윅스에 구글 맵을 추가하는 방법–퍼가기 구글지도
Note: We now offer a FREE wizard that does this all for you. Click here to configure it and add to your WIX website in seconds.
이 튜토리얼에서는 윅스에 구글 맵을 추가하는 방법을 배우게됩니다. 당신은 모든 윅스 계정과 구글 맵을 사용할 수 있습니다–무료 및 유료 모두. 윅스 웹사이트에 구글 맵을 추가하면 다음과 같은 이점이 있습니다:
- 위치:구글지도는 고객이 실제 비즈니스를 찾을 수 있습니다. 당신은 당신의 사용자에게 방향,심지어 상호 작용을 제공 할 수 있습니다.
- 진정성:실제 위치를 광고하면 웹 사이트에 진정성과 신뢰성이 부여됩니다. 그것은 너의 경청자를 사이버공간안에 단 존재하는 까 누구가 너가 무책임한 밤이 아닌 것을 알는 시킨다.
- 편의:모든 사이트 방문자가 구글 맵에서 자신의 주소를 찾을 수있는 기술이나 인내심을 가지고. 귀하의 윅스 사이트에지도를 제공하는 것은 이것에 대한 필요성을 무시합니다.
윅스 편집기는 간단한 구글지도에 대한 아웃-오브-박스 지원을 제공합니다. 이 스타일과 시각적 외관에 올 때 내장 된 기능은 당신에게 많은 선택을 제공하지만,구글지도에 사용할 수있는 모든 기능을 제공하지 않습니다.
고급 기능이 필요한 경우 윅스 페이지에 구글 맵을 삽입할 수 있습니다. 이 작업을 수행하려면 구글 맵 사이트에서지도를 만든 다음 윅스 웹 사이트 페이지에 코드를 붙여 넣습니다.
내용
윅스 에디터에서 간단한 구글 맵 추가 1
윅스 에디터에서 사이트 액세스 1
윅스 에디터에서 구글 맵 추가 3
구글 맵에서 주소 설정 4
구글 맵 동작 설정 5
윅스 페이지에 구글 맵 포함 9
구글 맵에 맵 생성 9
윅스 페이지에 구글 맵 코드 포함 10
윅스에 간단한 구글 맵 추가 편집기
윅스 웹 사이트에 구글지도를 추가하는 우리의 단계별 가이드를 따르십시오. 그것은 단지지도를 표시하는 데 몇 번의 클릭을합니다.
윅스 편집기에서 사이트 액세스
윅스 편집기에서 사이트에 액세스하려면:
- 당신의 윅스 계정에 로그인.
- 필요한 경우 작업할 사이트를 선택합니다.
- 관리&사이트 편집을 클릭합니다.

- 사이트 관리자에서 사이트 편집을 클릭합니다.

- 귀하의 사이트는 윅스 편집기에서 열립니다.

윅스 편집기에서 구글 맵 추가
구글 맵 추가:
- 페이지를 선택합니다.

- 페이지 영역을 클릭하여 선택합니다.
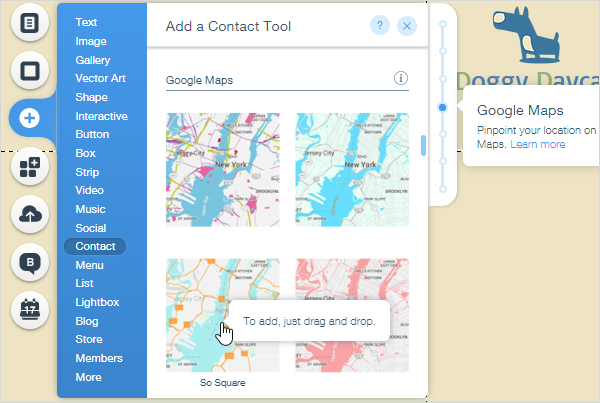
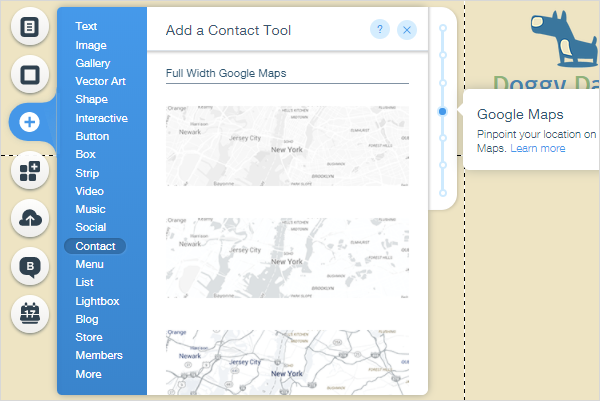
- >연락처 추가를 클릭한 다음 연락처 추가 도구의 구글 맵 섹션으로 스크롤합니다.
- 원하는 맵 스타일을 클릭하고 페이지로 끕니다.

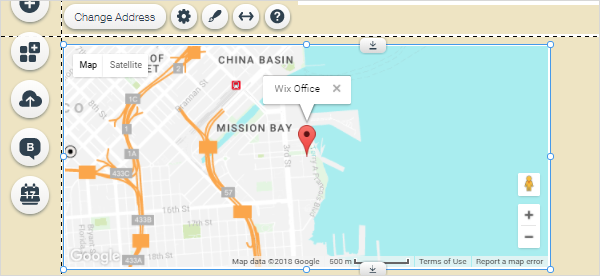
- 핸들 바를 사용하여 페이지 디자인에 맞게 맵 크기를 조정합니다.

지도는 동적이며 스트레칭과 대상 주소 표시 주변 지역의 더 많거나 적은,그것을 축소.
구글 맵에서 주소 설정
윅스 오피스의 주소는 맵을 추가할 때 기본적으로 사용됩니다.
주소를 설정하려면:
- 컨트롤을 표시하려면지도를 클릭합니다.
- 주소 변경을 클릭합니다.
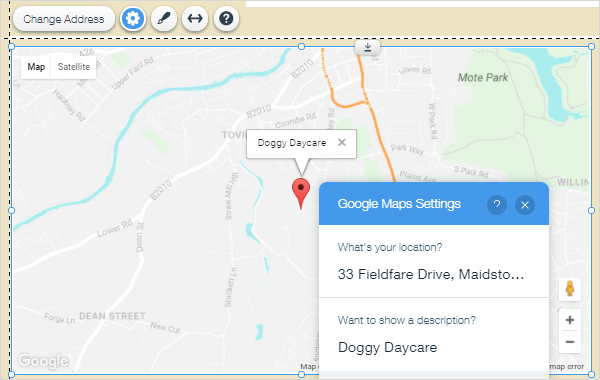
- 구글지도 설정에서:
- 당신의 위치는 무엇입니까?:주소 또는 사용자가 찾고자 하는 위치를 입력한 다음 엔터를 누릅니다. 구글지도가 주소를 인식하는 경우,녹색 눈금이 표시되어이를 나타냅니다. 당신은 문제가 발생하는 경우,아래의 구글 맵 주소 문제 해결을 참조하십시오.
- 설명을 표시하려면?:선택적으로 설명을 입력합니다. 이 텍스트는 빨간색 핀을 가리키는 설명선에 표시됩니다. 만약 당신이 좋아하면,이 필드를 무시할 수 있습니다.

그것은 하나의 위치를 추가 할 수 있습니다. 하나 이상을 표시해야하는 경우,당신은 구글 맵을 포함 할 수 있습니다.
구글 맵 동작 설정
구글 맵과 상호작용할 때 방문자가 무엇을 보고 무엇을 할 수 있는지 제어할 수 있는 다양한 옵션이 있습니다.
동작을 설정하려면:
- 컨트롤을 활성화하려면 맵을 클릭합니다.
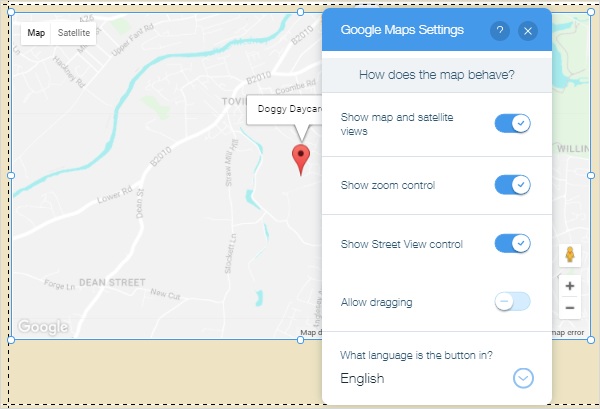
- 설정 아이콘을 클릭합니다.
<컨트롤-설정.2015 년>
- 지도 및 위성 보기 표시:방문자가 보기를 전환할 수 있는 지도|위성 링크를 표시합니다.
- 확대/축소 제어 표시:방문자가 확대 및 축소할 수 있는+및–아이콘을 표시합니다.
- 스트리트 뷰 컨트롤 표시:방문자가 구글 스트리트 뷰를 사용할 수 있는 스트리트 뷰 아이콘
 를 표시합니다.<스트리트 뷰 아이콘.드래그 허용:방문자가 클릭하고 드래그하여 맵을 이동할 수 있습니다.
를 표시합니다.<스트리트 뷰 아이콘.드래그 허용:방문자가 클릭하고 드래그하여 맵을 이동할 수 있습니다. - 버튼은 어떤 언어입니까?:아래쪽 화살표를 클릭하고 필요한 경우 드롭다운에서 언어를 선택합니다.

구글 맵 주소 문제 해결
구글 맵스가 주소를 인식하지 못하거나 주소가 올바르게 표시되지 않는 경우 위치 란에서 실제 주소 대신 좌표를 사용할 수 있습니다..
좌표 찾기:
- https://maps.google.co.uk(또는 해당 국가)에서 구글지도로 이동합니다.
- 검색 상자에 주소를 입력합니다.
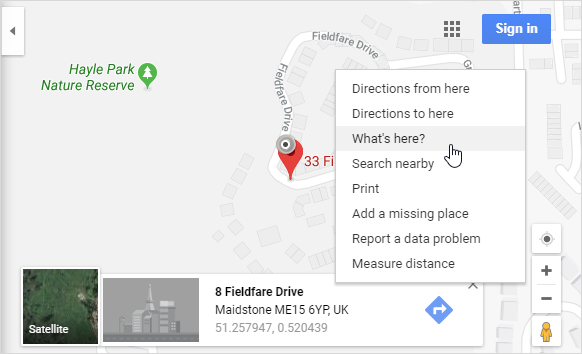
- 지도에서 고정된 위치를 마우스 오른쪽 단추로 클릭하고 여기에 있는 내용을 클릭합니다.
- 팝업에 나타나는 좌표를 복사합니다.

- 윅스 페이지에서 편집기에서 구글 맵을 클릭하여 컨트롤을 활성화합니다.
- 설정 아이콘을 클릭
- 당신의 위치에 복사 좌표를 붙여? 필드.
<좌표.2015 년>
구글 맵 응답 만들기
간단한 구글 맵은 기본적으로 정적입니다. 맵의 동작을 관찰하면서 브라우저 창을 점진적으로 축소 및 확대하여 테스트할 수 있습니다.
당신의 구글 맵 응답:
- 컨트롤을 활성화하려면 맵을 클릭합니다.
- 스트레치 아이콘을 클릭합니다.
<컨트롤-스트레치.2015 년>
- 스트레치 맵에서:
- 전체 폭으로 스트레치:이 활성화 토글 버튼을 클릭합니다. 지도는 페이지의 전체 너비를 충당하기 위해 늘어납니다.
- 여백:슬라이더를 사용하여 맵의 왼쪽과 오른쪽에 여백을 설정합니다. 픽셀 또는 백분율을 사용할 수 있습니다. 최대 설정은 80 픽셀 또는 5%입니다.
<스트레치 맵 대화 상자.2015 년>
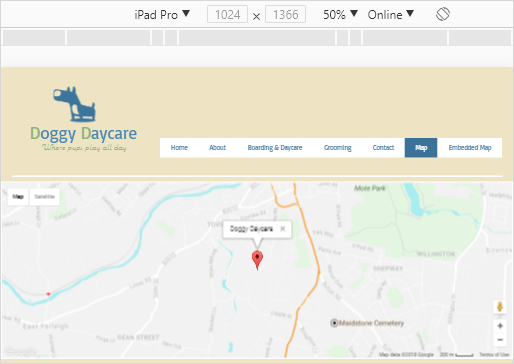
- 응답 성을 테스트 할 수있는 많은 도구가 있습니다. 이 구글 크롬의 응답 도구에서 아이 패드 프로에 우리의지도가 표시되는 방법입니다. 이 도구에 액세스하려면 크롬에서 더 많은 도구>개발자 도구로 이동합니다.
<지도-아이 패드 프로.2015 년>
또한 추가>연락처>전체 폭 구글지도에서 응답 구글지도를 삽입 할 수 있습니다. 이것은 정적 맵을 추가하고 스트레치 기능을 적용하는 것과 동일한 효과를 갖는다.
<선택-전체 폭-지도.2015 년>
윅스 페이지에 구글 맵 삽입
윅스 편집기에서 바로 사용할 수 있는 간단한 구글 맵은 대부분의 웹 사이트에 대한 훌륭한 솔루션을 제공하지만,구글 맵 사이트에서 사용자 지정 맵을 만들 때 사용할 수 있는 모든 기능을 제공하지는 않습니다.
아웃 오브 박스 윅스 솔루션의 제한 사항은 다음과 같습니다:
- 단일 위치 만 표시 할 수 있습니다.
- 스트리트 뷰 이미지를 렌더링할 수 없습니다.
구글 맵의 전체 전력을 얻으려면 당신은 구글 맵 사이트에지도를 만든 다음 윅스 사이트의 페이지에 코드를 포함해야합니다.
구글 맵에 맵 만들기
첫 번째 단계는 구글 맵 사이트에 맵을 만드는 것입니다.
구글 맵에서 맵을 만들려면:
- 구글 지도 열기 www.maps.google.co.uk (또는 해당 국가의 해당).
- 포함하려는 지도,스트리트 뷰 이미지 또는 길 찾기가 지도에 표시되는지 확인합니다.
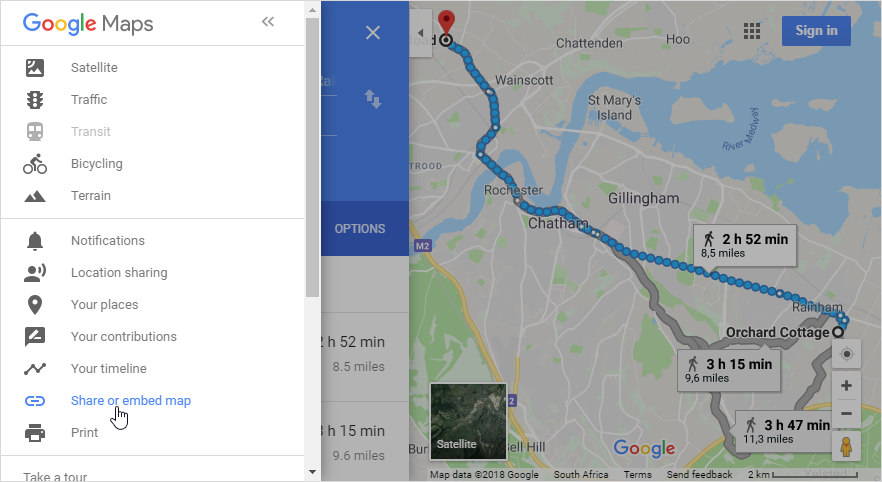
- 왼쪽 상단에서 메뉴
 아이콘<구글 맵 메뉴 아이콘을 클릭합니다.>
아이콘<구글 맵 메뉴 아이콘을 클릭합니다.> - 맵 공유 또는 포함을 클릭합니다.
<구글지도-공유-임베드.2015 년>
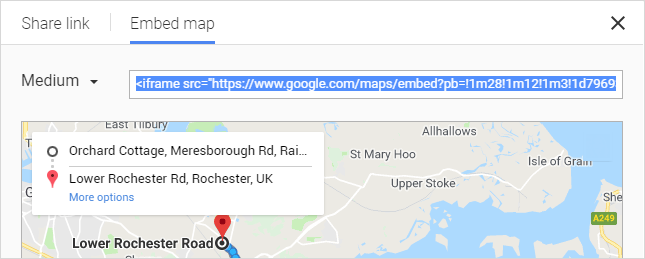
- 지도 삽입 탭을 선택한 다음 원하는 크기를 선택하고 삽입 코드를 복사합니다.
<복사-임베드 코드.2015 년>
- 지금은 메모장 또는 유사한 프로그램에 코드를 붙여 넣습니다. 우리는 우리의 윅스 사이트에 포함 된지도를 표시하는 데 사용합니다.
윅스 페이지에 구글 맵 코드 포함
다음 단계는 구글 맵에서 복사한 임베드 코드를 페이지에 붙여 넣는 것이다.
윅스 웹 사이트에 내장 된 구글 맵을 표시하려면:
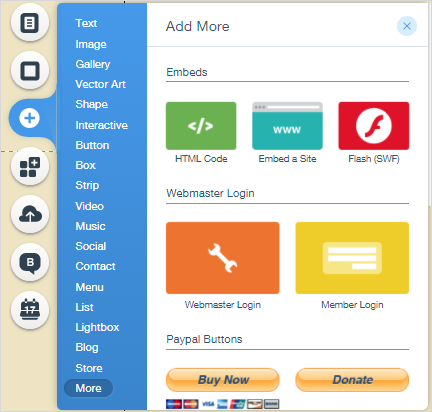
- 페이지를 선택하고>추가>포함으로 이동합니다.

- 이 페이지에는 다음이 포함됩니다. 이것은 당신이 당신의 페이지에 사용자 정의 코드를 추가 할 수 있습니다. <코드 아이콘.코드 입력을 클릭합니다.

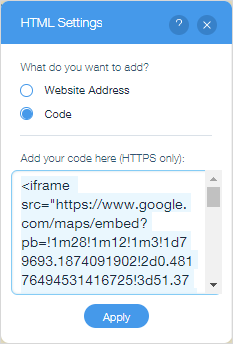
- 구글 맵에서 복사한 코드를 여기에 코드 추가 상자에 붙여넣습니다. 윅스는 코드를 확인하고 녹색 눈금으로 유효하다는 것을 나타냅니다.
- 적용을 클릭합니다.

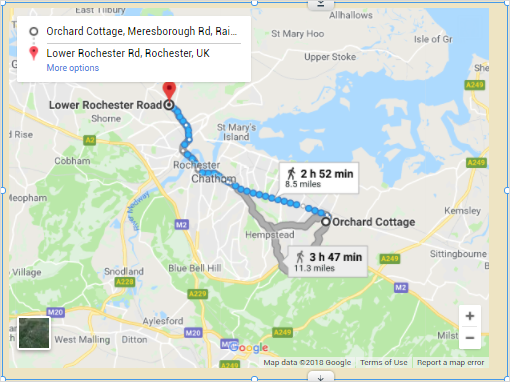
- 포함된 맵이 페이지에서 렌더링됩니다. 당신은 당신의 페이지와 구글지도의 크기에 맞게 요소의 크기를 조정해야 할 수도 있습니다.

우리는 당신이 당신의 윅스 웹 사이트에 구글지도를 추가하는 방법에 대한이 튜토리얼을 즐기고있다 희망!
많은 신규 고객이 귀하를 찾고 귀하의 비즈니스 붐을 일으킬 수 있습니다.