documentatie
opmerking:
dit artikel verwijst naar Moodle 1.9 en moet worden bijgewerkt naar Moodle 2.0. Raadpleeg de thema ‘ s 2.0 pagina voor meer up-to-date informatie.
Moodle1.9
een thema is wat de manier bepaalt waarop de Moodle-engine al uw Moodle-aangedreven pagina ‘ s weergeeft. Thema ‘ s zijn eenvoudig te maken en stellen u in staat om Moodle te personaliseren voor uw klas, school of schooldistrict. Thema ‘ s bestaan uit een Cascading Style Sheet (CSS) bestand en een paar afbeeldingen. De eenvoudigste manier om een aangepast thema voor uw school te maken is om de CSS en afbeeldingen van een bestaand thema te wijzigen. Deze tutorial zal u door het maken van een aangepast thema op basis van de standaard Moodle thema dat wordt geleverd met Versie 1.9 van Moodle. Merk op dat een aantal extra kleurenschema ‘ s zijn al opgenomen, en een van die kan al passen bij uw behoeften; zorg ervoor dat u controleren.
vereisten
om uw thema te bewerken, moet u alle volgende functies hebben::
- een installatie van Moodle 1.9 of hoger
- Toegang tot de server waarop Moodle wordt gehost (vraag uw netwerkbeheerder)
- (Als uw toegang is via FTP of SSH) EEN transfer programma, zoals het gratis programma FileZilla
- Een tekst editor (Windows wordt geleverd met een standaard, maar anderen, zoals Notepad, of TextWrangler (Mac) maken het bewerken van veel gemakkelijker)
Uw nieuwe Thema setup
Eerst inloggen om uw Moodle server, en ga naar het “thema” – map in de belangrijkste Moodle directory. Kopieer de map met de naam “/ standard ” naar een passende naam voor uw nieuwe thema (vermijd spaties of hoofdletters, bijvoorbeeld “schoolnaam”). Dit zal verschijnen als de naam van uw thema in de Moodle configuratie.
Als u geen directe toegang tot de server heeft (u werkt bijvoorbeeld vanaf uw eigen computer), gebruik dan uw programma voor bestandsoverdracht om een kopie van deze map naar uw bureaublad te downloaden en deze daar te hernoemen.
helemaal opnieuw beginnen of een bovenstaand thema gebruiken?
u kunt nu beginnen met het wijzigen van de functies van het thema dat u zojuist hebt gekopieerd, of ervoor kiezen om het in te stellen om een ander thema als ouder te gebruiken, in welk geval uw thema de stijlen van het ouderthema als basis zal gebruiken, plus eventuele wijzigingen die u aanbrengt. Dit is beter dan het kopiëren van de hele map van dat thema en het veranderen van het, als soms de ontwikkelaars wijzigingen aan het oorspronkelijke thema te maken om gelijke tred te houden met nieuwe Moodle-functies. Deze wijzigingen zullen niet worden opgenomen als u de hele map neemt en deze wijzigt, maar het gebruik van een ander thema als ouder betekent dat dat oorspronkelijke thema ongewijzigd zal zijn en zal worden bijgewerkt wanneer u de rest van Moodle bijwerkt, zodat rommelige verrassingen worden vermeden.
Gebruik deze code in /theme/yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
dan verlies je alles .css-bestanden behalve user_styles.css, die leeg zou moeten zijn, waar je begint met het toevoegen van CSS zoals hieronder beschreven.
Get your colors
om uw thema te configureren, moet u weten welke kleuren u wilt gebruiken. U moet een notitie maken van welke kleuren u wilt gebruiken, een volledige lijst van universeel ondersteunde kleuren is beschikbaar op . Houd in gedachten dat CSS is een exacte taal-donkergrijs zal werken, terwijl donkergrijs niet.
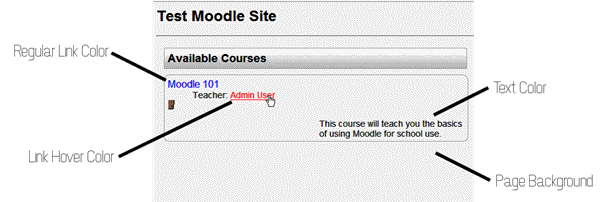
hier is een diagram waarvoor u kleuren moet kiezen:

Best practices voor het kiezen van een kleurenschema is om uw achtergrond een lichte kleur, uw tekst een donkere kleur, en uw link kleuren iets tussen de twee. Geen twee kleuren mogen ooit hetzelfde zijn of een bijna gelijke. U moet ook voorkomen dat hoog contrast kleuren zoals een rode achtergrond met blauwe tekst, die ongelooflijk moeilijk te lezen kan zijn.
Style het nieuwe thema
Nu u het standaardthema hebt gekopieerd en de kleuren voor uw nieuwe thema hebt gekozen, is het tijd om te beginnen met het stylen van de nieuwe pagina. Open de ‘ styles_color.CSS ‘ bestand in de map die u hebt gemaakt in de eerste stap in uw teksteditor. Als u de ingebouwde editor in Windows wilt gebruiken, kunt u dit programma openen door naar Start > Alle programma ‘ s > Accessoires > Kladblok te gaan.
het volgende moet in het geopende bestand worden bijgewerkt:
de normale Linkkleur
aan de bovenkant van het bestand ziet u een regel die zegt:bezocht {. Op de volgende regel moet je de tekstkleur vinden:#0000FF;. Wis alles na de dubbele punt, maar vóór de puntkomma en vervang het door de naam van uw nieuwe link kleur. De regel moet nu verschijnen als kleur: uw nieuwe kleur;
de zweefde Link kleur
acht regels naar beneden vanaf waar u uw laatste wijziging hebt gemaakt, ziet u een regel die luidt:hover {. Je ziet ook kleur: # FF0000; op de volgende lijn. Net als in de laatste stap, verander alles na de dikke darm en voor de puntkomma naar je nieuwe kleur.
de achtergrondkleur van de pagina
Scroll naar de plaats waar u een regel ziet met de tekst body {. Op de volgende regel vind je de achtergrondkleur van de tekst:#FAFAFA;. Wis alles na de dubbele punt, maar voor de puntkomma en vervang het door de naam van uw nieuwe achtergrondkleur. De regel moet nu verschijnen als achtergrondkleur: rood;
kijk nu naar de regel die leest .sideblock .inhoud { ongeveer 1/3 van de weg naar beneden de pagina. Twee regels eronder is een regel die achtergrondkleur leest:#ff0000;. Verander alles na de dubbele punt en voor de puntkomma naar dezelfde achtergrondkleur. Als u wilt dat de zijbalk dozen meer opvallen, kunt u deze kleur te veranderen in iets van dezelfde kleur, maar lichter.
de tekstkleur
op de regel hieronder waar u uw laatste waarde hebt gewijzigd, vindt u de normale letterkleur. Net als bij de vorige stap, vervang de # 000 door je nieuwe kleur. De regel zou nu kleur moeten lezen: uw nieuwe kleur;
onthoud dat hoewel het aantrekkelijk voor u kan zijn om een van uw schoolkleuren als tekstkleur te gebruiken, het waarschijnlijk moeilijk zal maken voor leerlingen om te lezen. Als je dit gaat veranderen van de standaard zwart moet je kiezen voor een zeer donkere tint om het te vervangen door.
op dit moment moet u dit bestand opslaan en sluiten.
Geavanceerd thema
het moeilijkste deel is te weten welke CSS moet worden gewijzigd om het uiterlijk van een bepaald element te veranderen.
installeer Firefox, met de Web Developer Toolbar. U kunt nu op Shift + CTRL-Y drukken en op iets op de pagina klikken om te zien welke CSS-regels erop van toepassing zijn. Door dezelfde regels in je user_styles te zetten.CSS-bestand met nieuwe waarden, kunt u het uiterlijk van dat element te veranderen. CTRL-F zal u informatie geven over een element andere eigenschappen zoals voorouders en kinderen.
een nog krachtiger Firefox-add-on is Firebug. Zie Firebug voor meer informatie.
een Logo toevoegen
om een logo aan uw pagina toe te voegen, moet u uw huidige logo in een GIF-formaat krijgen met een hoogte van niet meer dan 100 px. Als iemand van uw organisatie in staat is om dit te bieden, sla dan de volgende sectie over. Zo niet, het volgende zal u helpen om het formaat van uw logo.
Formaat wijzigen van uw Logo
uw logo moet een GIF-formaat hebben met een hoogte van maximaal 100 pixels. De eenvoudigste manier om dit bestand aan te maken is door gebruik te maken van de webservice op . Upload uw originele logo met behulp van het veld upload en kies Doorgaan. Scroll naar stap 2. Voer in het veld met label Height (optioneel) 100 in en kies Pixels uit het keuzevakje rechts ervan. Scroll naar de onderkant van de pagina en wijzig het selectievakje Opslaan als om GIF te lezen. Kies Formaat Wijzigen Pic!. Sla het resultaat op uw harde schijf.
het Logo kopiëren
kopieer het 100px-logo naar de map” pix ” in uw themamap. Hernoem het naar logo.gif.
het Logo toevoegen
terug in de hoofdmap van uw thema open het bestand met de naam ” header.html ” binnenkant van uw teksteditor. U zult nu moeten zoeken naar de eerste ocurrance van het volgende: <h1 class= “headermain”>

voeg onmiddellijk na deze code het volgende toe (ervan uitgaande dat u de exacte instructies voor het kopiëren en hernoemen van uw logo hebt gevolgd): <img src= ” <?php echo $CFG- > themewww .’/’. current_theme() ?> / pix / logo.gif ” alt=”” />
dit plaatst een logo op de voorpagina van de school. Als u een logo op alle pagina ’s wilt, ook op de pagina’ s van de docent, herhaal dan deze stap voor de tweede ocurrance van <h1 class=”headermain”>.
Themaweergave-informatie
uw thema heeft een unieke naam nodig, anders wordt het mogelijk niet weergegeven in de themakiezer. Ga in de directory van uw thema naar lang/ en vervolgens naar de directory voor uw taal (voor Engels, Ga naar en/). In elk van deze mappen staat een bestand dat theme_THEMENAME genoemd moet worden.php (bijvoorbeeld, als uw thema heet “squiddles,” het bestand zou theme_squiddles.php). Als de naam is niet de naam van uw thema, hernoem het bestand zo is het.
open vervolgens het bestand. U zult zien dat het stelt verschillende variabelen met betrekking tot de naamgeving en het weergeven van uw thema. De belangrijkste is $ string. Stel dit in op de naam die u wilt dat uw thema wordt weergegeven wanneer een moodle-gebruiker thema ‘ s selecteert. Het hoeft niet hetzelfde te zijn als de themanaam in de naam van het bestand (bijvoorbeeld, je zou je thema intern “squiddles” kunnen noemen, maar je zou $string kunnen instellen op “A Squiddles Oceanparty Jamboree”). U kunt ook de preview afbeelding uw thema zal gebruiken in de themakiezer.
voltooid
als u een bestandsoverdrachtprogramma hebt gebruikt om de volledige map te kopiëren zoals beschreven in Stap één, moet u de volledige map terug kopiëren naar de map “thema” van uw Moodle-server. Verander bovendien lees-en schrijfrechten (CHMOD) voor de bestanden en de map naar 755 – eigenaar lezen/schrijven/uitvoeren, Groep lezen/uitvoeren, iedereen lezen/uitvoeren. (In de meeste file transfer programma ‘ s kunt u met de rechtermuisknop op de map en kies Eigenschappen om dit te doen. In sommige gevallen moet u uw serverbeheerder vragen dit voor u te doen.)
u kunt nu uw beheerderspaneel gebruiken om uw site naar het nieuwe thema te veranderen. Kies uw nieuwe thema vanuit Moodle via administratie > uiterlijk > thema ‘ s > themakiezer.

vanwege de duizenden HTML-elementen in Moodle is het onmogelijk om rekening te houden met elke mogelijke wijziging die u wilt maken aan uw thema. Als u geà nteresseerd bent in het maken van meer geavanceerde wijzigingen, is het raadzaam om de Firefox webbrowser te downloaden en de Firebug addon te installeren om de HTML-structuur van Moodle-pagina ‘ s te zien. Als je CSS niet kent, kan de CSS pagina op W3Schools een goed startpunt zijn.
zie ook
- maak uw eigen thema
- Theme config file
- thema ‘ s FAQ
- CSS FAQ
- aangepaste hoeken thema
- Kameleon thema
- Firebug
- Categorie:Firefox_extensions