Jak zrobić motyw WordPress w 6 prostych krokach (2021)
planujesz stworzyć własny motyw? W tym poście dzielimy się dokładnie tym, jak stworzyć motyw WordPress.
WordPress to popularny system zarządzania treścią open-source (CMS), który jest używany na całym świecie. Za pomocą potężnego oprogramowania do tworzenia witryn WordPress możesz również użyć tej platformy, aby łatwo zbudować silną obecność w Internecie i rozwijać swoją firmę w Internecie. WordPress jest bezmyślny i najłatwiejszy do rozpoczęcia. I właśnie z tego powodu każdy deweloper radzi ci, abyś użył go jako podstawy swojej strony internetowej.
jedynym sposobem, aby naprawdę zrozumieć, jak działają motywy WordPress, jest pierwsze podejście i zrobienie wszystkiego samemu. Tak, kuszące jest unikanie tego, ponieważ WordPress może obsłużyć wszystko za Ciebie, jeśli nie wiesz, jak kodować. Pod koniec tego samouczka dowiesz się, jak stworzyć motyw WordPress, lepiej zrozumieć, jak wszystko pasuje do siebie i jak korzystać z WordPressa w wolnym czasie.
czym dokładnie jest motyw WordPress?
motyw WordPress to zbiór plików (Grafiki, arkuszy stylów i kodu), który określa, jak wygląda twój blog lub strona internetowa. Motywy mogą regulować wszystko, od stylu witryny po Kolory hiperłączy. Łatwo jest myśleć o motywie jako o „skórze” dla Twojej witryny, ale to o wiele więcej.
motyw pozwala zarządzać wyglądem bloga, a nie tylko nadać mu wygląd.
WordPress ma własny zestaw motywów. W rzeczywistości platforma jest dostarczana z różnymi wstępnie zainstalowanymi motywami. Istnieje jednak kilka powodów, dla których warto wybrać i zainstalować nowy motyw na swojej stronie:
, aby zwiększyć estetyczną atrakcyjność witryny. Możesz wybrać odpowiedni motyw i dostosować go do swoich wymagań, jeśli masz specjalną wizję swojej witryny.
, aby zapewnić dodatkową elastyczność projektowania. Wiele motywów zapewnia mnóstwo dostosowań, które pomogą Ci zbudować idealny projekt, jeśli nie masz wiedzy na temat projektowania lub kodowania. Motyw może zawierać funkcje odnoszące się do twojej niszy, których nie znajdziesz nigdzie indziej, w zależności od twoich wymagań.
podczas gdy podstawowa lub zmodyfikowana wersja motywu może służyć szerokiej gamie stron internetowych, istnieją setki motywów do wyboru, z których każdy odnosi się do unikalnej niszy lub celu.
dlaczego więc stworzyć własny motyw WordPress?
wybór motywu jest jednym z najważniejszych aspektów tworzenia lub utrzymywania witryny WordPress. Zazwyczaj masz wiele alternatyw do wyboru. Możesz wybrać określoną podstawę motywu, a następnie motyw zbudowany na tej strukturze, w zależności od swoich potrzeb.

artykuł kontynuuje poniżej
większość konsumentów przechodzi przez setki tematów, zarówno bezpłatnych, jak i płatnych, zanim wybierze taki, który do nich przemawia i ściśle odzwierciedla to, czego pragną. Większość z nich ma opcje modyfikacji, aby zmienić je na jakiś poziom po wyjęciu z pudełka, ale ogólny wygląd i odczucie pozostają takie same.
najlepszym wyborem jest jednak zacząć od zera i zaprojektować motyw na zamówienie. Oczywiście wymaga to pewnej wiedzy technicznej, a także umiejętności projektowania strony internetowej. Po znalezieniu projektu, który działa dla Ciebie, niestandardowy motyw jest najlepszym sposobem na wprowadzenie go w życie.
w porównaniu z wykorzystaniem motywu innej firmy lub motywu podrzędnego, Tworzenie niestandardowego motywu oferuje wiele zalet.
- indywidualność: stworzyłeś motyw, który jest unikalny dla Twojej witryny. Oznacza to, że Twoja strona jest jedyną, która go używa i różni się od dziesiątek tysięcy innych, które używają tego samego motywu, ale z innym schematem kolorów.
- poprawa bezpieczeństwa: motyw niestandardowy jest mniej narażony na poważne problemy z bezpieczeństwem, ponieważ używasz mniej funkcji i mniej kodu. Nawet jeśli prawdopodobnie trudno jest mieć pewność co do błędów, nie czekasz na dostawcę zewnętrznego, który wyda poprawkę zabezpieczeń lub błędów. Możesz się nimi zająć, gdy się na nie natkniesz.
- nie ma żadnych przeciążeń funkcji: niestandardowe motywy nie wymagają mnóstwa funkcji, których nigdy nie użyjesz lub nie będziesz potrzebować. Wszystkie te niepożądane funkcje dodają znaczną ilość kodu wykonywalnego do twojej witryny, potencjalnie spowalniając ją.
- Korzystanie z wtyczek powinno być ograniczone: dotyczy to zwłaszcza wtyczek, których używasz do zmiany i aranżacji materiału. Może to zmniejszyć zależność motywu od wtyczek innych firm, jednocześnie przyspieszając go, eliminując potrzebę wstrzykiwania kodu wtyczki w czasie wykonywania. Jednak w zależności od funkcji, które zapewnia, nie wszystkie wtyczki mogą być włączone.
- pliki statyczne o małym rozmiarze: minimalizuje to całkowity rozmiar strony i zapewnia, że nie jest wysyłana i obsługiwana więcej reguł CSS lub kodu JavaScript niż jest to konieczne. Ponieważ każdy element treści jest już dostosowany do twojego projektu w niestandardowym motywie, nie potrzebujesz dużo kodu, aby go regulować. Cały ten kod modyfikacji może sprawić, że Twoja strona będzie cięższa i wolniejsza, zwłaszcza jeśli zostanie wykonana nieprawidłowo.
- Search Engine Optimization (SEO): to termin, który odnosi się do procesu optymalizacji strony internetowej. Motyw niestandardowy jest na ogół bardzo lekki w kodzie źródłowym, prawie bez nowego kodu. Lean code, który sprawia, że strony internetowe są niezwykle lekkie, jest główną korzyścią SEO. Istnieją różne ramy i motywy poświęcone szybkości, które są zawsze opcją, ale niestandardowy motyw jest zawsze najlepszym rozwiązaniem.
jakie są warunki wstępne do opracowania motywu WordPress?
na początek potrzebujesz strony internetowej. Każda strona wystarczy. Nie musisz znać żadnego PHP ani mieć wcześniejszej wiedzy na temat WordPressa. Ale środowisko programistyczne z zainstalowanym Apache, PHP, MySQL i WordPress jest wymagane do zaprojektowania motywu WordPress. Możesz pobrać WordPress z oficjalnej strony internetowej, ale najpierw musisz zmienić poświadczenia bazy danych.
musisz również zrozumieć strukturę tematu. W najprostszej formie motyw WordPress to zwykła strona HTML, która składa się z następujących plików:
- nagłówek.php-plik przechowujący kod nagłówka.
- php – przechowuje kod stopki;
- pasek boczny.php – gdzie ustawiasz przyciski z boku strony;
- styl.css-zarządza estetycznym wyglądem motywu;
- indeks.php-ustawienia podane na stronie głównej są zawarte tutaj.
- single.php-zawiera kod do wyświetlenia artykułu na własnej stronie;
- strona.php-zawiera kod do wyświetlania zawartości pojedynczej strony;
- archiwum.php-wyświetla listę elementów w archiwum, a także kategorie zdefiniowane przez użytkownika;
- funkcje.php-ten plik zawiera funkcje zwiększające funkcjonalność motywu, takie jak logo, menu, kolor, miniatury, skrypty i arkusze stylów.
- 404.php-kod błędu wskazujący, że żądany plik nie został znaleziony.
aby spersonalizować szablon, musisz również wprowadzić pewne ustawienia Bootstrap. W tym poście przeprowadzimy Cię przez pierwsze kroki tego dostosowywania. Zobacz listę poniżej.
Krok 1: Utwórz folder, w którym będą przechowywane pliki, które dodasz
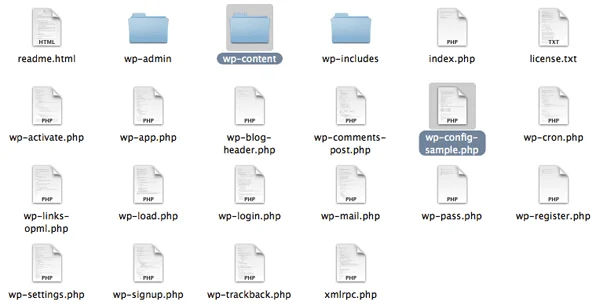
musimy wiedzieć, gdzie znajdują się pliki składające się na motyw WordPress w instalacji WordPress, jeśli zamierzamy tworzyć motywy. To proste zadanie. Wiemy, że instalacja WordPress zwykle zawiera katalog WordPress jako katalog główny. Oto jak wygląda nasz katalog główny.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
foldery
- wp-admin
- wp-content
- wp-zawiera

Themes to folder w folderze wp-content. Lokalizacja nowego motywu w folderze „motywy” będzie możliwa do aktywacji i użycia online. Jest to również folder, w którym znajdziesz jeden lub więcej motywów do wykorzystania w witrynie WordPress.

Artykuł Kontynuuje Poniżej

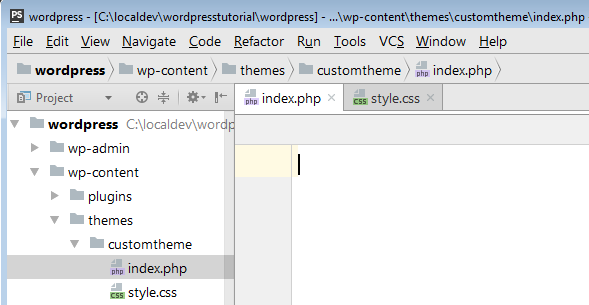
Krok 2: Utwórz indeks.php i style.pliki css
musisz dodatkowo utworzyć dwa niezbędne pliki indeks.php i style.css po zakończeniu tworzenia folderu motywu.

- styl.css
tylko nazwa motywu jest wymagana w stylu.css, aby WordPress mógł zlokalizować i wyświetlić Twój motyw, abyś mógł go aktywować.
- /*
- nazwa tematu: customtheme
- Autor: WPlift
- autor URI: https://wplift.com
- Wersja: 1.0
- */
po prostu przypisujemy nazwę motywu, autora, identyfikator URI autora i numer wersji do naszego motywu w przykładzie. Ale jeśli chcesz bardziej przyzwoitego motywu, możesz dołączyć tę informację poniżej:
Nazwa motywu-nazwa motywu powinna być zawsze podawana. Jeśli tego nie zrobisz, zostanie użyta nazwa folderu, która w tym przypadku jest moim-custom-theme.
Theme URI-powinien kierować użytkowników do strony internetowej, gdzie mogą dowiedzieć się więcej o temacie.
Autor-tu wpisujesz swoje imię.
Autor URI – tutaj możesz dodać link do swojej osobistej lub biznesowej strony.
opis-jest wyświetlany zarówno w modalu motywu wp-admin, jak i w liście motywów WordPress.
Wersja – numery wersji pomagają programistom śledzić zmiany i upewnić się, że klienci używają najbardziej aktualnej wersji. Aby wskazać wagę zmian w aktualizacji, używamy systemu numeracji SemVer.
Licencja-możesz wybrać, w jaki sposób Twój motyw jest licencjonowany, ale jeśli nie jest zgodny z GPL, nie będziesz mógł go rozpowszechniać na WordPress.

artykuł kontynuuje poniżej

Uri licencji-tylko link.
domena tekstowa – domena tekstowa jest wykorzystywana podczas tłumaczenia motywu na inne języki. Nie martw się, więcej informacji na ten temat uzyskamy później. Na razie wystarczy wiedzieć, że folder motywu i domena tekstowa powinny być nazwą motywu oddzieloną myślnikami, a nie spacjami.
Tagi-tylko podczas przesyłania motywu do WordPress.katalog motywów org są te zmienne wykorzystywane. Wokół nich zbudowany jest proces „Feature Filter”.
chociaż żadne z pól nie jest technicznie niezbędne, są one zdecydowanie zalecane, jeśli chcesz, aby Twój motyw wyglądał przyzwoicie w wp-admin. Są one również niezbędne, jeśli zamierzasz używać WordPress do dystrybucji swojego motywu.
- indeks.php
WP ładuje posty, które będą wyświetlane na ekranie za pomocą tego pliku. Ponadto, jeśli brakuje pliku podstawowego WP, wp go użyje.
- <H1>własny motyw!< / h1>
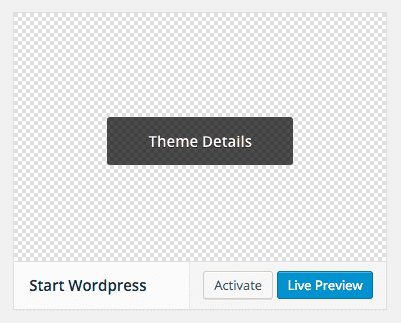
Krok 3: Na pulpicie nawigacyjnym WordPress Aktywuj motyw
przejdź do Pulpitu Nawigacyjnego WordPress, wybierz „wygląd”, a następnie „motywy” i sprawdź, czy nowo zbudowany motyw jest wyświetlany wśród możliwości.
aby sprawdzić, czy informacje wprowadzone w stylu są poprawne, przejdź do „Szczegóły tematu.”

plik CSS jest poprawny.
w WordPress przejdź do strony motywy i zarządzaj swoimi motywami.
kliknij „Aktywuj”, aby aktywować nowe w WP, a następnie sprawdź, czy strona internetowa zastosowała zmiany.
Krok 4: Zmień ustawienia w indeksie.plik php
aby sprawdzić, czy Twój motyw działa, wróć do indeksu.wiersza poleceń php i usuń zawartość, którą właśnie wpisałeś.
następnie utwórz wiersz poleceń dla WP, aby pobrać z bazy danych posty i pokazać je na stronie. Musisz przywrócić tytuł i treść postu, aby wszystkie pliki były widoczne na stronie głównej.
polecenie „miej posty” instruuje WP, aby szukał postów na blogu w bazie danych. Strona zostanie zaktualizowana, jeśli pojawią się nowe oferty. Jeśli nie, zostanie wyświetlony komunikat o warunku negatywnej odpowiedzi, który ustawiliśmy w kodzie (false).
istnieje funkcja o nazwie „The post”, która musi zostać dodana do pętli while doing „have posts”, aby WP pokazało ten plik, gdy warunek „have posts” jest prawdziwy. WordPress szuka nowych wpisów w tej pętli i pokazuje je na stronie w razie potrzeby.
w rzeczywistości, jeśli baza danych zawiera posty, wszystkie działania w pętli będą wykonywane dla wszystkich plików postów zidentyfikowanych podczas ich odkrywania. W przeciwnym razie WP poinformuje użytkownika, że nie ma dostępnych postów. Spójrz na poniższy kod:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>w tej pętli dwie funkcje, „mają posty” i „post”, są wykorzystywane w najbardziej podstawowej formie. Jeśli jakiekolwiek wpisy w bazie danych muszą zostać powtórzone, użyj metody „have posts”. True lub false zostaną zwrócone przez tę funkcję, z true oznacza, że są posty do wyświetlenia. Nie ma ich, jeśli zwraca false.
metoda „the post” pobiera najnowszy post i wprowadza wymagane korekty, aby wyświetlić go chronologicznie na stronie motywu. Ponieważ jest to pętla, jeśli funkcja zwraca true, za każdym razem, gdy nowy post zostanie wykonany, zostanie on natychmiast dołączony.
zawartość jest dołączana do tytułu pliku umieszczonego na stronie za pomocą funkcji „zawartość”. Funkcja „permalink” tworzy link do każdego pojedynczego postu, umożliwiając użytkownikom przeglądanie informacji bez konieczności przewijania całego tekstu na stronie głównej.
wystarczy użyć metody „the excerpt” zamiast metody „the content”, aby dodać szybkie podsumowanie pod tytułem pliku z pierwszymi 200 znakami zawartości. W rezultacie, gdy użytkownik kliknie link, otrzymuje tylko cały tekst.
w tym przypadku musisz utworzyć nowy plik w folderze motywu, który wygląda podobnie do ” index.php ” (wystarczy skopiować i wkleić indeks.pętli php i zastąp funkcję „the excerpt” funkcją „the content”).
Krok 5: Dodaj nagłówek i stopkę
Utwórz nowe pliki w tym samym folderze, co motyw, jak w następnym kroku, gdzie styl.css i indeks.php są już obecne. Nagłówek.php i stopka.php to ich nazwy.
najlepiej jest włączyć głowicę wp we wszystkich swoich motywach, ponieważ jest to specyficzna funkcja, która zawija dane wyjściowe w nagłówku.sekcja head pliku php >. Powinien być umieszczony przed tagiem closing /head>, aby ułatwić dodawanie wtyczek do witryny, ponieważ ten hook może być używany do dodawania stylów, skryptów lub meta komponentów do regionu head>.
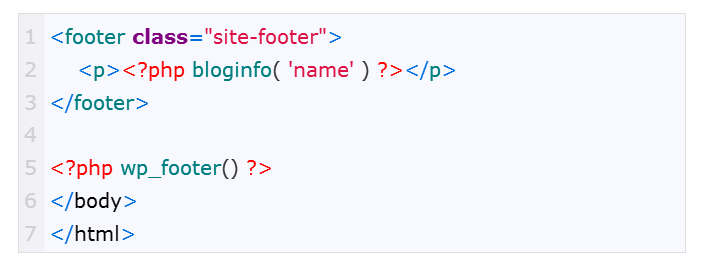
- Stopka
stopka.plik php może zamknąć tagi używane w funkcjach, jak opisano poniżej:

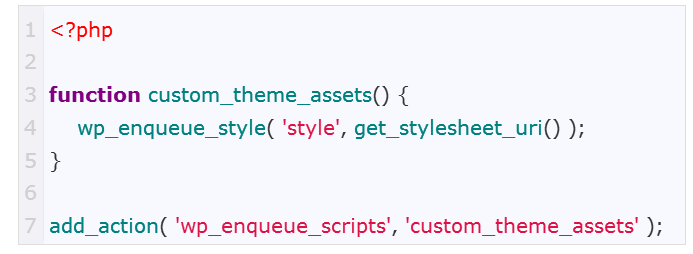
Krok 6: Utwórz funkcje.folder php
na tym etapie motyw niestandardowy ma cztery foldery plików: indeks.php, style.css, nagłówek.php i stopka.php. Następny plik, który powinieneś napisać, to functions.php, który nadaje WordPressowi osobowość, pozwalając wierszowi poleceń zmienić domyślne zachowanie CMS. Oto jego cechy:
- nie wymaga unikalnego tekstu nagłówka; działa tylko wtedy, gdy motyw jest aktywny;
- dotyczy tylko bieżącego motywu;
ten kod będzie zawierał lub aktywował arkusz stylów dla niestandardowego motywu:

skończone! Twój motyw został skonstruowany, a linki, które wysyłają odwiedzającego do ekskluzywnej strony dla każdego artykułu, działają dobrze. Ponadto uwzględniłeś już nagłówek, stopkę i CSS szablonu niestandardowego.
w tej lekcji nauczyłeś się podstaw tworzenia motywu WordPress. Ponieważ wygląd witryny ma kluczowe znaczenie, szczególnie w aplikacjach biznesowych, możesz użyć Bootstrap, aby dodać linie gotowych skryptów szablonów do swojej strony, ułatwiając dodawanie nowych funkcji i funkcjonalności. Daj nam znać, jak sobie z tym radzisz!