eBook on eBooks
animatie in eBooks verwijst over het algemeen naar vectorafbeeldingen, met hun kleine bestandsgrootte en schaalbaarheid. Deze kunnen interactiviteit toe te voegen aan een eBook, op voorwaarde dat ze niet overdreven tot het punt van afleidend. Animatie is het meest geschikt voor kleurenboeken (bijv. ePub en iBooks) die zijn ontworpen om op kleurentabletten te lezen.
eBook-animaties bevatten over het algemeen drie typen, d.w.z.:
- het maken van een object, zoals een auto-afbeelding verplaatsen wanneer de pagina wordt geladen, wanneer je ze aanraakt, of wanneer een knop wordt ingedrukt
- het maken van een afbeelding, zoals een dier of object, bewegen of schudden bij het ingedrukt
- illustreren een complexe mechanische beweging, zoals voor een technische boek

|
Animatie Type |
||||
|
Document |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = niet compatibel | ||||
CSS
CSS animatie is eenvoudig te implementeren, maar kan alleen het object in kwestie animeren, zoals de auto hierboven. Als u een knop wilt laten starten met de animatie of op een andere manier gebruikerscontrole wilt hebben, moet u JavaScript gebruiken om de knop met het object te verbinden. Voor CSS animatie moet het object positie: absoluut hebben; of positie: relatief;. U kunt de linker-en bovenste coördinaten, samen met andere stijlen zoals grootte (breedte, hoogte), kleur, dekking en rotatie.
om een CSS-animatie te maken hebt u (1) een benoemde @keyframes-regel nodig die de veranderpunten in de animatie specificeert als percentage van de tijdlijn, en (2) een tag, ID of klasse die verbinding maakt met de @keyframes-regel met de stijl “animation-name”, “animation-duration” in seconden (s) en andere stijlen.
gebruikers kunnen een CSS-animatie starten door erop te klikken of aan te raken als de “animation-play-state” standaard is ingesteld op “gepauzeerd” en op “running” met behulp van een :hover of :actieve pseudoselector.
|
CSS-Stijlen voor Animaties |
|
|
draaien |
transform: rotate(0deg); |
|
horizontaal spiegelen |
transformeren: schaal(-1); |
.car {animation-name: letsgo; animation-duration: 3s;animation-fill-mode: forwards;animation-iteration-count: 1;position: absolute;} @keyframes letsgo {0% {left: 100px;}100% {left: 700px;}}
jQuery
de beste manier om gebruikersinteractie in een animatie te implementeren is door gebruik te maken van jQuery, een opensourcebibliotheek met JavaScript-functies die is gestart door een groep mit-computerwetenschappers. Om jQuery te gebruiken moet je de jQuery bibliotheek laden (jquery-3.3.1.min.js) en de jquery gebruikersinterface (UI, jquery-ui.js). jQuery gebruikt de klasse toegewezen aan de knop en het object om de twee te koppelen. jQuery is enigszins technisch, maar wordt ondersteund door ePub.
$(functie() {
$(‘start’).klik (functie() {
$(‘car’).animate ({links: ‘+ = 1200px’}, 1000);
});
});
in dit voorbeeld animeren we de linker coördinaat van de “auto” klasse door 1200px toe te voegen aan de huidige waarde, die het van het scherm verplaatst, en doen we de animatie in 1000 microsec., of 1 sec. de animatie wordt geactiveerd wanneer de gebruiker klikt op de knop, klasse ‘ start.’
InDesign
InDesign-animaties kunnen worden gemaakt met de knoppen > interactieve > en > Animatiepanelen:
|
|
|
|
1. Gebruik het interactieve > Animatiepaneel om de “auto te animeren.png “graphic to” Move Right, ” dan pas de afstand met behulp van de green motion guide. |
2. Gebruik de interactieve > knoppen en formulieren paneel om de ” Go!”vorm in een knop die de auto speelt.”PNG ” animatie. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) is een vector-grafisch animatieprogramma voor MacOS vergelijkbaar met Adobe Flash en Animate. Hype heeft een eenvoudig te gebruiken interface en eenvoudige procedure voor het plaatsen van een animatie in een webpagina of iBook. De uitgever biedt 14 dagen lang een volledig functionele demo aan.

|
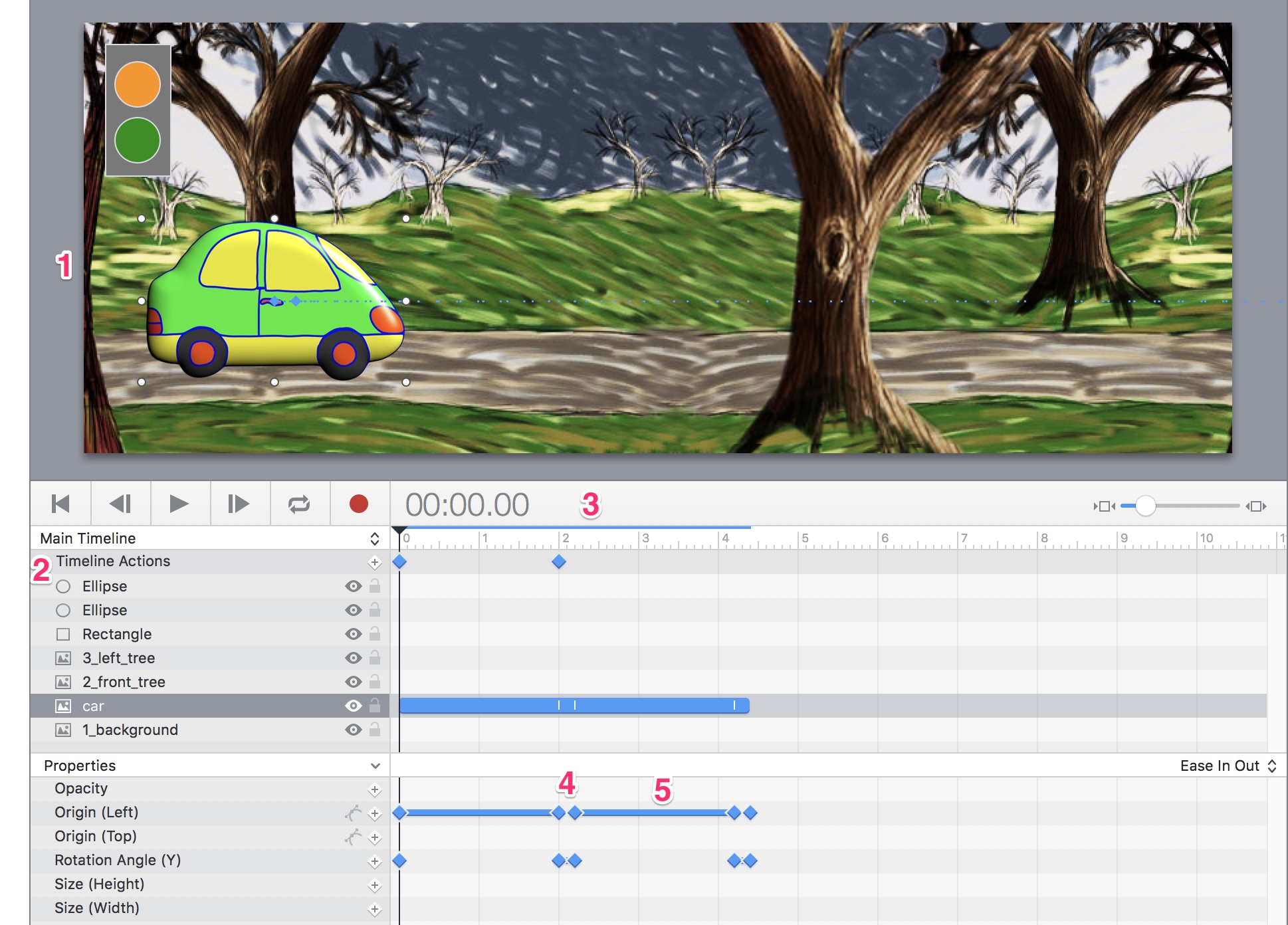
Onderdelen in het Tumult Hype |
|
|
Onderdeel |
Functie |
|
1 podium |
document of karton voor de animatie |
|
2 lagen-eigenschappen |
elk object gaat op een aparte laag en wordt beïnvloed door CSS eigenschappen in de lijst |
|
3 tijdlijn met afspeelkop |
regelt de timing van de animatie |
|
4 keyframes |
belangrijkste punten van verandering in de animatie |
|
5 tweens |
overgangen tussen keyframes |
nieuw Document
- Maak een nieuw document in Hype. Stel de grootte van het podium in op de breedte en hoogte van de achtergrondafbeelding (864324px).
- sleep de achtergrondafbeelding naar het podium.
- sleep en plaats de afbeelding van de auto op de “weg”, de juiste grootte, en plaats deze aan de linkerkant van de scène.
- teken met de elementen een rechthoek met gekleurde cirkels die tot knopen worden gemaakt.
animatie
- de animatiereeks in Hype is: tijdlijn > keyframe > positie. Om de auto te animeren, selecteert u deze eerst. Plaats de Play Head om 00: 00.00 sec. en plaats een Keyframe voor de Origin (links) eigenschap op dat punt.
- Verplaats de tijdlijn naar 2 sec. (of de tijd die u wilt dat de auto neemt om van het scherm te komen) en plaats een andere sleutelframe > oorsprong (links) op dat moment.
- Verplaats de auto naar rechts, van het podium.
- Speel de animatie in Hype om te zien hoe het werkt.
knoppen
- om gebruikers controle over de animatie te geven, selecteert u de groene cirkel die u hebt getekend. Klik in het Actievenster rechts (handsymbool) op de muis omhoog (Touch End) > actie > Doorgaan tijdlijn.
- om te voorkomen dat de animatie vanzelf begint, brengt u de afspeelkop naar de positie 00:00 uur. Tijdlijnacties Instellen > Actie > Tijdlijn Pauzeren.
- om uw animatie te testen, klikt u op de knop Voorbeeld, die de animatie opent in de browser van uw keuze. Controleer of de knop werkt en of de animatie speelt zoals verwacht.
extra stappen
- voeg een Keyframe toe voor rotatiehoek (Y) en zet deze op 180°om de auto aan het einde van de animatie om te draaien.
- voeg nog een Tijdlijnactie toe > Pauzeer Keyframe om de animatie te stoppen voordat de auto omdraait.
- voeg meer seconden toe aan de tijdlijn om de auto terug te laten rijden naar het startpunt en weer om te draaien.
- programmeer een tweede knop om de auto terug te brengen.
Export animatie
een Hype animatie kan in een Apple iBook worden geplaatst door te exporteren naar Apple Widget (.wdgt) formaat. Gewoon slepen en neerzetten .wdgt-bestand naar iBooks Author.
de animatie kan in een ePub met vaste opmaak worden geplaatst door te exporteren als geanimeerde GIF, maar dit formaat biedt geen gebruikerscontrole.

