Tworzenie projektu sieci Web za pomocą Microsoft Visual C# 2010
Tworzenie projektu bez kodu
tworzenie stron internetowych znacznie różni się od tworzenia komputerów stacjonarnych. Po pierwsze, podczas tworzenia aplikacji internetowej zawsze wchodzi się w interakcję z serwerem sieci web, nawet jeśli serwer ten jest zainstalowany we własnym systemie. Aplikacja desktopowa nie ma takiego pośrednika—system operacyjny wykonuje aplikację bezpośrednio w systemie lokalnym. Ponadto aplikacje internetowe zwykle polegają na przeglądarce, aby hostować je na komputerze klienckim. W miarę postępu książki napotkasz wiele tych różnic, ale ten rozdział wprowadzi cię w kilka różnic w aplikacjach komputerowych/internetowych.
przykład w tej sekcji jest prostym projektem. Stworzysz ASP.NET aplikacja z podstawowym interfejsem. Podobnie jak w przypadku aplikacji komputerowych przedstawionych w rozdziale 1, możesz pozwolić IDE utworzyć wymagany kod źródłowy dla Ciebie.
rozpoczęcie nowego projektu
Ta sekcja rozdziału pokazuje, jak zbudować projekt. Ten proces jest typowy dla każdego rodzaju projektu, nawet jeśli używasz innego szablonu niż ten omówiony w tej sekcji. Oczywiście każdy szablon tworzy inny rodzaj aplikacji, więc to, co zobaczysz po zakończeniu procesu, będzie się różnić w zależności od tego, którego szablonu używasz. Aby rozpocząć, należy dokładnie wykonać poniższe kroki.
Utwórz nowy projekt internetowy
-
Wybierz Start / Wszystkie programy / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Zobaczysz, że IDE się uruchamia.
-
Kliknij Nowy Projekt. Zobaczysz okno dialogowe Nowy Projekt pokazane tutaj.
zauważ, że Visual Web Developer 2010 Express obsługuje zarówno Visual Basic. NET, jak i Visual C#. Upewnij się, że zawsze wybierasz folder Visual C# do pracy z szablonami C#. W przeciwnym razie utworzysz aplikację Visual Basic.NET.
-
Podświetl folder Visual C#. Zobaczysz wiele podfolderów, które pomogą Ci zlokalizować szablony aplikacji według typu. Na przykład, jeśli klikniesz folder internetowy, zobaczysz tylko te szablony powiązane z projektami internetowymi.
wybór określonego typu może zaoszczędzić czas, gdy znasz typ aplikacji, którą chcesz utworzyć. Środkowe okienko okna dialogowego Nowy Projekt zawiera listę szablonów w określonym folderze. Prawy panel opisuje wybrany szablon. Zauważ, że lewy panel potwierdza, że wybrałeś szablon Visual C#.
okno dialogowe Nowy Projekt zawiera również elementy sterujące umożliwiające zmianę wyglądu centralnego panelu. Możesz wybrać małe lub większe ikony. Ponadto możesz sortować szablony w określonej kolejności.
-
wybierz typ projektu. Przykładowa aplikacja wykorzystuje ASP.NET szablon aplikacji internetowej.
-
wpisz nazwę projektu bez kodu w polu Nazwa. Zauważ, że pole Nazwa rozwiązania zmienia się automatycznie, aby odzwierciedlić nazwę, którą właśnie wpisałeś w polu Nazwa. Pole Nazwa rozwiązania może zawierać inną wartość. Rozwiązanie jest rodzajem pojemnika. Możesz przechowywać wiele projektów w jednym rozwiązaniu. Na przykład możesz przechowywać aplikację i jej program testowy w jednym rozwiązaniu. W związku z tym pole Nazwa rozwiązania może różnić się od nazwy projektu, ponieważ odzwierciedla nazwę rozwiązania dla wielu projektów.
-
Wybierz lokalizację, w której chcesz przechowywać pliki projektu. (Kliknij Przeglądaj, aby wyświetlić okno dialogowe lokalizacja projektu, aby wybrać folder, którego chcesz użyć.) Domyślną lokalizacją jest c:\users\<nazwa użytkownika> \ documents \ visual studio 2010 \ Projects; możesz jednak wybrać dowolną lokalizację na dysku twardym, aby zapisać projekt. W przeciwieństwie do aplikacji komputerowych utworzonych w rozdziale 1, prosta czynność tworzenia projektu przechowuje pliki na dysku, dlatego musisz wybrać lokalizację magazynu w oknie dialogowym Nowy Projekt.
-
wybierz opcję Utwórz katalog dla rozwiązania, jeśli chcesz, aby plik rozwiązania pojawił się w jego własnym folderze. Ta funkcja jest przydatna przede wszystkim podczas tworzenia rozwiązania dla wielu projektów, ponieważ każdy projekt pojawi się we własnym podfolderze. Jednak utrzymanie opcji wybranej dla pojedynczego rozwiązania projektu nie powoduje żadnych problemów, więc zwykle ta opcja jest zaznaczona.
-
kliknij OK. IDE utworzy dla Ciebie nowy projekt na podstawie wybranego szablonu. Niektóre szablony zapewniają zawartość domyślną, inne są całkowicie puste. Szablon użyty do przykładowego projektu zawiera domyślną zawartość pokazaną tutaj.
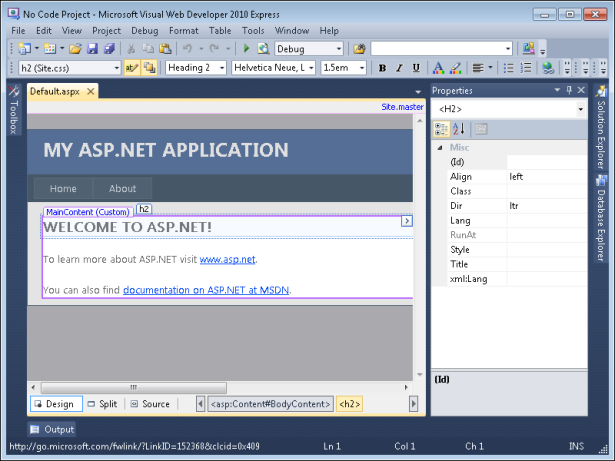
domyślny wyświetlacz natychmiast przeniesie Cię do kodu, co w tym przypadku nie jest tym, czego chcesz. Możesz kliknąć projekt, aby zobaczyć interfejs graficzny lub kliknij przycisk Podziel, aby zobaczyć kombinację interfejsu graficznego i kodu. Kliknij Projekt, a zobaczysz graficzny widok domyślnej witryny, jak pokazano na rysunku 2-2.

rysunek 2-2 przykładowa aplikacja zawiera szereg interesujących elementów.
to sporo treści. Sekcja „zrozumienie domyślnej witryny” wyjaśnia całą tę zawartość nieco bardziej szczegółowo.
zrozumienie domyślnej strony
domyślnej strony, która ASP.NET szablon aplikacji webowej tworzy szereg pojedynczych elementów. Każdy element przyczynia się do całej witryny. W wielu przypadkach będziesz chciał zachować wszystkie te elementy jako punkt wyjścia dla swojego projektu. Ale ponieważ mogą one okazać się mylące, Ta sekcja wyjaśnia najważniejsze elementy-te, o których musisz wiedzieć teraz, aby utworzyć program bez kodowania czegokolwiek. Później ta książka opisuje więcej elementów szablonu, dzięki czemu możesz zacząć kodować swoją stronę.
przeglądając Elementy
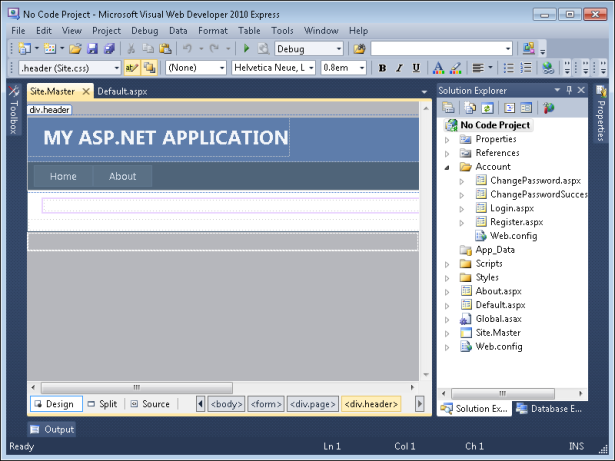
zanim przejdziesz dalej, ważne jest, aby zrozumieć, w jaki sposób te domyślne elementy witryny pojawiają się w IDE. Jeśli widzisz okno Właściwości, kliknij przycisk Auto Hide w prawym górnym rogu. Kliknij Eksplorator rozwiązania, a następnie kliknij przycisk Auto Hide, aby okno pozostało stałe. Zobaczysz listę domyślnych elementów Witryny, takich jak ten pokazany na rysunku 2-3.

Rysunek 2-3 Solution Explorer umożliwia przeglądanie wszystkich plików dla Twojej aplikacji.
Eksplorator rozwiązań zapewnia dostęp do wszystkich plików tworzących domyślną witrynę, nawet tych, których nie użyjesz W tym przykładzie. Wpisy, o których musisz wiedzieć w tym projekcie to:
-
miejsce.Master zapewnia szablon, który nadaje całej witrynie taki sam wygląd i styl. Ten plik jest stroną wzorcową-stroną, która kontroluje wszystkie inne strony. Korzystanie ze strony wzorcowej umożliwia tworzenie złożonych witryn z znacznie mniejszą ilością kodu. Strona wzorcowa zawiera ogólny projekt witryny, więc musisz wprowadzić zmiany na stronie wzorcowej tylko wtedy, gdy chcesz zmienić całą witrynę, aby miała inny wygląd i styl.
-
miejsce.css opisuje formatowanie używane dla całej witryny. Na przykład, jeśli chcesz, aby wszystkie nagłówki używały pogrubionej czcionki, umieść te informacje w tym pliku.
-
domyślne.aspx zawiera zawartość pierwszej strony, którą każdy, kto odwiedza Twoją witrynę, widzi, gdy wchodzi na Twoją witrynę, używając tylko adresu URL domeny. (Podobnie jak w przypadku każdej innej witryny, ktoś może wprowadzić adres URL strony, aby uzyskać bezpośredni dostęp do innej strony zawartości.) Ta Domyślna strona zwykle zawiera przegląd Twojej witryny, a także linki do innych informacji na twojej stronie.
-
mniej więcej.aspx przechowuje informacje o Twojej witrynie, aplikacji lub organizacji. Domyślna witryna zapewnia to po prostu jako stronę zastępczą; nie znajdziesz żadnej rzeczywistej zawartości na tej stronie.
Domyślna witryna zawiera wiele funkcji, których możesz w ogóle nie potrzebować. Na przykład strona wzorcowa zawiera link do strony logowania, za pomocą której użytkownicy mogą zalogować się do witryny. Jeśli nie potrzebujesz tej funkcji bezpieczeństwa, prawdopodobnie nie będziesz jej utrzymywać na miejscu. Jednak na razie nie musisz się martwić, czy te funkcje są dostępne. Przykład w tej sekcji ich nie używa i nie musisz się o nie martwić.
praca ze stroną wzorcową
strona wzorcowa, strona.Master, zawiera ogólny projekt witryny. Po otwarciu strony zawartości, która korzysta ze strony wzorcowej, w prawym górnym rogu strony w widoku Projekt zostanie wyświetlony jej wpis.
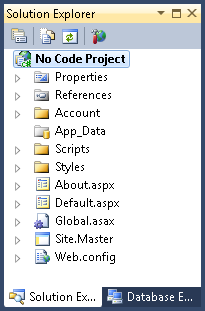
zacznij od spojrzenia na Def ault.plik aspx, który widzisz, gdy Visual Web Developer 2010 Express po raz pierwszy otwiera dla Ciebie projekt. Jeśli umieścisz kursor w dowolnym miejscu kontrolowanym przez stronę wzorcową, zobaczysz czerwone kółko z linią przechodzącą przez nie, jak pokazano na rysunku 2-4.

rysunek 2-4 strona wzorcowa zawiera wszystkie elementy wspólne dla wszystkich stron witryny.
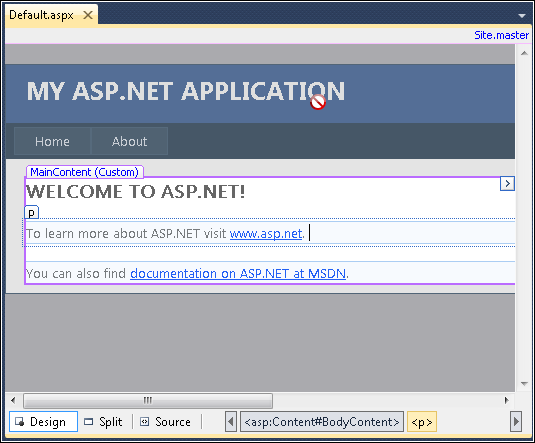
aby zmienić nazwę witryny, otwórz stronę wzorcową, klikając witrynę.Link Główny w prawym górnym rogu. Rysunek 2-5 pokazuje, co widzisz po kliknięciu tego linku i wybraniu karty Projekt.

rysunek 2-5 aby zmienić zawartość strony wzorcowej, należy otworzyć witrynę.Plik główny.
wszystkie elementy, które wcześniej były niedostępne, są teraz gotowe do edycji. Wprowadzenie zmian ma wpływ na każdą stronę, która korzysta z tej strony wzorcowej. Teraz, gdy masz dostęp do strony wzorcowej, możesz wprowadzać na niej zmiany.
Edytuj stronę wzorcową
-
wpisz brak projektu kodu dla nagłówka.
-
naciśnij klawisz Enter, aby utworzyć kolejną linię.
-
Zmień format bloku na Nagłówek 2 i wpisz przykład pracy z ASP.NET zastosowanie. Zauważ, że kolor tekstu jest nieczytelny na tle.
-
zaznacz całą linię, kliknij kolor pierwszego planu i wybierz czerwony jako nowy kolor.
-
przewiń do prawej strony. Zaznacz i Usuń wpisy logowania, ponieważ ten przykład ich nie używa. W tym momencie Twoja strona.Plik główny powinien wyglądać jak ten pokazany na następnej stronie.
to pokazuje widok dzielony pliku. Jak widać na górze, kod odzwierciedla zmiany wprowadzone w różnych krokach. Zauważ, że zmiana koloru drugiego nagłówka tworzy nowy wpis stylu. Ta zmiana pojawia się tylko w witrynie.Plik główny, Nie w witrynie.plik css używany do kontrolowania stylów dla całego serwisu.
-
Zapisz i zamknij stronę.Plik główny.
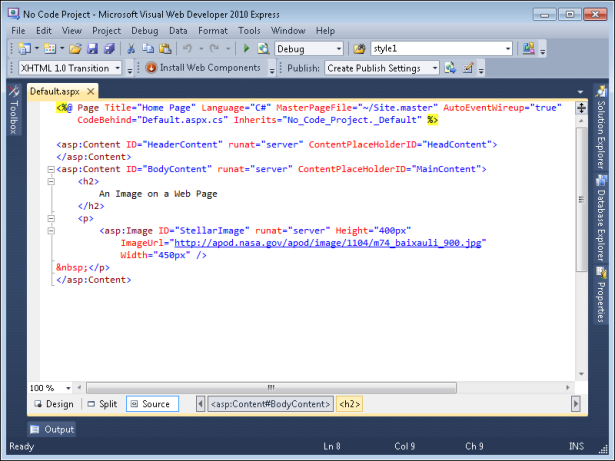
Zmiana domyślnego.zawartość aspx
domyślna.plik aspx zawiera zawartość. Strona wzorcowa kontroluje ogólny układ strony i styl.plik css kontroluje wygląd strony. Podczas pracy z tą stroną zazwyczaj skupiasz się na rzeczywistej zawartości, korzystając z dwóch pozostałych zasobów tylko wtedy, gdy chcesz zmienić układ lub wygląd wszystkich stron w witrynie.
ta część przykładu wyświetla niestandardowy nagłówek i obraz jako zawartość. Wykonaj te kroki, aby wprowadzić zmiany.
dodaj zawartość do wartości domyślnej.aspx
-
zaznacz istniejący tekst nagłówka i wpisz obraz na stronie internetowej. Następnym krokiem jest wyświetlenie rzeczywistego obrazu.
-
zaznacz istniejący tekst pod nagłówkiem i usuń go.
-
kliknij kartę Przybornik, a następnie kliknij opcję Auto Hide, aby wyświetlić go. Podobnie jak w przypadku aplikacji Windows Forms, można użyć jednej z trzech technik, aby dodać kontrolki do strony internetowej:
-
przeciągnij kontrolkę z zestawu narzędzi i upuść ją na stronę.
-
kliknij jedną kontrolkę w zestawie narzędzi, a następnie kliknij stronę, na której ma się pojawić kontrolka.
-
Kliknij dwukrotnie kontrolkę w zestawie narzędzi, umieszczając ją w domyślnej lokalizacji na stronie.
-
-
użyj jednej z trzech poprzednich technik, aby dodać kontrolę obrazu do strony internetowej.
-
Zamknij zestaw narzędzi, klikając opcję Auto Hide.
-
wyświetla okno właściwości, klikając jego kartę, a następnie klikając opcję Auto Hide.
-
upewnij się, że dodana kontrola obrazu jest zaznaczona, a następnie wpisz StellarImage w polu właściwości (ID). Właściwość (ID) służy temu samemu celowi, co właściwość (Name) aplikacji Windows Forms—identyfikuje kontrolę, dzięki czemu można uzyskać do niej łatwiejszy dostęp później.
-
Typ 400 we właściwości wysokości. Ta Właściwość ustawia wysokość obrazu w pikselach. Jeśli nie ustawisz wysokości obrazu, strona wyświetli obraz w tym samym rozmiarze co źródło obrazu.
-
wpisz http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg we właściwości ImageUrl. Obraz wyświetli się na stronie automatycznie.
-
wpisz 450 we właściwości Szerokość. Ta Właściwość ustawia szerokość obrazu w pikselach. Jeśli nie ustawisz szerokości obrazu, strona wyświetli go w oryginalnym rozmiarze (839 x 746), który jest zbyt duży. Twoje Domyślne.strona aspx powinna teraz wyglądać tak.
w tym momencie warto zamknąć okno Właściwości i kliknąć źródło. Zobaczysz kod źródłowy użyty do utworzenia domyślnego.aspx – nie ma wiele, jak pokazano na rysunku 2-6.

rysunek 2-6 mimo że wyjście aplikacji wygląda na złożone, nie wymaga dużo kodu.
kod źródłowy zaczyna się od kodu skryptu ASP. Każdy wyświetlany kod pomiędzy ogranicznikami <% i %> jest skryptem ASP. Skrypt ten definiuje funkcje domyślne związane z programowaniem.aspx, w tym język programowania (C#), nazwa pliku strony wzorcowej i nazwa pliku używanego do przechowywania kodu C# strony (kod znajdujący się za plikiem). Ustawienie AutoEventWireup na „true” oznacza po prostu, że wszelkie zdarzenia generowane przez użytkownika na stronie (takie jak kliknięcie przycisku) będą automatycznie przekazywane do kodu C# obsługującego stronę. Wpis Inherits mówi, której klasy w kodzie pliku użyć na tej stronie. Więcej o skrypcie ASP dowiesz się później w tej książce; na razie wszystko, co naprawdę musisz wiedzieć, to to, że wpis definiuje jakiś aspekt strony.
po kodzie skryptu ASP zobaczysz tag <asp:Content>. Jest to również ASP.NET wpis odnoszący się do rodzaju kontroli stosowanej na stronach internetowych. W takim przypadku kontrola jest opisana w Master.Plik strony. Wpis ContentPlaceHolderID= „HeadContent” mówi, że jest to zawartość nagłówka z Master.Plik strony. Możesz umieścić informacje specyficzne dla nagłówka jako domyślne.aspx tutaj, takie jak <meta> tagi opisujące zawartość strony. Meta-informacja to informacja o czymś innym—w tym przypadku znaczniki <meta> opisują zawartość strony.
obok pojawia się drugi tag <asp:Content>. Ten używa wpisu ContentPlaceHolderID= „MainContent” z Master.Plik strony. Zawartość pojawia się w tym symbolu zastępczym. Jest nagłówek poziomu 2 (znacznik <H2>), który zawiera zdefiniowany tytuł zawartości i akapit (znacznik<P>) zawierający kontrolę obrazu, która jest w rzeczywistości znacznikiem <asp:Image>. Każda wcześniej zdefiniowana właściwość pojawia się w pliku jako osobny atrybut. Zobaczysz więcej przykładów działania tego rodzaju treści w miarę postępów książki.
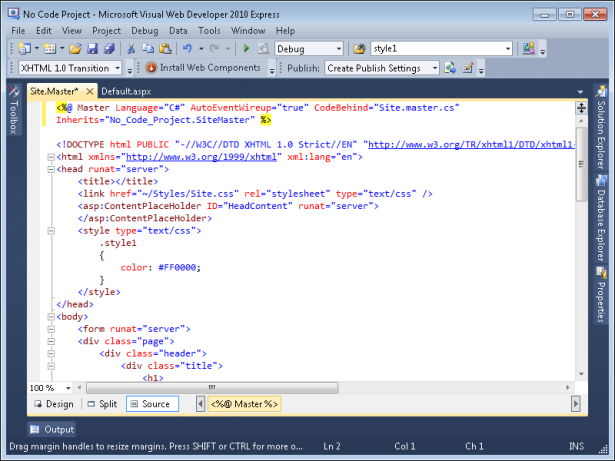
oglądasz mistrza.Kod pliku witryny
„Zmiana domyślnego.sekcja zawartość aspx ” wcześniej w tym rozdziale zbadała kod używany do definiowania domyślnej strony. Ten kod w dużej mierze opiera się na kodzie strony wzorcowej, który znajduje się w wzorcu.Plik strony. Otwórz ponownie ten plik, klikając witrynę.Link główny domyślnie.widok projektu pliku aspx. Kliknij źródło, gdy mistrz.Otwarcie strony. Zobaczysz kod pokazany na rysunku 2-7.

Rysunek 2-7 Strona.Plik główny zawiera dużo kodu, który dotyczy wszystkich stron, które go używają.
pierwsza linia to skrypt ASP podobny do tego, który widziałeś w domyślnym.aspx i służy temu samemu celowi. Oczywiście, Mistrzu.Strona nie zawiera żadnego wpisu MasterPageFile-ponieważ jest to strona wzorcowa!
bezpośrednio pod skryptem ASP zobaczysz kilka wpisów, które znajdziesz na dowolnej stronie, takich jak <!DOCTYPE>,<html > i< head > tagi. Wszystkie są standardem dla strony internetowej. Zajrzyj jednak do tagu< head >, a zobaczysz kilka ASP.NET pozycji. Znacznik< asp:ContentPlaceHolderserver” > jest znacznikiem zastępczym, który określa pozycję zawartości nagłówka, która zostanie dodana później przez różne strony, które opierają się na tej stronie wzorcowej. Będziesz pamiętać, widząc identyfikator HeadContent z domyślnego.plik aspx—stąd pochodzi ten identyfikator. < head > tag zawiera również< link > tag, który wskazuje na stronę.plik css, który definiuje wszystkie style witryny.
sekcja „Praca ze stroną wzorcową” omówiła już krótko zawartość tagu <body>. Jednym z tagów, na które chcesz zwrócić uwagę w znaczniku < body>, jest tag < asp:ContentPlaceHolderserver”/>. Ten znacznik opisuje inne domyślne znaczniki umieszczania zawartości.aspx. Te < asp:Znaczniki Content> umożliwiają dodawanie treści specyficznych dla danej strony na stronach, które opierają się na tej stronie wzorcowej. Inne znaczniki w tagu <body> opisują układ i funkcje treści wspólne dla wszystkich stron. Nie martw się o zbyt głębokie zagłębianie się w te informacje teraz; po prostu przejrzyj je, zacznij zaznajomić się z nazwami tagów i zacznij myśleć o tym, jak różne elementy współdziałają ze sobą.
przeglądając stronę w przeglądarce
przeglądałeś stronę wzorcową, Master.Witryna i Strona zawartości, która opiera się na stronie wzorcowej, domyślnie.aspx. Czas zobaczyć aplikację w akcji. Naciśnij F5, wybierz debugowanie / Rozpocznij debugowanie lub kliknij Rozpocznij debugowanie na standardowym pasku narzędzi. IDE rozpoczyna ASP.NET Serwer programistyczny. Serwer ten jest wyświetlany jako ikona w obszarze powiadomień. Kliknij prawym przyciskiem myszy ikonę, a zobaczysz trzy opcje w menu skrótów:
-
Otwórz w przeglądarce internetowej otwiera kopię domyślnej strony w domyślnej przeglądarce. Serwer i przeglądarka działają niezależnie. Możesz zamknąć przeglądarkę i ponownie otworzyć stronę, wybierając tę opcję.
-
Stop zatrzymuje boleń.Net Development Server i wyłącza go. To nie jest to samo, co zamykanie serwera sieci Web zainstalowanego w systemie. Możesz ponownie uruchomić serwer w dowolnym momencie, naciskając ponownie F5.
-
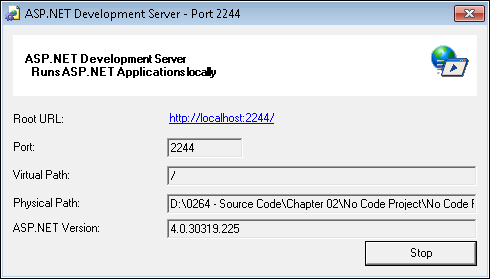
Pokaż szczegóły wyświetla informacje o tym konkretnym ASP.NET Serwer programistyczny, jak pokazano tutaj (kliknięcie w link otwiera kopię domyślnej strony w przeglądarce).

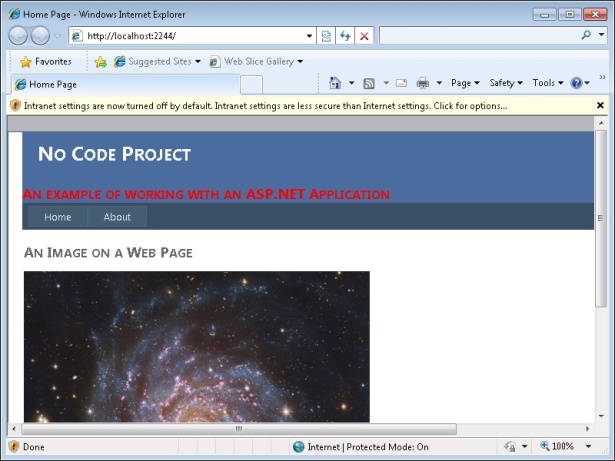
po ASP.NET uruchamia się Serwer deweloperski, otwiera kopię domyślnej przeglądarki i wyświetla domyślną.strona aspx, jak pokazano na rysunku 2-8.

rysunek 2-8 przykładowa aplikacja wyświetla obraz w przeglądarce, a także zapewnia dostęp do innych funkcji witryny.
zauważ, że adres URL zawiera ustawienie portu (2244 po domenie localhost w polu adresu). IDE konfiguruje każdą aplikację tak, aby używała innego, niestandardowego portu jako funkcji bezpieczeństwa. Korzystanie z niestandardowego portu sprawia, że mniej prawdopodobne jest, że ktoś będzie próbował uzyskać dostęp do systemu poprzez ASP.NET Serwer programistyczny.
jeśli używasz domyślnej konfiguracji przeglądarki Internet Explorer, prawdopodobnie na tym zrzucie ekranu zobaczysz notatkę ostrzegawczą wyświetlaną w górnej części okna klienta. Kliknij komunikat ostrzegawczy,a zobaczysz menu skrótów. Wybierz opcję Włącz ustawienia intranetu. W tym momencie zobaczysz komunikat ostrzegający, że ustawienia intranetu są mniej bezpieczne niż ustawienia internetowe. Kliknij tak, aby włączyć ustawienia intranetu, dzięki czemu można łatwo debugować ASP.NET zastosowania. Strona ponownie wyświetli wszystkie funkcje w stanie użytecznym.
zwróć uwagę na dwie zakładki na stronie: Dom i okolice. Jeśli klikniesz o, zobaczysz O.zawartość strony aspx. Nie wygląda na to, że Strony się zmieniły, ale zawartość strony. Pole adresu zmienia się, aby pokazać zmianę na stronach, ale ogólny efekt polega na tym, że zmienia się tylko treść, a nie Układ. ASP.NET zapewnia wiele bardzo fajnych efektów, które wypróbujesz podczas przeglądania przykładów w książce. Po zakończeniu pracy z przykładem kliknij prawym przyciskiem myszy ASP.NET ikona serwera programistycznego w obszarze powiadomień i wybierz Zatrzymaj z menu skrótów.