Hoe maak ik een roterende Banner in SharePoint Online?
Requirement: Maak een image slider in SharePoint Online.
Hoe maak ik een roterende Banner in SharePoint Online?
roterende banners of afbeeldingscarrousels zijn de beste manier om meerdere banners in één gedeelte van de pagina weer te geven en ze automatisch met vaste tijdsintervallen te roteren. Meestal, geplaatst op de homepage van de sites. In SharePoint world kunnen we meerdere pagina ‘ s op de startpagina roteren en de aandacht van de gebruiker slepen. In het verleden, we hebben gebruikt JavaScript/jQuery methoden, content search web part, 3e deel web parts, enz. om glijdende banners te bereiken in SharePoint.
nu, in moderne SharePoint Online, is het een relatief eenvoudige taak om scrollende banners te implementeren. Het enige wat je hoeft te doen is:
- maak nieuwspagina ‘ s voor de banner-inhoud.
- Bewerk uw startpagina (of elke moderne pagina), voeg “nieuws” webgedeelte toe aan de pagina
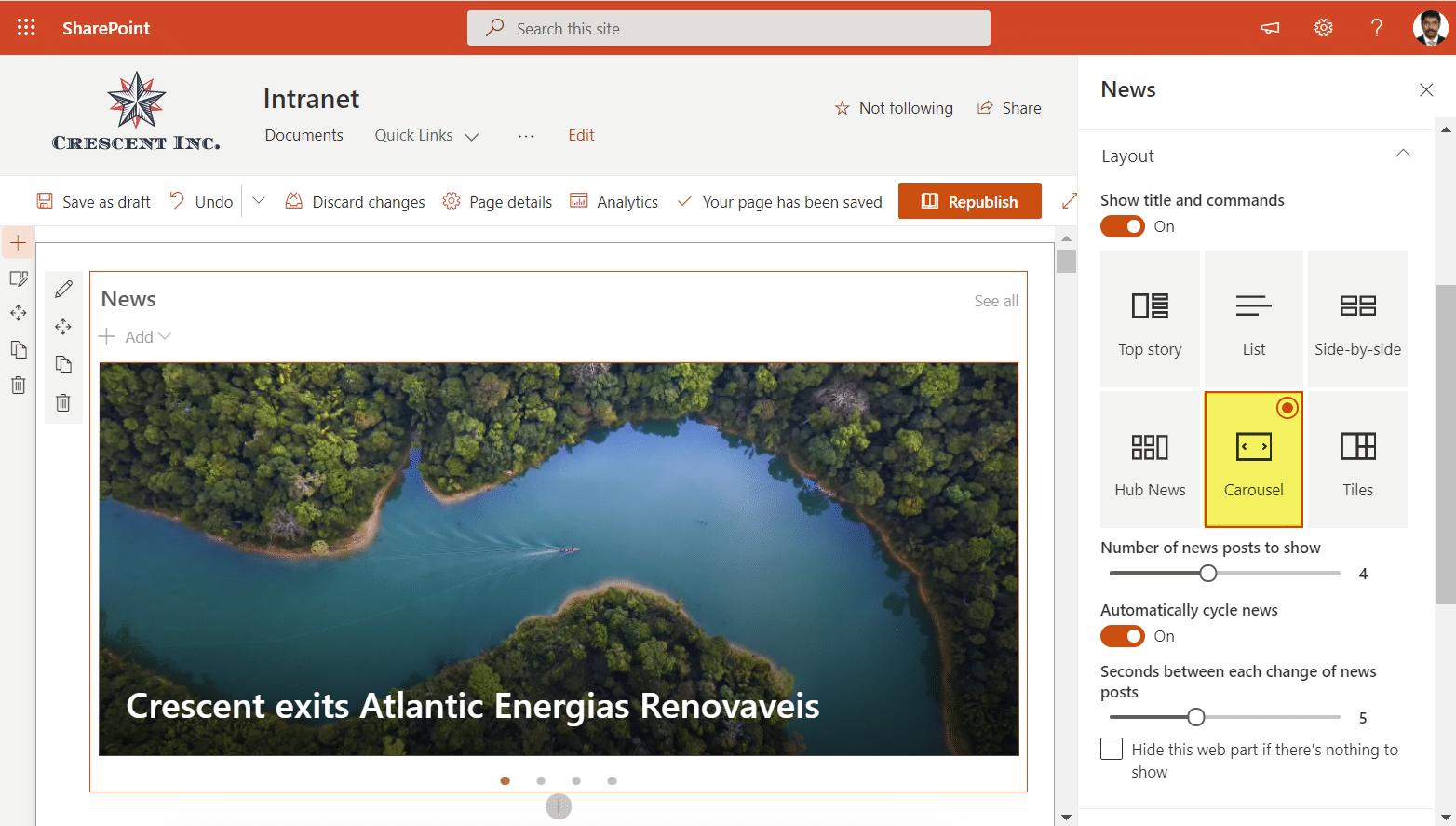
- Configureer de eigenschappen van het webgedeelte om de nieuwspagina ‘ s te krijgen en stel de lay-out van het webgedeelte in op “Carrousel”.

- optioneel stel andere parameters in, zoals het aantal nieuwsposts dat getoond wordt, automatisch nieuws cyclus, seconden tussen elke dia.
- de pagina opslaan en publiceren.
hier is het Nieuws Web Deel met carrousel lay-out:

Hoe maak ik meerdere Nieuwscarrousels aan of toon Ik selectieve pagina ‘ s in het nieuws Webgedeelte?
het bovenstaande webdeel toont eenvoudig alle beschikbare nieuwspagina ‘ s in de geselecteerde site in Nieuws webdeel. Echter, er zijn momenten dat u wilt selectief specifieke nieuwspagina ‘ s weer te geven in het nieuws web deel of weer te geven een slider voor elke categorie. Dus, hier is de truc:
- Navigeer naar uw” sitepagina ‘ s “bibliotheek van”Siteinhoud “
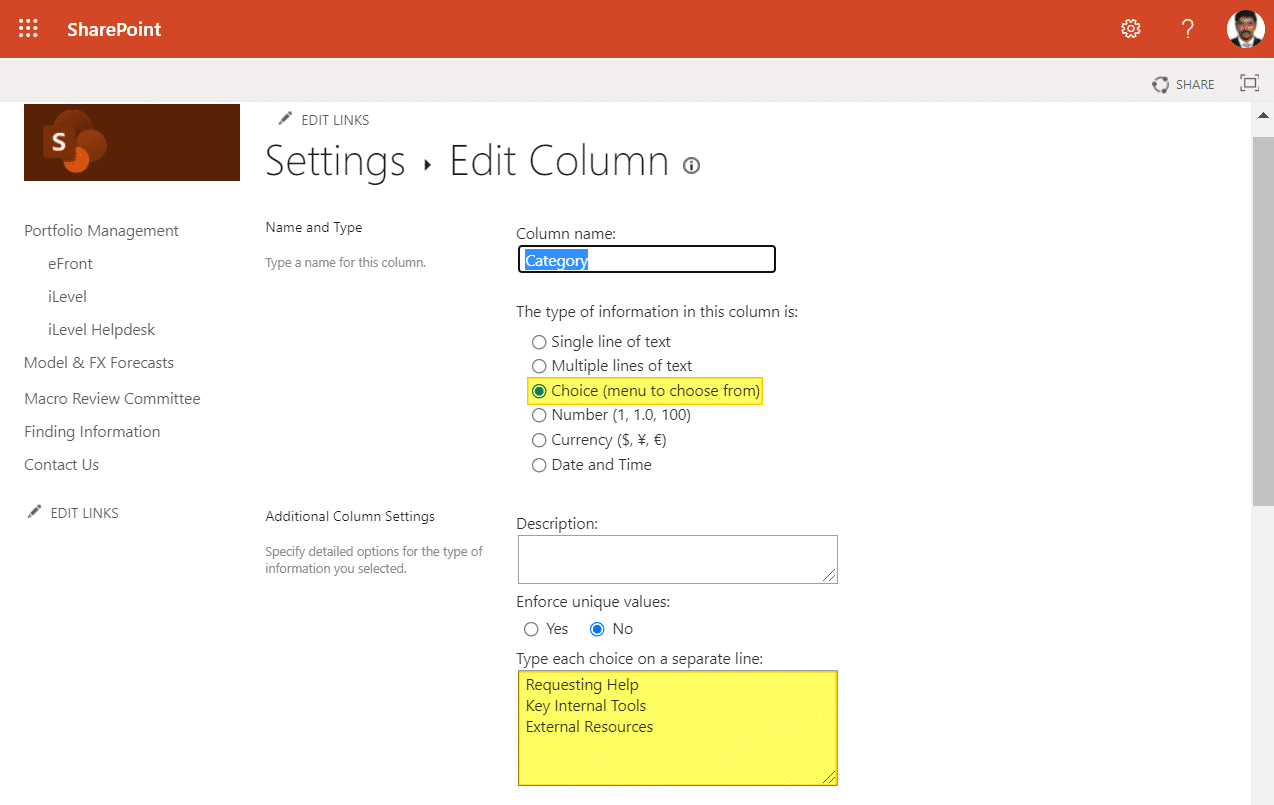
- Maak een nieuwe kolom aan in de sitepagina ’s bibliotheek, laten we het”Categorie” noemen. Stel de dropdown waarden als per uw vereiste.

- Bewerk nu de nieuwspagina ‘ s, en onder “Paginagegevens”, zie je dit category dropdown veld. Classificeer de waarde dienovereenkomstig.
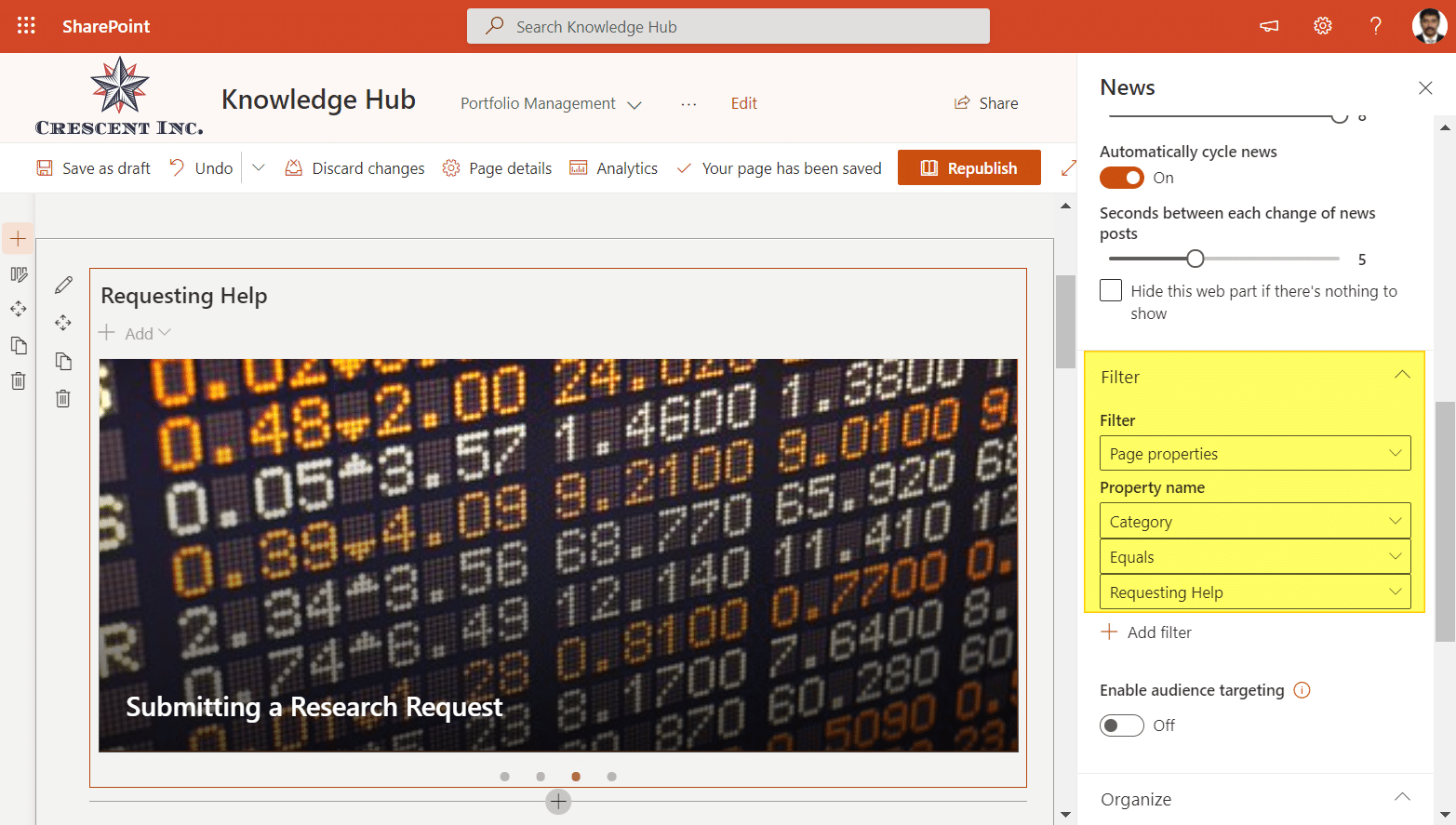
- ten slotte, op het nieuws web part properties, onder de “Filters” sectie – Stel het filter in als “Pagina eigenschappen” en selecteer de eigenschap als “categorie” (degene die u had aangemaakt op site Pages library!), en stel de filterwaarde in volgens uw vereiste.

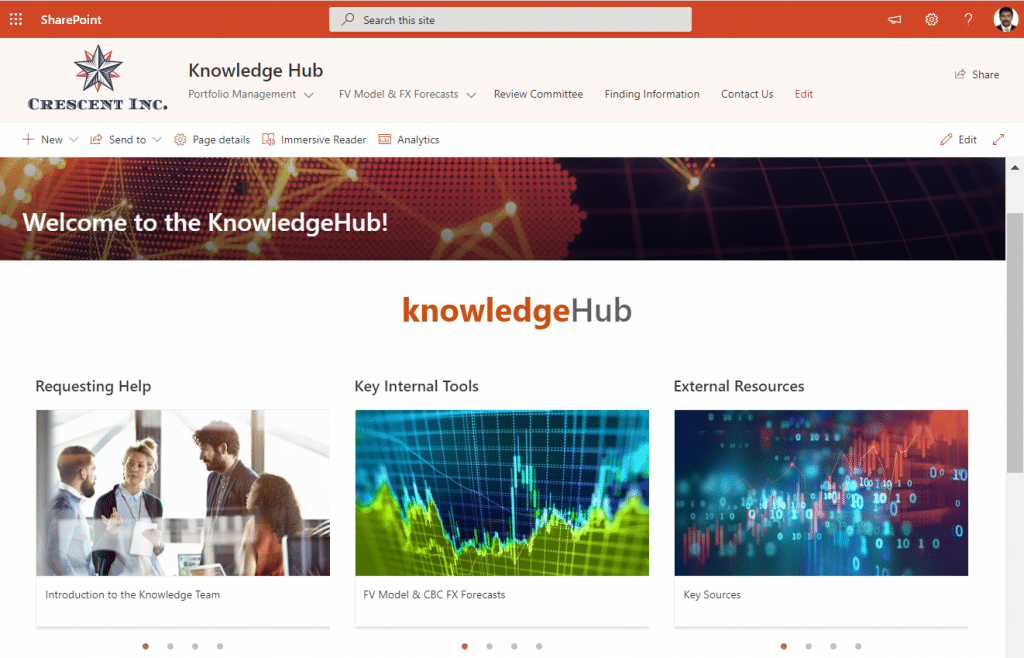
hier is hoe de meerdere nieuws carrousels eruit zien op een enkele pagina:

Last but not least: als u alleen image carrousel wilt weergeven in plaats van klikbare tekstbanners, gebruik dan: “Foto Galerij Web Part”. Highlighted content web part heeft een carrousel lay-out.
 Share
Share  Tweet
Tweet  Share
Share  e-mail
e-mail  Share
Share