jak stworzyć stronę internetową eCommerce za pomocą WordPress
eCommerce odnosi się do sprzedaży i zakupu produktów przez Internet. W przeciwieństwie do fizycznych firm, które zdarzają się w sklepie stacjonarnym, eCommerce wykonuje wszystkie transakcje online.
witryna e-commerce to sklep internetowy, który dostarcza towary i usługi dużej grupie odbiorców internetowych. Być może zdecydowałeś się zbudować własną witrynę eCommerce, ale po prostu nie wiesz, od czego zacząć.
zgadzamy się, że tworzenie własnej strony internetowej eCommerce może być trudnym zadaniem. Ale co, jeśli powiemy, że możesz stworzyć własną witrynę eCommerce za pomocą WordPress, to też bez żadnego kodowania?
tak, możesz stworzyć własną witrynę eCommerce za pomocą WordPress w 4 prostych krokach,
- uruchamianie witryny WordPress
- zacznij budować swoją witrynę eCommerce
- rozwijanie funkcjonalności witryny eCommerce
- Zmiana wyglądu witryny
pod koniec tego artykułu będziesz mógł stworzyć w pełni funkcjonalną witrynę eCommerce z WordPress, gdzie możesz sprzedawać swoje produkty klientom z funkcjami, aby mogli nawet zapłacić bezpośrednio w witrynie.

nie jesteś podekscytowany, aby stworzyć własną witrynę eCommerce za pomocą WordPress?
więc zaczynajmy!!
jak stworzyć witrynę eCommerce za pomocą WordPress
Część 1: uruchomienie witryny WordPress
pierwszą częścią tworzenia witryny eCommerce za pomocą WordPress jest uruchomienie witryny w Internecie. Uruchomienie witryny internetowej odnosi się do tworzenia witryny i tworzenia witryny internetowej na żywo w Internecie.
a my uruchomimy Twoją stronę w zaledwie 3 krokach,
- wybór nazwy domeny dla Twojej witryny
- uzyskanie hostingu i domeny
- instalacja WordPress
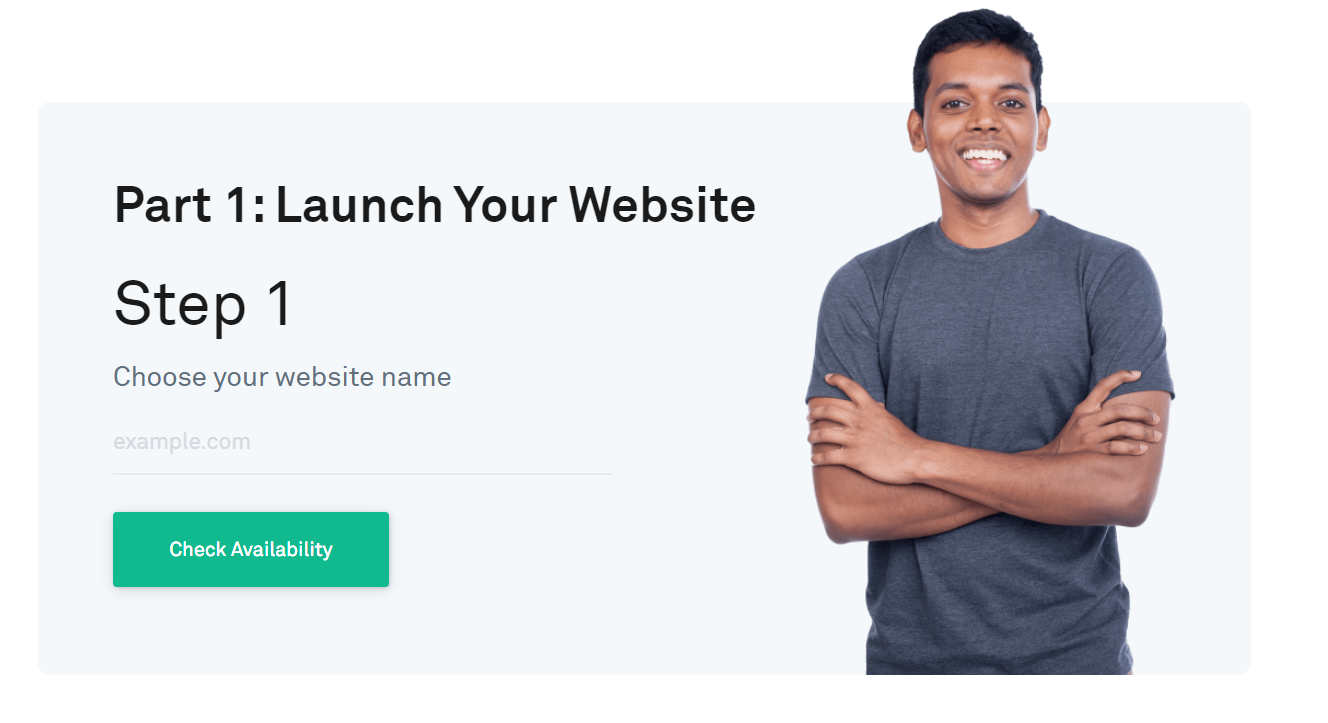
Krok 1: Wybór nazwy domeny dla Twojej witryny
domena jest adresem Twojej witryny, to ten, który odwiedzający wpisują w wyszukiwarce, aby wejść na Twoją witrynę.
po wybraniu nazwy domeny kliknij tutaj, aby sprawdzić, czy nazwa domeny jest dostępna, czy nie.

jeśli Twoja domena jest dostępna, przejdź do następnego kroku lub spróbuj wybrać inne nazwy.
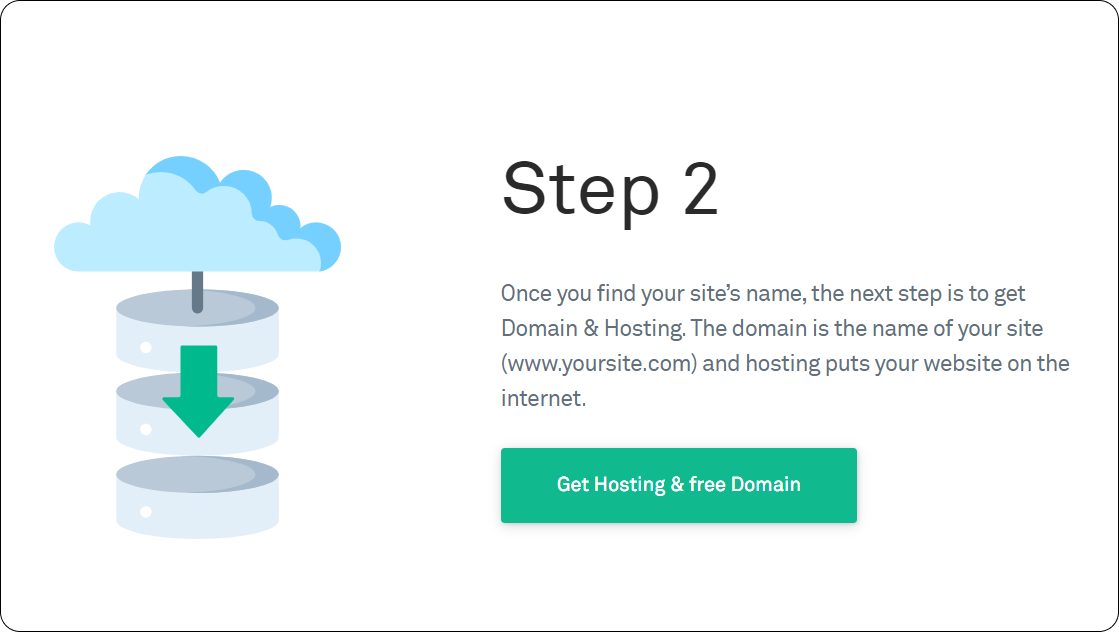
Krok 2: uzyskanie hostingu i domeny
Hosting to miejsce, w którym będziesz przechowywać wszystkie pliki związane z Twoją witryną. Na rynku dostępne są różne rodzaje hostingu, takie jak Shared, VPS, Cloud hosting do wyboru. Ale ułatwiliśmy Ci to.
aby kupić hosting i domenę, przejdź do kroku 2 i kliknij uzyskaj Hosting & bezpłatną domenę.

zostaniesz przekierowany do witryny GoDaddy, gdzie możesz kupić domenę & hosting. Po dokładnym rozważeniu kilku czynników, aby wybrać dostawcę hostingu, wymyśliliśmy GoDaddy.
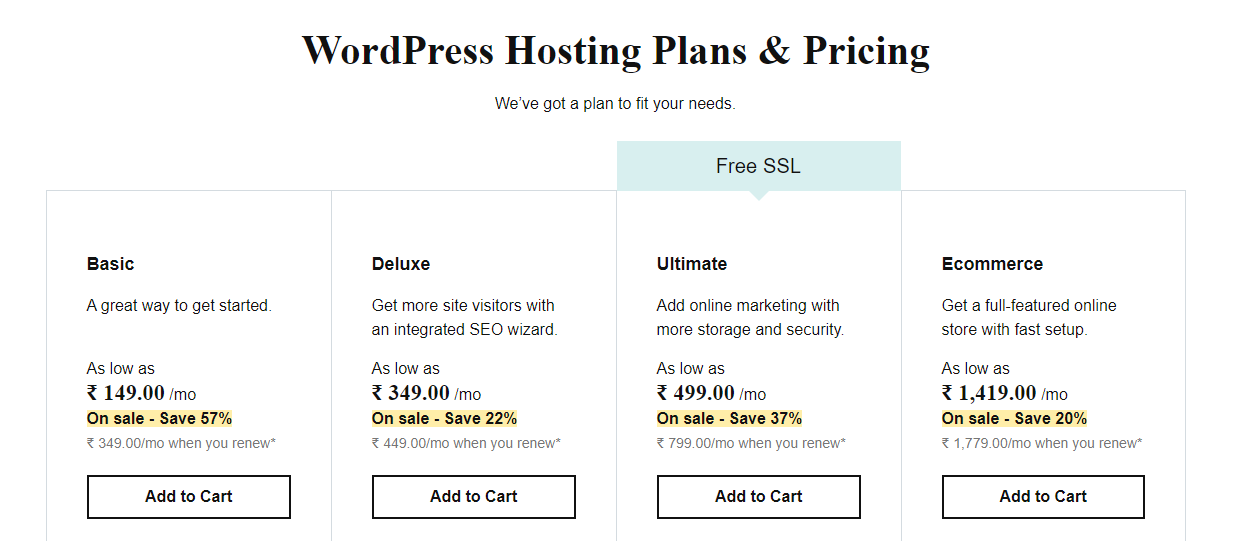
GoDaddy oferuje różne plany, które odpowiadają potrzebom każdego, od osoby indywidualnej po w pełni funkcjonalny sklep eCommerce. Wybierz plan, który spełnia Twoje wymagania, a następnie kliknij Dodaj do koszyka.

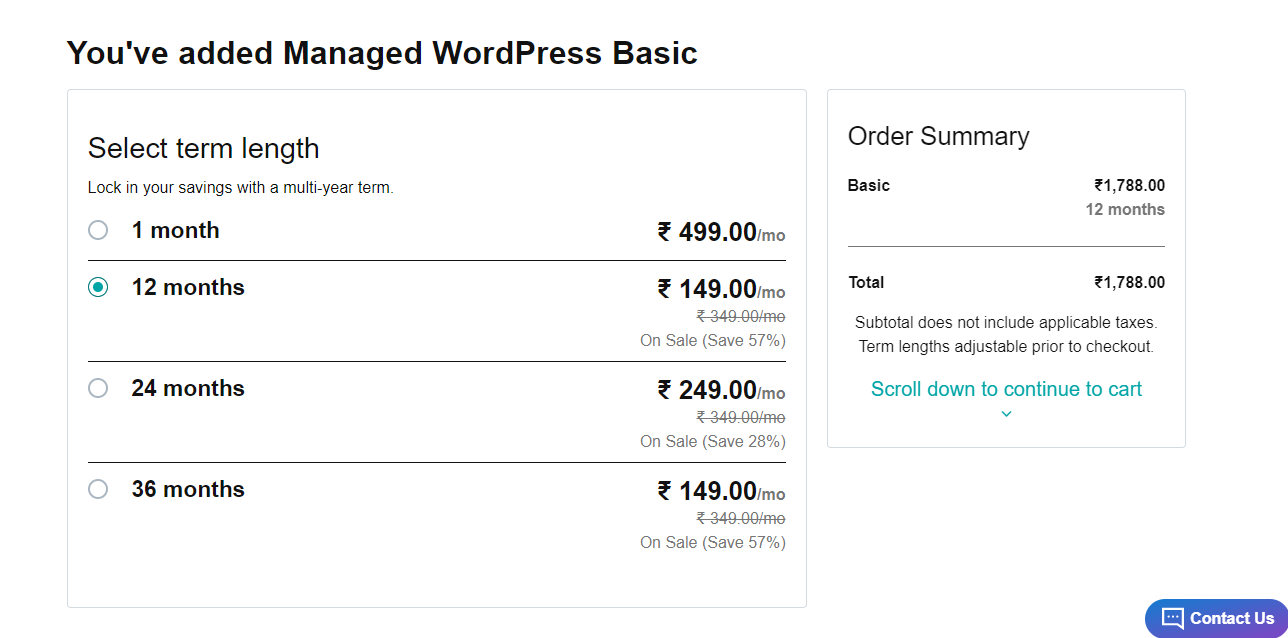
zostaniesz poproszony o wybranie długości terminu dla Twojego sklepu internetowego. Długość terminu to jak długo Twoja strona będzie na żywo w Internecie. Wybierz długość wybranego terminu i kliknij Kontynuuj.

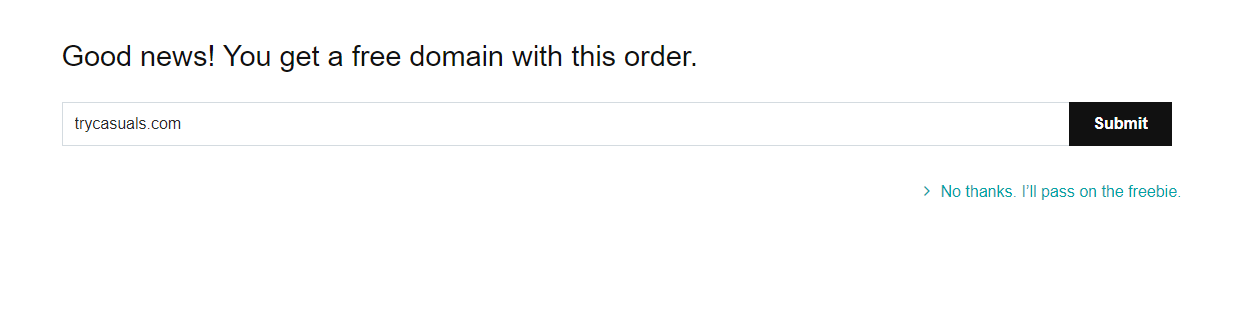
następnie zostaniesz przeniesiony do sekcji domeny, w której musisz wprowadzić nazwę wybraną w poprzednim kroku. Po wprowadzeniu kliknij przycisk Prześlij.

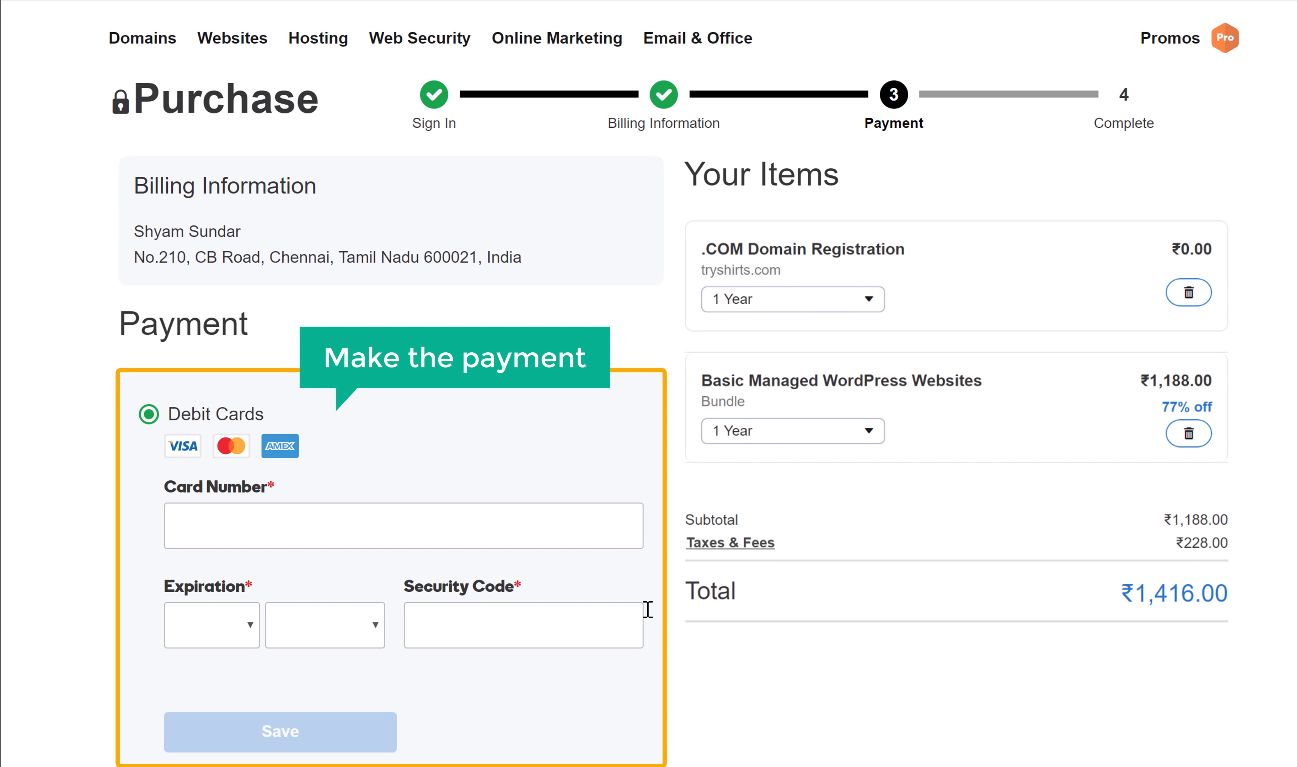
wprowadź informacje o płatności na tej stronie & dokonaj płatności, aby uzyskać domenę & hosting.

po pomyślnej płatności otrzymasz od firmy GoDaddy e-mail weryfikacyjny, w którym musisz zweryfikować swój adres e-mail, aby aktywować konto. Otwórz swój adres e-mail & kliknij link podany w wiadomości e-mail &, a następnie kliknij przycisk zweryfikuj pocztę.
gdy kupiłeś domenę & hosting, jesteś o krok od uruchomienia swojej witryny.
Krok 3: instalacja WordPress
jak wspomniano powyżej, zainstalujemy WordPress na twojej stronie. Instalacja WordPress jest tak prosta.
zainstaluj WordPressa klikając na Dodaj stronę.
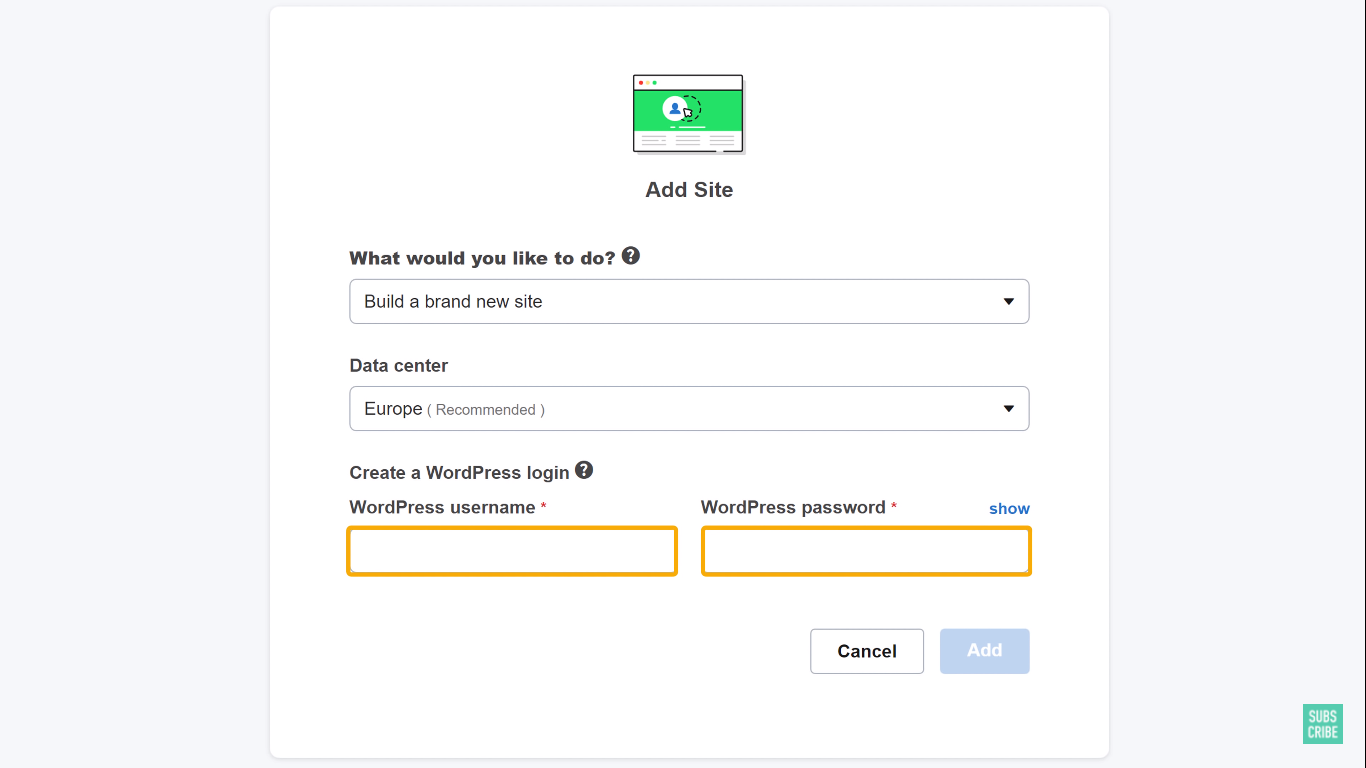
Skonfiguruj swoje konto WordPress, podając swoją nazwę Użytkownika & hasło tutaj. Musisz wprowadzić te dane za każdym razem, gdy logujesz się do swojej witryny. Po wprowadzeniu tych danych kliknij przycisk Dodaj.

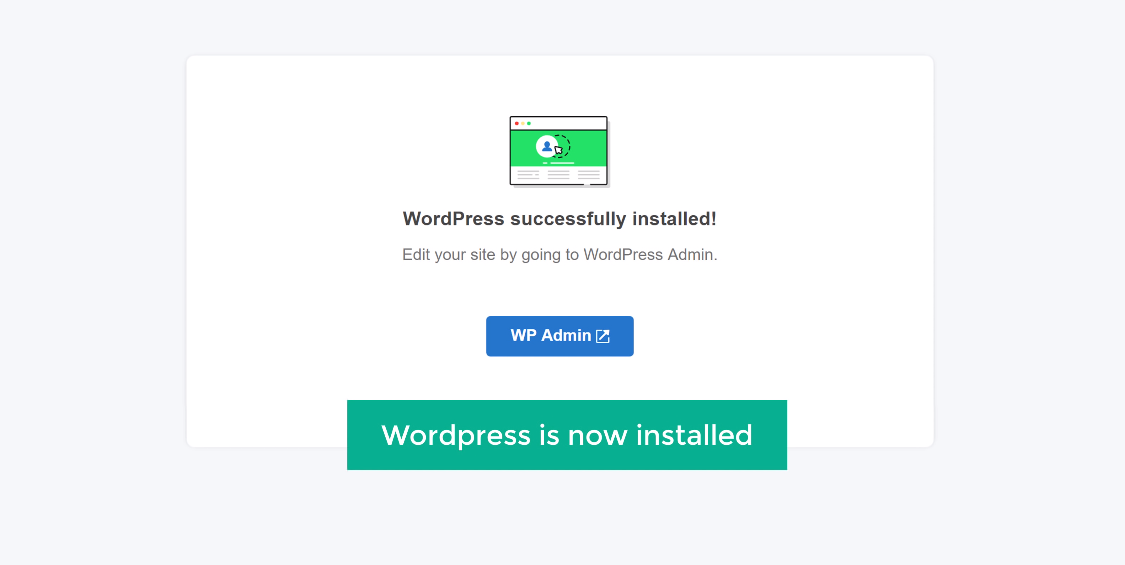
możesz zobaczyć, że WordPress został pomyślnie zainstalowany na twojej stronie, co oznacza, że Twoja strona jest już aktywna.

Sprawdź swoją stronę, wpisując adres swojej strony w przeglądarce.

Hurra!! Stworzyłeś swoją pierwszą stronę internetową i uruchomiłeś ją w Internecie.
na co czekasz? Zmienimy Twoją stronę w w pełni funkcjonalną stronę eCommerce.
część 2: Zacznij budować swoją witrynę e-commerce
teraz, gdy masz stronę internetową w Internecie, możesz łatwo zbudować witrynę e-commerce od podstaw w zaledwie 2 prostych krokach,
- Logowanie do witryny
- instalacja motywu i wybór przykładowej witryny
Krok 1: Zaloguj się do swojej witryny
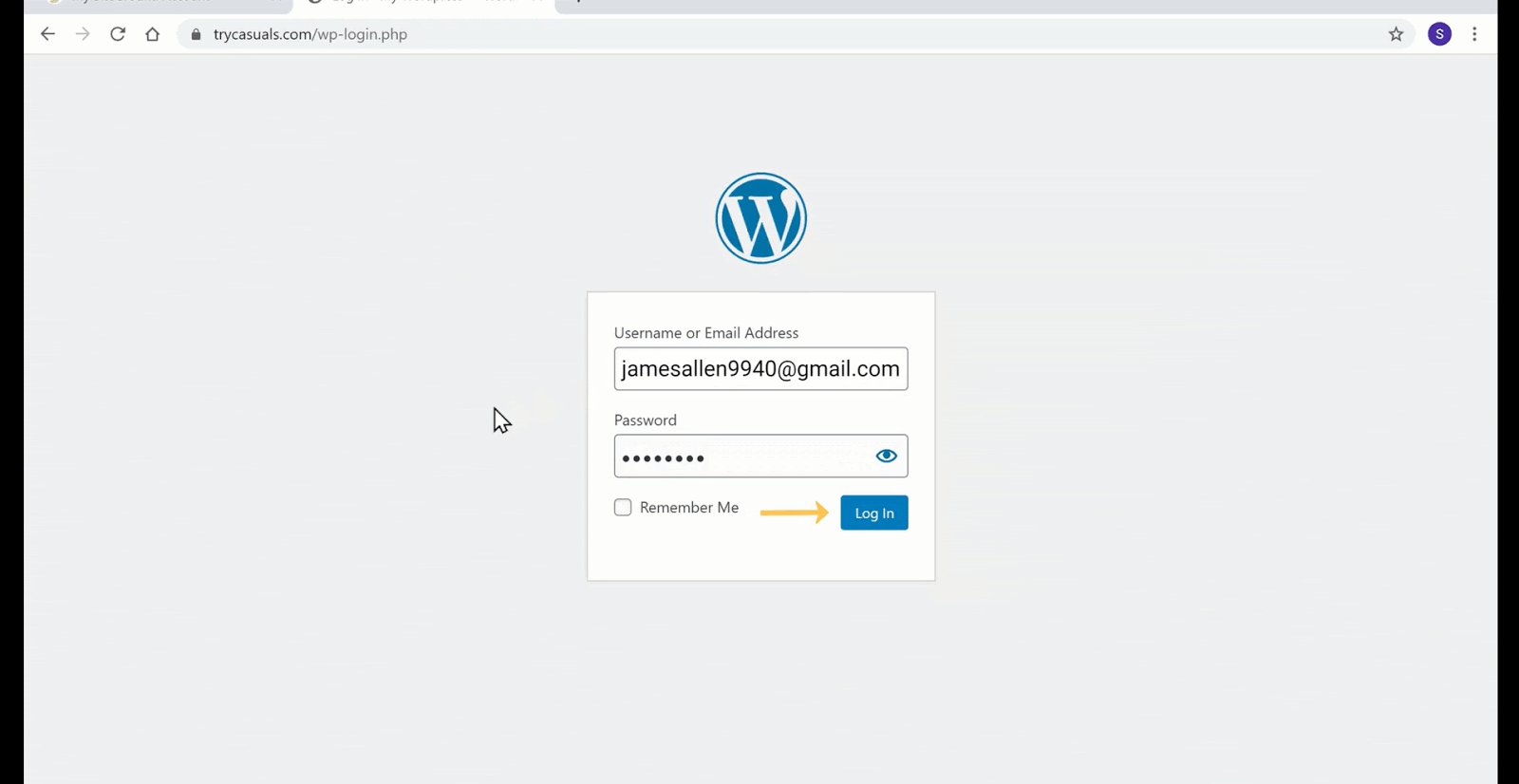
aby zalogować się do swojej witryny, wpisz „/ login”po adresie witryny.

przeniesie Cię do strony logowania Twojej witryny. Teraz wprowadź dane logowania utworzone podczas instalacji WordPress i kliknij Zaloguj się.

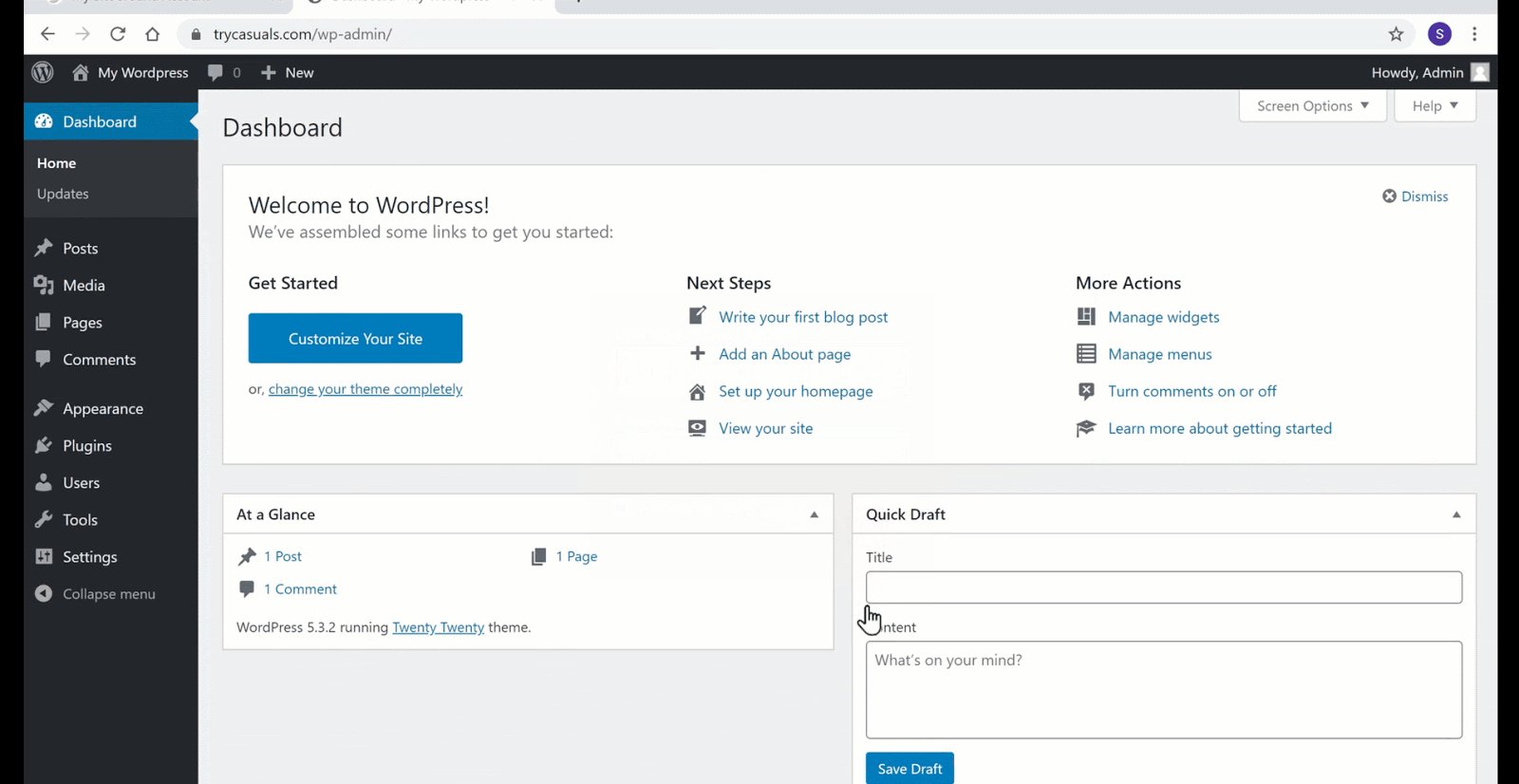
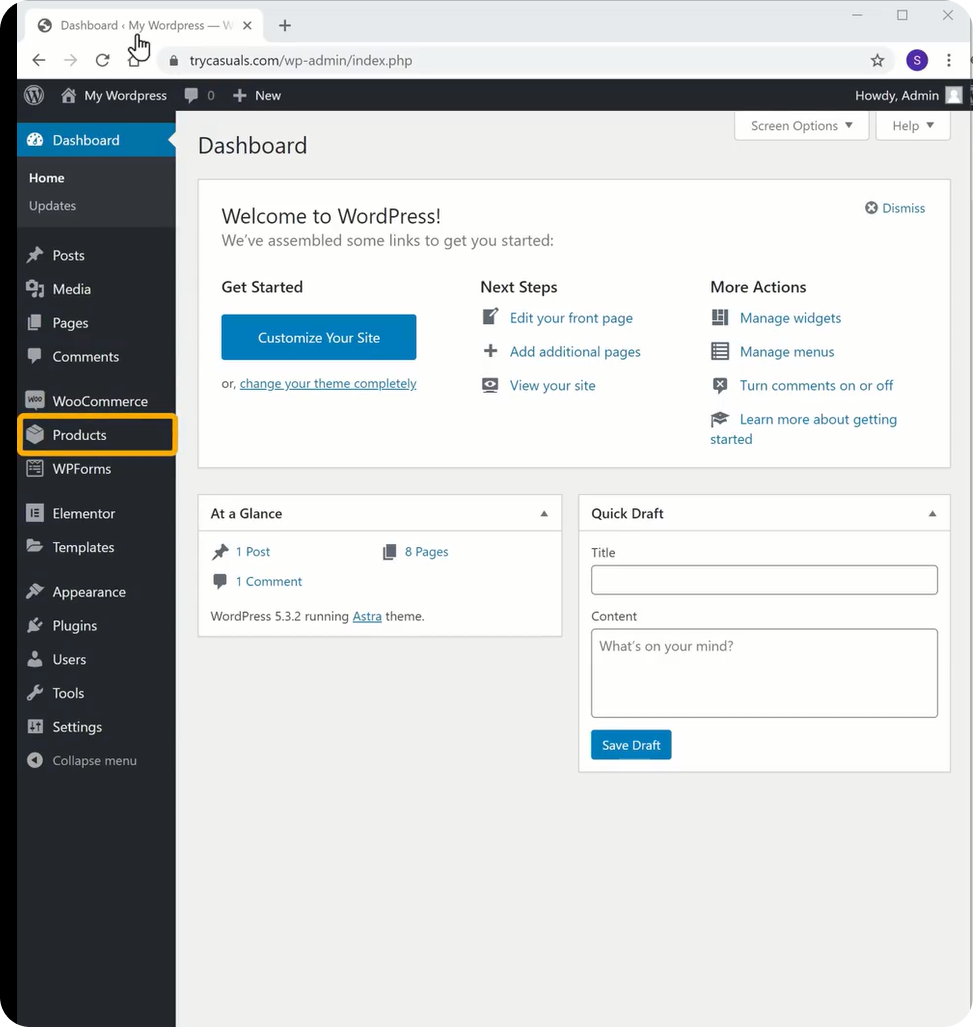
zostaniesz przeniesiony do panelu administracyjnego WordPress. Pulpit nawigacyjny to centrum sterowania witryny, w którym możesz dostosować swoją witrynę.
po pomyślnym zalogowaniu przejdź do następnego kroku, w którym importujemy i edytujemy przykładowe witryny.
Krok 2: Instalacja motywu i wybór przykładowej strony
motyw to zbiór plików, szablonów & arkuszy stylów CSS, które pomagają w projektowaniu interfejsu(wyglądu) naszej strony. Po prostu motyw pomaga zaprojektować witrynę bez kodowania.
musisz zainstalować motyw Astra, ponieważ pomaga on importować przykładowe witryny.
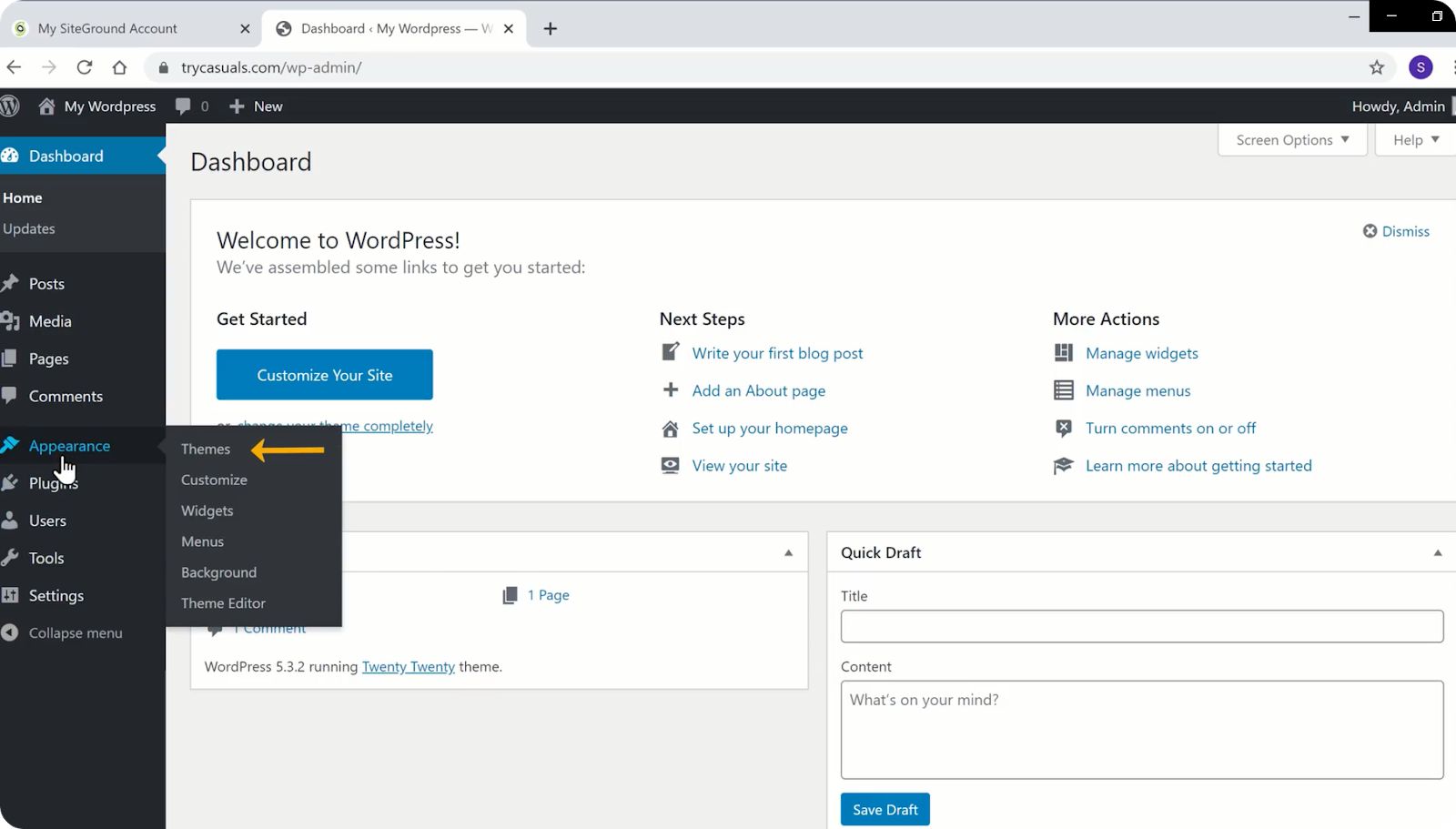
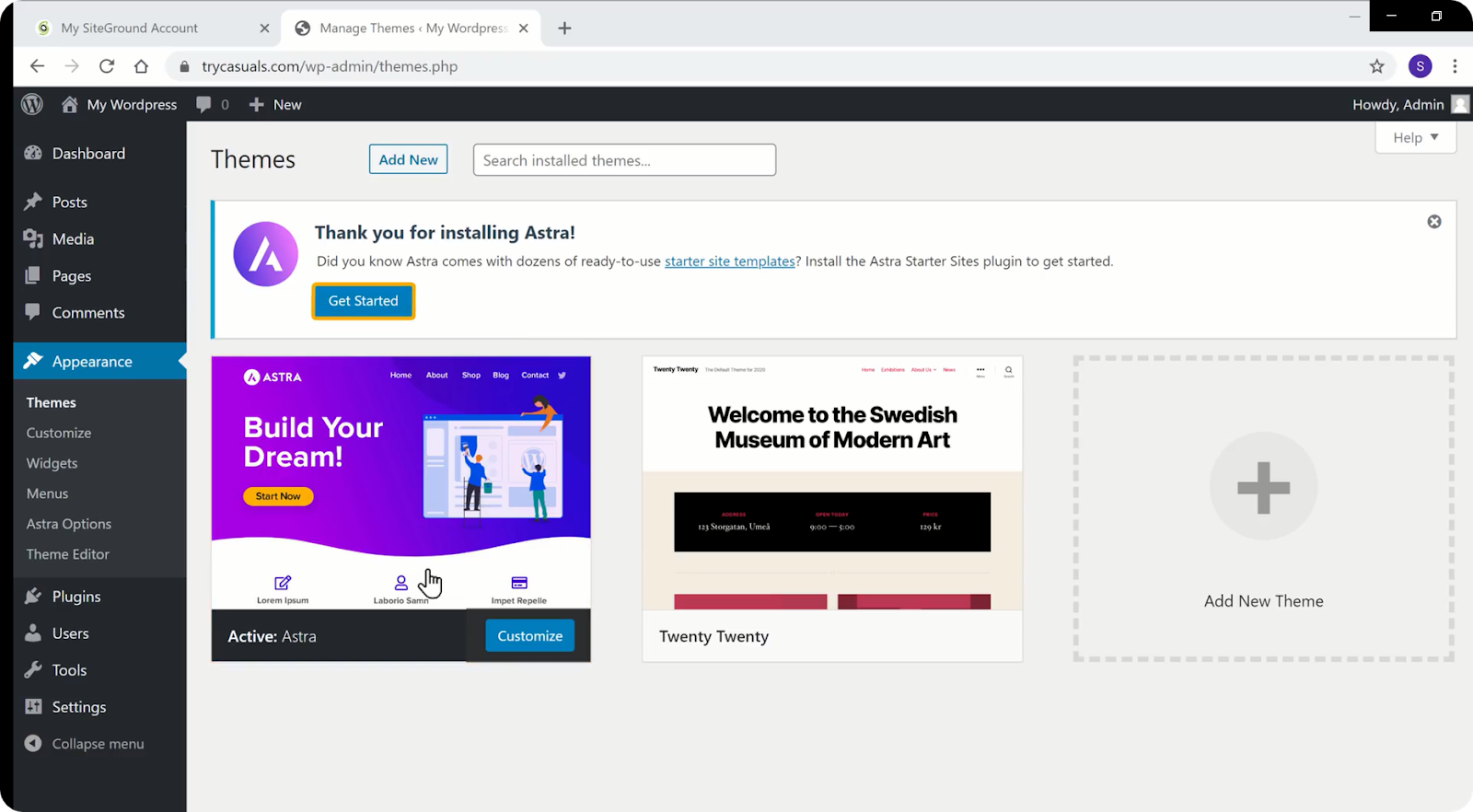
aby zainstalować motyw, przejdź do Wygląd & kliknij motywy.

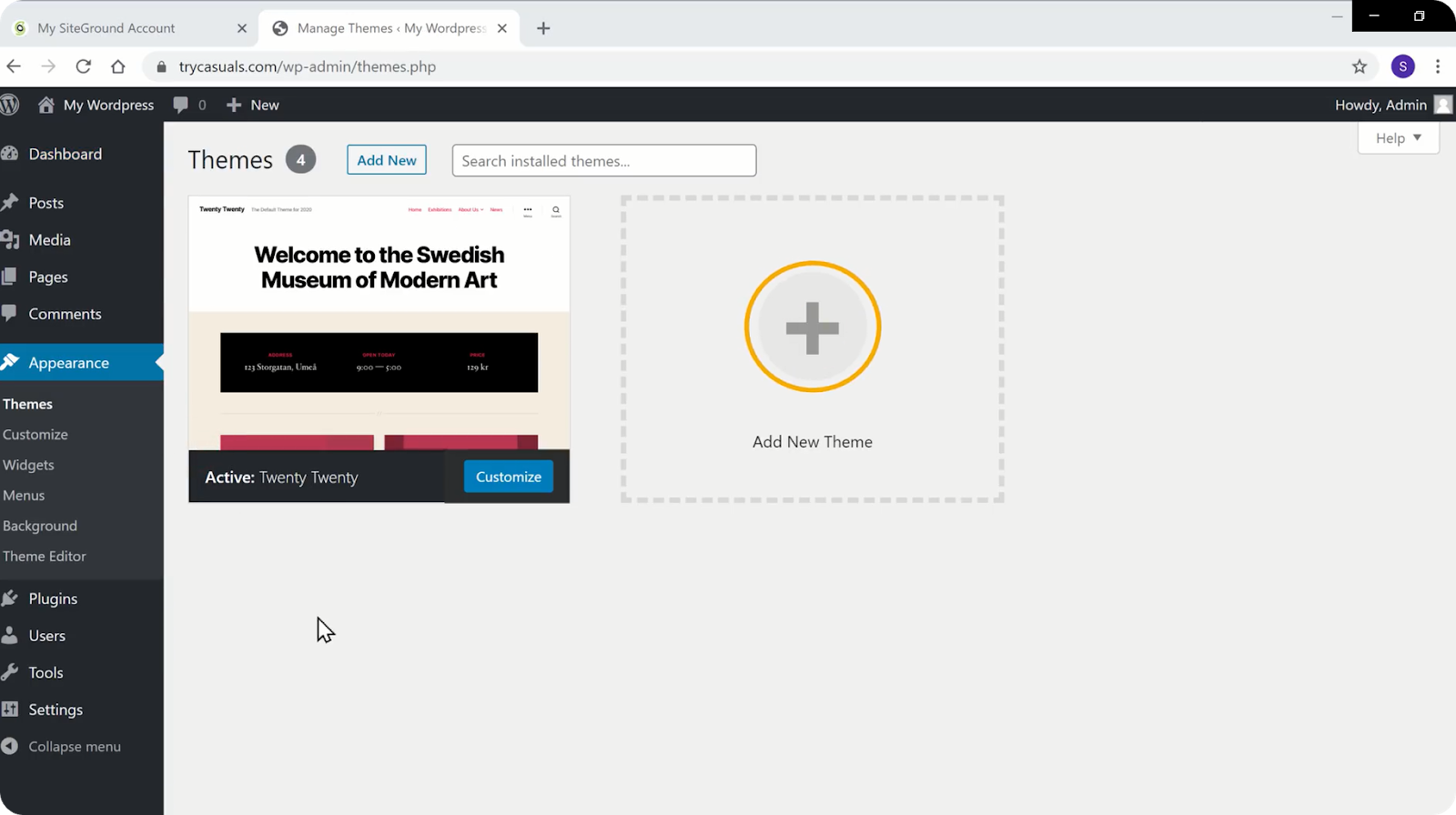
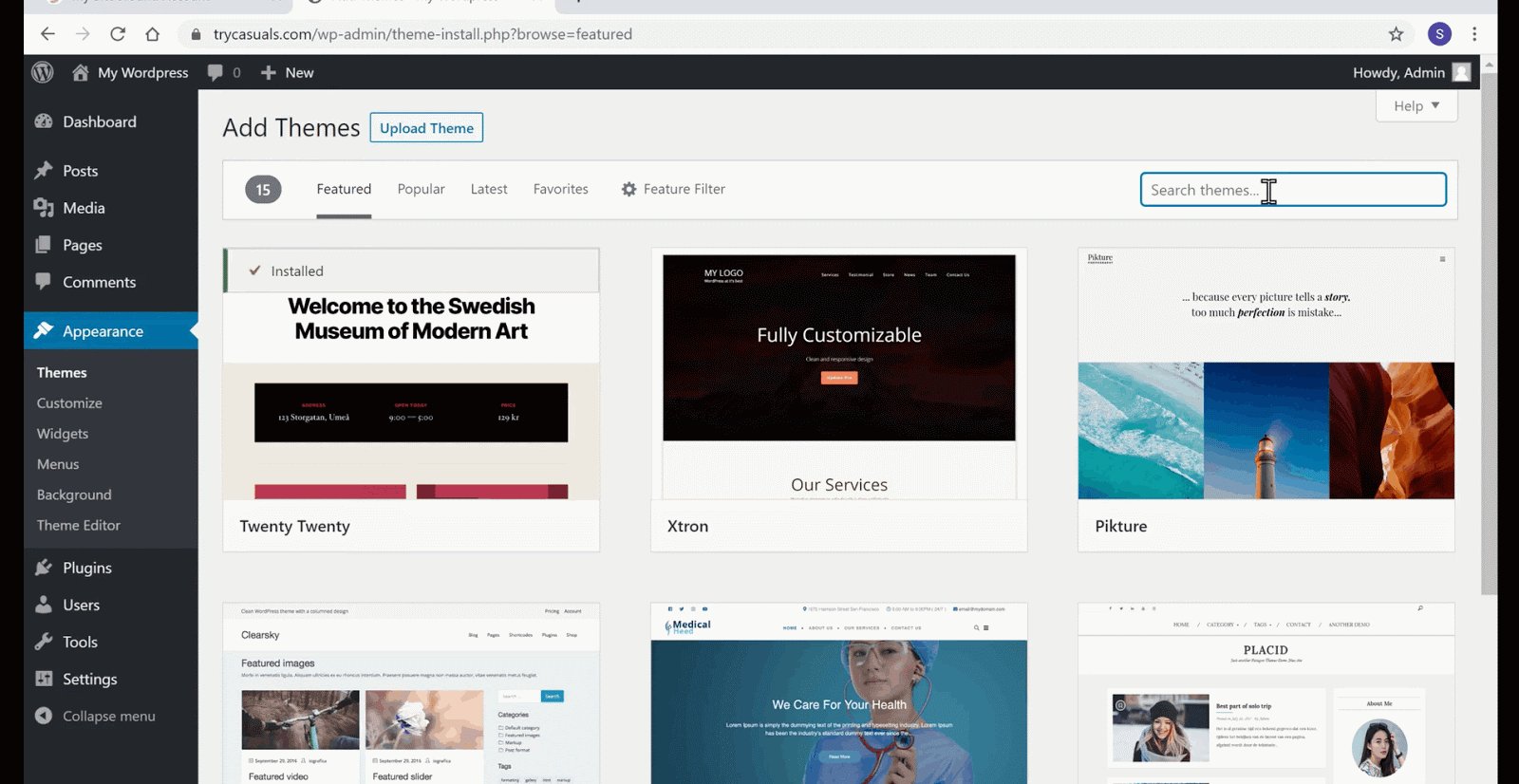
kliknij Dodaj nowy motyw.

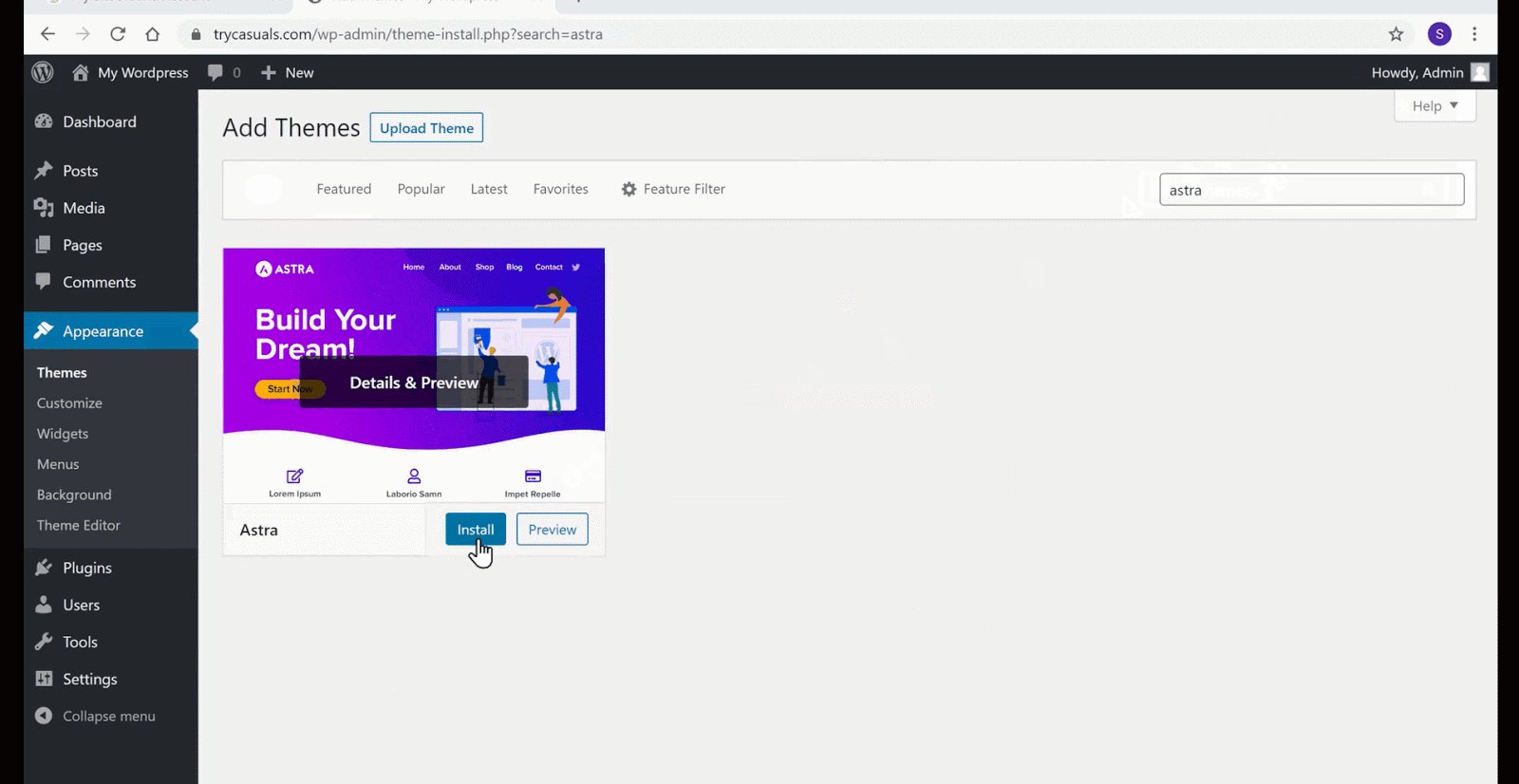
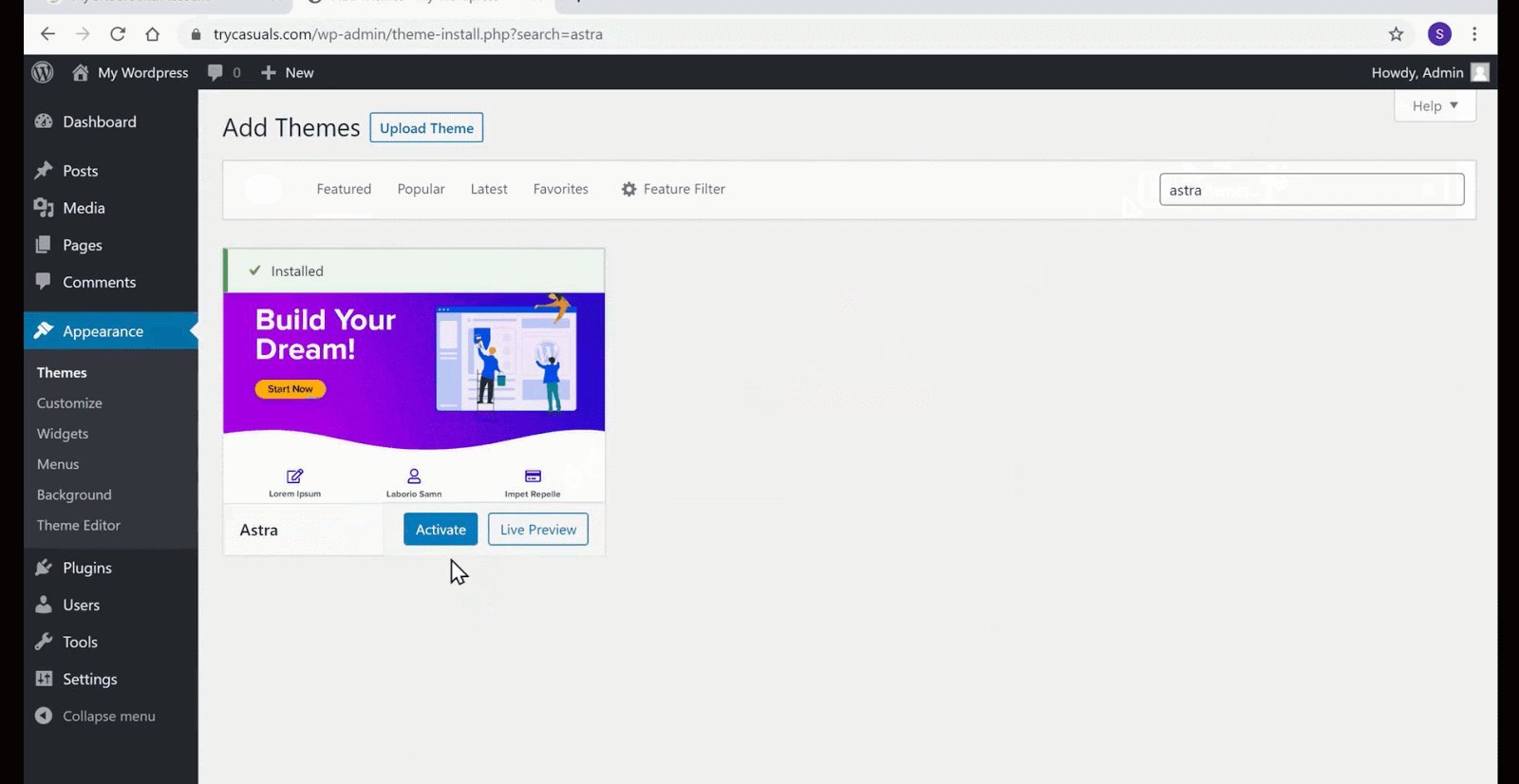
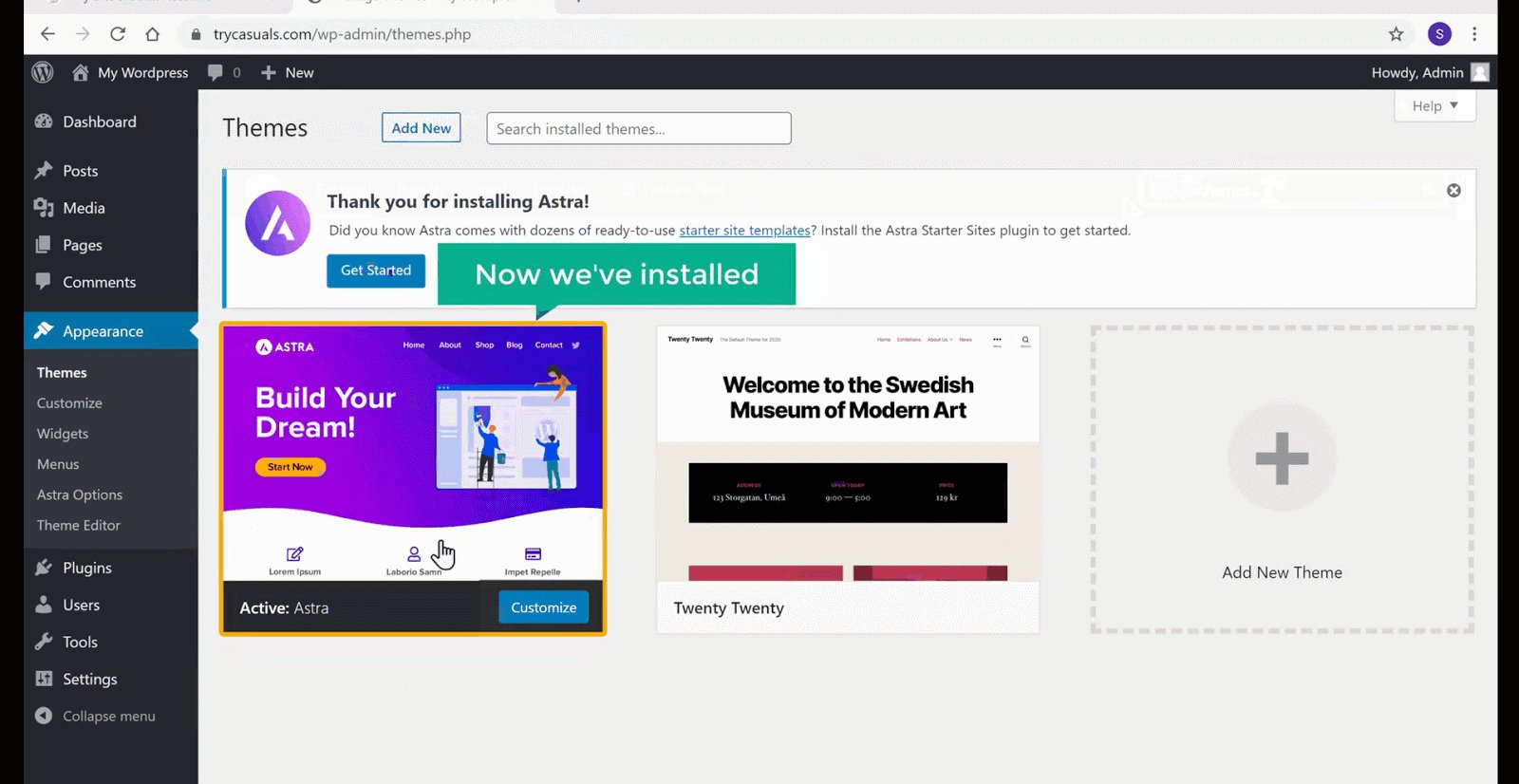
wyszukaj Astrę w bibliotece motywów. Po wyświetleniu motywu Astra w wynikach wyszukiwania kliknij Zainstaluj & aktywuj go.

teraz kliknij Rozpocznij, aby wybrać przykładową witrynę z biblioteki przykładowych witryn.

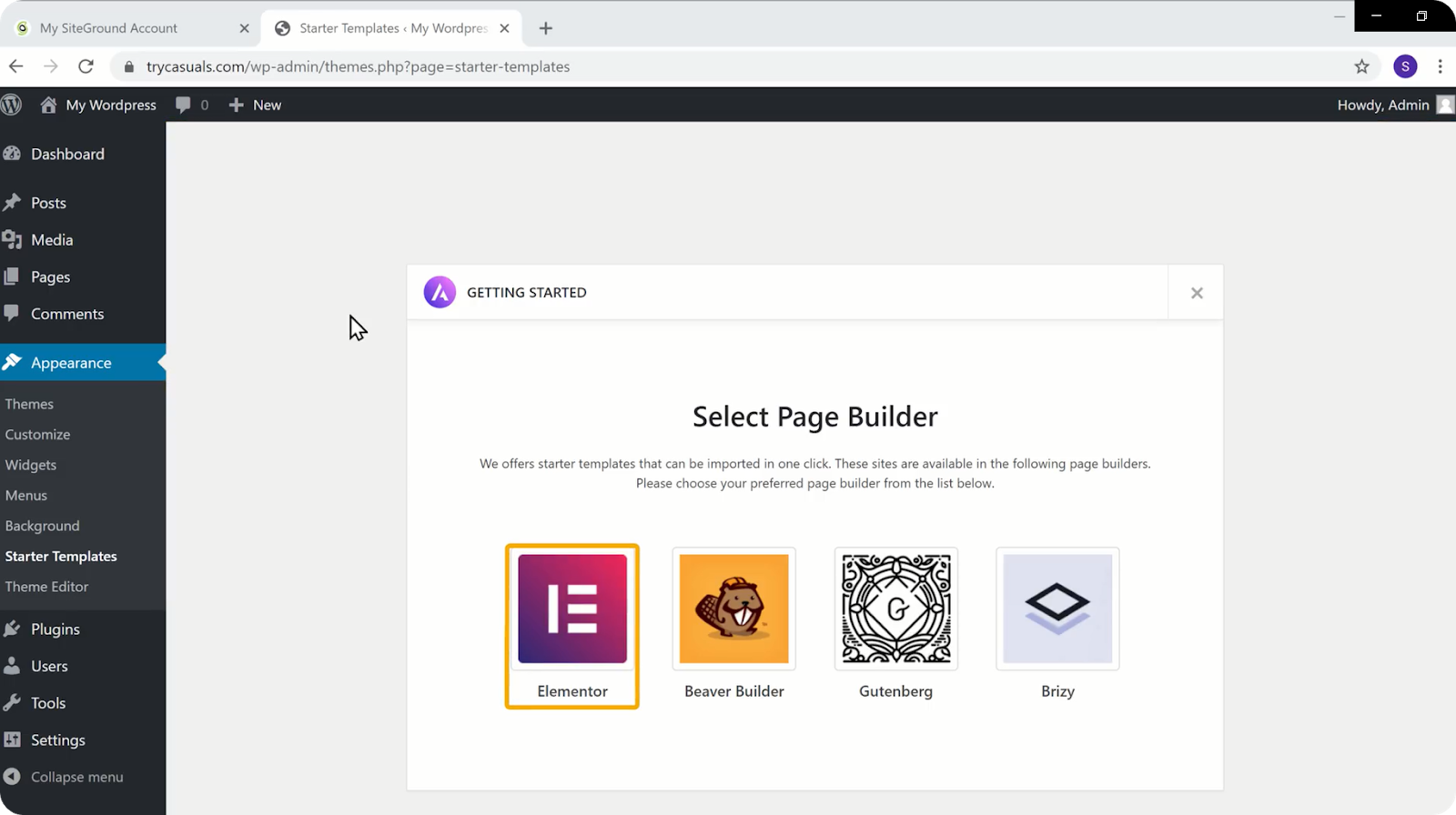
przeniesie Cię do strony wybierz Kreator stron. Wybierz Elementor z listy. Elementor to Kreator stron typu przeciągnij &, który pomaga w łatwym budowaniu stron witryny.

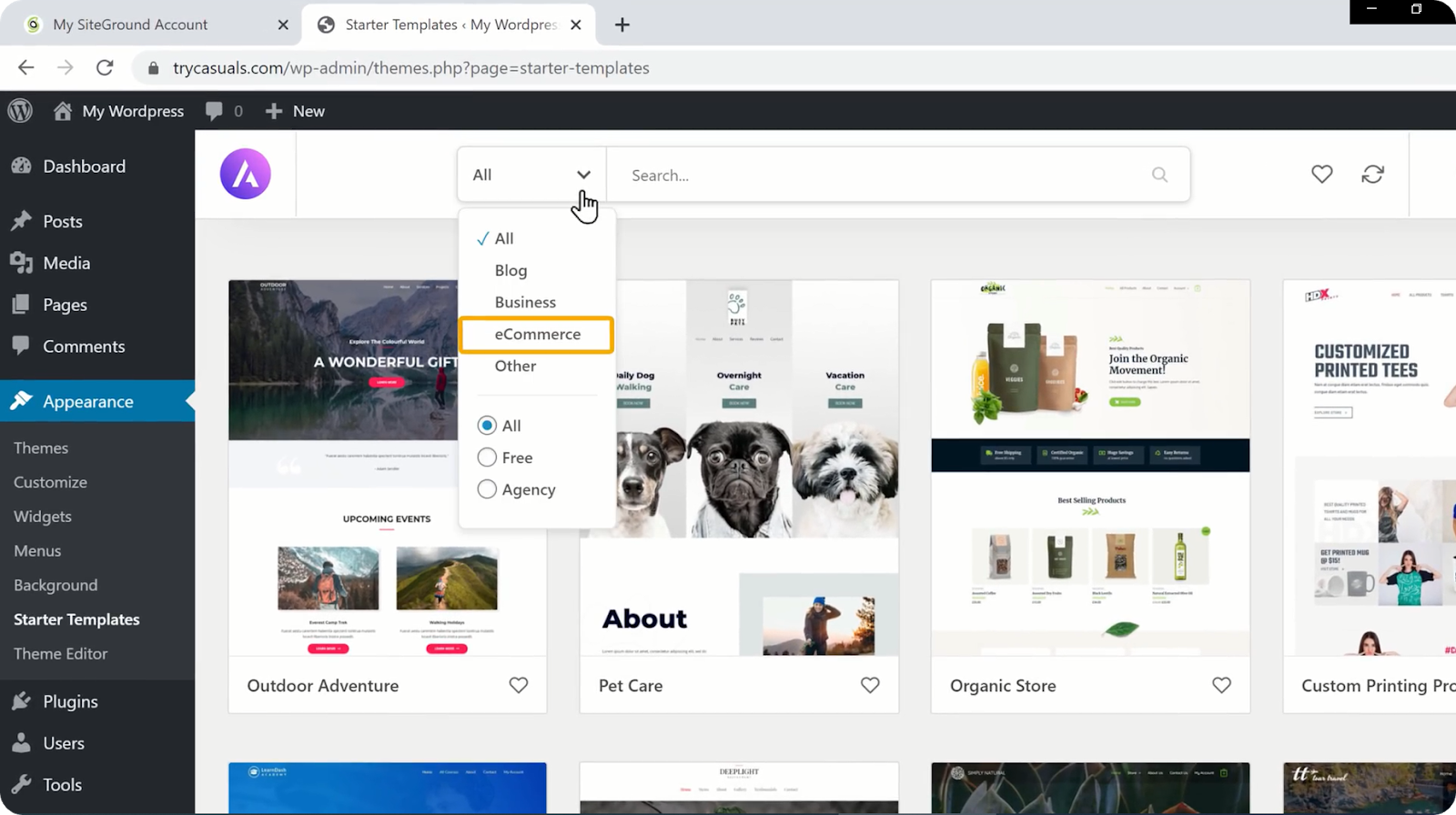
zostaniesz przeniesiony na stronę z przykładowymi witrynami, gdzie znajdziesz różne projekty stron internetowych. Możesz wybrać dowolną witrynę, którą chcesz zaimportować do swojej witryny.
aby zaimportować witrynę eCommerce, kliknij Wszystkie & wybierz eCommerce. Pomoże Ci to wybrać tylko projekty stron internetowych eCommerce.

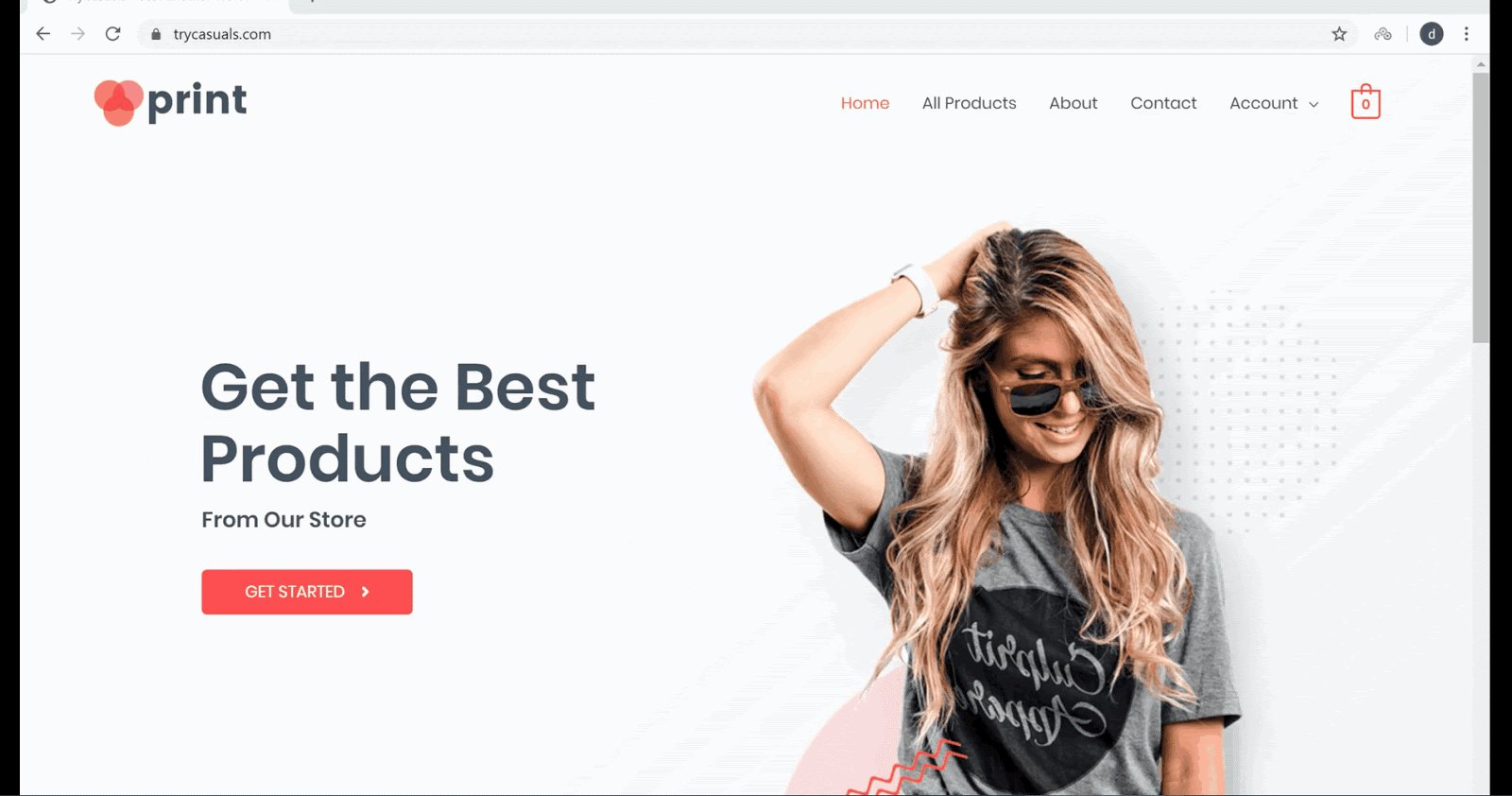
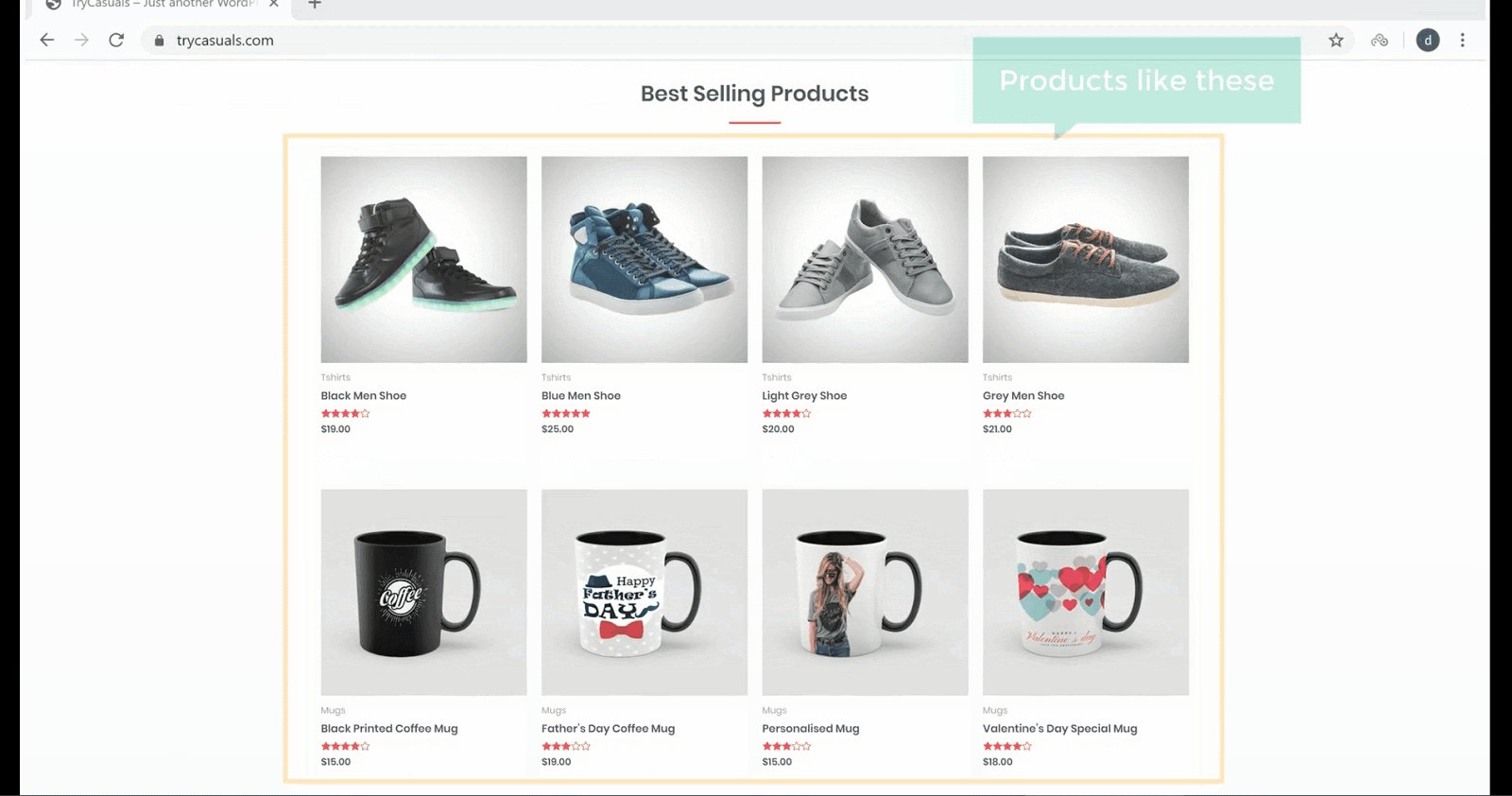
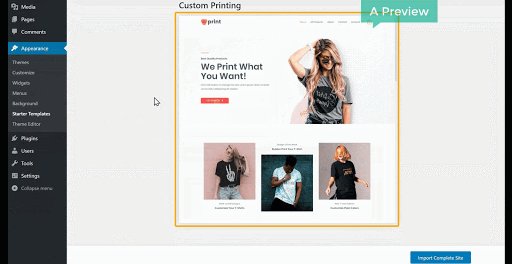
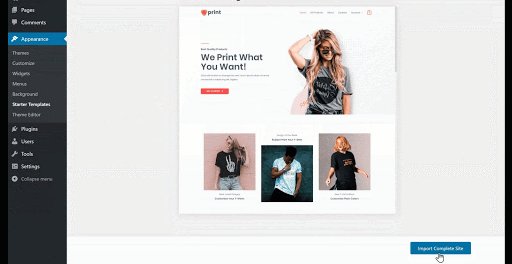
kliknij na witrynę, która Ci się podoba, a zobaczysz, jak wygląda Twoja witryna. Kliknij Importuj kompletną witrynę, aby zmienić witrynę, taką jak witryna przykładowa.
teraz wybierz wszystkie opcje i kliknij Importuj.

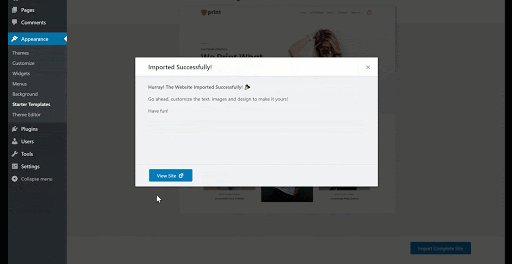
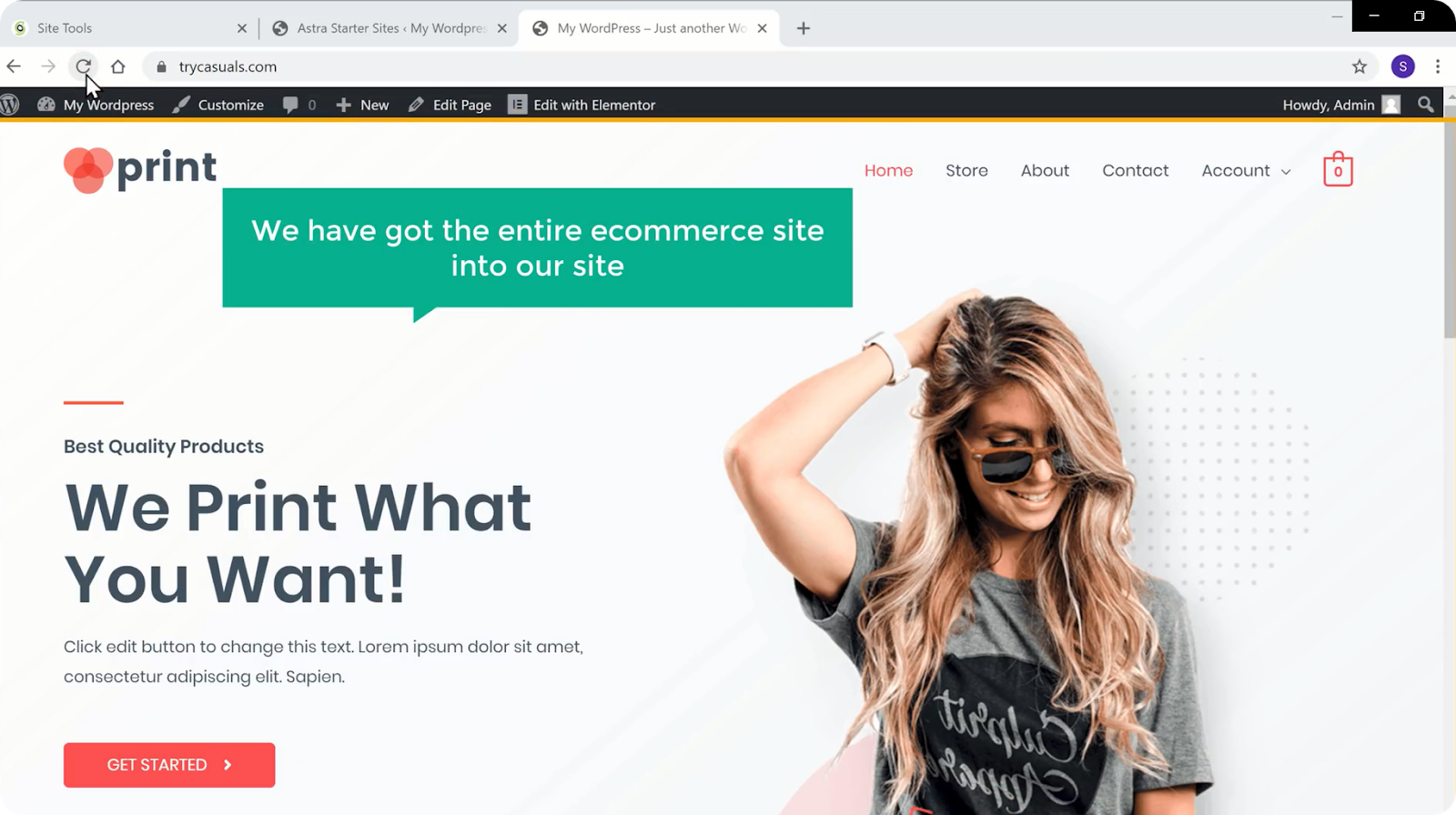
po pomyślnym zaimportowaniu przykładowej witryny kliknij na wyświetl witrynę, aby zobaczyć nowy wygląd witryny.

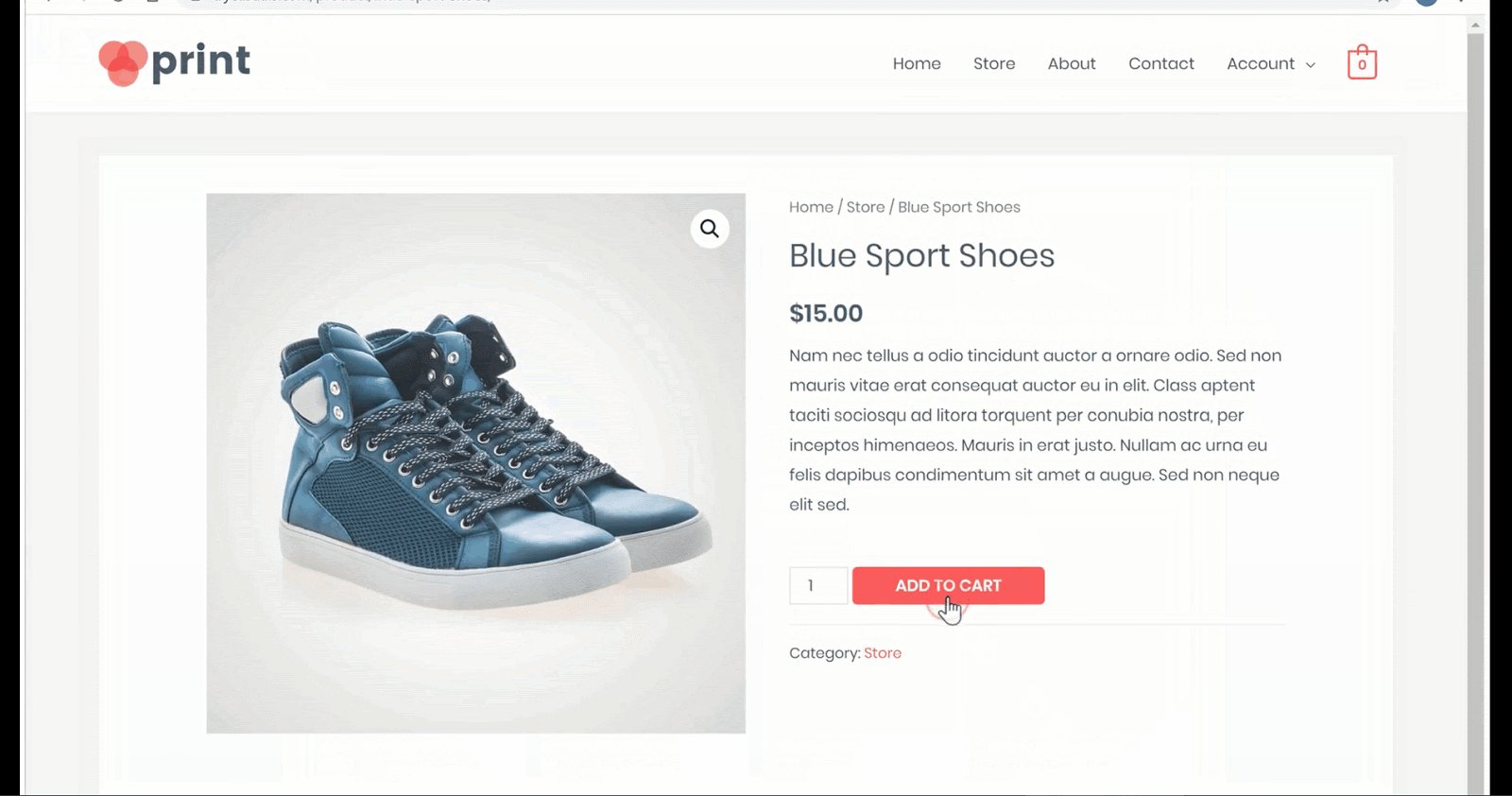
teraz sprawdźmy, jak działa Twoja strona. Kliknij na produkt & dodaj go do koszyka. Kliknij na Wyświetl koszyk, aby zobaczyć dodane produkty & teraz możesz przejść do kasy.

tak więc Twoja witryna jest w pełni funkcjonalną witryną WordPress eCommerce. Teraz przejdźmy do następnej części, w której możesz rozwinąć funkcjonalność swojej witryny.
Część 3: rozwijanie funkcjonalności witryny eCommerce
czy widziałeś swój sklep? Czy jest pełna przykładowych produktów? A waluta? Nie jest taki jak Twój?
nie martw się naprawimy wszystkie te rzeczy w tej części, w zaledwie 4 krokach,
- Usuń przykładowe produkty
- Dodawanie nowego produktu
- zmiana waluty
- dodawanie metody płatności
Krok 1: Usuń przykładowe produkty
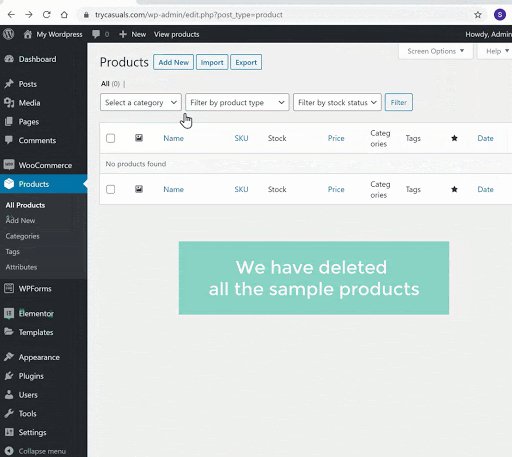
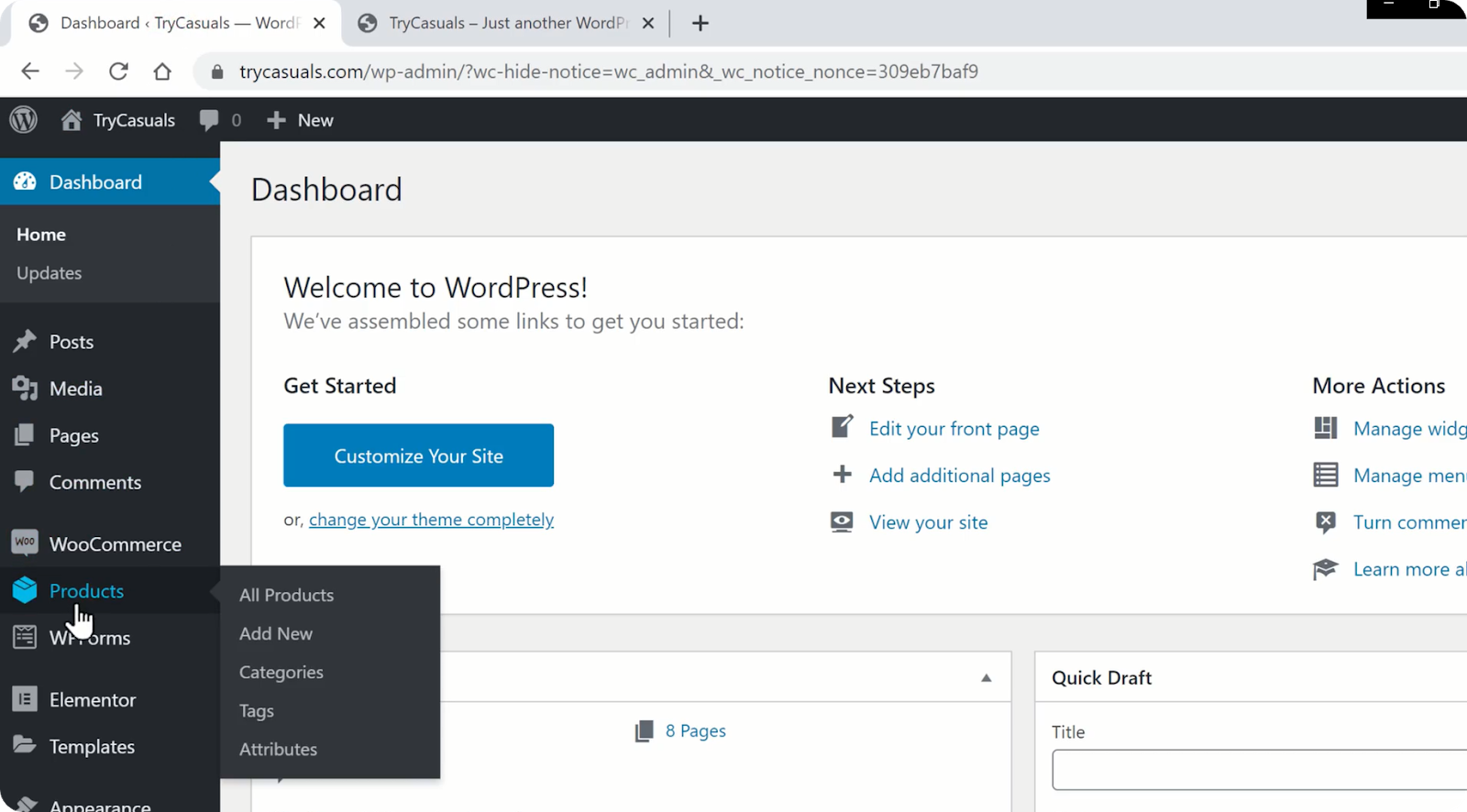
aby usunąć produkty, przejdź do Pulpitu nawigacyjnego & kliknij produkty.

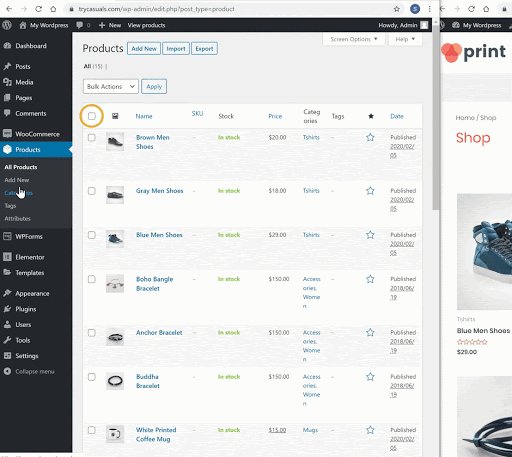
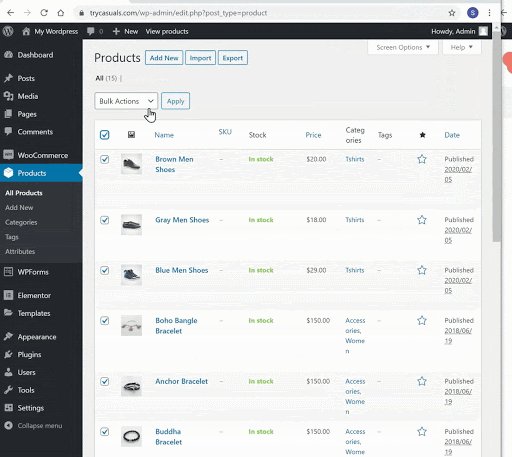
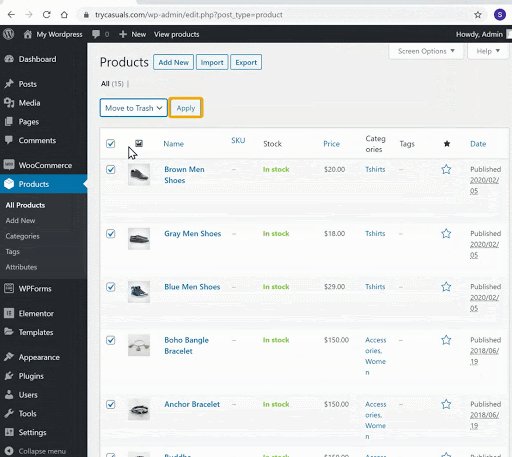
przeniesie Cię do sekcji Produktów, gdzie możesz zobaczyć wszystkie produkty wymienione w Twoim sklepie. Jeśli chcesz usunąć wszystkie, wybierz wszystkie & wybierz Przenieś do kosza z menu &, a następnie kliknij Zastosuj.

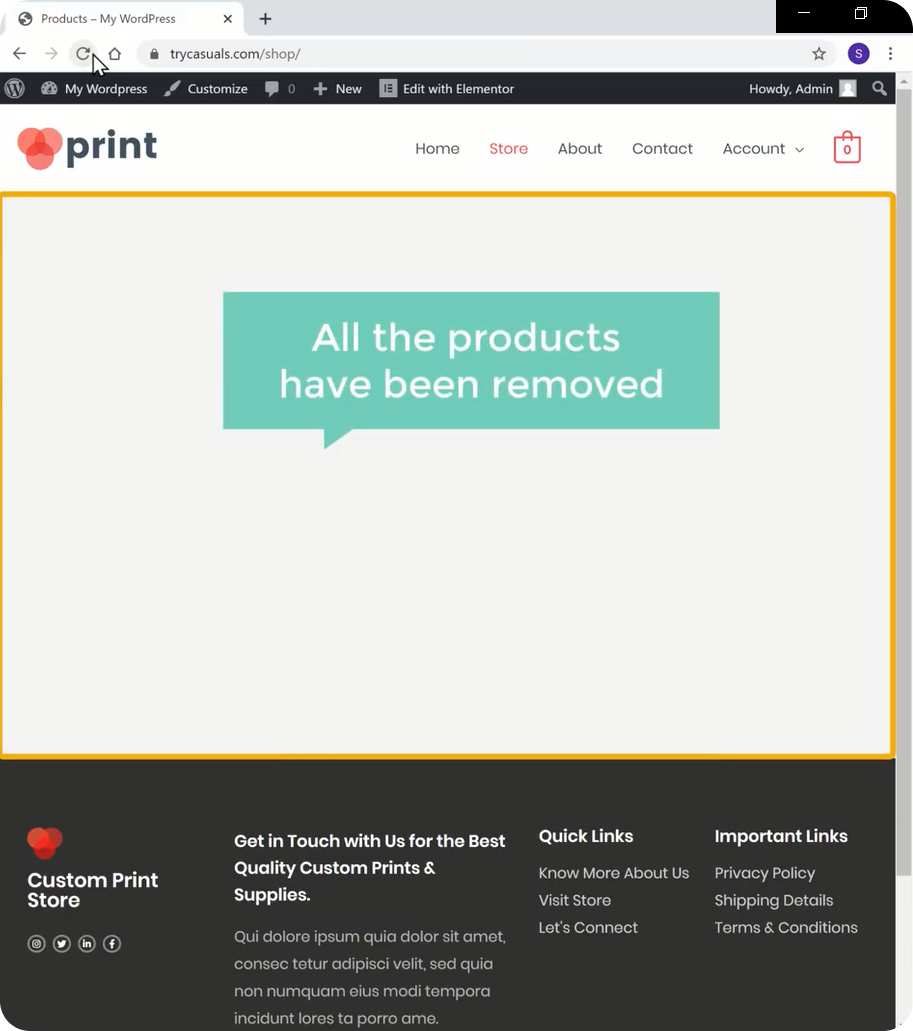
po kliknięciu przycisku Zastosuj wszystkie przykładowe produkty zostaną usunięte. Sprawdź swój sklep, odświeżając go raz.

teraz, gdy usunąłeś przykładowe produkty, zobaczmy, jak możesz dodać nowe produkty.
Krok 2: dodanie nowego produktu
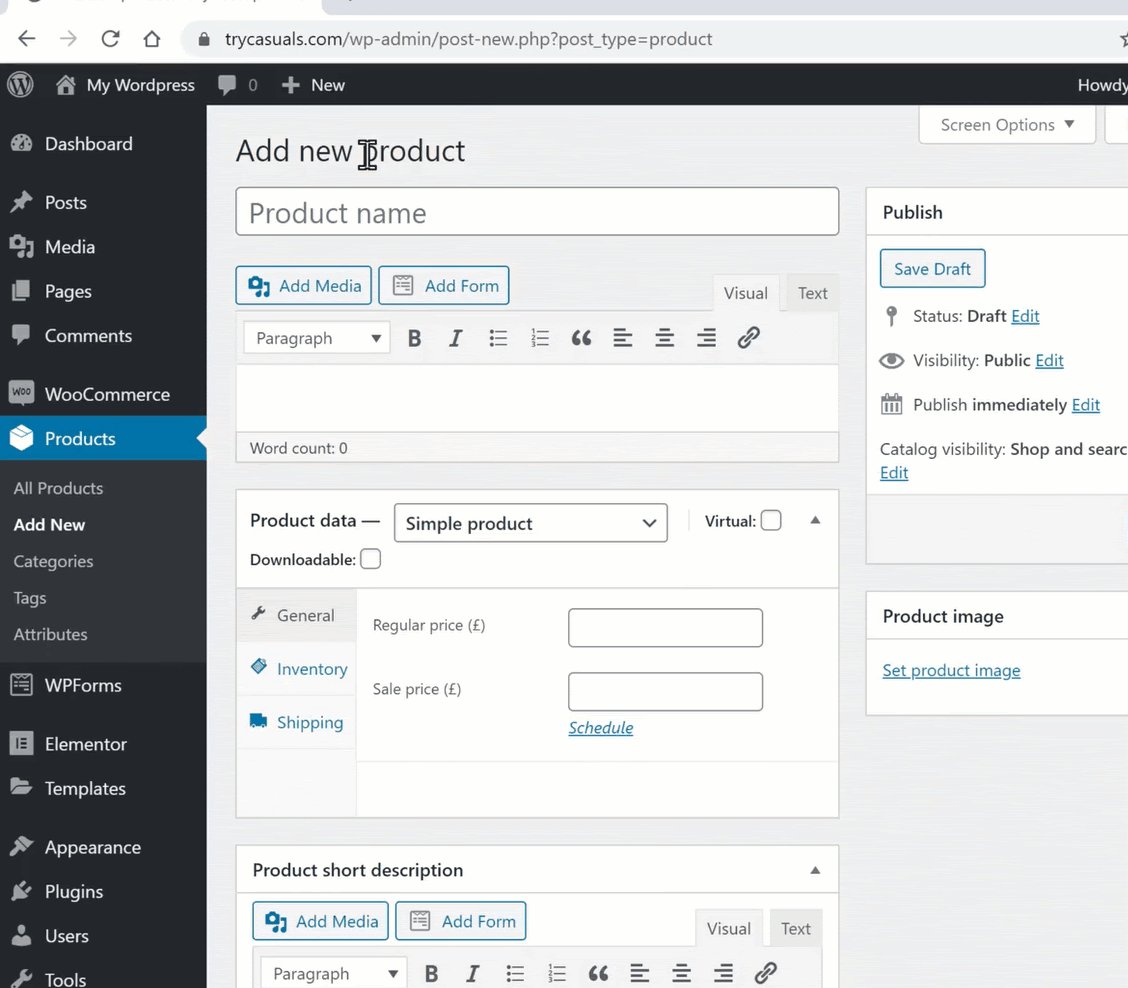
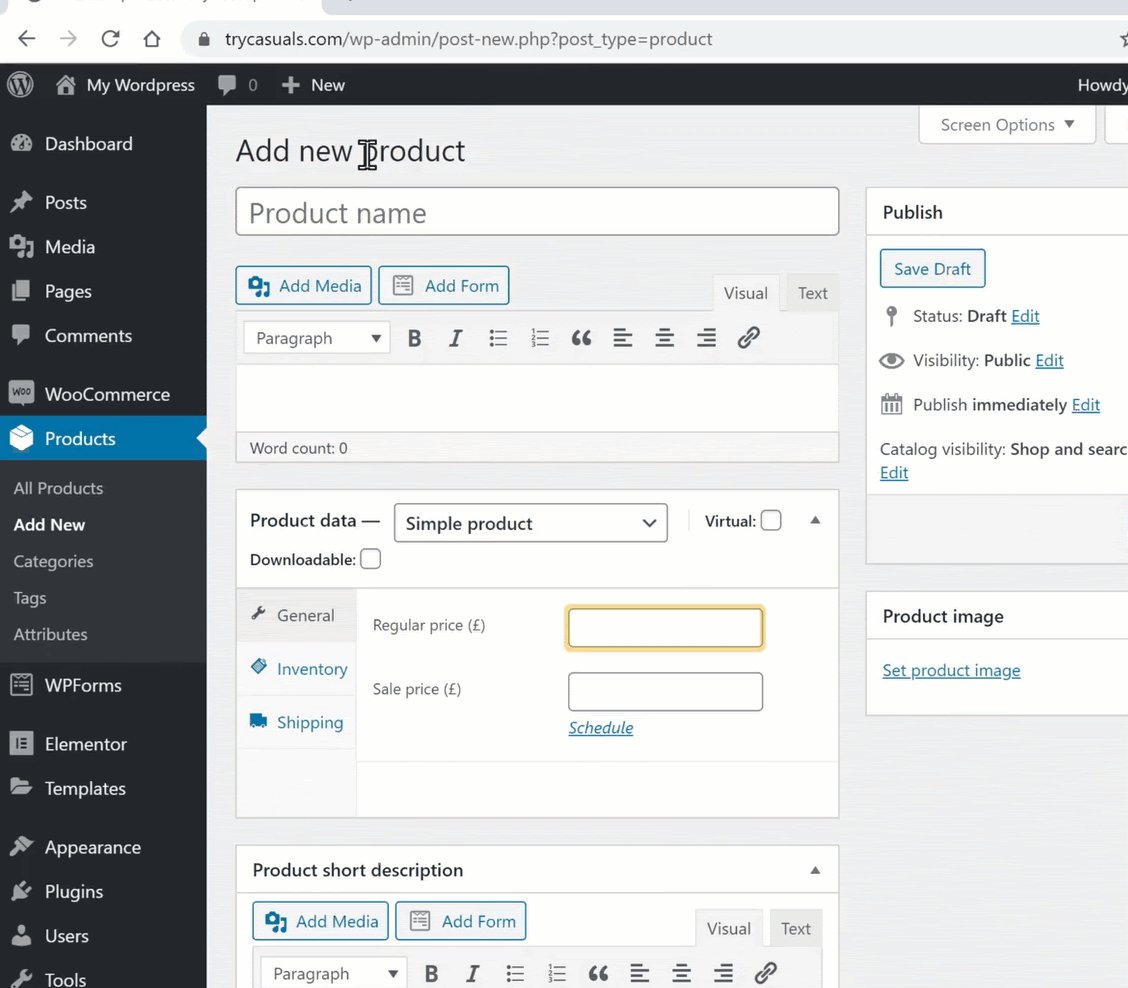
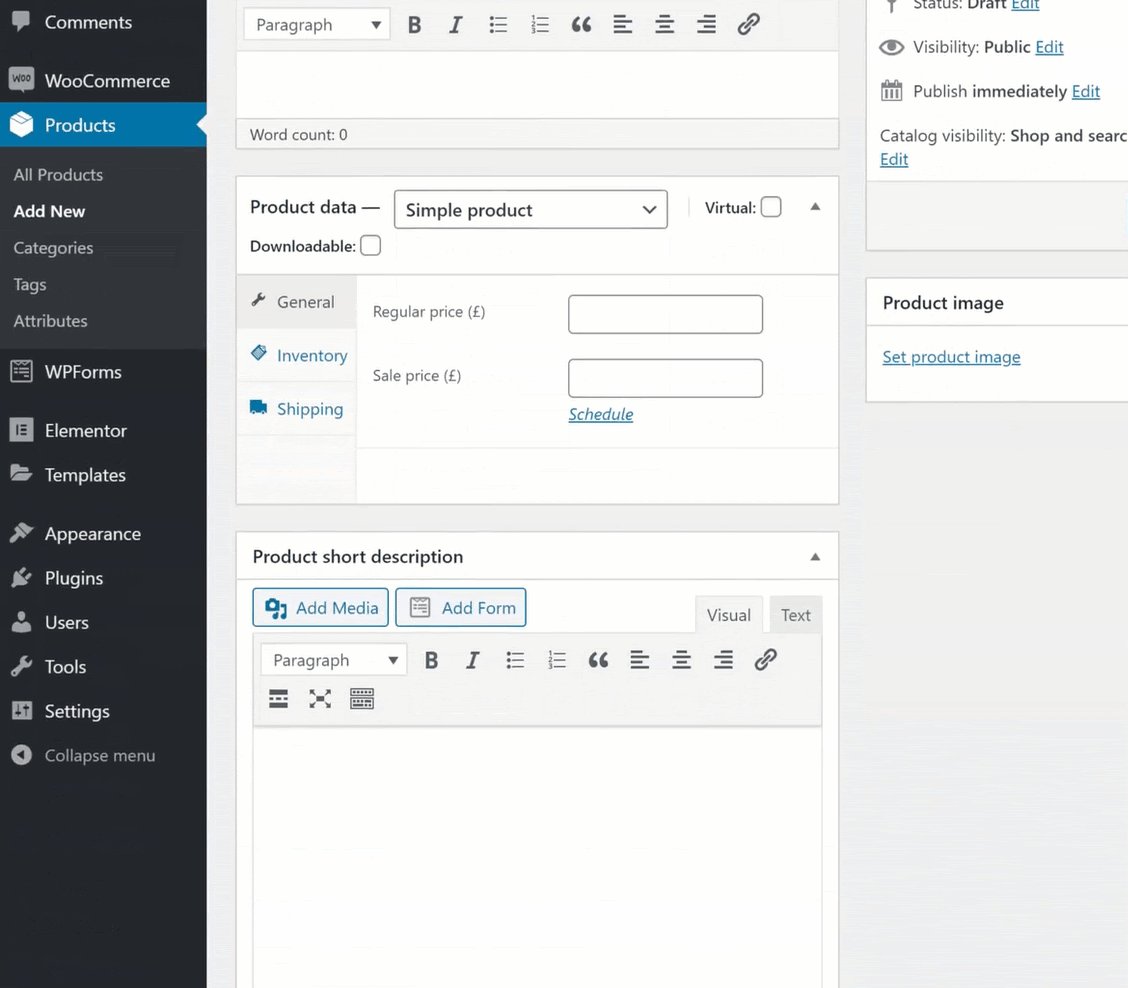
dodanie produktu do witryny jest prostym procesem. Kliknij Dodaj nowy w sekcji Produkty.
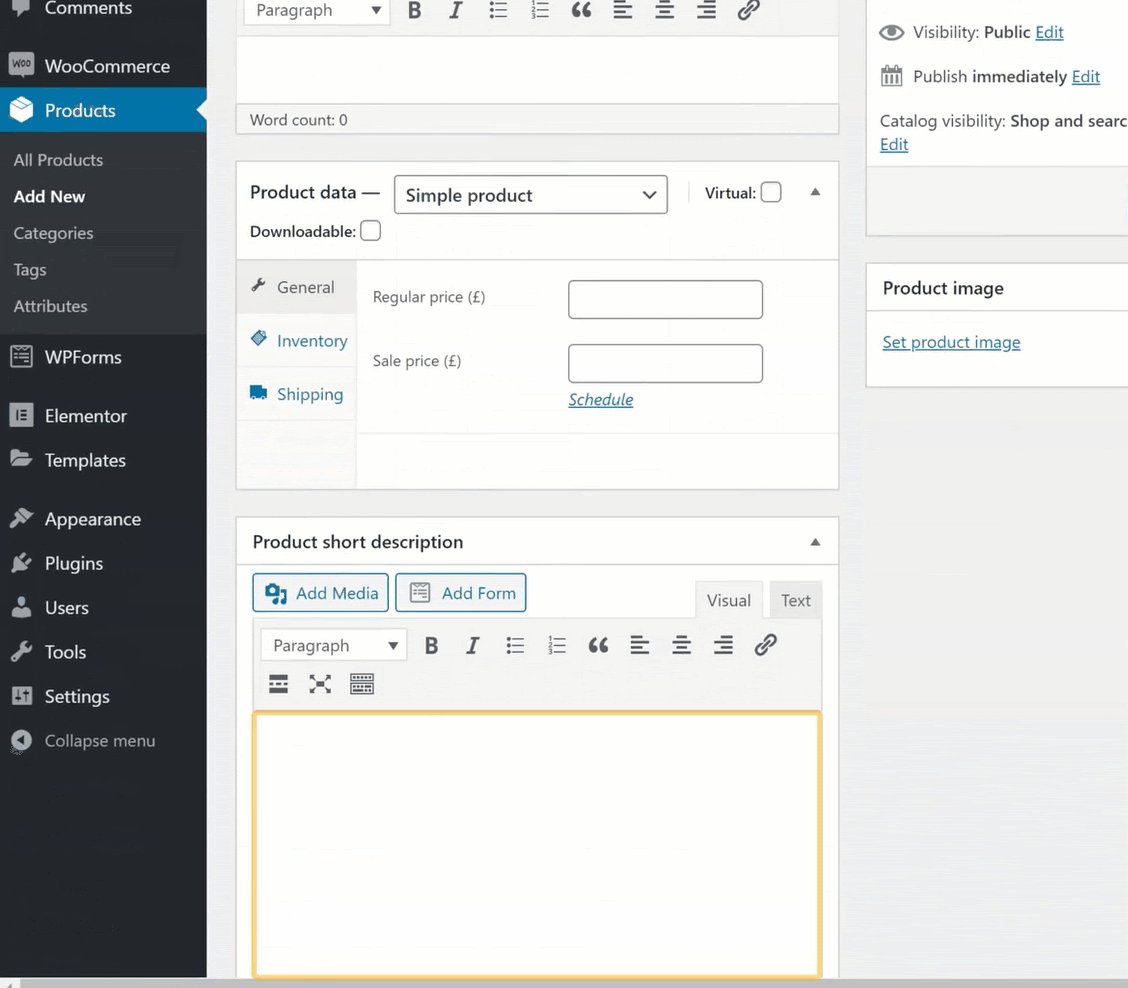
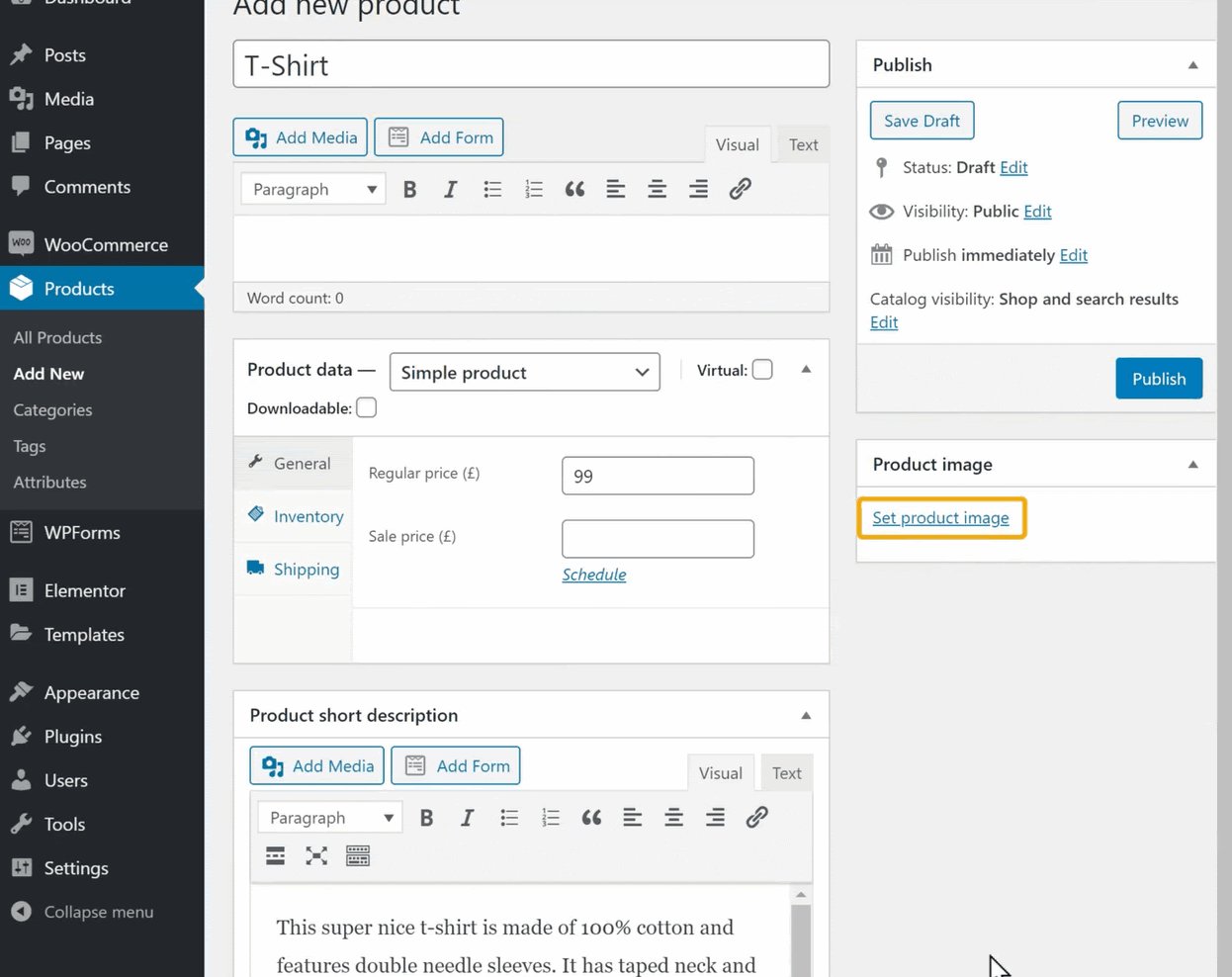
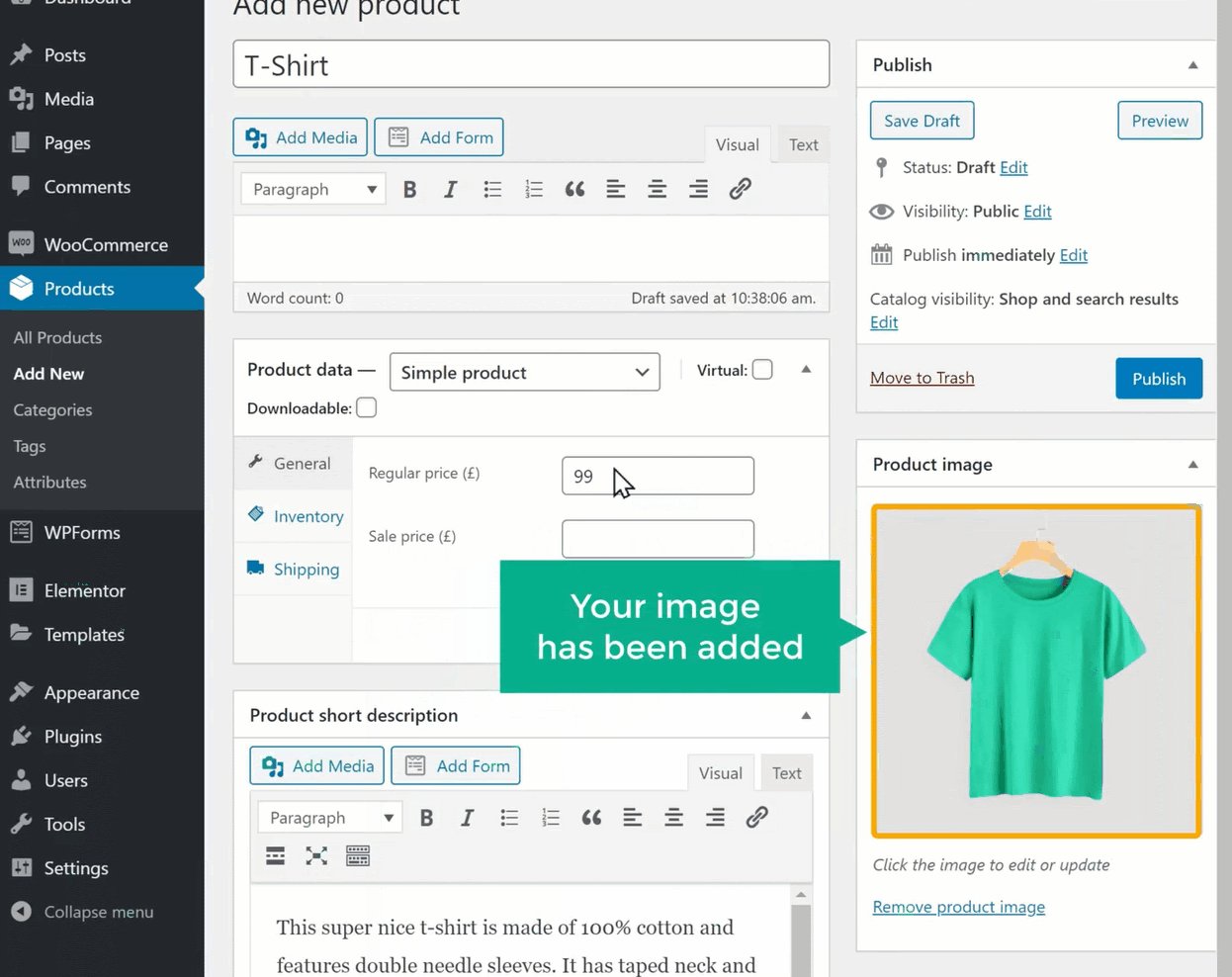
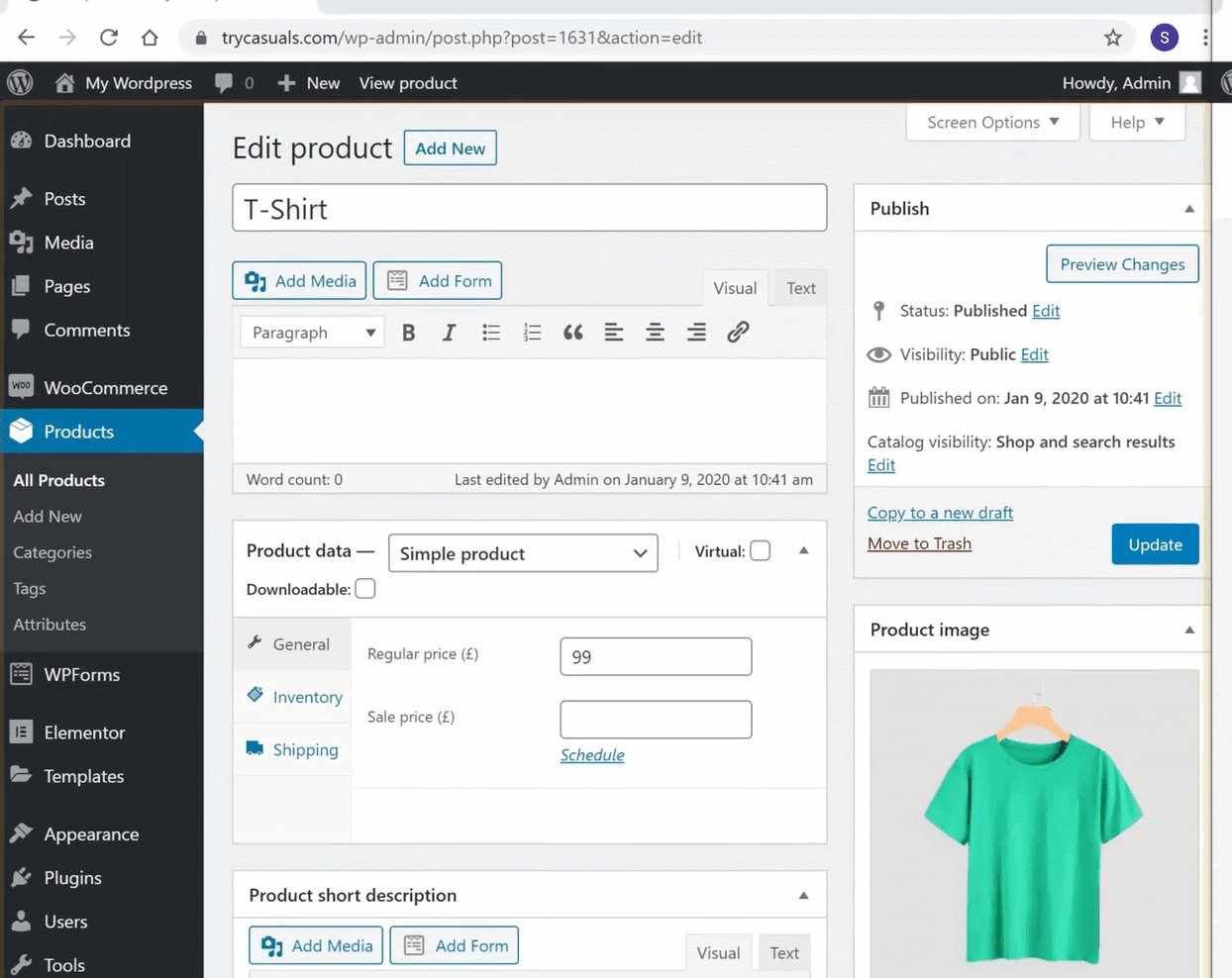
tutaj musisz wpisać nazwę swojego produktu, jego cenę & mały opis produktu.

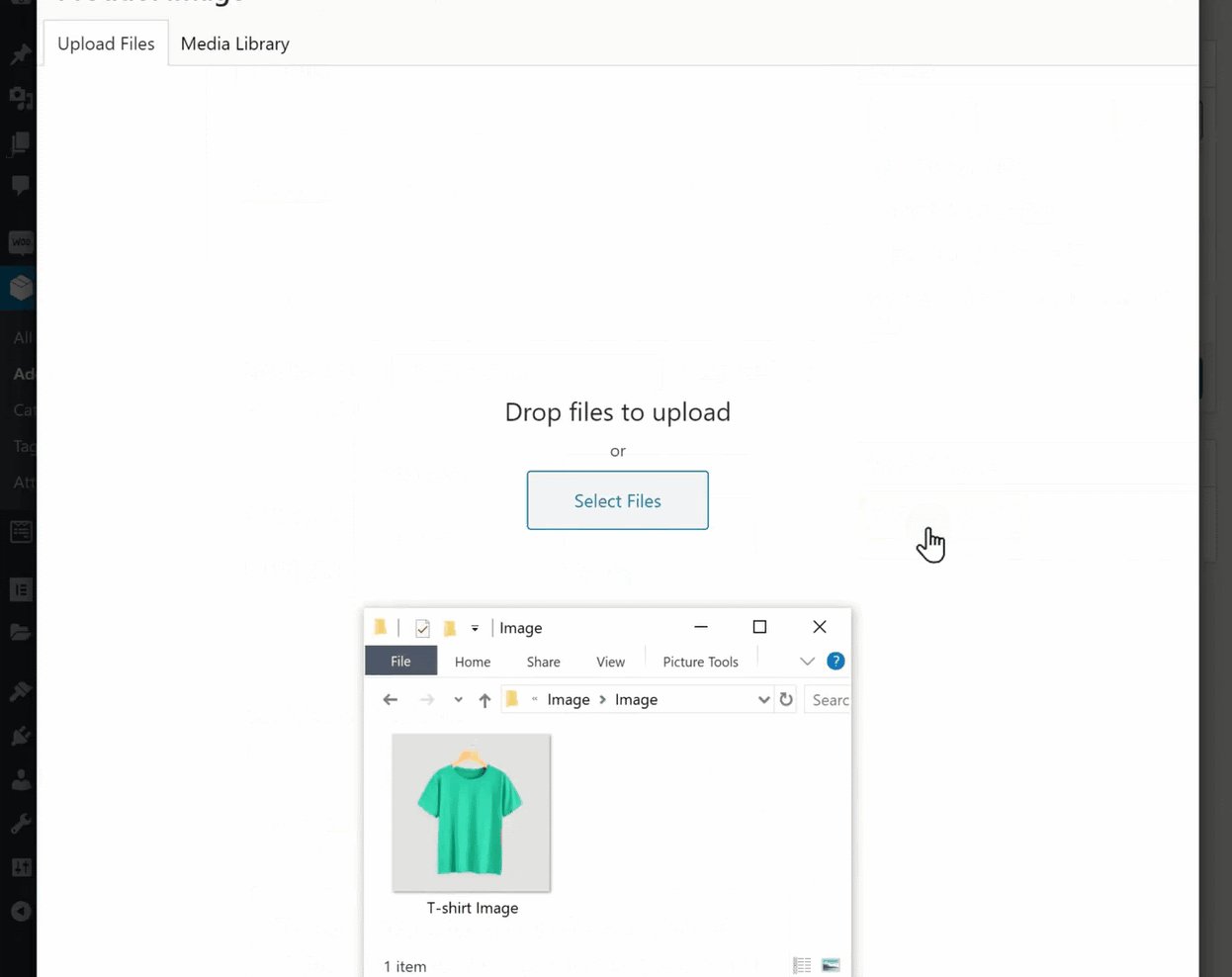
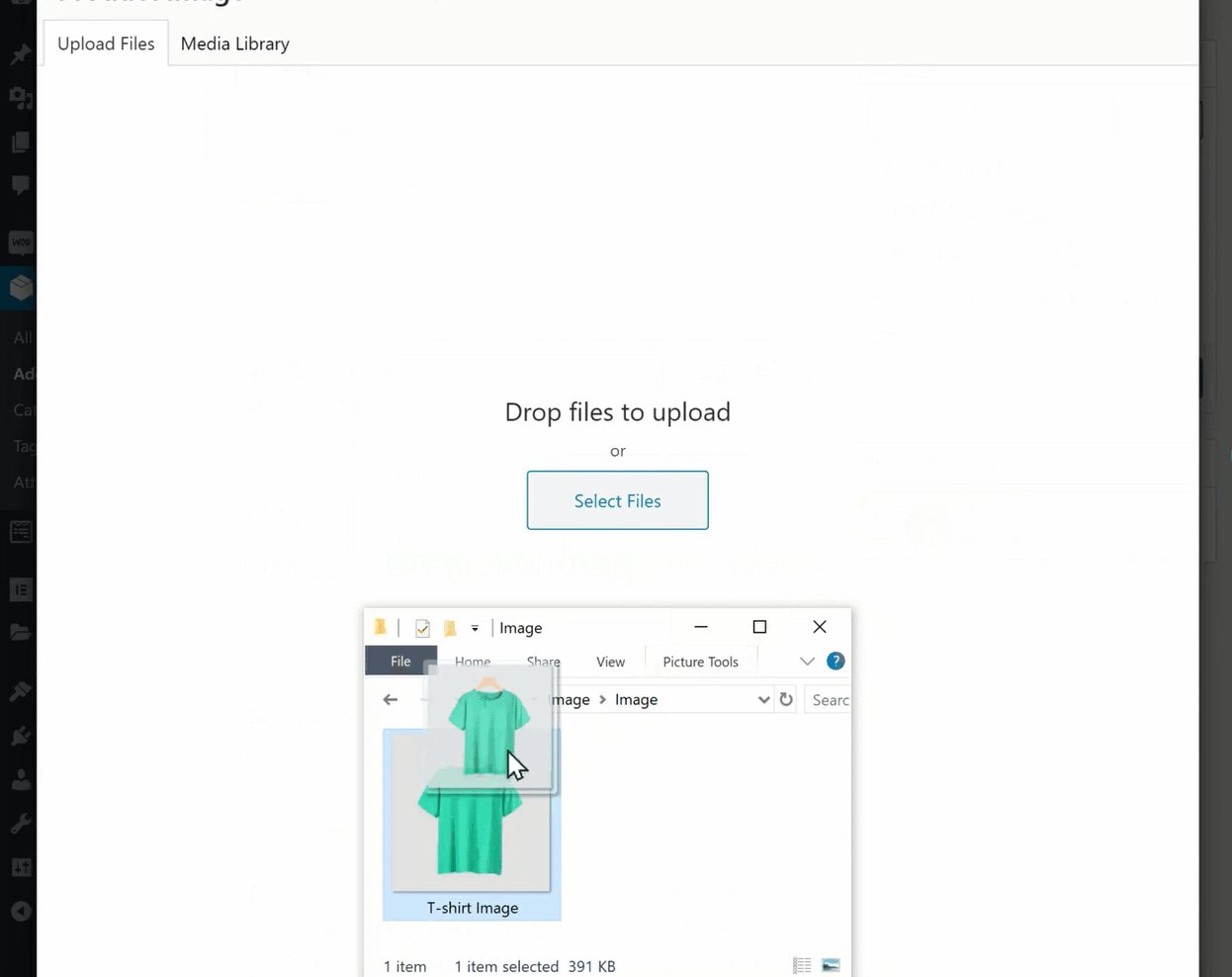
posiadanie obrazu produktu pomaga klientom zobaczyć produkt przed zakupem. Musisz więc dodać obraz produktu. Aby dodać obraz dla produktu, kliknij Ustaw obraz produktu & przeciągnij obraz tutaj.

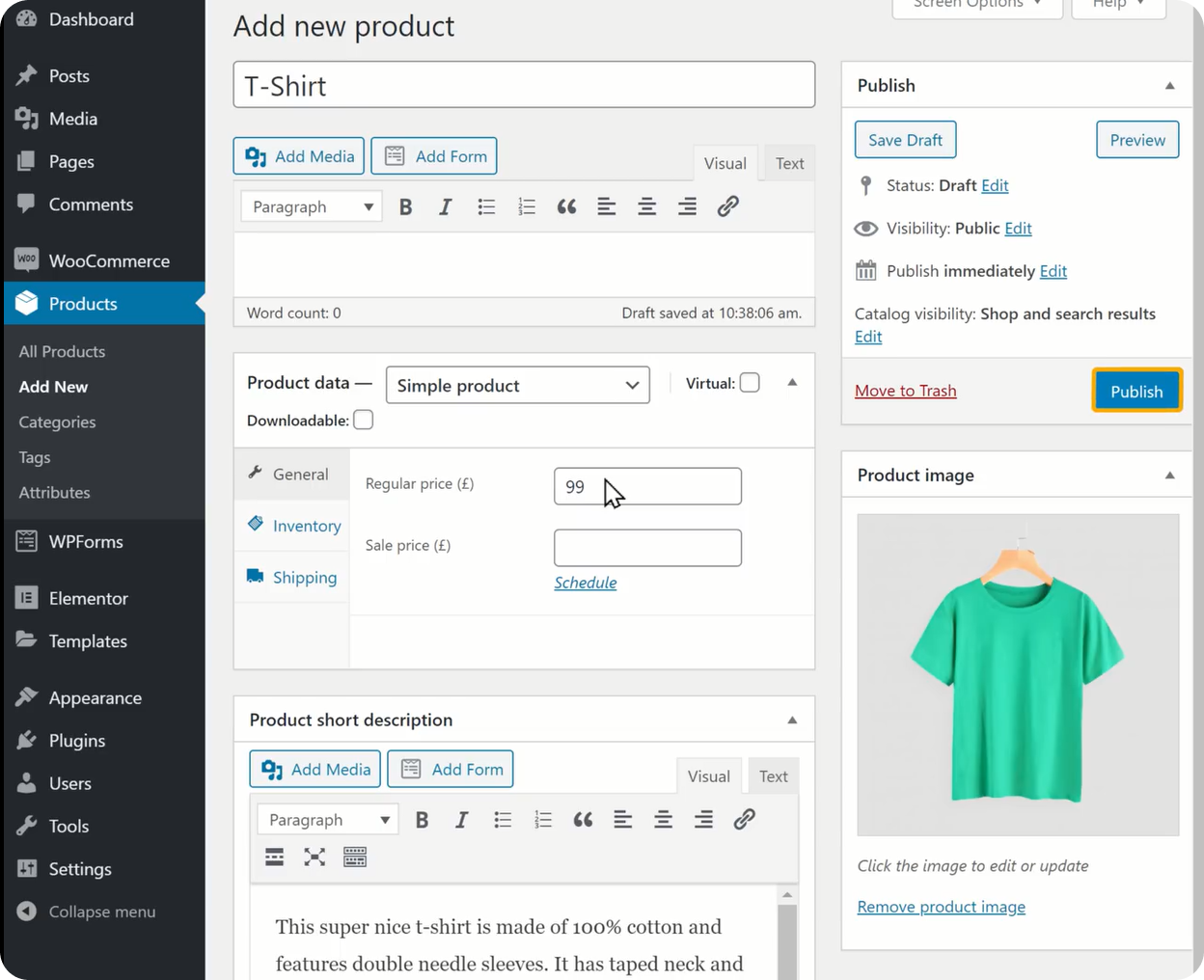
po dodaniu wszystkich tych danych kliknij przycisk Publikuj, aby dodać produkt do sklepu.

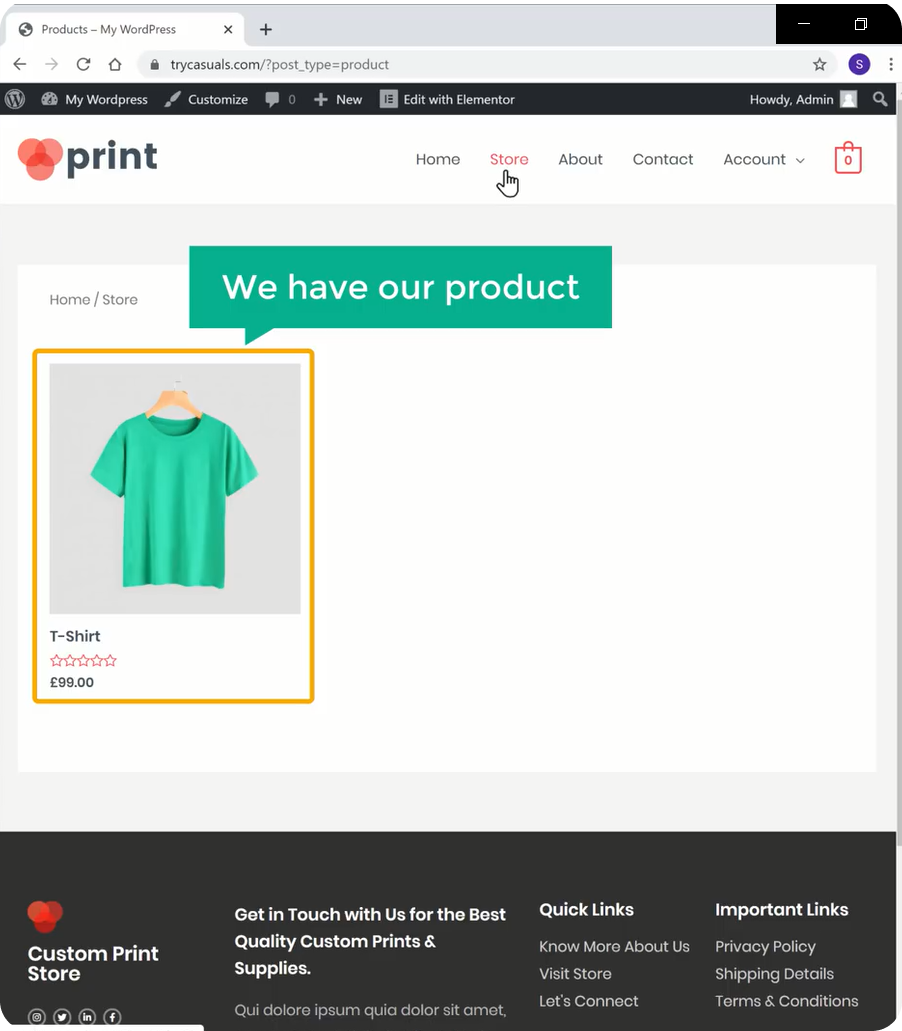
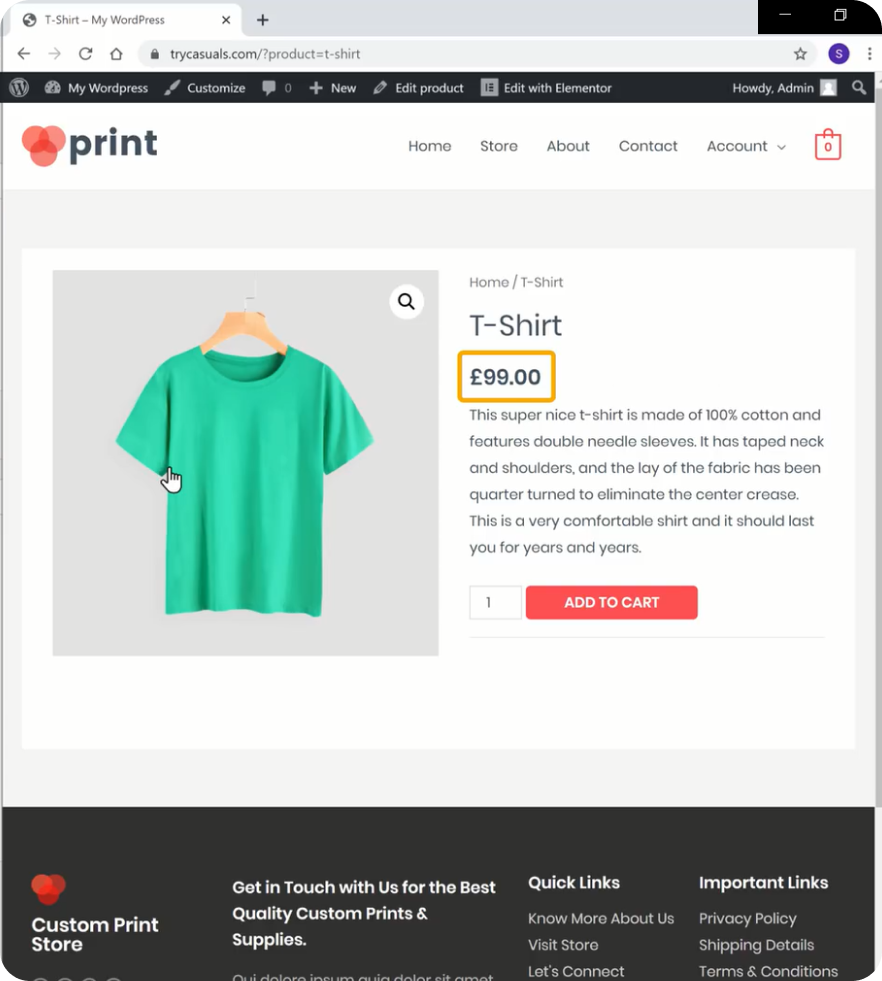
po dodaniu produktu do sklepu możesz to sprawdzić, odświeżając sklep.

jak widać produkt został dodany. Jeśli chcesz dodać inne produkty, powtórz ten sam proces.
Krok 3: zmiana waluty
domyślną walutę można zobaczyć na stronie produktu. Możesz zmienić domyślną walutę na preferowaną, zmieniając opcje walutowe.

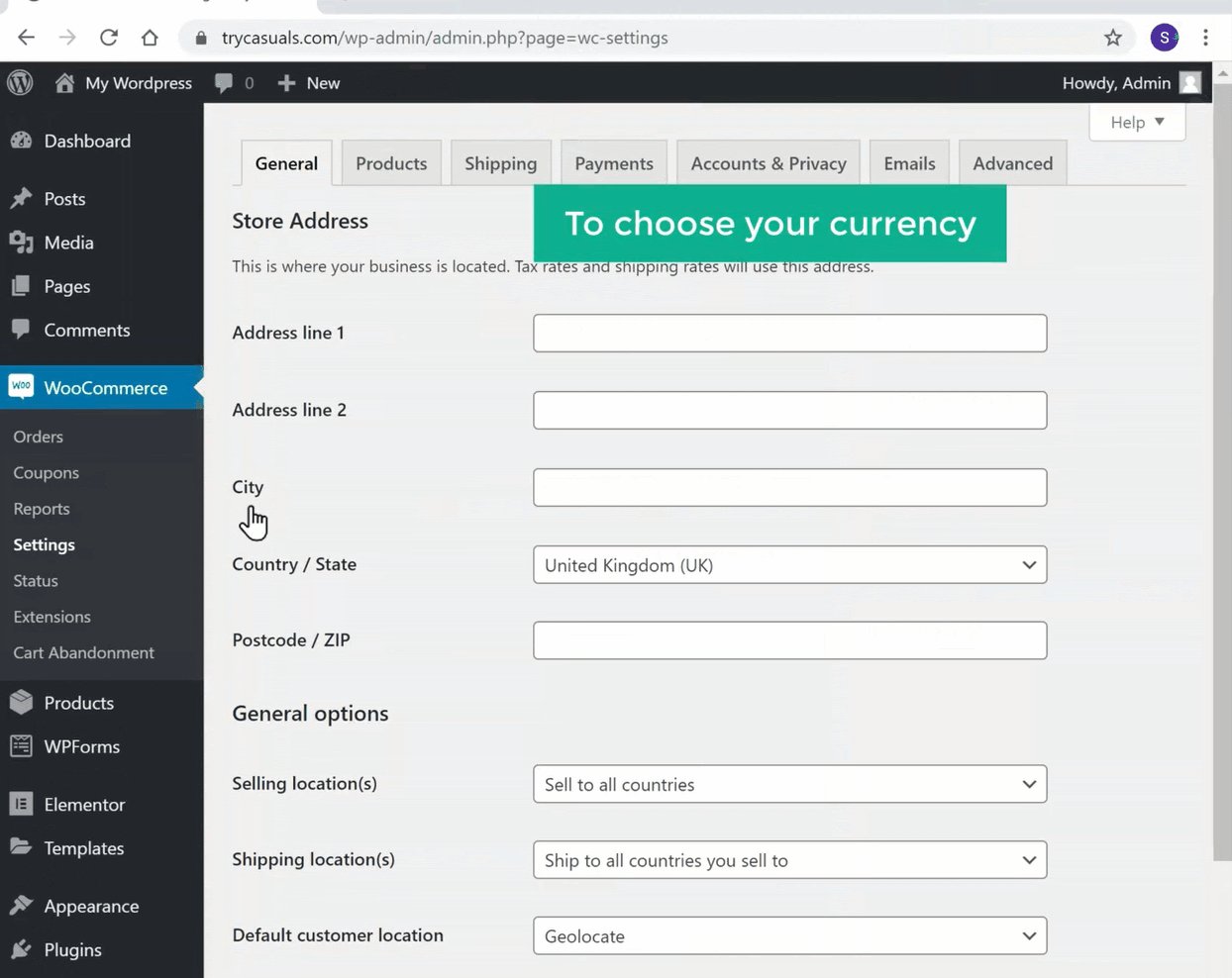
aby zmienić walutę, przejdź do Pulpitu Nawigacyjnego, a następnie przejdź do Woocommerce & kliknij Ustawienia.
przeniesie Cię na stronę ustawień sklepu, gdzie możesz zmienić wszystkie ustawienia sklepu.
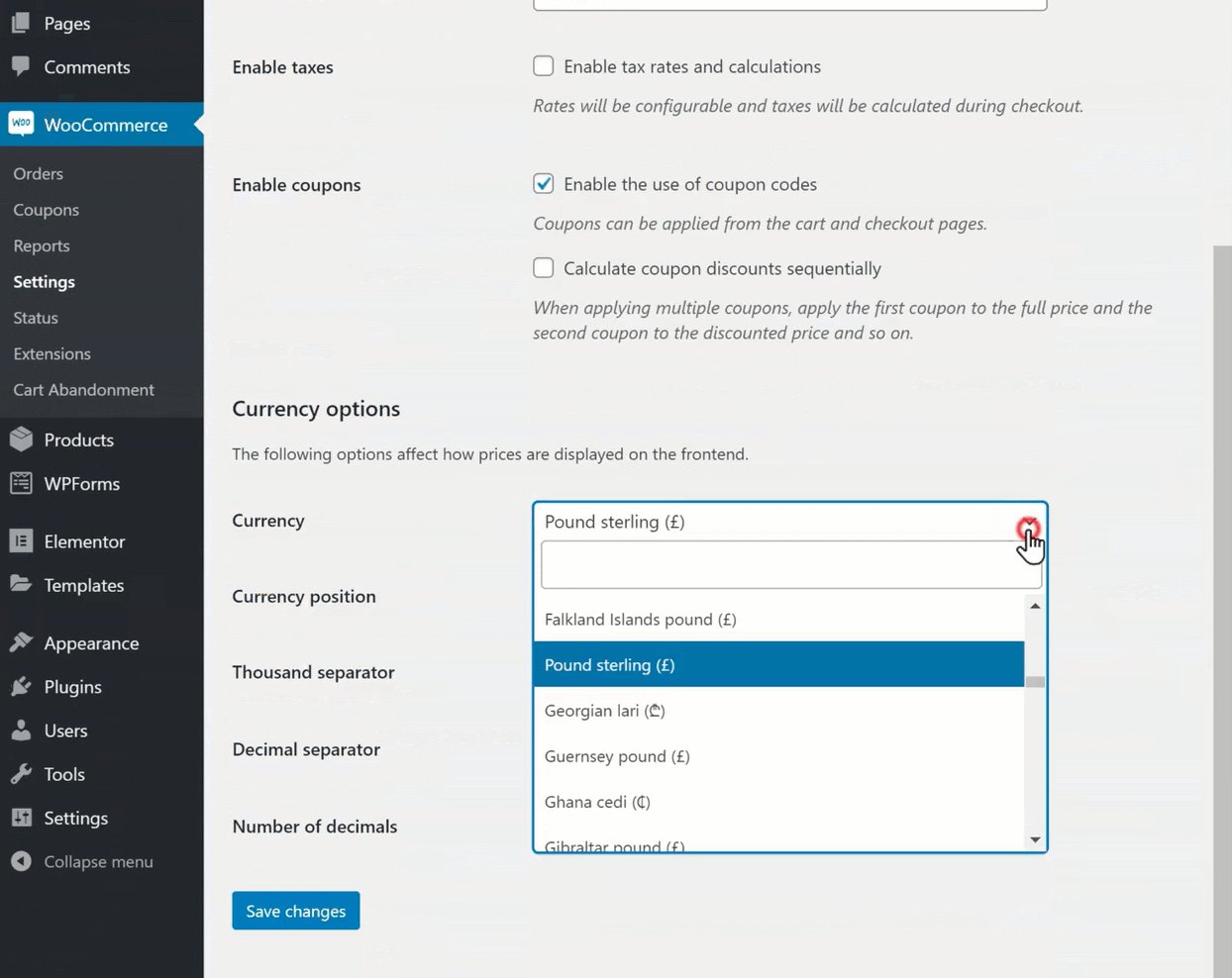
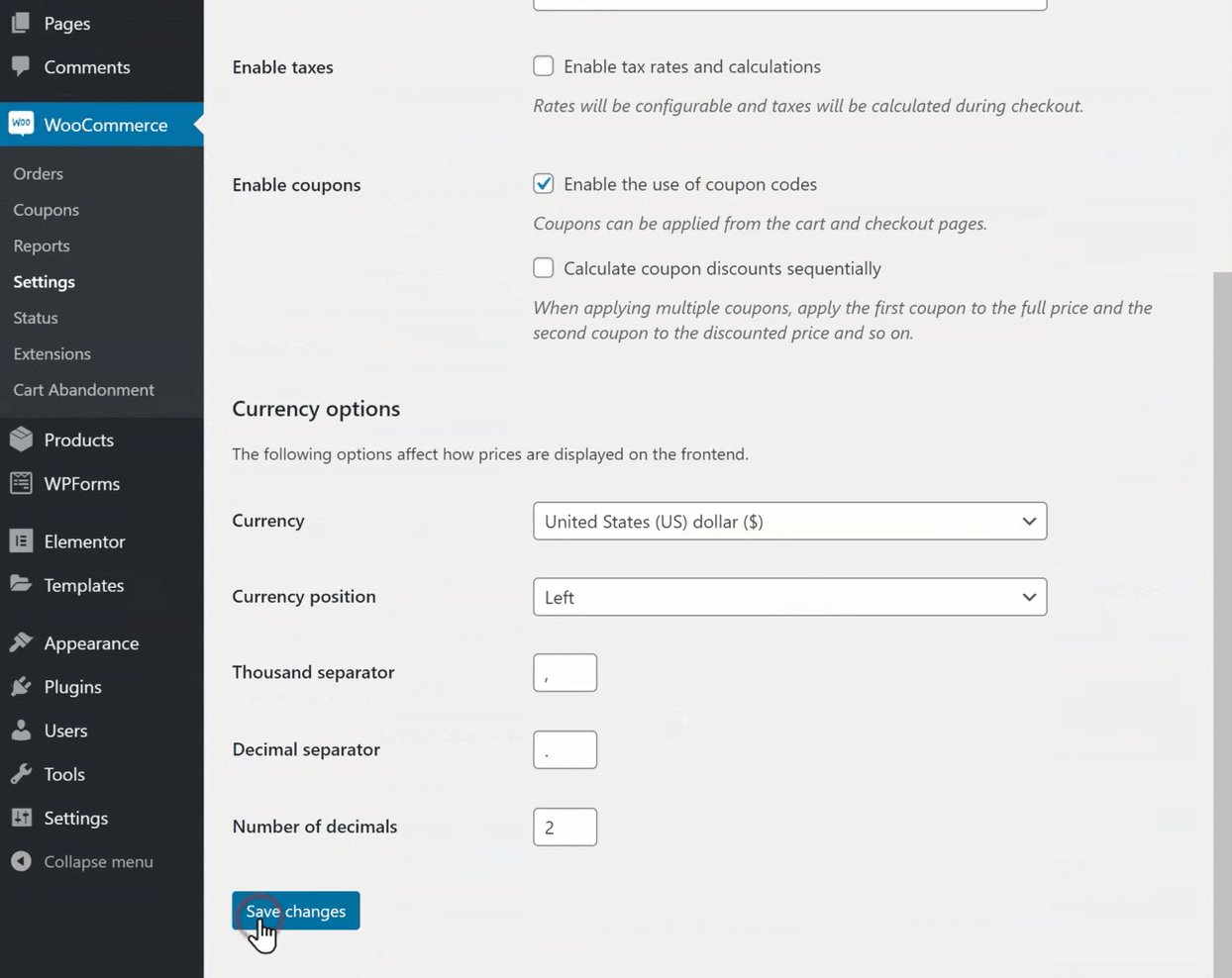
przewiń w dół do sekcji Opcje walutowe & kliknij walutę &, a następnie wybierz walutę. Po wybraniu waluty kliknij Zapisz zmiany.

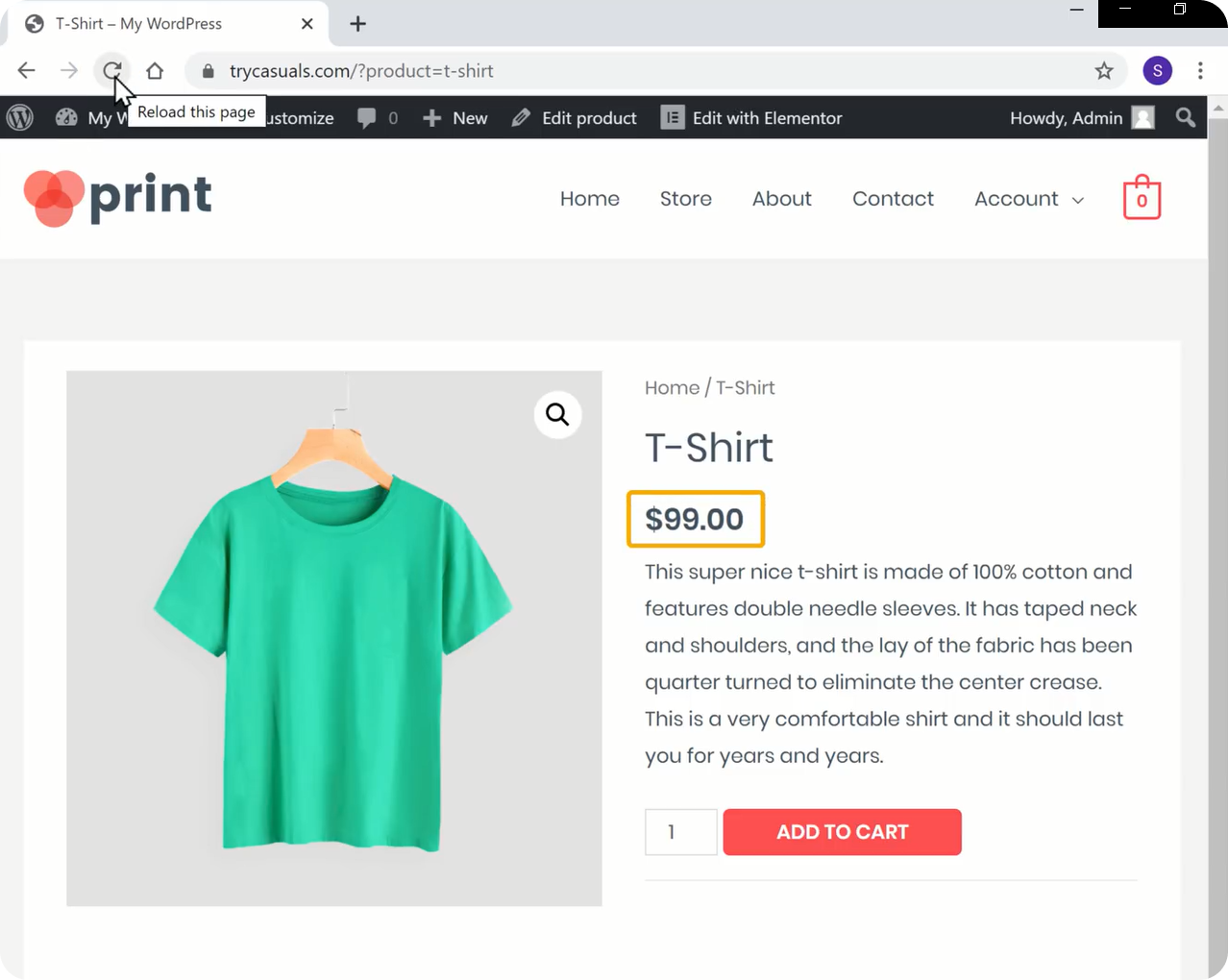
aby sprawdzić, czy waluta została zmieniona, odśwież stronę produktu.

możesz zobaczyć, że waluta została zmieniona.
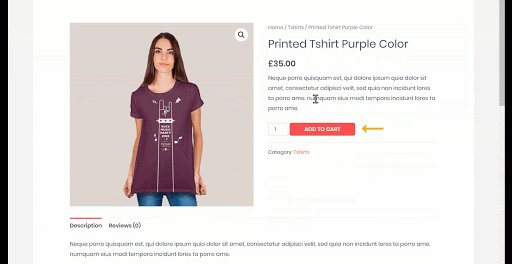
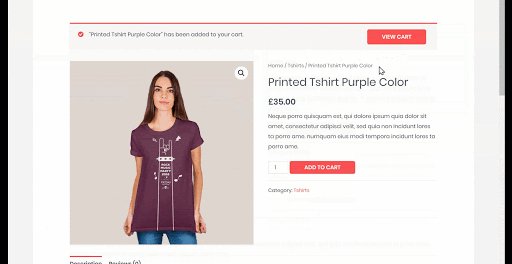
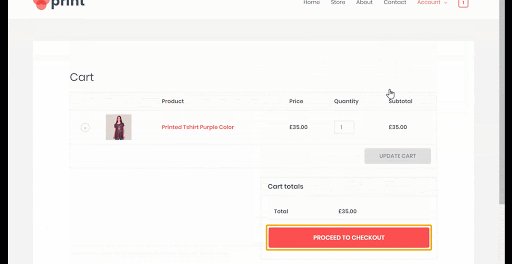
teraz spróbujmy kupić ten produkt. Aby kupić produkt musisz dodać go do koszyka, & kliknij Wyświetl koszyk & następnie kliknij przejdź do kasy.
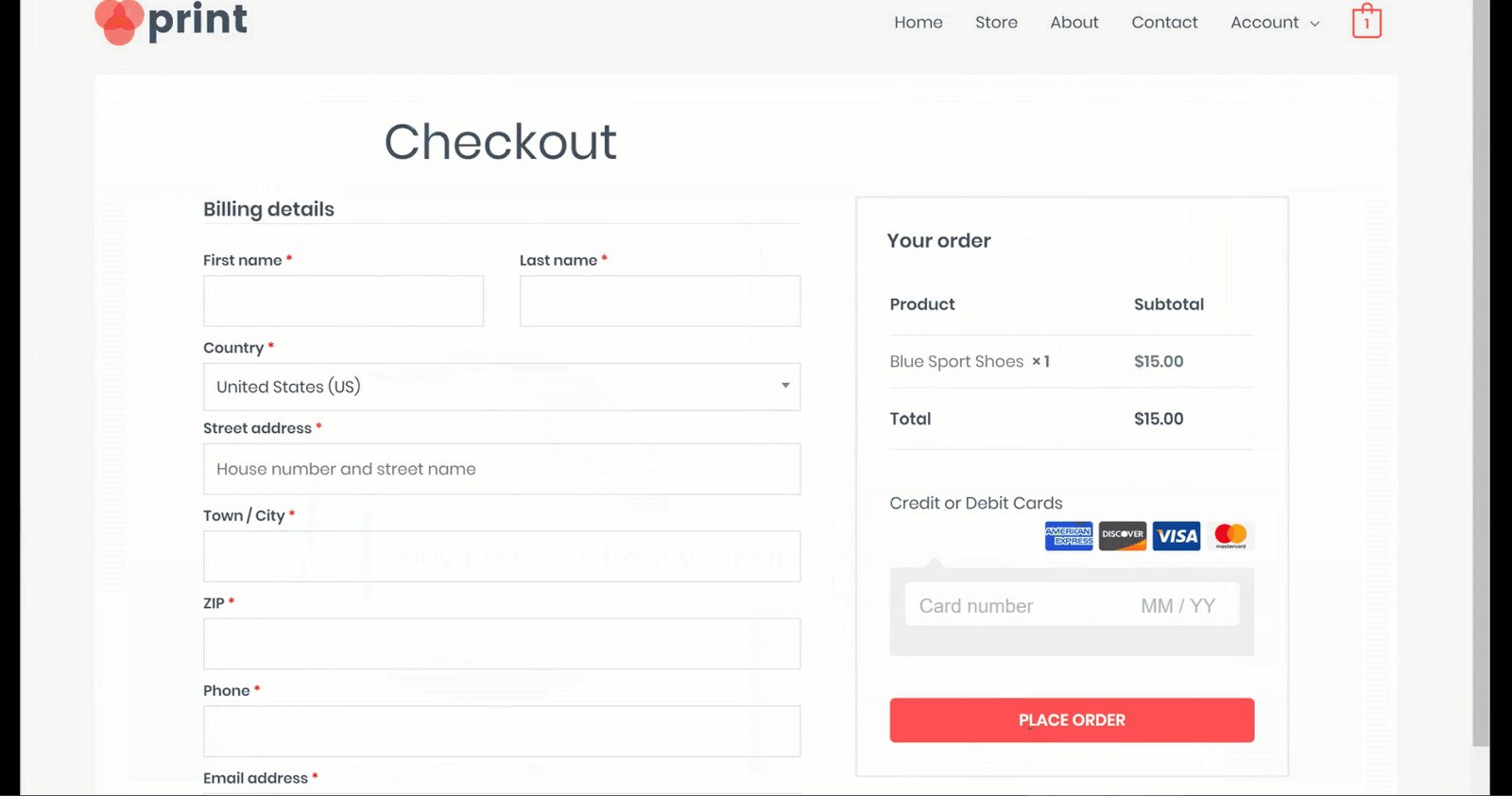
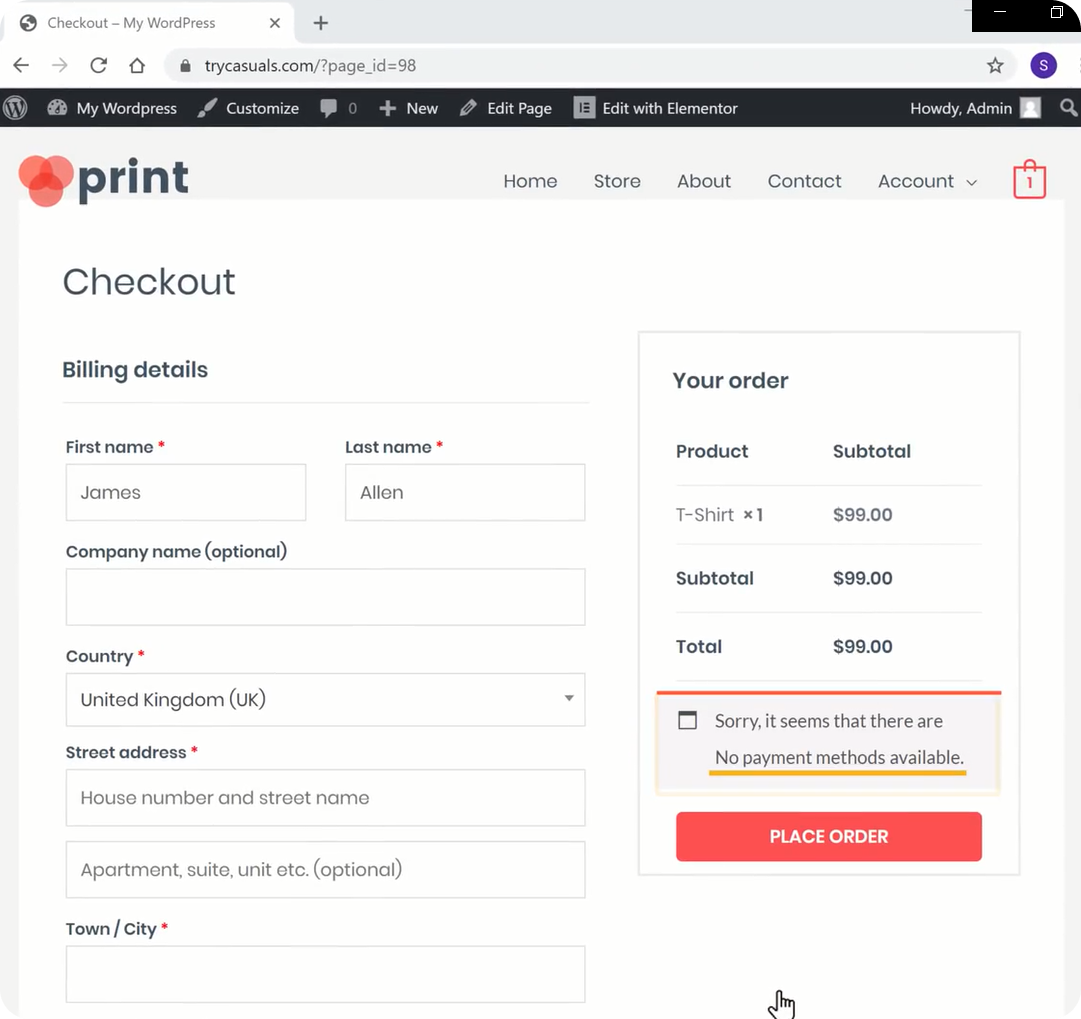
zostaniesz przeniesiony na stronę płatności. Tutaj wprowadź swoje dane rozliczeniowe i wybierz pozycję Złóż zamówienie. Widać, że to pokazuje, że nie ma dostępnych metod płatności.

ale jaka jest metoda płatności? Pozwól nam wyjaśnić, metoda płatności to sposób, w jaki odwiedzający/klienci płacą za Twoje produkty.
przejdźmy więc do następnego kroku, w którym możesz zobaczyć, jak dodać metodę płatności.
Krok 4: Dodawanie metody płatności
aby skonfigurować metodę płatności, musisz utworzyć konto w Stripe. Stripe pomaga nam otrzymywać płatności za każdym razem, gdy klient kupuje Twoje produkty.
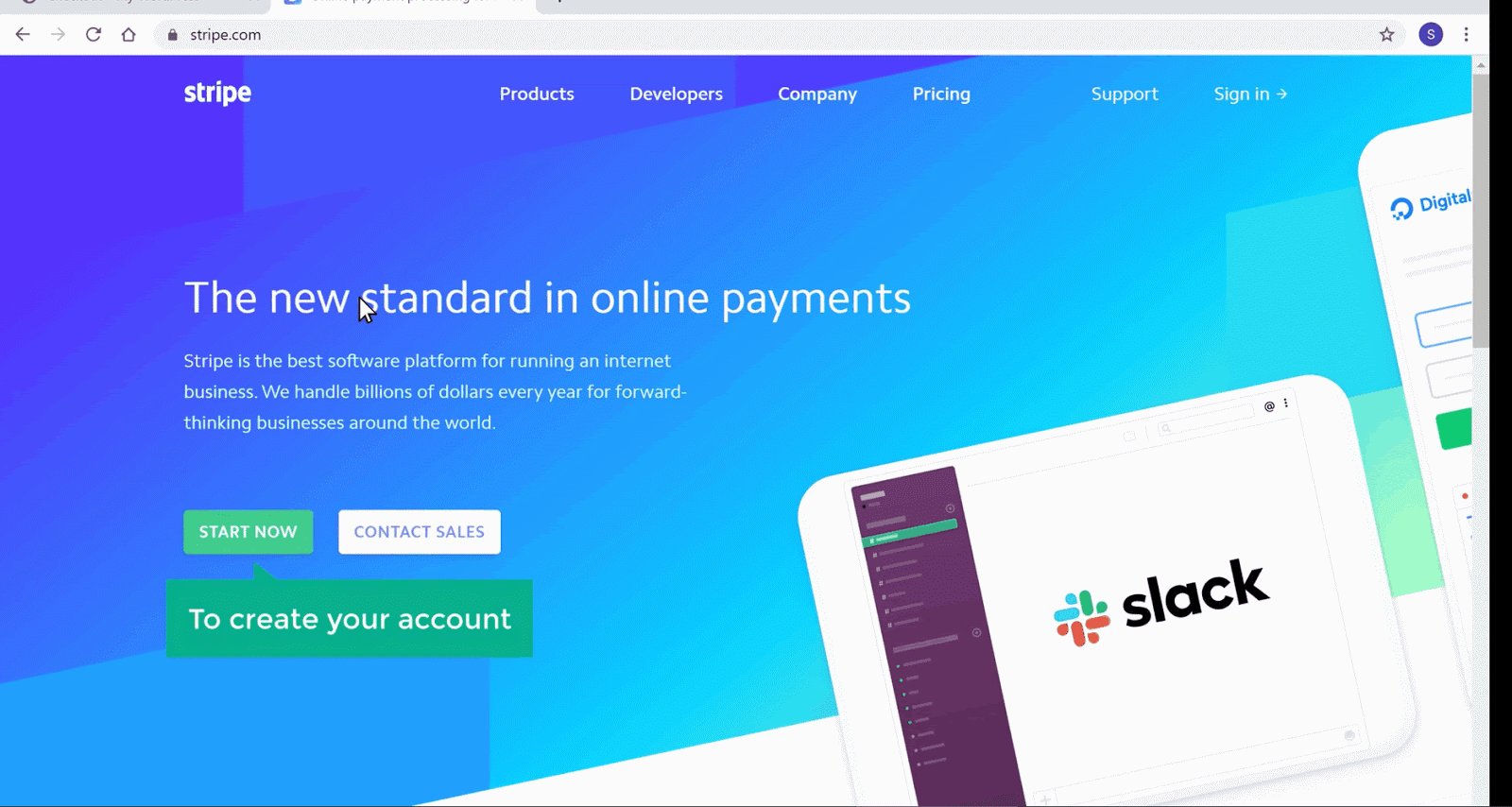
aby utworzyć konto przejdź do stripe.com & kliknij Rozpocznij teraz.
wprowadź swoje dane & kliknij Utwórz konto Stripe.

po utworzeniu konta musisz aktywować konto, aby otrzymywać płatności. Kliknij start, aby aktywować konto.
Tutaj wpisz dane swojej firmy & następnie wpisz dane bankowe. Po wprowadzeniu wszystkich danych Twoje konto zostanie aktywowane.
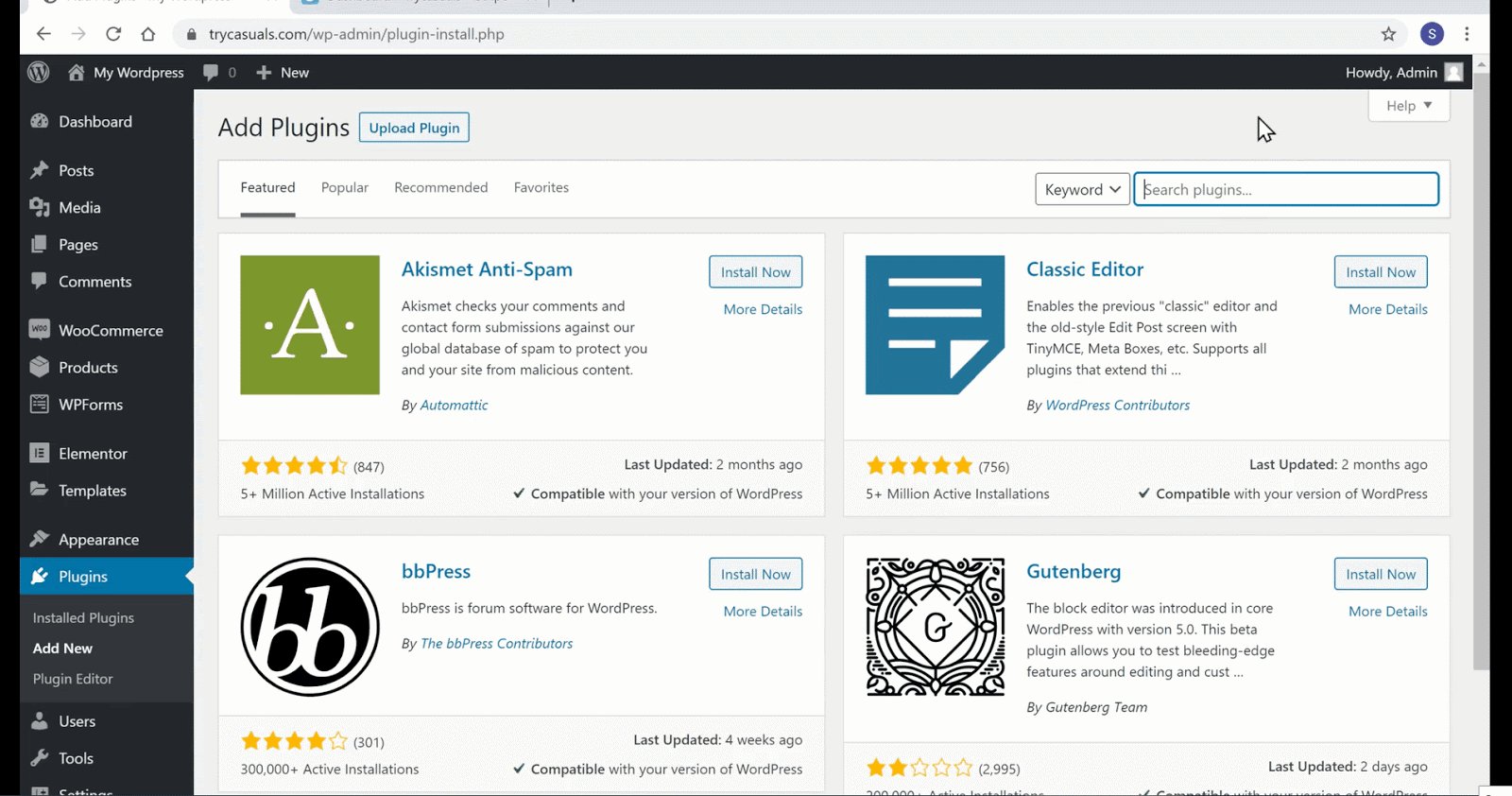
teraz musisz podłączyć pasek do swojej strony internetowej, aby Klient/gość mógł zapłacić za twój produkt. Teraz musisz zainstalować Stripe dla wtyczki WooCommerce. Aby to zrobić, wróć do panelu administracyjnego. Przejdź do wtyczek & kliknij Dodaj nowy.
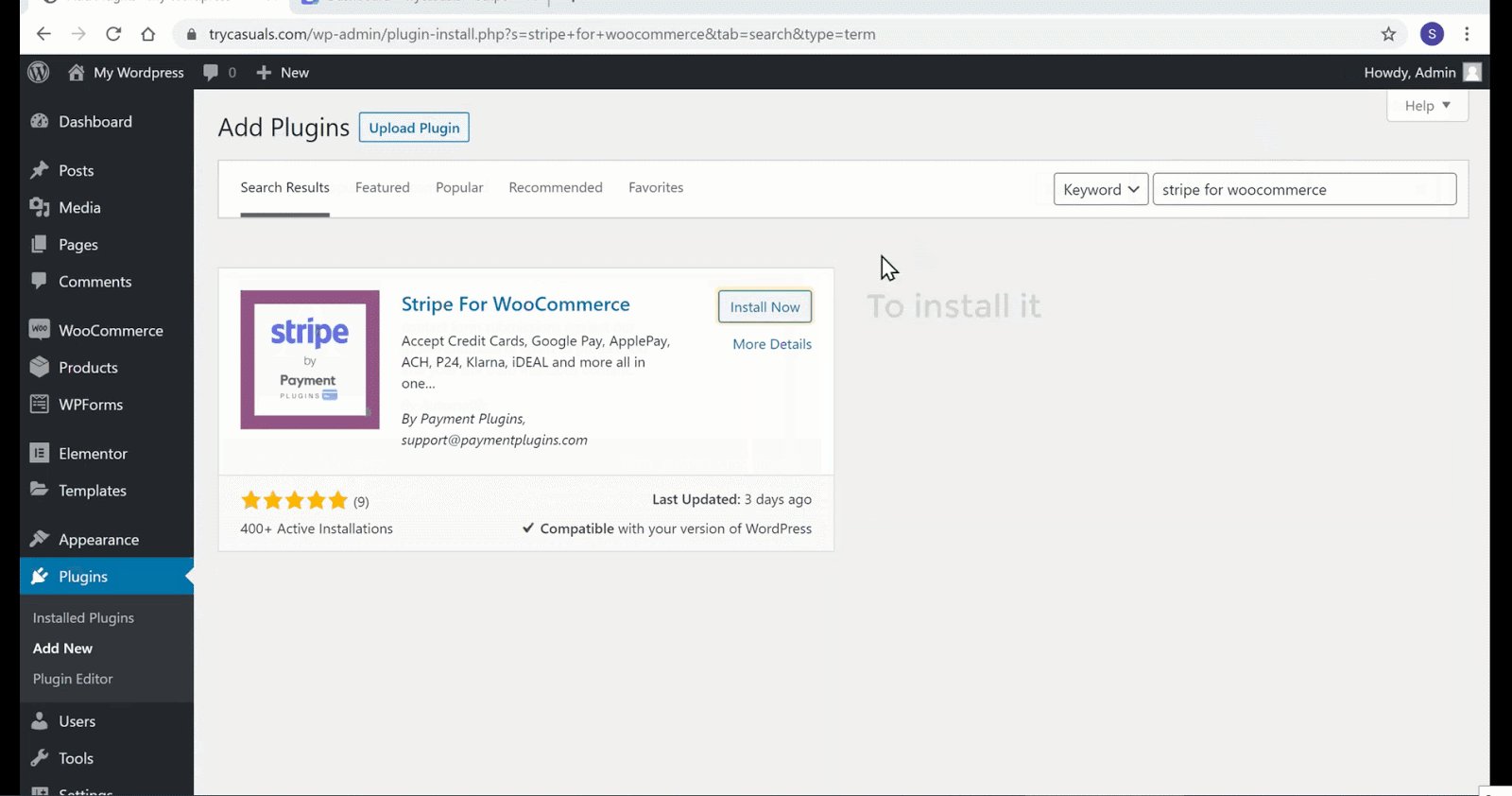
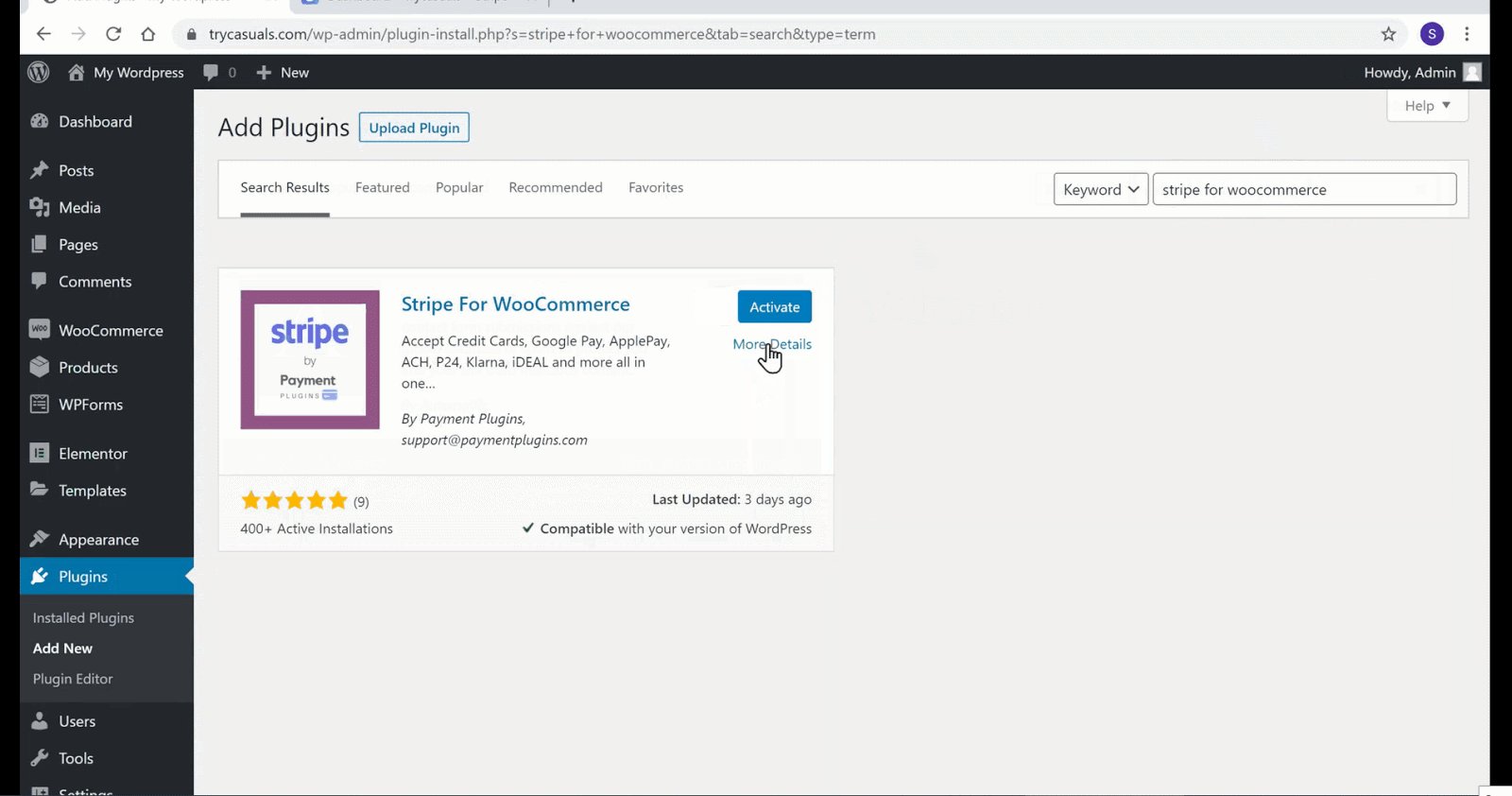
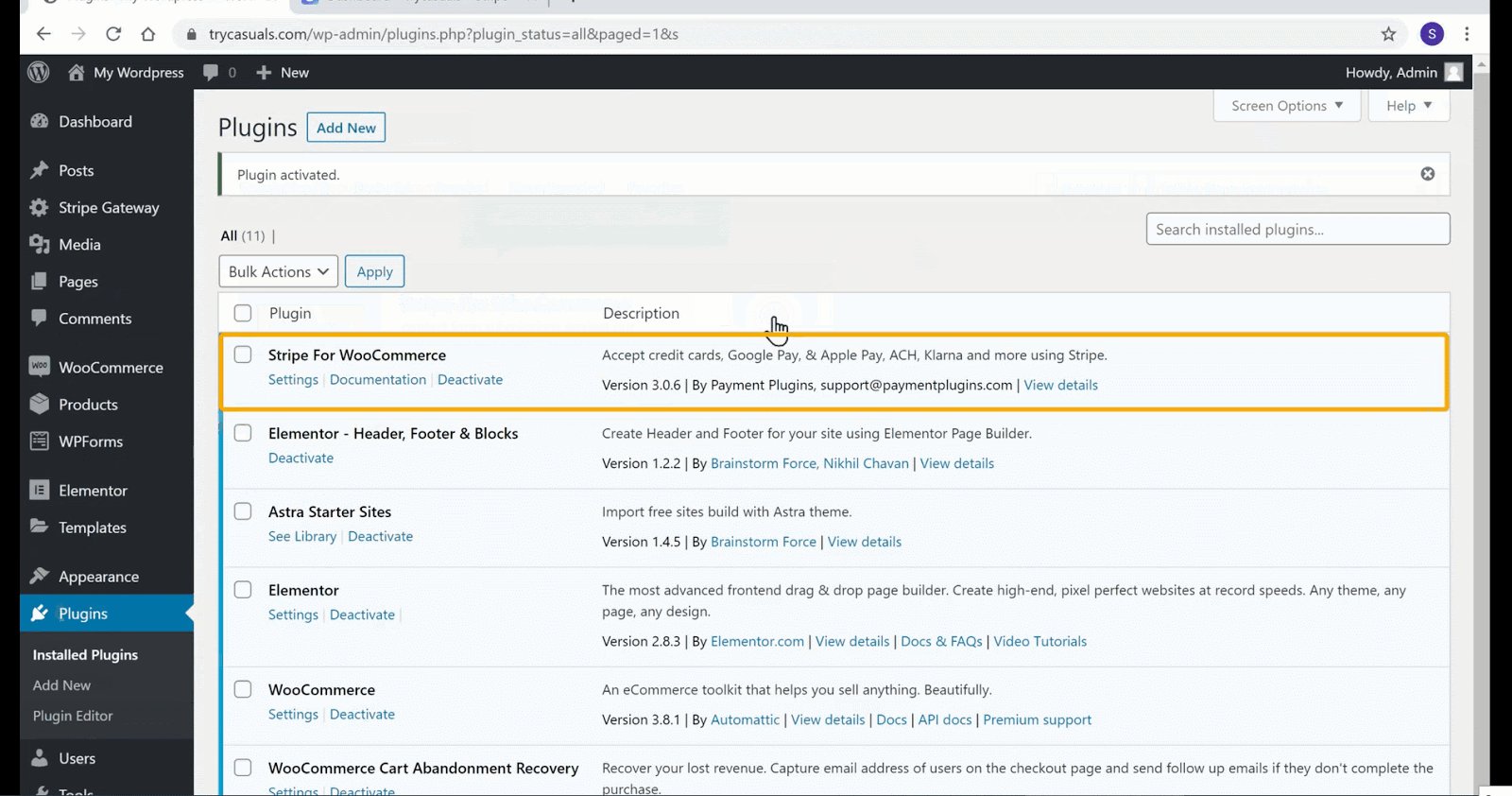
zostaniesz przeniesiony na stronę wtyczek, wyszukaj Stripe dla WooCommerce tutaj. Po wyświetleniu Wtyczki kliknij przycisk Zainstaluj & aktywuj ją.

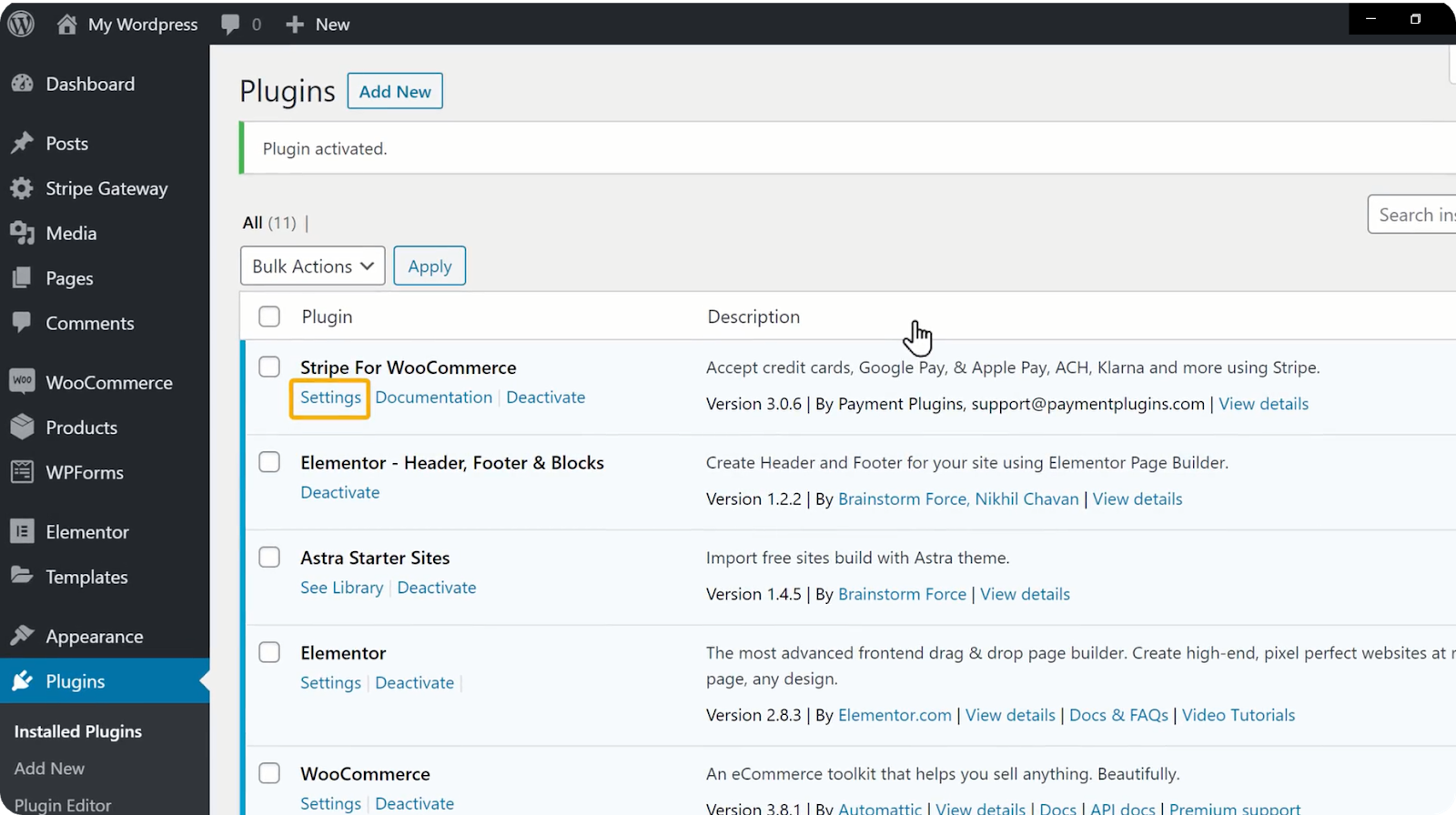
po jej aktywacji kliknij Ustawienia. Tutaj musisz wkleić klucze API ze swojego konta stripe.

aby skopiować klucze API, wróć do konta Stripe & kliknij klucze API jeden po drugim. Po kliknięciu klawiszy zostanie on automatycznie skopiowany. Możesz teraz wkleić klucze tutaj & kliknij Zapisz zmiany.
w momencie, gdy klikniesz Zapisz zmiany, Twoje konto stripe zostanie połączone z witryną.
więc wszystko gotowe do zakupu. Teraz spróbuj kupić produkt w swoim sklepie, tak jak twój klient kupuje produkt z twojej witryny.
przejdź do sklepu & kliknij na produkt, który chcesz kupić. Przeniesie Cię na stronę produktu. Teraz kliknij Dodaj do koszyka & następnie kliknij Wyświetl koszyk, aby zobaczyć produkty, które dodałeś do koszyka.
kliknij przejdź do kasy. Przeniesie Cię na stronę płatności. Zauważyłeś coś nowego, prawda? Tak, twoja metoda płatności została pomyślnie połączona z Twoją witryną. Teraz wpisz swój adres, dane karty & kliknij Złóż zamówienie.
po pomyślnej płatności twoje zamówienie zostanie potwierdzone. W ten sposób klienci kupują produkty z twojej witryny.
martwisz się, jak sprawdzić, czy ktoś składa zamówienie z twojej witryny? Nie martw się, zobaczmy, jak będziemy wiedzieć, kiedy ktoś złoży zamówienie.
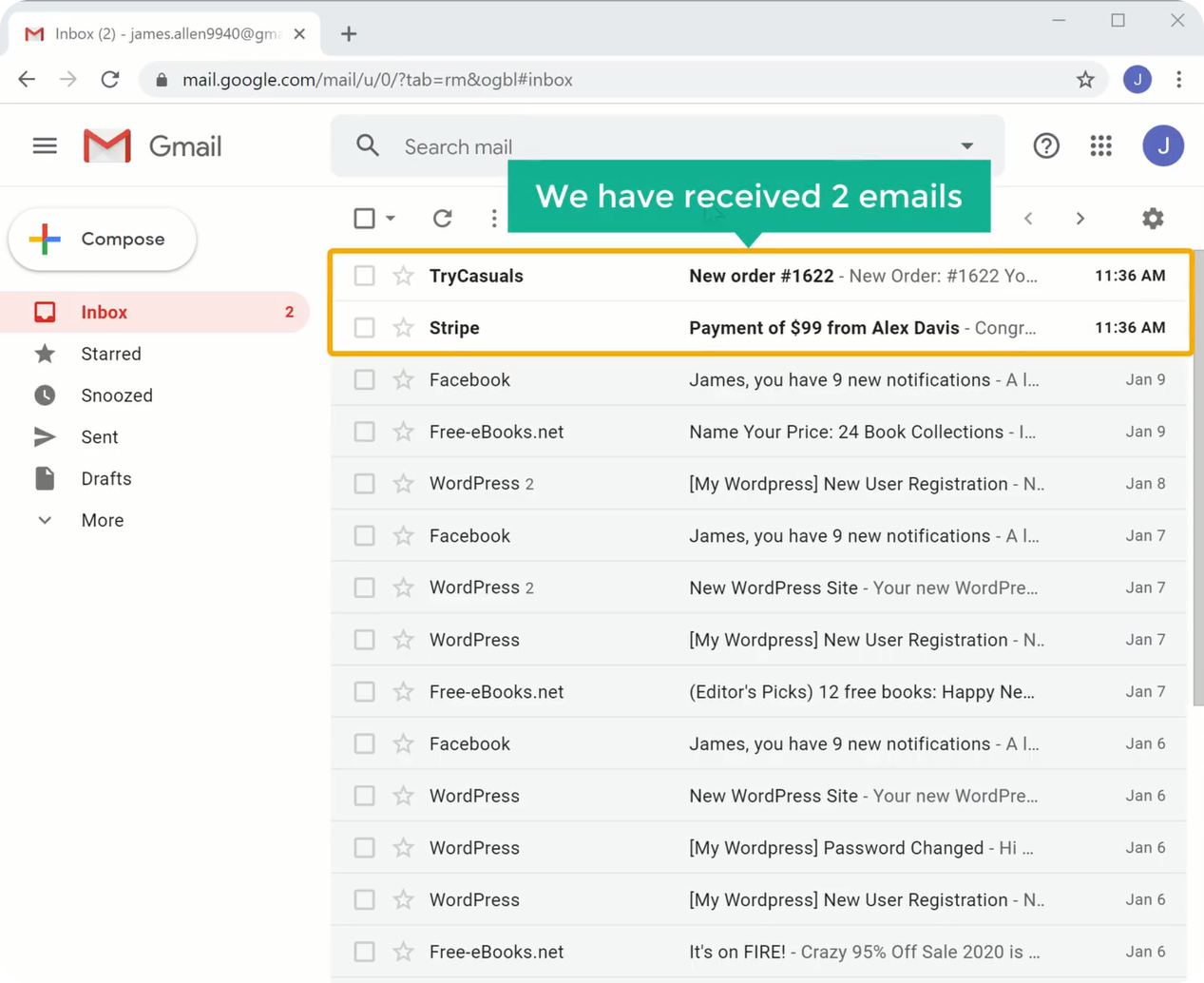
gdy ktoś złoży zamówienie, otrzymasz na swój e-mail dwa e-maile(które użyłeś do stworzenia tej strony) jeden z WordPress & drugi z Stripe w ten sposób.

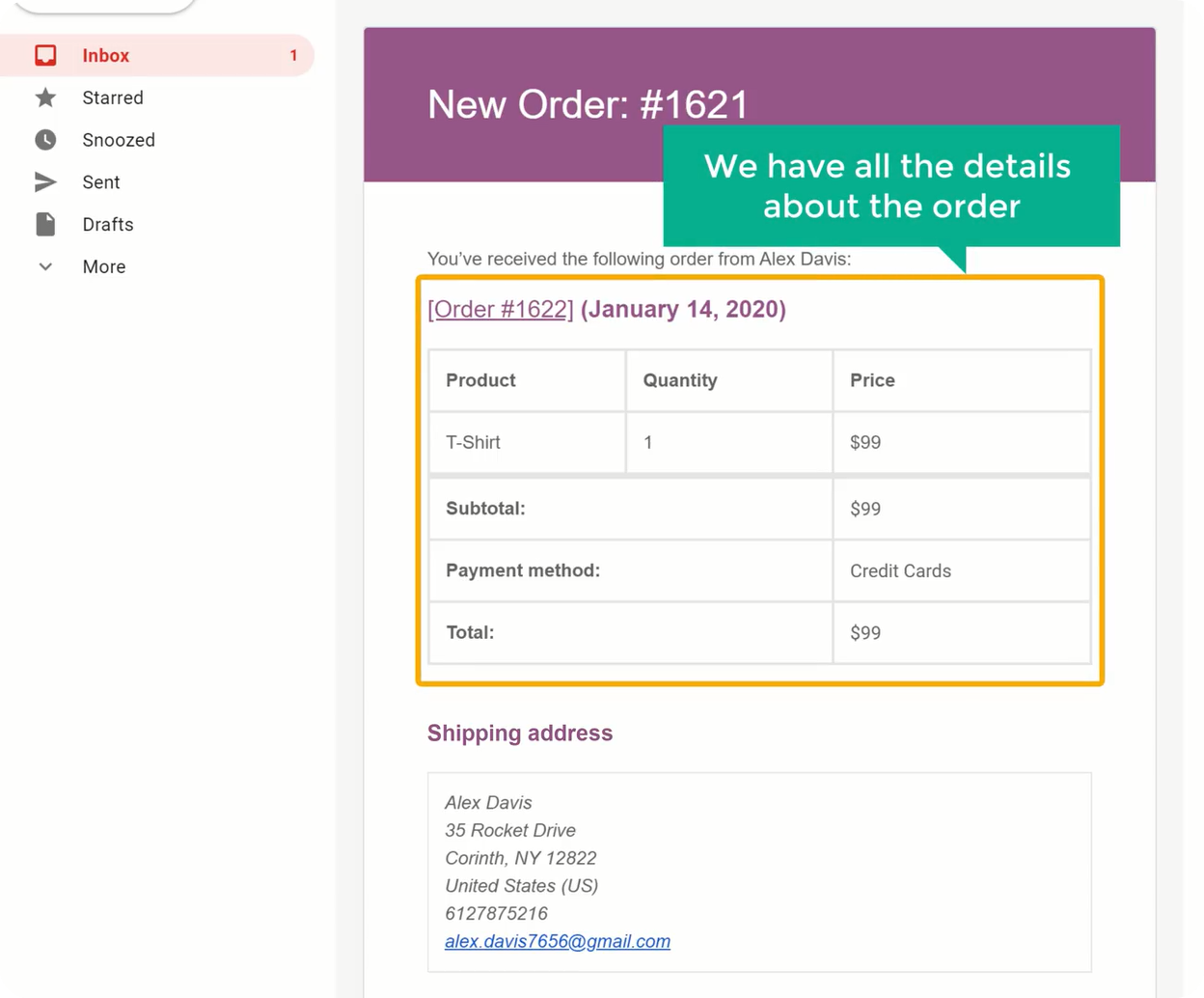
teraz otwórz skrzynkę odbiorczą e-mail & otwórz wiadomość e-mail otrzymaną od WordPress. Możesz zobaczyć, że otrzymałeś wszystkie szczegóły dotyczące zamówienia.

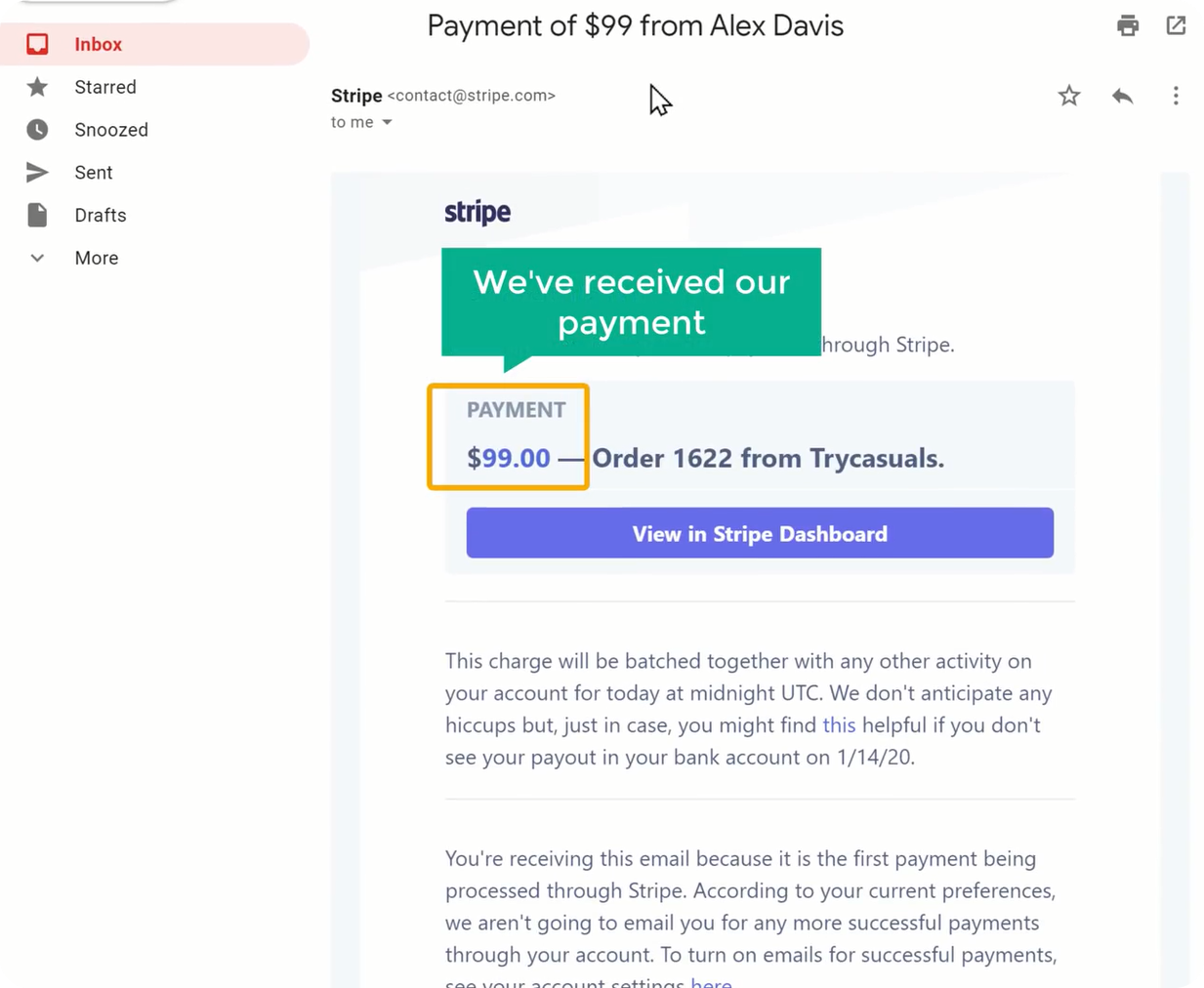
teraz otwórz drugi, który otrzymałeś od Stripe. Tutaj możesz zobaczyć szczegóły dotyczące płatności.

w ten sposób dowiesz się, kiedy ktoś kupuje produkt z twojej witryny. Po otrzymaniu tych dwóch wiadomości e-mail możesz zacząć dostarczać swój produkt.
teraz wiesz, kiedy klient kupuje produkt, ale jak twoi klienci mogą śledzić produkt po zakupie od Ciebie. Zobaczmy więc, jak twoi klienci mogą śledzić swoje produkty.
po zakupie produktu otrzymają na swój adres e-mail dwa e-maile, jeden ze szczegółami zamówienia &, drugi ze szczegółami konta.
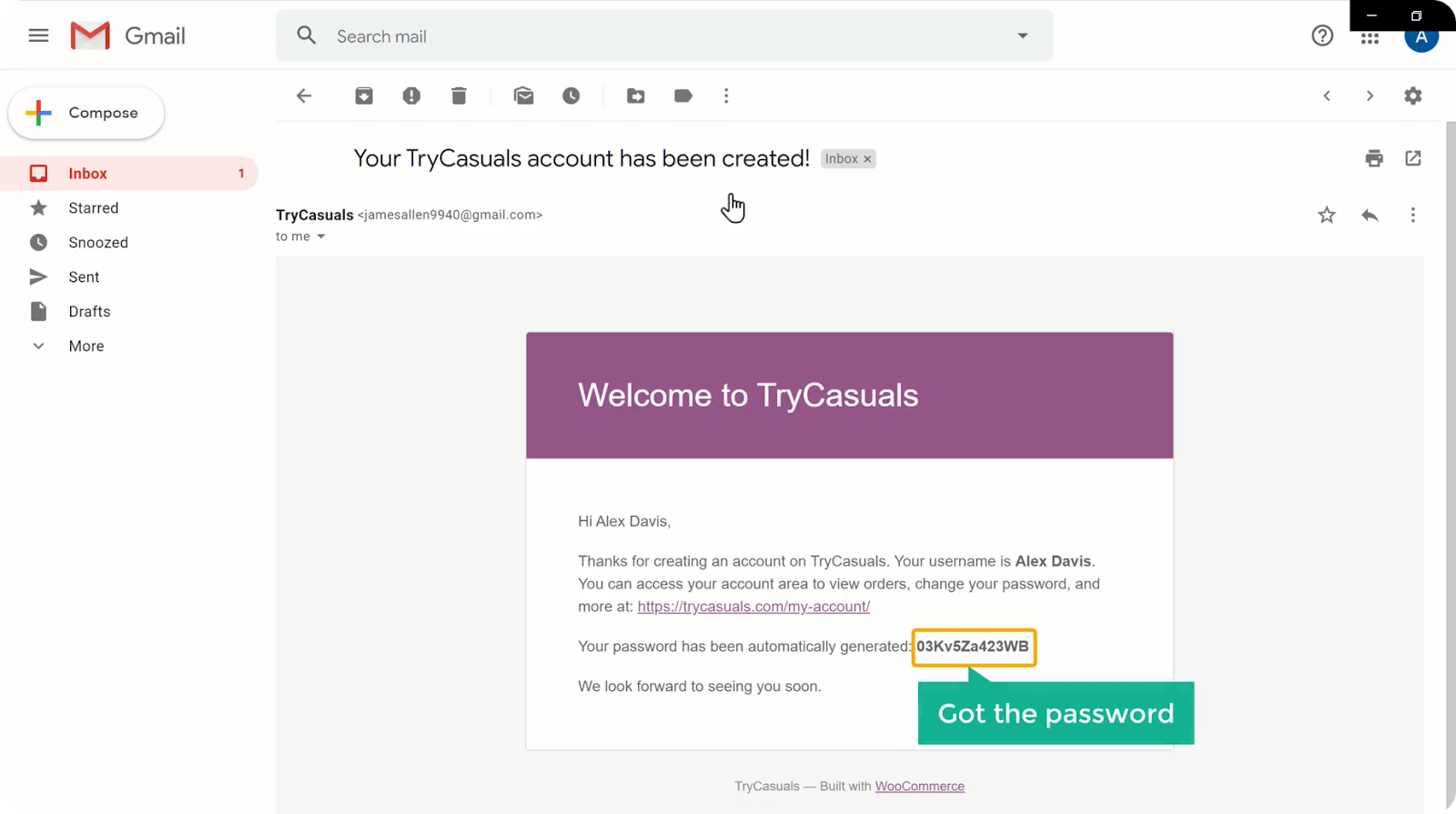
teraz otwórz swoją skrzynkę odbiorczą e-mail & otwórz pierwszą wiadomość e-mail otrzymaną od WordPressa.

możesz zobaczyć, że istnieje hasło podane do twojego klienta. Jeśli twój klient chce zalogować się z powrotem do twojej witryny, może przejść do twojej witryny & kliknij Moje konto. Teraz muszą wprowadzić swój adres e-mail & hasło, które otrzymali za pośrednictwem poczty elektronicznej.
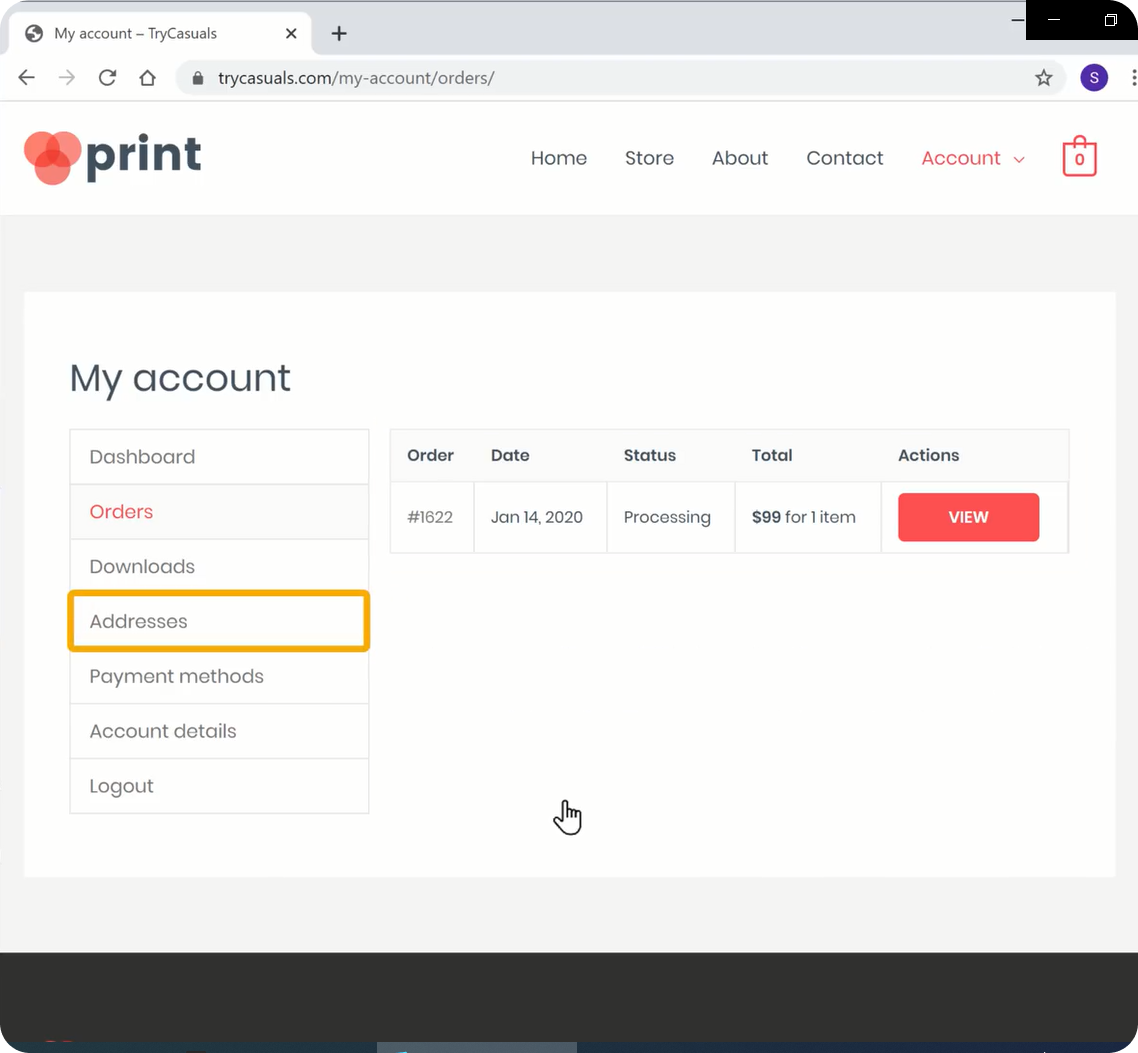
przeniesie ich na stronę zamówień. Jest to miejsce, w którym mogą uzyskać informacje o śledzeniu swoich zamówień.
jeśli chcą dodać/edytować swoje adresy, mogą to zrobić, przechodząc do opcji adresy znajdującej się po lewej stronie.

w ten sposób Twoi klienci mogą śledzić swoje zamówienia & aktualizować dane swojego konta, jeśli chcą.
teraz pomyślnie zakończyłeś konfigurowanie sklepu za pomocą metody płatności.
czy uważasz, że Twoja strona nie wygląda dobrze? Bez obaw, możemy tak łatwo zmienić wygląd twojej strony.
przejdźmy więc do następnej części, gdzie zmienimy wygląd twojej strony.
Część 4: Zmiana wyglądu witryny
jak już wspomniano, Elementor jest narzędziem do tworzenia stron typu „przeciągnij i upuść”, które pomaga w łatwym budowaniu stron witryny. Zmieńmy więc wygląd twojej strony za pomocą Elementora. W tej części zamierzamy,
- Edytuj zawartość swojej strony
- Dodaj produkty do strony głównej
- Zmień Logo strony
- Zmień Menu strony
Krok 1: Edytowanie zawartości na stronie
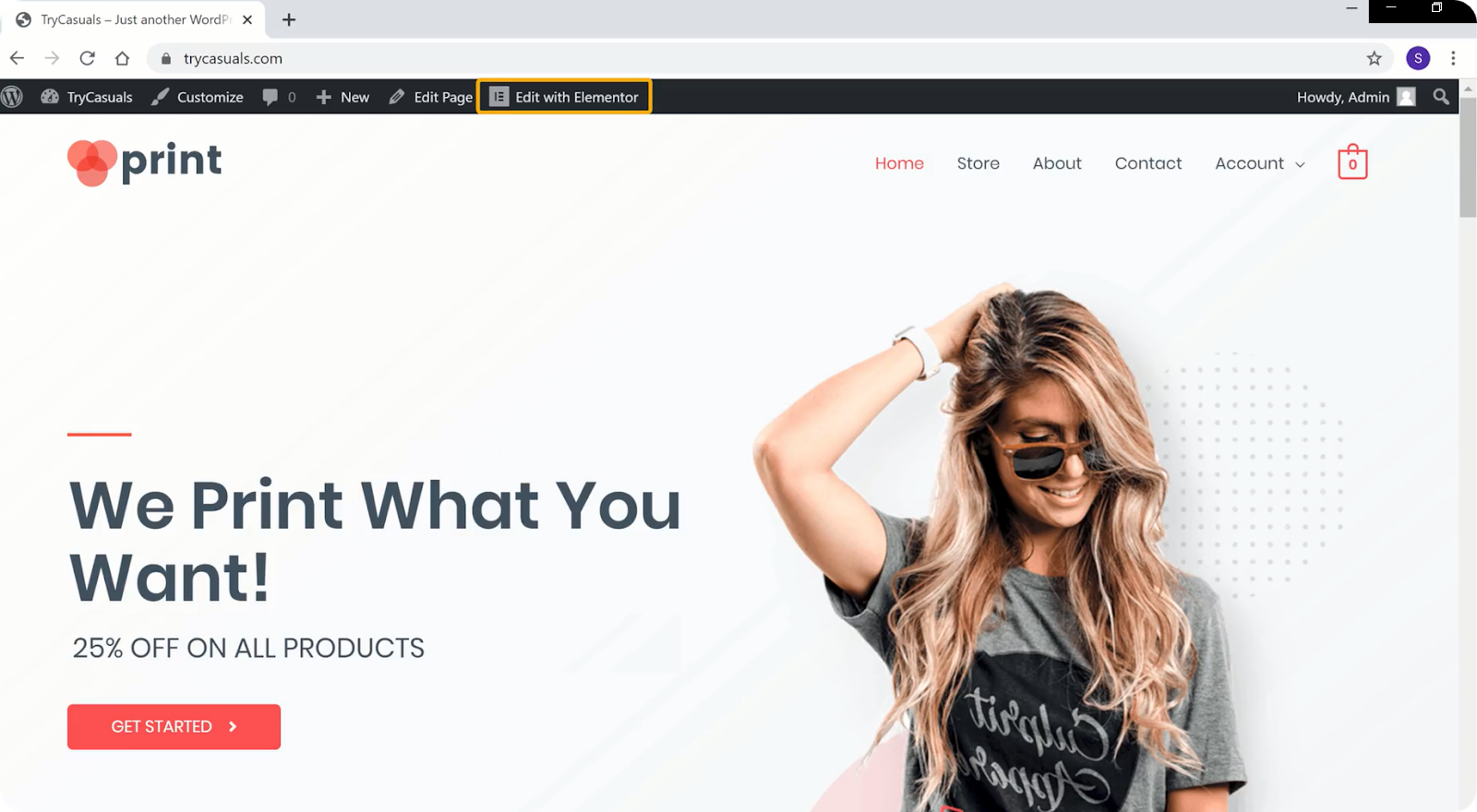
jeśli chcesz edytować zawartość dowolnej strony za pomocą Elementora, po prostu przejdź do tej strony & kliknij Edytuj za pomocą Elementora.

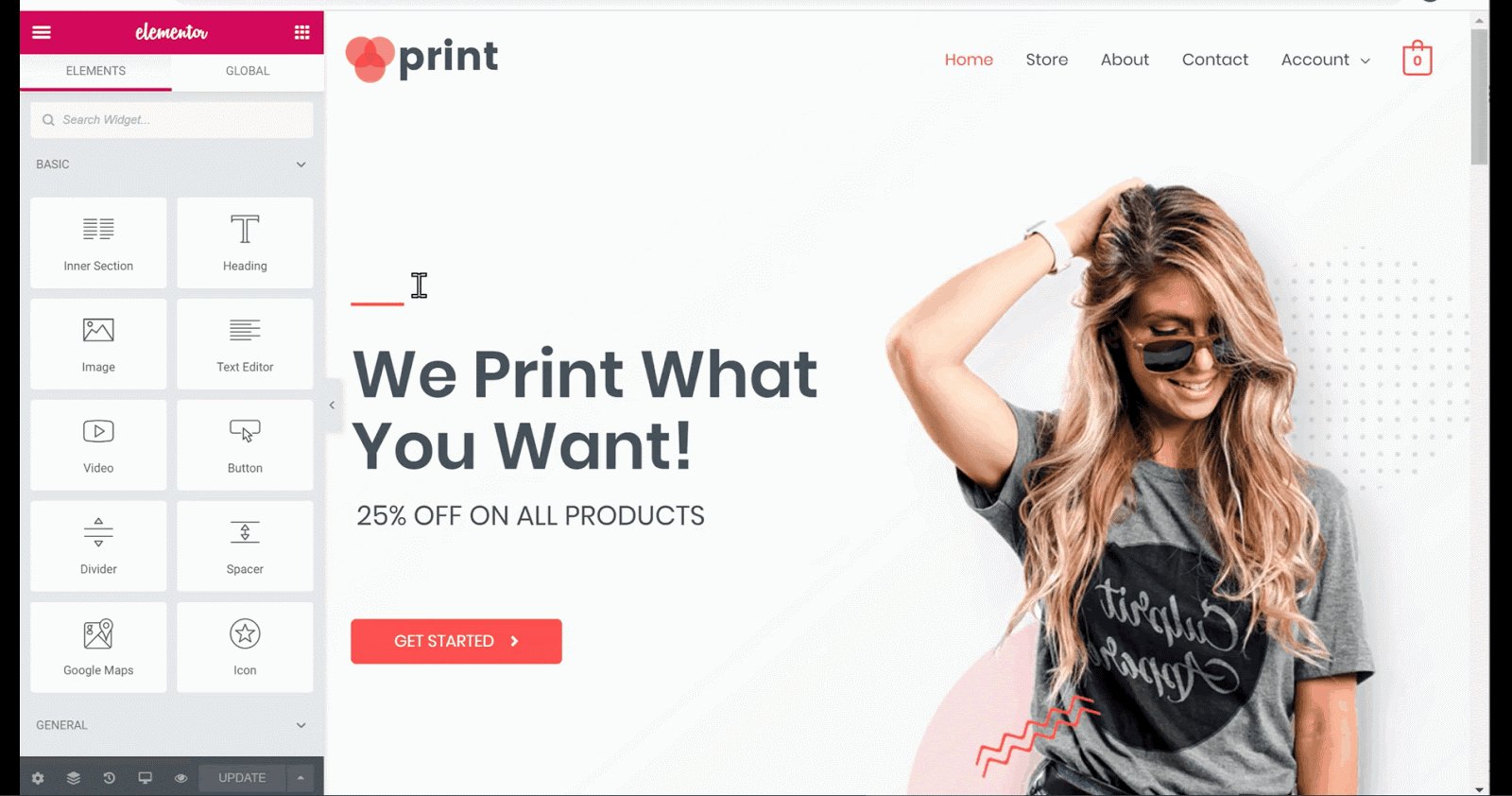
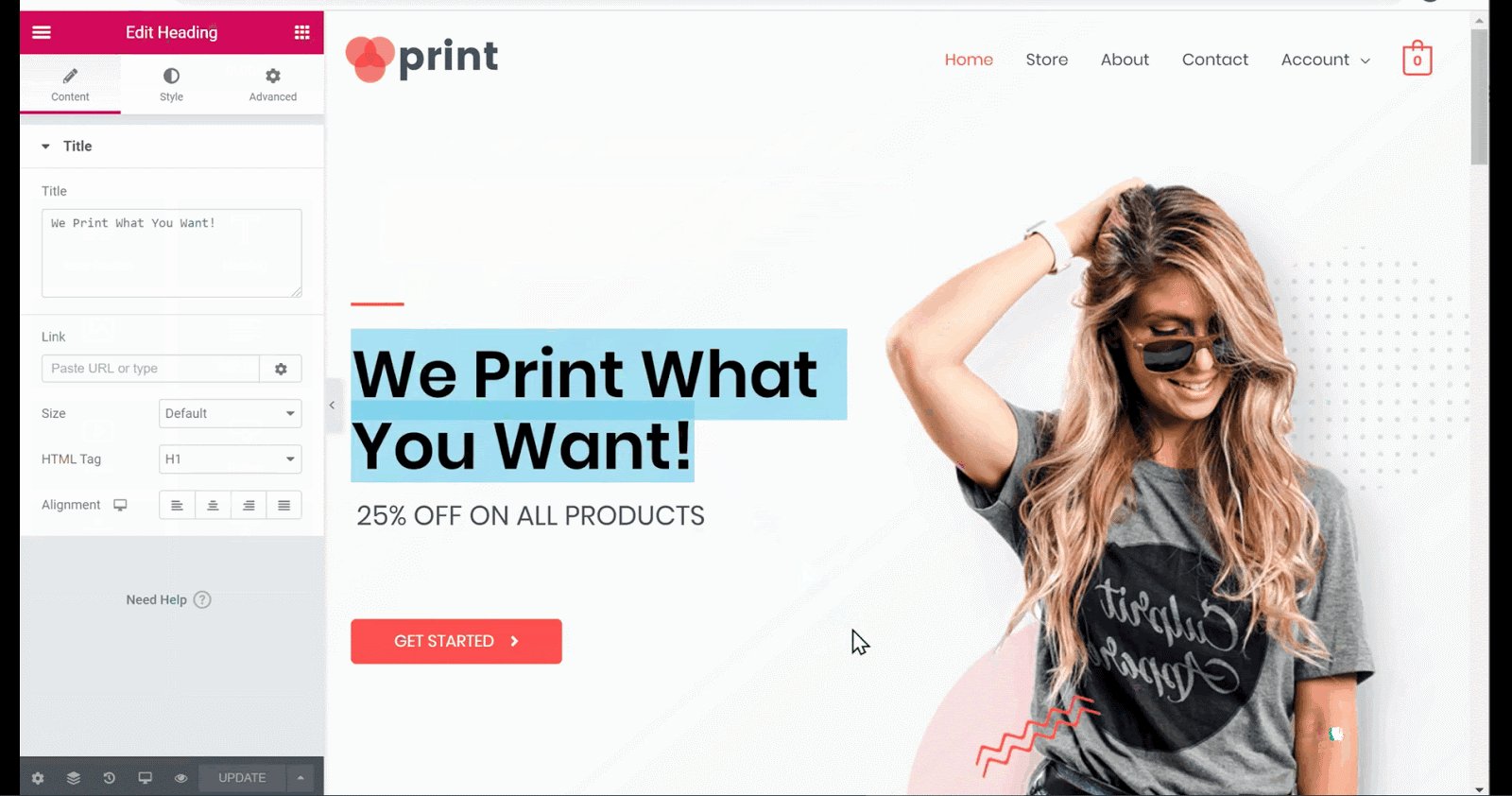
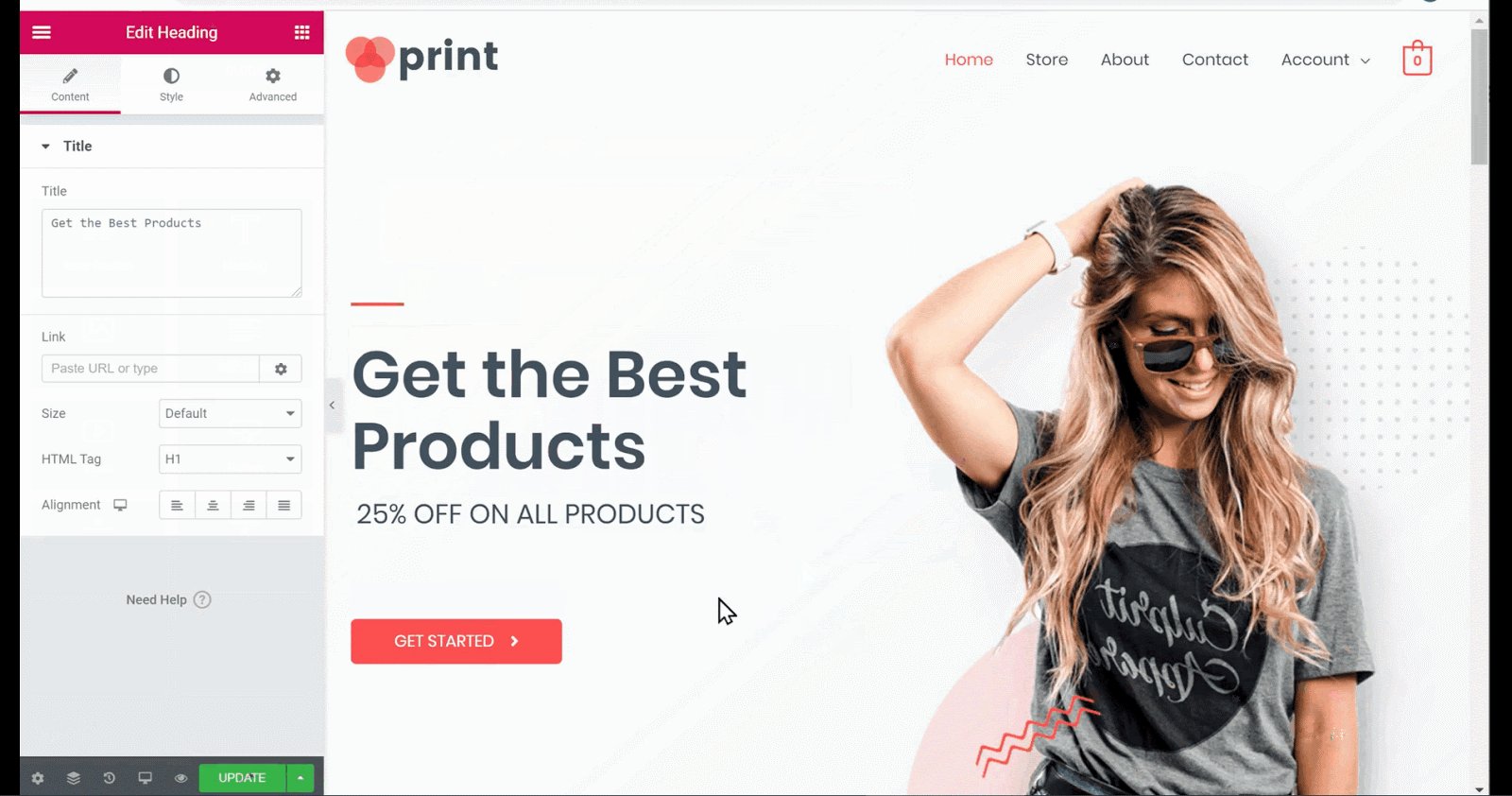
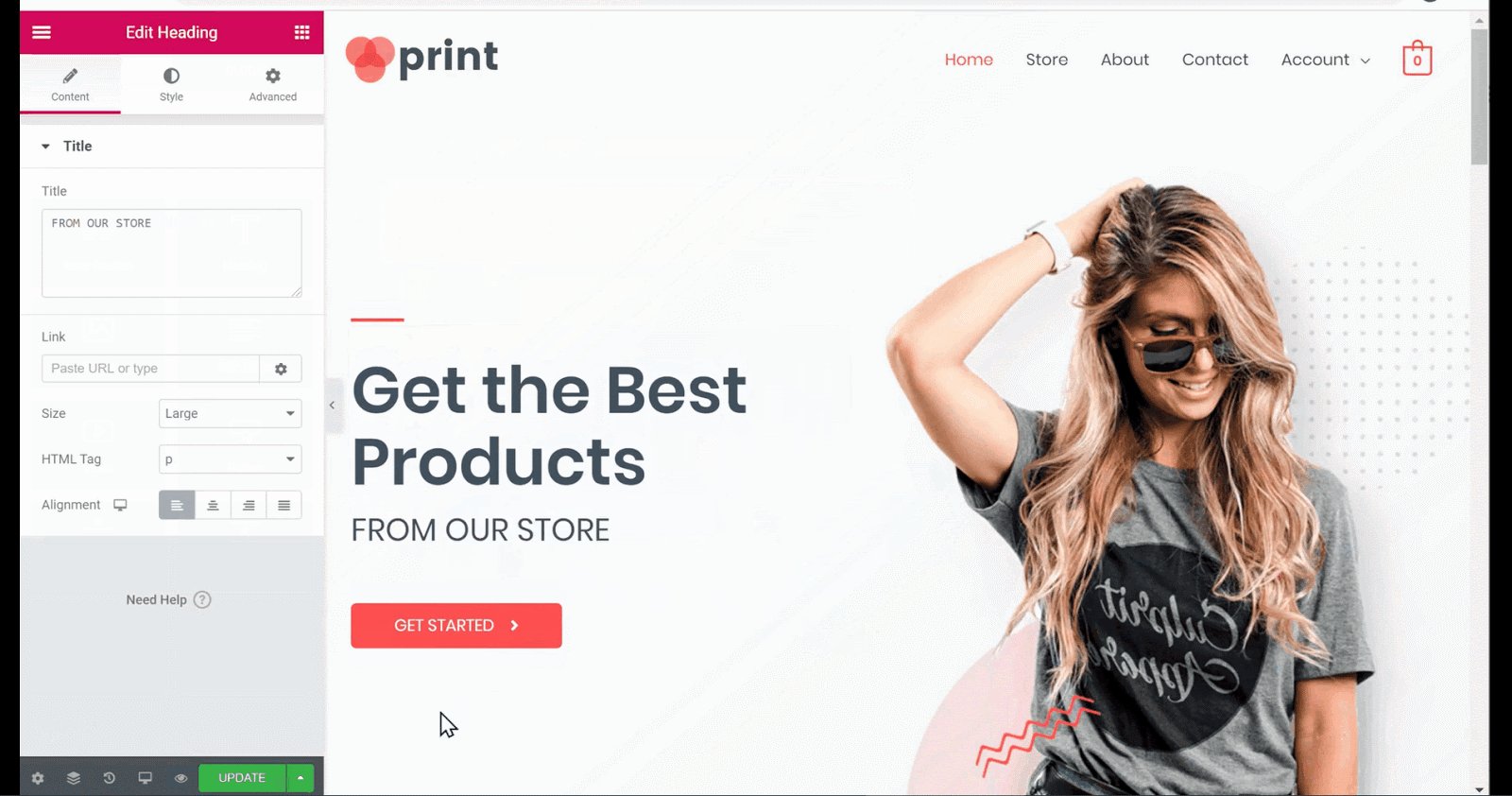
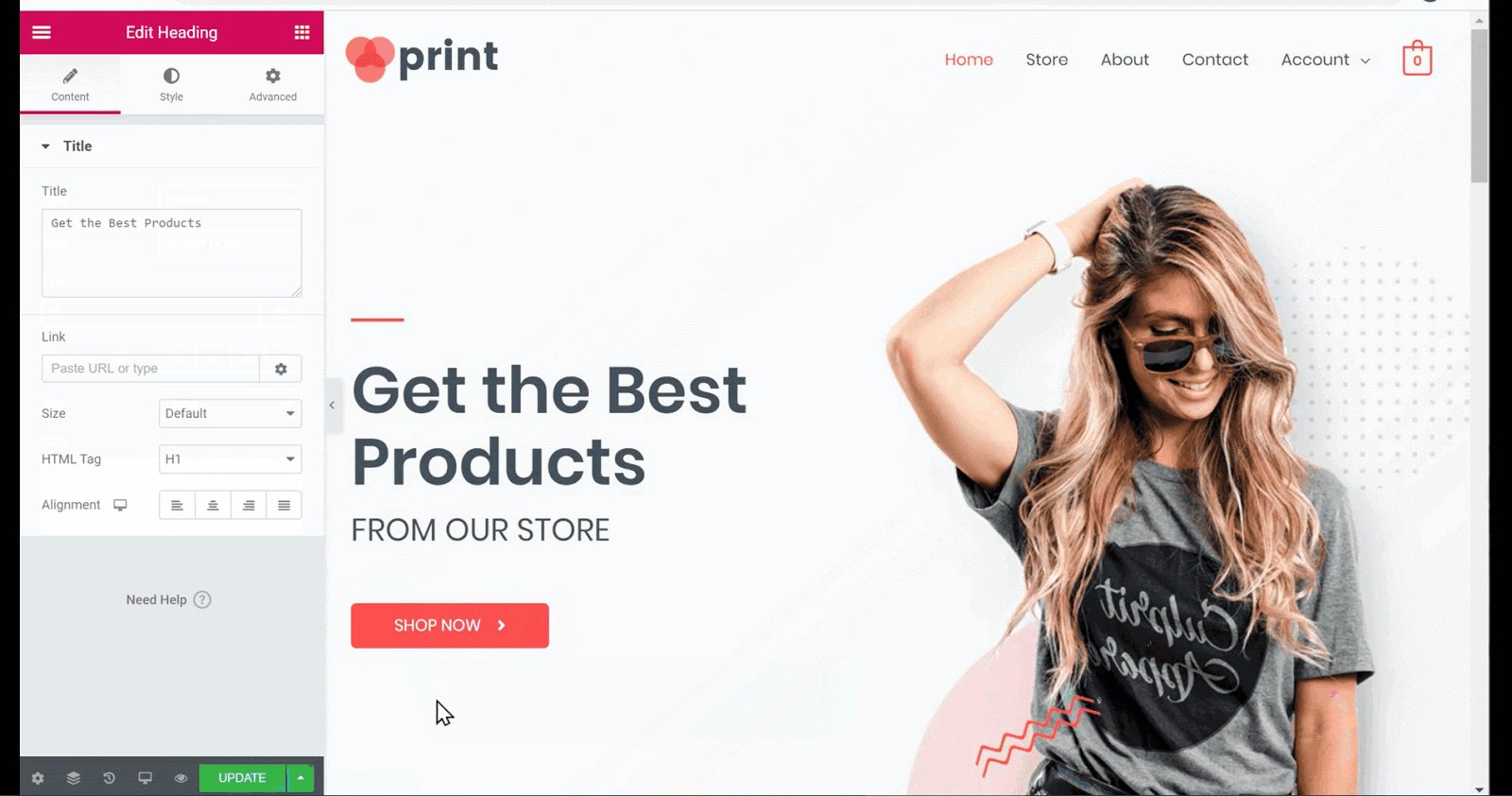
zostaniesz przeniesiony do sekcji edycji, gdzie możesz edytować projekt strony. Teraz, jeśli chcesz edytować nagłówek, musisz zaznaczyć tekst. Po wybraniu tekstu zacznij wpisywać żądany tekst.

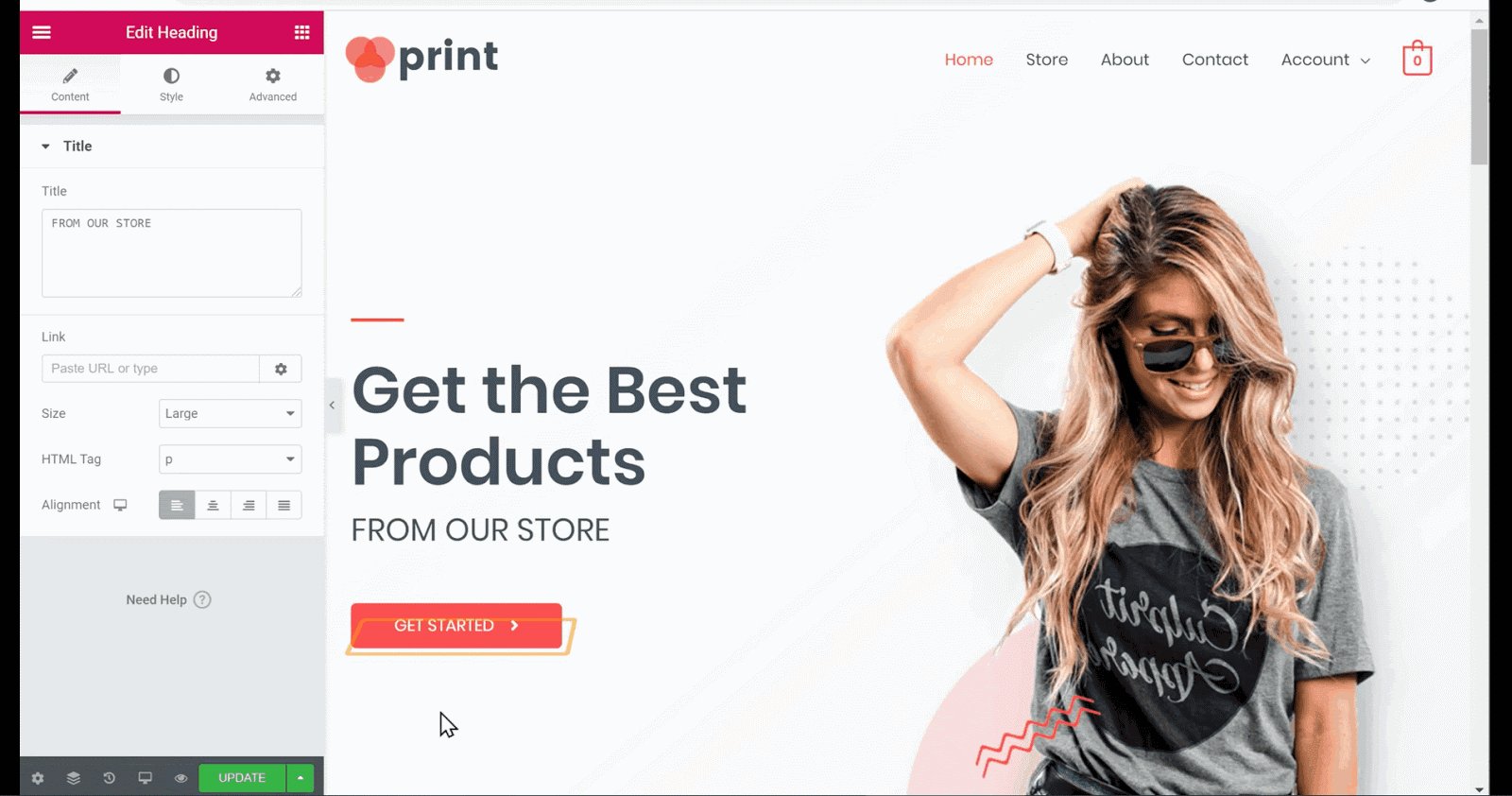
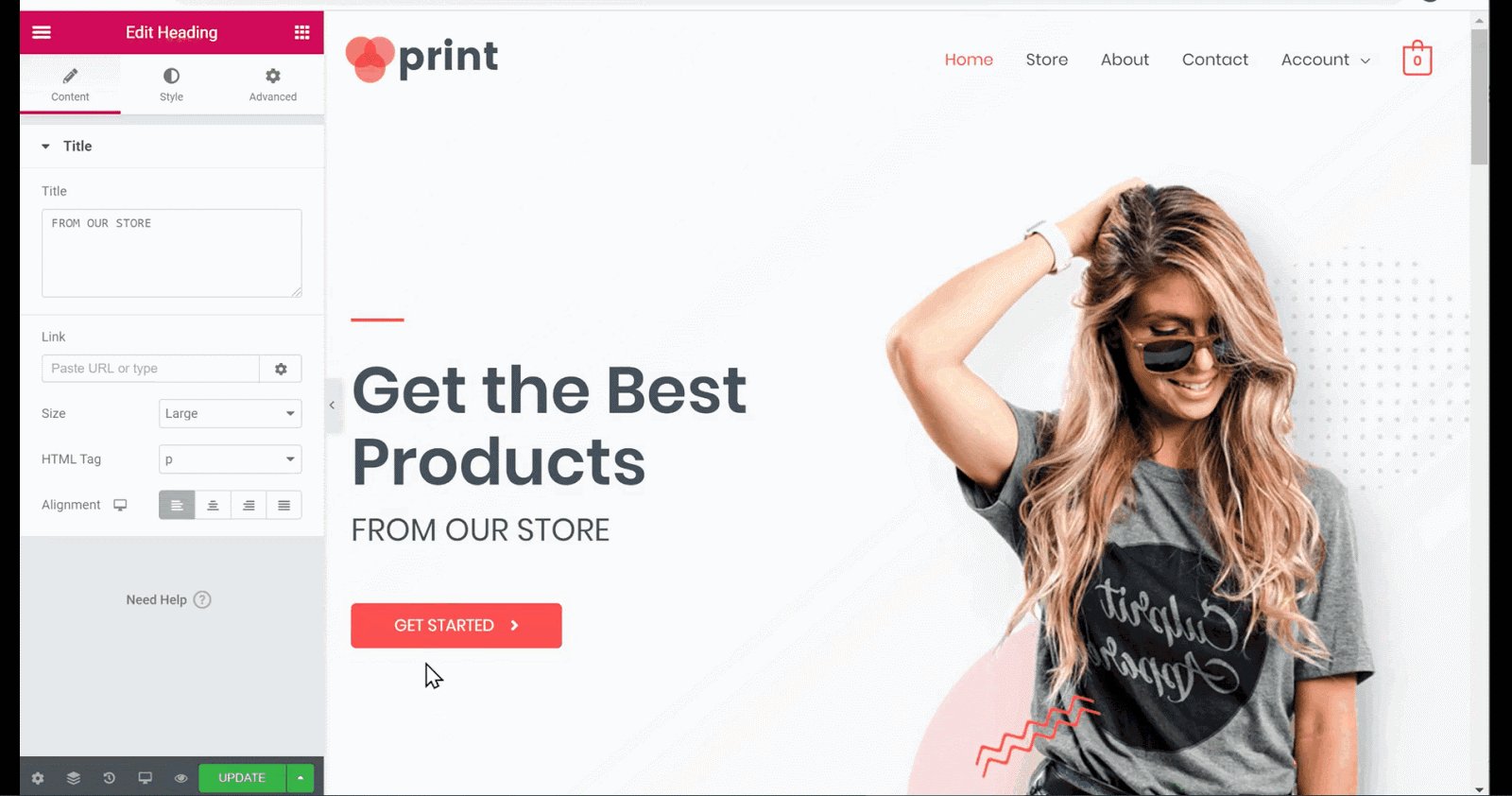
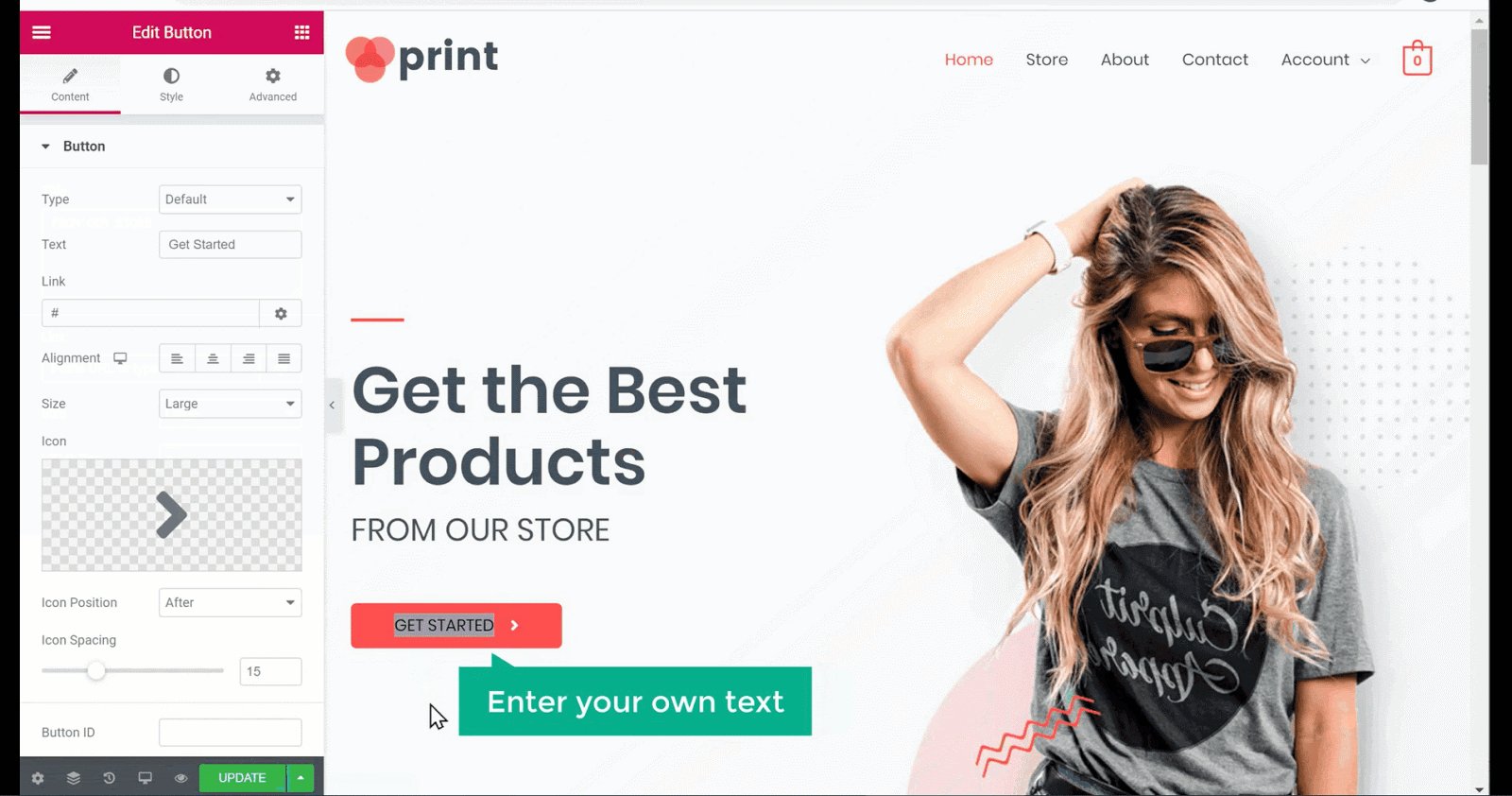
podobnie jak nagłówek, jeśli chcesz zmienić tekst przycisku, Wybierz tekst & zacznij pisać. Jeśli chcesz edytować dowolny tekst, powtórz ten sam proces.

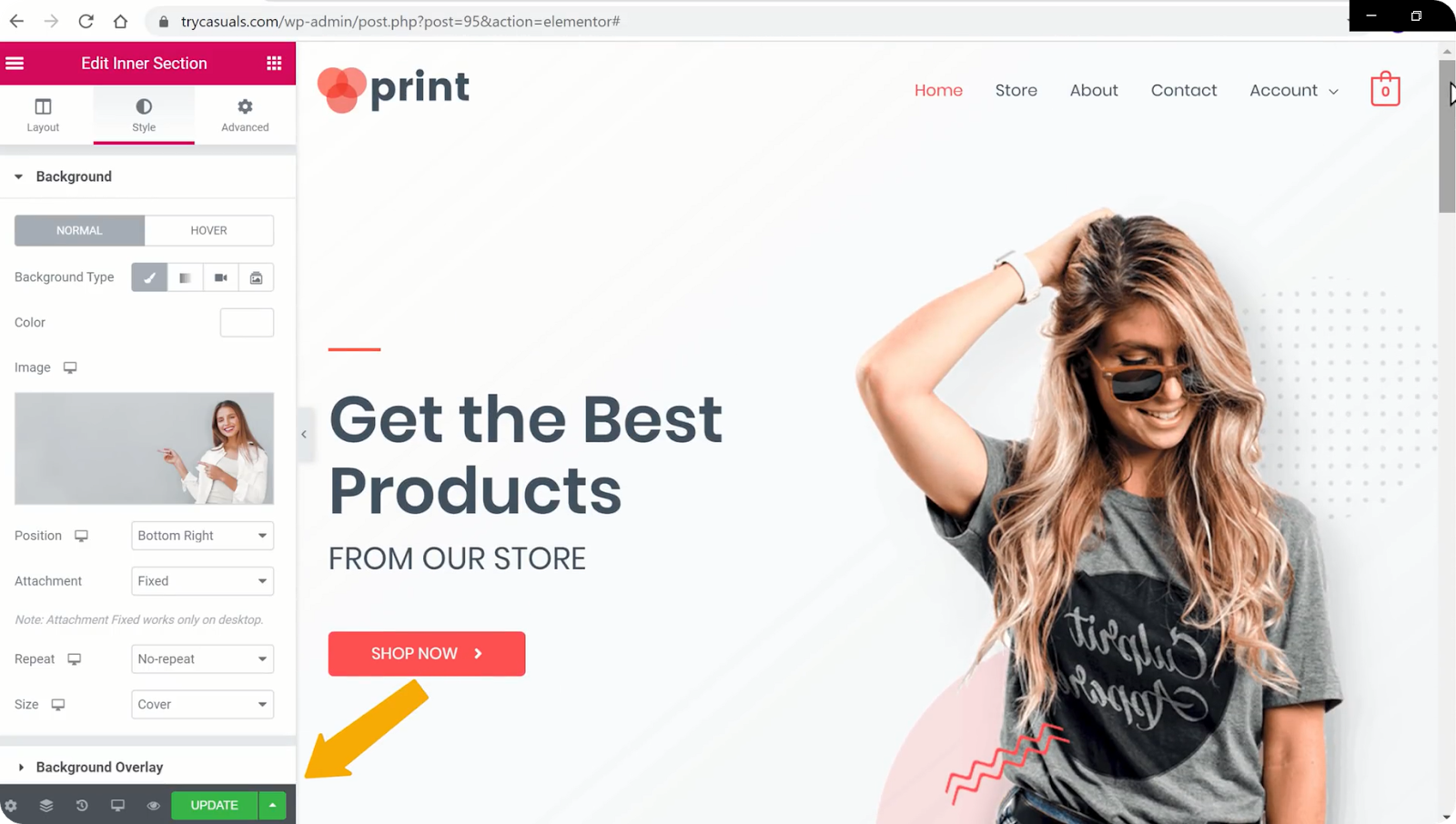
jeśli chcesz zmienić dowolny obraz, przejdź do tego obrazu & kliknij tutaj. Teraz kliknij obraz w lewym panelu bocznym &, a następnie przeciągnij & upuść obraz.
możesz zobaczyć, że obraz został zmieniony. Po wprowadzeniu wszystkich zmian kliknij Aktualizuj.

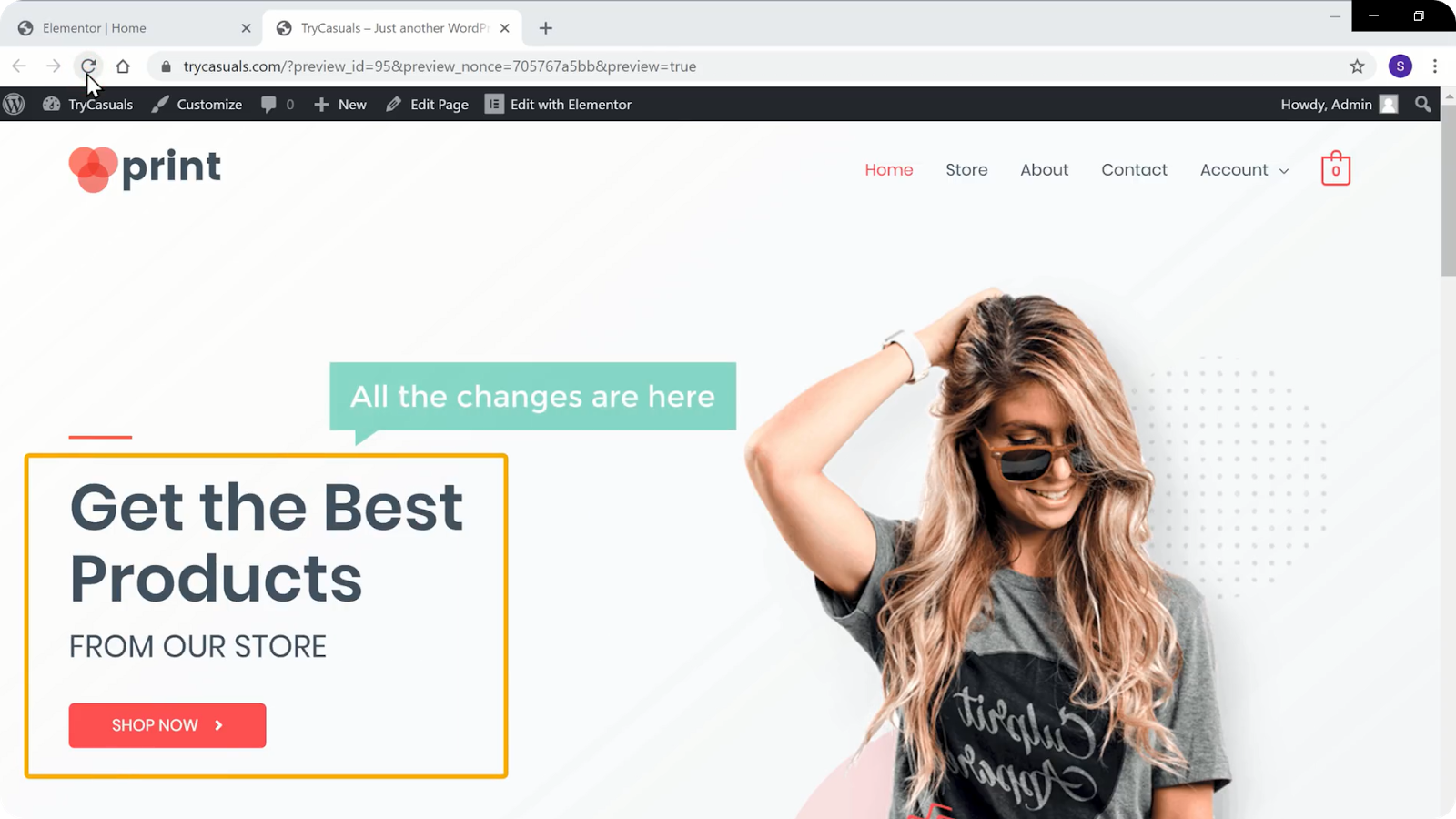
teraz sprawdźmy, czy zmiany zostały zaktualizowane, czy nie? Aby to zrobić, przejdź do swojej witryny & odśwież ją.

możesz zobaczyć, że zmiany zostały zaktualizowane. W ten sposób możesz edytować zawartość dowolnej strony.
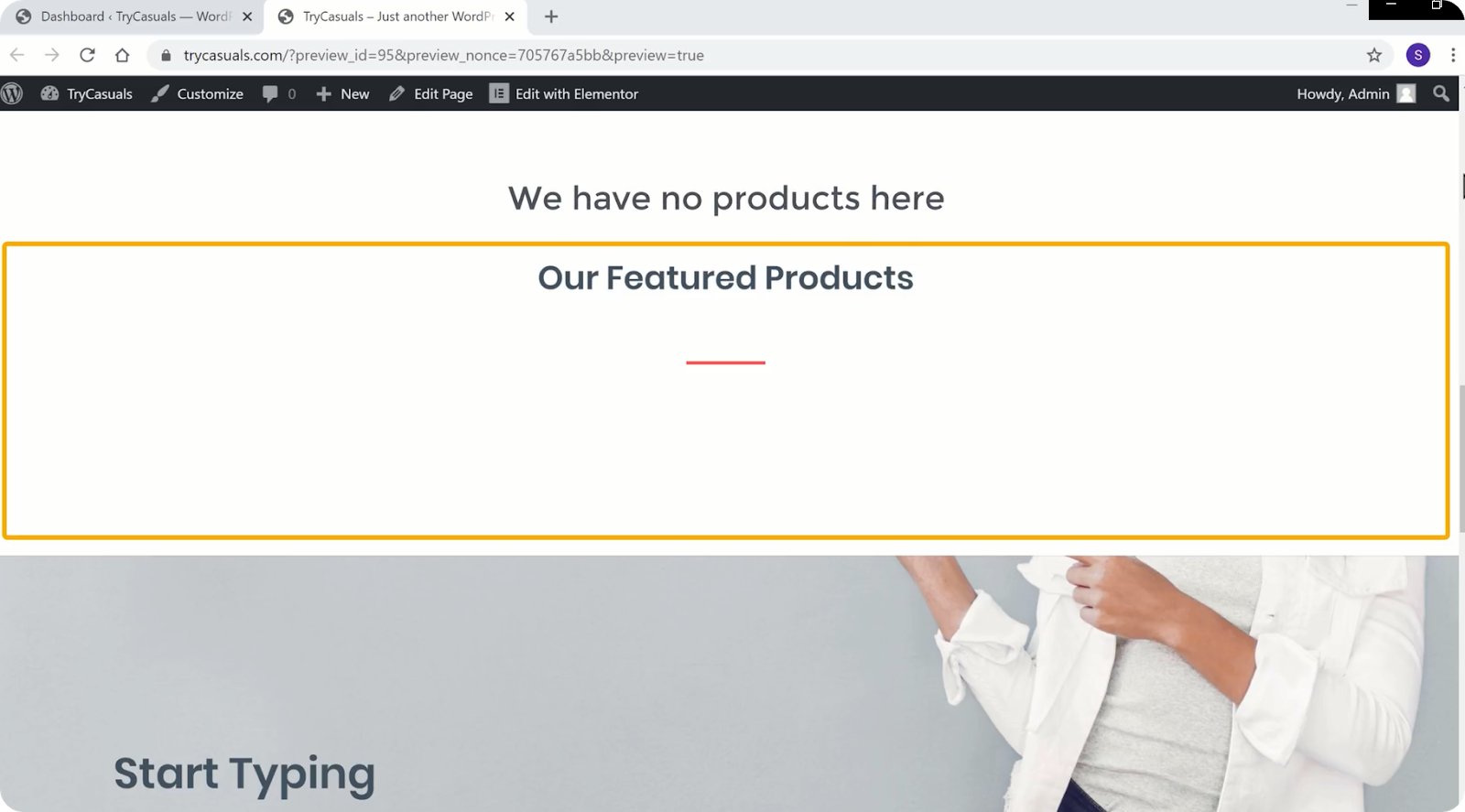
teraz, po przewinięciu strony głównej w dół, zobaczysz, że w sekcji Polecane produkty nie ma żadnych produktów.

więc jeśli chcesz dodać produkty do swojej strony głównej, możemy to łatwo zrobić.
przejdźmy do następnego kroku, w którym możesz zobaczyć, jak dodawać produkty do strony głównej.
Krok 2: Dodawanie produktów do strony głównej
aby dodać produkty do strony głównej, przejdź ponownie do Pulpitu nawigacyjnego & kliknij produkty.

zostaniesz przeniesiony do strony Produktów, gdzie możesz zobaczyć produkty, które są obecne w Twoim sklepie. Tutaj możesz wybrać/wybrać produkty, które chcesz wyświetlić na stronie głównej, klikając ikonę gwiazdki obok.
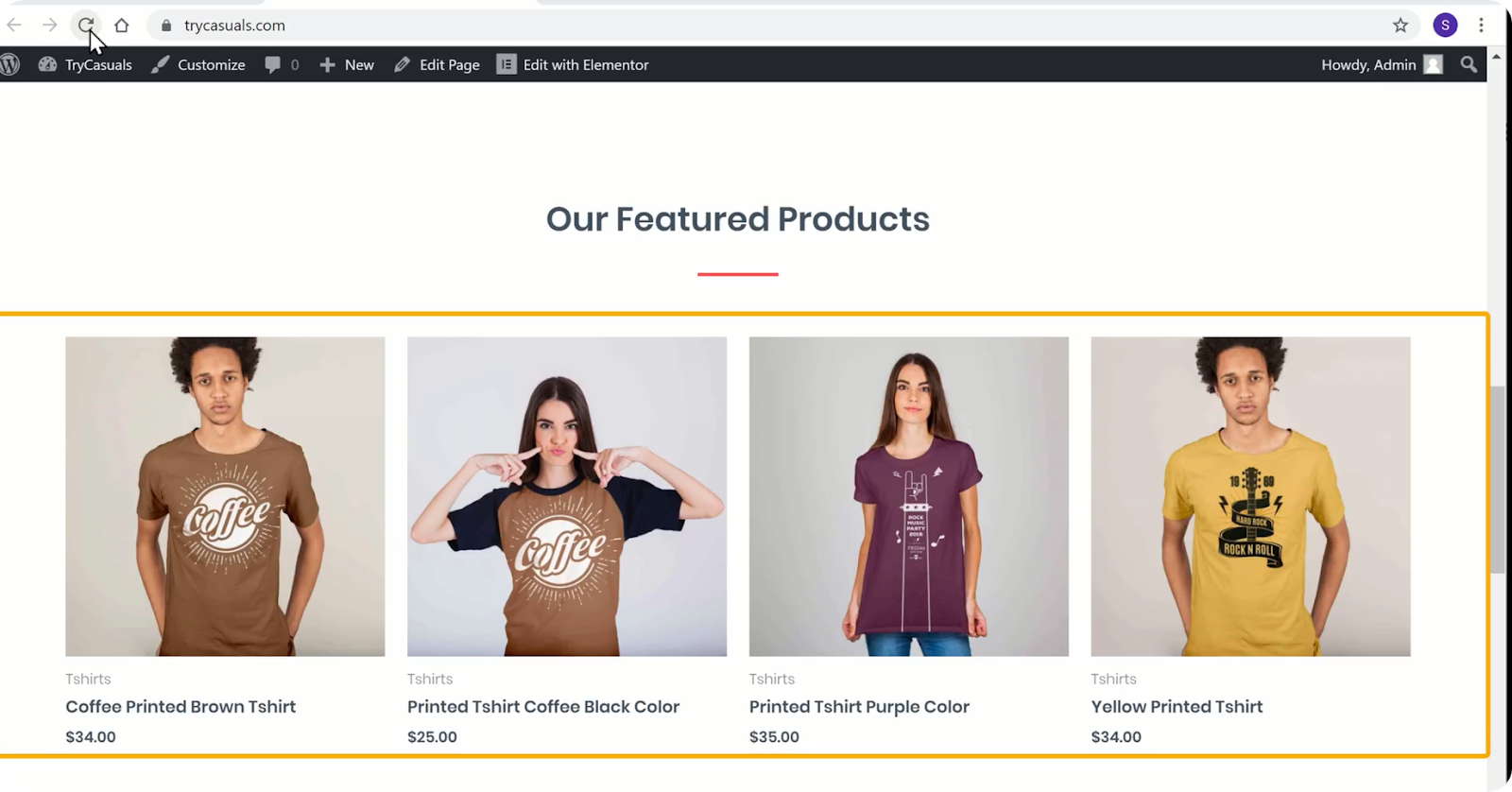
po kliknięciu ikony gwiazdy produkty zostaną automatycznie dodane do strony głównej. Aby to sprawdzić, wróć do strony & kliknij Odśwież.

teraz możesz zobaczyć, że produkty zostały dodane do strony głównej. W ten sposób możesz dodawać produkty do strony głównej.
teraz, gdy dostosowaliśmy stronę internetową, zmienimy logo Twojej witryny.
Krok 3: Zmiana Logo witryny
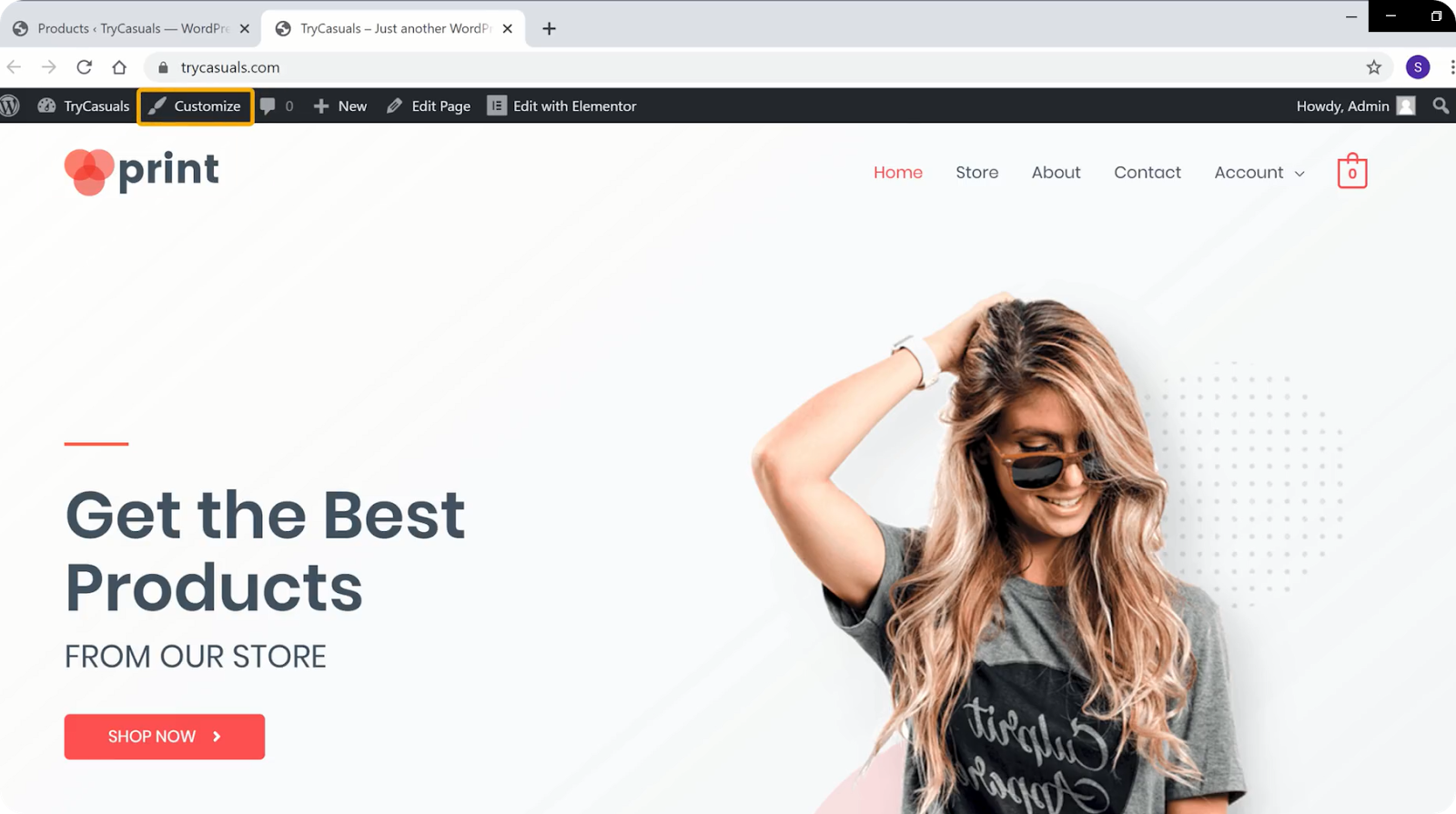
aby zmienić logo, musisz kliknąć Dostosuj.

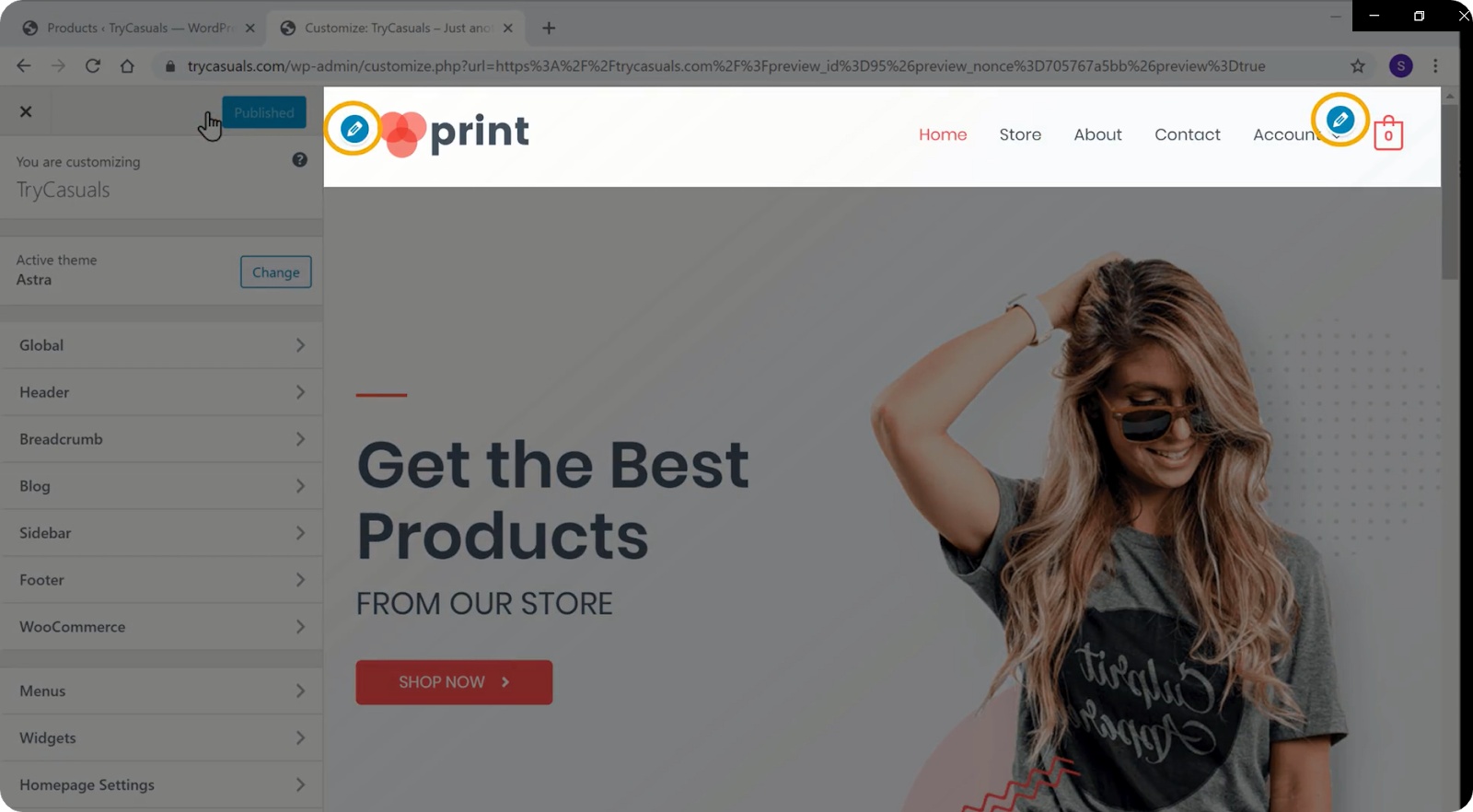
przeniesie Cię do sekcji dostosowywania, gdzie możesz edytować domyślne ustawienia szablonu.
możesz zobaczyć, że na ekranie są różne niebieskie ikony. Jeśli chcesz coś zmienić, kliknij na niebieską ikonę, która znajduje się obok.

więc jeśli chcesz zmienić logo, kliknij niebieską ikonę obok niego.

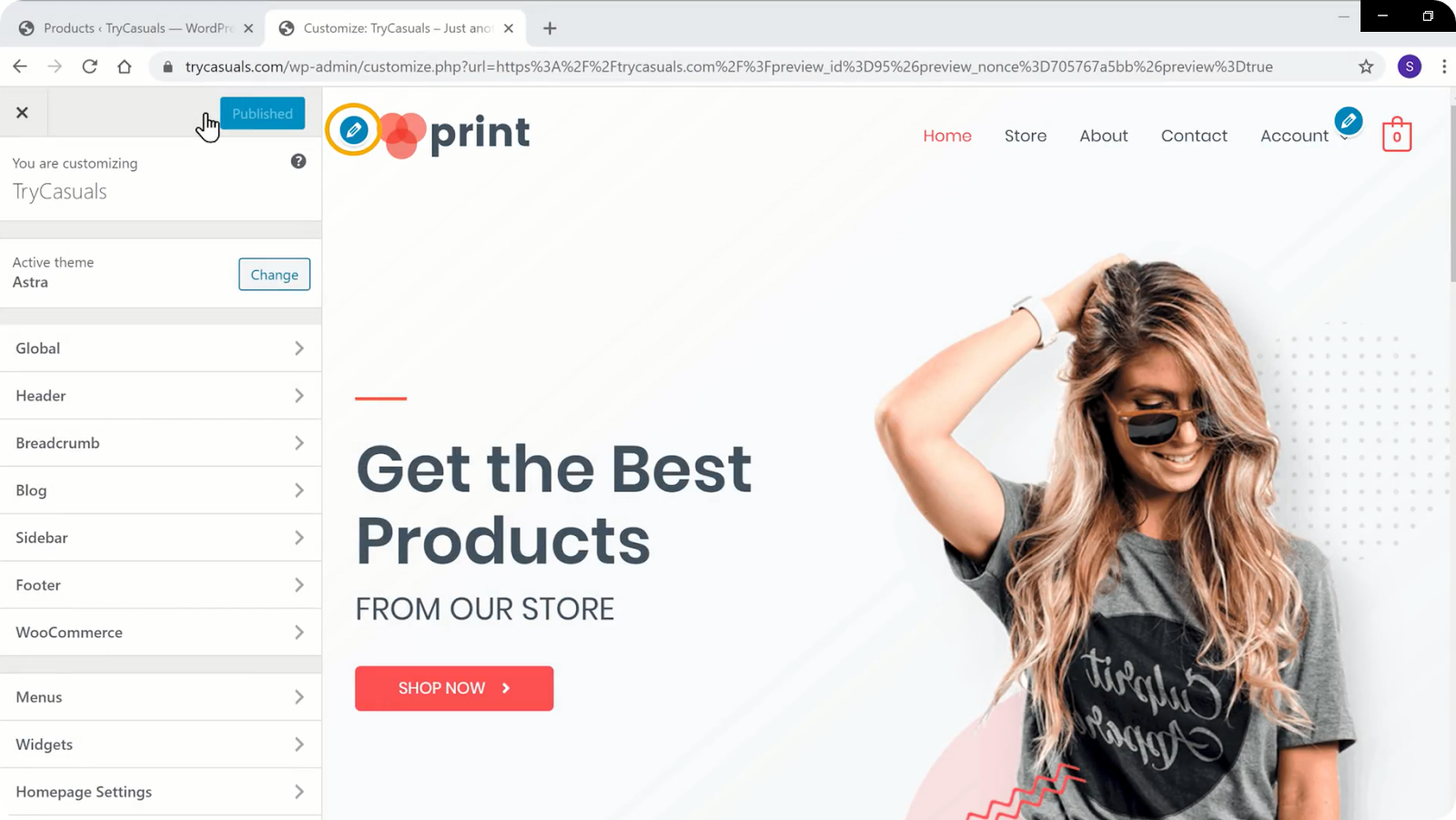
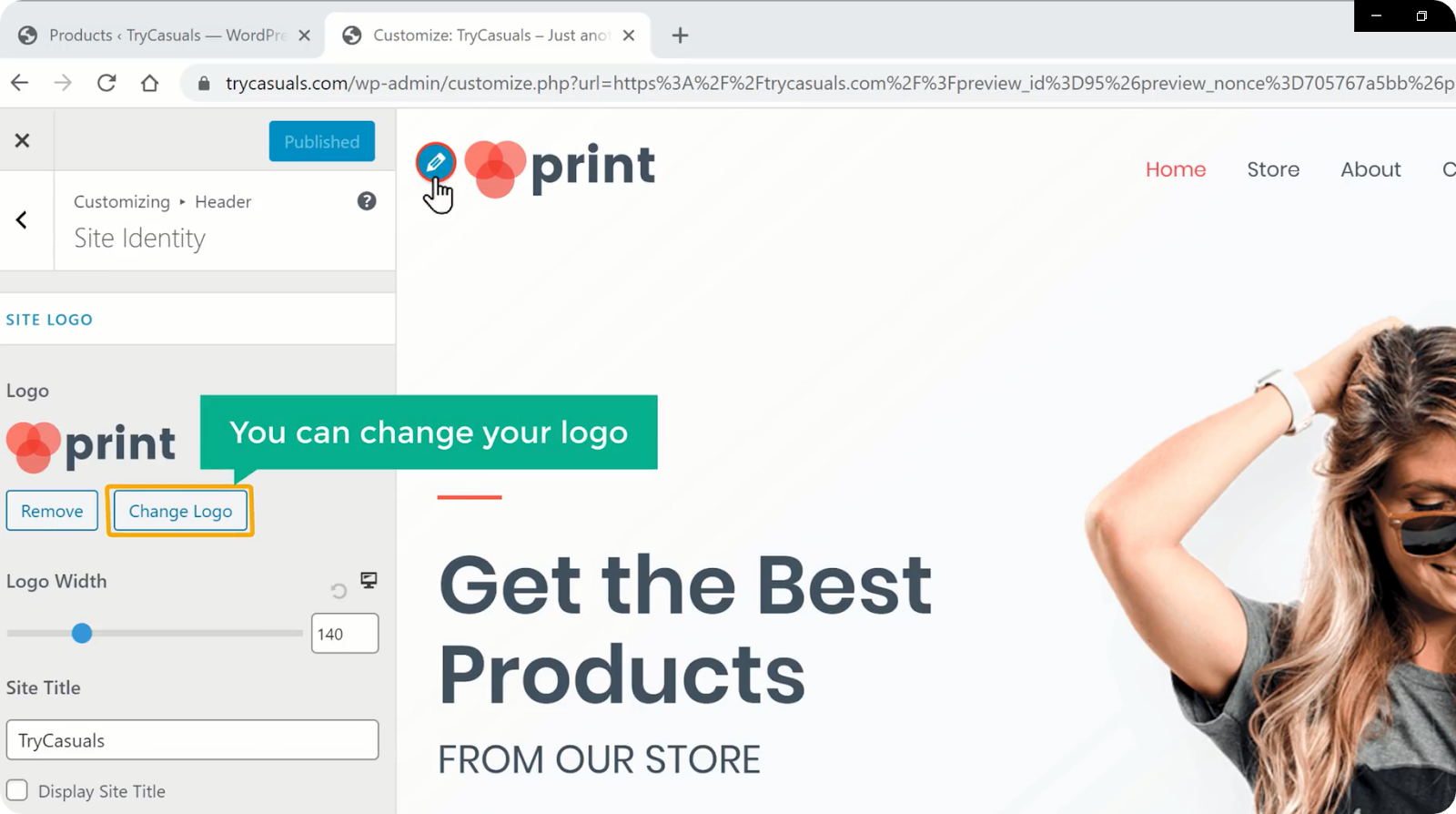
teraz kliknij Zmień logo w sekcji tożsamość witryny.

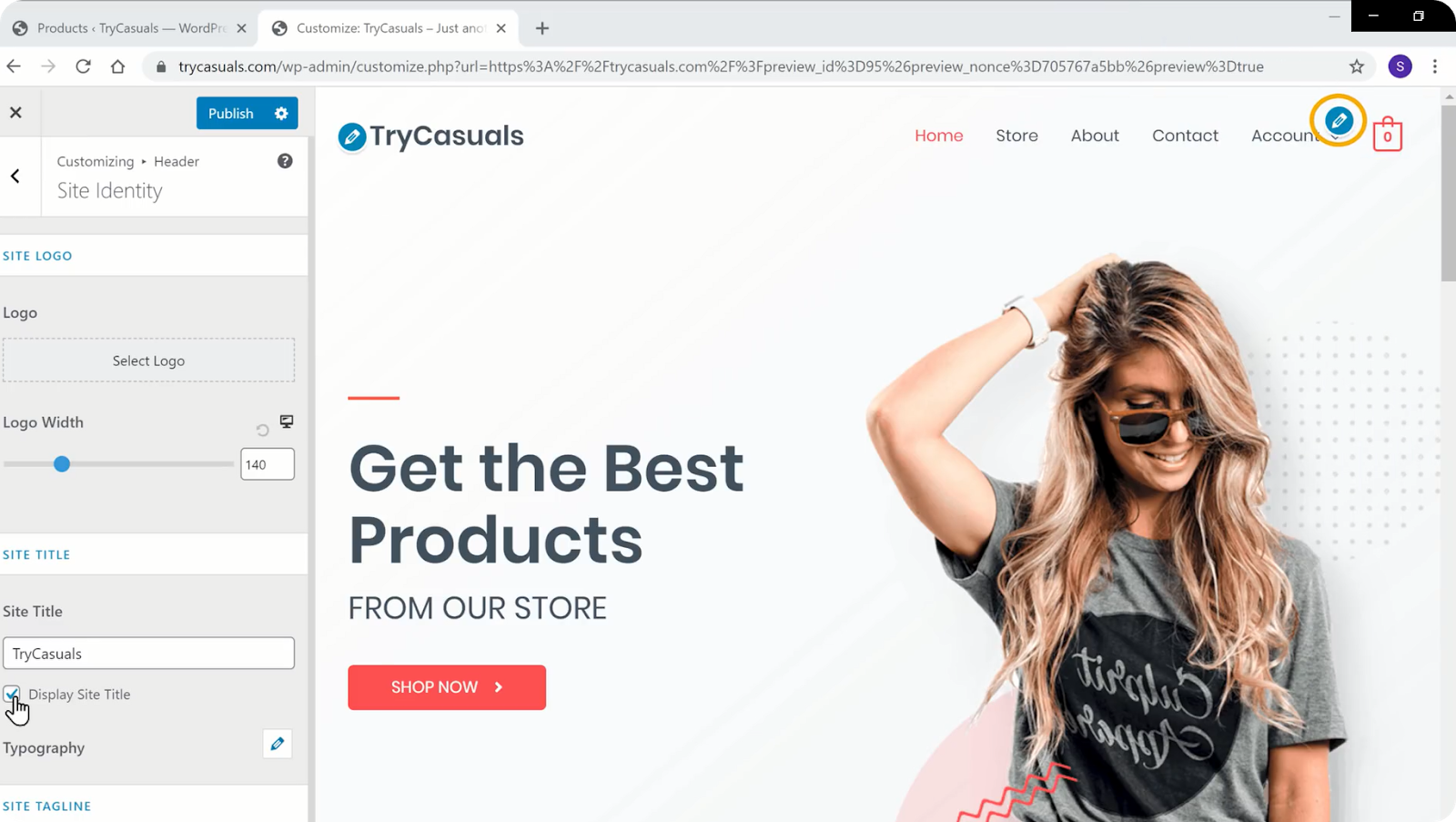
jeśli chcesz wyświetlić swój tytuł jako logo, kliknij Usuń logo. Teraz przewiń w dół & wybierz Wyświetl tytuł.
po wprowadzeniu zmian kliknij przycisk Publikuj.
chcesz zmienić menu? Możesz go łatwo zmienić w sekcji dostosowywania.
przejdźmy więc do następnego kroku, w którym możesz zobaczyć, jak zmienić menu.
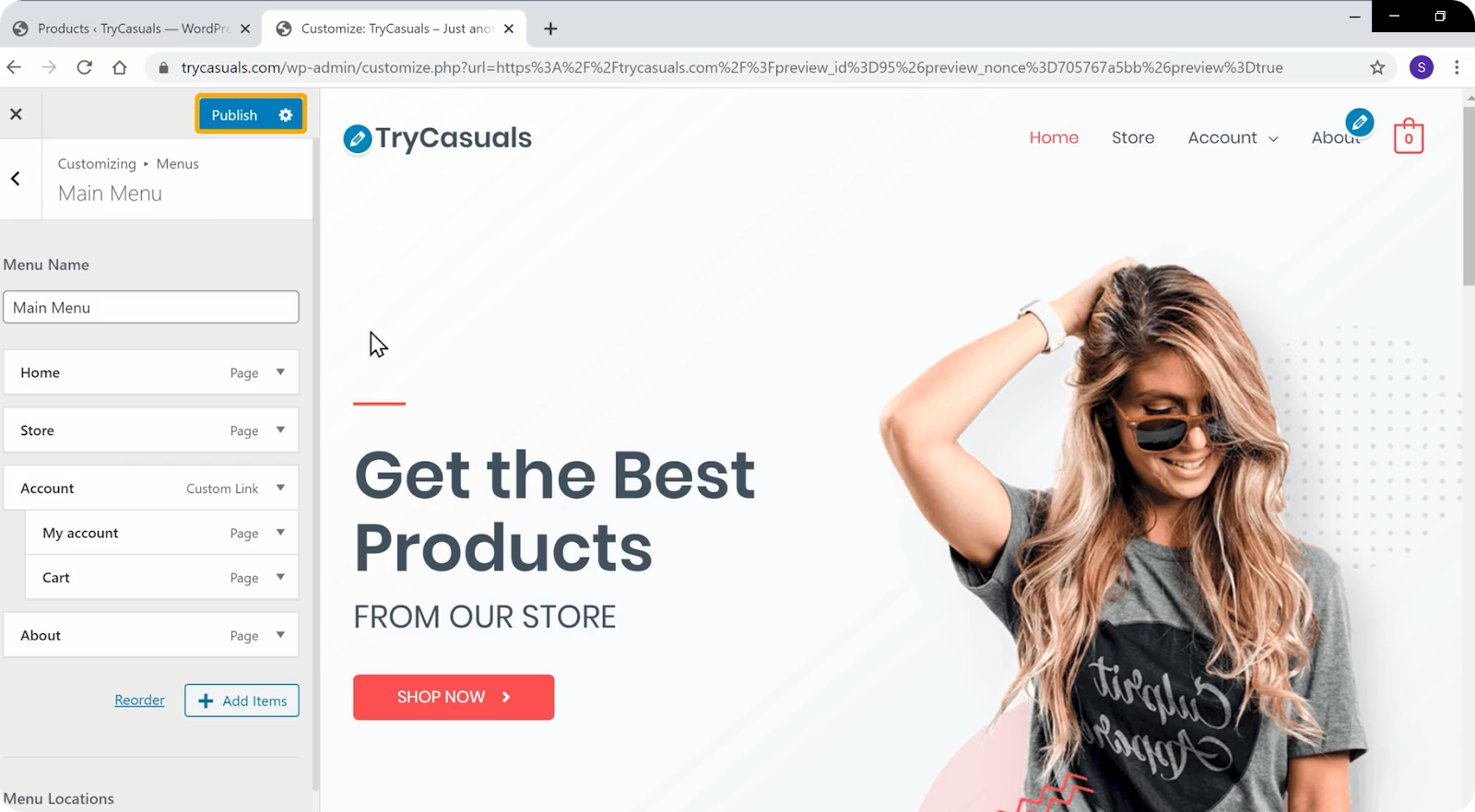
Krok 4: zmiana Menu witryny
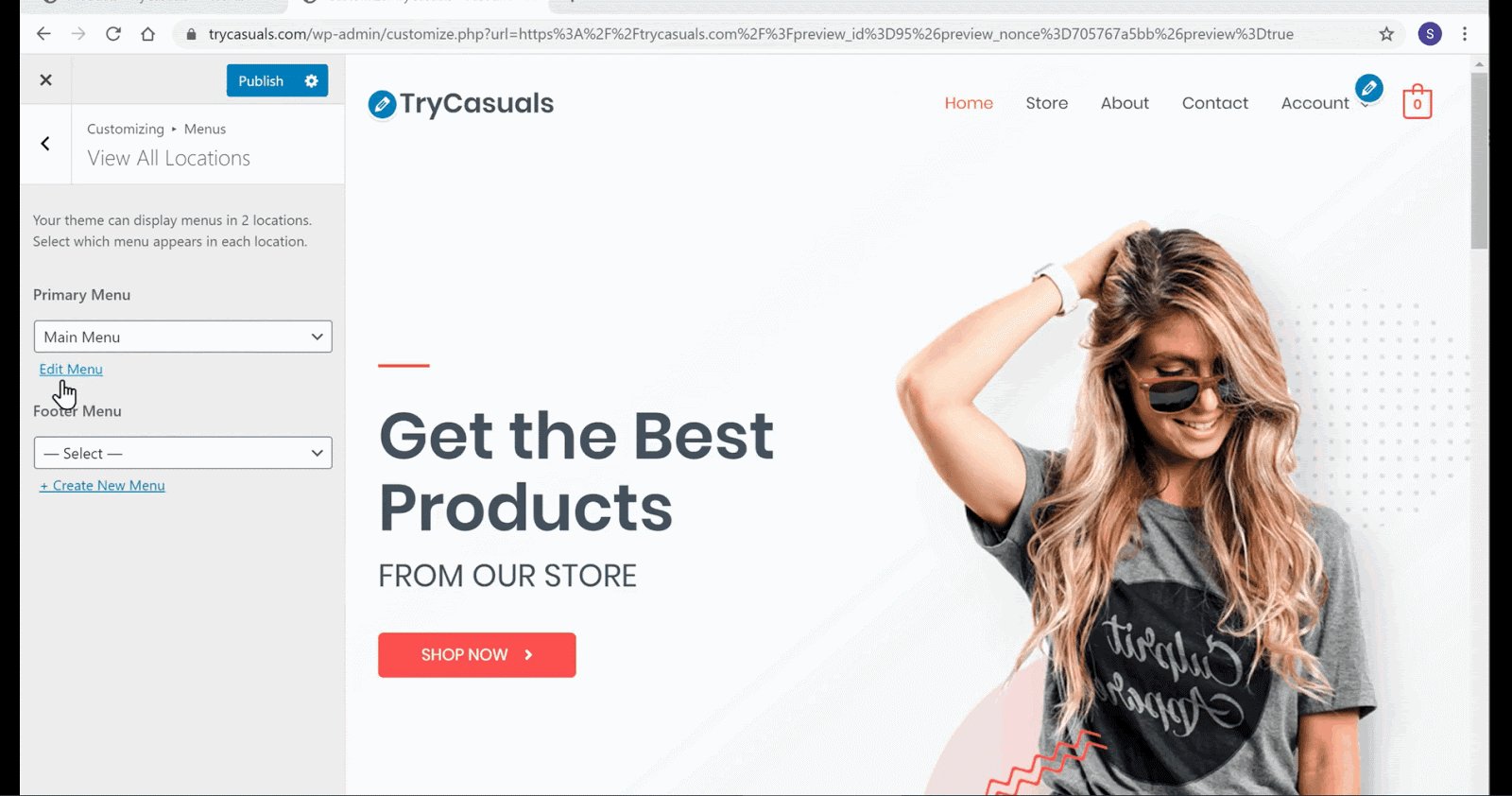
aby zmienić menu, kliknij niebieską ikonę obok menu.

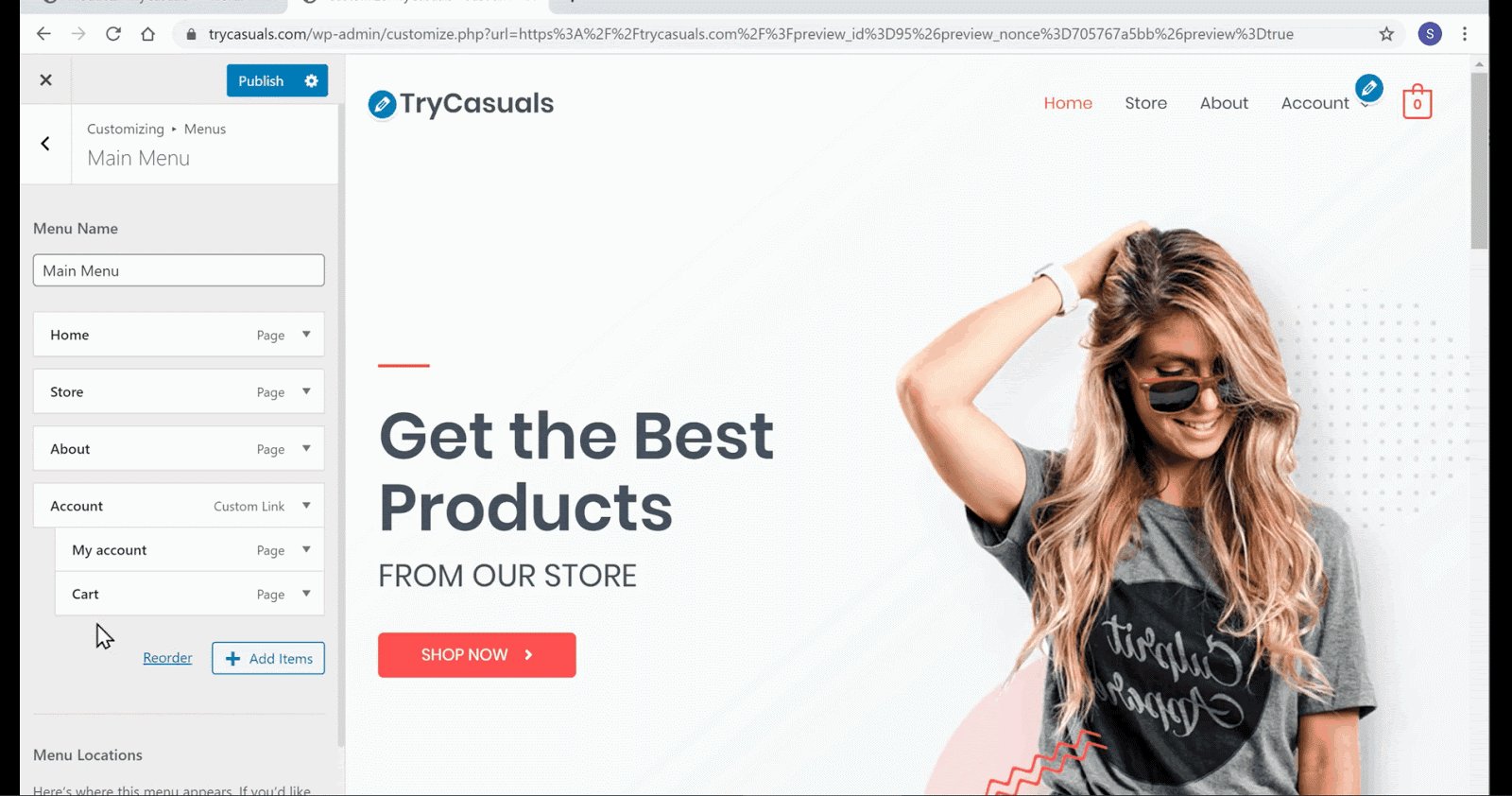
zostaniesz przeniesiony do sekcji menu, gdzie możesz edytować menu obecne na stronie.
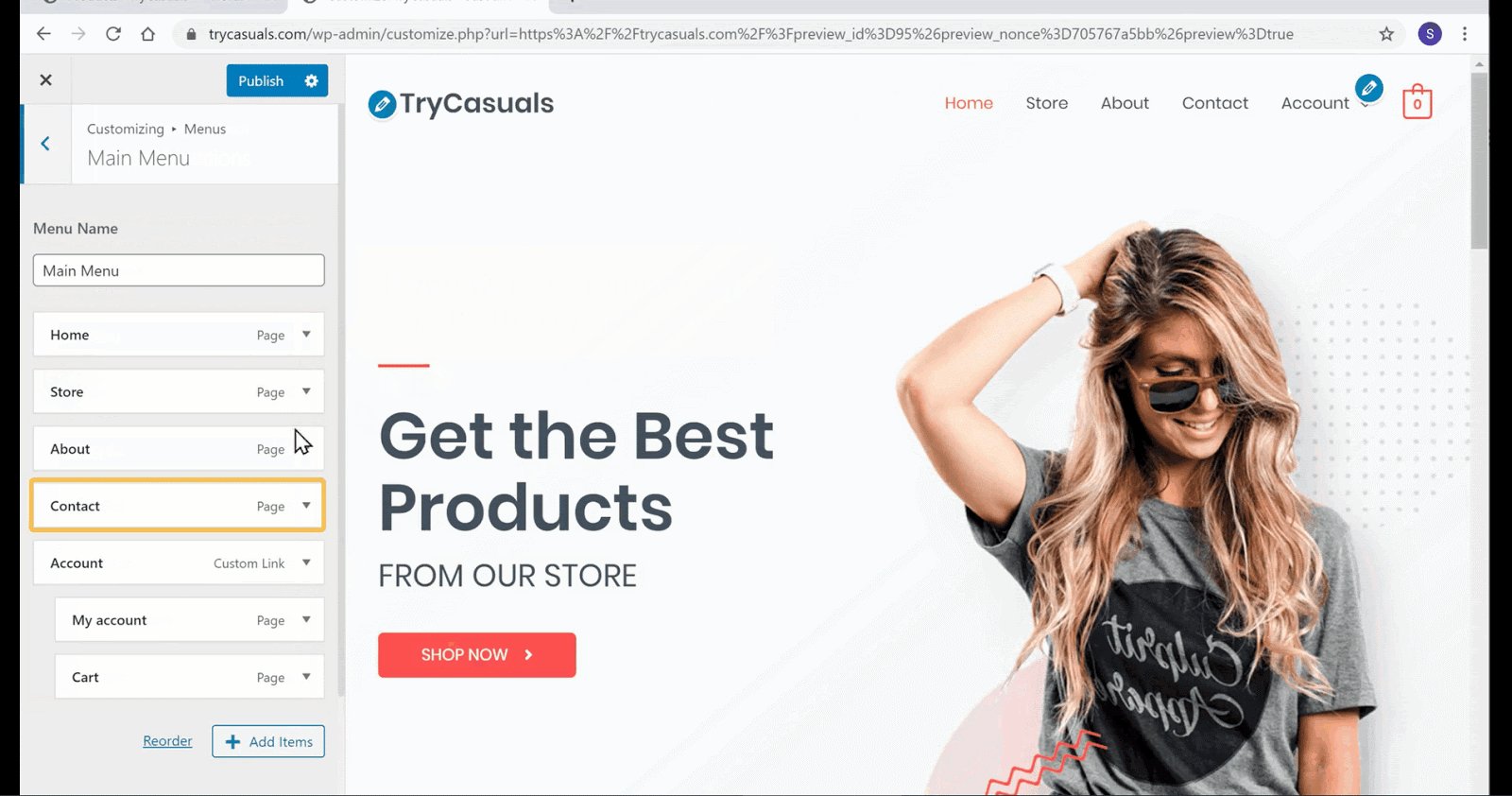
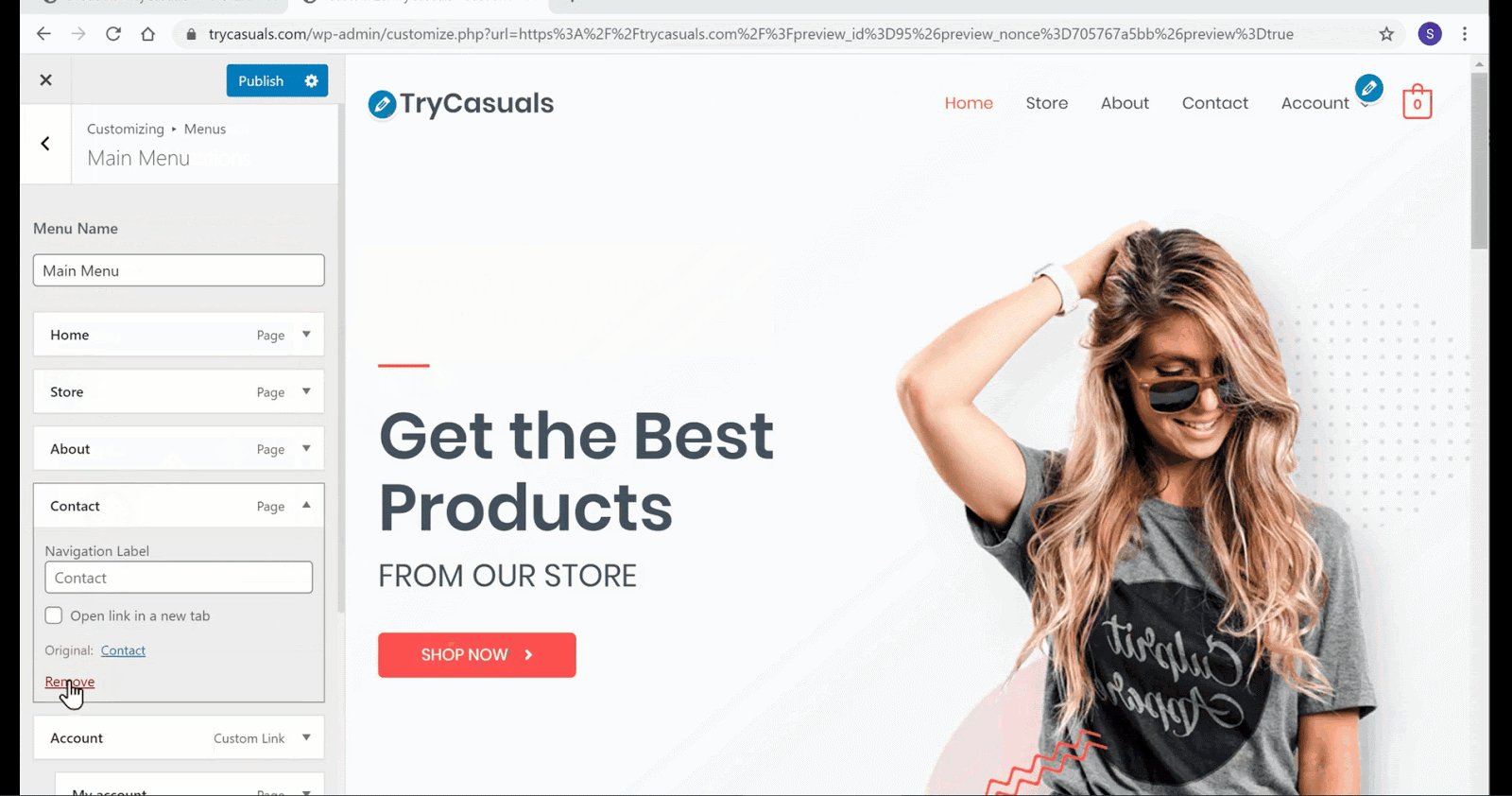
kliknij w menu Edycja. Zostaniesz przeniesiony do sekcji menu, w której możesz edytować elementy znajdujące się w Twoim menu. Jeśli chcesz usunąć dowolną stronę, kliknij strzałkę & kliknij Usuń.

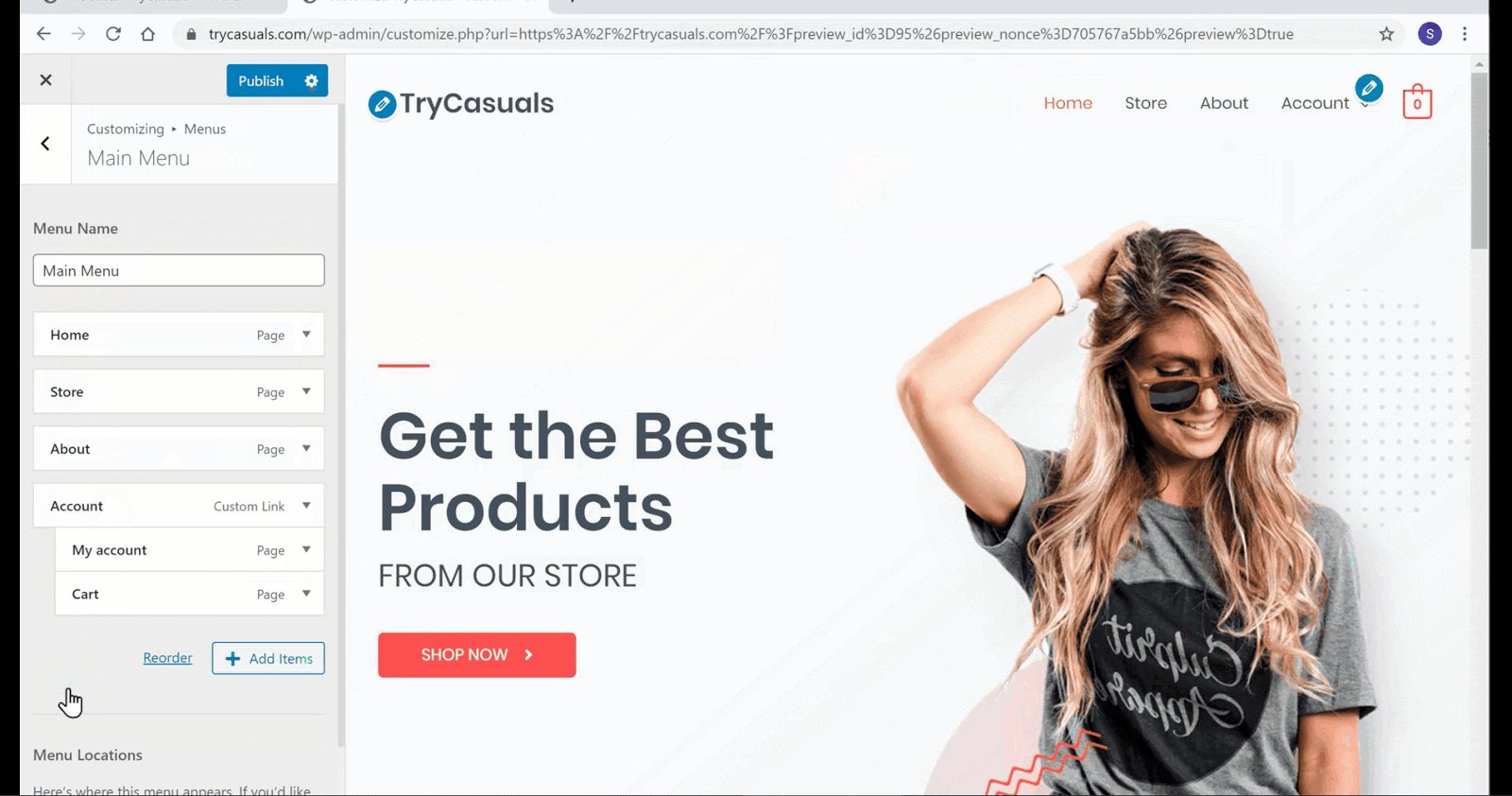
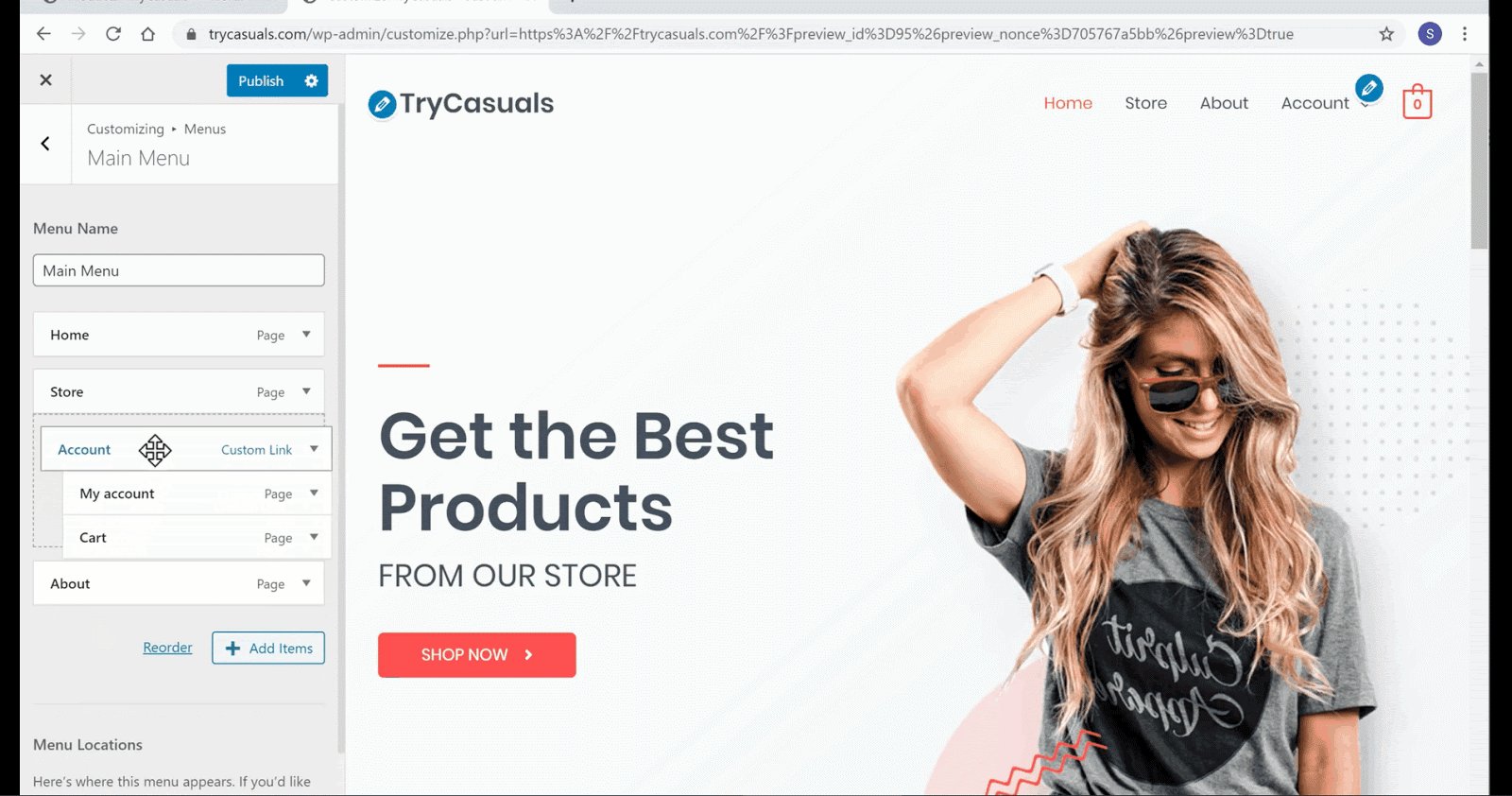
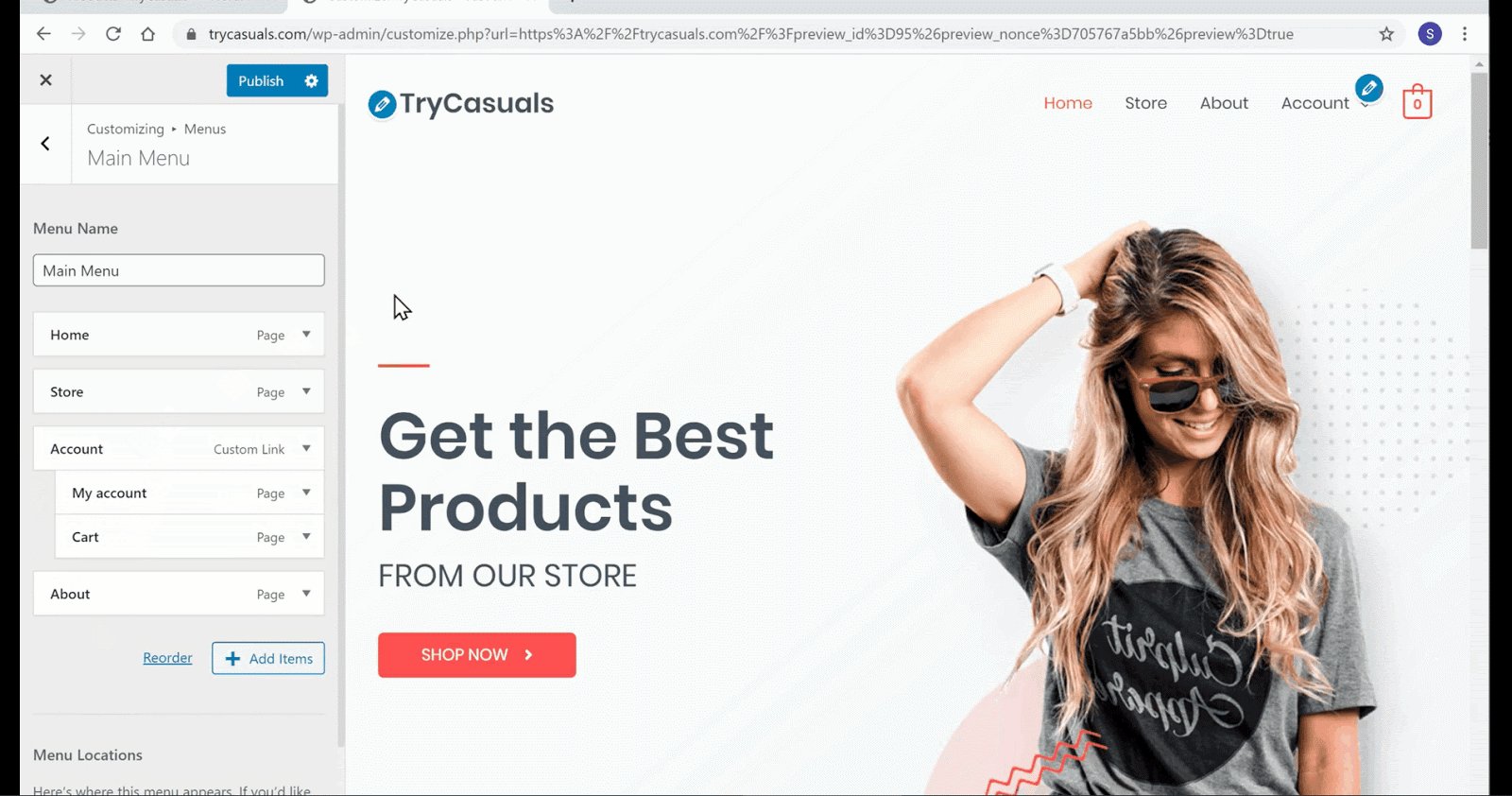
możesz zobaczyć, że strona została usunięta. Teraz, jeśli chcesz zmienić układ menu, możesz to zrobić, przeciągając strony w dowolny sposób.

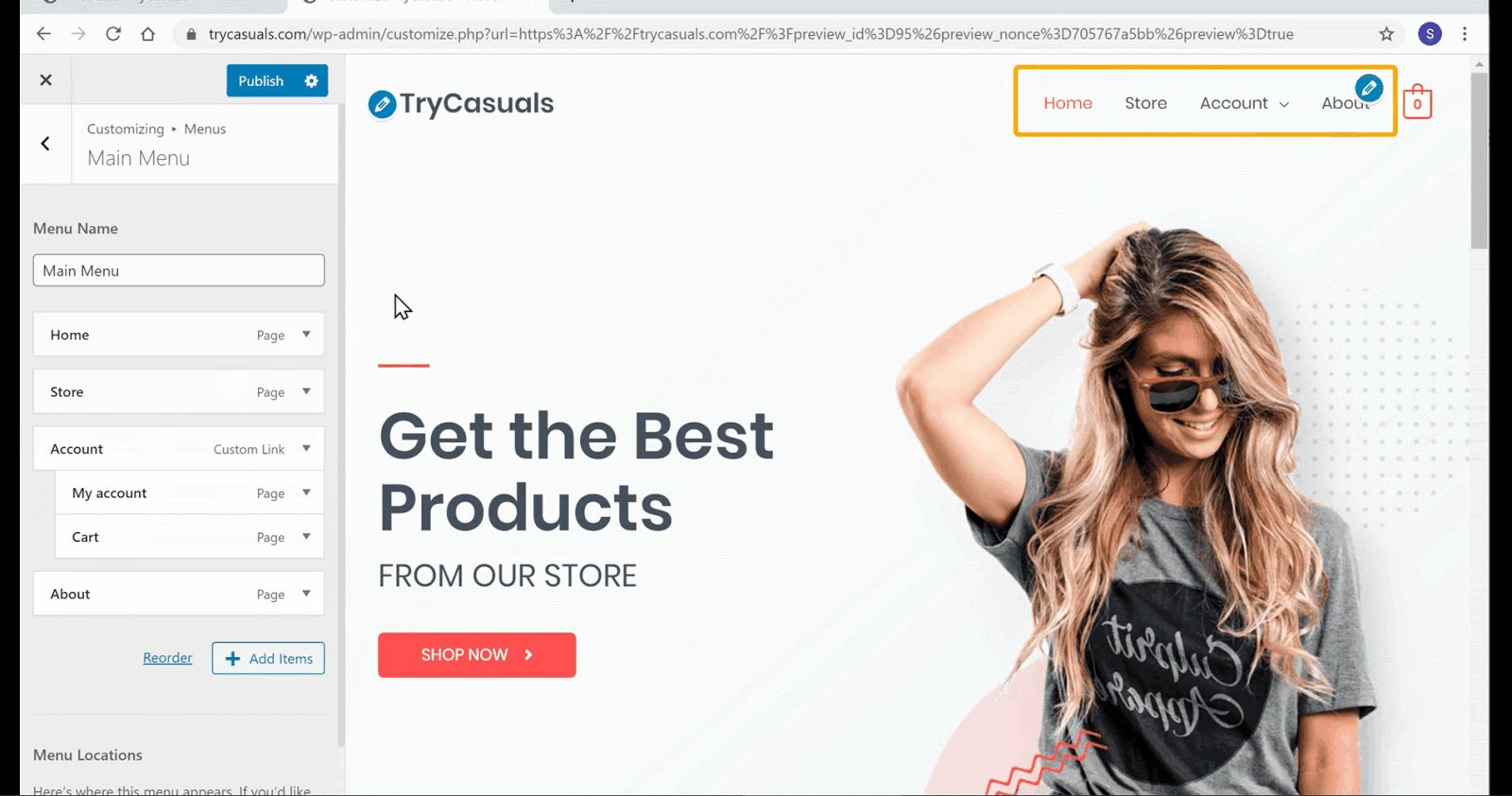
możesz zobaczyć, że menu zostało zmienione. Po wprowadzeniu zmian kliknij przycisk Publikuj.

po kliknięciu przycisku Publikuj zmiany zostaną zaktualizowane do twojej witryny. Odśwież swoją stronę, aby zobaczyć nowe menu & logo.
w ten sposób możesz zmienić dowolne menu na swojej stronie.
podsumowanie
teraz właśnie stworzyłeś własną stronę eCommerce za pomocą WordPress dla swojej firmy. Dzięki WordPress istnieją tysiące funkcji, które możesz dodać, aby poprawić swoją witrynę. I możesz łatwo dołączyć te dodatkowe funkcje za pomocą wtyczek.
ale są tysiące wtyczek dostępnych w WordPress i możesz łatwo się z nimi pomylić. Aby ułatwić Ci życie, stworzyliśmy blog na temat najlepszych wtyczek E-Commerce 15 do wykorzystania w Twojej witrynie WordPress.
jeśli chcesz wiedzieć, jak dodać kody kuponów do swojej witryny eCommerce, przeczytaj nasz artykuł tutaj.
z czasem, wraz ze wzrostem ruchu, zaleca się posiadanie ekskluzywnej aplikacji dla witryny eCommerce. Chociaż samodzielne tworzenie aplikacji mobilnej może wydawać się skomplikowane, jest to dość łatwe i może być wykonane nawet przez absolutnie początkujących.
sprawdź nasz samouczek wideo na temat tworzenia aplikacji mobilnej dla witryny eCommerce.
aby uzyskać więcej takich samouczków wideo na temat dostosowywania witryny WordPress, zasubskrybuj nasz kanał YouTube.
Najczęściej zadawane pytania (FAQs)
- Jak stworzyć stronę internetową eCommerce krok po kroku?
dzięki WordPress możesz stworzyć własną witrynę e-commerce i zacząć sprzedawać produkty w zaledwie 4 krokach,
- Uruchom swoją witrynę WordPress
- Zbuduj swoją witrynę e-commerce
- rozwijaj funkcjonalność swojej witryny e-commerce
- Dostosuj wygląd swojej witryny
- jakich wtyczek powinienem używać w witrynie e-commerce?
istnieje wiele popularnych wtyczek e-commerce, takich jak WooCommerce, łatwe pobieranie cyfrowe, które mogą ułatwić cały proces. Jednak przy tak wielu wtyczkach musisz uważać na jakość i liczbę wtyczek, których używasz na swojej stronie eCommerce.
możesz użyć wtyczek specyficznych dla e-commerce do dodawania określonych funkcji, takich jak fakturowanie i wysyłka do swojej witryny. Aby rozpocząć, sprawdź naszą listę 15 musi używać wtyczek WordPress eCommerce.
- czy możemy stworzyć aplikację mobilną dla witryny eCommerce?
z biegiem lat coraz więcej ruchu na stronie pochodzi z telefonów komórkowych. Tak więc, jako właściciel eCommerce, możesz skorzystać z tego trendu i stworzyć ekskluzywną aplikację mobilną dla swojej firmy eCommerce. W ten sposób klienci mogą łatwo uzyskać dostęp do produktów za pośrednictwem aplikacji, bez konieczności odwiedzania Twojej witryny za każdym razem.
również tworzenie aplikacji mobilnej nie jest takie trudne, jak kiedyś. Sprawdź nasz samouczek krok po kroku, jak stworzyć aplikację mobilną dla swojej witryny eCommerce.