het ontwikkelen van een webproject met Microsoft Visual C# 2010
het maken van het No-Code Project
webontwikkeling verschilt aanzienlijk van desktopontwikkeling. Voor een ding, bij het maken van een webapplicatie je altijd interactie met een webserver, zelfs als die server is geà nstalleerd op uw eigen systeem. Een desktoptoepassing heeft geen dergelijke intermediair—het besturingssysteem voert de toepassing rechtstreeks uit op het lokale systeem. Bovendien vertrouwen webtoepassingen normaal gesproken op een browser om ze op de clientcomputer te hosten. U zult een aantal van deze verschillen tegenkomen naarmate het boek vordert, maar dit hoofdstuk zal u laten kennismaken met een paar van de desktop/web applicatie verschillen.
het voorbeeld in deze sectie is een eenvoudig project. Je creëert een ASP.NET toepassing met een basisinterface. Net als bij de bureaubladtoepassingen die in Hoofdstuk 1 worden gepresenteerd, laat je de IDE de benodigde broncode voor je maken.
het nieuwe Project starten
deze sectie van het hoofdstuk laat zien hoe je een project bouwt. Dit proces is typisch voor elk soort project, zelfs als je een ander template gebruikt dan het template dat in deze sectie wordt besproken. Natuurlijk produceert elke sjabloon een ander soort toepassing, dus wat je ziet nadat je het proces hebt voltooid, verschilt afhankelijk van welke sjabloon je gebruikt. Volg deze stappen zorgvuldig om te beginnen.
Maak een nieuw webproject aan
-
Kies Start / Alle programma ‘ s / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Je ziet de IDE opstarten.
-
Klik Op Nieuw Project. Hier ziet u het dialoogvenster Nieuw Project.
merk op dat Visual Web Developer 2010 Express zowel Visual Basic.NET als Visual C#ondersteunt. Zorg ervoor dat je altijd de visuele C# map selecteert om te werken met de C # templates. Anders maakt u een Visual Basic.NET-toepassing.
-
markeer de visuele map C#. U ziet een aantal submappen waarmee u toepassingssjablonen per type kunt vinden. Als u bijvoorbeeld op de webmap klikt, ziet u alleen de sjablonen die aan webprojecten zijn gekoppeld.
het kiezen van een specifiek type kan tijd besparen wanneer u weet welk type toepassing u wilt maken. Het middelste paneel van het dialoogvenster Nieuw Project bevat de lijst met sjablonen binnen een bepaalde map. Het rechterdeelvenster beschrijft de sjabloon die u selecteert. Merk op dat het linkerdeelvenster bevestigt dat u een visuele C# – sjabloon hebt geselecteerd.
het dialoogvenster Nieuw Project bevat ook besturingselementen om het uiterlijk van het middelste paneel te wijzigen. U kunt kiezen voor kleine of Grotere pictogrammen. Daarnaast kunt u de sjablonen in een specifieke volgorde sorteren.
-
selecteer een projecttype. De voorbeeldtoepassing gebruikt de ASP.NET webapplicatie sjabloon.
-
typ het project naam geen Code in het veld Naam. Merk op dat het veld Naam van de oplossing automatisch verandert om de naam weer te geven die u zojuist hebt getypt in het veld Naam. Het veld Solution Name kan een andere waarde bevatten. Een oplossing is een soort container. U kunt meerdere projecten opslaan in één oplossing. U kunt bijvoorbeeld een toepassing en het testprogramma opslaan in één oplossing. Het veld Solution Name kan dus verschillen van de projectnaam omdat het de naam voor een multi-project oplossing weergeeft.
-
Kies een locatie waar u de projectbestanden wilt opslaan. (Klik op Bladeren om het dialoogvenster projectlocatie weer te geven om de map te kiezen die u wilt gebruiken.) De standaardlocatie is c:\users \ <gebruikersnaam> \ documents \ visual studio 2010 \ Projects; u kunt echter elke locatie op uw harde schijf kiezen om het project op te slaan. In tegenstelling tot de bureaubladtoepassingen die in Hoofdstuk 1 zijn gemaakt, slaat de eenvoudige handeling van het maken van een project bestanden op schijf op.Daarom moet u een opslaglocatie kiezen in het dialoogvenster Nieuw Project.
-
Selecteer de optie Map voor oplossing maken als u wilt dat het oplossingsbestand in de eigen map wordt weergegeven. Deze functie is vooral handig wanneer u een oplossing voor meerdere projecten maakt, omdat elk project in zijn eigen submap zal verschijnen. Echter, het houden van de optie geselecteerd voor een enkele project oplossing geen problemen veroorzaken, dus normaal houdt u deze optie geselecteerd.
-
klik op OK. De IDE zal het nieuwe project voor u maken op basis van de sjabloon die u selecteert. Sommige sjablonen bieden standaard inhoud; andere zijn volledig leeg. De sjabloon die gebruikt wordt voor het voorbeeldproject biedt de standaard inhoud die hier getoond wordt.
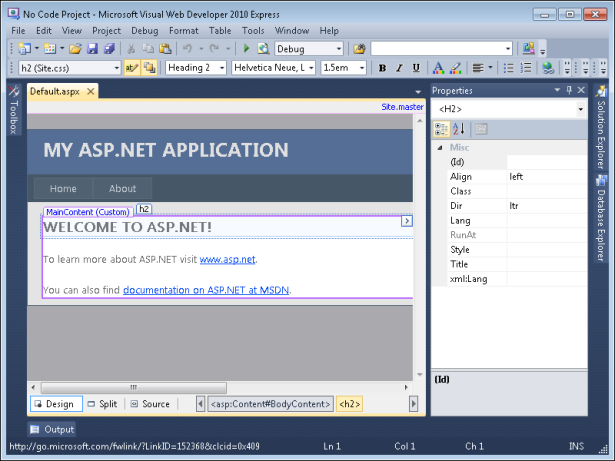
de standaard display brengt u naar de code onmiddellijk, dat is niet wat je wilt in dit geval. U kunt op ontwerpen klikken om de grafische interface te zien of op Splitsen klikken om een combinatie van de grafische interface en code te zien. Klik op Design en je ziet de grafische weergave van de standaard site, zoals weergegeven in Figuur 2-2.

figuur 2-2 De steekproefaanvraag bevat een aantal interessante elementen.
dat is nogal wat inhoud. De” het begrijpen van de standaard Site ” sectie legt al deze inhoud in een beetje meer detail.
begrip van de standaard Site
de standaard site die de ASP.NET Web Application template creates bevat een aantal individuele elementen. Elk element draagt bij aan de hele site. In veel gevallen wilt u al deze elementen als uitgangspunt voor uw project houden. Maar omdat ze verwarrend kunnen blijken, legt deze sectie de belangrijkste elementen uit—degene die je nu moet weten om een programma te maken zonder iets te coderen. Later, dit boek beschrijft meer van de template elementen, zodat u kunt beginnen met het coderen van uw website.
kijkend naar de elementen
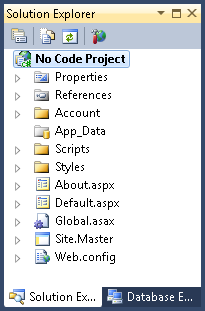
alvorens verder te gaan, is het belangrijk om te begrijpen hoe deze standaard site-elementen in de IDE verschijnen. Als u het venster Eigenschappen kunt zien, klikt u op de knop Automatisch verbergen in de rechterbovenhoek. Klik op Solution Explorer en klik vervolgens op de knop Auto Hide zodat het venster op zijn positie blijft. U zult een lijst zien van de standaard site-elementen zoals die in Figuur 2-3.

figuur 2-3 Solution Explorer maakt het mogelijk om alle bestanden voor uw toepassing te zien.
Solution Explorer biedt toegang tot alle bestanden die deel uitmaken van de standaard site, zelfs die u niet zult gebruiken voor dit voorbeeld. De items die u moet weten voor dit project zijn:
-
Site.Master biedt een sjabloon dat de hele site dezelfde look en feel geeft. Dit bestand is de basispagina – een pagina die alle andere pagina ‘ s bestuurt. Het gebruik van een basispagina maakt het mogelijk om complexe sites te maken met veel minder code. De basispagina bevat het algemene siteontwerp, dus u hoeft alleen wijzigingen aan te brengen in de basispagina als u uw hele site wilt wijzigen om een andere look en feel te hebben.
-
Site.css beschrijft de opmaak die wordt gebruikt voor de hele site. Als u bijvoorbeeld wilt dat alle koppen een vet lettertype gebruiken, plaatst u die informatie in dit bestand.
-
standaard.aspx bevat de inhoud van de eerste pagina die iedereen die uw site bezoekt, ziet wanneer hij of zij uw site invoert met alleen de domein-URL. (Net als bij elke andere site kan iemand een pagina-specifieke URL invoeren om rechtstreeks toegang te krijgen tot een andere inhoudspagina.) Deze standaard pagina bevat normaal gesproken een overzicht van uw site en links naar andere informatie op uw site.
-
ongeveer.aspx bevat informatie over uw site, de toepassing of uw organisatie. De standaard site biedt dit gewoon als een placeholder Pagina; u vindt geen werkelijke inhoud op deze pagina.
de standaard site bevat een aantal functies die u misschien helemaal niet nodig. De basispagina bevat bijvoorbeeld een link naar een aanmeldingspagina die gebruikers kunnen gebruiken om zich bij uw site aan te melden. Tenzij je deze beveiligingsfunctie nodig hebt, zal je het waarschijnlijk niet op zijn plaats houden. Echter, voor nu hoeft u zich geen zorgen te maken over de vraag of deze functies zijn op zijn plaats. Het voorbeeld in deze sectie gebruikt ze niet, en je hoeft je geen zorgen te maken over hen.
werken met de basispagina
de basispagina, Site.Meester, bevat het algemene ontwerp voor uw site. Wanneer u een inhoudspagina opent die de basispagina gebruikt, ziet u een vermelding daarvoor in de rechterbovenhoek van de pagina in ontwerpweergave.
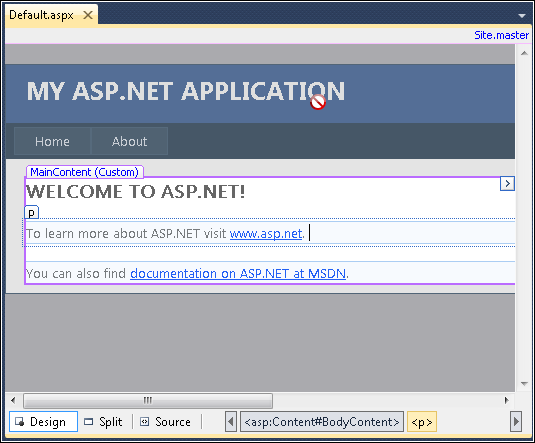
begin met de definitie.aspx-bestand dat u ziet wanneer Visual Web Developer 2010 Express voor het eerst het project voor u opent. Als u de cursor op een locatie plaatst die wordt gecontroleerd door de basispagina, ziet u een rode cirkel met een lijn er doorheen, zoals weergegeven in Figuur 2-4.

figuur 2-4 de basispagina bevat alle elementen die gemeenschappelijk zijn voor alle pagina ‘ s op een website.
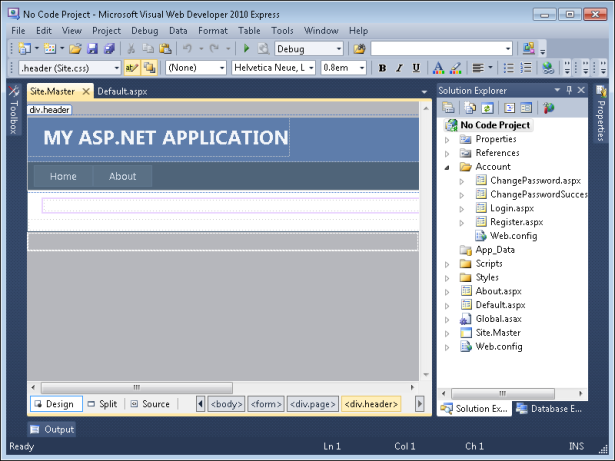
om de sitenaam te wijzigen, opent u de basispagina door op de Site te klikken.Master link in de rechterbovenhoek. Figuur 2-5 laat zien wat je ziet wanneer je op deze link klikt en het tabblad Design kiest.

figuur 2-5 om de inhoud van de basispagina te wijzigen, moet u de Site openen.Hoofdbestand.
alle elementen die voorheen ontoegankelijk waren, zijn nu klaar om te bewerken. Het maken van een wijziging hier beà nvloedt elke pagina die deze basispagina gebruikt. Nu je toegang hebt tot de basispagina, kun je er wijzigingen in aanbrengen.
Bewerk de basispagina
-
Typ geen Code Project voor de kop.
-
druk op Enter om een andere regel te maken.
-
Wijzig het blok formaat naar Rubriek 2 en typ een voorbeeld van het werken met een ASP.NET aanvraag. Merk op dat de kleur van de tekst onleesbaar is tegen de achtergrond.
-
markeer de hele lijn, klik op voorgrondkleur en kies rood als de nieuwe kleur.
-
Scroll naar de rechterkant van de pagina. Markeer en verwijder de inloggegevens omdat dit voorbeeld ze niet gebruikt. Op dit punt, uw Site.Master file moet eruit zien als degene die op de volgende pagina wordt getoond.
dit toont de gesplitste weergave van het bestand. Zoals u bovenaan kunt zien, weerspiegelt de code de wijzigingen die in de verschillende stappen zijn aangebracht. Merk op dat het veranderen van de kleur van de tweede kop een nieuwe stijl invoer creëert. Deze wijziging verschijnt alleen in de Site.Hoofdbestand, niet in de Site.css-bestand gebruikt om de stijlen voor de hele site te controleren.
-
opslaan en sluiten van de Site.Hoofdbestand.
De Standaard wijzigen.aspx-inhoud
de standaardwaarde.aspx-bestand bevat inhoud. De basispagina bepaalt de algemene lay-out van de pagina en de stijl.css-bestand bepaalt het uiterlijk van de pagina. Dus wanneer u met deze pagina werkt, wilt u zich meestal concentreren op de werkelijke inhoud, waarbij u de andere twee bronnen alleen gebruikt wanneer u de lay-out of het uiterlijk van alle pagina ‘ s op uw site wilt wijzigen.
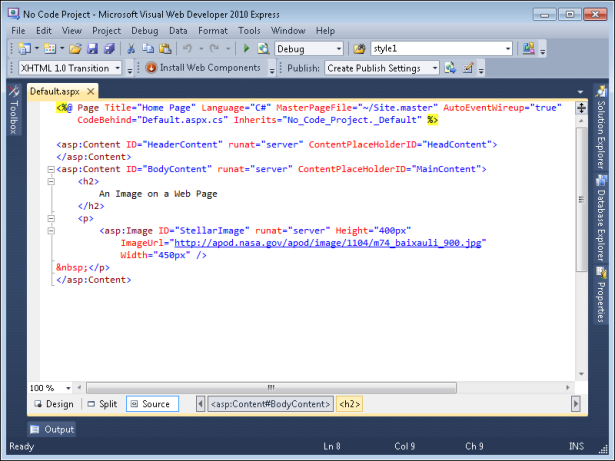
dit deel van het voorbeeld toont een aangepaste kop en een afbeelding als inhoud. Gebruik deze stappen om de wijzigingen aan te brengen.
inhoud toevoegen aan standaard.aspx
-
markeer de bestaande koptekst en typ een afbeelding op een webpagina. De volgende stap is om een werkelijke afbeelding weer te geven.
-
markeer de bestaande tekst onder de kop en verwijder deze.
-
klik op de Toolbox tab en klik vervolgens op auto Hide om het weergegeven te houden. Net als bij Windows Forms-toepassingen kunt u een van de drie technieken gebruiken om besturingselementen toe te voegen aan een webpagina:
-
sleep het besturingselement vanuit de gereedschapskist en zet het neer op de pagina.
-
Klik met één muisklik op een besturingselement in de gereedschapskist en klik vervolgens op de pagina waar u het besturingselement wilt weergeven.
-
Dubbelklik op het besturingselement in de gereedschapskist en plaats het op een standaardlocatie op de pagina.
-
-
gebruik een van de voorgaande drie technieken om een beeld controle toe te voegen aan de webpagina.
-
sluit de gereedschapskist door op auto Hide te klikken.
-
Toon het venster Eigenschappen door op het tabblad te klikken en vervolgens op auto Hide te klikken.
-
zorg ervoor dat het beeldbeheer dat u hebt toegevoegd is geselecteerd en typ vervolgens StellarImage in het eigenschappenveld (ID). De eigenschap (ID) dient hetzelfde doel als de eigenschap (naam) voor Windows Forms—toepassingen-het identificeert de controle, zodat u later gemakkelijker toegang kunt krijgen.
-
Type 400 in de hoogte eigenschap. Deze eigenschap stelt de hoogte van de afbeelding in pixels in. Als u de afbeeldingshoogte niet instelt, wordt de afbeelding op dezelfde grootte weergegeven als de afbeeldingsbron.
-
typ http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg in de eigenschap ImageUrl. De afbeelding wordt automatisch op de pagina weergegeven.
-
Type 450 in de breedte eigenschap. Deze eigenschap stelt de afbeeldingsbreedte in pixels in. Als u de breedte van de afbeelding niet instelt, zal de pagina deze weergeven op de oorspronkelijke grootte (839 x 746), wat te groot is. Je Standaard.aspx pagina moet er nu zo uitzien.
op dit punt is het handig om het venster Eigenschappen te sluiten en op Bron te klikken. U ziet de broncode die wordt gebruikt om standaard te maken.aspx-er is niet veel, zoals weergegeven in Figuur 2-6.

figuur 2-6 hoewel de uitvoer van de toepassing complex lijkt, is er niet veel code nodig.
de broncode begint met een ASP-scriptcode. Elke code die u ziet tussen de scheidingstekens < % en %> is ASP-script. Dit script definieert programmeergerelateerde functies van standaard.aspx, inclusief de programmeertaal (C#), de naam van het basispaginabestand en de naam van het bestand dat wordt gebruikt om de C# – code voor de pagina te bevatten (de code achter het bestand). AutoEventWireup instellen op” true ” betekent gewoon dat alle gebeurtenissen die de gebruiker op de pagina genereert (zoals het klikken op een knop) automatisch worden doorgegeven aan de C# – code die de pagina ondersteunt. Het item erft vertelt welke klasse binnen de code achter het bestand te gebruiken met deze pagina. Je zult later in dit boek meer ontdekken over ASP script; voor nu, alles wat je echt moet weten is dat item definieert een aspect van de pagina.
na de ASP-scriptcode ziet u een <ASP:Content> tag. Dit is ook een ASP.NET item dat verwijst naar een soort controle gebruikt op webpagina ‘ s. In dit geval wordt de besturing beschreven in de Master.Site bestand. De ContentPlaceHolderID= “HeadContent” regel vertelt je dat dit de header inhoud van de Master is.Site bestand. U kunt header-specifieke informatie voor standaard plaatsen.aspx hier, zoals <meta> tags die de pagina-inhoud beschrijven. Meta-informatie is informatie over iets anders—in dit geval beschrijven<meta > tags de inhoud van de pagina.
een tweede <asp:Content> tag verschijnt hierna. Deze gebruikt de ContentPlaceHolderID=”MainContent” regel van de Master.Site bestand. De inhoud wordt weergegeven in deze plaatshouder. Er is een level 2 kop (de<H2 > tag) die de inhoudstitel bevat die u hebt gedefinieerd en een alinea (<p> tag) die het Image control bevat, wat eigenlijk een <asp:Image> tag is. Elke eigenschap die u eerder hebt gedefinieerd, verschijnt als een apart attribuut in het bestand. U zult meer voorbeelden zien van hoe dit soort content werkt naarmate het boek vordert.
het bekijken van de Master.Site File Code
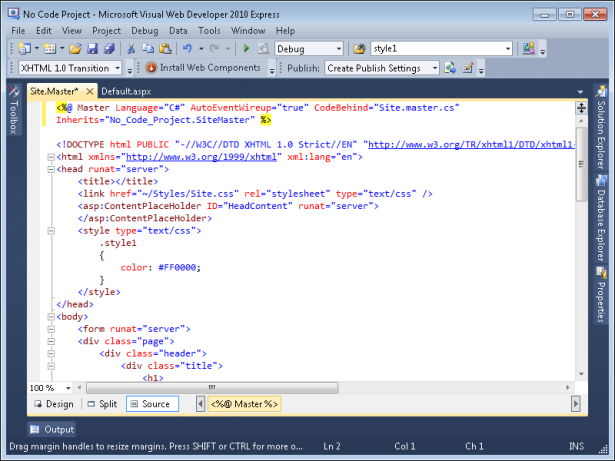
het “veranderen van de standaard.aspx Content ” sectie eerder in dit hoofdstuk onderzocht de code die wordt gebruikt om de standaardpagina te definiëren. Die code is sterk afhankelijk van de master page code die zich in de Master bevindt.Site bestand. Open dit bestand door op de Site te klikken.Master link in de standaard.aspx – bestand ontwerpweergave. Klik op Bron wanneer de Master.Site wordt geopend. Je ziet de code in Figuur 2-7.

Figuur 2-7 Het Gebied.Master file bevat veel code die van toepassing is op alle pagina ‘ s die het gebruiken.
de eerste regel is een ASP script vergelijkbaar met degene die je zag in de standaard.aspx, en dient hetzelfde doel. Natuurlijk, meester.Site bevat geen masterpagefile vermelding-omdat het de master pagina!
direct onder het ASP script, zult u enkele items zien die u op elke webpagina kunt vinden, zoals de <!DOCTYPE>, <html>, en <head> tags. Deze zijn allemaal standaard voor een webpagina. Echter, kijk in de <head> tag en je zult wat zien ASP.NET inzendingen. De<ASP:ContentPlaceHolderserver” > tag is een placeholder tag die de positie bepaalt van de header content die later zal worden toegevoegd door de verschillende pagina ‘ s die afhankelijk zijn van deze basispagina. U zult zich herinneren de headcontent identifier van de standaard te zien.aspx-bestand-Dit is waar die identifier vandaan komt. De tag <head> bevat ook een tag <link> die naar de Site wijst.css-bestand, dat alle stijlen voor de site definieert.
in de sectie” werken met de basispagina ” werd de inhoud van de tag <body> al kort besproken. Een van de tags waar u op wilt letten in de <body> tag is de <asp:ContentPlaceHolderserver”/> tag. Deze tag beschrijft de andere content placement tag die je standaard zag.aspx. Die < asp:Content> tags zijn waar u pagina-specifieke inhoud toevoegt aan de pagina ‘ s die afhankelijk zijn van deze basispagina. De andere tags in de tag<body > beschrijven de lay-out en inhoud die op alle pagina ‘ s voorkomen. Maak je geen zorgen over het krijgen van te diep in deze informatie nu; gewoon bekijken, beginnen vertrouwd te raken met de tag namen, en beginnen na te denken over hoe de verschillende stukken interactie met elkaar.
de Site bekijken in een Browser
u hebt de basispagina, Master, bekeken.Site, en een inhoudspagina die afhankelijk is van de basispagina, standaard.aspx. Het is tijd om de toepassing in actie te zien. Druk op F5, kies Debug | Start Debugging, of klik op Start Debugging op de standaard werkbalk. De IDE start de ASP.NET Ontwikkelingsserver. Deze server wordt weergegeven als een pictogram in het mededelingengebied. Klik met de rechtermuisknop op het pictogram en je ziet drie opties op het snelmenu:
-
openen in webbrowser opent een kopie van de standaardpagina in de standaardbrowser. De server en de browser draaien onafhankelijk. U kunt de browser sluiten en de pagina opnieuw openen door deze optie te kiezen.
-
Stop stopt de ASP.NET Development Server en sluit het af. Dit is niet hetzelfde als het afsluiten van een webserver geïnstalleerd op uw systeem. U kunt de server op elk moment opnieuw opstarten door opnieuw op F5 te drukken.
-
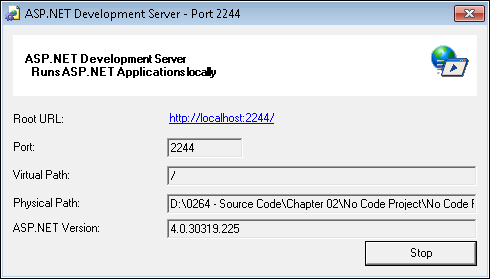
Toon Details toont informatie over deze specifieke ASP.NET ontwikkeling server, zoals hier getoond (klik op de link opent een kopie van de standaard pagina in uw browser).

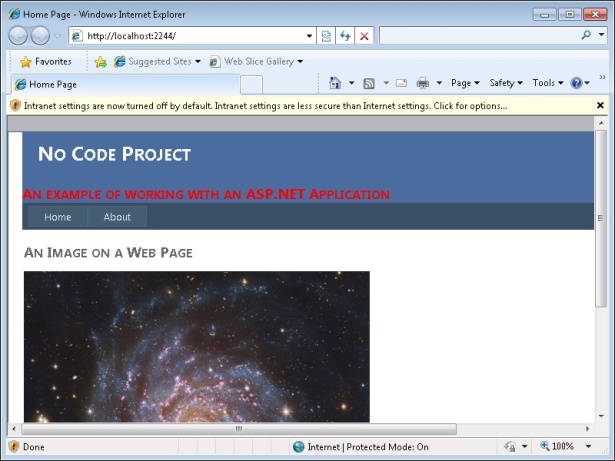
na de ASP.NET Development Server start, het opent een kopie van uw standaard browser en geeft de standaard.aspx-pagina, zoals weergegeven in Figuur 2-8.

figuur 2-8 de voorbeeldtoepassing toont een afbeelding in een browser en biedt ook toegang tot andere sitefuncties.
merk op dat de URL een poortinstelling bevat (de 2244 na het localhost-domein in het adresveld). De IDE configureert elk van uw toepassingen om een andere, niet-standaard poort als beveiligingsfunctie te gebruiken. Het gebruik van een niet-standaard poort maakt het minder waarschijnlijk dat iemand zal proberen om toegang te krijgen tot uw systeem via de ASP.NET Ontwikkelingsserver.
als u een standaard Internet Explorer-instelling gebruikt, ziet u waarschijnlijk de waarschuwing bovenaan het clientvenster in deze schermafbeelding. Klik op het waarschuwingsbericht en u ziet een snelmenu. Kies de optie Intranetinstellingen inschakelen. Op dit punt ziet u een berichtvenster waarin u wordt gewaarschuwd dat intranetinstellingen minder veilig zijn dan internetinstellingen. Klik op Ja om de intranetinstellingen in te schakelen, zodat u eenvoudig uw ASP.NET aanvragen. De pagina zal opnieuw weergeven met alle functies in een bruikbare staat.
let op de twee tabbladen op de pagina: Thuis en rond. Als je op About klikt, zie je de About.aspx-pagina-inhoud. Het lijkt er niet op dat de pagina ‘ s zijn veranderd, maar de pagina-inhoud wel. Het adresveld verandert wel om de verandering in pagina ‘ s weer te geven, maar het algemene effect is dat alleen de inhoud verandert, niet de lay-out. ASP.NET biedt een groot aantal zeer coole effecten die je zult proberen als je door de voorbeelden in het boek. Wanneer u klaar bent met het werken met het voorbeeld, klikt u met de rechtermuisknop op de ASP.NET Ontwikkelserverpictogram in het mededelingengebied en kies stoppen in het snelmenu.