Jak dodać Lewy pasek boczny w WordPress – przewodnik krok po kroku
dodanie lewego paska bocznego do motywu WordPress nie jest łatwe. Bez tego samouczka, który cię poprowadzi, łatwiej byłoby stworzyć niestandardowy szablon strony od podstaw za pomocą lewego paska bocznego wstrzykniętego do tego pliku szablonu.
paski boczne są zakodowane na stałe w plikach szablonów motywów.
w każdym pliku szablonu znajduje się wiele hooków WordPress.
powodem tego jest to, że WordPress działa na języku skryptowym PHP. Prawie każda funkcja w szablonach motywów używa hooków WordPress.

kod do załadowania lewego paska bocznego to
<?php get_sidebar (’left’);?>
funkcja „get_sidebar” jest używana na wielu szablonach. Niektóre, aby pokazać pasek po prawej stronie, Inne, aby pokazać żaden.
dodanie go nie wchodzi w grę. Próba załadowania dwóch pasków bocznych spowoduje konflikt, w wyniku którego witryna wyświetli błąd krytyczny.
musisz edytować istniejące paski boczne lub załadować „dynamiczne” paski boczne.
aby dokonać zmiany w całym serwisie, każde wystąpienie funkcji get_sidebar musi zostać zastąpione kodem, aby załadować lewy pasek boczny.
dla tych, którzy nie mają wyboru, ale przeszukać sieć w poszukiwaniu sposobu dodania lewego paska bocznego w WordPress, to dlatego, że Twój motyw nie ma tej funkcji.
musisz go dodać ręcznie.
wyszukiwanie poprawki kończy się tutaj.
wiele kodów zostało wypróbowanych i przetestowanych, wtyczki zostały dodane i usunięte (ponieważ nie działały), a na koniec…
Kod funkcjonalny skryptowany (który możesz skopiować i wkleić), który doda niestandardowy pasek boczny po lewej stronie obszaru zawartości.
jak dodać lewy pasek boczny w WordPress
1) Zarejestruj nowy pasek boczny w swoich funkcjach.plik php.
2) Utwórz pasek boczny-left.plik php.
3) prześlij go do folderu motywu.
4) Dostosuj swoją stronę.szablon php do załadowania lewego paska bocznego.
5) Edytuj arkusz stylów, aby wyświetlić pasek boczny po lewej stronie zawartości.
nie trać czasu na wtyczki, aby dodać lewy pasek boczny w WordPress
liczne wtyczki są dostępne do dodawania niestandardowych pasków bocznych. Nie rejestrują nowych pasków bocznych. Rozszerzają tylko istniejącą funkcjonalność. Możesz łatwo tworzyć niestandardowe paski boczne za pomocą wtyczek, ale te zaczepiają się w Twoim motywie.
w przypadku motywów bez lewego paska bocznego wtyczki nie mają obszaru widżetu lewego paska bocznego do dostosowania.
jedynym sposobem na dodanie lewego paska bocznego jest edycja kodu źródłowego motywu.
czyli praca z PHP. Coś, co może zepsuć twoją witrynę, jeśli pomylisz kod, wkleisz go w niewłaściwy obszar lub zapomnisz zamknąć znacznik div.
z tego powodu większość źródeł online powie Ci, aby najpierw utworzyć motyw potomny i wprowadzić tam zmiany, aby uniknąć złamania motywu.
Daleko.
szybszą drogą jest pobranie szablonu motywu na pulpit.
w ten sposób, dla każdego pliku, który będziesz edytować, będziesz miał kopię oryginału.
kiedy nie wiesz, co gdzie idzie – spodziewaj się, że coś się zepsuje
kiedy to się stanie, otwórz folder pobierania szablonu, przejdź do pliku, który edytowałeś, a następnie skopiuj i wklej oryginalny kod źródłowy.
jest znacznie szybszy niż tworzenie motywu podrzędnego. Coś, co powinieneś zrobić, jeśli planujesz dokonać wielu zmian w swoim motywie.
jednak dla jednej zmiany Kopia oryginalnych plików źródłowych motywu będzie dobra.
po pierwsze: zarejestruj nowy pasek boczny
odbywa się to w Twoich funkcjach.plik php

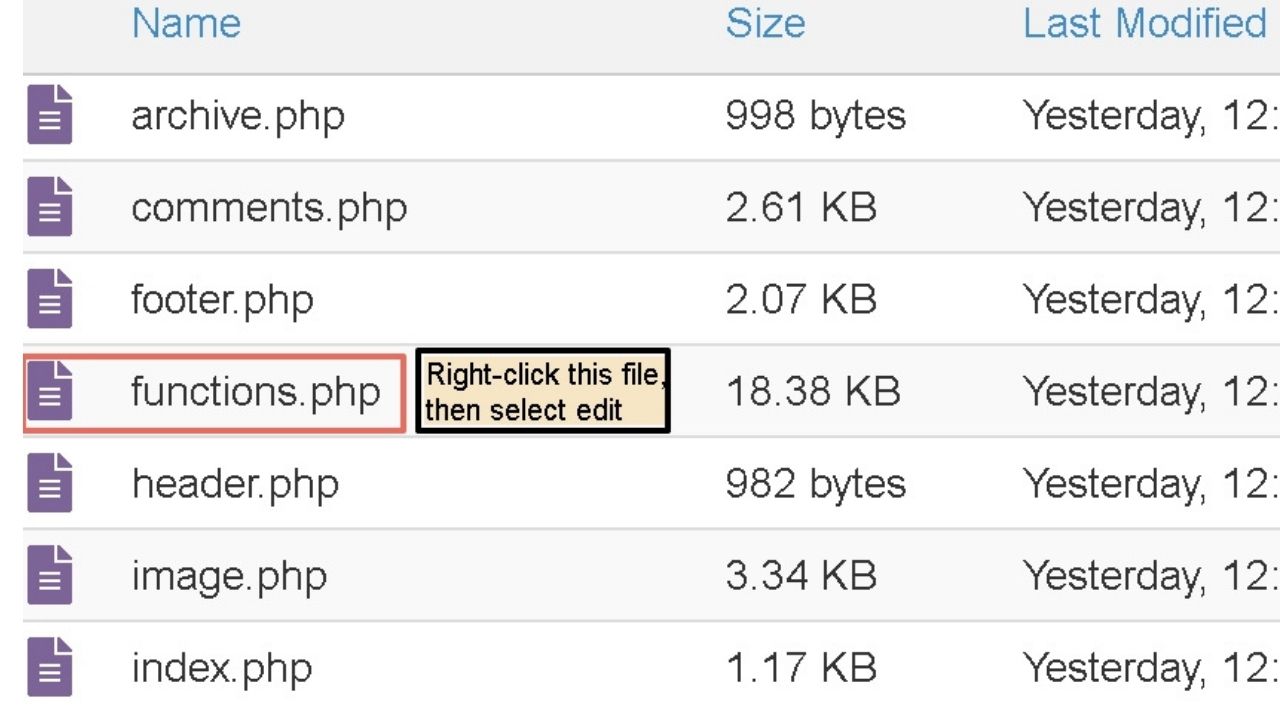
przejdź do witryny cPanel, otwórz menedżera plików, przejdź do folderu WP-content, a następnie otwórz folder themes. Otwórz folder motywu dla tego, do którego chcesz dodać lewy pasek boczny.
tam będzie funkcja.plik php.
Dodaj ten kod
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
nie wyrzucaj kodu nigdzie. Przewiń w dół, aż dojdziesz do sekcji komentarzy, która ma
/**
* Zarejestruj obszar widgetów.
to gdzie zarejestrować lewy pasek boczny z kodem powyżej.
naciśnij Zapisz i wyjdź. To wszystko, co musisz dodać do tego pliku.
jedyną częścią powyższego kodu do zmiany jest nazwa motywu. Zastąp „twentytwentyone”nazwą Twojego motywu.
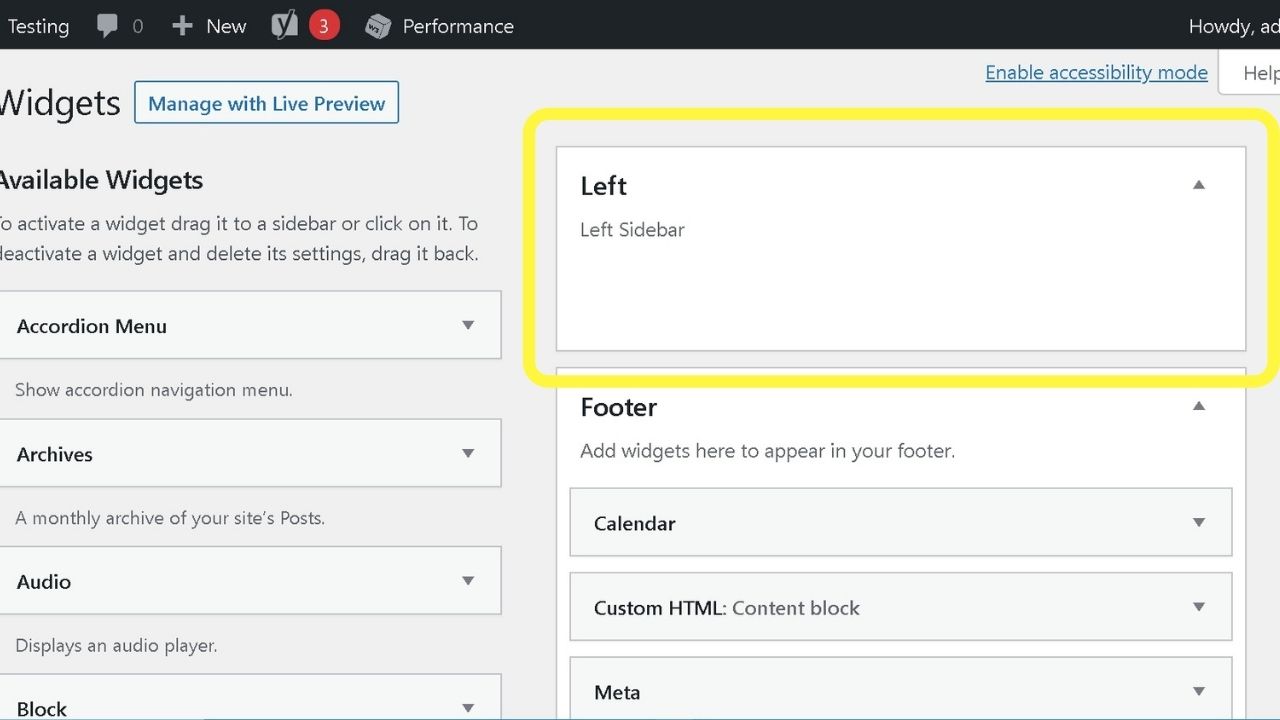
jeśli chcesz sprawdzić swoje postępy, możesz wrócić do swojej witryny WordPress, załadować obszar widżetu, a zobaczysz, że lewy pasek boczny został dodany jako nowy obszar widżetu.

to jeszcze nie zadziała.
następnie tworzy pasek boczny.plik php
ta część jest łatwiejsza niż się wydaje.
wszystko czego potrzebujesz to zwykły edytor tekstu.
nie używaj MS word ani żadnego innego edytora tekstu. Dodają one kodowanie, które miesza się z WordPressem.
skopiuj i wklej poniższy kod do zwykłego edytora tekstu
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
, a następnie zapisz go jako „pasek boczny-left.php”. Upewnij się, że jest to plik PHP, a nie TXT.
ponadto słowo „pasek boczny” musi być pierwszym słowem w nazwie pliku, aby WordPress je rozpoznał.
Lewy Pasek Boczny.php nie będzie działać. (Za chwilę stanie się jasne, dlaczego).
Prześlij swój pasek boczny-w lewo.plik php do cPanel
wróć do folderu motywu WP w cPanel i prześlij nowy plik.

w tym momencie pasek boczny zostanie zarejestrowany, a plik będzie aktywny w Twoim motywie.
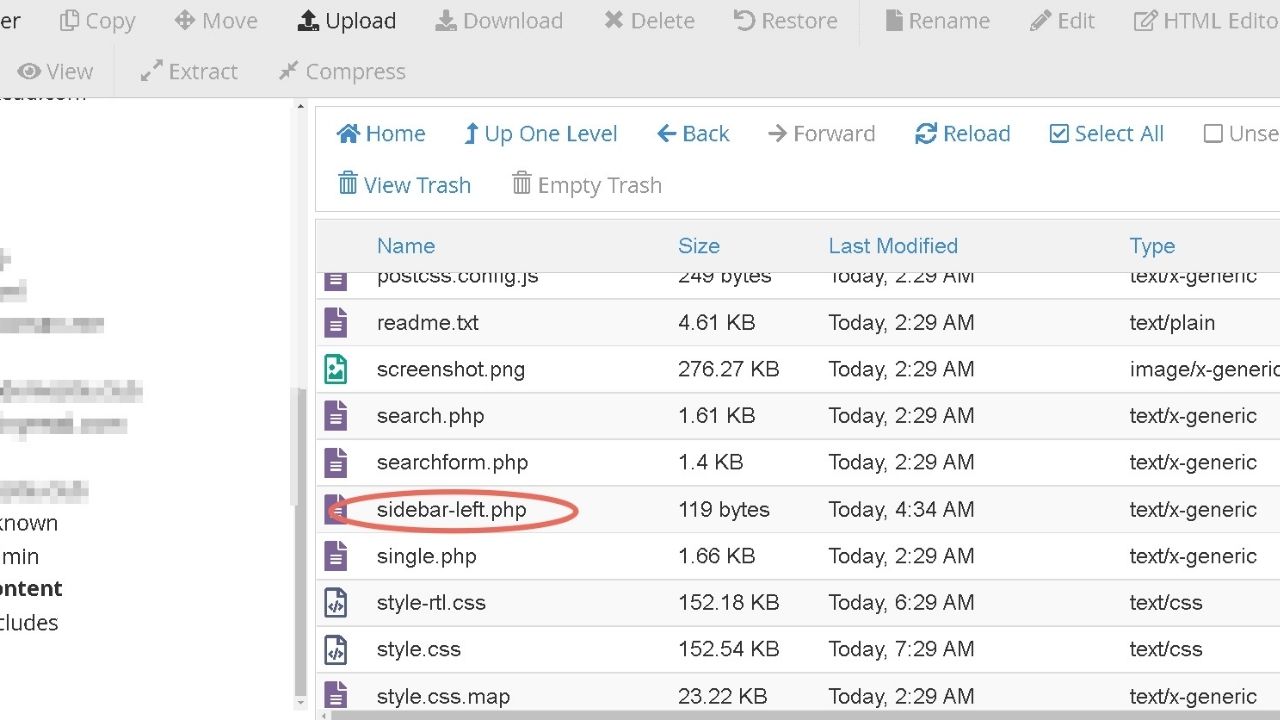
aby potwierdzić, zobaczysz plik w folderze szablonu

teraz musisz go zakodować do szablonu strony
wszystkie motywy WordPress mają szablony stron. Niektórzy bardziej niż inni.
jeśli masz tylko jeden szablon, plik do edycji to strona.php dla Twoich stron i postów.php dla blogów.
wiele motywów ma wiele szablonów stron, wszystkie z różnymi układami. Jeśli masz szablon z prawym paskiem bocznym, użyj go jako skrótu.
Skopiuj zawartość strony za pomocą prawego paska bocznego, następnie zamień każdą instancję paska bocznego-right na pasek boczny-left, a następnie zapisz nowy plik.
to pozwoli zaoszczędzić czas na kolejnym etapie stylizacji paska bocznego.
kod do załadowania lewego paska bocznego to
<?php get_sidebar('left'); ?>
wszystkie motywy z dowolnym paskiem bocznym lub obszarem widżetu użyj Hooka „get_sidebar”.
(’left’) w nawiasie mówi WordPress, który plik załadować. Jeśli używasz
<?php get_sidebar(); ?>
… WP załaduje pasek boczny.plik php. Umieść „w prawo” w nawiasach klamrowych i ładuje pasek boczny-w prawo.plik php.
dlatego musisz mieć słowo 'sidebar’ jako pierwsze w nazwie pliku podczas zapisywania paska bocznego-left.plik php.
niektóre motywy, takie jak motyw Twenty Twenty One mają tylko stopkę.
jest to jeden z najtrudniejszych tematów do dodania paska bocznego, ponieważ nie ma żadnych zarejestrowanych.
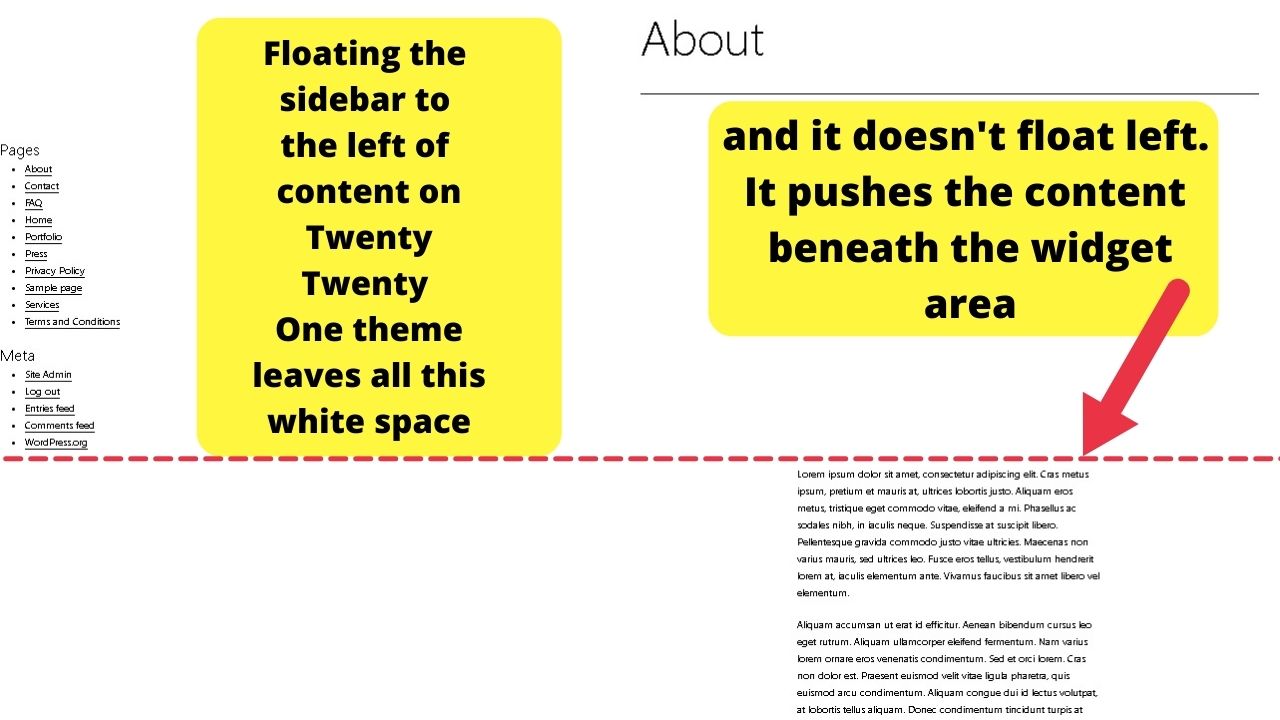
w naszych próbach udało się. Etap ciągnięcia włosów polega na tym, że pasek boczny unosi się na prawo od treści.

jeśli używasz motywu Twenty Twenty One, zrób sobie przysługę i sprawdź opcje wtyczki motywu Twenty Twenty-One firmy WebD LTD.

darmowa wersja nie dodaje funkcjonalności lewego paska bocznego. Wersja premium tak.
jest to jedyna wtyczka, z którą się spotykamy, która dodaje możliwość wstrzykiwania pasków bocznych do motywu. Reszta dostosowuje tylko to, co już tam jest.
wiedząc, że jest to wykonalne zadanie, poszukiwano sposobu.
jak to się robi:
sztuczka polega na nadpisaniu kluczowych części stylu.plik css.
jest to znacznie prostsze, korzystając z dodatkowej sekcji CSS w obszarze administracyjnym WordPress.
bo styl.plik css ma tysiące linii.
Korzystanie z WordPress Customizer > dodatkowy CSS sprawia, że jest to bardzo proste.
minusem jest to, że wymaga !ważny kod, który należy wykorzystać do ostatecznego nadpisania istniejącego kodu.
rzadko zaleca się używanie tego ciągu CSS, ponieważ debugowanie będzie utrudnione, jeśli będziesz musiał później edytować kod w arkuszu stylów.
The !ważny znacznik powinien być używany tylko w ostateczności, aby zachować czystość kodów.
biorąc pod uwagę okoliczności dotyczące niektórych tematów z tonami kodu, jest to uzasadnione.
uwaga: dotyczy tematu Twenty Twenty-One. Element” widget-content ” będzie inny w innych tematach.
użyj Inspektora przeglądarki (kliknij prawym przyciskiem myszy widżet, Wybierz inspect, a klasa div będzie tym, co wstawisz tutaj.
po pierwsze, dodaj ten CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
, który naprawi zawartość wewnątrz widżetu do 350px pływających po lewej stronie zawartości. Możesz zmienić szerokość, aby dopasować ją do swoich preferencji.

następna część jest gdzie !ważny znacznik jest umieszczany i ma na celu zwiększenie szerokości obszaru zawartości. W przeciwnym razie zawartość jest wyświetlana na środku strony z dużą ilością białych spacji po obu stronach.
jeśli cieszysz się, że to masz, zostaw to.
w przeciwnym razie dodaj ten kod do swojego dostosowywania CSS.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

ponieważ jest to menu pozycji listy,możesz dodatkowo dostosować wygląd. Zobacz jak zmienić kolor punktów w WordPress. (Możesz zmienić kolor, kształt, użyć znaków specjalnych lub zamienić punktory na obrazy).
dla każdego innego tematu Dodaj następujący kod
<?php get_sidebar('left'); ?>
… do każdej strony i szablonów postów, aby załadować lewy pasek boczny.
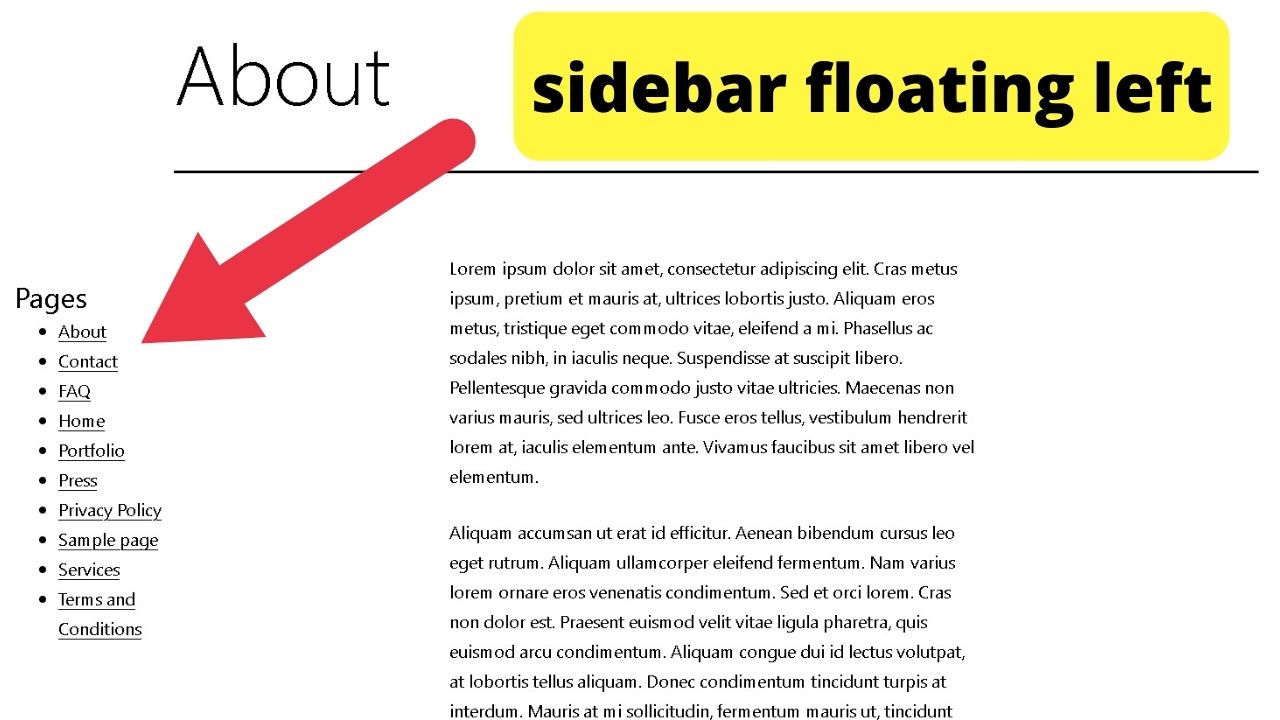
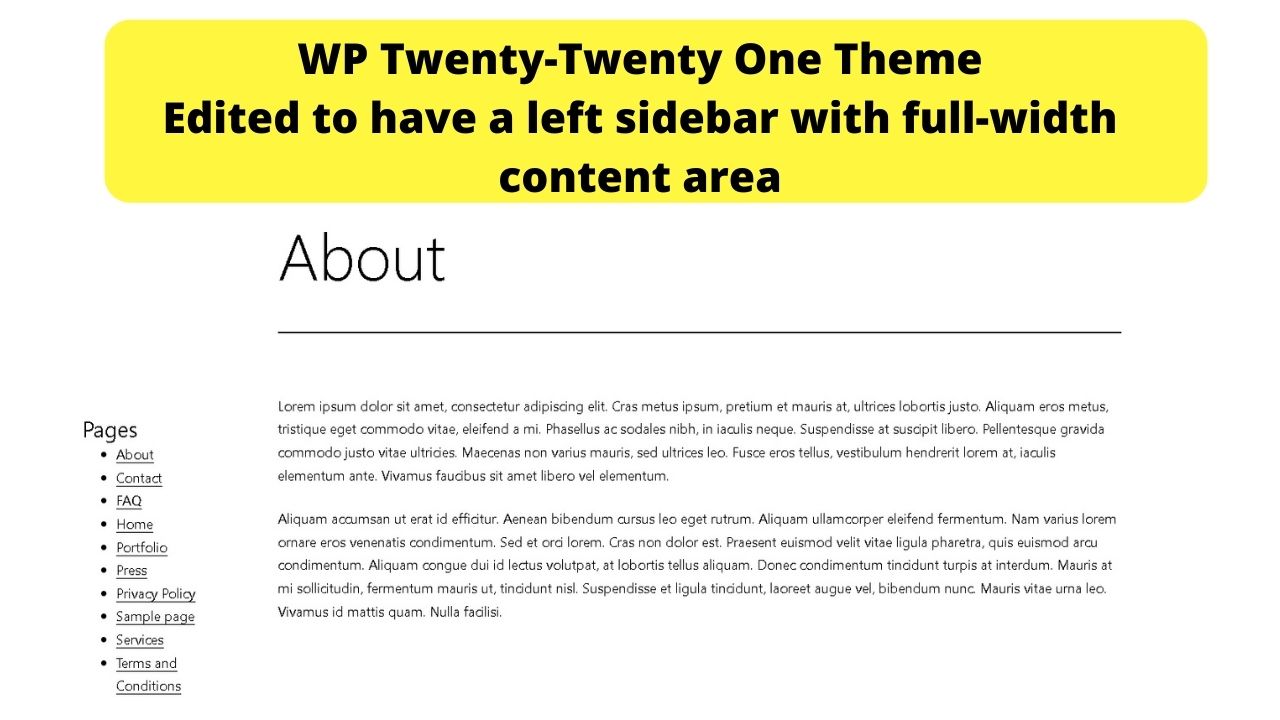
Stylizacja lewego paska bocznego na dowolnym motywie WordPress
bez stylizacji obszaru widżetu lewego paska bocznego, get_sidebar (’left’) po prostu wstrzyknie pasek boczny w lewo, nie mówiąc, gdzie zawartość zostanie wyświetlona.
Zwykle będzie na górze, a zawartość zostanie zepchnięta poniżej obszaru widżetu.
Twój arkusz stylów to miejsce, w którym kontrolujesz sposób wyświetlania paska bocznego w witrynie.
dla wszystkich innych motywów, z wyjątkiem motywu Twenty-Twenty One, (ewentualnie innych, które nie mają zarejestrowanych pasków bocznych) kod CSS do wyrównania paska bocznego po lewej stronie zawartości jest
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
części po okresie (.) będzie się różnić w zależności od tematu.
niektóre mogą być zatytułowane „artykuł”, inne, „treść ciała” lub podobne.
użyj Inspektora przeglądarki, aby zidentyfikować element docelowy, a następnie zmień powyższy kod w swoim WordPress customizer > dodatkowy CSS, aby wyrównać pasek boczny po lewej stronie treści.
możesz zmieniać rozmiary (75% i 25%), aby być dowolnym rozmiarem.

Hej chłopaki! To ja, Marcel, vel Maschi. Zarabiam w pełnym wymiarze czasu w Internecie i na MaschiTuts chętnie podzielić się z wami, jak pozostać na szczycie gry! Prowadzę kilka bardzo dochodowych blogów & i uwielbiam mówić o tych projektach, gdy tylko mam na to okazję. Robię to na cały etat i całym sercem. W rzeczywistości, moment, w którym przestałem pracować 8-do-5 pracy i wreszcie dostał się do biznesu online jako przedsiębiorca cyfrowy, jest prawdopodobnie jedną z najlepszych decyzji, jakie kiedykolwiek podjęte w moim życiu. I chciałbym się upewnić, że Ty również możesz wejść na tę ścieżkę! Niech nikt Ci nie powie, że tego nie da się zrobić. Sky ’ s the limit, really…as dopóki w to wierzysz! And it all starts right here..at Maschituts!