Jak znaleźć i dodać linki Nofollow do swojej witryny [krok po kroku]
oglądałeś kiedyś teleturniej, w którym uczestnicy muszą znaleźć designerski produkt w morzu podróbek?
oglądanie zawodników zezujących, aby zbadać produkty to moja ulubiona część. Po pierwsze, ponieważ uwielbiam teleturniej, ale także dlatego, że na pierwszy rzut oka, naprawdę nie widać różnicy.
cóż, linki nofollow są takie. Nie można odróżnić ich od zwykłych linków tylko patrząc na nie.

ponieważ Google nadal priorytetowo traktuje linki w swoich kryteriach rankingowych, śledzenie ich powinno znajdować się na liście zadań SEO.
więc jak sprawdzić linki nofollow i dodać je do swoich stron? Wszystkie te odpowiedzi, i więcej, poniżej.
co to jest link nofollow?
ilekroć odsyłasz tekst do hiperłącza, link ten przechodzi do znacznika HTML. Link nofollow to atrybut w tagu, który każe Google zignorować link podczas indeksowania strony. Jest to często używane w sekcjach komentarzy, forach, a ostatnio w linkach sponsorowanych.
ma to znaczenie, ponieważ linki mają duży wpływ na ranking w wyszukiwarkach. Niezależnie od tego, czy łączysz się wewnętrznie, czy zewnętrznie, robienie tego mówi Google, że strona docelowa jest cenna. To z kolei może zwiększyć ranking strony – nazywa się to ” sok linków.”
im lepiej budujesz link, tym większe masz szanse na wyższą pozycję w rankingu.
tak więc, gdy powiesz Google, aby zignorował link, Strona docelowa nie otrzyma żadnego soku z linkami. Na przykład, powiedzmy, że bloger żywności przesyła post na blogu. Bloger może dodać atrybut nofollow do sekcji komentarzy, aby powiedzieć Google: „Hej, każdy link zawarty tutaj nie jest ze mną powiązany i nie ręczę za to.”
gdy Google zaostrza swoje wymagania dotyczące łączenia, ważne jest, aby marki zrozumiały, jak działają.
Jak sprawdzić, czy link to Nofollow
aby znaleźć link nofollow, możesz podążać jedną z dwóch tras: użyj narzędzia, które zrobi to za Ciebie (przejdź do tej sekcji tutaj) lub sprawdź to sam. Dla opcji DIY, oto kroki:
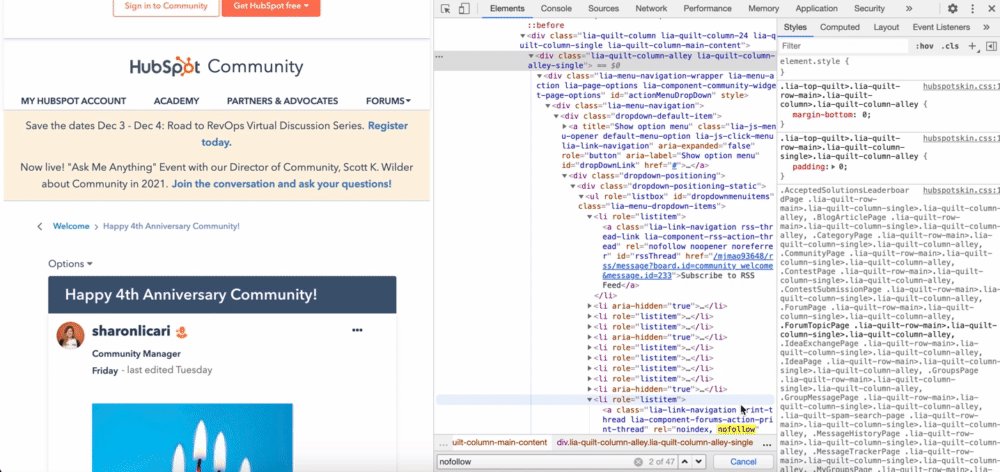
gdy jesteś na stronie, kliknij prawym przyciskiem myszy i wybierz opcję „Sprawdź”.

Przewiń, aby znaleźć podświetlone atrybuty nofollow. Powinno wyglądać mniej więcej tak:

Jak utworzyć Link Nofollow
Tworzenie linku nofollow jest tak proste, jak dodanie rel=”nofollow” do znacznika kotwicy w kodzie HTML. Jeśli to nie miało sensu, to bez obaw. Oto podział:
kod zwykłego hiperłącza wygląda tak:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
gdy dodajesz atrybut łącza nofollow, ten atrybut przechodzi między docelowym adresem URL a połączonym tekstem, w ten sposób:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
oto przykład użycia bloga HubSpot:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
po uzyskaniu linku możesz dodać go do odpowiedniej sekcji kodu źródłowego w systemie zarządzania treścią (CMS).
jak zrobić Link Nofollow w WordPress
tworząc link nofollow w WordPress, masz dwie opcje: ręcznie wprowadzając jeden do kodu HTML lub za pomocą wtyczki. Znajdź kroki dla każdego poniżej.
Tworzenie linku Nofollow w WordPress ręcznie
1. Zaznacz tekst zakotwiczenia, do którego chcesz dodać łącze.
2. Kliknij symbol łącza, aby dodać łącze do pola.

źródło obrazu
3. Kliknij na trzy kropki i wybierz ” Edytuj HTML.”

źródło obrazu
4. Dodaj atrybut rel= „nofollow” i gotowe.

źródło obrazu
jeśli używasz starszej wersji WordPressa, być może będziesz musiał uzyskać dostęp do kodu źródłowego za pomocą karty „tekst”.

źródło obrazu
następnie ręcznie Dodaj atrybut nofollow.

źródło obrazu
po zakończeniu przejdź do zakładki „wirtualne” i kontynuuj edycję posta.
Tworzenie łącza Nofollow w WordPress z wtyczką
podczas tworzenia łącza nofollow z wtyczką kroki będą się różnić w zależności od zainstalowanej wtyczki. Jednak oto przykład tego, jak to działa za pomocą wtyczki „wszystko w jednym SEO dla WordPress”.
1. Zacznij od pobrania wtyczki i uaktywnienia jej.
2. Utwórz lub Edytuj post lub stronę.
3. W polu edycji tekstu wybierz tekst zakotwiczenia i kliknij symbol łącza.

źródło obrazu
4. Wklej łącze docelowe w polu.

źródło obrazu
5. W tym samym polu zobaczysz również dodatkowe opcje łącza, w tym opcję” Dodaj 'nofollow’ do łącza”.

źródło obrazu
6. Upewnij się, że ta opcja jest zaznaczona i gotowe.
Pro-tip: wiele wtyczek SEO zawiera funkcję łącza nofollow. Jeśli więc chcesz zoptymalizować swoją witrynę, możesz zainstalować wtyczkę z wieloma funkcjami SEO.
nofollow Link Checker Tools
- MozBar
- Varvy
- NoFollow
MozBar
to darmowe rozszerzenie Google Chrome, stworzone przez firmę SEO software Moz, podkreśla wszystkie linki nofollow na stronie jednym kliknięciem.

śledzi również następujące linki, wewnętrzne i zewnętrzne, a także słowa kluczowe na stronie. MozBar identyfikuje każdy typ łącza według koloru, co ułatwia szybkie skanowanie strony i znalezienie tego, czego szukasz.
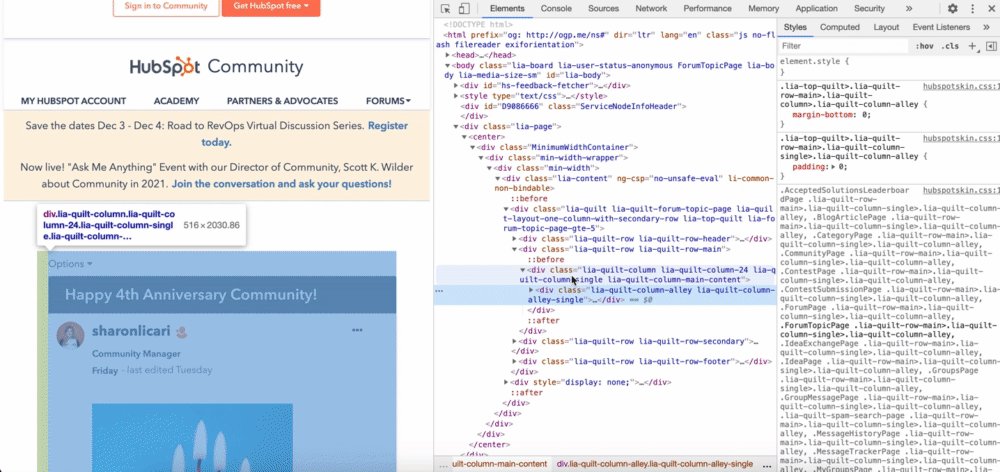
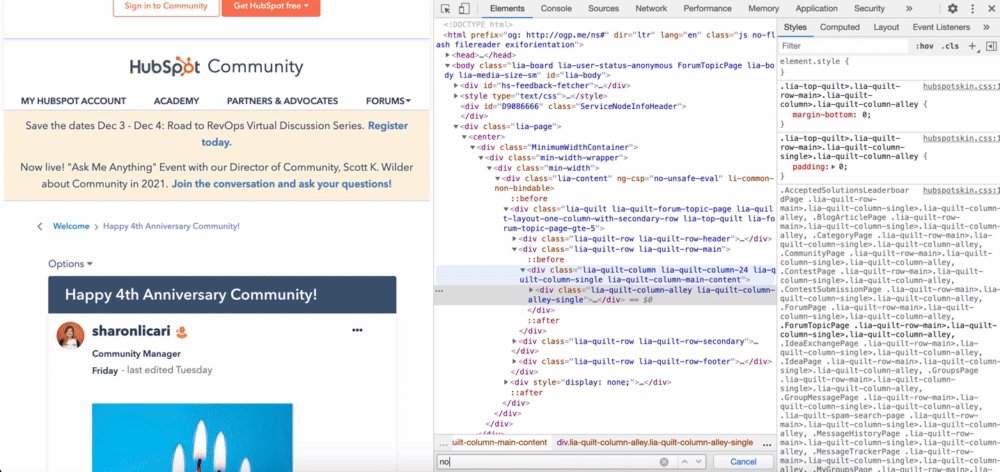
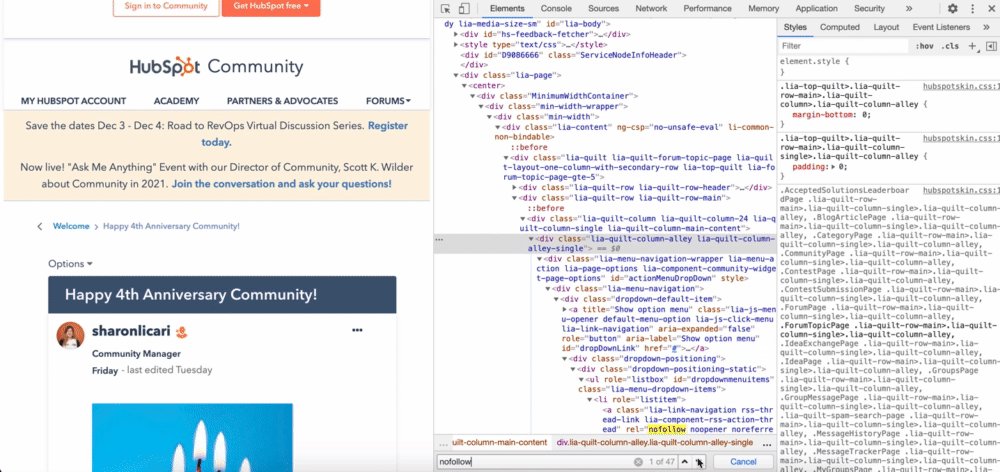
jedną rzeczą, o której należy pamiętać podczas korzystania z rozszerzenia, jest to, że linki nofollow w menu rozwijanym nie pojawią się podczas przewijania w dół. Musisz kliknąć menu, aby odsłonić linki nofollow. Zdezorientowany? Zobacz GIF poniżej.

Varvy
dzięki darmowemu narzędziu nofollow firmy Varvy znalezienie linków nofollow jest tak proste, jak wprowadzenie adresu URL strony i kliknięcie „Testuj”.”Nie oferuje wizualizacji miejsca, w którym znajdują się linki nofollow na stronie, ale mówi, ile ich jest.
 jest to jeden z najprostszych sposobów, aby zorientować się, ile masz linków nofollow. Stamtąd będziesz musiał znaleźć inne narzędzia, aby wykonać kolejne kroki.
jest to jeden z najprostszych sposobów, aby zorientować się, ile masz linków nofollow. Stamtąd będziesz musiał znaleźć inne narzędzia, aby wykonać kolejne kroki.
NoFollow
NoFollow to bezpłatne rozszerzenie dostępne w przeglądarkach Chrome i Firefox. Podobnie jak MozBar, identyfikuje linki nofollow na stronie i podświetla je za pomocą czerwonego kropkowanego pola.

dopóki rozszerzenie jest aktywne, będzie działać na każdej odwiedzanej stronie bez monitu. Podobnie jak w przypadku MozBar, jeśli link pod rozwijanym menu ma atrybut nofollow, nie zobaczysz go, dopóki nie klikniesz rozwijanego menu.
pomyśl o sobie jak o uczestniku teleturnieju. Aby wygrać grę SEO, musisz przyjrzeć się bliżej linkom do twojej witryny. To utrzyma Cię na dobrej stronie Google i zwiększy Twoje szanse na lądowanie (i pozostanie) na pierwszej stronie SERP.