eBook on eBooks
animacja w ebookach ogólnie odnosi się do grafiki wektorowej, z ich małymi rozmiarami plików i skalowalnością. Mogą one dodać interaktywność do e-booka, pod warunkiem, że nie są przesadzone do tego stopnia, że rozpraszają uwagę. Animacja jest najbardziej odpowiednia dla kolorowych e-booków (tj. ePub i iBooks), które są przeznaczone do czytania na kolorowych tabletach.
animacje ebooka zazwyczaj obejmują trzy typy, tj. chcesz:
- przesuń obiekt, taki jak grafika pojazdu, po załadowaniu strony, po dotknięciu lub po naciśnięciu przycisku
- zrób grafikę, taką jak zwierzę lub przedmiot, potrząśnij lub potrząśnij po naciśnięciu
- zilustruj złożony ruch mechaniczny, taki jak w książce technicznej

|
typ animacji |
||||
|
dokument |
InDesign |
jQuery |
CSS |
|
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = nie kompatybilny | ||||
CSS
animacja CSS jest prosta do zaimplementowania, ale może animować tylko dany obiekt, jak samochód powyżej. Jeśli chcesz, aby przycisk uruchamiał animację lub w inny sposób miał kontrolę użytkownika, musisz użyć JavaScript, aby połączyć przycisk z obiektem. Dla animacji CSS obiekt musi mieć position: absolute; lub position: relative;. Możesz kontrolować współrzędne lewe i górne, a także inne style, takie jak rozmiar (szerokość, wysokość), kolor, krycie i obrót.
aby utworzyć animację CSS, potrzebujesz (1) reguły @keyframes określającej punkty zmiany w animacji jako procent osi czasu oraz (2) znacznika, identyfikatora lub klasy łączącej się z regułą @keyframes ze stylem „nazwa animacji”, „czas trwania animacji” w sekundach i innych stylach.
użytkownicy mogą uruchomić animację CSS, dotykając lub klikając na nią, jeśli ” animation-play-state „jest domyślnie ustawione na” pauzed „i ustawione na” running ” za pomocą :hover lub :active pseudoselector.
|
style CSS dla animacji |
|
|
obróć |
transform: rotate(0deg); |
|
flip horizontal |
transformacja: skala(-1); |
.car {animation-name: letsgo;animation-duration: 3S;animation-fill-mode: forwards;animation-iteration-count: 1;position: absolute;} @keyframes letsgo {0% {left: 100px;} 100% {left: 700px;}}
jQuery
najlepszym sposobem na zaimplementowanie interakcji użytkownika w animacji jest użycie jQuery, opensource ’ owej biblioteki funkcji JavaScript, która została uruchomiona przez grupę informatyków MIT. Aby używać jQuery musisz załadować bibliotekę jQuery (jquery-3.3.1./ min.js) oraz interfejs użytkownika jQuery (UI, jquery-ui.js). jQuery używa klasy przypisanej do przycisku i obiektu, aby połączyć te dwa. jQuery jest nieco techniczny, ale jest obsługiwany przez ePub.
$(function() {
$(’start”).klik (funkcja() {
$(’car”).animate({left: '+=1200px’}, 1000);
});
});
w tym przykładzie animujemy lewą współrzędną klasy „car”, dodając 1200px do bieżącej wartości, która przesuwa ją poza ekran i wykonujemy animację w 1000 mikrosekundach., lub 1 sek. animacja jest uruchamiana, gdy użytkownik kliknie przycisk, class 'start.”
InDesign
animacje programu InDesign można tworzyć przy użyciu przycisków okna > interaktywnego > i paneli animacji > :
|
|
|
|
1. Użyj interaktywnego panelu animacji >, aby animować ” samochód.png „grafika” Przesuń w prawo”, a następnie dostosuj odległość za pomocą zielonego przewodnika ruchu. |
2. Użyj interaktywnego panelu > przycisków i formularzy, aby przejść do „Go!”kształt w przycisk, który gra” samochód.png ” animacja. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) jest wektorowo-graficznym programem do animacji dla MacOS podobnym do Adobe Flash i Animate. Hype ma łatwy w użyciu interfejs i prostą procedurę umieszczania animacji na stronie internetowej lub ibooku. Wydawca oferuje w pełni funkcjonalne demo przez 14 dni.

|
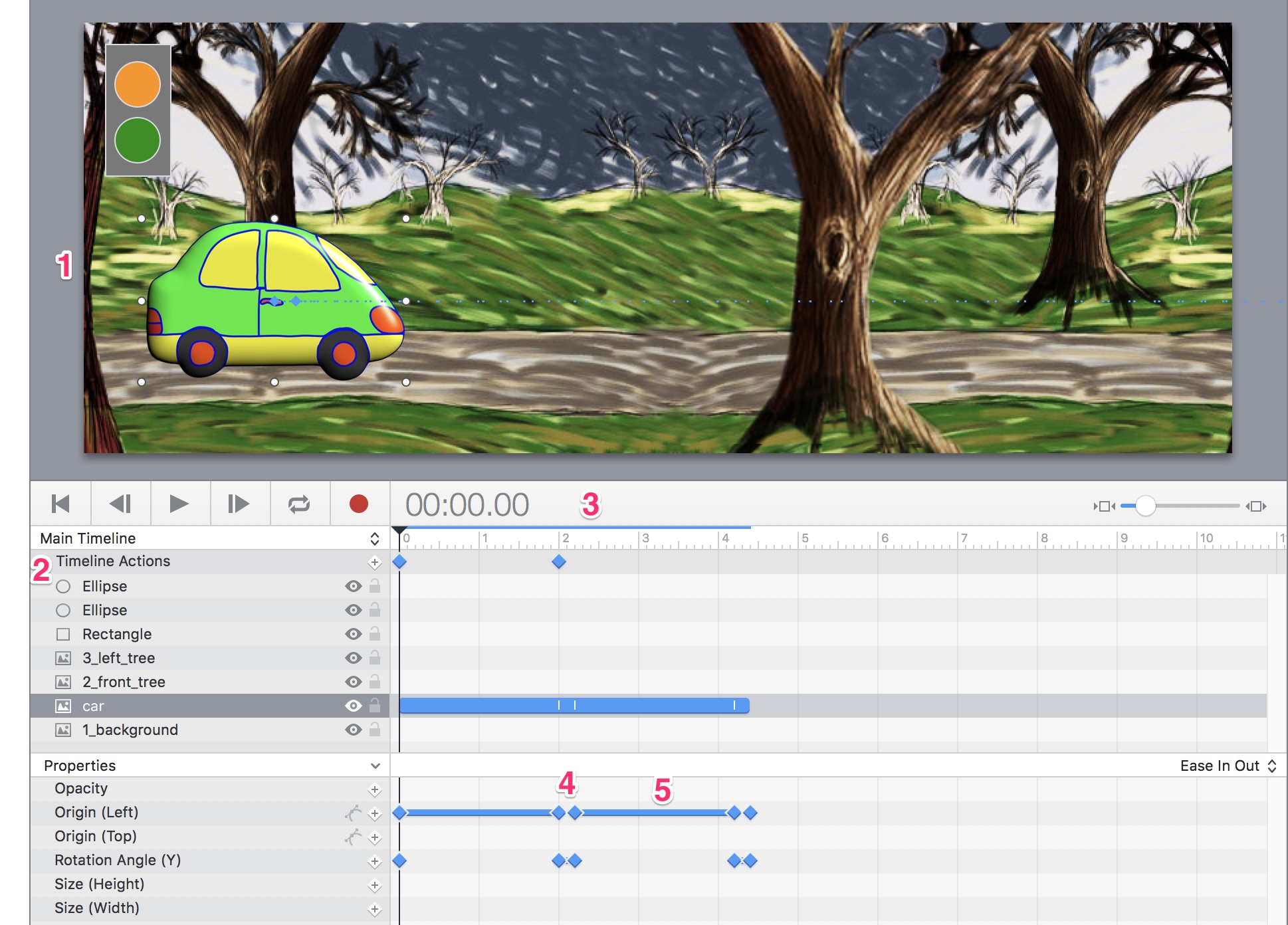
składniki Tumult Hype |
|
|
komponent |
funkcja |
|
1 etap |
dokument lub tablica wklejana do animacji |
|
2 warstwy i właściwości |
każdy obiekt znajduje się na osobnej warstwie i podlega właściwościom CSS na liście |
|
3 timeline with playhead |
kontroluje czas animacji |
|
4 keyframes |
główne punkty zmian w animacji |
|
5 tweens |
przejścia między klatkami kluczowymi |
nowy dokument
- Utwórz nowy dokument w Hype. Ustaw rozmiar sceny na szerokość i wysokość obrazu tła(864324px).
- przeciągnij i upuść obraz tła na scenę.
- przeciągnij i upuść obraz samochodu na „drogę”, odpowiednio rozmiar i miejsce na lewej krawędzi sceny.
- z elementami narysuj prostokąt z kolorowymi kółkami, które zostaną przekształcone w przyciski.
Animacja
- Sekwencja animacji w Hype to: oś czasu > klatka kluczowa > pozycja. Aby animować samochód, najpierw go zaznacz. Umieść głowicę odtwarzania na 00: 00.00 sek. i umieść klatkę kluczową dla właściwości Origin (Left) w tym punkcie.
- Przesuń oś czasu do 2 sek. (lub czasu, przez jaki samochód ma zejść z ekranu) i umieść w tym czasie kolejną klatkę kluczową > Origin (po lewej).
- Przesuń samochód w prawo, zejdź ze sceny.
- Odtwórz animację w Hype, aby zobaczyć, jak to działa.
przyciski
- aby dać użytkownikom kontrolę nad animacją, wybierz narysowane zielone kółko. W Inspektorze akcji po prawej stronie (symbol ręki) kliknij przycisk myszy w górę (dotknij końca) > Akcja > Kontynuuj oś czasu.
- aby animacja nie zaczęła się sama, przenieś głowicę do pozycji 00:00.00. Ustaw Akcje Osi Czasu > Akcja > Wstrzymaj Oś Czasu.
- aby przetestować animację, kliknij przycisk Podgląd, który otworzy ją w wybranej przeglądarce. Sprawdź, czy przycisk działa i czy animacja jest odtwarzana zgodnie z oczekiwaniami.
dodatkowe kroki
- aby odwrócić samochód na końcu animacji, dodaj klatkę kluczową dla kąta obrotu (Y) i ustaw na 180°.
- dodaj kolejną akcję na osi czasu > Wstrzymaj klatkę kluczową, aby animacja została zatrzymana przed zawróceniem samochodu.
- Dodaj więcej sekund do osi czasu, aby samochód wrócił do punktu początkowego i zawrócił.
- Zaprogramuj drugi przycisk, aby przywrócić samochód.
Eksportuj animację
animację Hype można umieścić w Apple iBook, eksportując ją do widżetu Apple (.wdgt) format. Po prostu przeciągnij i upuść .plik wdgt do iBooks Author.
animację można umieścić w ePub o stałym układzie, eksportując ją jako animowany GIF, jednak ten format nie zapewnia kontroli użytkownika.

