Hoe maak je een WordPress thema te maken in 6 eenvoudige stappen (2021)
bent u van plan om uw eigen thema te creëren? In dit bericht delen we precies hoe je een WordPress thema te maken.
WordPress is een populair open-source content management systeem (CMS) dat over de hele wereld wordt gebruikt. Met behulp van de krachtige WordPress website builder software, kunt u dit platform ook gebruiken om gemakkelijk een sterke online aanwezigheid op te bouwen en uw bedrijf online te ontwikkelen. WordPress is een no-brainer en de makkelijkste om mee te beginnen. En het is om deze reden dat elke ontwikkelaar adviseert u om het te gebruiken als de basis van uw website.
de enige manier om echt te begrijpen hoe WordPress thema ‘ s werken is om in het hoofd eerst en doe alles zelf. Ja, Het is verleidelijk om dit te vermijden, omdat WordPress kan alles voor u als je niet weet hoe te coderen. Tegen het einde van deze tutorial, leer je hoe je een WordPress thema te maken, hebben een beter begrip van hoe alles bij elkaar past, en hoe WordPress te gebruiken op uw gemak.
Wat is een WordPress thema, precies?
een WordPress thema is een verzameling van bestanden (afbeeldingen, stylesheets en code) die bepaalt hoe uw blog of website eruit ziet. Thema ‘ s kunnen alles regelen, van de stijl van uw site tot de kleuren van de hyperlinks. Het is gemakkelijk om te denken van een thema als een “huid” voor uw website, maar ze zijn zo veel meer.
met een thema kunt u het uiterlijk van uw blog beheren in plaats van het alleen maar een look en feel te geven.
WordPress heeft een eigen set thema ‘ s. In werkelijkheid, het platform wordt geleverd met een verscheidenheid van vooraf geïnstalleerde thema ‘ s. Er zijn echter een paar redenen waarom u een nieuw thema op uw website wilt selecteren en installeren:
om de esthetische aantrekkelijkheid van uw website te vergroten. U kunt een geschikt thema te selecteren en aan te passen aan uw eisen te voldoen als u een speciale visie voor uw site.
voor extra flexibiliteit bij het ontwerp. Veel thema ‘ s bieden een overvloed aan aanpassingen om u te helpen bij het bouwen van het perfecte ontwerp als je geen ontwerp of codering kennis. Een thema kan Feature functies met betrekking tot uw niche die je nergens anders vindt, afhankelijk van uw eisen.
hoewel de basis-of gewijzigde versie van een thema kan dienen voor een breed scala van websites, zijn er honderden thema ‘ s om uit te kiezen, elk gericht op een unieke niche of doel.
dus, waarom maak je je eigen WordPress thema?
de keuze van een thema is een van de belangrijkste aspecten van het creëren of onderhouden van een WordPress site. Meestal, heb je een aantal alternatieven om uit te kiezen. U kunt kiezen voor een bepaald thema Stichting en vervolgens een thema gebouwd op de top van dat kader, afhankelijk van uw behoeften.

artikel gaat hieronder verder
de meeste consumenten gaan door honderden thema ‘ s, zowel gratis als betaald, voordat u een die hen aanspreekt en nauw weerspiegelt wat ze willen selecteren. De meeste van hen komen met modificatie opties om ze te veranderen tot een bepaald niveau uit de doos, maar de algemene uitstraling en het gevoel blijven hetzelfde.
de beste keuze is echter om opnieuw te beginnen en een op maat gemaakt thema te ontwerpen. Uiteraard vereist dit wat technische kennis en de mogelijkheid om een website te ontwerpen. Zodra u een ontwerp hebt gevonden dat voor u werkt, is een aangepast thema de beste manier om het in actie te zetten.
in vergelijking met het gebruik van een thema van derden of een kindthema, biedt het creëren van een aangepast thema een aantal voordelen.
- individualiteit: u hebt een thema gecreëerd dat uniek is voor uw website. Het impliceert dat uw website is de enige die het gebruikt, en het verschilt van de tienduizenden anderen die hetzelfde thema gebruiken, maar met een ander kleurenschema.
- verbeterde veiligheid: het aangepaste thema heeft minder kans op ernstige beveiligingsproblemen omdat u minder functies en minder code gebruikt. Zelfs als het waarschijnlijk moeilijk is om zeker te zijn over bugs, je bent niet te wachten op een derde partij leverancier om een beveiliging of bug fix vrij te geven. Je kunt voor ze zorgen als je ze tegenkomt.
- er is geen overbelasting van functies: Aangepaste thema ‘ s vereisen geen veelheid aan functionaliteit die u nooit zult gebruiken of vereisen. Al deze ongewenste functies een aanzienlijke hoeveelheid uitvoerbare code toe te voegen aan uw website, potentieel vertragen.
- het gebruik van Plugins moet beperkt zijn: dit geldt vooral voor de plugins die u gebruikt om uw materiaal te wijzigen en te rangschikken. Dit kan de afhankelijkheid van het thema van derden plugins te verminderen, terwijl tegelijkertijd versnellen door het elimineren van de noodzaak om plugin code te injecteren tijdens runtime. Echter, afhankelijk van de functionaliteit die het biedt, niet alle plugins kunnen worden opgenomen.
- statische bestanden van een klein formaat: dit minimaliseert de totale paginagrootte en zorgt ervoor dat er niet meer CSS-regels of JavaScript-code wordt verzonden en geserveerd dan nodig is. Omdat elk stuk van de inhoud is al aangepast voor uw ontwerp in een aangepaste thema, je hoeft niet veel code nodig om het instelbaar te maken. Al deze modificatiecode kan uw website zwaarder en langzamer maken, vooral als dit verkeerd wordt gedaan.
- Search Engine Optimization (SEO): is een term die verwijst naar het proces van het optimaliseren van een website. Een aangepast thema is over het algemeen zeer licht op broncode, met bijna geen nieuwe code. De lean code, die maakt de websites ongelooflijk licht, is de belangrijkste SEO voordeel hier. Er zijn verschillende kaders en thema ‘ s gewijd aan snelheid die altijd een optie, maar een aangepaste thema is altijd de beste oplossing.
wat zijn de voorwaarden voor het ontwikkelen van een WordPress thema?
u hebt een website nodig om aan de slag te gaan. Elke site is voldoende. U hoeft geen PHP kennen of hebben een eerdere WordPress kennis. Maar een ontwikkelomgeving met Apache, PHP, MySQL en WordPress geïnstalleerd is vereist om een WordPress thema te ontwerpen. U kunt WordPress krijgen van de officiële website, maar je moet de database referenties eerst wijzigen.
u moet ook de structuur van het thema begrijpen. In zijn eenvoudigste vorm, een WordPress thema is een reguliere HTML-pagina die bestaat uit de volgende bestanden:
- koptekst.php-een bestand dat de header code opslaat.
- voettekst.php-bevat de code voor de voettekst;
- zijbalk.php-waar je de knoppen aan de zijkant van de pagina instelt;
- stijl.css-beheert het esthetische uiterlijk van het thema;
- index.php – de instellingen op de hoofdpagina zijn hier opgenomen.
- single.php-bevat code voor het weergeven van het artikel op zijn eigen pagina;
- pagina.php-bevat code voor het weergeven van de inhoud van een enkele pagina;
- archief.php-toont een lijst met items in het archief, evenals de categorieën die de gebruiker heeft gedefinieerd;
- functies.php-dit bestand bevat functies die thema functionaliteit te verbeteren, zoals logo ‘s, menu’ s, kleur, miniaturen, scripts en stylesheets.
- 404.php-een foutcode die aangeeft dat het gevraagde bestand niet gevonden kon worden.
om uw sjabloon te personaliseren, moet u ook bepaalde Bootstrap-instellingen opnemen. We zullen u door de eerste stappen van deze aanpassing in dit bericht. Zie de lijst hieronder.
Stap 1: Maak een map met de bestanden die u toevoegt
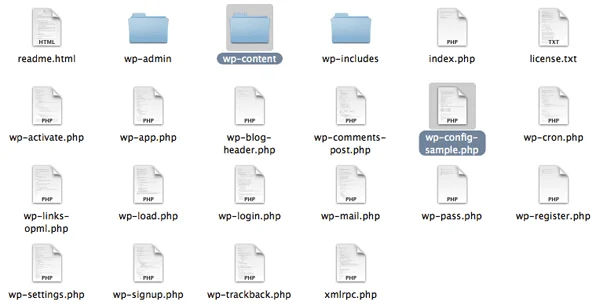
we moeten weten waar de bestanden die deel uitmaken van een WordPress thema zitten in een WordPress installatie als we gaan thema ‘ s te bouwen. Dit is een eenvoudige taak. We weten dat een WordPress installatie bevat meestal een WordPress directory als root directory. Hier is hoe onze root directory verschijnt.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
mappen
- wp-admin
- wp-content
- wp-includes

thema ‘ s is een map binnen de wp-content map. De locatie van uw nieuwe thema in de map “thema ‘ s”, zal haalbaar zijn om online te activeren en te gebruiken. Het is ook de map waarin u een of meer thema ‘ s te gebruiken met uw WordPress website te vinden.

Artikel Gaat Hieronder Verder

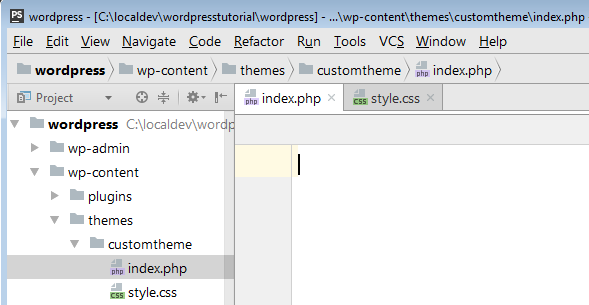
Stap 2: Maak de index.php en stijl.css-bestanden
u moet bovendien twee noodzakelijke bestanden index maken.php en stijl.css wanneer u klaar bent met de bouw van uw thema map.

- stijl.css
alleen de Themanaam is vereist in stijl.css zodat WordPress kan vinden en een lijst van uw thema, zodat u het kunt activeren.
- /*
- Themanaam: customtheme
- auteur: WPlift
- auteur URI: https://wplift.com
- Versie: 1.0
- */
we wijzen gewoon een thema Naam, auteur, auteur URI, en versienummer aan ons thema in het voorbeeld. Maar als u een meer fatsoenlijk thema wilt kunt u deze informatie hieronder opnemen:
Themanaam – een themanaam moet altijd worden verstrekt. Als u dat niet doet, wordt de mapnaam gebruikt, wat in dit geval mijn-custom-theme is.
Theme URI-it moet gebruikers naar een website Leiden waar ze meer over het thema kunnen leren.
Auteur-hier zet u uw naam.
auteur URI – hier kunt u een link toevoegen aan uw persoonlijke of zakelijke website.
beschrijving-wordt weergegeven in zowel de wp-admin thema modal en de WordPress thema lijst.
versie-versienummers helpen ontwikkelaars wijzigingen bij te houden en ervoor te zorgen dat klanten de meest up-to-date versie gebruiken. Om de ernst van de wijzigingen in een update aan te geven, gebruiken we het semver nummering systeem.
licentie-u kunt kiezen hoe uw thema gelicentieerd wordt, maar als het niet GPL-compatibel is, kunt u het niet op WordPress distribueren.

artikel gaat hieronder verder

Licentie URI-gewoon een link.
tekstdomein-het tekstdomein wordt gebruikt bij het vertalen van uw thema in andere talen. Maak je geen zorgen, we zullen later meer informatie hierover krijgen. Voor nu, wetende dat de themamap en tekst-domein moet de themanaam gescheiden door koppeltekens in plaats van spaties is voldoende.
Tags-alleen bij het uploaden van een thema naar de WordPress.org theme directory zijn deze variabelen gebruikt. De’ functie Filter ‘ proces is gebouwd om hen heen.
hoewel geen van de velden technisch essentieel zijn, worden ze sterk aanbevolen als u wilt dat uw thema fatsoenlijk lijkt in wp-admin. Ze zijn ook essentieel als je gaat WordPress gebruiken om uw thema te verspreiden.
- index.php
WP laadt de berichten die getoond worden op het scherm met dit bestand. Bovendien, als een WP-basisbestand ontbreekt, zal wp het gebruiken.
- <H1>aangepast thema!< / h1>
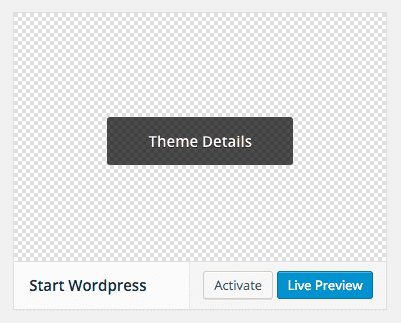
Stap 3: In het WordPress dashboard, activeer het thema
Ga naar het WordPress Dashboard, kies “uiterlijk”, dan “thema’ s,” en kijk of het nieuw gebouwde thema wordt weergegeven onder de mogelijkheden.
om te controleren of de in de stijl ingevoerde informatie correct is, gaat u naar “Thema Details.”

het CSS-bestand klopt.
op WordPress, ga naar de thema ’s pagina en beheer uw thema’ s.
klik op “Activeren” om uw nieuwe ze te activeren in WP, kijk dan of de website of de wijzigingen zijn toegepast.
Stap 4: Wijzig de instellingen in de index.php-bestand
om te testen of uw thema werkt, keert u terug naar de index.php command line en wis de inhoud die u net getypt.
maak daarna een opdrachtregel voor WP aan om de berichten uit de database op te halen en ze op de pagina te tonen. U moet de titel en inhoud van de post te herstellen, zodat alle bestanden kunnen worden gezien op de startpagina.
het commando” posts hebben ” instrueert WP om te zoeken naar blog posts in de database. De pagina zal worden bijgewerkt als er nieuwe advertenties. Zo niet, dan wordt het bericht voor de negatieve reactie voorwaarde die we in de code hebben ingesteld weergegeven (false).
er is een functie genaamd “The post” die moet worden toegevoegd aan de lus “have posts” om WP dat bestand te laten zien wanneer de voorwaarde “have posts” waar is. WordPress zoekt naar nieuwe items in deze lus en toont ze op de pagina als dat nodig is.
in werkelijkheid, als de database posts bevat, zullen alle acties binnen de lus worden uitgevoerd voor alle postbestanden die worden geïdentificeerd terwijl ze worden ontdekt. Anders zal WP de Gebruiker informeren dat er geen berichten toegankelijk zijn. Kijk naar de code hieronder:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>in deze lus worden twee functies, “have posts” en “The post”, in hun meest basale vorm gebruikt. Als berichten in de database moeten worden herhaald, gebruik dan de” have posts ” methode. Waar of onwaar zal worden teruggegeven door deze functie, met waar betekent dat er berichten zijn om weer te geven. Er zijn er geen als het false retourneert.
de” The post ” Methode haalt het meest recente bericht op en maakt de nodige aanpassingen om het chronologisch weer te geven op de themapagina. Omdat dit een lus, als de functie waar retourneert, elke keer dat een nieuwe post wordt gemaakt, zal het onmiddellijk worden toegevoegd.
de inhoud is gekoppeld aan de titel van het bestand die op de pagina wordt geplaatst met behulp van de functie “de inhoud”. De functie “de permalink” maakt een link naar elke individuele post, zodat gebruikers de informatie te bekijken zonder te bladeren door de hele tekst op de hoofdpagina.
gebruik Gewoon De” the excerpt “- methode in plaats van de” the content ” – methode om een snel overzicht toe te voegen onder de bestandstitel met de eerste 200 tekens van de inhoud. Als gevolg hiervan, wanneer de gebruiker klikt op de link, ze krijgen alleen de hele tekst.
In dit geval moet u een nieuw bestand maken in de map van uw thema dat lijkt op “index.php ” (kopieer en plak de index.php loop en vervang De” the excerpt “functie door ” the content”).
Stap 5: Voeg header en footer
maak nieuwe bestanden in dezelfde map als uw thema zoals de volgende stap, waar stijl.css en index.php zijn al aanwezig. Header.php en footer.php zijn hun namen.
het is het beste om wp head in al uw thema ‘ s op te nemen, omdat het een specifieke functie is die de uitvoer in de header omhult.php-bestand head> sectie. Het moet voor de closing /head> tag geplaatst worden om het gemakkelijker te maken om plugins toe te voegen aan de site, omdat deze hook gebruikt kan worden om stijlen, scripts of meta componenten toe te voegen aan de head> regio.
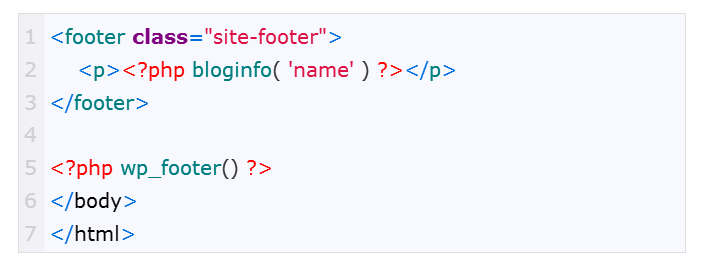
- voettekst
voettekst.php bestand kan de tags die worden gebruikt in de functies te sluiten, zoals hieronder beschreven:

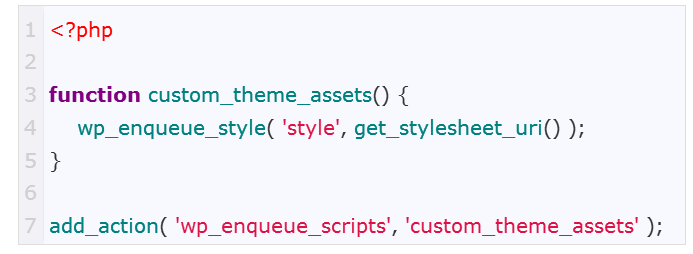
Stap 6: Maak de functies.php map
in dit stadium heeft het aangepaste thema vier bestandsmappen: index.php, stijl.css, koptekst.php, en footer.php. Het volgende bestand dat je moet schrijven is functies.php, die WordPress persoonlijkheid geeft door het toestaan van de command-line om het standaard gedrag van het CMS te veranderen. De volgende zijn de kenmerken:
- vereist geen unieke koptekst; werkt alleen als het thema actief is;
- geldt alleen voor het huidige thema;
deze code zal het stylesheet voor uw aangepaste thema bevatten of activeren:

inpakken
het is klaar! Uw thema werd geconstrueerd en de links die de bezoeker naar een exclusieve pagina voor elk artikel te sturen werken goed. Daarnaast heb je al header, footer en CSS van je aangepaste thema opgenomen.
u leerde de grondbeginselen van het maken van een WordPress thema in deze les. Omdat website uiterlijk is van vitaal belang, vooral voor zakelijke toepassingen, kunt u Bootstrap gebruiken om lijnen van kant-en-klare sjabloon scripts toe te voegen aan uw pagina, waardoor het gemakkelijker is om nieuwe functies en functionaliteit toe te voegen. Laat ons weten hoe je met deze gaat!