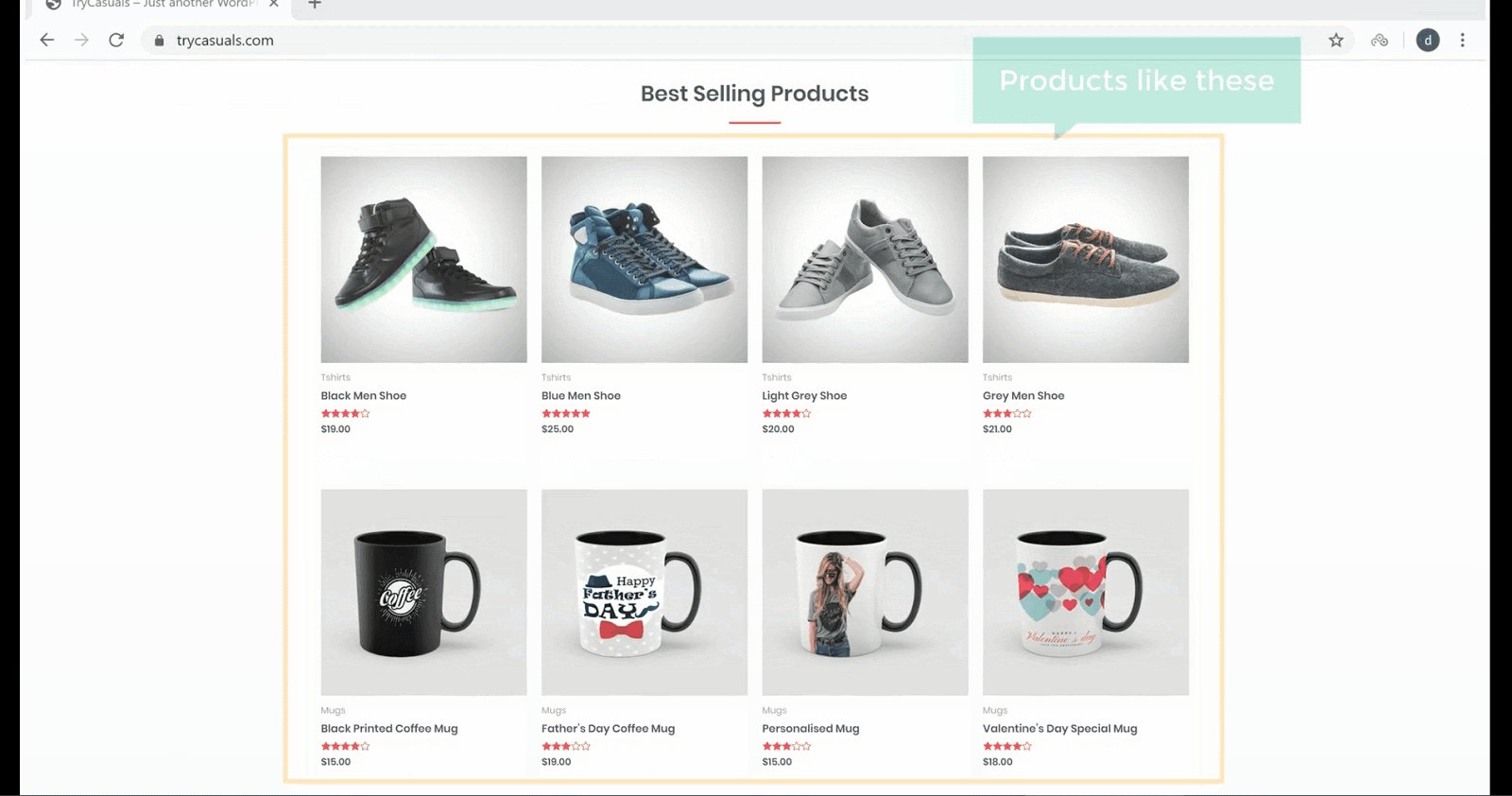
você viu sua loja? Está cheio de produtos de amostra? E moeda? Não é como o seu?
não se preocupe, vamos corrigir todas estas coisas nesta parte, em apenas 4 passos,
- Excluir o Exemplo de Produtos
- Adição de um Novo produto
- Alterar sua Moeda
- Adicionando o seu Método de Pagamento
Passo 1: Eliminar o Exemplo de Produtos
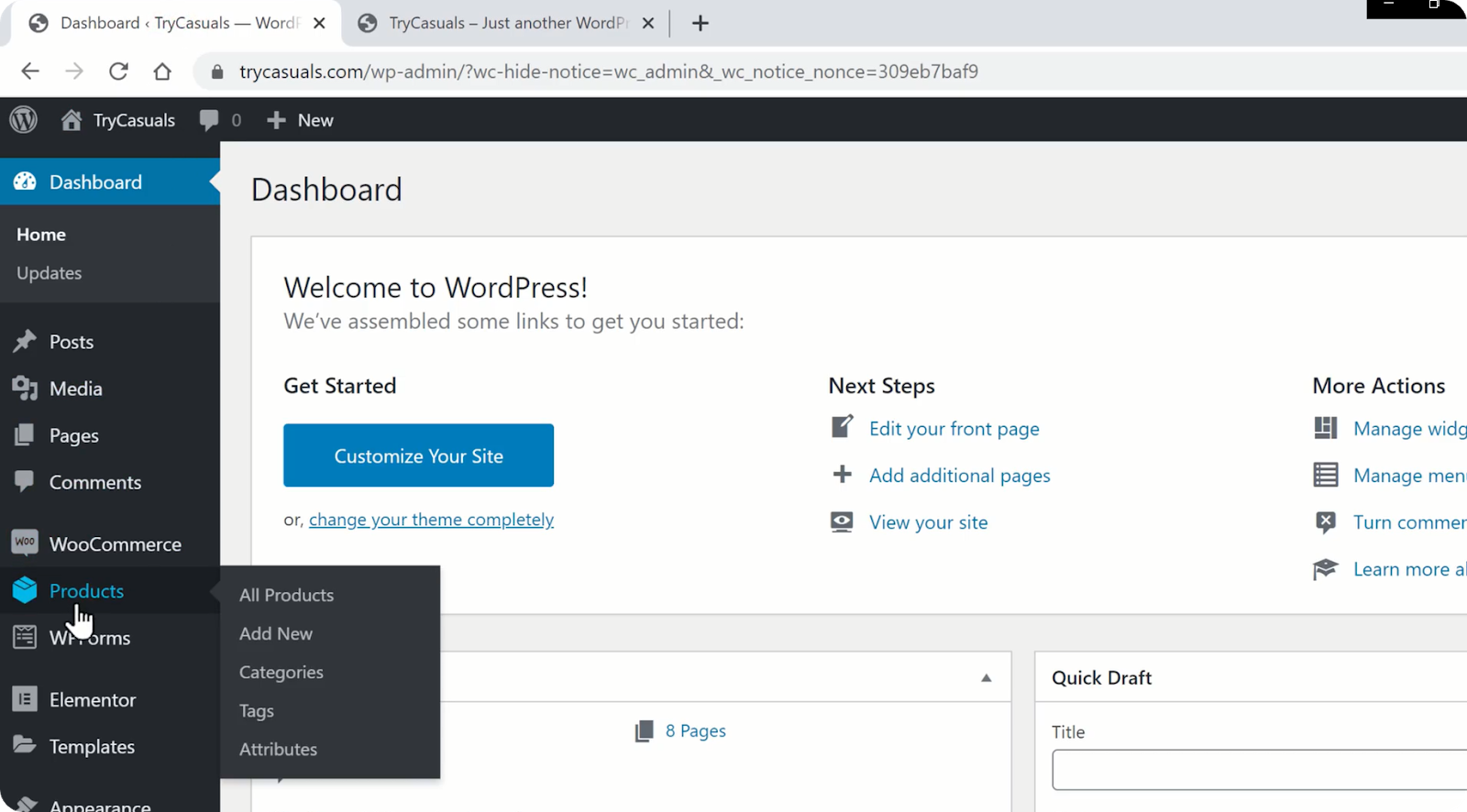
excluir os produtos, vá para o painel de controle & clique em Produtos.

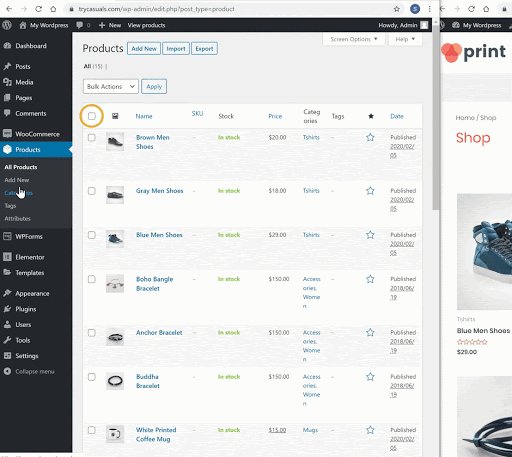
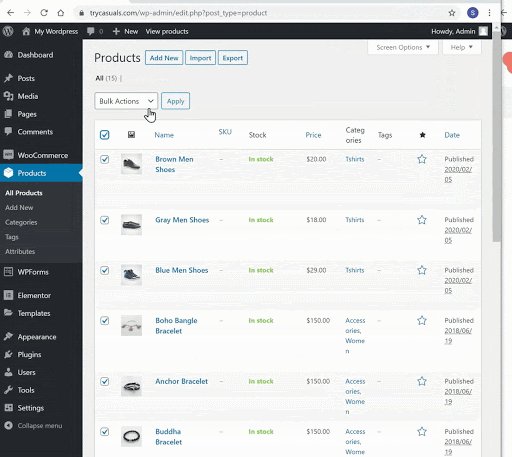
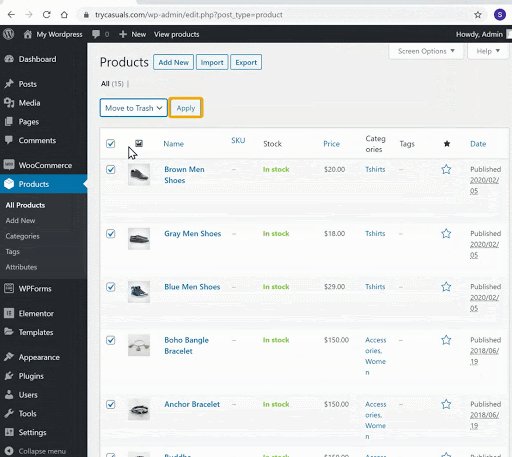
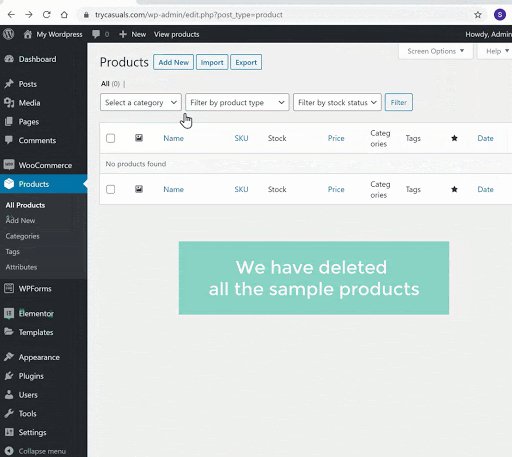
ele irá levá-lo para a seção do produto, onde você pode ver todos os produtos que estão listados em sua loja. Se você quiser excluir todos eles, Selecione Todos & escolha Mover para a Lixeira no menu & e clique em Aplicar.

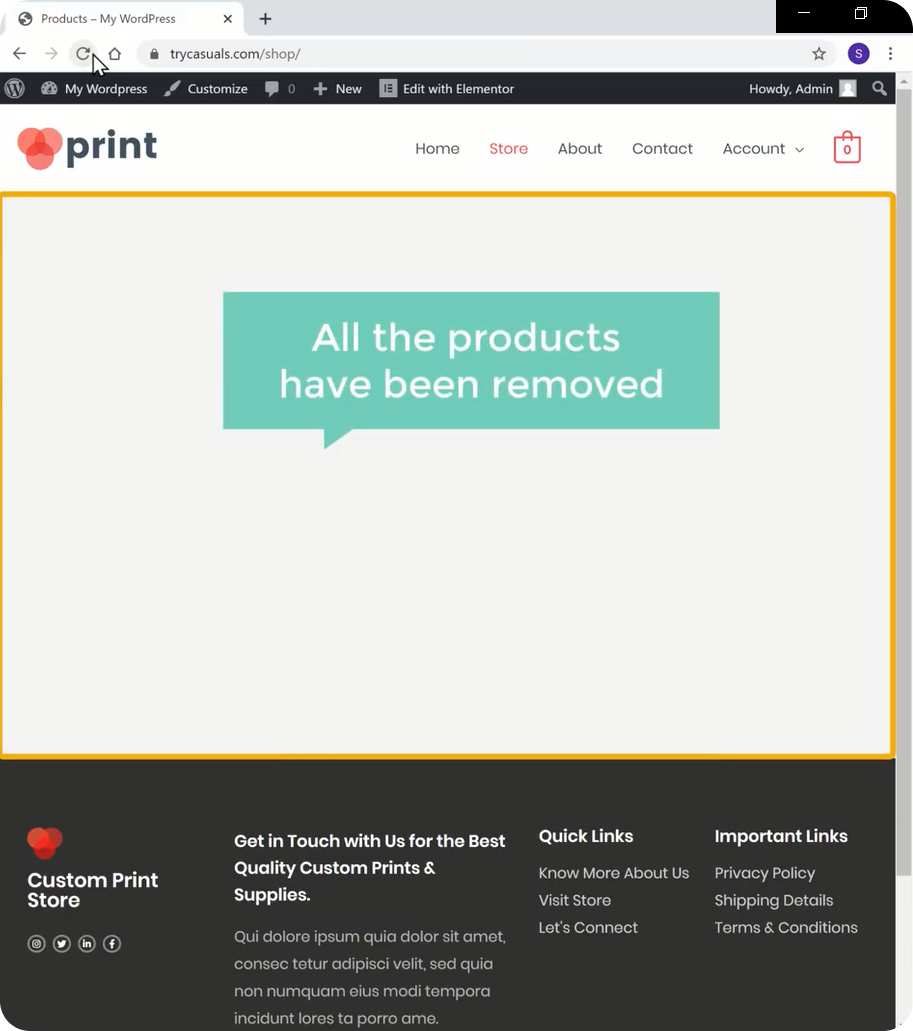
depois de clicar em Aplicar, todos os seus produtos de amostra são excluídos. Verifique sua loja atualizando-a uma vez.

agora, como você excluiu os produtos de amostra, vamos ver como você pode adicionar novos produtos.
Passo 2: Adicionar um Novo produto
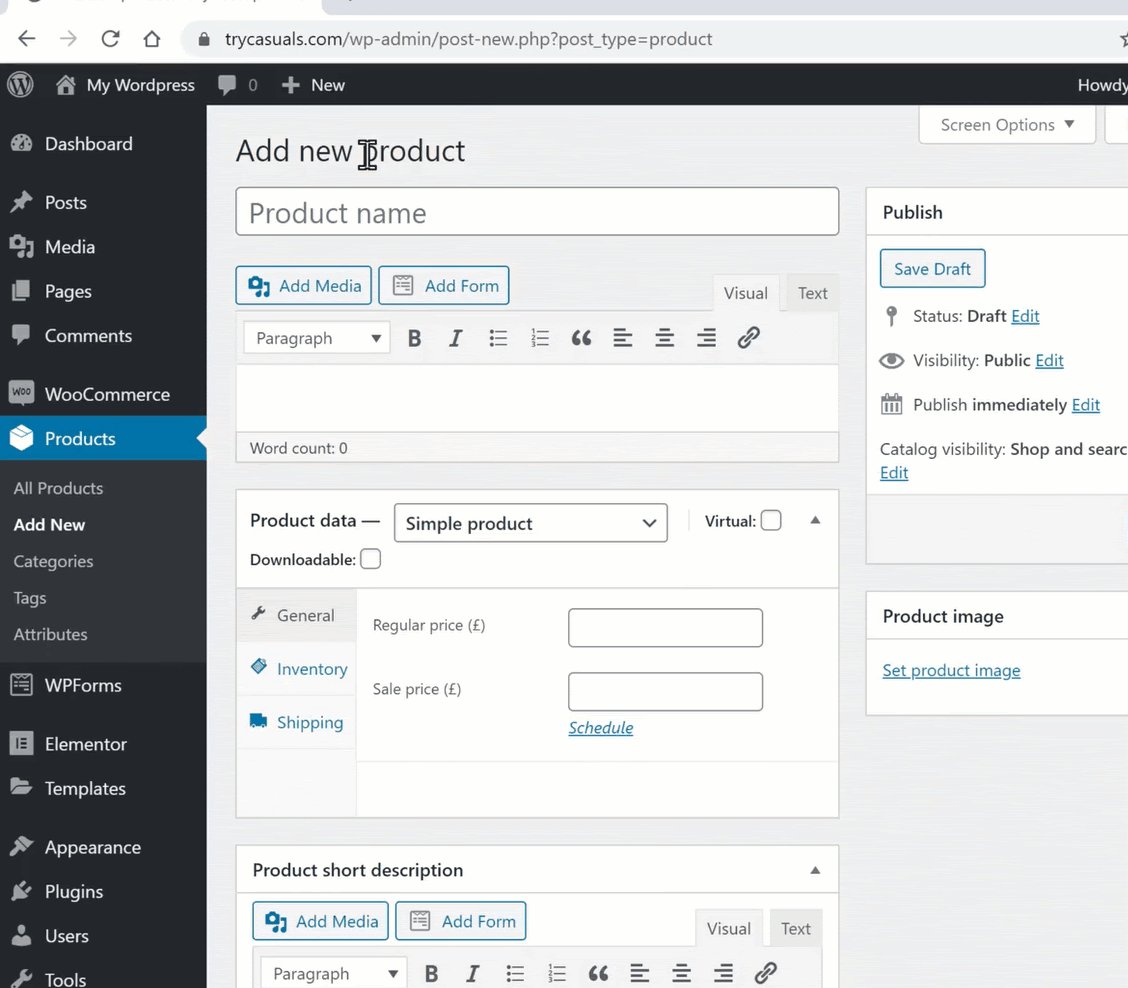
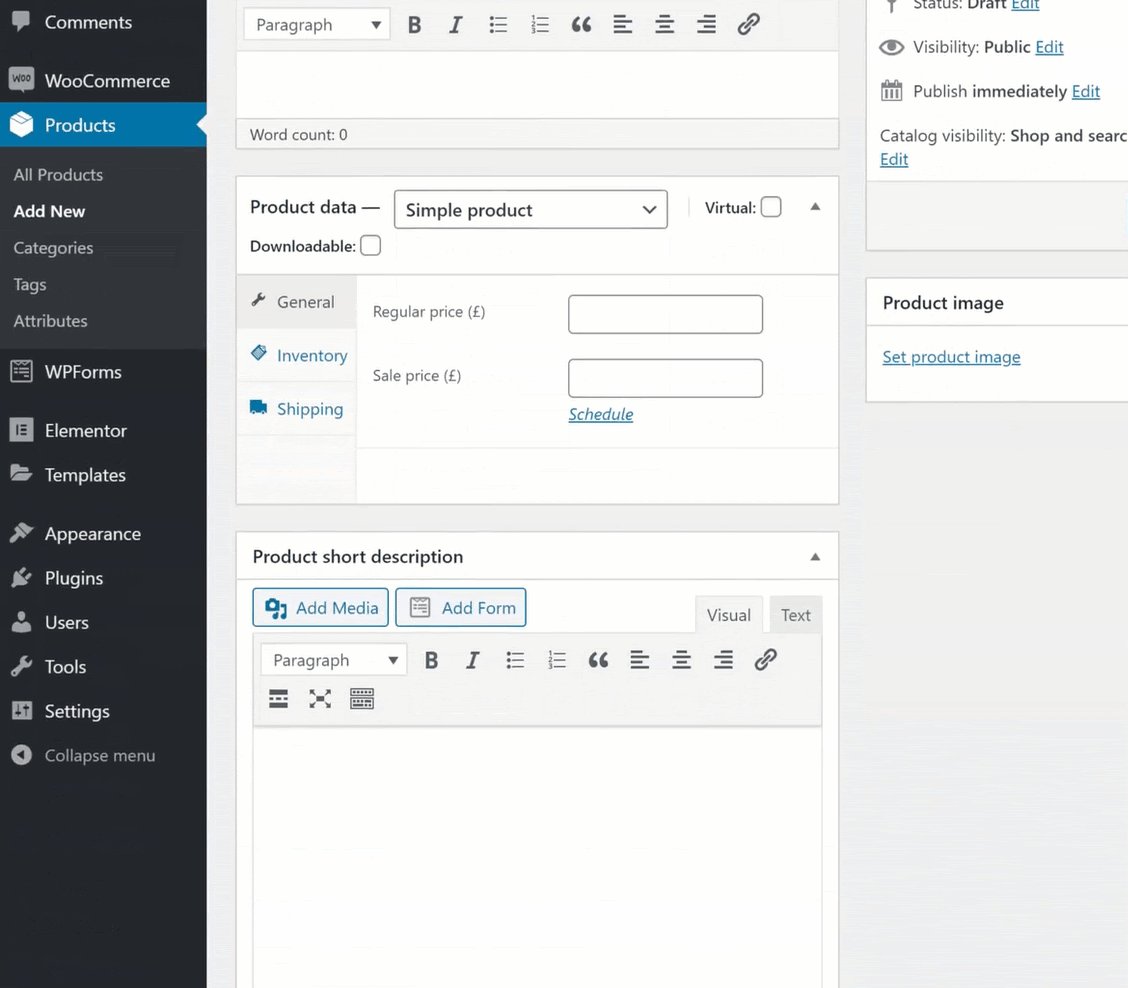
Adicionar um produto ao seu site é um processo simples. Clique em Adicionar novo na seção Produtos.
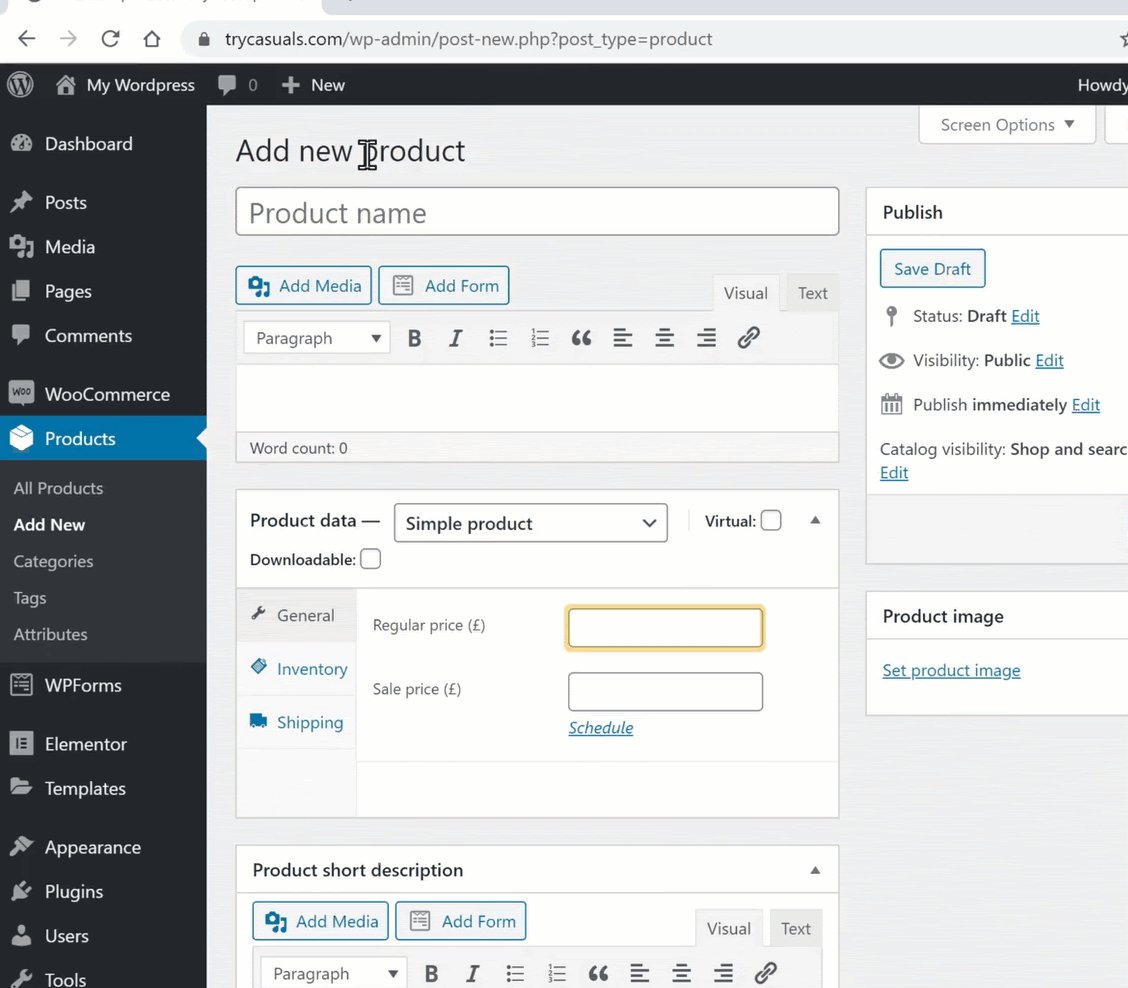
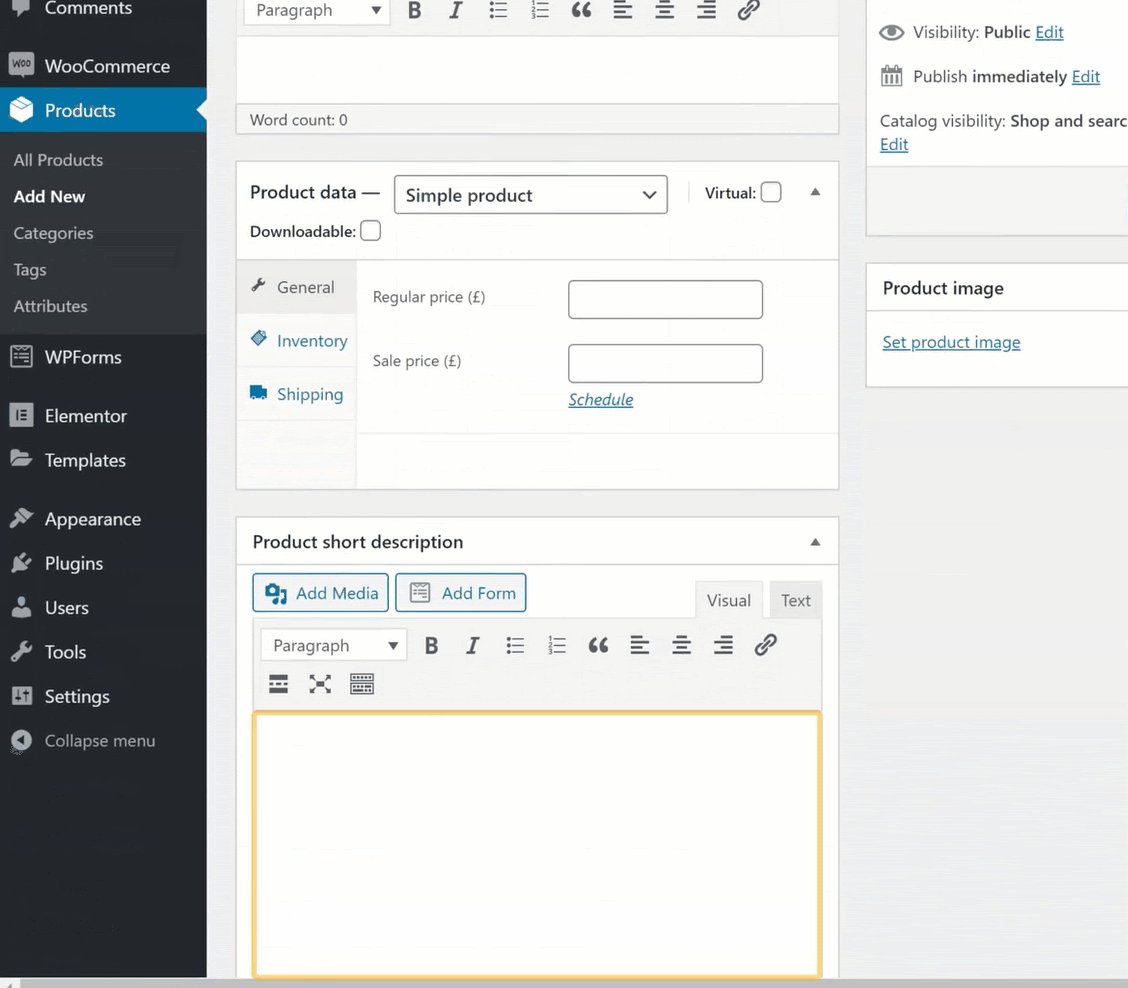
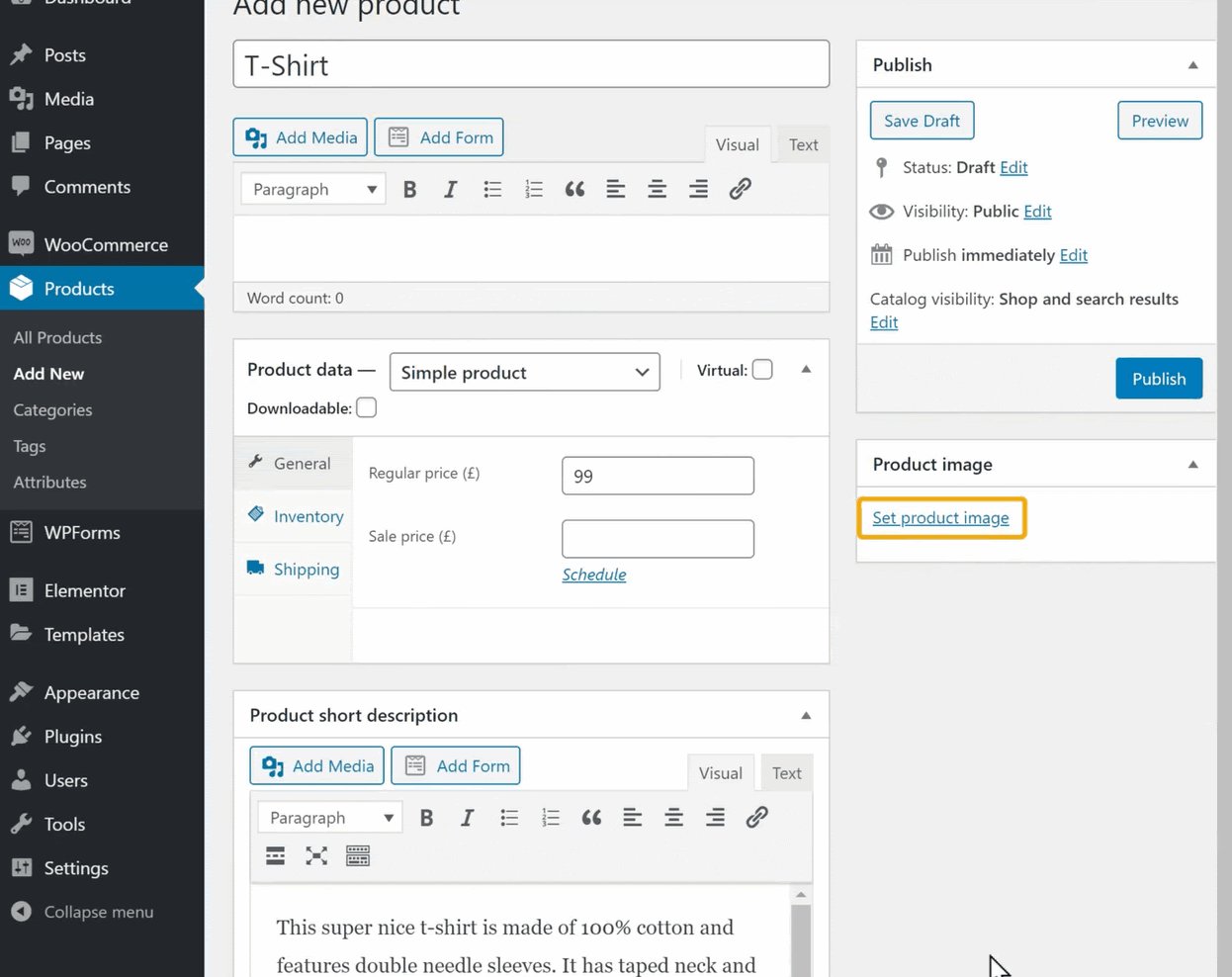
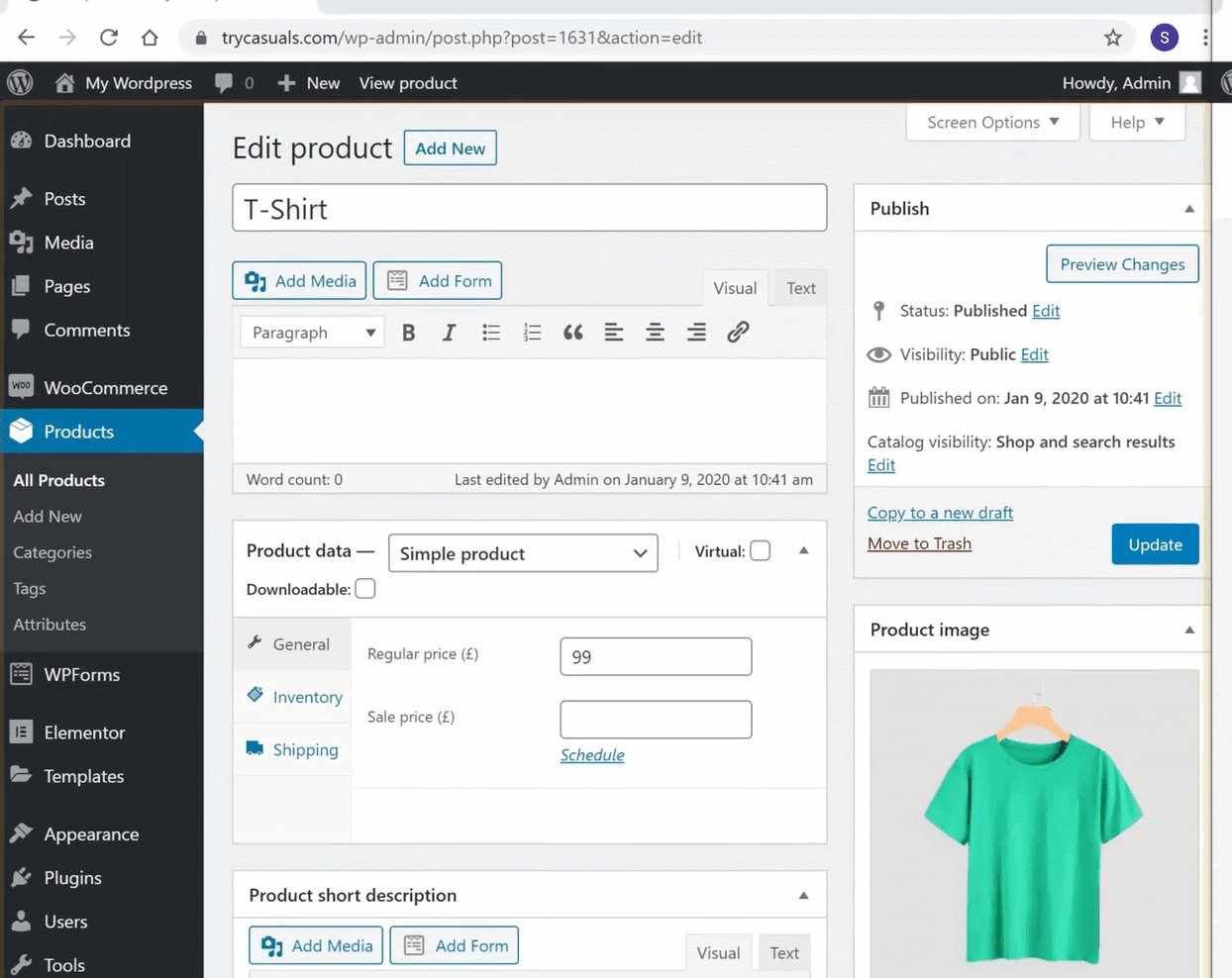
aqui, você precisa digitar o nome do seu produto, é preço & uma pequena descrição sobre o produto.

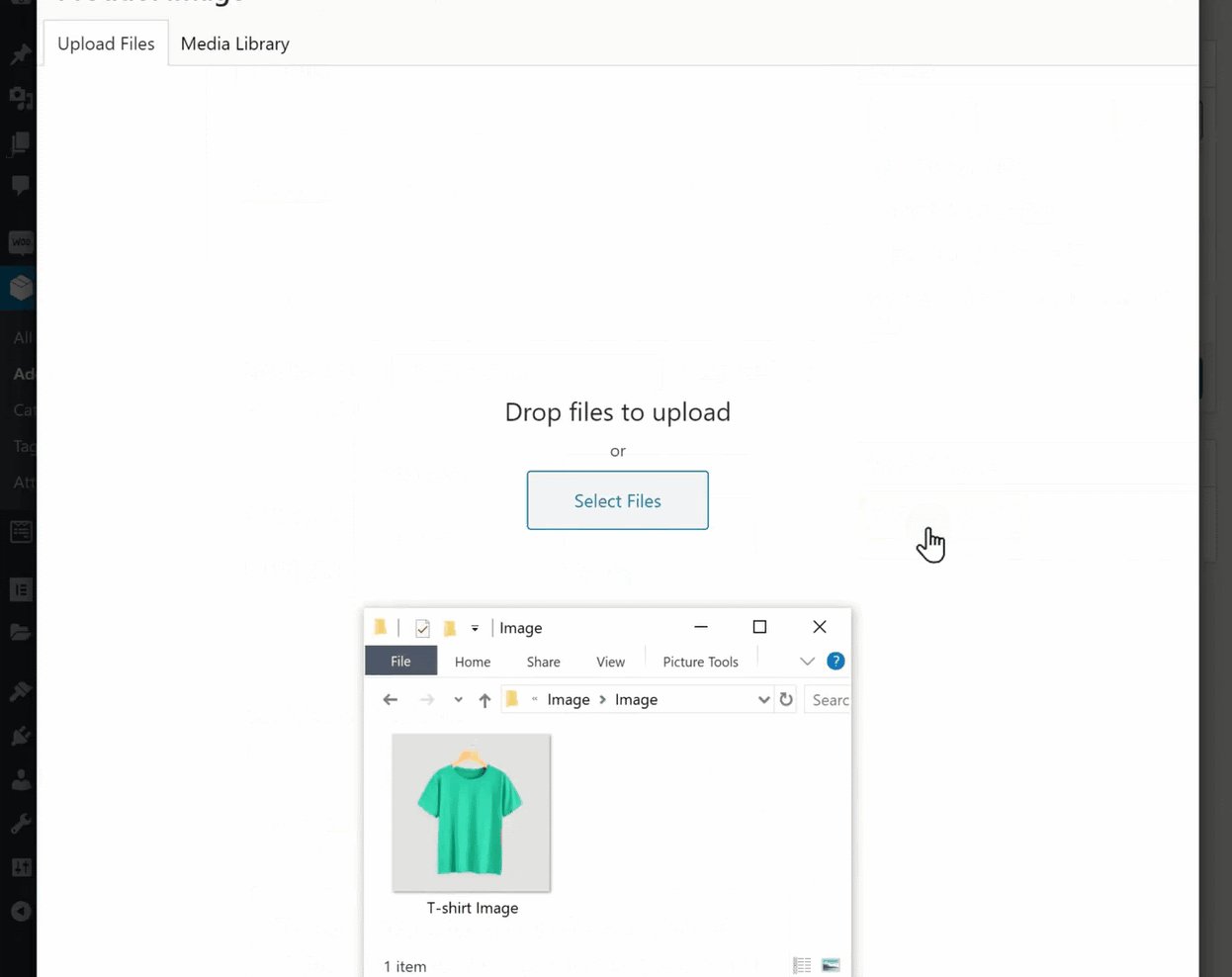
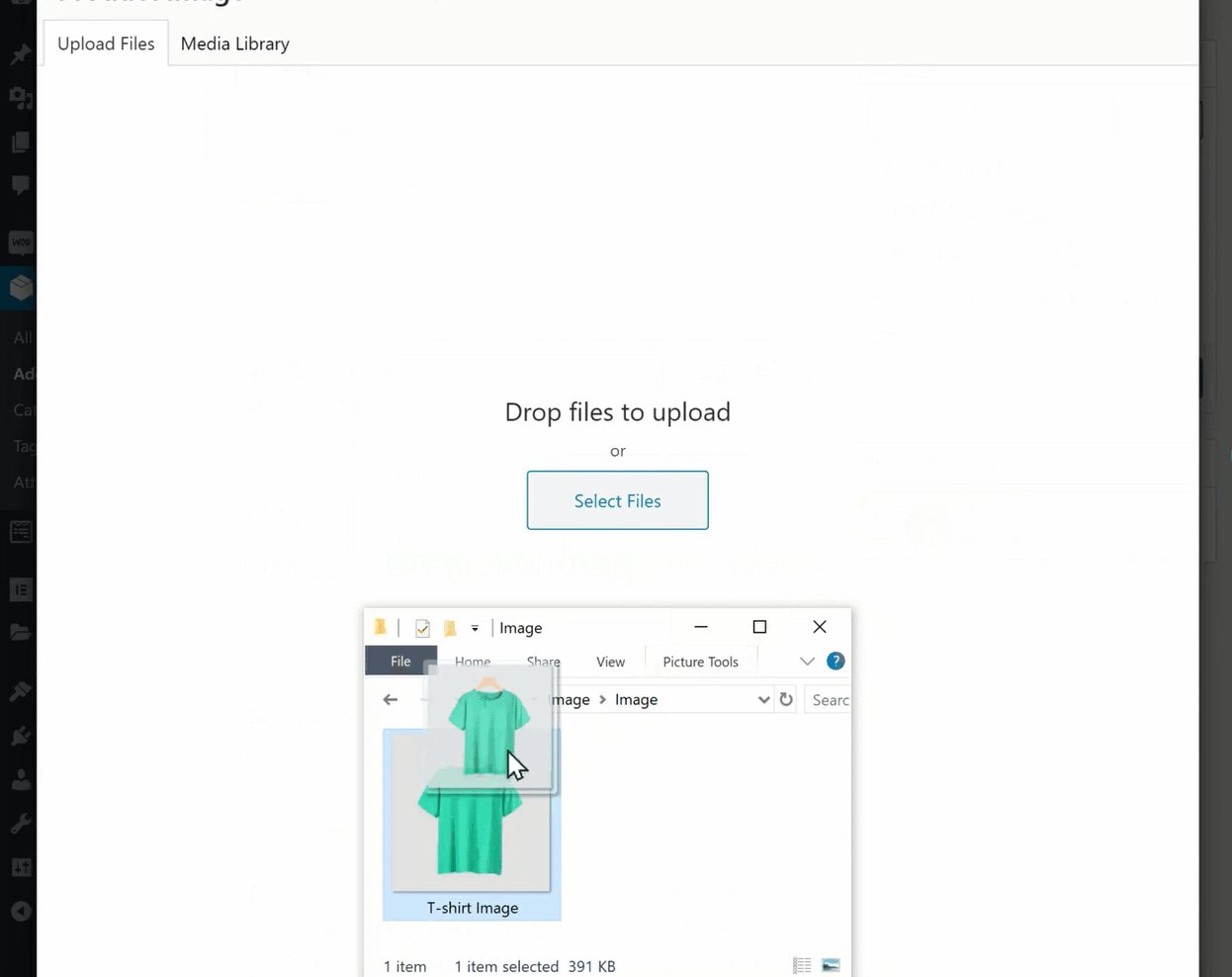
ter uma imagem para um produto ajuda seus clientes a ver o produto antes de comprá-lo. Então, você precisa adicionar uma imagem do produto. Para adicionar uma imagem ao seu produto, clique em Definir Imagem do produto & arraste sua imagem aqui.

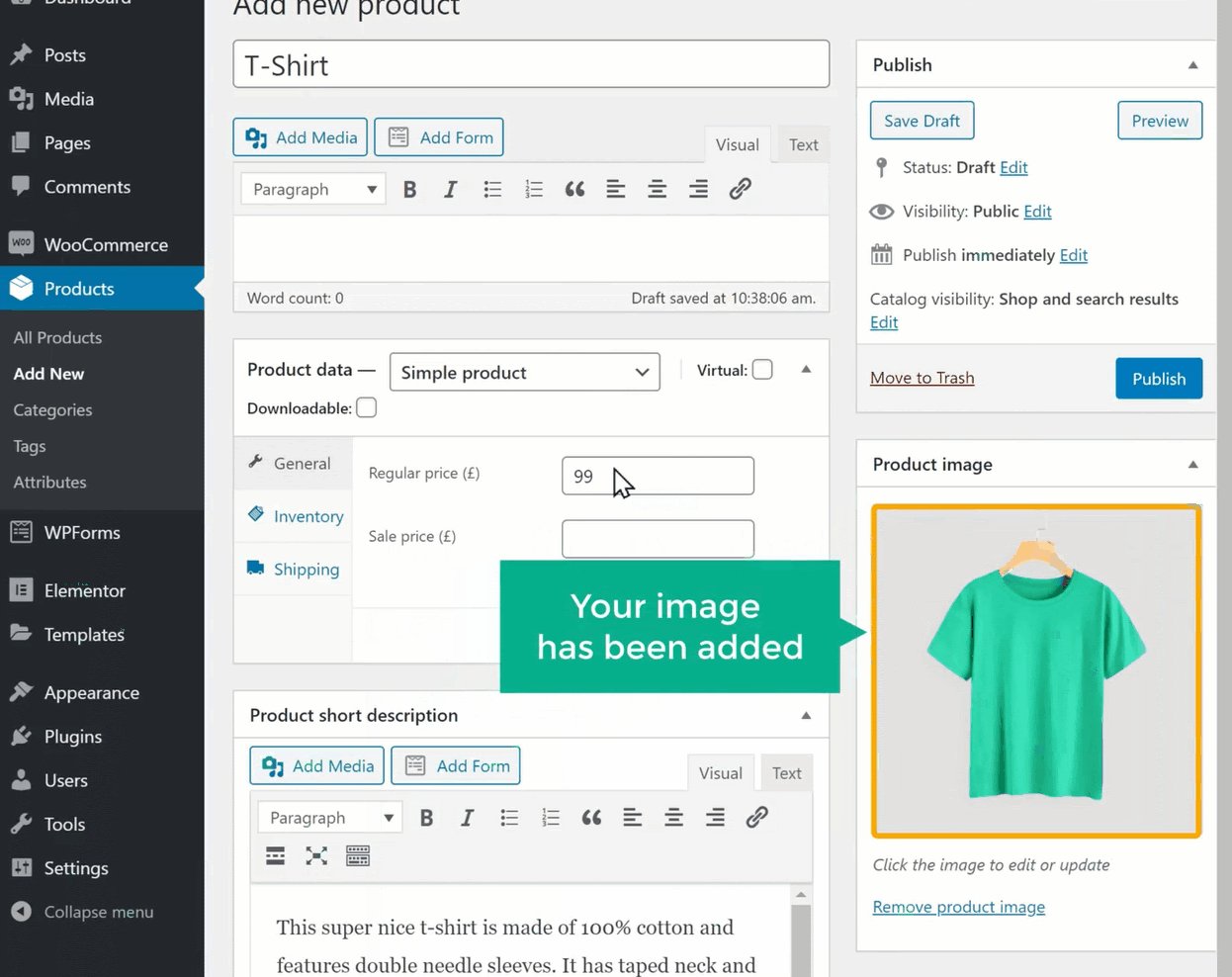
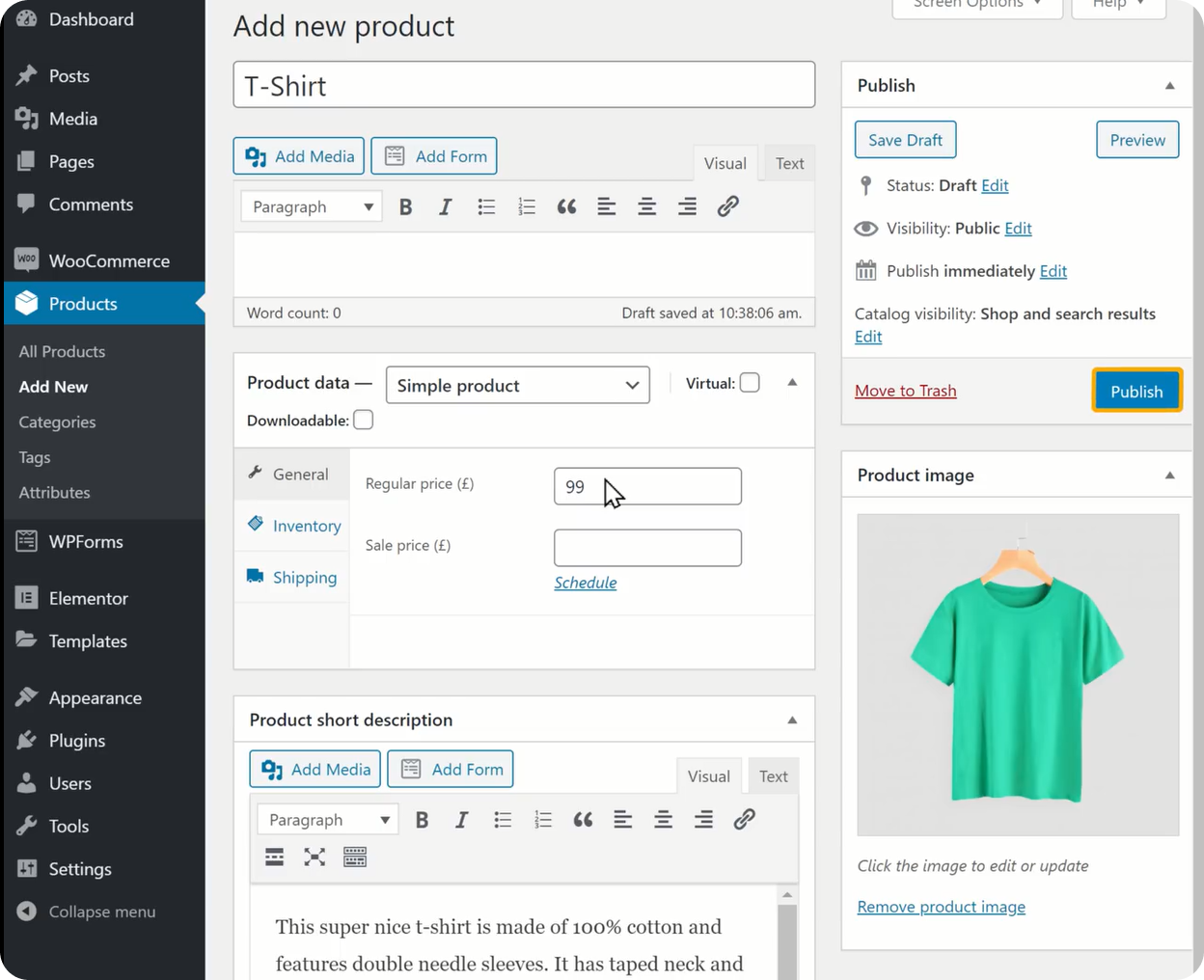
depois de adicionar todos esses detalhes, clique em Publicar para adicionar o produto à sua loja.

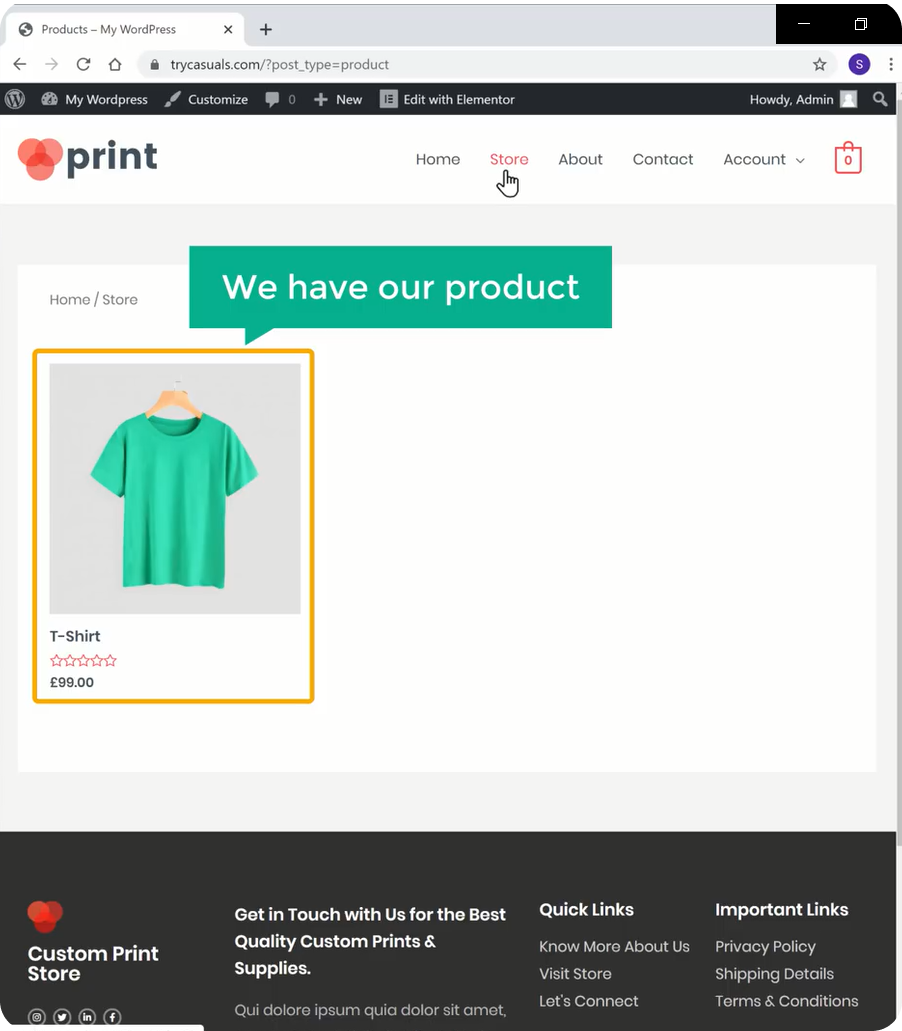
como você adicionou o produto à sua loja, você pode verificar isso atualizando sua loja.

como você pode ver que o produto foi adicionado. Se você quiser adicionar alguns outros produtos, repita o mesmo processo.
Etapa 3: alterando sua moeda
você pode ver a moeda padrão na página do produto. Você pode alterar sua moeda padrão para a moeda preferida alterando as opções de moeda.

Para alterar a moeda vá para o painel de controlo e, em seguida, vá para Woocommerce & clique em configurações.
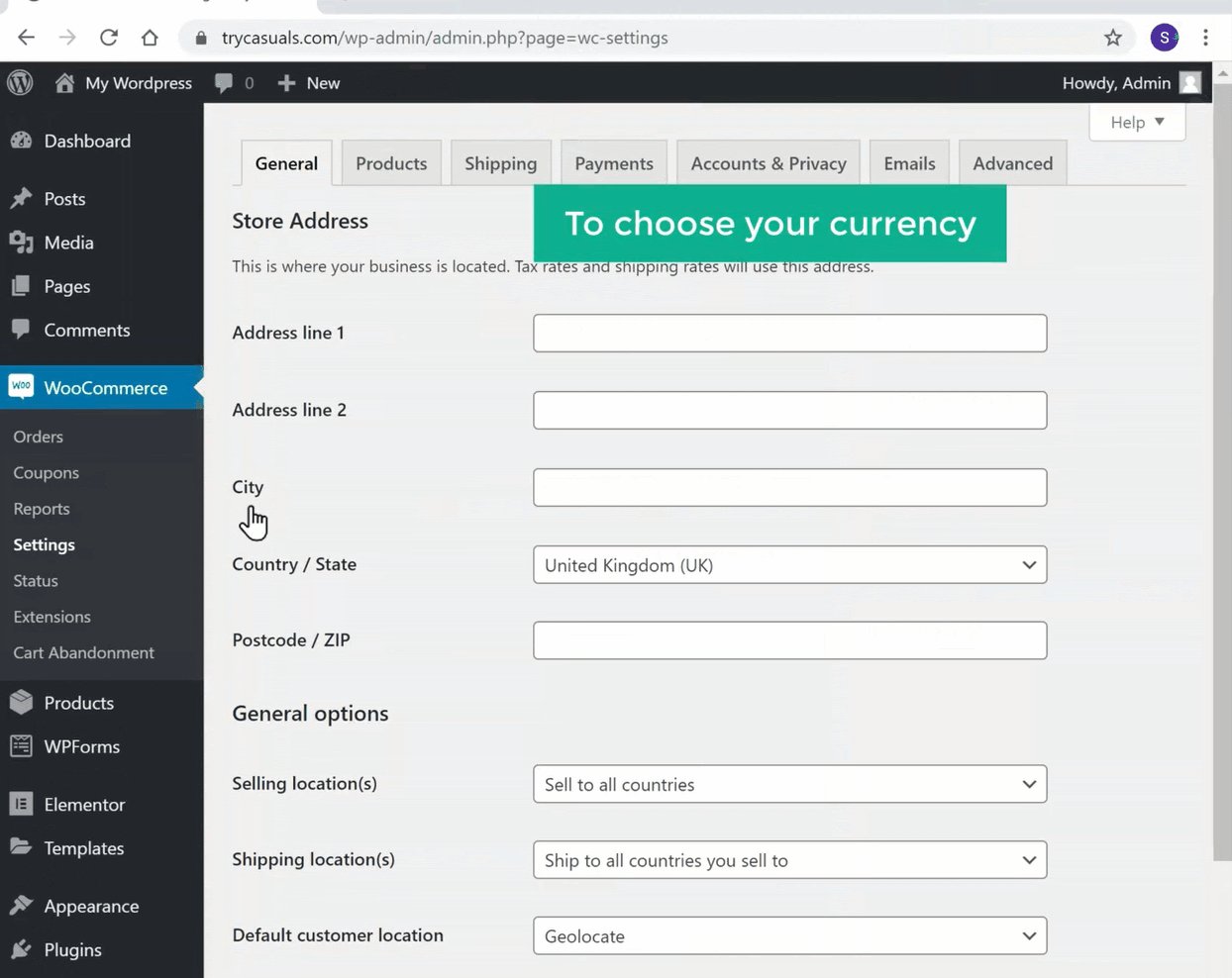
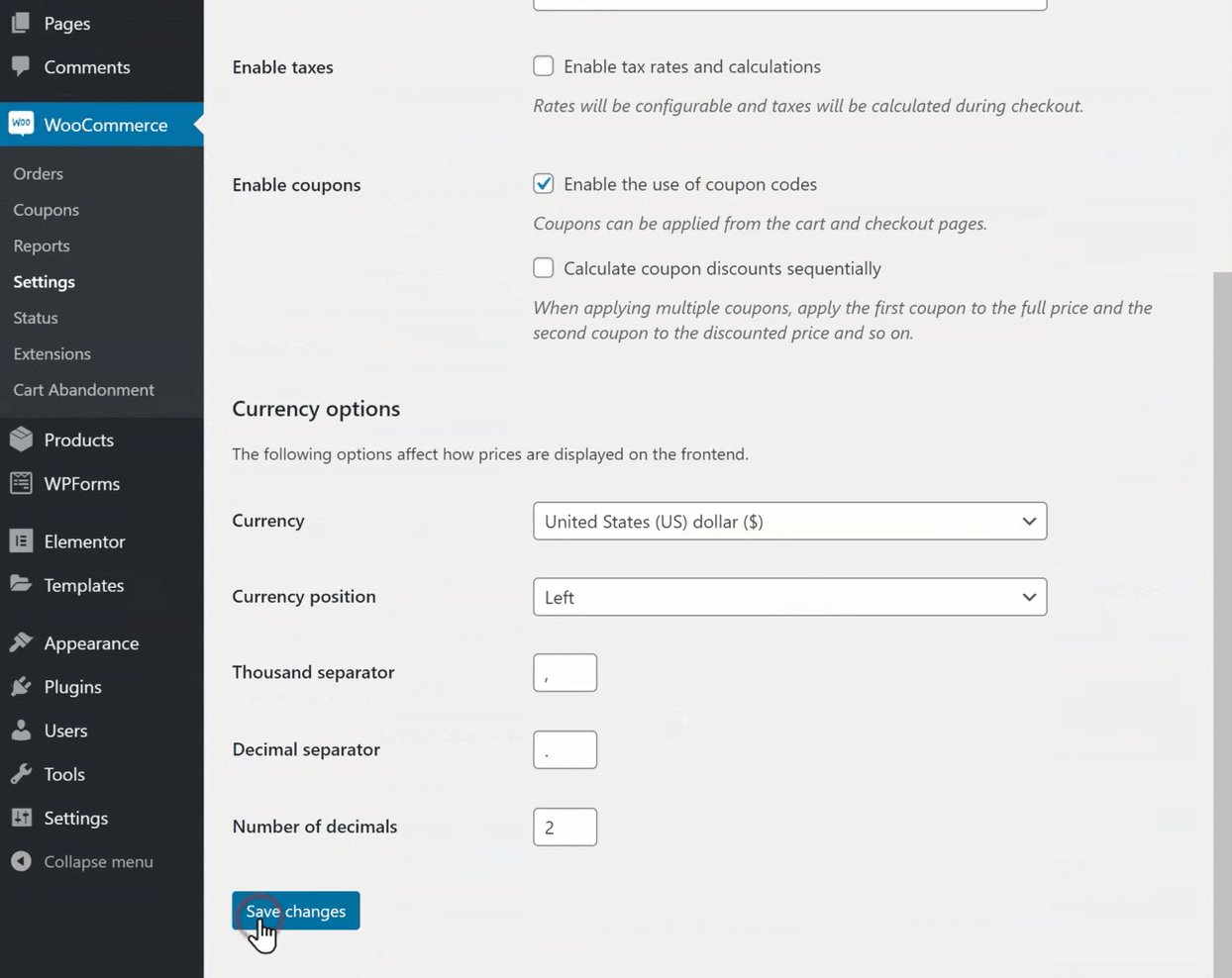
ele o levará à página de Configurações da loja, onde você pode alterar todas as configurações da sua loja.
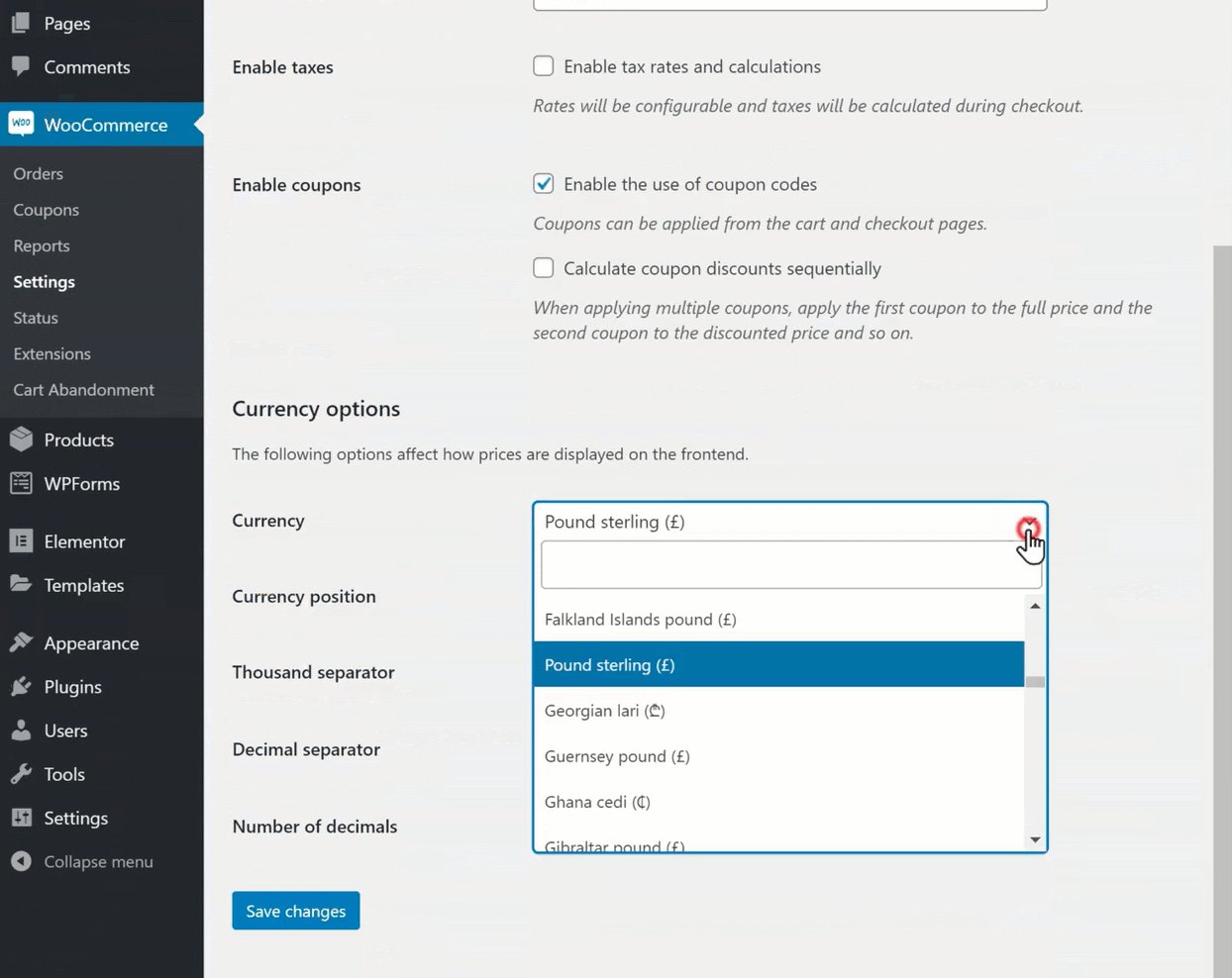
role para baixo até a seção Opções de moeda & clique em moeda & em seguida, selecione sua moeda. Depois de selecionar sua moeda, clique em Salvar alterações.

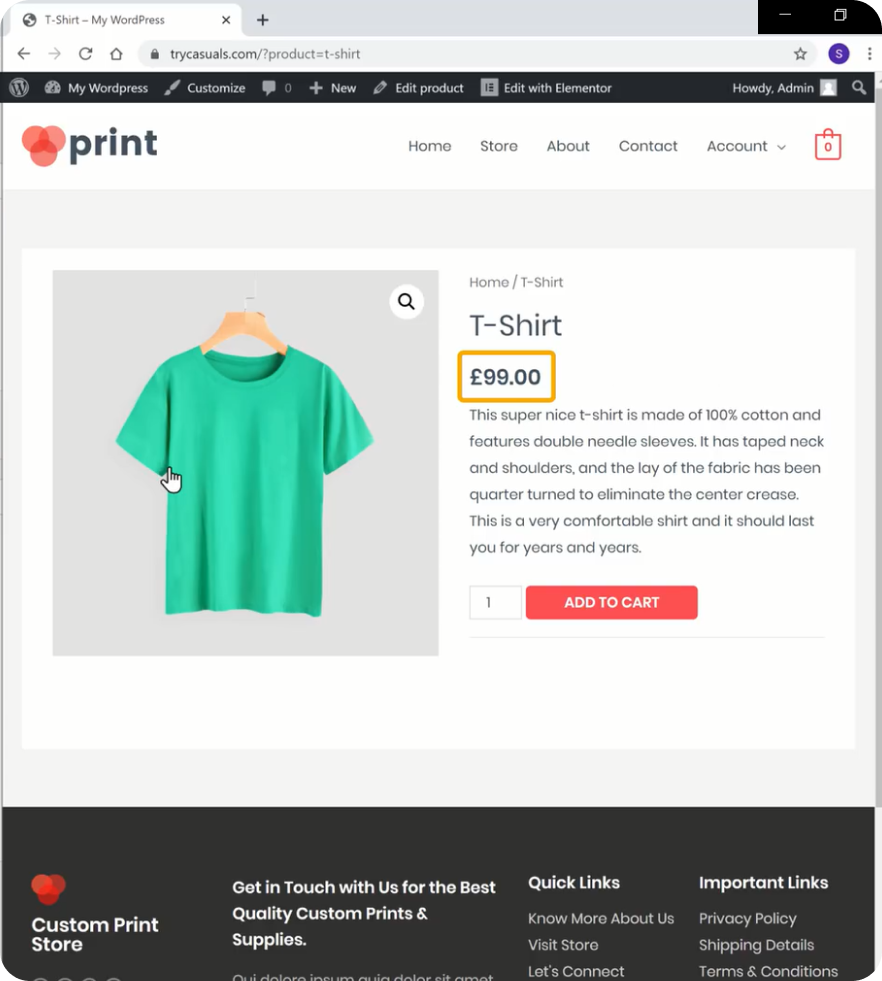
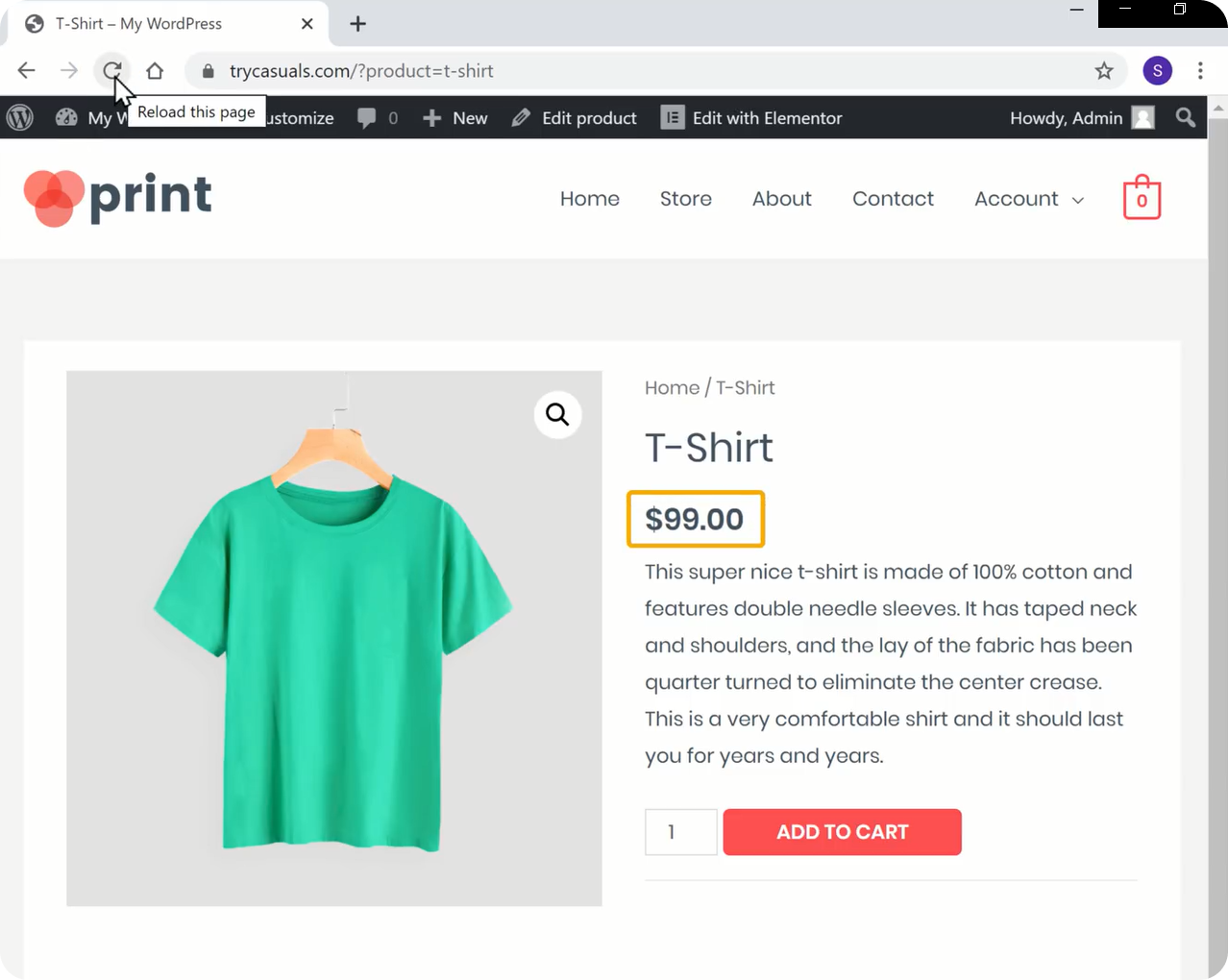
para verificar se sua moeda foi alterada ou não, atualize a página do produto.

você pode ver que a moeda foi alterada.
agora vamos tentar comprar o produto. Para comprar um produto, você precisa adicioná-lo ao carrinho, & clique em Ver Carrinho & e clique em Continuar para finalizar a compra.
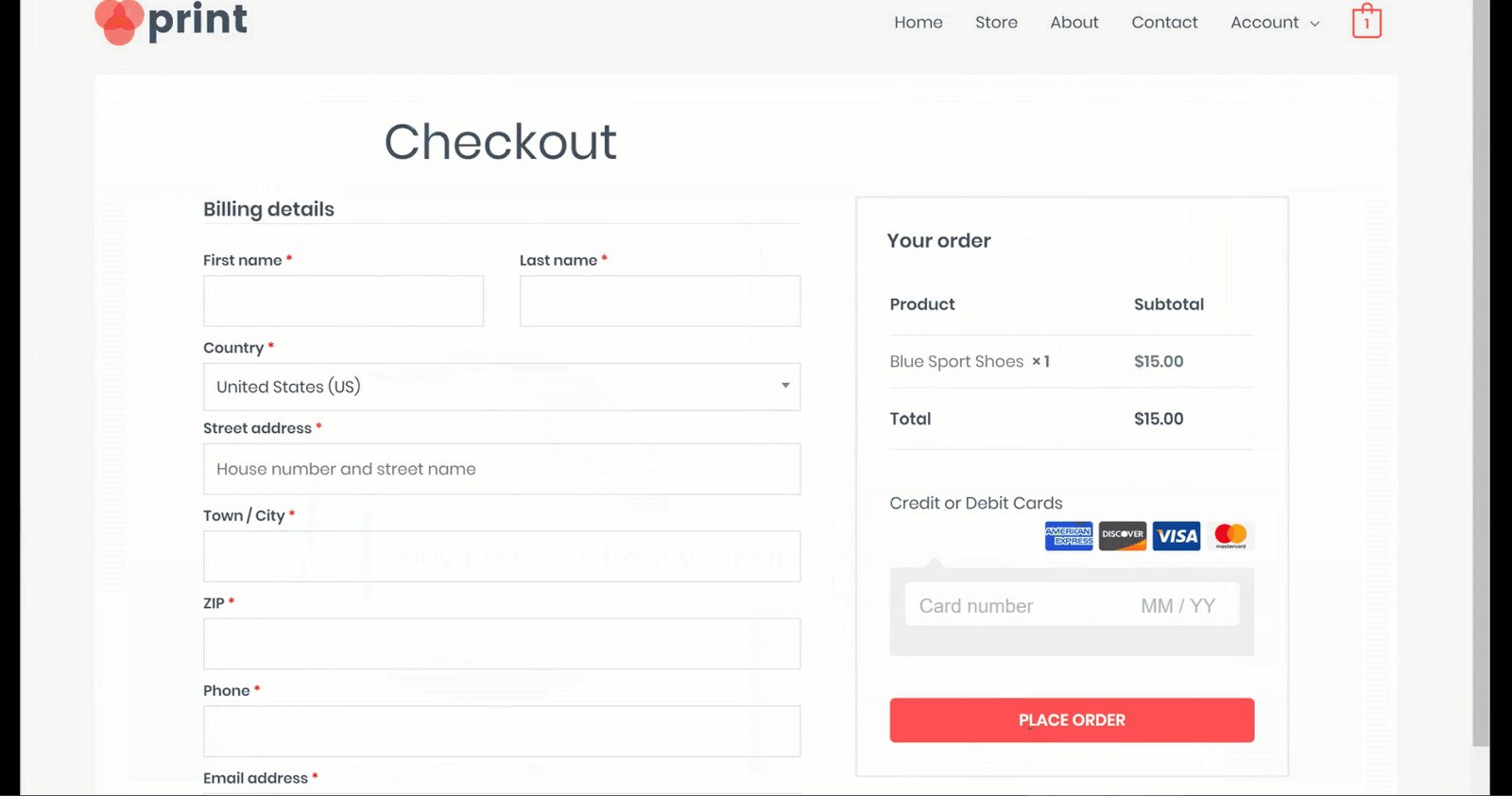
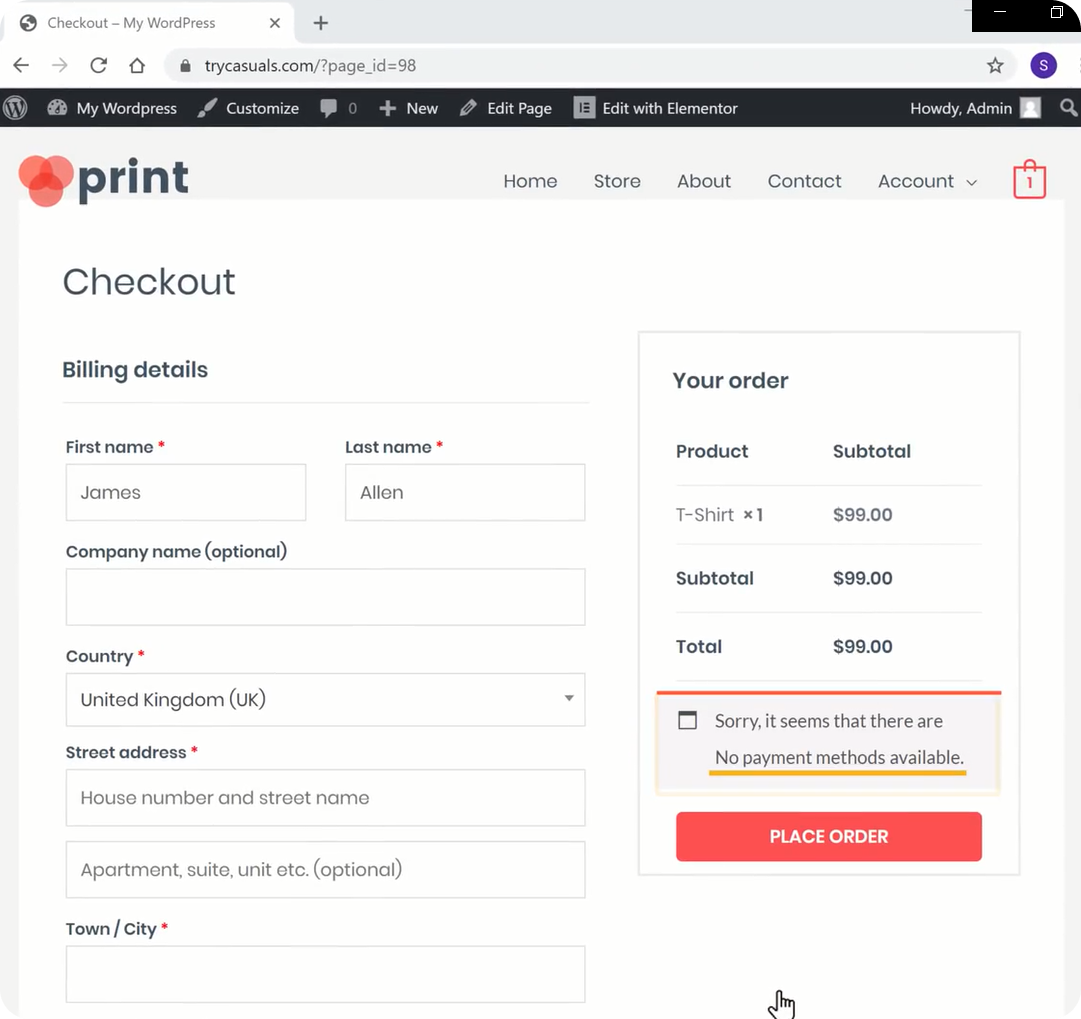
você será levado para a página de pagamento. Aqui, Insira seus detalhes de faturamento e selecione Fazer pedido. Você pode ver que está mostrando que não há métodos de pagamento disponíveis.

mas, o que é um método de pagamento? Deixe-nos explicar, o método de pagamento é uma maneira pela qual seus visitantes/clientes pagam por seus produtos.
então vamos prosseguir para a próxima etapa, onde você pode ver como adicionar o método de pagamento.
Passo 4: adicionando seu método de pagamento
para configurar seu método de pagamento, você precisa criar uma conta no Stripe. A Stripe nos ajuda a receber pagamentos sempre que seu cliente compra seus produtos.
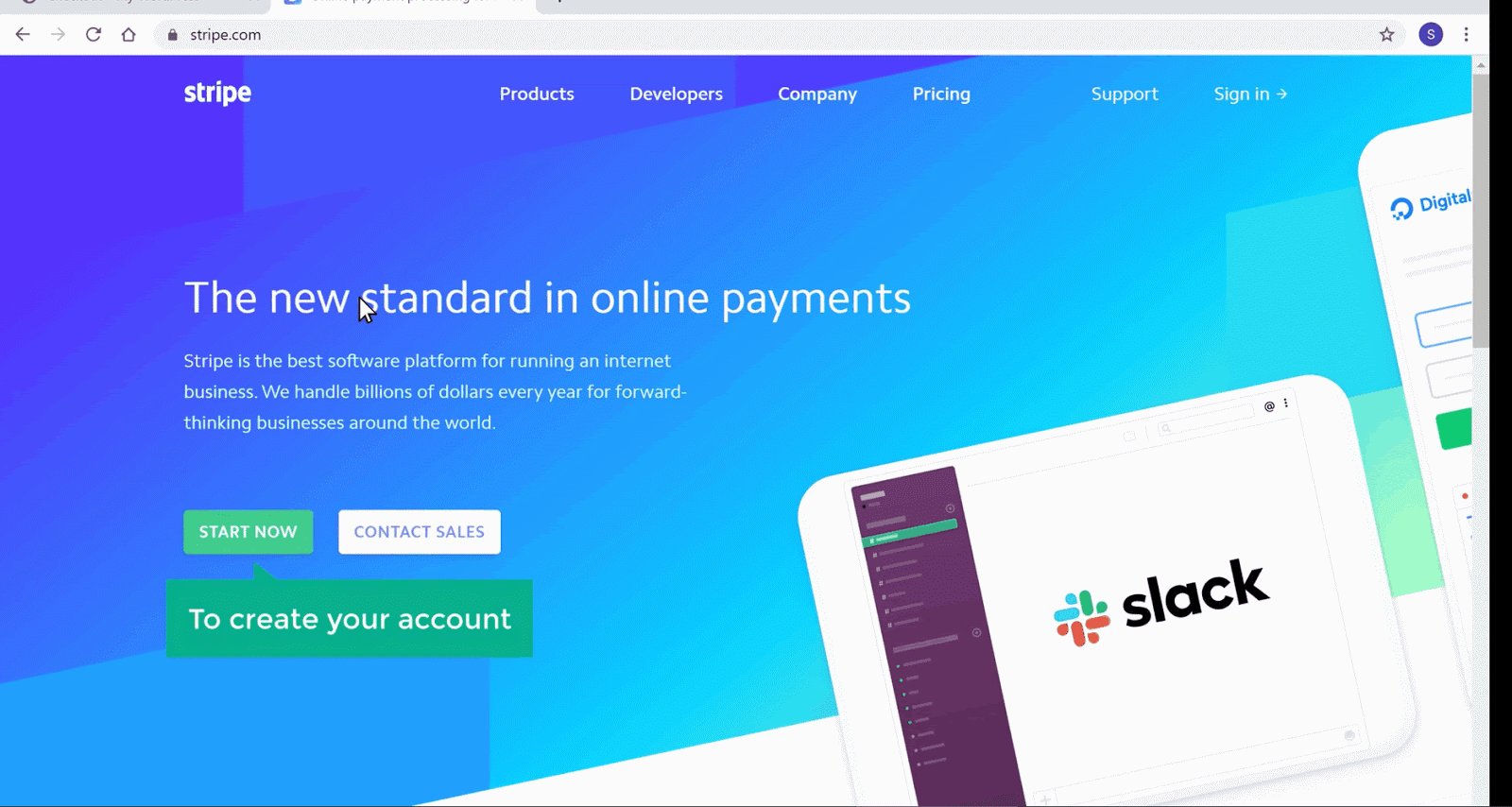
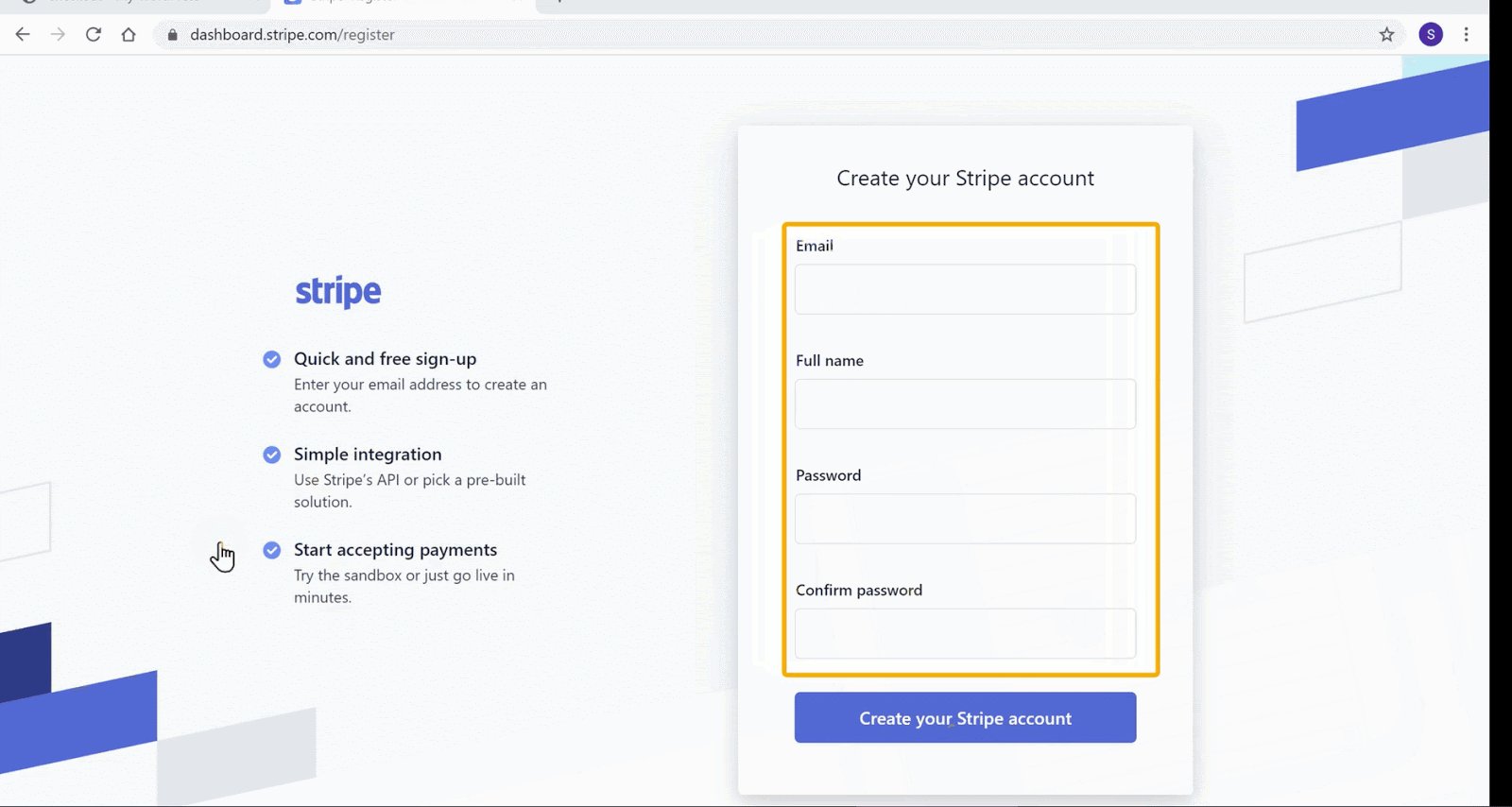
para criar uma conta vá para stripe.com & clique em Iniciar agora.
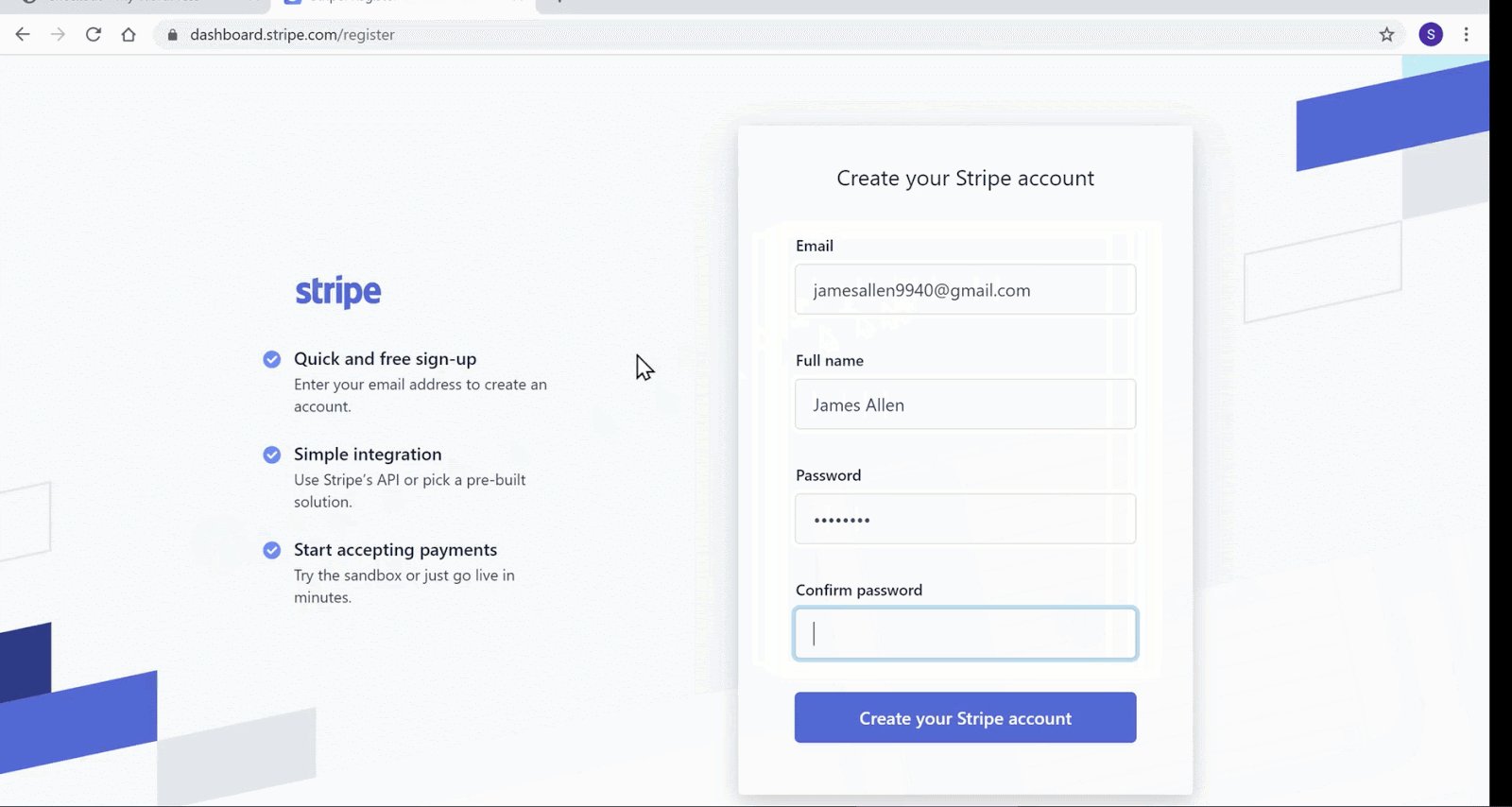
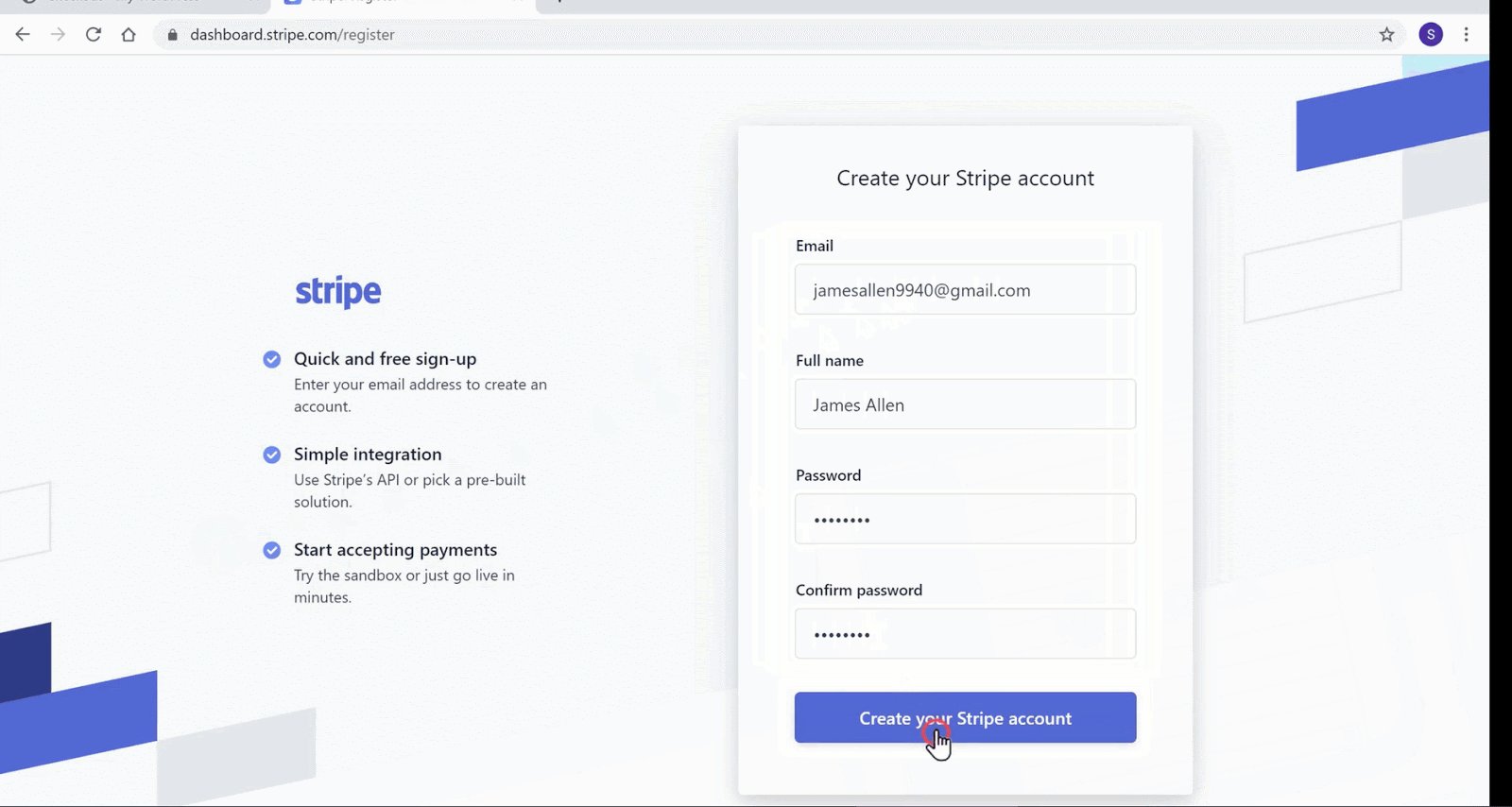
insira seus dados & clique em criar sua conta Stripe.

depois de criar sua conta, você precisa ativar sua conta para receber pagamentos. Clique em Iniciar para ativar sua conta.
aqui, Insira os detalhes da sua empresa & e insira os dados bancários. Depois de inserir todos os detalhes, sua conta é ativada.
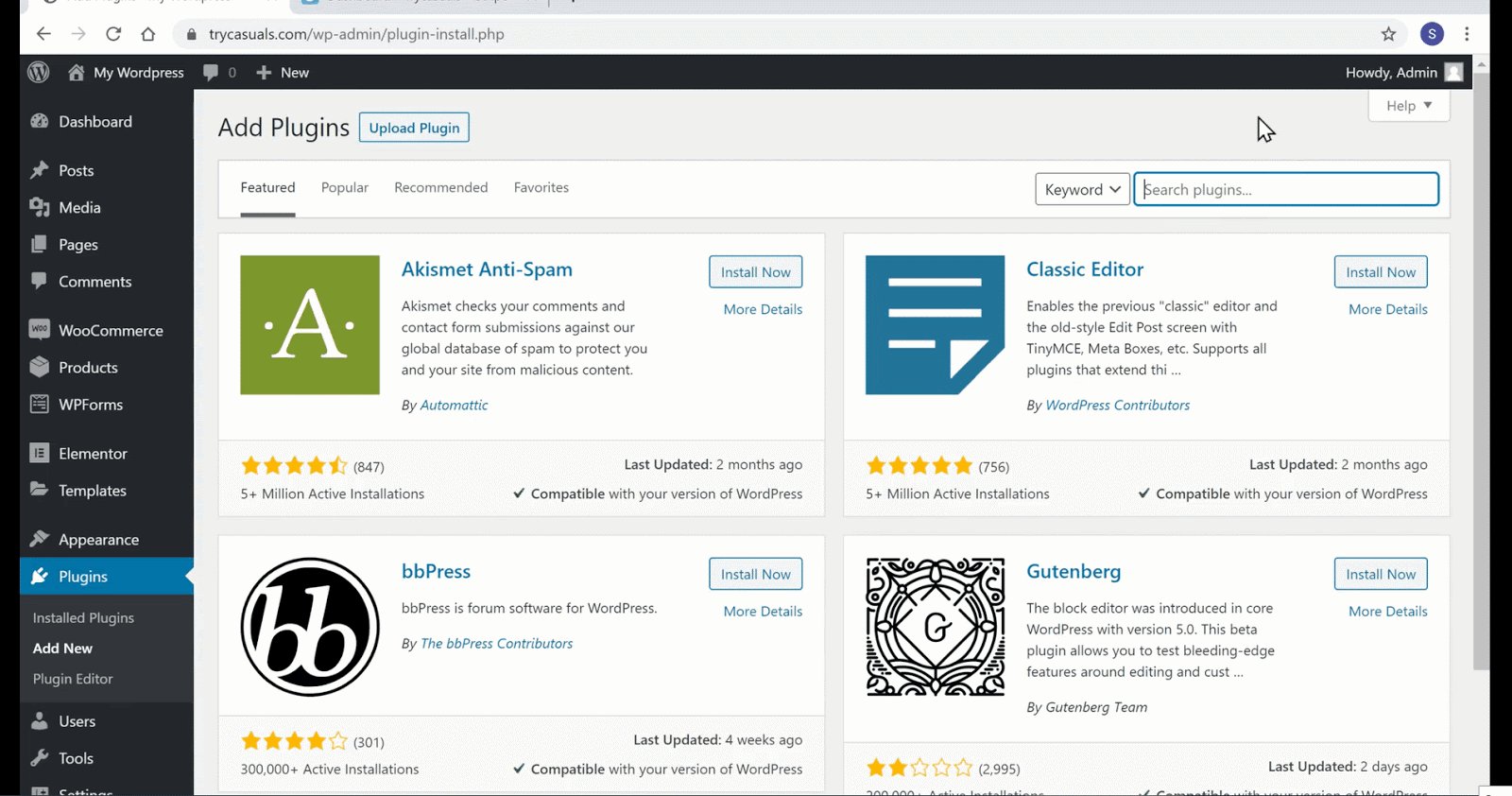
Agora você precisa conectar seu stripe ao seu site para que seu cliente/visitante possa pagar pelo seu produto. Agora, você precisa instalar o Stripe para o plugin WooCommerce. Para fazer isso, volte para o painel de administração. Vá para plugins & clique em Adicionar novo.
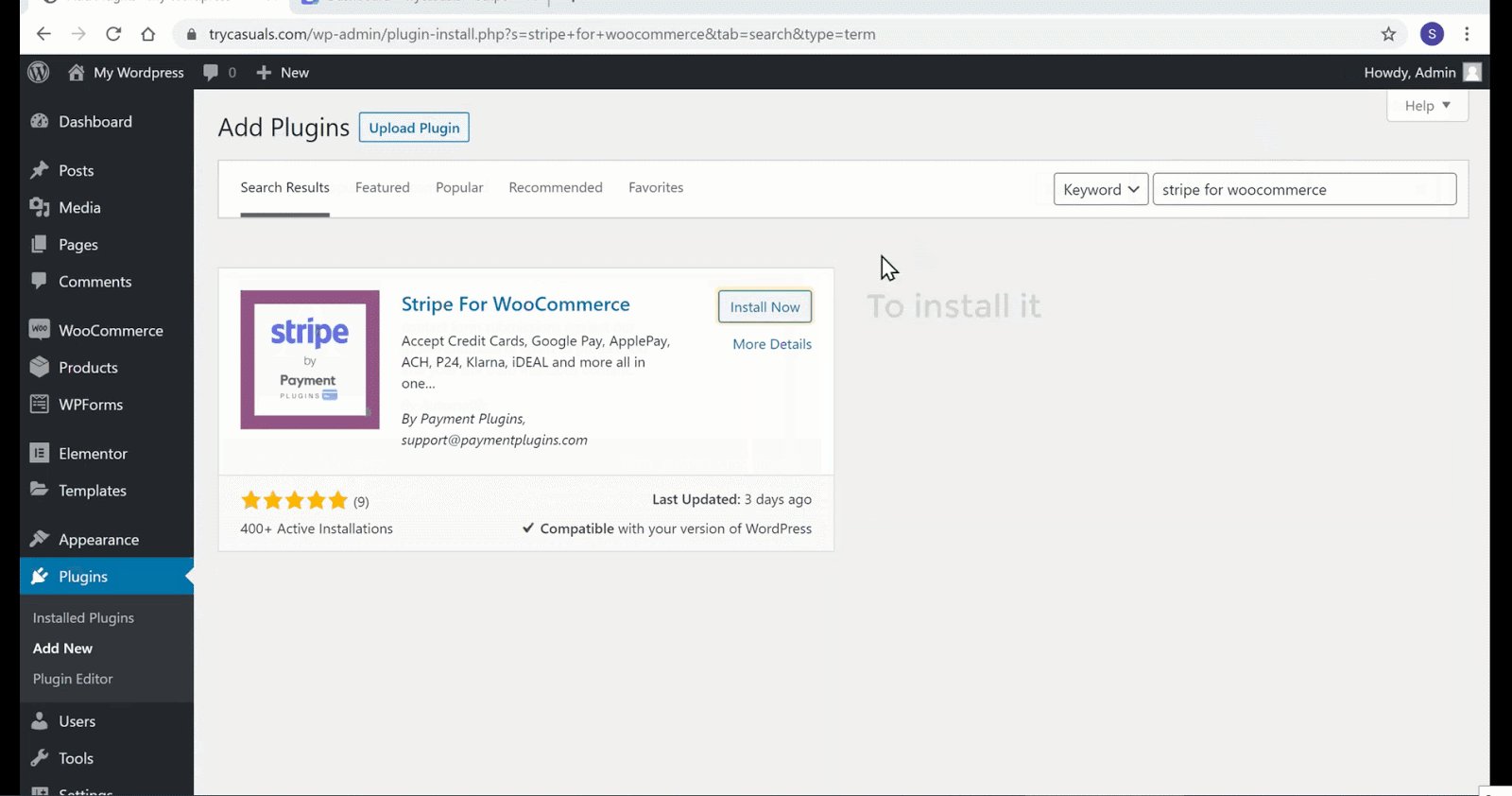
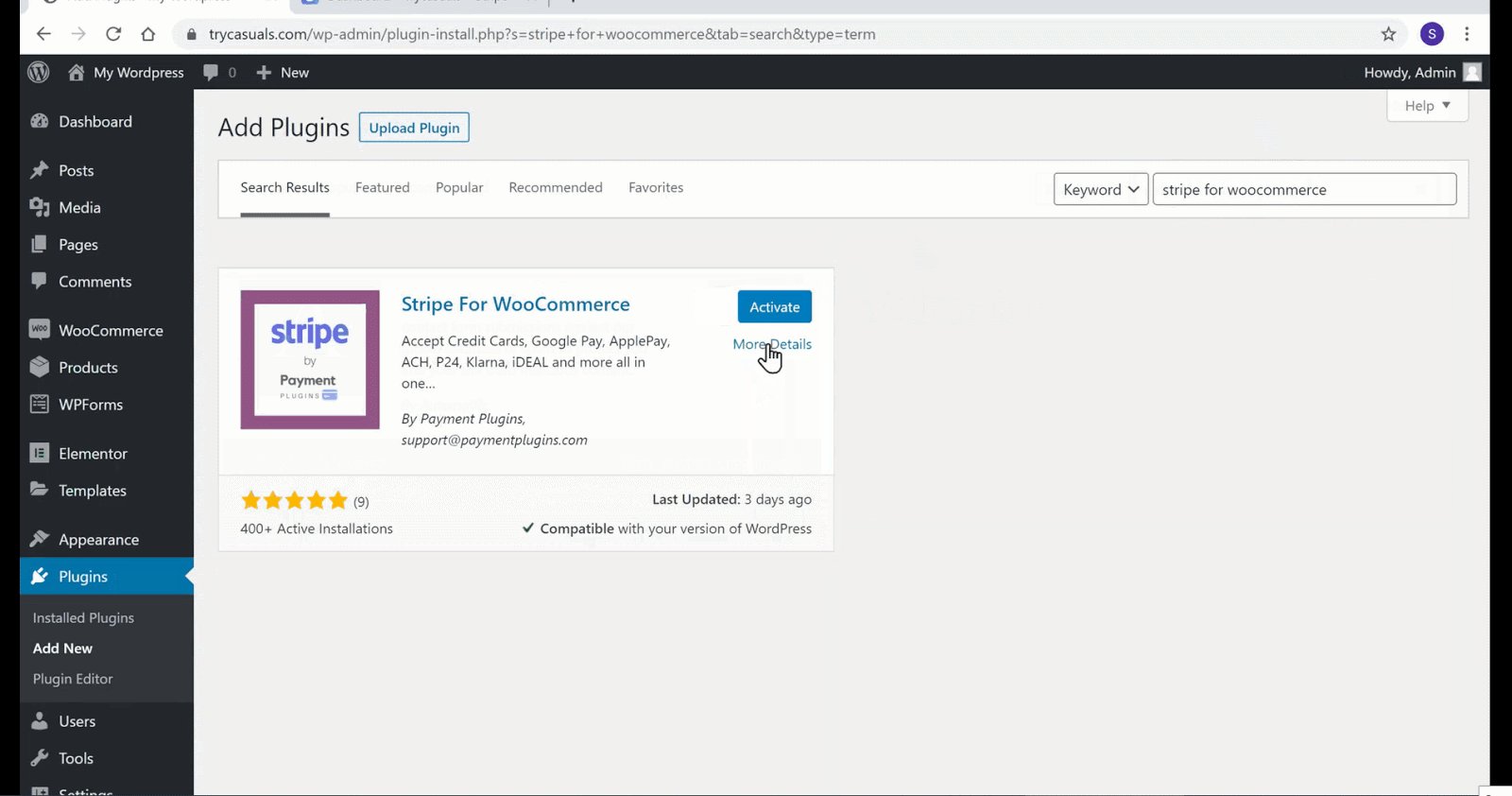
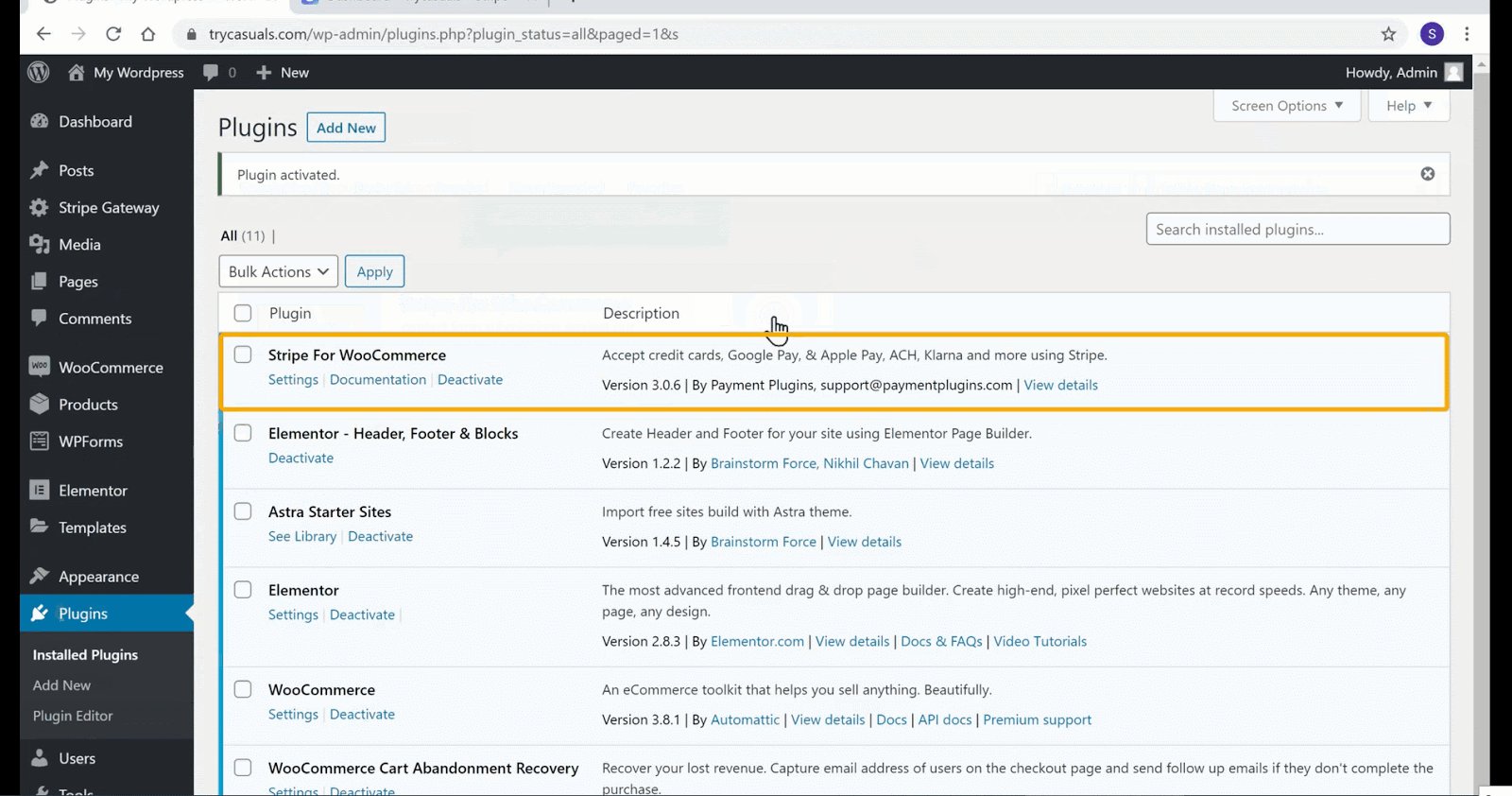
você será levado para a página plugins, procure por Stripe para WooCommerce aqui. Uma vez que o plugin é exibido, clique em Instalar & ativá-lo.

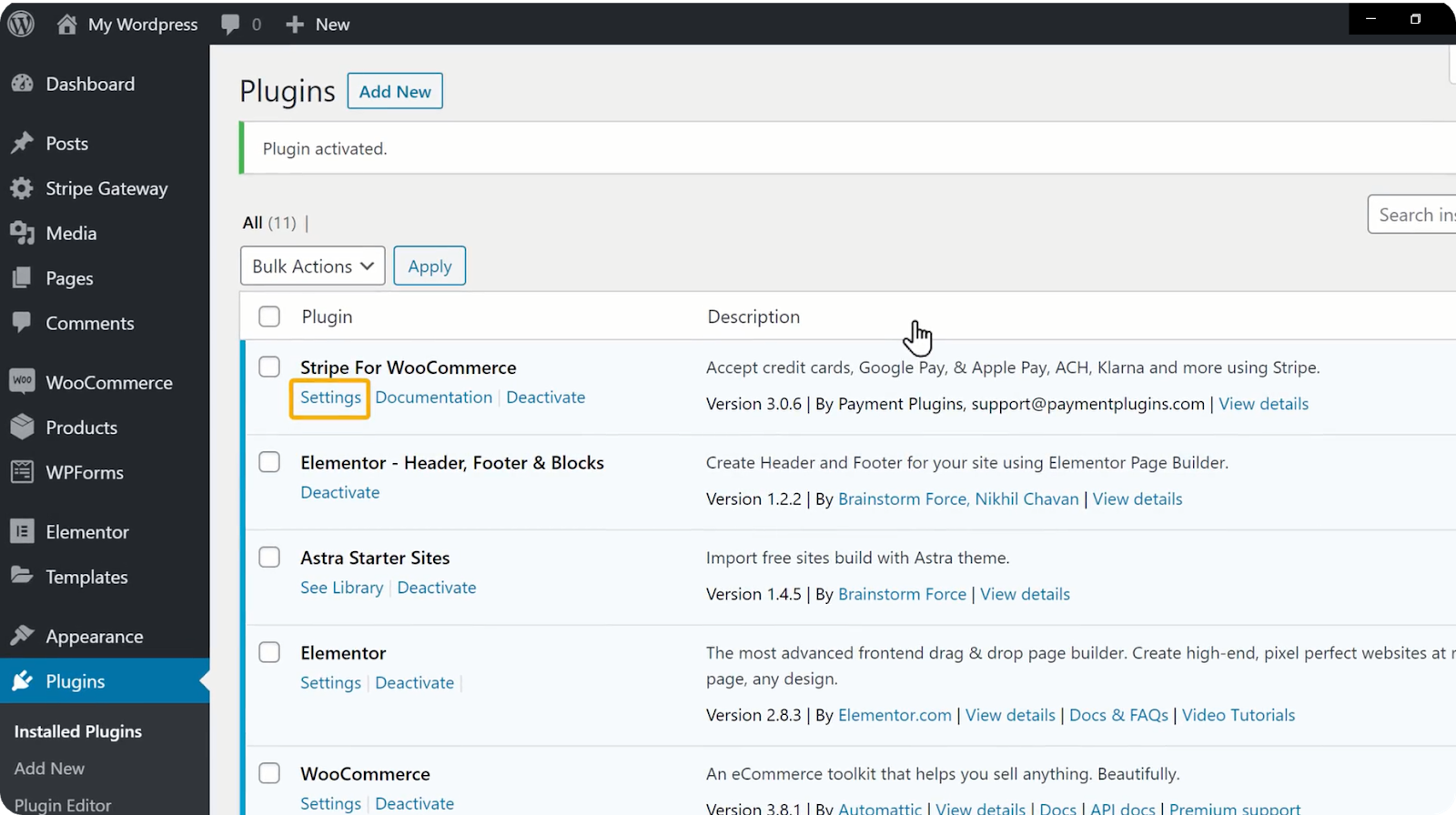
depois de ativá-lo, clique em Configurações. Aqui, você precisa colar as chaves de API da sua conta stripe.

para copiar as chaves de API, volte para sua conta Stripe & clique nas chaves de API uma a uma. Depois de clicar nas teclas, ele será copiado automaticamente. Agora você pode colar as chaves aqui & clique em Salvar alterações.
no momento em que você clica em Salvar alterações, sua conta stripe é conectada ao site.
então tudo pronto para compra. Agora, tente comprar um produto da sua loja assim como seu cliente compra um produto do seu site.
vá para sua loja & clique no produto que deseja comprar. Ele irá levá-lo para a página do produto. Agora clique em Adicionar ao carrinho & em seguida, clique em Ver Carrinho para ver os produtos que você adicionou ao seu carrinho.
clique em Continuar para finalizar a compra. Ele irá levá-lo para a página de pagamentos. Você notou algo novo, não notou? Sim, seu método de pagamento é conectado com sucesso ao seu site. Agora, digite seu endereço ,detalhes do cartão & clique em colocar ordem.
após o pagamento bem-sucedido, seu pedido é confirmado. É assim que seus clientes compram produtos do seu site.
você está preocupado sobre como saber se alguém faz um pedido em seu site? Não se preocupe, vamos ver como saberemos quando alguém fizer um pedido.
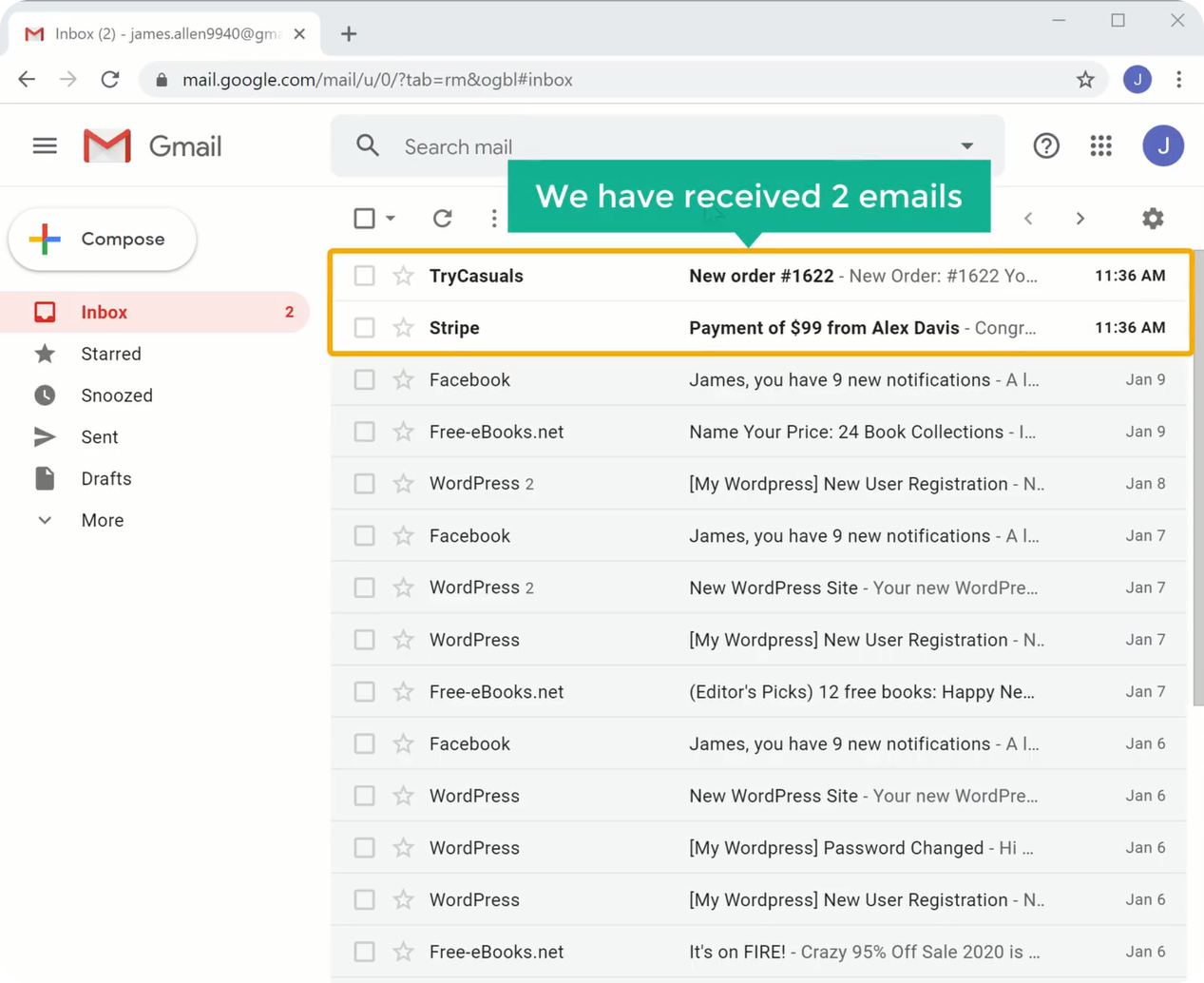
quando alguém faz um pedido, você receberá dois e-mails para o seu e-mail(que você usou para criar este site) um do WordPress & o outro do Stripe como este.

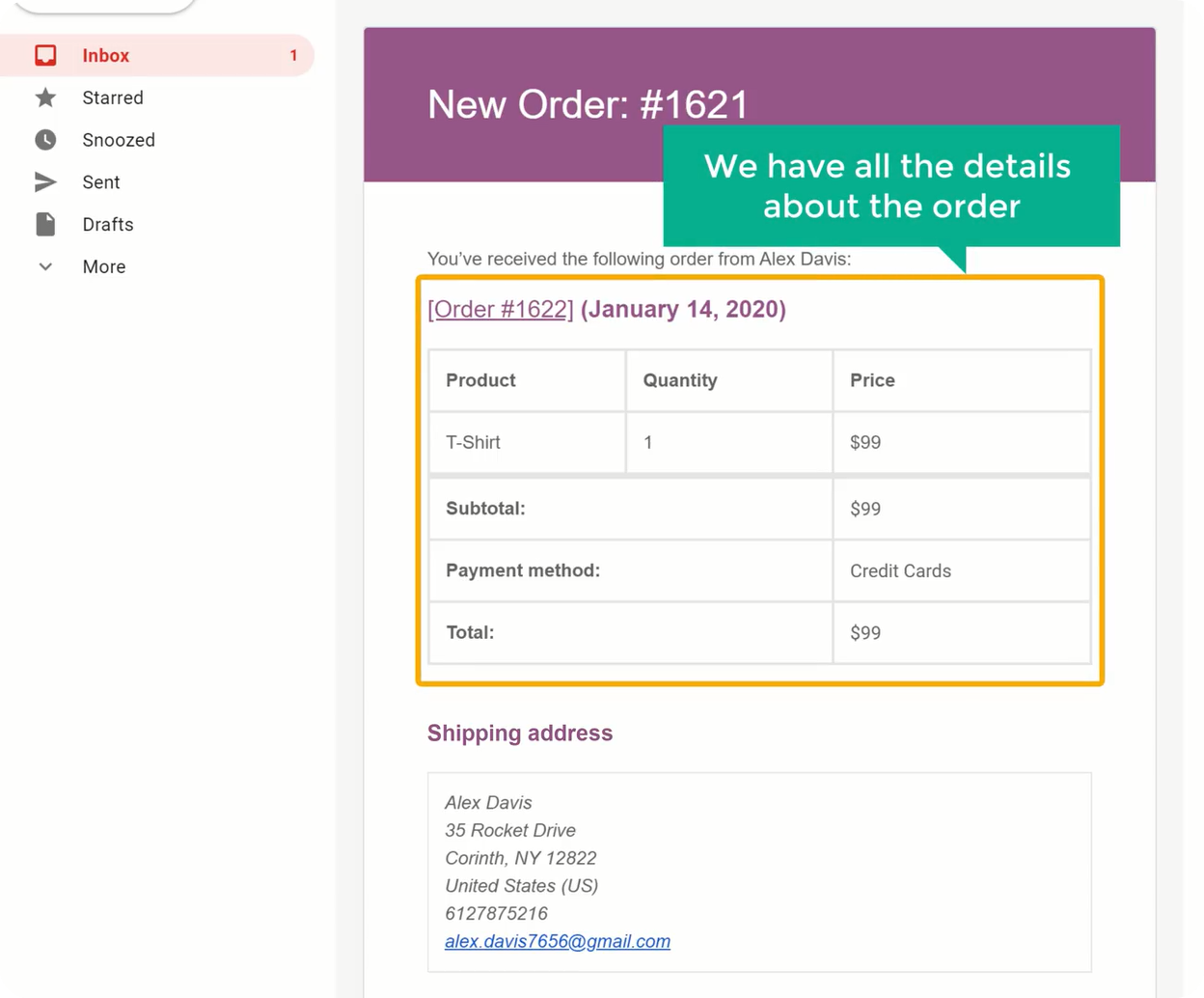
agora abra sua caixa de entrada de E-mail & abra o e-mail que você recebeu do WordPress. Você pode ver que recebeu todos os detalhes sobre o pedido.

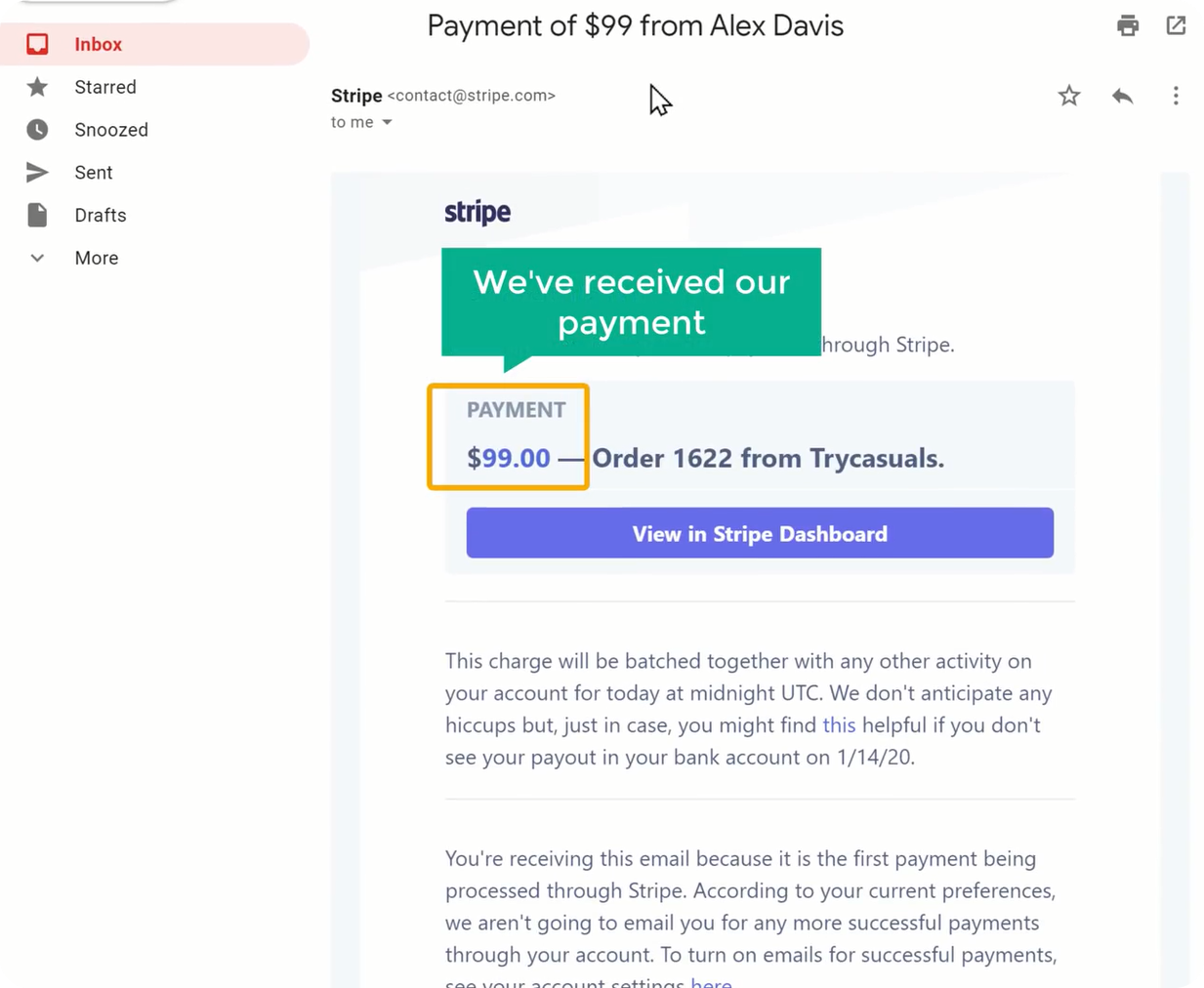
Agora, abra o outro que você recebeu do Stripe. Aqui você pode ver os detalhes sobre o pagamento.

é assim que você sabe quando alguém compra um produto do seu site. Depois de receber esses dois e-mails, você pode começar a entregar seu produto.
Agora você já viu como você sabe quando um cliente compra um produto, mas como seus clientes podem acompanhar o produto depois que eles compraram de você. Então, vamos ver como seus clientes podem rastrear seus produtos.
depois de comprar um produto, Eles receberão dois e-mails para o e-mail, um com os detalhes do pedido & o outro com os detalhes da conta.
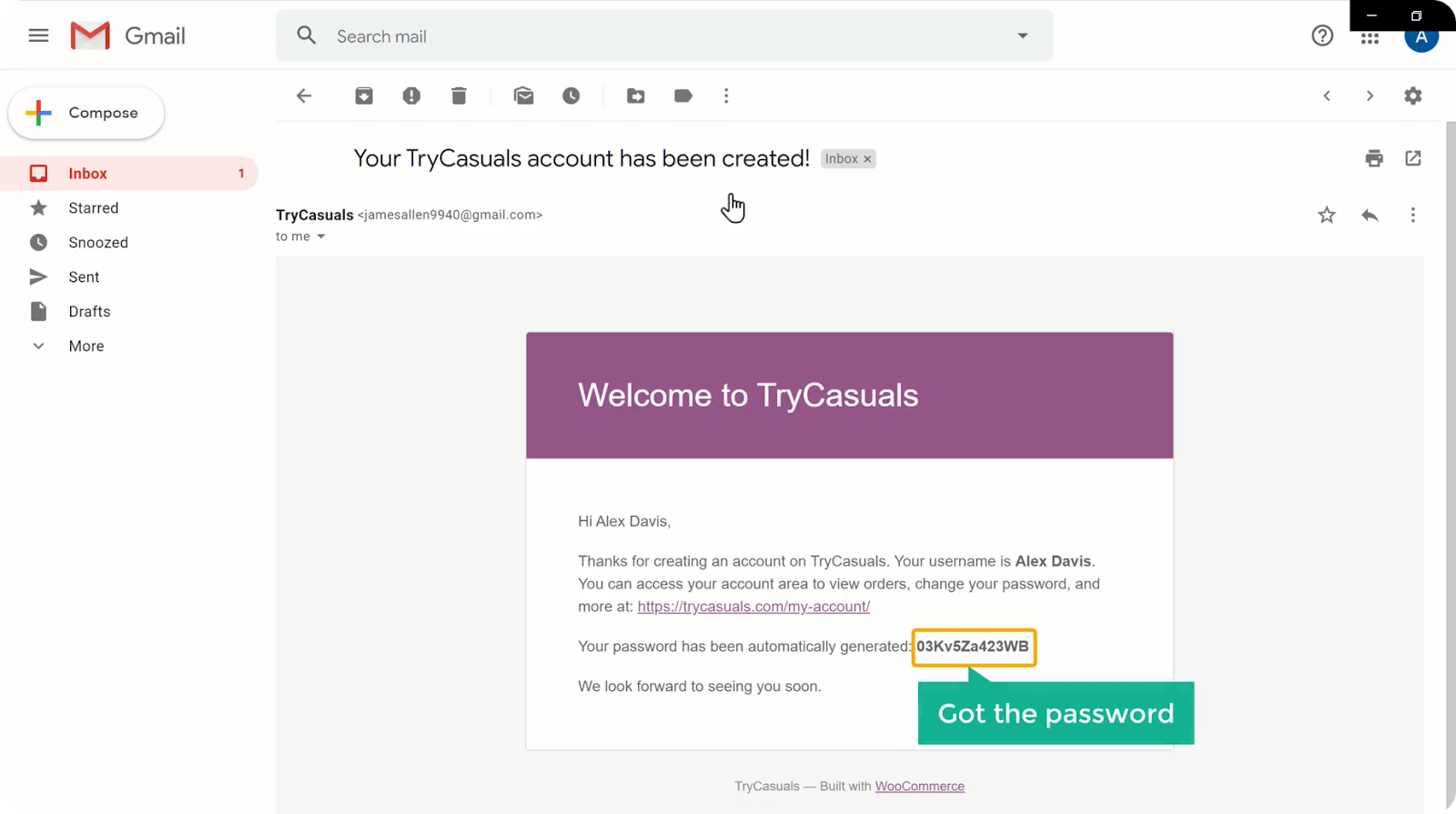
agora abra sua caixa de entrada de E-mail & abra o primeiro e-mail que você recebeu do WordPress.

você pode ver que há uma senha dada ao seu cliente. Se o seu cliente quiser fazer login de volta no seu site, ele pode ir ao seu site & clique em minha conta. Agora eles precisam inserir seu endereço de E-mail & a senha que receberam por e-mail.
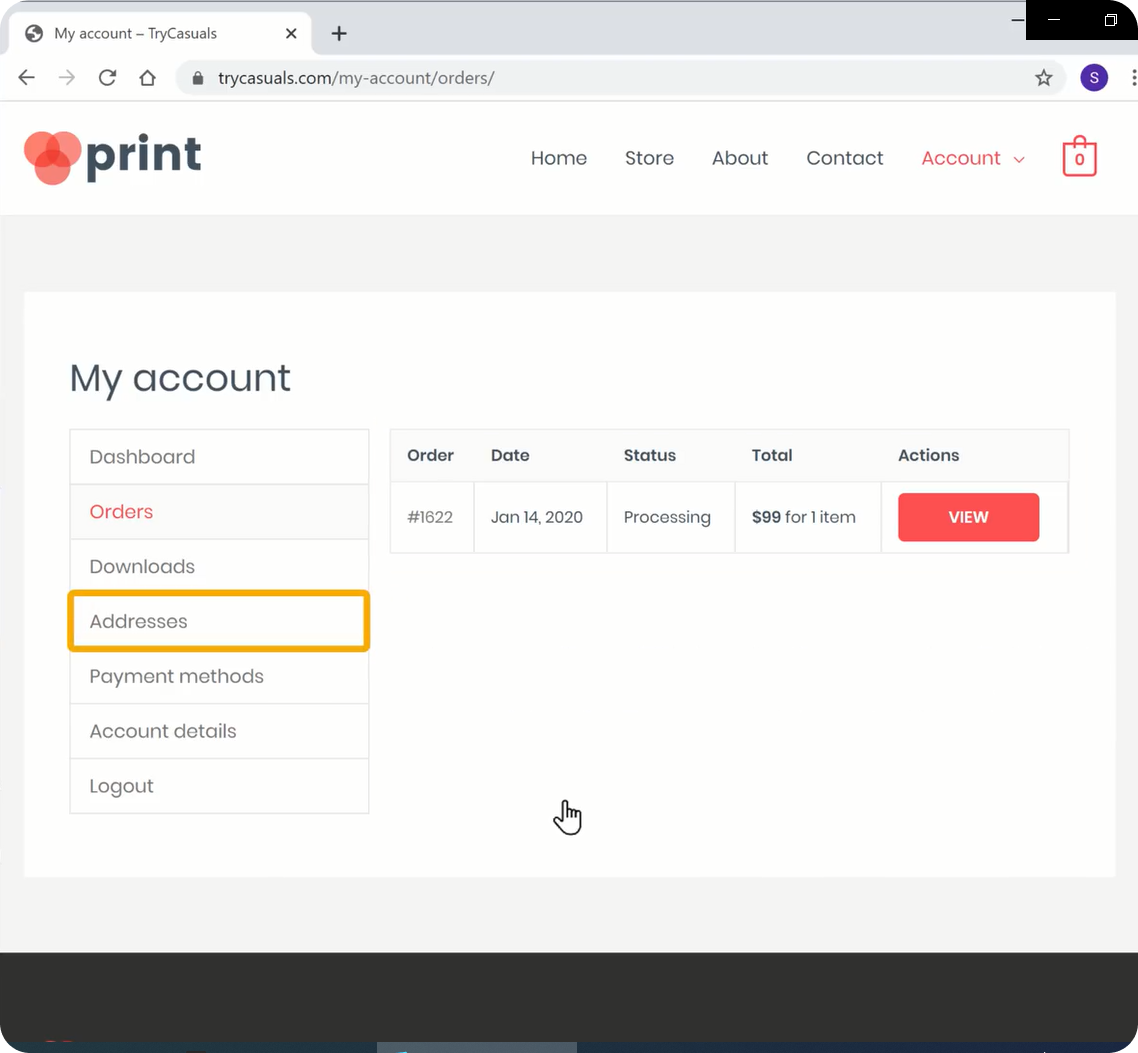
ele os levará para a página de Pedidos. Este é o lugar onde eles podem obter informações de rastreamento sobre seus pedidos.
se eles quiserem adicionar / editar seus endereços, eles podem fazer isso indo para a opção endereços presente no lado esquerdo.

é assim que seus clientes podem rastrear seus pedidos & atualizar seus detalhes da conta, se quiserem.
agora você terminou de configurar sua loja com um método de pagamento.
você acha que seu site não parece bom? Não se preocupe, podemos mudar a aparência do seu site com tanta facilidade.
então vamos para a próxima parte, onde mudamos a aparência do seu site.
Parte 4: alterando a aparência do seu site
como já foi dito, Elementor é um construtor de páginas de arrastar e soltar que ajuda você a construir as páginas do seu site facilmente. Então, vamos mudar a aparência do seu site usando Elementor. Nesta parte, vamos,
- edite o conteúdo da sua página
- adicione produtos à página inicial
- altere o logotipo do site
- altere o menu do site
Etapa 1: Editando o conteúdo em sua página
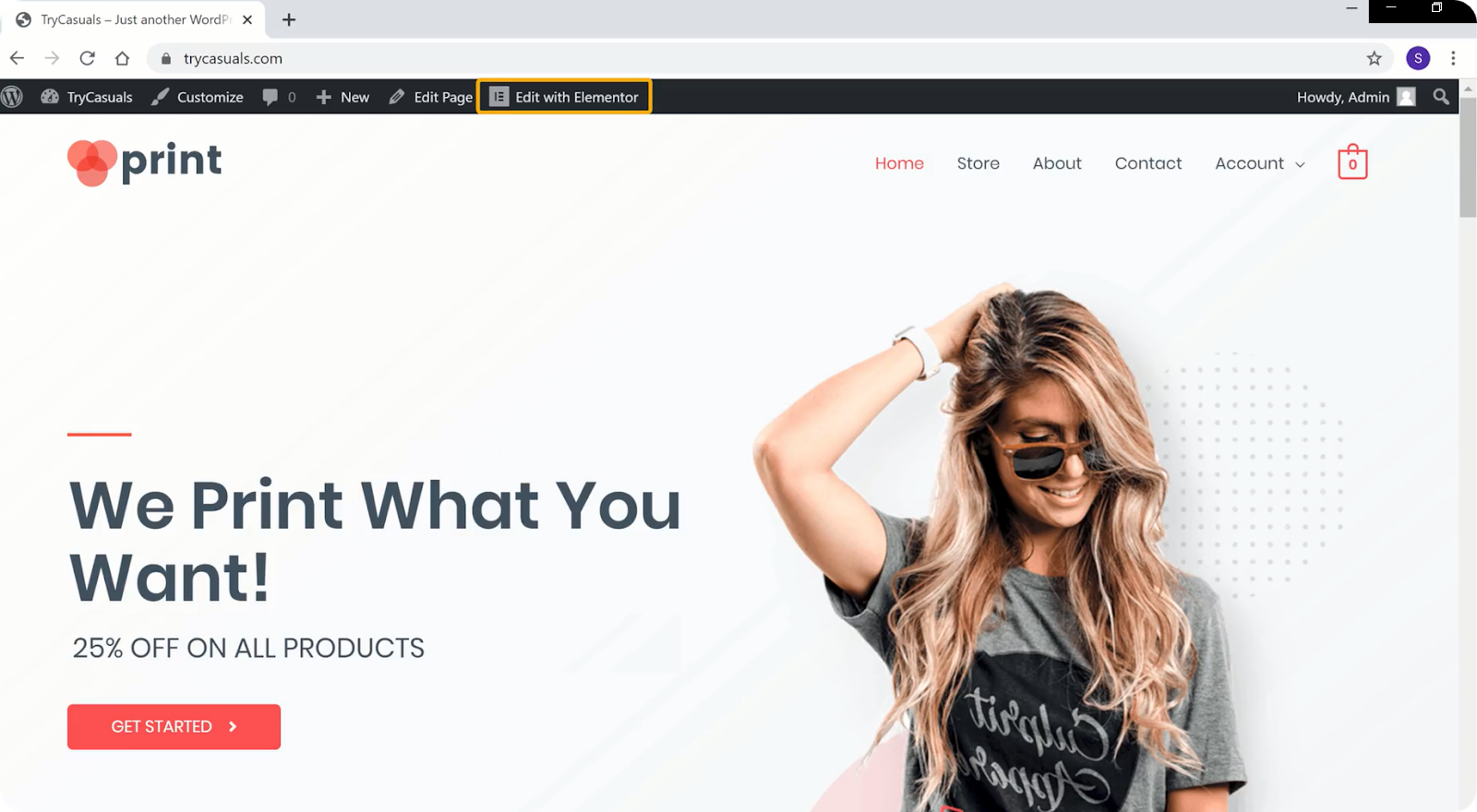
se você quiser editar o conteúdo de qualquer página usando Elementor, basta ir para essa página & clique em Editar com Elementor.

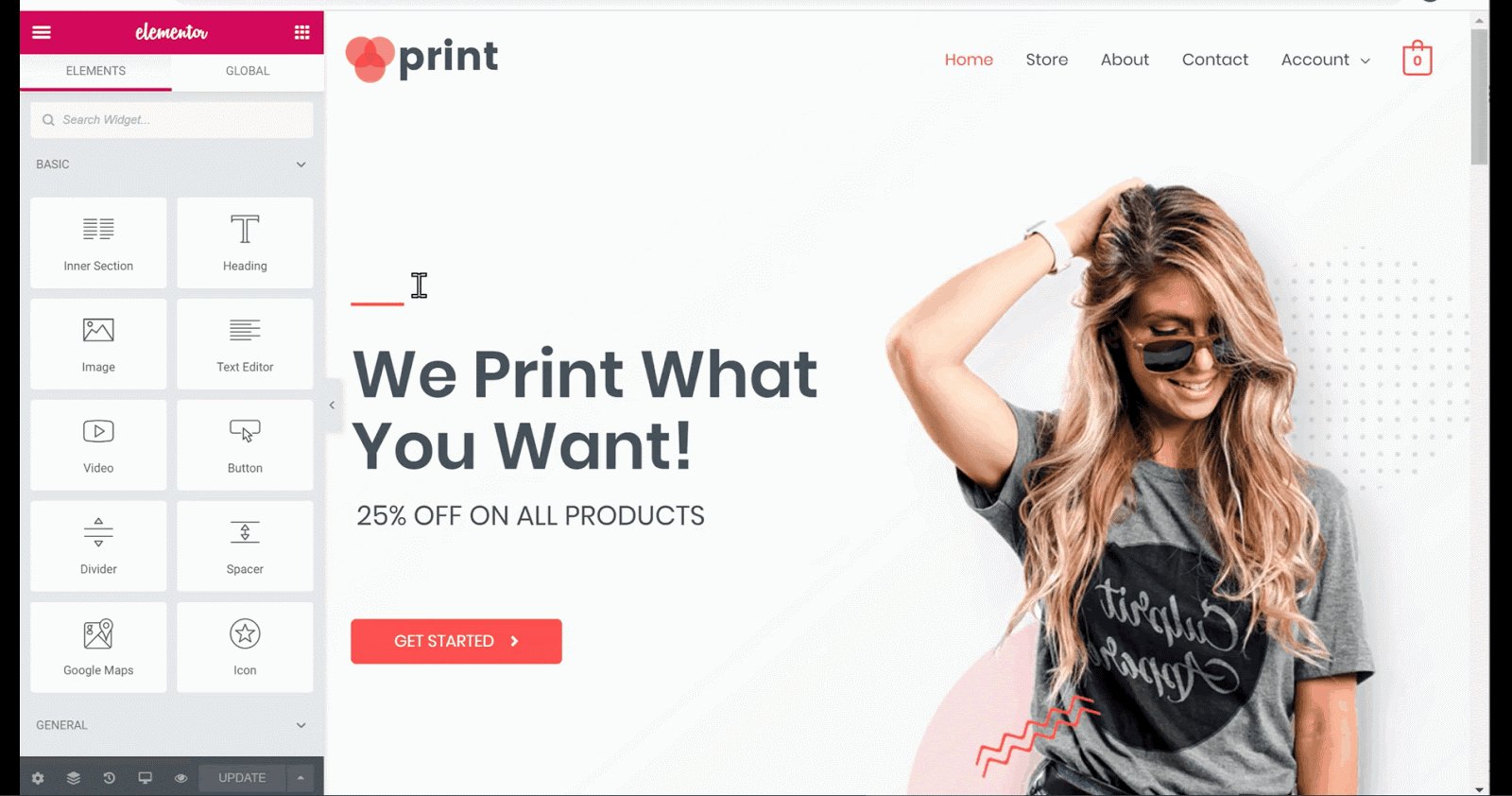
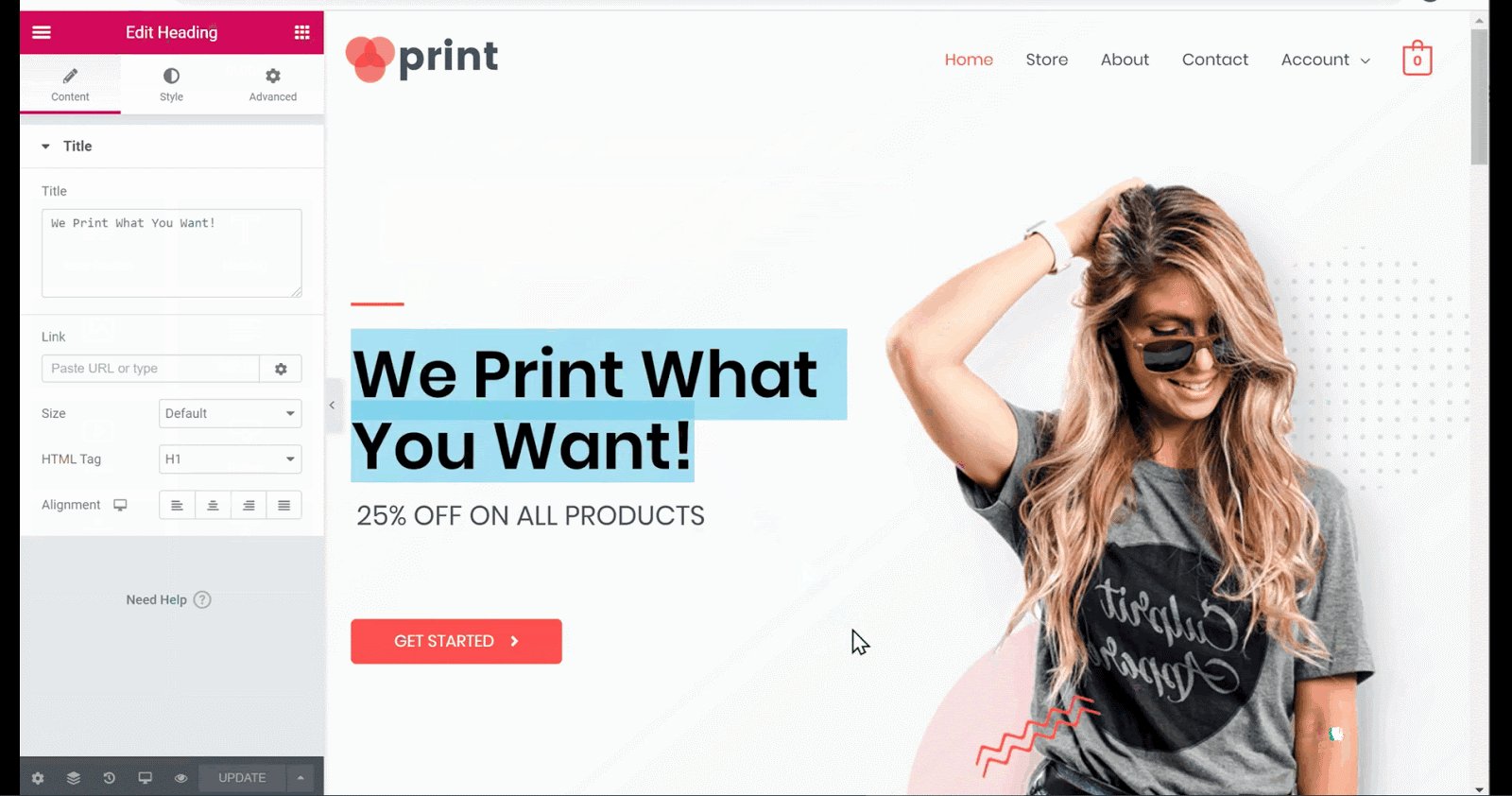
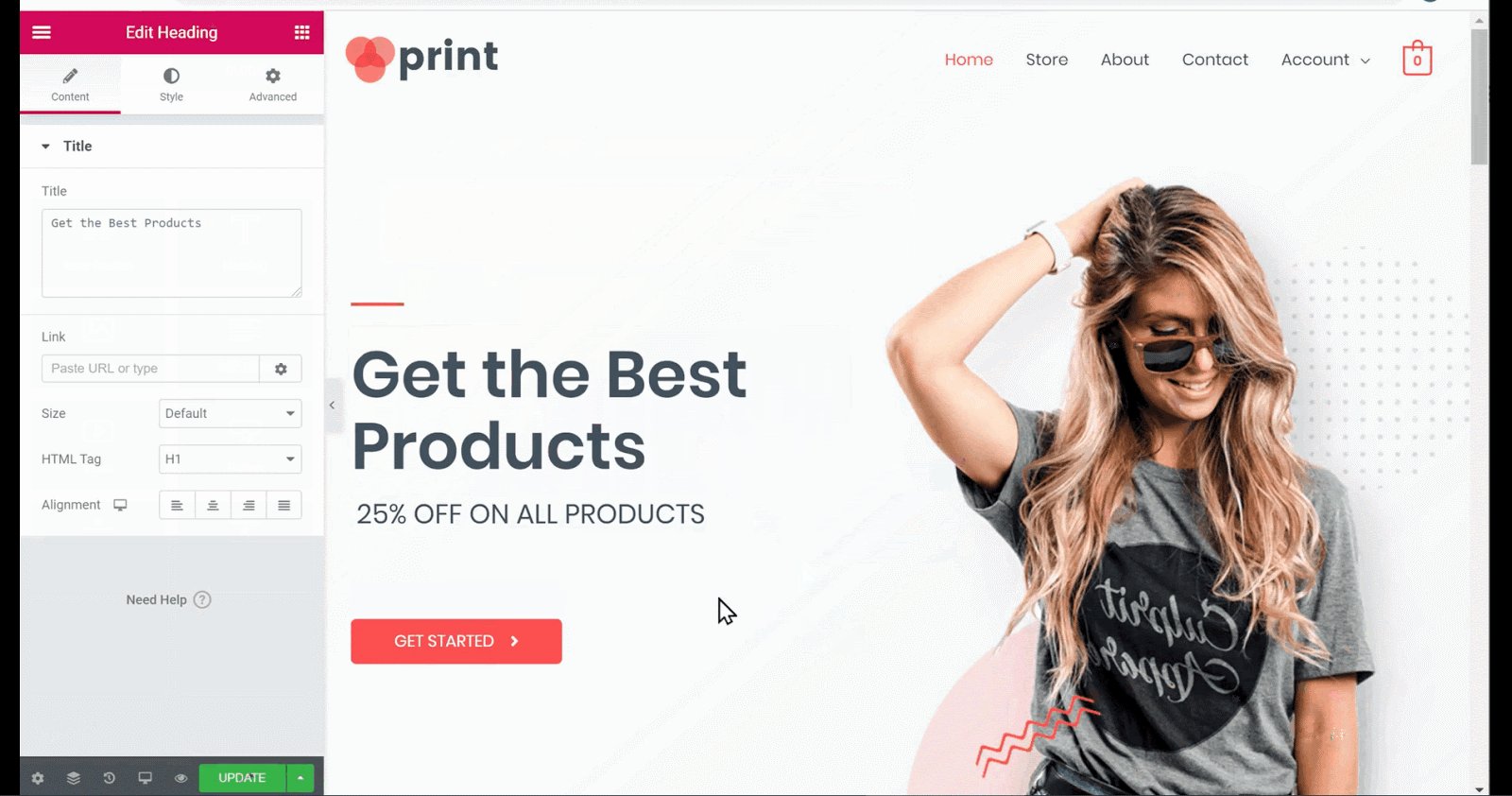
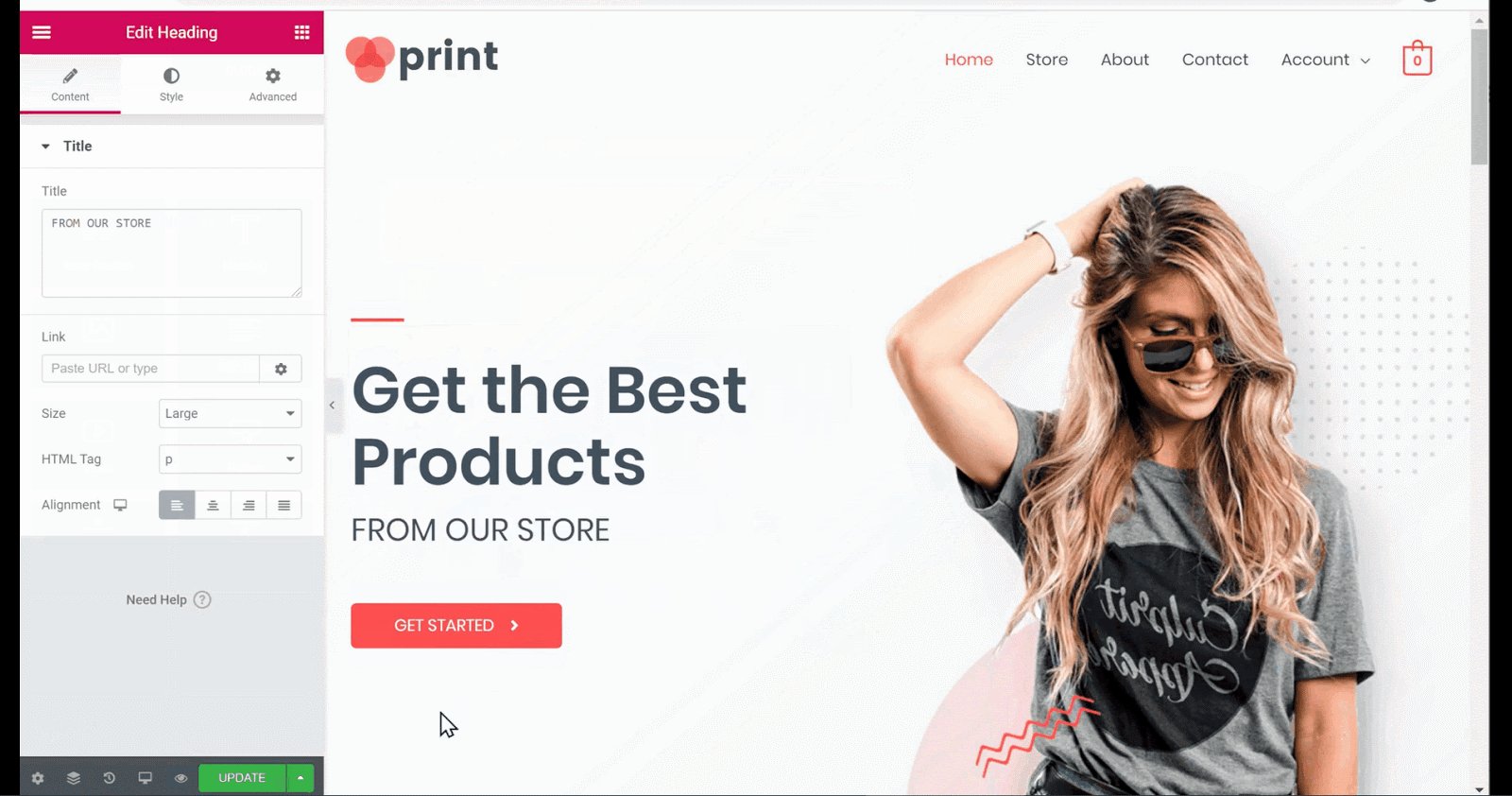
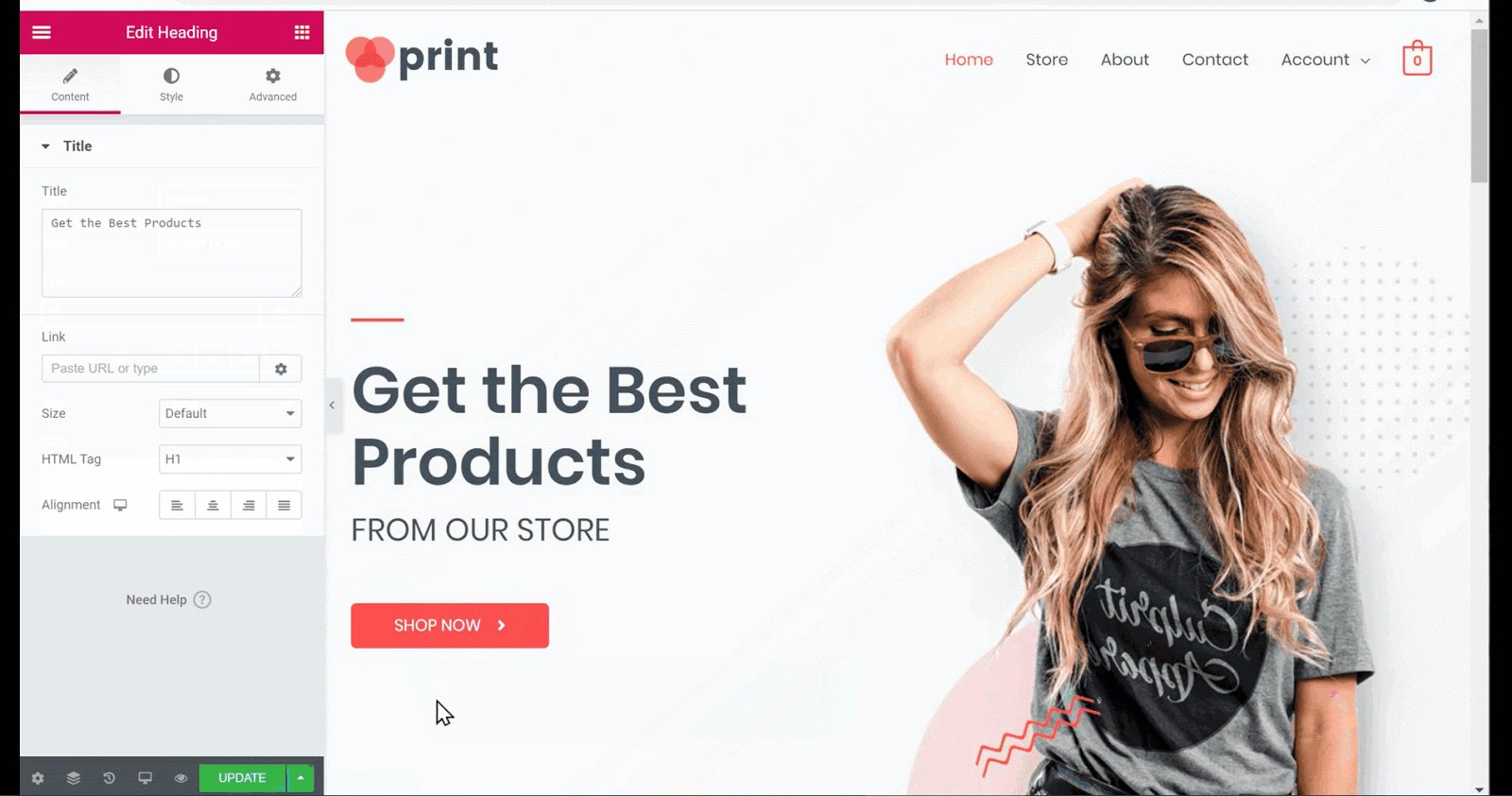
você será levado para a seção de edição, onde poderá editar o design da sua página. Agora, se você quiser editar o título, você precisa selecionar o texto. Depois de selecionar o texto, comece a digitar o texto desejado.

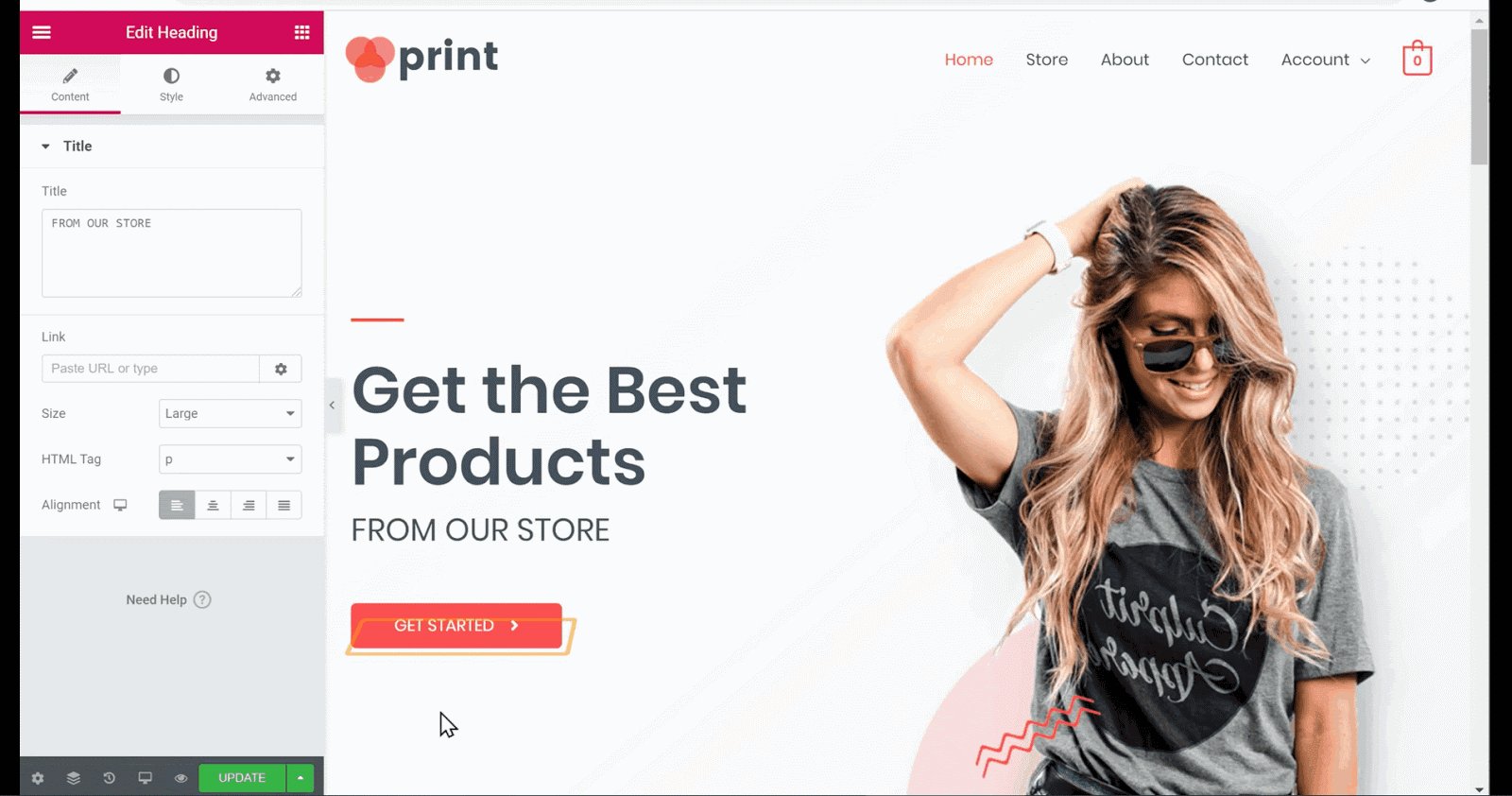
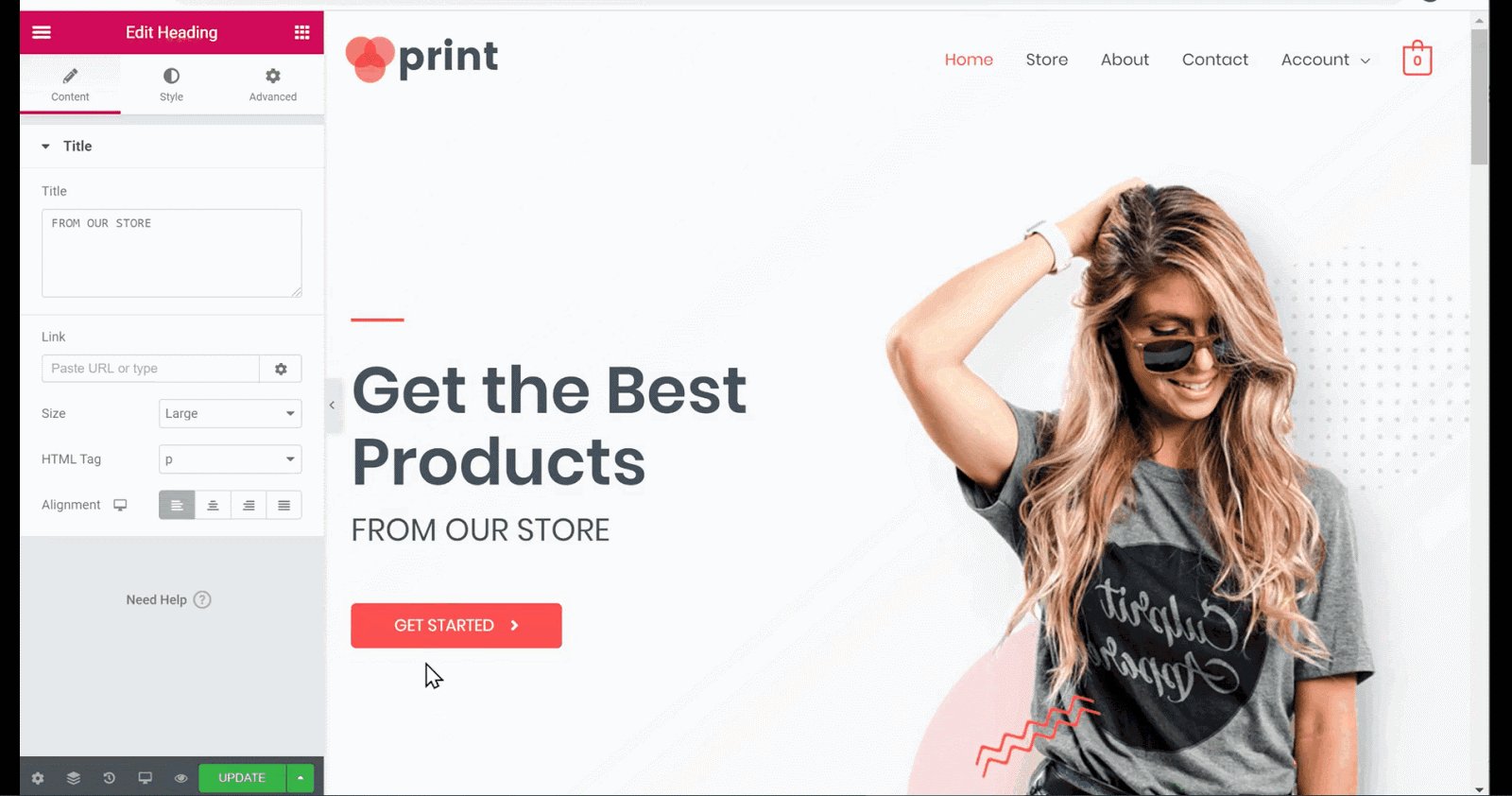
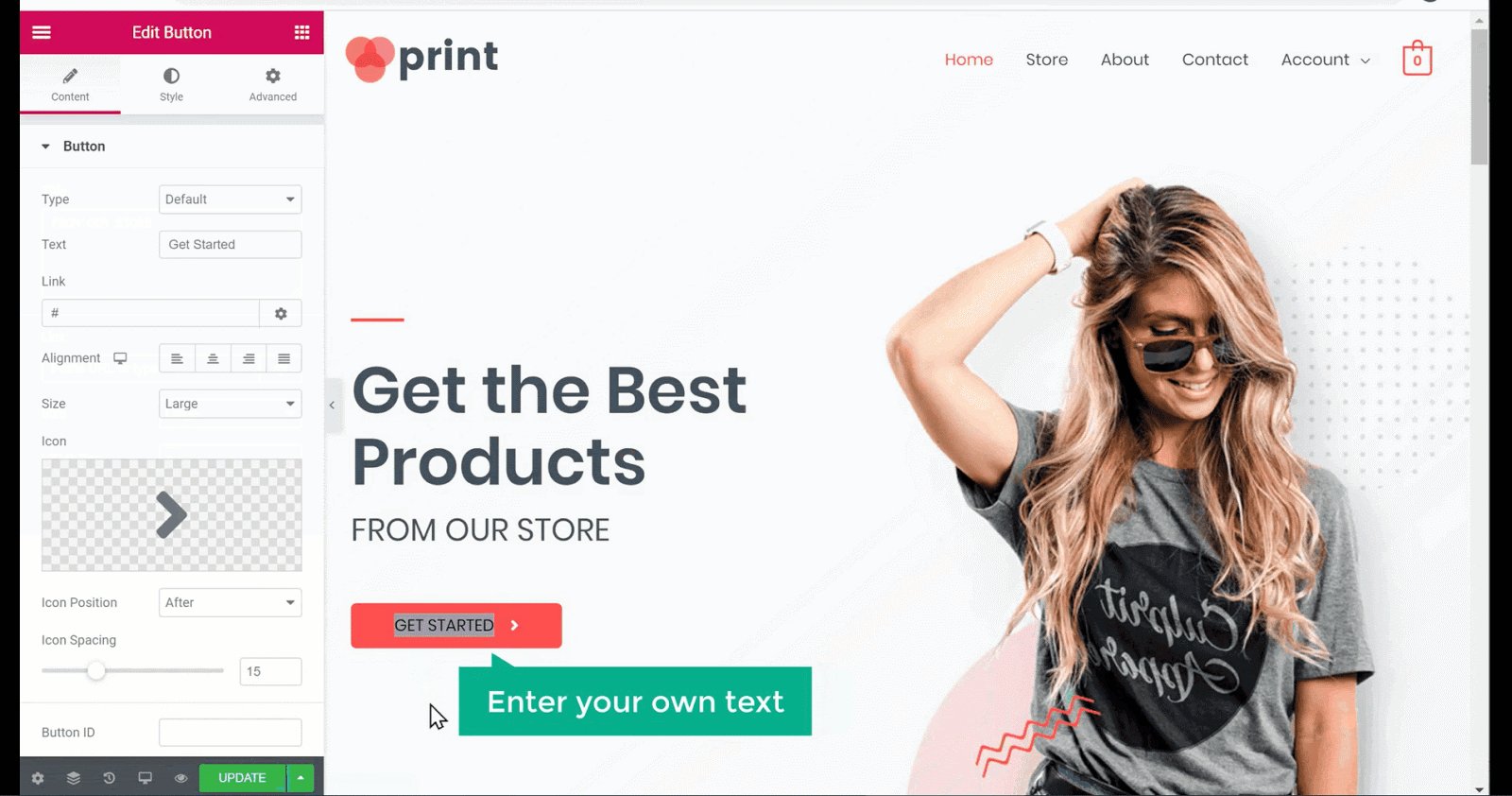
semelhante ao título, se você quiser alterar o texto do botão, selecione o texto & comece a digitar. Se você quiser editar qualquer texto, repita o mesmo processo.

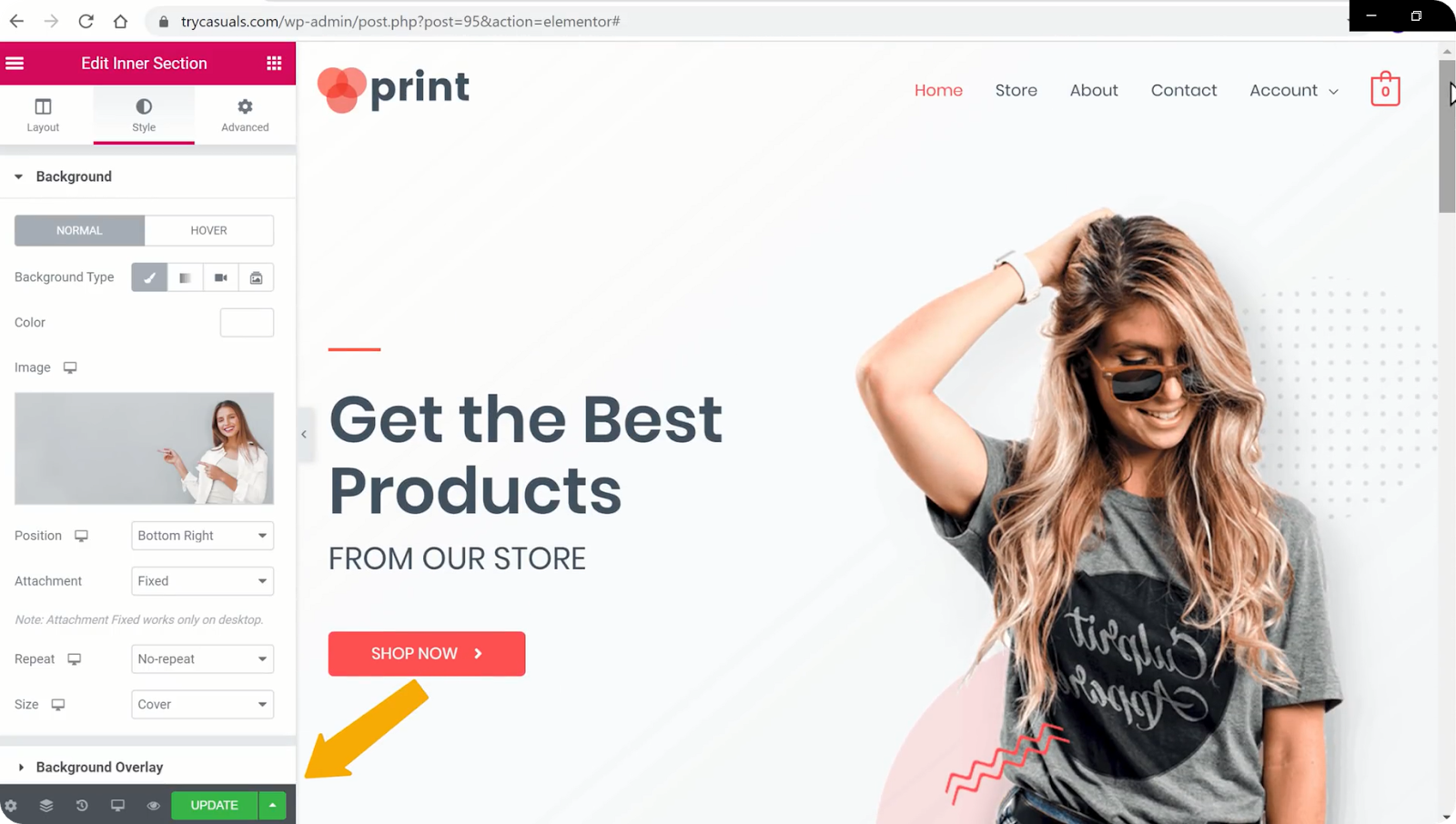
se você quiser alterar qualquer imagem, vá para essa imagem & Clique aqui. Agora, clique na imagem no painel do lado esquerdo & e arraste & solte sua imagem.
você pode ver que a imagem foi alterada. Depois de fazer todas as alterações, clique em Atualizar.

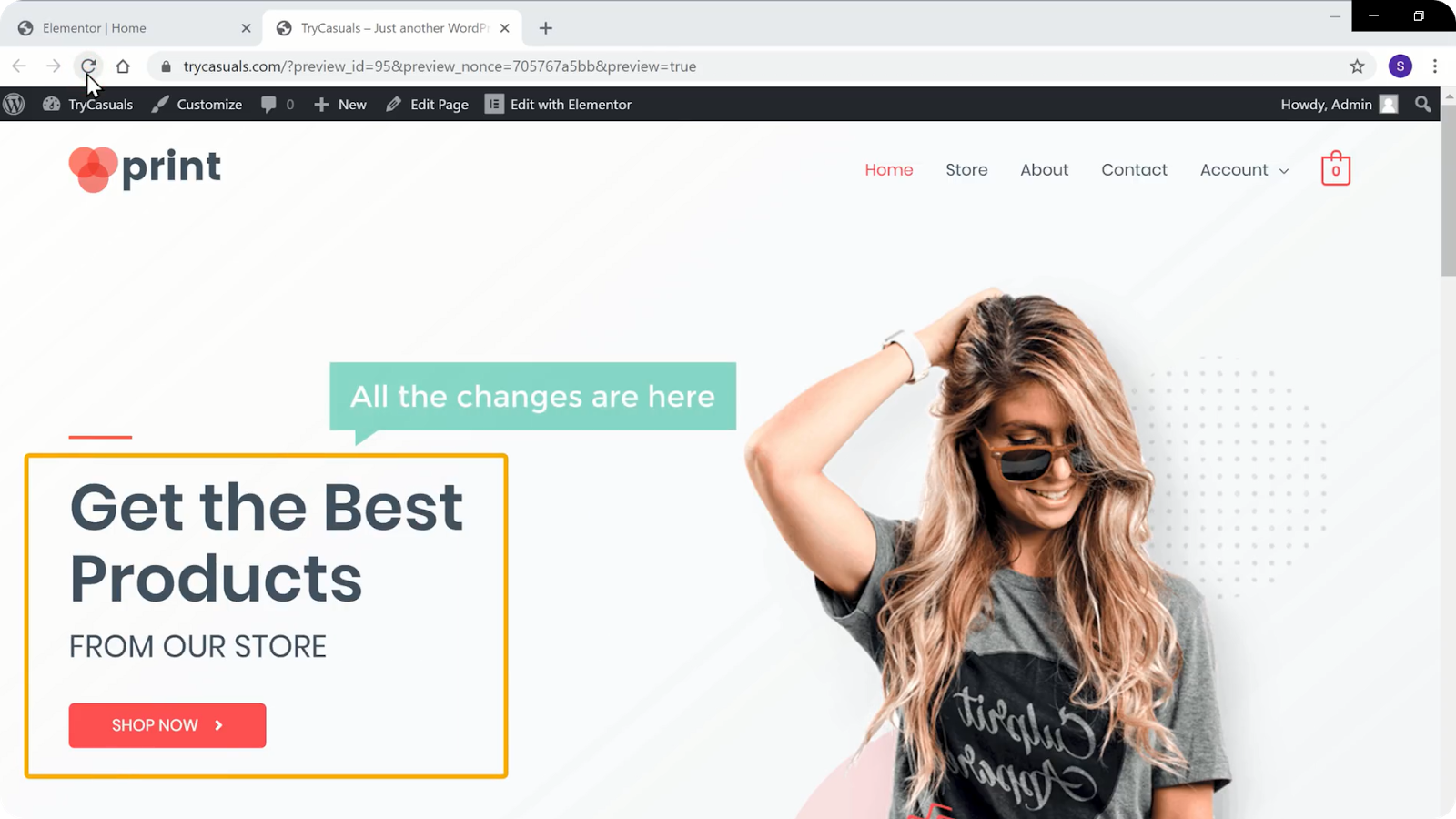
agora, vamos verificar se as alterações foram atualizadas ou não? Para fazer isso, vá para o seu site & atualizá-lo.

você pode ver que as alterações foram atualizadas. É assim que você pode editar o conteúdo de qualquer página.
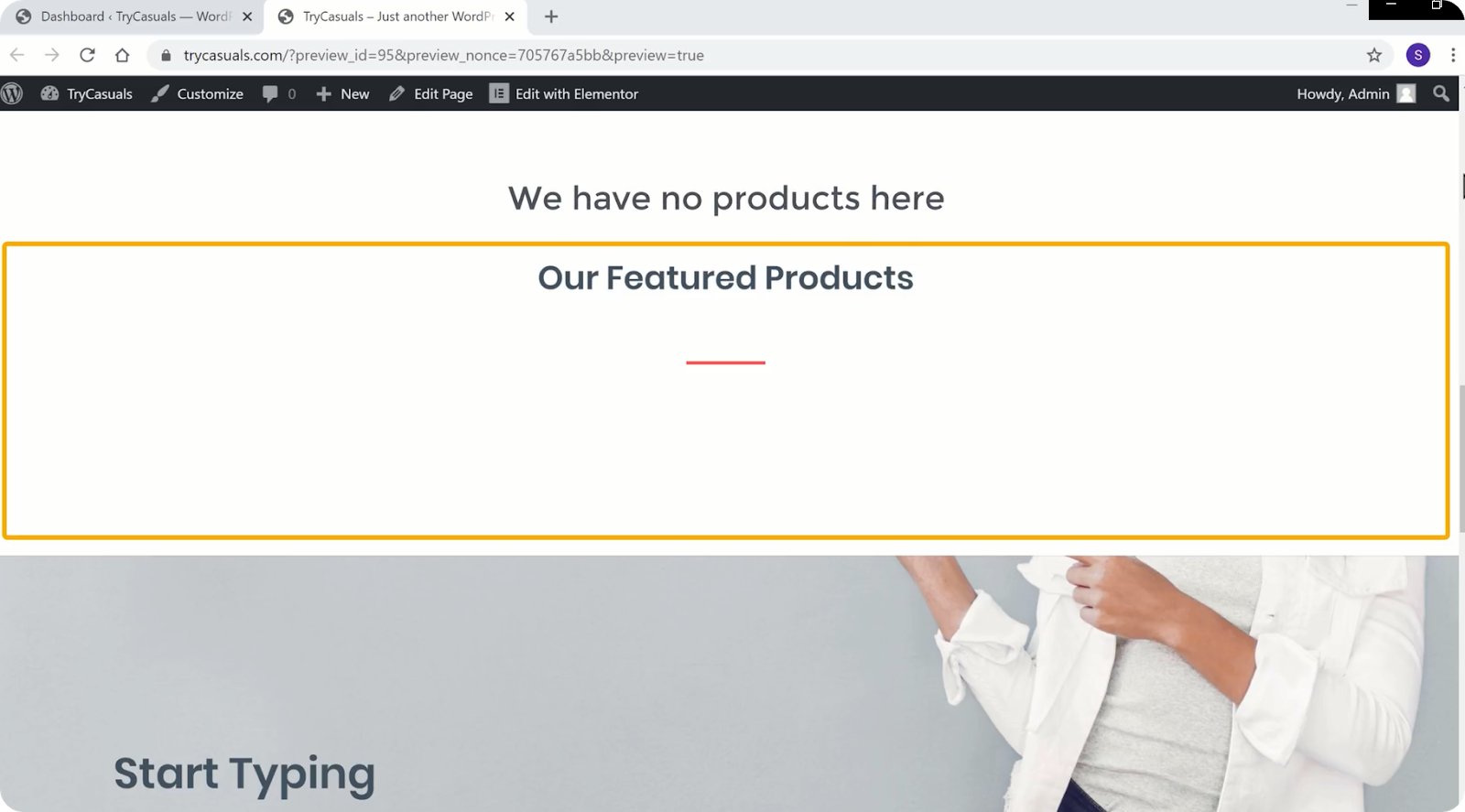
agora, se você rolar sua página inicial, poderá ver que não há produtos na seção produtos em destaque.

então, se você quiser adicionar produtos à sua página inicial, podemos fazer isso facilmente.
vamos para a próxima etapa, onde você pode ver como adicionar produtos à página inicial.
Passo 2: Adicionando produtos à página inicial
para adicionar produtos à sua página inicial, vá para o painel novamente & clique em produtos.

Você será levado para a página de produtos, onde você pode ver os produtos que estão presentes em sua loja. Aqui você pode escolher / selecionar os produtos que deseja exibir em sua página inicial clicando no ícone de estrela ao lado dele.
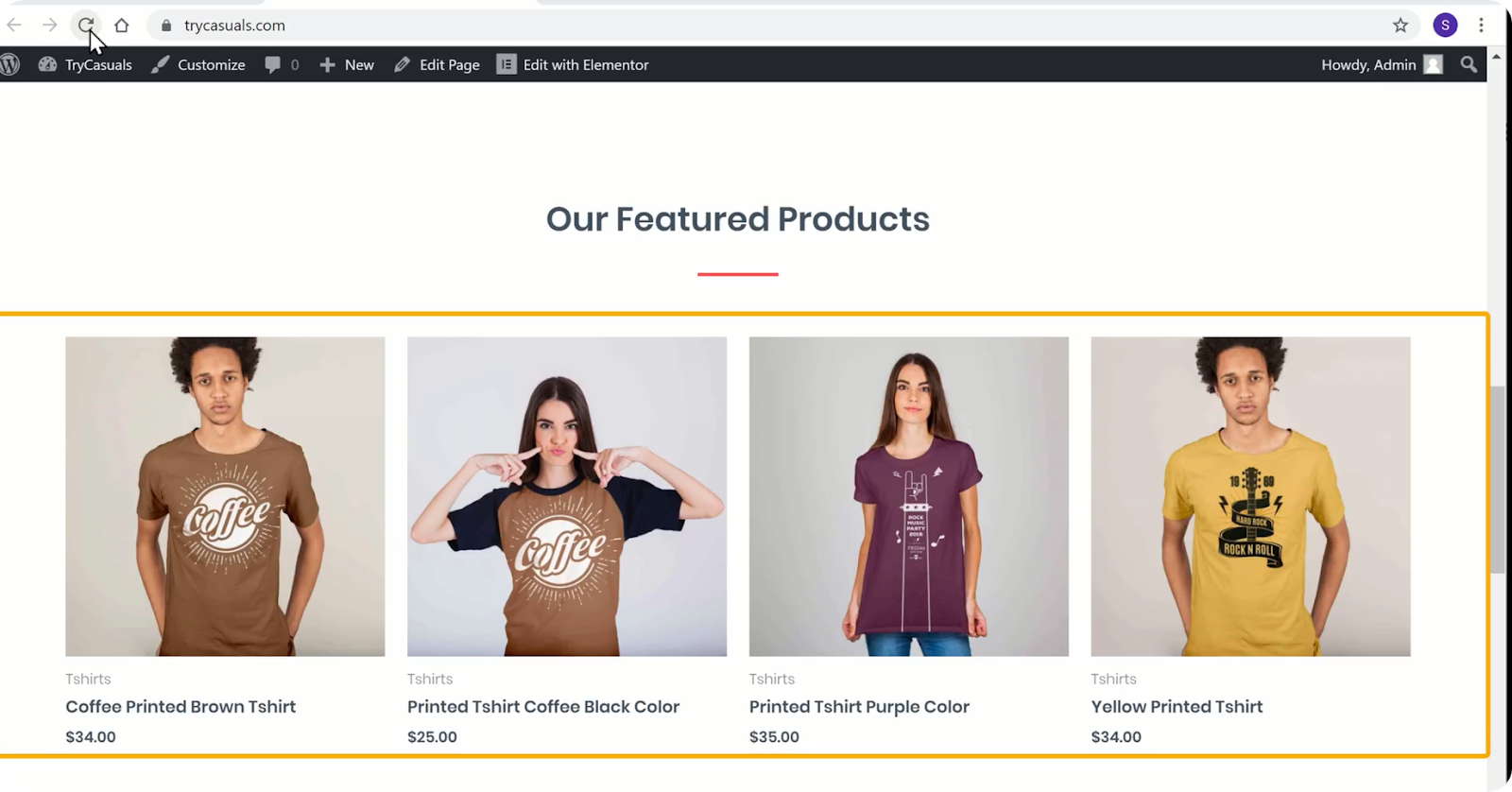
depois de clicar no ícone de estrela, os produtos serão adicionados automaticamente à página inicial. Para verificar isso, volte para o site & clique em Atualizar.

Agora você pode ver que os produtos foram adicionados à página inicial. É assim que você pode adicionar produtos à página inicial.
agora que personalizamos o site, mudaremos o logotipo do seu site.
Passo 3: alterar o logotipo do site
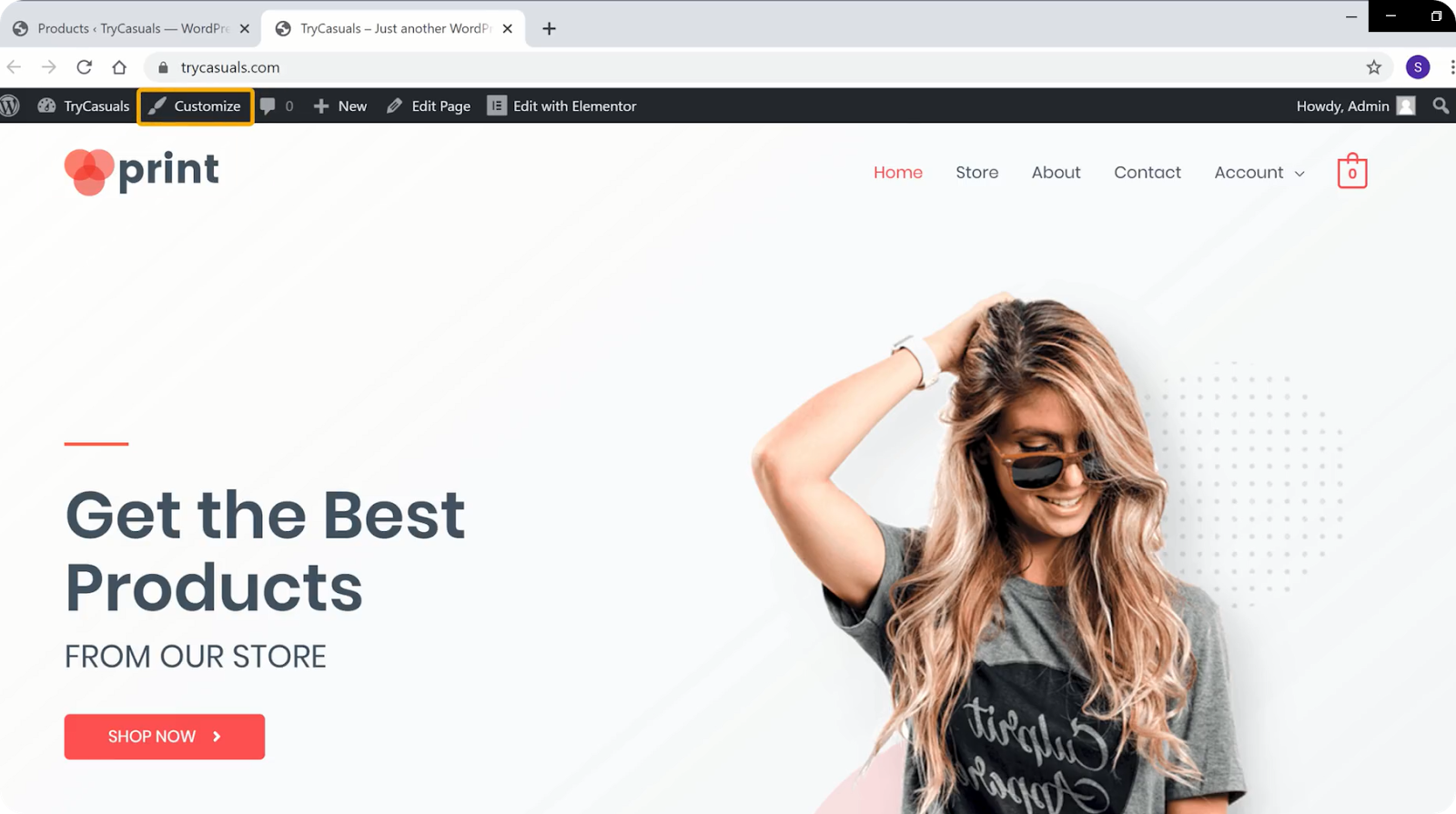
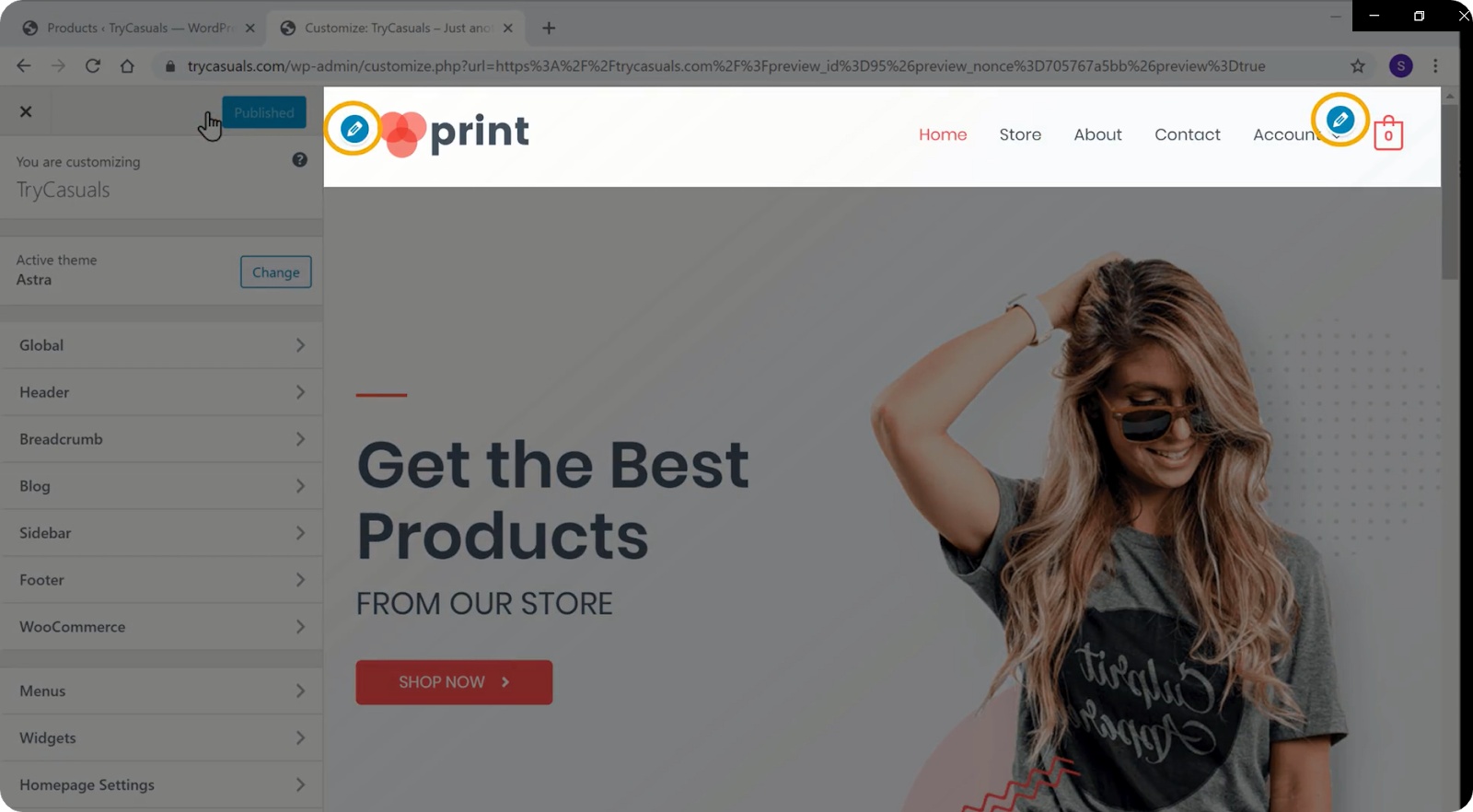
para alterar o logotipo, você precisa clicar em Personalizar.

ele irá levá-lo para a seção personalizador onde você pode editar as configurações padrão do seu tema.
você pode ver que existem vários ícones azuis na tela. Se você quiser mudar alguma coisa, clique no ícone azul que está ao lado dele.

então, se você quiser alterar o logotipo, clique no ícone azul ao lado dele.

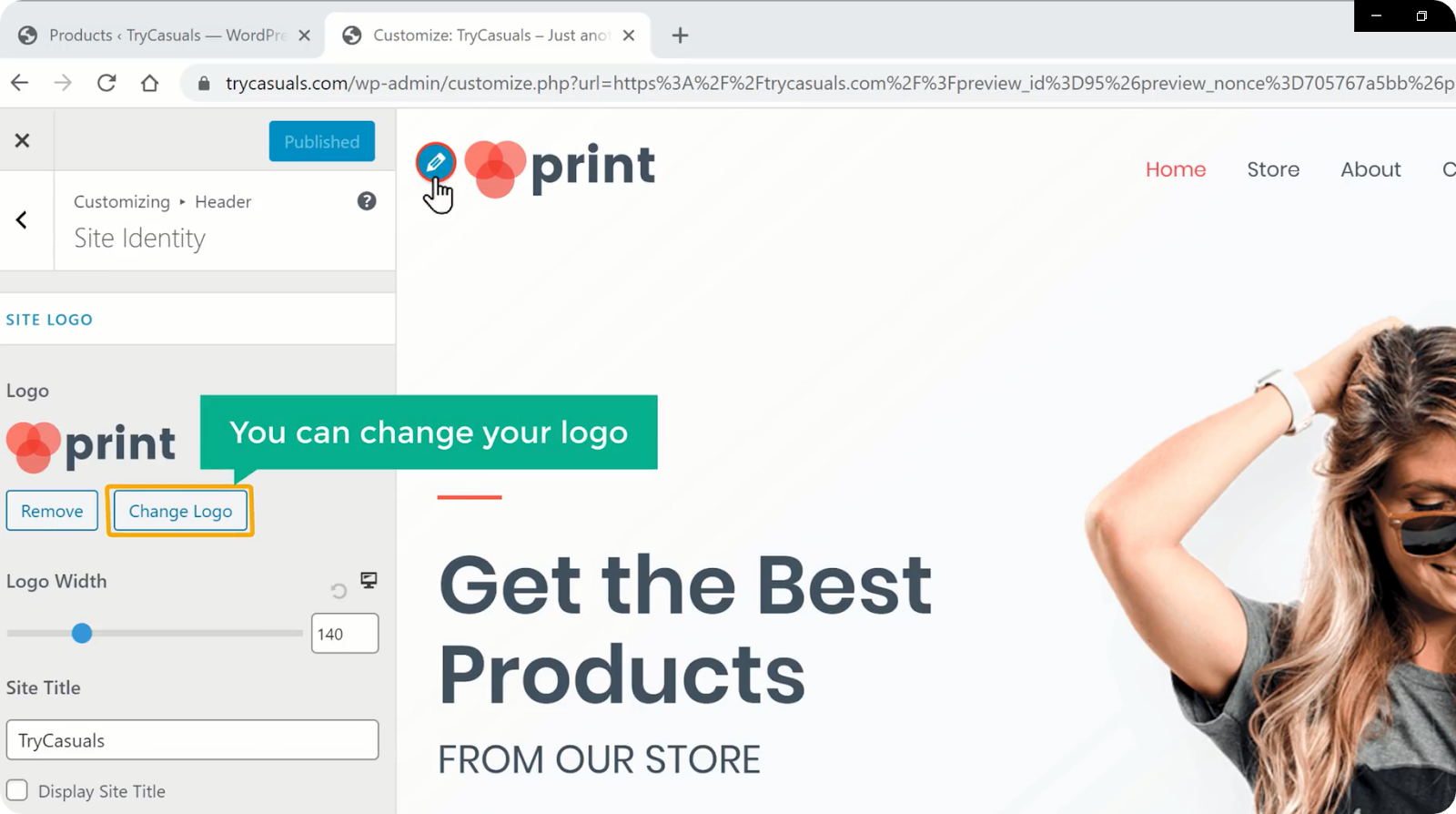
agora clique no logotipo alterar na seção Identidade do site.

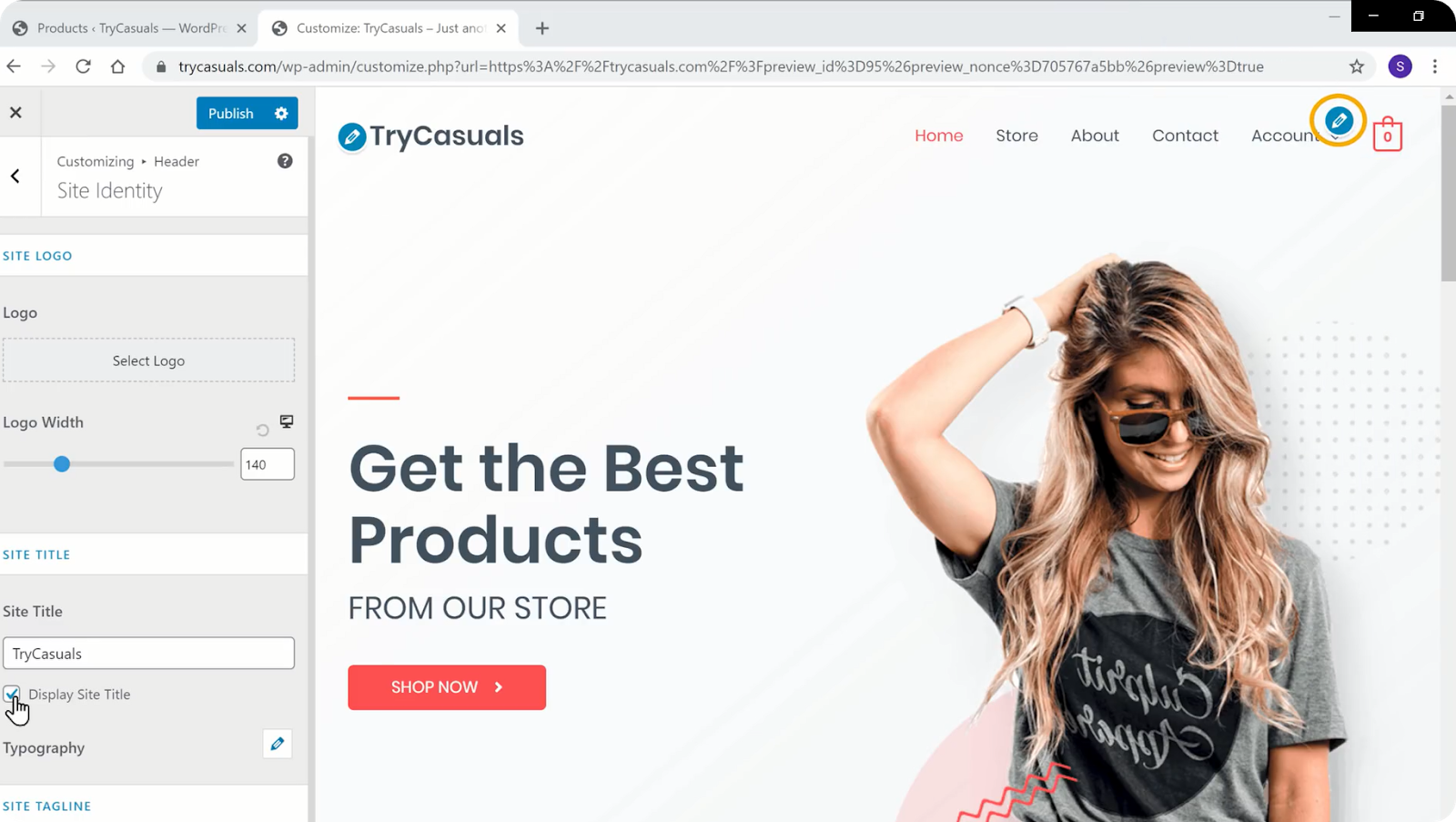
se você quiser exibir seu título como um logotipo, clique no logotipo remover. Agora role para baixo & selecione exibir título.
depois de fazer as alterações, clique em Publicar.
deseja alterar o menu? Você pode alterá-lo facilmente na seção personalizador.
então vamos para a próxima etapa onde você pode ver como alterar o menu.
Passo 4: alterando o menu do site
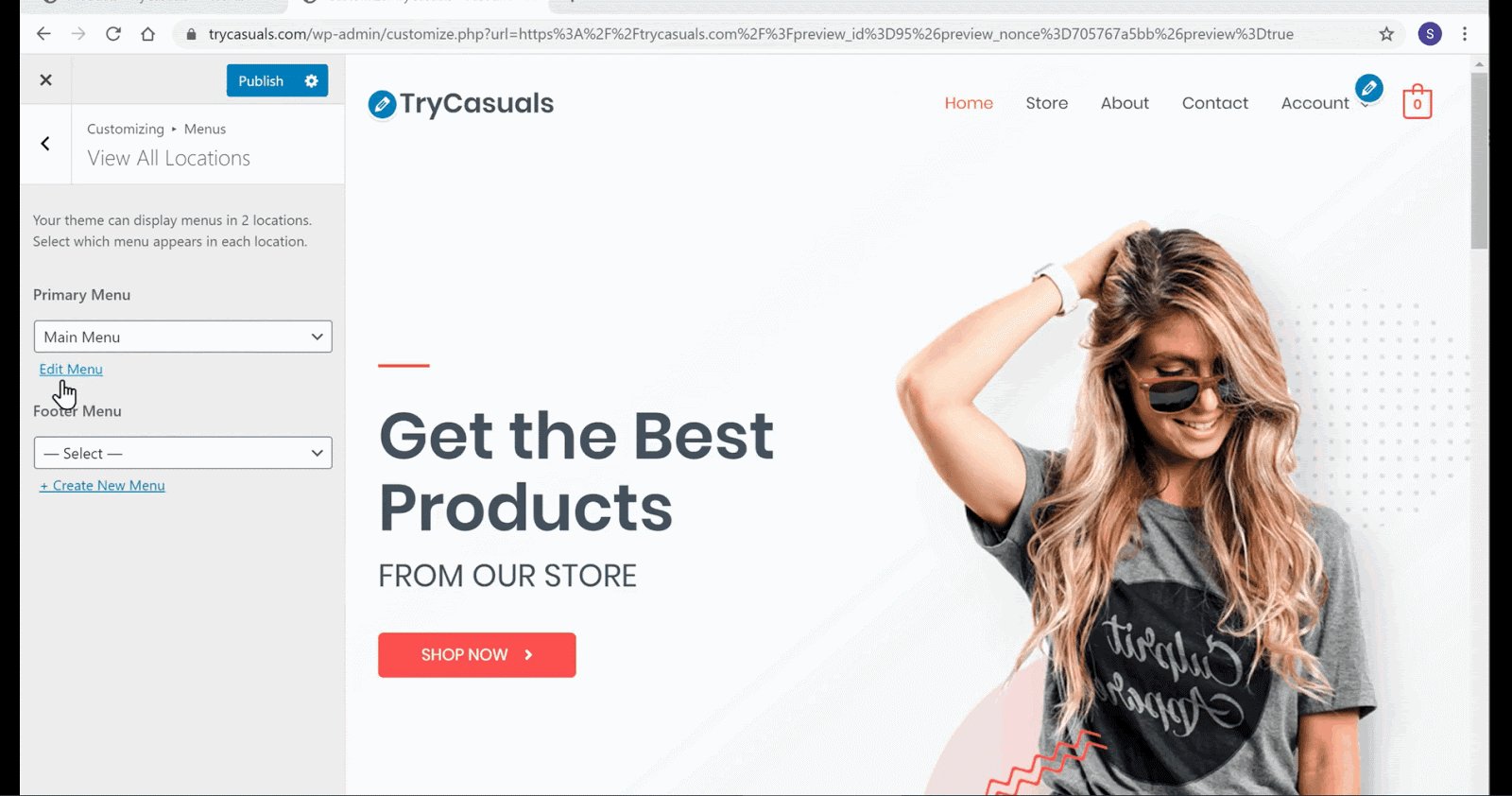
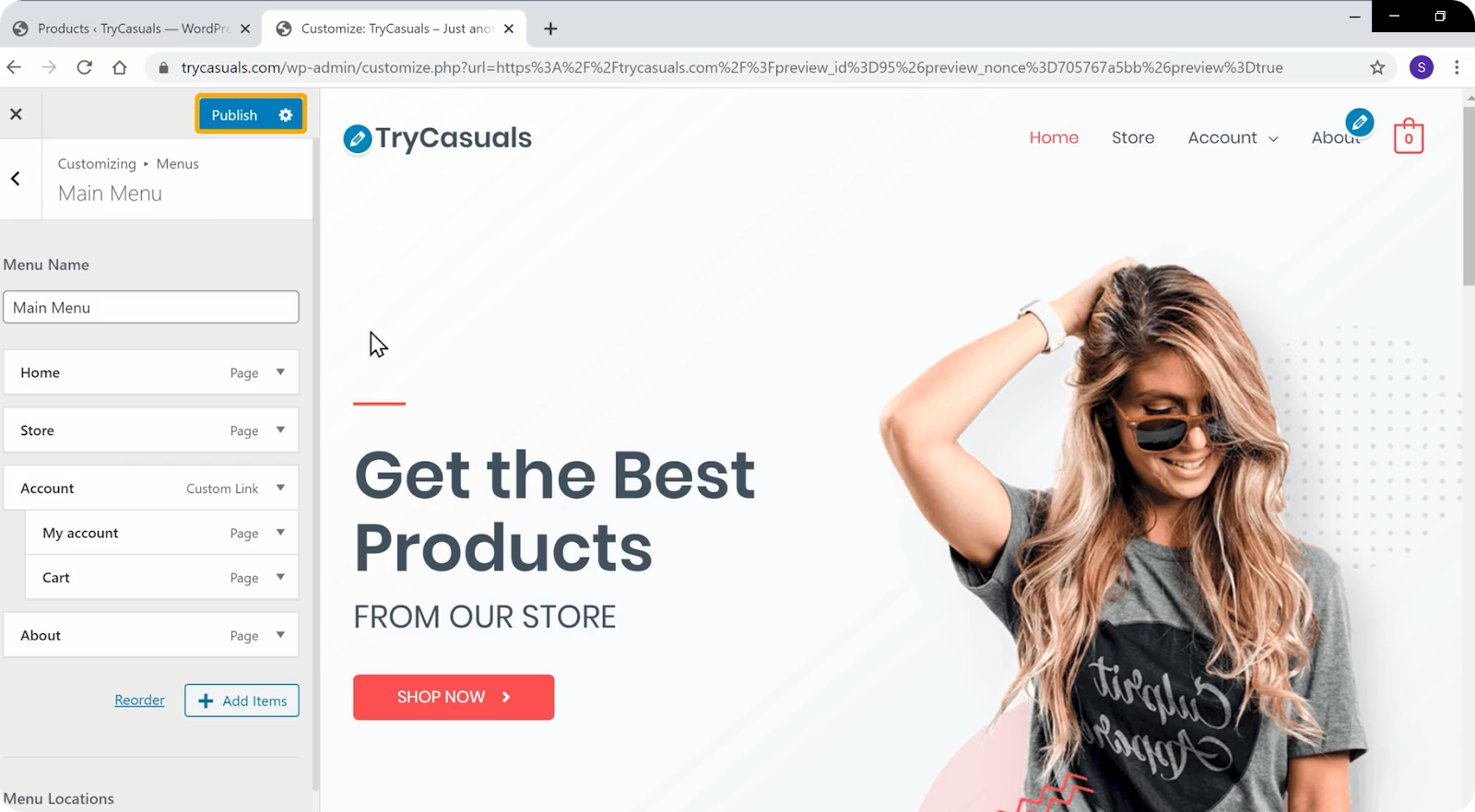
para alterar o menu, clique no ícone azul ao lado do menu.

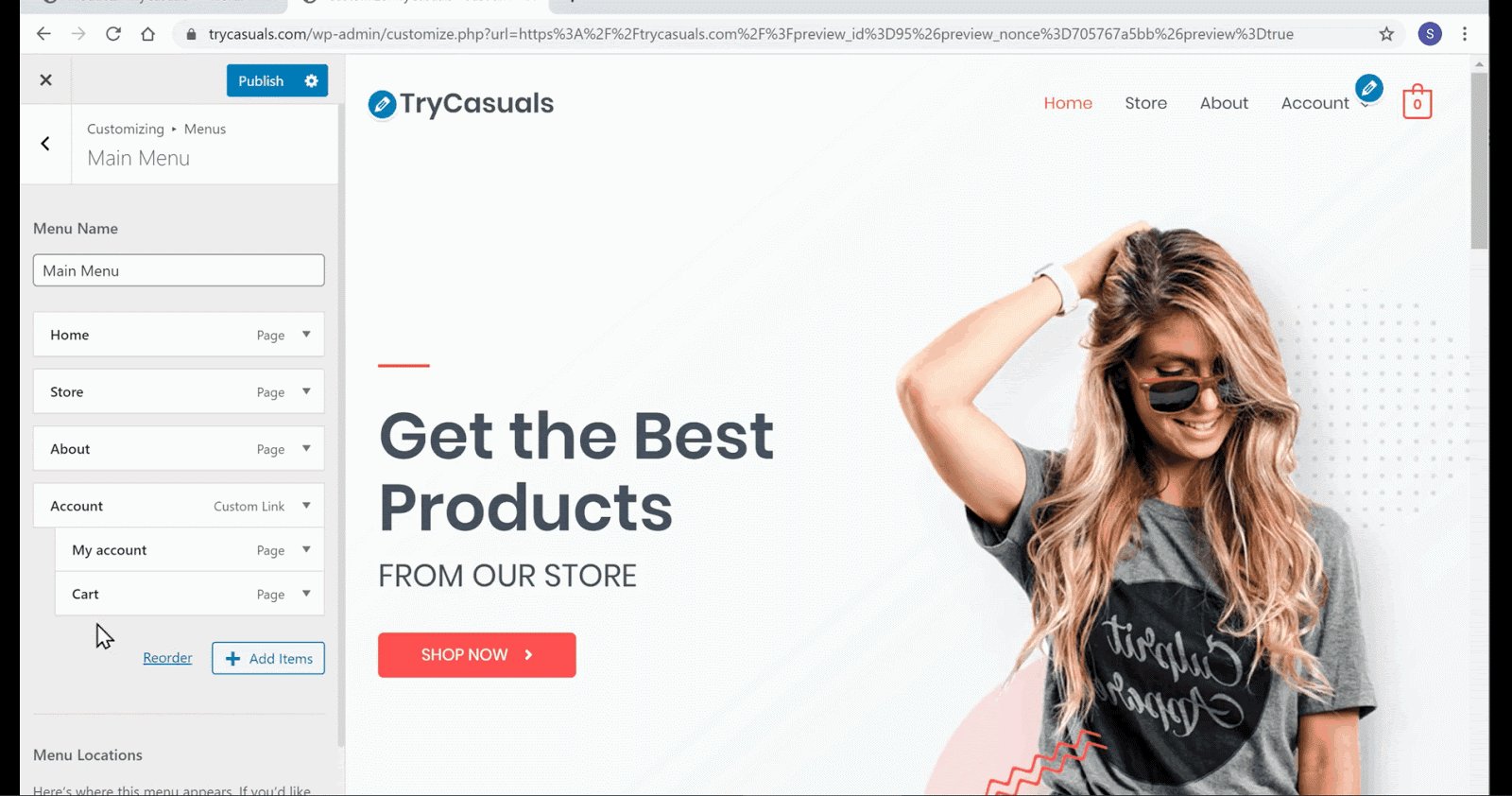
Você será levado ao menu’ onde você pode editar os menus que estão presentes no site.
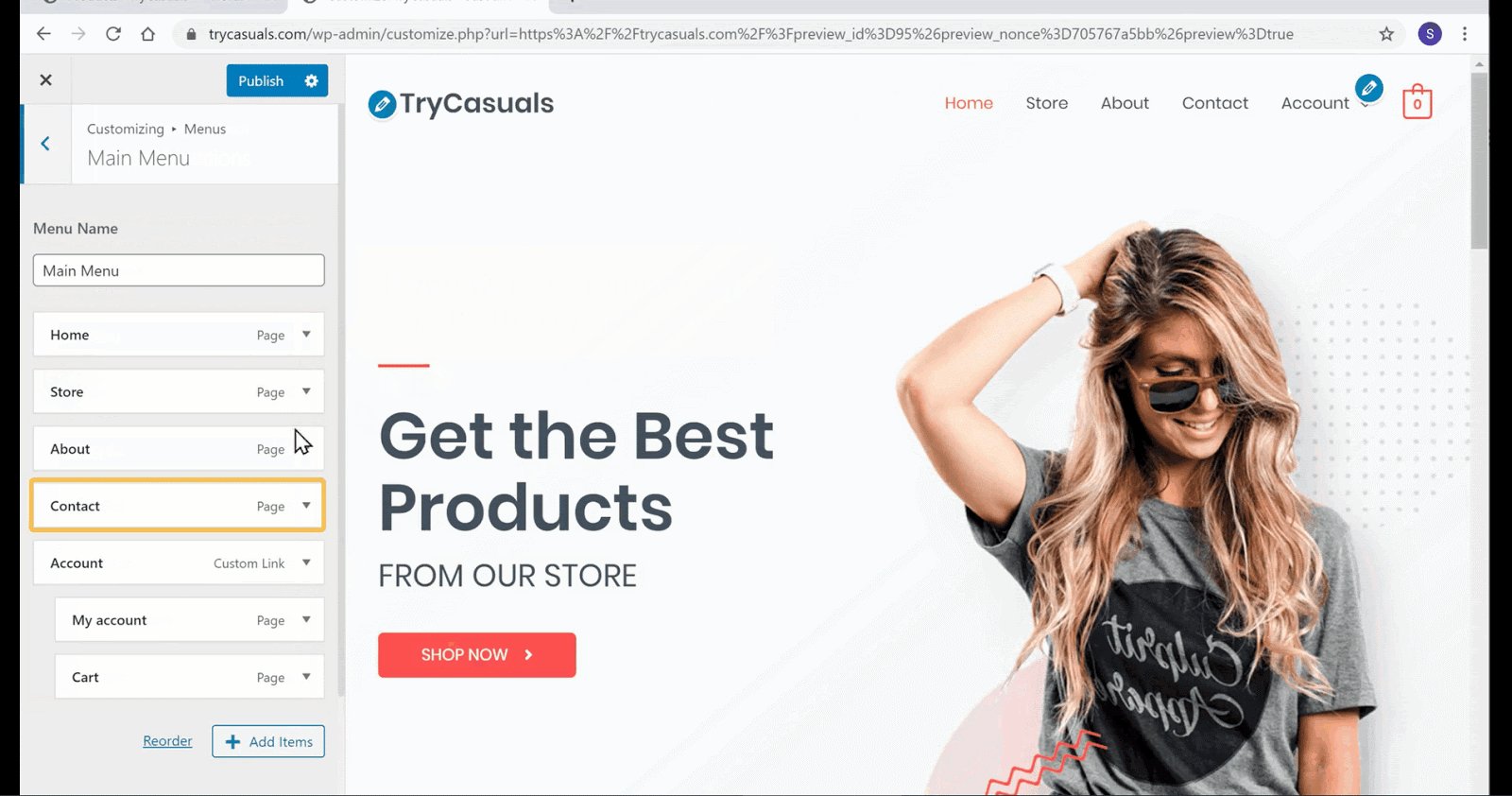
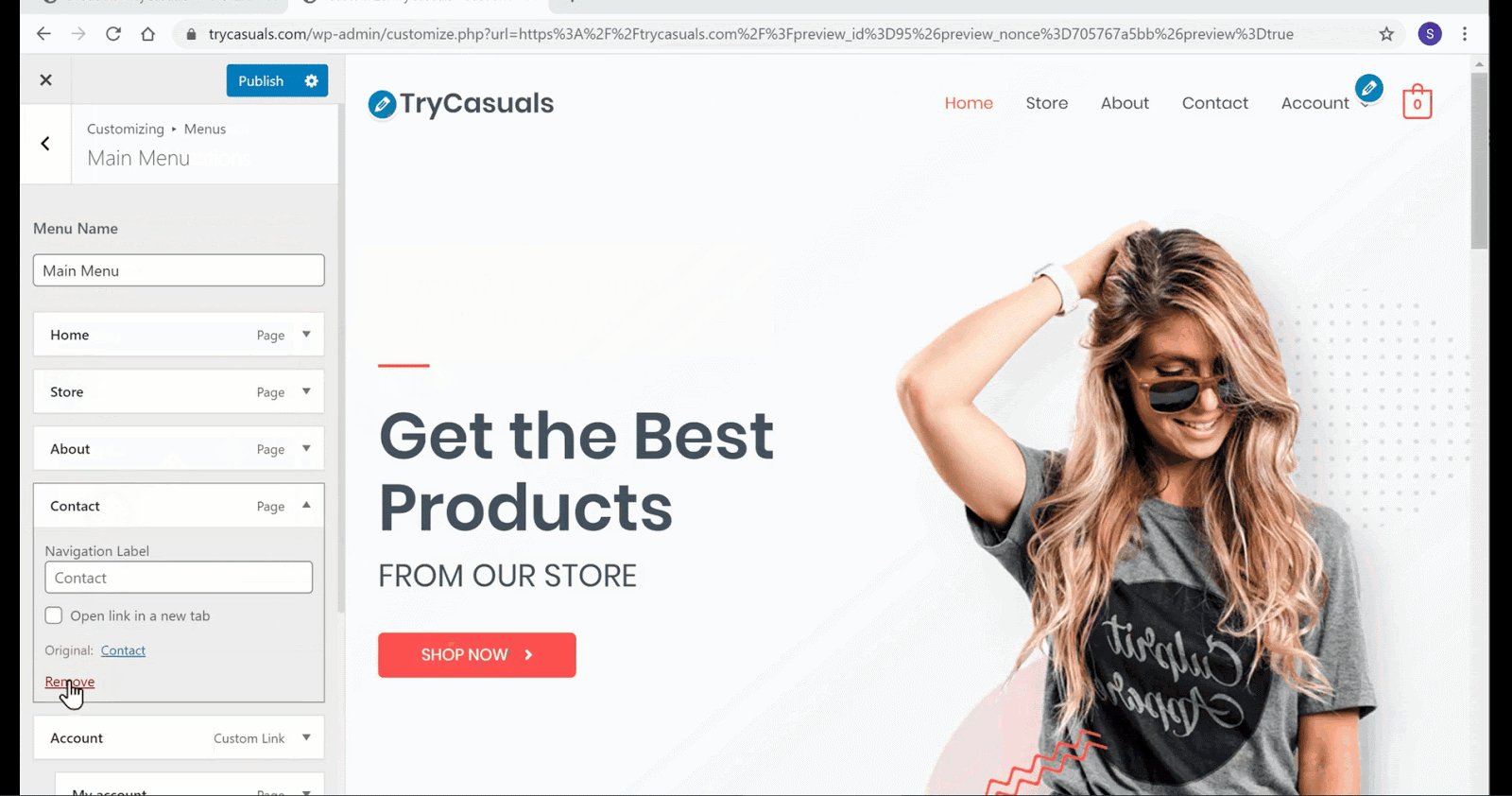
clique no menu Editar. Você será levado para a seção de menu onde você pode editar os itens que estão presentes no seu menu. Se você quiser remover qualquer página, clique na seta & clique em Remover.

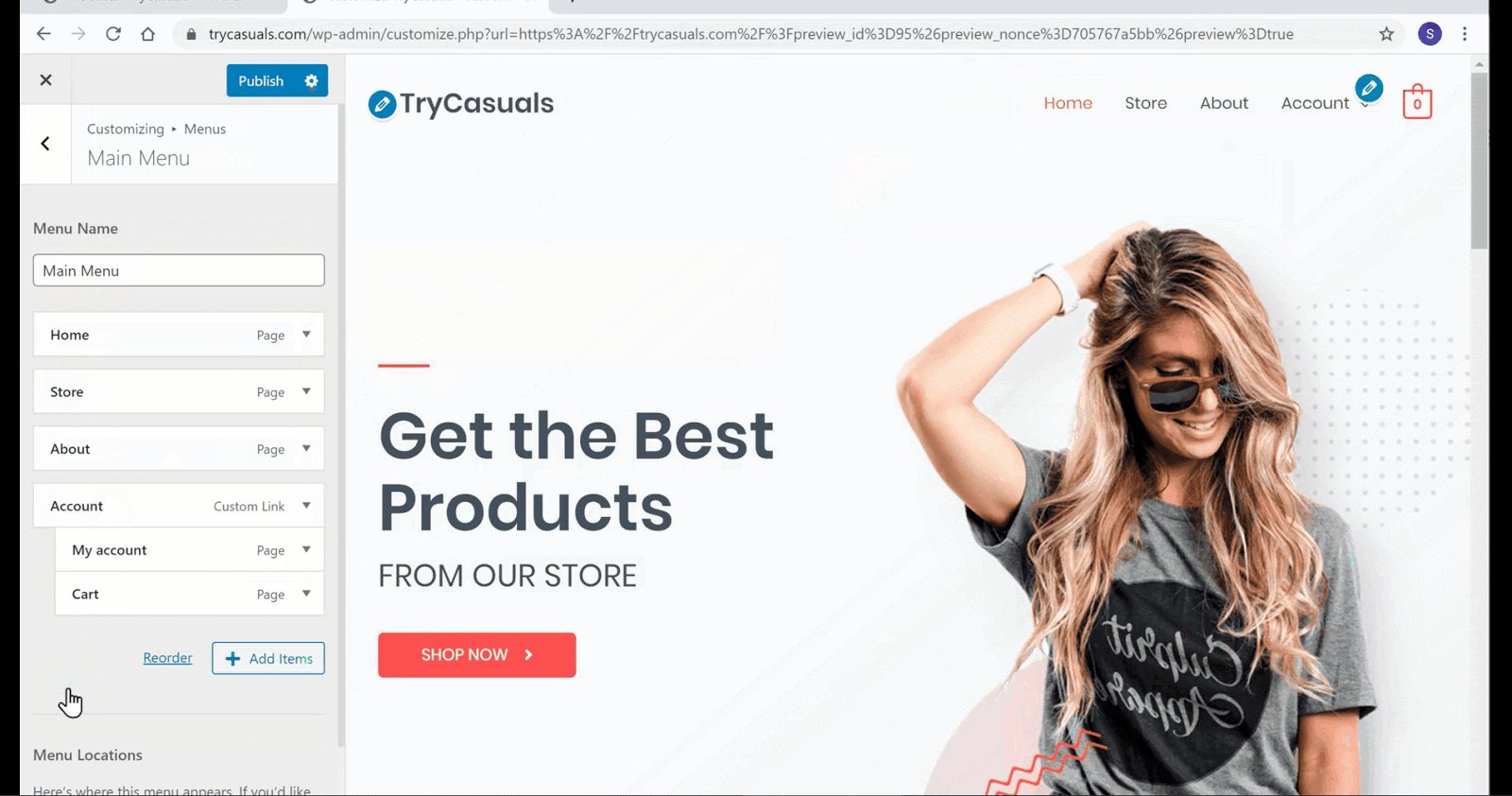
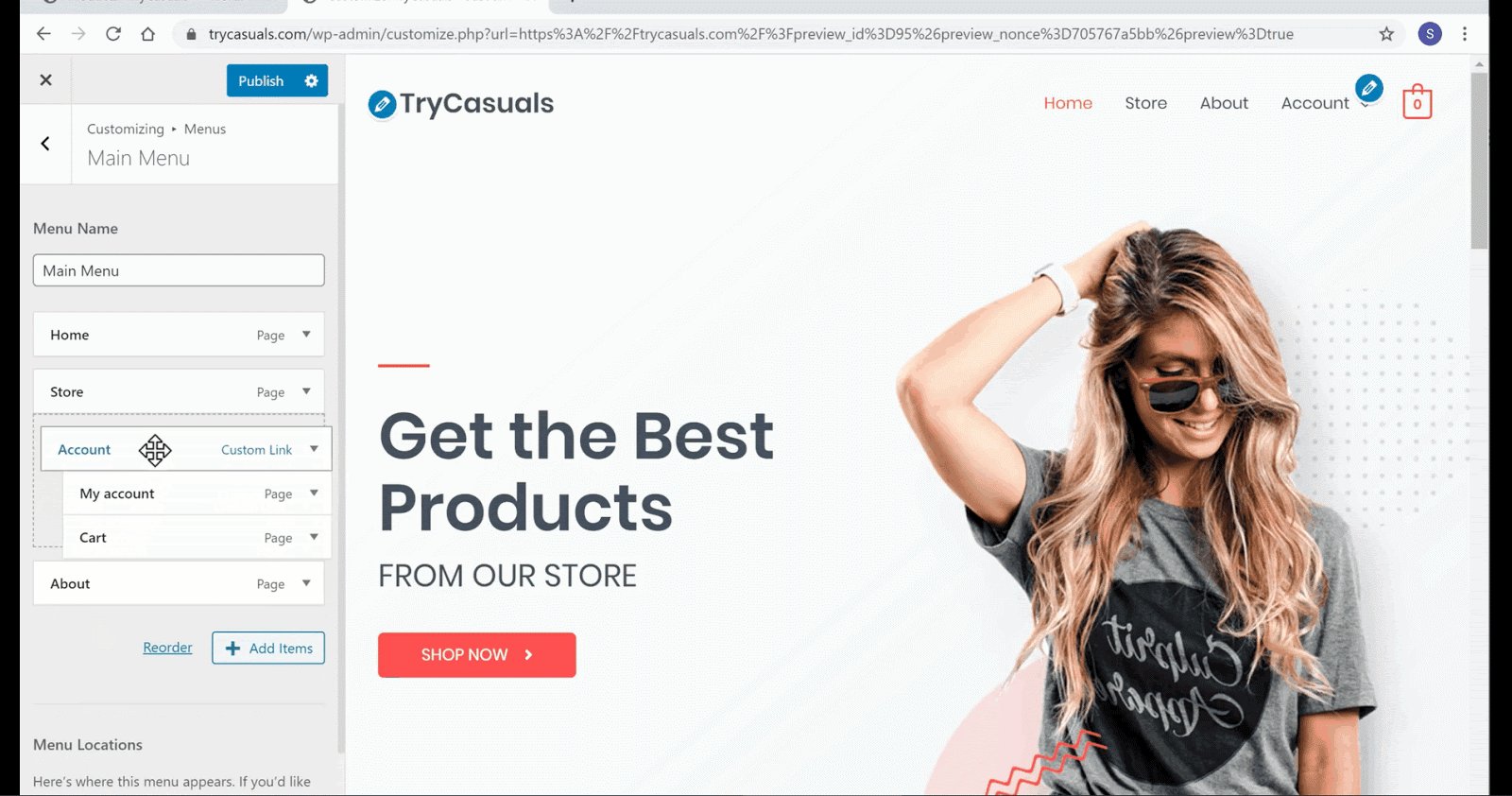
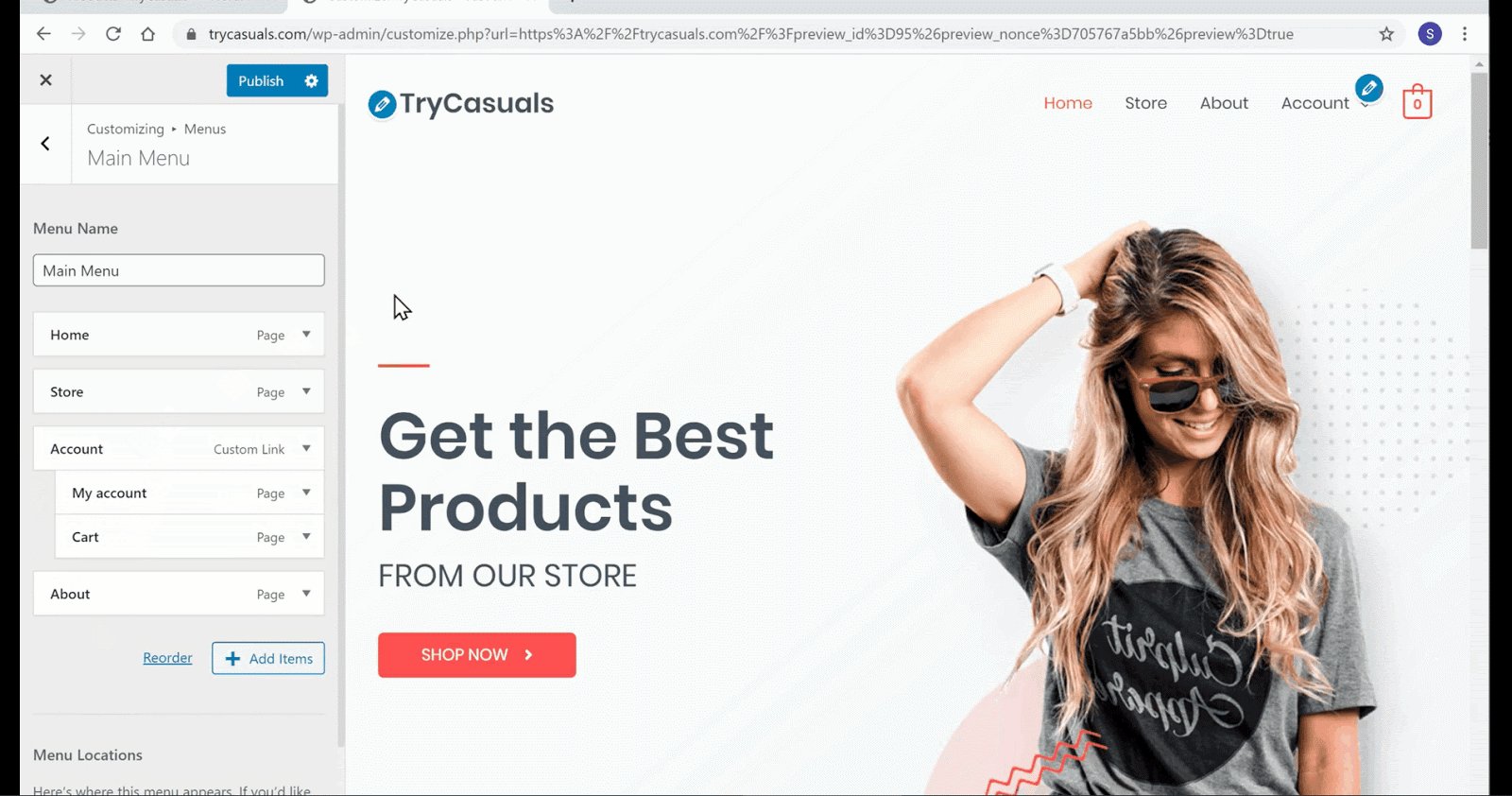
você pode ver que a página foi removida. Agora, se você quiser reorganizar o menu, você pode fazer isso arrastando as páginas como quiser.

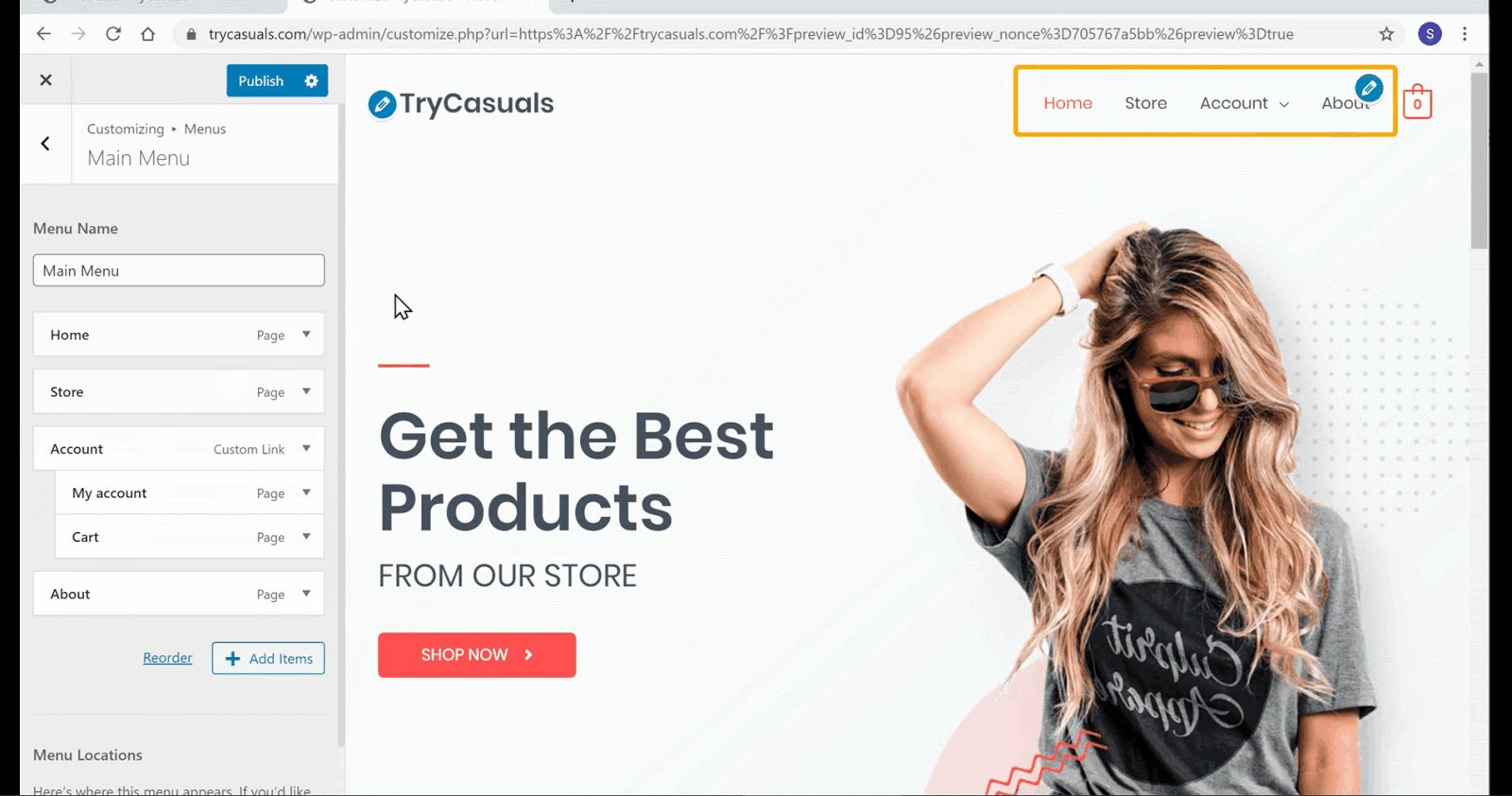
você pode ver que o menu foi reorganizado. Depois de fazer as alterações, clique em Publicar.

depois de clicar em Publicar, as alterações serão atualizadas para o seu site. Atualize seu site para ver o novo logotipo do menu & do seu site.
é assim que você pode alterar qualquer menu em seu site.
conclusão
Agora você acabou de criar seu próprio site de comércio eletrônico usando o WordPress para o seu negócio. Com o WordPress, existem milhares de recursos que você pode adicionar para melhorar seu site. E você pode facilmente incluir esses recursos extras com a ajuda de plugins.
mas existem milhares de plugins disponíveis no WordPress, e você pode facilmente se confundir com eles. Para facilitar as coisas para você, criamos um blog sobre os 15 melhores plug-ins de comércio eletrônico para usar em seu site WordPress.
se você quiser saber como adicionar os códigos de cupom ao seu site de comércio eletrônico, Leia nosso artigo aqui.
com o tempo, com o aumento do tráfego, recomenda-se ter um aplicativo exclusivo para o seu site de comércio eletrônico. Embora possa parecer complexo criar um aplicativo móvel por conta própria, é bastante fácil e pode ser feito até mesmo por iniciantes absolutos.
confira nosso tutorial em vídeo sobre como criar um aplicativo móvel para o seu site de comércio eletrônico.
para mais tutoriais em vídeo sobre como personalizar seu site WordPress, Inscreva-se em nosso canal do YouTube.
Perguntas Frequentes (Perguntas Frequentes)
- Como faço para criar um site de comércio eletrônico passo a passo?
Obrigado para o WordPress, você pode criar seu próprio site de comércio eletrônico e começar a vender produtos em apenas 4 passos,
- Lançar o seu Site WordPress
- Construir o seu site de comércio eletrônico
- Desenvolver o seu site de comércio eletrônico da funcionalidade do
- Personalizar o visual do seu site
- o que plugins Que devo usar para um site de comércio eletrônico?
existem muitos plugins populares específicos do comércio eletrônico, como WooCommerce, Downloads digitais fáceis que podem facilitar todo o processo. No entanto, com tantos plug-ins, você precisa ter cuidado com a qualidade e o número de plug-ins que está usando em seu site de comércio eletrônico.
você pode usar plugins específicos de comércio eletrônico para adicionar recursos específicos, como faturamento e envio para o seu site. Para começar, confira nossa lista de 15 deve usar Plugins de comércio eletrônico WordPress.
- podemos criar um aplicativo móvel para um site de comércio eletrônico?
ao longo dos anos, mais e mais tráfego de sites vem de telefones celulares. Portanto, como proprietário de comércio eletrônico, você pode usar essa tendência e criar um aplicativo móvel exclusivo para o seu negócio de comércio eletrônico. Dessa forma, seus clientes podem acessar facilmente os produtos por meio de um aplicativo, não tendo que visitar seu site todas as vezes.
além disso, criar um aplicativo móvel não é tão difícil quanto costumava ser. Confira nosso tutorial passo a passo sobre como criar um aplicativo móvel para o seu site de comércio eletrônico.