jak zaprojektować Newsletter HTML przy użyciu Photoshopa, InDesign, Illustratora i Adobe XD
myślisz o projektowaniu biuletynów HTML lub kampanii e-mailowych, które przyciągną uwagę odbiorców? Doskonale. Podjąłeś decyzję marketingową, która przyniesie Ci duży zwrot z inwestycji.
ten post pomoże Ci zacząć. Przedstawimy podstawy projektowania e-maili, kodowania biuletynów HTML i dostarczania wiadomości e-mail, aby w pełni zrozumieć zakres opcji oprogramowania.
spis treści
co to jest biuletyn HTML lub kampania?
w świecie e-mail marketingu istnieją dwa rodzaje wiadomości e-mail. E-maile tekstowe i e-maile HTML.
Większość branż, zwłaszcza tych, które używają e-maili do sprzedaży, używa e-maili HTML.
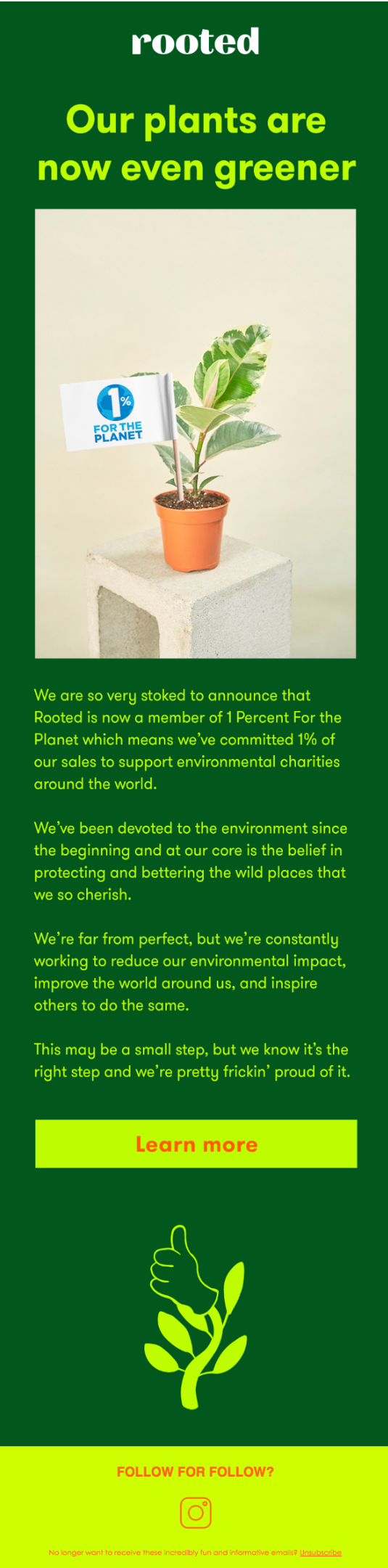
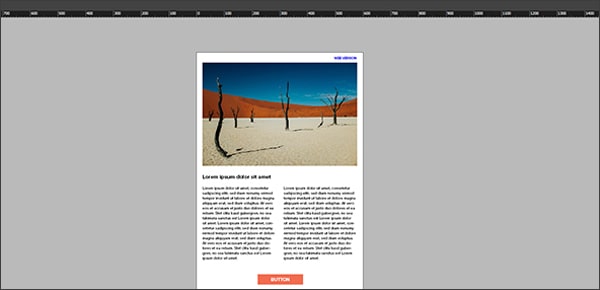
połączenie wyróżniających się obrazów, uderzającego wezwania do działania (CTA) i dobrze napisanego tekstu sprawia, że przyciągają uwagę subskrybentów w skrzynce odbiorczej. Jak w tym przykładzie z Rooted NYC:

największą zaletą tworzenia e-maili HTML nad zwykłym tekstem jest projekt newslettera.
możesz dokładnie kontrolować, jak e-mail pojawi się w skrzynkach odbiorczych. Jest to równoznaczne z wysłaniem strony internetowej lub błyszczącej broszury reklamowej bezpośrednio do skrzynki odbiorczej. Możesz mieszać i dopasowywać kolory, czcionki i obrazy w sposób, który uchwyci wizerunek Twojej marki.
zauważ jednak, że w innych branżach, takich jak sfera prawna i technologia, zwykłe e-maile tekstowe mogą działać lepiej, ponieważ przekazują one pewien stopień powagi. Wyglądają mniej jak reklama.
jak zaprojektować, zakodować i wysłać biuletyn HTML
kiedy uczysz się tworzyć e-mail lub biuletyn HTML, musisz zdać sobie sprawę, że istnieją 3 pojedyncze kroki, które wchodzą w skład tworzenia.
- Zaprojektuj Swój e-mail. Zdecyduj, jak ma wyglądać w skrzynkach odbiorczych subskrybentów.
- Koduj swój projekt w HTML. Umieść projekt w języku programowania, który Klienci poczty e-mail mogą renderować.
- wyślij e-mail. Upewnij się, że dotrze do skrzynek odbiorczych odbiorców.
istnieje wiele programów, których możesz użyć do wszystkich aspektów tworzenia biuletynu. Możesz wybrać osobny program do projektowania, kodowania i wysyłania.
lub możesz użyć jednego narzędzia dla wszystkich trzech kroków – oprogramowania do marketingu e-mailowego. Zalecamy wybranie jednego narzędzia spośród trzech oddzielnych narzędzi do tego procesu (najlepiej Sendinblue). 😉
zaoszczędzisz czas i energię.
ale przeprowadzimy Cię przez wszystkie możliwe opcje, abyś dokładnie wiedział, z czym masz do czynienia.
pierwsze kroki projektowanie biuletynu HTML
największą zaletą korzystania z oprogramowania do projektowania na początkowym etapie tworzenia biuletynu jest to, że możesz czuć się komfortowo z określonym oprogramowaniem do projektowania. Stworzenie newslettera lub e-maila w programie do projektowania graficznego jednak utrudni ci życie.
nie możesz po prostu wyeksportować projektu jako wiadomości e-mail HTML lub automatycznie zakodować pliku .ai.
musisz to zakodować lub zatrudnić kogoś z profesjonalną wiedzą HTML.
ale jeśli najlepiej wykonujesz swoją kreatywną pracę w jednym konkretnym narzędziu, to śmiało i użyj tego. W rzeczywistości, jeśli chodzi o część projektową, każdy edytor zdjęć lub narzędzie do układania wykona zadanie.
oto kluczowe ograniczenia projektu 3, które należy wziąć pod uwagę przy projektowaniu wiadomości e-mail HTML:
- responsywny projekt e-maila:
twój e-mail lub biuletyn musi być czytelny na dowolnym urządzeniu, z którego korzystają Twoi subskrybenci. Poinformowano, że 66% wszystkich wiadomości e-mail jest otwieranych na smartfonach w USA. Oznacza to, że musisz mieć plan projektowy dla widoku pulpitu i widoku mobilnego. - Stała szerokość:
wszystkie biuletyny powinny mieć stałą szerokość, co uniemożliwia subskrybentom przewijanie w poziomie. Chcesz uniknąć ich o trudne doświadczenie czytania za wszelką cenę! 600 pikseli jest standardem branżowym dla szerokości wiadomości e-mail HTML, ponieważ jest odpowiedni dla większości urządzeń. Możesz przejść do 650 i nadal poprawnie renderować e-mail. - powyżej zakładki:
temat wiadomości to pierwsza szansa na przyciągnięcie uwagi subskrybenta. Jeśli zdasz ten test i otworzą twój e-mail, masz jeszcze jedną szansę, aby przyciągnąć ich uwagę naprawdę dobrym nagłówkiem. Jest to obszar, który widzą Twoje kontakty przed koniecznością przewijania. Nazywa się to przestrzenią nad-fałdową. Dołącz najważniejsze informacje na samym początku.
jak tworzyć biuletyny HTML za pomocą Photoshopa

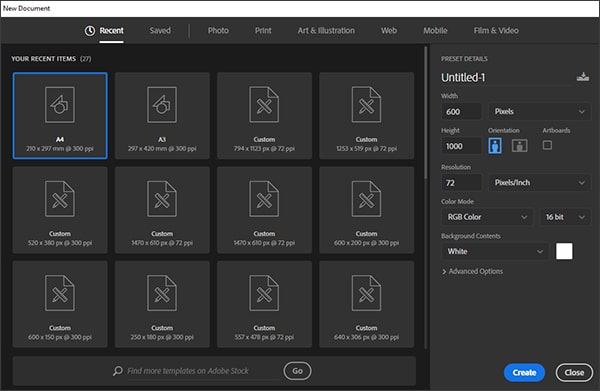
Otwórz nowy dokument w programie Photoshop
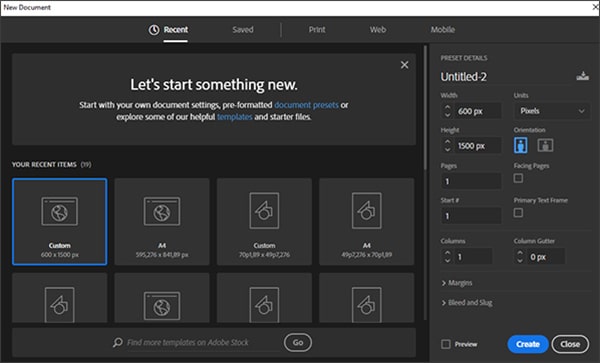
zacznij od utworzenia nowego dokumentu.
szerokość powinna być nieco większa niż zwykły newsletter, ponieważ pozwoli to na dołączenie tła do biuletynu. Zalecana Całkowita szerokość to 800 pikseli.
jeśli chodzi o długość, nie jesteś tutaj Ograniczony. Jeśli nie wiesz, od czego zacząć, wybierz długość 1000 pikseli.
pod względem rozdzielczości 72 DPI wystarczy na newsletter. Podobnie jak wszystkie obrazy w Internecie, powinieneś wybrać kolor RGB, a nie CMYK, który lepiej nadaje się do drukowania.
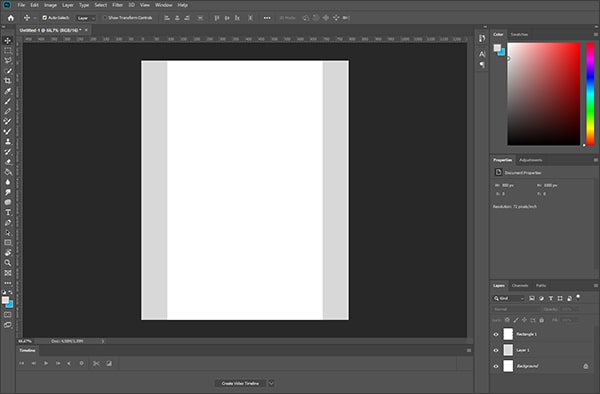
Utwórz w dokumencie pole o szerokości 600 pikseli i wyśrodkuj je. Tutaj trafią treści twojego biuletynu. Następnie wybierz kolor tła dla reszty dokumentu. Biały lub jasnoszary jako kolor tła tworzy przyjemne wrażenia z czytania, które nie rozpraszają uwagi. Niektóre marki dobrze sobie poradziły z delikatnymi pastelowymi kolorami na tle.
jeśli Twoja marka jest znana ze swojej śmiałości, wybierz odważny, kontrastowy kolor tła. Tak długo, jak to jest na marce, jesteś dobry (dla niektórych pomysłów na branding newslettera kliknij tutaj).

Skonfiguruj swój biuletyn Z pudełkiem o szerokości 600px
teraz masz już skonfigurowany plik i jesteś gotowy do rozpoczęcia pracy. Popracujmy nad projektem od góry do dołu.
tradycyjne jest umieszczanie linku do internetowej wersji biuletynu lub kampanii na górze wiadomości e-mail w formacie HTML. Jeśli obrazy nie są wyświetlane (co dzieje się domyślnie w programie Microsoft Outlook) lub z innego powodu klient poczty e-mail nie wyświetla poprawnie wiadomości e-mail, łącze do wersji internetowej pozwala użytkownikowi wyświetlić je w przeglądarce zamiast za pośrednictwem klienta poczty e-mail.
coraz więcej marek jednak pomija link do wersji internetowej lub umieszcza go dyskretnie na dole wiadomości e-mail.
w ten sposób nie rozprasza czytelników ani nie zaburza skoordynowanego projektowania wszystkiego ponad fałdą. Pamiętaj, że jeśli pracujesz w B2B, wielu subskrybentów będzie używać programu Microsoft Outlook, co oznacza, że nadal powinieneś dołączyć link do wersji internetowej.
bezpośrednio pod dyskretnym linkiem do wersji internetowej (lub jeśli pominiesz link, to jako pierwszy element w newsletterze) Dodaj zdjęcie zwiastuna. Możesz dostosować rozmiar obrazu w programie Photoshop, a także tekst.
często zdjęcie teasera zawiera Twoje logo i rozpoznawalny wizerunek marki. Możesz również dołączyć przycisk wezwania do działania (CTA) na obrazku zwiastuna. Obszar ten reprezentuje tę cenną przestrzeń nad fałdą. Ogólnie rzecz biorąc, długość powinna wynosić 200-250 pikseli, ale najlepszym sposobem na zapewnienie, że masz obszar powyżej zagięcia, jest przetestowanie go w oprogramowaniu do marketingu e-mailowego.

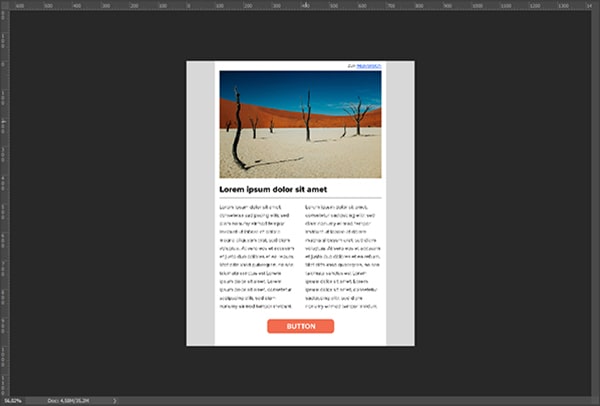
gotowy biuletyn zaprojektowany w Photoshopie
bezpośrednio po nagłówku pojawia się treść biuletynu lub kampanii e-mailowej. Wstaw tutaj prostokąt o rozmiarze 600 pikseli, Dodaj tekst i wstawiaj obrazy według własnych upodobań.
po prostu zduplikuj ten blok, aby uzyskać dodatkową treść biuletynu. Użyj przewodników, aby dostosować bloki i sprawdzić odległości. Upewnij się, że używasz odpowiednich odstępów, aby zapewnić doskonałe wrażenia z czytania.
jeśli masz ochotę dodać przyciski mediów społecznościowych do newslettera lub kampanii e-mailowej, wstaw je na końcu pod treść wiadomości e-mail.
na koniec zamknij stopką. Tutaj należy dołączyć informacje o firmie i linki dla użytkowników, aby zaktualizować swoje preferencje subskrypcji i łatwo zrezygnować z subskrypcji biuletynu. Możesz użyć mniejszej, zwykłej czcionki, o ile jest ona nadal doskonale czytelna i klikalna.
jak tworzyć biuletyny HTML za pomocą programu InDesign

Utwórz dokument o szerokości 600 pikseli w programie InDesign
w programie InDesign utwórz nowy dokument o szerokości strony 600 pikseli. Jeśli chodzi o długość, wybierz to, co działa. Zapisz stronę w formacie niestandardowym i otwórz ją.
układ wiadomości e-mail będzie miał taką samą strukturę, jak w przypadku korzystania z programu Photoshop:
- opcjonalny link do wyświetlania w przeglądarce
- obraz nagłówka nad fałdą
- Body (main content)
- Stopka

gotowy projekt biuletynu w programie InDesign
w programie InDesign użyj narzędzia prostokątny, aby utworzyć trzy prostokąty jeden nad drugim, które będą miały całą stronę. Tutaj wstawisz nagłówek, treść Newslettera i stopkę.
Dodaj obraz do nagłówka. Umieść obraz i wstaw go proporcjonalnie. Upewnij się, że wszystkie obrazy używane w Biuletynie InDesign są hostowane online, aby Twoi subskrybenci mogli je zobaczyć.
dodaj białe tło w treści biuletynu, aby zapewnić płynne czytanie. Użyj narzędzia Tekst do wstawiania tekstu, a na koniec dodaj marginesy, aby nie spływały do krawędzi strony.
stopka to najlepsze miejsce, aby umieścić link do rezygnacji z subskrypcji i inne dane firmy.
jak tworzyć biuletyny HTML za pomocą ilustratorów
Illustrator świetne narzędzie do projektowania obrazów.
jednak nie jest to najlepszy wybór przy projektowaniu całego newslettera. Użyj programu Illustrator do zaprojektowania tła biuletynu, logo lub innej grafiki.

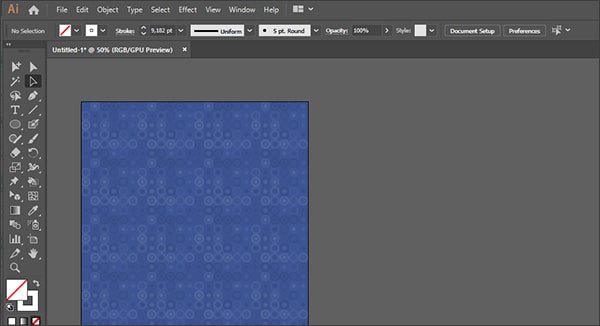
Utwórz tła za pomocą programu Illustrator
sam biuletyn powinien zostać utworzony w innym programie.
jak utworzyć biuletyn HTML za pomocą Adobe XD
jednym z najnowszych programów do projektowania, który działa dobrze przy projektowaniu szablonów wiadomości e-mail, jest Adobe XD.
w rzeczywistości jest to jedyne narzędzie, które nasz zespół grafików poleca do tworzenia szablonów. I powinni wiedzieć. Projektują wiele z nich.
Adobe XD to łatwe do nauczenia, bezpłatne i intuicyjne narzędzie do projektowania graficznego. Aby utworzyć biuletyn w programie Adobe XD, po prostu utwórz plik i postępuj zgodnie z instrukcjami podanymi w Photoshopie.
to, co wyróżnia funkcjonalność Adobe XD, to narzędzie powtarzaj siatkę. Zamiast powielać jedno pole w kółko, możesz wybrać opcję powtarzaj siatkę.

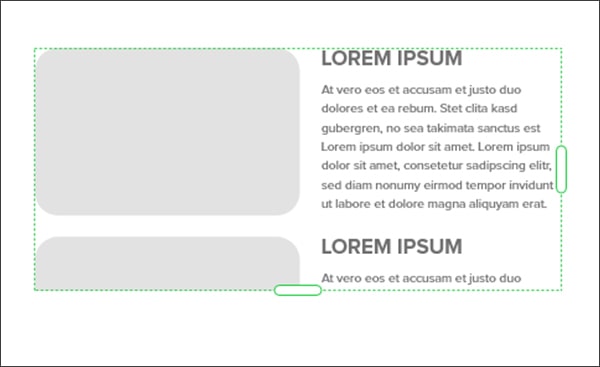
funkcja powtarzaj siatkę
na przykład załóżmy, że masz biuletyn z blokami treści 4, które działają jako zwiastuny artykułów na blogu. Utwórz jeden blok zawartości, a następnie najedź myszką na zaznaczenie i wybierz powtórz siatkę. Następnie przeciągnij grupę, aż będziesz miał 4 bloki zawartości.
Załóżmy, że wysyłasz projekt do swojego szefa lub kolegi do zatwierdzenia.
i zatwierdzają to tylko jedną zmianą. Chcą, aby wszystkie nagłówki były w nowej marce różowej, zamiast starszej Markowej szarej. Zamiast wchodzić i wybierać każdy nagłówek i zmieniać go ręcznie, wystarczy zmienić tylko jeden, a wzór zostanie automatycznie przyjęty w pozostałych.

ukończona kampania e-mailowa zaprojektowana w Adobe XD
staje się to szczególnie przydatne, gdy masz do czynienia z powtarzającymi się grupami siatek składającymi się z kilkudziesięciu, a nawet setek obrazów. Jest to rodzaj problemu, z którym regularnie spotykasz się w sektorze e-commerce.
za mało porad projektowych dla Ciebie? Jeśli potrzebujesz więcej wskazówek, zapoznaj się z naszymi wskazówkami dotyczącymi projektowania newslettera!
Utwórz darmowe konto z Sendinblue już dziś!
chcę zbudować mój następny newsletter z Sendinblue!
Wskazówki dotyczące kodowania biuletynów HTML
masz swój projekt? Masz wszystko, czego potrzebujesz? Świetnie! Teraz przechodzimy do trudniejszej części: jak kodować swój biuletyn.
niektóre programy projektowe mają możliwość eksportu dokumentu do formatu HTML. Ale nie daj się nabrać. Niestety, to po prostu nie zadziała dla e-maila HTML.
programowanie HTML dla poczty e-mail znacznie różni się od programowania dla sieci. Co więcej, każdy klient poczty e-mail działa inaczej, więc musisz przetestować, jak będzie wyglądał w różnych klientach poczty e-mail.
jeśli jesteś już zaznajomiony z programowaniem, Czytaj dalej. Mamy dla Ciebie kilka wskazówek.
ale jeśli nie jesteś programistą doświadczonym w kodowaniu poczty e-mail, masz kilka opcji, aby uzyskać projekt w formacie, który będzie renderowany poprawnie:
- Zatrudnij programistę doświadczonego w kodowaniu e-maili HTML
- Wybierz dostawcę usług e-mail, takiego jak Sendinblue (Oh, hey, that ’ s us!) i odtworzyć projekt 1:1 w edytorze kampanii „przeciągnij i upuść” oprogramowania newslettera.
- opcja luksusowa: Wybierz dostawcę usług e-mail, który oferuje dodatkową usługę programowania szablonu do newslettera lub kampanii e-mailowej. Wysyłasz im pliki projektowe pokazujące dokładnie, jak ma wyglądać szablon, a oni wykonują kodowanie w backendzie oprogramowania. Następnie wystarczy zalogować się do oprogramowania, wstawić tekst i obrazy do nowego szablonu i nacisnąć Wyślij.
jeśli masz doświadczenie w programowaniu do projektowania stron internetowych, ale po prostu nie kodowałeś wcześniej wiadomości HTML, oto kilka wskazówek do rozważenia.
dlaczego programowanie wiadomości e-mail w HTML jest szalone
jednym z powodów, dla których kodowanie wiadomości e-mail jest tak różne niż kodowanie do projektowania stron internetowych, jest to, że istnieje wiele innych czynników w grze tutaj, w jaki sposób e-mail będzie renderowany. Podczas programowania dla sieci, masz do czynienia z czynnikami takimi jak OS, przeglądarka i rozmiar ekranu.
programując pocztę e-mail, musisz wziąć pod uwagę te czynniki, a także wiele innych. Obejmują one klientów poczty e-mail, opcje blokowania obrazów i usługi wysyłania.
co więcej – chociaż istnieje tylko kilka przeglądarek, które należy wziąć pod uwagę podczas kodowania w Internecie – na całym świecie jest co najmniej 1,000 klientów poczty e-mail twój e-mail HTML musi być przygotowany na spełnienie.
nawet jeśli patrzysz tylko na klientów poczty e-mail o największym udziale w rynku, nadal masz do czynienia z około klientami poczty e-mail 50, które mogą renderować twój e-mail HTML.
ponadto internetowe aplikacje e-mail będą renderować się inaczej w różnych przeglądarkach. Masz mnóstwo urządzeń i rozmiarów ekranu, na których będzie wyświetlany twój e-mail.
następnie, aby to wszystko zakończyć, musisz poradzić sobie z faktem, że Klienci poczty e-mail używają głównie starego języka HTML. Wiele nowszych zmian w HTML po prostu nie zostały przyjęte przez oprogramowanie klienta poczty e-mail. I nie ma uniwersalnych standardów dla klientów poczty e-mail.
Podsumowując, programowanie poczty e-mail jest trudnym zadaniem. Nie dla osób o słabym sercu.
kod HTML do newsletterów i innych wiadomości e-mail: na co uważać!
aby utworzyć kod, możesz użyć zwykłego edytora tekstu lub narzędzia wizualnego, takiego jak Dreamweaver. Ten dinozaur świata programowania działa dobrze do kodowania szablonów wiadomości e-mail HTML, ponieważ istnieje od zawsze.
jak ustaliliśmy, programowanie biuletynu różni się znacznie od tworzenia stron internetowych. Oto niektóre z najważniejszych różnic do rozważenia:
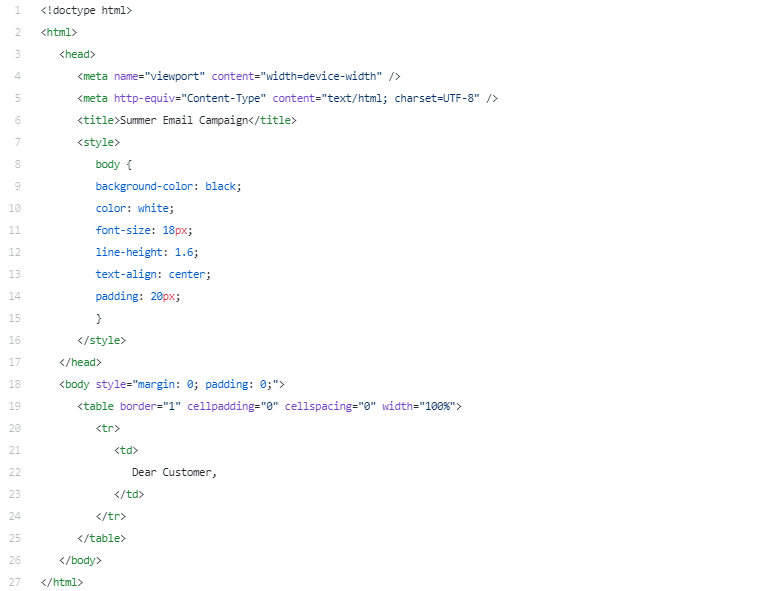
- zacznij od struktury. Twój szablon HTML rozpocznie się od doctype informującego klienta poczty e-mail, czego ma się spodziewać. Postępuj zgodnie z tym nagłówkiem. Tutaj trafią Twoje zapytania o media, stylizacje i wszelkie animacje. Wszystko po nagłówku liczy się jako treść wiadomości e-mail. Załącz tę zawartość tagami body.
- zapomnij o oddzielnych plikach CSS. Większość klientów poczty e-mail nie obsługuje ich. Co oznacza, że będziesz musiał uzyskać swój HTML i CSS, aby grać razem ładnie w inny sposób: inline CSS styles. Są rozpoznawalne przez większość klientów poczty e-mail i mogą być używane do kluczowych elementów projektu biuletynu, takich jak kolory tła i czcionki.
- W przypadku układu biuletynu użyj zagnieżdżonych tabel HTML. Wiem. Wiem. Wygląda na to, że to rok 1999, ale z tym musimy pracować. Tagi tabeli są sposobem obejścia faktu, że Klienci poczty e-mail nie obsługują ani atrybutu rowspan, ani atrybutu colspan. Będziesz chciał używać tabel przez cały czas. Użyj wypełnienia komórek, aby poprawić czytelność.
- Zapamiętaj tekst alt. Zapisz obrazy osobno i dołącz znaczniki alt-text. Poprawia to dostępność i ułatwia czytanie biuletynu w klientach poczty e-mail, które blokują obrazy.
- bądź konkretny co do swojej czcionki! Zwykłe znaczniki HTML, takie jak H1 i H2, nie będą poprawnie renderowane w klientach poczty e-mail. Musisz określić rozmiar i styl czcionki bezpośrednio w HTML. Należy jednak pamiętać, że nie wszystkie czcionki będą renderowane poprawnie. Przeczytaj więcej o najlepszej czcionce do użycia w e-mailu.
oto przykład kodu, którego należy użyć podczas uruchamiania kampanii e-mailowej. Będzie to renderowane jako biały tekst na czarnym tle.

wysyłanie newslettera
teraz przechodzimy do trzeciego i ostatniego kroku: narzędzia do wysyłania wiadomości e-mail.
możesz pomyśleć, że możesz wysłać wiadomość e-mail po prostu wprowadzając wszystkie kontakty do pola BCC za pomocą bezpłatnej usługi e-mail, takiej jak Gmail. Niestety, korzystanie ze zwykłego bezpłatnego dostawcy poczty e-mail po prostu nie obniży go w przypadku masowych kampanii e-mail.
największym problemem jest to, że będziesz mieć bardzo niską wysyłkę wiadomości e-mail, co oznacza, że większość wiadomości e-mail nie trafi nawet na serwer skrzynek kontaktów. Twoje e-maile dosłownie nigdy nie ujrzą światła dziennego ani podświetlonego ekranu skrzynki odbiorczej.
zamiast próbować wysyłać e-maile z prywatnego konta e-mail, będziesz musiał użyć oprogramowania do newslettera, takiego jak Sendinblue. Twoja usługa e-mail marketingu będzie miała wiele narzędzi i procedur, aby zapewnić, że twoje e-maile dotrą do skrzynki odbiorczej.
większość narzędzi do marketingu e-mailowego umożliwia bezpośrednie przesyłanie kodu HTML szablonów biuletynu e-mail. Po zaprojektowaniu i zakodowaniu możesz go przesłać i wysłać bezpośrednio.
najszybsza alternatywa dla kodowania newslettera
ale jest lepszy sposób. Nie musisz być projektantem ani programistą, aby wysłać profesjonalną kampanię e-mailową, ponieważ tworzenie biuletynu zostało demokratyzowane.
zamiast używać trzech różnych narzędzi, możesz zrobić wszystko opisane tutaj w jednym prostym narzędziu. Opcją all-in-one jest stworzenie szablonu newslettera w oprogramowaniu do marketingu e-mailowego, takim jak Sendinblue. Oto trzy kroki tworzenia biuletynu:
- po uzyskaniu inspiracji do newslettera projektujesz wiadomości e-mail za pomocą edytora przeciągania i upuszczania.
- kodowanie odbywa się automatycznie w tle, więc nie musisz się martwić o jego techniczny aspekt.
- aby wysłać, po prostu kliknij przycisk, aby upewnić się, że Twoja wiadomość e-mail uniknie filtra spamu i zamieni się w skrzynki odbiorcze.
jesteś zainteresowany wypróbowaniem go na żywo na naszej platformie? Wszystko, co musisz zrobić, to otworzyć darmowe konto Sendinblue:
chcę tworzyć bezpłatne biuletyny z Sendinblue >>
aby uzyskać więcej takich treści, zapisz się do naszego comiesięcznego biuletynu blogowego i śledź nas na Twitterze!