워드 프레스에서 왼쪽 사이드 바를 추가하는 방법–단계별 가이드
워드 프레스 테마에 왼쪽 사이드 바를 추가하는 것은 쉽지 않습니다. 이 튜토리얼을 안내하지 않고,그 템플릿 파일에 주입 왼쪽 사이드 바 처음부터 사용자 정의 페이지 템플릿을 만들 쉬울 것이다.
사이드 바는 테마 템플릿 파일에 하드 코딩됩니다.
각 템플릿 파일 내에서 여러 워드 프레스 후크입니다.
그 이유는 워드 프레스는

왼쪽 사이드바를 로드하는 코드는 다음과 같습니다
<?이 문제를 해결하는 방법은 무엇입니까?>
“사이드 바 가져 오기”기능은 여러 템플릿에 사용됩니다. 일부는 오른쪽 사이드 바를 표시하고 다른 일부는 없음을 표시합니다.
추가하는 것은 옵션이 아닙니다. 두 개의 사이드 바를로드하려고하면 심각한 오류를 던져 귀하의 사이트를 일으키는 충돌이 발생합니다.
기존 사이드 바를 편집하거나”동적”사이드 바를로드해야합니다.
사이트 전체를 변경하려면 왼쪽 사이드바를 로드하는 코드로 바꾸어야 합니다.
워드 프레스에서 왼쪽 사이드 바를 추가하는 방법에 대한 검색 웹을 샅 샅히 뒤져하지만 선택의 여지가 왼쪽 사람들을 위해 테마가 해당 기능을 가지고 있지 않기 때문에,그것은이다.
수동으로 추가해야 합니다.
수정 프로그램 검색은 여기서 끝납니다.
여러 코드가 시도 및 테스트되었습니다,플러그인 추가 및 삭제(그들은 작동하지 않았기 때문에),그리고 마지막으로…
기능 코드 스크립트(복사 및 붙여 넣기 할 수 있음)그 콘텐츠 영역의 왼쪽에 사용자 정의 사이드 바를 추가합니다.
워드 프레스에서 왼쪽 사이드 바를 추가하는 방법
1)함수에 새 사이드 바를 등록하십시오.파일.
2)사이드 바 왼쪽을 만듭니다.파일.
3)테마 폴더에 업로드합니다.
4) 페이지를 조정하십시오.왼쪽 사이드 바를로드합니다.
5)콘텐츠의 왼쪽에 사이드 바를 떠 스타일 시트를 편집합니다.
워드 프레스
에서 왼쪽 사이드 바를 추가하는 플러그인으로 시간을 낭비하지 마십시오 수많은 플러그인 사용자 정의 사이드 바를 추가 할 수 있습니다. 그들은 새로운 사이드 바를 등록하지 않습니다. 기존 기능 만 확장합니다. 당신은 플러그인을 쉽게 사용자 정의 사이드 바를 만들 수 있지만,그 테마에 후크 수 있습니다.
왼쪽 사이드바가 없는 테마의 경우 플러그인에는 사용자 지정할 왼쪽 사이드바 위젯 영역이 없습니다.
왼쪽 사이드바를 추가하는 유일한 방법은 테마의 소스 코드를 편집하는 것입니다.
는
그런 이유로,대부분의 온라인 소스는 먼저 자식 테마를 만들고 테마를 깨는 피하기 위해 거기에 편집 할 수 있도록 당신을 말할 것이다.
는 하나의 방법입니다. 먼 길.
빠른 경로는 바탕 화면에 테마 템플릿을 다운로드하는 것입니다.
그런 식으로 편집 할 모든 파일에 대해 원본 사본을 갖게됩니다.
어디로 가는지 모를 때–
중단 될 것으로 예상 할 때 템플릿 다운로드 폴더를 열고 편집 한 파일로 이동하여 원본 소스 코드를 복사하여 붙여 넣습니다.
자식 테마를 만드는 것보다 훨씬 빠릅니다. 너가 너의 주제에 다각 편집을 하기에 계획하면 너가 해야 하는 무언가.
한 번의 변경을 위해 원래 테마 소스 파일의 사본이 잘 작동합니다.
먼저:새 사이드 바 등록
이 작업은 함수에서 수행됩니다.파일

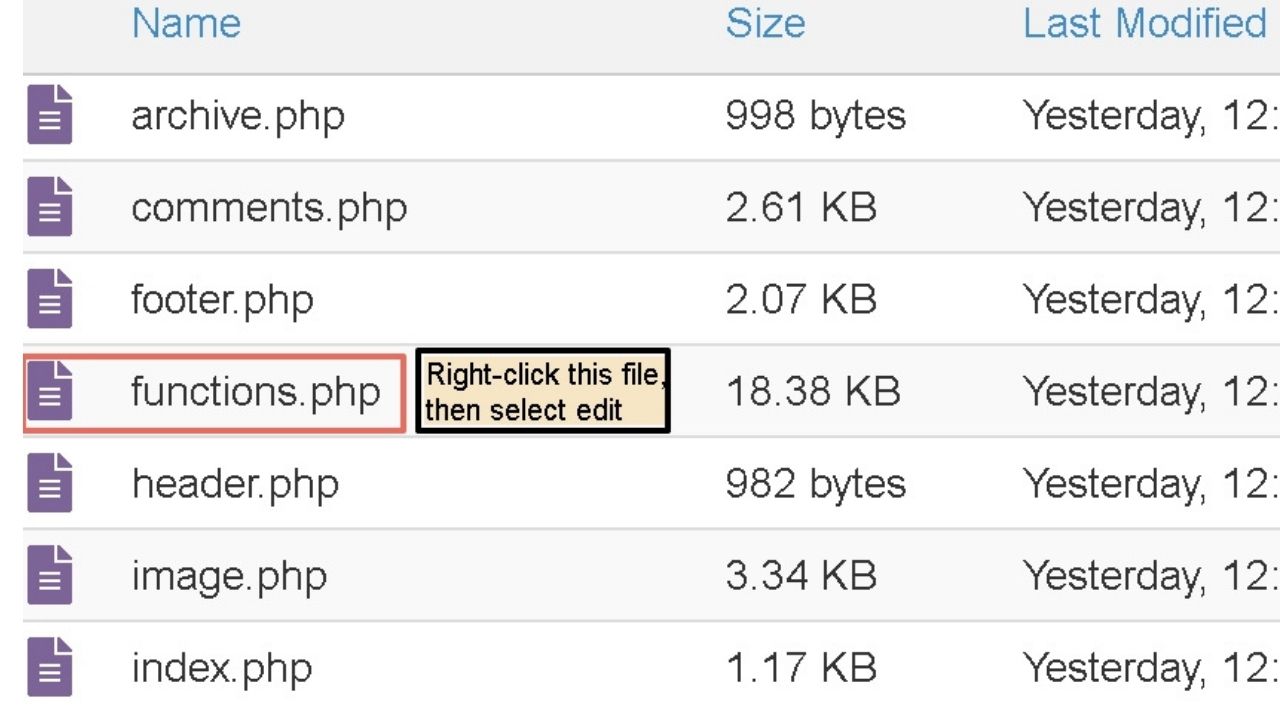
당신의 웹 사이트 패널,오픈 파일 관리자로 이동하여 포스트-콘텐츠 폴더로 이동 한 다음 테마 폴더를 엽니 다. 왼쪽 사이드바를 추가할 테마 폴더를 엽니다.
에 함수가있을 것입니다.파일.
이 코드 추가
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
코드를 어디에도 버리지 마십시오. 당신이 가지고있는 코멘트 섹션에 올 때까지 아래로 스크롤
/**
* 위젯 영역을 등록합니다.
위의 코드로 왼쪽 사이드바를 등록할 수 있습니다.
저장 및 종료를 누릅니다. 즉,이 파일에 추가 할 필요가 전부입니다.
변경할 수있는 위의 코드의 유일한 부분은 테마 이름입니다. “20 대 1″을 테마 이름으로 바꿉니다.
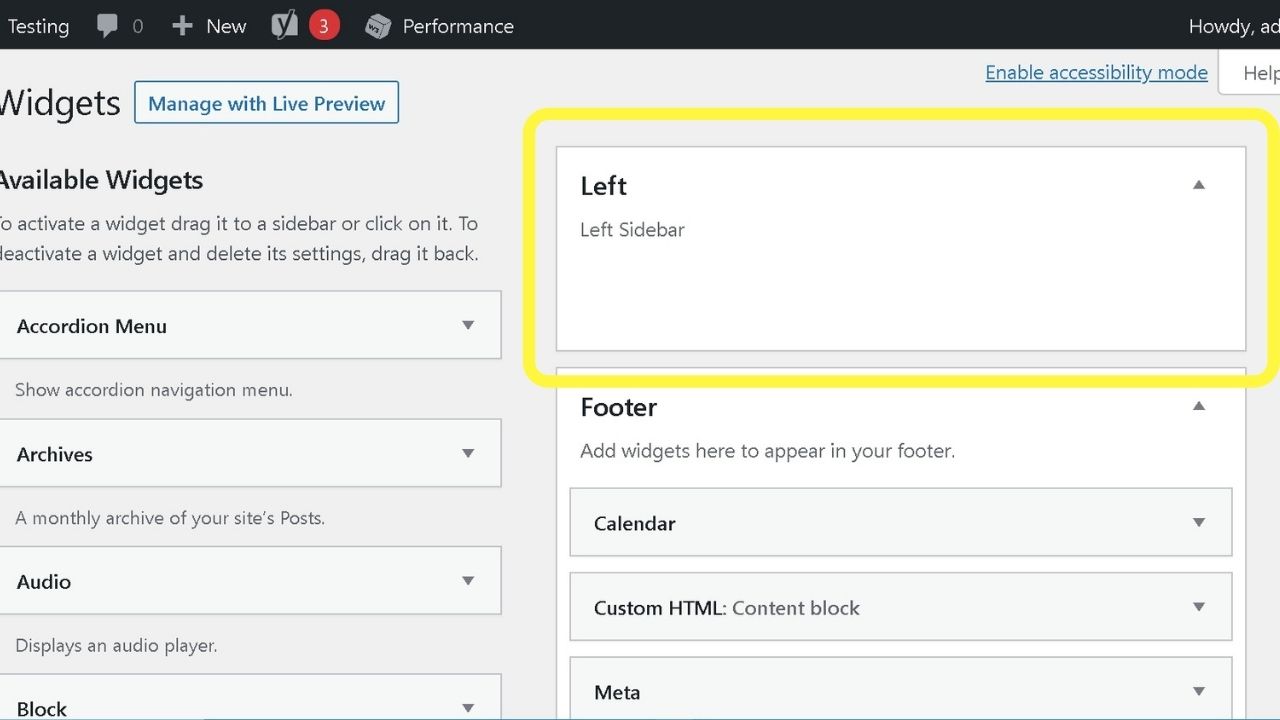
당신이 당신의 진행 상황을 확인하려면,당신은 당신의 워드 프레스 웹 사이트로 돌아가 위젯 영역을로드하고 왼쪽 사이드 바는 새로운 위젯 영역으로 추가 된 것을 볼 수 있습니다.

그것은 아직 작동하지 않습니다.
다음은 사이드바를 만드는 것입니다.파일
이 부분은 생각보다 쉽습니다.
일반 텍스트 편집기 만 있으면됩니다.
다른 워드 프로세서를 사용하지 마십시오. 사람들은 워드 프레스와 놨 코딩을 추가합니다.
아래 코드를 복사하여 일반 텍스트 편집기
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
에 붙여 넣은 다음”사이드 바-왼쪽.”…….” 이 응용 프로그램을 사용하는 것은 매우 쉽습니다.
또한,”사이드 바”단어는 워드 프레스를 인식하기위한 파일 이름의 첫 번째 단어해야합니다.
왼쪽 사이드 바.펜이 작동하지 않습니다. (그것은 왜 조금에 명확하게 될 것이다).
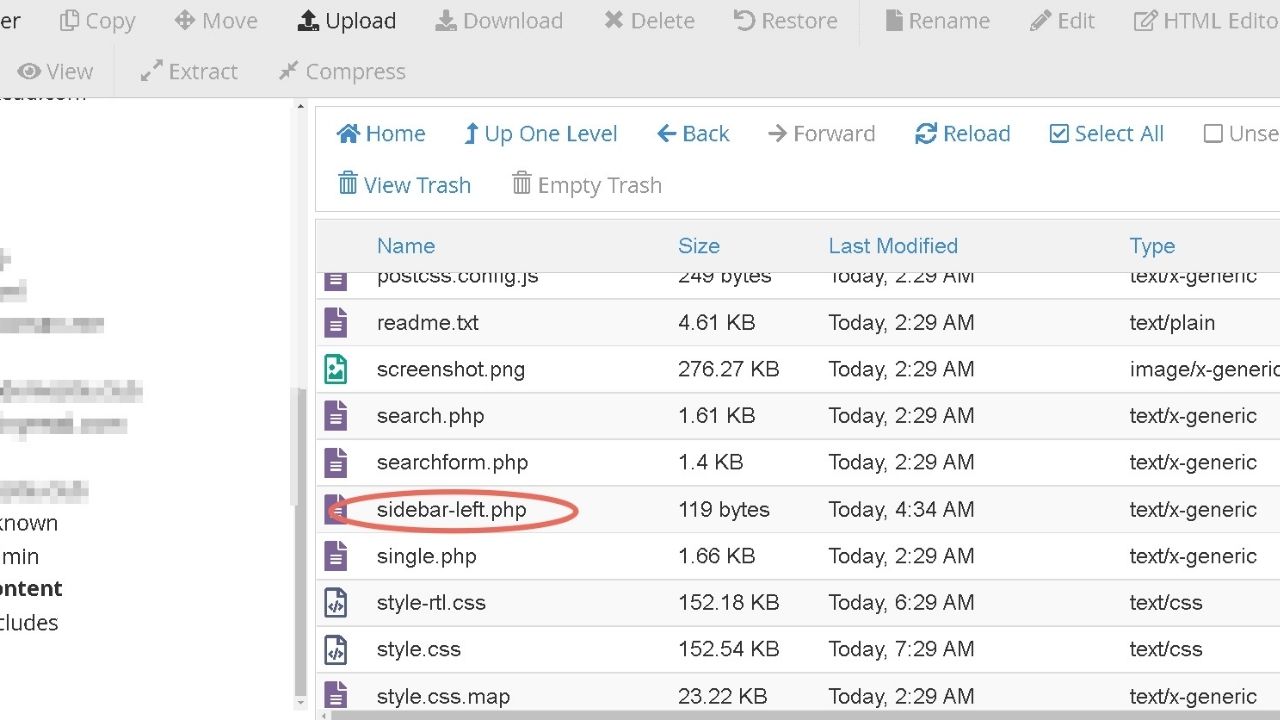
사이드 바 업로드-왼쪽.새 파일을 업로드합니다. 
이 시점에서,사이드 바가 등록되고,파일은 테마에 활성화됩니다.
확인하려면 템플릿 폴더에 파일이 표시됩니다

이제 페이지 템플릿
모든 워드 프레스 테마에 페이지 템플릿이 있습니다. 다른 사람보다 좀 더.
템플릿이 하나만 있으면 편집할 파일이 페이지입니다.페이지 및 게시물에 대한블로그 게시물.
많은 테마에는 레이아웃이 다른 수많은 페이지 템플릿이 있습니다. 오른쪽 사이드바가 있는 템플릿이 있으면 바로 가기로 사용하십시오.
오른쪽 사이드 바를 사용하여 페이지의 내용을 복사 한 다음 사이드 바-오른쪽 사이드 바-왼쪽의 모든 인스턴스를 교체 한 다음 새 파일을 저장하십시오.
즉,사이드 바의 스타일을 다음 단계에서 시간을 절약 할 수 있습니다.
왼쪽 사이드 바를로드 할 수있는 코드는
<?php get_sidebar('left'); ?>
어떤 사이드 바 또는 위젯 영역과 모든 테마는”가져 오기 _사이드 바”후크를 사용합니다.
괄호 안의(‘왼쪽’)은 워드프레스에서 어떤 파일을 불러올지 알려줍니다. 당신이 사용하는 경우
<?php get_sidebar(); ?>
… 포스팅은 사이드 바를로드합니다.파일. 중괄호 안에’오른쪽’을 배치하면 사이드 바를로드합니다.파일.
당신이 당신의 사이드 바를 저장할 때 먼저 파일 이름에 단어’사이드 바’가 필요한 이유입니다-왼쪽.파일.
스물 스물 한 테마와 같은 일부 테마는 바닥 글이 있습니다.
이 어떠한 등록이 없기 때문에 사이드 바를 추가하는 까다로운 테마 중 하나입니다.
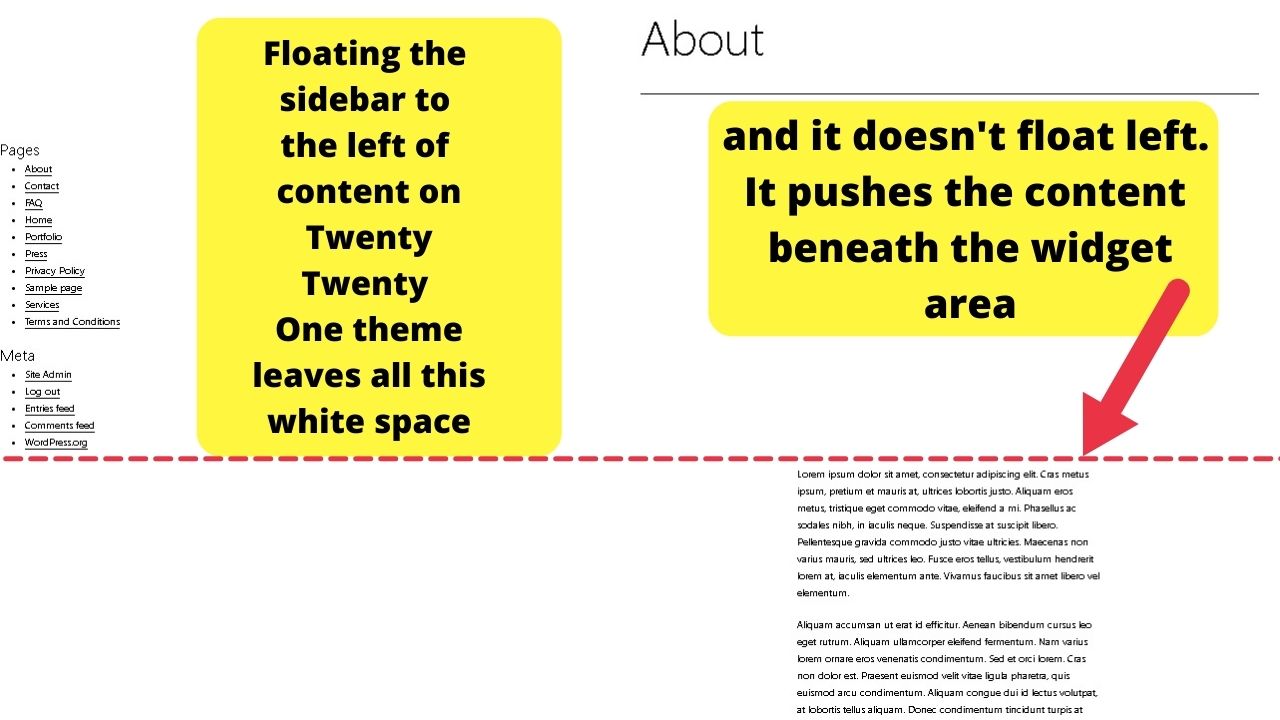
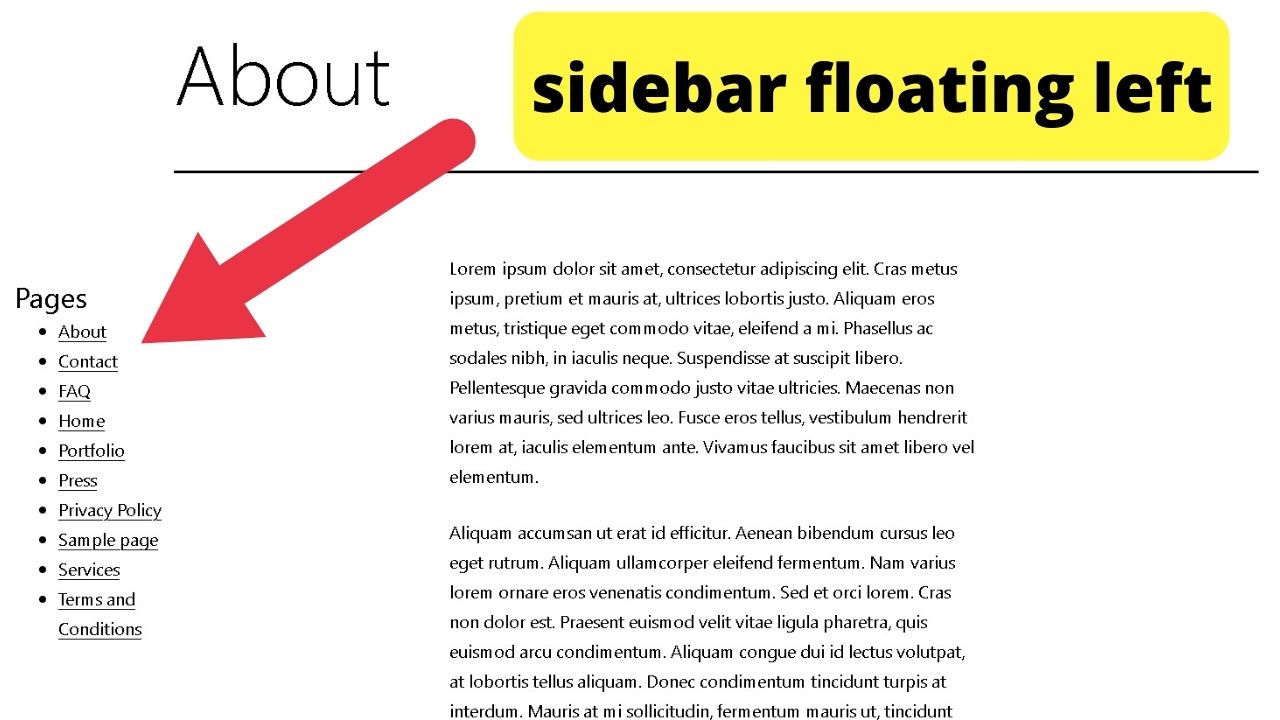
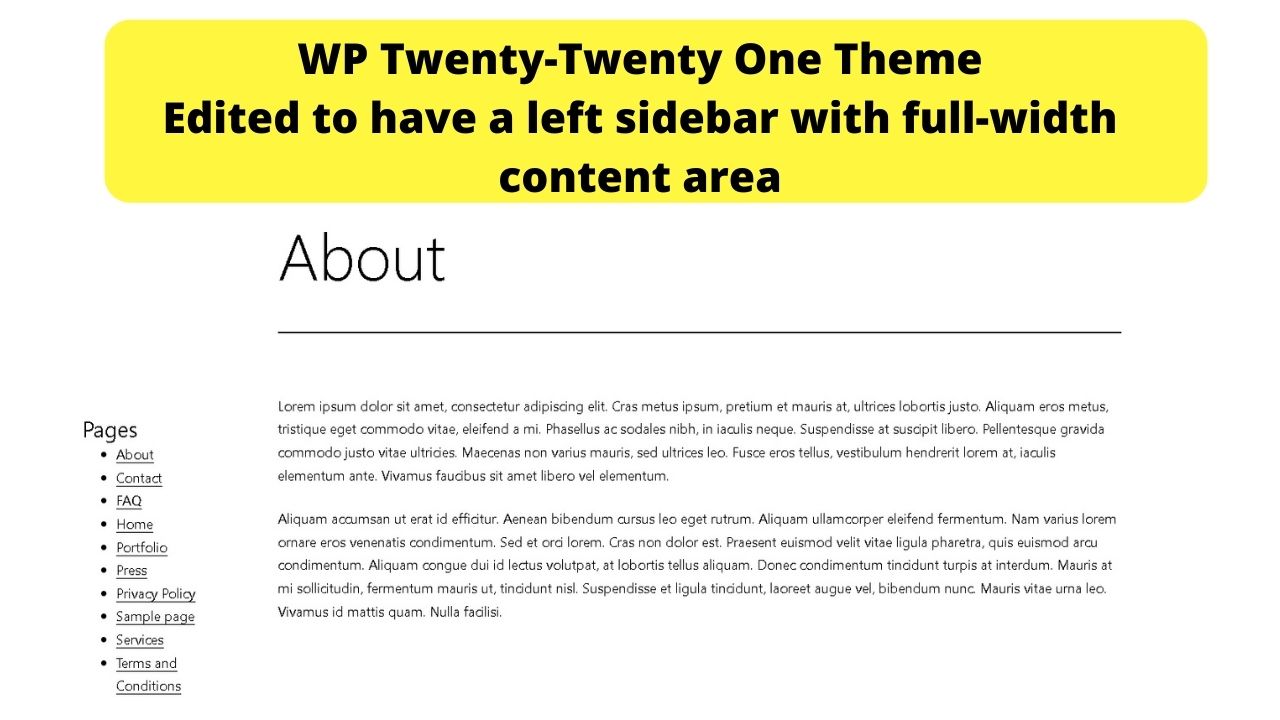
우리의 시도에서 우리는 그것을 관리했습니다. 머리를 당기는 단계는 콘텐츠의 오른쪽에 떠 사이드 바를지고있다.

당신이 스물 스물 한 테마를 사용하는 경우,자신에게 부탁을하고 웹드(주)에 의해 스물 스물 한 테마 플러그인에 대한 옵션을 체크 아웃

무료 버전은 왼쪽 사이드 바 기능을 추가하지 않습니다. 프리미엄 버전은 않습니다.
이것은 우리가 건너 유일한 플러그인은 테마에 사이드 바를 삽입 할 수있는 기능을 추가합니다. 나머지는 이미 존재하는 것을 사용자 정의합니다.
그것이 할 수 있는 일이라는 것을 알았을 때,퀘스트는 그 방법을 알아내기 위한 것이었다.
수행 방법:
트릭은 스타일의 핵심 부분을 덮어 씁니다.파일.
워드프레스 관리 영역에 있는 추가 캐시스 섹션을 사용하는 것이 훨씬 간단합니다.
스타일 때문에.파일 길이는 수천 줄입니다.
워드프레스 사용자 정의 프로그램을 사용하여
단점은 그것이 필요합니다!기존 코드를 확실히 덮어 쓰는 데 사용할 중요한 코드입니다.
나중에 스타일시트에서 코드를 편집해야 하는 경우 디버깅이 방해되기 때문에 이 문자열을 사용하는 것이 좋습니다.
!중요한 태그는 코드를 깨끗하게 유지하는 최후의 수단으로 만 사용해야합니다.
코드의 톤과 특정 주제에 대한 상황을 감안할 때,그것은 보증됩니다.
참고:이 스물 스물 한 테마입니다. “위젯-콘텐츠”요소는 다른 테마에서 다를 수 있습니다.
브라우저 검사기를 사용하여(위젯을 마우스 오른쪽 버튼으로 클릭 검사를 선택하고 사업부 클래스는 여기에 삽입 할 것입니다.
이 기능은 위젯 내부의 콘텐츠를 콘텐츠 왼쪽에 떠있는 350 픽셀로 수정합니다. 당신은 당신의 취향에 맞게 폭을 변경할 수 있습니다.

다음 부분은 어디!중요한 꼬리표는 안으로 두고 너의 만족한 지역의 폭을 확장한것을 이다. 그렇지 않으면 내용이 페이지 중앙에 표시되며 양쪽에 많은 공백이 있습니다.
당신이 그것을 가지고 행복 경우,이 둡니다.
그렇지 않으면 이 코드를 사용자 지정 프로그램에 추가합니다.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

이 목록 항목 메뉴이기 때문에,당신은 더 모양을 사용자 정의 할 수 있습니다. 워드 프레스에서 글머리 기호의 색상을 변경 하는 방법을 참조 하십시오. (당신은,색상,모양을 변경 특수 문자를 사용하거나 이미지에 대한 총알을 교환 할 수 있습니다).
다른 모든 테마에 대해 다음 코드를 추가하십시오
<?php get_sidebar('left'); ?>
… 페이지 및 포스트 템플릿의 각 왼쪽 사이드 바를로드합니다.
어떤 워드 프레스 테마에 왼쪽 사이드 바 스타일링
왼쪽 사이드 바 위젯 영역을 스타일링하지 않고,사이드 바(‘왼쪽’)그냥 콘텐츠가 표시됩니다 아무 말없이 왼쪽에 사이드 바를 삽입합니다.
일반적으로,그것은 당신의 콘텐츠가 위젯 영역 아래로 밀어 상단에있을 것입니다.
스타일시트는 웹 사이트에 사이드바가 표시되는 방식을 제어하는 곳입니다.
스물 스물 한 테마를 제외한 다른 모든 테마,(등록 된 사이드 바가없는 가능성이 다른 사람)
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
기간 다음 부분(.)테마에 따라 다릅니다.
일부는’기사’,다른 일부는’본문 내용’또는 이와 유사한 제목이 될 수 있습니다.
브라우저 검사기를 사용하여 타겟팅 할 요소를 식별 한 다음 위의 코드를 변경하십시오.
크기(75%및 25%)를 원하는대로 변경할 수 있습니다.

얘들 아! 나야,마르셀,일명 마스키. 나는 온라인 풀 타임 소득을 적립하고 마스키 투트에 나는 기꺼이 내가 게임의 최상단에 어떻게 너희들과 공유! 나는 몇 가지 수익성이 높은 블로그를 실행&웹 사이트와 내가 그렇게 할 수있는 기회를 얻을 때마다이 프로젝트에 대해 이야기하는 사랑. 나는 이것을 전임으로서 그리고 전심으로 한다. 사실,내가 8 대 5 일을 그만두고 마침내 디지털 기업가로서 온라인 비즈니스에 들어간 순간,문제는 내 인생에서 내가 취한 최고의 결정 중 하나입니다. 그리고 나는 당신이뿐만 아니라이 경로를 얻을 수 있는지 확인하고 싶습니다! 아무도 이것이 할 수 없다고 말하지 않도록하십시오. 하늘의 한계,really…as 당신이 그것을 믿는 한! 그리고 그것은 모두 올바르게 시작됩니다 here..at 마스키투츠!