As melhores maneiras de criar colunas no WordPress – reveladas
aprendendo a criar colunas no WordPress, você pode transmitir sua mensagem com mais clareza e seus usuários podem escanear o que você oferece com facilidade.
vários métodos podem ser aproveitados no WordPress para criar um layout de várias colunas.
alguns são fáceis, alguns são complicados e alguns são HTML básico. Isso pode ser uma necessidade, dependendo da plataforma WordPress que você usa.
mais estilo pode ser feito em sites WordPress auto-hospedados. Mas, mesmo com planos gratuitos no WordPress.com, você pode aproveitar as colunas.

Como criar colunas no WordPress
, Utilizando o editor de bloco é tão fácil como adicionar um bloco de colunas. Demorado, mas muito eficaz para layouts complexos. Usando o Editor clássico, o plugin Shortcodes Ultimate faz um trabalho leve de adicionar colunas. Uma alternativa é usar HTML apenas para colunas ou tabelas HTML para colunas com bordas.
adicione colunas ao seu tema WP usando CSS e HTML
o personalizador de tema WP simplifica a edição da folha de estilo do tema.
vá para o menu Aparência, selecione “Personalizar”e depois ” CSS adicional”.
insira o seguinte:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
em Seguida, no seu WP editor, use o “texto” do editor e cole o seguinte HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
O CSS personalizador adiciona o código para o seu tema de folha de estilos. Uma vez adicionado, use o HTML para Inserir colunas.
Crie layouts de coluna complexos com facilidade usando o editor de blocos WP
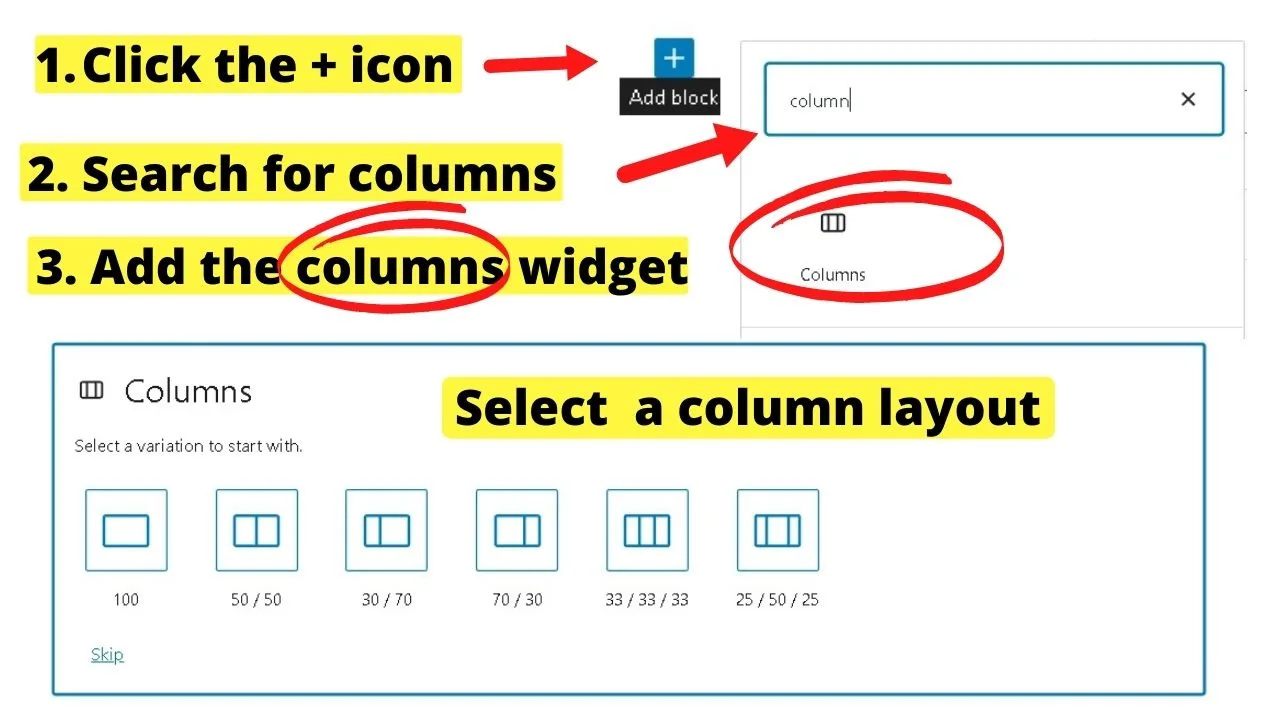
há um bloco empacotado no Gutenberg para criar layouts de coluna.
clique no ícone+, digite “colunas” e selecione o bloco colunas. Em seguida, selecione o layout desejado. Existem cinco opções para usar até três colunas, apenas com larguras diferentes.

Próximo passo é configurar o seu conteúdo dentro do bloco.
como este é o editor de blocos, tudo é controlado por blocos. A maneira mais rápida é adicionar o bloco de parágrafo, negrito o título da coluna (se você estiver usando títulos) e digite seu conteúdo para a coluna.
Alternativamente, você pode construir blocos dentro de blocos.
adicione um bloco de “cabeçalho”, depois um bloco de parágrafo ou um bloco de texto e imagem. Projete suas colunas ao seu gosto.
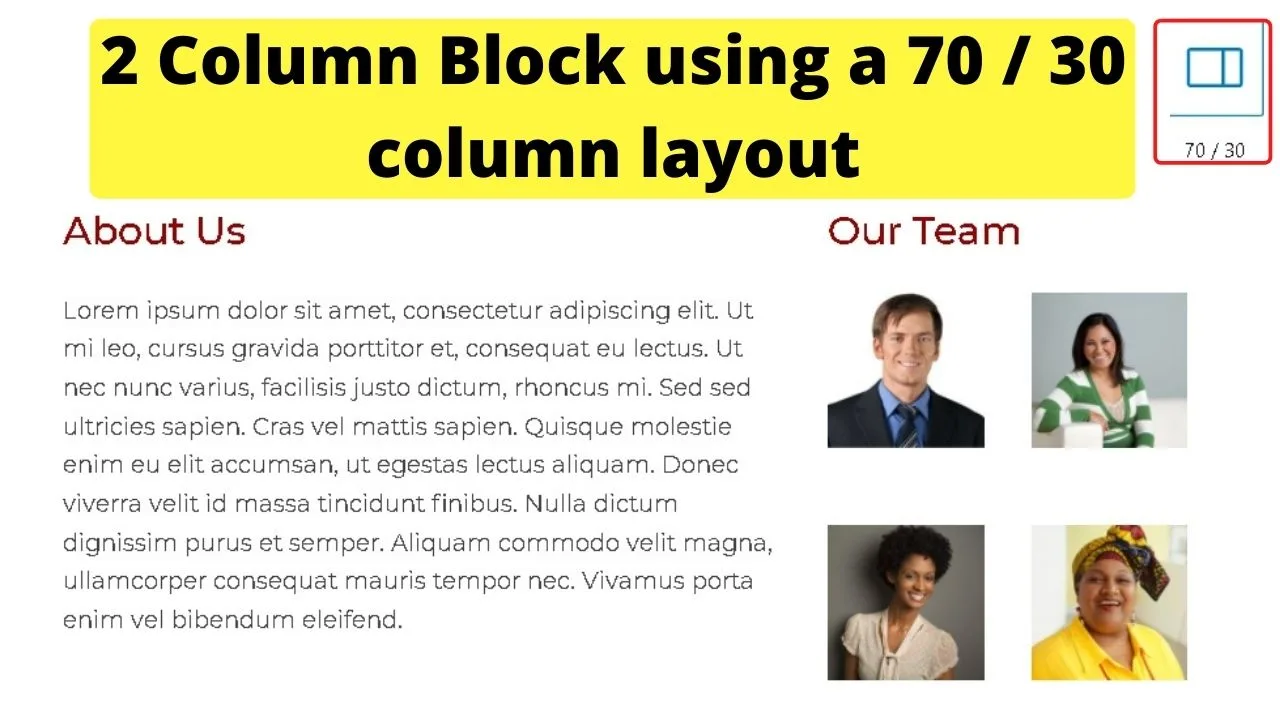
como exemplo, o layout abaixo está usando um layout de duas colunas (70: 30) para exibir o conteúdo Sobre nós à esquerda com as imagens alinhadas à direita.

As imagens são inseridas na segunda coluna com duas colunas de 50:50 empilhadas ao lado do parágrafo bloco.
o editor de blocos facilita o design de layouts complexos com colunas.
criar um layout como o mostrado acima seria demorado para codificar manualmente com CSS e HTML.
para layouts de coluna complexos, ajudará a usar o editor de blocos.
Usar o WordPress Shortcodes Ultimate Plugin

O Ultimate Shortcodes plugin é cheio de conteúdo, opções de estilo. Basta dizer que as colunas são uma delas e você pode obter até cinco colunas para mostrar em uma tela da área de trabalho.
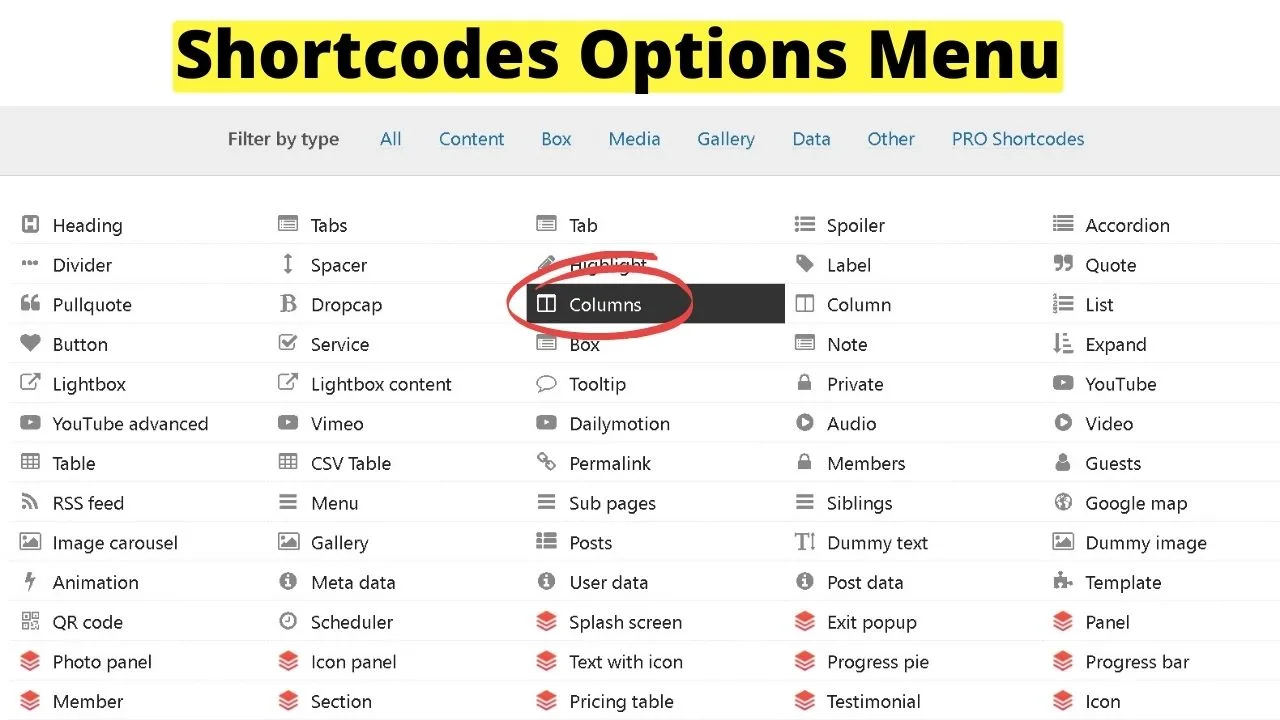
vá para a sua página de plugins, clique em Adicionar novo e procurar códigos de acesso Final.Uma vez instalado e ativado, um novo botão aparece na tela do editor do WordPress ao lado do botão” Adicionar mídia”. Clicando que irá carregar uma tela com todos os códigos de acesso disponíveis.
as colunas são um recurso gratuito. Códigos de acesso com um ícone vermelho são premium. Os outros são livres.

Selecione as colunas e, em seguida, siga as instruções estilo deles como quiser.
usando o CSS personalizado que eles fornecem em seu site, você pode adicioná-lo ao seu CSS personalizado na página de Configurações do plugin e, em seguida, adicionar colunas com texto dentro dos botões.
Colocando isso no editor de texto…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
Onde o “1/5″ é no shortcodes acima, os números de controle de quantas colunas são inseridas. Use ” 1/3 ” para três colunas.
e, claro, se você usar os botões,você pode vincular o texto para ir para as páginas que você quer que seus visitantes para ir.
como são códigos de acesso, eles podem ser colocados em qualquer lugar do seu site. Não é necessário mexer com CSS.
Se você não deseja adicionar plugins ou use o editor de bloco, ou se você usar WordPress.com, você ainda pode tirar vantagem das colunas, apenas com muito menos estilo e personalização…
Como criar colunas no WordPress com HTML
Para usuários de WordPress.com sem acesso ao CSS personalizador de sistemas, HTML dentro de seu editor do WordPress é o único caminho para criar colunas.
HTML ainda é popular, apesar de ser uma das linguagens de computação mais maduras (ahem). Ele fornece o básico para um layout de várias colunas. Apenas sem estilo extravagante.
se você tiver conteúdo para ter colunas sem bordas, fundos ou caixas de conteúdo ao redor de blocos de texto, HTML é o caminho a percorrer.
Em seu WP editor, clique na guia texto para editar o seu conteúdo com HTML e insira o seguinte:
<div style="width: 33.3%; padding: 20px; float: left;">
Três elementos HTML controlar o seu layout de coluna.
a primeira é a largura. A largura máxima em qualquer tema é de 100% para ocupar o tamanho total de uma tela. Para desktops, se você quiser quatro colunas, altere a largura para 25%. 25 vezes 4 é 100, então 25% oferece um layout de quatro colunas.
o preenchimento é o espaçamento entre as colunas. Caso contrário, seria difícil dizer onde um bloco de texto termina e o próximo começa.
a última parte é o elemento float. Isso é usado para flutuar as colunas para a esquerda ou direita da página.
cada parte pode ser alterada para o tamanho das colunas que você precisa. Por exemplo, se você quisesse apenas duas colunas, definiria a largura como 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
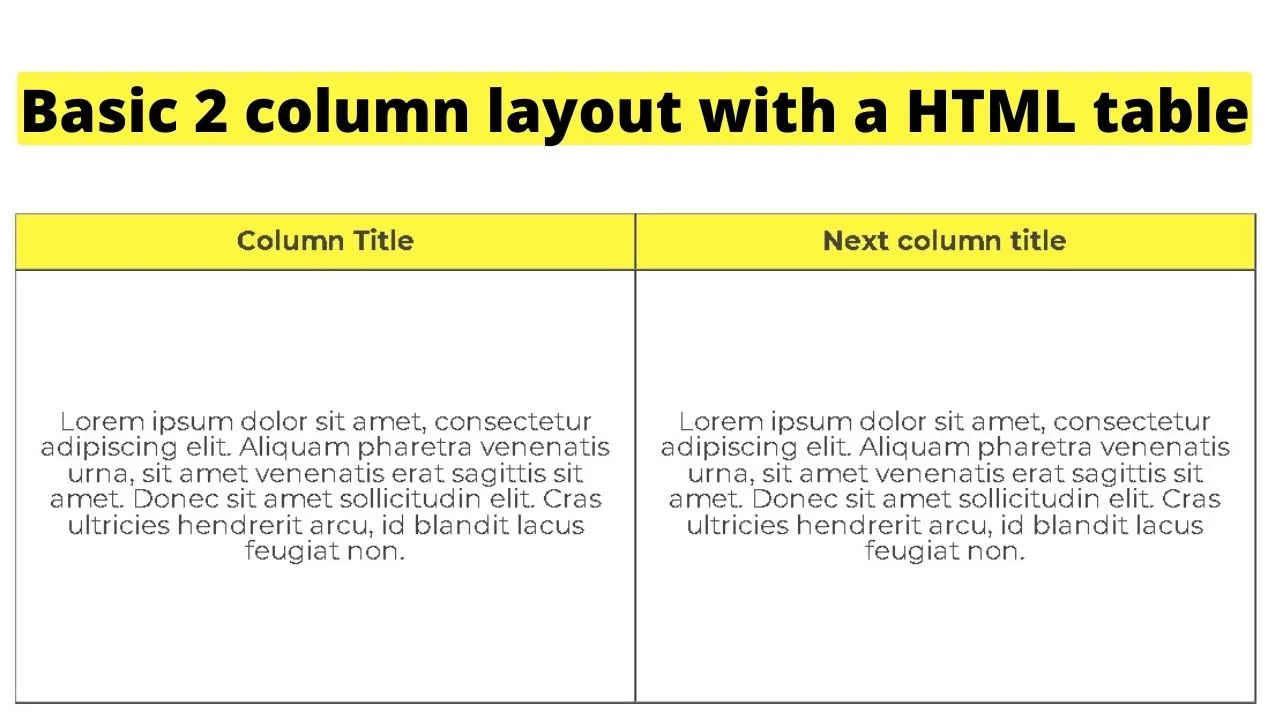
Criar uma tabela HTML para adicionar colunas com bordas em WordPress
Outra maneira de adicionar colunas sem a necessidade de CSS edições é criar uma tabela em HTML.
O código HTML a seguir cria uma tabela de duas colunas
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

Semelhante à criação de colunas sem fronteiras em HTML, o dimensionamento de tabelas em HTML pode ser ajustado alterando a largura e a altura. Assim como as cores de fundo.
para criar uma tabela em HTML no WordPress, defina o” estilo da tabela ” primeiro e, em seguida, insira <tbody> para carregar o conteúdo.
o< tr > é para “linha da tabela”. O < td > é para “detalhes da tabela”.
os títulos das colunas são definidos na linha. Use a área detalhes da tabela < td > para inserir parágrafos de conteúdo dentro de uma coluna.

Olá a todos! Sou eu, Marcel, também conhecido como Maschi. Eu ganho uma renda em tempo integral on-line e em MaschiTuts eu de bom grado compartilhar com vocês como eu ficar no topo do jogo! Eu corro vários blogs altamente rentáveis & sites e adoro falar sobre esses projetos sempre que tenho a chance de fazê-lo. Eu faço isso em tempo integral e de todo o coração. Na verdade, o momento em que parei de trabalhar um emprego de 8 a 5 e finalmente entrei no negócio online como empreendedor digital, é problably uma das melhores decisões que já tomei na minha vida. E eu gostaria de ter certeza de que você também pode seguir esse caminho! Não deixe que ninguém lhe diga que isso não pode ser feito. O céu é o limite, really…as contanto que você acredite nisso! E tudo começa bem here..at Maschituts!