Como adicionar uma barra lateral esquerda no WordPress – guia passo a passo
adicionar uma barra lateral esquerda a um tema WordPress não é fácil. Sem este tutorial para guiá-lo, seria mais fácil criar um modelo de página personalizado do zero com a barra lateral esquerda injetada nesse arquivo de modelo.
as barras laterais são codificadas nos arquivos de modelo de tema.
dentro de cada arquivo de modelo há vários ganchos WordPress.
a razão para isso é que o WordPress é executado na linguagem de script PHP. Quase todas as funções dentro dos modelos de tema usam ganchos WordPress.

O código para carregar a barra lateral esquerda é
<?php get_sidebar (‘esquerda’);?>
a função” get_sidebar ” é usada em vários modelos. Alguns para mostrar a barra lateral direita, outros para mostrar nenhum.
adicioná-lo não é uma opção. Tentar carregar duas barras laterais causará um conflito fazendo com que seu site gere um erro crítico.
você precisa editar as barras laterais existentes ou carregar as barras laterais “dinâmicas”.
Para fazer uma alteração de todo o site, cada instância do get_sidebar função tem de ser substituído com o código para carregar a barra lateral esquerda.
para aqueles que não têm escolha a não ser vasculhar a web procurando como adicionar uma barra lateral esquerda no WordPress, é porque seu tema não tem essa função.
você precisa adicioná-lo manualmente.
essa busca pela correção termina aqui.
vários códigos foram experimentados e testados, plug-ins adicionados e excluídos (porque não funcionaram) e, finalmente…
script de código funcional (que você pode copiar e colar) que adicionará uma barra lateral personalizada à esquerda da sua área de conteúdo.
como adicionar uma barra lateral esquerda no WordPress
1) Registre uma nova barra lateral em suas funções.arquivo php.
2) crie uma barra lateral-esquerda.arquivo php.
3) Faça o Upload para a pasta do tema.
4) Ajustar a sua página.modelo php para carregar a barra lateral esquerda.
5) Edite sua folha de estilo para flutuar a barra lateral à esquerda do seu conteúdo.
não perca tempo com plugins para adicionar uma barra lateral esquerda no WordPress
vários plugins estão disponíveis para adicionar barras laterais personalizadas. Eles não registram novas barras laterais. Eles apenas estendem a funcionalidade existente. Você pode criar barras laterais personalizadas facilmente com plug-ins, mas essas se conectam ao seu tema.
para temas sem uma barra lateral esquerda, os plug-ins não têm uma área de widget da barra lateral esquerda para personalizar.
a única maneira de adicionar uma barra lateral esquerda é editar o código-fonte do seu tema.
isso significa trabalhar com PHP. Algo que pode quebrar seu site se você errar o código, colá-lo na área errada ou esquecer de fechar uma tag div.
Por essa razão, a maioria das fontes on-line irá dizer-lhe para criar um tema filho primeiro, e faça as edições lá para evitar a quebra de seu tema.
esse é um caminho a percorrer. Muito.
a rota mais rápida é baixar seu modelo de tema para sua área de trabalho.
dessa forma, para cada arquivo que você estará editando, você terá uma cópia do original.
quando você não sabe o que vai para onde – espere que as coisas quebrem
quando o fizerem, abra a pasta de download do modelo, vá para o arquivo que você estava editando e copie e cole o código-fonte original de volta.
é muito mais rápido do que criar um tema filho. Algo que você deve fazer se planeja fazer várias edições em seu tema.
Para uma mudança, porém, uma cópia do seu tema original ficheiros de origem vai fazer bem.
primeiro: Registre uma nova barra lateral
isso é feito em suas funções.arquivo php

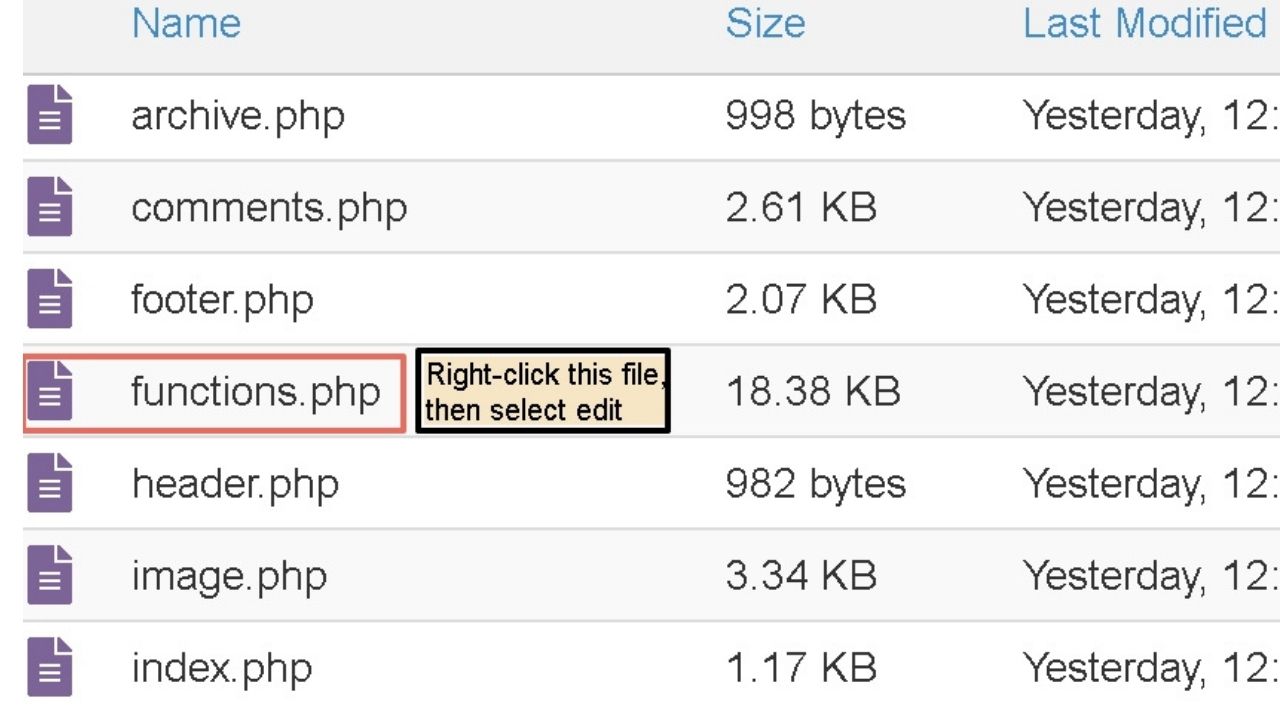
Vá para o seu website cPanel, abra o gerenciador de arquivo, vá para o seu WP-content pasta e, em seguida, abra a pasta de temas. Abra a pasta do tema para aquela em que deseja adicionar uma barra lateral esquerda.
em haverá um funções.arquivo php.
Adicionar este código
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
não despejar o código em qualquer lugar. Role para baixo até chegar a uma seção de comentários que tenha
/**
* registre a área do widget.
é onde registrar a barra lateral esquerda com o código acima.
pressione Salvar e sair. Isso é tudo que você precisa adicionar a este arquivo.
a única parte do código acima a ser alterado é o nome do tema. Substitua “twentytwentyone” pelo nome do seu tema.
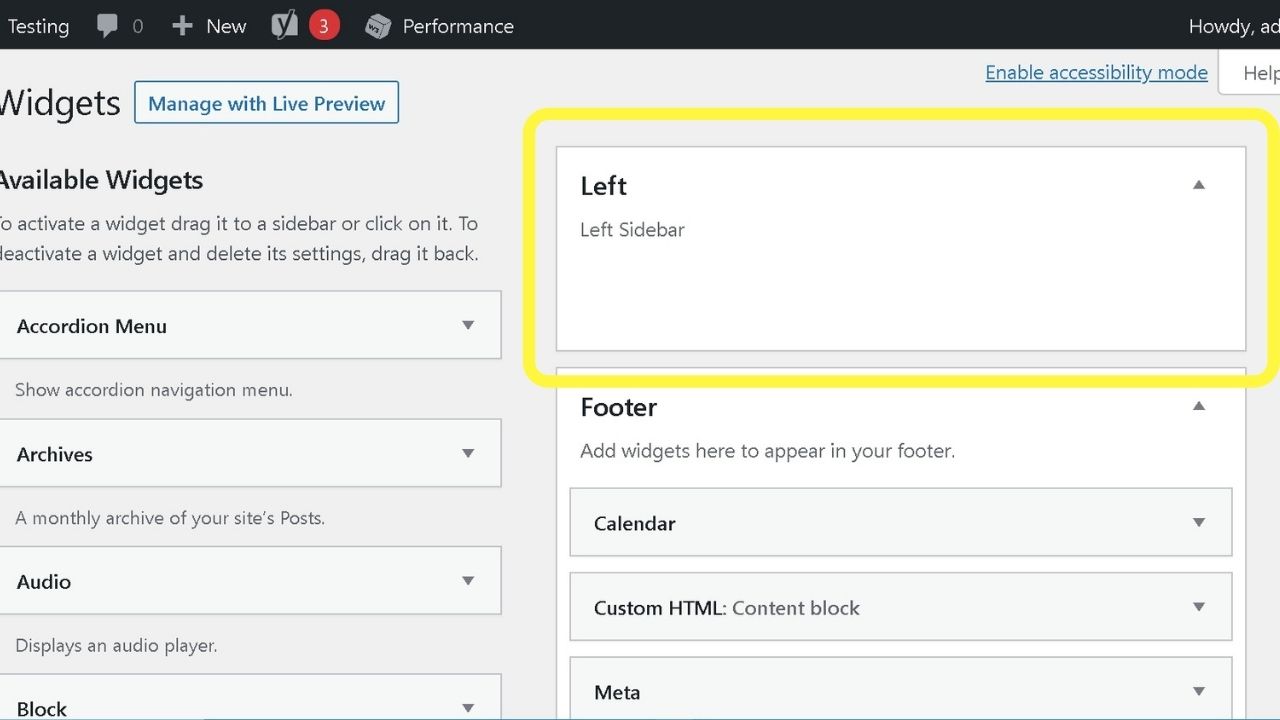
se você quiser verificar o seu progresso, você pode voltar para o seu site WordPress, carregar a área widget e você vai ver que a barra lateral esquerda foi adicionado como uma nova área widget.

Isso não vai funcionar, ainda.
a seguir está criando a barra lateral.arquivo php
esta parte é mais fácil do que parece.
tudo que você precisa é de um editor de texto simples.
não use o MS word ou qualquer outro processador de texto. Esses adicionam codificação que mexe com o WordPress.
Copie e cole o código abaixo em um editor de texto simples
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
, em Seguida, salve-o como “lateral-esquerda.pai”. Certifique-se de que é um arquivo PHP e não TXT.
além disso, a palavra” barra lateral ” precisa ser a primeira palavra no nome do arquivo para o WordPress reconhecê-la.
Barra Lateral Esquerda.php não vai funcionar. (Ficará claro por que em um pouco).
carregue sua barra lateral-esquerda.arquivo php para cPanel
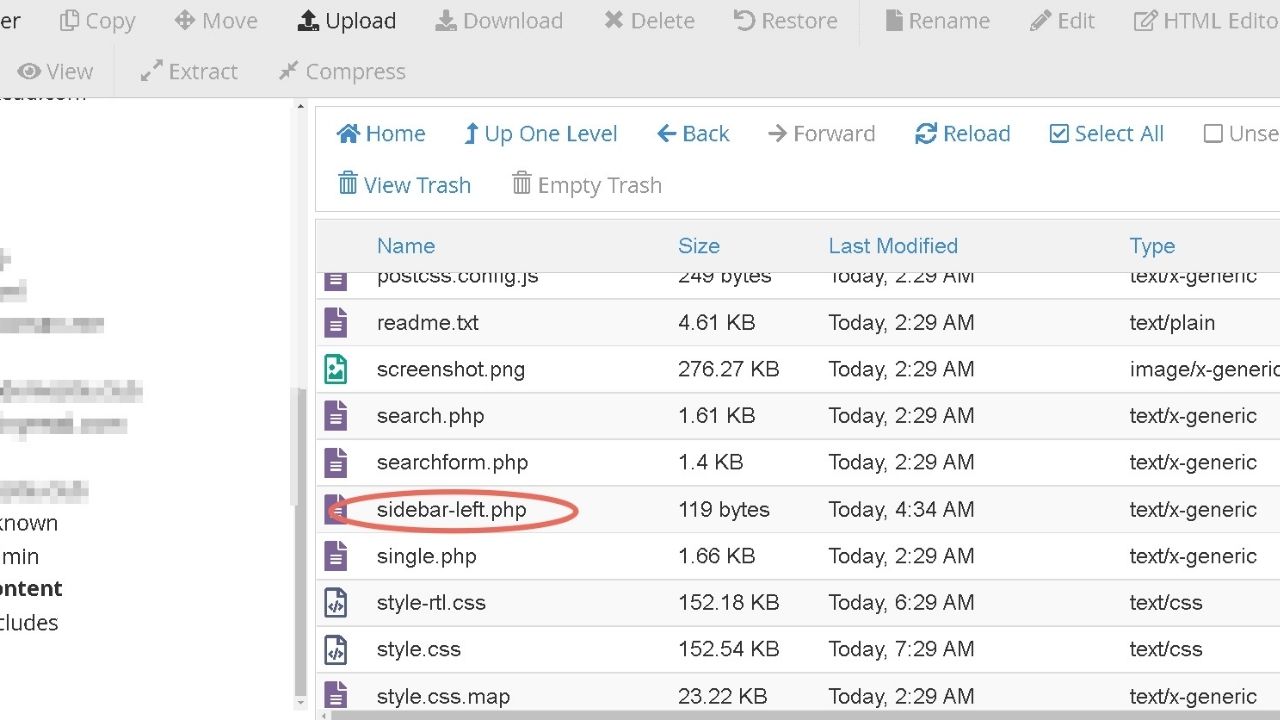
volte para sua pasta de tema WP no cPanel e carregue seu novo arquivo.

neste ponto, o lateral será registrado, e o arquivo ficará ativo em seu tema.
Para confirmar, você verá o arquivo na sua pasta de modelo

Agora, você precisa do código-lo em um modelo de página
Todos os temas WordPress tem modelos de página. Alguns mais do que outros.
se você tiver apenas um modelo, o arquivo a editar é a página.php para suas páginas e post.php para postagens de blog.
Muitos temas têm inúmeros modelos de página, todos com diferentes layouts. Se você tiver um modelo com uma barra lateral direita, use-o como um atalho.
Copie o conteúdo da página com uma barra lateral direita e, em seguida, troque todas as instâncias da barra lateral-direita com a barra lateral-esquerda e salve o novo arquivo.
isso economizará tempo no próximo estágio para estilizar sua barra lateral.
o código para carregar sua barra lateral esquerda é
<?php get_sidebar('left'); ?>
todos os temas com qualquer barra lateral ou área de widget usam o gancho “get_sidebar”.
o (‘esquerda’) entre parênteses está dizendo ao WordPress Qual arquivo carregar. Se você usar
<?php get_sidebar(); ?>
… WP irá carregar a barra lateral.arquivo php. Coloque ‘à direita’ dentro dos colchetes e ele carrega a barra lateral-à direita.arquivo php.
é por isso que você precisa ter a palavra ‘sidebar’ primeiro no nome do arquivo quando você salva sua barra lateral-esquerda.arquivo php.
alguns temas, como o Vinte e um tema só tem um rodapé.
este é um dos temas mais complicados para adicionar uma barra lateral porque não há nenhum registrado.
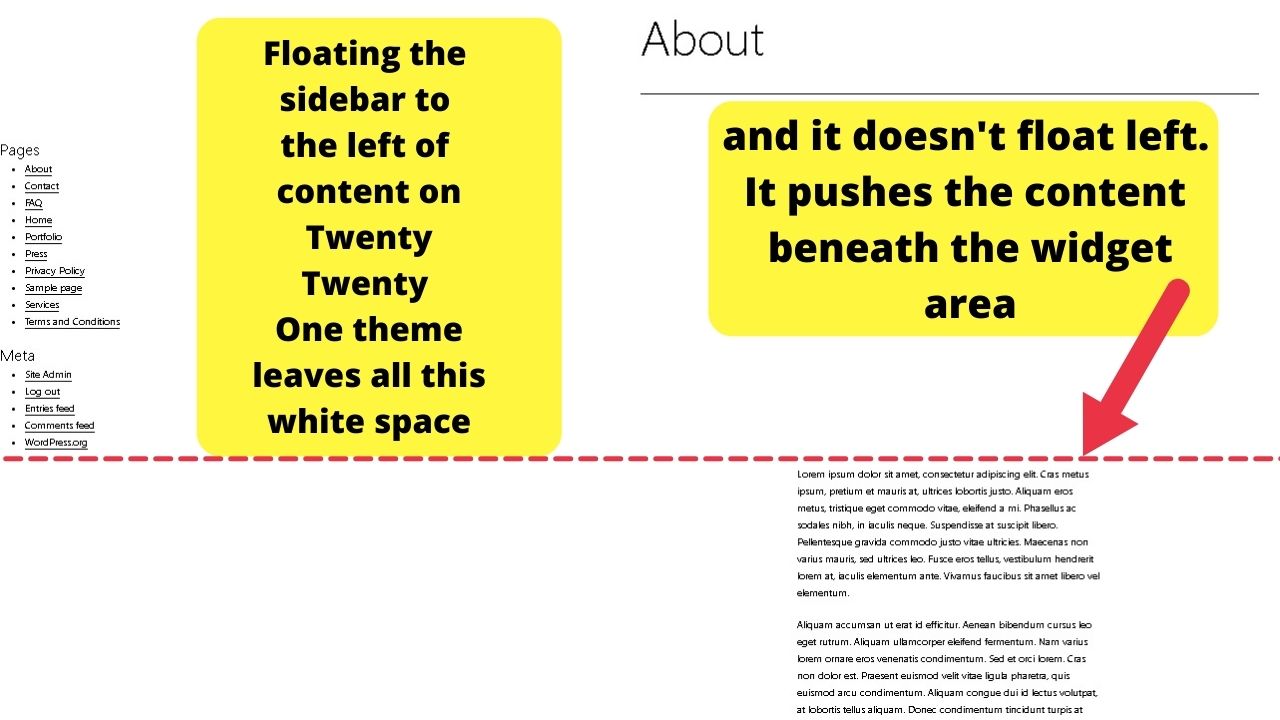
em nossas tentativas, conseguimos. O estágio de puxar o cabelo está fazendo com que a barra lateral flutue à direita do conteúdo.

Se você estiver usando os Vinte e Vinte e Um tema, faça um favor e confira as opções para o Vinte, Vinte e Um plugin de tema por WebD LTD.

A versão gratuita não adicionar a lateral esquerda funcionalidade. A versão premium faz.
este é o único plugin que encontramos que adiciona a capacidade de injetar barras laterais no tema. O resto só personaliza o que já está lá.
sabendo que era uma tarefa factível, a missão era descobrir como.
como é feito:
o truque está sobrescrevendo partes-chave do estilo.arquivo css.
isso é muito mais simples usando a seção CSS adicional em sua área de administração do WordPress.
Porque o estilo.o arquivo css tem milhares de linhas.
usando o WordPress Customizer > CSS adicional torna isso uma brisa.
a desvantagem é que requer o !código importante a ser usado para substituir definitivamente o código existente.
raramente é aconselhável usar esta string de CSS porque a depuração será dificultada se você precisar editar o código em sua folha de estilo mais tarde.
o !tag importante só deve ser usado como último recurso para manter seus códigos limpos.
dadas as circunstâncias de certos temas com toneladas de código, é garantido.
Nota: Isto é para o Vinte e um tema. O elemento “widget-conteúdo” será diferente em outros temas.
Use o inspetor do navegador (clique com o botão direito do mouse no widget, selecione inspecionar e a classe div será o que você inserir aqui.
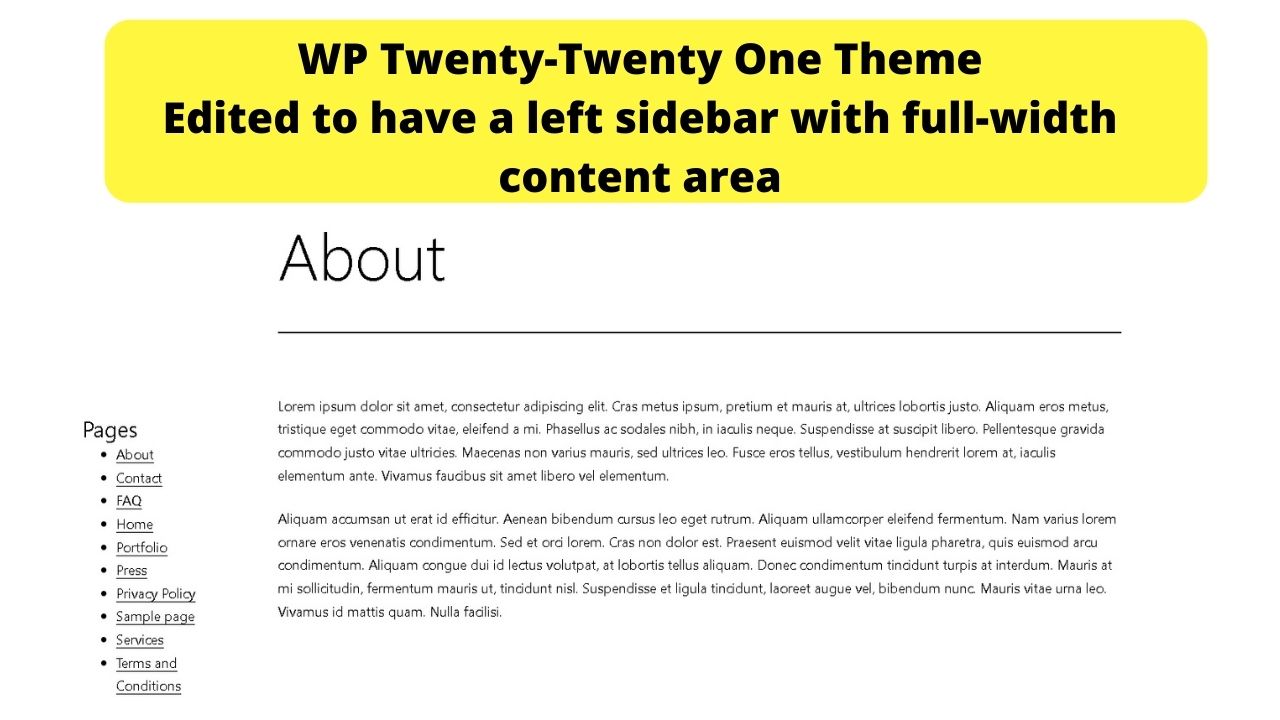
em Primeiro lugar, adicionar esta CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
Que irá corrigir o conteúdo dentro do seu widget para 350px flutuante à esquerda de seu conteúdo. Você pode alterar a largura de acordo com sua preferência.

A próxima parte é onde a !importante tag é colocado em e é para estender a largura da sua área de conteúdo. Caso contrário, o conteúdo é exibido no centro da página com muito espaço em branco em ambos os lados.
se você está feliz em ter isso, deixe estar.
caso contrário, adicione este código ao seu personalizador CSS.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

Como é uma lista de item de menu, você pode personalizar a aparência. Veja como alterar a cor dos pontos de bala no WordPress. (Você pode alterar a cor, a forma, usar caracteres especiais ou trocar os marcadores por imagens).
para todos os outros temas, adicione o seguinte código
<?php get_sidebar('left'); ?>
… para cada um de sua página e postar modelos para carregar sua barra lateral esquerda.
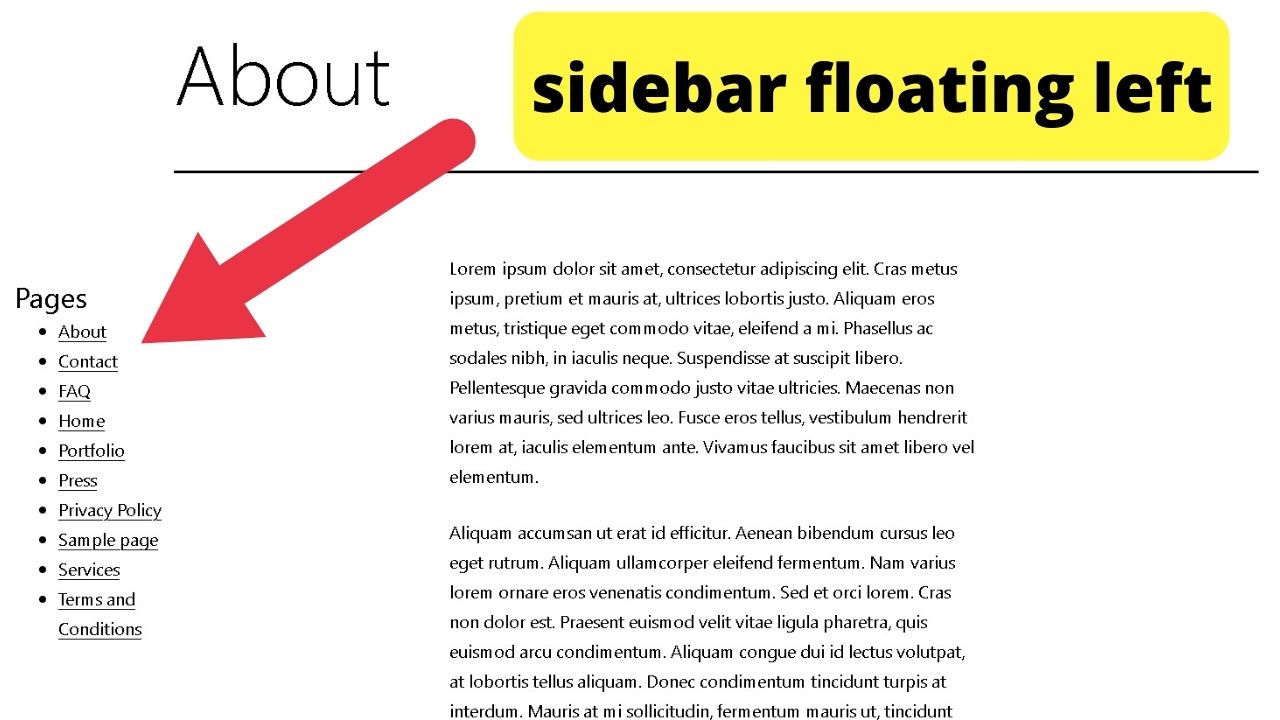
Estilo esquerda laterais em qualquer tema WordPress
Sem estilo a lateral esquerda da área widget, o get_sidebar(‘esquerda’) só vai injetar a barra lateral para a esquerda, sem dizer de onde o conteúdo será exibido.
normalmente, ele estará no topo com seu conteúdo empurrado para baixo abaixo da área do widget.
sua folha de estilo é onde você controla como sua barra lateral é exibida em seu site.
Para todos os outros temas, exceto os Vinte e Vinte e Um tema (possivelmente outros que não têm laterais registrado) o código CSS para alinhar uma barra lateral à esquerda do conteúdo
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
As peças após o período (.) irá variar de acordo com o tema.
alguns podem ser intitulados ‘artigo’, Outros, ‘conteúdo corporal’ ou similar.
Use o inspetor do navegador para identificar o elemento a ser direcionado e, em seguida, altere o código acima no Personalizador do WordPress > CSS adicional para alinhar a barra lateral à esquerda do seu conteúdo.
você pode variar os tamanhos (75% e 25%) para ser o tamanho que você gosta.

Olá a todos! Sou eu, Marcel, também conhecido como Maschi. Eu ganho uma renda em tempo integral on-line e em MaschiTuts eu de bom grado compartilhar com vocês como eu ficar no topo do jogo! Eu corro vários blogs altamente rentáveis & sites e adoro falar sobre esses projetos sempre que tenho a chance de fazê-lo. Eu faço isso em tempo integral e de todo o coração. Na verdade, o momento em que parei de trabalhar um emprego de 8 a 5 e finalmente entrei no negócio online como empreendedor digital, é problably uma das melhores decisões que já tomei na minha vida. E eu gostaria de ter certeza de que você também pode seguir esse caminho! Não deixe que ninguém lhe diga que isso não pode ser feito. O céu é o limite, really…as contanto que você acredite nisso! E tudo começa bem here..at Maschituts!