Jak stworzyć zakładkę powitalną na swojej stronie na Facebooku za pomocą statycznego HTML

w poprzednim samouczku mówiłem o kilku głównych opcjach tworzenia karty powitalnej dla Twojej strony na Facebooku. Najprostszym-wymagającym najmniejszej wiedzy i cierpliwości-jest użycie statycznej aplikacji HTML: iframe tabs. Ten samouczek skupi się na tym, jak utworzyć kartę powitalną na swojej stronie na Facebooku za pomocą tej aplikacji.
osobiście używam tej aplikacji do mojej karty powitalnej, chociaż tworzę własne ramki iframe, aby pobrać inną zawartość z mojej strony. Główną wadą aplikacji innej firmy jest to, że nie masz kontroli nad ikoną, a ponieważ nie hostujesz treści, nie dostajesz numerów ruchu w swojej witrynie.
jeśli masz ograniczony budżet, budżet to kwota, którą chcesz wydać na kampanie na Facebooku lub zestawy reklamowe codziennie lub przez całe życie. lub ekspertyzy, Tworzenie strony powitalnej z tej aplikacji może być dla ciebie najlepsze. Aplikacja sprawia, że szalenie łatwo usunąć paski przewijania i tworzyć wersje dla fanów i nie-fanów. Zajmują się również problemem bezpiecznego adresu URL, z którym musisz sobie poradzić podczas tworzenia ramki iFrame, więc jest to dość prosty sposób na utworzenie karty powitalnej przy niewielkim wysiłku, nawet jeśli nie ma ona pewnych korzyści.
Dodaj aplikację
pierwszą rzeczą, którą musisz zrobić, to przejść do statycznej strony HTML: iframe tabs na Facebooku i kliknąć „Dodaj do mojej strony” po lewej stronie. Spowoduje to wyświetlenie listy stron, którymi zarządzasz. Wybierz właściwą i wróć do strony, którą zarządzasz.
podaj treść
teraz ze swojej strony kliknij nową kartę powitalną w menu po lewej stronie. Jeśli go tam nie ma, po prostu przejdź do aplikacji na stronie Edytuj i dodaj kartę.
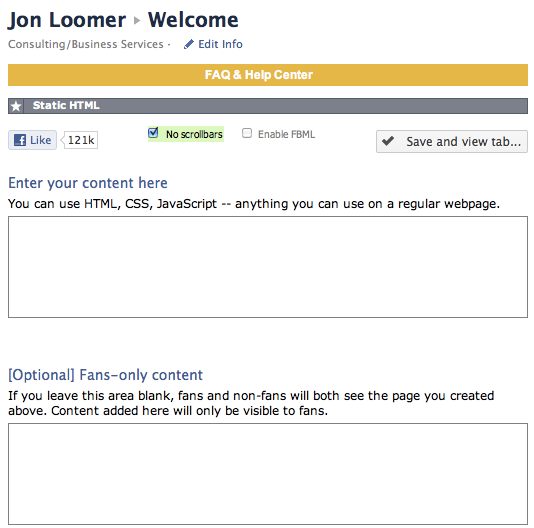
administrator aplikacji powitalnej będzie wyglądał mniej więcej tak:

pierwszą rzeczą, którą będziesz chciał zrobić, to zaznaczyć pole ” bez pasków przewijania.”Paski przewijania są w złej formie. Jeśli twoja zawartość nie pasuje w inny sposób, musisz ją odpowiednio dostosować (szerokość wynosi 520 pikseli i powinieneś starać się utrzymać wysokość poniżej 800).
następnie podaj kod karty powitalnej. Pamiętaj, że będziesz musiał samodzielnie hostować dowolne obrazy. Ponadto, jeśli najpierw utworzysz zawartość w swojej witrynie i zauważysz, że formatowanie jest inne (tabele, czcionki itp.), wynika to z CSS. Jesteś na łasce aplikacji pod względem formatowania, ale możesz również dodać własny CSS do tego pola.
kolejną naprawdę miłą zaletą tej aplikacji jest to, że możesz łatwo tworzyć odmiany karty powitalnej w zależności od tego, czy ogląda ją wentylator, czy nie. Jest to dobry pomysł, ponieważ wezwanie do działania wezwanie do działania to przycisk lub link w reklamie, który sugeruje działanie, które chcesz wykonać. Przykłady: „dowiedz się więcej” lub „Zarejestruj się.”to” Click 'Like’ ” Nie dotyczy fanów. Możesz więc utworzyć drugą kartę powitalną, którą tylko fani będą widzieć w drugim polu tekstowym.
Ustaw jako domyślną
Karta powitalna nie jest naprawdę przydatna, chyba że jest to domyślna karta dla nowych użytkowników. Więc kliknij Edytuj stronę > podstawowe uprawnienia i ustaw domyślną stronę docelową na powitanie.
Zmień nazwę
możesz zmienić nazwę swojej karty. Wystarczy kliknąć na Edytuj stronę > Aplikacje. W przypadku statycznej aplikacji HTML kliknij niestandardowa nazwa karty i zmień.
Podsumowując
jeśli masz zamiar utworzyć kartę powitalną ze statyczną aplikacją HTML, jest to naprawdę łatwe. Jeśli chcesz mieć większą kontrolę i możesz to zrobić sam, sprawdź nadchodzący samouczek na temat tworzenia karty powitalnej z iFrames.