Hoe maak ik een fotogalerij-website-een complete gids
bent u een fotograaf, ontwerper of creatief op zoek naar een eenvoudige manier om een fotogalerij-website te maken? Welkom aan boord! We geven je een aantal goede tips.
het digitaliseren van uw dagelijkse taken en het tonen van uw vaardigheden door het creëren van een galeriewebsite zal u helpen uzelf bekend te maken. En dit is niet het enige voordeel. Klanten zijn tegenwoordig op zoek naar een snelle en eenvoudige digitale ervaring. Zorg er dus voor dat u investeert in gebruikerservaring en de manier waarop uw meesterwerken aan uw klanten worden gepresenteerd.
dit artikel zal u helpen:
- hoe een fotogalerij-website te maken;
- welk gereedschap u moet gebruiken om een fotogalerij voor uw website te maken;
- hoe een fotogalerij-website te ontwerpen;
- en nog veel meer.
Hoe maak ik een fotogalerij-website aan?
Als u al een website hebt, is het proces super eenvoudig. Zo niet, dan kunt u deze tutorial volgen over het maken van een website. De meeste fotografen gebruiken WordPress als hostingprovider vanwege het CMS (content management system) en de grote hoeveelheid plugins die u helpen uw fotowebsite in te kleuren volgens uw stijl.
met dat in gedachten, als u eenmaal uw website hebt gebouwd, moet u ongetwijfeld gebruik maken van een fotogalerij plugin. Er zijn veel opties, maar als je een gebruiksvriendelijke galeriebouwer wilt voor zowel beginnende als professionele fotografen die geen coderingsvaardigheden vereisen, probeer dan Modula Image Gallery.
Modula biedt alle fluitjes en klokken die u van een gallery-plugin zou verwachten. Het beschikt over een ton van opties en aanpassingen, evenals een super gebruiksvriendelijke gebruikersinterface om u te helpen navigeren uw weg.
dus, laten we eens kijken hoe u uw fotogalerij website kunt ontwerpen met Modula.
🛠 installeer en activeer Modula
Allereerst zal ik u laten zien hoe u de Modula plugin installeert. U kunt deze stap volgen voor elke plugin die u wilt installeren.
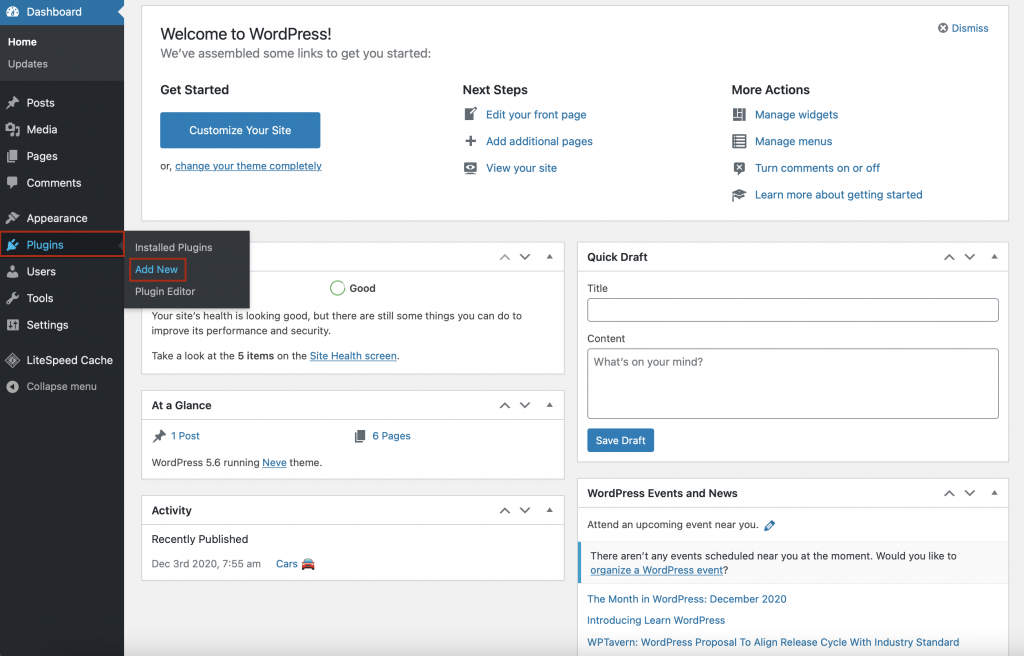
aan uw WordPress dashboard > Plugins > Nieuwe Toevoegen.

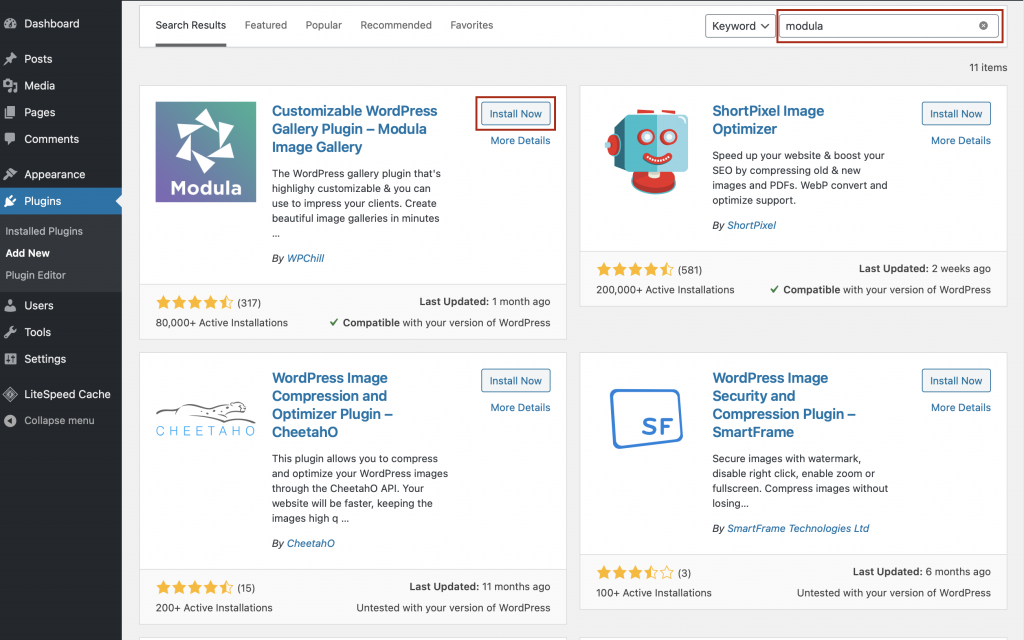
toevoegen op deze pagina vindt u alle freemium WordPress plugins die u kunt installeren en activeren om het uiterlijk van uw website te verbeteren. Zoek naar Modula en klik vervolgens op Nu installeren.

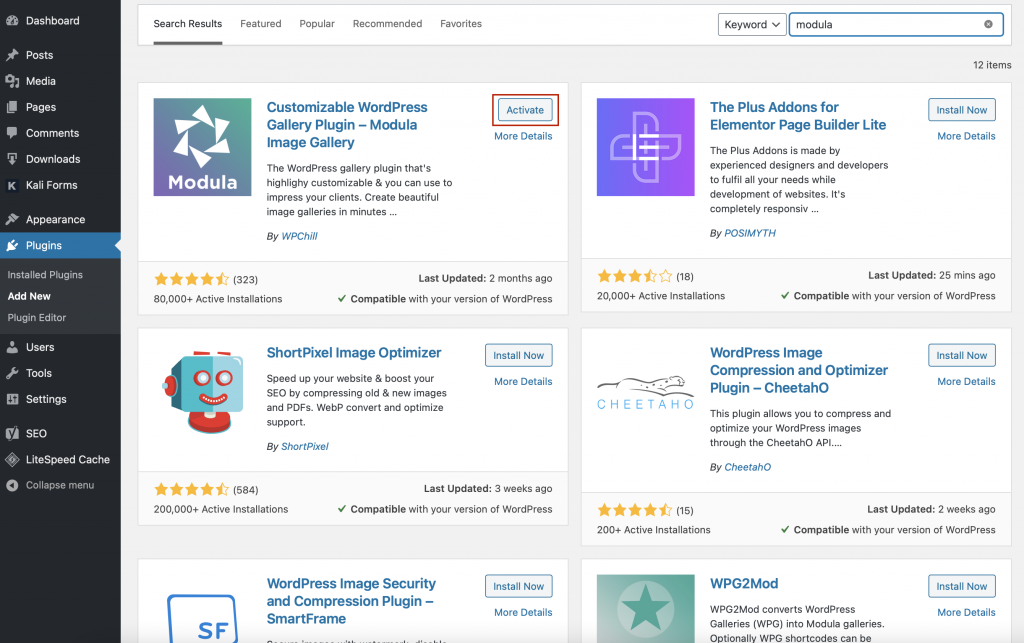
u moet een paar minuten wachten tot het installatieproces voorbij is. Nu, kunt u op Activeren, en de Modula plugin zal pop-up in uw WordPress dashboard.

🏞 Maak een nieuwe galerij
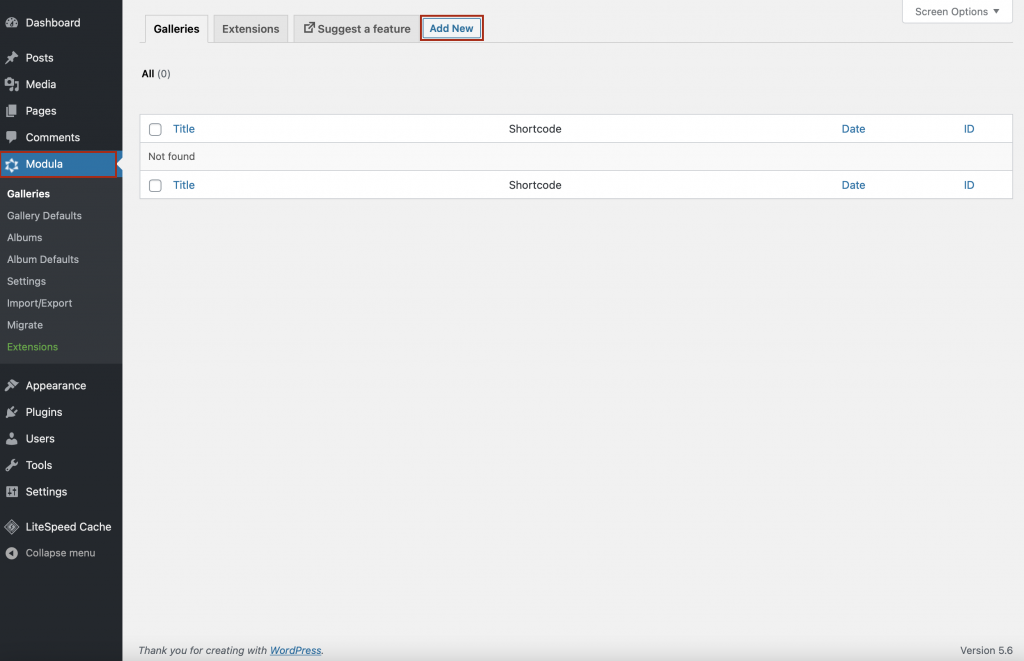
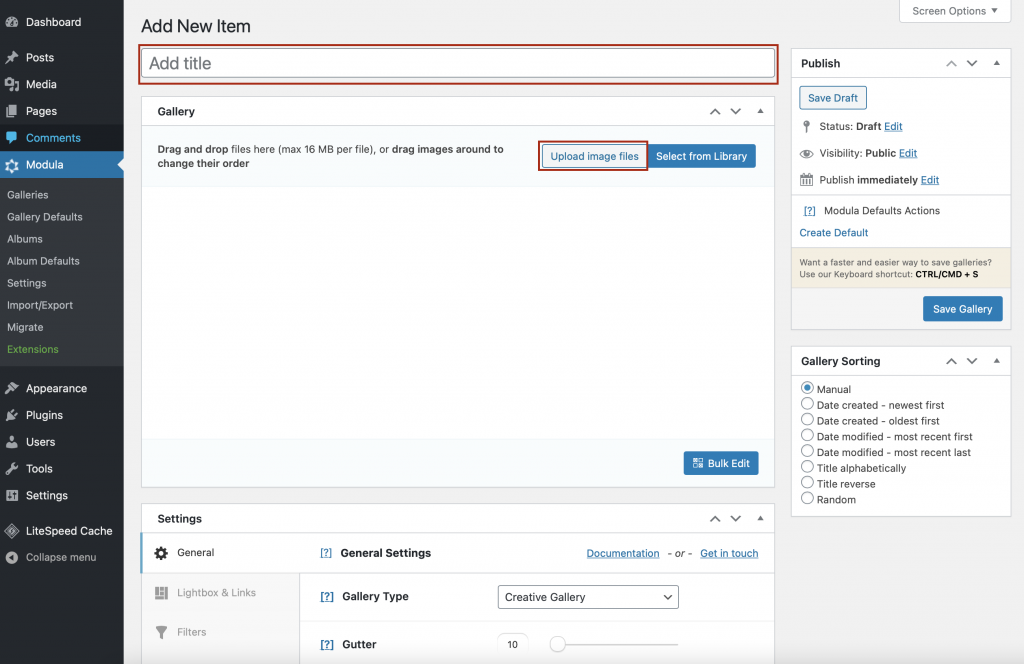
elke keer dat u een afbeelding-of videogalerij wilt maken, gaat u naar het Modula-pictogram en klikt u op nieuw toevoegen.

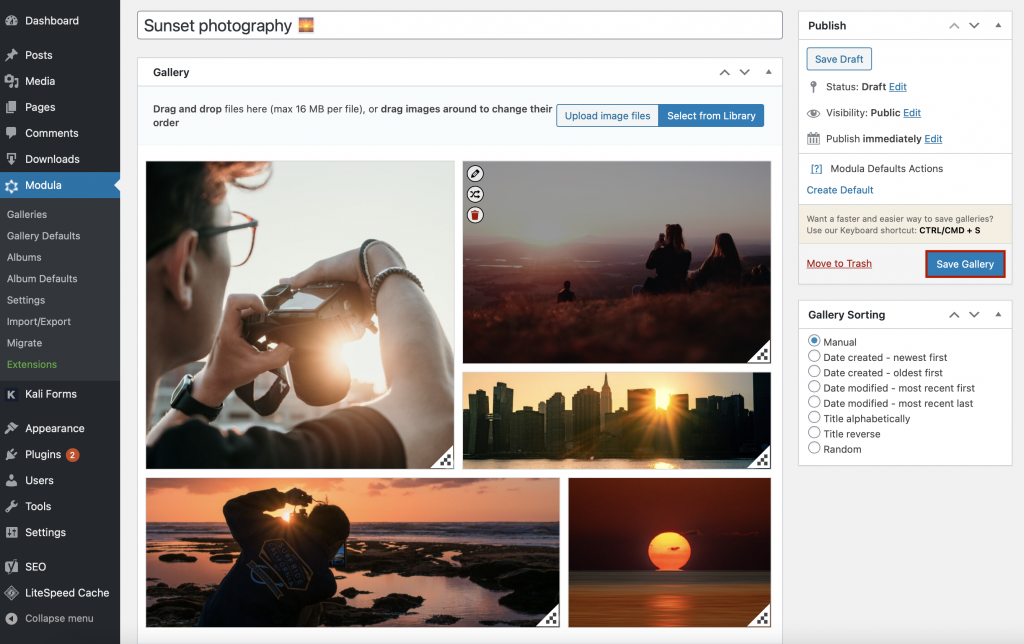
nu kunt u een beschrijvende titel toevoegen aan uw fotogalerij (ik noem de mijne sunset photography) en uw bestanden uploaden.

dankzij de drag and drop builder kunt u met behulp van Modula uw afbeeldingen rangschikken zoals u wilt.
📸 Maak een fotogalerij voor uw website
in deze stap laat ik u enkele van de meest indrukwekkende functies zien die de fotogalerij voor uw website visueel aantrekkelijker zullen maken.
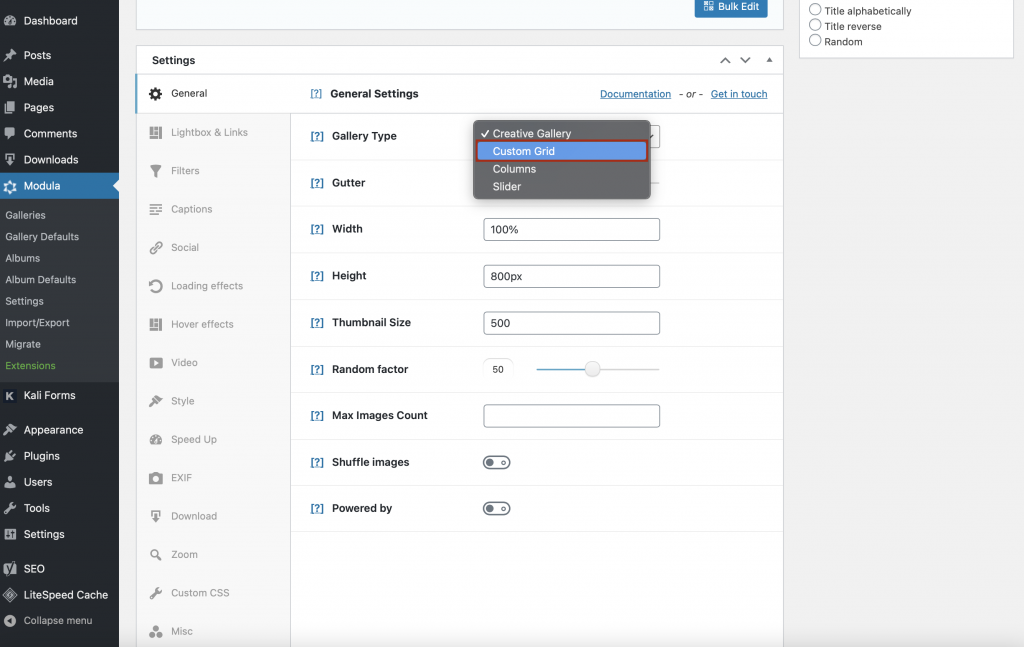
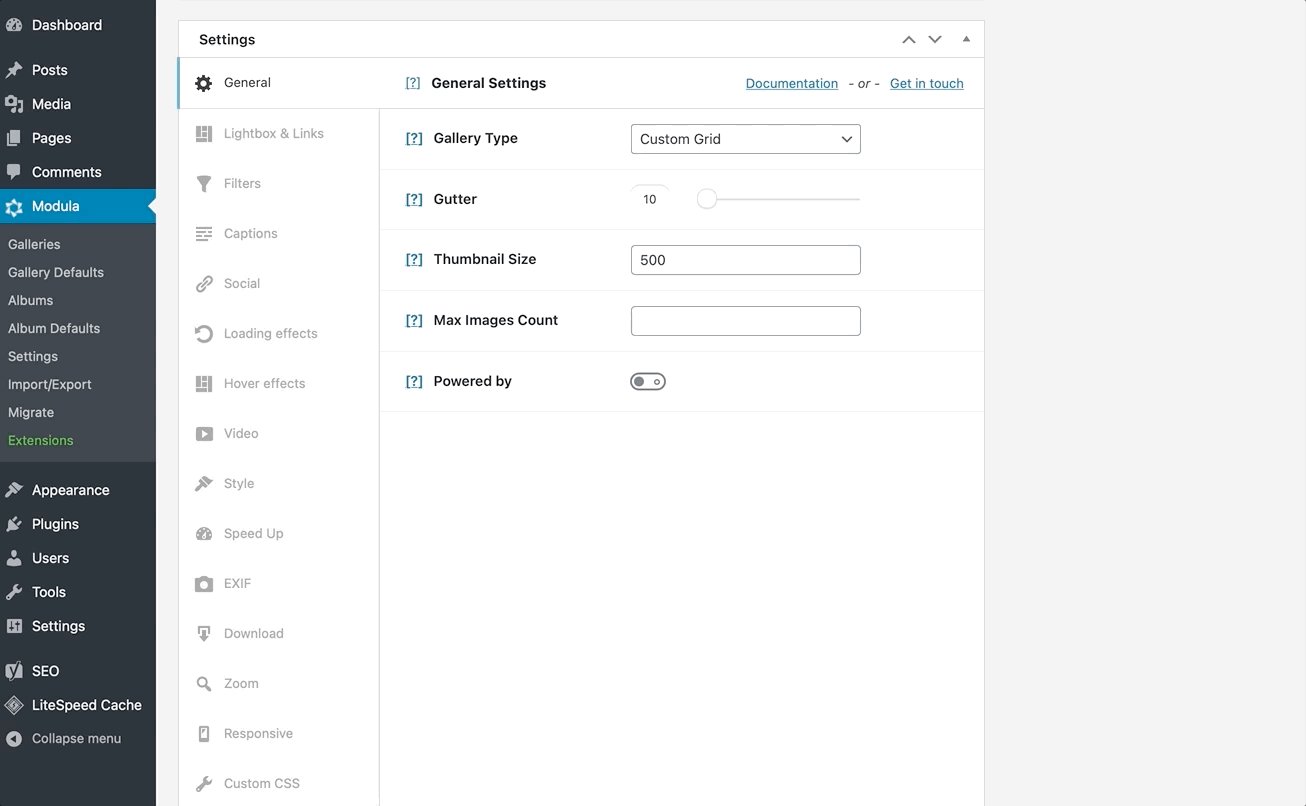
u kunt kiezen tussen 4 galerijrasters: Creatief, aangepast, metselwerk en slider. Ik vind het meestal leuk om de grootte van mijn afbeeldingen te wijzigen, dus Ik zal het aangepaste raster kiezen.

u kunt ook miniaturen aan uw galerij toevoegen of een multimediagalerij maken door afbeeldingen, video ‘ s, animaties enzovoort toe te voegen.
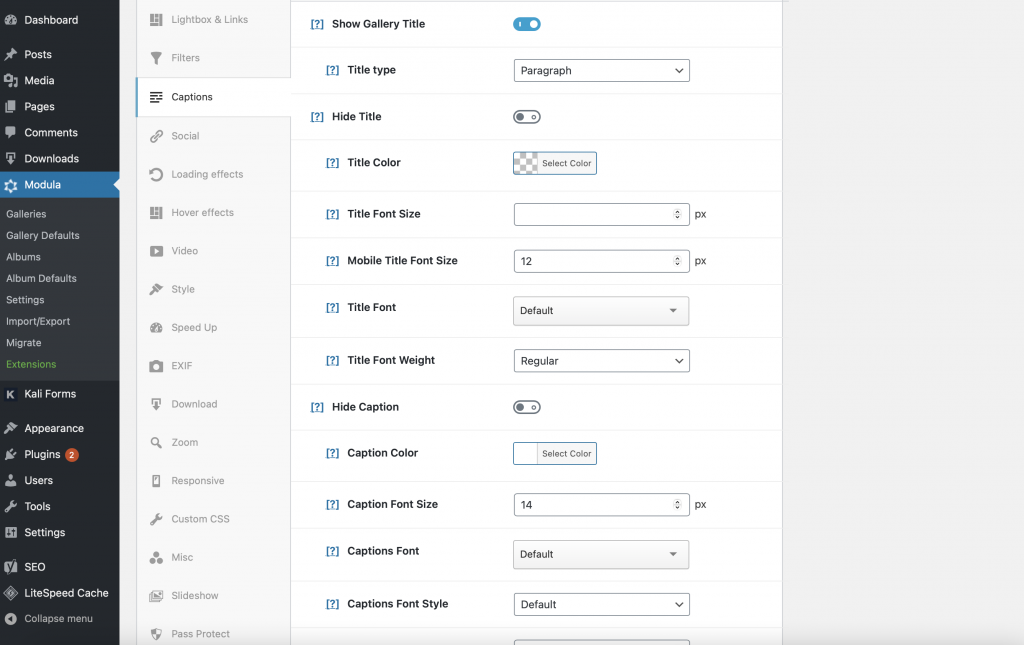
met Modula kunt u de titel en het bijschrift van de afbeelding verbergen of weergeven. Bovendien kunt u de kleuren en het lettertype van de titel van uw afbeelding te kiezen.

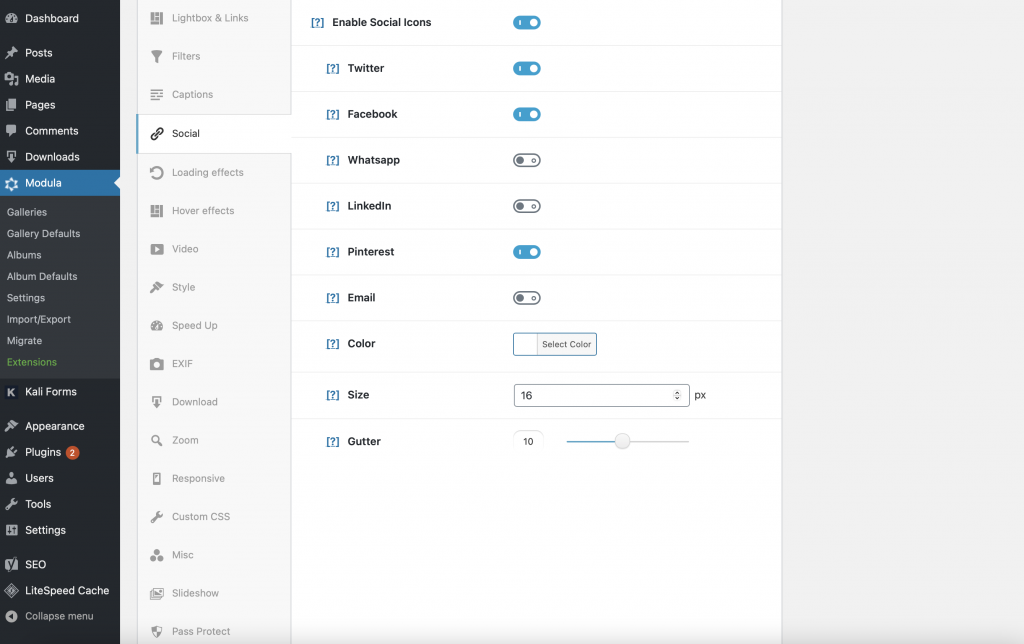
vervolgens zal Ik sociale pictogrammen inschakelen zodat mijn bezoekers deze afbeeldingen kunnen delen op verschillende sociale media-netwerken.

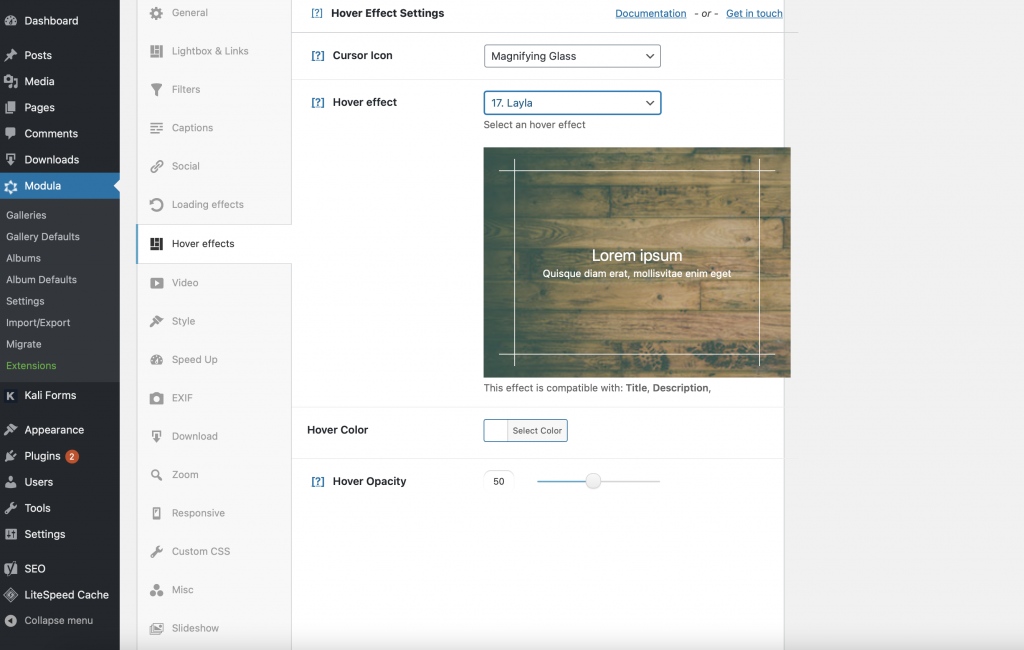
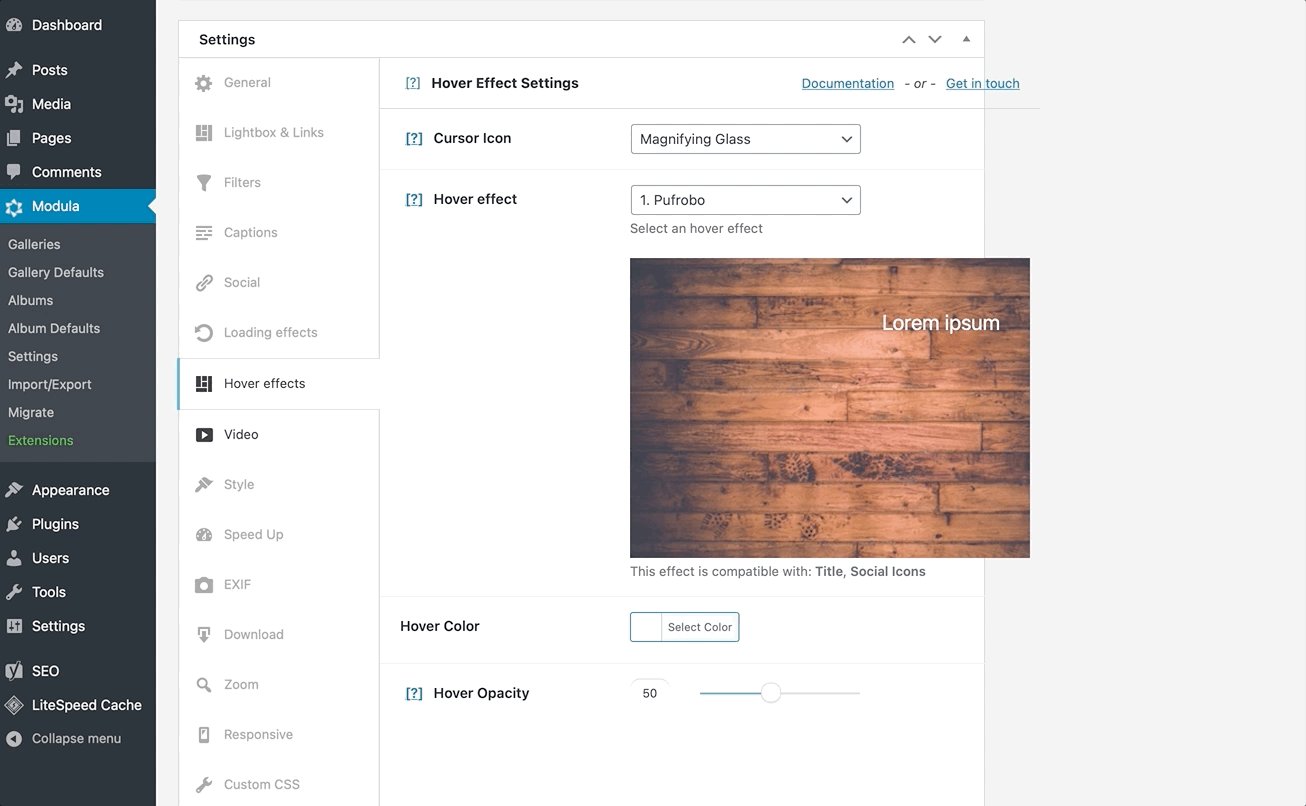
voor het laatste deel van deze stap heb ik een hover – effect toegevoegd-u kunt kiezen uit 42 hover-effecten.

zo kunt u een basis fotogalerij voor uw website maken. Maar je kunt meer dan dat!
➕ voeg meer aanpassingsopties toe
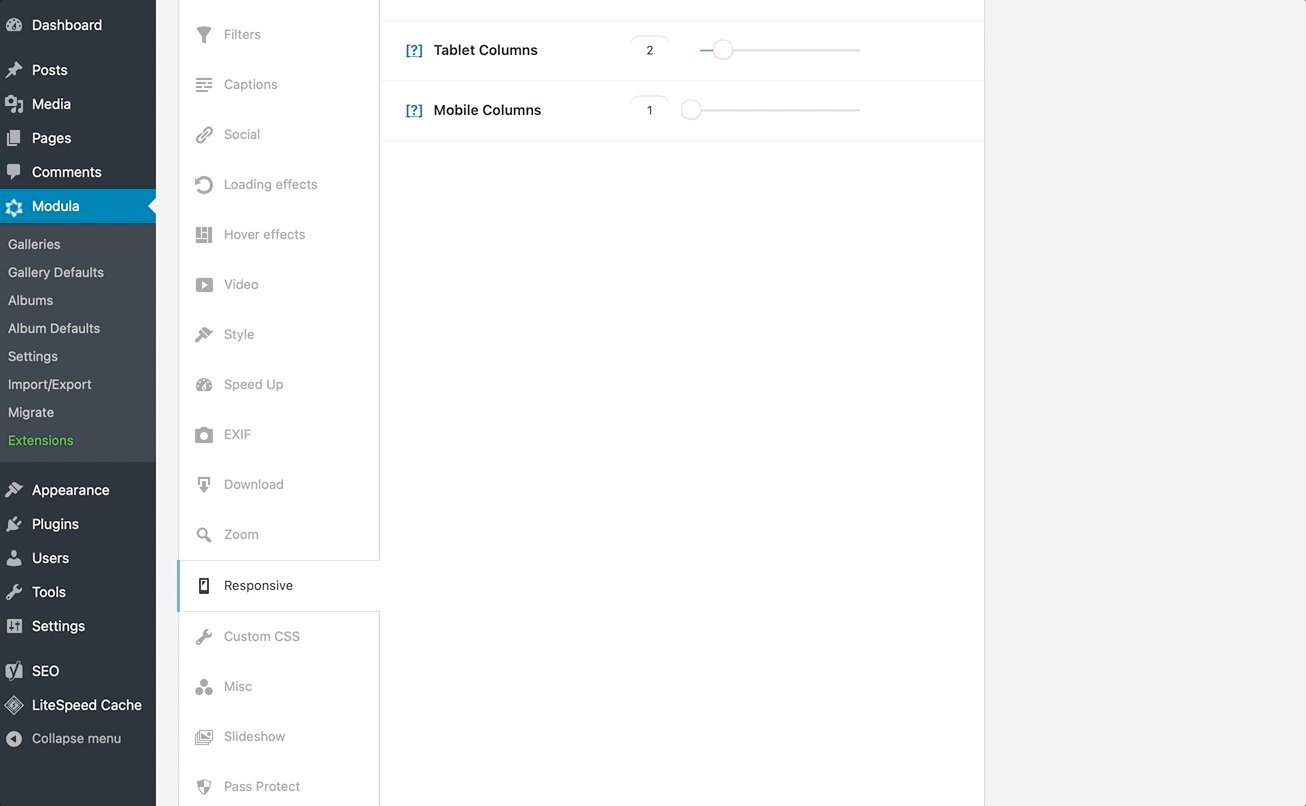
Eén ding is zeker: alles is aanpasbaar. Dus, als u wilt een prachtige fotogalerij website te maken, probeer elke optie die Modula biedt aan de gebruikers. U kunt ook toevoegen…

- effecten op het laden van afbeeldingen;
- filterbare galerijen;
- albums om uw galerijen te ordenen;
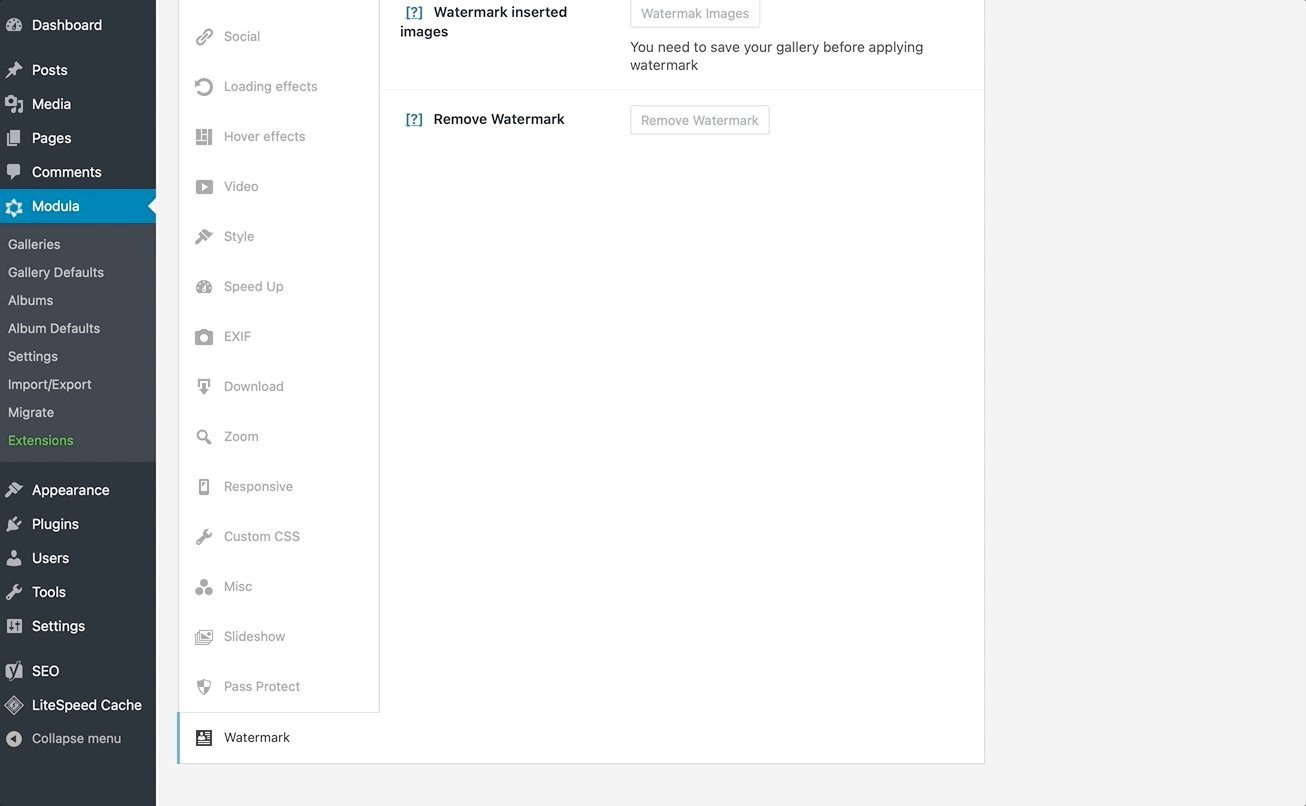
- watermerken;
- wachtwoordbeveiliging;
- EXIF-gegevens;
- zoom op zweven;
- en nog veel meer…
✅ voeg de WordPress fotogalerij toe aan uw website
hier zijn we, aan het einde van deze tutorial. Nadat u gebruik hebt gemaakt van de functie van elke Modula, klikt u op Gallery opslaan.

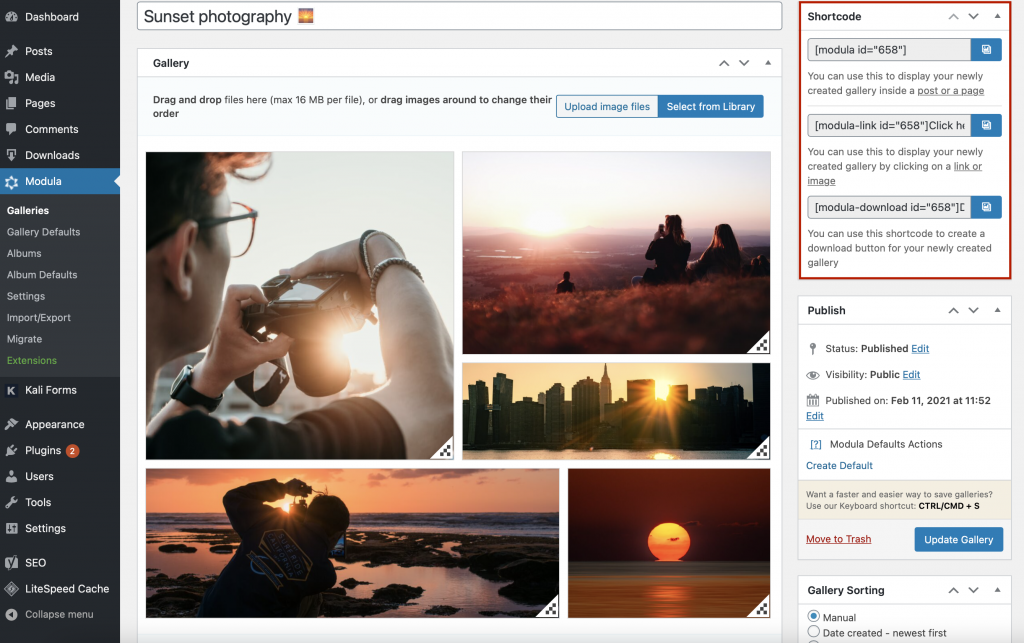
dan kunt u de shortcode kopiëren en plakken in een pagina of een bericht. En zo maak je een fotogalerij voor je website met behulp van WordPress en Modula.

⭐ Final thoughts-Create a photo gallery website

of u nu een eenvoudige fotogalerij wilt of een robuuste met animaties en effecten, Modula laat u volledige controle hebben over uw foto galerij website look.
probeer het en overtuig uzelf!