– dokumentacja
Uwaga:
Ten artykuł odnosi się do Moodle 1.9 i wymaga aktualizacji do Moodle 2.0. Więcej aktualnych informacji można znaleźć na stronie Tematy 2.0.
Moodle1.9
motyw definiuje sposób, w jaki silnik Moodle wyświetla wszystkie strony zasilane przez Moodle. Motywy są łatwe do tworzenia i pozwalają spersonalizować Moodle dla swojej klasy, szkoły lub okręgu szkolnego. Motywy składają się z kaskadowego pliku arkusza stylów (CSS) i kilku obrazów. Najprostszym sposobem na stworzenie niestandardowego motywu dla twojej szkoły jest zmodyfikowanie CSS i obrazów istniejącego motywu. Ten samouczek przeprowadzi Cię przez tworzenie niestandardowego motywu opartego na domyślnym motywie Moodle, który pochodzi z wersji 1.9 Moodle. Pamiętaj, że niektóre dodatkowe schematy kolorów są już uwzględnione, a jeden z nich może już pasować do Twoich potrzeb; pamiętaj, aby sprawdzić.
wymagania
aby edytować swój motyw, musisz mieć wszystkie z poniższych:
- instalacja Moodle 1.9 lub nowszy
- dostęp do serwera, na którym znajduje się Moodle (porozmawiaj z administratorem sieci)
- (jeśli masz dostęp przez FTP lub SSH) program do przesyłania, taki jak darmowy program FileZilla
- edytor tekstu (Windows jest domyślnie wyposażony w jeden, ale inne, takie jak Notepad++ lub TextWrangler (Mac), znacznie ułatwiają edycję)
Pobierz nową konfigurację motywu
najpierw zaloguj się na serwer Moodle i przejdź do katalogu „/theme” w głównym katalogu Moodle. Skopiuj folder o nazwie ” / standard „do odpowiedniej nazwy dla nowego motywu (unikaj spacji lub dużych liter, np. Pojawi się jako nazwa Twojego motywu w konfiguracji Moodle.
jeśli nie masz bezpośredniego dostępu do serwera (np. pracujesz z własnego komputera) użyj programu do przesyłania plików, aby pobrać kopię tego folderu na pulpit i tam zmienić jego nazwę.
zacznij od zera czy Użyj motywu nadrzędnego?
możesz teraz zacząć zmieniać funkcje właśnie skopiowanego motywu lub ustawić go tak, aby używał innego motywu jako rodzica, w takim przypadku szablon będzie używał stylów motywu nadrzędnego jako podstawy, plus wszelkie wprowadzone zmiany. Jest to lepsze niż kopiowanie całego folderu tego motywu i zmiana go, ponieważ czasami Programiści wprowadzają zmiany w oryginalnym motywie, aby nadążyć za nowymi funkcjami Moodle. Zmiany te nie zostaną uwzględnione, jeśli weźmiesz cały folder i zmienisz go, ale użycie innego motywu jako rodzica oznacza, że oryginalny motyw pozostanie niezmieniony i zostanie zaktualizowany po zaktualizowaniu reszty Moodle, unikając niechlujnych niespodzianek.
użyj takiego kodu w /theme/Youth / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
wtedy stracisz wszystko .pliki css z wyjątkiem user_styles.css, który powinien być pusty, gdzie zaczynasz dodawać CSS, jak opisano poniżej.
Pobierz kolory
aby skonfigurować motyw, musisz wiedzieć, jakich kolorów chcesz użyć. Należy zanotować, jakich kolorów chcesz użyć, pełna lista powszechnie obsługiwanych kolorów jest dostępna na stronie . Należy pamiętać, że CSS jest dokładnie językiem-DarkGrey będzie działać, podczas gdy Dark Grey Nie.
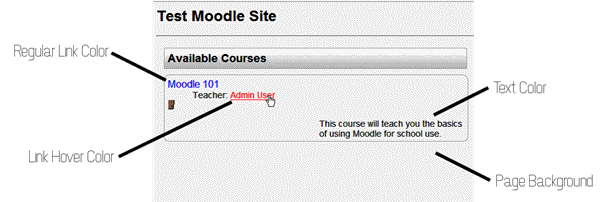
oto schemat co trzeba wybrać kolory dla:

najlepsze praktyki przy wyborze schematu kolorów polega na tym, aby tło miało jasny kolor, tekst ciemny kolor, a łącze kolorowało coś pomiędzy nimi. Żadne dwa kolory nie powinny być takie same lub zbliżone do siebie. Należy również unikać kontrastowych kolorów, takich jak czerwone tło z niebieskim tekstem, które mogą być niezwykle trudne do odczytania.
Styluj nowy motyw
teraz, gdy skopiowałeś domyślny motyw i wybrałeś kolory nowego motywu, nadszedł czas, aby rozpocząć stylizację nowej strony. Otwórz ’ styles_color.plik css w folderze utworzonym w pierwszym kroku w edytorze tekstu. Jeśli chcesz korzystać z edytora wbudowanego w System Windows, możesz uzyskać dostęp do tego programu, odwiedzając Start > Wszystkie programy > Akcesoria > Notatnik.
następujące elementy będą musiały zostać zaktualizowane wewnątrz otwartego pliku.
Zwykły Kolor linku
w górnej części pliku pojawi się wiersz o treści A: visited {. W następnym wierszu powinieneś znaleźć kolor tekstu:#0000FF;. Usuń wszystko po dwukropku, ale przed średnikiem i zastąp go nazwą nowego koloru łącza. Linia powinna teraz pojawić się jako color: YourNewColor;
Kolor podświetlonego linku
osiem linii w dół od miejsca, w którym dokonałeś ostatniej zmiany, zobaczysz linię o następującej treści:hover {. Zobaczysz też kolor: # FF0000; w następnej linii. Podobnie jak w ostatnim kroku, zmień wszystko po dwukropku i przed średnikiem na nowy kolor.
kolor tła strony
przewiń do miejsca, w którym zobaczysz linię z napisem body {. W następnym wierszu powinieneś znaleźć tło tekstu-color:#fafafa;. Usuń wszystko po dwukropku, ale przed średnikiem i zastąp go nazwą nowego koloru tła. Linia powinna teraz pojawić się jako background-color: red;
teraz poszukaj linii, która czyta .blokada boczna .content { około 1/3 drogi w dół strony. Dwie linie poniżej jest linia, która czyta background-color:#ff0000;. Zmień wszystko za dwukropkiem i przed średnikiem na ten sam kolor tła. Jeśli chcesz, aby pola paska bocznego wyróżniały się bardziej, możesz zmienić ten kolor na coś w tym samym kolorze, ale jaśniejszego.
kolor tekstu
w wierszu poniżej, w którym zmieniłeś ostatnią wartość, znajdziesz zwykły kolor czcionki. Podobnie jak w poprzednim kroku, zastąp #000 nowym kolorem. Linia powinna teraz odczytywać kolor: YourNewColor;
pamiętaj, że chociaż użycie jednego z kolorów szkolnych jako koloru tekstu może być dla Ciebie atrakcyjne, prawdopodobnie utrudni to uczniom czytanie. Jeśli masz zamiar zmienić to z domyślnej czerni, powinieneś wybrać bardzo ciemny odcień, aby go zastąpić.
w tym momencie powinieneś zapisać ten plik i go zamknąć.
zaawansowany theming
najtrudniej jest wiedzieć, jaki CSS zmienić, aby zmienić wygląd konkretnego elementu.
zainstaluj Firefoksa za pomocą paska narzędzi programisty. Możesz teraz nacisnąć Shift + CTRL-Y i kliknąć coś na stronie, aby zobaczyć, jakie reguły CSS mają do niego zastosowanie. Umieszczając te same reguły w user_styles.plik css z nowymi wartościami, można zmienić wygląd tego elementu. CTRL-F daje informacje o elementach innych właściwości, takich jak przodkowie i dzieci.
jeszcze potężniejszym dodatkiem do Firefoksa jest Firebug. Więcej informacji można znaleźć w Firebug.
dodawanie Logo
aby dodać logo do swojej strony, musisz uzyskać bieżące logo w formacie GIF o wysokości nie większej niż 100 px. Jeśli ktoś z Twojej organizacji jest w stanie to zapewnić, pomiń następną sekcję. Jeśli nie, poniższe wskazówki pomogą Ci zmienić rozmiar logo.
Zmiana rozmiaru Logo
twoje logo musi być w formacie GIF o wysokości nie większej niż 100 pikseli. Najprostszym sposobem utworzenia tego pliku jest skorzystanie z serwisu internetowego znajdującego się pod adresem . Prześlij swoje oryginalne logo za pomocą pola przesyłania i wybierz kontynuuj. Przewiń do kroku 2. W polu oznaczonym wysokość (Opcjonalnie) wprowadź 100 i wybierz piksele z rozwijanego pola po prawej stronie. Przewiń do dołu strony i zmień pole wyboru z etykietą Zapisz jako do odczytu GIF. Wybierz Zmień Rozmiar Pic!. Zapisz wynik na dysku twardym.
kopiowanie Logo
skopiuj logo 100px do folderu „pix” wewnątrz folderu motywu. Zmień nazwę na logo.gif.
dodanie Logo
z powrotem w głównym folderze dla Twojego motywu Otwórz plik o nazwie „nagłówek.html ” wewnątrz edytora tekstu. Teraz będziesz musiał poszukać pierwszej z następujących opcji: < h1 class= „headermain”>

natychmiast po tym kodzie, dodaj następujące (zakładając, że postępowałeś zgodnie z dokładnymi instrukcjami kopiowania i zmiany nazwy logo): <img src=”<?PHP echo $cfg – > themewww .’/’. current_theme ()?>/pix/logo.gif ” alt=”” />
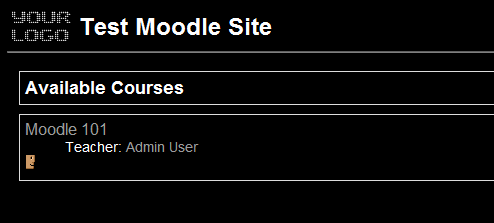
spowoduje to umieszczenie logo na stronie głównej szkoły. Jeśli chcesz mieć logo na wszystkich stronach, w tym na stronach nauczyciela, powtórz ten krok dla drugiego ocurrance <h1 class=”headermain”>.
informacje o wyświetlaniu motywu
Twój motyw wymaga unikalnej nazwy, w przeciwnym razie może nie pojawić się w selektorze motywu. Wewnątrz katalogu motywu, przejdź do lang/, a następnie do katalogu dla Twojego języka (dla angielskiego, przejdź do en/). W każdym z tych katalogów znajduje się plik, który powinien być nazwany theme_THEMENAME.php (na przykład, jeśli twój motyw nazywa się” squiddles”, plik będzie theme_squiddles.php). Jeśli nazwa nie jest nazwą Twojego motywu, Zmień nazwę pliku tak, aby był.
następnie otwórz plik. Zobaczysz, że ustawia kilka zmiennych związanych z nazywaniem i wyświetlaniem motywu. Najważniejsze jest $string. Ustaw tę nazwę na nazwę, którą ma wyświetlać motyw, gdy użytkownik moodle wybiera motywy. Nie musi to być to samo, co nazwa motywu w nazwie pliku (na przykład możesz nazwać swój motyw „squiddles” wewnętrznie, ale możesz ustawić $string Na „A Squiddles Oceanparty Jamboree”). Możesz także ustawić obraz podglądu, którego będzie używał Twój motyw w selektorze motywów.
zakończony
jeśli do skopiowania całego folderu użyto programu do przesyłania plików, jak opisano w kroku pierwszym, należy skopiować cały folder z powrotem do folderu „motyw” serwera Moodle. Dodatkowo zmień uprawnienia do odczytu i zapisu (CHMOD) dla plików i folderów na 755 – właściciel Odczyt/Zapis/wykonanie, Grupa odczyt/wykonanie, wszyscy odczyt/wykonanie. (W większości programów do przesyłania plików możesz kliknąć prawym przyciskiem myszy folder i wybrać Właściwości, aby to zrobić. W niektórych przypadkach może być konieczne poproszenie administratora serwera o zrobienie tego za Ciebie.)
możesz teraz użyć panelu administratora, aby zmienić witrynę na nowy motyw. Wybierz nowy motyw z poziomu Moodle poprzez administrację > wygląd > motywy > selektor motywów .

ze względu na tysiące elementów HTML w Moodle nie można uwzględnić każdej możliwej zmiany, którą chcesz wprowadzić w swoim szablonie. Jeśli jesteś zainteresowany wprowadzaniem bardziej zaawansowanych zmian, zaleca się pobranie przeglądarki Firefox i zainstalowanie dodatku Firebug, aby zobaczyć strukturę HTML stron Moodle. Jeśli nie znasz CSS, strona CSS na W3Schools może być dobrym punktem wyjścia.
Zobacz także
- Stwórz własny motyw
- plik konfiguracyjny motywu
- FAQ tematów
- CSS FAQ
- motyw custom corners
- motyw Chameleon
- Firebug
- Kategoria:firefox_extensions