포토샵에서 콜라주 템플릿을 만드는 방법(사진 포함)
사진 콜라주를 만드는 것은 한 곳에서 이미지의 전체 무리를 공유 할 수있는 재미있는 방법입니다. 그냥 휴가에서 돌아 왔거나 가족 행사에서 추억을 공유 할 것인지,콜라주는 쉽게 모든 하이라이트를 전시 할 수 있습니다. 포토샵에서 콜라주를 만드는 것은 매우 간단하며 작업을 수행하기 위해 포토샵 지식의 전체를 많이 필요로하지 않습니다.
그러나 단점은 콜라주를 만드는 데 시간이 많이 걸리고 변덕 스러울 수 있다는 것입니다. 포토샵에서 콜라주 템플릿을 만드는 방법을 배우는 것은 새로운 콜라주를 만드는 방법에 대한 갈 수있는 가장 좋은 방법 중 하나입니다 이유입니다. 오히려 처음부터 모든 시간을 시작하는 것보다,당신은 단순히 드래그 앤 장소에 이미지를 드롭해야합니다!
포토샵에서 콜라주 템플릿을 만들려면 다음을 수행해야합니다:
- 새 레이어를 만들고 색상으로 채 웁니다.
- 이 레이어의 크기를 조정하고 복제하여 콜라주 패턴을 만듭니다.
- 클리핑 마스크를 추가하여 사진이 각 특정 모양에 맞게 제한하기
- 모든 것이 지정된 모양이 될 때까지 모든 이미지에 대해 새 클리핑 마스크를 만듭니다.
에서는 처음에는 조금 압도적으로 보일지 모르지만,이 모든 과정이 산들 바람이라고 약속합니다. 의 포토샵에서 자신 만의 콜라주 템플릿을 만드는 방법에 뛰어 보자.
포토샵에는 콜라주 템플릿이 있습니까?
시작하기 전에 포토샵에 콜라주 템플릿이 내장되어 있는지 궁금 할 것입니다. 불행하게도,포토샵과 함께 제공되는 템플릿이 없습니다,하지만 무료로 온라인으로 사용할 수 톤이있다.
사실,당신은 당신의 인생을 훨씬 쉽게 만들기 위해이 5 무료 콜라주 템플릿을 시작할 수 있습니다. 그냥 당신이 그들이 어떻게 작동하는지 이해할 수 있도록 아래의 단계를 계속해야합니다!
자신의 콜라주 템플릿을 만드는 방법
콜라주 템플릿은 당신이 이제까지 하나없이 작업의 생각 이유를 궁금해 할 것이다 너무 많은 시간을 절약 할 수 있습니다. 콜라주는 당신이 일련의 모양을 계속해서 또다시 만들 것을 요구하기 때문에,전체적인 과정을 한 번 이상 하기를 통해 왜 겪는가?
템플릿을 사용하면 앞으로 만들려는 콜라주에 대해 완벽하게 작동하는 드래그 앤 드롭 콜라주를 만들 수 있습니다.
아래 단계에서,우리는 간단한 3 3 그리드 콜라주를 만드는 방법을 통해 이동합니다. 당신이 원하는대로 당신은 다른 모양이 사각형 모양을 교환 할 수 있습니다.
지금,의 기본에 충실하고 당신이 어떤 콜라주 아이디어를 완벽하게 작동합니다 좋은 간단한 콜라주 템플릿을 만들 수 있습니다.
1 단계:일괄 이미지 가져 오기
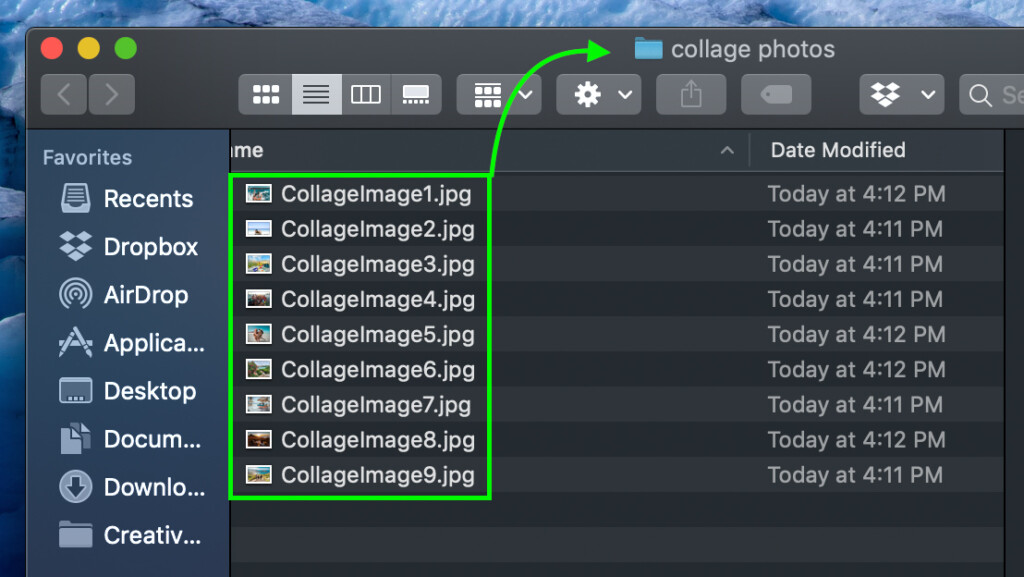
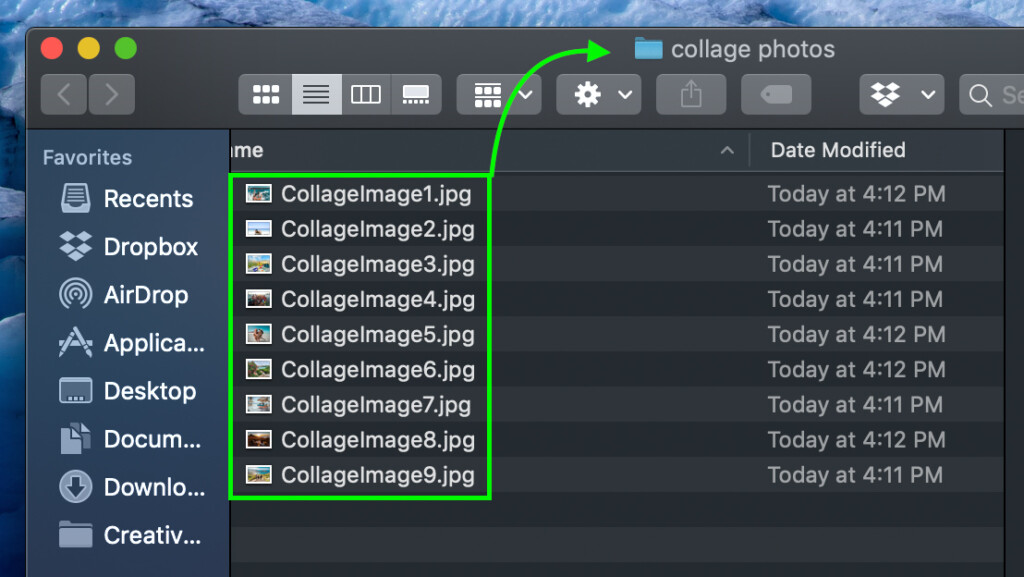
이미지를 가져 오기 전에 자신의 삶을 편하게 만들고 모든 사진을 컴퓨터의 한 폴더로 그룹화하십시오. 오히려 다른 폴더 및 하드 드라이브를 통해 정렬보다,사전에 작업을 수행하고 한 장소에 넣어.
이렇게함으로써,당신은 시간을 절약하기 위해 한 번에 콜라주 사진을 모두 가져올 수 있습니다.


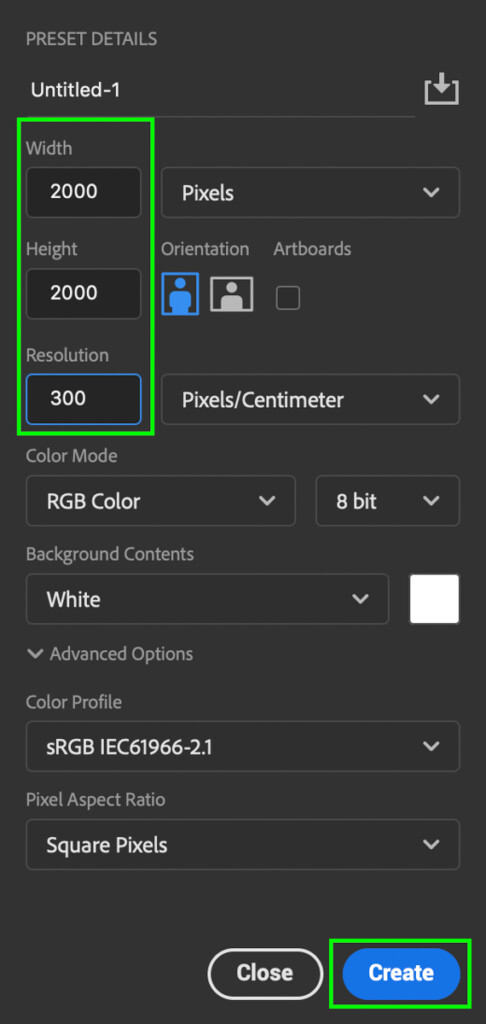
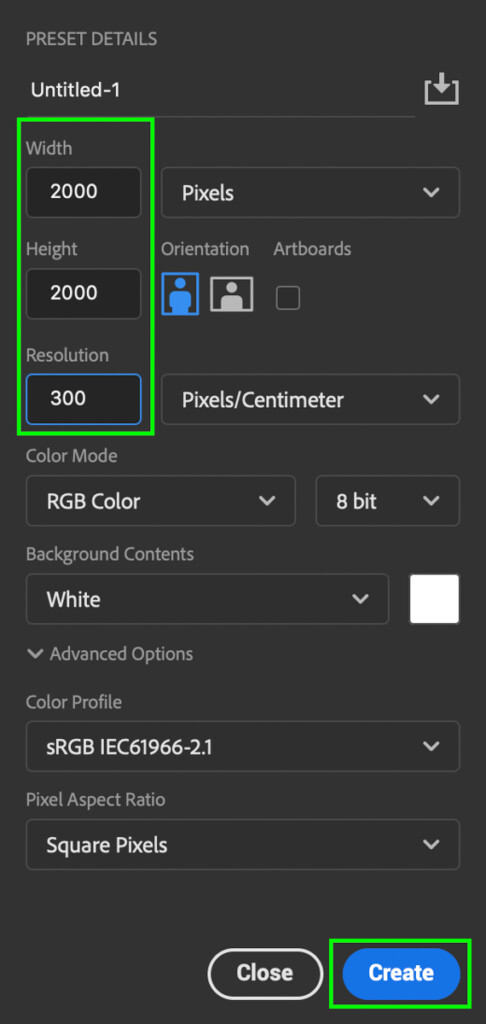
콜라주 이미지 폴더를 만든 후 콜라주의 원하는 크기로 새 포토샵 문서(명령/컨트롤+엔)를 만듭니다. 이 예에서는 2000 픽셀의 정사각형 문서를 300 피에서 2000 픽셀로 만듭니다.
더 높은 해상도를 확보하면 콜라주를 인쇄하려는 경우 이미지 품질이 향상됩니다.


클릭 만들기 포토샵에 새 문서를 엽니 다.
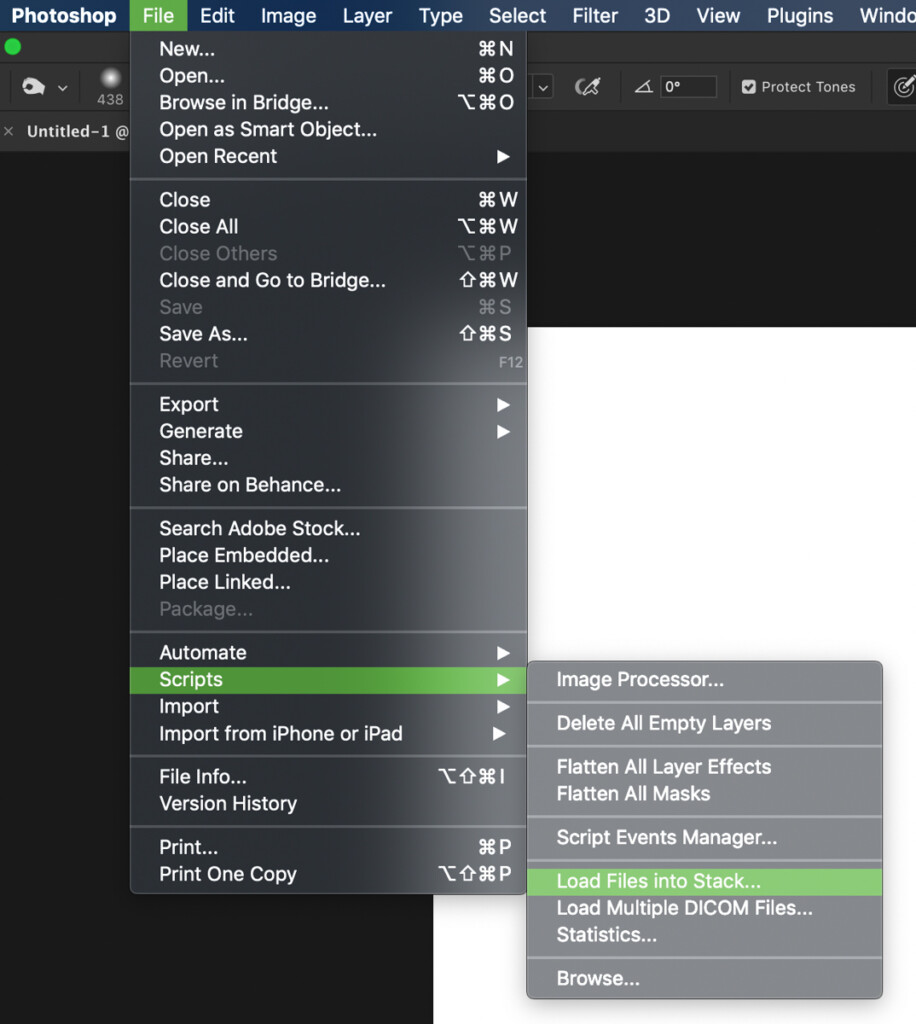
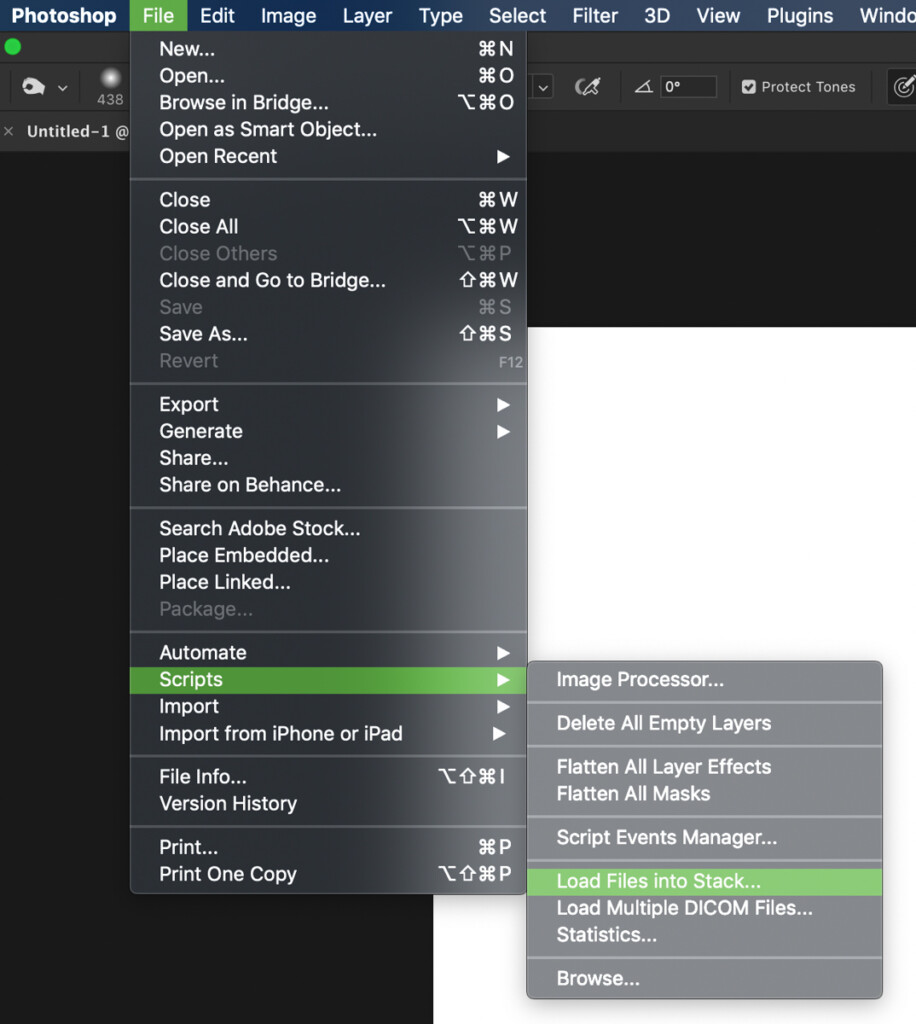
이제 사진을 가져올 시간입니다. 오히려(누가 시간을 보내고 싶어하기 때문에)개별적으로 그들 각각을하는 것보다,의 함께 그들 모두를 가져올 수 있습니다. 파일>스크립트>로 올라가서 파일을 스택으로로드하십시오.


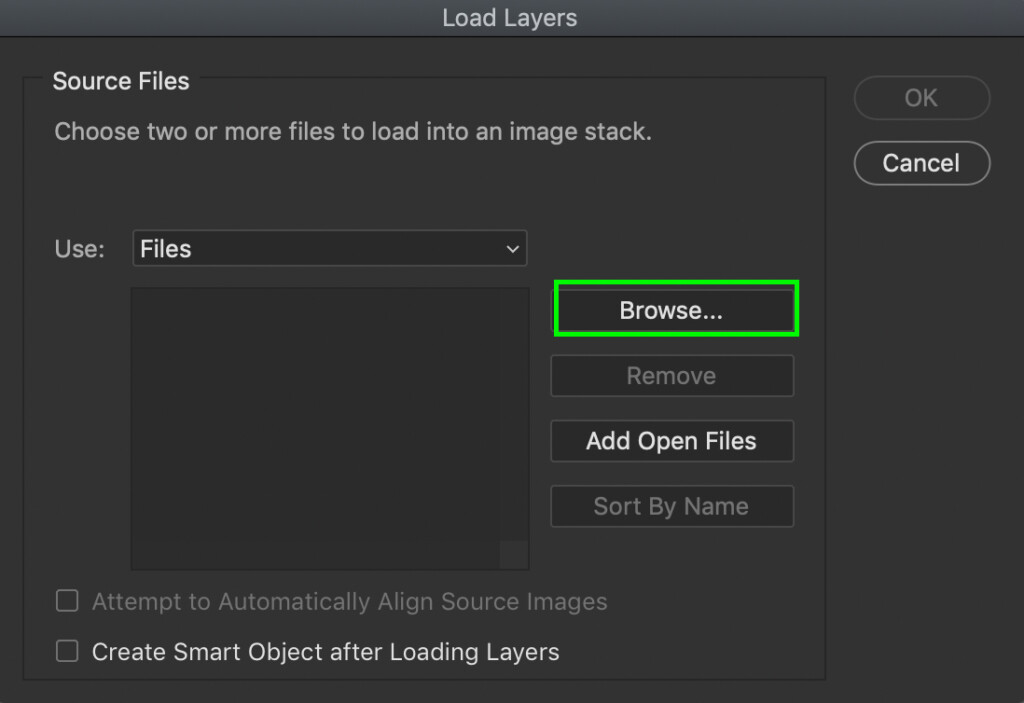
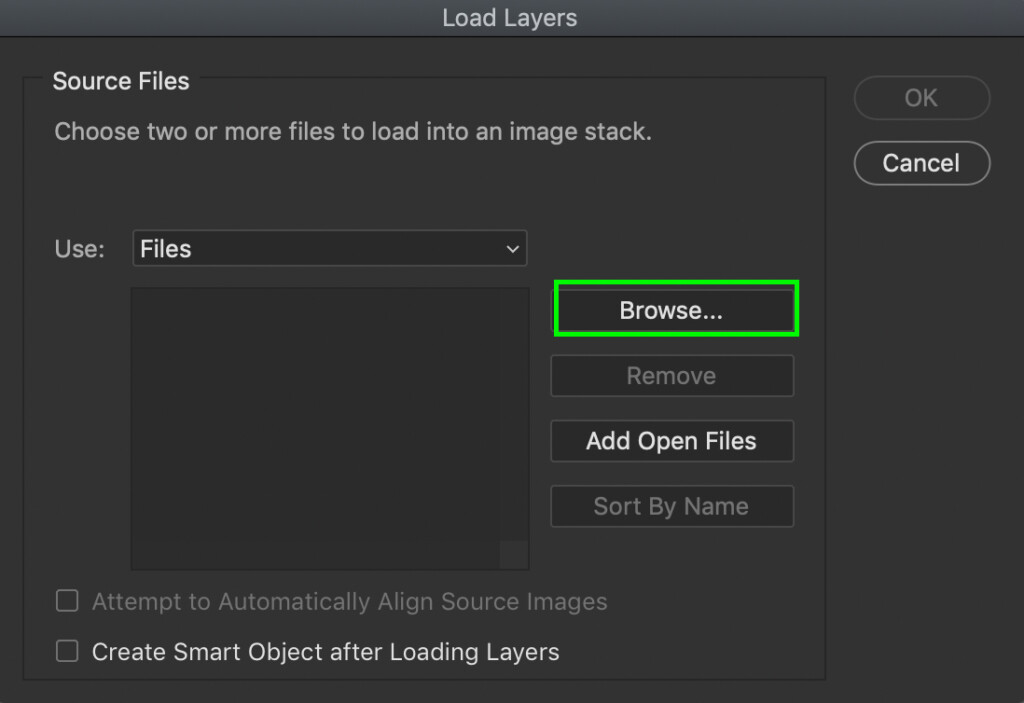
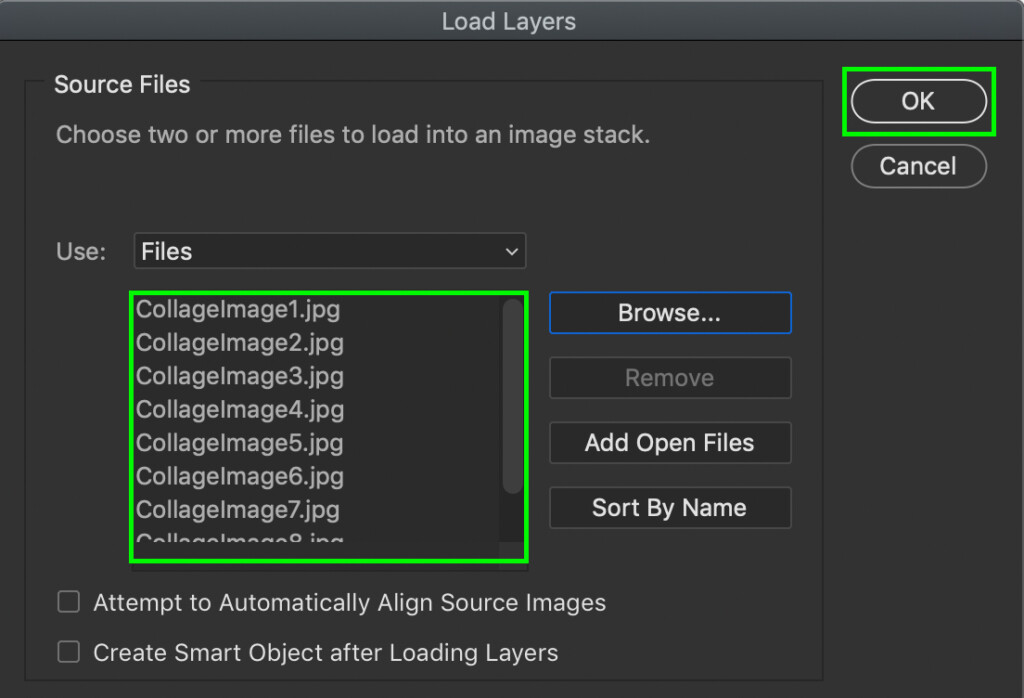
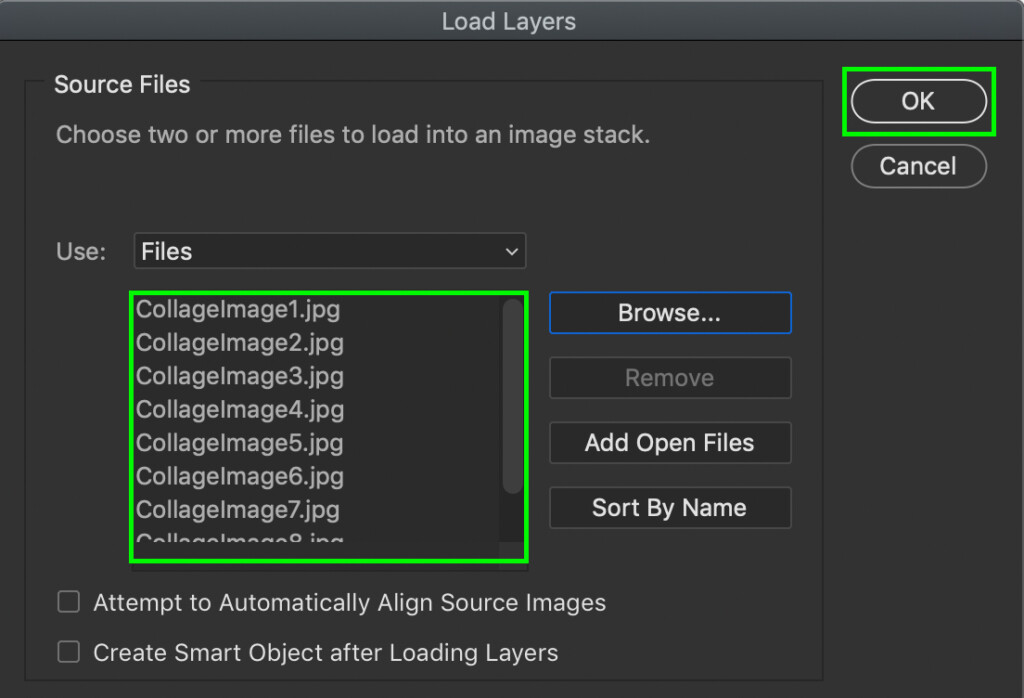
새 대화 상자에서 찾아보기를 클릭하고 컴퓨터에서 콜라주 사진을 찾습니다. 당신이 사전에 전용 콜라주 폴더에 모두 넣어 때문에 쉽게해야합니다!


파일 메뉴에 파일이 나열되어 있는지 다시 확인하고 확인을 클릭하여 사진 가져오기를 시작합니다.


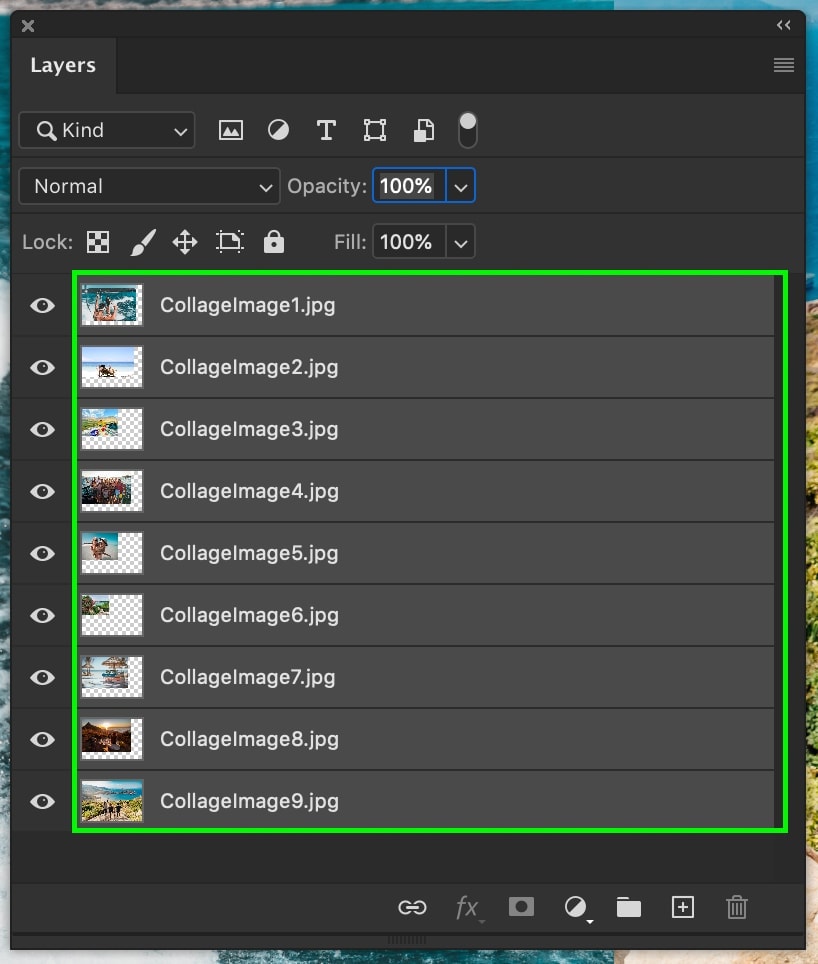
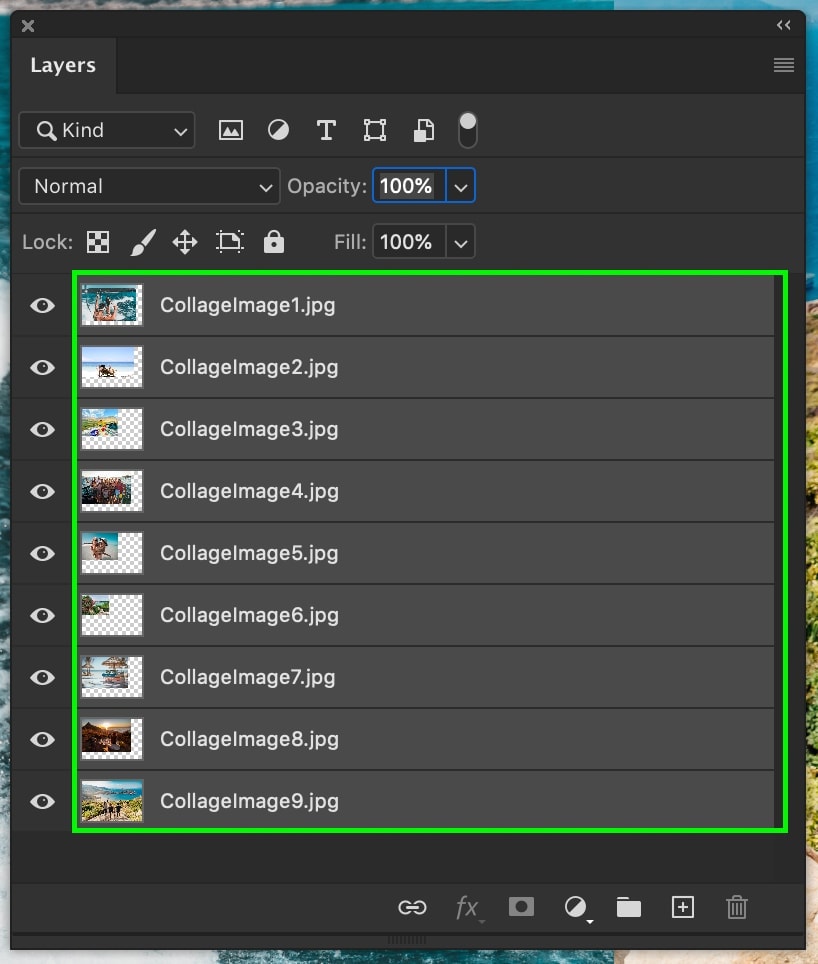
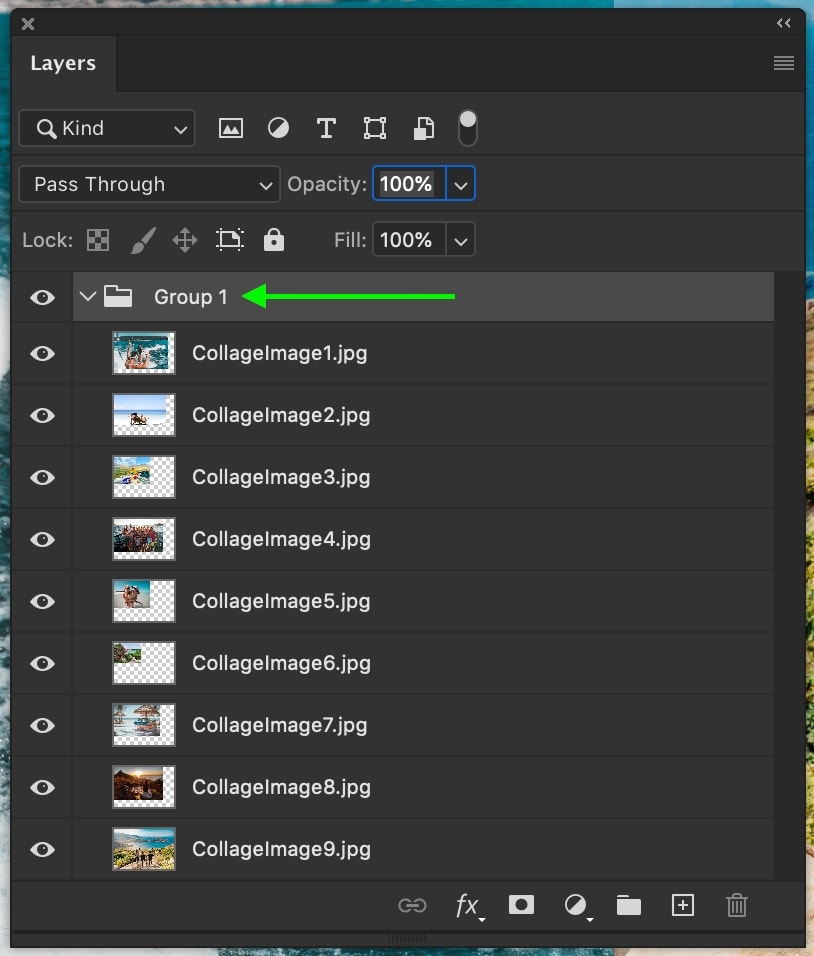
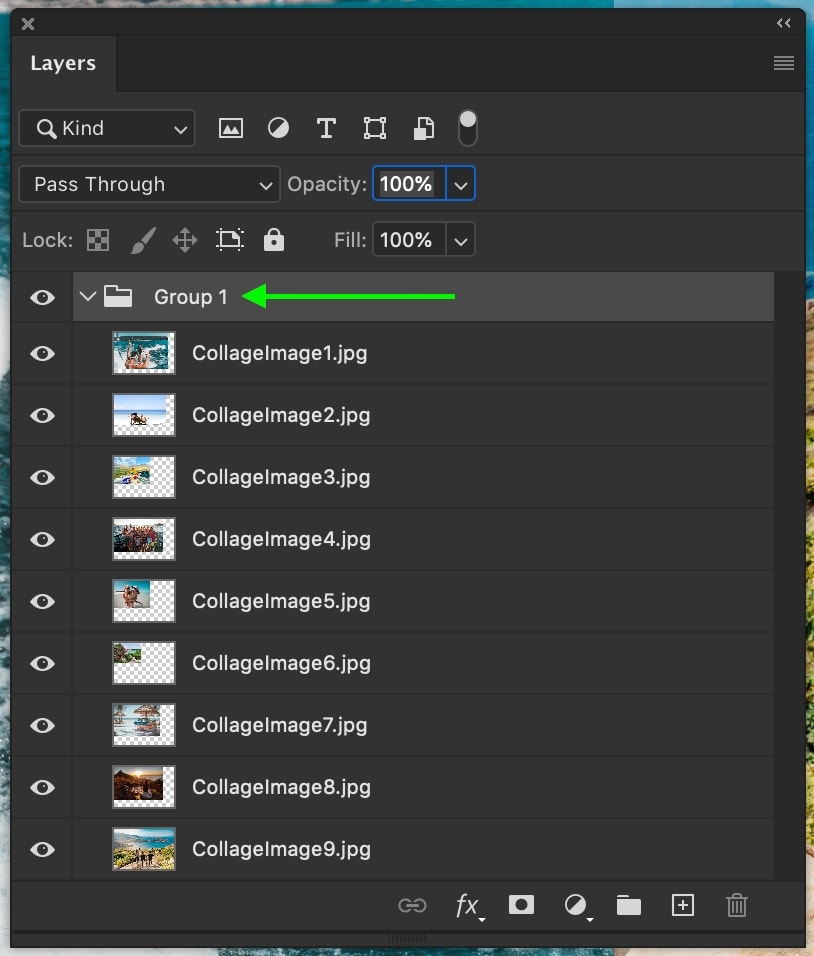
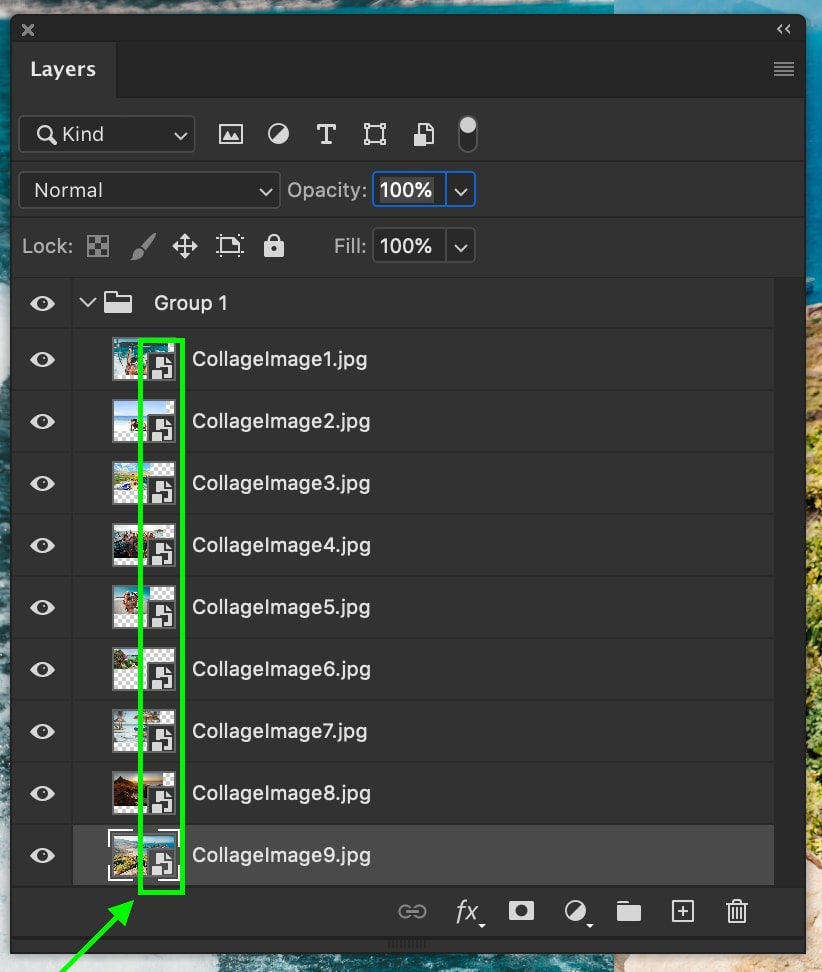
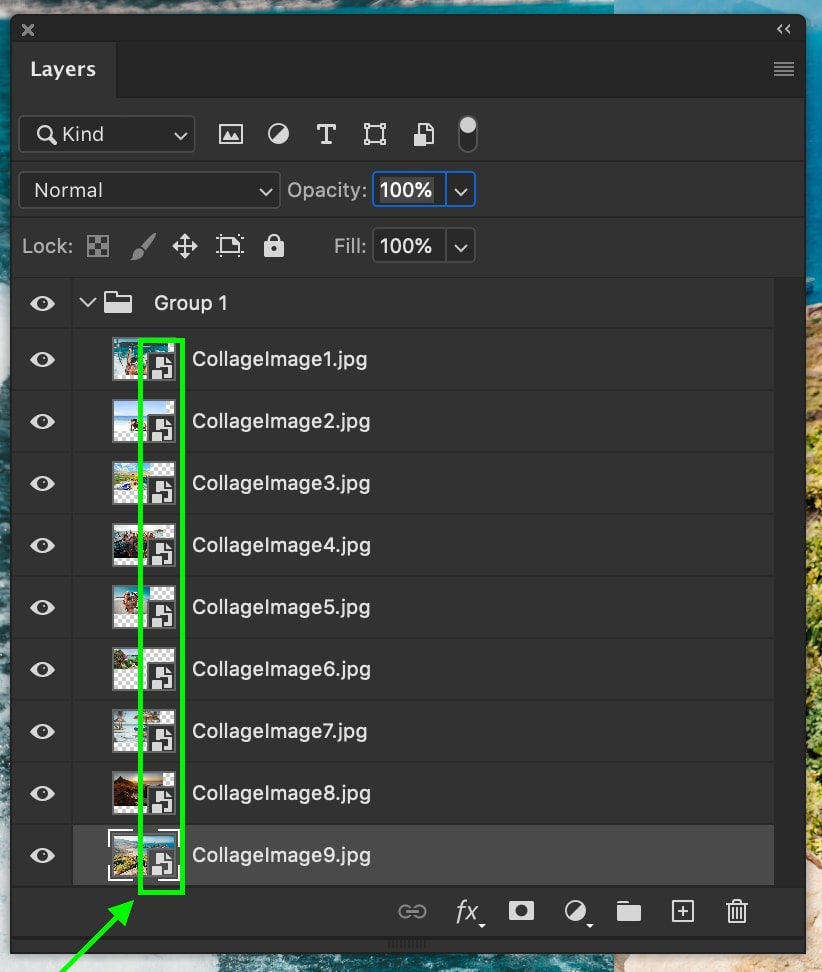
선택한 모든 사진은 개별 파일로 자신의 프로젝트에로드됩니다. 그들은 가져 오기를 완료 한 후,변화를 잡고 한 번에 모두를 선택하기 위해 상단과 하단 레이어 사이를 클릭합니다.


그런 다음 명령+지(맥)또는 제어+지(컴퓨터)를 눌러 그룹을 만듭니다. 이렇게하면 나중에 콜라주 템플릿으로 사진을 쉽게 이동할 수 있습니다.


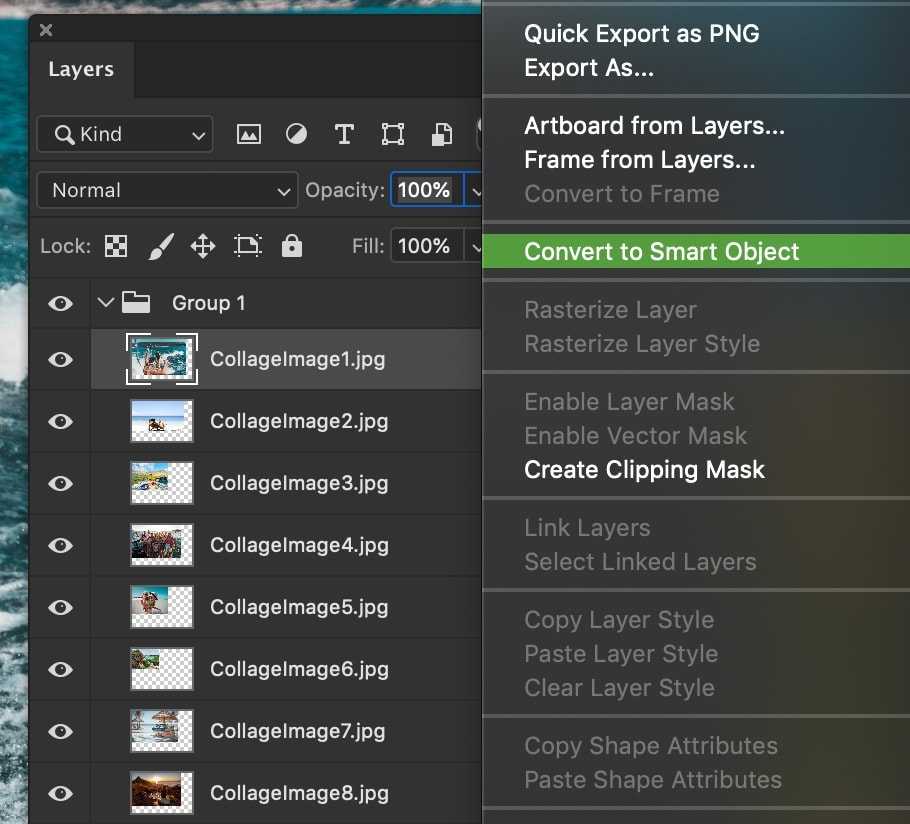
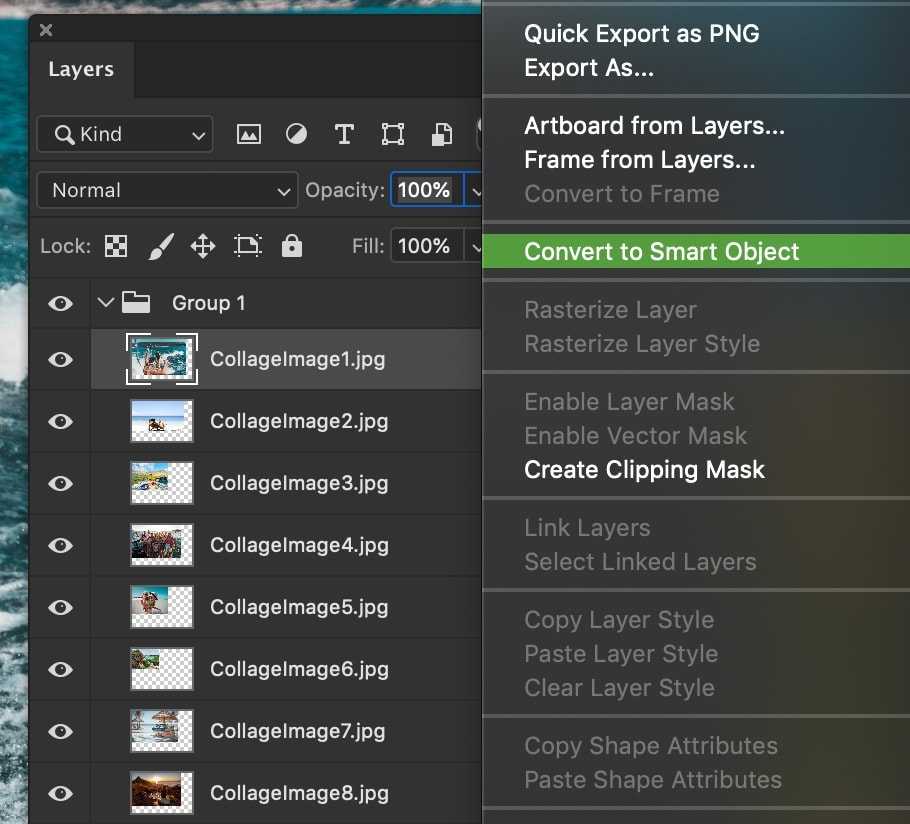
다음으로,개별적으로 그룹의 각 이미지를 통해 가고,레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 오브젝트로 변환로 이동합니다.


각 레이어를 스마트 오브젝트로 전환하면 품질 손실 없이 이미지 크기를 조정할 수 있습니다. 당신이 콜라주에 사진을 넣어 시작하면 이것은 매우 중요 할 것이다! 나중에 더 자세히.


지금,우리는 이미지 완료 및 콜라주 템플릿을 만들기 시작하는 것입니다.
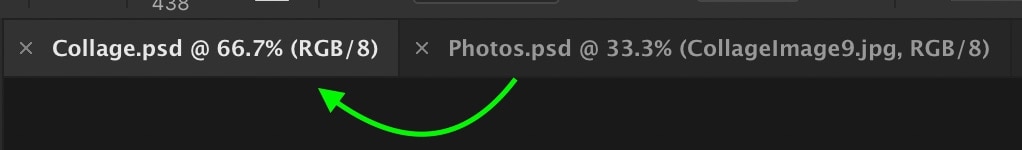
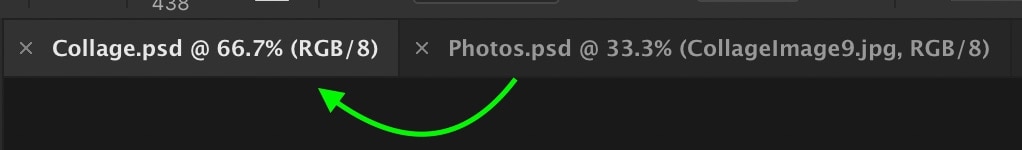
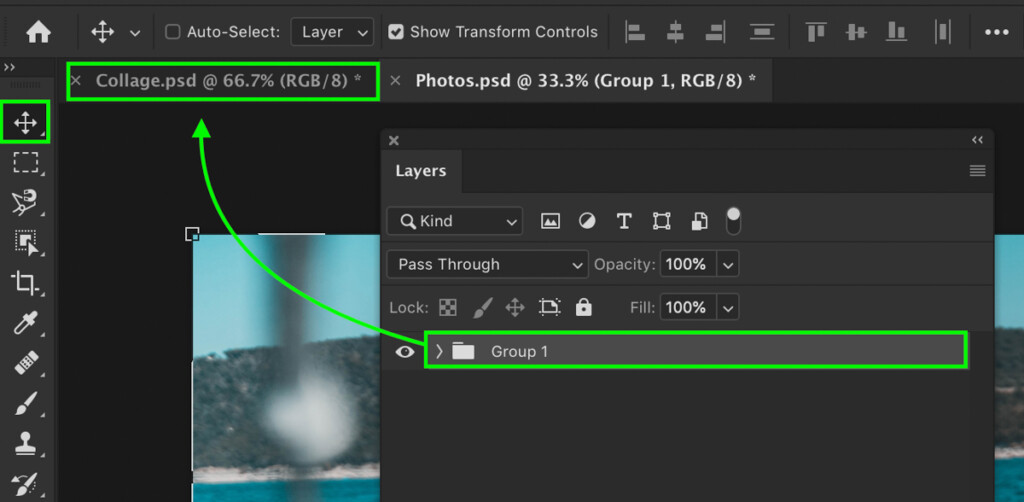
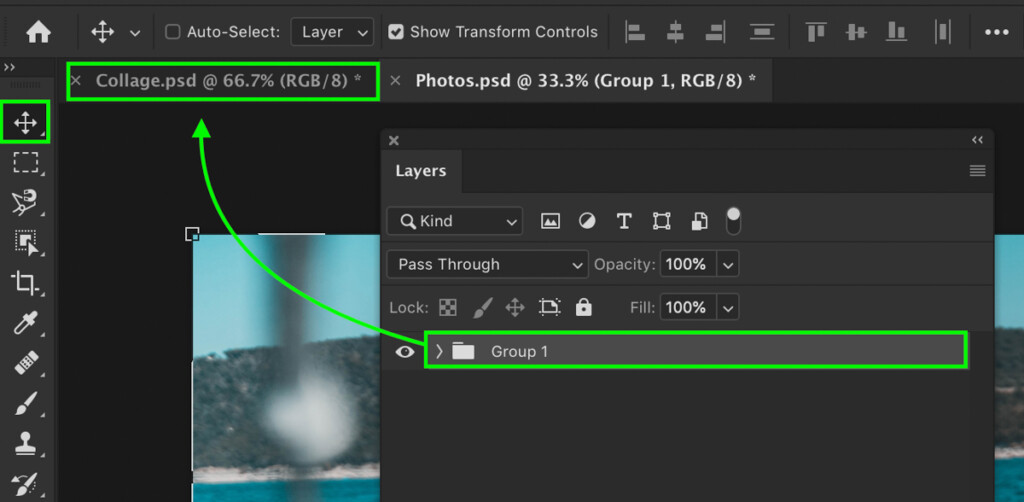
콜라주 탭을 클릭하여 다른 포토샵 창으로 전환합니다.


2 단계:콜라주 용 그리드 템플릿 만들기
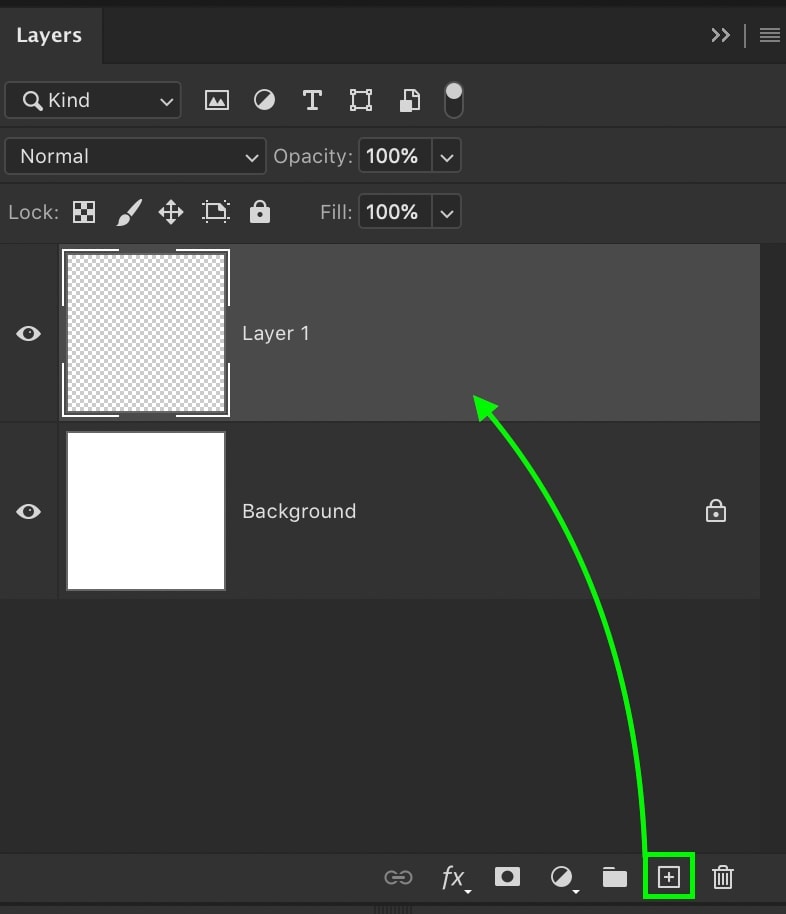
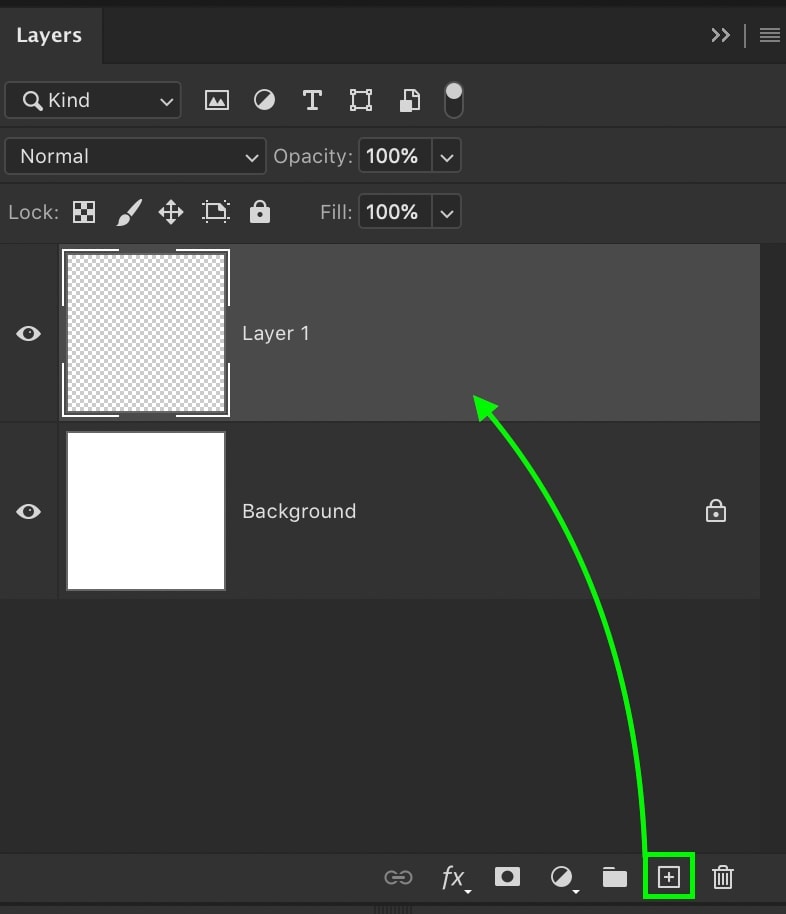
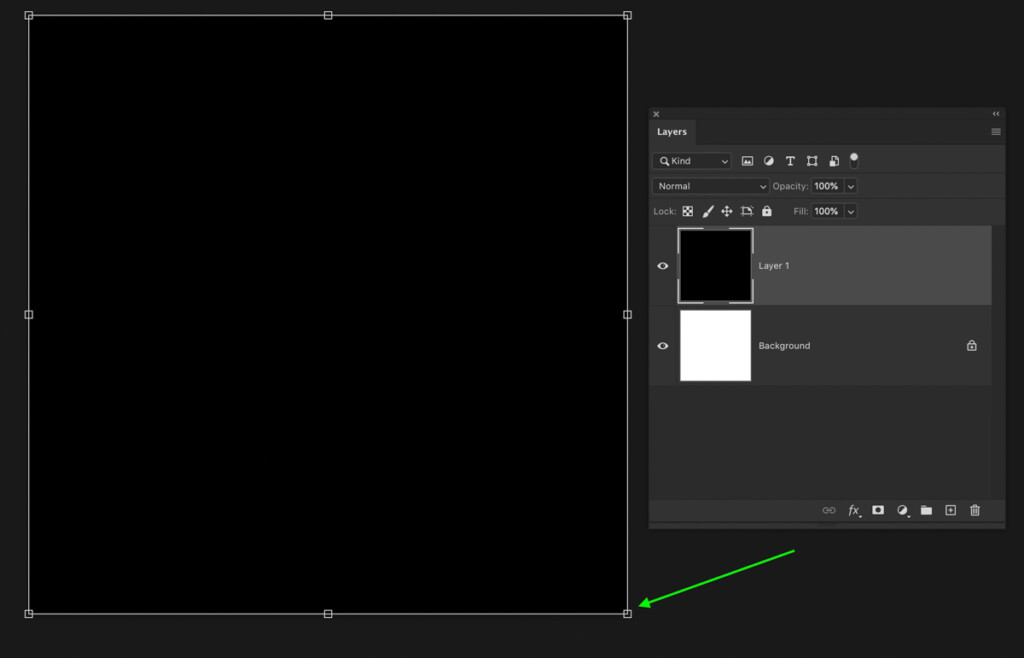
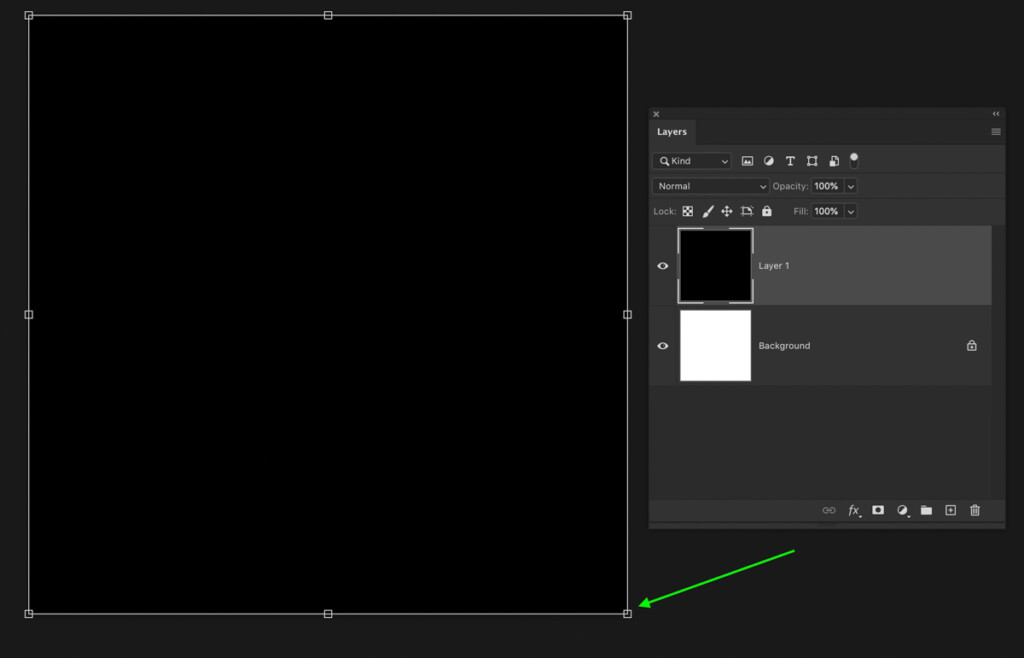
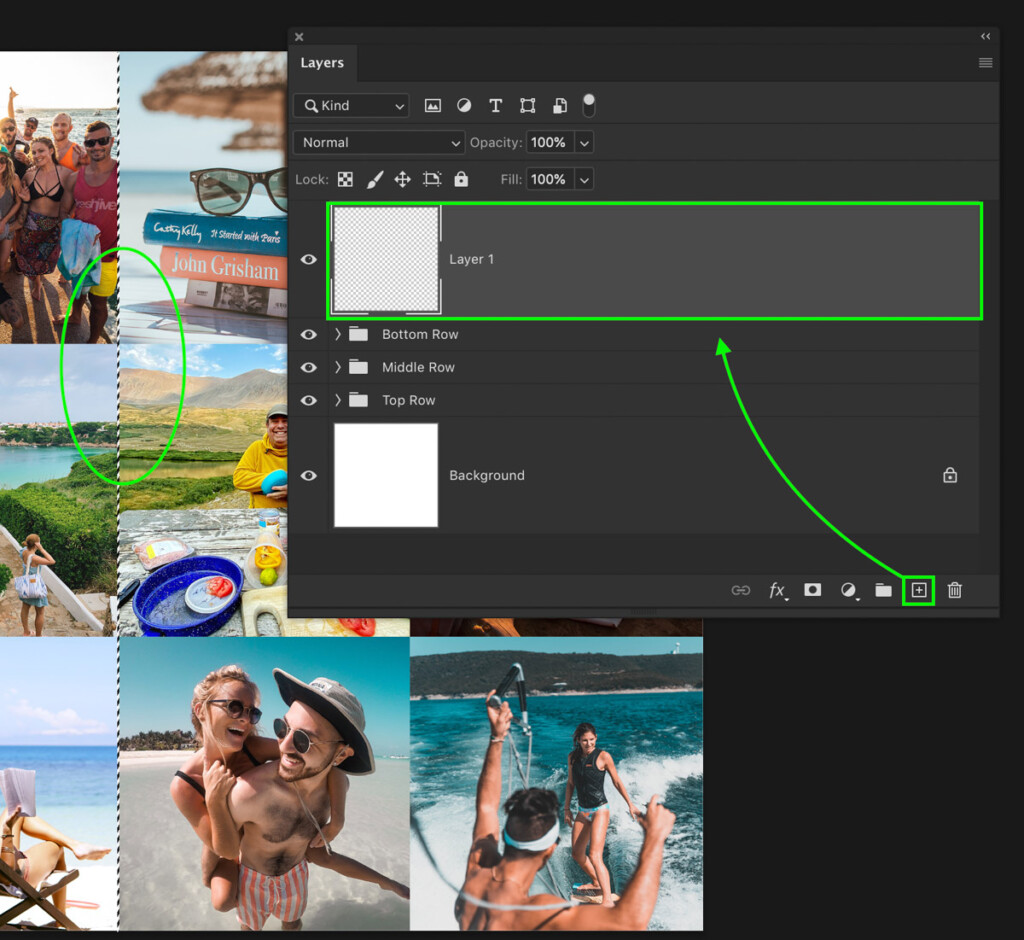
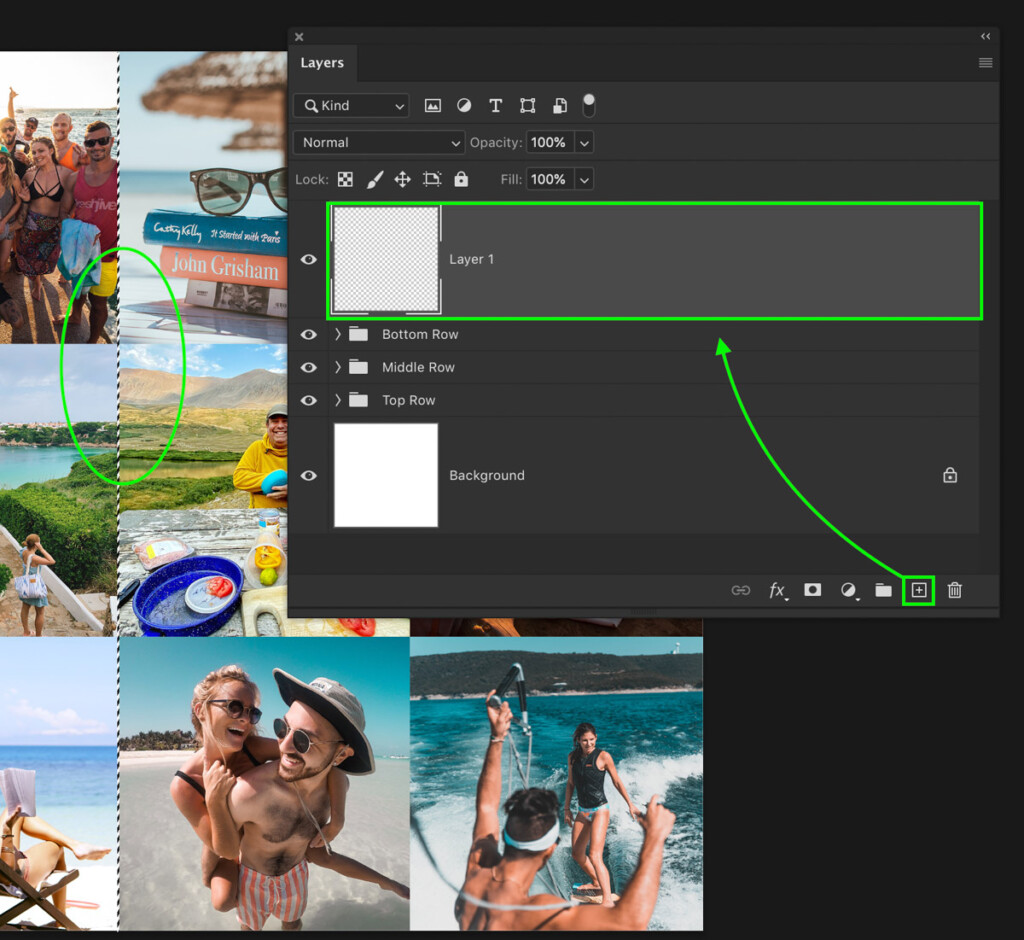
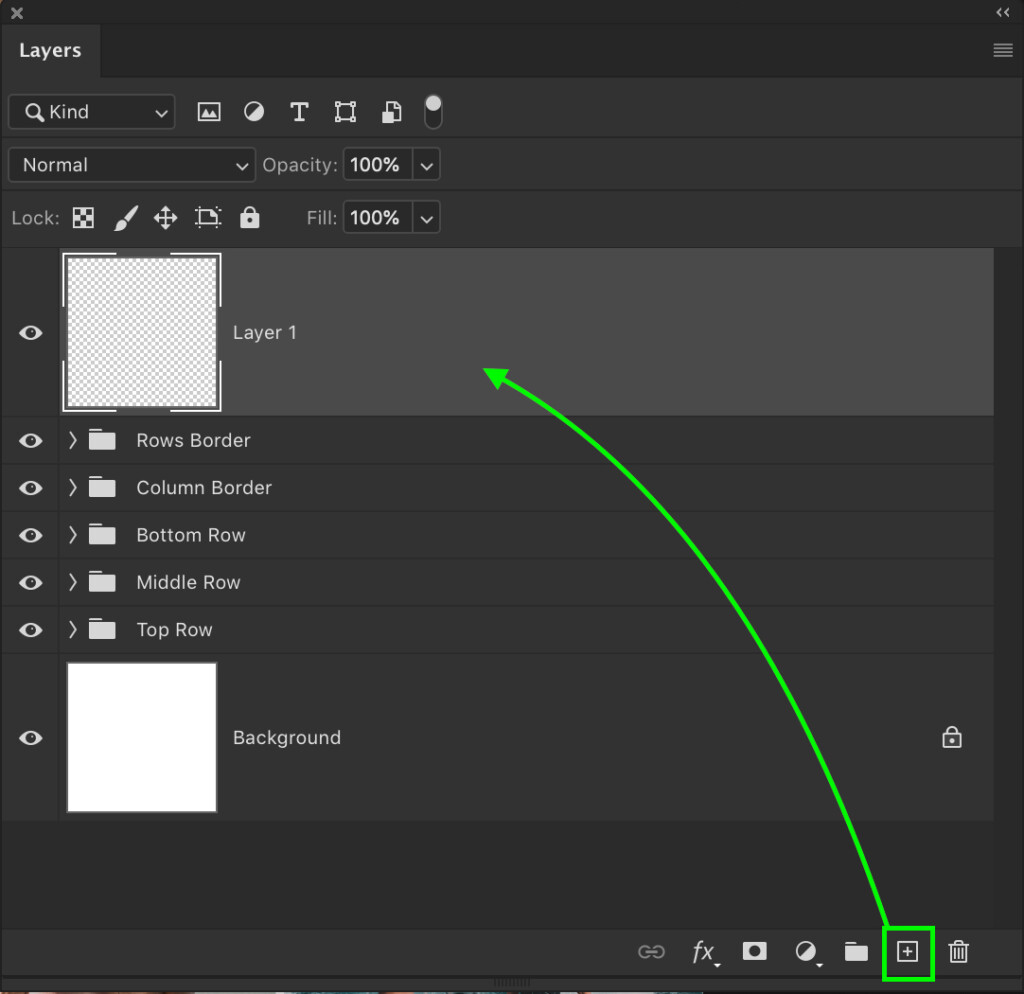
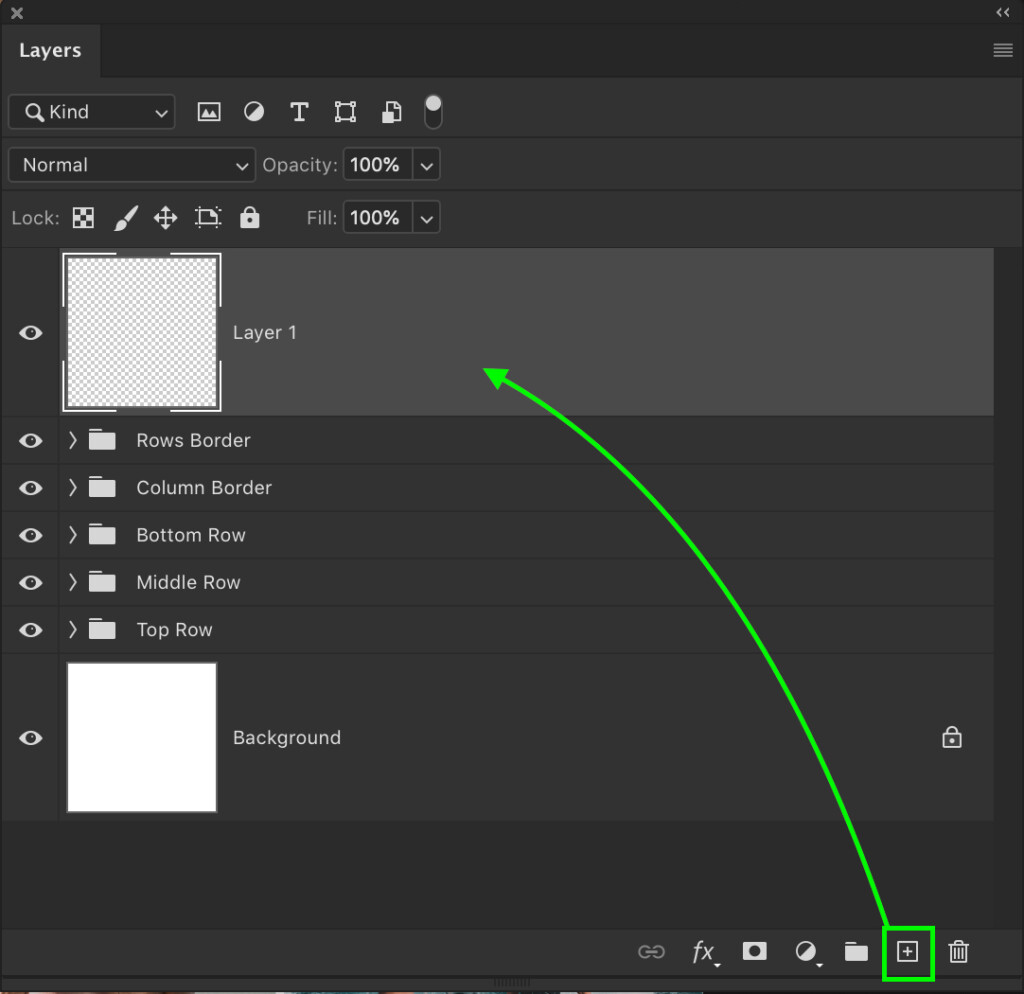
먼저 새 레이어를 만들어 콜라주 용 템플릿을 만들어 보겠습니다. 그냥 레이어 패널의 하단에있는 새 레이어 아이콘을 클릭합니다.


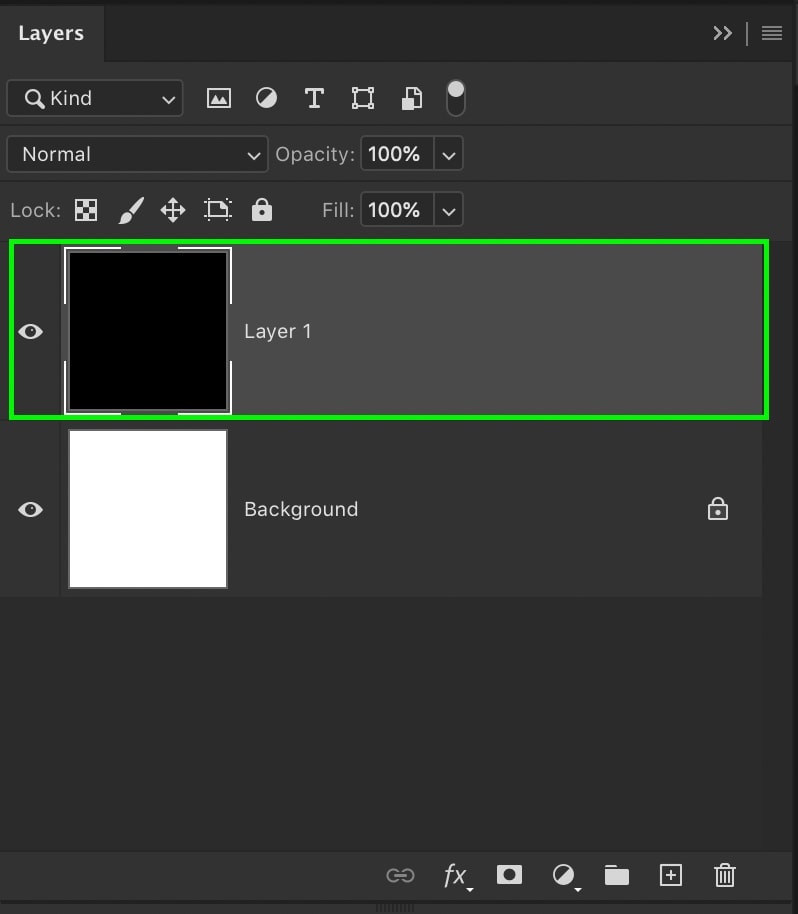
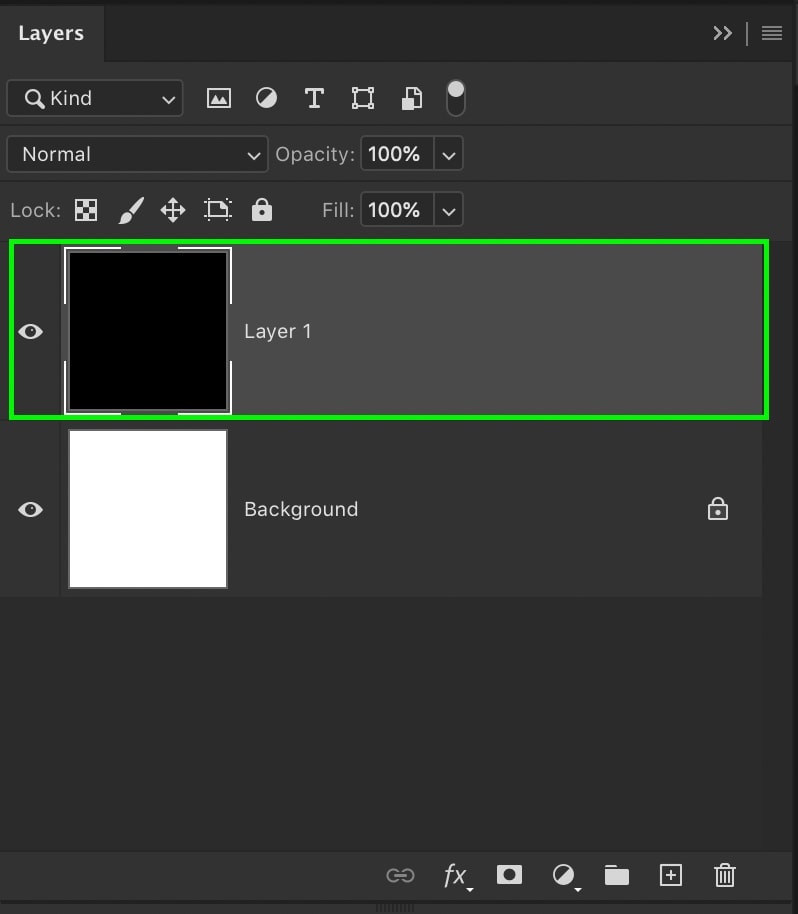
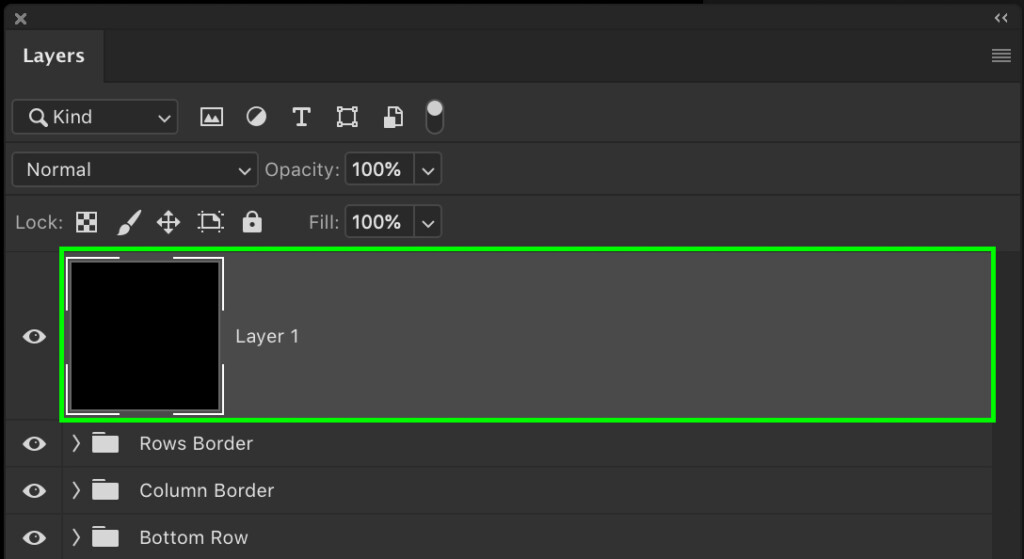
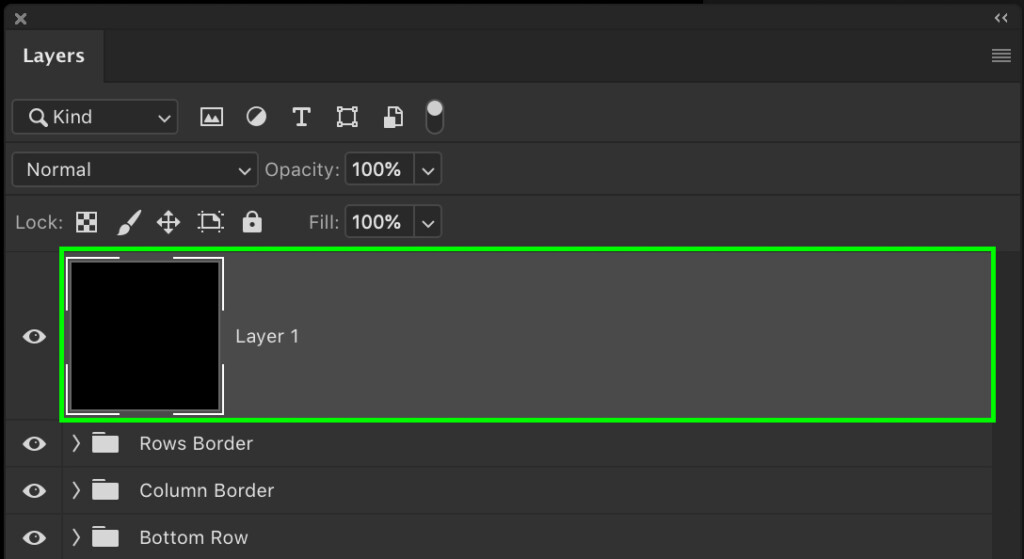
새 레이어를 선택한 상태에서 전경색을 검정(또는 흰색 이외의 다른 색상)으로 설정하고 옵션+삭제(맥)또는 고도+삭제(컴퓨터)를 눌러 레이어를 색상으로 채 웁니다.




3 그리드 콜라주에 맞게 레이어를 다시 조정하려면 3 그리드 콜라주 우리가 만들 것입니다,프레스 명령+티(맥)또는 제어+티(컴퓨터)당신의 변환 도구에 액세스 할 수 있습니다.


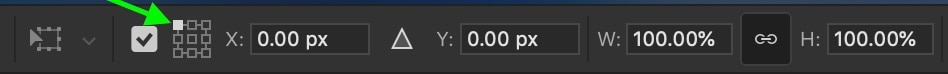
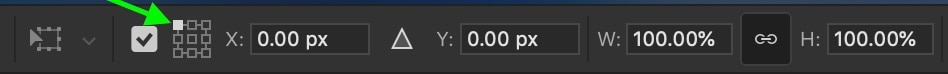
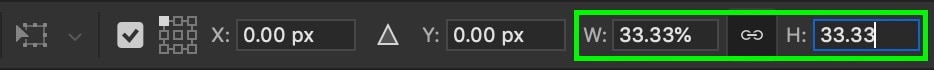
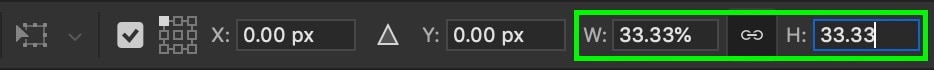
상단 설정 막대로 이동하여 기준점 위치가 선택 해제되었는지 확인한 다음 위치를 왼쪽 상단 모서리로 설정합니다. 참조점 아이콘의 흰색 점은 변형 도구의 앵커 포인트와 함께 이 왼쪽 상단 모서리로 이동합니다.


각 행을 3 개의 이미지로 나누고 싶기 때문에 백분율 값을 33.33%로 변경합니다. 당신이 행 당 원하는 얼마나 많은 사진에 따라,이 퍼센트 값이 변경됩니다.
100 을 연속으로 원하는 사진 수로 나누면 사용할 정확한 백분율 값을 얻을 수 있습니다.


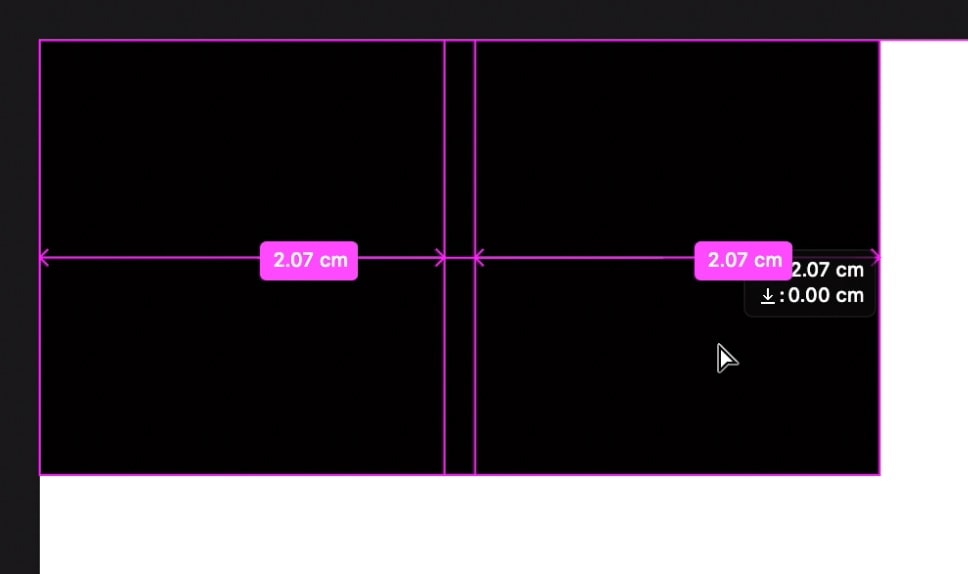
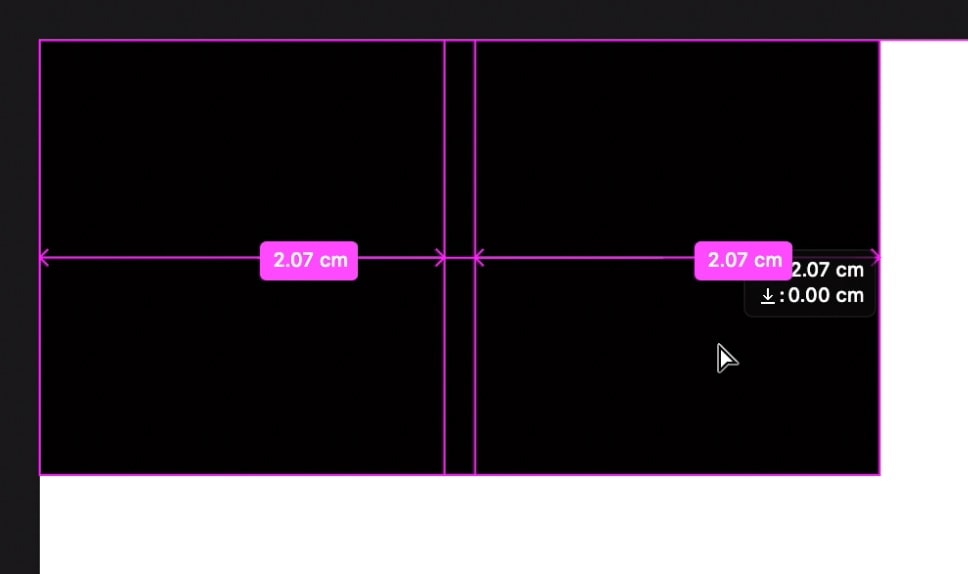
이제 모양은 특정 퍼센트 값에 따라 왼쪽 상단에 크기를 조정합니다. 입력을 눌러 변경 내용을 커밋합니다.
이 사각형은 콜라주의 각 이미지에 대한 템플릿으로 사용하는 것입니다. 당신은 모든 사진에 대한 새로운 광장을 필요로하기 때문에,복제 및 콜라주를 작성하려면이 사각형을 이동하는 시간이다.
이 작업을 수행하는 가장 쉬운 방법은 고도 또는 옵션(컴퓨터/맥)을 누른 다음 모양을 클릭하고 드래그하는 것입니다. 이 자동으로 복제하고 동시에 레이어를 이동합니다.


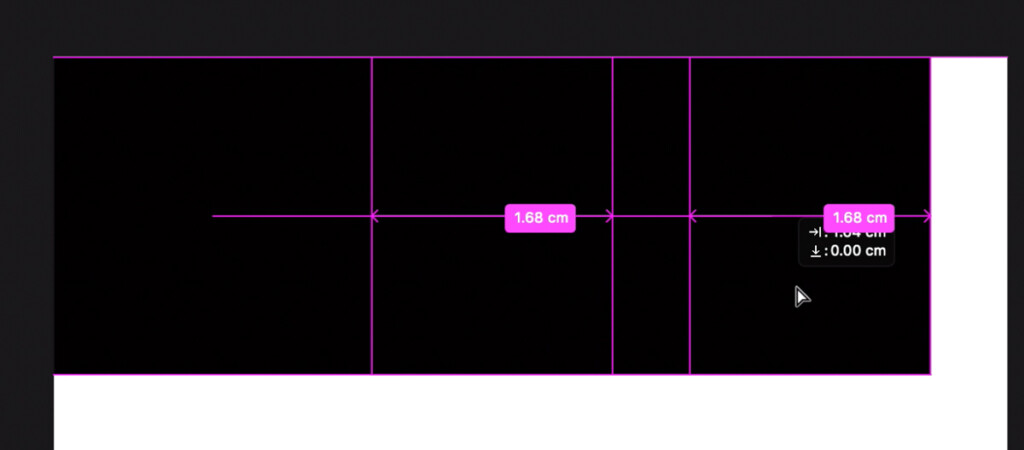
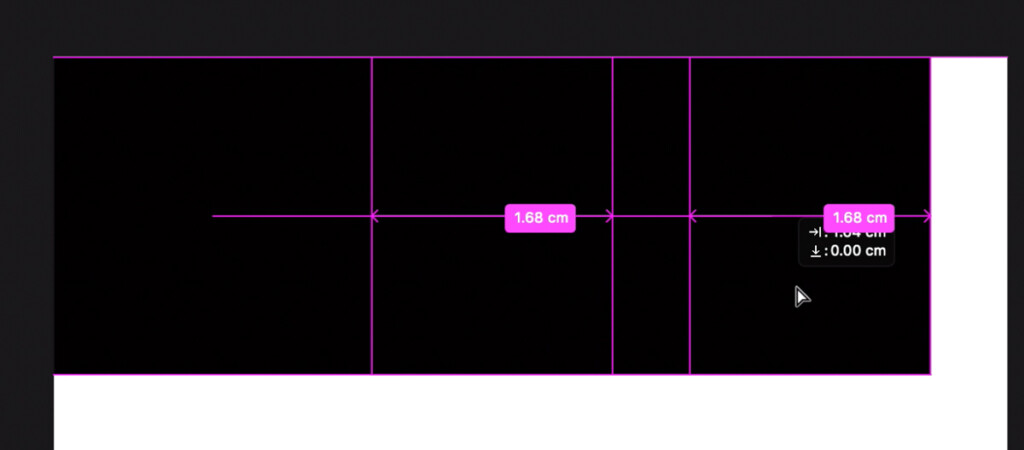
세 개의 개별 사각형이 전체 행을 채울 때까지이 과정을 두 번 반복하십시오.


경우에 따라 특정 문서 크기로 인해 모양 사이에 작은 간격이 생길 수 있습니다. 이러한 제거 하려면 이동 도구(브이)와 레이어를 선택 하 고 화살표 키를 사용 하 여 위치로 레이어를 조금씩 이동 합니다.
당신은 여전히 흰색 간격을 제거하기 위해 고군분투하는 경우,당신은 약간 더 잘 맞게 모양의 크기를 조정할 수 있습니다. 이동 도구를 사용하는 동안 이동을 누르고 더 크게 만들 가장자리를 드래그합니다. 그것은 그 자체의 크기를 조정하고 캔버스 또는 다른 모양의 가장자리에 스냅됩니다.
그것은 단지 모양에 몇 픽셀을 추가하기 때문에,당신은 당신의 전체 콜라주의 크기 차이를 알 수 없습니다.
–이미지 행 구성
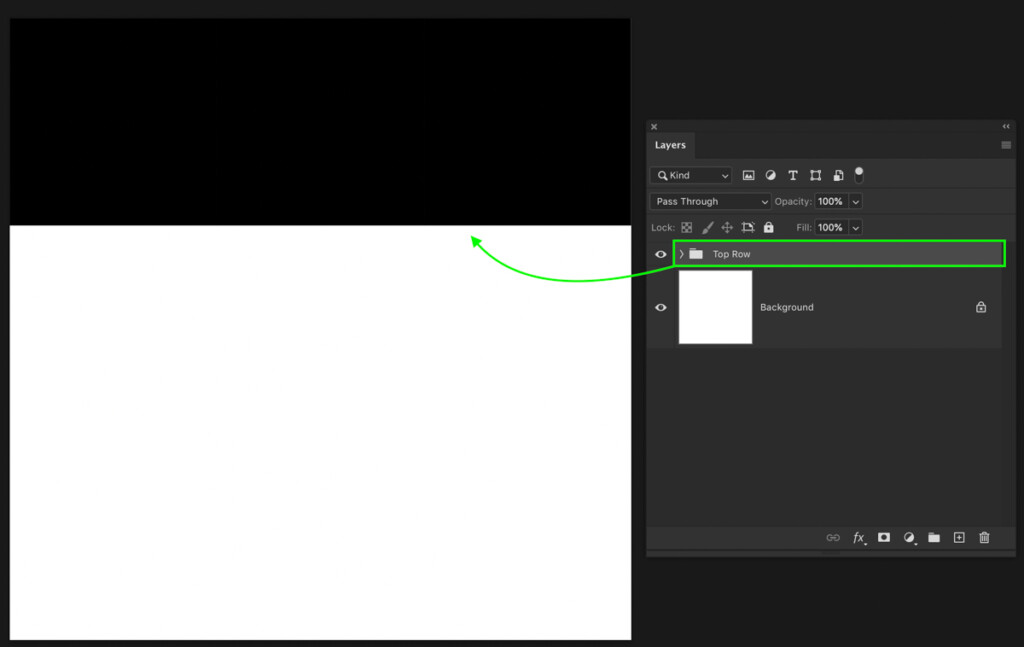
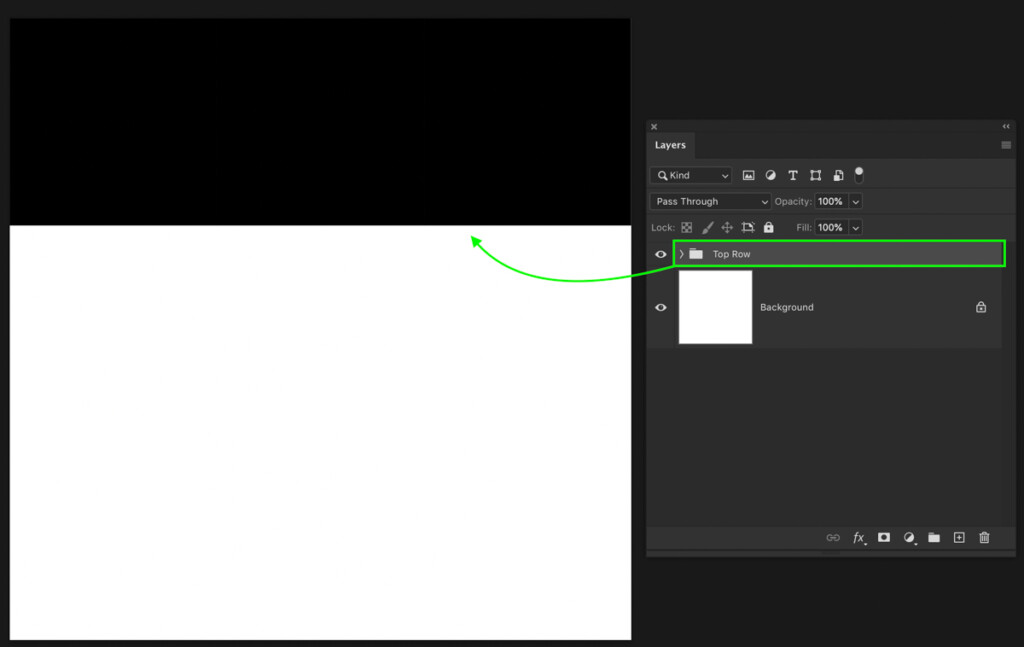
콜라주 템플릿을 제대로 구성하지 않으면 상황이 매우 혼란 스러울 수 있습니다. 이 작업에 가장 적합한 방법은 각 행을 그룹화하는 것입니다.
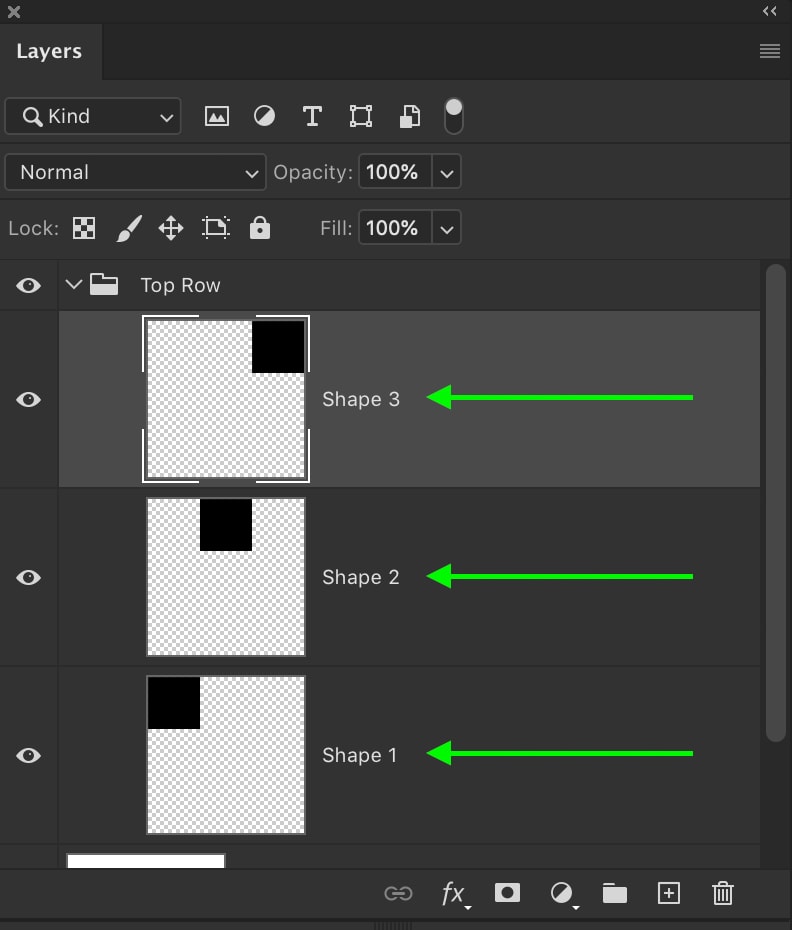
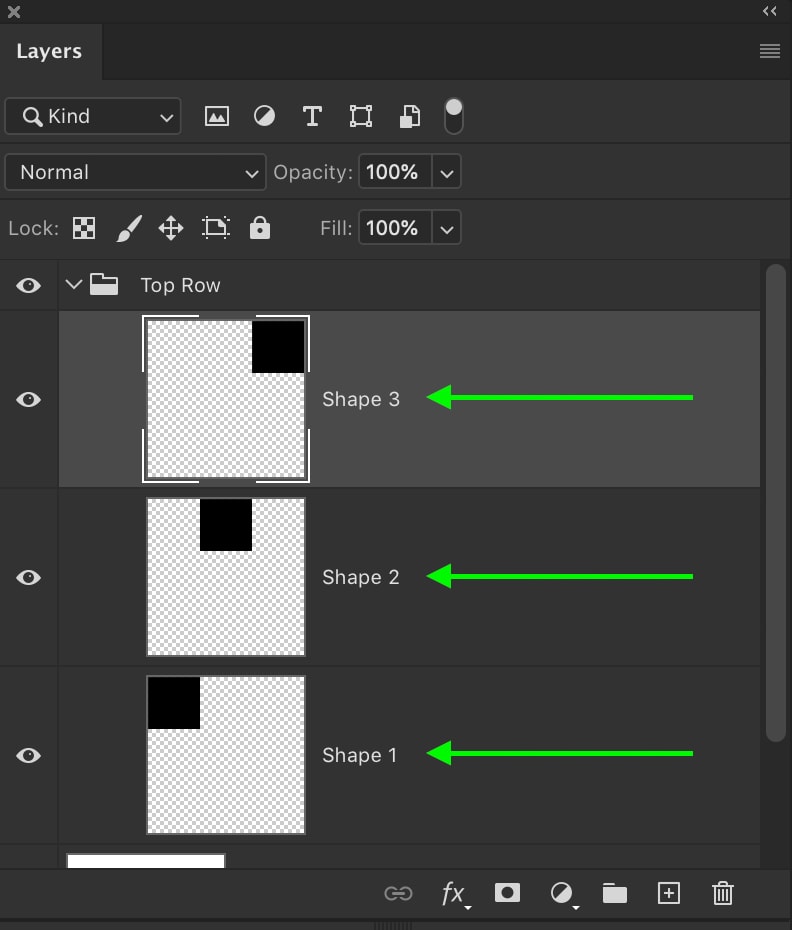
시프트-사각형 레이어 세 개를 모두 클릭하여 선택하고 명령+지(맥)또는 컨트롤+지(컴퓨터)를 눌러 그룹화합니다. 이 그룹의 이름을”맨 위 행”으로 바꿉니다.


그룹의 내부,아픈 다음 왼쪽에서 오른쪽으로가는 자신의 위치를 기반으로 모양 1,2,3 각 사각형의 이름을 바꿀 수 있습니다. 당신이 콜라주에 많은 행을 다루기 시작할 때 생명의 은인입니다.


– 첫 번째 행을 복제하여 템플릿 완료
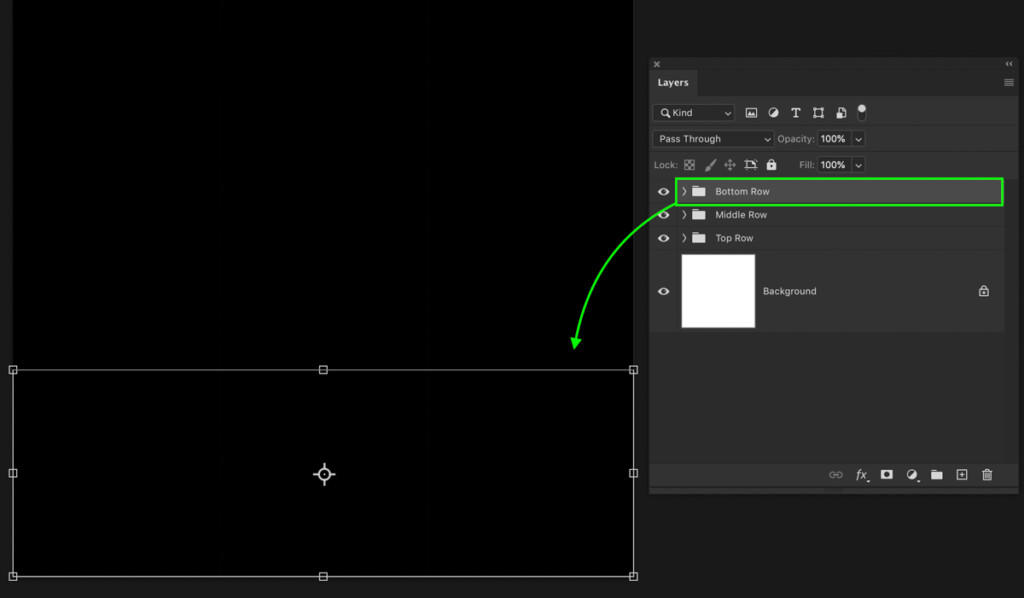
콜라주 템플릿의 단일 행을 성공적으로 만들었으므로 작업이 끝났습니다. 지금 당신은 단순히이 그리드 콜라주의 중간 및 하단 행을 만들려면이 행을 복제 할 수 있습니다.
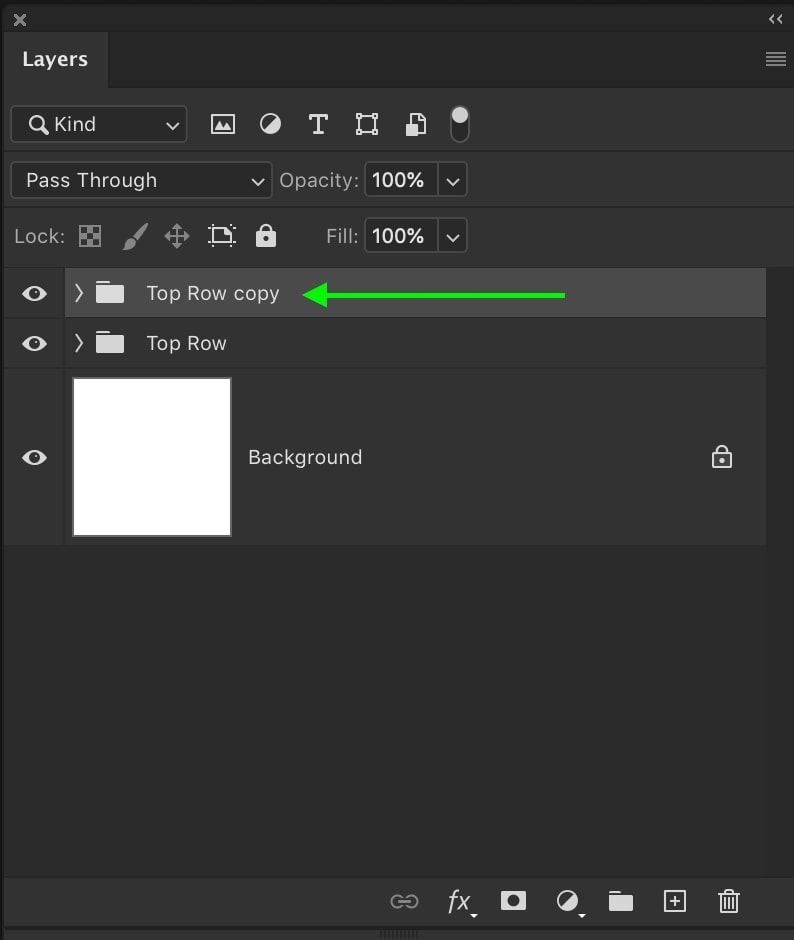
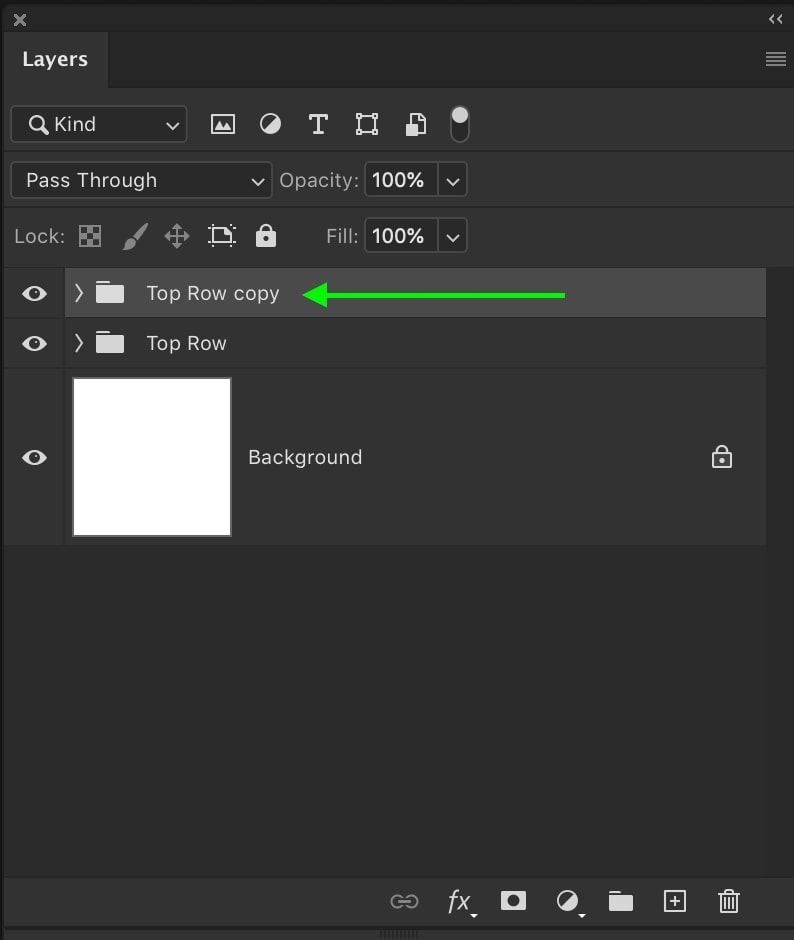
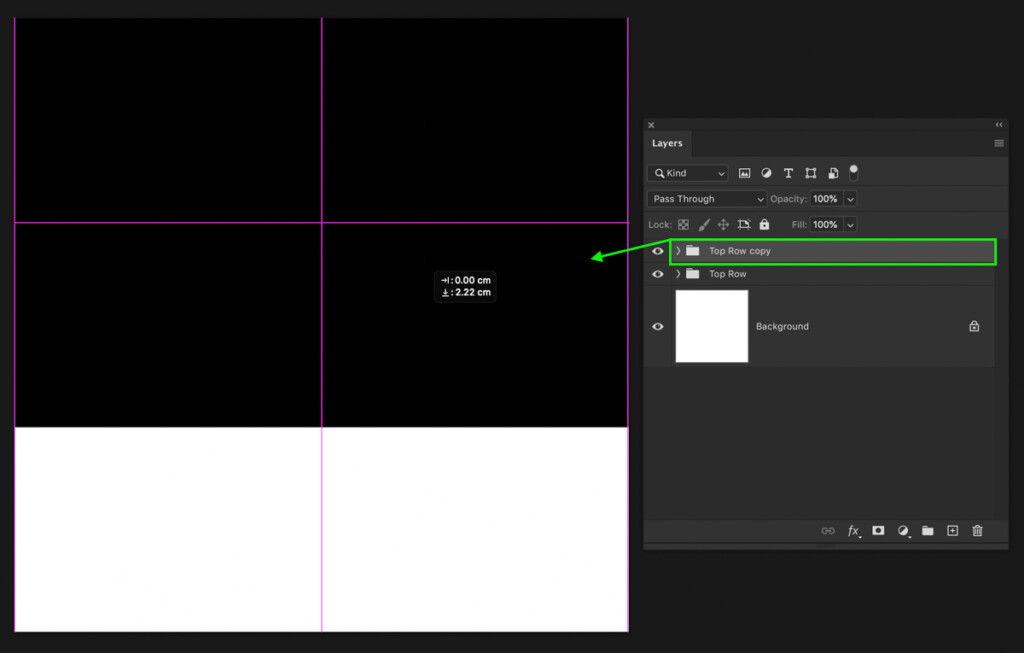
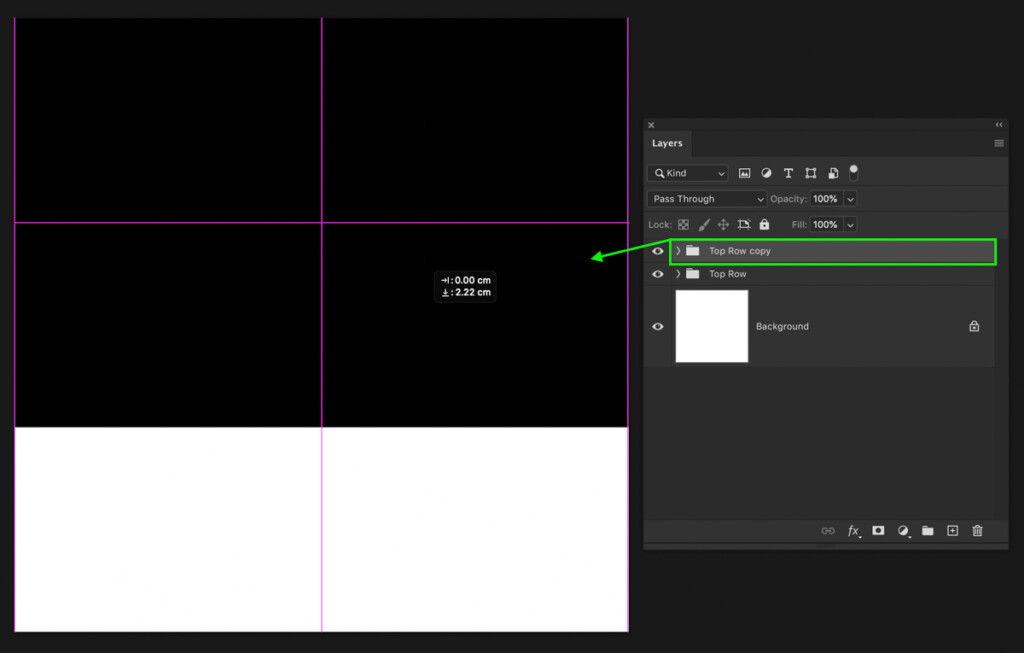
맨 위 행 그룹을 선택한 상태에서 명령+제이(맥)또는 컨트롤+제이(컴퓨터)를 눌러 그룹을 복제합니다.


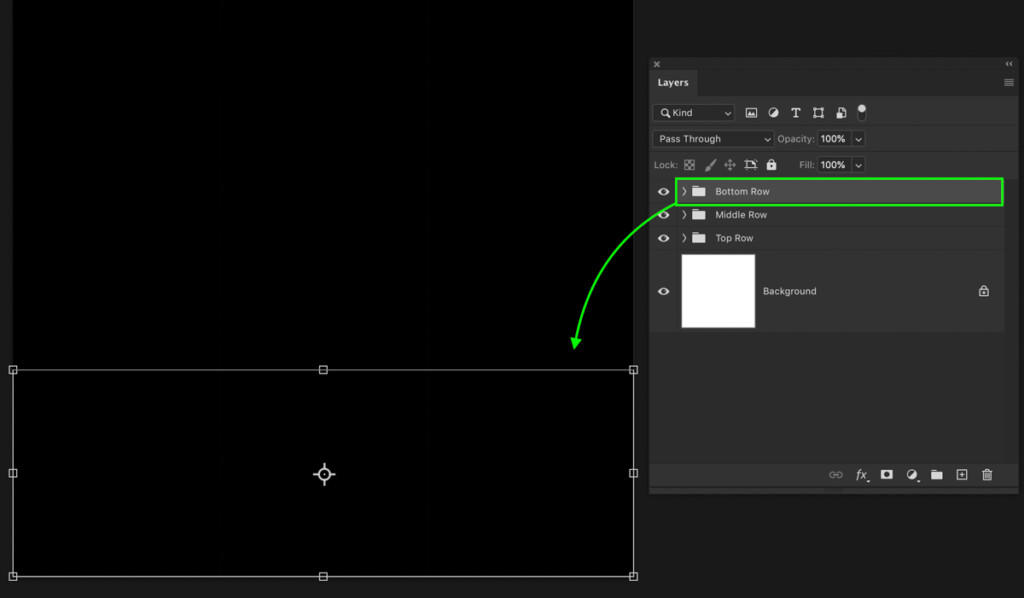
캔버스의 중앙에 맞을 때까지 행을 아래로 드래그합니다.


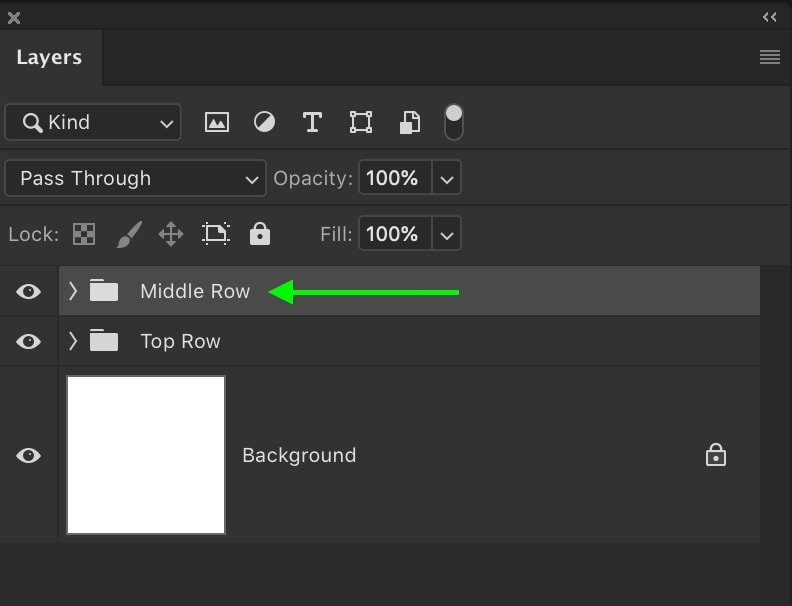
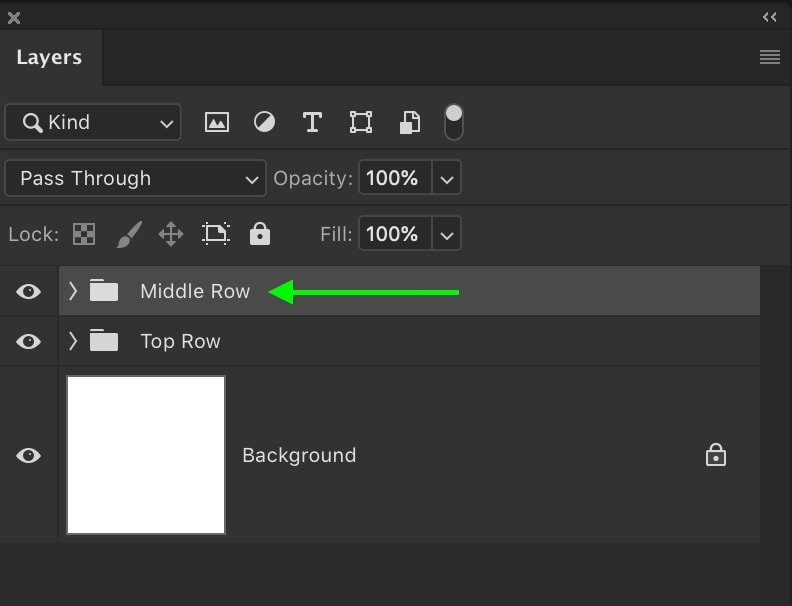
이 중복 된 그룹의 이름을”중간 행”으로 바꿉니다.”


이 과정을 중간 행으로 반복하여 이동 도구를 사용하여 그룹을 복제하여 맨 아래에 배치합니다.
이 마지막 그룹의 이름을 바꿉니다.”


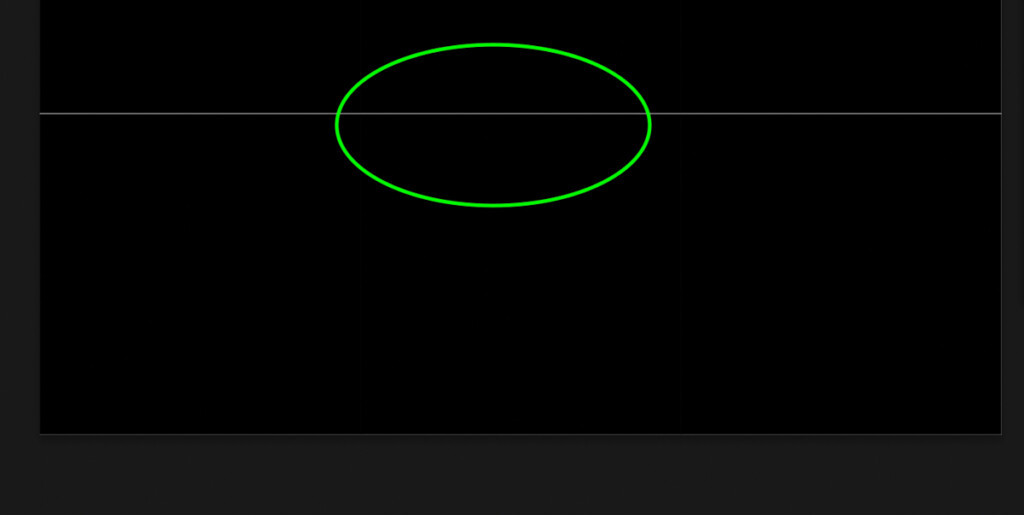
각 행 사이에 간격이 발견되면 다시 한 번 화살표 키를 사용하여 선택한 그룹으로 전체 행을 이동합니다. 당신은 여전히 그들을 제거 할 수없는 경우,이동 도구를 사용하여(브이),시프트 개최,가장자리를 드래그,당신은 확장해야.
그냥 레이어와 마찬가지로,크기 차이의 작은 금액은 포토샵 콜라주에서 눈에 띄지 않습니다.

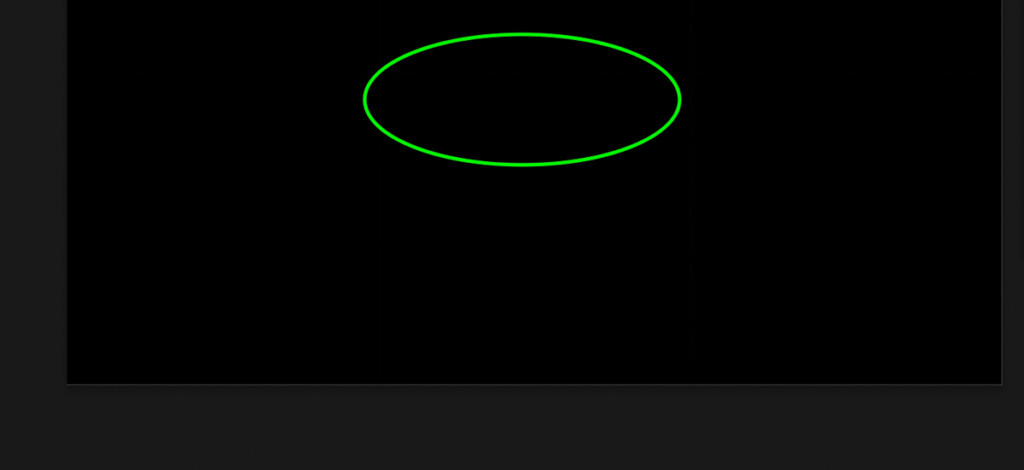
행 사이의 공백

화살표 키를 사용하여 행을 이끌어 채워 공백.
3 단계:각 행의 모양에 이미지를 클립
이제 재미가 시작되고 콜라주 템플릿에 사진을 추가 할 수 있습니다! 윈도우 전환 이미지를 찾으려면 이동 도구(브이)를 선택하고 그룹 레이어를 클릭합니다.


다음,클릭하고 콜라주 템플릿으로 가져 다른 탭에이 그룹을 드래그합니다. 콜라주 템플릿 위로 마우스를 가져가는 동안 커서를 놓아 둡니다. 모든 사진은 이제 템플릿과 같은 프로젝트에있을 것입니다.
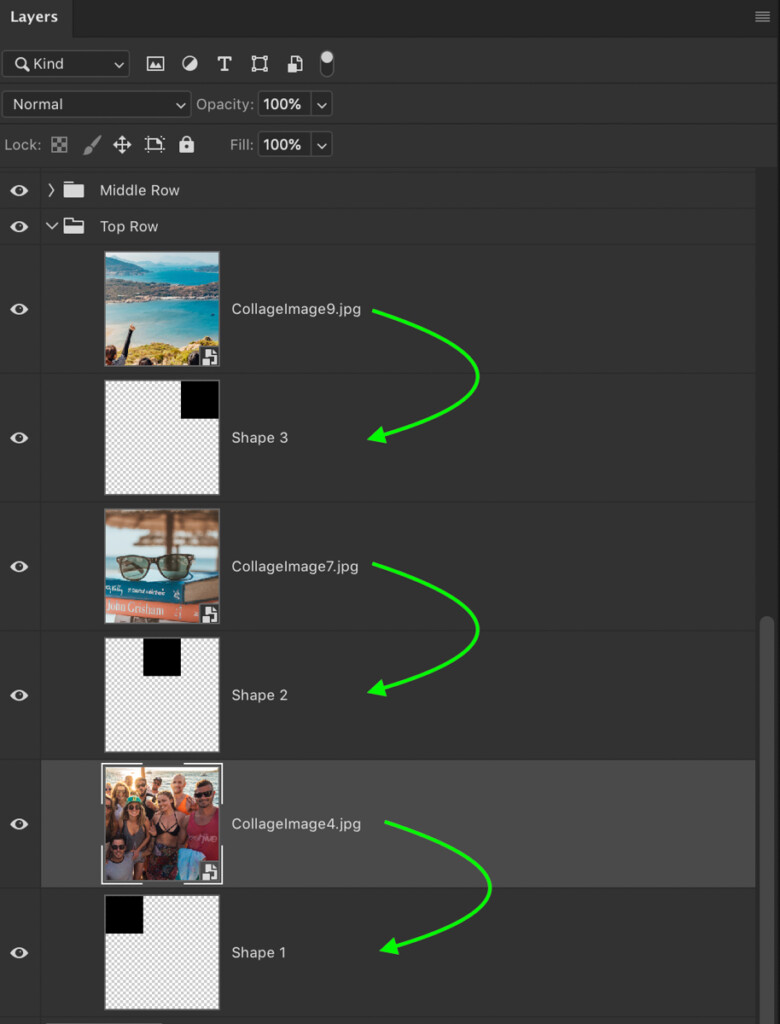
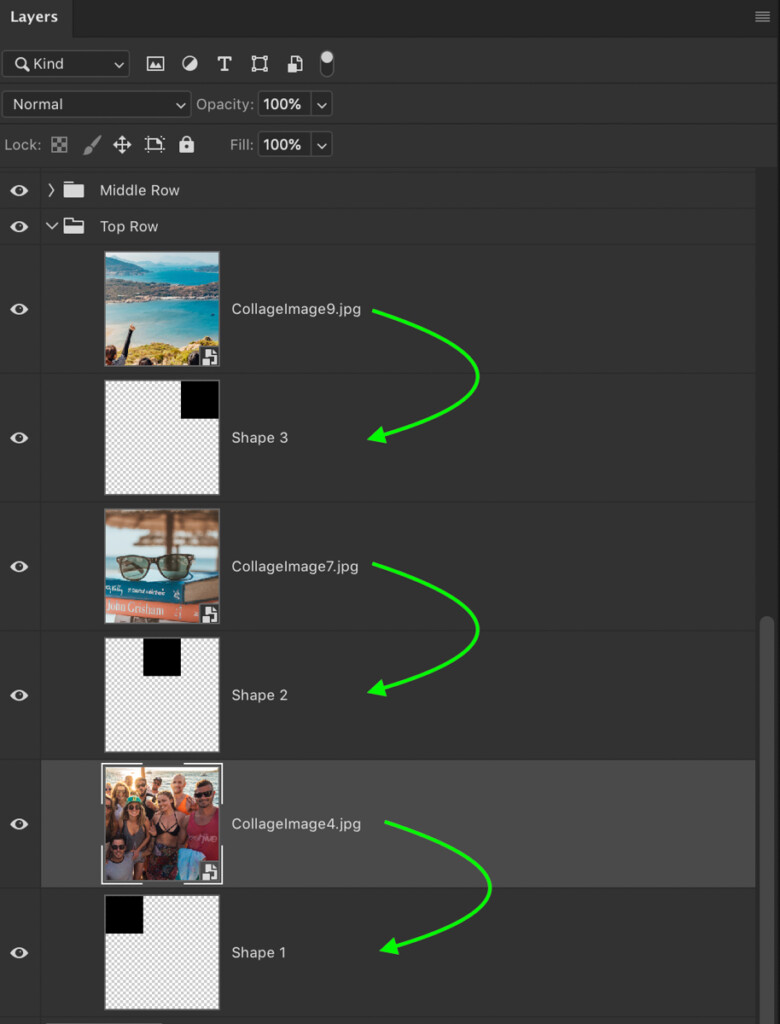
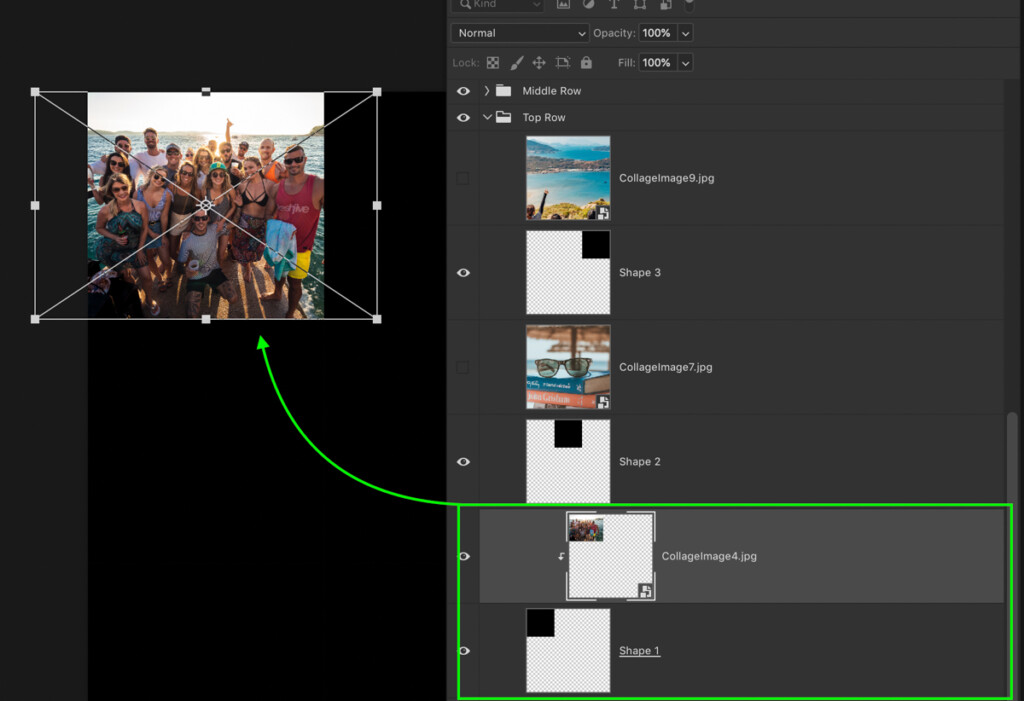
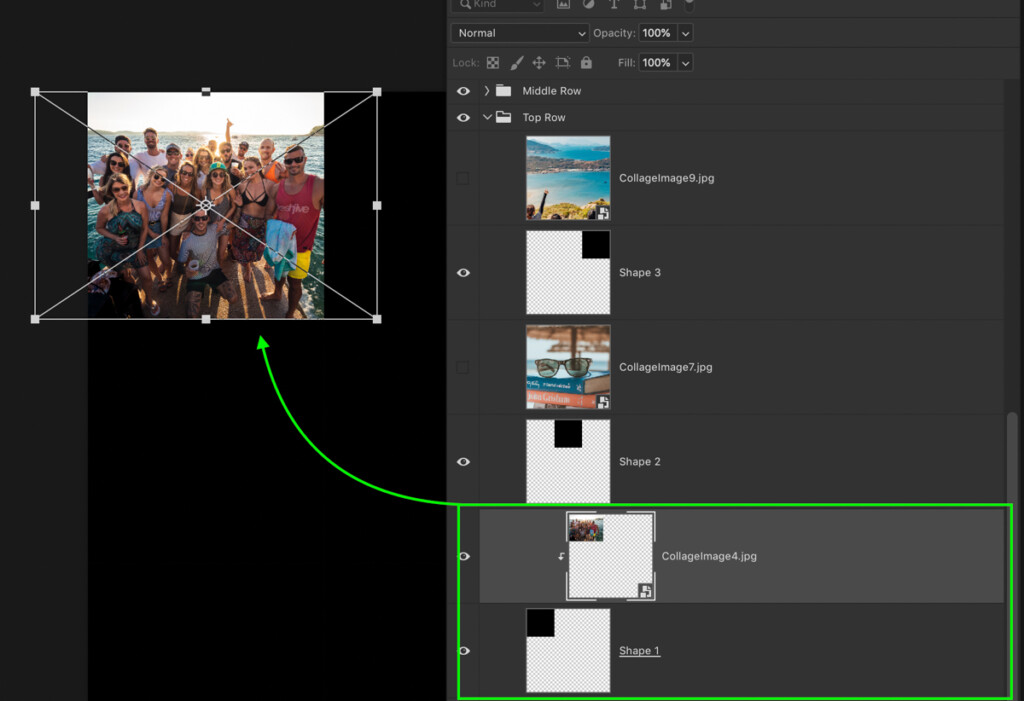
이제 남은 것은 각 행에 넣을 이미지를 결정하는 것입니다. 상단 행부터 시작하여 이미지를 표시하려는 다른 그룹으로 끌어다 놓습니다. 예를 들어,나는 콜라주의 내 상단 행에 배치 할 세 개의 이미지를 선택한 자신의 모양 위에 각 이미지를 배치했다.


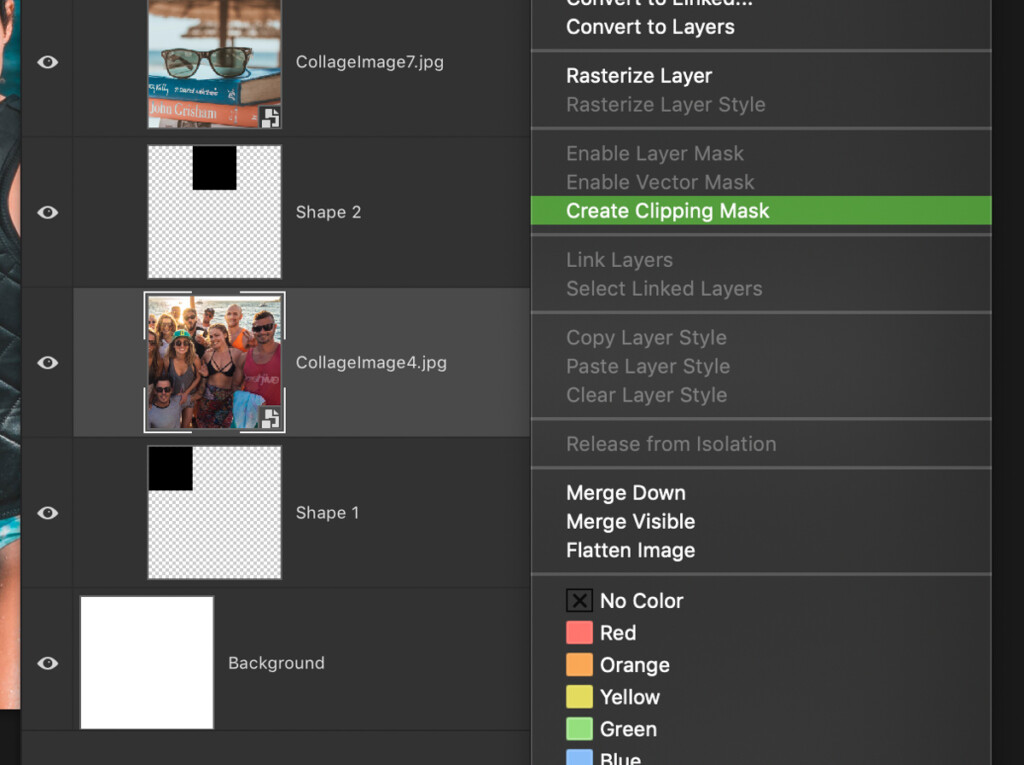
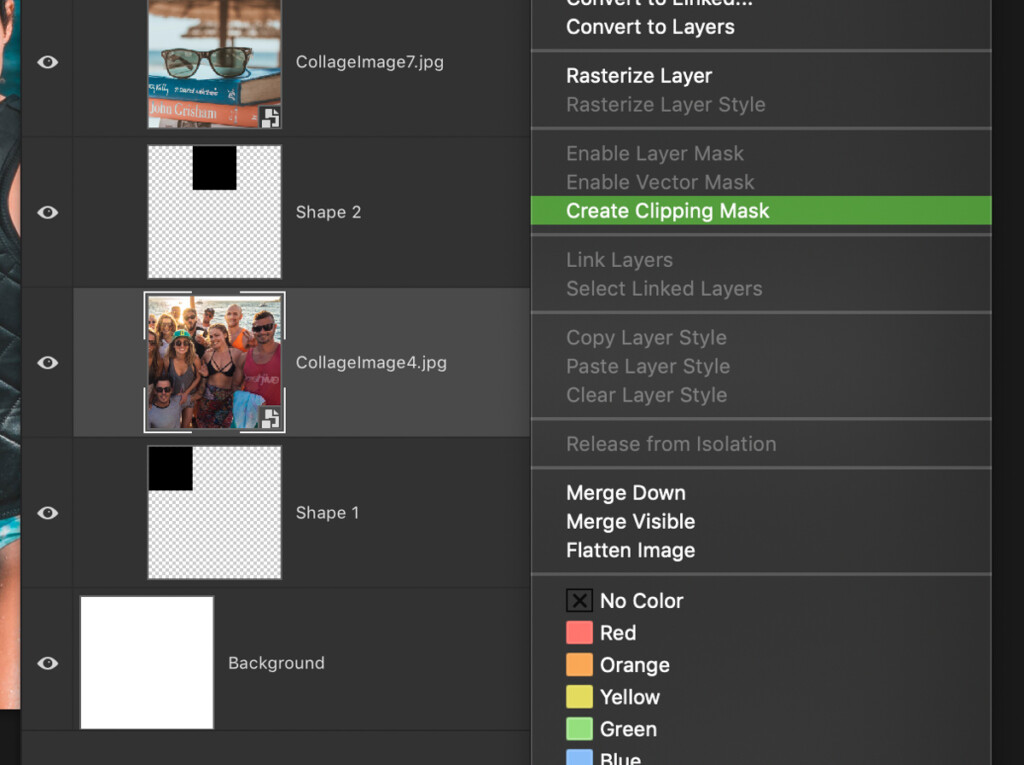
당신이 당신의 사진을 모양의 크기와 위치에 국한 할 수 있기 때문에,당신은 클리핑 마스크를 만들어야합니다. 이미지 레이어가 당신이 그것을 표시 할 모양 바로 위에 보장,이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고”클리핑 마스크 만들기”를 선택합니다.”




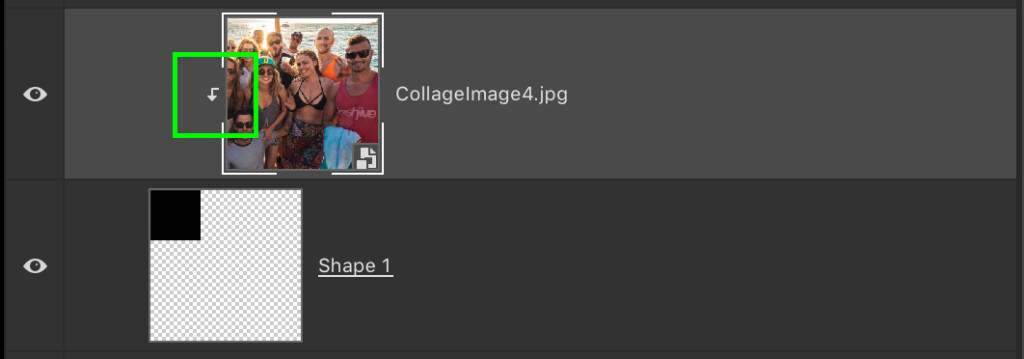
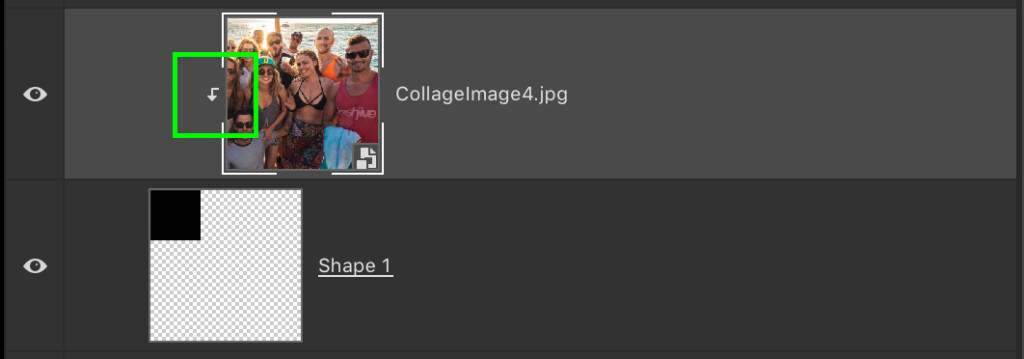
이제 사진은이에 잘린 된 모양의 내부에 볼 수 있습니다. 이동 도구(브이)를 사용하여 모양을 더 잘 맞추기 위해 이미지의 크기를 조정하고 위치를 조정할 수 있습니다. 이미지 레이어는 스마트 오브젝트이기 때문에,당신은 어떤 품질 손실없이 위 또는 아래로 확장 할 수 있습니다!


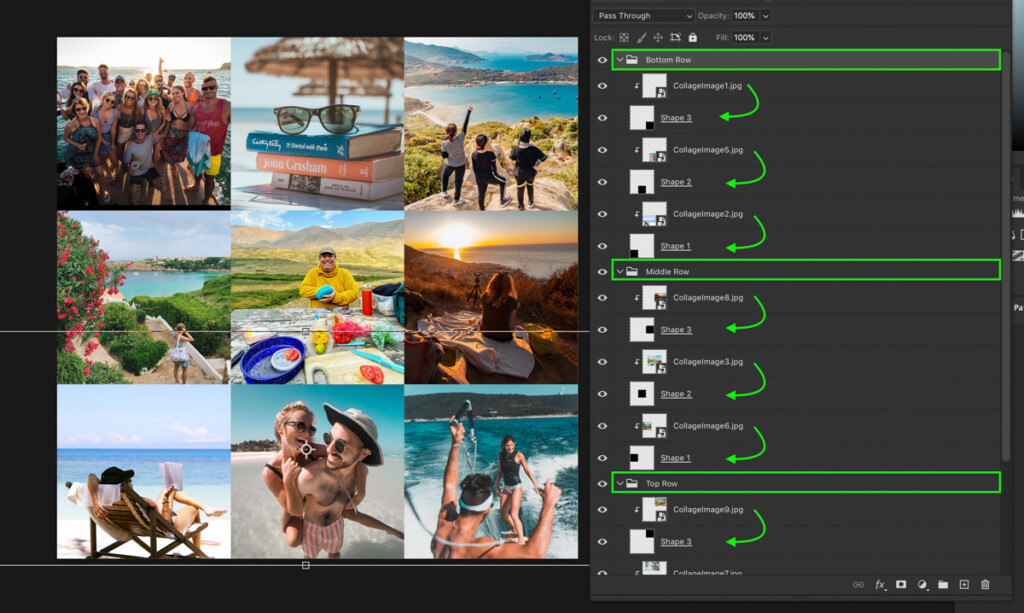
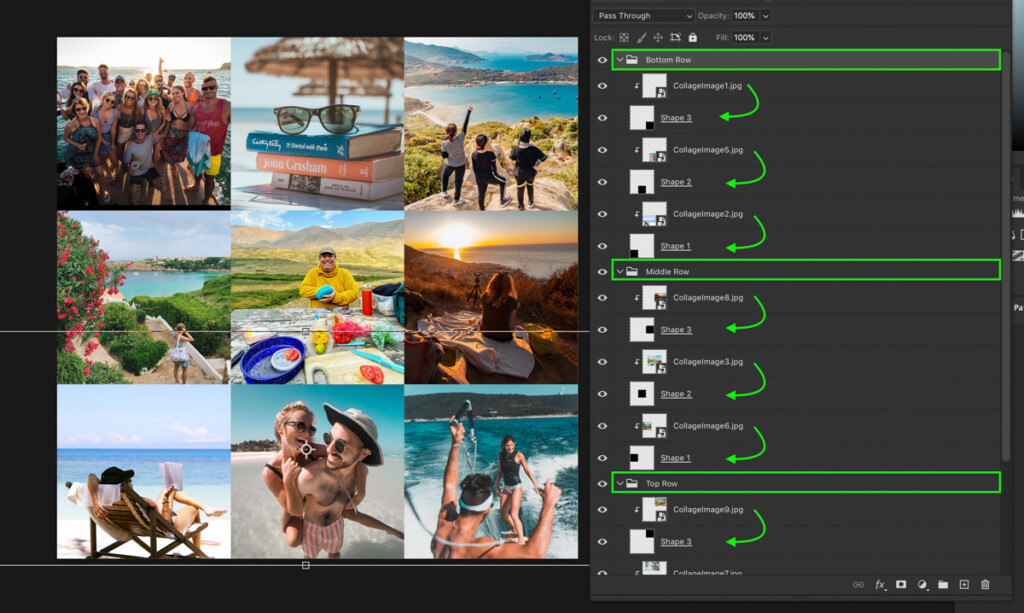
모든 사진이 자신의 모양으로 잘릴 때까지이 과정을 헹구고 반복하십시오. 이제 콜라주가 완료되었습니다!


4 단계:콜라주에서 이미지 사이에 선 추가
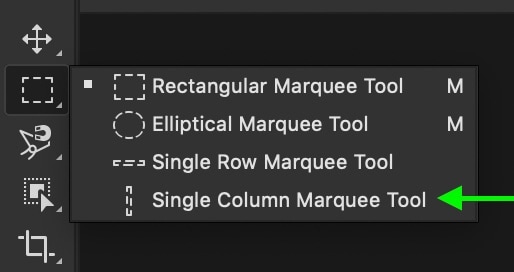
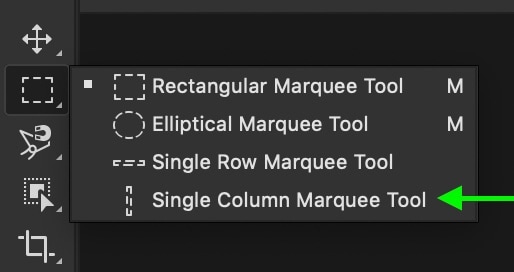
조금 더 예술적 감각을 얻으려면 이미지 사이에 테두리를 추가하는 것이 좋습니다. 가장 쉬운 방법 중 하나는 단일 행 및 단일 열 선택 윤곽 도구를 사용하는 것입니다.
도구 모음에서 선택 윤곽 도구를 길게 클릭하여 단일 행 및 단일 열 선택 윤곽을 표시합니다. 이를 위해,나는 하나의 열 선택 윤곽을 사용합니다.


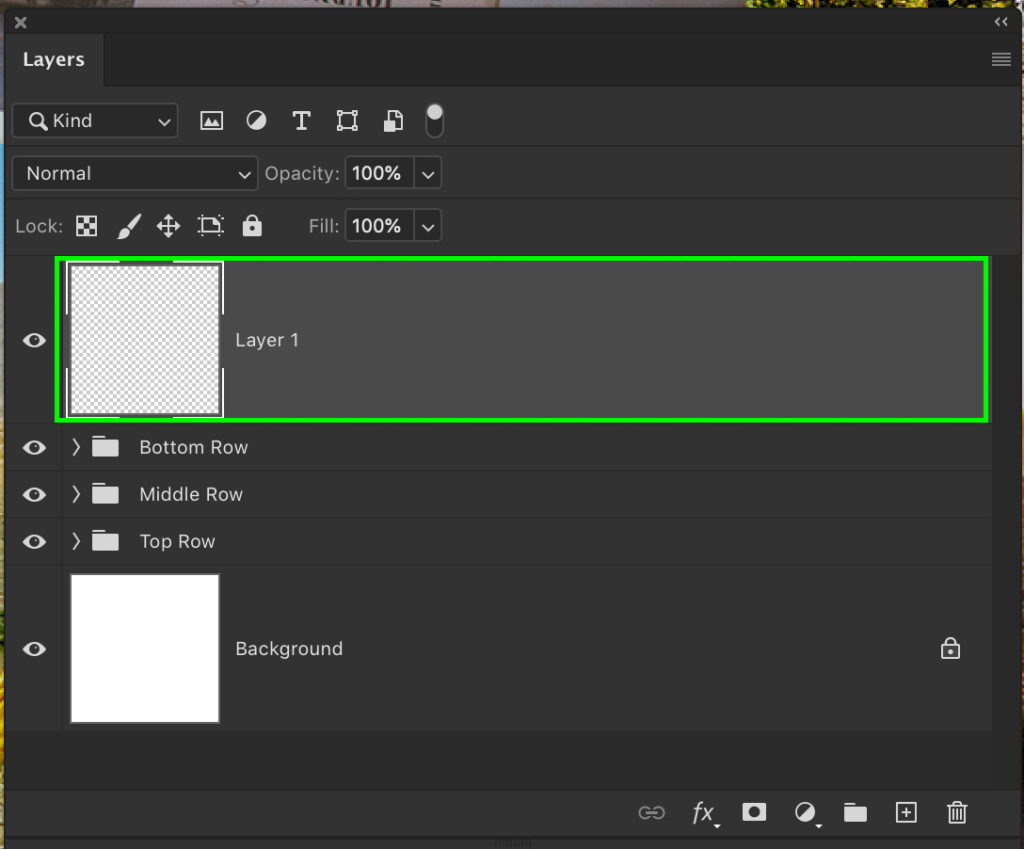
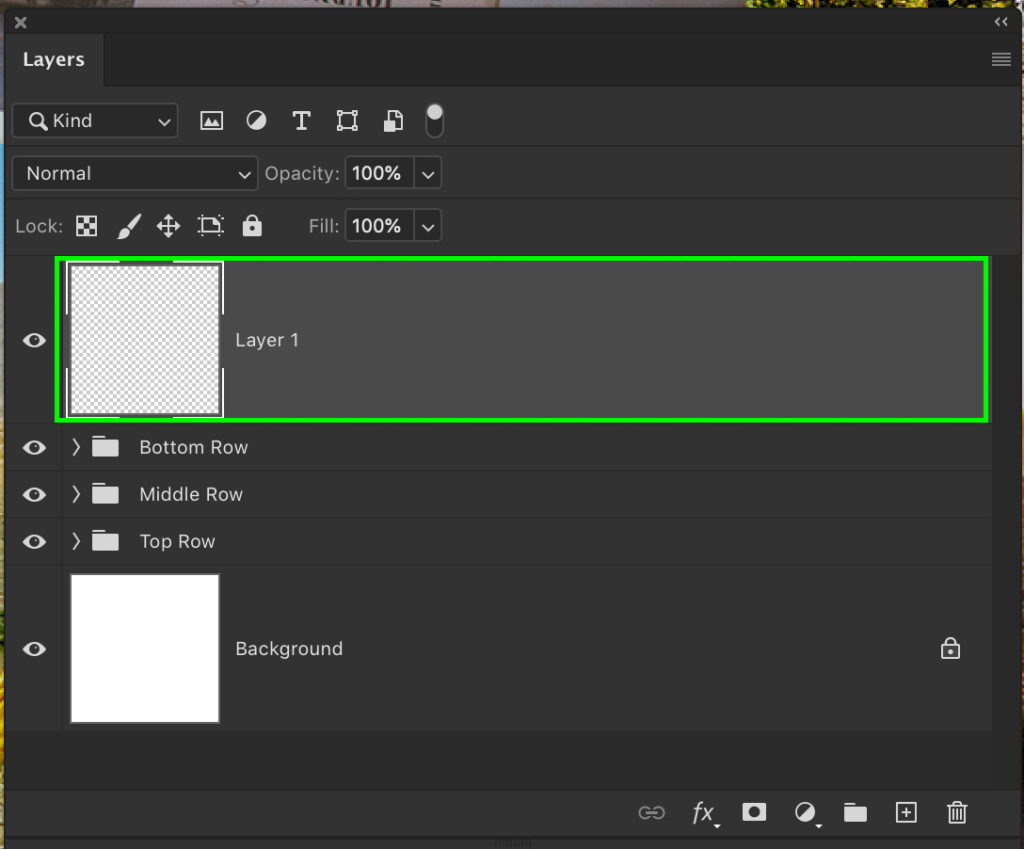
레이어 스택의 맨 위에 새 레이어를 만들고 캔버스를 클릭한 다음 템플릿의 세로 행을 따라 선택 윤곽 선택을 배치합니다.


선택 영역을 활성화한 상태에서 전경색을 흰색으로 설정하고 옵션+삭제(맥)또는 고도+삭제(컴퓨터)를 눌러 선택 영역을 흰색으로 채웁니다.




이 작업을 완료한 후 선택을 해제하려면 명령+디(맥)또는 컨트롤+디(컴퓨터)를 누릅니다.
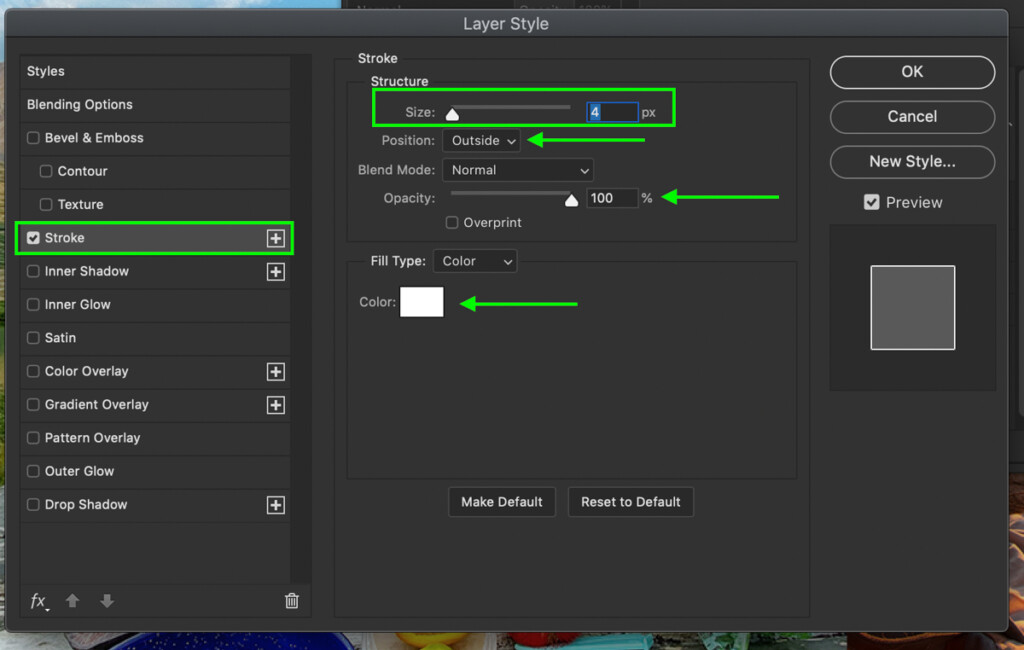
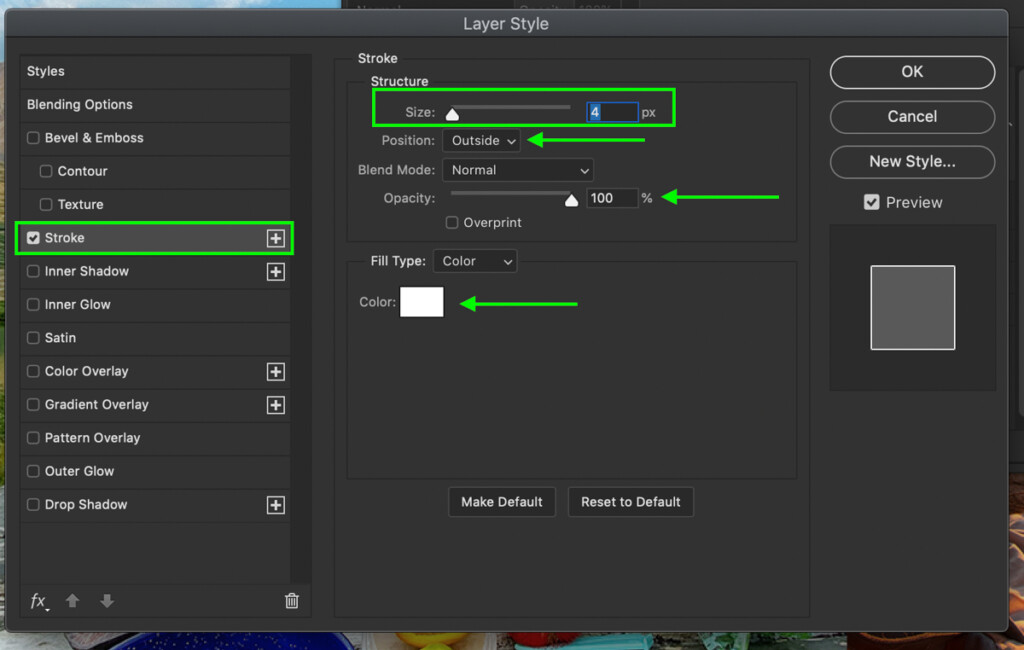
이 시점에서 선은 매우 얇게 나타납니다. 레이어 스타일 옵션을 나타 내기 위해 레이어에 조금,더블 클릭을 강화한다. 획을 선택하고 색상을 흰색으로 설정 한 다음 그에 따라 크기를 조정하십시오. 이 행 사이의 선을 빠르게 두껍게 만드는 가장 쉬운 방법 중 하나입니다!






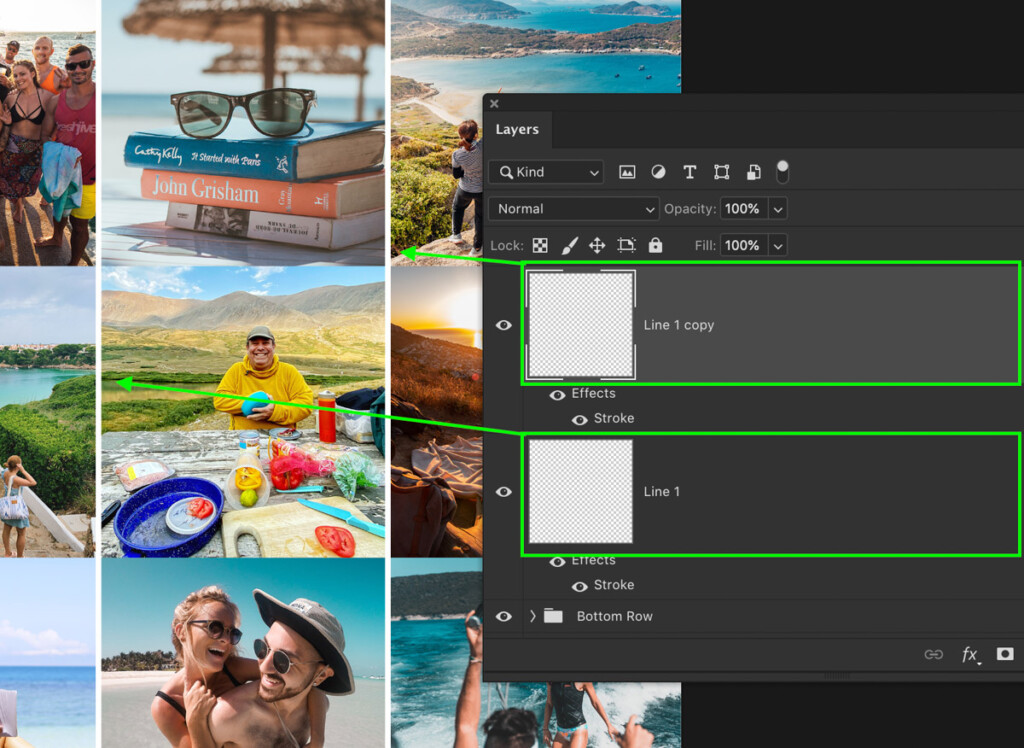
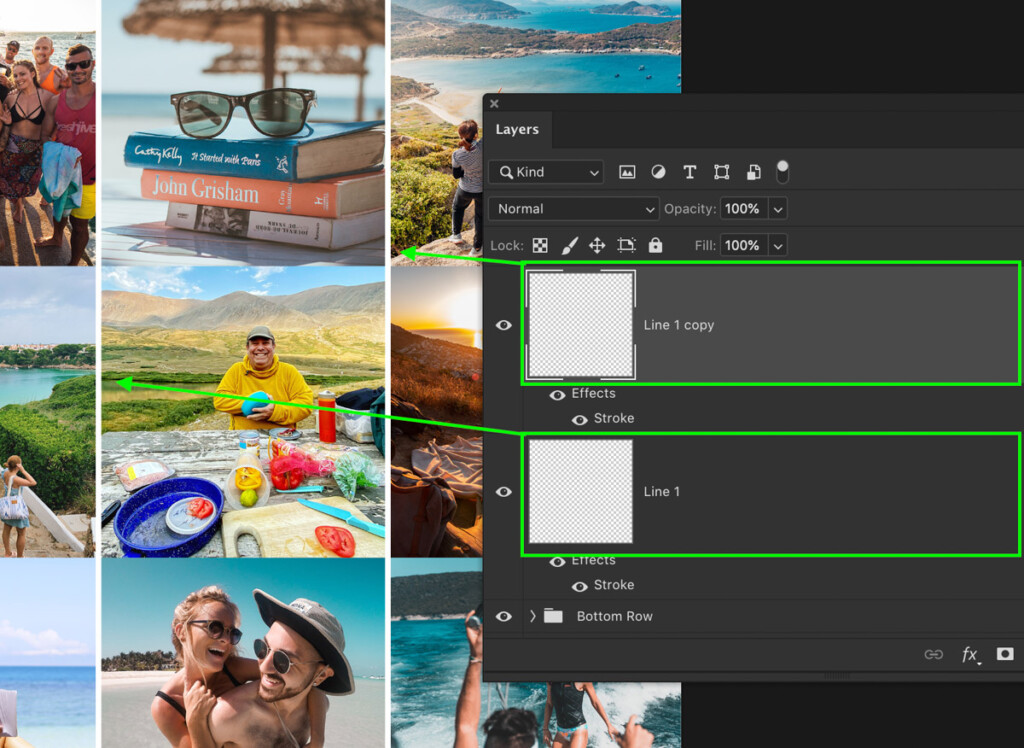
프로세스 속도를 높이기 위해 이 줄을 복제하여 추가 행에 다시 사용할 수 있습니다. 선 레이어가 선택된 상태에서 이동 도구(브이)를 잡고 고도 또는 옵션(컴퓨터/맥)을 잡고 클릭하고 복제 할 라인에서 밖으로 드래그합니다. 이 두 번째 줄을 다른 열과 함께 적절하게 재배치하십시오.


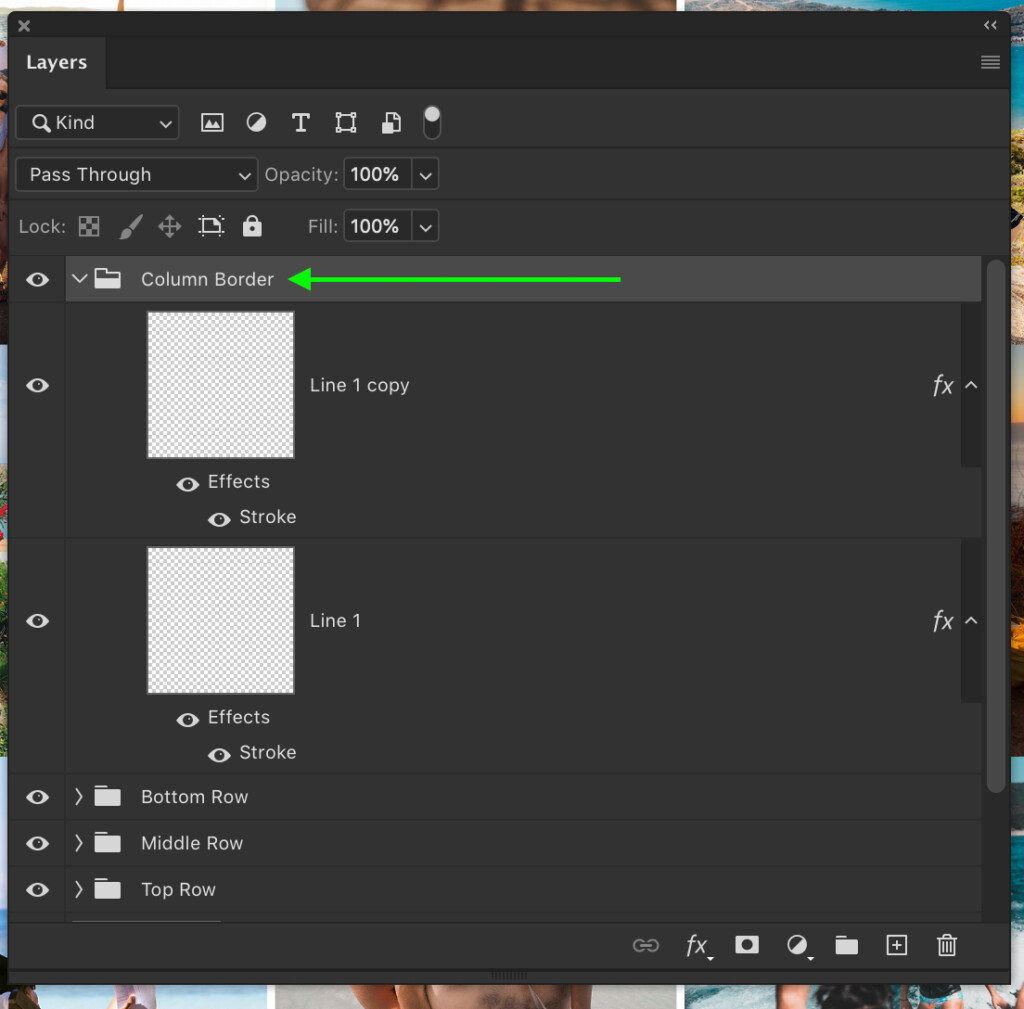
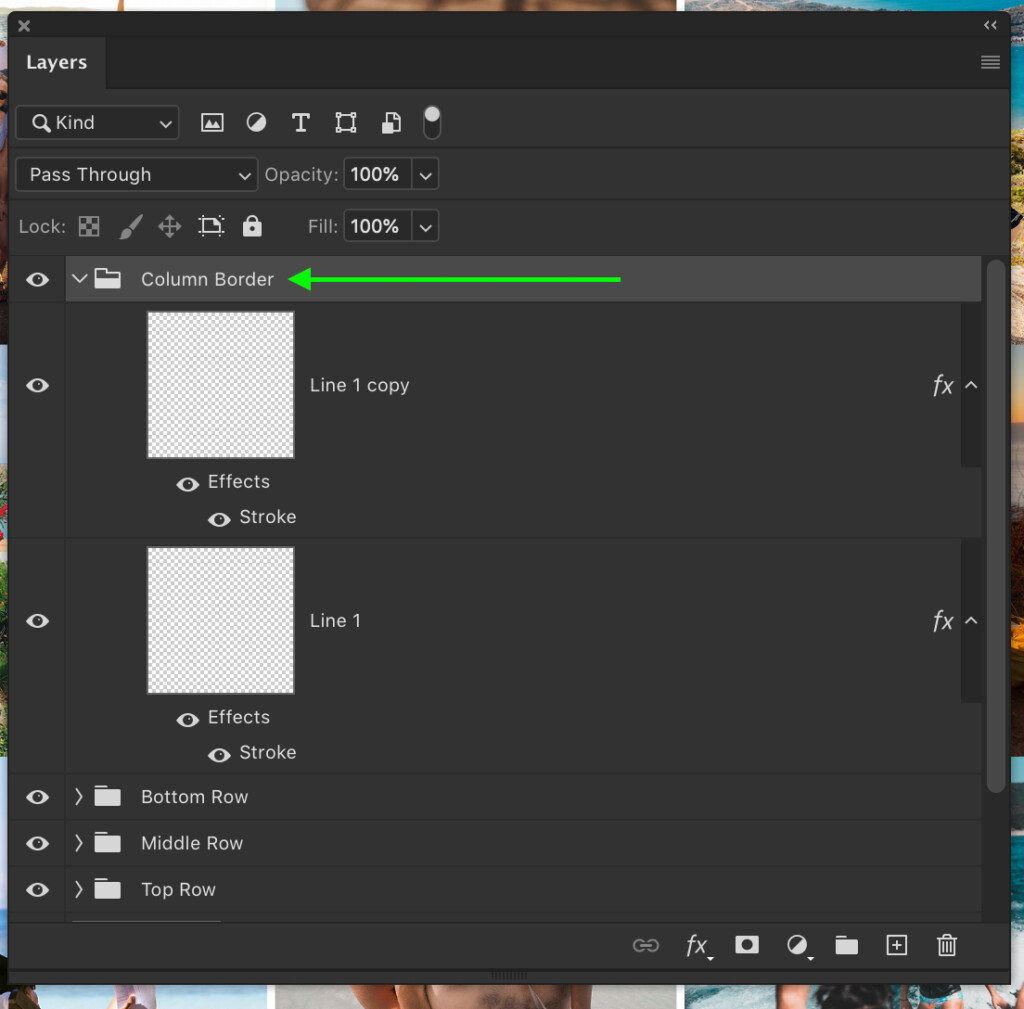
두 개의 새로운 라인 레이어가 생성되면 상단 및 하단 라인 사이를 이동 클릭하고 명령+지(맥)또는 제어+지(컴퓨터)를 그룹화합니다. 이 그룹의 이름을”열 테두리”로 바꿉니다.”


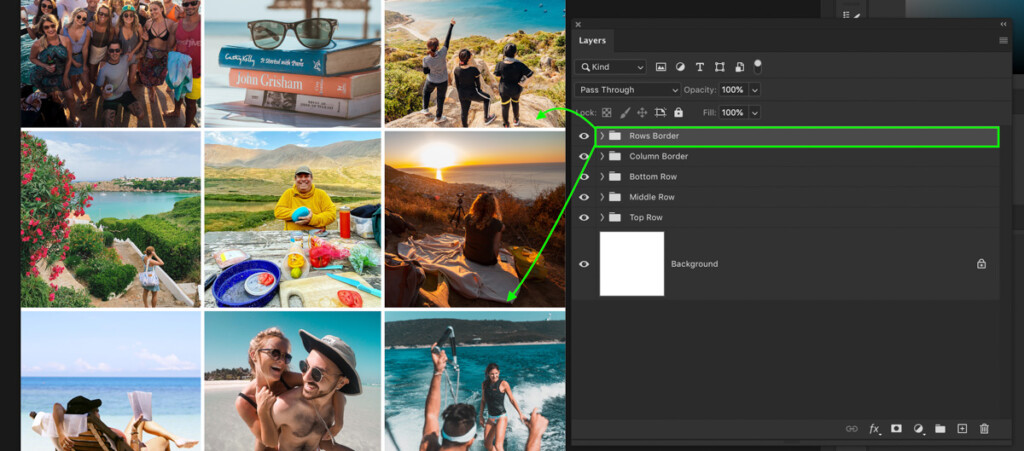
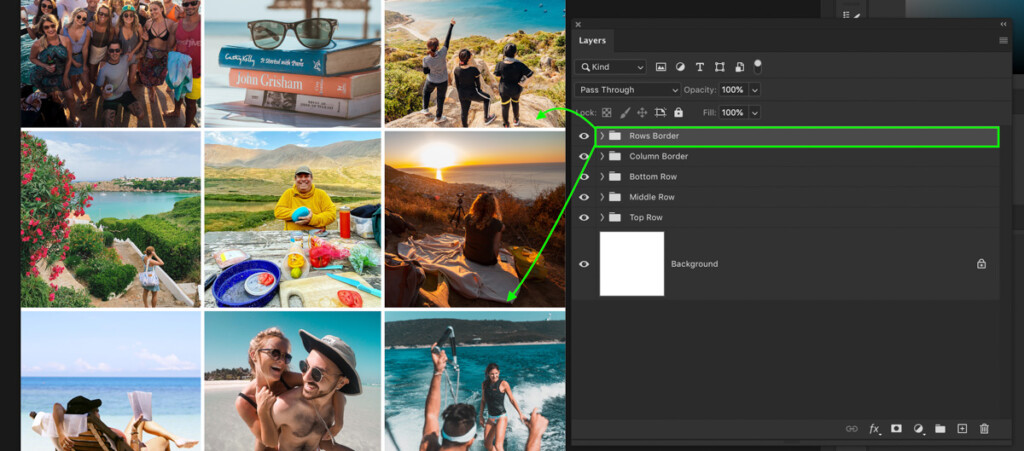
행 생활을 쉽게하기 위해,명령을 눌러 열 그룹을 복제+제이(맥)또는 제어+제이(컴퓨터). 열 테두리가 콜라주의 행과 정렬될 때까지 회전합니다. 완료되면 이 그룹의 이름을”행 테두리”로 바꿉니다.”


– 컬러 테두리로 전체 콜라주 개요
한 단계 더 나아가 전체 콜라주 템플릿에 윤곽을 추가 할 수도 있습니다. 지금까지 다른 단계 중 일부와는 달리,이 단지 몇 번의 클릭으로 수행 할 수 있습니다.
레이어 스택의 맨 위에 새 레이어를 만들고 전경색을 검정색으로 설정합니다. 이 새로운 레이어를 검은 색으로 채 웁니다 옵션+삭제(맥)또는 고도+삭제(컴퓨터).






레이어 혼합 모드를 일반에서 화면으로 변경하여 모든 검은 색을 투명하게 만듭니다.


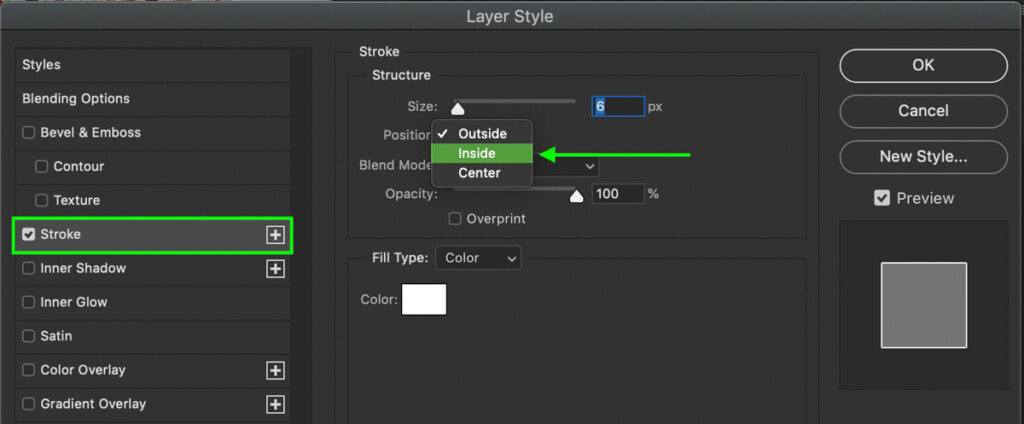
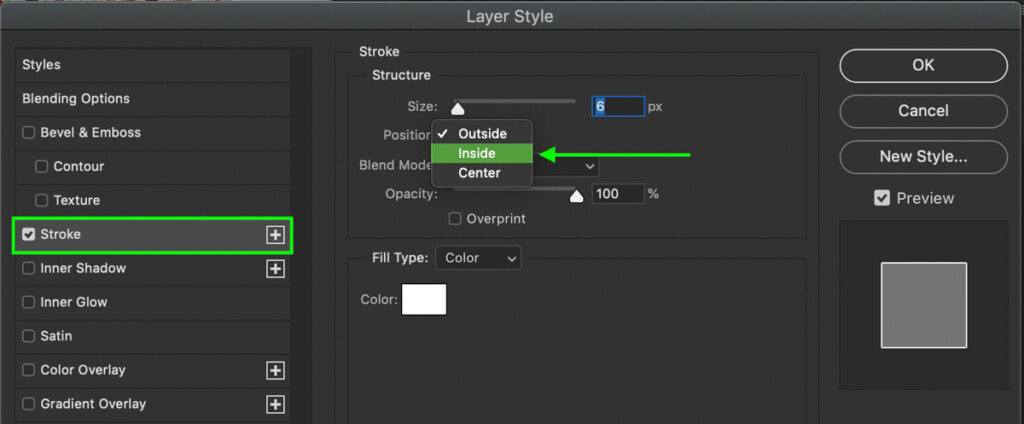
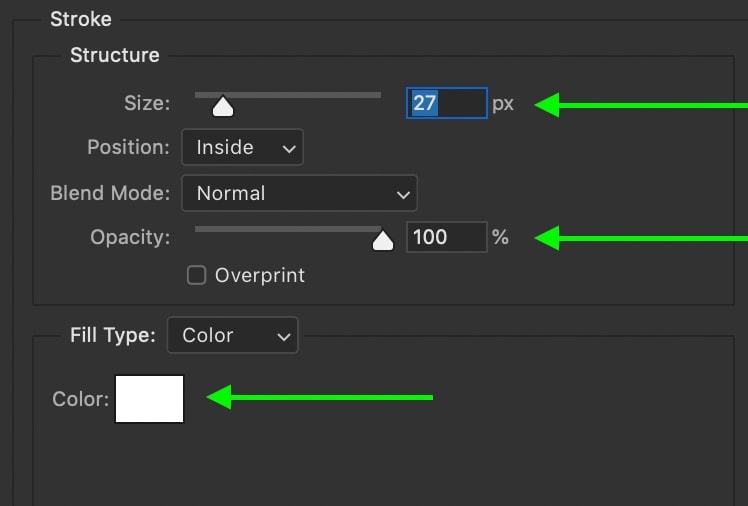
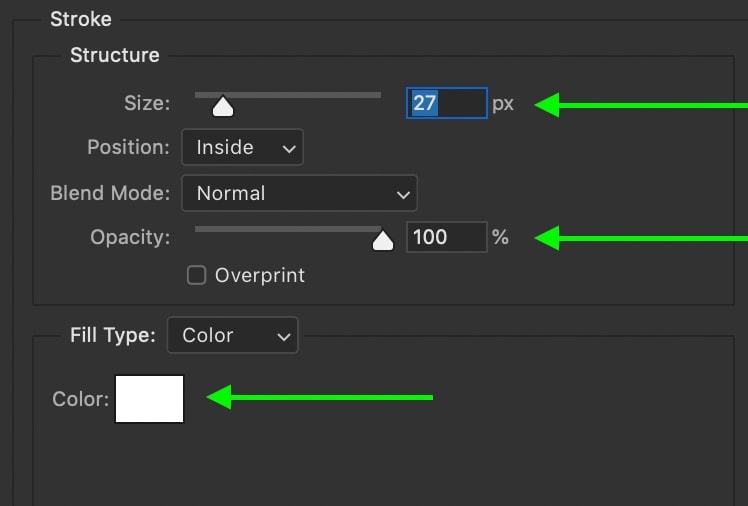
그런 다음 레이어를 두 번 클릭하여 레이어 스타일 옵션을 엽니 다. 획 옵션을 선택하고 위치를 내부로 설정하고 색상을 선택한 다음 획의 크기를 조정합니다. 결과에 만족하면 확인을 클릭합니다.




지금 당신은 당신의 템플릿에 좋은 찾고 효과를 추가 콜라주의 가장자리 주위에 색깔의 개요를해야합니다!


이 시점에서,당신은 성공적으로 수출 및 공유 할 준비가 포토샵에서 콜라주를 만들었습니다. 이 튜토리얼의 단계를 다음의 아름다움은 지금 당신은 당신이 시간의 나머지 부분에 사용할 수있는 콜라주 템플릿 남아 있습니다.
남은 것은 템플릿을 저장하는 것입니다!
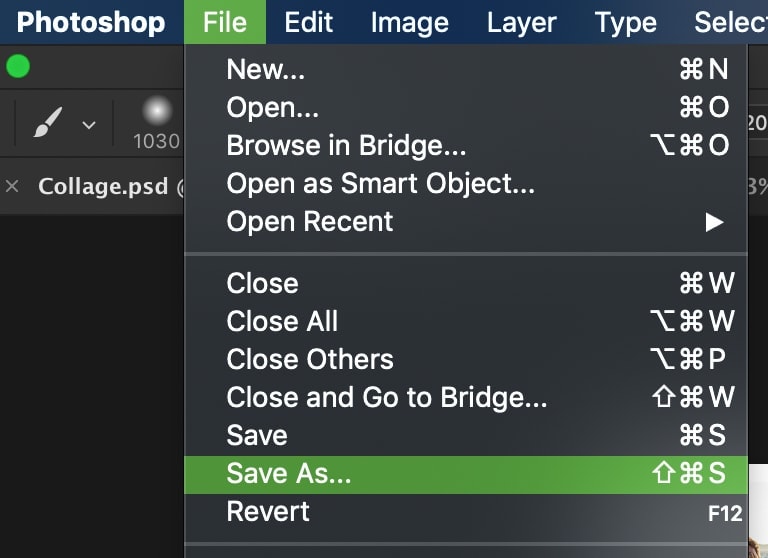
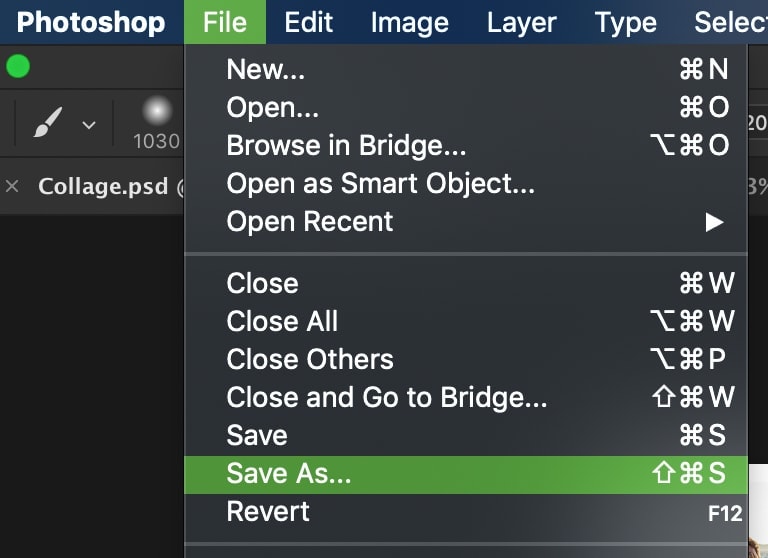
프로세스를 시작하려면 파일>다른 이름으로 저장으로 이동합니다.


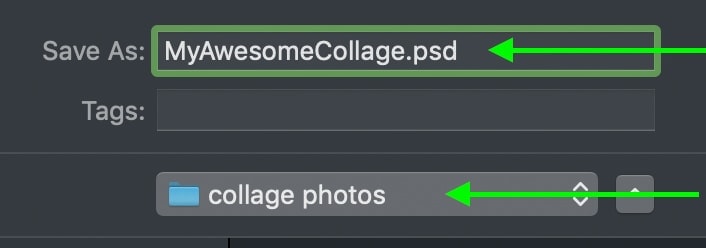
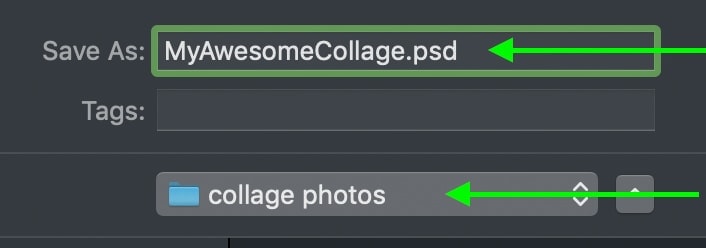
그런 다음 파일 이름을 바꾸고 컴퓨터의 저장 위치를 선택하십시오.


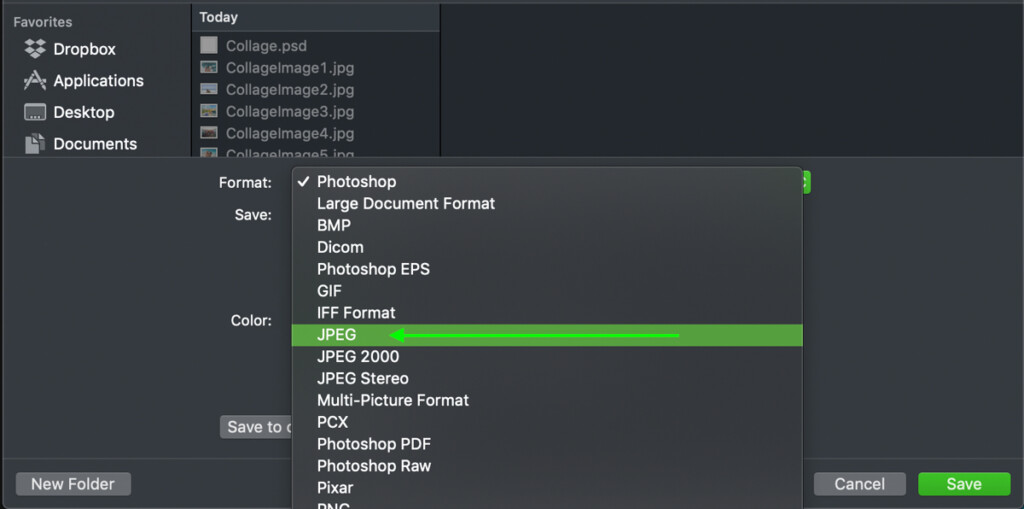
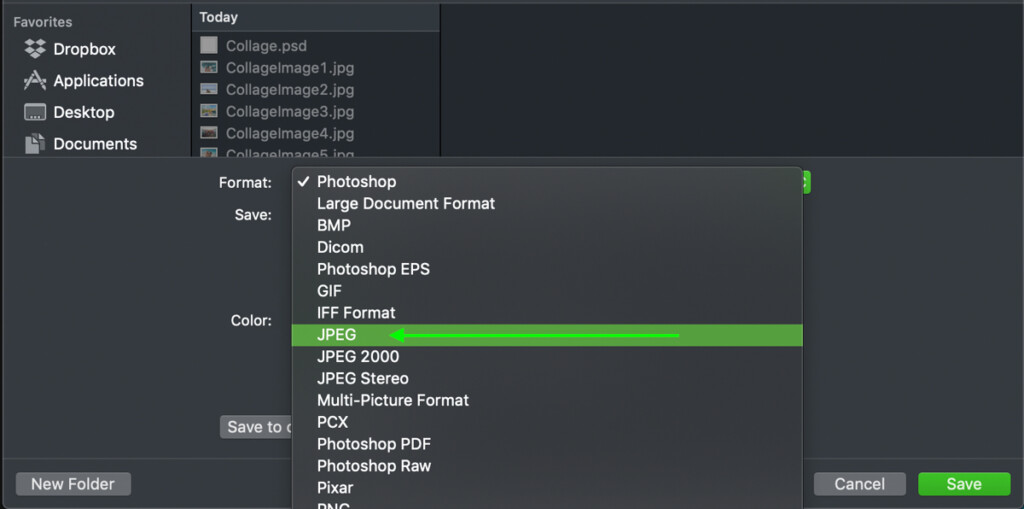
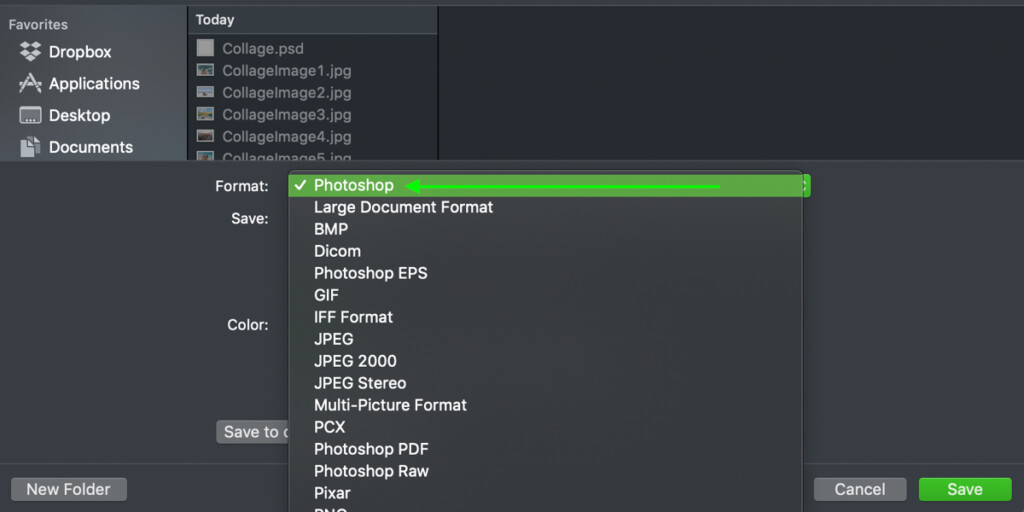
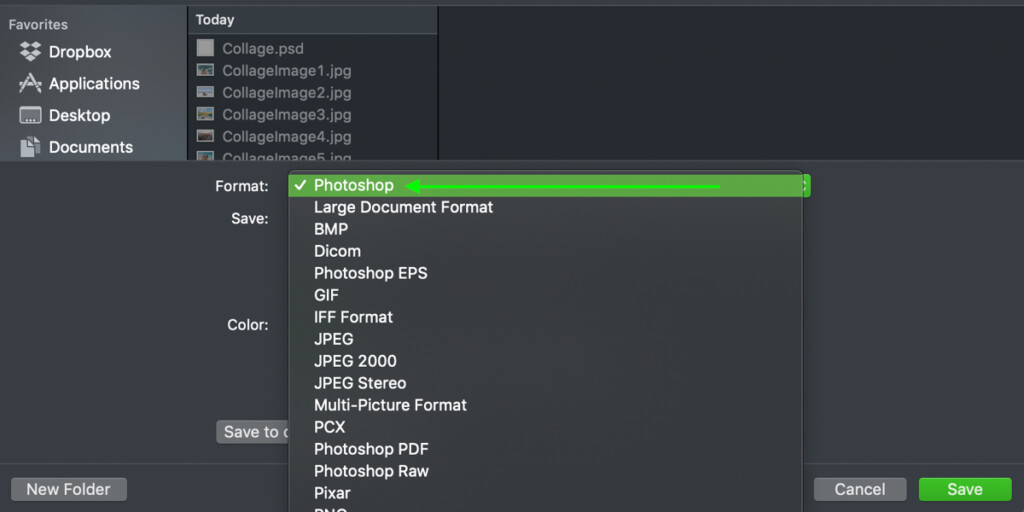
이제 중요한 부분. 콜라주를 공유하도록 내보낼지,콜라주를 템플릿으로 저장할지 여부에 따라 선택한 파일 형식이 달라집니다.콜라주를 공유 가능한 사진으로 저장하려면 형식을 제이펙으로 설정합니다.


당신이 나중에 사용하기 위해 콜라주 템플릿을 만들려면,포토샵으로 형식을 설정합니다. 이 모든 파일에 대한 완전한 액세스 권한을 나중에 다시 열 수있는 포토샵 파일로 이미지를 저장합니다! 이 게시물에서 파일 및 작동 방식에 대해 자세히 알아볼 수 있습니다.


저장을 클릭하면 포토샵 콜라주 템플릿이 완료됩니다!


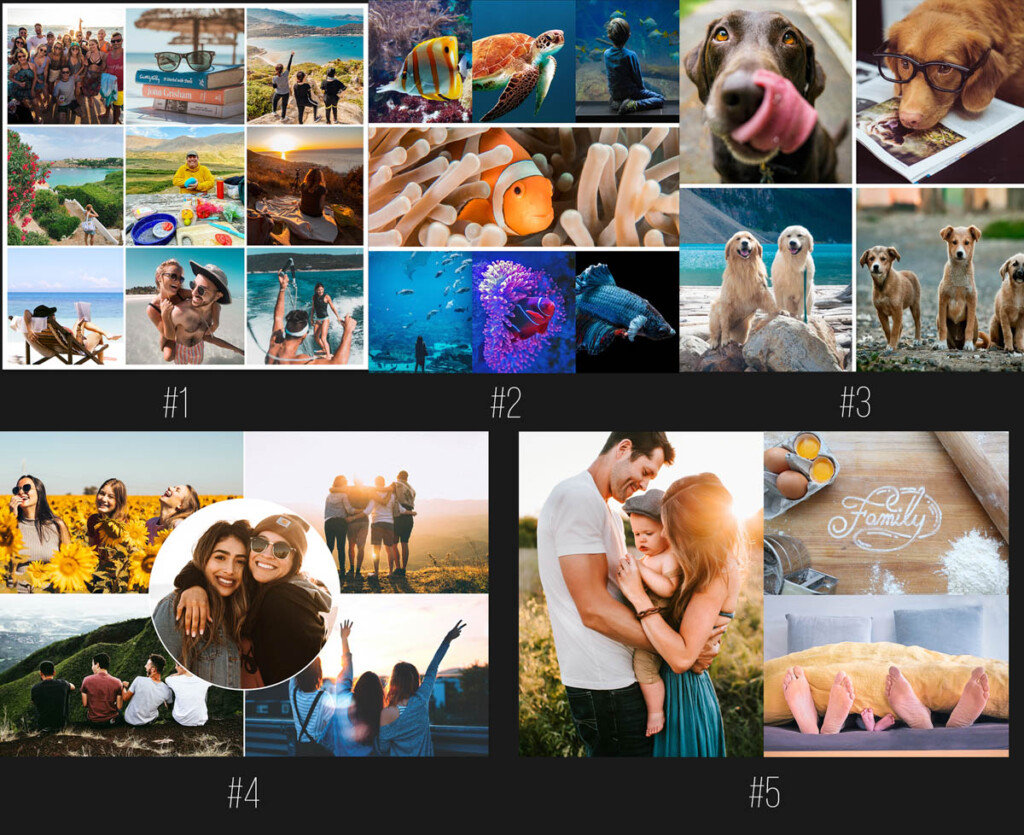
포토샵에 대한 5 무료 콜라주 템플릿에 액세스 할 수 있습니다

당신이 당신의 포토샵 콜라주를 얻으려면 얼마나 공상에 따라,당신은 당신이 원하는 것보다 더 많은 시간을 보내고 끝낼 수 있습니다. 당신은 시간의 힙을 절약 포토샵이 5 무료 콜라주 템플릿을 다운로드해야합니다.
이 템플릿 팩 난 그냥이 튜토리얼에서 만든 정확한 템플릿뿐만 아니라,물건을 양념 네 개의 추가 템플릿이 포함되어 있습니다. 위는이 무료 콜라주 템플릿의 다섯 가지의 모양을 강조!
이 5 가지 무료 템플릿에 액세스하려면 여기를 클릭하십시오!
이제 포토샵에서 콜라주를 만드는 방법을 알고,당신은 당신이 온라인으로 사진을 표시하는 방법과 창조적 시작할 수 있습니다. 당신은 소셜 미디어에 뭔가를 공유하거나 벽에 걸어 이미지를 인쇄 할 것인지,이 방법은 쉽게 일을 가져옵니다.
행복한 조합!
-브렌든