Hoe kunt u Nofollow-Links naar uw Website vinden & toevoegen [Stap voor stap]
heb je ooit naar die spelprogramma ‘ s gekeken waar deelnemers het designproduct moeten vinden in een zee van namaak?
het is mijn favoriete deel om de deelnemers te zien kijken om de producten te onderzoeken. Eén, omdat ik van spelprogramma ‘ s hou, maar ook omdat je op het eerste gezicht het verschil niet ziet.
nou, nofollow links zijn een beetje zoals dat. Je kunt ze niet onderscheiden van gewone links door er gewoon naar te kijken.

terwijl Google links blijft prioriteren in zijn ranking criteria, moet het bijhouden van hen op uw SEO to-do lijst.
dus, hoe controleert u nofollow links en voegt u ze toe aan uw webpagina ‘ s? Al die antwoorden, en meer, hieronder.
Wat is een nofollow link?
wanneer u tekst hyperlink, die link gaat binnen een HTML-tag. Een nofollow-link is een attribuut in de tag dat Google vertelt om de link te negeren bij het crawlen van de pagina. Dit wordt vaak gebruikt in commentaarsecties, forums en, meer recent, gesponsorde links.
dit is belangrijk omdat links grote invloed hebben op uw zoekmachine ranking. En of je intern of extern linkt, dit vertelt Google dat de doelpagina waardevol is. Dit, op zijn beurt, kan de ranking van de pagina te verhogen-het heet ” link juice.”
hoe beter uw link building, hoe groter uw kansen om hoger te scoren.
dus als u Google vertelt een link te negeren, krijgt de doelpagina geen koppelsap. Bijvoorbeeld, laten we zeggen dat een food blogger uploadt een blog post. De blogger kan een Nofollow attribuut toe te voegen aan de commentaar sectie om Google te vertellen, “Hey, elke link die hier is niet geassocieerd met mij en ik sta niet in voor het.”
met Google aanscherping van de koppeling eisen, is het belangrijk dat merken begrijpen hoe ze werken.
hoe te zien of een Link Nofollow is
om een nofollow-link te vinden, kunt u een van de twee routes volgen: Gebruik een tool die het voor u doet (ga naar die sectie hier) of controleer het zelf. Voor de DIY optie, hier zijn de stappen:
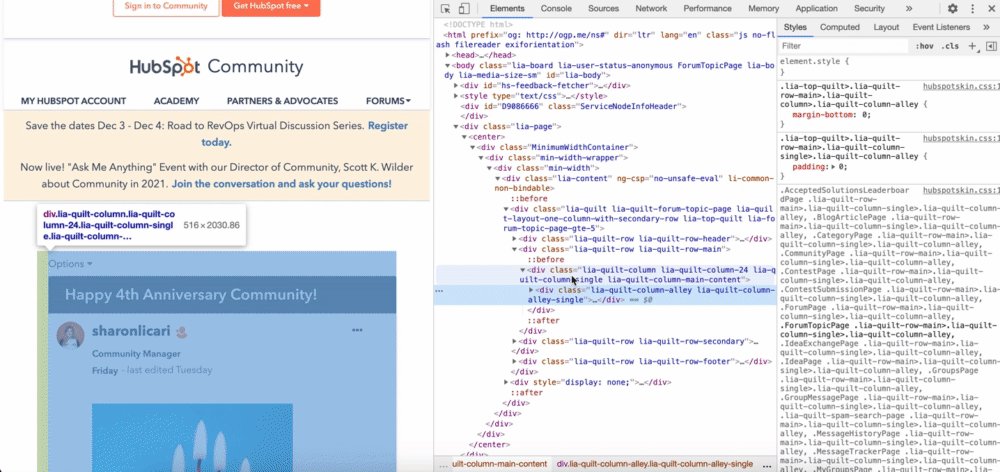
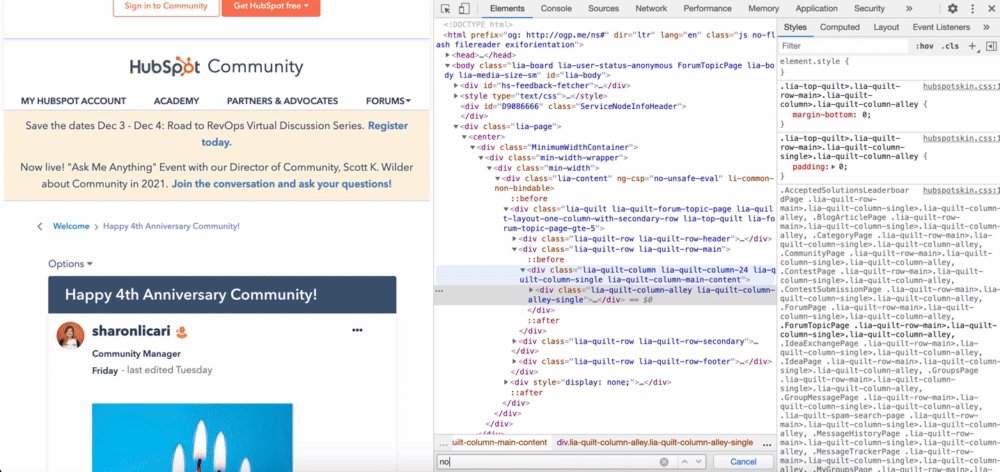
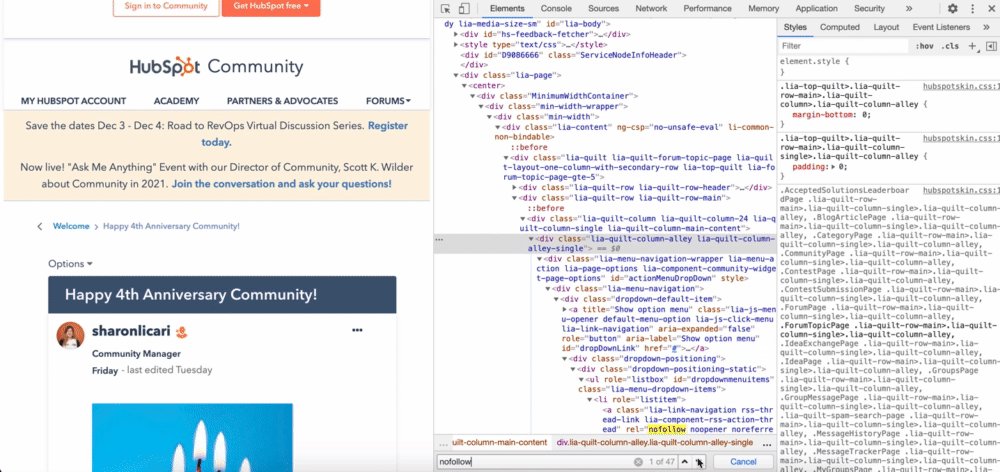
terwijl u op de pagina bent, klikt u met de rechtermuisknop en selecteert u de optie “inspecteren”.

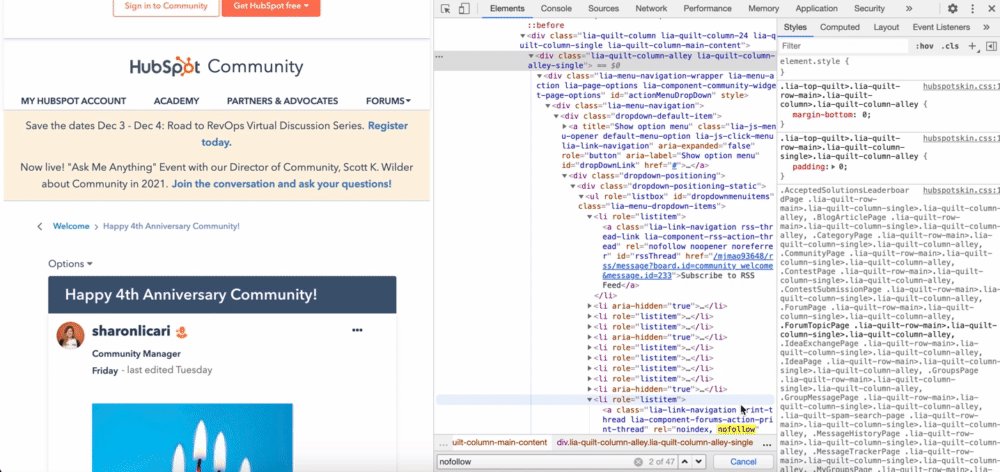
Scroll om de gemarkeerde nofollow-attributen te vinden. Het zou er ongeveer zo moeten uitzien.:

Hoe maak je een nofollow Link
een nofollow link maken is zo eenvoudig als het toevoegen van rel=”nofollow” aan de anker tag binnen de HTML-code. Als dat niet logisch was, geen zorgen. Hier is de uitsplitsing:
de code voor een normale hyperlink ziet er als volgt uit:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
wanneer u een nofollow link attribuut toevoegt, zal het attribuut gaan tussen de bestemming URL en de gekoppelde tekst, zoals dit:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
hier is een voorbeeld met behulp van de HubSpot Blog:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
zodra u de link hebt, kunt u deze toevoegen aan de juiste sectie van de broncode op uw content management systeem (CMS).
Hoe maak je een nofollow-Link in WordPress
bij het maken van een nofollow-link in WordPress, heb je twee opties: handmatig invoeren van een link in de HTML-code of met behulp van een plugin. Vind de stappen voor elk hieronder.
handmatig een nofollow-Link maken in WordPress
1. Selecteer de ankertekst waaraan u een link wilt toevoegen.
2. Klik op het linksymbool om een link toe te voegen aan het veld.

Afbeeldingsbron
3. Klik op de drie punten en selecteer ” Edit HTML.”

Afbeeldingsbron
4. Voeg de rel = “nofollow” attribuut en je bent helemaal klaar.

Afbeeldingsbron
Als u een oudere versie van WordPress gebruikt, moet u mogelijk toegang krijgen tot de broncode via het tabblad “Tekst”.

Afbeeldingsbron
voeg vervolgens handmatig het attribuut nofollow toe.

Afbeeldingsbron
als dat klaar is, ga dan terug naar het tabblad “virtueel” en ga verder met het bewerken van het bericht.
een nofollow-Link maken in WordPress met een Plugin
bij het maken van een nofollow-link met een plugin, zullen de stappen variëren afhankelijk van de plugin die u installeert. Echter, hier is een voorbeeld van hoe het werkt met behulp van de “alles in een SEO voor WordPress” plugin.
1. Begin met het downloaden van de plugin en maken het actief.
2. Een bericht of pagina maken of bewerken.
3. In uw tekstvak bewerken, selecteert u de ankertekst en klikt u op het linksymbool.

Afbeeldingsbron
4. Plak de doelkoppeling in het veld.

Afbeeldingsbron
5 te plakken. In hetzelfde vak, zie je ook extra opties voor de link, met inbegrip van de “voeg ‘nofollow’ naar link” optie.

Afbeeldingsbron
6. Zorg ervoor dat deze optie is geselecteerd, en je bent klaar.
Pro-tip: veel SEO plugins hebben de nofollow link functie opgenomen. Dus, als u op zoek bent om uw site te optimaliseren, kunt u een plugin met meerdere SEO functies te installeren.
Nofollow Link Checker Tools
- MozBar
- Varvy
- NoFollow
MozBar
deze gratis Google Chrome-extensie, gemaakt door het SEO-softwarebedrijf Moz, belicht alle nofollow-links op een pagina met één klik.

het traceert ook gevolgde, interne en externe links en trefwoorden op de pagina. MozBar identificeert elk type koppeling op kleur, waardoor het gemakkelijk is om snel de pagina te scannen en te vinden wat u zoekt.
een ding om in gedachten te houden tijdens het gebruik van de extensie is dat nofollow links onder dropdown menu ‘ s niet zullen verschijnen als u naar beneden scrolt. Je moet klikken op het menu om de nofollow links te onthullen. Verward? Zie de GIF hieronder.

Varvy
met Varvy ‘ s gratis nofollow tool is het vinden van nofollow links zo eenvoudig als het invoeren van de URL van de pagina en het klikken op “Test.”Het biedt geen visueel voor waar de nofollow-links zich op de pagina bevinden, maar het vertelt je wel hoeveel er zijn.
 Dit is een van de eenvoudigste manieren om een idee te krijgen van hoeveel nofollow links je hebt. Vanaf daar, je moet Andere tools vinden om uw volgende stappen te bereiken.
Dit is een van de eenvoudigste manieren om een idee te krijgen van hoeveel nofollow links je hebt. Vanaf daar, je moet Andere tools vinden om uw volgende stappen te bereiken.
NoFollow
NoFollow is een gratis extensie beschikbaar op Chrome en Firefox. Vergelijkbaar met MozBar, het identificeert de nofollow links op de pagina en markeert ze met behulp van een rood gestippelde doos.

zolang de extensie actief is, zal het werken op elke pagina die u bezoekt zonder te vragen. Net als bij MozBar, als een link onder een vervolgkeuzemenu een Nofollow-attribuut heeft, ziet u deze pas als u op het vervolgkeuzemenu klikt.
dus, denk aan jezelf als een spelshow deelnemer. Om de SEO spel te winnen, moet je een kijkje nemen op uw website links. Dit houdt u op Google ‘ s goede kant en het verhogen van uw kansen van de landing (en verblijf) op de eerste pagina van de SERP.