Gratis Cursus: Bouw Een Blog Vanaf Nul ??
door ZAYDEK
till …
het is misschien makkelijker dan gedacht
voordat ik bij het artikel kom, wil ik alleen maar delen dat ik een product aan het bouwen ben, en ik zou graag wat gegevens verzamelen over hoe we webontwikkelaars beter van dienst kunnen zijn. Ik heb een korte vragenlijst gemaakt om uit te checken voor of na het lezen van dit artikel. Check it out-bedankt! En nu terug naar onze normale programmering.



als je net als ik, bent u geïnteresseerd in het web en zijn overweldigende bereik, maar je bent ook overspoeld met de puinhoop van informatie die is het leren van HTML en CSS. Het ding is, deze talen zijn in tegenstelling tot andere domeinen, zoals tekstverwerkers en programmeertalen. Het web is een andere wereld, en het is niet het mooiste wat er is.
nadat ik wat web heb geleerd, ben ik hier om een zachte stimulans te geven, omdat, met een beetje begeleiding, deze domeinen een stuk makkelijker kunnen zijn dan je denkt. Lees verder, en we bouwen een mooie blog vanaf nul. We leren ook wat CSS Grid, Flexbox en Responsive Design.
het doel is om voor u te doen wat ik voor mezelf heb gedaan; Leer HTML en CSS van first-principles.

ik gaf ook een gratis HTML / CSS cursus over Scrimba waar ik leer hoe je een mooie blog vanaf *scratch * te bouwen. Klik hier om je in te schrijven! ?
Scrimba.com is een interactief front-end platform waar websites worden opgenomen als gebeurtenissen — niet video ‘ s-en kan worden bewerkt! ?
dus waar komt HTML vandaan?
HTML is een afstammeling van de eerste meta-of opmaaktaal: GML. Millennial lezers zijn nu uit te werken dat GML staat voor Generalized Markup Language, maar dat is niet alles waar het voor staat. Charles Goldfarb, Edward Mosher en Raymond Lorie creëerden wat we nu kennen als een meta of markup taal bij IBM. En in 1996 schreef Charles Goldfarb:
” ik gaf GML zijn huidige naam zodat onze initialen altijd zouden bewijzen waar het vandaan kwam. Een van de lelijke waarheden van technologieoverdracht is dat ontwikkelaars de neiging hebben om dankbaar te zijn voor onderzoekswerk wanneer ze voor het eerst worden ontvangen, en zich er vrijwel onbewust van zijn tegen het einde van een lange ontwikkelingscyclus…”
— Charles Goldfarb, in 1996
GML werd later gestandaardiseerd, waardoor het SGML werd. Vervolgens leende Tim Berners-Lee, die bij CERN werkte, de ML van SGML (Nee, Niet machine learning, of hoe de hipsters het ook noemen) om HTML te maken, waar HT staat voor HyperText.
Whoa, cool woord. En zoals ik begrijp, heeft het wortels van een interactieve authoring omgeving genaamd HyperCard, van Bill Atkinson die bij Apple werkte. Voor een diepere verkenning, stuur ik de volgende video ‘ s:


dus-laten we het samenvatten. HTML nam niet alleen de wereld over. In feite was er een hele wereld voor HTML. WUT? Ik weet het, ik beef van shock – maar ik was nog niet geboren-dus, er was eigenlijk geen wereld.
en, HTML dankt veel aan zijn voorgangers. Net als wij allemaal met onze ouders. Niettemin, het is hoe we code maken van tekst. In vier lessen van één minuut leer ik de basis van HTML, CSS en Responsive Design.
HTML en CSS in 4 minuten
eerste minuut: een website kan beter worden begrepen als een webtree
<html> <head></head> <body></body></html>alle websites beginnen hun leven als zodanig. Echter-en dit is verschrikkelijk-er is geen inhoud. Toch beginnen we hier omdat we eerst moeten begrijpen wat een website is. Zie het als een boom-een omgekeerde boom* – een webtree. Het element html is de root, terwijl head en body de eerste takken van onze webtree zijn:
html <- root / \head body <- brancheshet head element (of tag—same thing) is voor metadata, of informatie over onze website. Het body – element daarentegen is bedoeld voor de inhoud van onze website. En omdat CSS de stijl van onze website is, gaat het in het head element, terwijl inhoud, zoals alinea ‘s, cat video’ s ( ≧ ∇ ≦ ), enzovoort, in het body element gaat.
tweede minuut: elementen of tags hebben meerdere verschijningen
<element><element>value</element><element attribute="value">value</element>- het eerste element is een zelfsluitend element, waarbij we iets communiceren met de browser, maar het heeft ook geen waarde. Een voorbeeld hiervan is het element
<br>, dat een regelafbreking invoegt. - het tweede element is een gemeenschappelijk element, waarbij we een waarde communiceren als behorend tot een element. Bijvoorbeeld
<p>hello, world!< / p> is de waarde “Hallo, wereld!”als behorend tot het paragraaf-element. - als laatste hebben we een element met een attribuut. En een attribuut is wat het klinkt—verdomme, het is een attribuut! Het geeft een element meer context of Betekenis. Attributen kunnen meerdere waarden hebben en elementen kunnen meerdere attributen hebben. Attribuut-ception.
<element attribute="value" attribute="value value">value</element>nu—ik moet vermelden-we maken niet de namen van onze HTML-elementen. We lenen ze uit een lijst van meer dan 100 vooraf gedefinieerde elementen. Natuurlijk, dit maakt sommige dingen makkelijker, en sommige dingen veel, veel moeilijker, zoals onthouden!
derde minuut: hoe HTML en CSS communiceren
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html>de !DOCTYPE html geeft aan dat we HTML5 schrijven – zoals verondersteld wordt voor alle andere versies van HTML die we willen vermijden. En gegeven het zelfsluitende element meta met het attribuut charset en de waarde UTF-8, wordt onze tekst gecodeerd in Unicode. UTF-8 staat voor Unicode Transformation Format … 8. Kunnen we nu schrijven ????! Op een keer besloot pa om alleen emoji te sms ‘ en.
\_(ツ)_/
we hebben ook een style element toegevoegd dat een van de beschikbare invoerpunten voor CSS is. Waarbij selector een element selecteert en er een property op toepast met een corresponderende value. We zullen dit en meer in de volgende minuut verkennen.
nogmaals—ik moet vermelden-we maken de namen van onze CSS-eigenschappen niet aan. We lenen ze uit een lijst van enkele honderden woningen die vooraf zijn gedefinieerd. Natuurlijk, dit maakt sommige dingen makkelijker, en sommige dingen veel, veel moeilijker, zoals ____________!
vierde minuut: Hallo, wereld!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>niet langer is onze website verschrikkelijk! Wat we hebben is “Hallo, wereld!”in groene tekst, en als de breedte van onze website werden aangepast aan 8,5 inch of minder, het zou lezen in blauw, en op 5 inch of minder, rood. Hier, we gebruikt media queries om CSS overschrijven in sommige omstandigheden, zoals de breedte van onze website.
Wat is een CSS-Reset en Debugger?

we gebruiken een reset om ervoor te zorgen dat ons ontwerp consistent is, en een debugger om inconsistenties bloot te leggen.
we hebben onze reset nodig, omdat browsers eigenwijs zijn en een aantal CSS-eigenschappen voor ons instellen die we willen uitschakelen. Populaire CSS Resets bestaan, maar we zullen onze eigen te maken. En we hebben onze debugger nodig om het ontwerp van onze website met gemak te onderhouden.
we kunnen een map maken met de naam styles om onze reset-en debugger te huisvesten:
styles/ reset.css debug.cssen om onze nieuwe CSS-bestanden te koppelen aan onze index.html, voegen we link elementen toe:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …onze CSS Reset
van de eigenschappen die we willen uitschakelen, hier is een shortlist:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}Negeer regel 1. voor nu-laten we beginnen met body, body * { … } waar we de body selecteren en alle elementen van bodymet een *. Het sterretje betekent alle kinderen selecteren. Herinner je je onze webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } is het selecteren van de body en—a, geeft aan en—p omdat het een van body’s kinderen is. Dit is bekend als de ouder-kind relatie, waarbij body de ouder en p het kind is. En we vertellen die elementen aan unset gemeenschappelijke eigenschappen. De accommodaties die ik heb gekozen zijn slechts een shortlist. Hier is een voorbeeld van een van de beroemdste CSS Resets:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Jakkes! Terug naar onze reset. Bovenaan staat :root { font: 20px/1.2 sans-serif; }. Wat is :root? Herinner je je onze webtree? Het is de root, met andere woorden, het html element. Dit pseudo-element behoort tot een speciale klasse van elementen bekend als psuedo-klassen, die kunnen worden gebruikt om onze CSS beter te organiseren en te begrijpen.
WAAAIT! Hebben we geen * nodig om alle kinderelementen te selecteren, zodat hun font eigenschappen zijn ingesteld? Goed-grote vraag – sommige eigenschappen, zoals teksteigenschappen erven van hun ouders, en font wel. In plaats daarvan kunnen we font één keer instellen in :root, wat zich verspreidt naar al zijn kinderen. Property-ception.
onze CSS-Debugger
een debugger benadrukt de inhoud en de rand van elementen:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}aanschouw! In slechts drie regels, onze debugger. Deze slimme techniek heeft voorrang op drie gemeenschappelijke eigenschappen: color, background en outline. Onze kleuren bestaan uit hsla() waarden, wat een afkorting is voor Tint, Verzadiging, luminantie en alfa. Om onze debugger in te schakelen, koppelen we het bestand.
als we onze debugger willen uitschakelen, kunnen we de bestandsnaam verkeerd typen om het te verbergen voor het bestandssysteem van onze computer, bijv.:
<link rel="stylesheet" href="styles/-debug.css">of gewoon de regel verwijderen. ٩ (^ᴗ^)۶
onze debugger gebruikt hilarische !important waarden om aan te geven dat deze eigenschappen onder geen enkele voorwaarde kunnen worden overschreven. Herinner je je de vragen van de media?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }als we hadden gespecificeerd dat onze p kleur !important is, zouden onze media queries inert zijn, vanwege hun minder belang.
Meet CSS-raster en Flexbox

ik zou beweren dat Voor CSS Grid en Flexbox, ontwerpen voor het web een heldenreis was.
het ding is, web design was vroeger een jongleren-act van hacks waar we de browser te verleiden tot het renderen van onze ontwerpen. Dit wordt steeds minder waar met de tijd. Ik ben niet religieus, maar godzijdank!- of, dank browser engineers!- daarom kunnen we nu leunen op CSS Grid en Flexbox om ons ontwerp te kickstart.
als u het niet weet, zijn CSS Grid en Flexbox nieuwere technologieën in moderne browsers die de reis van de held uit webdesign halen. En CSS Grid en Flexbox zijn vrienden — we zullen ze samen gebruiken om zowel een raster als flex-elementen in ons raster te creëren.
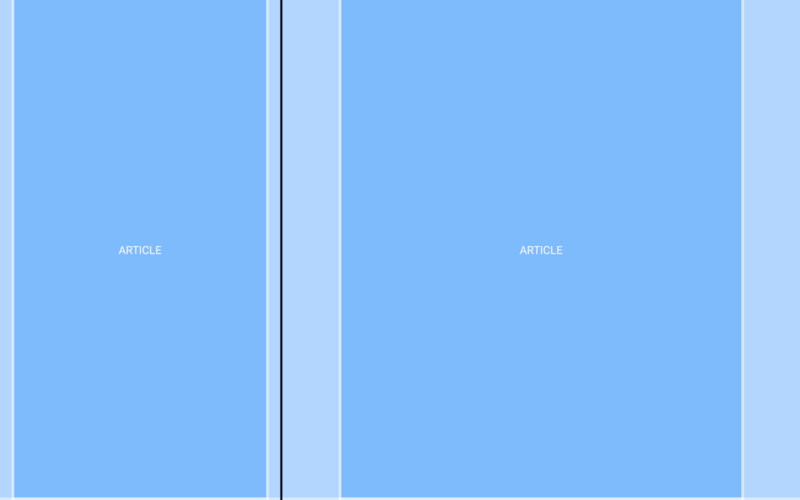
ons eerste raster: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …herinner je je onze webtree?
body / \article article / \ p pwe maken een blog, zodat elke post kan worden gezien als een article. En onze articles bevatten een p van ARTICLE wat een andere slimme truc is die we kunnen gebruiken. De naam van het element gebruiken als de waarde van het element om ons te helpen begrijpen waar en wat dingen zijn. Value-ception.
ons eerste raster: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …voer CSS-raster in. Eerst selecteerden we het artikel en pasten drie eigenschappen toe: display definieert het element als een raster, grid-template-columns sjablonen kolommen, en height simuleert elk article als de hoogte van één pagina. height is echter lijm-code en zal worden verwijderd.
laten we ons concentreren op de twee belangrijkste regels:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }of, in andere tijden:
Gij zult drie kolommen hebben,
waarvan de middelste kolom uw kinderen onderdak zal bieden.
als we grid-template-columns hadden ingesteld op 1fr 1fr 1fr, waarbij fr de afkorting is van breuk-eenheid, zouden onze drie kolommen in derde worden verdeeld. Toch heeft onze middelste kolom een breedte minmax, wat betekent dat het responsief is. Op of minder dan 8.5in wordt onze middelste kolom weergegeven op 100% breedte, en onze linker en meest rechtse kolommen verdwijnen, omdat er geen rest is.
zijbalk: merk op dat responsive design niet beperkt is tot media queries. Dit is een voorbeeld van waar ons ontwerp impliciet responsief is, in tegenstelling tot expliciet responsief. Dit is het beste soort responsief ontwerp, omdat het niet hard gecodeerd is. En dit is een van de redenen dat CSS Grid en Flexbox zo krachtig zijn.
ten tweede, om aan te geven dat de kinderen van articletot de middelste kolom behoren, of beginnen bij de tweede kolom en eindigen bij de derde, stellen we grid-column in op 2 / 3. Let op het subtiele verschil tussen grid-template-column en grid-column bij template kolommen of span kolommen.
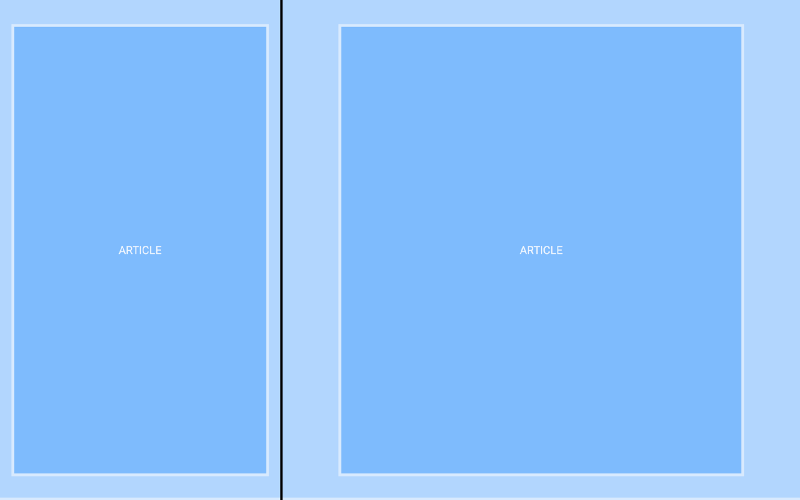
CSS Grid is geweldig—en het is—maar nu zullen we leunen op Flexbox om onze ARTICLE tekst te centreren. Wat we gaan doen is een Utility Class maken, en het is een ander paradigma voor het schrijven van CSS. Hier gebruiken we het feit dat elementen attributen kunnen hebben aan inline stijl aan het p element:
<p class="debug-center">ARTICLE</p>CSS in HTML?!
(╯°□°)╯︵ ┻━┻
dit is wat er aan de hand is: elementen hebben een class attribuut. We kunnen dit attribuut gebruiken om niet alleen CSS naar elementen te schrijven, maar naar een soort element of klasse van elementen. Dit betekent dat we klassen kunnen hergebruiken over meerdere elementen, ongeacht hun gelijkenis. Helaas—er is niets veranderd-moeten we ook ergens in onze CSS een .debug-center klasse aanmaken. Hoe zit het met onze debugger:
….debug-center { display: flex; justify-content: center; align-items: center;}merk op dat we een . prefix gebruiken om klassen van elementen te onderscheiden.
nu, waar een element wordt toegeschreven aan onze debug-center klasse, zal de tekst ervan centreren. Ten eerste stellen we display in op flex waardoor elk element een Flexbox-element is in tegenstelling tot een CSS-raster-element. Daarna zetten we justify-content op center horizontaal centreren en align-items op center verticaal centreren. Aaagh!
stel je dit voor: we gebruiken raster om het ontwerp van onze website te lay-out, en Flexbox om de elementen in ons raster naar een gewenste positie te flex.
ons raster herhalen

we hebben een probleem: zonder .debug-center ARTICLE knuffelt de linker-en rechtermuur. Wat we nodig hebben zijn verticale en horizontale Goten, zodat onze inhoud kan ademen. Aaah. Anders zou lezen frustrerend worden en zou leiden tot een slechte gebruikerservaring. ヾ (•д*;) ノ
voor verticale opvulling:
article { padding: 0.5in 0; …}voor horizontale opvulling kunnen we opvulling gebruiken, en beide zouden werken:
padding: 0.5in 0.5in;padding: 0.5in;we willen echter dat onze goten responsief zijn, dus we gebruiken CSS Grid:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}hier deden we drie dingen: 1. we hebben onze horizontale goten gedefinieerd als 0.5in (deze zullen responsief worden-Ik beloof het!). 2. onze inhoudskolom ging van 8.5in naar 7.5in, waarbij de som nog steeds 8.5in is, en 3. verzonnen identifiers start en end om het begin en einde van onze content-kolom een naam te geven.
toen we nieuwe kolommen toevoegden, moesten we ook updaten article *:
article * { grid-column: 3 / 4; }maar kolommen tellen is niet ideaal. In plaats daarvan-laten we gebruik maken van onze make-up identifiers:
article * { grid-column: start / end; }We hebben ons raster bijgewerkt zonder de stroom van inhoud te onderbreken, zolang we de start en end identifiers blijven gebruiken die we verzonnen hebben. ⊂ ◉ ‿ ◉ つ
als laatste—zoals beloofd—moeten onze goten reageren. minmax() werkt hier om de een of andere reden niet, dus we gebruiken mediaqueries:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}nu op of minder dan 8.5in, zal article % gebruiken in plaats van in om onze kolommen te delen, en de linker en de rechter kolom zullen verdwijnen omdat—nogmaals—er geen rest is. Ondanks dit alles hadden we padding kunnen instellen op 0.5in 5% om hetzelfde effect te bereiken, dus wat geeft? Lees verder!
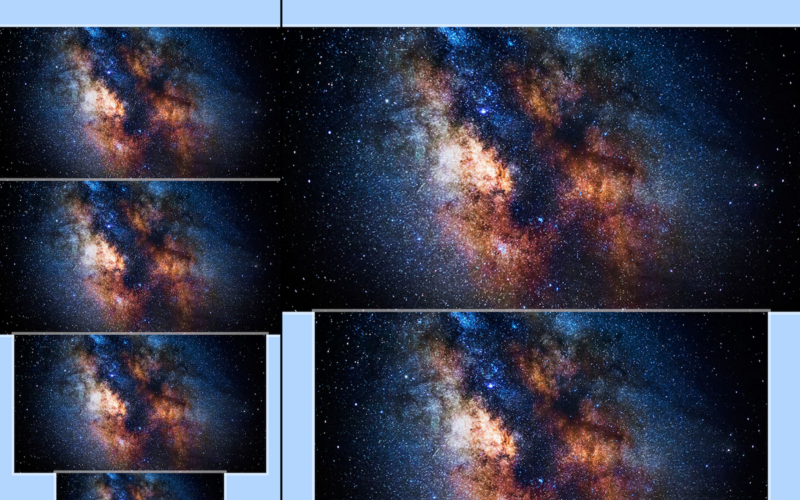
ons raster herhalen, opnieuw

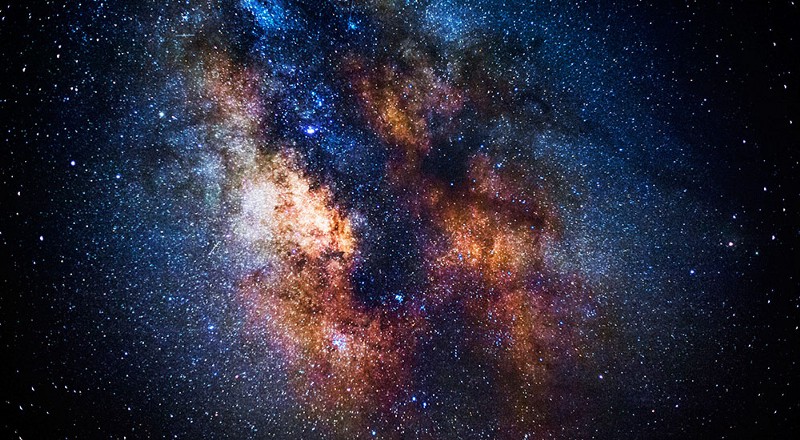
om ons raster te begrijpen, laten we afbeeldingen gebruiken om kolommen te overspannen, van 100% tot 8.5in tot 7.5in op desktop, en van 100% tot 90% op mobiel. Echter, voor de laatste afbeelding, die links onderaan, moeten we nog een paar kolommen toevoegen aan ons raster. AF) UBQWF * VBQPWIFB, heb ik gelijk?
laat je niet intimideren—CSS grid is geweldig. Laten we nog twee kolommen toevoegen:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}we hebben onze inhoudskolom opgesplitst in drie kolommen: 1.25in 5in 1.25in . We hebben ook proportionele percentages toegevoegd voor onze media query: 15% 60% 15%. Het plan is dat tekst onze oorspronkelijke 7.5in inhoudskolom overspant, en dat kleine afbeeldingen onze nieuwe 5in kolom overspant.
om afbeeldingen toe te voegen, gebruiken we het img element en het src – source—attribuut:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …deze zijn lokaal, dat wil zeggen, ze staan op onze computer. En waren ze op afstand, dat wil zeggen, op een server:
<img src="https://website.com/images/cosmos.jpg">
merk op dat elke img één van de vier klassen heeft: size-*. En omdat we meer willen dan afbeeldingen, zoals video ‘ s, om het raster van onze website te overspannen, is het de voorkeur dat we klassen gebruiken zodat we de CSS kunnen hergebruiken. Deze size-* klassen zijn ook Utility Classes, dus het veranderen van welke grootte we willen is eenvoudig.
laten we onze size-* klassen verschillende sets kolommen overspannen:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }wat ontbreekt is dat onze imgs niet reageren. We hebben:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }omdat imgs renderen op hun werkelijke grootte, bijvoorbeeld een 400 × 400 image rendering op 400px, moesten we dat gedrag overschrijven met onze eigen: width: 100%. Dus als een afbeelding wordt toegeschreven aan een size-* klasse, kan het formaat worden aangepast aan de kolommen die het overspant. Opmerking We hoeven niet heightin te stellen.
tekstelementen toevoegen


Website en content links
nu we serieus worden met onze article, laten we het formeel maken:
… <article></article> …nu is elk artikel koppelbaar. Linkbaar? Well-websites zijn links:
https://website.com/index.htmlen de inhoud van onze website, bijvoorbeeld article s, kan ook worden gekoppeld aan:
https://website.com/index.html#articlehier is article de waarde van een attribuut id, analoog aan het koppelen van een tijdstempel in een YouTube-video (bijvoorbeeld deze). Beter dan te suggereren ” start bij 4 minuten en 7 seconden “of” lees uit het tweede artikel”, kunnen we inhoud koppelen in onze website, zoals een tijdstempel in een video.
om een website of inhoud te koppelen, gebruiken we het a element en het href attribuut:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …de tekst “de kosmos” linkt nu het begin van het artikel: #the-cosmos.
dit idee van linken (het koppelen van websites en inhoud op websites) is een van de punten van HTML. HyperCard onder de knie, maar in plaats van het koppelen van websites en inhoud, was geïnteresseerd in ideeën en verenigingen. Op dat moment was het 1987 en HTML werd voor het eerst voorgesteld in 1989. Bekijk een paar seconden van de video postte ik eerder hier heb ik gekoppeld een tijdstempel:
Tekst-elementen
Let ’s toevoegen koppen, een publicatie datum, sterk en benadrukte tekst, en links:
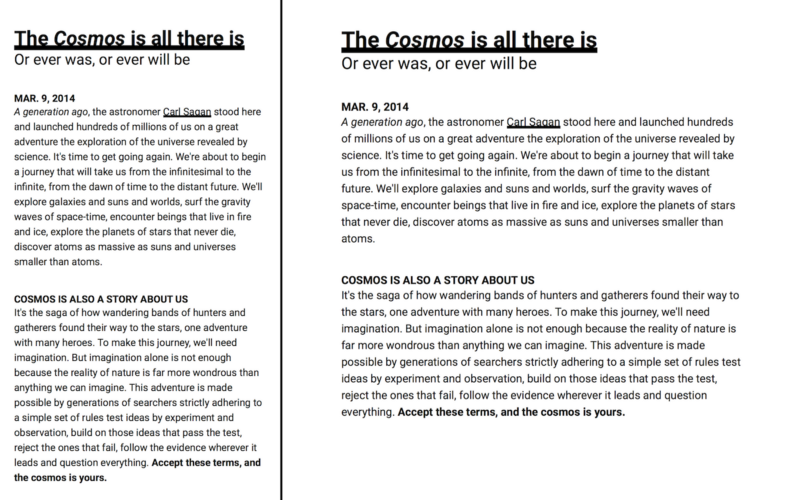
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>Dit zijn de eerste regels van onze persoonlijke astrofysicus s — Neil deGrasse Tyson’ s — 2014 Kosmos: Een Ruimtetijd Odyssey, een proefuitzending van Carl Sagan ‘ s originele 1980 Cosmos: A Personal Voyage. Het is sci-fi zonder de-fi. En het wordt vernieuwd in 2019!
hierboven introduceerden we enkele elementen: h1, h2, h3, time, strong, en em.
-
h1–h6elementen zijn krantenkoppen. - het
timeelement geeft ons artikel aan. We kunnen zetten wat we willen voor de waarde van het element, omdat computers de waarde van hetdatetimeattribuut lezen, die machineleesbaar zou moeten zijn. - het
strong– element is voor sterke tekst en hetem– element is voor benadrukte tekst. Ook zijnh*elementen sterk.
merk op dat h* en p elementen breken van de ene regel naar de volgende, of blokkeren, terwijl time, strong en em elementen dat niet doen. dit komt omdat browsers de h* en p elementen display instellen op block, en de time, strong en em elementen display instellen op inline.
Rems en ems
wanneer het niet genoeg is om elementen van de ene regel naar de volgende te blokkeren, gebruiken we regel-breaks zodat het gemakkelijker is om elementen van elkaar te onderscheiden, net als opvulling of goten. We zouden hier br elementen kunnen gebruiken, maar het heeft de voorkeur dat we vreemde CSS gebruiken boven vreemde HTML.
hier ziet u hoe u inhoud twee regeleinden pusht, volgend op h2 en p elementen:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
onze reset onthouden? We zetten font op 20px/1.2 sans-serif. Ik heb het toen niet uitgelegd—en schaam me—maar 2.4 is twee regelafbrekingen op 1.2 regelhoogte, bijvoorbeeld tekst met één spatie. Meer leesbare tekst kan 1.5 zijn, en tekst met dubbele spatiëring kan 2zijn.
* Ahem * Wat zijn Rem ‘ s?
Ahem ahem * en wat zijn ems?
rem is wortel em en beide zijn multipliers. 1rem is 20px en 1em is font-sizevan de ouder. Hadden we onze regelafbrekingen gedefinieerd in ems, niet rems, en hadden we h2 en p ingesteld op verschillende font-sizes, dan zouden hun regelafbrekingen verschillen! Daarom gebruiken consistente regelafbrekingen rems en inconsistente regelafbrekingen ems.
en dit is een krachtige idee-schrijvende CSS zodanig dat het ontwerp is verbonden. Gezien deze verlichting, Ik voel het is veel verstandiger om na te denken over CSS niet in regels, maar relaties. Dus, als we ergens een verandering aanbrengen, kunnen we overal een verandering aanbrengen.
… ergens wijzigen …
… overal wijzigen…



Responsive responsive design
wat als we CSS schrijven in rems en ems, en media queries gebruiken om :root’s font-sizete veranderen? Dan zal alles—en ik bedoel alles—proportioneel verkleinen. We kunnen nog een stap verder gaan en meerdere media queries hebben voor meerdere breedtes:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }wat hier verbazingwekkend aan is, is dat we niet alleen een eigenschap overschrijven, we overschrijven de eigenschap voor rems en ems. we kunnen nu CSS schrijven die niet alleen responsief is, maar ook reageert op ons responsieve ontwerp. Dit is misschien wel de belangrijkste zin in dit hele bericht:
we kunnen CSS schrijven dat niet alleen responsief is, maar ook reageert op ons responsieve ontwerp.
dit is niet alleen cool, het is hoe we CSS zouden moeten schrijven. Websites hebben de neiging om verschrikkelijk te zijn, en ik denk dat het kan worden teruggebracht tot dit: als we CSS schrijven, moeten we ontwerpsystemen schrijven en geen silo-code. Wanneer we rems en ems in combinatie met media queries gebruiken, is dat een ontwerpsysteem en wordt de code niet geà soleerd.
Stylingtekst
voor de liefde voor stijl, laten we wat toevoegen:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }eigenschappen kunnen een afkorting hebben zoals we eerder hebben gezien; padding: 0.5in, gelijk aan padding: 0.5in 0.5in. En hier gebruiken we font om font-weight, font-size en line-heightte combineren. Na font hebben we color met hsl waarden, zoals hsla waarden in onze debugger.
een niet-aangepakt probleem is ons a element. In onze reset zetten we color en text-decoration uit en maken we links zonder onderscheid van tekst. We zetten deze eigenschappen uit omdat text-decoration: underline te subtiel is. Zo kunnen we ze een sterke onderstreping geven:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }we draaien box-shadow om om een onderstreping te maken die in het element zit. Als we inset hadden ingesteld zonder een negatieve waarde, zou onze onderstreping een overlijn zijn. We gebruiken ook em zodat de onderstreping schalen met zijn font-size. Dit is een voorbeeld van wanneer we inconsistente schaling willen, zoals verondersteld wordt bij onze regel-breaks.
er is veel meer aan box-shadow dan dit: Klik om meer te leren.
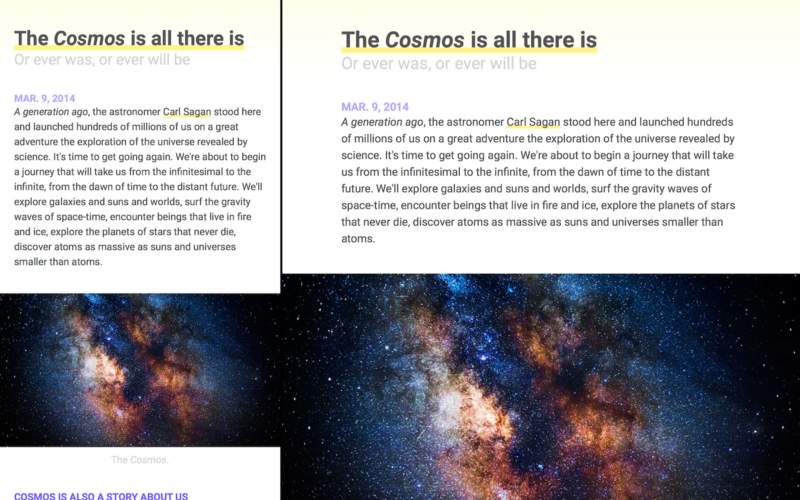
laatste stap: kleurverlopen

Wohoo! Alles wat we nodig hebben is een aanwijzing voor onze lezers over waar een article begint en eindigt. Zonder dat, zullen de uiteinden van elke article voelen als een eindeloze voortzetting, wat leidt tot een slechte gebruikerservaring. Dus moeten we onze lezers een hint geven… (◔◔)
wat ik voorstel is eenvoudig: een gradiënt die zich uitstrekt van de bovenkant van elk article tot de onderkant van het h2 element. En we kunnen ons verloop in ems schrijven zodat, naarmate onze website groter wordt, ons verloop ook groter wordt.:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}hier hebben we een kleur-wit verloop gedefinieerd en 6.83em gebruikt zodat ons verloop niet de gehele article uitbreidt maar eindigt op het equivalent van de onderkant van ons h2 element. Echter, de exacte waarde hangt af.
u kunt ofwel rekenen om de grootte te bepalen, bijvoorbeeld 6.83em, maar een andere techniek is het instellen van een grootte op de bovenste kleur, bijvoorbeeld hsl(55, 100%, 96%) 6.83em. Zodra het gelijk is aan of groter is dan de grootte van de onderste kleur, zal het verschijnen als een lijn en niet een verloop, waardoor het intuïtief wat te veranderen in.
Gefeliciteerd ?



Gefeliciteerd! ٩(˘.) ۶ je bent in een wereld gestapt die wanhopig behoefte heeft aan betere ontwerpers en ingenieurs. En met CSS Grid, Flexbox, Responsive Design en browser-level debuggers, ontwikkelen voor het web is nog nooit zo toegankelijk geweest.
vergeet niet dat er een gratis cursus over Scrimba is waar ik leer hoe ik dezelfde website vanaf *scratch*kan maken. Klik hier om je in te schrijven!
