Darmowy Kurs: Zbuduj Bloga Od Podstaw ??
by ZAYDEK
TIL…
to może być łatwiejsze niż sobie wyobrażałem
zanim przejdę do artykułu, chcę się podzielić, że buduję produkt i chciałbym zebrać trochę danych o tym, jak lepiej służyć programistom stron internetowych. Stworzyłem krótki kwestionariusz, aby sprawdzić przed lub po przeczytaniu tego artykułu. Sprawdź to-dzięki! A teraz wracamy do naszego regularnego programu.



jeśli jesteś podobny do mnie, interesujesz się Internetem i jego przytłaczającym zasięgiem, ale jesteś również zalany bałaganem informacji, jakim jest nauka HTML i CSS. Chodzi o to, że te języki różnią się od innych domen, takich jak Edytory tekstu i języki programowania. Sieć to inny świat i nie jest to najładniejsza rzecz na świecie.
poznawszy trochę Internetu, jestem tutaj, aby dać delikatny impuls zachęty, ponieważ, przy odrobinie wskazówek, te domeny mogą być o wiele łatwiejsze, niż sobie wyobrażasz. Czytaj dalej, a zbudujemy piękny blog od podstaw. Nauczymy się także CSS Grid, Flexbox i responsywnego projektowania.
celem jest zrobienie dla Ciebie tego, co zrobiłem dla siebie; naucz się HTML i CSS od pierwszych zasad.

prowadziłem również bezpłatny Kurs HTML/CSS na Scrimba, gdzie uczę, jak zbudować piękny blog od *scratch*. Kliknij tutaj, aby się zapisać! ?
Scrimba.com to interaktywna platforma front-end, na której strony internetowe są rejestrowane jako wydarzenia-Nie filmy-i mogą być edytowane! ?
skąd się bierze HTML?
HTML jest potomkiem pierwszego meta lub języka znaczników: GML. Czytelnicy Millennial pracują teraz nad tym, że GML oznacza uogólniony język znaczników, ale to nie wszystko. To Charles Goldfarb, Edward Mosher i Raymond Lorie stworzyli w IBM język meta lub znaczników. W 1996 roku Charles Goldfarb napisał:
” podałem GML jego obecną nazwę, aby nasze Inicjały zawsze świadczyły o tym, skąd pochodzi. Jedną z brzydkich prawd transferu technologii jest to, że programiści wydają się być wdzięczni za pracę badawczą, gdy po raz pierwszy ją otrzymali, i praktycznie nieświadomi jej pod koniec długiego cyklu rozwoju…”
— Charles Goldfarb, w 1996 r.
GML stał się później standaryzowany, stając się SGML. Następnie Tim Berners-Lee, który pracował w CERN, zapożyczył ML z SGML (Nie, Nie uczenie maszynowe, czy jak to nazywają hipsterzy), aby stworzyć HTML, gdzie HT oznacza hipertekst.
Wow, fajne słowo. I jak rozumiem, ma korzenie w interaktywnym środowisku autorskim zwanym HyperCard, od Billa Atkinsona, który pracował w Apple. Dla głębszej eksploracji, przesyłam następujące filmy:


więc-podsumujmy. HTML nie tylko zawładnął światem. W rzeczywistości przed HTML był cały świat. WUT? Wiem, drżę w szoku, ale nie urodziłem się, więc nie było świata.
i, HTML zawdzięcza wiele swoim poprzednikom. Jak my wszyscy naszym rodzicom. Niemniej jednak, w ten sposób tworzymy kod z tekstu. Teraz, w czterech jednominutowych lekcjach, nauczę podstaw HTML, CSS i projektowania responsywnego.
HTML i CSS w 4 minuty
First minute: strona internetowa może być lepiej rozumiana jako webtree
<html> <head></head> <body></body></html> wszystkie strony zaczynają swoje życie jako takie. Jednak-i to jest straszne-nie ma treści. Niemniej jednak zaczynamy tutaj, ponieważ musimy najpierw zrozumieć, czym jest strona internetowa. Pomyśl o tym jak o drzewie-odwróconym drzewie*—drzewie sieciowym. Element html jest korzeniem, podczas gdy head i body są pierwszymi gałęziami naszego webtree:
html <- root / \head body <- brancheselement head (lub tag—to samo) służy do metadanych lub informacji o naszej stronie. Element body natomiast dotyczy treści naszej strony. A ponieważ CSS jest stylem naszej strony, wchodzi w element head, podczas gdy Treść, jak akapity, filmy z kotami ( ≧ ∇ ≦ ) i tak dalej, wchodzi w element body.
Second minute: elementy, czyli tagi, mają wiele wystąpień
<element><element>value</element><element attribute="value">value</element>- pierwszy element to element samozamykający się, w którym przekazujemy coś przeglądarce, ale nie ma on również wartości. Przykładem tego jest element
<br >, który wstawia łamanie linii. - drugi element jest elementem wspólnym, w którym przekazujemy wartość jako należącą do jakiegoś elementu. Na przykład
<p>hello, world!< / p> to wartość ” Witaj, świecie!”jako należące do elementu akapitowego. - ostatni, mamy element z atrybutem. A atrybut jest tym, co brzmi-cholera, to atrybut! Nadaje elementowi więcej kontekstu lub znaczenia. Atrybuty mogą mieć wiele wartości, a elementy mogą mieć wiele atrybutów. Atrybut-CEP.
<element attribute="value" attribute="value value">value</element>teraz-muszę wspomnieć-nie tworzymy nazw naszych elementów HTML. Pożyczamy je z listy około 100 + elementów, które są predefiniowane. Oczywiście, to sprawia, że niektóre rzeczy są łatwiejsze, a niektóre o wiele trudniejsze, takie jak Zapamiętywanie!
Third minute: How HTML and CSS communicate
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html> !DOCTYPE html określa, że piszemy HTML5 – tak jak wszystkie inne wersje HTML, których chcemy uniknąć. A biorąc pod uwagę samozamykający się element meta z atrybutem charset i wartością UTF-8, nasz tekst jest zakodowany w Unicode. UTF-8 oznacza Format transformacji Unicode … 8. Teraz możemy pisać ????! Kiedyś Tata zdecydował się napisać SMS-em.
\_(ツ)_/
dodaliśmy również element style, który jest jednym z dostępnych punktów wejścia dla CSS. Gdzie selector wybiera element i stosuje do niego property z odpowiednim value. Zbadamy to i więcej w następnej minucie.
ponownie-muszę wspomnieć—nie tworzymy nazw naszych właściwości CSS. Pożyczamy je z listy setek nieruchomości, które są predefiniowane. Oczywiście, to sprawia, że niektóre rzeczy są łatwiejsze, a niektóre o wiele, wiele trudniejsze, takie jak ____________!
czwarta minuta: Witaj, świecie!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>nasza strona nie jest już straszna! To, co mamy ,to ” Witaj, świecie!”w zielonym tekście, a jeśli szerokość naszej strony internetowej została zmieniona na 8,5 cala lub mniej, czytałby na niebiesko, a na 5 cali lub mniej, na Czerwono. Tutaj użyliśmy zapytań o media do nadpisania CSS w pewnych okolicznościach, takich jak szerokość naszej strony internetowej.
co to jest Reset CSS i Debugger?

używamy resetu, aby upewnić się, że nasz projekt jest spójny, i debugera, aby ujawnić niespójności.
potrzebujemy naszego resetu, ponieważ przeglądarki są opiniowane i ustawiają dla nas właściwości CSS, które chcemy wyłączyć. Popularne resety CSS istnieją, ale stworzymy własne. I potrzebujemy naszego debuggera do łatwego utrzymania projektu naszej strony internetowej.
możemy utworzyć folder o nazwie styles, aby pomieścić nasz reset i debugger:
styles/ reset.css debug.cssaby połączyć nasze nowe pliki CSS z naszym index.html, dodajemy link elementy:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …nasz CSS resetuje
właściwości, które chcemy usunąć, oto krótka lista:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}Ignoruj linię 1. na razie-zacznijmy od body, body * { … }, gdzie wybieramy bodyi wszystkie elementy bodyz *. Gwiazdka oznacza zaznaczenie wszystkich dzieci. Pamiętasz nasz webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } wybiera body i-a , oznacza i – p, ponieważ jest to jedno z dzieci body. Jest to tak zwana relacja rodzic-dziecko, gdzie body jest rodzicem, a p dzieckiem. I mówimy tym elementom unset wspólne właściwości. Wybrane przeze mnie nieruchomości to tylko krótka lista. Oto przykład jednego z najbardziej znanych resetów CSS:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}jejku! Wracamy do naszego resetu. Na górze mamy :root { font: 20px/1.2 sans-serif; }. Co to jest :root? Pamiętasz nasz webtree? Jest to pierwiastek, innymi słowy element html. Ten pseudo-element należy do specjalnej klasy elementów znanej jako psuedo-classes, która może być użyta do lepszego zorganizowania i zrozumienia naszego CSS.
WAAAIT! Czy nie potrzebujemy *, aby wybrać wszystkie elementy potomne, aby ich właściwości font były ustawione? Cóż-świetne pytanie-niektóre właściwości, np. właściwości tekstu dziedziczą po rodzicach, a font tak. Więc zamiast tego możemy ustawić font raz w :root, która propaguje się do wszystkich swoich dzieci. Nieruchomości-cesja.
nasz Debugger CSS
debugger podkreśla zawartość i obramowanie elementów:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}patrzcie! W zaledwie trzech linijkach, nasz debugger. Ta sprytna technika zastępuje trzy wspólne właściwości: color, backgroundi outline. Nasze kolory składają się z wartości hsla(), które są skrótem od barwy, nasycenia, luminancji i Alfa. Aby włączyć nasz debugger, łączymy plik.
jeĹ „li chcemy wyĹ’ Ä … czyÄ ‡ nasz debugger, moĹźemy pomyliÄ ‡ nazwÄ ™ pliku tak, aby ukryÄ ‡ go w systemie plikĂłw naszego komputera, np.:
<link rel="stylesheet" href="styles/-debug.css">albo po prostu usuń linię. ٩ (^ᴗ^)۶
nasz debugger używa przezabawnych wartości !important, aby stwierdzić, że pod żadnym warunkiem nie można przesłonić tych właściwości. Pamiętasz zapytania o media?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }gdybyśmy określili, że nasz p kolor to !important, nasze zapytania do mediów byłyby obojętne ze względu na ich mniejsze znaczenie.
poznaj CSS Grid i Flexbox

argumentowałbym, że przed CSS Grid i Flexbox projektowanie dla sieci było bohaterską podróżą.
chodzi o to, że projektowanie stron internetowych było kiedyś żonglerką-aktem hacków, w których oszukujemy przeglądarkę, aby renderowała nasze projekty. Z czasem staje się to coraz mniej prawdziwe. Nie jestem religijny, ale dzięki Bogu!- albo podziękuj inżynierom przeglądarki!- dlatego teraz możemy oprzeć się na CSS Grid i Flexbox, aby rozpocząć nasz projekt.
jeśli nie jesteś świadomy, CSS Grid i Flexbox to nowsze technologie w nowoczesnych przeglądarkach, które zabierają bohaterowi drogę poza projektowanie stron internetowych. CSS Grid i Flexbox są przyjaciółmi-użyjemy ich razem, aby stworzyć siatkę i elementy flex w naszej siatce.
nasza pierwsza siatka: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …pamiętasz nasz webtree?
body / \article article / \ p ptworzymy bloga, więc każdy post może być traktowany jako article. A nasze article S zawierają p z ARTICLE, co jest kolejną sprytną sztuczką, której możemy użyć. Używanie nazwy elementu jako wartości elementu, aby pomóc nam zrozumieć, gdzie i czym są rzeczy. Wartość-CEP.
nasza pierwsza siatka: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …wprowadź siatkę CSS. Najpierw wybraliśmy artykuł i zastosowaliśmy trzy właściwości: display definiuje element jako siatkę, grid-template-columns kolumny szablonów, a height symuluje każdy article jako mający wysokość jednej strony. Jednak height jest kodem klejowym i zostanie usunięty.
skupmy się na dwóch najważniejszych liniach:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }lub, w innych czasach:
będziesz miał trzy kolumny,
których środkowa kolumna będzie schronieniem dla Twoich dzieci.
po pierwsze, gdybyśmy ustawili grid-template-columns na 1fr 1fr 1fr, gdzie fr jest skrótem od ułamka-jednostki, nasze trzy kolumny byłyby podzielone na trzecie. Jednak nasza środkowa kolumna ma szerokość minmax, co oznacza, że jest responsywna. Na lub mniej niż 8.5in, nasza środkowa kolumna renderuje się na szerokość 100%, a nasza lewa i prawa kolumna znikają, ponieważ nie ma reszty.
pasek boczny: zwróć uwagę, że projekt responsywny nie ogranicza się do zapytań o media. Jest to przykład sytuacji, w której nasz projekt jest domyślnie responsywny, a nie jawnie responsywny. Jest to najlepszy rodzaj responsywnego projektu, ponieważ nie jest zakodowany na sztywno. I to jest jeden z powodów, dla których CSS Grid i Flexbox są tak potężne.
po drugie, aby przekazać, że dzieci articlenależą do środkowej kolumny lub zaczynają się od drugiej kolumny i kończą na trzeciej, ustawiamy grid-column na 2 / 3. Zwróć uwagę na subtelną różnicę między grid-template-column i grid-column, zarówno w przypadku kolumn szablonu, jak i kolumn span.
CSS Grid jest świetny – i jest-ale teraz będziemy opierać się na Flexboxie, aby wyśrodkować nasz ARTICLE tekst. To, co zamierzamy zrobić, to stworzyć klasę użyteczności, a to kolejny paradygmat pisania CSS. Tutaj używamy faktu, że elementy mogą mieć atrybuty stylu inline do elementu p :
<p class="debug-center">ARTICLE</p>CSS w HTML?!
(╯°□°)╯︵ ┻━┻
oto co się dzieje: elementy mają atrybut class. I możemy użyć tego atrybutu, aby nie tylko napisać CSS do elementów, ale do pewnego rodzaju elementu lub klasy elementu. Oznacza to, że możemy ponownie używać klas w wielu elementach, niezależnie od ich podobieństwa. Niestety-nic się nie zmieniło – musimy też gdzieś w naszym CSS utworzyć klasę .debug-center. Co powiesz na nasz debugger:
….debug-center { display: flex; justify-content: center; align-items: center;}Uwaga używamy prefiksu ., aby odróżnić klasy od elementów.
teraz, gdziekolwiek element jest przypisany do naszej klasy debug-center, jego tekst zostanie wyśrodkowany. Najpierw ustawiamy display na flex, co sprawia, że dowolny element jest elementem Flexbox w przeciwieństwie do elementu siatki CSS. Następnie ustawiamy justify-content na center, aby wyśrodkować w poziomie i align-items na center, aby wyśrodkować w pionie. Aaagh!
wyobraź sobie to: używamy siatki do układania projektu naszej strony internetowej, a Flexbox do wyginania elementów w naszej siatce do pożądanej pozycji.

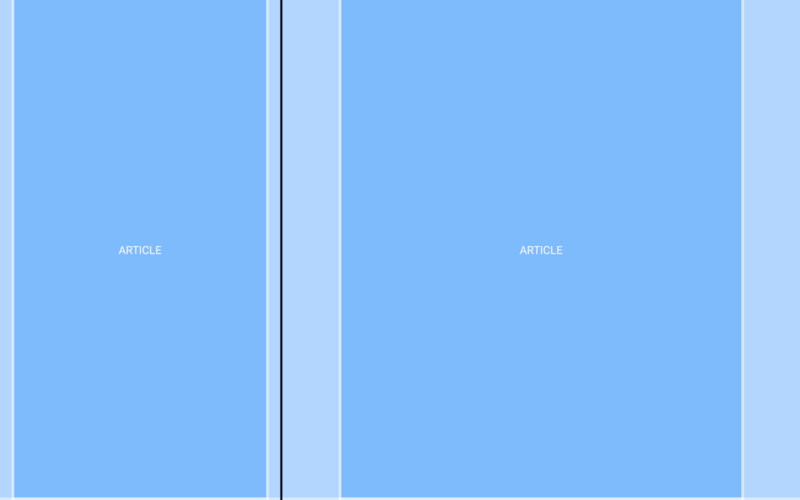
mamy problem: bez .debug-center ARTICLE przytula lewą i prawą ścianę. Potrzebujemy pionowych i poziomych rynien, aby nasze treści mogły oddychać. Aaah. W przeciwnym razie czytanie stałoby się frustrujące i prowadziłoby do słabego doświadczenia użytkownika. ヾ (•д*;) ノ
do paddingu pionowego:
article { padding: 0.5in 0; …}i do poziomej wyściółki, możemy użyć wyściółki, i albo będzie działać:
padding: 0.5in 0.5in;padding: 0.5in;chcemy jednak, aby nasze rynny były responsywne, więc użyjemy siatki CSS:
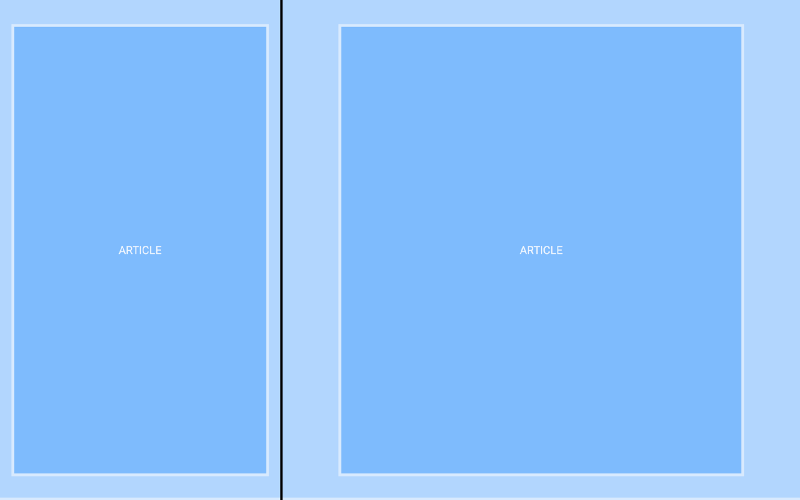
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}tutaj zrobiliśmy trzy rzeczy: 1. zdefiniowaliśmy nasze poziome rynny na 0.5in (będą reagować-obiecuję!). 2. nasz content-column poszedł z 8.5in do 7.5in, suma nadal jest 8.5in i 3. utworzone identyfikatory start i end, aby nazwać początek i koniec naszej kolumny content.
kiedy dodaliśmy nowe kolumny, musieliśmy również zaktualizować article *:
article * { grid-column: 3 / 4; }ale liczenie kolumn nie jest idealne. Zamiast tego-użyjmy naszych wymyślonych identyfikatorów:
article * { grid-column: start / end; }zaktualizowaliśmy naszą siatkę bez przerywania przepływu treści, o ile nadal będziemy używać identyfikatorów start i end, które wymyśliliśmy. ⊂ ◉ ‿ ◉つ
ostatni-zgodnie z obietnicą-musimy reagować na nasze rynny. minmax() z tego czy innego powodu tu nie działa, więc użyjemy zapytań o media:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}teraz mniej niż 8.5in, article użyje % zamiast in, aby podzielić nasze kolumny, a lewa i prawa kolumna znikną, ponieważ-znowu-nie ma reszty. Mimo wszystko, mogliśmy ustawić padding na 0.5in 5%, aby osiągnąć ten sam efekt, więc co daje? Czytaj dalej!
znowu zmieniamy naszą siatkę

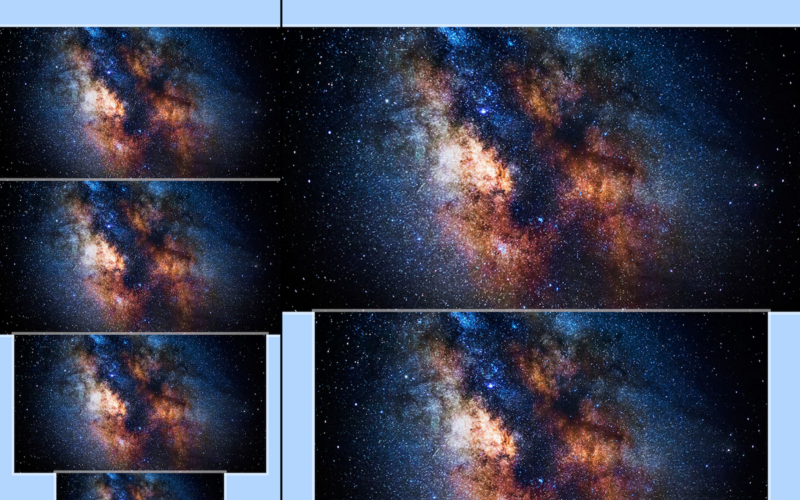
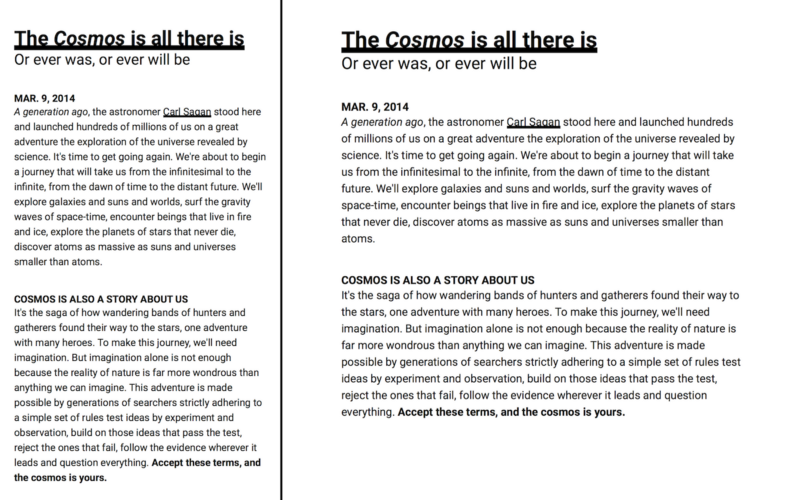
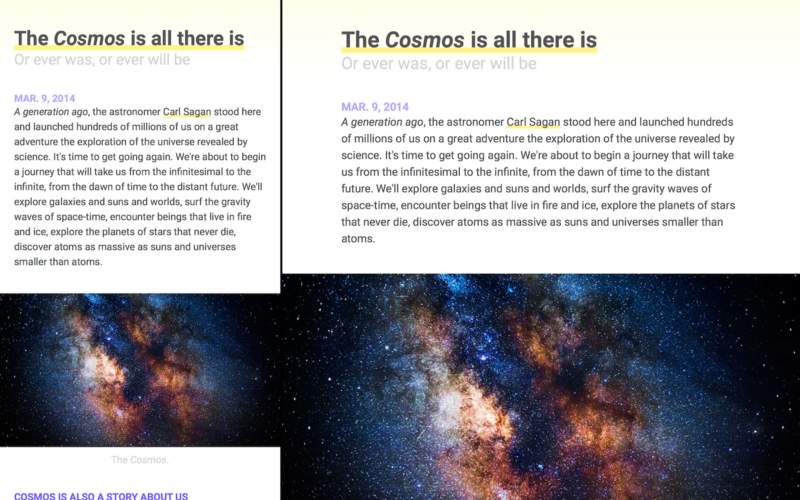
aby zrozumieć naszą siatkę, użyjmy obrazów do rozpięcia kolumn, od 100% do 8.5in do 7.5in na komputerze i od 100% do 90% na telefonie komórkowym. Jednak w przypadku ostatniego obrazu, tego po lewej stronie na dole, musimy dodać jeszcze kilka kolumn do naszej siatki. AF) UBQWF * VBQPWIFB, mam rację?
nie daj się zastraszyć-CSS grid jest super. Dodajmy jeszcze dwie kolumny:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}podzieliliśmy nasz content-column na trzy kolumny: 1.25in 5in 1.25in . Dodaliśmy również proporcjonalne procenty dla naszego zapytania medialnego: 15% 60% 15%. Plan jest taki, aby tekst obejmował naszą oryginalną kolumnę 7.5in, a małe obrazy obejmowały naszą nową kolumnę 5in.
aby dodać zdjęcia, używamy elementu img i jego atrybutu src—source:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …są lokalne, to znaczy są na naszym komputerze. A czy były zdalne, czyli na serwerze:
<img src="https://website.com/images/cosmos.jpg">
zauważ, że każda img ma jedną z czterech klas: size-*. A ponieważ chcemy więcej niż obrazów, takich jak filmy, aby rozciągnąć siatkę naszej strony internetowej, preferujemy, abyśmy używali klas, abyśmy mogli ponownie użyć CSS. Te size-* klasy są również klasami użyteczności, więc zmiana rozmiaru jest prosta.
Sprawmy, aby nasze size-* klasy rozciągały się na różne zestawy kolumn:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }brakuje tylko tego, że nasze imgs nie reagują. Potrzebujemy:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }ponieważ img s renderują w rzeczywistym rozmiarze, na przykład 400 × 400 przy rozdzielczości 400px, musieliśmy nadpisać to zachowanie naszym własnym: width: 100%. Tak więc, gdy obraz jest przypisany do klasy size-*, może zmienić rozmiar do dowolnych kolumn, które obejmuje. Uwaga nie musimy ustawiać height.
dodawanie elementów tekstowych


strony i linki do treści
teraz, gdy zaczynamy poważnie z naszym article, zróbmy to formalnie:
… <article></article> …teraz każdy artykuł jest linkowany. Linkable? Well-strony internetowe to linki:
https://website.com/index.htmldo treści naszej strony, np. article s, można też:
https://website.com/index.html#articletutaj article jest wartością atrybutu id, analogicznie do linkowania znacznika czasu w filmie YouTube (na przykład ten). Lepiej niż sugerowanie „zacznij od 4 minut i 7 sekund” lub „Przeczytaj z drugiego artykułu”, możemy połączyć zawartość naszej strony internetowej, jak znacznik czasu w filmie.
aby połączyć stronę lub treść, używamy elementu a i atrybutu href :
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …tekst „Kosmos” odsyła początek artykułu: #the-cosmos.
ten pomysł linkowania (linkowania stron internetowych i treści na stronach internetowych) jest jednym z punktów HTML. HyperCard opanował to, ale zamiast łączyć strony internetowe i treści, interesował się pomysłami i skojarzeniami. W tym czasie był rok 1987, a HTML został po raz pierwszy zaproponowany w 1989. Obejrzyj kilka sekund z filmu, który zamieściłem wcześniej – tutaj podlinkowałem znacznik czasu:
elementy tekstu
dodajmy nagłówki, datę publikacji, mocny i podkreślony tekst oraz linki:
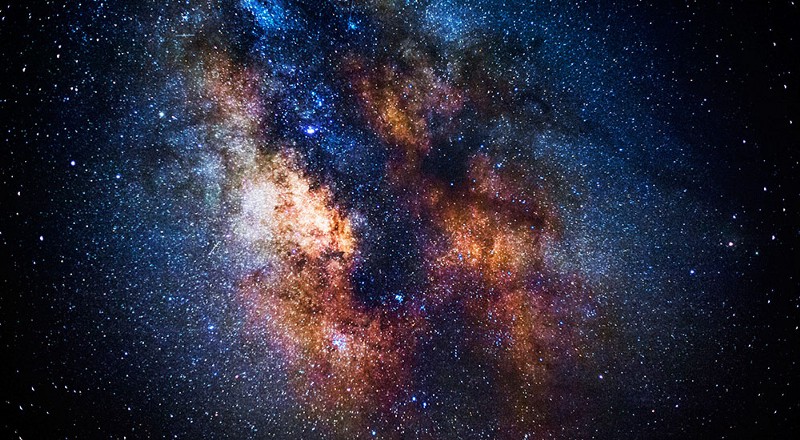
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>są to linie otwierające nasz osobisty astrofizyk — Neil deGrasse Tyson 's-2014 Cosmos: A Spacetime Odyssey, reimagining of Carl Sagan’ s original 1980 Cosmos: a Personal Voyage. To sci-fi bez Fi. I jest odnawiana w 2019 roku!
powyżej wprowadziliśmy kilka elementów: h1, h2, h3, time, strong, i em
-
h1–h6elementy to nagłówki. - znaczniki czasu elementu
timenasz artykuł. Możemy umieścić co chcemy dla wartości elementu, ponieważ komputery odczytują wartość atrybutudatetime, który powinien być odczytywalny maszynowo. - element
strongsłuży do silnego tekstu, a elementemdo podkreślenia tekstu. Ponadtoh*elementy są mocne.
zauważ, że h* i p elementy przebijają się od jednej linii do następnej lub blokują, podczas gdy time, strong i em elementy nie. dzieje się tak dlatego, że przeglądarki ustawiają h* i p elementy display na block, A time, strong i em elementów display do inline.
Rems i ems
gdy nie wystarczy blokować elementów z jednej linii do drugiej, używamy łamaczy linii, aby łatwiej było odróżnić elementy od siebie, podobnie jak wyściółki lub rynny. Moglibyśmy tutaj użyć elementów br, ale preferujemy użycie obcego CSS zamiast obcego HTML.
oto jak wypchnąć zawartość dwoma łamami linii, po elementach h2 i p :
h2, p { margin-bottom: 2.4rem; }2.4 rem?
pamiętasz nasz reset? Ustawiamy font na 20px/1.2 sans-serif. Nie wyjaśniłem tego wtedy—i wstyd mi-ale 2.4 to dwuliniowe przerwy na 1.2 wysokości wiersza, na przykład tekst jednowierszowy. Bardziej czytelny tekst może wynosić 1.5, a tekst z podwójnym odstępem może wynosić 2.
*Ahem * co to są rems?
*Ahem ahem * a co to jest ems?
rem to root em i oba są mnożnikami. 1rem to 20px, a 1emto font-size. Gdybyśmy zdefiniowali nasze łamanie linii w ems, a nie rems i ustawili h2 i p na różne font-sizes, ich łamanie linii byłoby inne! Dlatego spójny podział linii używa rem s, a niespójny ems.
i to jest potężny pomysł—pisanie CSS tak, że projekt jest połączony. Biorąc pod uwagę to oświecenie, uważam, że o wiele mądrzej jest myśleć o CSS nie w regułach, ale związkach. Tak więc, jeśli dokonamy zmiany gdzieś, możemy dokonać zmiany wszędzie.
… Zmień gdzieś…
… Zmień wszędzie…



responsywny projekt responsywny
co jeśli napiszemy CSS w rems i ems i użyjemy zapytań o media, aby zmienić :root’s font-size? Wtedy wszystko—i mam na myśli wszystko-zmieni się proporcjonalnie. Możemy pójść nawet o krok dalej i mieć wiele zapytań o media dla wielu szerokości:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }niesamowite w tym jest to, że nie tylko nadpisujemy właściwość, nadpisujemy właściwość dla rems i ems. możemy teraz napisać CSS, który nie jest tylko responsywny, ale reaguje na nasz responsywny projekt. Jest to chyba najważniejsze zdanie w całym tym poście:
możemy napisać CSS, który nie jest tylko responsywny, ale reaguje na nasz responsywny projekt.
to nie jest tylko fajne, to jak powinniśmy pisać CSS. Strony internetowe bywają okropne i myślę, że można to sprowadzić do tego: pisząc CSS, powinniśmy pisać w systemach projektowych, a nie w silo code. Kiedy używamy rems i ems w tandemie do zapytań o media, jest to system projektowania, a kod nie jest silosowany.
tekst stylizacji
z miłości do stylu, dodajmy trochę:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }właściwości mogą mieć skróty, jak widzieliśmy wcześniej; padding: 0.5in, odpowiednik padding: 0.5in 0.5in. I tutaj używamy font, aby połączyć font-weight, font-size i line-height. Po font mamy color z wartościami hsl, jak hsla wartości w naszym debuggerze.
nierozwiązanym problemem jest nasz a element. W naszym resecie wyłączamy color i text-decoration robiąc linki z tekstu. Wyłączamy te właściwości, ponieważ text-decoration: underline jest zbyt subtelna. Oto, w jaki sposób możemy nadać im silne podkreślenie:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }odwracamy box-shadow, aby utworzyć podkreślenie, które znajduje się wewnątrz elementu. Gdybyśmy ustawili inset bez wartości ujemnej, nasze podkreślenie byłoby overline. Używamy również em, więc podkreślenie skaluje się z jego font-size. Jest to przykład, kiedy chcemy niespójnego skalowania, tak jak w przypadku łamania linii.
jest o wiele więcej do box-shadow niż to: Kliknij, aby dowiedzieć się więcej.
ostatni krok: gradienty

Wohoo! Wszystko, czego potrzebujemy, to wskazówka dla naszych czytelników, gdzie zaczyna się i kończy article. Bez tego końce każdego article będą się wydawać niekończącą się kontynuacją, co prowadzi do słabego doświadczenia użytkownika. Więc musimy dać naszym czytelnikom podpowiedź… (◔◔)
to, co proponuję jest proste: gradient, który rozciąga się od góry każdego article do dołu jego elementu h2. I możemy zapisać nasz gradient w em s, tak aby nasza strona internetowa zmieniała rozmiar, tak samo jak nasz gradient:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);} tutaj zdefiniowaliśmy gradient od koloru do bieli i użyliśmy 6.83em, więc nasz gradient nie rozszerza całego article, ale kończy się na równoważniku dna naszego elementu h2. Jednak dokładna wartość zależy.
możesz wykonać matematykę, aby określić rozmiar, na przykład 6.83em, ale inną techniką jest ustawienie rozmiaru na górnym kolorze, na przykład hsl(55, 100%, 96%) 6.83em. Gdy jest równy lub większy niż rozmiar dolnego koloru, pojawi się jako linia, a nie gradient, dzięki czemu intuicyjnie można go zmienić.
Gratulacje ?



Gratulacje! ٩(˘.) ۶ wkroczyłeś w świat desperacko potrzebujący lepszych projektantów i inżynierów. A dzięki CSS Grid, Flexbox, responsywnemu projektowi i debuggerom na poziomie przeglądarki, tworzenie stron internetowych nigdy nie było bardziej dostępne.
nie zapomnij, że jest darmowy kurs Na Scrimba, gdzie uczę jak zrobić tę samą stronę od * scratch*. Kliknij tutaj, aby się zapisać!
