전자 책에 전자 책
전자 책의 애니메이션은 일반적으로 작은 파일 크기와 확장 성,벡터 그래픽을 의미한다. 이러한 전자 책에 상호 작용을 추가 할 수 있습니다,그들은 산만되는 지점에 과장되지 않습니다 제공. 애니메이션 컬러 태블릿에 읽을 수 있도록 설계 컬러 전자 책(즉,전자 책 및 아이북)에 가장 적합합니다.
전자 책 애니메이션은 일반적으로 세 가지 유형을 포함,즉,당신이 원하는:
- 차량 그래픽과 같은 물체를 움직이게 하거나,페이지가 로드될 때,만졌을 때,또는 버튼을 누를 때 움직이게 하거나
- 동물이나 물체와 같은 그래픽을 만들게 하거나,누를 때 흔들거나 흔들게 하거나
- 기술 서적과 같은 복잡한 기계적 움직임을 예시한다.

|
애니메이션 유형 |
||||
|
문서 |
인디자인은 |
과대 광고 |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = 호환되지 않음 | ||||
애니메이션은 구현이 간단하지만 위의 자동차와 같이 문제의 객체 만 애니메이션 할 수 있습니다. 애니메이션을 시작하거나 사용자 컨트롤이 있는 단추를 사용하려면 자바스크립트를 사용하여 단추를 객체와 연결해야 합니다. 위치:절대;또는 위치:상대;. 크기(너비,높이),색상,불투명도 및 회전과 같은 다른 스타일과 함께 왼쪽 및 위쪽 좌표를 제어 할 수 있습니다.
(1)애니메이션의 변경 지점을 타임라인의 퍼센트로 지정하는 명명된@키프레임 규칙과(2)@키프레임 규칙에”애니메이션 이름”스타일,”애니메이션 지속 시간”(초)및 기타 스타일을 연결하는 태그,아이디 또는 클래스가 필요합니다.
사용자는”애니메이션 재생 상태”가 기본적으로”일시 중지됨”으로 설정되어 있고 다음을 사용하여”실행 중”으로 설정된 경우 다음을 터치하거나 클릭하여 애니메이션을 시작할 수 있습니다.
|
애니메이션 스타일 |
|
|
회전 |
변환:회전(0 도); |
|
수평 뒤집기 |
변형:스케일(-1); |
.이 응용 프로그램을 사용하면 애니메이션에 대한 자세한 정보를 얻을 수 있습니다.이 응용 프로그램을 사용하면 애니메이션에 대한 자세한 정보를 얻을 수 있습니다.;애니메이션에서 사용자 상호 작용을 구현하는 가장 좋은 방법은 사용자 상호 작용을 구현하는 것입니다. 이 라이브러리는 특정 실행 프로세스에서 불러오거나 실행될 수 있습니다.최소.사용자 인터페이스에 대한 자세한 내용은 다음을 참조하십시오.2018. 단추와 개체에 할당된 클래스를 사용하여 두 개체를 연결합니다. 이 응용 프로그램은 당신이 당신의 안드로이드 전화 또는 타블렛에서 전자 책의 수천을 다운로드 할 수 있습니다.$(기능() {
$('시작').클릭(기능() {
$('자동차').애니메이션({왼쪽:'+=1200 픽셀'},1000);
});
});
이 예제에서는 현재 값에 1200 픽셀을 추가하여"자동차"클래스의 왼쪽 좌표를 애니메이션화하고 화면 밖으로 이동하고 애니메이션을 1000 마이크로 초로 수행합니다.,또는 1 초.사용자가 버튼,클래스'시작을 클릭 할 때 애니메이션이 트리거됩니다.'
인디자인
인디자인 애니메이션은 창>대화식>버튼과>애니메이션 패널을 사용하여 만들 수 있습니다:
|
|
|
|
1. 대화형>애니메이션 패널을 사용하여”자동차”에 애니메이션을 적용합니다.”그래픽으로”오른쪽으로 이동”한 다음 녹색 모션 가이드를 사용하여 거리를 조정합니다. |
2. 대화 형>버튼 및 양식 패널을 사용하여”이동! 자동차”를 재생하는 버튼으로 모양”.애니메이션. |
격동의 과대 광고
격동의 과대 광고(www.tumult.com/hype 이 프로그램은 자바 바이트코드 프로그램의 갯수를 카운트하고,스크립트의 메인 형식을 합계냅니다,그리고 확인되지 않은 실행 텍스트 파일을 찾습니다.. 과대 광고는 웹 페이지 또는 아이북에 애니메이션을 배치하기위한 사용하기 쉬운 인터페이스와 간단한 절차가 있습니다. 게시자는 14 일 동안 완전한 기능의 데모를 제공합니다.

|
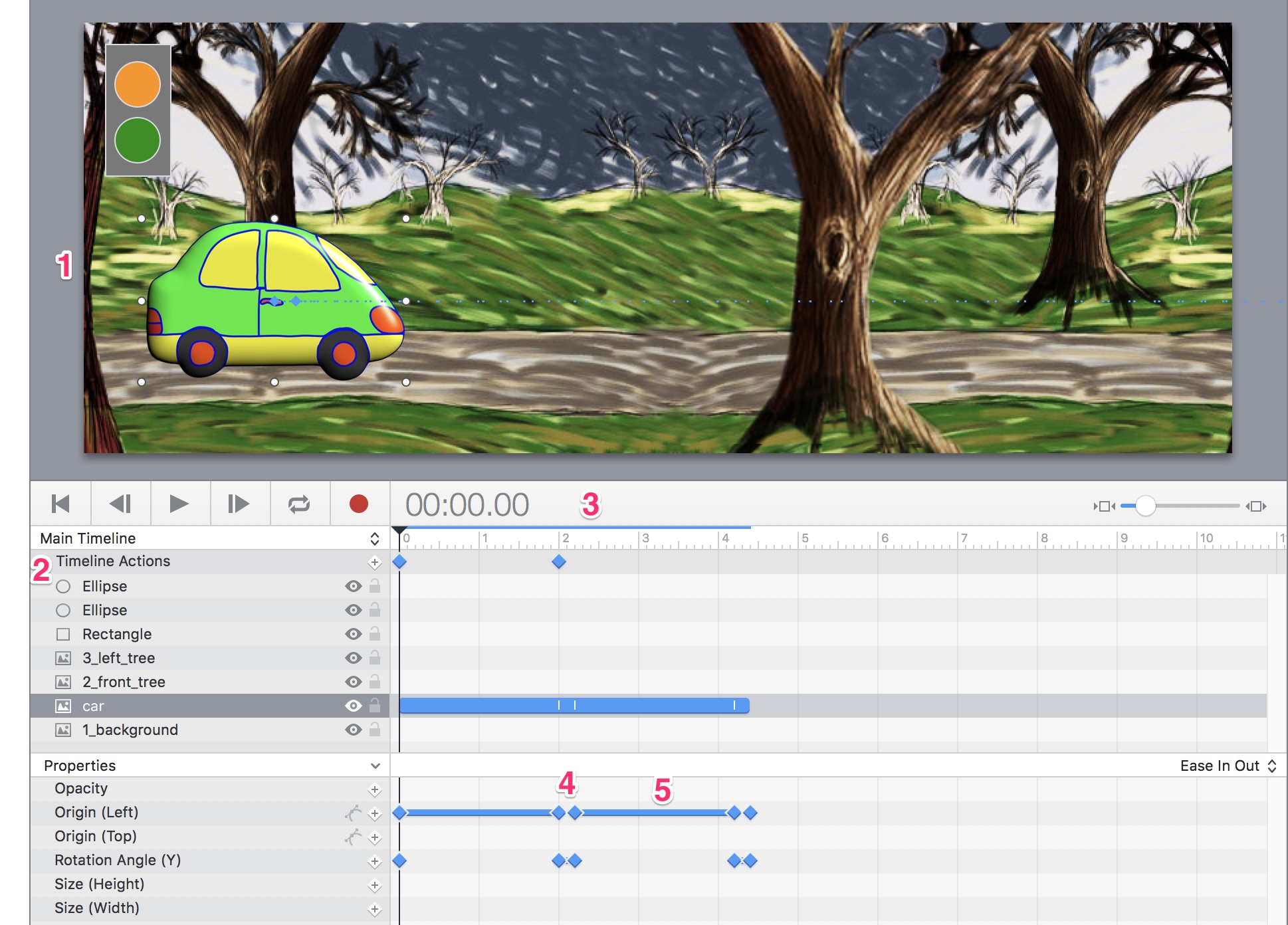
소동 과대 광고의 구성 요소 |
|
|
구성 요소 |
기능 |
|
1 무대 |
애니메이션의 문서 또는 페이스트보드 |
|
2 레이어 및 속성 |
각 개체는 별도의 레이어로 이동하며 목록의 속성에는 영향을 받습니다 |
|
3 재생 헤드와 타임 라인 |
애니메이션의 타이밍을 제어합니다 |
|
4 키프레임 |
애니메이션의 변화의 주요 포인트 |
|
5 트윈 |
키프레임 간 전환 |
새 문서
- 과대 광고에서 새 문서를 만듭니다. 무대 크기를 배경 이미지의 너비와 높이로 설정합니다(864324 픽셀).
- 배경 이미지를 스테이지로 끌어서 놓습니다.
- 자동차 이미지를”도로”에 끌어다 놓고 적절한 크기로 장면의 왼쪽 가장자리에 놓습니다.
- 요소를 사용하여 버튼으로 만들 컬러 서클이있는 사각형을 그립니다.
애니메이션
- 과대 광고의 애니메이션 시퀀스는 다음과 같습니다. 자동차에 애니메이션을 적용하려면 먼저 선택합니다. 재생 헤드를 00:00.00 초에 놓고 원점(왼쪽)속성에 대한 키 프레임을 그 지점에 배치합니다.
- 타임라인을 2 초(또는 자동차가 화면에서 벗어나기 위해 취할 시간)로 이동하고 그 시간에 다른 키프레임>원점(왼쪽)을 배치합니다.
- 차를 무대에서 오른쪽으로 옮깁니다.
- 애니메이션을 과대 광고로 재생하여 작동 방식을 확인합니다.
버튼
- 사용자가 애니메이션을 제어할 수 있도록 하려면 그린 녹색 원을 선택합니다. 오른쪽의 작업 검사기(손 기호)에서 마우스 위로(터치 끝)>작업>계속 타임라인을 클릭합니다.
- 애니메이션이 자체적으로 시작되지 않도록 하려면 재생 헤드를 00:00.00 위치로 가져옵니다. 타임라인 작업>작업>일시 중지 타임라인을 설정합니다.
- 애니메이션을 테스트하려면 미리보기 버튼을 클릭하면 원하는 브라우저에서 열립니다. 버튼이 작동하고 애니메이션이 예상대로 재생되는지 확인합니다.애니메이션이 끝날 때 차를 돌리려면 회전 각도에 대한 키프레임을 추가하고 180 으로 설정합니다.
- 다른 타임라인 동작 추가>키프레임을 일시 중지하여 자동차가 돌아서기 전에 애니메이션을 정지시킵니다.
- 타임 라인에 초를 더 추가하여 자동차가 시작 지점으로 돌아가고 다시 돌아서도록 합니다.
- 프로그램 두 번째 버튼 가지고 자동차.
내보내기 애니메이션
과대 광고 애니메이션은 애플 위젯에 수출하여 애플 아이북에 배치 할 수 있습니다(.형식. 그냥 드래그 앤 드롭.아이북 저자로 파일.그러나 이 형식은 사용자 컨트롤을 제공하지 않습니다.

