Hoe maak je een e-commercewebsite met behulp van WordPress
e-commerce verwijst naar de verkoop en aankoop van producten via Internet. In tegenstelling tot fysieke bedrijven die gebeuren in een brick-and-mortar winkel, e-commerce doet al haar transacties online.
een e-commercewebsite is dus een webwinkel die goederen en diensten levert aan een groot internetpubliek. U kunt hebben besloten om uw eigen e-commerce website te bouwen, maar gewoon niet zeker waar te beginnen.
we zijn het er wel over eens dat het creëren van een eigen e-commerce website een ontmoedigende taak kan zijn. Maar, wat als we zeggen dat u kunt uw eigen e-commerce website te maken met behulp van WordPress, dat ook zonder enige codering?
Ja, u kunt uw eigen e-commerce website maken met behulp van WordPress in 4 eenvoudige stappen,
- start uw WordPress-Website
- begin met het bouwen van uw e-commerce-Website
- Ontwikkel de functionaliteit van uw e-commerce-website
- verander het uiterlijk van uw Website
aan het einde van dit artikel kunt u een volledig functionerende e-commerce-website met WordPress creëren, waar u uw producten kunt verkopen aan de klanten met functies die hen zelfs recht betalen binnen de website.

bent u niet enthousiast om uw eigen e-commerce website te maken met behulp van WordPress?
dus, laten we beginnen!!
Hoe maak je een e-commercewebsite met behulp van WordPress
deel 1: Uw WordPress-Website starten
het eerste deel van het creëren van een e-commercewebsite met behulp van WordPress is om uw website op het Internet te lanceren. De lancering van uw website verwijst naar het creëren van uw website en het maken van uw website live op het web.
en we gaan uw website in slechts 3 stappen lanceren,
- een domeinnaam kiezen voor uw Website
- hosting en domein
- WordPress installeren
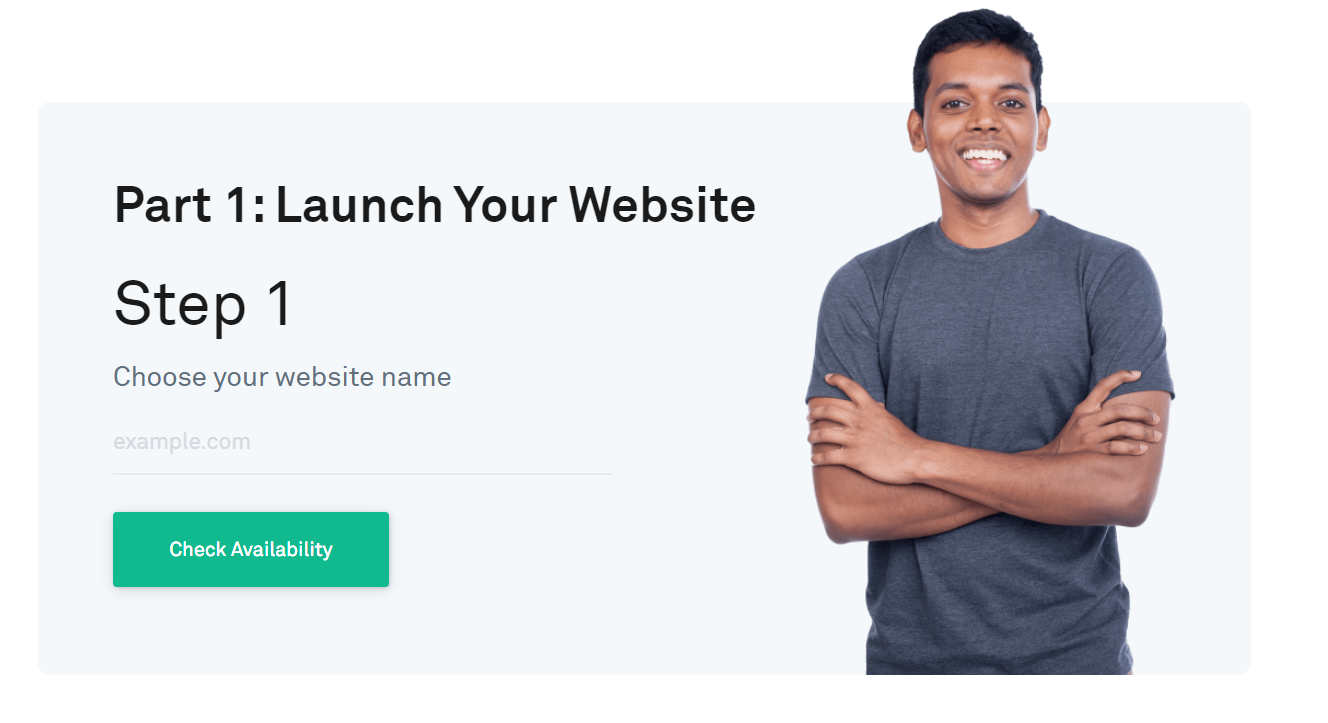
Stap 1: een domeinnaam kiezen voor uw Website
het domein is het adres van uw website, het is het adres dat uw bezoekers invoeren in de zoekmachine om naar uw website te komen.
als u een domeinnaam hebt gekozen, klikt u hier om te controleren of uw domeinnaam beschikbaar is of niet.

als uw domein beschikbaar is, ga dan verder met de volgende stap of probeer anders andere namen te kiezen.
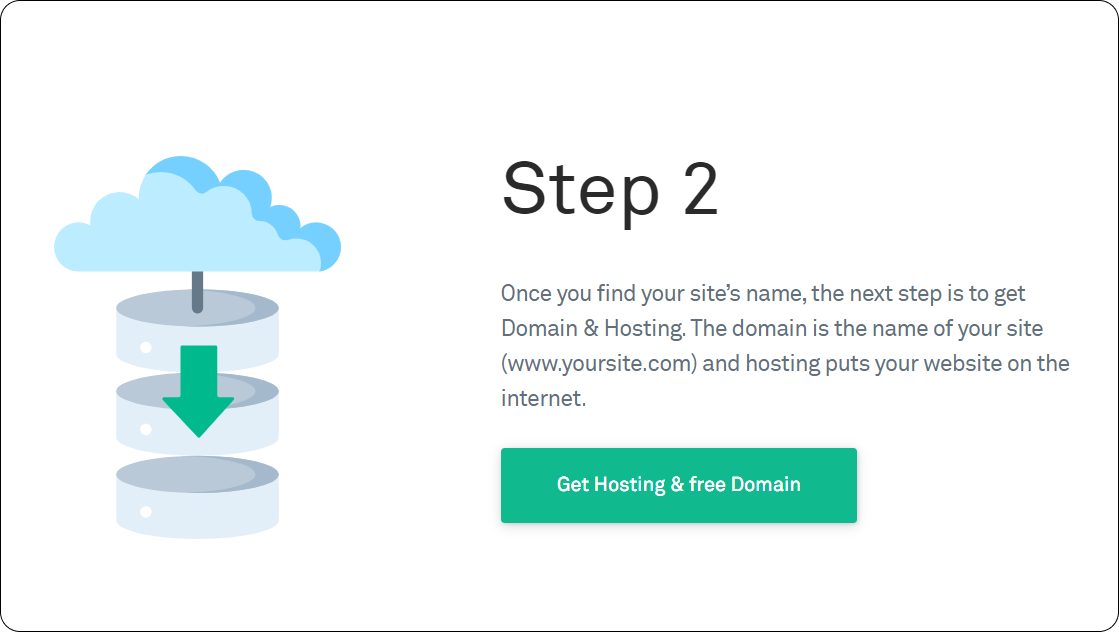
Stap 2: hosting en domein ophalen
Hosting is de plaats waar u alle bestanden opslaat die gerelateerd zijn aan uw website. Er zijn verschillende soorten webhosting beschikbaar in de markt, zoals Shared, VPS, Cloud hosting om uit te kiezen. Maar wij hebben het jullie gemakkelijk gemaakt.
om hosting en domein aan te schaffen, gaat u naar stap 2 en klikt u op Hosting & gratis domein ophalen.

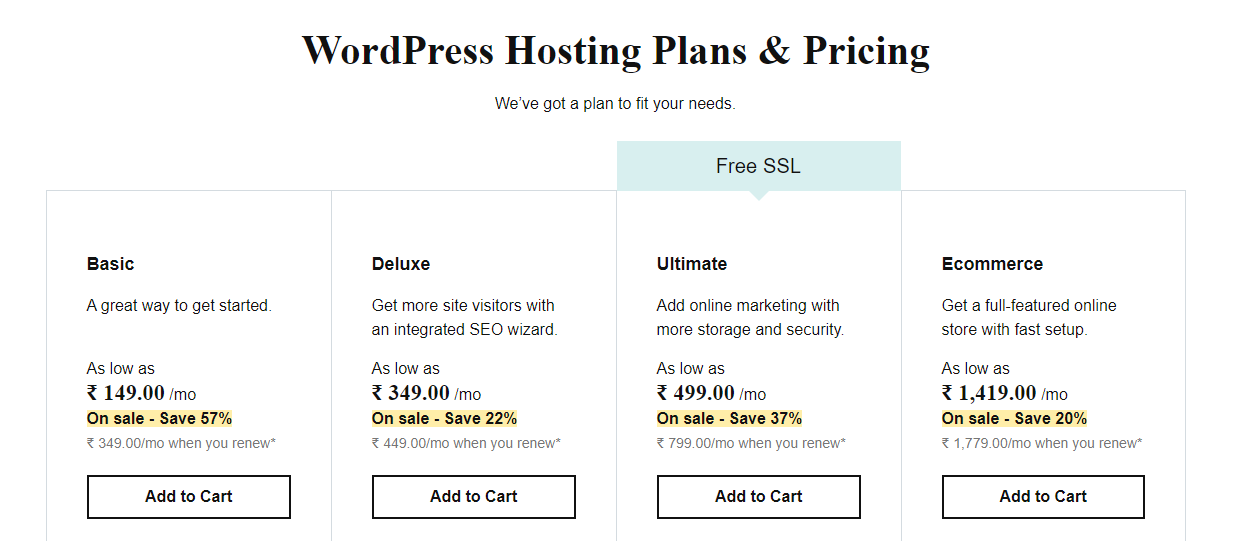
u zult worden genavigeerd naar de GoDaddy website waar u Domein & hosting kunt kopen. Na zorgvuldig overwegen van de verschillende factoren om de hosting provider te kiezen, we zijn gekomen met GoDaddy.
GoDaddy biedt een verscheidenheid aan plannen die past bij de behoeften van iedereen, van een individu tot een full-featured e-commerce winkel. Kies een abonnement dat aan uw eisen voldoet en klik vervolgens op Toevoegen aan winkelwagen.

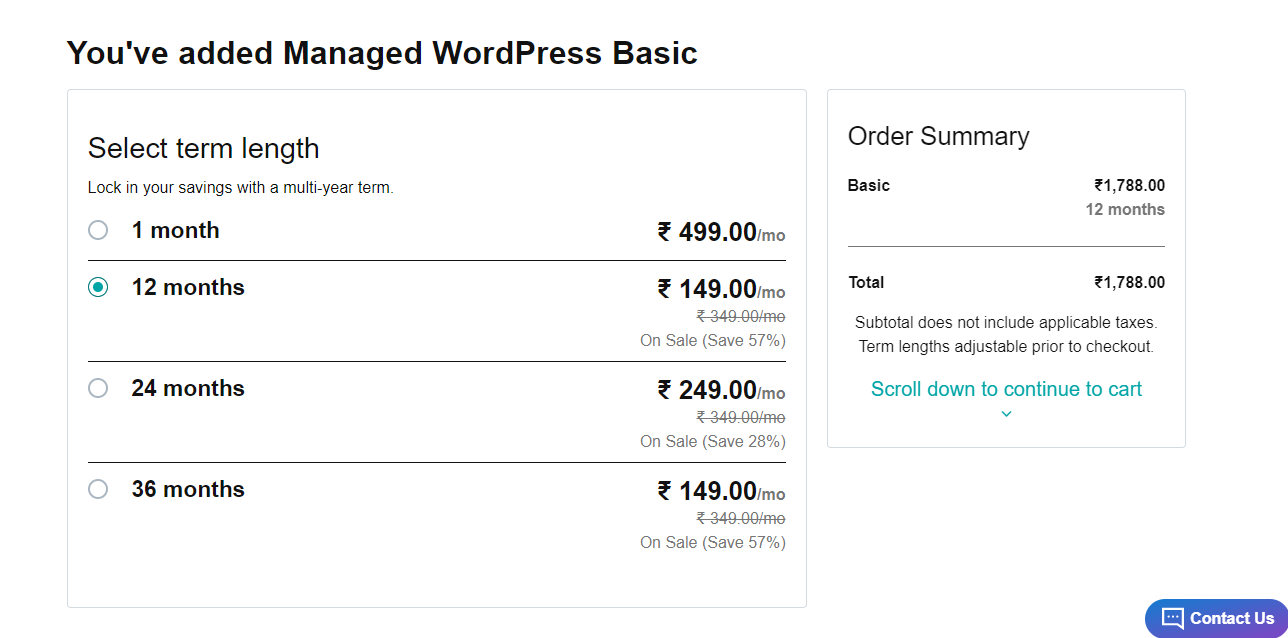
u wordt gevraagd de term lengte voor uw online winkel te selecteren. Duur is hoe lang uw website live op het Internet zal zijn. Kies een duur van uw keuze en klik op Doorgaan.

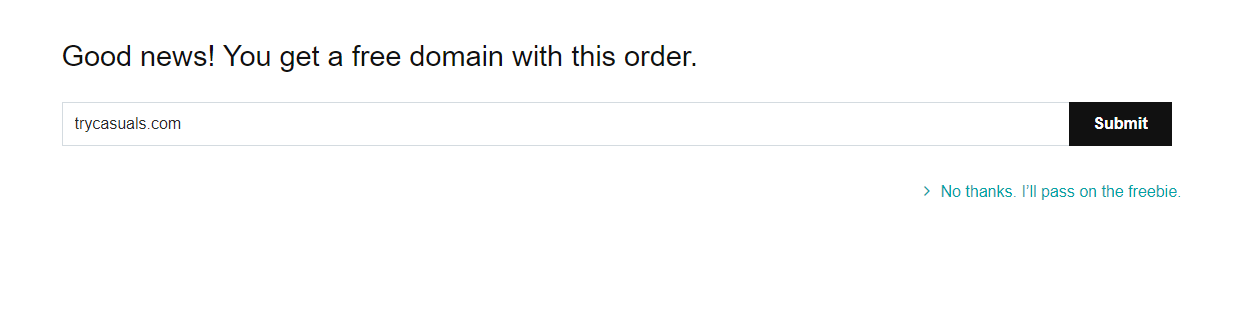
u wordt vervolgens naar de sectie domein gebracht waar u de naam moet invoeren die u in de vorige stap hebt gekozen. Eenmaal ingevoerd, klikt u op Verzenden.

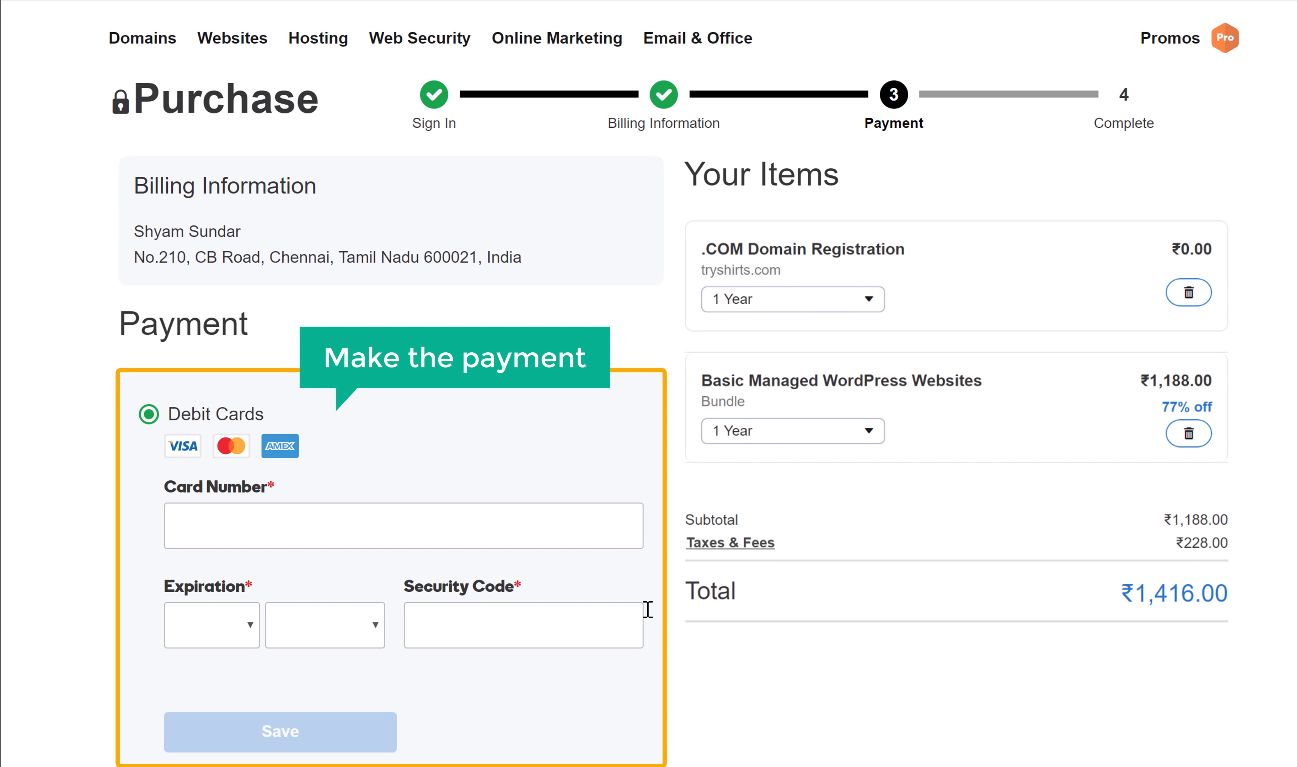
Voer uw betalingsinformatie in op deze pagina & betaal om het domein & hosting te krijgen.

bij succesvolle betaling ontvangt u een verificatiemail van GoDaddy waarin u uw e-mailadres moet verifiëren om uw account te activeren. Open uw e-mail & klik op de link in de e-mail & en klik op mail verifiëren.
aangezien u Domein & hosting hebt gekocht, bent u nog maar één stap verwijderd van de lancering van uw website.
Stap 3: WordPress installeren
zoals hierboven gezegd, gaan we WordPress installeren op uw website. Het installeren van WordPress is zo eenvoudig.
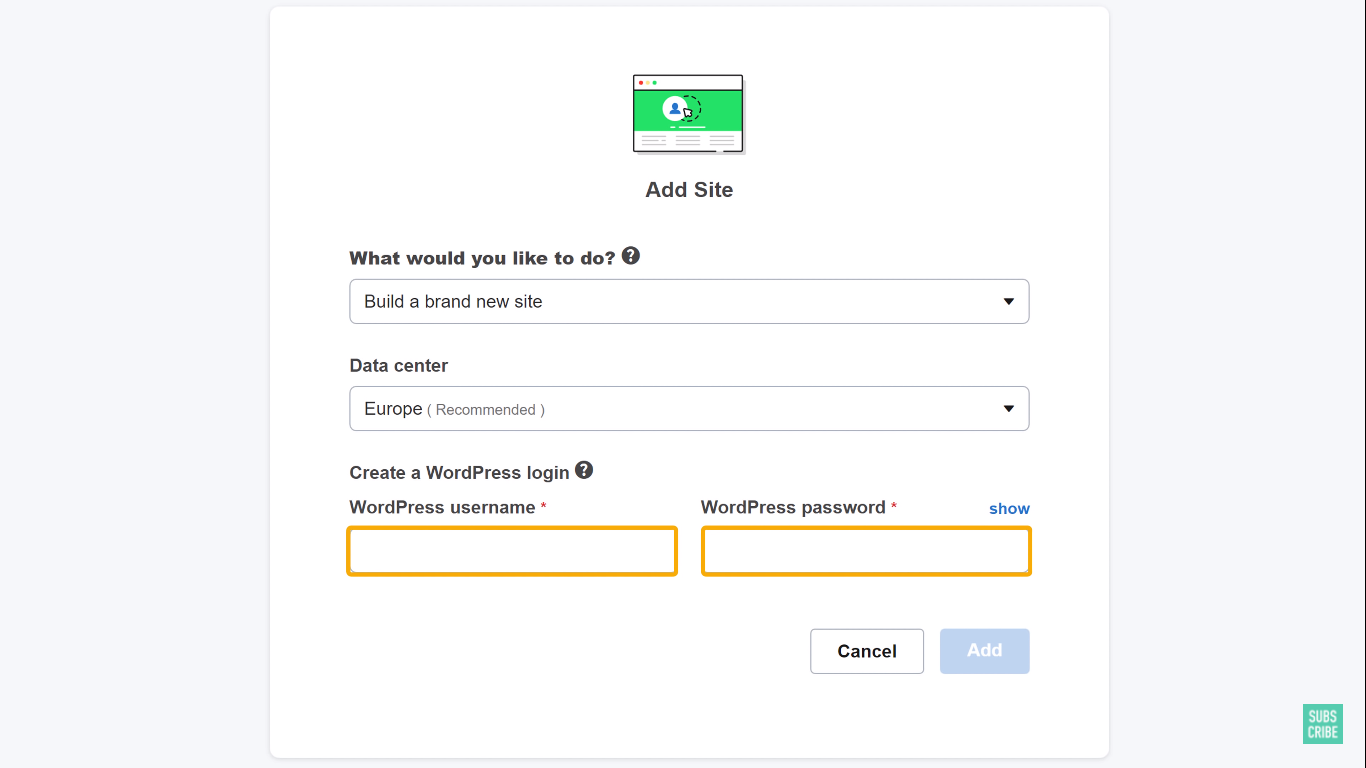
installeer WordPress door op site toevoegen te klikken.
Stel uw WordPress-account in door hier uw gebruikersnaam & wachtwoord op te geven. U moet deze gegevens in te voeren elke keer dat u inlogt op uw site. Klik op toevoegen nadat u deze gegevens hebt ingevoerd.

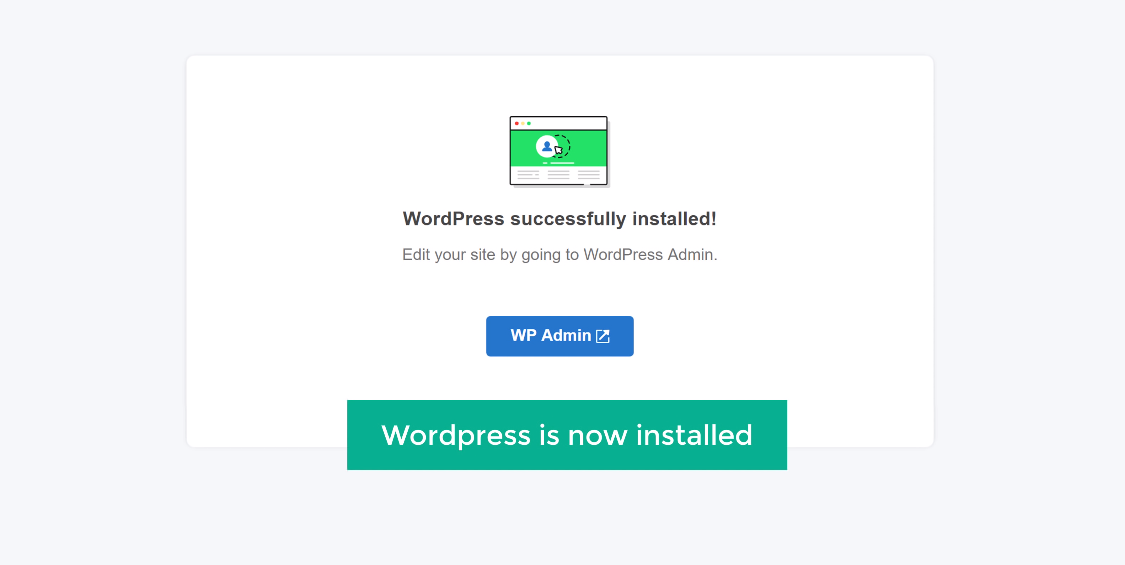
u kunt zien dat WordPress succesvol is geïnstalleerd op uw Website, wat betekent dat uw website nu live is.

Controleer uw website door uw website-adres in te voeren in de browser.

hoera!! Je hebt je eerste website gemaakt en gelanceerd op het web.
waar wacht u nog op? Laten we uw website om te zetten in een volledig functionele e-commerce website.
deel 2: Begin met het bouwen van uw e-commercewebsite
Nu u een website live op het Internet hebt, kunt u eenvoudig uw e-commercewebsite vanuit het niets bouwen in slechts 2 eenvoudige stappen,
- inloggen op uw website
- een thema installeren en een voorbeeldsite kiezen
Stap 1: Inloggen op uw website
om in te loggen op uw website, typt u “/login” na uw website adres.

het brengt u naar de inlogpagina van uw site. Voer nu de inloggegevens in die u hebt gemaakt tijdens het installeren van WordPress en klik op Inloggen.

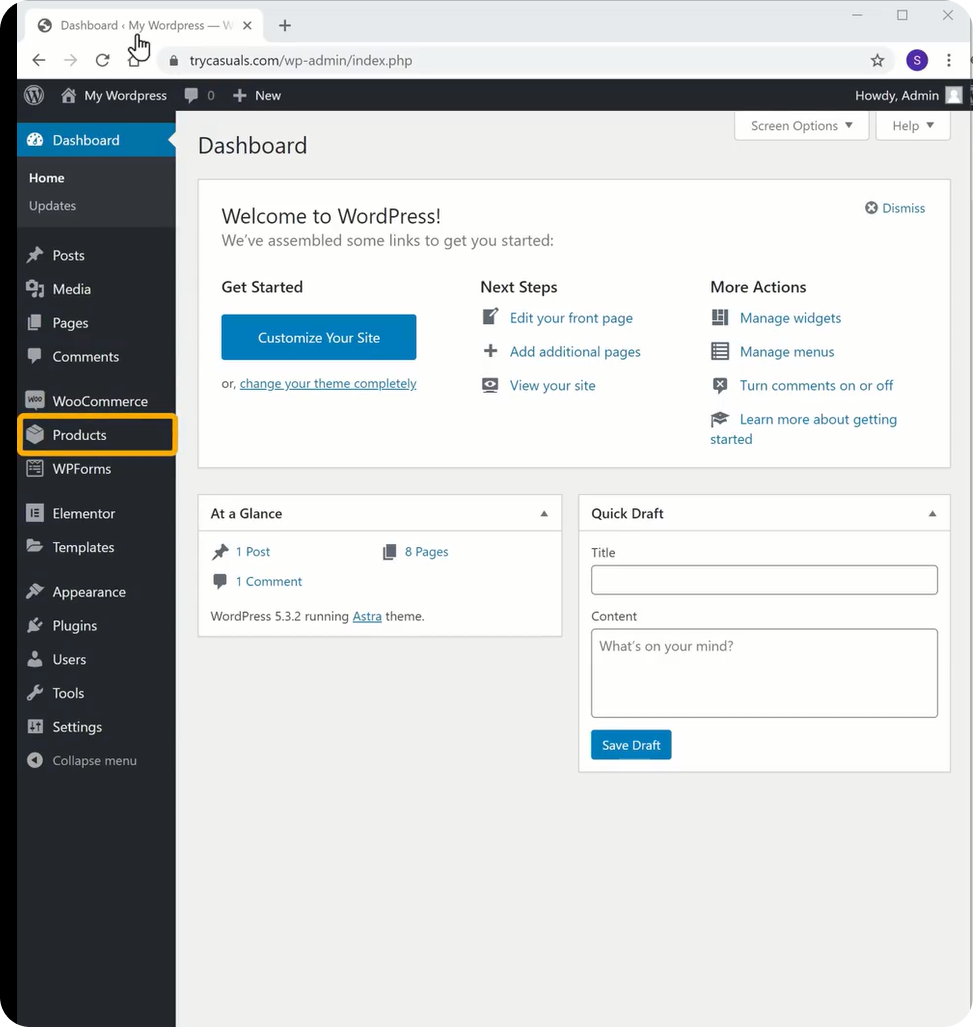
u wordt naar het WordPress admin dashboard gebracht. Het dashboard is het controlecentrum van uw website waar u uw website kunt aanpassen.
nadat u succesvol bent ingelogd, gaat u verder met de volgende stap waar we de voorbeeldsites importeren en bewerken.
Stap 2: een thema installeren en een voorbeeldsite kiezen
een thema is een verzameling bestanden, sjablonen & CSS-stylesheets die helpen bij het ontwerpen van de front-end(looks) van onze website. Eenvoudig, het thema helpt u uw site te ontwerpen zonder codering.
u moet het Astra-thema installeren omdat het U helpt om de voorbeeldsites te importeren.
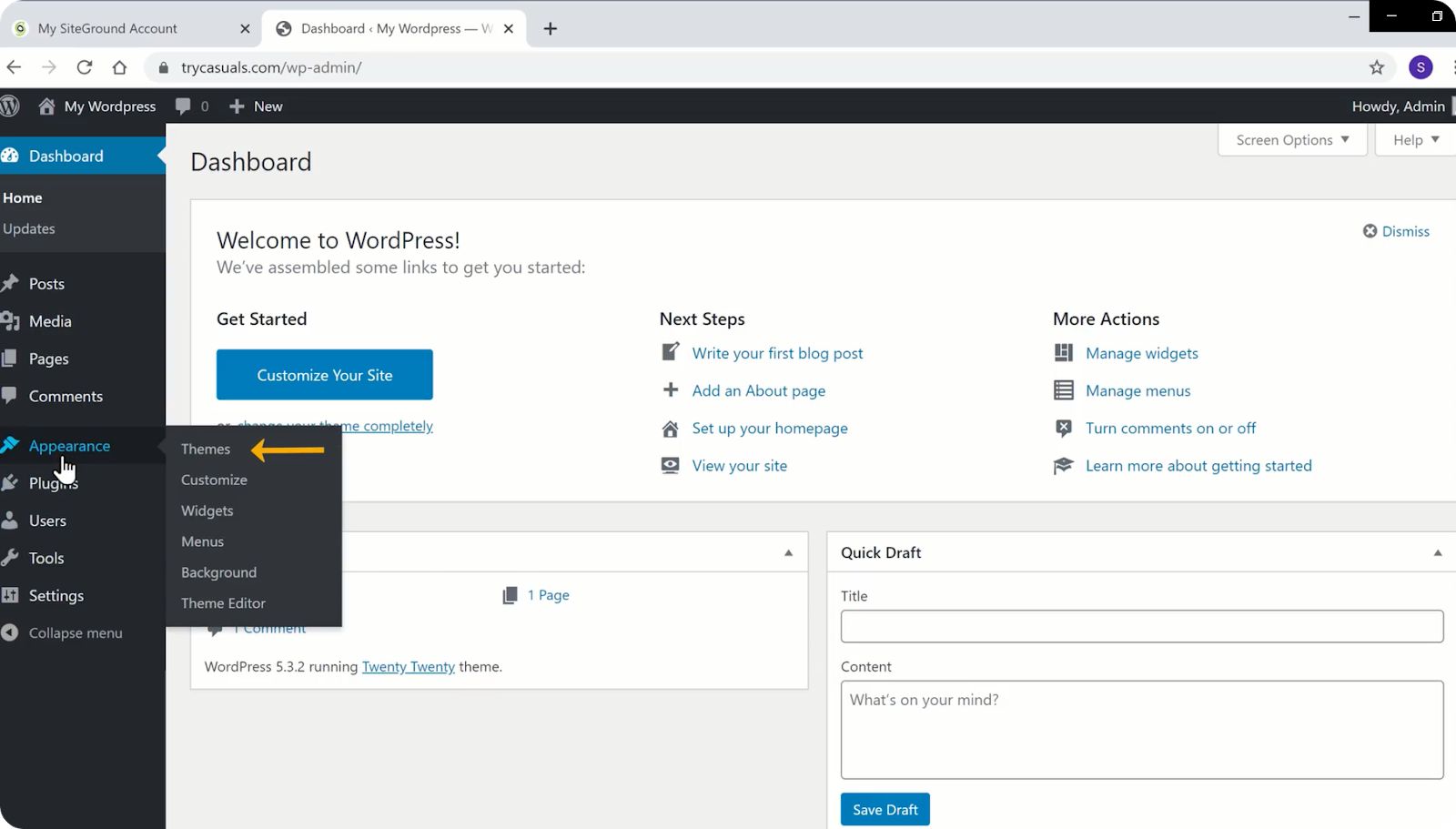
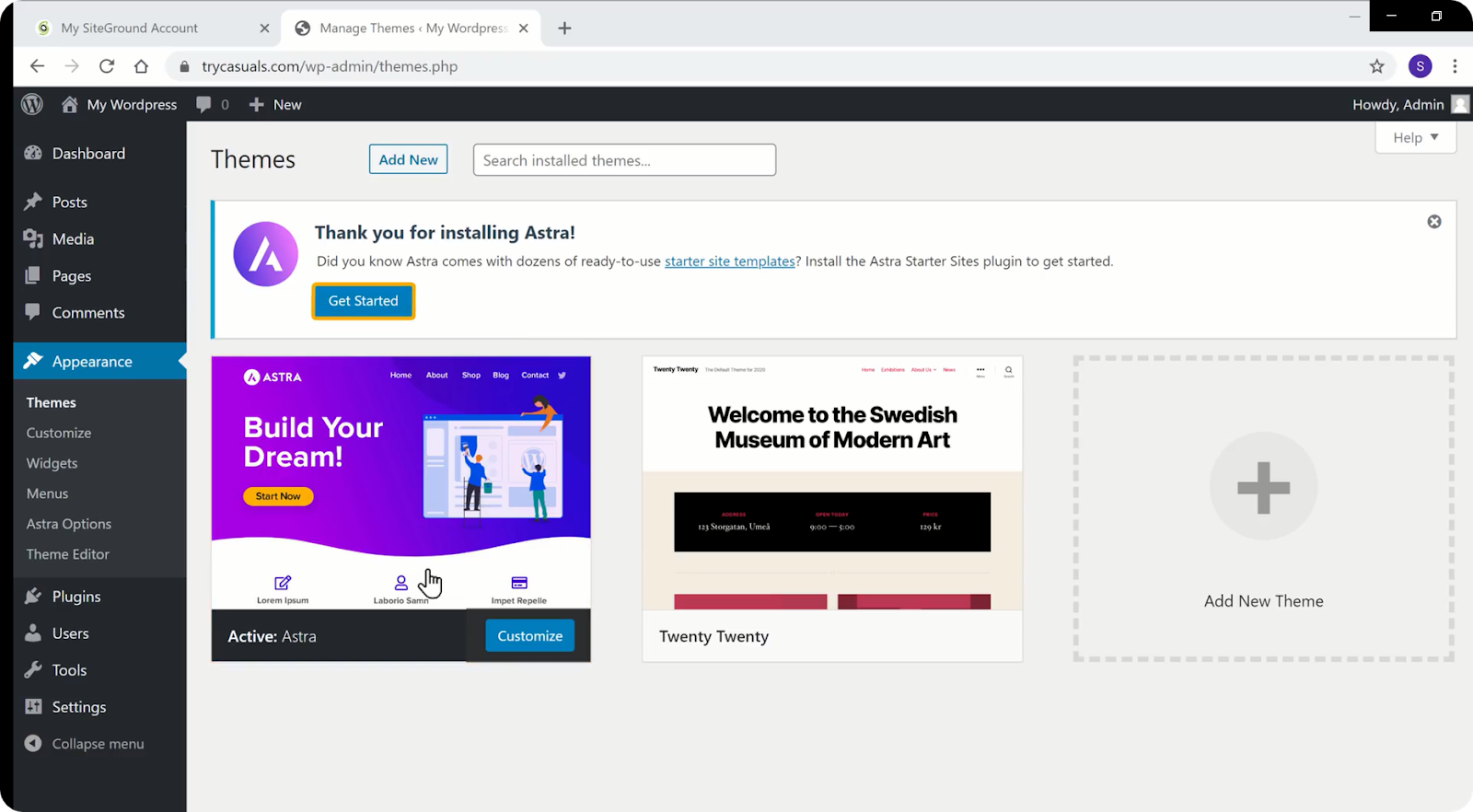
om een thema te installeren, Ga naar Uiterlijk & klik op thema ‘ s.

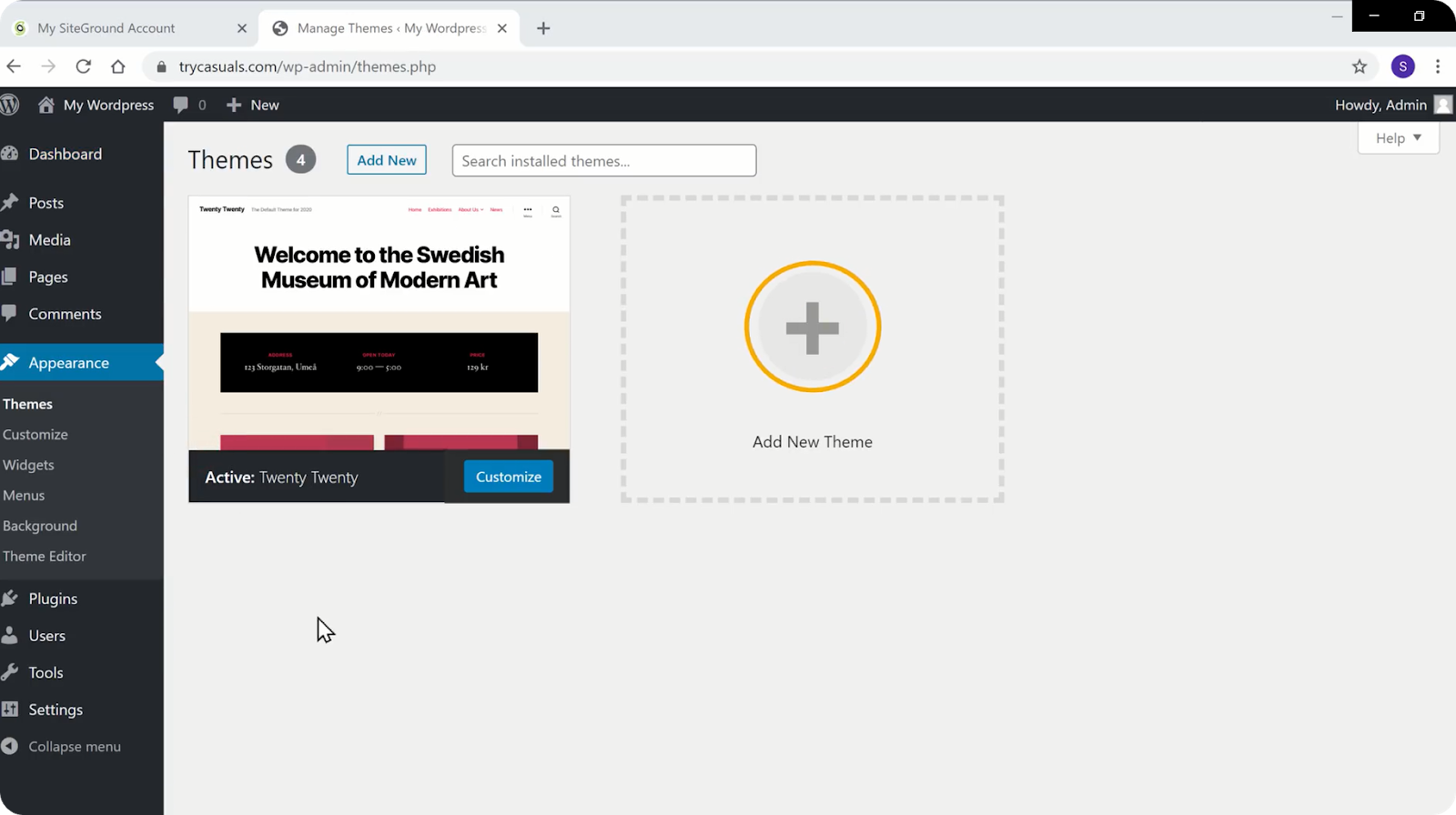
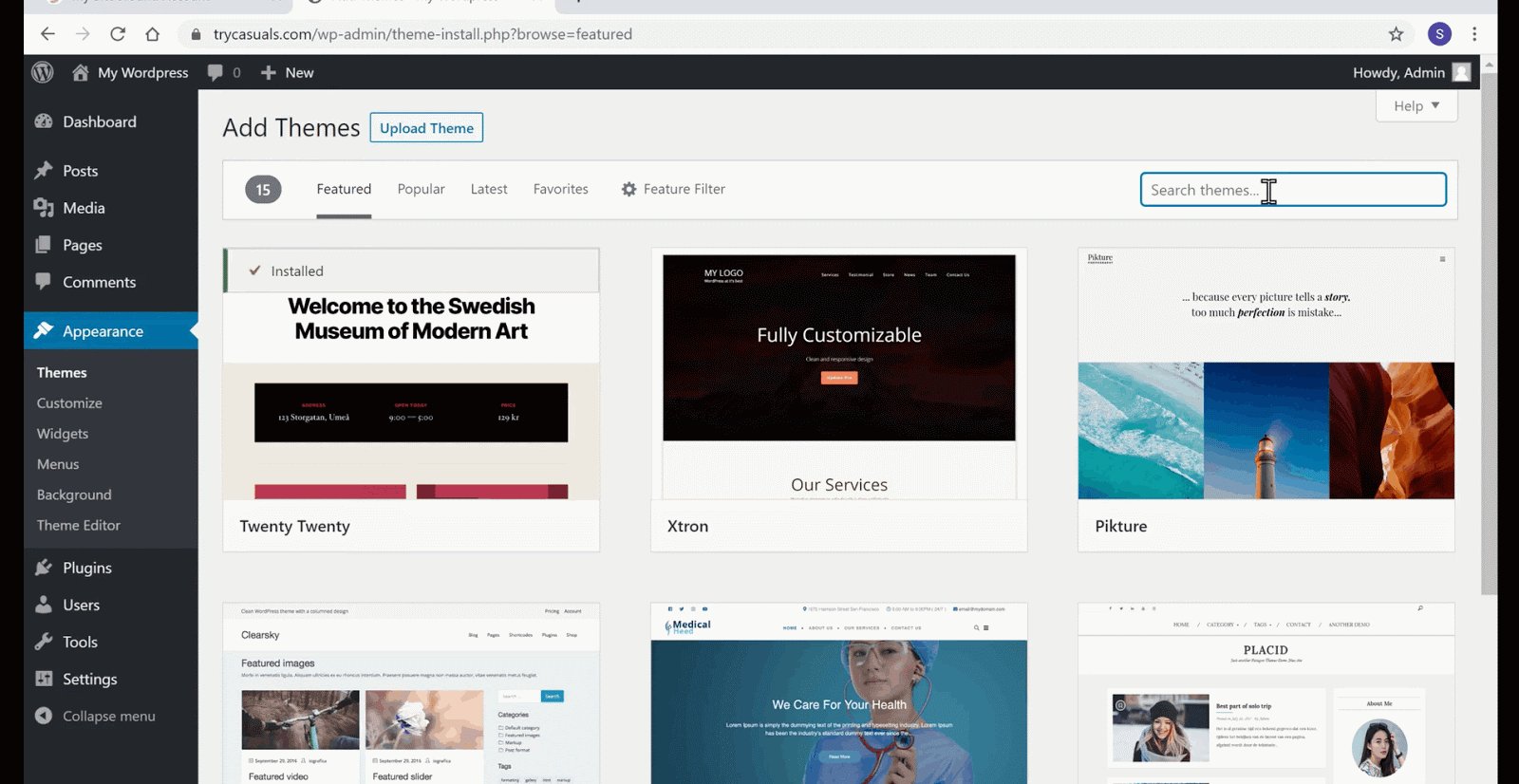
klik op nieuw thema toevoegen.

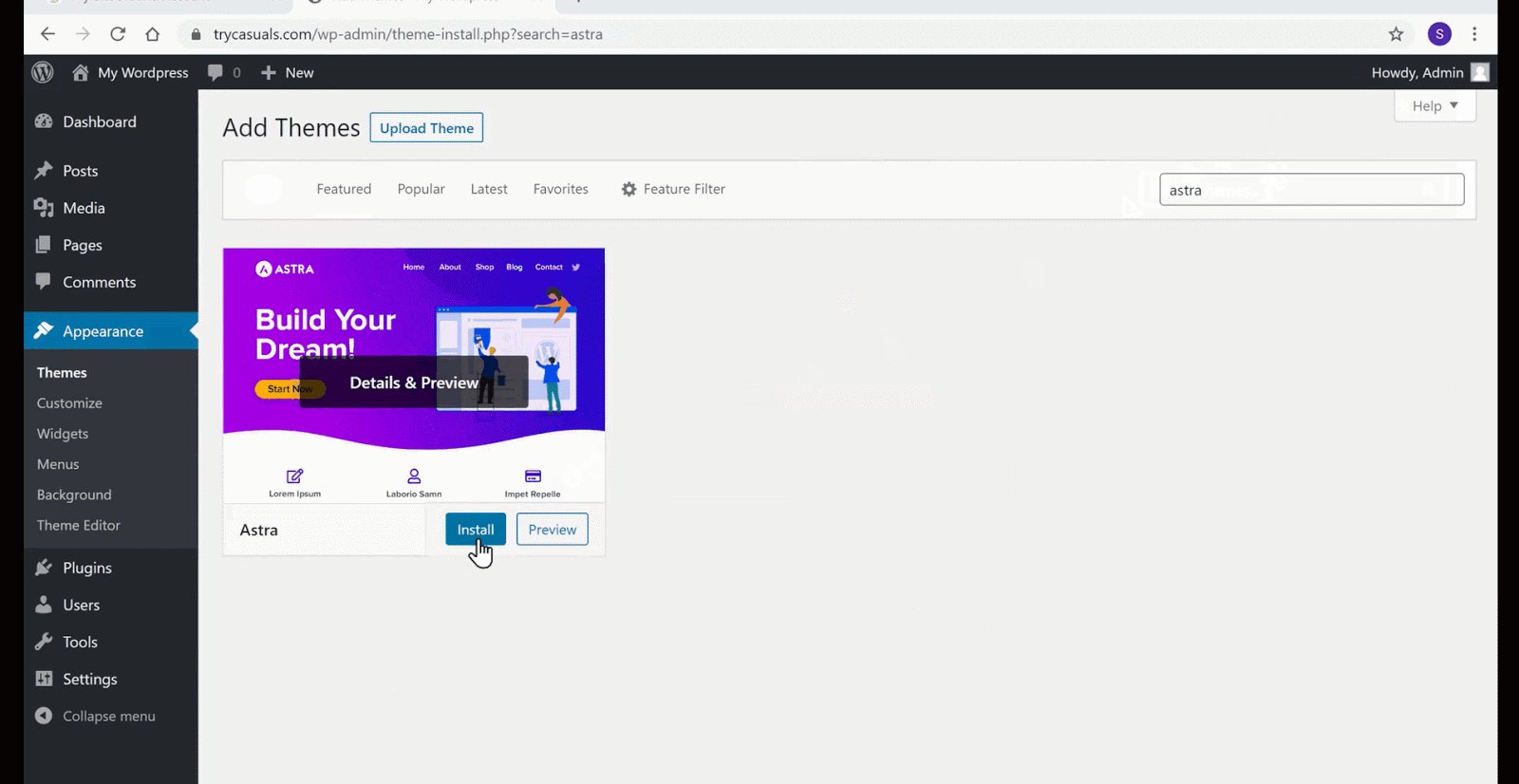
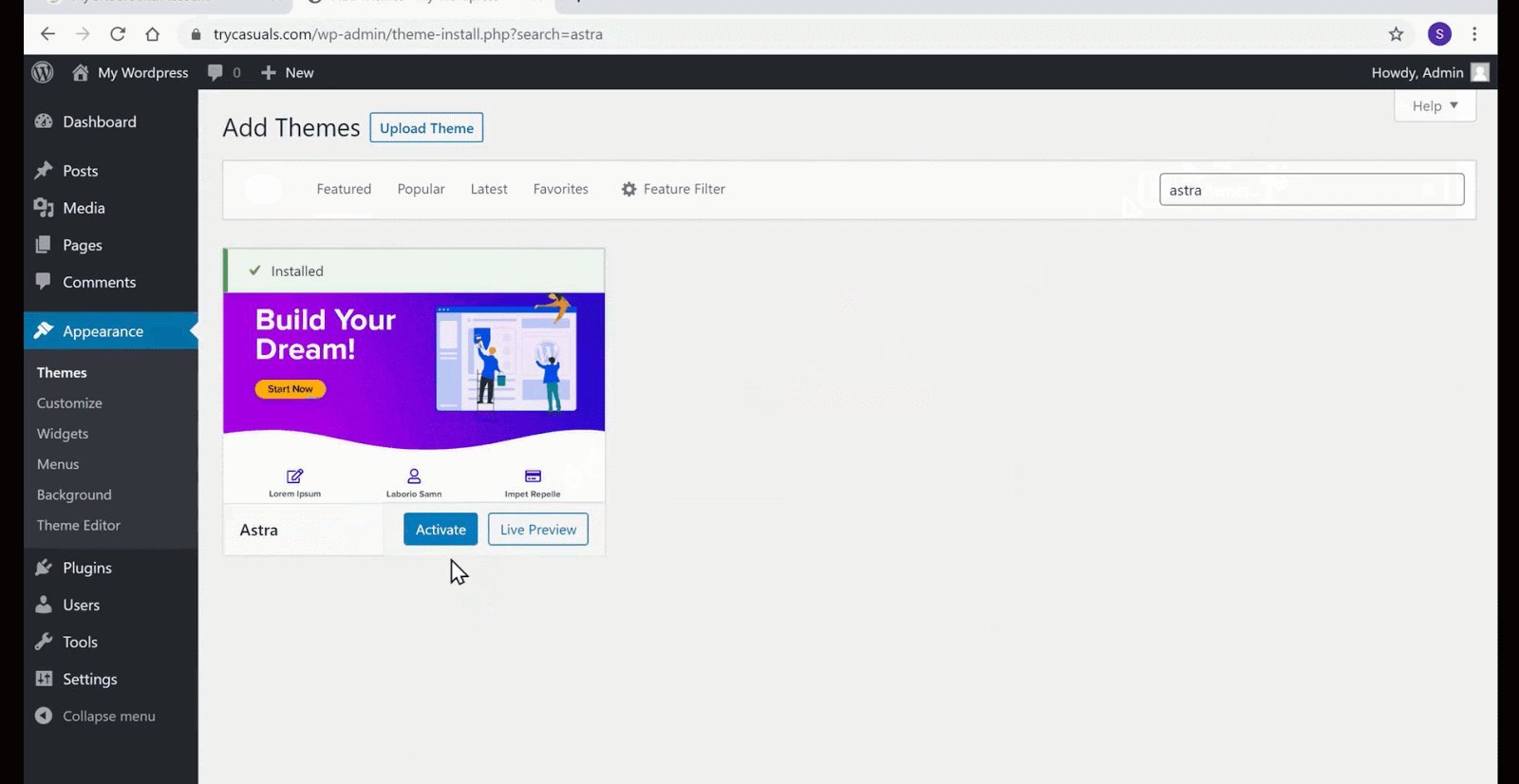
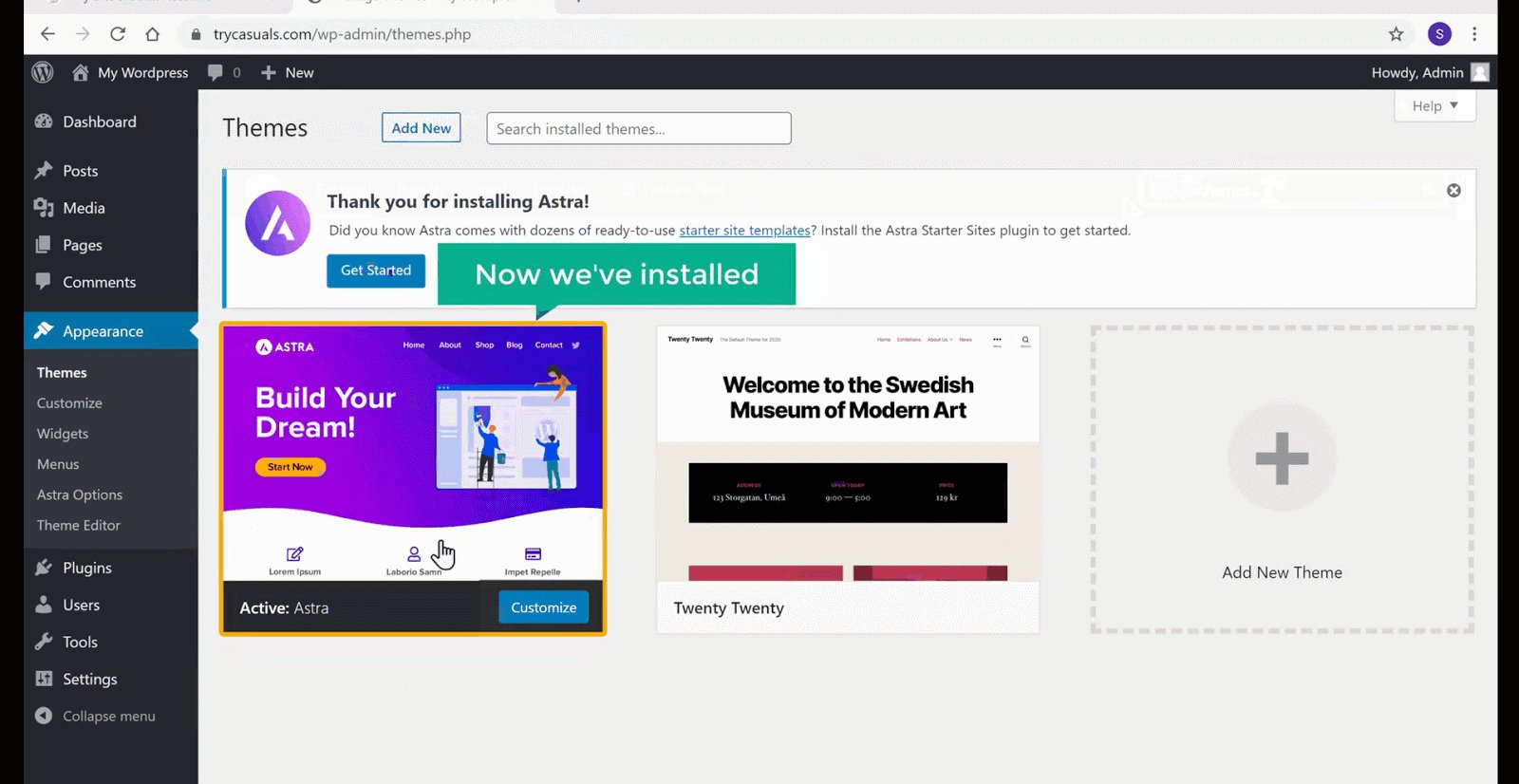
zoek naar Astra in de themabibliotheek. Zodra het Astra-thema in de zoekresultaten wordt weergegeven, klikt u op install & activate it.

klik nu op aan de Slag om een voorbeeldsite uit de voorbeeldsites-bibliotheek te kiezen.

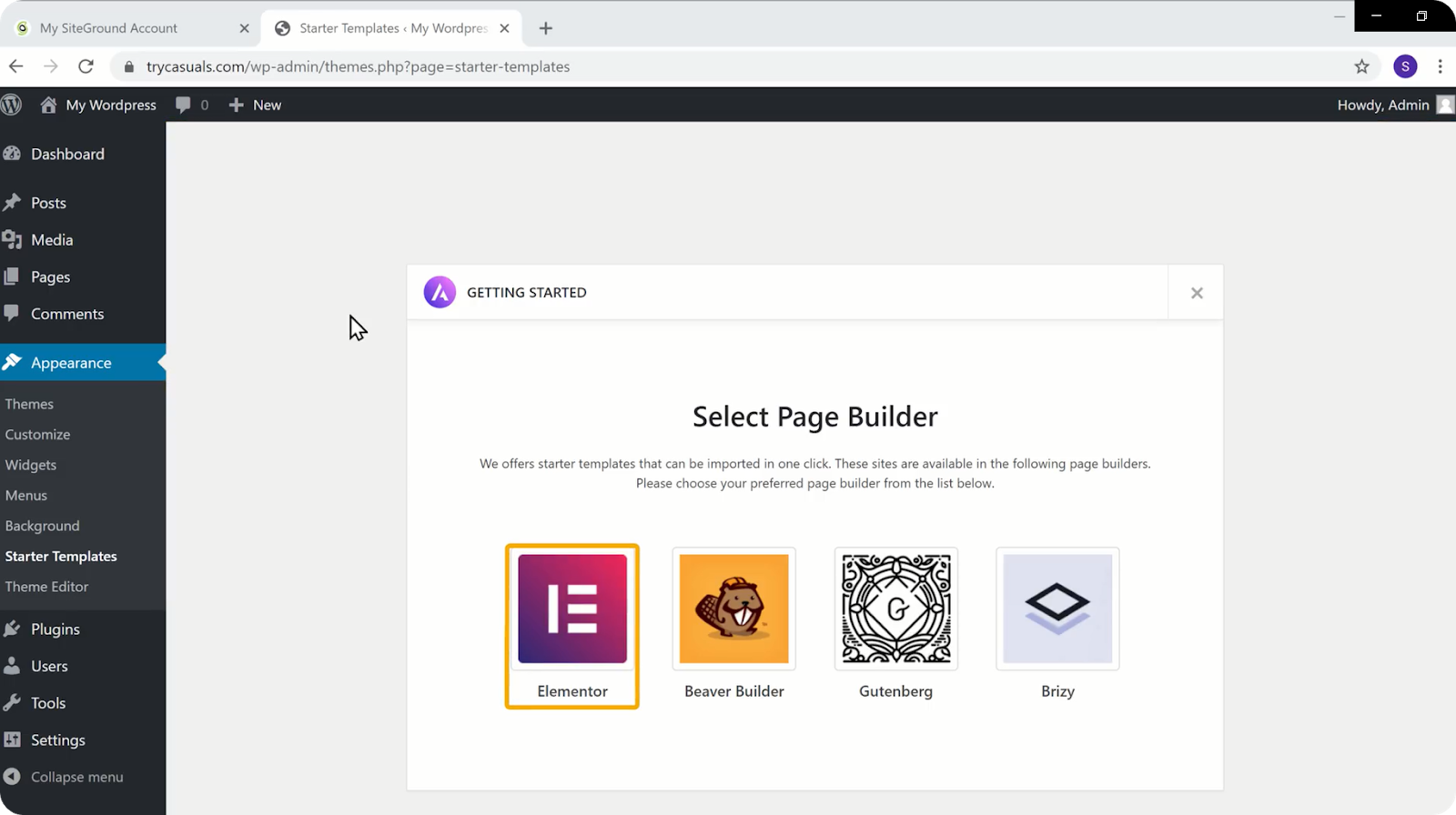
het brengt u naar de pagina Select Page Builder. Kies Elementor uit de lijst. Elementor is een drag & drop page builder die u helpt bij het bouwen van uw website pagina ‘ s gemakkelijk.

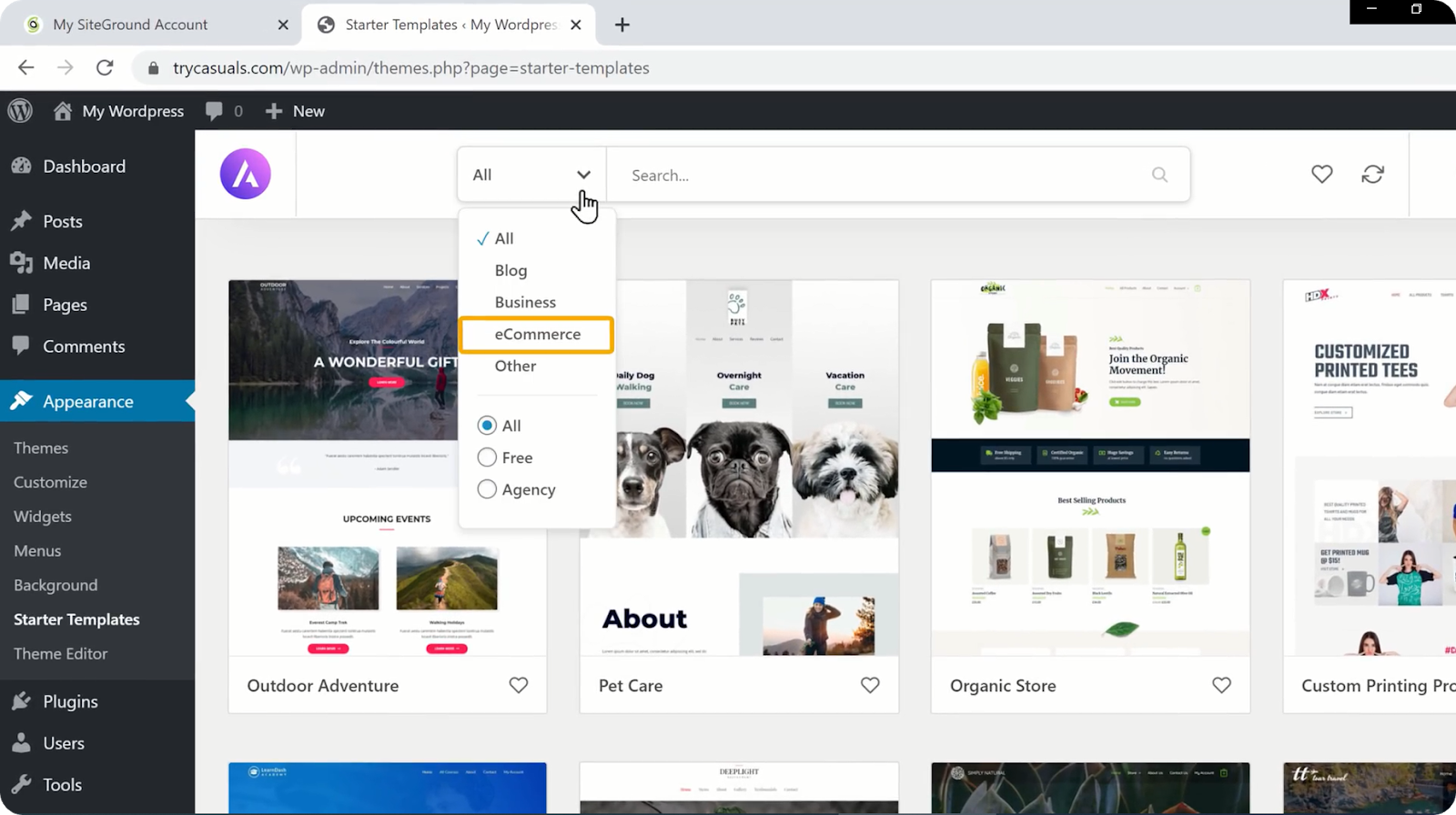
u wordt naar de pagina verzameling van voorbeeldsites gebracht waar u een verscheidenheid aan websiteontwerpen kunt vinden. U kunt kiezen voor een website die u wilt importeren voor uw website.
om een e-commerce website te importeren, klik op alle & kies e-commerce. Dit zal u helpen kiezen alleen e-commerce website ontwerpen.

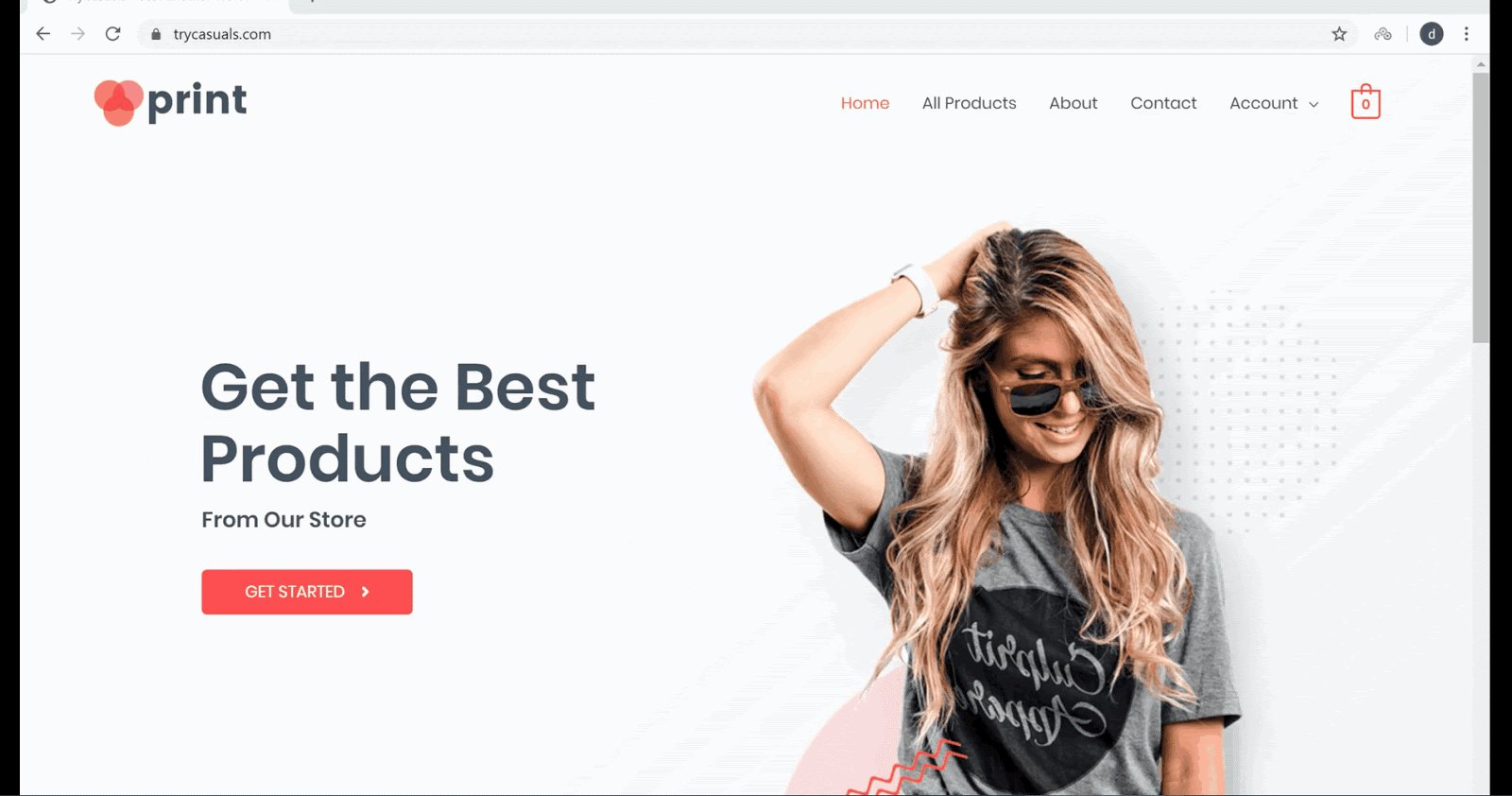
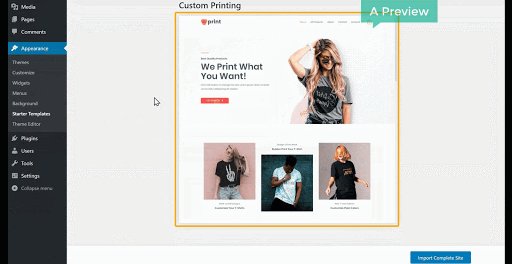
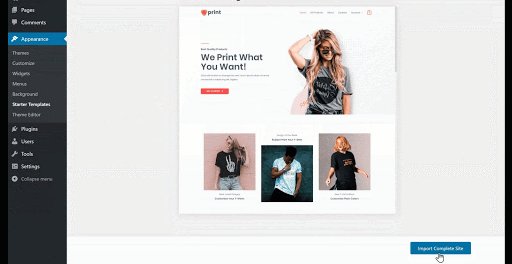
klik op een site die u leuk vindt en het geeft u een voorbeeld van hoe uw site eruit ziet. Klik op Volledige Site Importeren om uw site te wijzigen zoals de voorbeeldsite.
Selecteer nu alle opties en klik op Importeren.

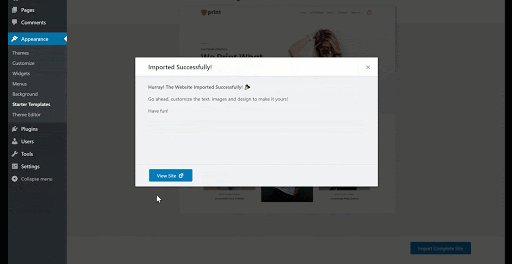
nadat de voorbeeldsite met succes is geïmporteerd, klikt u op site bekijken om de nieuwe look van uw website te zien.

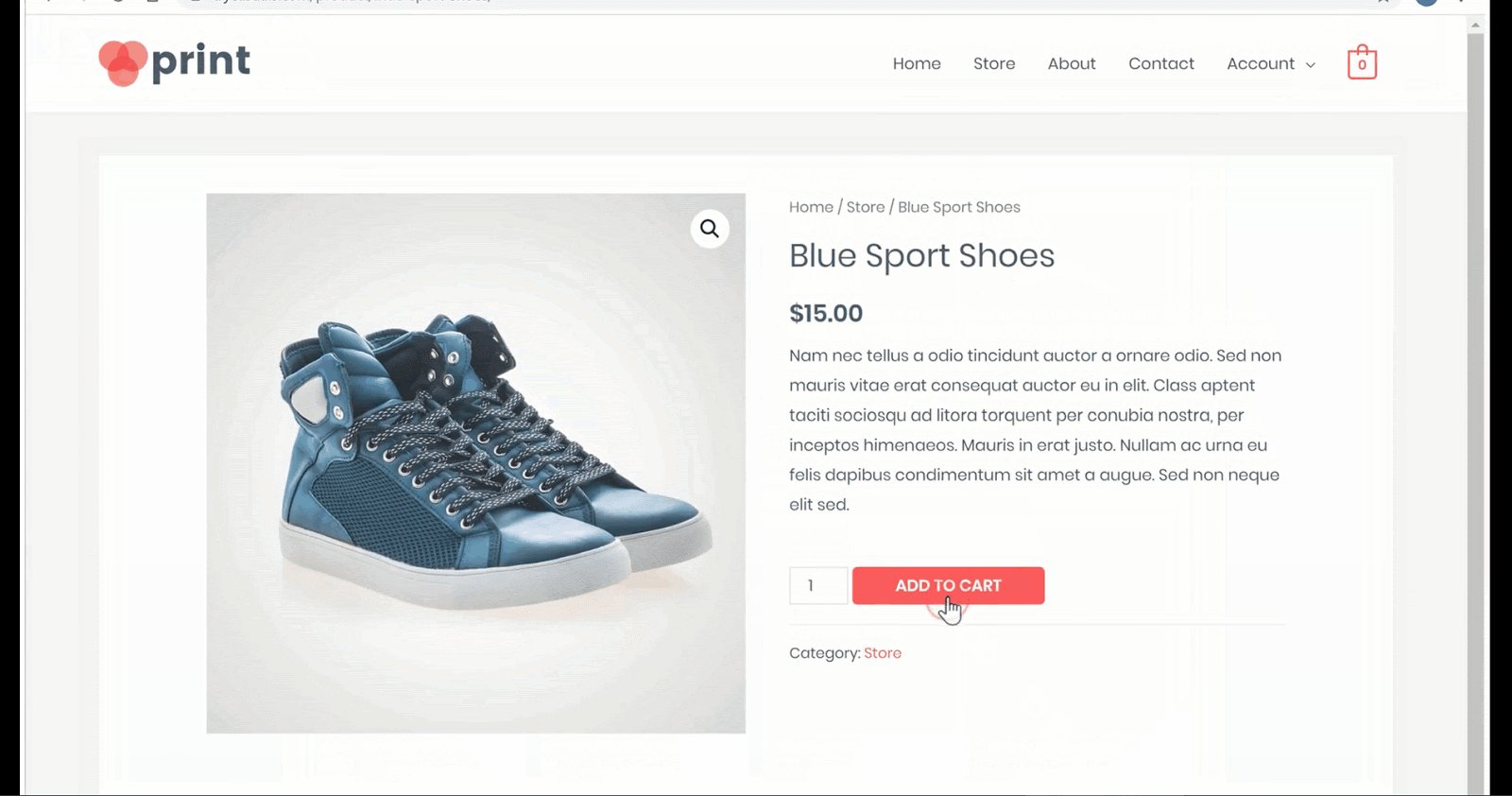
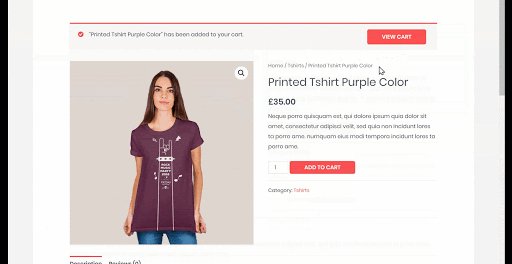
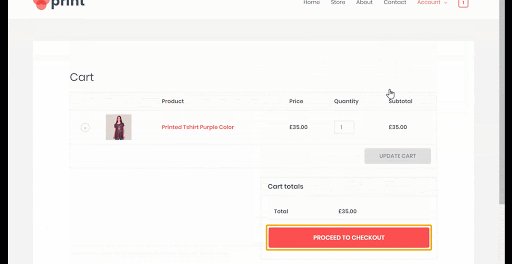
laten we nu controleren hoe uw site werkt. Klik op een product & voeg het toe aan het winkelwagentje. Klik op Winkelwagen bekijken om de items te zien die u hebt toegevoegd & nu kunt u doorgaan met afrekenen.

zo, uw site is een volledig functionele WordPress e-commerce website. Nu, laten we naar het volgende deel gaan waar u de functionaliteit van uw site kunt ontwikkelen.
deel 3: de functionaliteit van uw e-commercesite ontwikkelen
hebt u uw winkel gezien? Zit het vol met monsterproducten? En geld? Is het niet zoals die van jou?
maak je geen zorgen we zullen al deze dingen in dit deel oplossen, in slechts 4 stappen,
- de voorbeeldproducten verwijderen
- een nieuw product toevoegen
- uw Valuta wijzigen
- uw Betaalmethode toevoegen
Stap 1: De voorbeeldproducten verwijderen
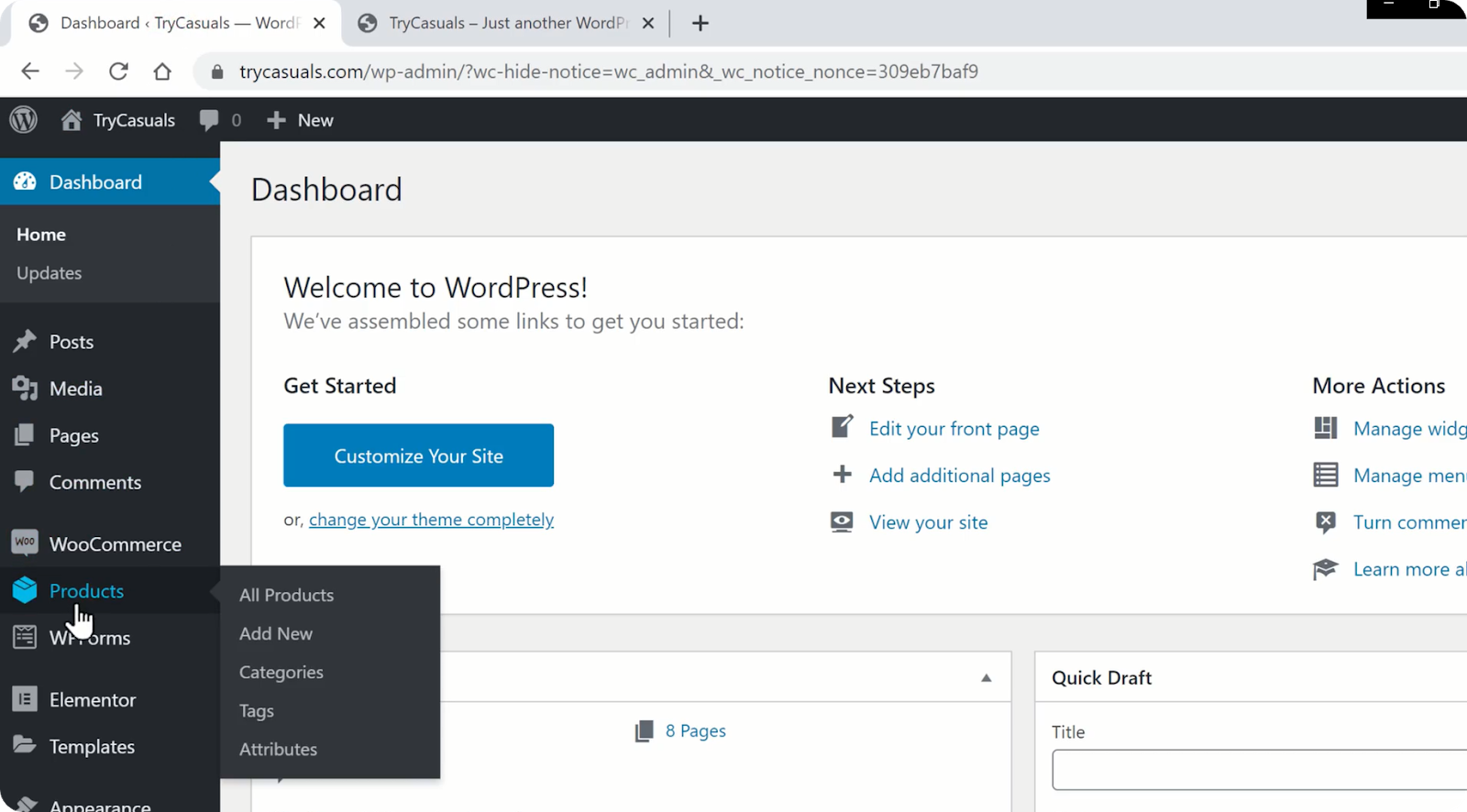
om de producten te verwijderen, Ga naar uw dashboard & klik op producten.

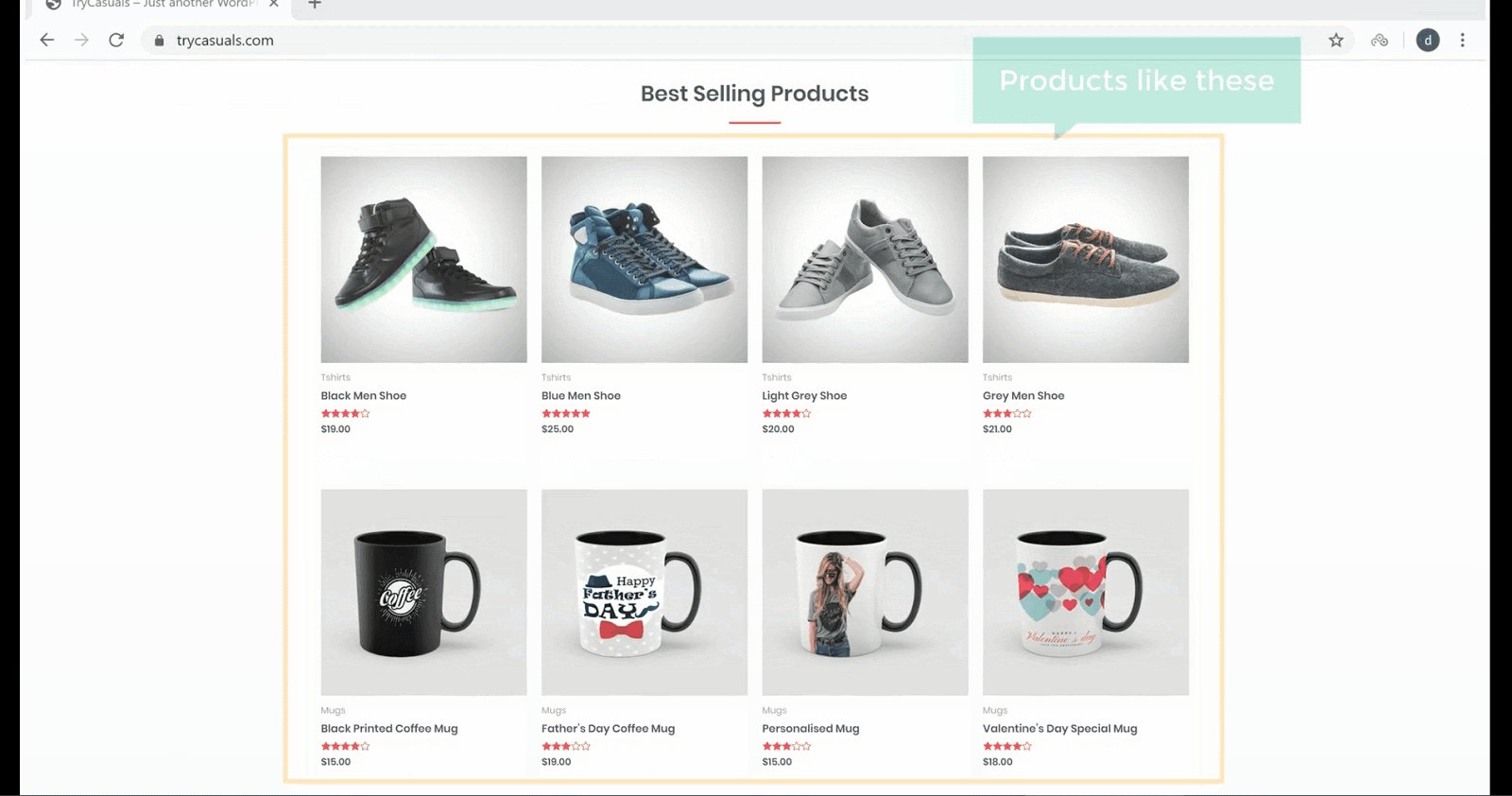
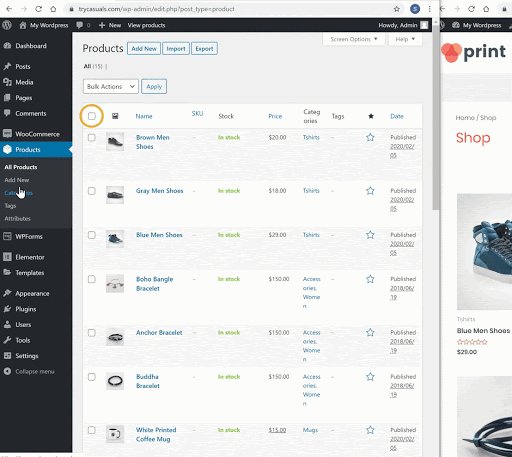
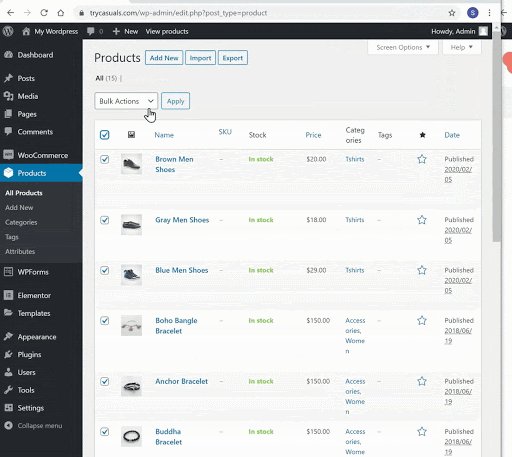
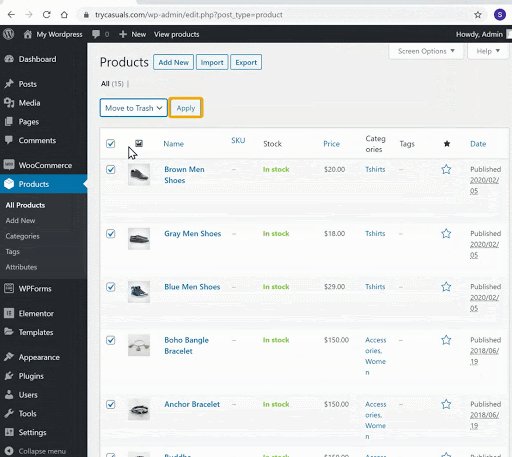
het brengt u naar het productgedeelte waar u alle producten kunt zien die in uw winkel staan. Als u ze allemaal wilt verwijderen, selecteert u alle & kies verplaatsen naar Prullenbak in het menu & en klik vervolgens op Toepassen.

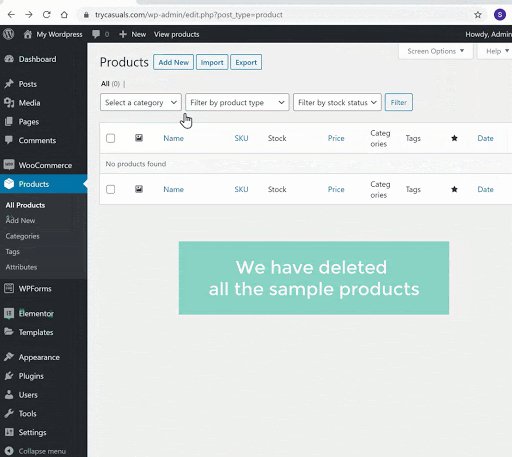
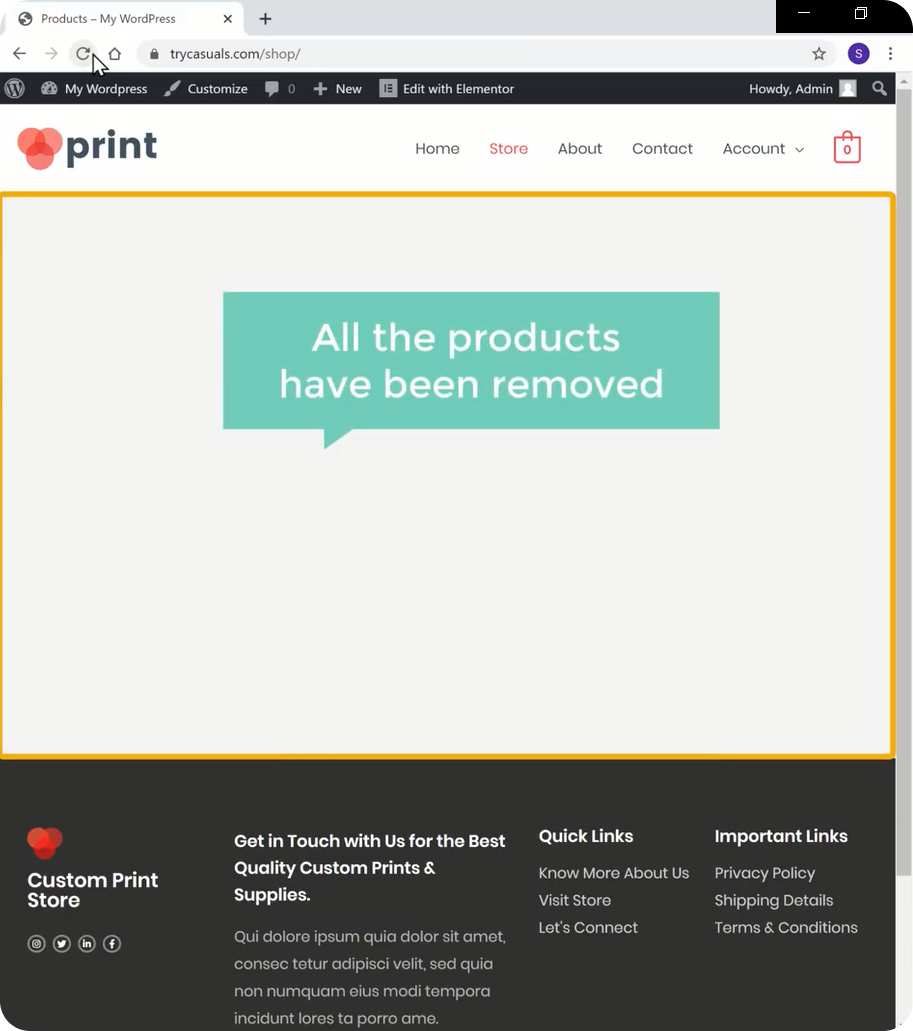
zodra u op Toepassen hebt geklikt, worden al uw voorbeeldproducten verwijderd. Controleer uw winkel door het een keer te vernieuwen.

nu, terwijl u de voorbeeldproducten hebt verwijderd, laten we eens kijken hoe u nieuwe producten kunt toevoegen.
Stap 2: Een nieuw product toevoegen
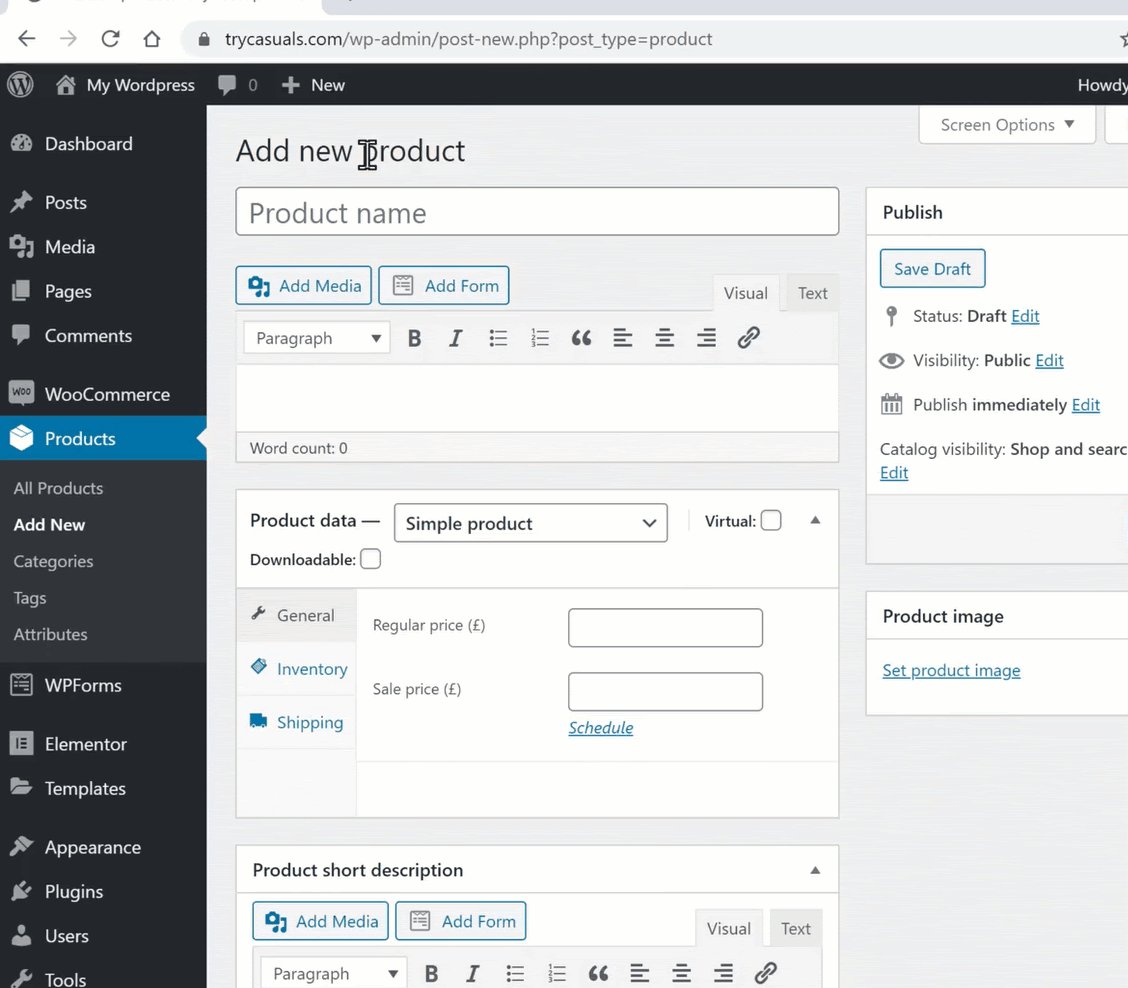
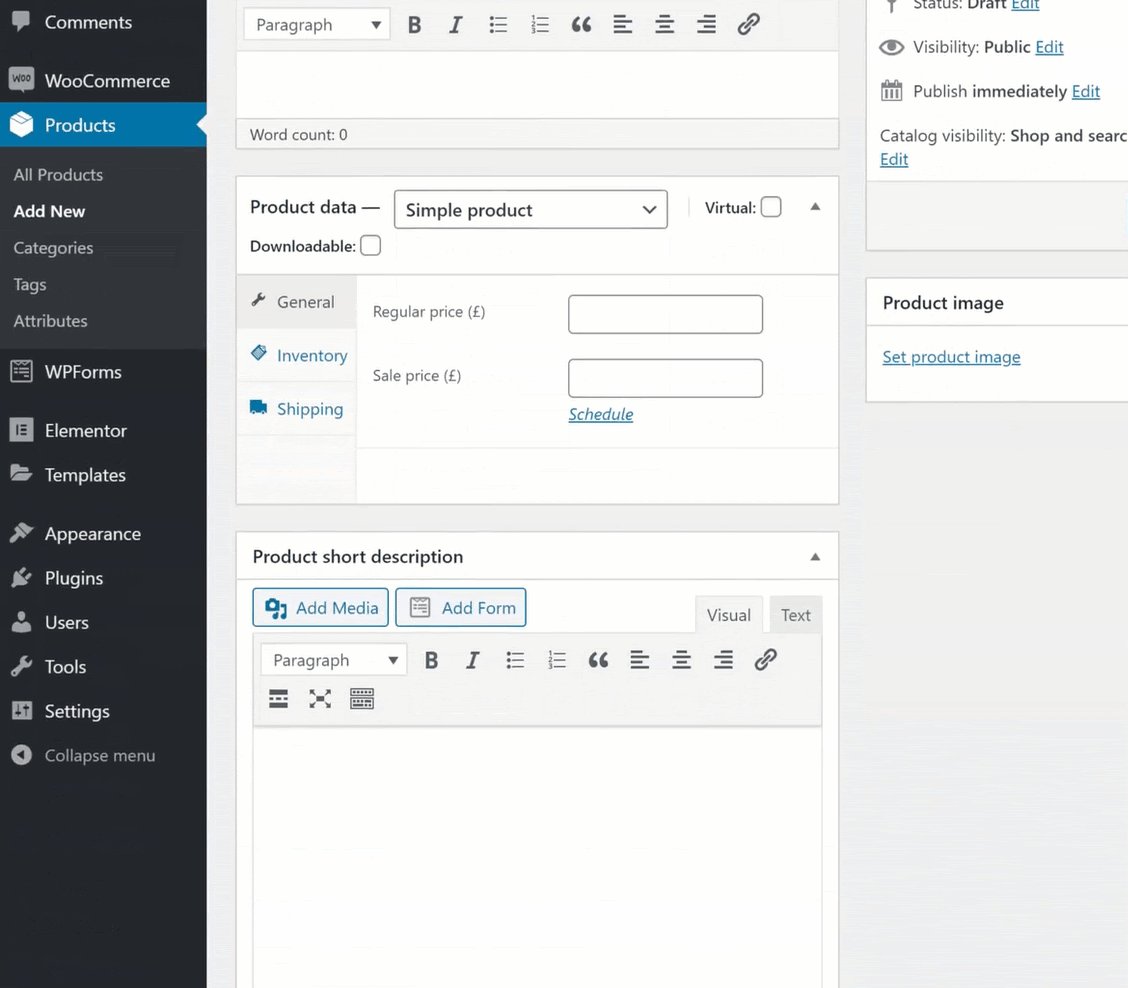
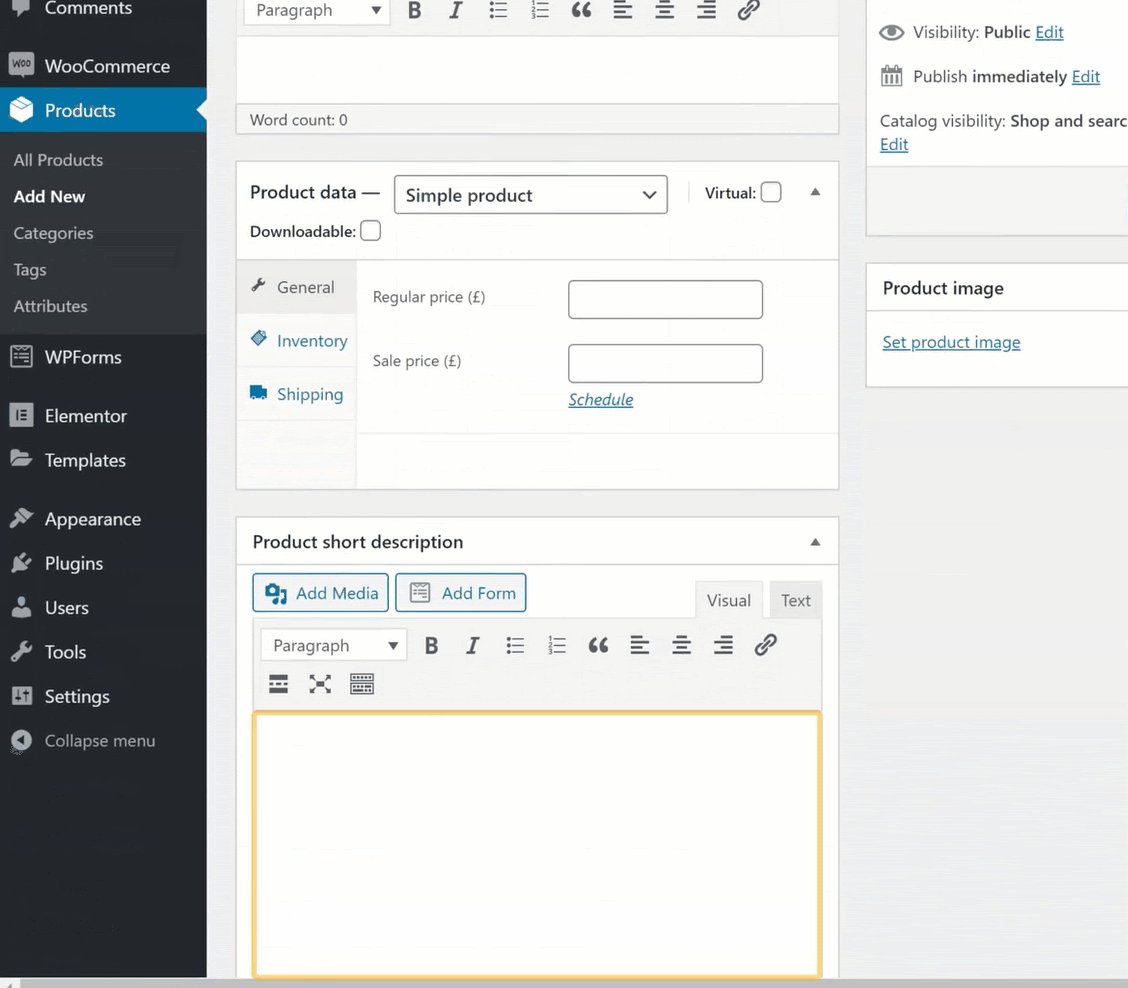
een product toevoegen aan uw website is een eenvoudig proces. Klik op nieuw toevoegen in de sectie Producten.
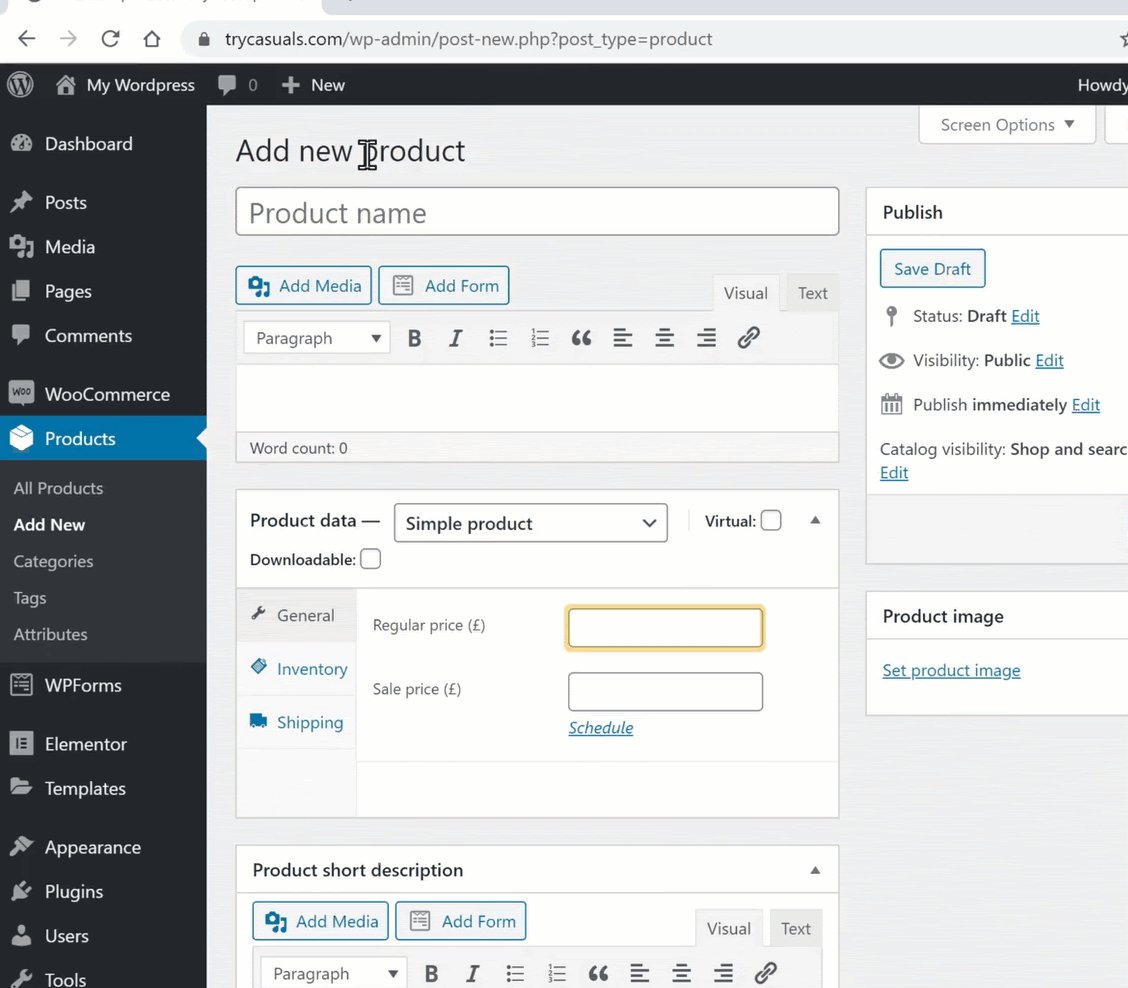
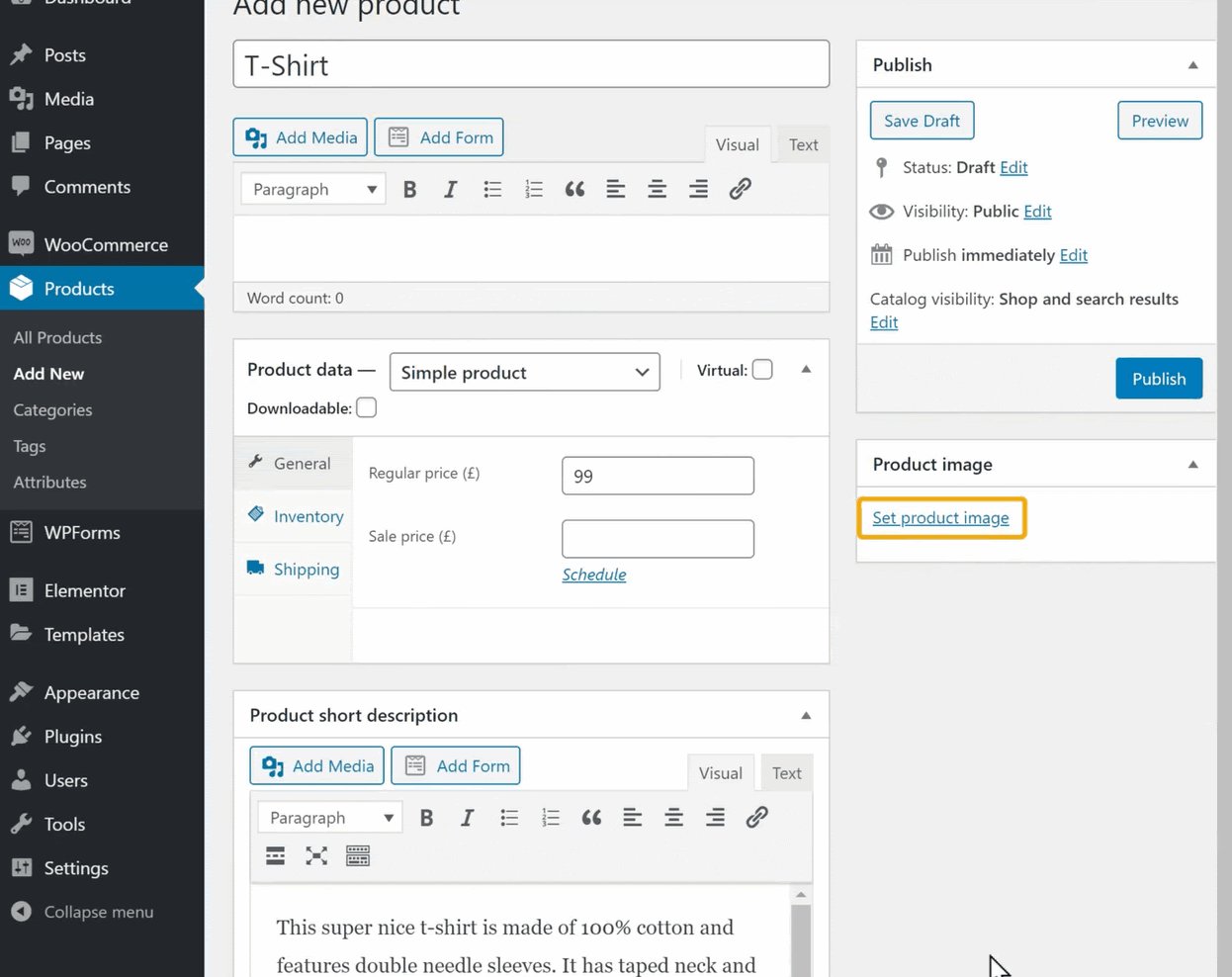
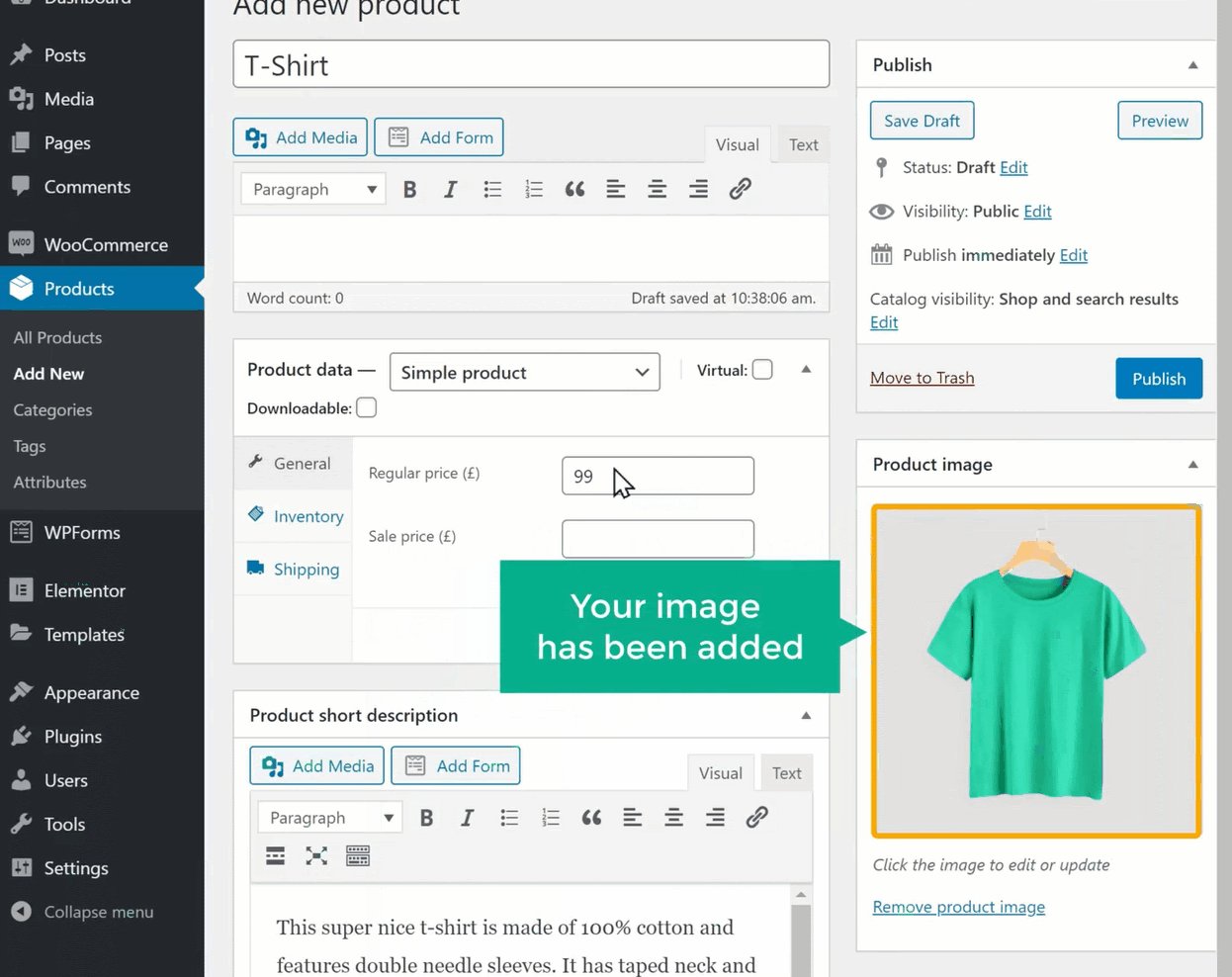
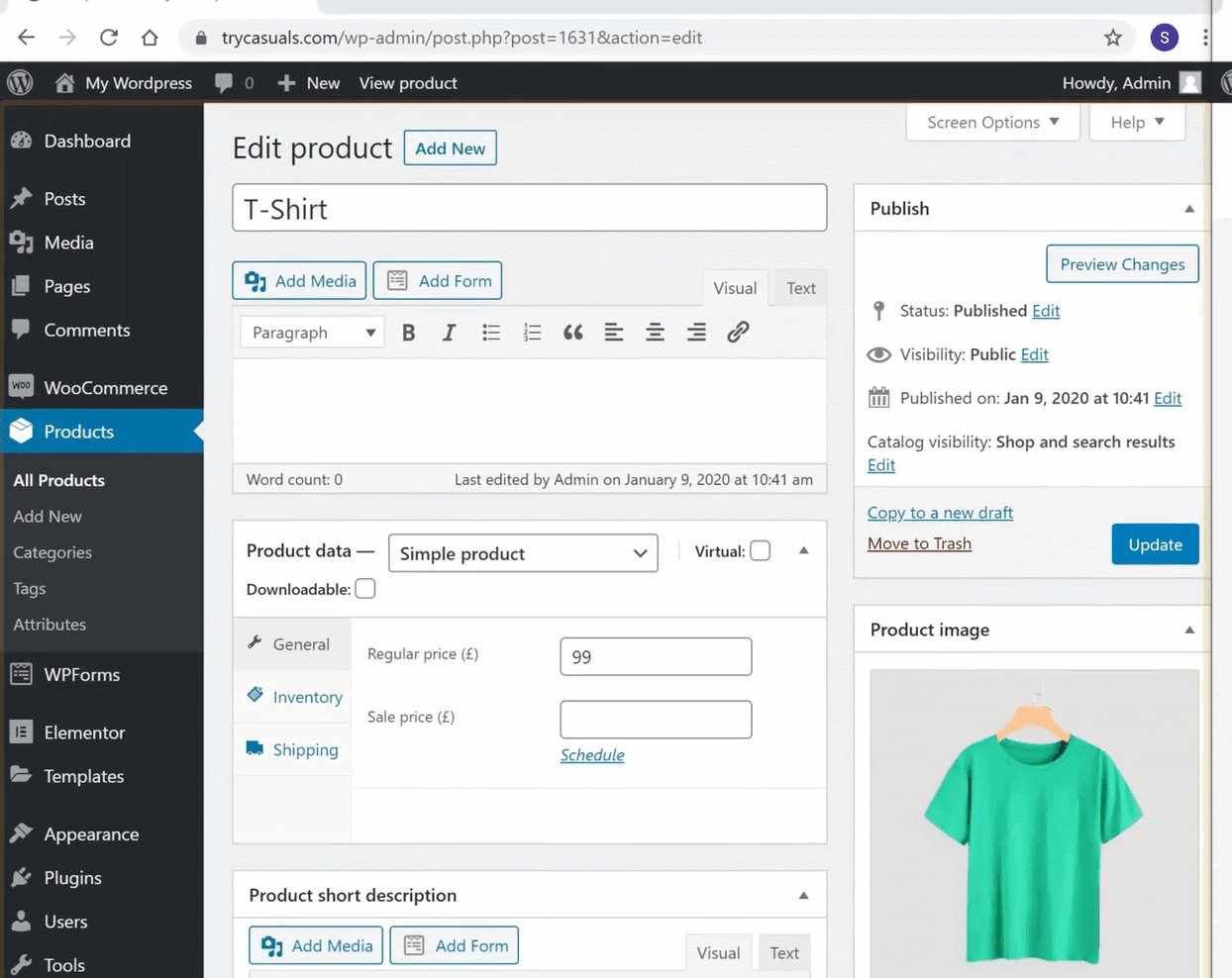
hier moet u de naam van uw product invoeren, Het is prijs & een kleine beschrijving van het product.

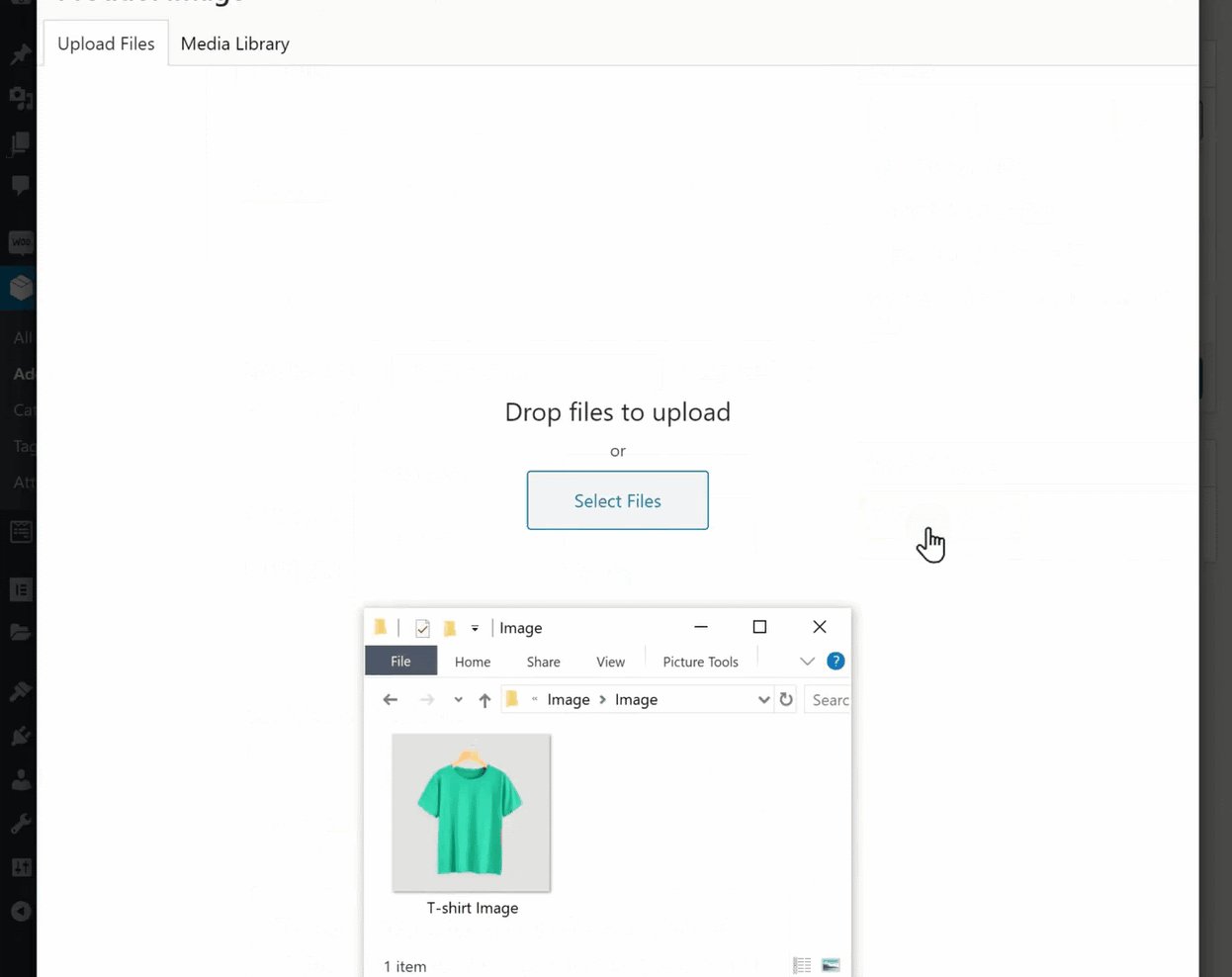
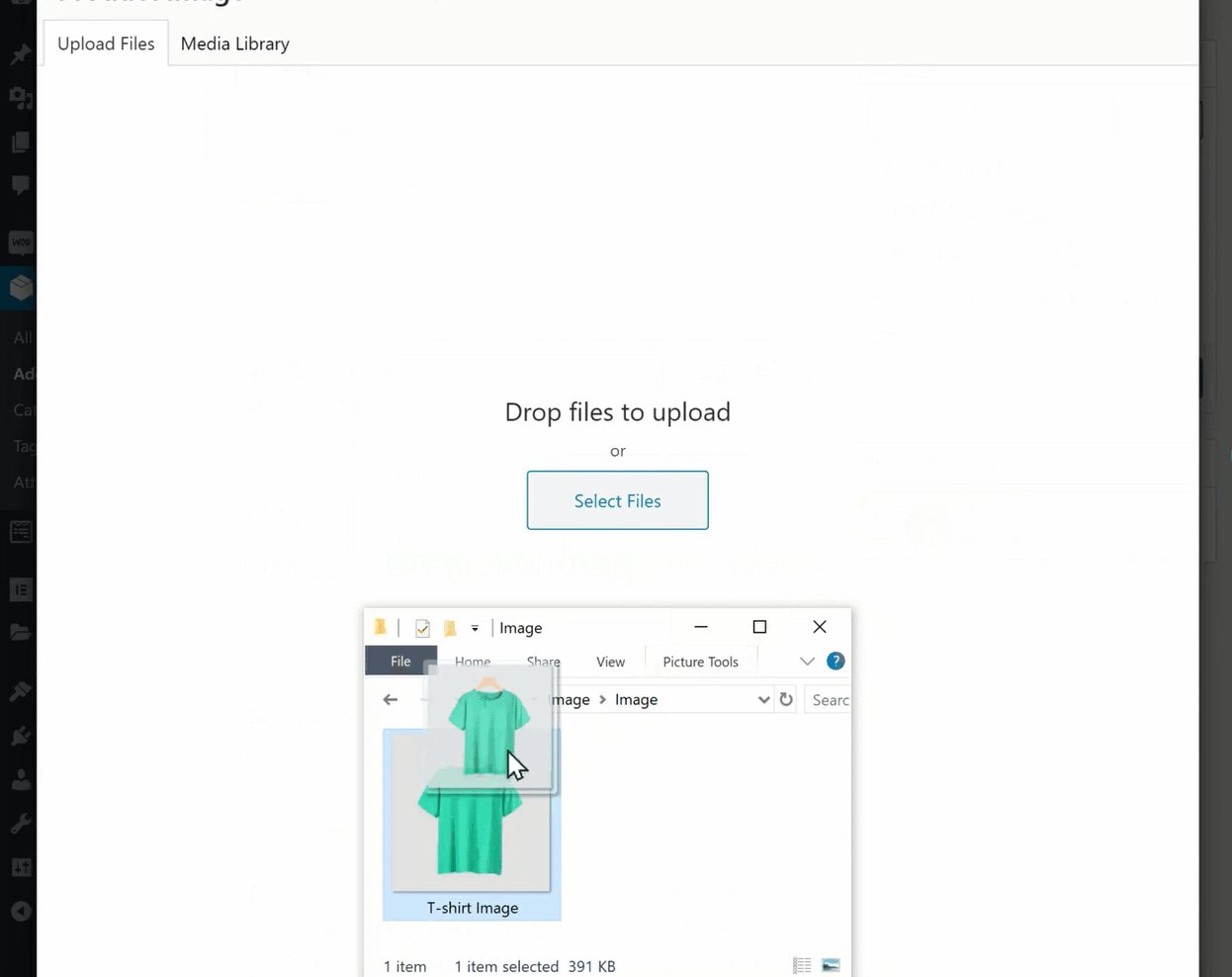
het hebben van een afbeelding voor een product helpt uw klanten het product te zien voordat ze het kopen. Zo, je nodig hebt om een product afbeelding toe te voegen. Als u een afbeelding voor uw product wilt toevoegen, klikt u op productafbeelding instellen & sleep uw afbeelding naar hier.

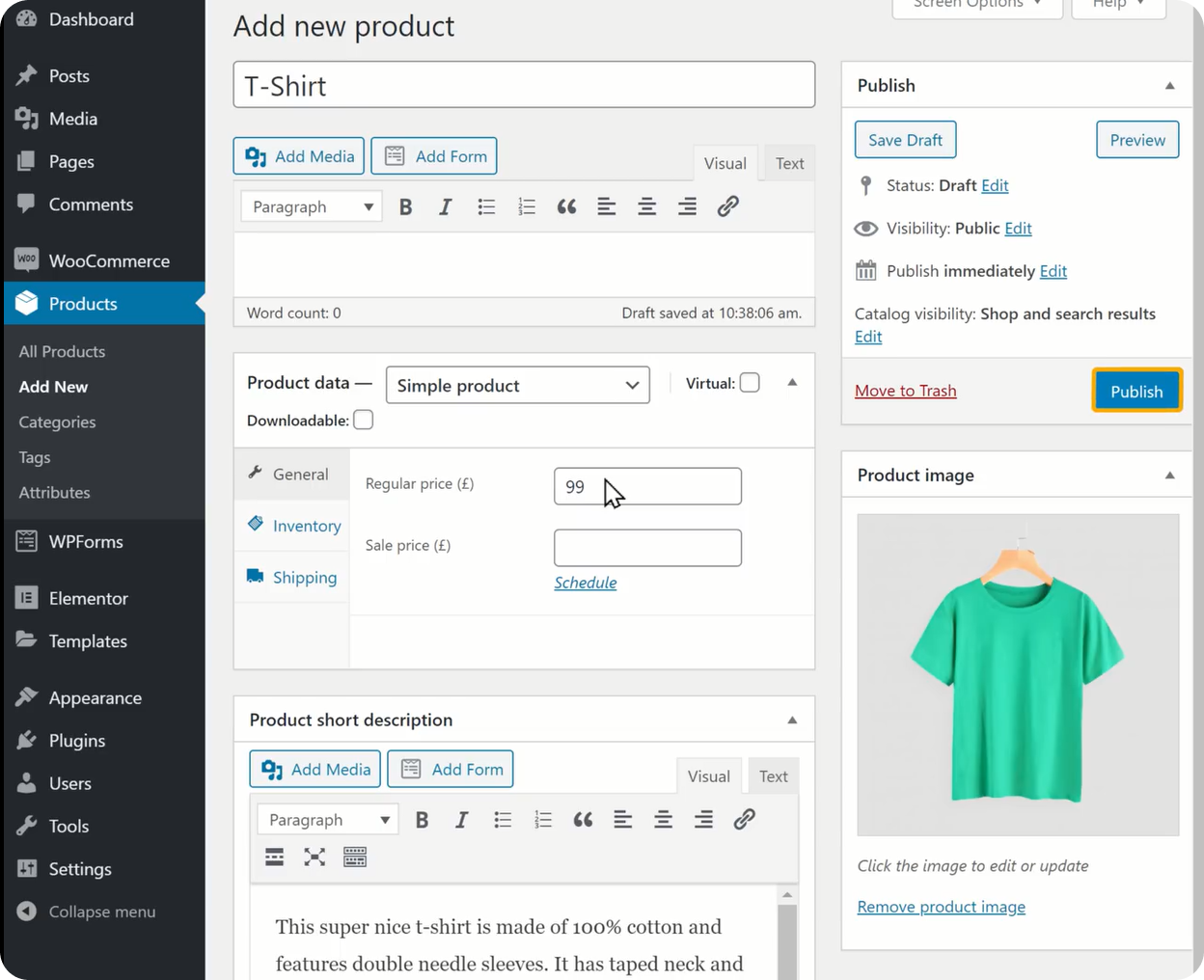
nadat u al deze gegevens hebt toegevoegd, klikt u op Publiceren om het product aan uw winkel toe te voegen.

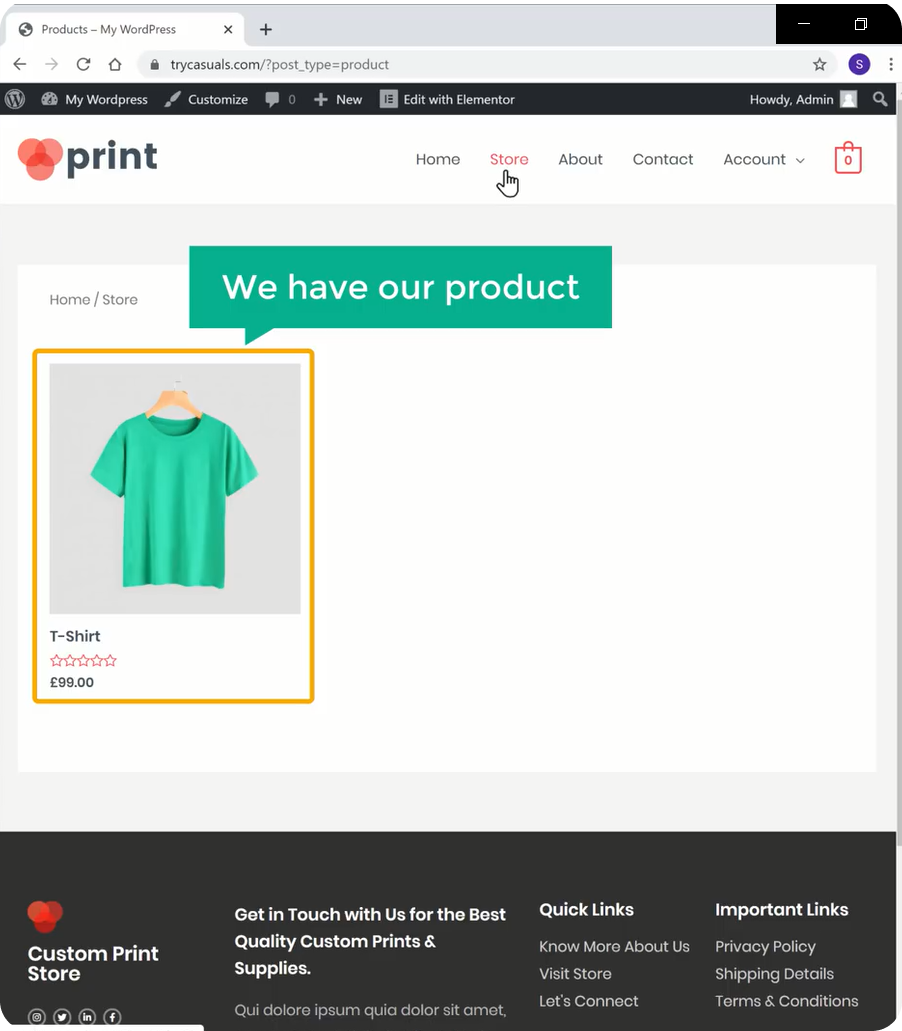
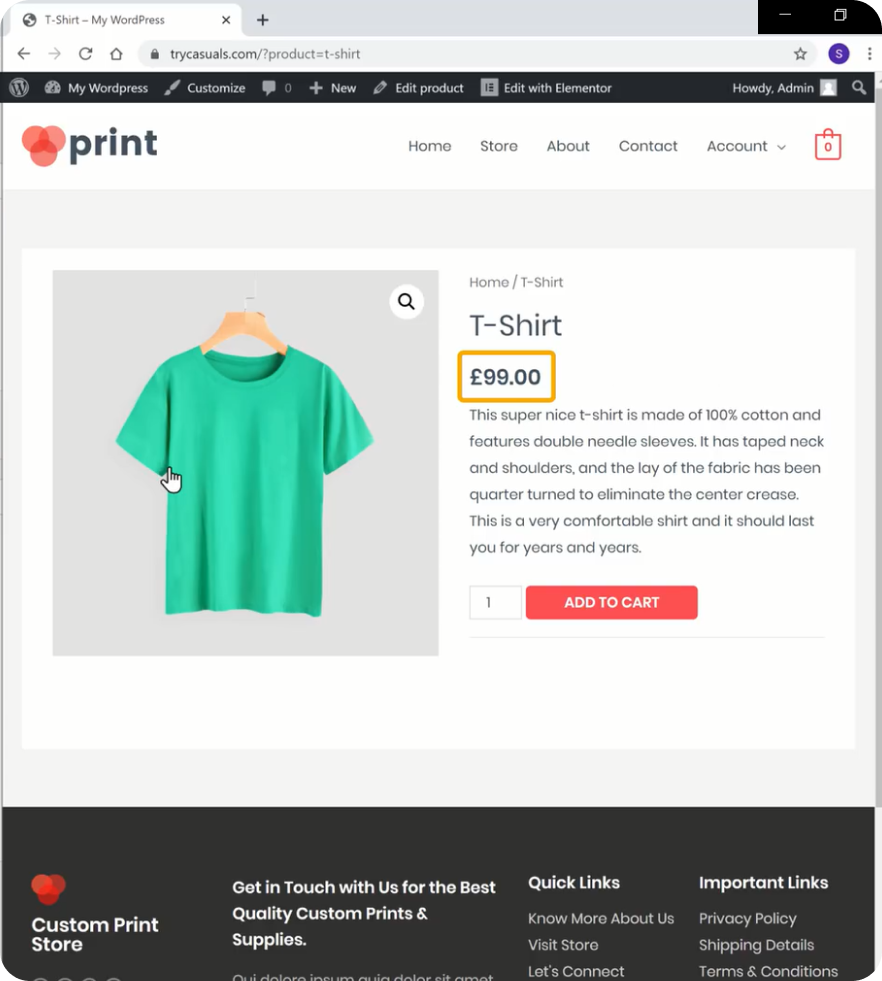
terwijl u het product aan uw winkel hebt toegevoegd, kunt u dat controleren door uw winkel te vernieuwen.

zoals u kunt zien is het product toegevoegd. Als u een aantal andere producten wilt toevoegen, herhaal dan hetzelfde proces.
Stap 3: uw Valuta wijzigen
u kunt de standaard valuta zien op uw productpagina. U kunt uw standaardvaluta wijzigen in de gewenste valuta door valutaopties te wijzigen.

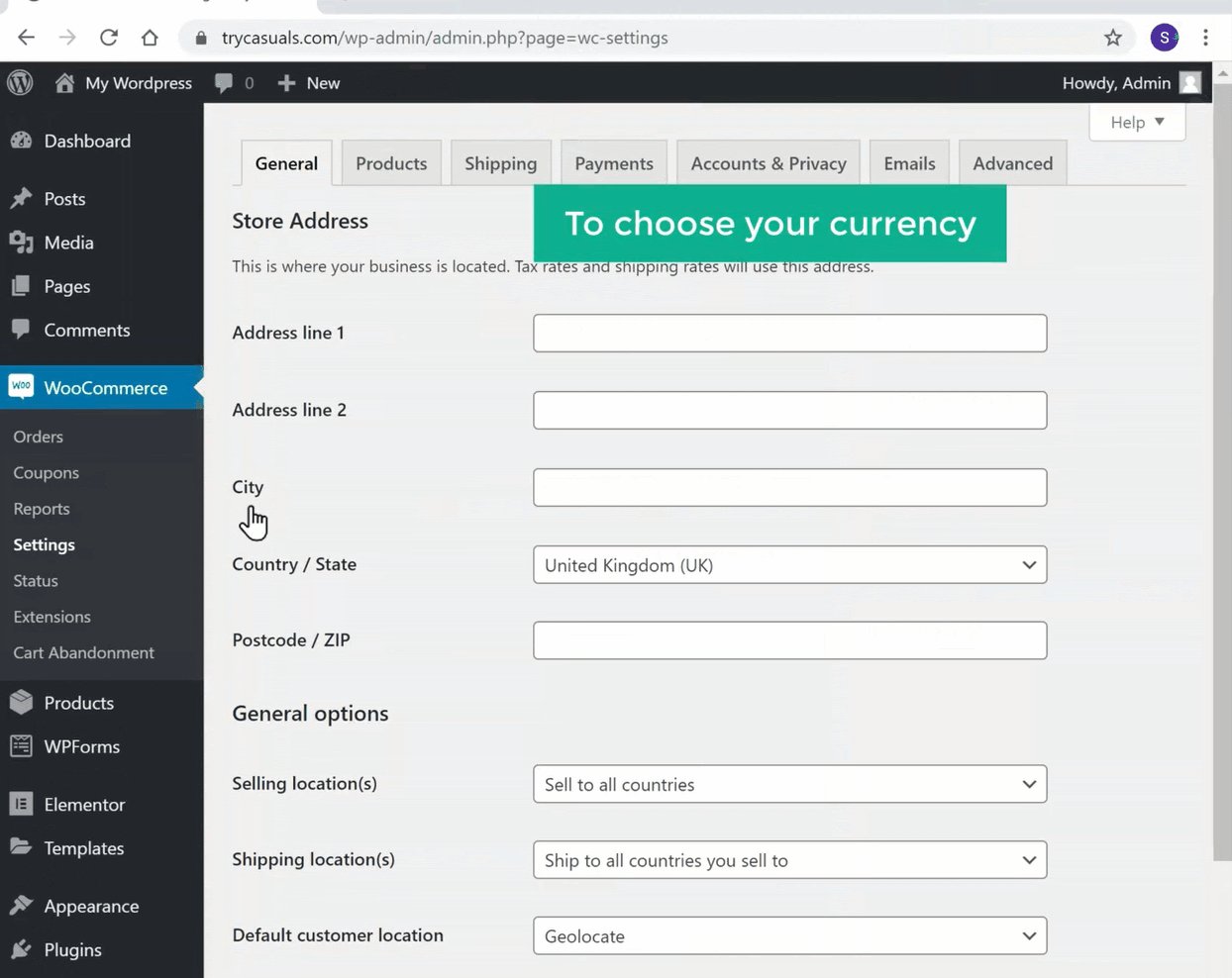
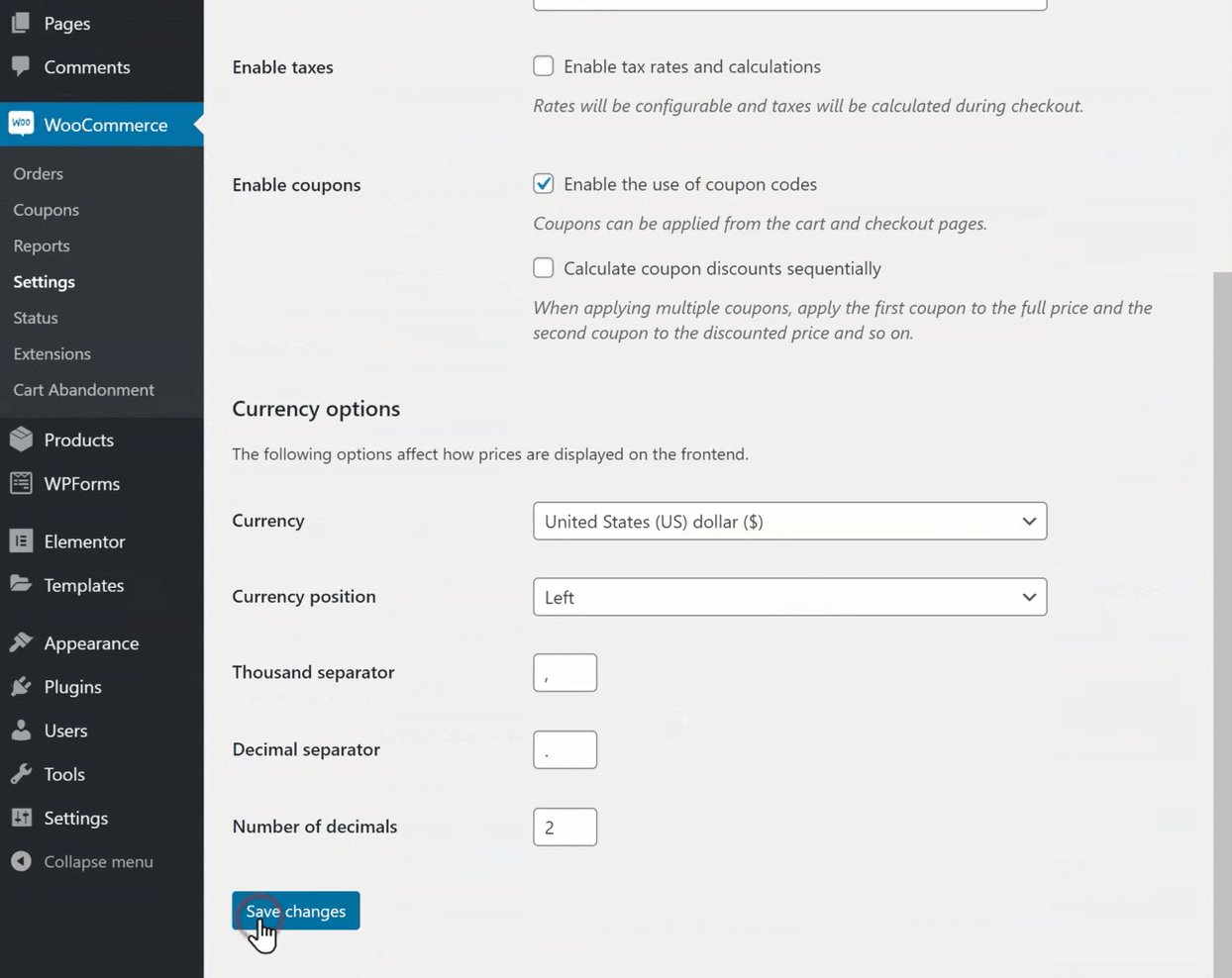
om de valuta te wijzigen, gaat u naar uw dashboard en gaat u naar Woocommerce & klik op Instellingen.
het brengt u naar de pagina instellingen van de winkel waar u alle instellingen van uw winkel kunt wijzigen.
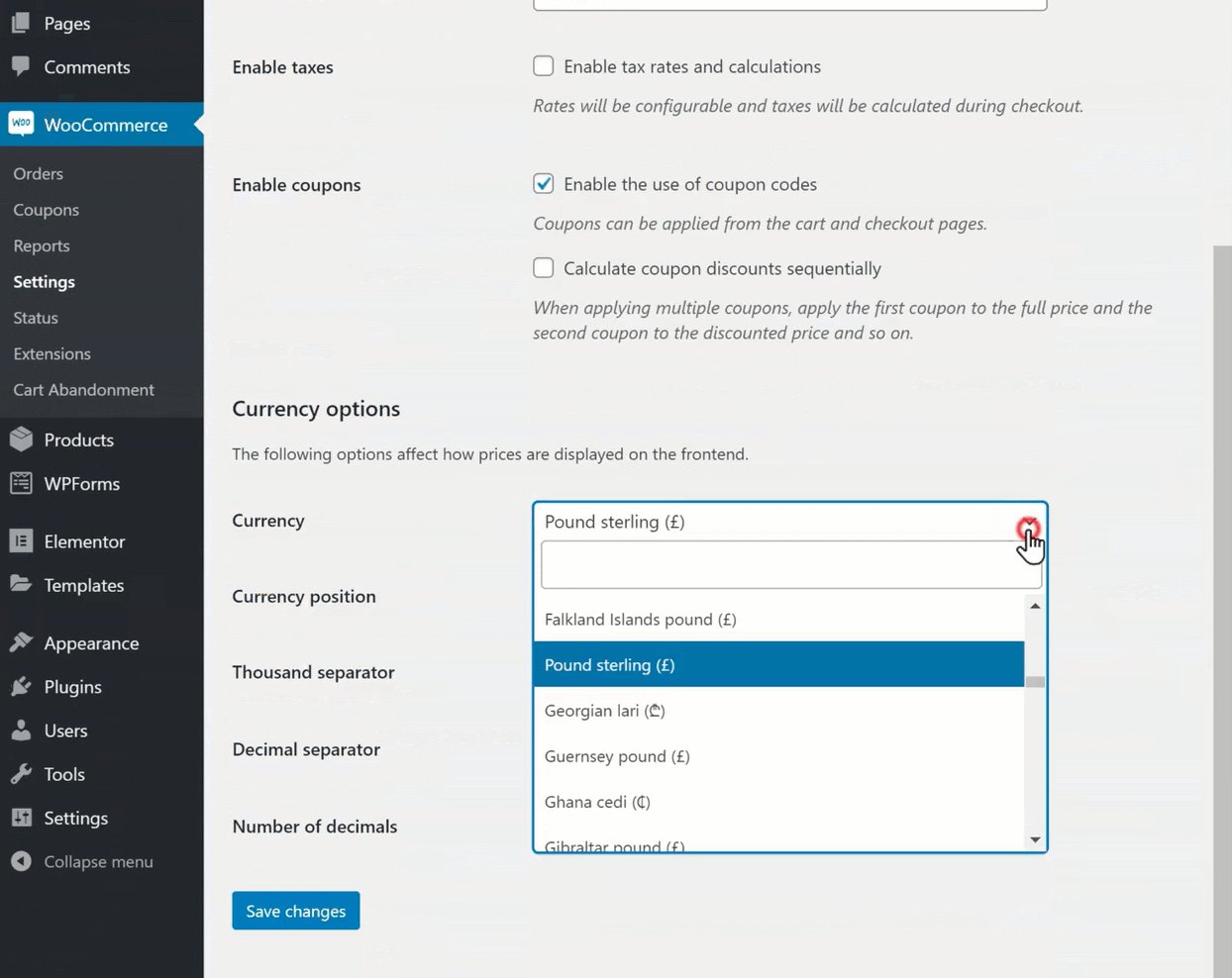
Scroll naar beneden naar de valuta opties sectie & klik op valuta & selecteer vervolgens uw valuta. Zodra u uw valuta hebt geselecteerd, klikt u op Wijzigingen opslaan.

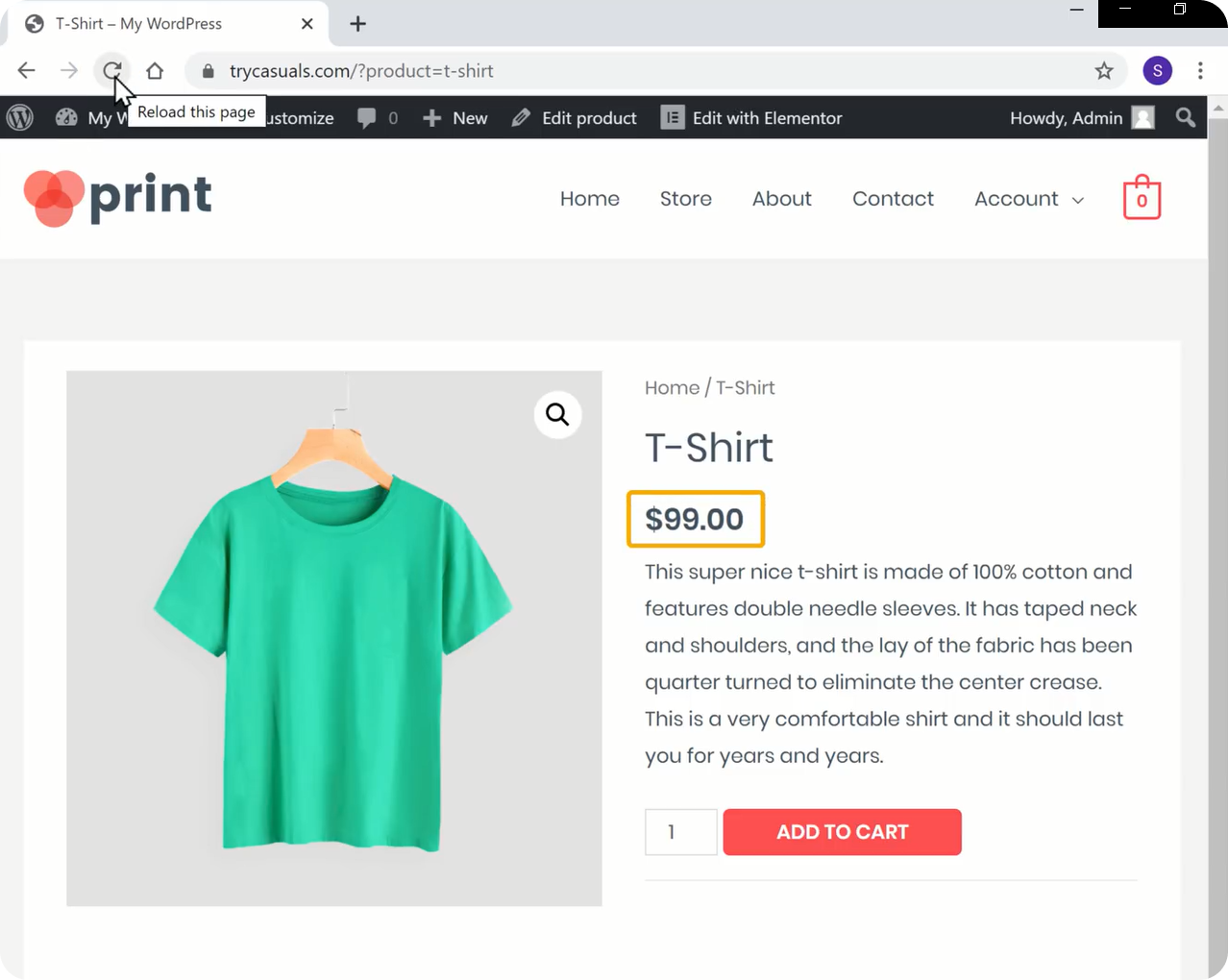
om te controleren of uw valuta is gewijzigd of niet, vernieuw uw productpagina.

u kunt zien dat de valuta is gewijzigd.
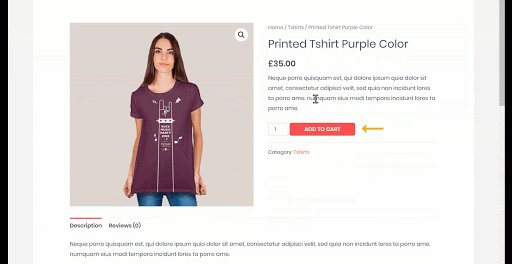
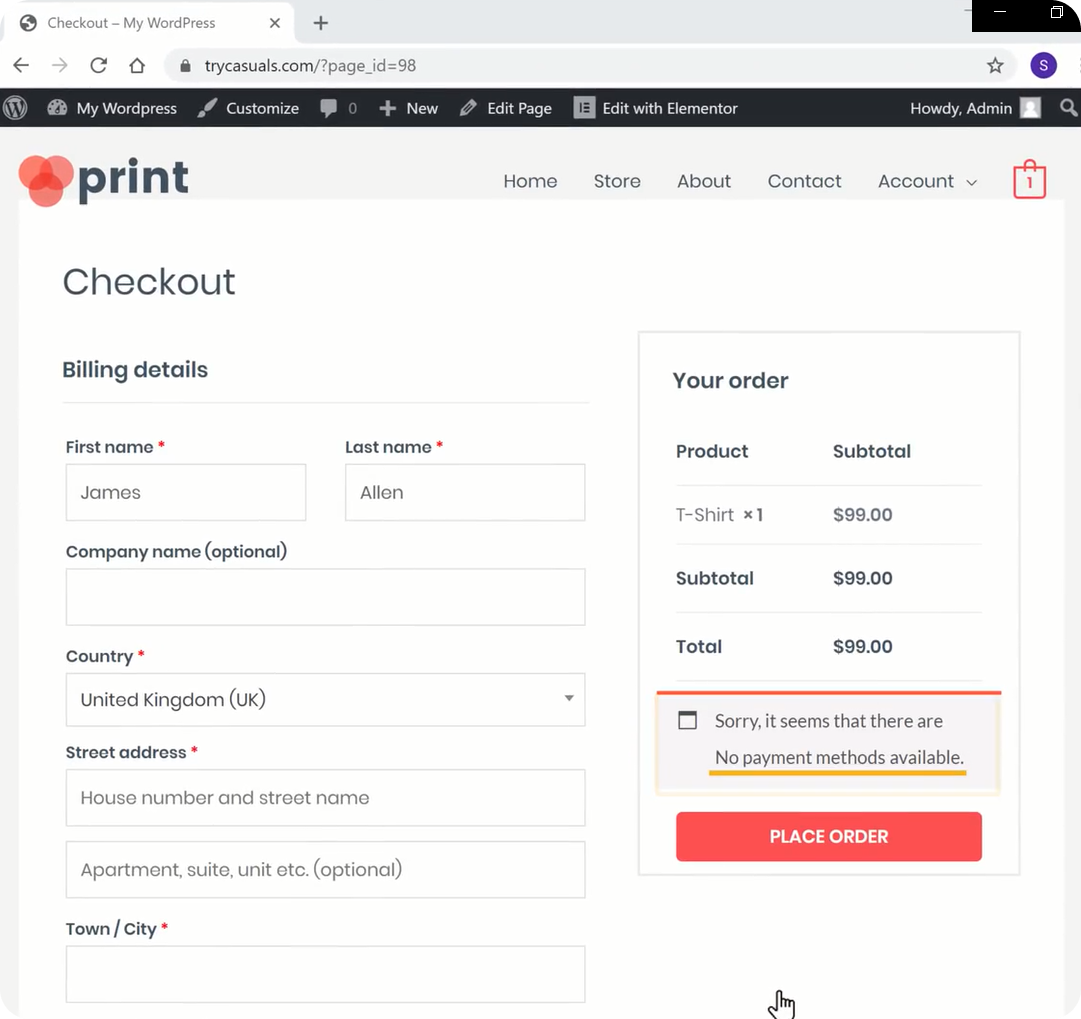
laten we nu proberen om het product te kopen. Om een product te kopen moet u het aan de winkelwagen toevoegen, & klik op Winkelwagen bekijken & en klik vervolgens op Doorgaan naar Afrekenen.
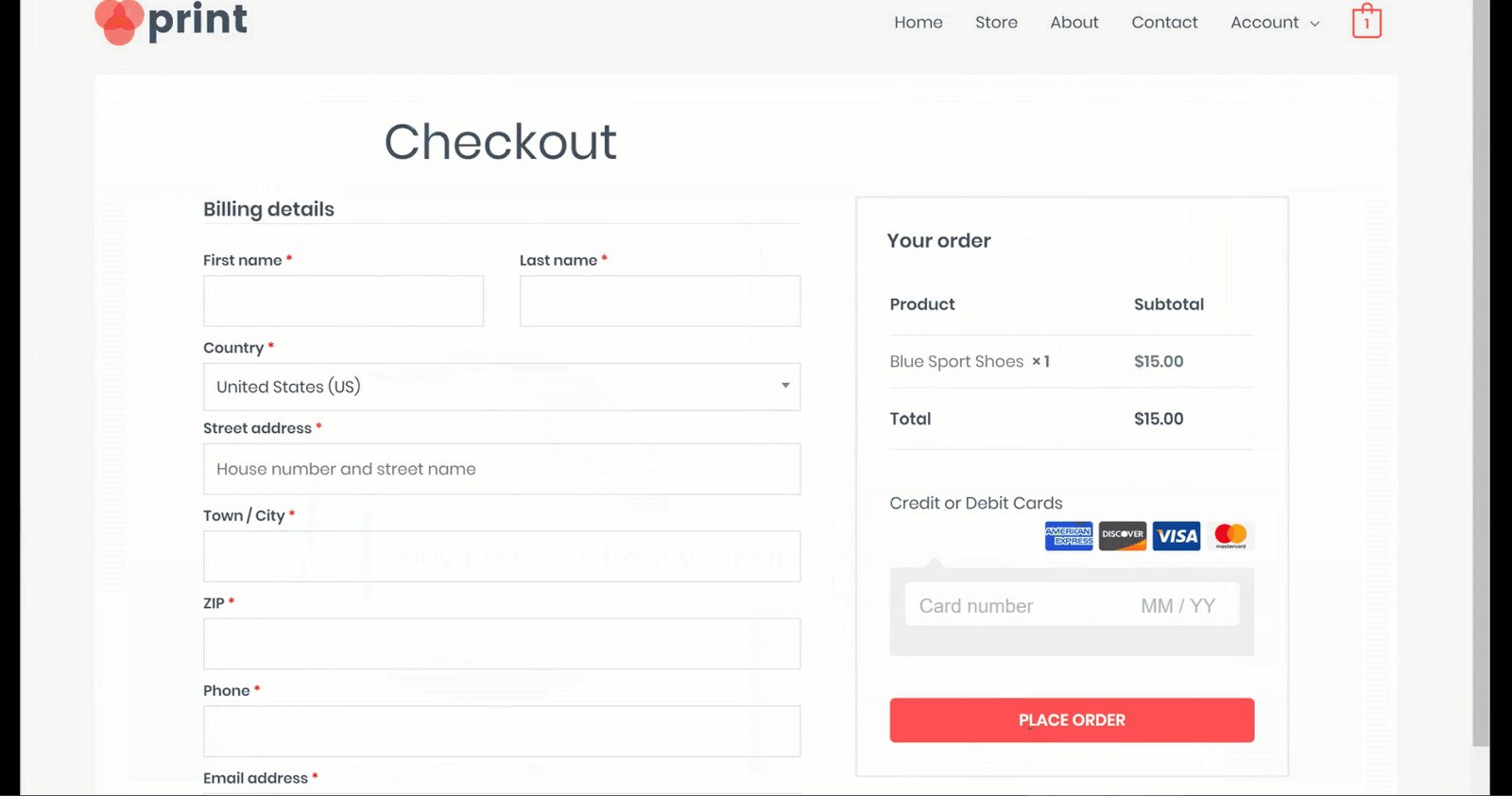
u wordt naar de betaalpagina gebracht. Voer hier uw factuurgegevens in en selecteer bestelling plaatsen. U kunt zien dat het laat zien dat er geen betaalmethoden beschikbaar zijn.

maar wat is een betaalmethode? Laat ons uitleggen, de betaalmethode is een manier waarop uw bezoekers/klanten betalen voor uw producten.
dus laten we doorgaan naar de volgende stap waar u kunt zien hoe u de betaalmethode kunt toevoegen.
Stap 4: uw Betaalmethode toevoegen
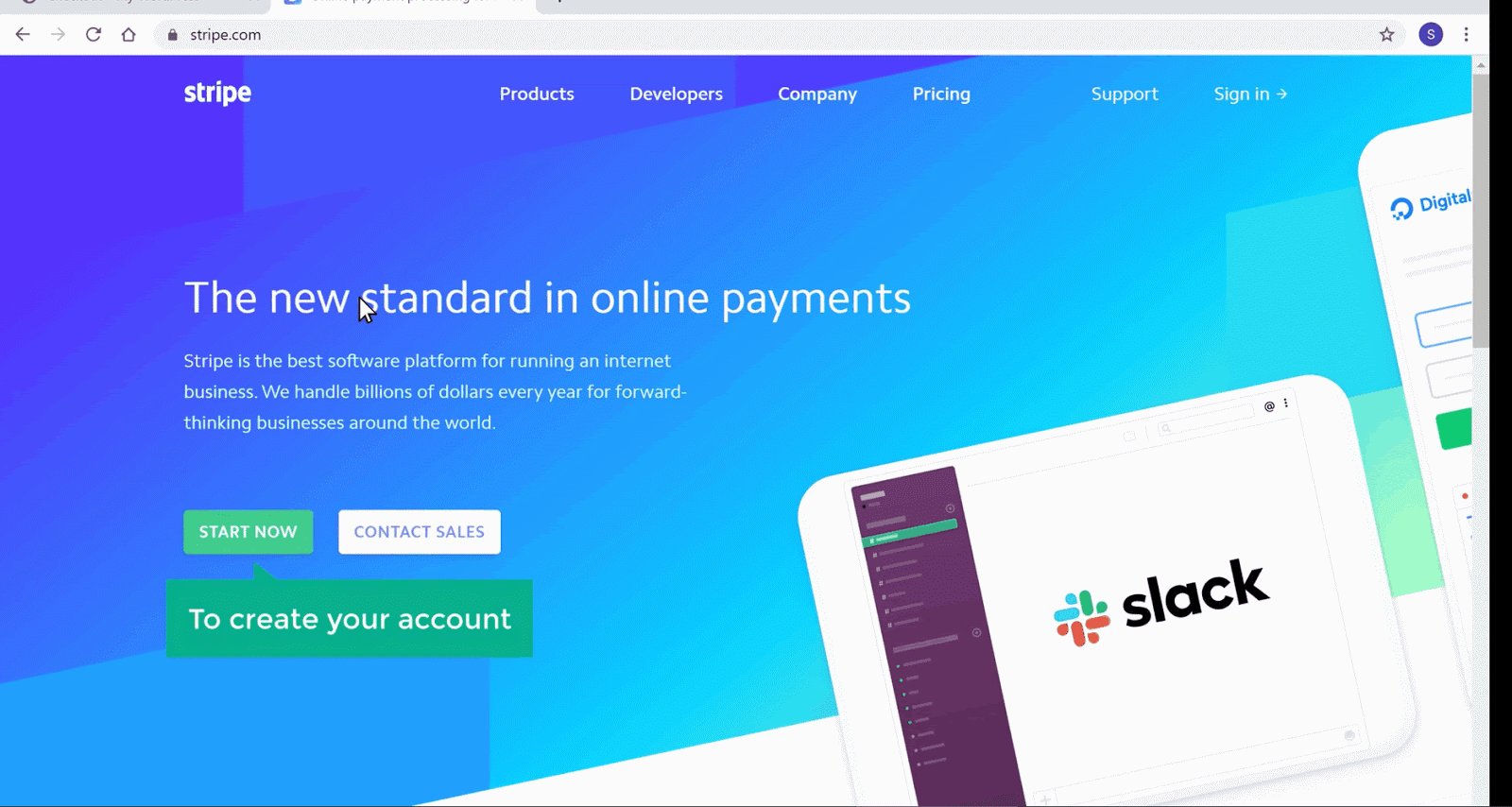
om uw betaalmethode in te stellen, moet u een account in Stripe aanmaken. Stripe helpt ons om betalingen te ontvangen wanneer uw klant uw producten koopt.
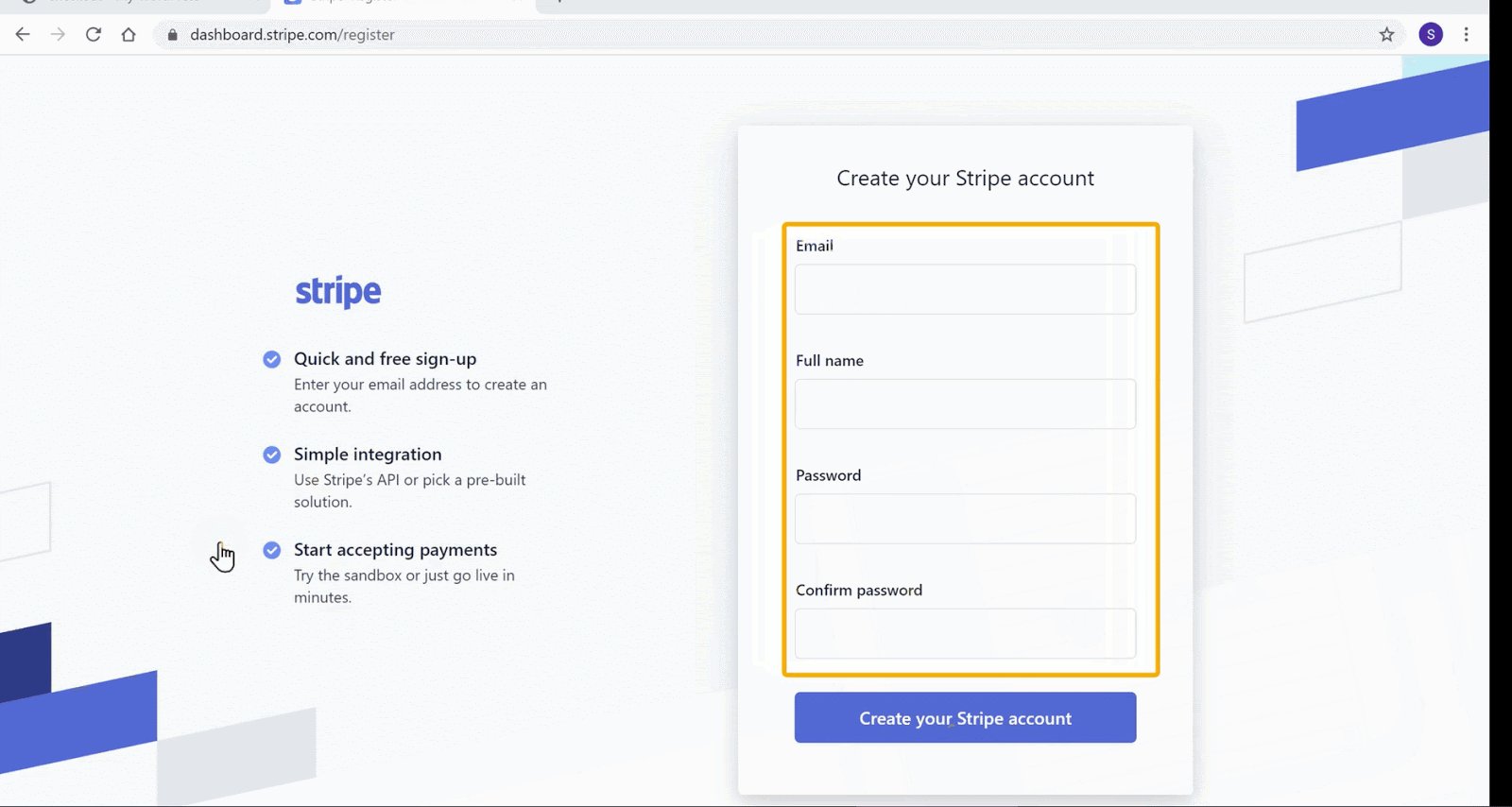
om een account aan te maken, ga naar stripe.com & klik op Nu starten.
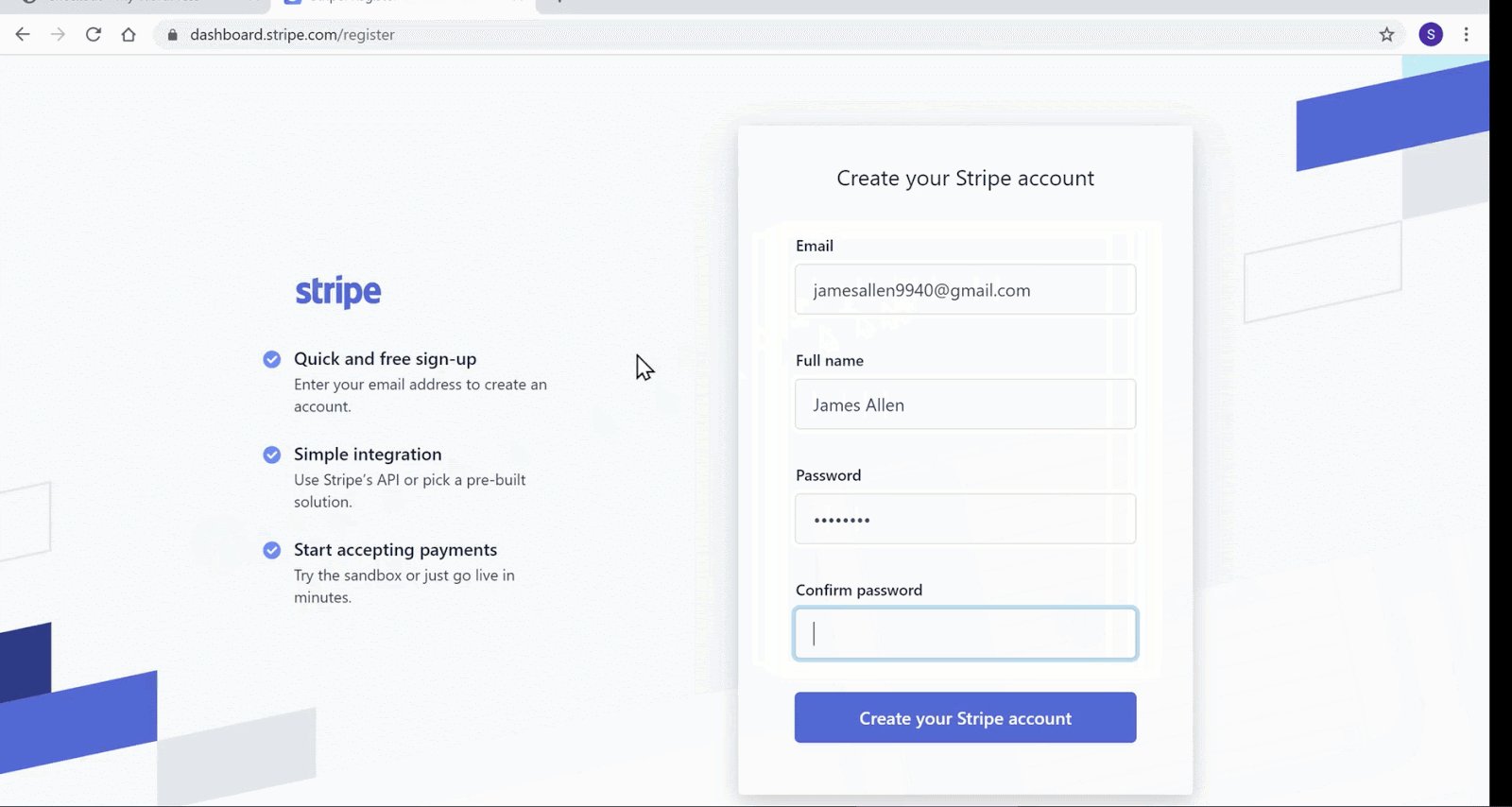
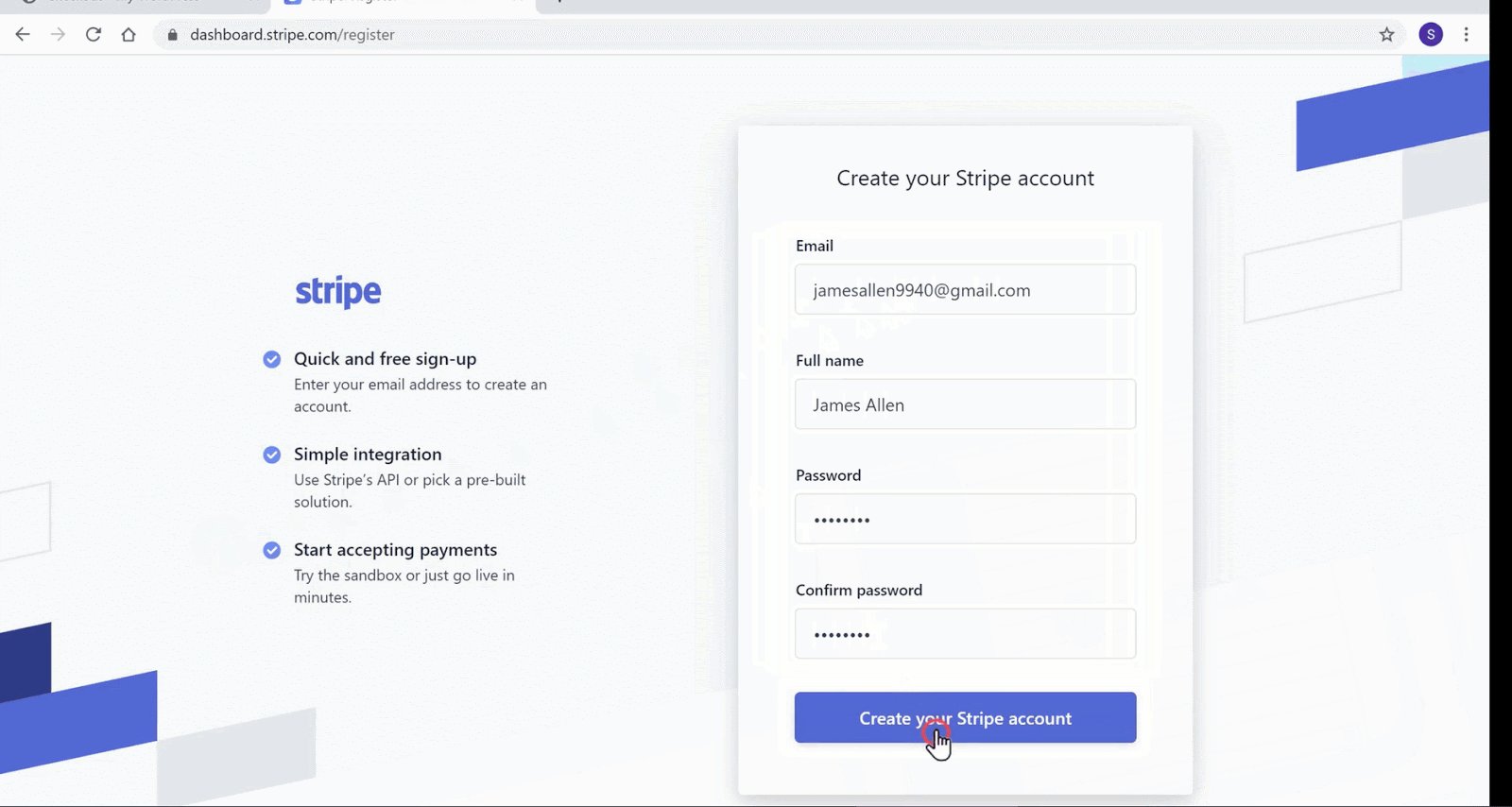
Voer uw gegevens in & klik op uw Stripe account aanmaken.

zodra u uw account hebt aangemaakt, moet u uw account activeren om betalingen te ontvangen. Klik op start om uw account te activeren.
Voer hier uw bedrijfsgegevens & in en voer vervolgens uw bankgegevens in. Zodra u alle gegevens hebt ingevoerd, wordt uw account geactiveerd.
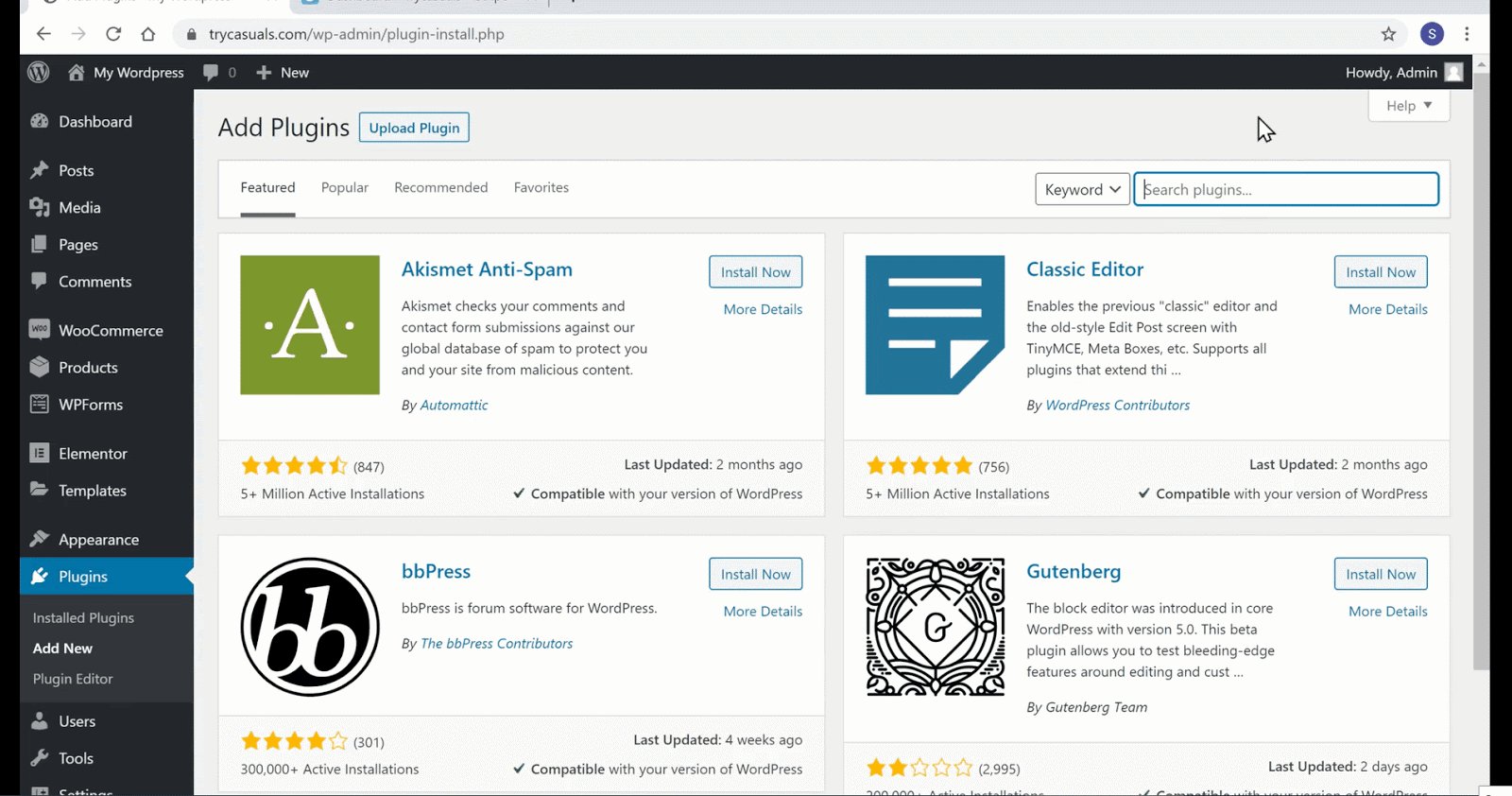
nu moet u uw streep verbinden met uw website zodat uw klant/bezoeker voor uw product kan betalen. Nu, je nodig hebt om Stripe installeren voor de WooCommerce plugin. Om dat te doen, ga terug naar uw admin dashboard. Ga naar plugins & klik op nieuwe toevoegen.
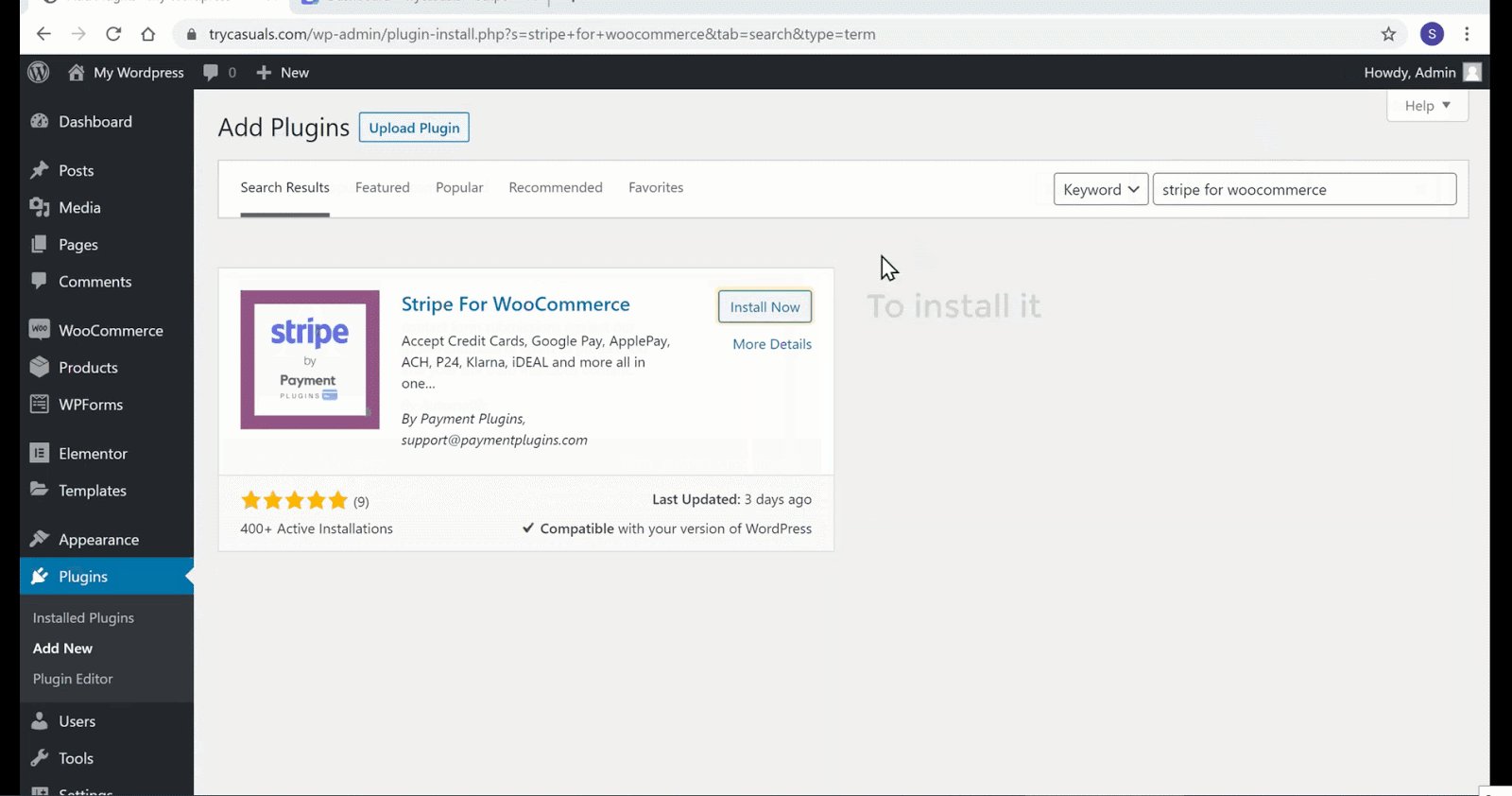
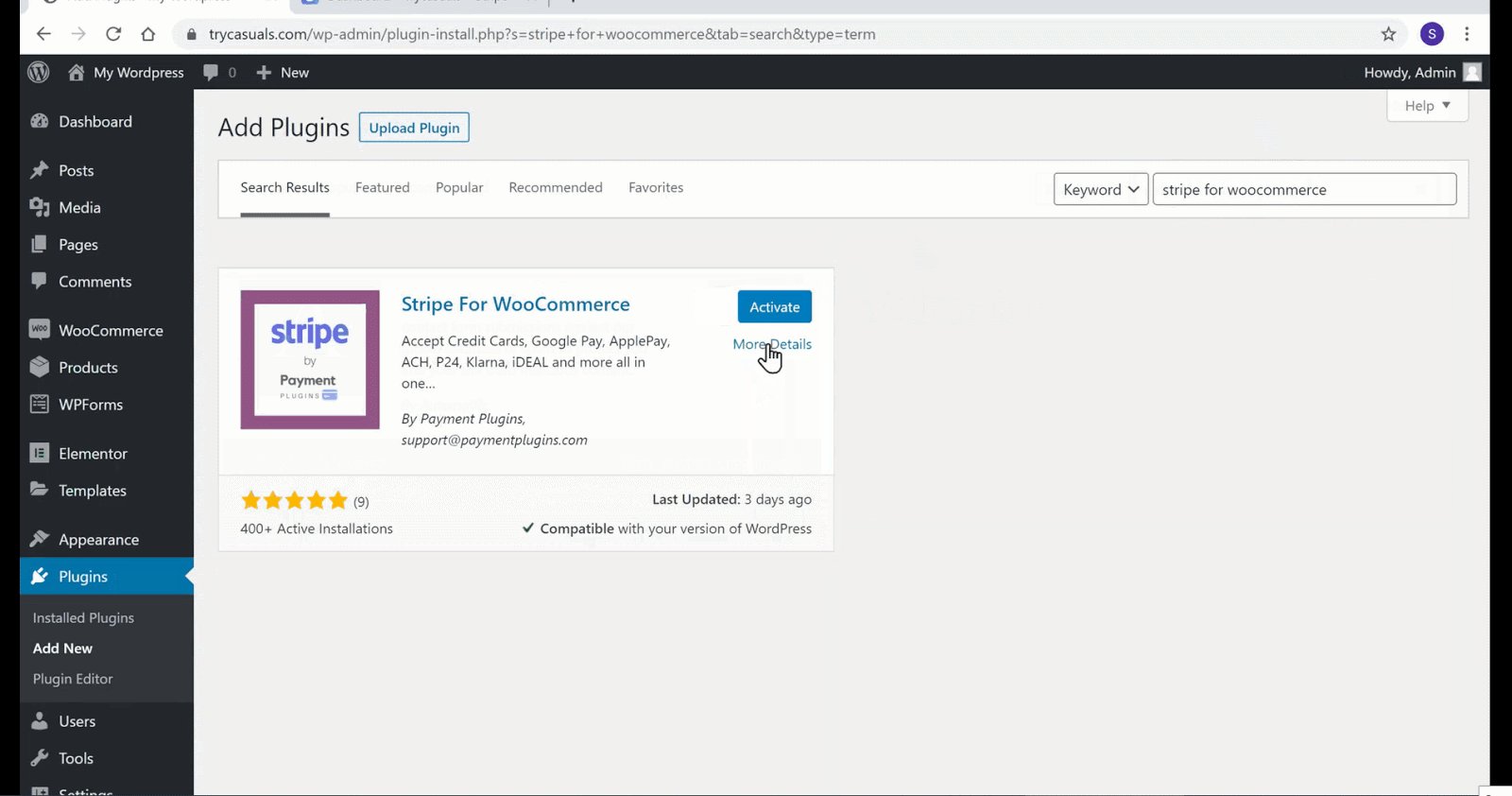
u wordt naar de plugins pagina gebracht, zoek hier naar Stripe voor WooCommerce. Zodra de plugin wordt weergegeven, klikt u op install & activeer het.

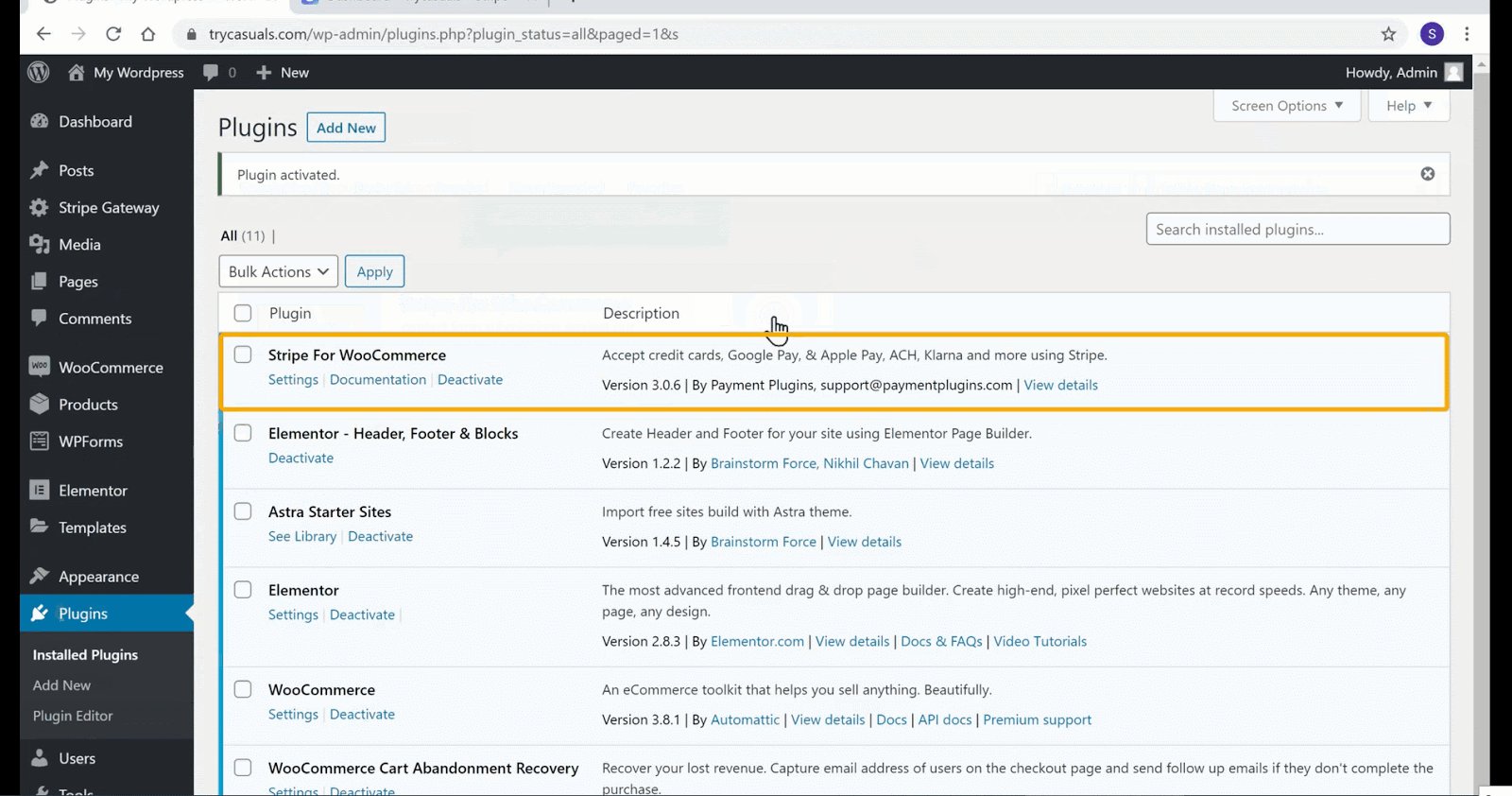
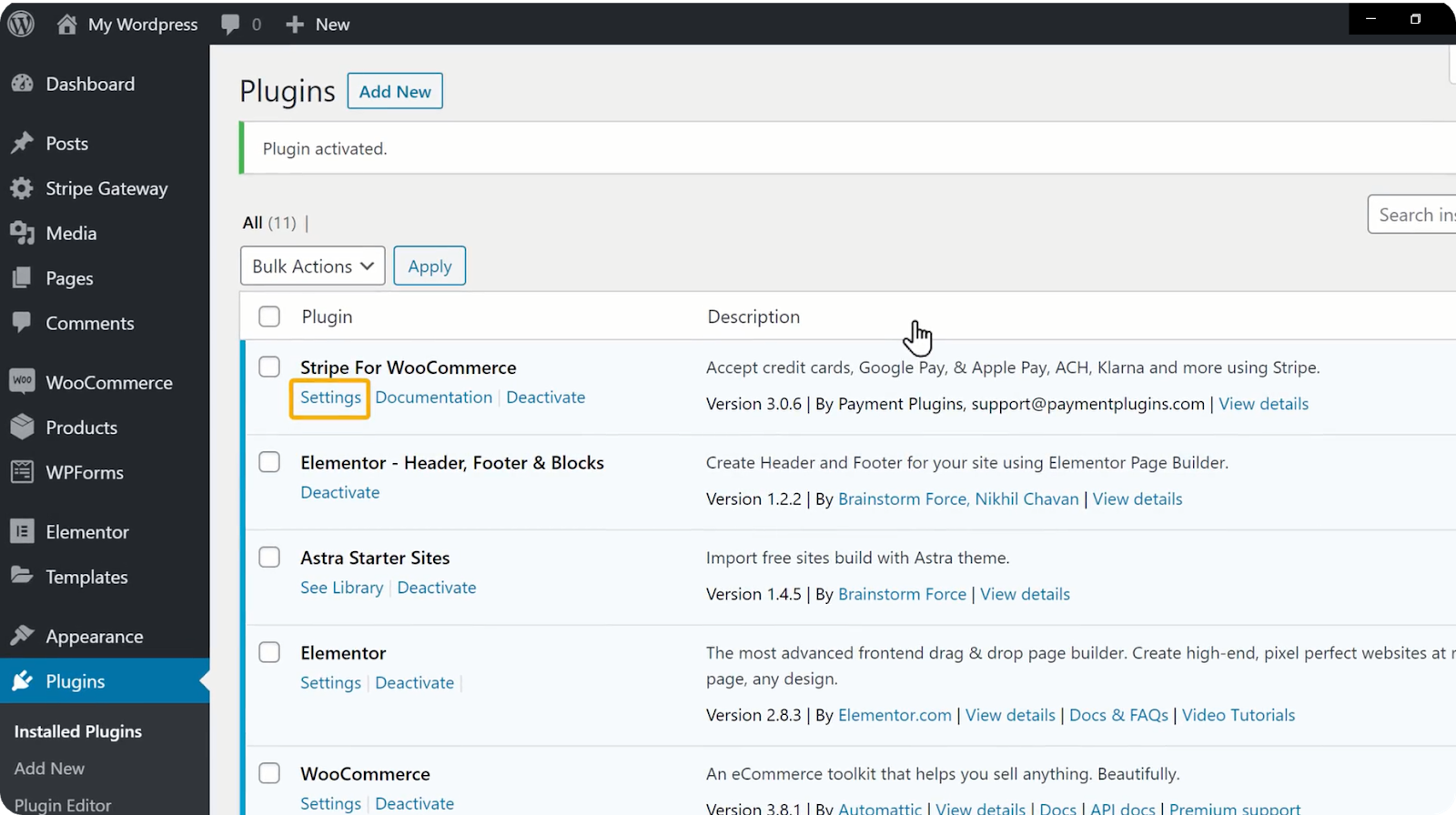
als u deze hebt geactiveerd, klikt u op Instellingen. Hier, je nodig hebt om de API-sleutels van uw stripe account plakken.

om de API-sleutels te kopiëren, ga terug naar uw Stripe-account & klik één voor één op de API-sleutels. Zodra u op de toetsen hebt geklikt, wordt deze automatisch gekopieerd. U kunt nu de toetsen hier plakken & klik op Wijzigingen opslaan.
op het moment dat u op Wijzigingen opslaan klikt, wordt uw stripe-account verbonden met de website.
dus alles klaar voor aankoop. Nu, probeer het kopen van een product uit uw winkel net als uw klant koopt een product van uw site.
Ga naar uw winkel & klik op het product dat u wilt kopen. Het brengt u naar de productpagina. Klik nu op Toevoegen aan winkelwagen & en klik vervolgens op Winkelwagen bekijken om de producten te zien die u aan uw winkelwagen hebt toegevoegd.
klik op Doorgaan naar Afrekenen. Het brengt u naar de pagina betalingen. Je hebt iets nieuws opgemerkt, nietwaar? Ja, uw betaalmethode is met succes verbonden met uw website. Voer nu uw adres in, kaartgegevens & klik op bestelling plaatsen.
bij succesvolle betaling wordt uw bestelling bevestigd. Dit is hoe uw klanten kopen producten van uw site.
maakt u zich zorgen over hoe u kunt weten of iemand een bestelling plaatst van uw website? Maak je geen zorgen, laten we eens kijken hoe we weten wanneer iemand een bestelling plaatst.
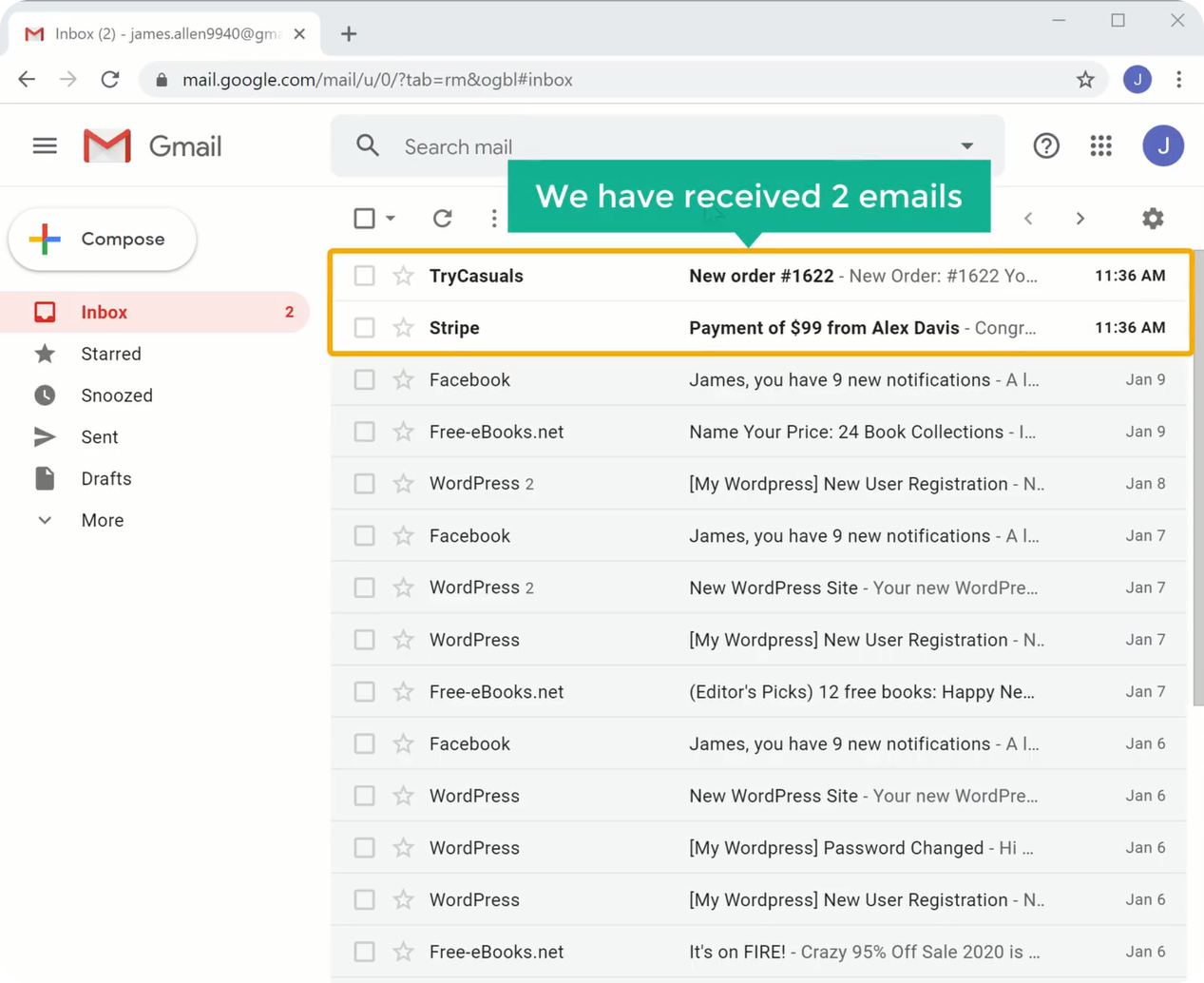
wanneer iemand een bestelling plaatst, ontvangt u twee e-mails naar uw e-mail(die u hebt gebruikt voor het maken van deze website) een van WordPress & de andere van Stripe zoals deze.

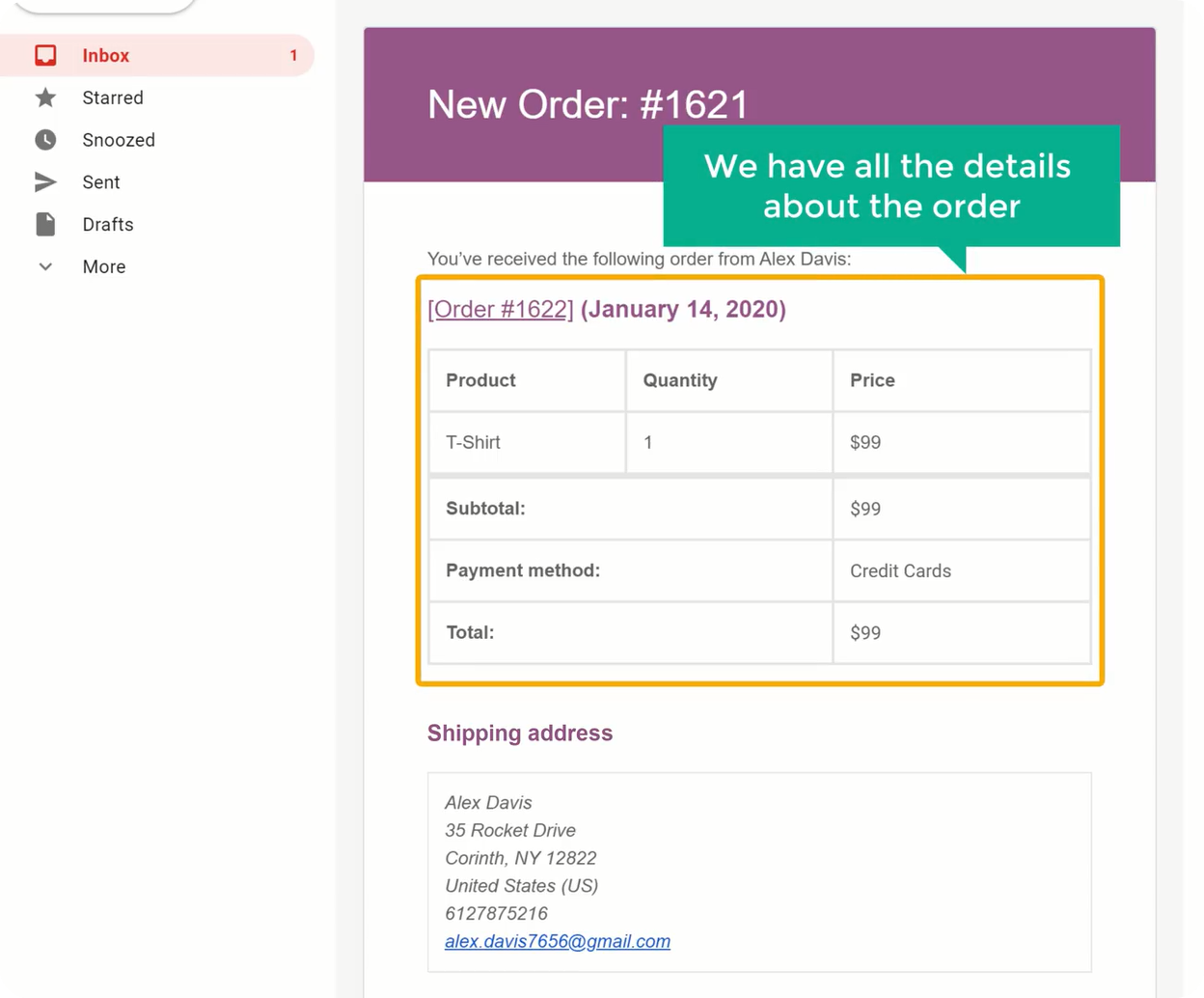
open nu uw e-mail inbox & open de e-mail die u van WordPress hebt ontvangen. U kunt zien dat u alle details over de bestelling hebt ontvangen.

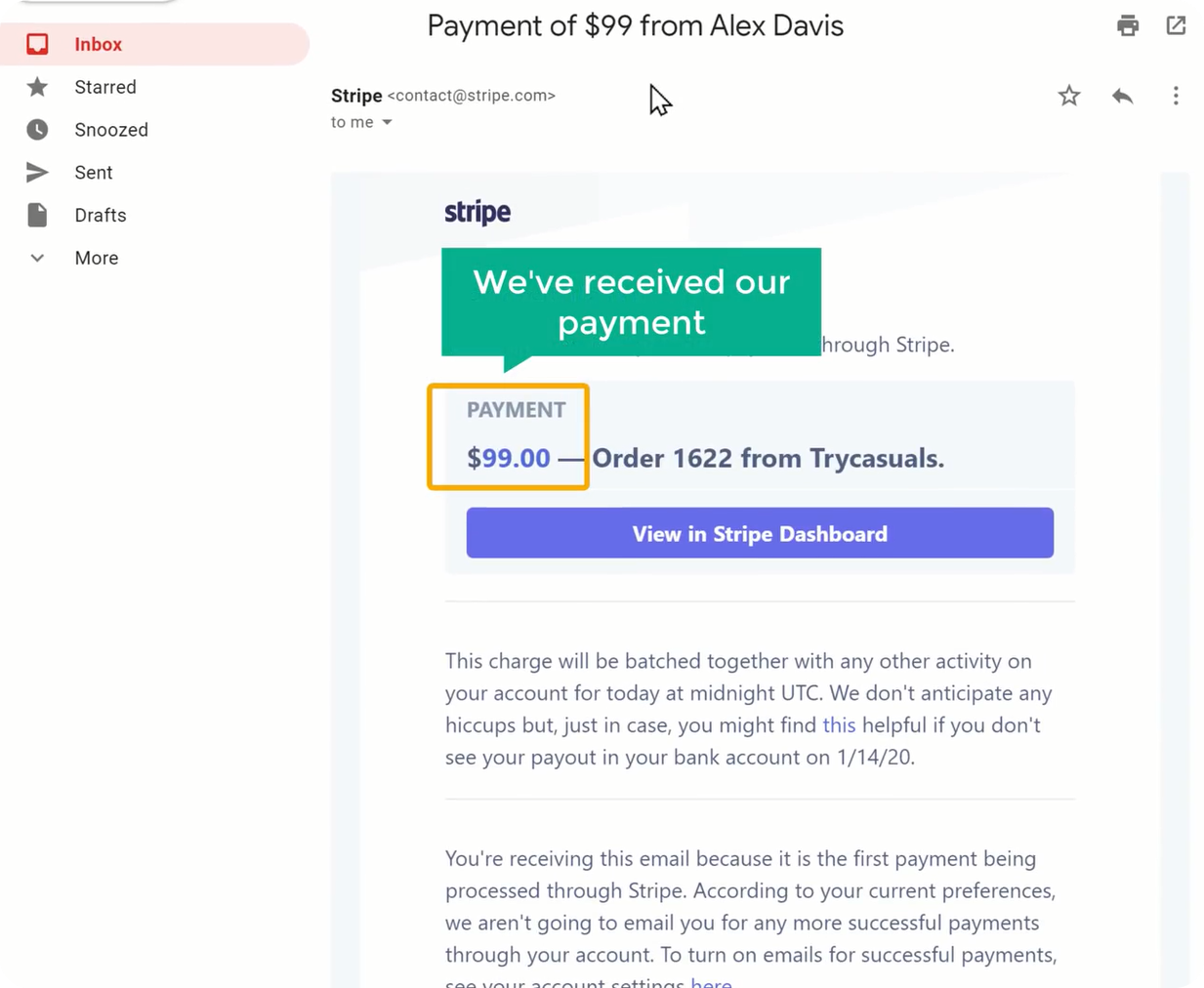
open nu de andere die u van Stripe hebt ontvangen. Hier kunt u de details over de betaling te zien.

zo weet u wanneer iemand een product van uw site koopt. Na ontvangst van deze twee e-mails, u kunt beginnen met het leveren van uw product.
nu hebt u gezien hoe u weet wanneer een klant een product koopt, maar hoe uw klanten het product kunnen volgen nadat ze bij u hebben gekocht. Dus laten we eens kijken hoe uw klanten hun producten kunnen volgen.
nadat ze een product hebben gekocht, ontvangen ze twee e-mails naar hun e-mail met de bestelgegevens & en de andere met hun accountgegevens.
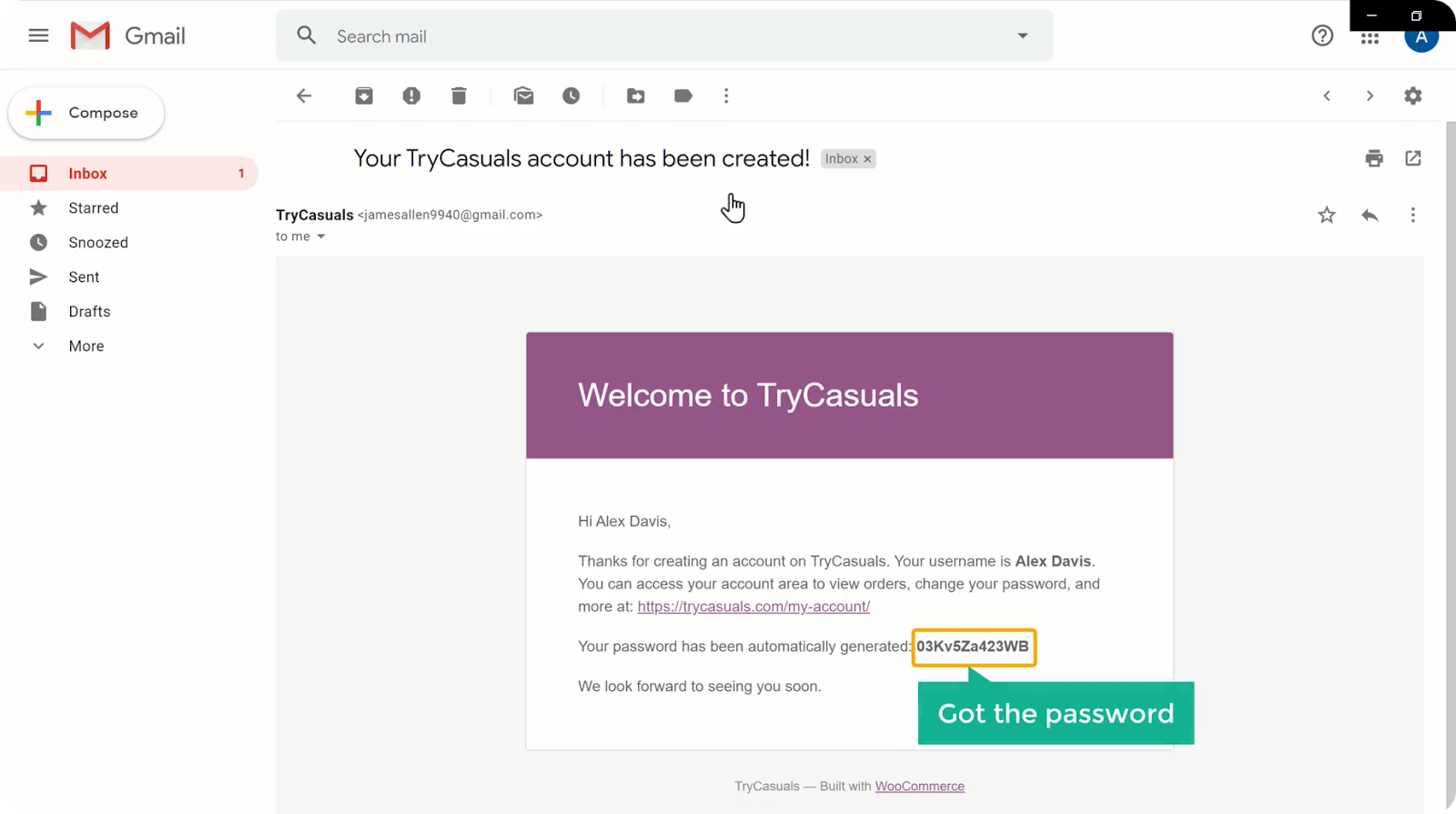
open nu uw e-mail inbox & open de eerste e-mail die u van WordPress hebt ontvangen.

u kunt zien dat er een wachtwoord is gegeven aan uw klant. Als uw klant terug wil inloggen op uw website, kan hij naar uw site & klikken op mijn account. Nu moeten ze hun e-mailadres & het wachtwoord invoeren dat ze via e-mail hebben ontvangen.
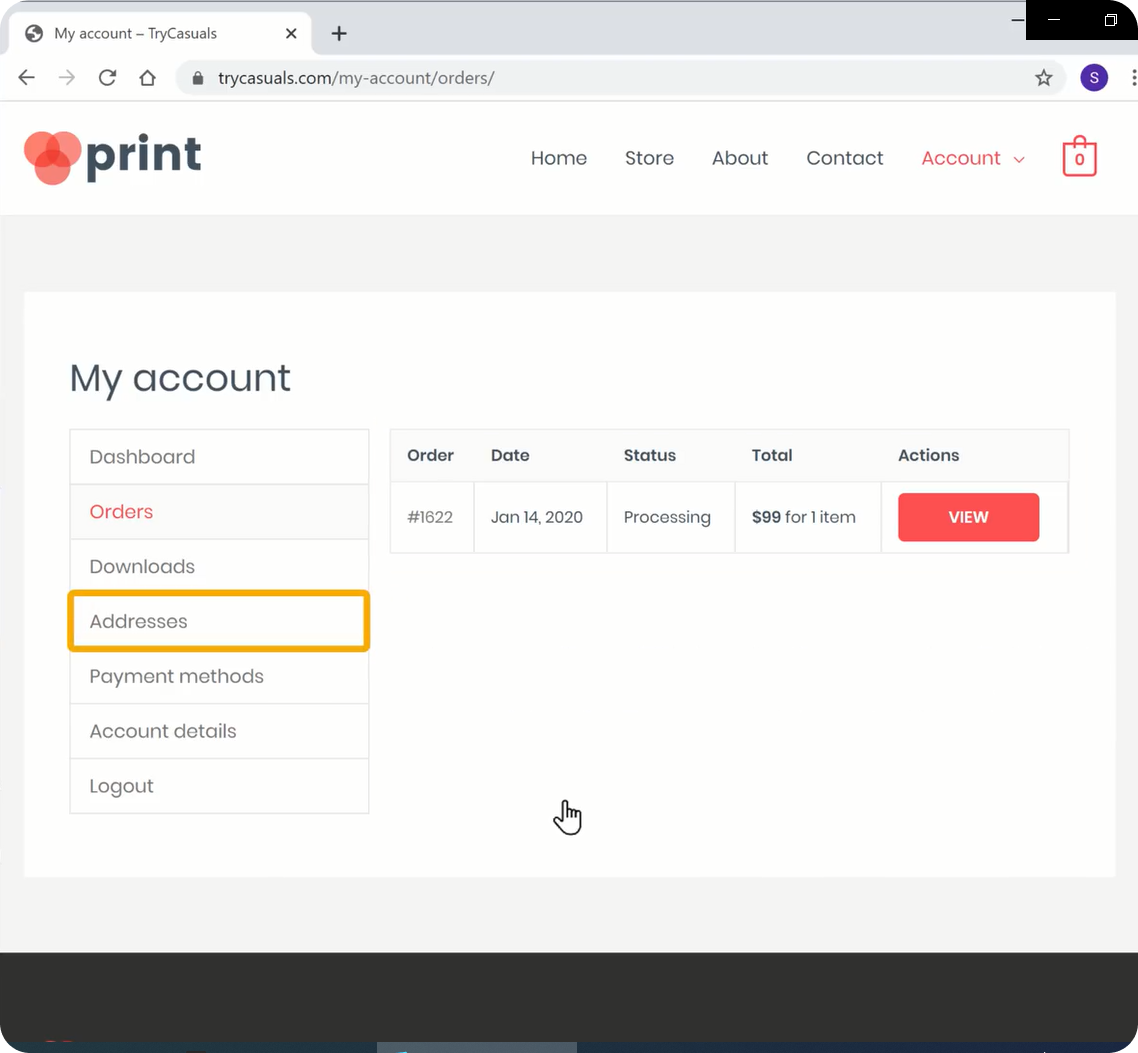
het brengt ze naar de pagina bestellingen. Dit is de plek waar ze tracking informatie over hun bestellingen kunnen krijgen.
als ze hun adressen willen toevoegen / bewerken, kunnen ze dat doen door naar de adressen optie aan de linkerkant te gaan.

zo kunnen uw klanten hun bestellingen volgen & hun accountgegevens bijwerken als ze dat willen.
nu bent u met succes klaar met het opzetten van uw winkel met een betaalmethode.
vindt u dat uw website er niet goed uitziet? Geen zorgen, we kunnen het uiterlijk van uw website zo gemakkelijk wijzigen.
laten we naar het volgende deel gaan, waar we het uiterlijk van uw website veranderen.
Deel 4: Het uiterlijk van uw Website veranderen
zoals reeds gezegd, Elementor is een drag-and-drop Page builder die u helpt om de pagina ‘ s van uw website eenvoudig op te bouwen. Dus laten we veranderen het uiterlijk van uw website met behulp van Elementor. In dit deel gaan we naar,
- de inhoud van uw pagina bewerken
- producten toevoegen aan de startpagina
- het logo van de Website wijzigen
- het menu van de Website wijzigen
Stap 1: De inhoud van uw pagina bewerken
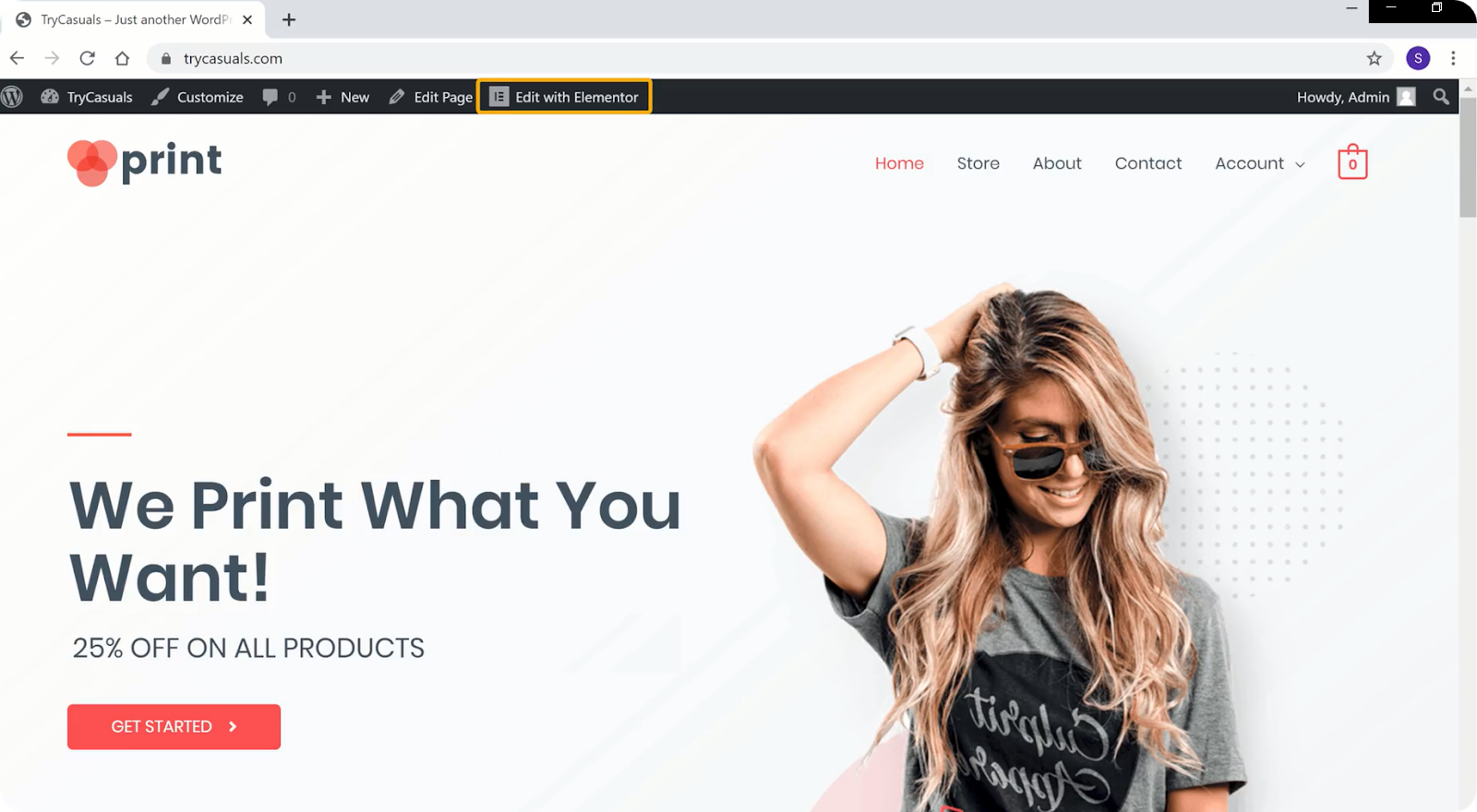
Als u de inhoud van een pagina wilt bewerken met Elementor, ga dan naar die pagina & klik op Bewerken met Elementor.

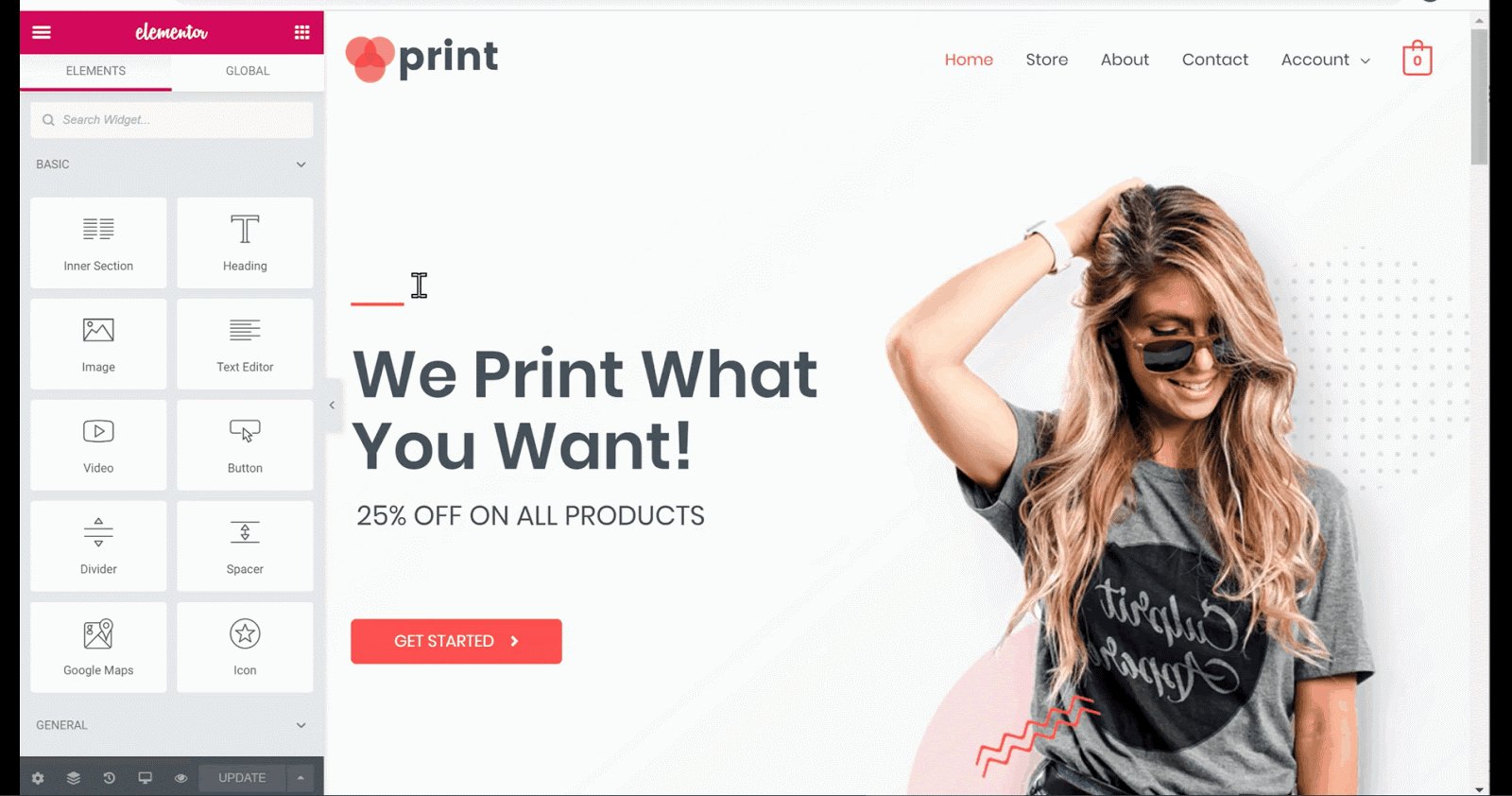
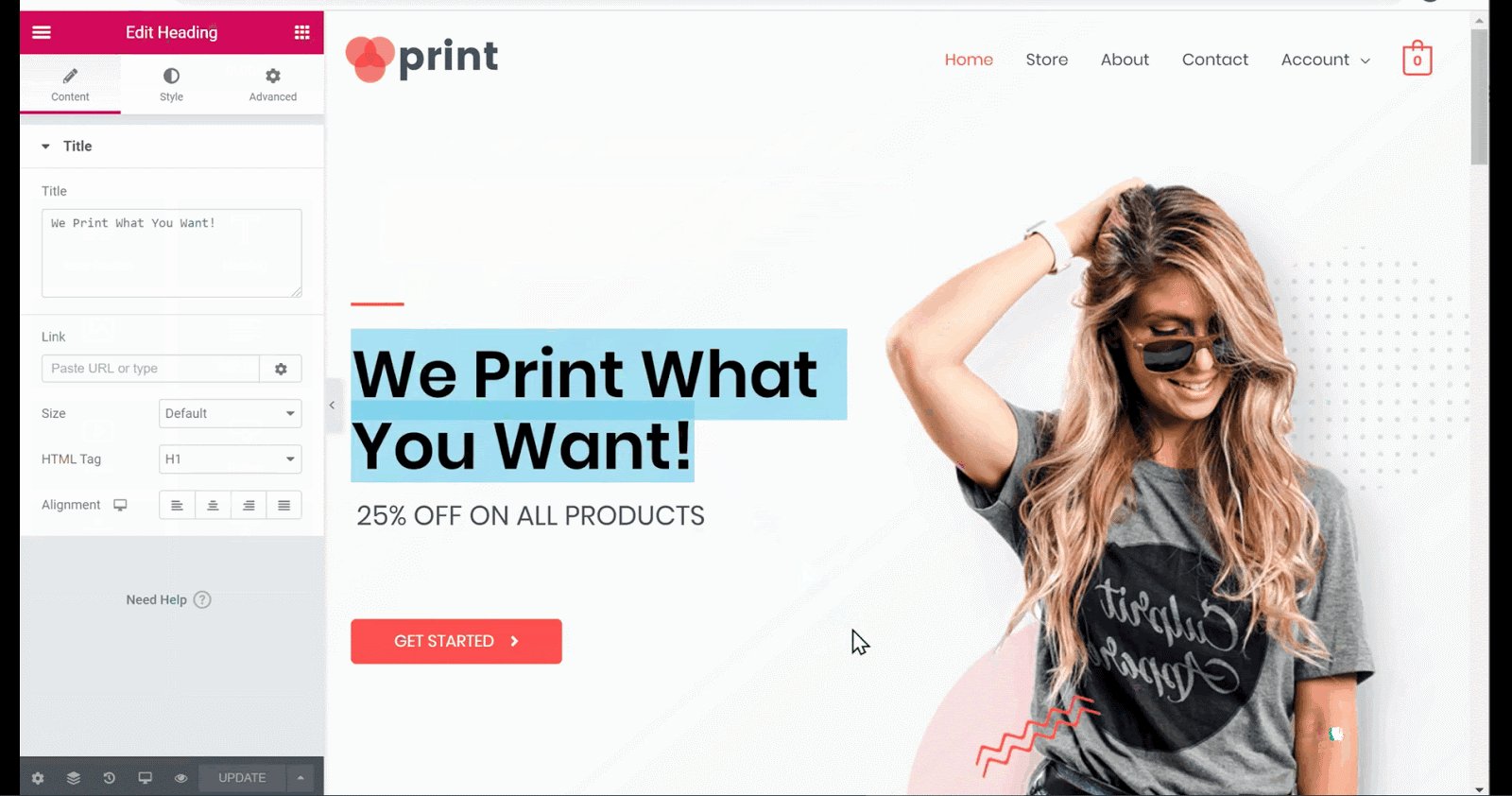
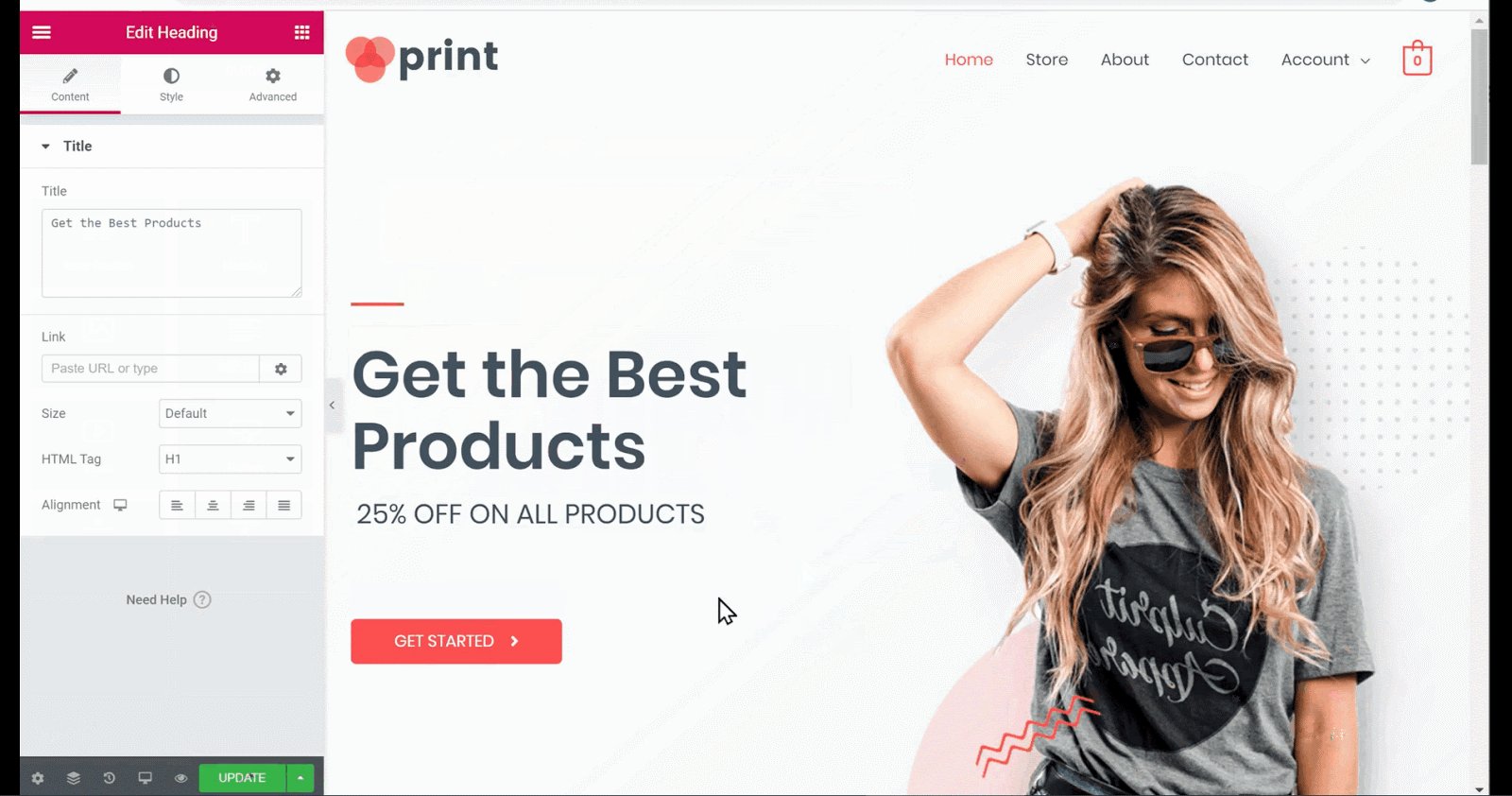
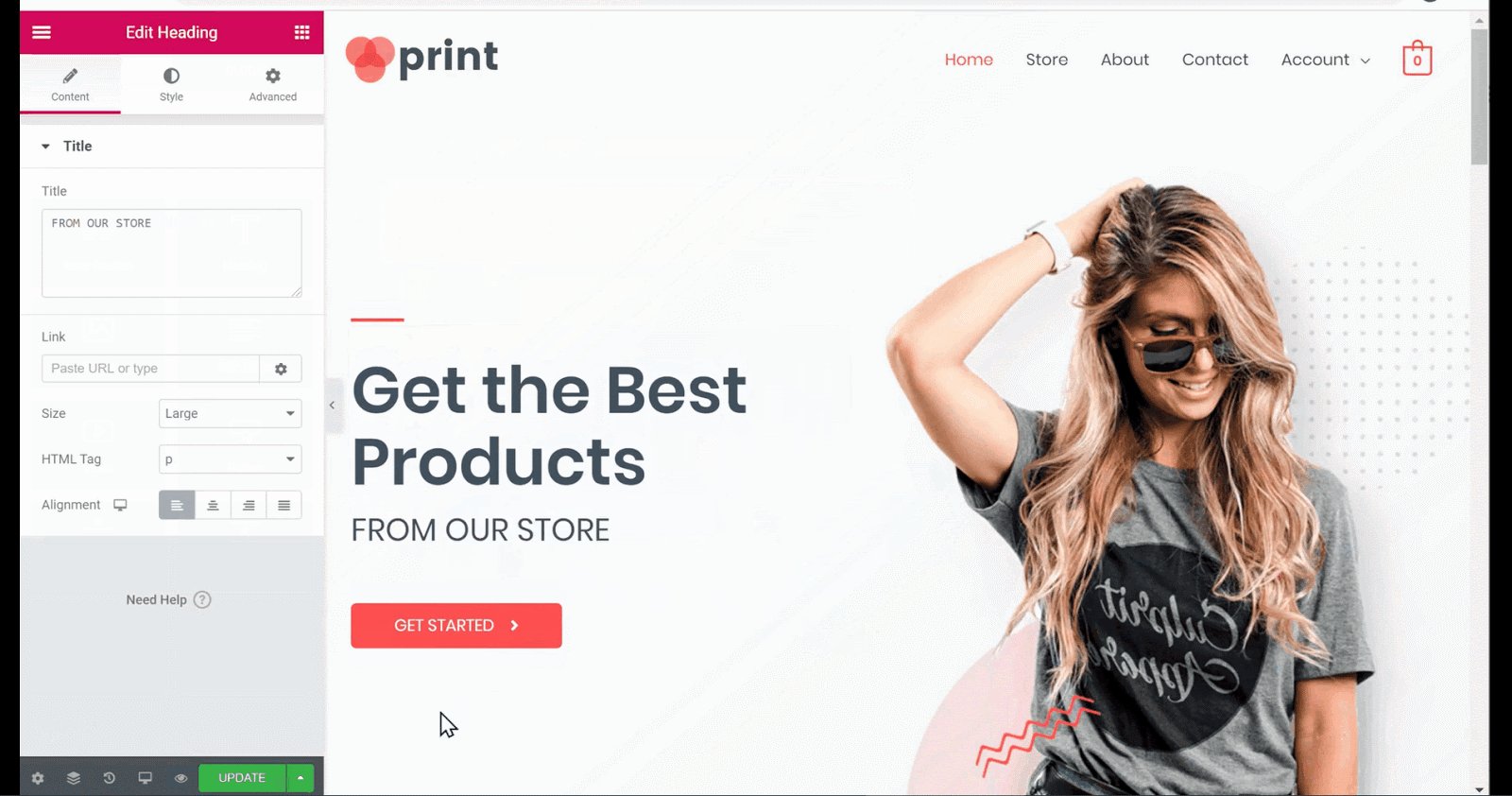
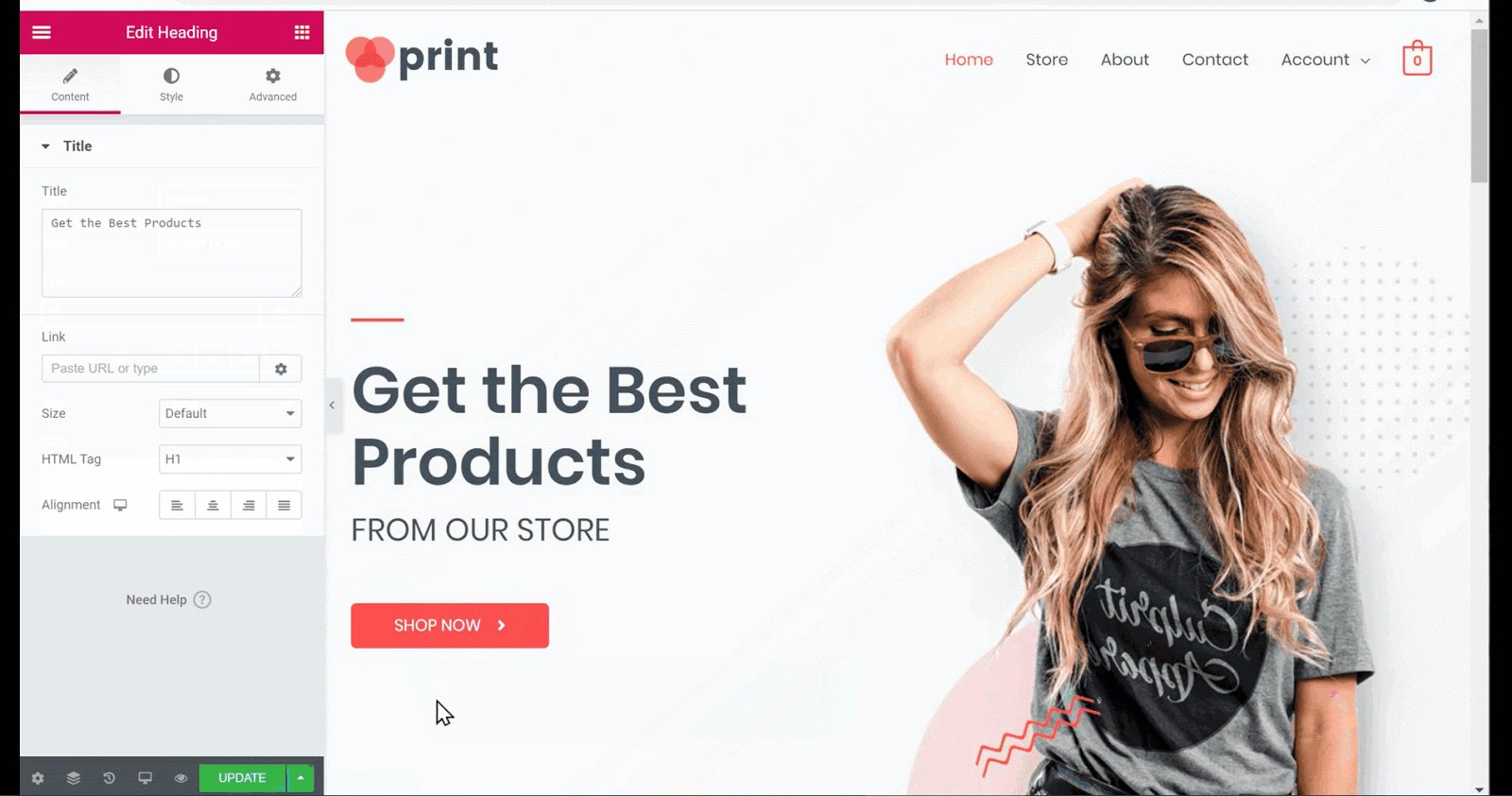
wordt u naar het bewerkingsgedeelte gebracht waar u het ontwerp van uw pagina kunt bewerken. Als u nu de kop wilt bewerken, moet u de tekst selecteren. Nadat u de tekst hebt geselecteerd, begint u de gewenste tekst te typen.

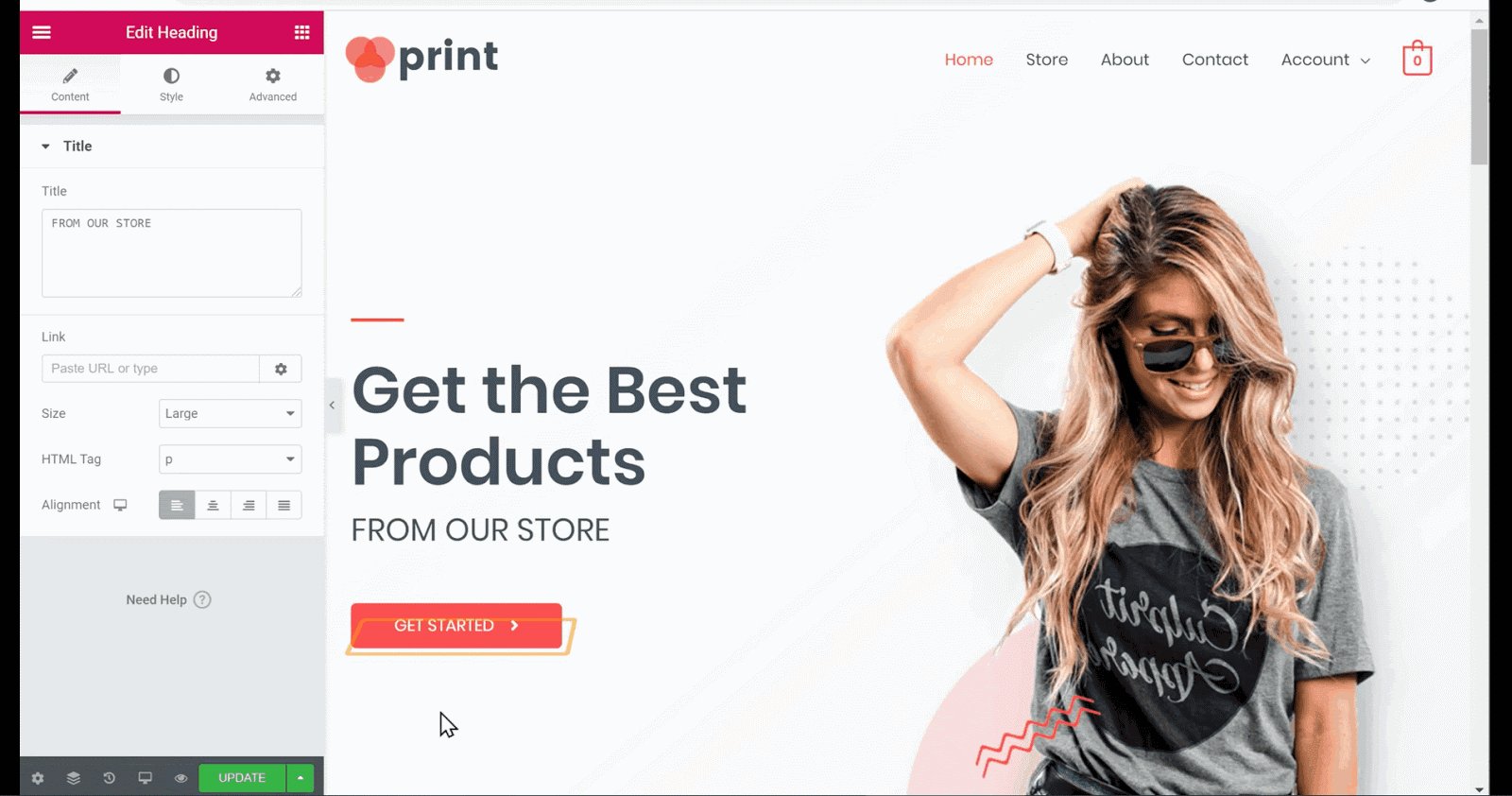
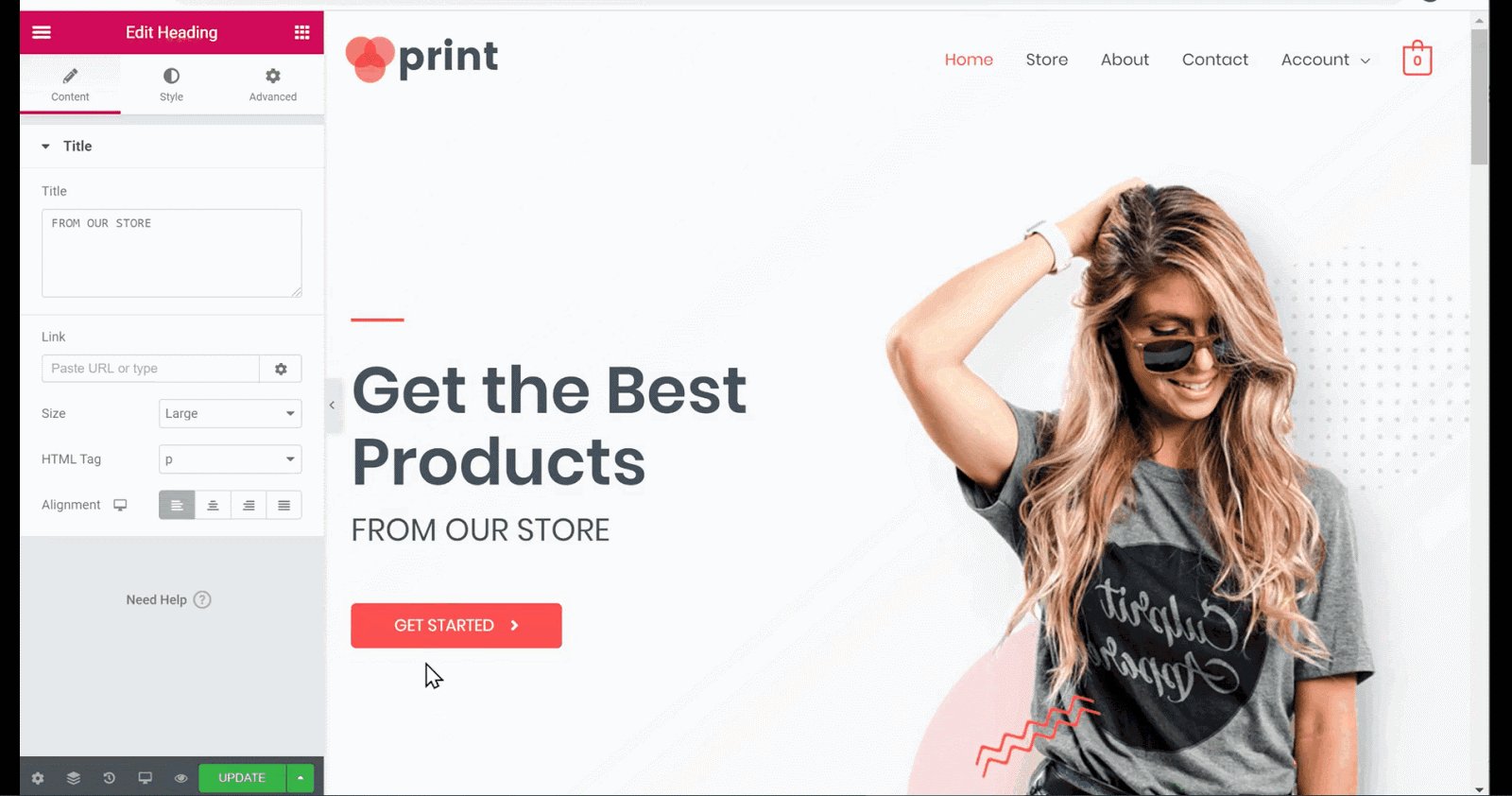
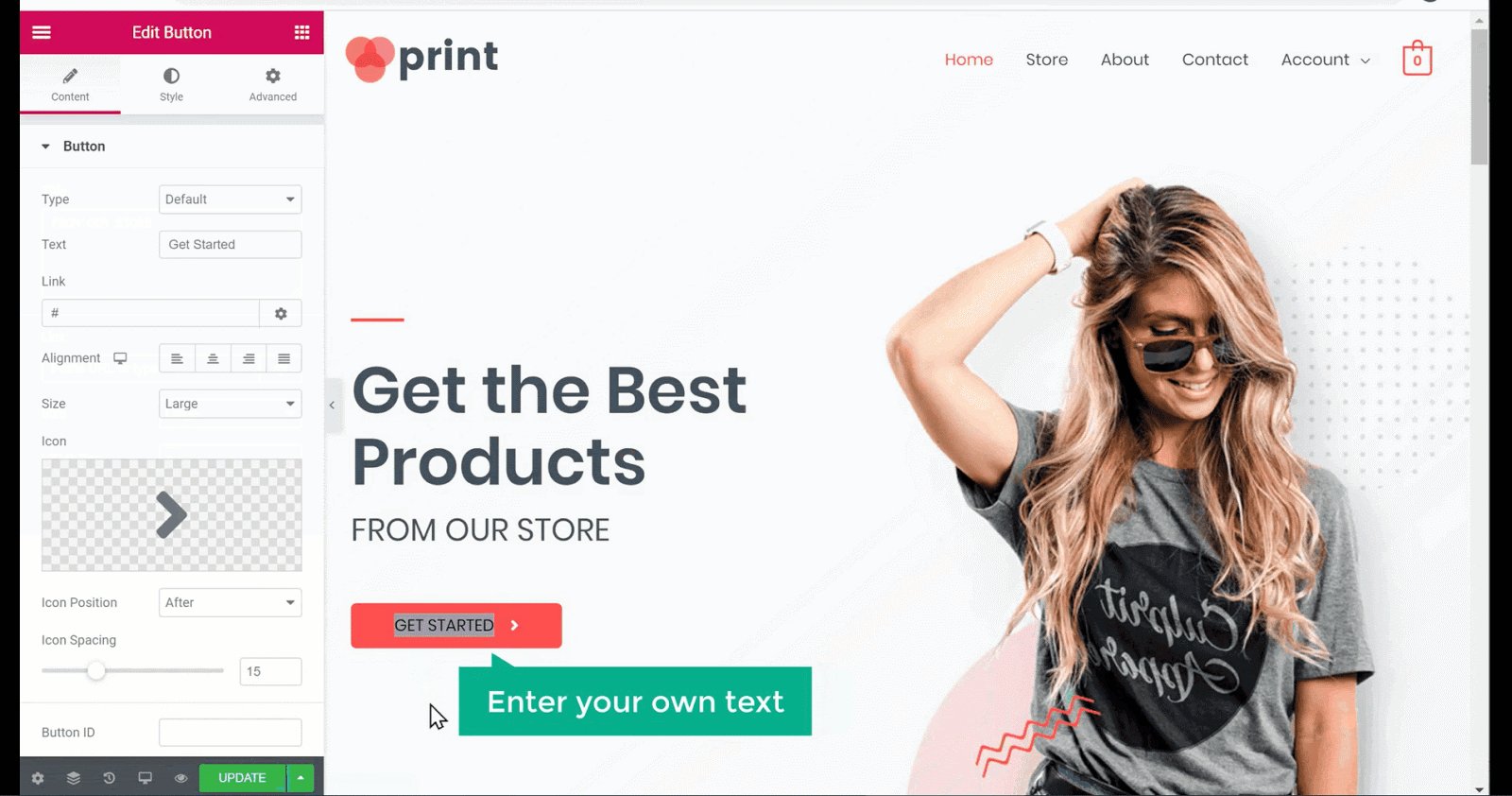
vergelijkbaar met heading, als u de tekst van de knop wilt wijzigen, selecteert u de tekst & begin met typen. Als u een tekst wilt bewerken, herhaal dan hetzelfde proces.

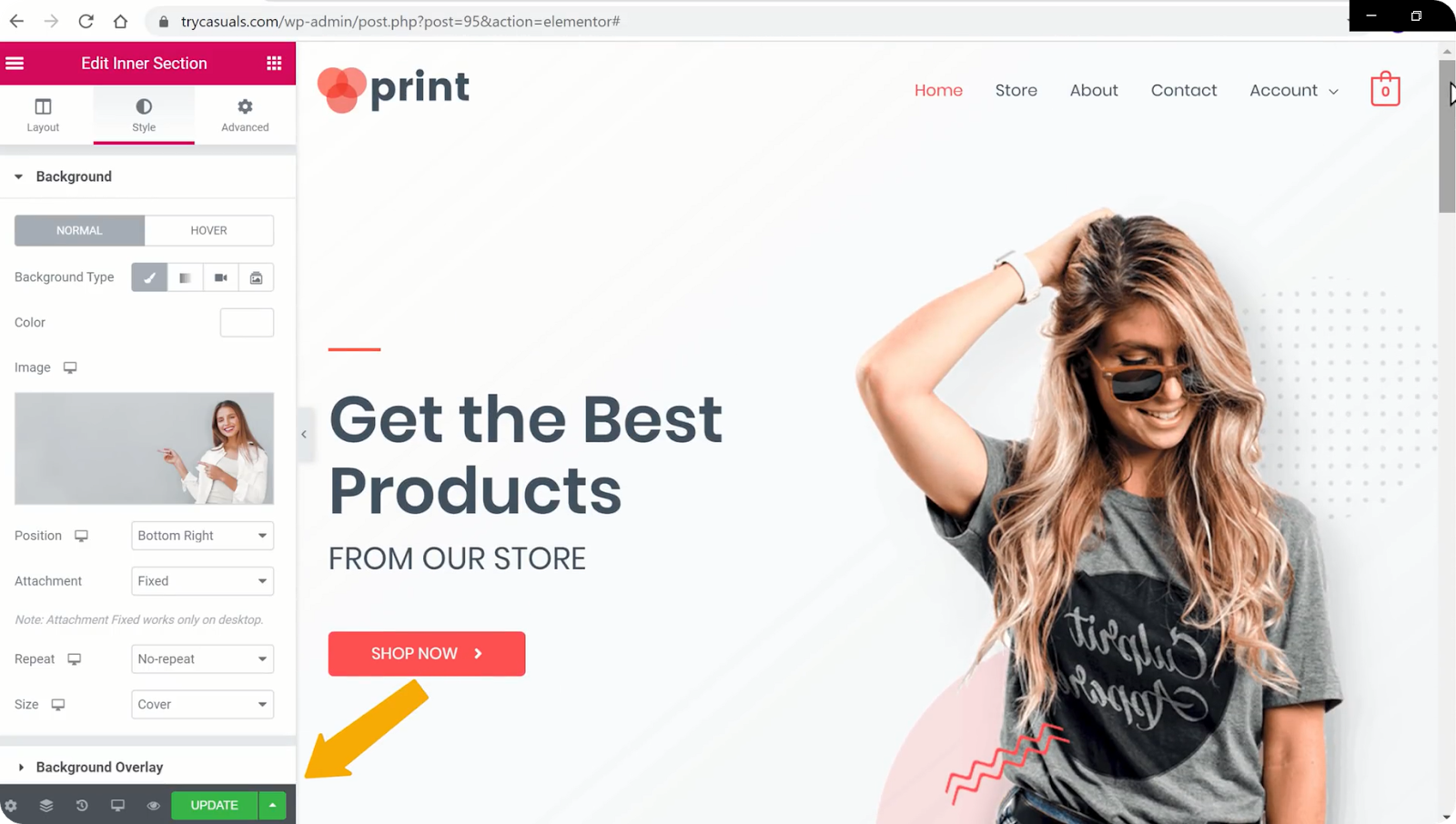
als u een afbeelding wilt wijzigen, ga dan naar die afbeelding & Klik hier. Klik nu op de afbeelding in het linker paneel & en sleep & laat je afbeelding vallen.
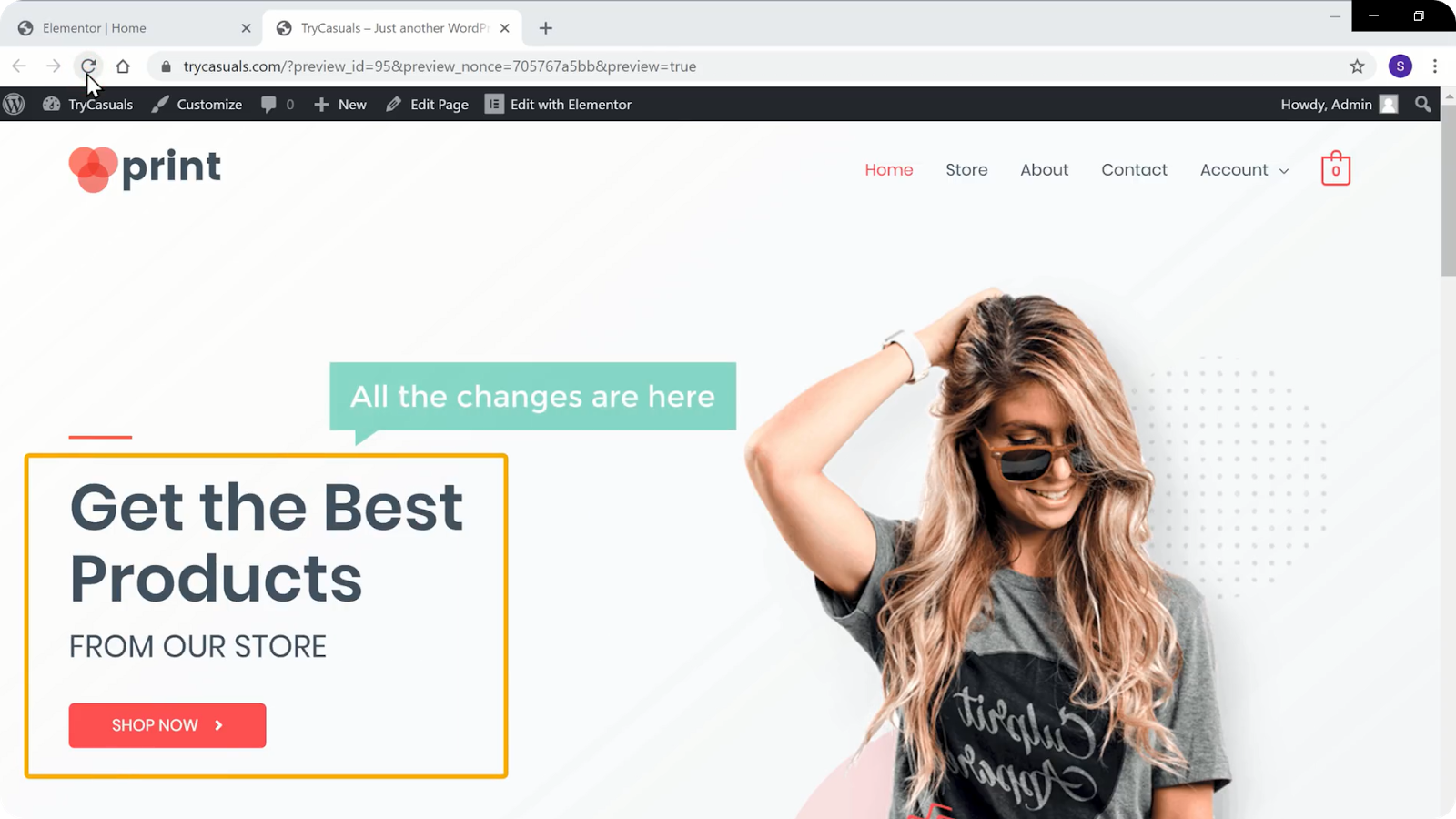
u kunt zien dat de afbeelding is gewijzigd. Zodra u alle wijzigingen hebt aangebracht, klikt u op Bijwerken.

laten we nu controleren of de wijzigingen zijn bijgewerkt of niet? Om dat te doen, ga naar uw site & verversen.

u kunt zien dat de wijzigingen zijn bijgewerkt. Zo kunt u de inhoud van elke pagina bewerken.
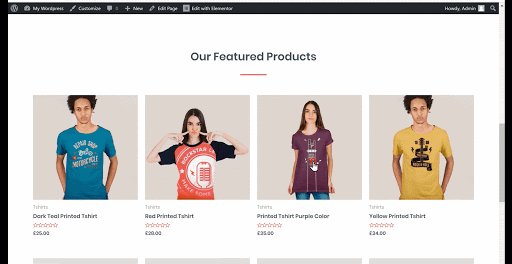
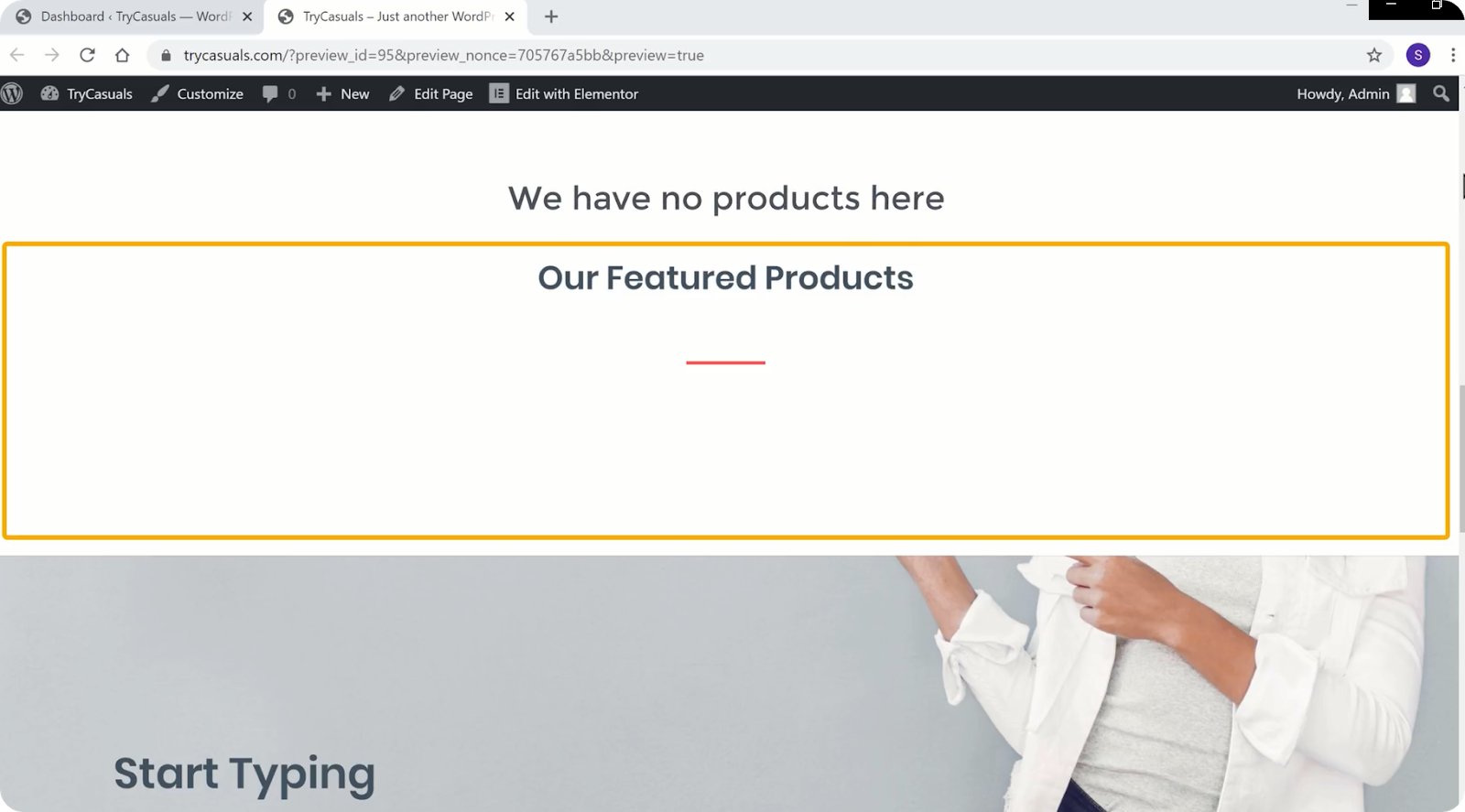
als u nu naar beneden scrolt op uw homepage, kunt u zien dat er geen producten zijn in de sectie Aanbevolen producten.

dus als u producten aan uw homepage wilt toevoegen, kunnen we dat gemakkelijk doen.
laten we in de volgende stap gaan waar u kunt zien hoe u producten aan de homepage kunt toevoegen.
Stap 2: Producten toevoegen aan de startpagina
om producten aan uw startpagina toe te voegen, gaat u opnieuw naar het dashboard & klik op producten.

u wordt naar de pagina Producten gebracht waar u de producten kunt zien die in uw winkel aanwezig zijn. Hier kunt u de producten kiezen/selecteren die u op uw homepage wilt weergeven door op het sterpictogram ernaast te klikken.
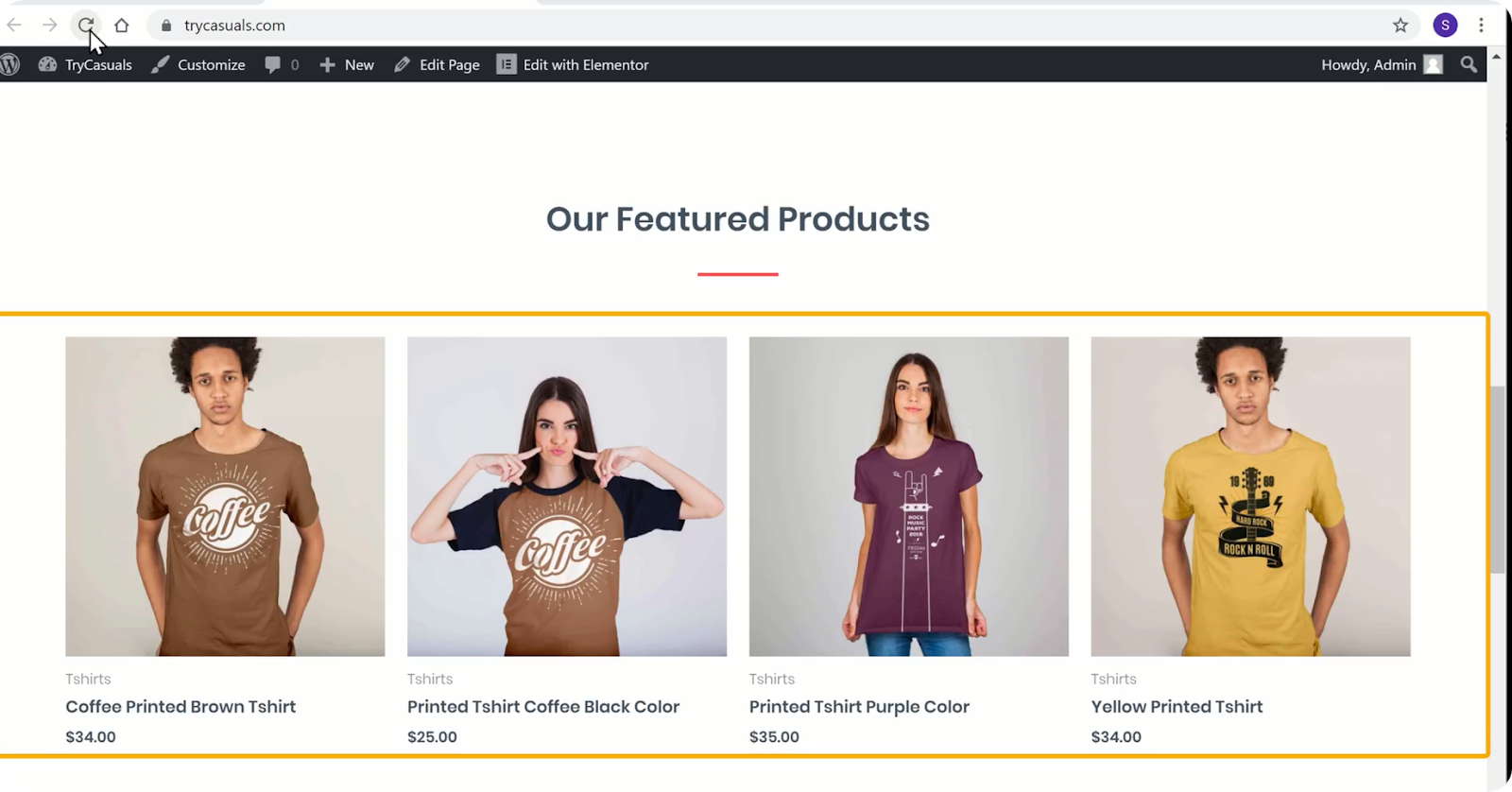
na het klikken op het sterpictogram worden de producten automatisch toegevoegd aan de homepage. Om dat te controleren, ga terug naar de site & klik op Vernieuwen.

nu kunt u zien dat de producten zijn toegevoegd aan de homepage. Zo kunt u producten toevoegen aan de homepage.
nu we de website hebben aangepast, veranderen we het logo van uw website.
Stap 3: het Logo van de Website wijzigen
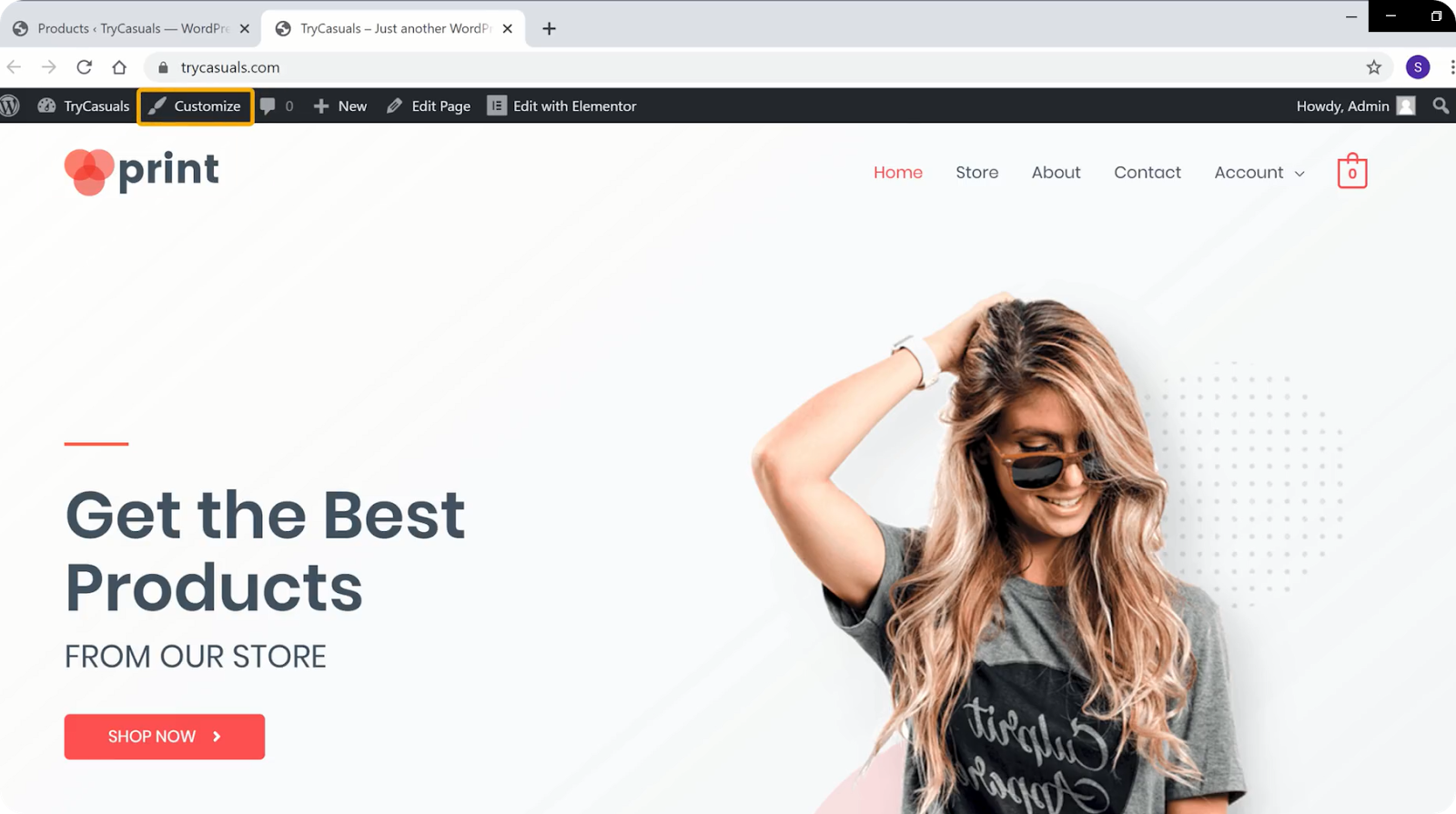
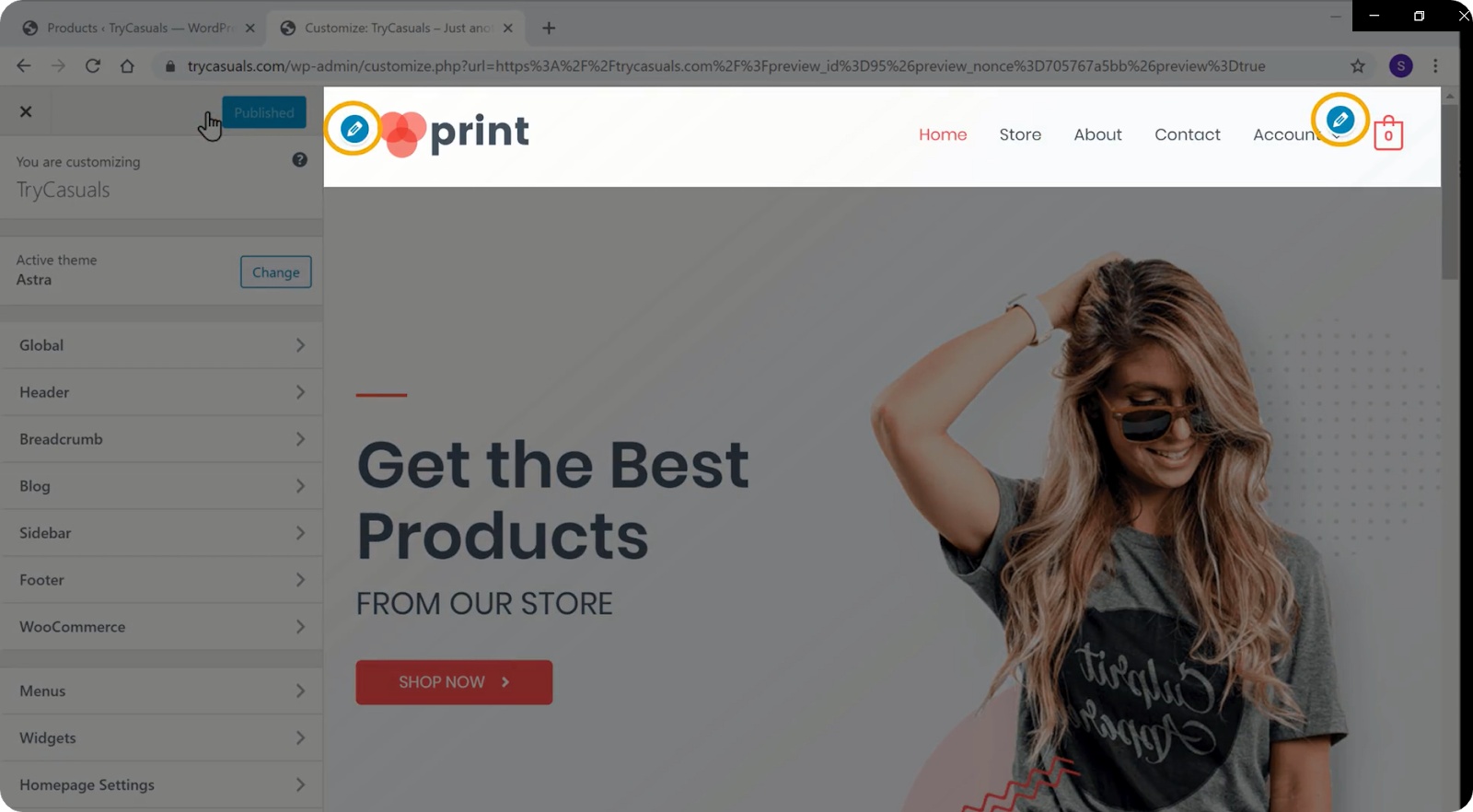
om het logo te wijzigen, klikt u op Aanpassen.

te wijzigen, gaat u naar de sectie aanpassen waar u de standaardinstellingen van uw thema kunt bewerken.
u kunt zien dat er verschillende blauwe pictogrammen op het scherm staan. Als u iets wilt veranderen, klikt u op het blauwe pictogram dat ernaast ligt.

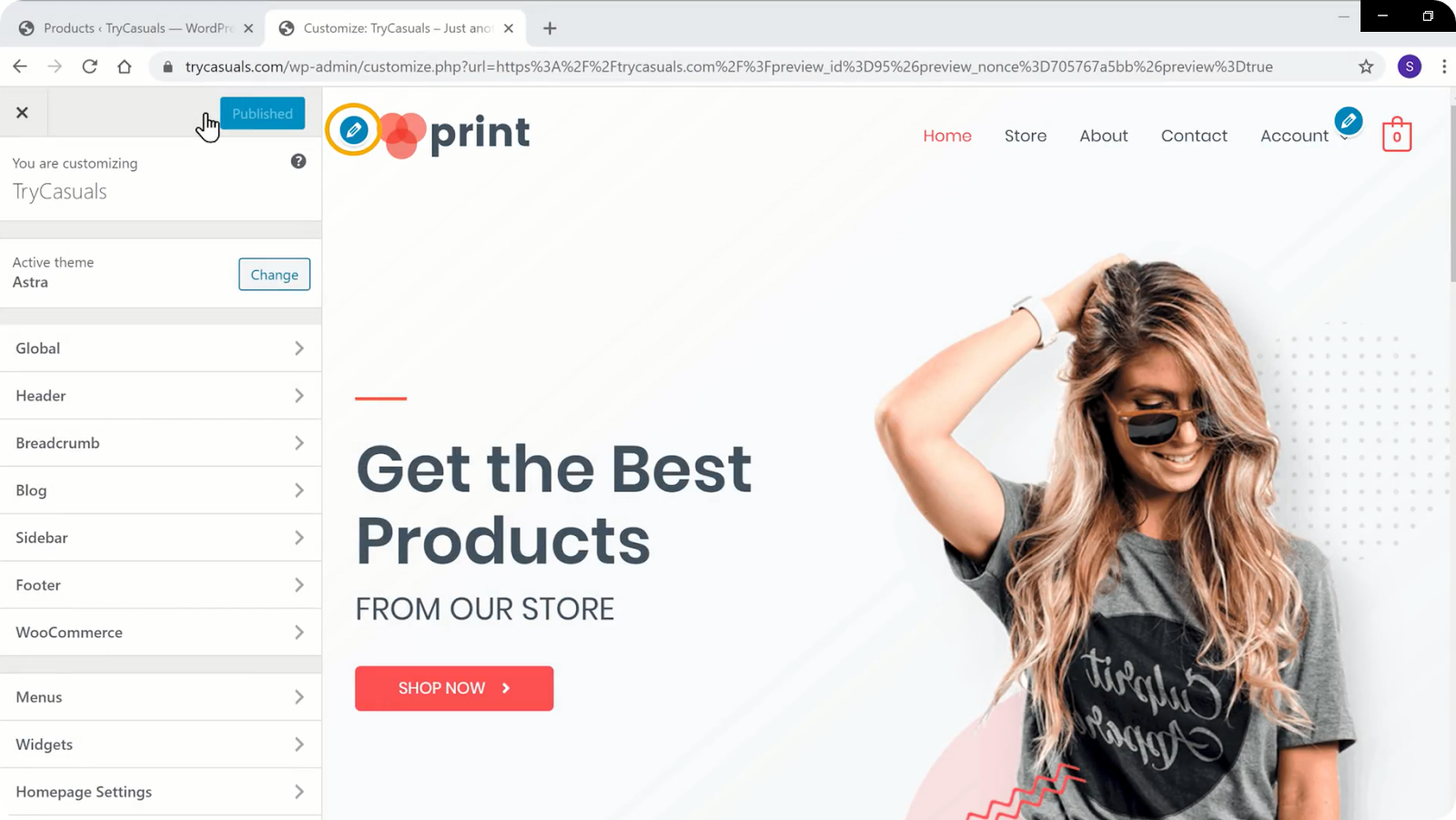
Als u het logo wilt wijzigen, klikt u op het blauwe pictogram ernaast.

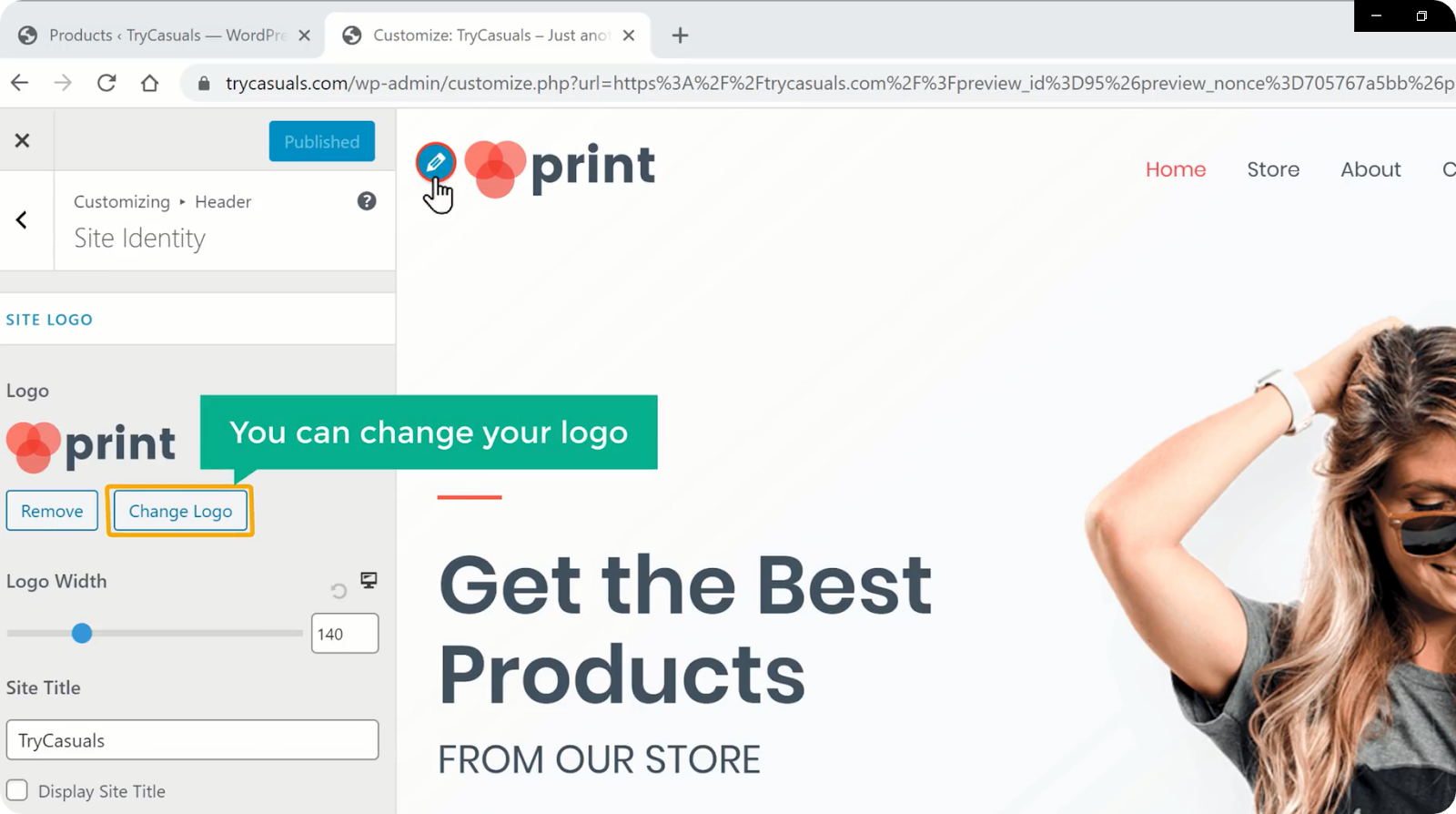
klik nu op het logo wijzigen in de site identity sectie.

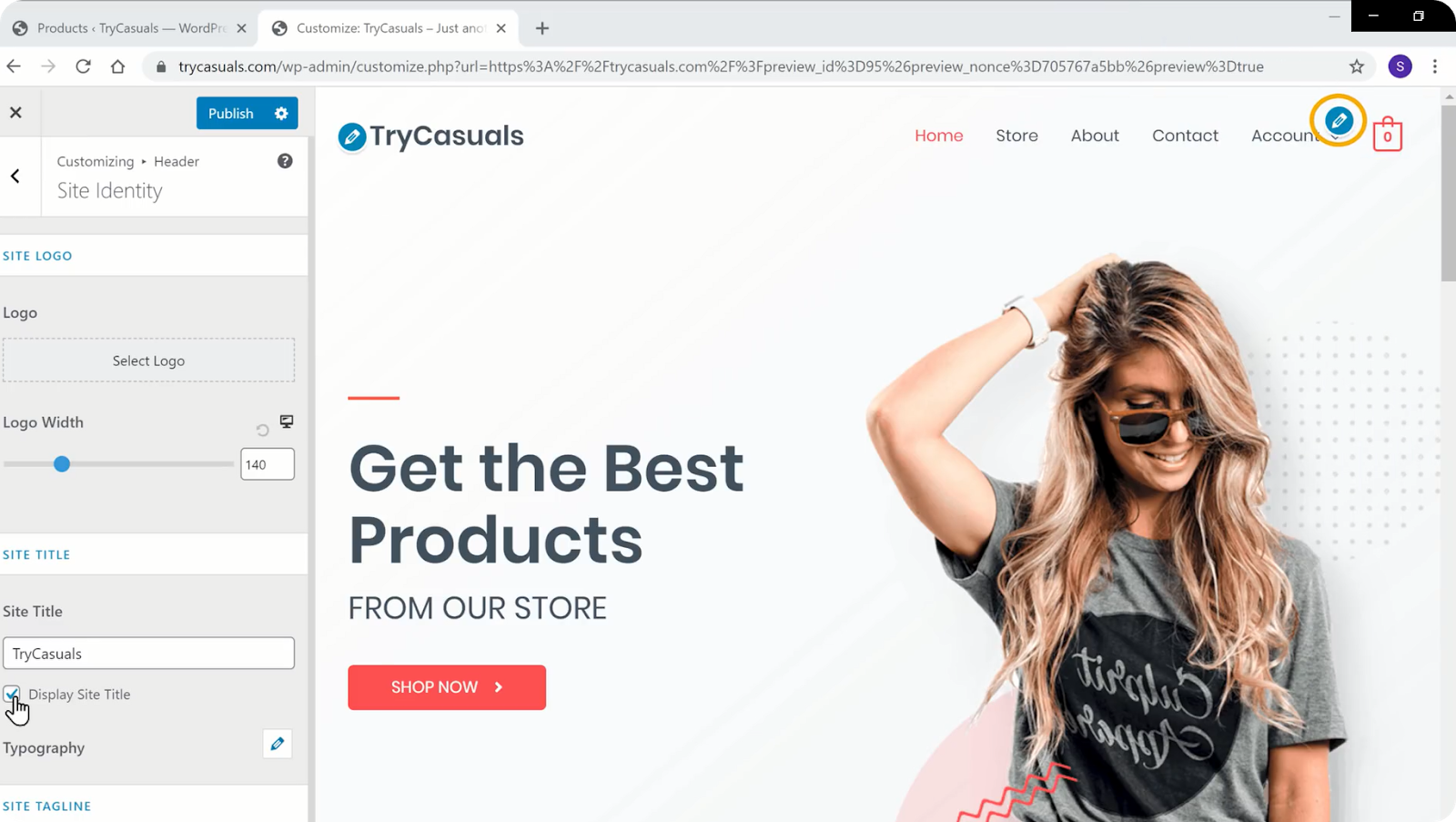
als u uw titel als logo wilt weergeven, klikt u op het logo verwijderen. Scroll nu naar beneden & selecteer weergavetitel.
als u klaar bent met de wijzigingen, klikt u op Publiceren.
wilt u het menu wijzigen? U kunt het eenvoudig wijzigen in de customizer sectie.
dus laten we in de volgende stap gaan waar u kunt zien hoe u het menu kunt wijzigen.
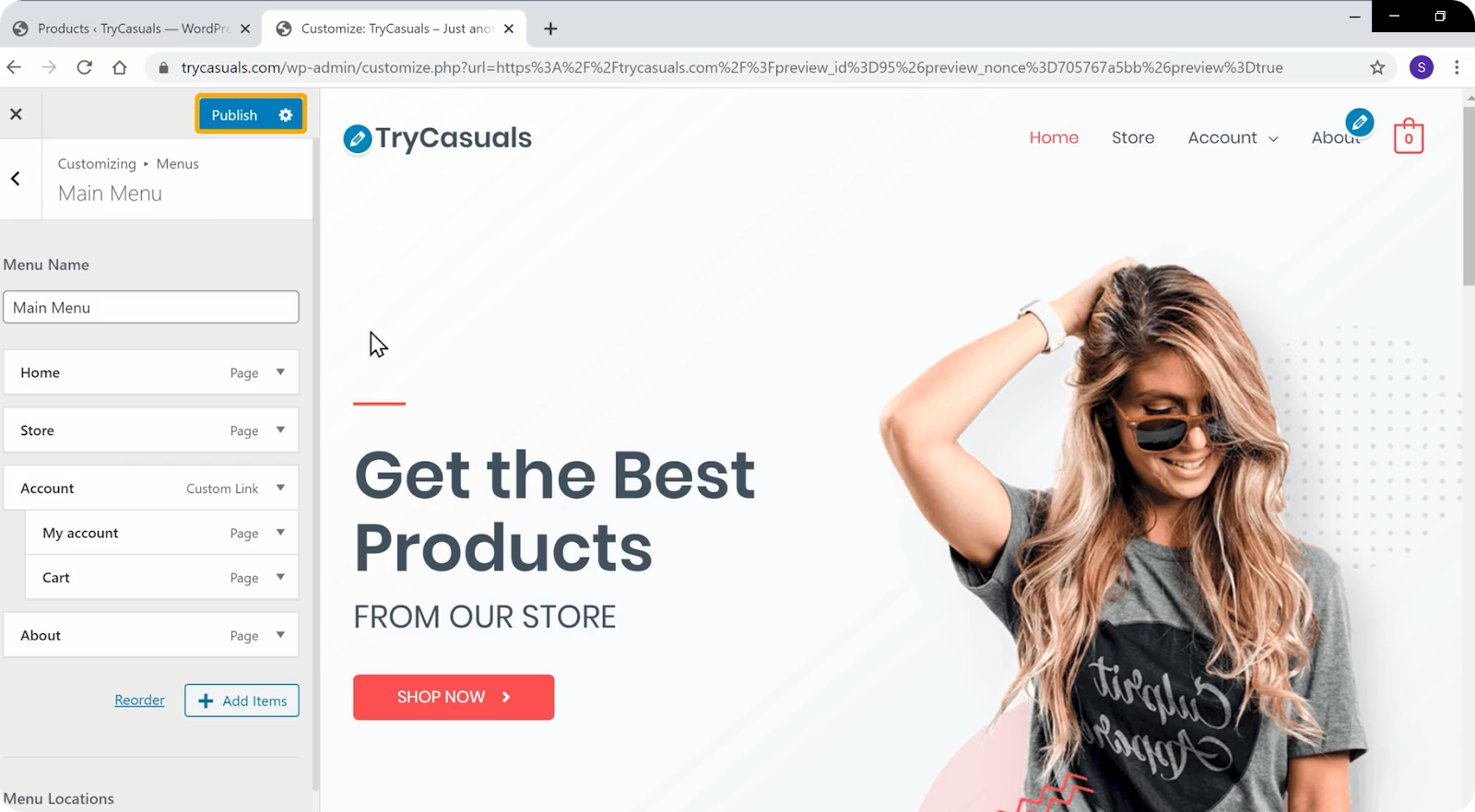
Stap 4: Het menu van de Website wijzigen
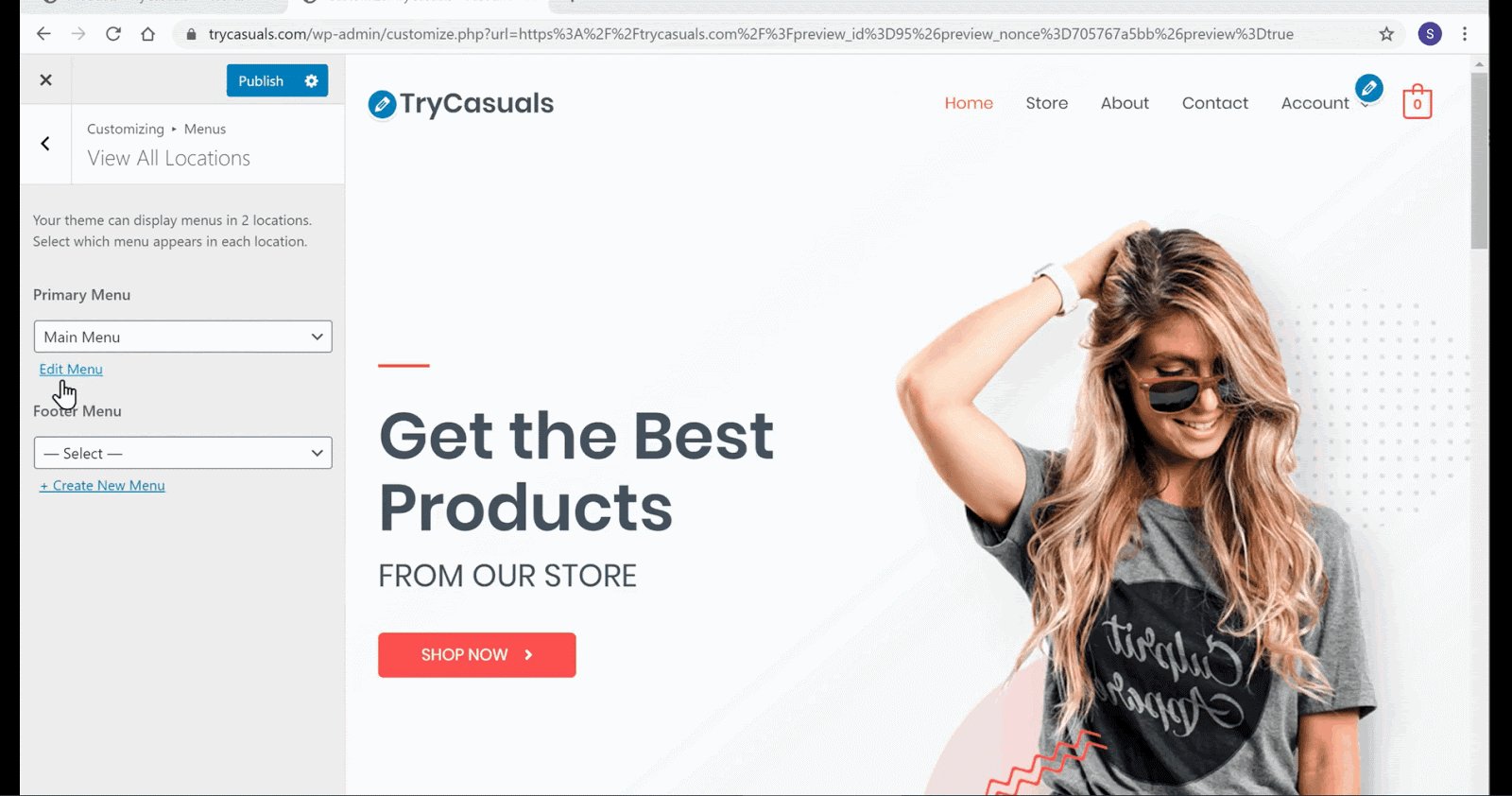
om het menu te wijzigen, klikt u op het blauwe pictogram naast het menu.

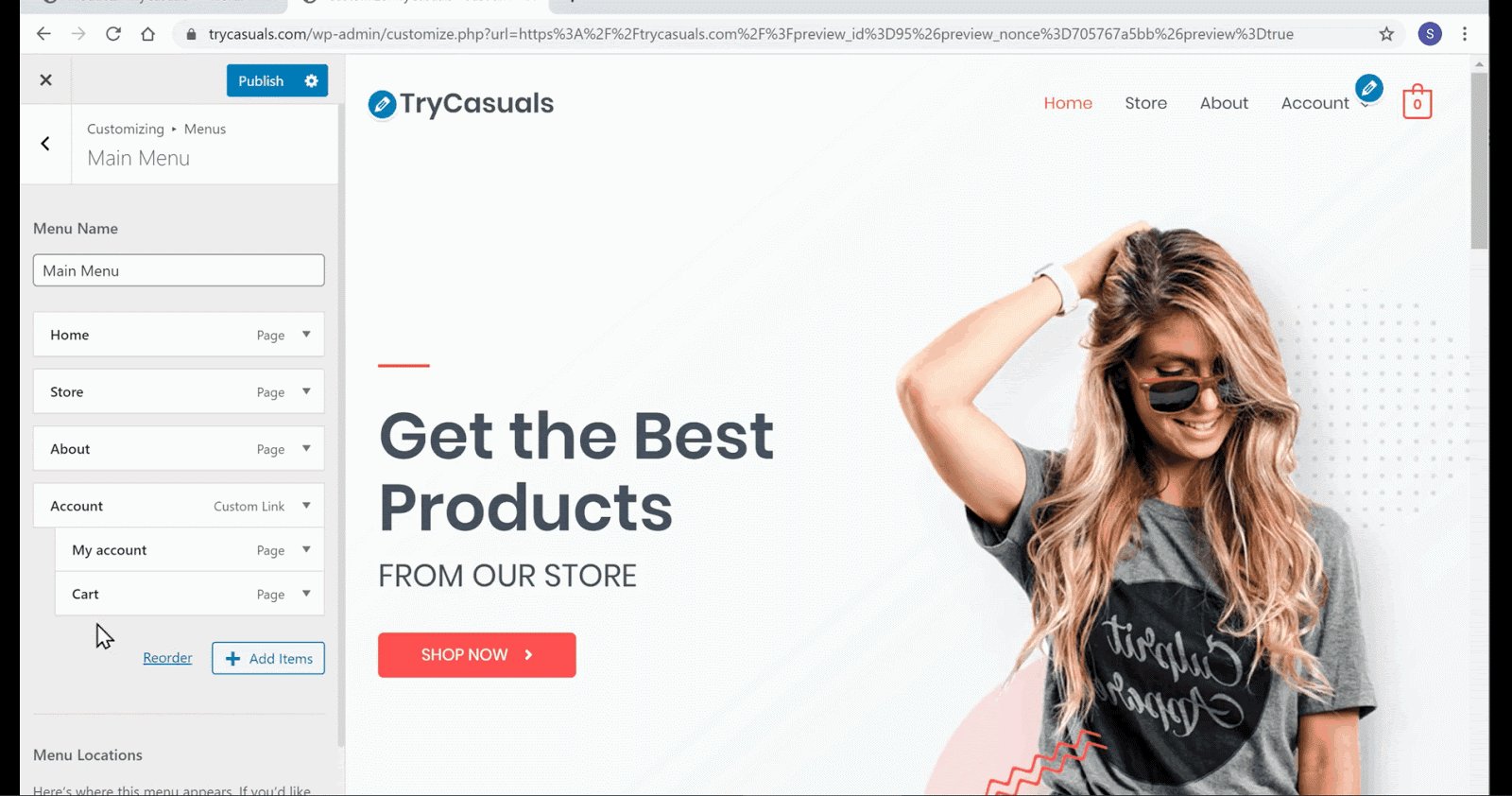
te wijzigen, wordt u naar de menu-sectie gebracht waar u de menu ‘ s kunt bewerken die op de website aanwezig zijn.
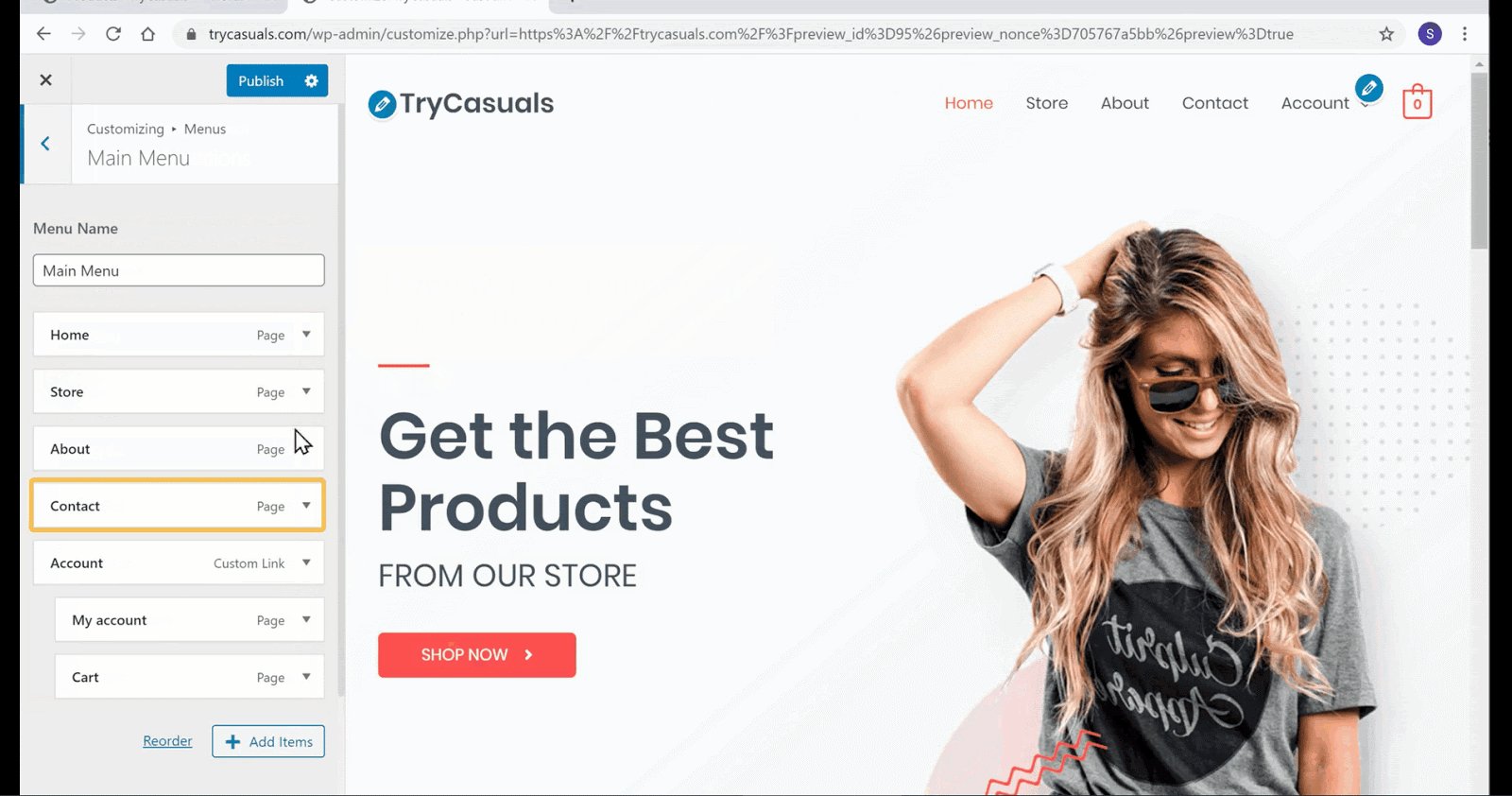
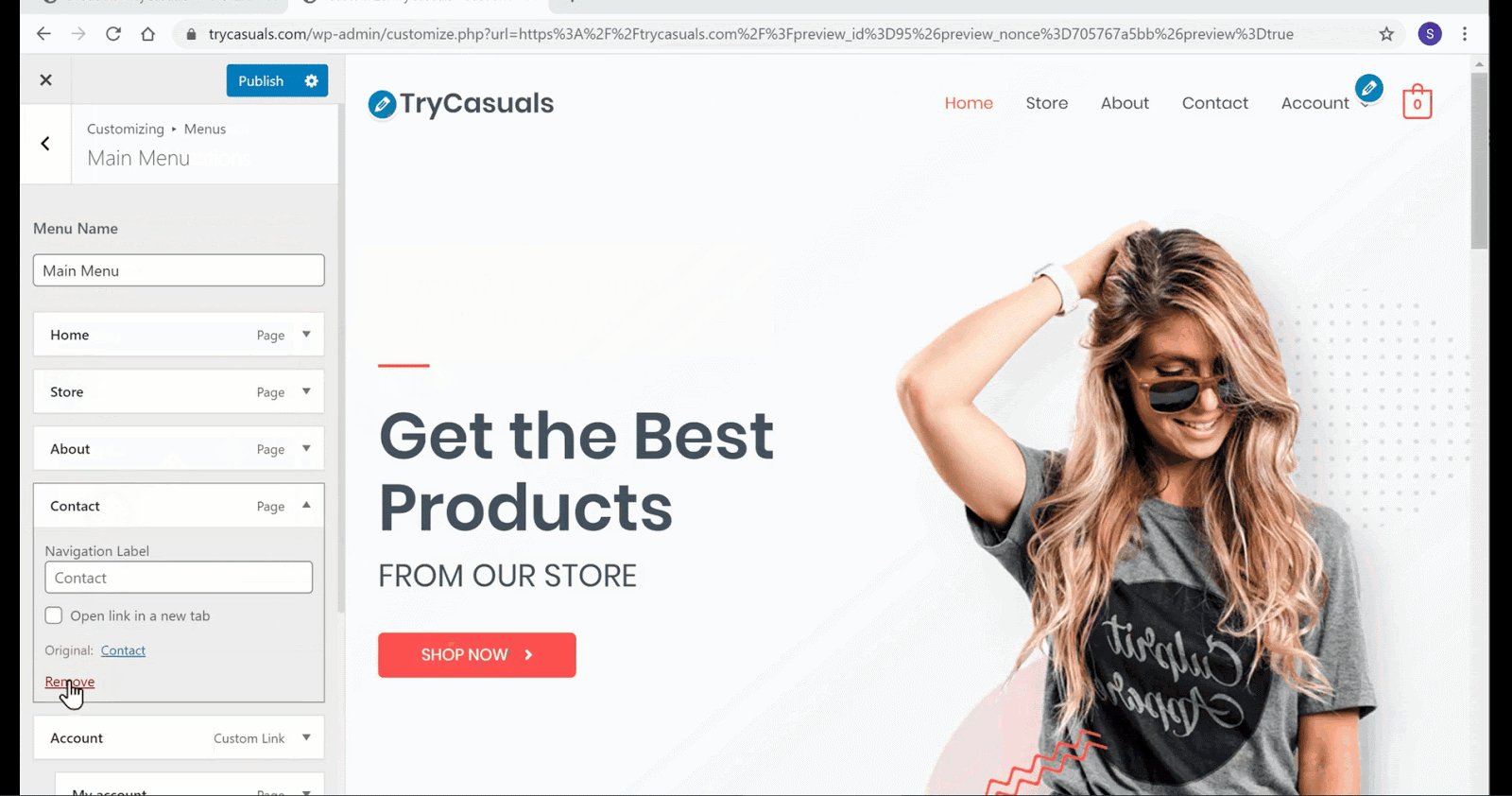
klik op het menu Bewerken. U wordt naar de menusectie gebracht waar u de items kunt bewerken die in uw menu staan. Als u een pagina wilt verwijderen, klikt u op de pijl & klik op verwijderen.

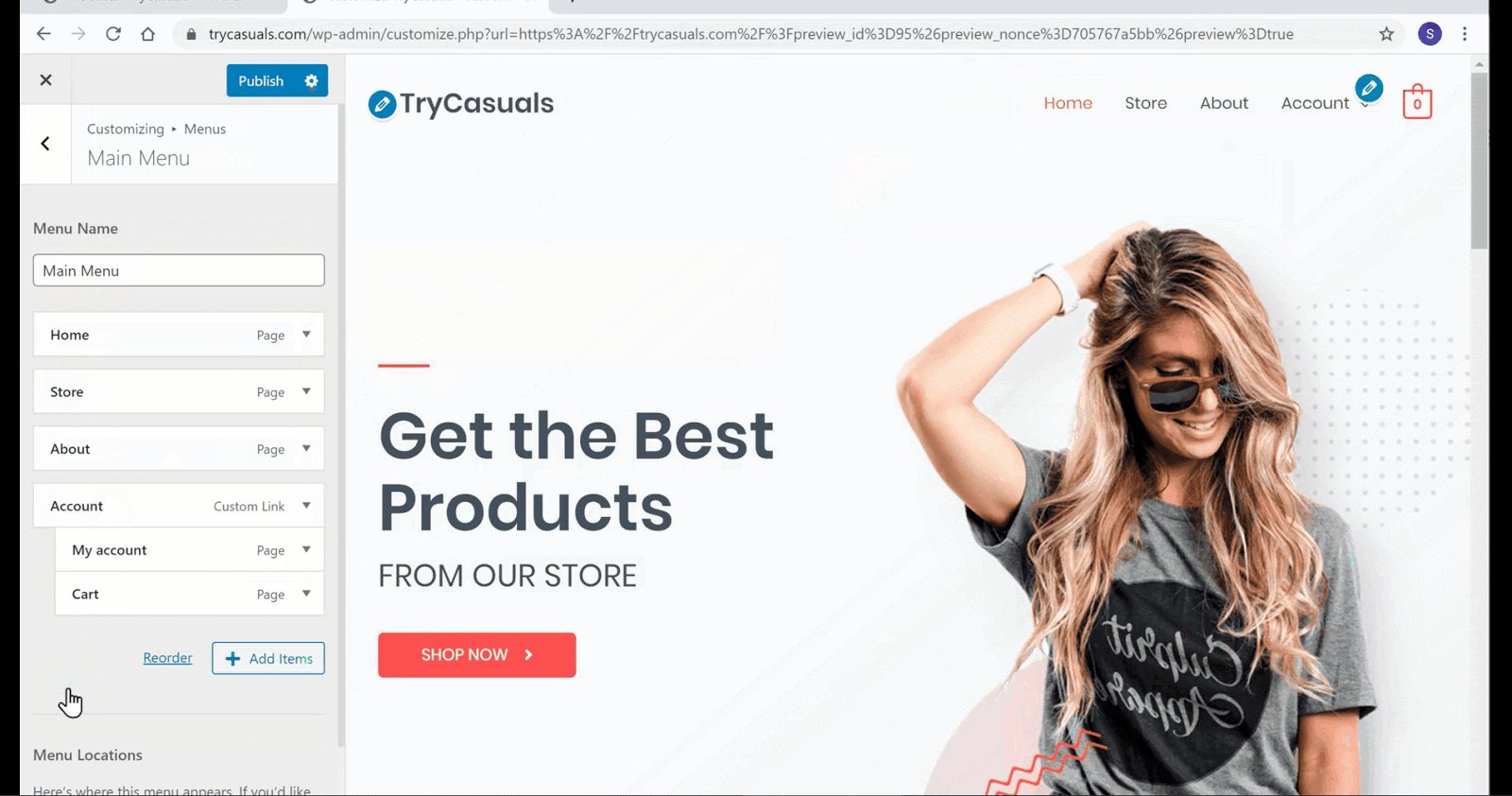
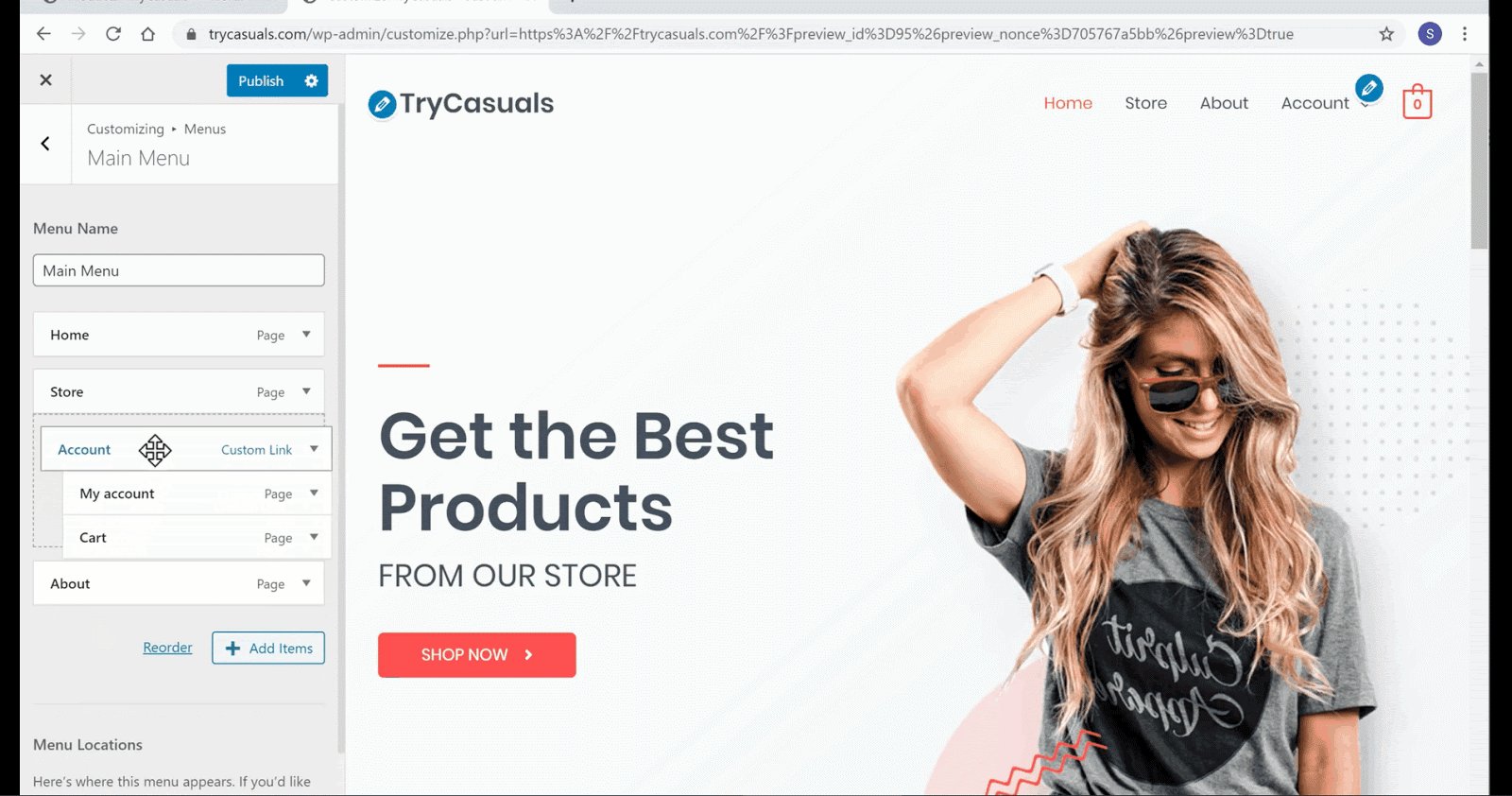
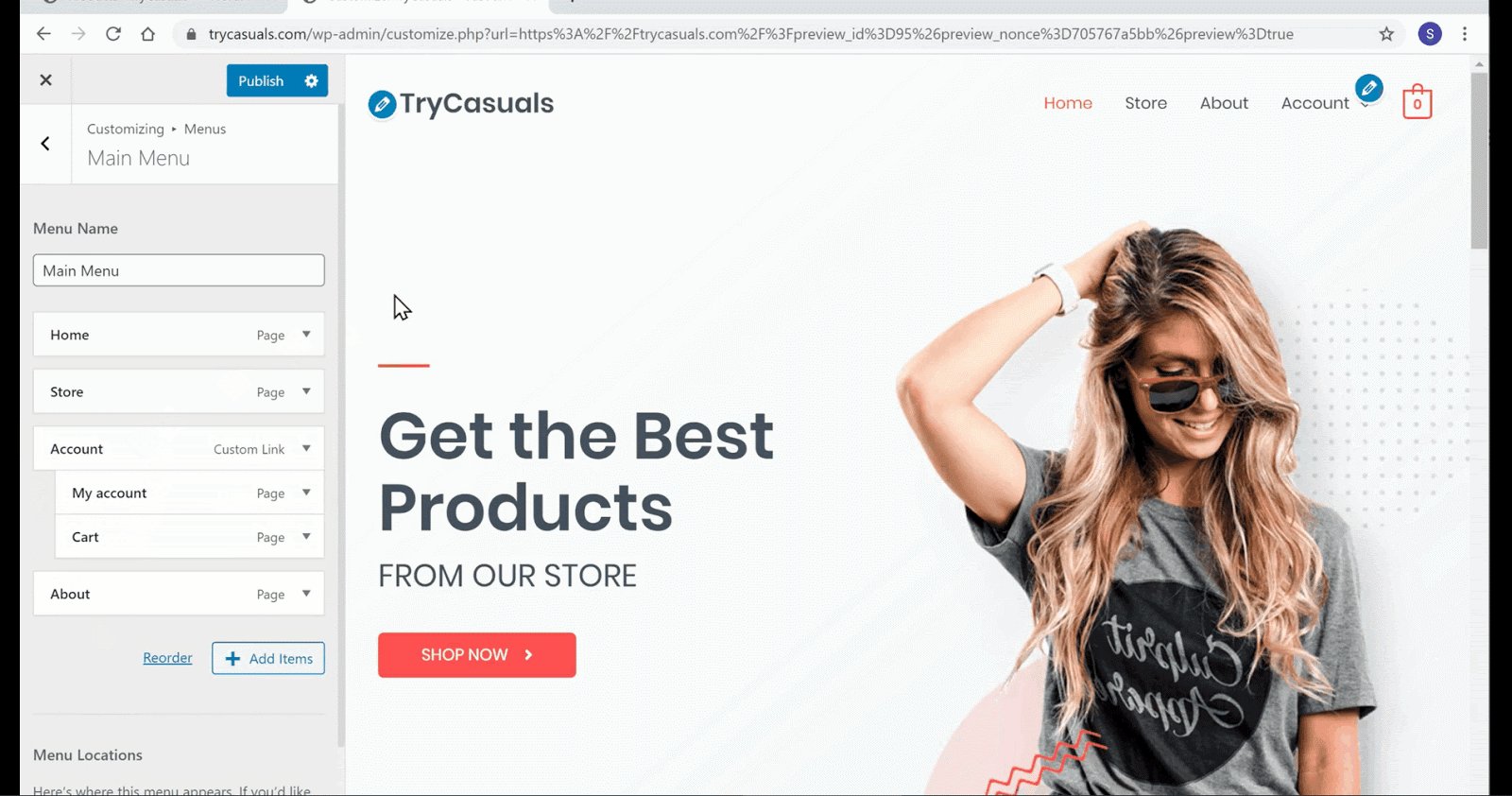
u kunt zien dat de pagina is verwijderd. Als u het menu nu opnieuw wilt rangschikken, kunt u dat doen door de pagina ‘ s te slepen zoals u wilt.

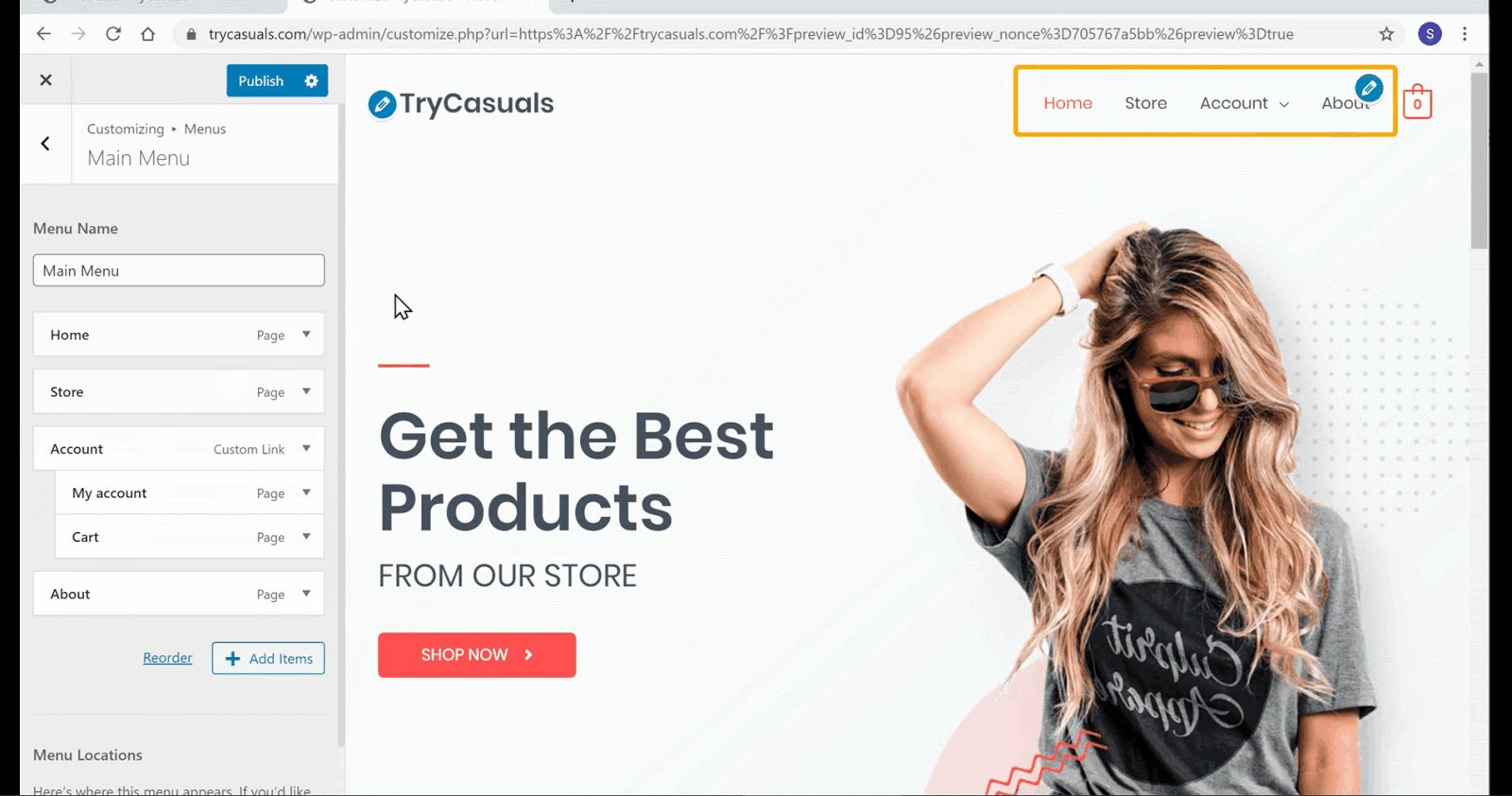
u kunt zien dat het menu is herschikt. Als u klaar bent met de wijzigingen, klikt u op Publiceren.

nadat u op Publiceren hebt geklikt, worden de wijzigingen bijgewerkt naar uw site. Vernieuw uw website om het nieuwe menu & – logo van uw website te zien.
zo kunt u elk menu op uw website wijzigen.
conclusie
u hebt zojuist uw eigen e-commercewebsite gemaakt met WordPress voor uw bedrijf. Met WordPress zijn er duizenden functies die u kunt toevoegen om uw website te verbeteren. En u kunt eenvoudig deze extra functies met behulp van plugins.
maar er zijn duizenden plugins beschikbaar in WordPress, en u kunt gemakkelijk verward met hen. Om het u gemakkelijk te maken, hebben we een blog gemaakt op de 15 Beste E-Commerce Plugins om te gebruiken op uw WordPress website.
als u wilt weten hoe u de couponcodes aan uw e-commerce website kunt toevoegen, lees dan ons artikel hier.
na verloop van tijd, met toenemende verkeer, is het raadzaam om een exclusieve app voor uw e-commerce website. Hoewel het klinkt misschien complex om een mobiele app te maken op uw eigen, het is vrij eenvoudig en kan worden gedaan, zelfs door absolute beginners.
Bekijk onze video tutorial over het maken van een mobiele app voor uw e-commerce website.
voor meer van dergelijke video tutorials over het aanpassen van uw WordPress website, abonneer je op ons YouTube-kanaal.
Veelgestelde vragen)
- Hoe maak ik stap voor stap een e-commerce website?
dankzij WordPress kunt u uw eigen e-commercewebsite maken en producten in slechts 4 stappen verkopen,
- start uw WordPress-Website
- Bouw uw e-commerce-website
- Ontwikkel de functionaliteit van uw e-commerce-website
- pas het uiterlijk van uw website aan
- welke plugins moet ik gebruiken voor een e-commerce website?
er zijn veel populaire eCommerce-specifieke plugins zoals WooCommerce, Easy Digital Downloads die het hele proces gemakkelijker kunnen maken. Echter, met zo veel plugins, je nodig hebt om voorzichtig te zijn over de kwaliteit en het aantal plugins die u gebruikt op uw e-commerce website.
u kunt eCommerce-specifieke plug-ins gebruiken voor het toevoegen van specifieke functies zoals facturering en verzending naar uw website. Om te beginnen, kijk op onze lijst van 15 moet WordPress E-commerce Plugins te gebruiken.
- kunnen we een mobiele App maken voor een e-commerce website?
in de loop der jaren komt er steeds meer websiteverkeer van mobiele telefoons. Dus, als e-commerce eigenaar, kunt u gebruik maken van deze trend te maken en maak een exclusieve mobiele app voor uw e-commerce bedrijf. Op deze manier, uw klanten kunnen gemakkelijk toegang tot de producten via een app, niet hoeft te bezoeken uw website elke keer.
ook is het maken van een mobiele app niet zo moeilijk als vroeger. Bekijk onze stap-voor-stap handleiding over het maken van een mobiele App voor uw e-commerce website.