Hoe een linker zijbalk toevoegen in WordPress-stap-voor-stap handleiding
een linker zijbalk toevoegen aan een WordPress thema is niet eenvoudig. Zonder deze tutorial om u te begeleiden, zou het gemakkelijker zijn om een aangepaste pagina sjabloon te maken vanaf het begin met de linker zijbalk geïnjecteerd in dat sjabloon bestand.
de zijbalken zijn hard-gecodeerd in de themasjabloonbestanden.
binnen elk template bestand zijn meerdere WordPress hooks.
de reden hiervoor is dat WordPress draait op de PHP scripttaal. Bijna elke functie binnen thema sjablonen maakt gebruik van WordPress haken.

de code om de linker zijbalk te laden is
<?Wat is het probleem ?>
de functie “get_sidebar” wordt gebruikt op meerdere sjablonen. Sommigen om de rechter zijbalk te tonen, anderen om geen te tonen.
het toevoegen is geen optie. Proberen om twee sidebars te laden zal een conflict veroorzaken waardoor uw site een kritieke fout opwerpt.
u moet bestaande zijbalken bewerken, of “dynamische” zijbalken Laden.
om een site-brede wijziging te maken, moet elke instantie van de get_sidebar functie worden vervangen door de code om de linker zijbalk te laden.
voor degenen die geen andere keuze hebben dan het web te doorzoeken op zoek naar hoe u een linker zijbalk in WordPress kunt toevoegen, is het omdat uw thema die functie niet heeft.
u moet het handmatig toevoegen.
Die zoekopdracht naar de oplossing eindigt hier.
er zijn meerdere codes getest, plugins toegevoegd en verwijderd (omdat ze niet werkten), en tenslotte…
functionele code gescript (die u kunt kopiëren en plakken) die een aangepaste zijbalk aan de linkerkant van uw inhoud gebied zal toevoegen.
een linker zijbalk toevoegen in WordPress
1) Registreer een nieuwe zijbalk in uw functies.php bestand.
2) Maak een zijbalk-links aan.php bestand.
3) Upload het naar uw themamap.
4) Tweak je pagina.php sjabloon om de linker zijbalk te laden.
5) Bewerk uw stijlblad om de zijbalk links van uw inhoud te laten zweven.
Verspil geen tijd met plugins om een linker zijbalk toe te voegen in WordPress
er zijn veel plugins beschikbaar om aangepaste zijbalken toe te voegen. Ze registreren geen nieuwe sidebars. Ze breiden alleen bestaande functionaliteit uit. U kunt aangepaste sidebars gemakkelijk met plugins, maar die haak in uw thema.
voor thema ‘ s zonder linkerzijbalk hebben plugins geen widgetgebied links om aan te passen.
de enige manier om een linker zijbalk toe te voegen is door de broncode voor uw thema te bewerken.
dat betekent werken met PHP. Iets dat uw site kan breken als u de code verkeerd krijgt, in het verkeerde gebied plakt of vergeet een DIV-tag te sluiten.
om die reden, de meeste online bronnen zal u vertellen om een kind thema eerst te maken en maak uw bewerkingen daar om te voorkomen dat het breken van uw thema.
dat is een manier om te gaan. Een lange weg.
de snellere route is het downloaden van uw themasjabloon naar uw bureaublad.
op die manier heeft u voor elk bestand dat u gaat bewerken een kopie van het origineel.
als u niet weet wat waar gaat – verwacht dat dingen breken
als ze dat doen, open dan uw sjabloondownloadmap, ga naar het bestand dat u aan het bewerken was en kopieer en plak de originele broncode terug.
het is veel sneller dan het maken van een dochterthema. Iets wat je moet doen als u van plan bent op het doen van meerdere bewerkingen aan uw thema.
voor een verandering echter, een kopie van uw oorspronkelijke thema bronbestanden zal prima doen.
eerst: Registreer een nieuwe zijbalk
dit wordt gedaan in uw functies.php-bestand

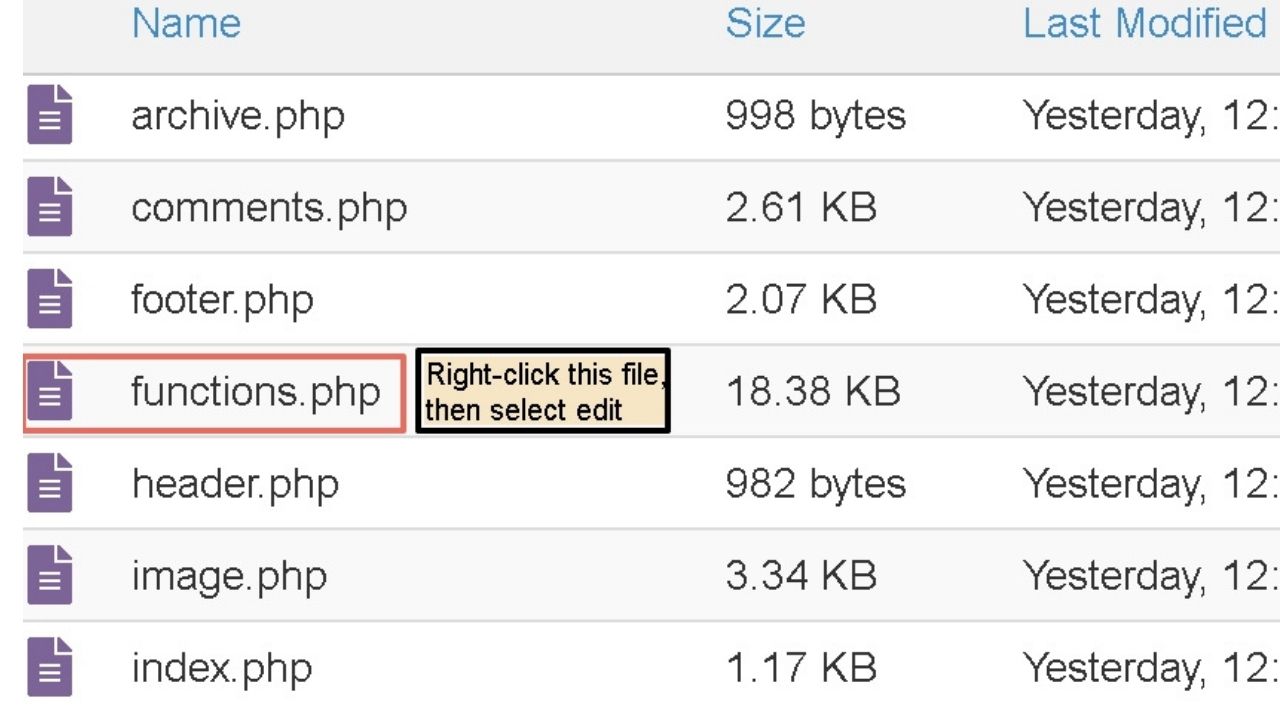
Ga naar uw website cPanel, Open file manager, Ga naar uw wp-content map en open vervolgens de map thema ‘ s. Open de themamap voor degene waarin u een linker zijbalk wilt toevoegen.
bevat een functie.php bestand.
voeg deze code toe
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
dump de code nergens. Scroll naar beneden totdat u bij een commentaar sectie die heeft
/**
* Register widget gebied.
daar moet de linker zijbalk met de bovenstaande code worden geregistreerd.
druk op Opslaan en sluit af. Dat is alles wat je nodig hebt om toe te voegen aan dit bestand.
het enige deel van de bovenstaande code om te veranderen is de themanaam. Vervang “twentytwentyone” door de naam van uw thema.
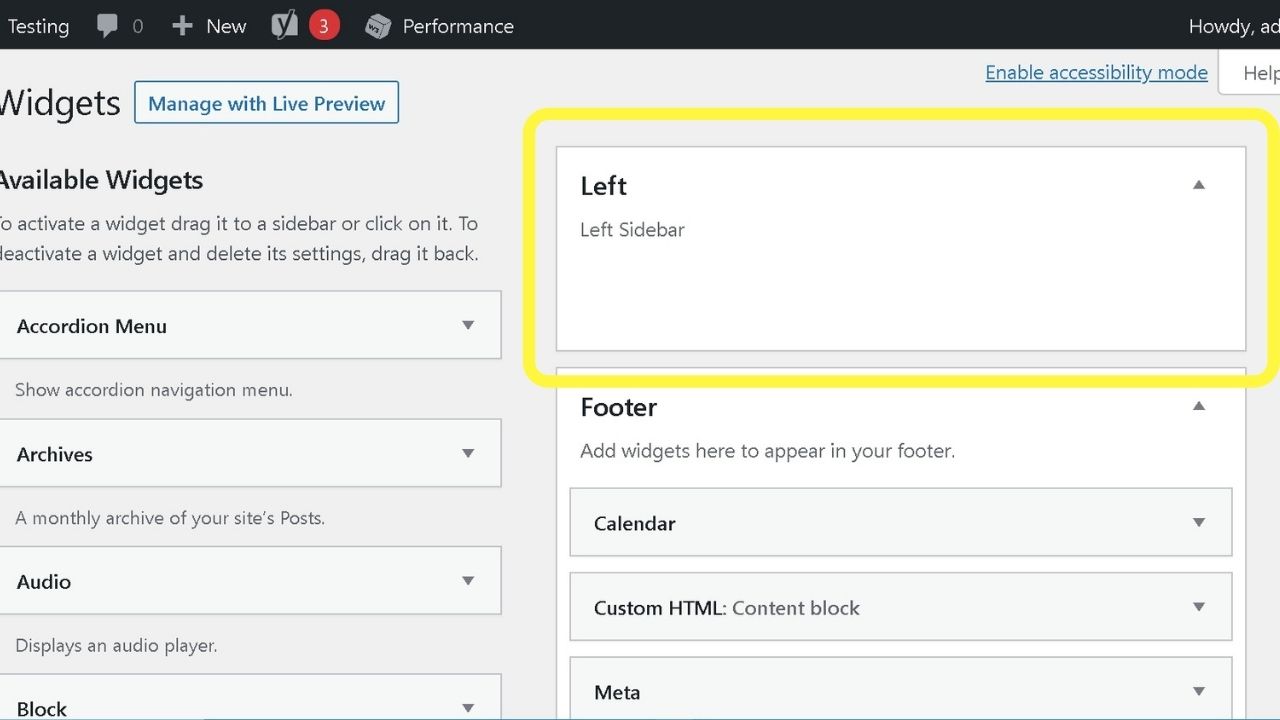
Als u uw voortgang wilt controleren, kunt u teruggaan naar uw WordPress-website, het widgetgebied laden en u zult zien dat de linkerzijbalk is toegevoegd als een nieuw widgetgebied.

het zal nog niet werken.
vervolgens wordt de zijbalk aangemaakt.php bestand
dit deel is eenvoudiger dan het klinkt.
alles wat u nodig hebt is een platte teksteditor.
gebruik geen MS word of een andere tekstverwerker. Die toevoegen codering die knoeit met WordPress.
kopieer en plak de onderstaande code in een platte teksteditor
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
sla het op als ” sidebar-left.php”. Zorg ervoor dat het een PHP-bestand is en niet TXT.
ook moet het woord” zijbalk ” het eerste woord in de bestandsnaam zijn voor WordPress om het te herkennen.
Linkerzijbalk.php zal niet werken. (Het zal duidelijk worden waarom in een beetje).
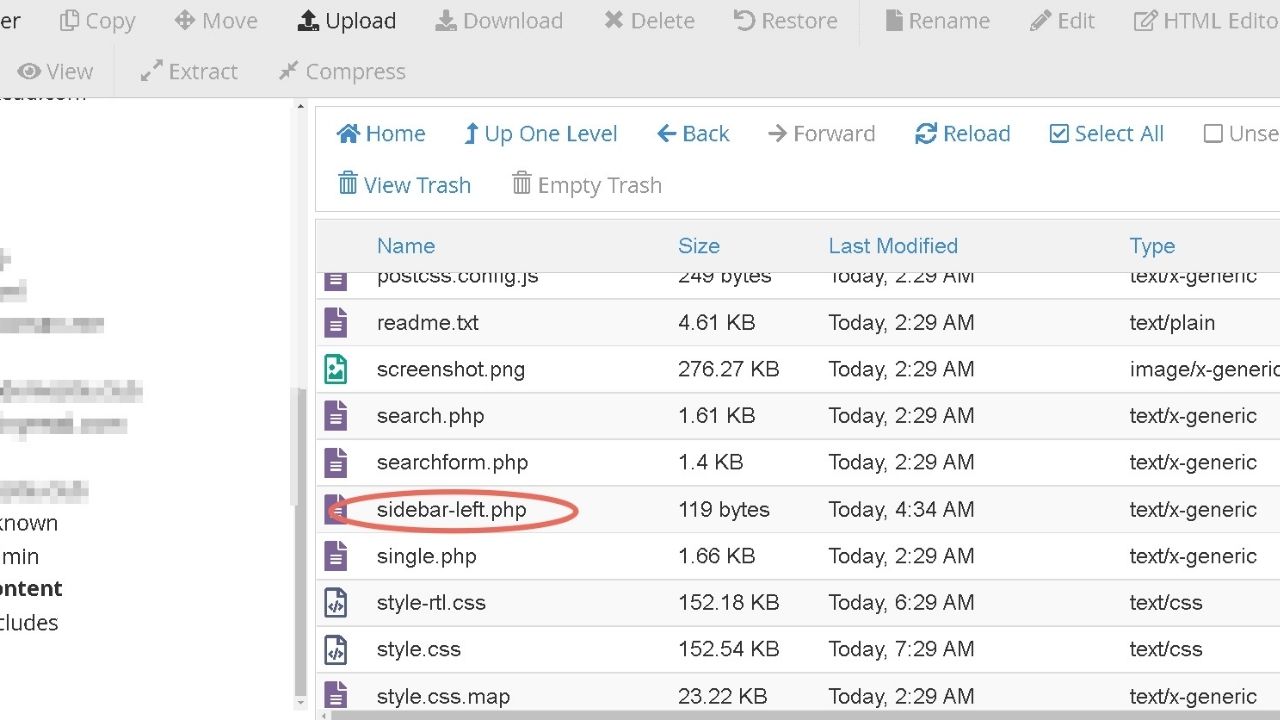
Upload uw zijbalk-links.php-bestand naar cPanel
Ga terug naar uw wp-themamap in cPanel en upload uw nieuwe bestand.

op dit punt, uw zijbalk zal worden geregistreerd, en het bestand zal actief zijn op uw thema.
ter bevestiging ziet u het bestand in uw sjabloonmap

nu moet je het coderen in een paginasjabloon
alle WordPress thema ‘ s hebben paginasjablonen. Sommigen meer dan anderen.
als u slechts één sjabloon hebt, is het te bewerken Bestand Pagina.php voor uw pagina ‘ s en post.php voor blog posts.
veel thema ‘ s hebben tal van pagina templates, allemaal met verschillende lay-outs. Als u een sjabloon met een rechter zijbalk, gebruik dat als een snelkoppeling.
kopieer de inhoud van de pagina met een rechter zijbalk, wissel dan elke instantie van zijbalk-rechts met zijbalk-links en sla het nieuwe bestand op.
dat bespaart tijd op de volgende fase voor het stylen van uw zijbalk.
de code om uw linker zijbalk te laden is
<?php get_sidebar('left'); ?>
alle thema ‘ s met een zijbalk of widget gebied gebruiken de “get_sidebar” hook.
de (‘links’) tussen haakjes geeft aan welk bestand WordPress moet laden. Als u
<?php get_sidebar(); ?>
… WP zal de zijbalk Laden.php bestand. Plaats ‘rechts’ binnen de accolades en het laadt de zijbalk-rechts.php bestand.
daarom moet u het woord ‘sidebar’ als eerste in de bestandsnaam hebben wanneer u uw sidebar-left opslaat.php bestand.
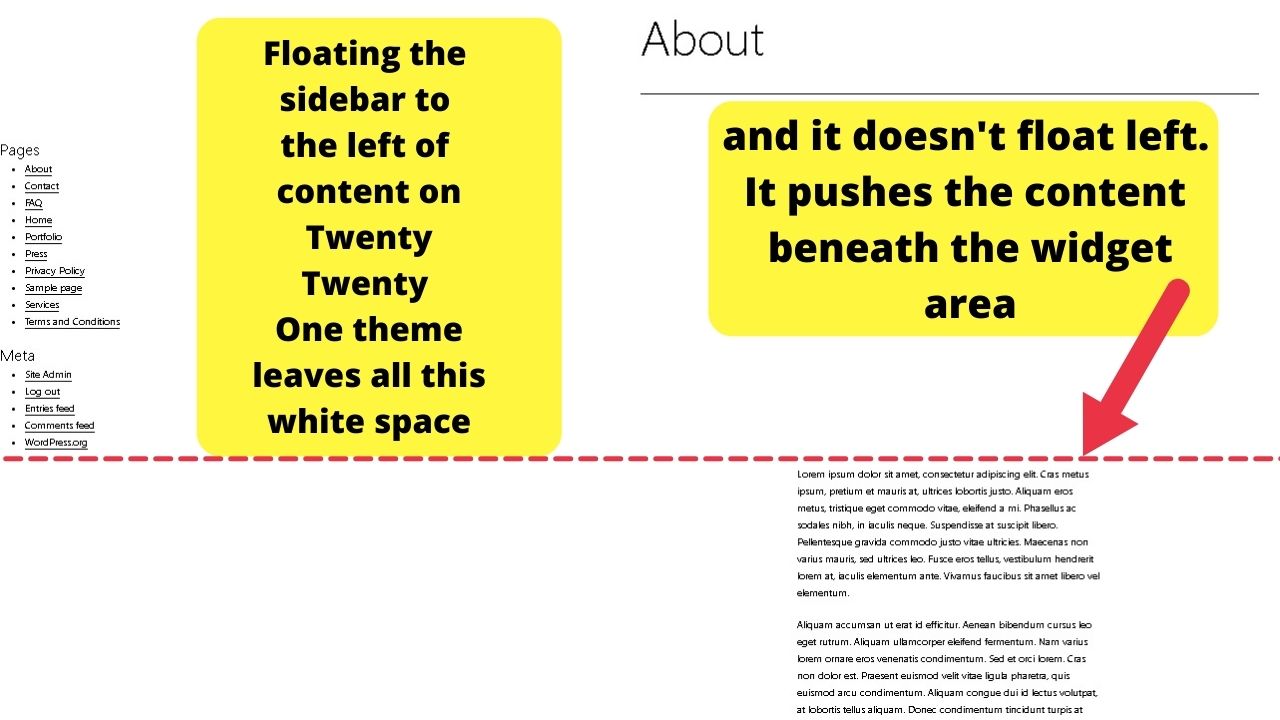
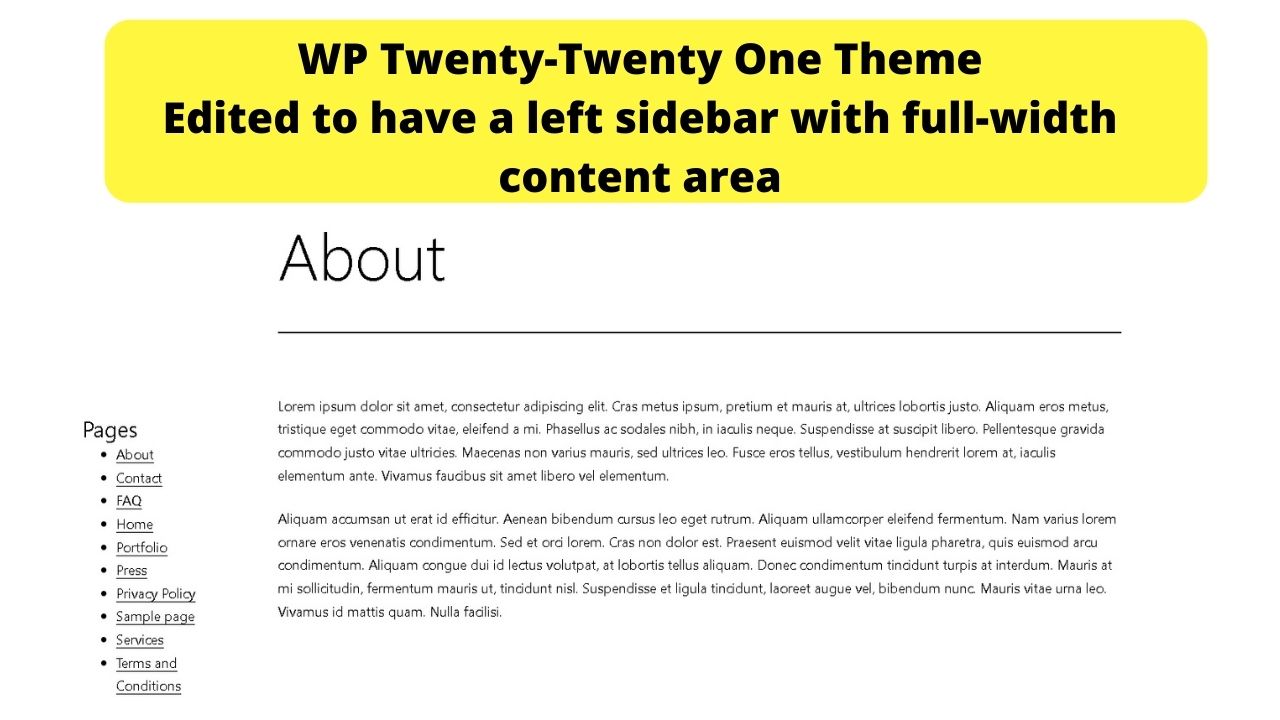
Sommige thema ‘ s, zoals het Twenty Twenty One thema hebben alleen een voettekst.
Dit is een van de lastigste thema ‘ s om een zijbalk aan toe te voegen, omdat er geen enkele is geregistreerd.
in onze pogingen slaagden we erin. De hair-pulling fase is het krijgen van de zijbalk te drijven aan de rechterkant van de inhoud.

Als u gebruik maakt van de Twenty Twenty One thema, doe jezelf een plezier en bekijk de opties voor de Twenty Twenty-One thema plugin door WebD LTD.

de gratis versie niet de linker zijbalk functionaliteit toe te voegen. De premium versie doet.
dit is de enige plugin die we tegenkomen die de mogelijkheid toevoegt om sidebars in het thema te injecteren. De rest pas alleen aan wat er al is.
wetende dat het een uitvoerbare taak was, was de zoektocht begonnen om erachter te komen hoe.
hoe het gedaan wordt:
de truc is het overschrijven van belangrijke delen van de stijl.css-bestand.
dat is veel eenvoudiger met behulp van de extra CSS-sectie in uw WordPress admin gebied.
vanwege de stijl.css-bestand is duizenden regels lang.
met behulp van de WordPress Customizer > extra CSS maakt dit een fluitje van een cent.
het nadeel is dat het de !belangrijke code die gebruikt moet worden om bestaande code definitief te overschrijven.
zelden wordt geadviseerd om deze tekenreeks van CSS te gebruiken omdat debuggen zal worden belemmerd als u later code in uw stylesheet moet bewerken.
de !belangrijke tag mag alleen worden gebruikt als een laatste redmiddel om uw codes schoon te houden.
gezien de omstandigheden met betrekking tot bepaalde thema ‘ s met tonnen code, is dit gerechtvaardigd.
Opmerking: Dit is voor het Twenty Twenty-One thema. Het element “widget-content” zal anders zijn op andere thema ‘ s.
Gebruik uw browser inspector (klik met de rechtermuisknop op de widget, selecteer inspecteren, en de div-klasse zal zijn wat u hier invoert.
voeg eerst deze CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
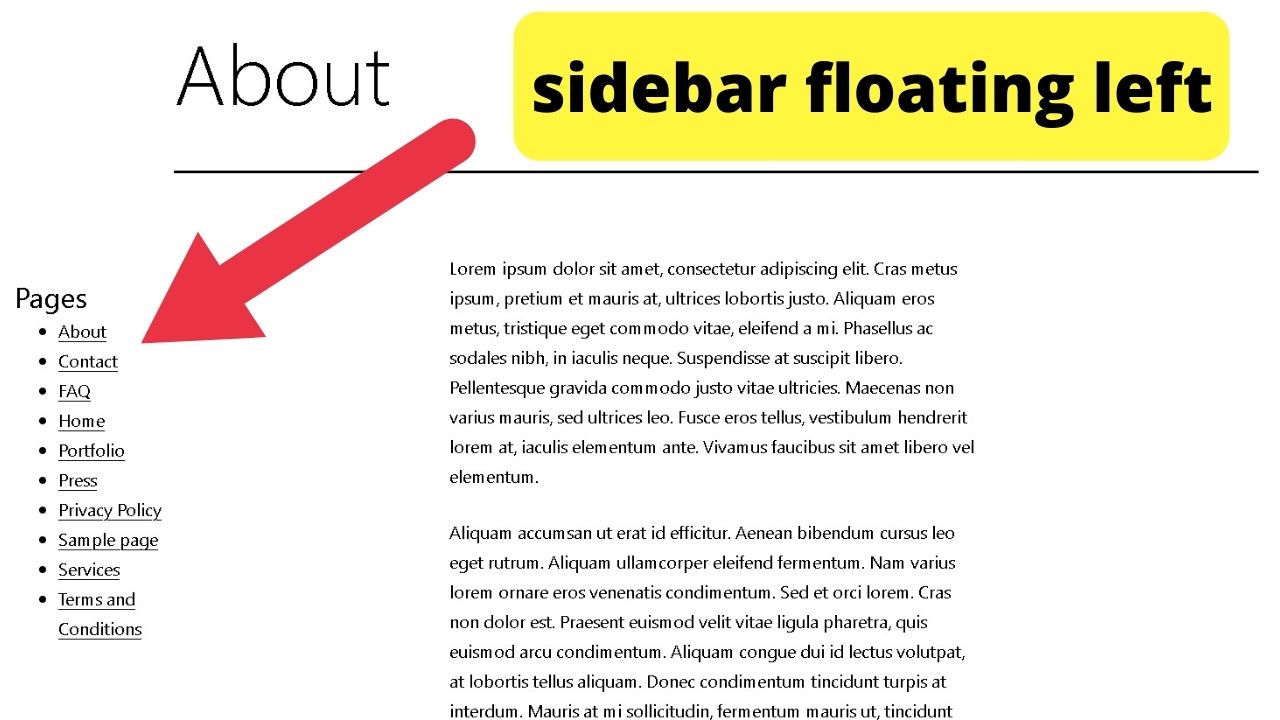
toe die de inhoud in uw widget zal herstellen tot 350px die links van uw inhoud zweeft. U kunt de breedte aanpassen aan uw voorkeur.

het volgende deel is waar de !belangrijke tag wordt geplaatst en het is om de breedte van uw inhoud gebied uit te breiden. Anders wordt de inhoud weergegeven in het midden van de pagina met veel witruimte aan weerszijden.
als u blij bent dat te hebben, laat het dan.
voeg anders deze code toe aan uw CSS customizer.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

omdat het een lijst item menu, kunt u het uiterlijk verder aanpassen. Zie hoe u de kleur van Bullet Points in WordPress te veranderen. (U kunt de kleur, vorm, speciale tekens gebruiken of de opsommingstekens verwisselen voor afbeeldingen).
voeg voor elk ander thema de volgende code toe
<?php get_sidebar('left'); ?>
… naar elk van uw pagina en post sjablonen om uw linker zijbalk te laden.
op elke WordPress thema
zonder het stylen van de linker zijbalk widget gebied, de get_sidebar (‘links’) zal gewoon injecteren de zijbalk naar links zonder te vertellen waar de inhoud zal worden weergegeven.
Gewoonlijk zal het bovenaan staan met uw inhoud Onder het widgetgebied.
uw stylesheet is waar u bepaalt hoe uw zijbalk wordt weergegeven op uw website.
voor alle andere thema ‘ s, behalve het Twenty-Twenty One thema (mogelijk andere die geen sidebars geregistreerd hebben) is de CSS-code om een sidebar links van de inhoud uit te lijnen:
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
de delen na de periode (.) zal variëren per thema.
sommige kunnen ‘artikel’ worden genoemd, andere, ‘body content’ of iets dergelijks.
gebruik uw browser inspector om het te richten element te identificeren, verander dan de code hierboven in uw WordPress customizer > extra CSS om de zijbalk links van uw inhoud uit te lijnen.
u kunt de maten variëren (75% en 25%) om elke gewenste maat te zijn.

Hey jongens! Ik ben het, Marcel, alias Maschi. Ik verdien een fulltime inkomen online en op MaschiTuts ik graag delen met jullie hoe ik blijf op de top van het spel! Ik run een aantal zeer winstgevende blogs & websites en graag te spreken over dit project wanneer ik een kans om dit te doen. Ik doe dit fulltime en van ganser harte. In feite, het moment dat ik stopte met werken een 8-tot-5 baan en eindelijk kreeg in online business als een digitale Ondernemer, is waarschijnlijk een van de beste beslissingen die ik ooit nam in mijn leven. En Ik wil er graag voor zorgen dat u ook op dit pad kunt komen! Laat niemand je vertellen dat dit niet kan. Sky ‘ s the limit, really…as als je er maar in gelooft. En het begint allemaal goed here..at Maschituts!