Como criar um blog Usando o Photoshop, InDesign, Illustrator e Adobe XD
Pensar sobre a criação de HTML newsletters ou campanhas de e-mail que irá capturar a atenção do seu público? Excelente. Você tomou uma decisão de marketing que lhe trará muito ROI.
este post irá ajudá-lo a começar. Apresentaremos os fundamentos do design de E-mail, codificação de boletins HTML e entrega de E-mail, para que você entenda completamente sua gama de opções de software.
Índice
o que é um boletim informativo ou campanha HTML?
no mundo do E-mail marketing, existem dois tipos de E-mail. E-mails em texto simples e E-mails HTML.
a maioria dos setores, especialmente aqueles que usam e-mail para vendas, USA E-mails HTML.
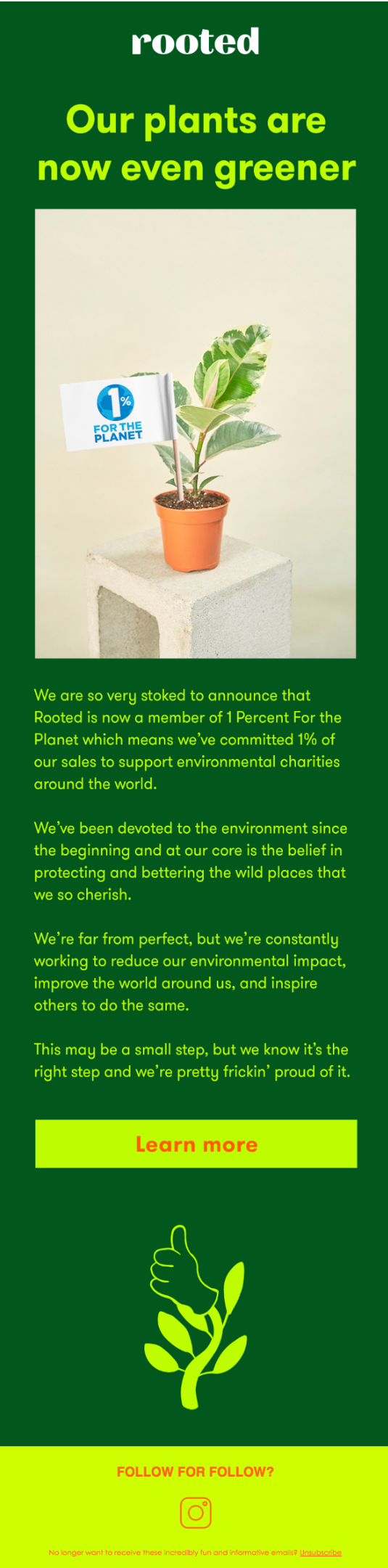
uma combinação de imagens de destaque, um impressionante call-to-action (CTA) e texto bem escrito tudo isso contribui para chamar a atenção de seus assinantes na caixa de entrada. Como neste exemplo do enraizado NYC:

A maior vantagem de criar e-mails HTML sobre Texto Simples é o design do boletim informativo.
você controla exatamente como o e-mail aparecerá nas caixas de entrada. É equivalente a enviar um site ou um folheto publicitário brilhante diretamente para uma caixa de entrada. Você pode misturar e combinar cores, fontes e imagens de uma forma que captura a imagem da sua marca.
observe, no entanto, que em outros setores, como o domínio jurídico e a tecnologia, os e-mails em texto simples podem ter um desempenho melhor porque transmitem um grau de seriedade. Eles se parecem menos com publicidade.
como projetar, codificar e enviar um boletim informativo HTML
quando você está aprendendo a criar um e-mail ou boletim informativo HTML, você precisa reconhecer que existem 3 etapas isoladas que entram na criação.
- crie seu e-mail. Decida como deve ficar nas caixas de entrada de seus assinantes.
- Codifique seu design em HTML. Coloque o design em uma linguagem de programação que os clientes de E-mail podem renderizar.
- Envie seu e-mail. Certifique-se de que ele chegará nas caixas de entrada do seu público.
Há uma infinidade de programas que você pode usar para todos os aspectos da criação de newsletter. Você pode escolher um programa separado para design, codificação e Envio.
ou você pode usar uma única ferramenta para todas as três etapas – um software de marketing por e-mail. Recomendamos que você escolha uma única ferramenta em vez de três separadas para este processo (Sendinblue, de preferência). 😉
você economizará tempo e energia.
mas vamos orientá-lo através de todas as opções possíveis para que você saiba exatamente o que você está lidando.
começar a projetar o boletim informativo HTML
A maior vantagem de usar o software de design para a etapa inicial de criar um boletim informativo é que você pode se sentir confortável com um software de design específico. Criar seu boletim informativo ou e-mail em um programa de design gráfico tornará as coisas mais difíceis para você no futuro.
você não pode simplesmente exportar seu design como um e-mail HTML ou codificar automaticamente seu arquivo .ai.
você terá que codificá-lo ou obter alguém com experiência profissional em HTML para fazê-lo.
mas se você fizer seu trabalho criativo melhor em uma ferramenta específica, vá em frente e use isso. Na verdade, quando se trata da parte de design, qualquer editor de fotos ou ferramenta de layout fará o trabalho.
Aqui estão as 3 principais restrições de design a serem consideradas ao projetar e-mails HTML:
- Design de E-mail responsivo:
seu e-mail ou boletim informativo deve ser legível em qualquer dispositivo que seus assinantes usem. É relatado que 66% de todos os e-mails são abertos em smartphones nos EUA. Isso significa que você precisará ter um plano de design para visualização de desktop e visualização móvel. - Largura Fixa:
todos os boletins devem ter uma largura fixa, o que impede que os assinantes tenham que rolar horizontalmente. Você quer evitar que eles tenham uma experiência de leitura desafiadora a todo custo! 600 pixels é o padrão da indústria para largura de E-mail HTML porque é adequado para a maioria dos dispositivos. Você pode ir até 650 e ainda ter seu e-mail renderizado corretamente. - acima da dobra:
a linha de assunto do seu e-mail é a primeira chance de chamar a atenção do Assinante. Se você passar nesse teste e eles abrirem seu e-mail, você terá mais uma chance de manter a atenção deles com um cabeçalho muito bom. Esta é a área que seus contatos veem antes de ter que rolar. É chamado de espaço acima da dobra. Inclua as informações mais importantes logo no início.
Como criar newsletters em HTML usando o Photoshop

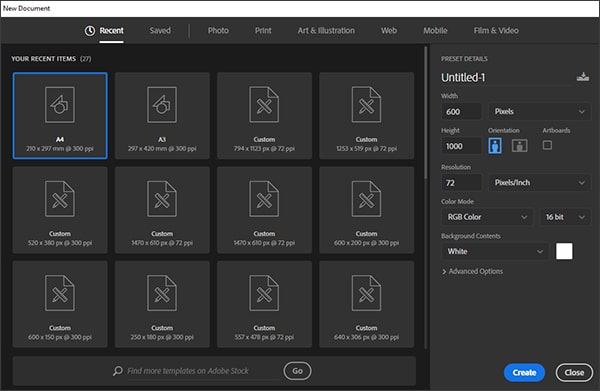
Abra um novo documento no Photoshop
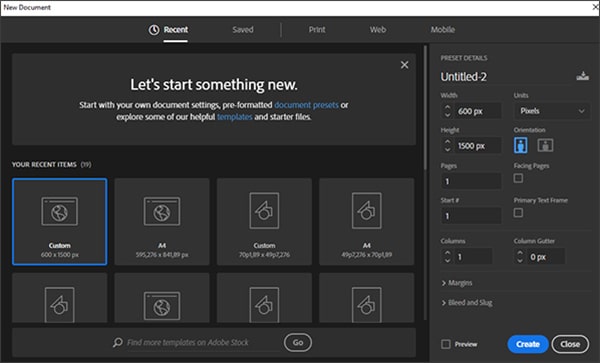
Comece criando um novo documento.
a largura deve ser um pouco maior do que um boletim informativo normal, pois isso permitirá que você inclua um plano de fundo para o seu boletim informativo. A largura total recomendada é de 800 pixels.
no que diz respeito ao comprimento, você não está limitado aqui. Se você não tiver certeza por onde começar, escolha um comprimento de 1000 pixels.
em termos de resolução, 72 DPI serão suficientes para um boletim informativo. Como todas as imagens para a web, você deve escolher a cor RGB, não o CMYK, que é mais adequado para imprimir.
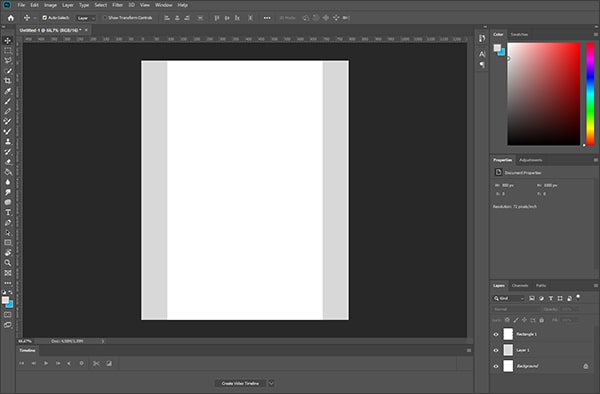
crie uma caixa de 600 pixels de largura no documento e centralize-a. É aqui que o conteúdo do seu boletim informativo irá. Em seguida, escolha uma cor de fundo para o resto do documento. Branco ou cinza claro como cor de fundo cria uma experiência de leitura agradável que não distrai. Algumas marcas também se saíram bem com cores pastel suaves para o fundo.
se sua marca é conhecida por sua ousadia, vá em frente e escolha uma cor contrastante impetuosa para o fundo. Contanto que esteja na marca, você é bom (para algumas ideias de marca de boletim informativo, Clique aqui).

configure seu boletim informativo com uma caixa de 600px de largura
Agora você configurou seu arquivo e está pronto para começar. Vamos trabalhar com o design de cima para baixo.
é tradicional colocar um link para uma versão web do Boletim Informativo ou campanha na parte superior do seu e-mail HTML. Se as imagens não exibir (o que ocorre por predefinição no Microsoft Outlook) ou por algum outro motivo, o cliente de e-mail não tornar o seu e-mail corretamente, o link para uma versão web permite que o usuário visualiza-lo no seu navegador, em vez de através do seu cliente de e-mail.
mais e mais marcas, no entanto, estão deixando de fora o link da versão web ou colocando-o discretamente na parte inferior do E-mail.
dessa forma, não distrai seus leitores ou prejudica o design coordenado de tudo acima da dobra. Observe que, se você trabalha no B2B, muitos de seus assinantes usarão o Microsoft Outlook, o que significa que você ainda deve incluir o link para a versão da web.
diretamente sob o link discreto para uma versão web (ou se você pular o link, então como o primeiro elemento em seu boletim informativo), adicione uma imagem teaser. Você pode ajustar o tamanho da imagem no Photoshop, bem como o texto.
muitas vezes, a imagem do teaser inclui seu logotipo e uma imagem de marca reconhecível. Você também pode incluir um botão call-to-action (CTA) na imagem do teaser. Esta área representa aquele precioso espaço acima da dobra. Geralmente, o comprimento deve ser de 200-250 pixels, mas a melhor maneira de garantir que você tenha a área acima da dobra coberta é testá-la em software de marketing por e-mail.

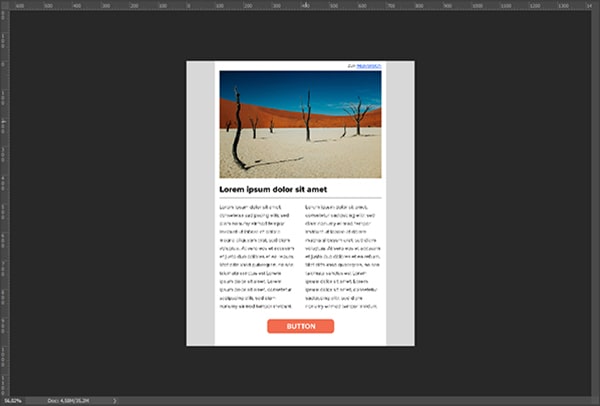
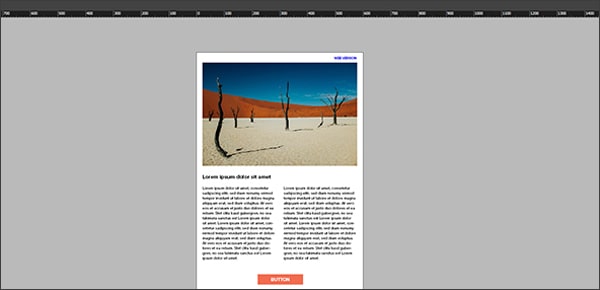
um boletim informativo finalizado projetado no Photoshop
diretamente após o cabeçalho vem o corpo de sua newsletter ou campanha de E-mail. Insira um retângulo de 600 pixels aqui e adicione texto e insira imagens ao seu gosto.
basta duplicar este bloco para conteúdo adicional do boletim informativo. Use guias para ajustar os blocos e verificar distâncias. Certifique-se de usar espaçamento suficiente para garantir uma excelente experiência de leitura.
se você quiser adicionar botões de mídia social ao seu boletim informativo ou campanha de E-mail, insira-os no final abaixo do corpo do E-mail.
finalmente, feche com um rodapé. Aqui você deve incluir informações da empresa e links para que os usuários atualizem suas preferências de assinatura e cancelem facilmente a assinatura do boletim informativo. Você pode usar uma fonte menor e comum, desde que ainda seja perfeitamente legível e clicável.
Como criar newsletters em HTML usando o InDesign

Criar um 600px-ampla documento no InDesign
Para o InDesign, crie um novo documento com 600 pixels de largura da página. No que diz respeito ao comprimento, escolha o que funcionar. Salve a página como um formato personalizado e abra-a.
seu layout de E-mail seguirá a mesma estrutura que ao usar o Photoshop:
- link Opcional para exibir no navegador
- imagem de Cabeçalho acima da dobra
- > Corpo principal (conteúdo)
- Rodapé

finalizado boletim informativo do projeto no InDesign
No InDesign, use a ferramenta rectangular para criar três retângulos em cima da outra, que será a largura de uma página. É aqui que você inserirá o cabeçalho, o conteúdo do boletim informativo e o rodapé.
adicione uma imagem ao cabeçalho. Coloque a imagem e insira-a proporcionalmente. Certifique-se de que todas as imagens que você usa em um boletim informativo do InDesign estejam hospedadas on-line para que seus assinantes possam vê-las.
adicione um fundo branco no corpo do boletim informativo para garantir uma experiência de leitura suave. Use a ferramenta de texto para inserir texto e, finalmente, adicione margens para que não corra contra a borda da página.
o rodapé é o melhor lugar para colocar um link de cancelamento de inscrição e os outros detalhes da empresa.
como criar boletins HTML usando ilustradores
Illustrator uma ótima ferramenta para projetar imagens.
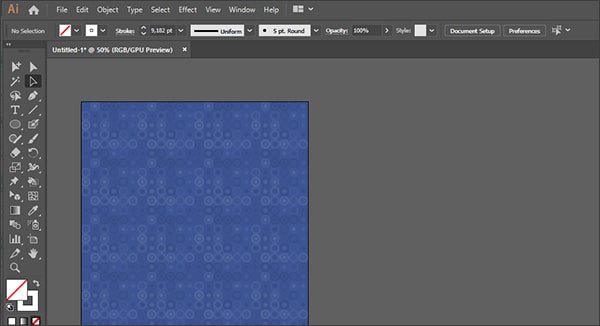
no entanto, não é a melhor escolha para projetar um boletim informativo inteiro. Use o Illustrator para criar o plano de fundo do seu boletim informativo, seus logotipos ou outros gráficos.

crie fundos com o Illustrator
o próprio boletim informativo deve ser criado em outro programa.
como criar um boletim informativo HTML usando o Adobe XD
um dos mais novos programas de design que funciona bem para o design de modelos de E-mail é o Adobe XD.
na verdade, é a única ferramenta que nossa equipe de design gráfico recomenda para a criação de modelos. E eles devem saber. Eles projetam muitos deles.O Adobe XD é uma ferramenta de design gráfico reduzida que é fácil de aprender, gratuita e intuitiva. Para criar um boletim informativo no Adobe XD, basta criar um arquivo e seguir as mesmas instruções listadas no Photoshop.
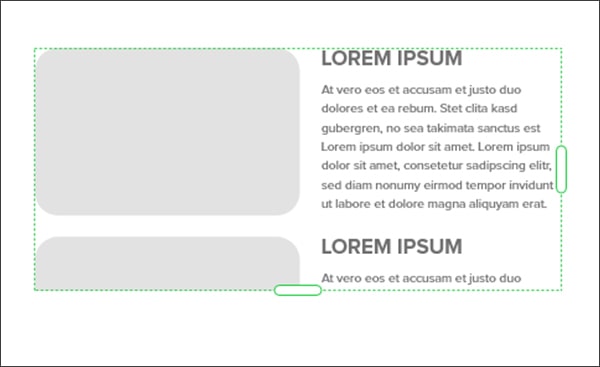
o que se destaca sobre a funcionalidade do Adobe XD é sua ferramenta repeat grid. Em vez de duplicar uma caixa repetidamente, você pode escolher a opção Repetir grade.

a função de grade de repetição
por exemplo, digamos que você tenha um boletim informativo com 4 blocos de conteúdo que funcionam como teasers para itens de blog. Crie um bloco de Conteúdo e, em seguida, passe o mouse sobre a seleção e selecione Repetir grade. Em seguida, arraste o grupo até ter 4 blocos de conteúdo.Digamos que você envie o design para seu chefe ou colega para aprovação.
e eles aprovam com apenas uma mudança. Eles querem que todas as manchetes estejam na nova marca pink, em vez do cinza da marca mais antiga. Em vez de ter que entrar e selecionar cada título individual e alterá-lo manualmente, você só precisa alterar um, e o padrão será automaticamente adotado nos outros.

Uma terminado a campanha de e-mail projetada no Adobe XD
Isto torna-se especialmente útil quando você está lidando com repetição grade de grupos de mais de dezenas ou mesmo centenas de imagens. Este é o tipo de problema que você encontra regularmente no setor de comércio eletrônico.
não há dicas de design suficientes para você? Certifique-se de verificar nossas dicas de design de boletim informativo se precisar de mais orientações!
crie uma conta gratuita com Sendinblue hoje!
quero construir a minha próxima newsletter com a Sendinblue!
dicas para codificação de boletins HTML
tem o seu design? Tem todas as contratações que você precisa? Muito bom! Agora chegamos à parte difícil: como codificar seu boletim informativo.
Alguns programas de design têm a opção de exportar seu documento para HTML. Mas não se deixe enganar. Infelizmente, isso simplesmente não funcionará para um e-mail HTML.
programação HTML para E-mail é significativamente diferente de programação para a web. Além disso, cada cliente de E-Mail funciona de forma diferente, então você tem que testar como será em vários clientes de E-mail diferentes.
se você já está familiarizado com a programação, continue lendo. Temos algumas dicas para você.
Mas se você não for um programador experiente com o e-mail de codificação, você tem diversas opções para obter o seu projeto em um formato que será renderizado corretamente:
- Contratar um programador experiente na codificação para e-mail HTML
- Escolher um provedor de serviços de email, como Sendinblue (oh, ei, gente!), e recriar o design 1:1 no editor de campanha de arrastar e soltar do software de boletim informativo.
- a opção de luxo: escolha um provedor de serviços de E-mail que ofereça o serviço adicional de programação de um modelo para sua newsletter ou campanha de E-mail. Você envia os arquivos de design mostrando exatamente como deseja que o modelo seja exibido e eles fazem a codificação no back-end do software. Em seguida, tudo o que você precisa fazer é fazer login no software, inserir o texto e as imagens que deseja em seu novo modelo e pressionar enviar.
se você tem experiência em programação para design de sites, mas simplesmente não codificou para E-mail HTML antes, Aqui estão algumas dicas a serem consideradas.
por que a programação de E-mail HTML é diferente
uma das razões pelas quais a codificação de E-mail é tão diferente da codificação para web design é que há muitos mais fatores em jogo aqui em como um e-mail será renderizado. Ao programar para a web, você deve lidar com fatores como sistema operacional, navegador e tamanho da tela.
ao programar para E-mail, em contraste, você deve considerar esses fatores, bem como muitos mais. Isso inclui clientes de E-mail, Opções de bloqueio de imagem e serviços de envio.
além do mais – embora existam apenas alguns navegadores que você precisa considerar ao codificar para a web-existem pelo menos 1.000 clientes de E-mail em todo o mundo que seu e-mail HTML precisa estar preparado para atender.
mesmo se você olhar apenas para os clientes de E-mail com a maior participação de mercado, você ainda está lidando com cerca de 50 clientes de E-mail que podem estar renderizando seu e-mail HTML.Além disso, os aplicativos de E-mail baseados na web serão renderizados de maneira diferente em diferentes navegadores. E você tem toneladas de dispositivos e tamanhos de tela em que seu e-mail será visualizado.
então, para completar, você tem que lidar com o fato de que os clientes de E-mail usam principalmente HTML da velha escola. Muitos dos desenvolvimentos mais recentes em HTML simplesmente não foram adotados pelo software cliente de E-mail. E não há padrões universais para clientes de E-mail.
ao todo, é uma tarefa complicada programar para E-mail. Não para os fracos de coração.
código HTML para boletins informativos e outros e-mails: o que observar!
para criar seu código, você pode usar um editor de texto simples ou uma ferramenta visual como o Dreamweaver. Este dinossauro do mundo da programação funciona bem para codificar modelos de E-mail HTML porque existe há muito tempo.
como estabelecemos, a programação de um boletim informativo difere significativamente do desenvolvimento da web. Aqui estão algumas das diferenças mais importantes a serem consideradas:
- comece com a estrutura. Seu modelo HTML começará com um doctype informando ao cliente de E-mail o que esperar. Siga isso com seu cabeçalho. É aqui que suas consultas de mídia, estilo e quaisquer animações Irão. Tudo o que segue seu cabeçalho conta como o corpo do E-mail. Coloque este conteúdo com tags corporais.
- esqueça arquivos CSS separados. A maioria dos clientes de E-mail não os suporta. O que significa que você terá que fazer com que seu HTML e CSS joguem bem juntos de uma maneira diferente: estilos CSS embutidos. Eles são reconhecíveis pela maioria dos clientes de E-mail e podem ser usados para elementos-chave de design de boletins informativos, como cores de fundo e fontes.
- abrace a mesa. Para o layout do boletim informativo, use tabelas HTML aninhadas. Eu sei. Eu sei. Isso parece muito 1999, mas é com isso que temos que trabalhar. Tags de tabela são como você contornar o fato de que os clientes de E-mail não suportam nem o atributo rowspan nem o atributo colspan. Você vai querer usar tabelas por toda parte. Use o preenchimento de células para melhorar a legibilidade.
- lembre-se do texto alternativo. Salve suas imagens separadamente e inclua tags de texto alternativo. Isso melhora a acessibilidade e facilita as coisas para quem lê seu boletim informativo nos clientes de E-mail que bloqueiam imagens.
- seja específico sobre sua fonte! As tags HTML usuais, como H1 e H2, não serão renderizadas corretamente em clientes de E-mail. Você precisa especificar o tamanho e o estilo da fonte diretamente no HTML. Observe, no entanto, que nem todas as fontes serão renderizadas corretamente. Leia mais sobre a melhor fonte para usar para E-mail.
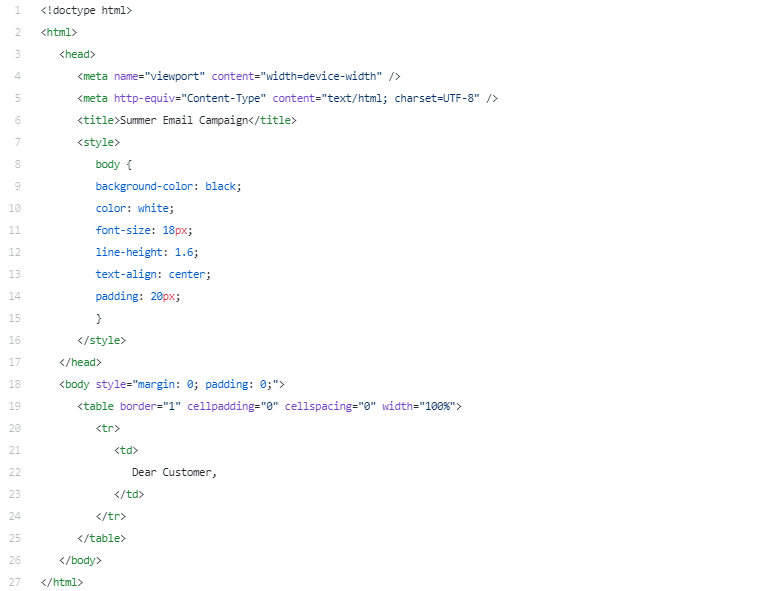
aqui está um exemplo abaixo de algum código a ser usado ao iniciar sua campanha de E-mail. Isso será renderizado como texto branco em um fundo preto.

enviando seu boletim informativo
agora chegamos à terceira e última etapa: sua ferramenta de envio de E-mail.
você pode pensar que pode enviar seu e-mail simplesmente inserindo todos os seus contatos em um campo BCC com seu serviço de E-mail gratuito, como o Gmail. Infelizmente, usar um provedor de E-mail gratuito regular simplesmente não vai cortá-lo para campanhas de E-mail em massa.
o maior problema é que você terá uma capacidade de entrega de E-mail extremamente baixa, o que significa que a maioria dos seus e-mails nem chega ao servidor das Caixas de entrada dos seus contatos. Seus e-mails literalmente nunca verão a luz do dia, ou, você sabe, a tela retroiluminada de uma caixa de entrada.
em vez de tentar enviar seus e-mails de uma conta de E-mail privada, você precisará usar um software de boletim informativo, como o Sendinblue. Seu serviço de E-mail marketing terá muitas ferramentas e procedimentos para garantir que seus e-mails cheguem à caixa de entrada.
a maioria das ferramentas de marketing por e-mail permite que você carregue o HTML de seus modelos de boletim informativo por e-mail diretamente. Depois de projetá-lo e codificá-lo, você pode enviá-lo e enviá-lo diretamente.
a alternativa mais rápida à codificação de boletins informativos
mas há uma maneira melhor. Você não precisa ser um designer ou programador para enviar uma campanha de E-mail profissional porque a criação de boletins foi democratizada.
em vez de usar três ferramentas diferentes, você pode fazer tudo descrito aqui em uma ferramenta simples. A opção all-IN-one é criar um modelo de boletim informativo em um software de marketing por e-mail, como o Sendinblue. Aqui estão as três etapas da criação do boletim informativo:
- depois de obter alguma inspiração de boletim informativo, você projeta seus e-mails com um editor de arrastar e soltar.
- a codificação acontece automaticamente em segundo plano, então você não precisa se preocupar com o aspecto técnico dela.
- para enviar, basta clicar em um botão para garantir que seu e-mail evite o filtro de spam e o transforme em caixas de entrada.
interessado em experimentá-lo de verdade em nossa plataforma? Tudo o que você precisa fazer é abrir uma conta gratuita do Sendinblue:
quero criar boletins informativos gratuitos com o Sendinblue >>
para mais conteúdos como este, subscreva a nossa newsletter mensal do blog e siga-nos no Twitter!