een Welkomsttabblad maken op uw Facebook-pagina met statische HTML

In een eerdere tutorial, Ik sprak over er een paar van de belangrijkste opties voor het maken van een Welkomsttabblad voor uw Facebook-pagina. De eenvoudigste-die de minste expertise en geduld-is om de statische HTML gebruiken: iFrame tabs applicatie. Deze tutorial zal zich richten op het maken van een Welkomsttabblad op uw Facebook-pagina met deze app.
Ik gebruik deze app persoonlijk voor mijn Welkomsttabblad, hoewel ik mijn eigen iFrames maak om andere inhoud van mijn site te Pullen. Het belangrijkste nadeel van de app van derden is dat je geen controle over het pictogram, en omdat je niet hosten van de inhoud die u don ‘ t traffic nummers voor uw site.
als u een beperkt budget heeft, is het budget een bedrag dat u bereid bent te besteden aan uw Facebook-campagnes of advertentiesets op dagelijkse of levenslange basis. of expertise, het creëren van een welkomstpagina met deze app kan het beste voor u. De app maakt het waanzinnig eenvoudig om schuifbalken te verwijderen en versies te maken voor fans en niet-fans. Ze behandelen ook de veilige URL probleem dat je moet behandelen bij het maken van een iFrame, dus het is een vrij eenvoudige manier om een Welkomsttabblad met zeer weinig moeite te maken, zelfs als het ontbreekt aan een aantal voordelen.
voeg de App
het eerste wat u moet doen is naar de statische HTML: iFrame tabs Facebook pagina en klik op “Toevoegen aan mijn pagina” aan de linkerkant. Dat zal een lijst van pagina ‘ s die u beheert te brengen. Selecteer de juiste en ga terug naar de pagina die u beheert.
geef inhoud
op uw pagina klikt u op het tabblad Nieuw welkom in het linkermenu. Als het er niet, ga gewoon naar Apps in Pagina bewerken en voeg een tabblad.
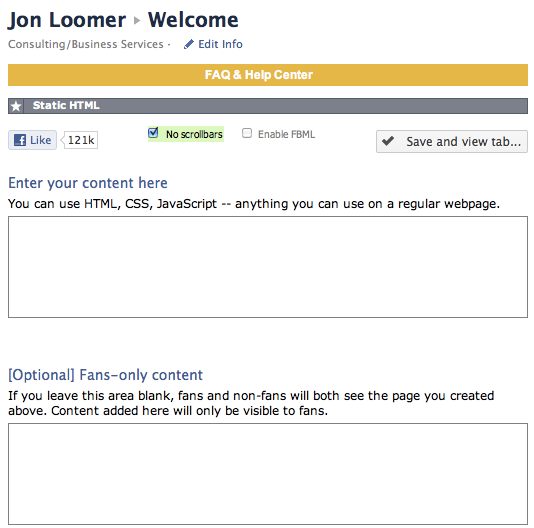
de beheerder van de Welcome app ziet er ongeveer zo uit:

het eerste wat u wilt doen is het vakje “geen schuifbalken” aanvinken.”Schuifbalken zijn slechte vorm. Als uw inhoud niet anders past, moet u het dienovereenkomstig aanpassen (de breedte is 520 pixels, en je moet proberen om de hoogte onder 800 te houden).
geef vervolgens de code op voor uw Welkomsttabblad. Merk op dat u alle afbeeldingen zelf moet hosten. Ook, als u eerst de inhoud op uw site en merk dat de opmaak is anders (tabellen, lettertype, enz.) ,het is te wijten aan CSS. U bent aan de genade van de app in termen van opmaak, maar u kunt ook uw eigen CSS toe te voegen aan dit vak.
een ander leuk voordeel van deze app is dat je gemakkelijk variaties van het Welkomsttabblad kunt maken, afhankelijk van of een fan of niet-fan het bekijkt. Dit is een goed idee, omdat een call-to-action een call-to-action is een knop of link op uw advertentie die de actie die u wilt dat uw publiek te nemen suggereert. Voorbeelden:” Meer leren “of” aanmelden.”to” Click ‘Like’ ” is niet van toepassing op fans. U kunt dus een tweede Welkomsttabblad maken dat alleen fans in het tweede tekstvak zullen zien.
Maak het standaard
een Welkomsttabblad is niet echt nuttig, tenzij het het standaardtabblad is voor nieuwe gebruikers. Klik dus op Pagina bewerken > basisrechten en stel uw standaard Landing Page in op Welkom.
Wijzig de naam
u kunt de naam van uw tabblad wijzigen. Klik gewoon op Pagina bewerken > Apps. Klik voor de statische HTML-app op Aangepaste Tabnaam en verander weg.
concluderend
als u een Welkomsttabblad gaat maken met de statische HTML-app, is het heel eenvoudig. Als je meer controle wilt en het zelf kunt doen, zorg er dan voor dat je een aankomende tutorial bekijkt over hoe je een Welkomsttabblad kunt maken met iFrames.