Najlepsze sposoby tworzenia kolumn w WordPress – ujawnione
ucząc się, jak tworzyć kolumny w WordPress, możesz uzyskać wyraźniejszą wiadomość, a użytkownicy mogą z łatwością skanować to, co oferujesz.
wiele metod można wykorzystać w WordPress, aby utworzyć układ wielokolumnowy.
niektóre są łatwe, niektóre są fiddly, a niektóre są podstawowe HTML. Mogą to być jednak konieczne w zależności od używanej platformy WordPress.
więcej stylizacji można zrobić na samodzielnie hostowanych witrynach WordPress. Ale nawet z darmowymi planami na WordPress.com, możesz skorzystać z kolumn.

jak utworzyć kolumny w WordPress
Korzystanie z edytora bloków jest tak proste, jak dodanie bloku kolumn. Czasochłonne, ale bardzo skuteczne w przypadku złożonych układów. Korzystając z klasycznego edytora, Wtyczka shortcodes Ultimate ułatwia dodawanie kolumn. Alternatywą jest użycie HTML tylko dla kolumn lub tabel HTML dla kolumn z obramowaniami.
Dodaj kolumny do motywu WP za pomocą CSS i HTML
WP Theme customizer upraszcza edycję arkusza stylów motywu.
przejdź do menu Wygląd, wybierz „Dostosuj”, a następnie „dodatkowy CSS”.
Wstaw:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
następnie w edytorze WP Użyj edytora „tekst” i wklej następujący kod HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
moduł dostosowujący CSS dodaje kod do arkusza stylów motywu. Po dodaniu użyj kodu HTML do wstawiania kolumn.
twórz złożone układy kolumn z łatwością za pomocą edytora bloków WP
do Gutenberga dołączony jest blok do tworzenia układów kolumn.
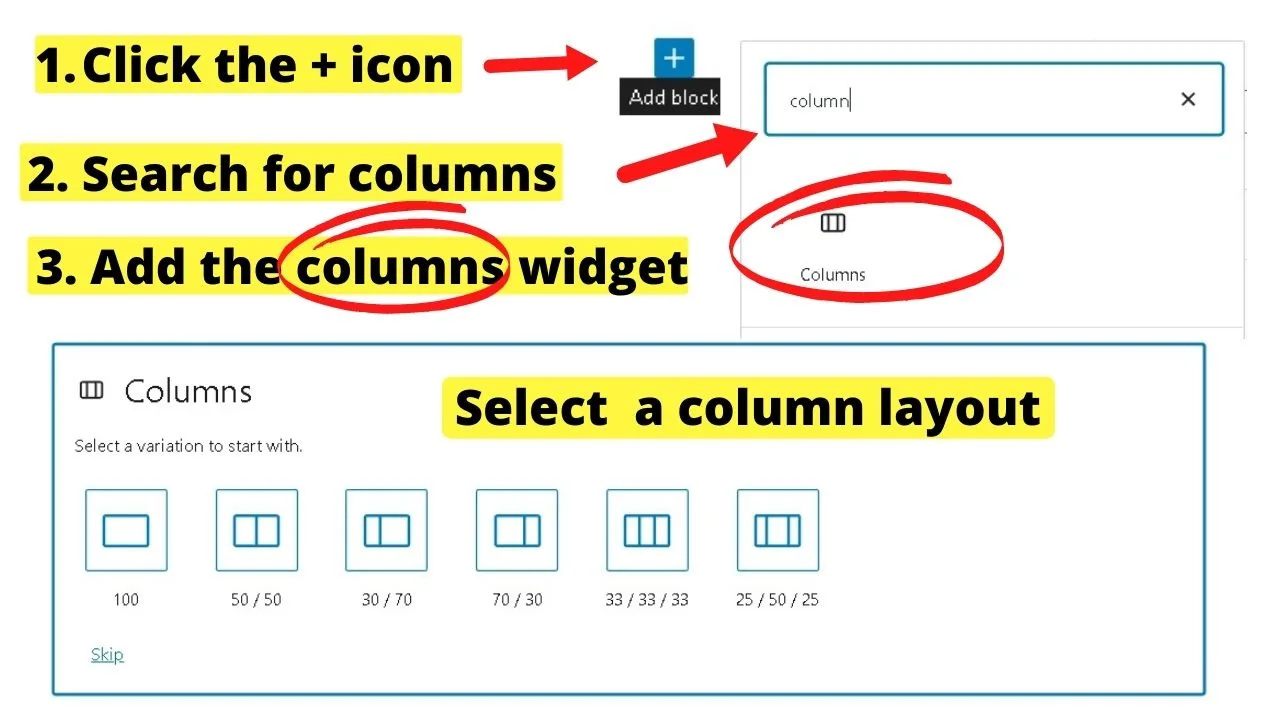
kliknij ikonę+, wpisz „kolumny”, a następnie wybierz blok kolumn. Następnie wybierz żądany układ. Istnieje pięć opcji do wykorzystania do trzech kolumn, tylko o różnych szerokościach.

Następnie należy skonfigurować zawartość w bloku.
ponieważ jest to edytor bloków, wszystko jest kontrolowane przez bloki. Najszybszym sposobem jest dodanie bloku akapitu, pogrubienie tytułu kolumny (jeśli używasz tytułów), a następnie wpisanie treści dla kolumny.
Alternatywnie, można budować bloki wewnątrz bloków.
Dodaj blok „nagłówka”, a następnie blok akapitu lub blok tekstu i obrazu. Zaprojektuj kolumny według własnych upodobań.
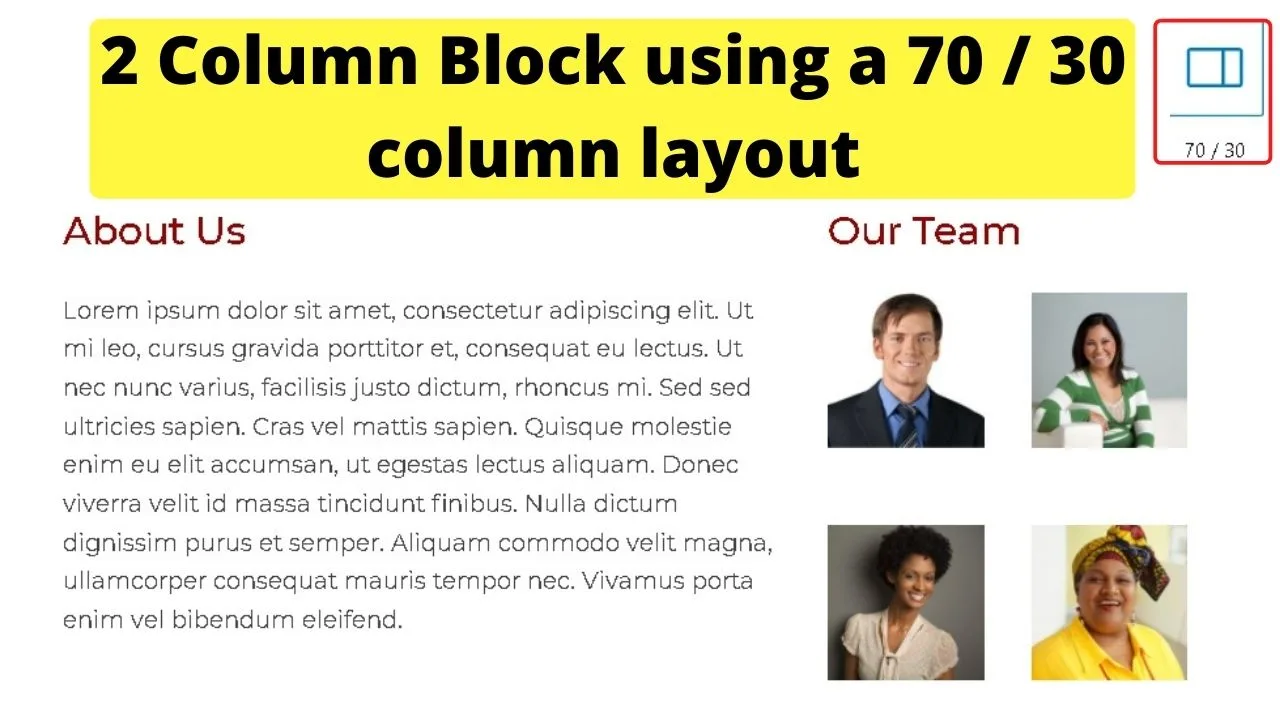
jako przykład, poniższy układ wykorzystuje układ dwukolumnowy (70:30) do wyświetlania treści o nas po lewej stronie z obrazami wyrównanymi do prawej.

obrazy są wstawiane do drugiej kolumny z dwiema kolumnami 50:50 ułożonymi obok bloku akapitu.
edytor bloków ułatwia projektowanie złożonych układów z kolumnami.
tworzenie układu takiego jak ten pokazany powyżej byłoby czasochłonne, aby kodować ręcznie za pomocą CSS i HTML.
w przypadku złożonych układów kolumn pomocne będzie użycie edytora bloków.
użyj wtyczki WordPress shortcodes Ultimate

Wtyczka Ultimate Shortcodes jest zapakowana w opcje stylizacji treści. Wystarczy powiedzieć, kolumny jest jednym z nich i można uzyskać do pięciu kolumn, aby wyświetlić na wyświetlaczu pulpitu.
przejdź do strony wtyczek, kliknij Dodaj nowy i wyszukaj skróty Ultimate.
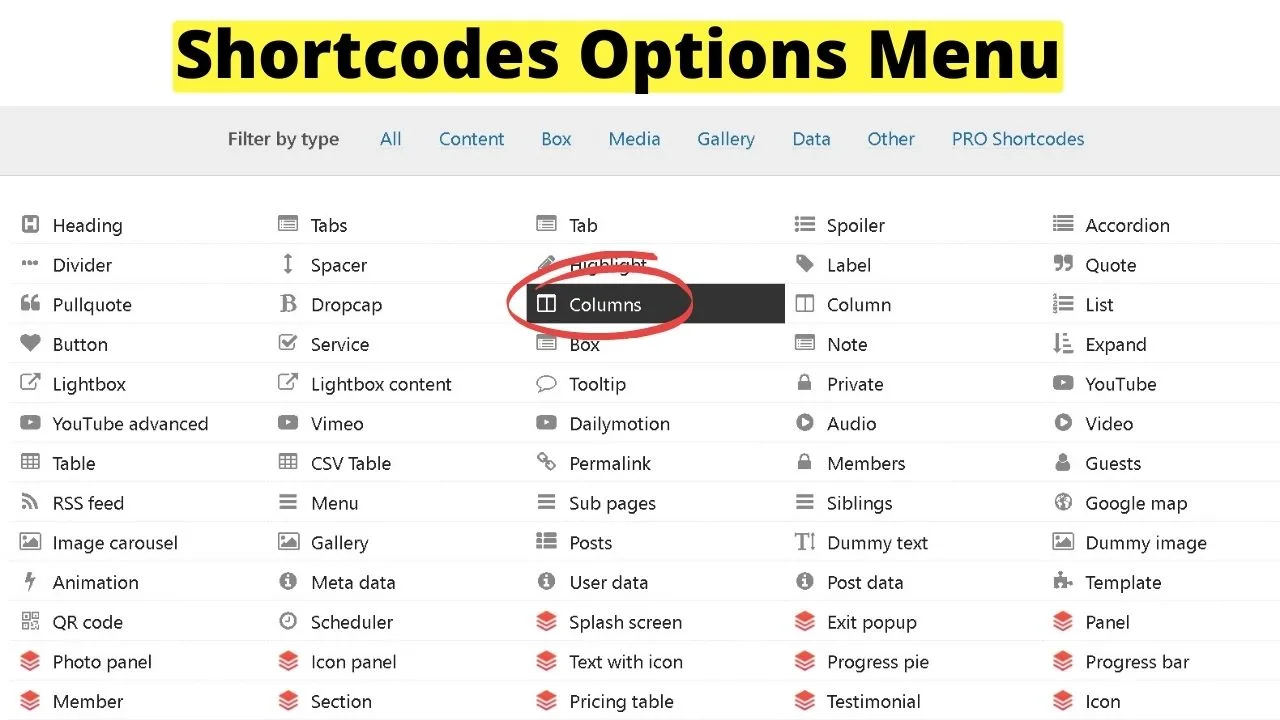
po zainstalowaniu i aktywacji na ekranie edytora WordPress obok przycisku „Dodaj media” pojawi się nowy przycisk. Kliknięcie spowoduje załadowanie ekranu ze wszystkimi dostępnymi skróconymi kodami.
kolumny są funkcją darmową. Skróty z czerwoną ikoną są premium. Pozostali są wolni.

Wybierz kolumny, a następnie postępuj zgodnie z instrukcjami, aby stylować je w dowolny sposób.
korzystając z niestandardowego CSS, który udostępniają na swojej stronie internetowej, możesz dodać go do niestandardowego CSS na stronie ustawień wtyczki, a następnie dodać kolumny z tekstem wewnątrz przycisków.
umieszczenie tego w edytorze tekstu…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
gdzie „1/5” znajduje się w powyższych skróconych kodach, liczby te określają, ile kolumn jest wstawionych. Użyj „1/3” dla trzech kolumn.
i oczywiście, jeśli korzystasz z przycisków, możesz połączyć tekst, aby przejść do stron, na które mają przejść twoi goście.
ponieważ jest to shortcodes, można je umieścić w dowolnym miejscu na swojej stronie. Nie jest wymagane manipulowanie CSS.
jeśli nie chcesz dodawać wtyczek lub korzystać z edytora bloków, lub jeśli używasz WordPress.com, nadal możesz korzystać z kolumn, tylko ze znacznie mniejszą stylizacją i dostosowywaniem…
Jak utworzyć kolumny w WordPress z HTML
dla użytkowników WordPress.com bez dostępu do dostosowywania CSS, HTML w edytorze WordPress jest jedynym sposobem na tworzenie kolumn.
HTML jest nadal popularny, mimo że jest jednym z bardziej dojrzałych języków obliczeniowych. Daje podstawy dla układu wielokolumnowego. Tylko bez fantazyjnych stylizacji.
jeśli zawartość ma mieć kolumny bez żadnych ramek, tła lub pól treści otaczających bloki tekstu, HTML jest drogą do zrobienia.
w edytorze WP kliknij kartę Tekst, aby edytować zawartość za pomocą HTML i wstaw następujące elementy:
<div style="width: 33.3%; padding: 20px; float: left;">
trzy elementy HTML sterują układem kolumn.
pierwsza to szerokość. Maksymalna szerokość dowolnego motywu wynosi 100%, aby zająć Pełny rozmiar ekranu. W przypadku komputerów stacjonarnych, jeśli chcesz cztery kolumny, zmienisz szerokość na 25%. 25 razy 4 to 100, więc 25% daje układ czterokolumnowy.
wyściółką jest odstęp między kolumnami. W przeciwnym razie trudno byłoby określić, gdzie kończy się jeden blok tekstu, a zaczyna następny.
ostatnia część to element float. Służy do przesuwania kolumn po lewej lub prawej stronie.
każdą część można zmienić na rozmiar kolumn, których potrzebujesz. Na przykład, jeśli chcesz tylko dwie kolumny, ustawisz szerokość na 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
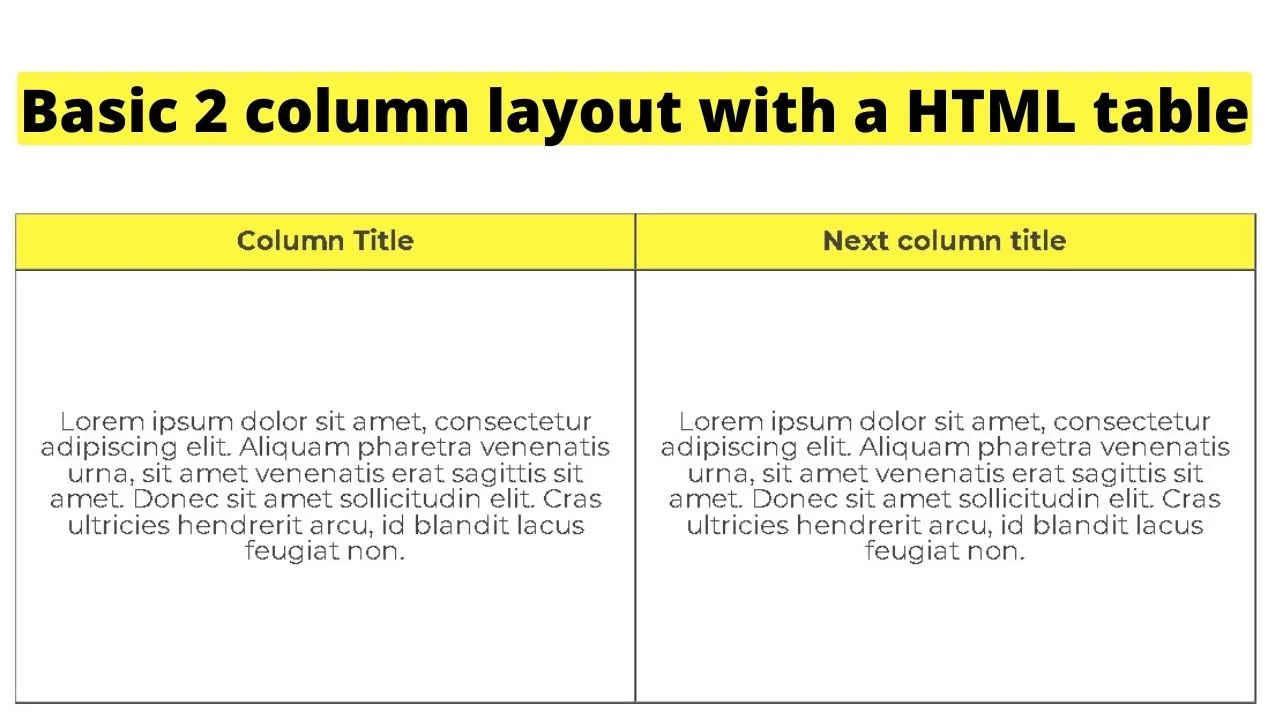
Utwórz tabelę HTML, aby dodać kolumny z obramowaniami w WordPress
innym sposobem dodawania kolumn bez konieczności edycji CSS jest utworzenie tabeli w HTML.
poniższy kod HTML tworzy tabelę dwukolumnową
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

podobnie jak w przypadku tworzenia kolumn bez obramowań w HTML, rozmiar tabel HTML można dostosować, zmieniając szerokość i wysokość. Podobnie jak kolory tła.
aby utworzyć tabelę w HTML w WordPress, ustaw najpierw „styl tabeli”, a następnie przejdź do < tbody>, aby załadować zawartość.
< tr> oznacza „wiersz tabeli”. < td> jest dla „szczegóły tabeli”.
tytuły kolumn są ustawiane w wierszu. Użyj obszaru Szczegóły tabeli < td>, aby wstawić akapity zawartości wewnątrz kolumny.

Hej chłopaki! To ja, Marcel, vel Maschi. Zarabiam w pełnym wymiarze czasu w Internecie i na MaschiTuts chętnie podzielić się z wami, jak pozostać na szczycie gry! Prowadzę kilka bardzo dochodowych blogów & i uwielbiam mówić o tych projektach, gdy tylko mam na to okazję. Robię to na cały etat i całym sercem. W rzeczywistości, moment, w którym przestałem pracować 8-do-5 pracy i wreszcie dostał się do biznesu online jako przedsiębiorca cyfrowy, jest prawdopodobnie jedną z najlepszych decyzji, jakie kiedykolwiek podjęte w moim życiu. I chciałbym się upewnić, że Ty również możesz wejść na tę ścieżkę! Niech nikt Ci nie powie, że tego nie da się zrobić. Sky ’ s the limit, really…as dopóki w to wierzysz! And it all starts right here..at Maschituts!