hoe een HTML-nieuwsbrief ontwerpen met Photoshop, InDesign, Illustrator en Adobe XD
denken aan het ontwerpen van HTML-nieuwsbrieven of e-mailcampagnes die de aandacht van uw publiek zullen trekken? Uitstekend. Je hebt een marketing beslissing genomen die je veel ROI gaat brengen.
dit bericht zal u helpen aan de slag te gaan. We introduceren de grondbeginselen van e-mailontwerp, HTML-nieuwsbriefcodering en e-maillevering, zodat u uw scala aan softwareopties volledig begrijpt.
inhoudsopgave:
Wat is een HTML nieuwsbrief of campagne?
in de wereld van e-mailmarketing zijn er twee soorten e-mail. Platte tekst e-mails en HTML e-mails.
de meeste industrieën, vooral die welke e-mail gebruiken voor Verkoop, gebruiken HTML-e-mails.
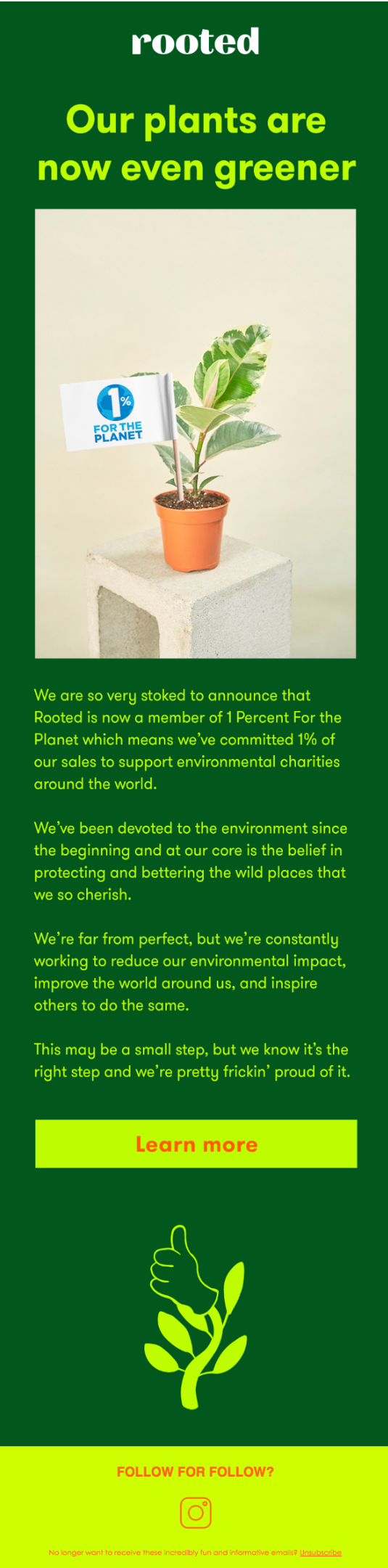
een combinatie van opvallende afbeeldingen, een opvallende call-to-action (CTA) en goed geschreven tekst zorgt ervoor dat de aandacht van uw abonnees in de inbox wordt getrokken. Zoals in dit voorbeeld van geworteld NYC:

het grootste voordeel van het creëren van HTML e-mails over platte tekst is nieuwsbrief ontwerp.
u kunt precies bepalen hoe de e-mail zal verschijnen in postvakken. Het is gelijk aan het verzenden van een website of een glanzende reclamebrochure rechtstreeks naar een inbox. U kunt kleuren, lettertypen en afbeeldingen mixen en matchen op een manier die uw merkimago vastlegt.
merk echter op dat in andere industrieën, zoals de juridische wereld en de technologie, platte tekst e-mails beter kunnen presteren omdat ze een zekere mate van ernst overbrengen. Ze lijken minder op reclame.
een HTML-nieuwsbrief ontwerpen, coderen en versturen
wanneer u leert een HTML-e-mail of nieuwsbrief te maken, moet u erkennen dat er 3 afzonderlijke stappen zijn die in de creatie gaan.
- ontwerp uw e-mail. Bepaal hoe het eruit moet zien in de inboxen van uw abonnees.
- codeer uw ontwerp in HTML. Zet het ontwerp in een programmeertaal die e-mailclients kunnen renderen.
- Verstuur uw e-mail. Zorg ervoor dat het in de inboxen van je publiek aankomt.
er is een groot aantal programma ‘ s die u kunt gebruiken voor alle aspecten van het aanmaken van een nieuwsbrief. U kunt een apart programma kiezen voor ontwerp, codering en verzending.
of u kunt één enkel hulpmiddel gebruiken voor alle drie de stappen – een e-mailmarketingsoftware. Wij raden u aan om één enkel gereedschap te kiezen boven drie afzonderlijke gereedschappen voor dit proces (bij voorkeur Sendinblue). 😉
u bespaart tijd en energie.
maar we zullen u door alle mogelijke opties leiden zodat u precies weet waar u mee te maken hebt.
aan de slag met het ontwerpen van een HTML-nieuwsbrief
het grootste voordeel van het gebruik van ontwerpsoftware bij de eerste stap van het maken van een nieuwsbrief is dat u zich misschien op uw gemak voelt met bepaalde ontwerpsoftware. Het maken van uw nieuwsbrief of e-mail in een grafisch ontwerp programma zal dingen moeilijker maken voor u langs de lijn, echter.
u kunt uw ontwerp niet eenvoudig exporteren als een HTML-e-mail of automatisch uw .ai-bestand coderen.
u moet het coderen of iemand met professionele HTML-expertise vragen om dit te doen.
maar als u uw creatieve werk het beste doet in een bepaald gereedschap, ga dan uw gang en gebruik dat. In feite, als het gaat om het ontwerp Deel, elke foto-editor of lay-out tool zal het werk doen.
hier zijn de 3 belangrijkste ontwerpbeperkingen te overwegen bij het ontwerpen van HTML e-mails:
- Responsive e-mail design:
uw e-mail of nieuwsbrief moet leesbaar zijn op elk apparaat dat uw abonnees gebruiken. Het is gemeld dat 66% van alle e-mail wordt geopend op smartphones in de VS. Dit betekent dat u een ontwerpplan moet hebben voor desktop view en mobile view. - vaste breedte:
alle nieuwsbrieven moeten een vaste breedte hebben, waardoor abonnees niet horizontaal hoeven te scrollen. U wilt voorkomen dat ze een uitdagende leeservaring hebben ten koste van alles! 600 pixels is de industrie standaard voor HTML e-mail breedte omdat het geschikt is voor de meeste apparaten. U kunt tot 650 gaan en uw e-mail nog steeds correct weergeven. - boven de vouw:
het onderwerp van uw e-mail is de eerste kans om de aandacht van uw abonnee te trekken. Als je slaagt voor die test en ze openen je e-mail, heb je nog een kans om hun aandacht vast te houden met een echt goede header. Dit is het gebied dat uw contacten zien voordat u moet scrollen. Het heet de boven-de-vouwruimte. Neem de meest cruciale informatie in het begin.
HTML-nieuwsbrieven maken met Photoshop

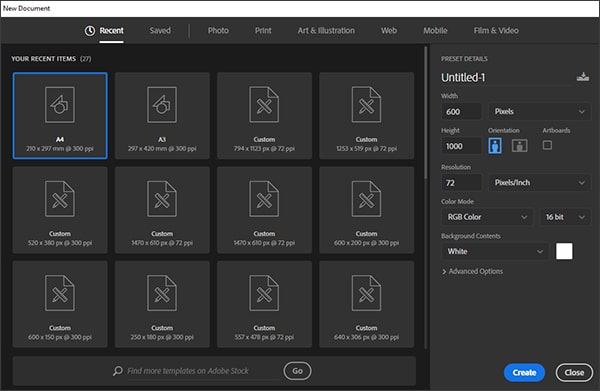
Open een nieuw document in Photoshop
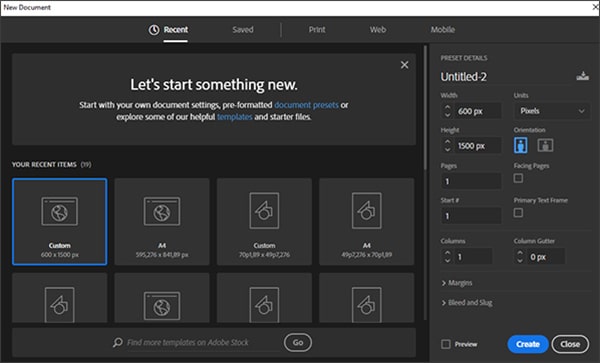
begin met het maken van een nieuw document.
de breedte moet iets groter zijn dan een gebruikelijke nieuwsbrief, omdat u dan een achtergrond aan uw nieuwsbrief kunt toevoegen. De aanbevolen totale breedte is 800 pixels.
wat de lengte betreft, bent u hier niet beperkt. Als u niet zeker weet waar u moet beginnen, kiest u een lengte van 1000 pixels.
qua resolutie is 72 DPI voldoende voor een nieuwsbrief. Zoals alle afbeeldingen voor het web, moet u kiezen voor RGB-kleur, niet CMYK, die beter geschikt is om af te drukken.
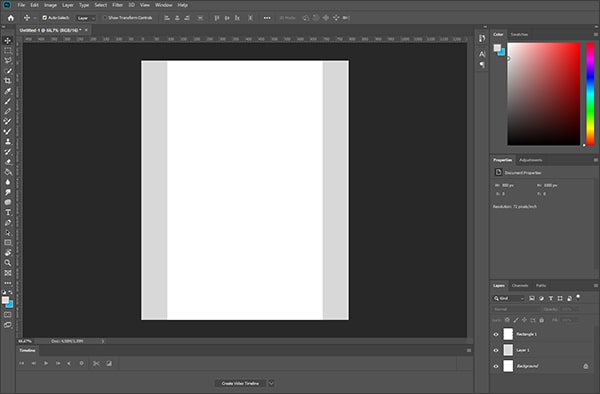
Maak een kader met 600 pixels breed in het document en centreer het. Dit is waar de inhoud van uw nieuwsbrief zal gaan. Kies vervolgens een achtergrondkleur voor de rest van het document. Wit of lichtgrijs als achtergrondkleur zorgt voor een aangename leeservaring die niet afleidend is. Sommige merken hebben het goed gedaan met zachte pastel kleuren voor de achtergrond, ook.
als uw merk bekend staat om zijn vrijmoedigheid, kies dan een onbezonnen contrasterende kleur voor de achtergrond. Zolang het op merk, je bent goed (voor sommige nieuwsbrief branding ideeën Klik hier).

Stel uw nieuwsbrief in met een 600px-breed kader
nu hebt u uw bestand ingesteld en bent u klaar om te beginnen. Laten we werken door het ontwerp van boven naar beneden.
het is traditioneel om een link naar een webversie van de nieuwsbrief of campagne bovenaan uw HTML-e-mail te plaatsen. Als afbeeldingen niet worden weergegeven (wat standaard gebeurt in Microsoft Outlook) of om een andere reden de e-mailclient uw e-mail niet correct weer te geven, de link naar een webversie laat de gebruiker het bekijken in hun browser in plaats van via hun e-mailclient.
steeds meer merken laten echter de webversielink weg of plaatsen deze discreet onderaan de e-mail.
op deze manier leidt het uw lezers niet af of belemmert het gecoördineerde ontwerp van alles boven de vouw. Merk op dat als u werkt in B2B, veel van uw abonnees zal worden met behulp van Microsoft Outlook, wat betekent dat je moet nog steeds de link naar de webversie.
Voeg direct onder de onopvallende link naar een webversie (of als u de link overslaat, dan als eerste element in uw nieuwsbrief) een teaser-afbeelding toe. U kunt de afbeeldingsgrootte aanpassen in Photoshop, evenals de tekst.
vaak bevat de teaserafbeelding uw logo en een herkenbare merkafbeelding. U kunt ook een call-to-action (CTA) knop in de teaser afbeelding. Dit gebied vertegenwoordigt die kostbare boven-de-vouwruimte. Over het algemeen moet de lengte 200-250 pixels zijn, maar de beste manier om ervoor te zorgen dat je het gebied boven de vouw bedekt hebt, is om het te testen in e-mailmarketingsoftware.

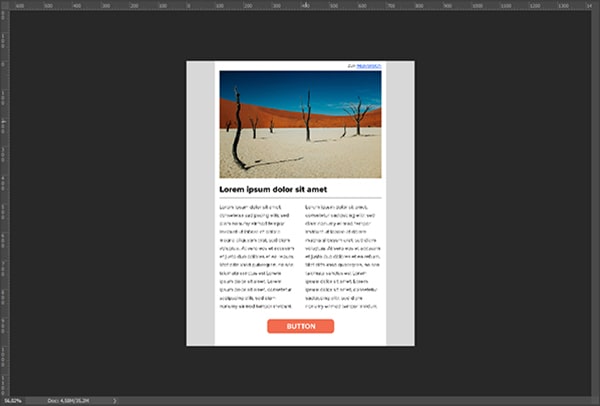
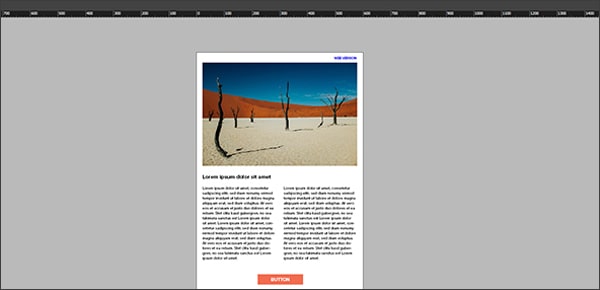
een definitieve nieuwsbrief ontworpen in Photoshop
direct na de header komt de body van uw nieuwsbrief of e-mailcampagne. Voeg hier een 600-pixel rechthoek in en voeg tekst toe en voeg afbeeldingen toe naar wens.
dupliceer gewoon dit blok voor extra inhoud van de nieuwsbrief. Gebruik gidsen om de blokken aan te passen en afstanden te controleren. Zorg ervoor dat u voldoende ruimte gebruikt om een uitstekende leeservaring te garanderen.
als u social media-knoppen wilt toevoegen aan uw nieuwsbrief of e-mailcampagne, plaatst u deze aan het einde onder de hoofdtekst van de e-mail.
ten slotte, afsluiten met een voettekst. Hier dient u bedrijfsinformatie en links voor gebruikers op te nemen om hun abonnementsvoorkeuren bij te werken en zich gemakkelijk uit te schrijven voor de nieuwsbrief. U kunt een kleiner, gewoon lettertype gebruiken, zolang het nog perfect leesbaar en klikbaar is.
HTML-nieuwsbrieven maken met InDesign

Maak een document met een breedte van 600 pixels in InDesign
voor InDesign maakt u een nieuw document met een paginabreedte van 600 pixels. Wat de lengte betreft, kies wat werkt. Sla de pagina op als een aangepast formaat en open het.
uw e-mailindeling volgt dezelfde structuur als bij het gebruik van Photoshop:
- optionele link om in browser te bekijken
- headerafbeelding boven de vouw
- Body (main content)
- Footer

een afgerond newsletterontwerp in InDesign
in InDesign gebruikt u het rechthoekige gereedschap om drie rechthoeken boven elkaar te maken die paginabreed zijn. Dit is waar u de koptekst, de inhoud van de nieuwsbrief en de voettekst invoegt.
voeg een afbeelding toe aan de koptekst. Plaats de afbeelding en plaats deze proportioneel in. Zorg ervoor dat alle afbeeldingen die u gebruikt in een InDesign-nieuwsbrief online worden gehost, zodat uw abonnees ze kunnen zien.
voeg een witte achtergrond toe aan de nieuwsbrief om een soepele leeservaring te garanderen. Gebruik het tekstgereedschap voor het invoegen van tekst en voeg tenslotte marges toe zodat het niet tegen de rand van de pagina loopt.
de voettekst is de beste plaats om een afmeldlink en de andere bedrijfsgegevens te plaatsen.
HTML-nieuwsbrieven maken met Illustrators
Illustrator een geweldig hulpmiddel voor het ontwerpen van afbeeldingen.
het is echter niet de beste keuze voor het ontwerpen van een volledige nieuwsbrief. Gebruik Illustrator om de achtergrond van uw nieuwsbrief, uw logo ‘ s of andere afbeeldingen te ontwerpen.

maak achtergronden met Illustrator
de nieuwsbrief zelf moet in een ander programma worden aangemaakt.
een HTML-nieuwsbrief maken met behulp van Adobe XD
een van de nieuwste ontwerpprogramma ‘ s die goed werkt voor het ontwerpen van e-mailsjablonen is Adobe XD.
in feite is het de enige tool die ons grafisch ontwerpteam aanbeveelt voor het maken van templates. En ze moeten het weten. Ze ontwerpen er veel.
Adobe XD is een eenvoudig te leren, gratis en intuïtief grafisch ontwerptool. Als u een nieuwsbrief wilt maken in Adobe XD, maakt u gewoon een bestand aan en volgt u dezelfde instructies als in Photoshop.
wat opvalt aan de functionaliteit van Adobe XD is de repeat grid tool. In plaats van een doos steeds opnieuw te dupliceren, kunt u de optie raster herhalen kiezen.

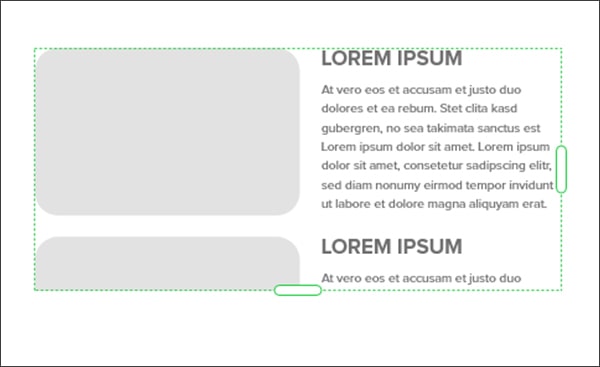
de repeat grid-functie
bijvoorbeeld, stel dat u een nieuwsbrief hebt met 4 inhoudsblokken die fungeren als teasers voor blogitems. Maak een inhoudsblok en ga met de muis over de selectie en selecteer herhaal raster. Sleep vervolgens de groep tot je 4 inhoudsblokken hebt.
stel dat je het ontwerp naar je baas of collega stuurt voor goedkeuring.
en zij keuren het goed met slechts één wijziging. Ze willen dat alle krantenkoppen in het nieuwe merk roze zijn, in plaats van het oudere merk grijs. In plaats van naar binnen te gaan en elke individuele kop te selecteren en handmatig te wijzigen, hoeft u slechts één te veranderen, en het patroon zal automatisch worden aangenomen in de anderen.

een voltooide e-mailcampagne ontworpen in Adobe XD
dit wordt vooral handig wanneer u te maken hebt met herhaalde rastergroepen van meer dan tientallen of zelfs honderden afbeeldingen. Dit is het soort probleem dat u regelmatig tegenkomen in de e-commerce sector.
niet genoeg ontwerptips voor u? Zorg ervoor dat je onze nieuwsbrief ontwerptips bekijkt als je meer begeleiding nodig hebt!
maak vandaag nog een GRATIS account aan bij Sendinblue!
Ik wil mijn volgende nieuwsbrief bouwen met Sendinblue!
Tips voor het coderen van HTML-nieuwsbrieven
Heb je alle tekenen die je nodig hebt? Geweldig! Nu komen we bij het moeilijke deel: hoe je je nieuwsbrief codeert.
sommige ontwerpprogramma ‘ s hebben de mogelijkheid om uw document naar HTML te exporteren. Maar laat je niet misleiden. Helaas, dit zal gewoon niet werken voor een HTML e-mail.
het programmeren van HTML voor e-mail verschilt aanzienlijk van het programmeren voor het web. Bovendien werkt elke e-mailclient anders, dus je moet testen hoe het eruit zal zien in verschillende e-mailclients.
als u al bekend bent met programmeren, lees dan verder. We hebben wat tips voor je.
maar als u geen programmeur bent met e-mailcodering, hebt u verschillende opties om uw ontwerp in een formaat te krijgen dat correct wordt weergegeven:
- huur een programmeur met ervaring in het coderen van HTML-e-mail
- Kies een e-mailprovider, zoals Sendinblue (Oh, hey, dat zijn wij!), en re-create het ontwerp 1:1 in de newsletter software ‘ s drag-and-drop campagne editor.
- de luxe optie: Kies een e-mail service provider die de add-on service van het programmeren van een sjabloon voor uw nieuwsbrief of e-mail campagne biedt. Je stuurt ze de ontwerpbestanden die precies laten zien hoe je wilt dat de sjabloon eruit ziet, en ze doen de codering in de backend van de software. Dan, alles wat je hoeft te doen is inloggen op de software, voeg de tekst en afbeeldingen die u wilt in uw nieuwe sjabloon en druk op Verzenden.
als u ervaring hebt met het programmeren voor website design, maar nog niet eerder hebt gecodeerd voor HTML e-mail, zijn hier enkele tips om te overwegen.
waarom HTML-e-mailprogrammering gek anders is
een van de redenen waarom codering voor e-mail zo anders is dan codering voor webdesign is dat er veel meer factoren spelen hier in hoe een e-mail zal worden weergegeven. Bij het programmeren voor het web, heb je te maken met factoren zoals OS, browser en schermgrootte.
bij het programmeren voor e-mail, daarentegen, moet je rekening houden met deze factoren en nog veel meer. Deze omvatten e-mailclients, beeld blokkeren opties en het verzenden van diensten.
wat meer is-terwijl er slechts een paar browsers die u moet overwegen bij het coderen voor het web – er zijn ten minste 1000 e-mailclients wereldwijd uw HTML e-mail moet worden voorbereid om te voldoen aan.
zelfs als u alleen kijkt naar de e-mailclients met het grootste marktaandeel, hebt u nog steeds te maken met ongeveer 50 e-mailclients die uw HTML-e-mail kunnen weergeven.
Plus, web-based e-mail apps zullen anders weergeven in verschillende browsers. En je hebt tonnen apparaten en schermformaten uw e-mail zal worden bekeken op.
dan, om het allemaal af te ronden, heb je te maken met het feit dat e-mailclients meestal gebruik maken van old-school HTML. Veel van de meer recente ontwikkelingen in HTML gewoon niet zijn overgenomen door e-mail client software. En er zijn geen universele normen voor e-mailclients.
al met al is het een lastige taak om te programmeren voor e-mail. Niet voor de zwakkeren van hart.
HTML-Code voor nieuwsbrieven en andere e-mail: Waar moet u op letten!
om uw code aan te maken, kunt u een platte teksteditor gebruiken of een visueel hulpmiddel zoals Dreamweaver. Deze dinosaurus van de programmeerwereld werkt goed voor het coderen van HTML e-mailsjablonen omdat het al eeuwen bestaat.
zoals we hebben vastgesteld, verschilt het programmeren van een nieuwsbrief aanzienlijk van webontwikkeling. Hier zijn enkele van de belangrijkste verschillen om te overwegen:
- begin met de structuur. Uw HTML-sjabloon begint met een doctype dat de e-mailclient vertelt wat u kunt verwachten. Volg dit met je kop. Dit is waar uw media queries, styling en alle animaties zal gaan. Alles na uw header telt als het lichaam van de e-mail. Deze inhoud omsluiten met body tags.
- afzonderlijke CSS-bestanden vergeten. De meeste e-mailclients ondersteunen ze niet. Wat betekent dat je je HTML en CSS moet krijgen om mooi samen te spelen op een andere manier: inline CSS stijlen. Ze zijn herkenbaar door de meeste e-mailclients en ze kunnen worden gebruikt voor belangrijke nieuwsbrief ontwerpelementen, zoals achtergrondkleuren en lettertypen.
- omarm de tabel. Gebruik geneste HTML-tabellen voor de opmaak van de nieuwsbrief. Ik weet het. Ik weet het. Dit voelt erg 1999, maar daar moeten we mee werken. Table tags zijn hoe je rond het feit dat e-mailclients ondersteunen noch de rowspan attribuut noch de colspan attribuut. Je wilt overal tafels gebruiken. Gebruik cell padding voor verbeterde leesbaarheid.
- onthoud de alt-tekst. Sla uw afbeeldingen afzonderlijk op en voeg alt-text tags toe. Dit verbetert de toegankelijkheid en maakt dingen gemakkelijker voor degenen die het lezen van uw nieuwsbrief in die e-mailclients die beelden blokkeren.
- Wees specifiek over uw lettertype! De gebruikelijke HTML-tags, zoals H1 en H2, worden niet correct weergegeven in e-mailclients. U moet lettergrootte en stijl direct in de HTML opgeven. Merk echter op dat niet alle lettertypen correct worden weergegeven. Lees meer over het beste lettertype om te gebruiken voor e-mail.
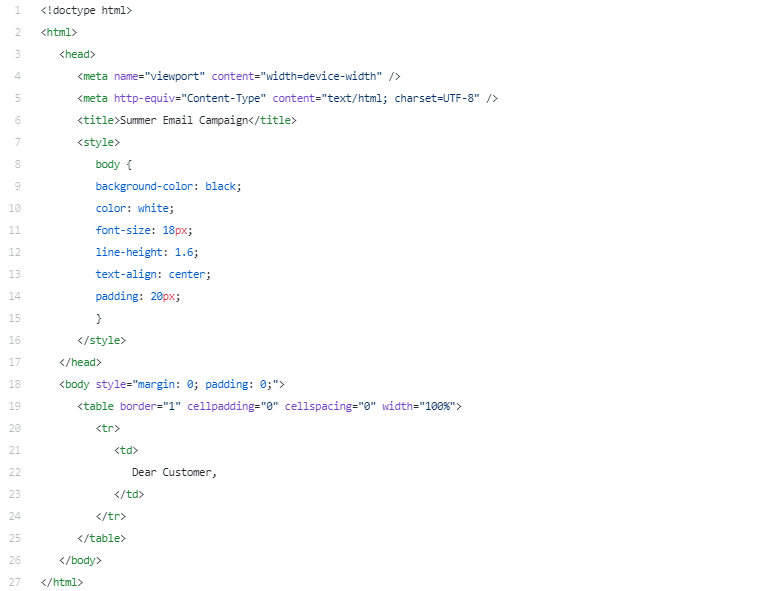
hier is een voorbeeld hieronder van een code om te gebruiken bij het starten van uw e-mailcampagne. Dit wordt weergegeven als witte tekst op een zwarte achtergrond.

verzenden van uw nieuwsbrief
nu komen we bij de derde en laatste stap: uw e-mail verzenden tool.
u denkt misschien dat u uw e-mail kunt verzenden door al uw contacten in een BCC-veld in te voeren met uw gratis e-mailservice, zoals Gmail. Helaas, met behulp van een reguliere gratis e-mail provider gewoon niet knippen voor bulk e-mail campagnes.
het grootste probleem is dat u een extreem lage e-mail leverbaarheid hebt, wat betekent dat de meeste van uw e-mails niet eens op de server van de inboxen van uw contacten zullen komen. Je e-mails zullen letterlijk nooit het daglicht zien, of, je weet wel, het verlichte scherm van een inbox.
in plaats van te proberen uw e-mails te verzenden vanuit een privé-e-mailaccount, moet u gebruik maken van nieuwsbriefsoftware, zoals Sendinblue. Uw e-mailmarketingdienst heeft veel tools en procedures om ervoor te zorgen dat uw e-mails in de inbox aankomen.
met de meeste e-mailmarketingtools kunt u de HTML van uw e-mailnieuwsbriefsjablonen rechtstreeks uploaden. Zodra u het hebt ontworpen en gecodeerd, kunt u het uploaden en direct verzenden.
het snelste alternatief voor het coderen van nieuwsbrieven
maar er is een betere manier. U hoeft geen ontwerper of programmeur te zijn om een professionele e-mailcampagne te verzenden, omdat de aanmaak van de nieuwsbrief is gedemocratiseerd.
in plaats van drie verschillende gereedschappen te gebruiken, kunt u alles wat hier wordt beschreven in één eenvoudig gereedschap doen. Met de all-In-one kunt u een sjabloon voor de nieuwsbrief maken in een e-mailmarketingsoftware, zoals Sendinblue. Hier zijn de drie stappen van de nieuwsbrief creatie:
- na het krijgen van wat nieuwsbrief Inspiratie, u het ontwerp van uw e-mails met een drag-and-drop editor.
- de codering gebeurt automatisch op de achtergrond, zodat u zich geen zorgen hoeft te maken over het technische aspect ervan.
- om te verzenden, klikt u op een knop om ervoor te zorgen dat uw e-mail de spamfilter vermijdt en in postvakken komt.
geïnteresseerd in het echt uitproberen op ons platform? U hoeft alleen maar een gratis Sendinblue-account te openen:
Ik wil gratis nieuwsbrieven aanmaken met Sendinblue >>
voor meer content zoals deze, abonneer je op onze maandelijkse blog nieuwsbrief en volg ons op Twitter!