De beste manieren om kolommen in WordPress te maken-Revealed
door te leren hoe u kolommen in WordPress kunt maken, kunt u uw boodschap duidelijker overbrengen en uw gebruikers kunnen gemakkelijk scannen wat u aanbiedt.
op WordPress kunnen meerdere methoden worden gebruikt om een lay-out met meerdere kolommen te maken.
sommige zijn eenvoudig, sommige zijn onhandig en sommige zijn basic HTML. Die kunnen een noodzaak zijn, maar afhankelijk van de WordPress platform dat u gebruikt.
meer styling kan worden gedaan op zelf gehoste WordPress websites. Maar, zelfs met gratis plannen op WordPress.com, u kunt profiteren van kolommen.

het maken van kolommen in WordPress
met behulp van de block editor is net zo eenvoudig als het toevoegen van een kolomblok. Tijdrovend maar zeer effectief voor complexe lay-outs. Met behulp van de klassieke Editor, de Shortcodes Ultimate plugin maakt licht werk van het toevoegen van kolommen. Een alternatief is het gebruik van HTML alleen voor kolommen, of HTML tabellen voor kolommen met randen.
voeg kolommen toe aan uw WP thema met behulp van CSS en HTML
de wp theme customizer vereenvoudigt het bewerken van uw thema stylesheet.
Ga naar het menu uiterlijk, selecteer “Aanpassen” en vervolgens “extra CSS”.
het volgende invoegen:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
gebruik dan in je wp editor de “text” editor en plak de volgende HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
de CSS customizer voegt de code aan uw thema stylesheet. Eenmaal toegevoegd, Gebruik de HTML om kolommen in te voegen.
maak eenvoudig complexe kolomindelingen met behulp van de wp block editor
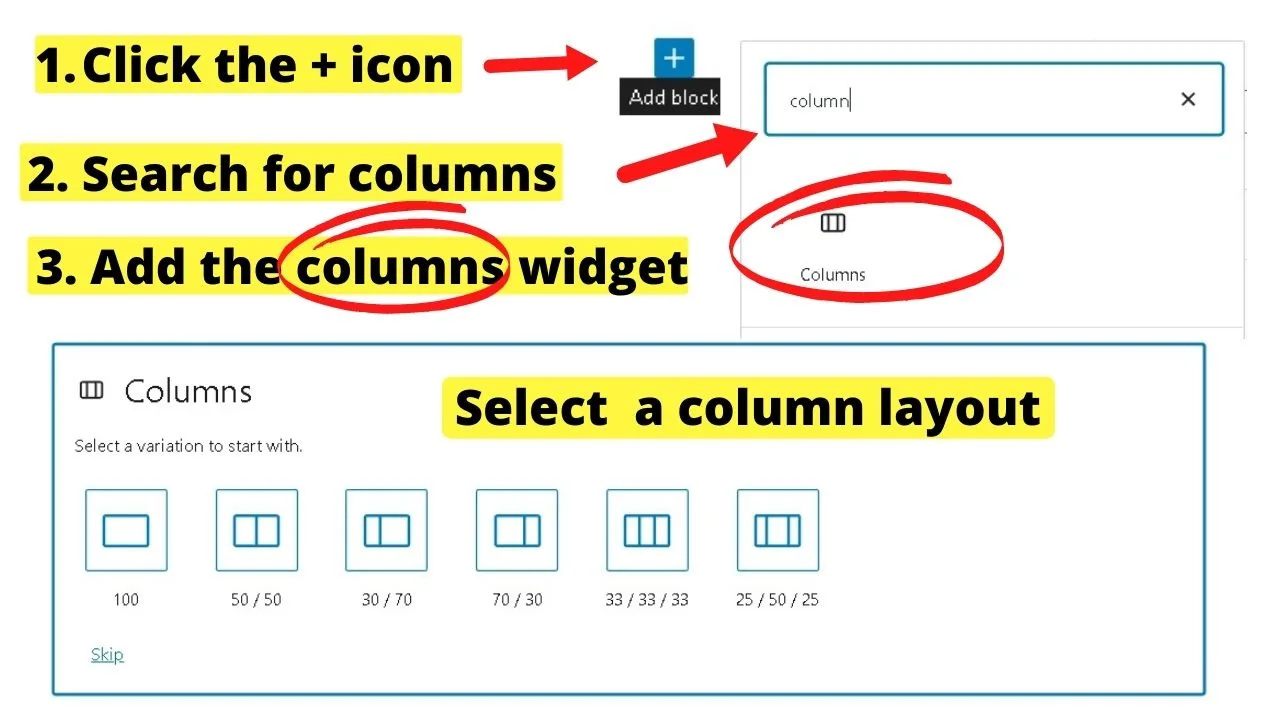
er is een blok gebundeld in Gutenberg voor het maken van kolomindelingen.
klik op het pictogram+, typ “columns” en selecteer vervolgens het columns block. Selecteer vervolgens de gewenste lay-out. Er zijn vijf opties om maximaal drie kolommen te gebruiken, alleen met verschillende breedtes.

Vervolgens is het instellen van uw inhoud binnen het blok.
omdat dit de blokbewerker is, wordt alles bestuurd door blokken. De snelste manier is om de paragraaf blok toe te voegen, vet uw kolomtitel (als u gebruik maakt van titels), typ dan in uw inhoud voor de kolom.
u kunt ook blokken binnen blokken bouwen.
voeg een “kop” – blok toe, vervolgens een alinea-blok, of een tekst-en afbeeldingsblok. Ontwerp uw kolommen naar wens.
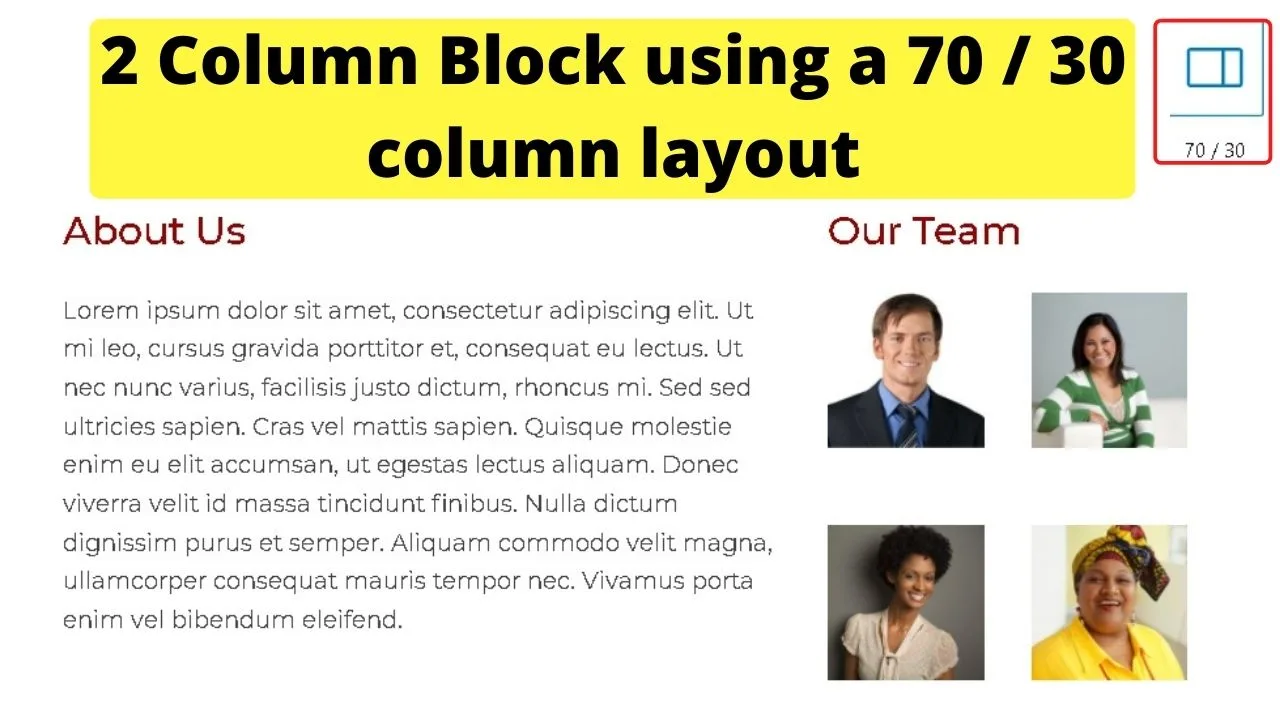
als voorbeeld gebruikt de lay-out hieronder een lay-out in twee kolommen (70:30) om de inhoud over ons links weer te geven met de afbeeldingen naar rechts uitgelijnd.

de afbeeldingen worden ingevoegd in de tweede kolom met twee kolommen van 50: 50 naast het alineablok gestapeld.
de blokken-editor maakt het gemakkelijker om complexe lay-outs met kolommen te ontwerpen.
het maken van een lay-out zoals hierboven weergegeven zou tijdrovend zijn om handmatig te coderen met CSS en HTML.
voor complexe kolomindelingen zal het helpen om de blok-editor te gebruiken.
gebruik de WordPress Shortcodes Ultimate Plugin

de Ultimate Shortcodes plugin zit boordevol met content styling opties. Het volstaat om te zeggen, kolommen is een van hen en je kunt maximaal vijf kolommen te laten zien op een desktop display.
Ga naar uw plugins pagina, klik op nieuw toevoegen en zoek naar Shortcodes Ultimate.
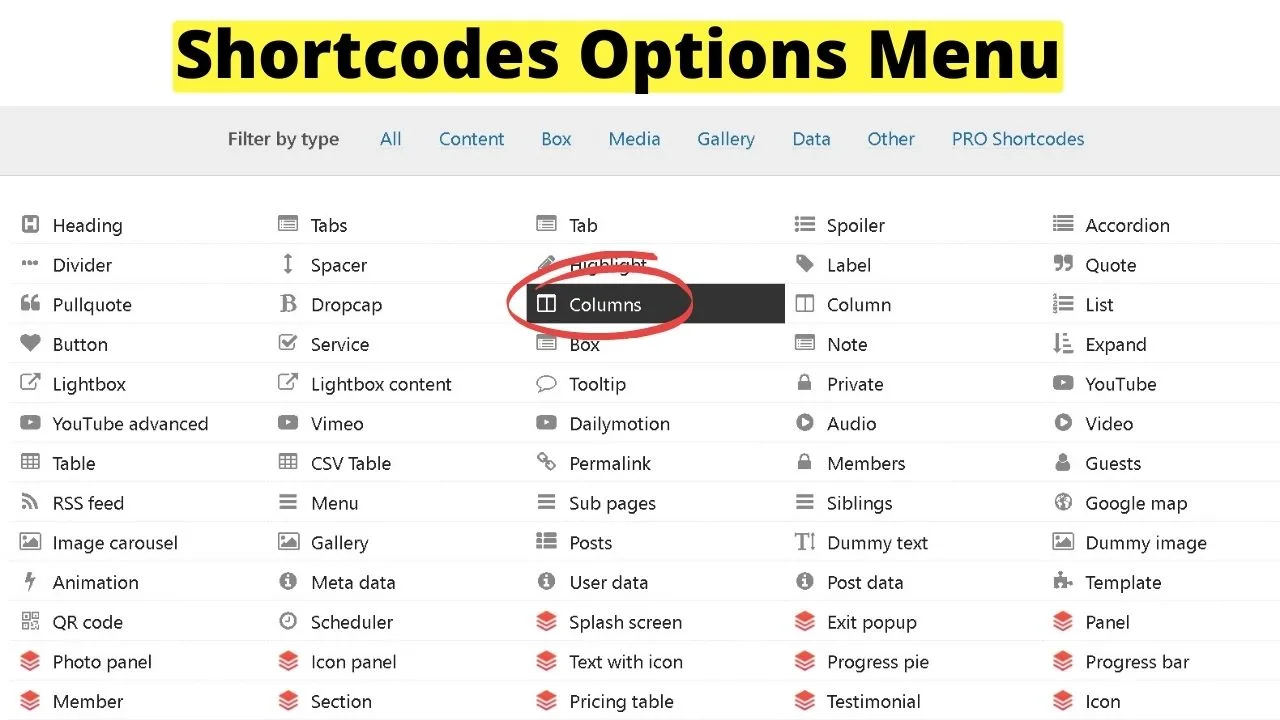
eenmaal geïnstalleerd en geactiveerd, verschijnt er een nieuwe knop in uw WordPress editor scherm naast de knop” media toevoegen”. Als u hierop klikt, wordt een scherm geladen met alle beschikbare shortcodes.
de kolommen zijn gratis. Shortcodes met een rood pictogram zijn premium. De anderen zijn vrij.

Selecteer de kolommen en volg de instructies om ze te stylen zoals u wilt.
met behulp van de aangepaste CSS die ze op hun website bieden, kunt u dat toevoegen aan uw aangepaste CSS op de pagina instellingen voor de plugin, voeg dan kolommen met tekst binnen knoppen.
dit in de teksteditor plaatsen…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
waar de ” 1/5 ” in de bovenstaande shortcodes staat, bepalen deze getallen hoeveel kolommen er worden ingevoegd. Gebruik ” 1/3 ” voor drie kolommen.
en natuurlijk, als u de knoppen gebruikt, kunt u de tekst koppelen om naar de pagina ‘ s te gaan waar uw bezoekers naartoe moeten.
omdat het shortcodes zijn, kunnen deze overal op uw site worden geplaatst. Geen gedoe met CSS is vereist.
als u geen plugins wilt toevoegen of de block editor wilt gebruiken, of als u WordPress.com, kunt u nog steeds profiteren van kolommen, alleen met veel minder styling en maatwerk…
Hoe maak je kolommen in WordPress met HTML
voor gebruikers van WordPress.com zonder toegang tot de CSS customizer, HTML binnen uw WordPress editor is de enige manier om kolommen te creëren.
HTML is nog steeds populair ondanks het feit dat het een van de meer (ahem) volwassen computertalen is. Het geeft u de basis voor een multi-column lay-out. Alleen zonder mooie styling.
als u tevreden bent om kolommen te hebben zonder grenzen, achtergronden of inhoudsboxen die blokken tekst omringen, is HTML de juiste keuze.
klik in uw wp-editor op het tabblad Tekst om uw inhoud met HTML te bewerken en voeg het volgende toe:
<div style="width: 33.3%; padding: 20px; float: left;">
drie HTML-elementen controleren uw kolom lay-out.
de eerste is de breedte. De maximale breedte op elk thema is 100% om de volledige grootte van een scherm in te nemen. Voor desktops, als je vier kolommen wilt, zou je de breedte veranderen naar 25%. 25 keer 4 is 100 dus 25% geeft je een vier-kolom lay-out.
de opvulling is de ruimte tussen de kolommen. Anders zou het moeilijk zijn om te zeggen waar het ene blok tekst eindigt en het volgende begint.
het laatste deel is het float-element. Dit wordt gebruikt om de kolommen naar links of rechts van de pagina te laten zweven.
elk deel kan worden gewijzigd in de grootte van de kolommen die u nodig hebt. Als u bijvoorbeeld slechts twee kolommen wilt, stelt u de breedte in op 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
Maak een HTML-tabel om kolommen met randen toe te voegen in WordPress
een andere manier om kolommen toe te voegen zonder CSS-bewerkingen is om een tabel in HTML te maken.
de volgende HTML-code maakt een tabel met twee kolommen aan
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

net als bij het maken van kolommen zonder grenzen in HTML, kan de grootte van HTML-tabellen worden aangepast door de breedte en hoogte te veranderen. Net als de achtergrondkleuren.
om een tabel in HTML in WordPress te maken, stelt u eerst de “tabelstijl” in en gaat u vervolgens naar <tbody> om de inhoud te laden.
de <tr> staat voor”tabelrij”. De <td> staat voor “tabeldetails”.
kolomtitels worden in de rij ingesteld. Gebruik de tabeldetails <td > om inhoudparagrafen in een kolom in te voegen.

Hey jongens! Ik ben het, Marcel, alias Maschi. Ik verdien een fulltime inkomen online en op MaschiTuts ik graag delen met jullie hoe ik blijf op de top van het spel! Ik run een aantal zeer winstgevende blogs & websites en graag te spreken over dit project wanneer ik een kans om dit te doen. Ik doe dit fulltime en van ganser harte. In feite, het moment dat ik stopte met werken een 8-tot-5 baan en eindelijk kreeg in online business als een digitale Ondernemer, is waarschijnlijk een van de beste beslissingen die ik ooit nam in mijn leven. En Ik wil er graag voor zorgen dat u ook op dit pad kunt komen! Laat niemand je vertellen dat dit niet kan. Sky ‘ s the limit, really…as als je er maar in gelooft. En het begint allemaal goed here..at Maschituts!