워드 프레스를 사용하여 전자 상거래 웹 사이트를 만드는 방법
전자 상거래는 인터넷을 통해 제품의 판매 및 구매를 의미한다. 오프라인 상점에서 발생하는 실제 비즈니스와 달리 전자 상거래는 모든 거래를 온라인으로 수행합니다.
따라서 전자 상거래 웹 사이트는 많은 인터넷 청중에게 상품과 서비스를 제공하는 웹상의 상점입니다. 너는 너의 자신의 전자 상거래 웹사이트를 건설한것을 결정할지도 모른다,그러나 시작하기 위하여 다만 확실하지 않다 어디에.
우리는 자신의 전자 상거래 웹 사이트를 만드는 것은 어려운 작업이 될 수 있다는 데 동의합니다. 그러나,우리는 당신이 워드 프레스를 사용하여 자신의 전자 상거래 웹 사이트를 만들 수 있습니다 말한다면,그 너무 코딩없이?
예,당신은 4 간단한 단계에서 워드 프레스를 사용하여 자신의 전자 상거래 웹 사이트를 만들 수 있습니다,
- 당신의 워드 프레스 웹 사이트를 시작
- 당신의 전자 상거래 웹 사이트를 구축 시작
- 당신의 전자 상거래 사이트의 기능을 개발
- 당신의 웹 사이트의 모양을 변경
이 문서의 끝으로,당신은 그들이 심지어 바로 웹 사이트 내에서 지불하는 기능을 고객에게 제품을 판매 할 수있는 워드 프레스와 완벽하게 작동하는 전자 상거래 웹 사이트를 만들 수있을 것입니다.

당신은 워드 프레스를 사용하여 자신의 전자 상거래 웹 사이트를 만들 흥분하지?
그럼,시작하자!!
워드 프레스를 사용하여 전자 상거래 웹 사이트를 만드는 방법
1 부:워드 프레스 웹 사이트 시작
워드 프레스를 사용하여 전자 상거래 웹 사이트를 만드는 첫 번째 부분은 인터넷에서 웹 사이트를 시작하는 것입니다. 너의 웹사이트를 발사함것은 너의 웹사이트를 창조하고 너의 웹사이트를 웹에 살아있는 만들을 가리킨다.
그리고 우리는 단 3 단계로 귀하의 웹 사이트를 시작할 것입니다,
- 웹 사이트의 도메인 이름 선택
- 호스팅 및 도메인 받기
- 워드 프레스 설치
1 단계:웹 사이트의 도메인 이름 선택
도메인은 웹 사이트의 주소이며 방문자가 웹 사이트에 오기 위해 검색 엔진에 입력하는 주소입니다.
도메인 이름을 선택한 후 여기를 클릭하여 도메인 이름을 사용할 수 있는지 여부를 확인하십시오.

도메인을 사용할 수있는 경우 다음 단계로 진행하거나 다른 이름을 선택하십시오.
2 단계:호스팅 및 도메인 받기
호스팅은 웹 사이트와 관련된 모든 파일을 저장할 장소입니다. 공유,부사장,클라우드 호스팅 중에서 선택할 수 같은 시장에서 사용할 수 있는 웹 호스팅의 다른 유형이 있다. 그러나 우리는 당신을 위해 쉽게 만들었습니다.
호스팅과 도메인을 구매하려면 2 단계로 진행한 후&무료 도메인 호스팅을 클릭하십시오.

당신은 당신이 살 수있는 고 대디 웹 사이트로 이동합니다 도메인&호스팅. 주의 깊게 호스팅 제공 업체를 선택하는 여러 가지 요인을 고려 후,우리는 대디와 함께 올라와있다.
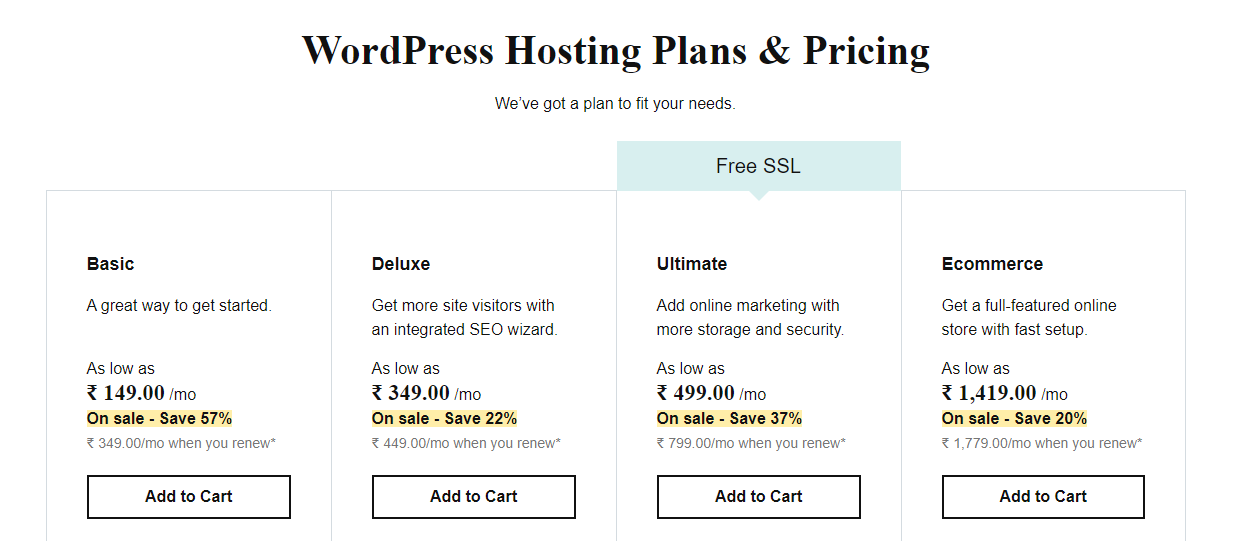
고 대디는 개인에서 완전한 기능을 갖춘 전자 상거래 상점에 이르기까지 모든 사람의 요구에 맞는 다양한 계획을 제공합니다. 요구 사항을 충족하는 계획을 선택한 다음 장바구니에 추가를 클릭합니다.

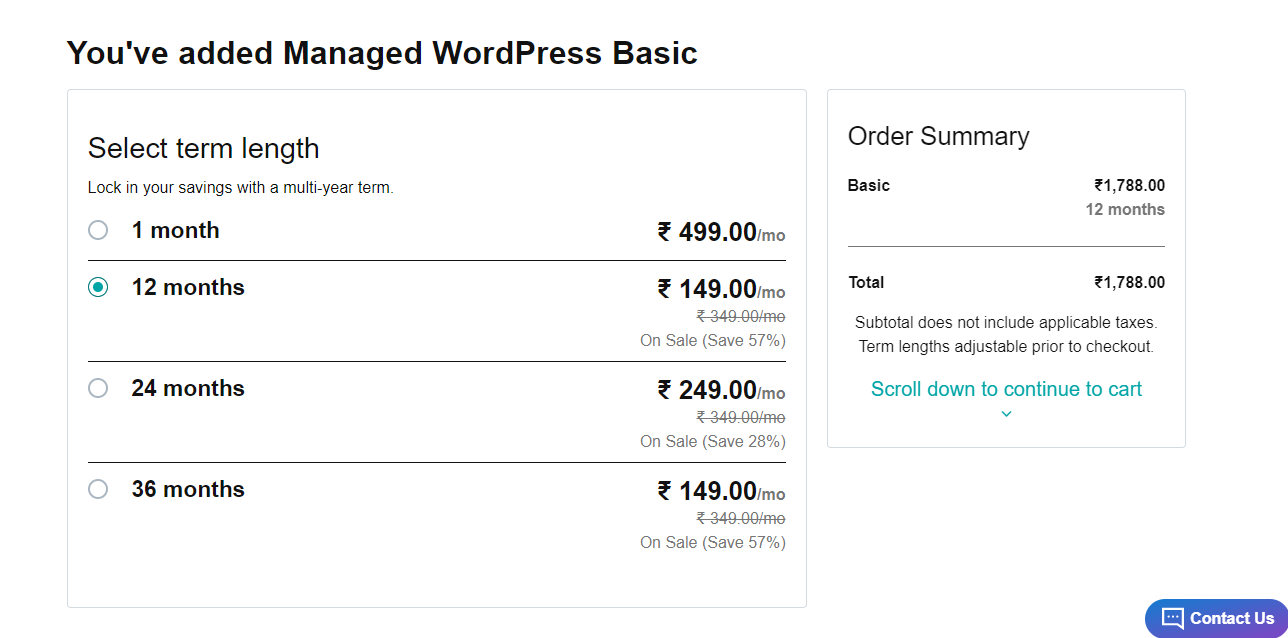
당신은 당신의 온라인 상점에 대한 기간 길이를 선택하라는 메시지가 표시됩니다. 기간 길이 얼마나 오래 귀하의 웹사이트는 인터넷에 살고 있을 것입니다. 원하는 용어 길이를 선택하고 계속을 클릭합니다.

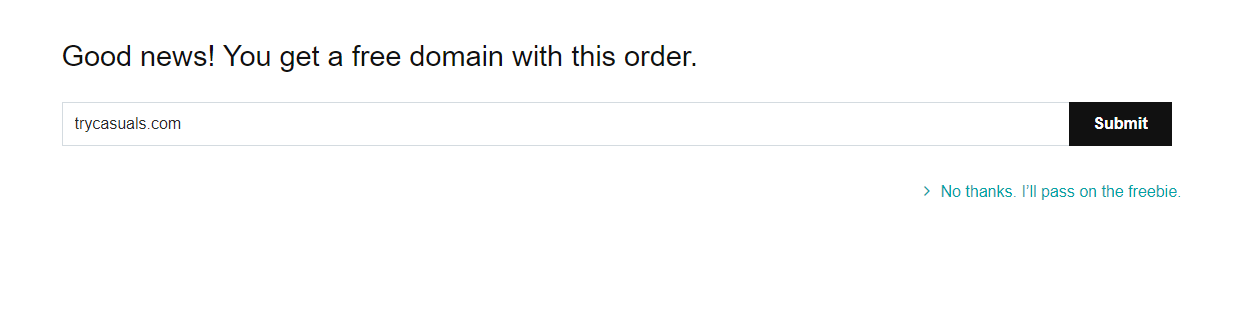
당신은 당신이 이전 단계에서 선택한 이름을 입력해야하는 도메인 섹션으로 이동합니다. 일단 입력,제출을 클릭합니다.

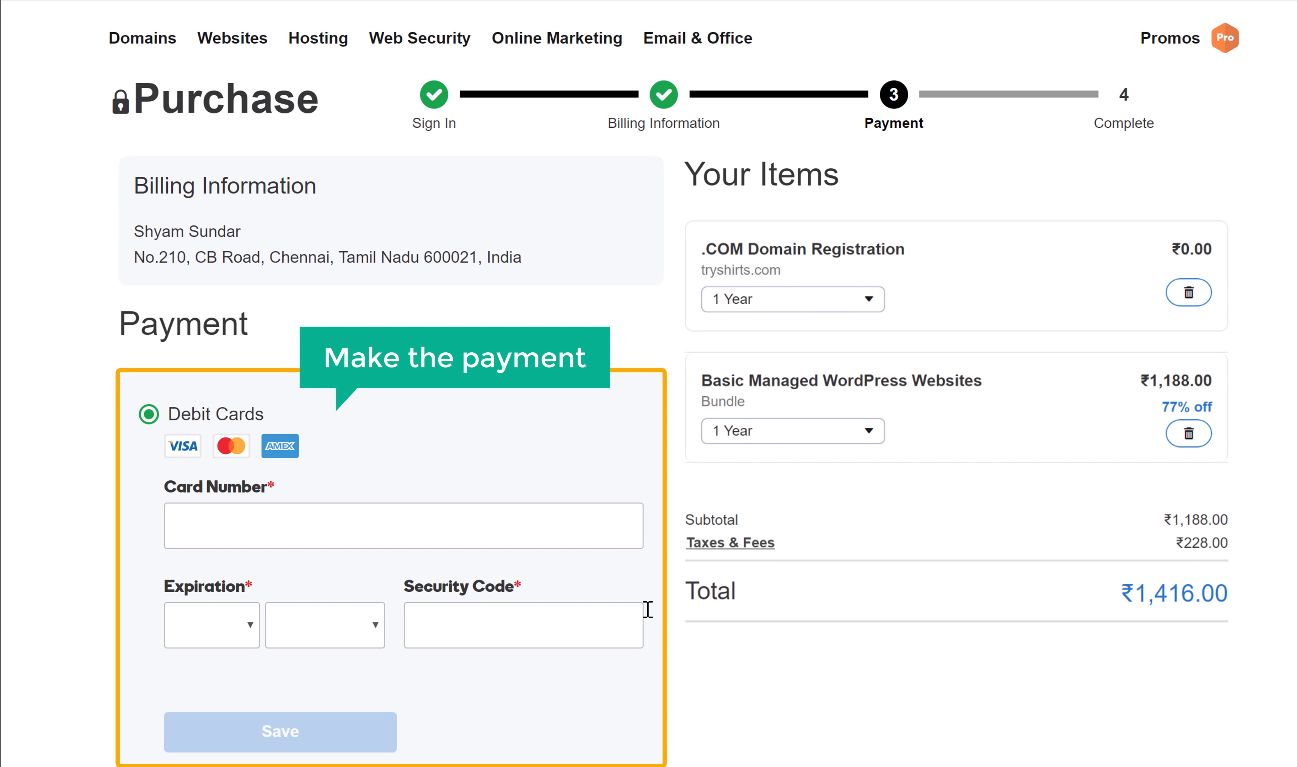
이 페이지에 결제 정보를 입력 하 여 북한 도메인&호스팅.

결제가 완료되면 계정을 활성화하기 위해 이메일 주소를 확인해야하는 고 대디로부터 확인 이메일을 받게됩니다. 이메일 열기&이메일&에 제공된 링크를 클릭한 다음 메일 확인을 클릭합니다.
당신이 구입 한 도메인&호스팅,당신은 당신의 웹 사이트를 시작하는 한 단계 떨어져있어.
3 단계:워드 프레스 설치
위에서 말했듯이,우리는 당신의 웹 사이트에 워드 프레스를 설치하는 것입니다. 워드 프레스를 설치하는 것은 매우 간단합니다.
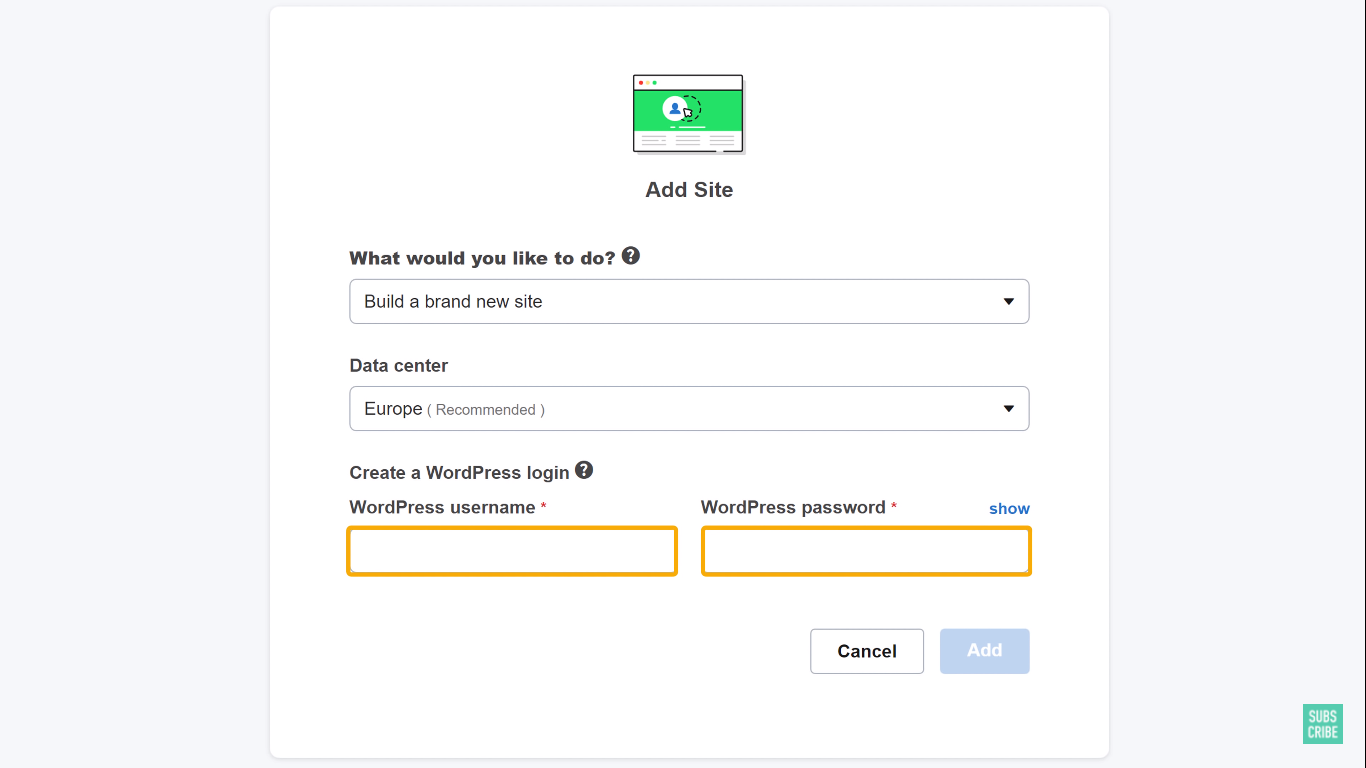
사이트 추가를 클릭하여 워드프레스를 설치합니다.
여기에 사용자 이름&암호를 제공하여 워드 프레스 계정을 설정합니다. 사이트에 로그인할 때마다 이러한 세부 정보를 입력해야 합니다. 세부 정보를 입력한 후 추가를 클릭합니다.

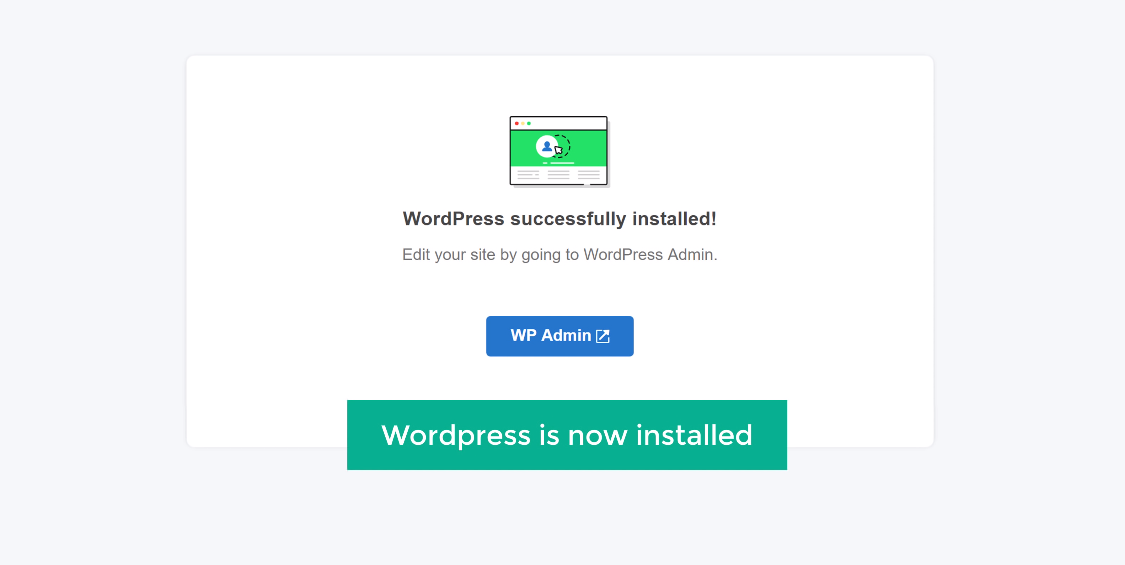
당신은 워드 프레스가 성공적으로 귀하의 웹 사이트가 지금 살고 있다는 것을 의미 귀하의 웹 사이트에 설치되어있는 것을 볼 수 있습니다.

브라우저에 웹 사이트 주소를 입력하여 웹 사이트를 확인하십시오.

만세!! 당신은 당신의 첫번째 웹사이트를 창조하고 웹에 발사했다.
그래서,당신은 무엇을 기다리고 있습니까? 의 완전한 기능 전자 상거래 웹 사이트에 귀하의 웹 사이트를 돌려 보자.
제 2 부:전자 상거래 웹 사이트 구축 시작
이제 웹 사이트가 인터넷에 생중계되었으므로 간단한 2 단계로 전자 상거래 사이트를 처음부터 쉽게 구축 할 수 있습니다,
- 웹 사이트에 로그인
- 테마 설치 및 샘플 사이트 선택
1 단계: 웹 사이트에 로그인
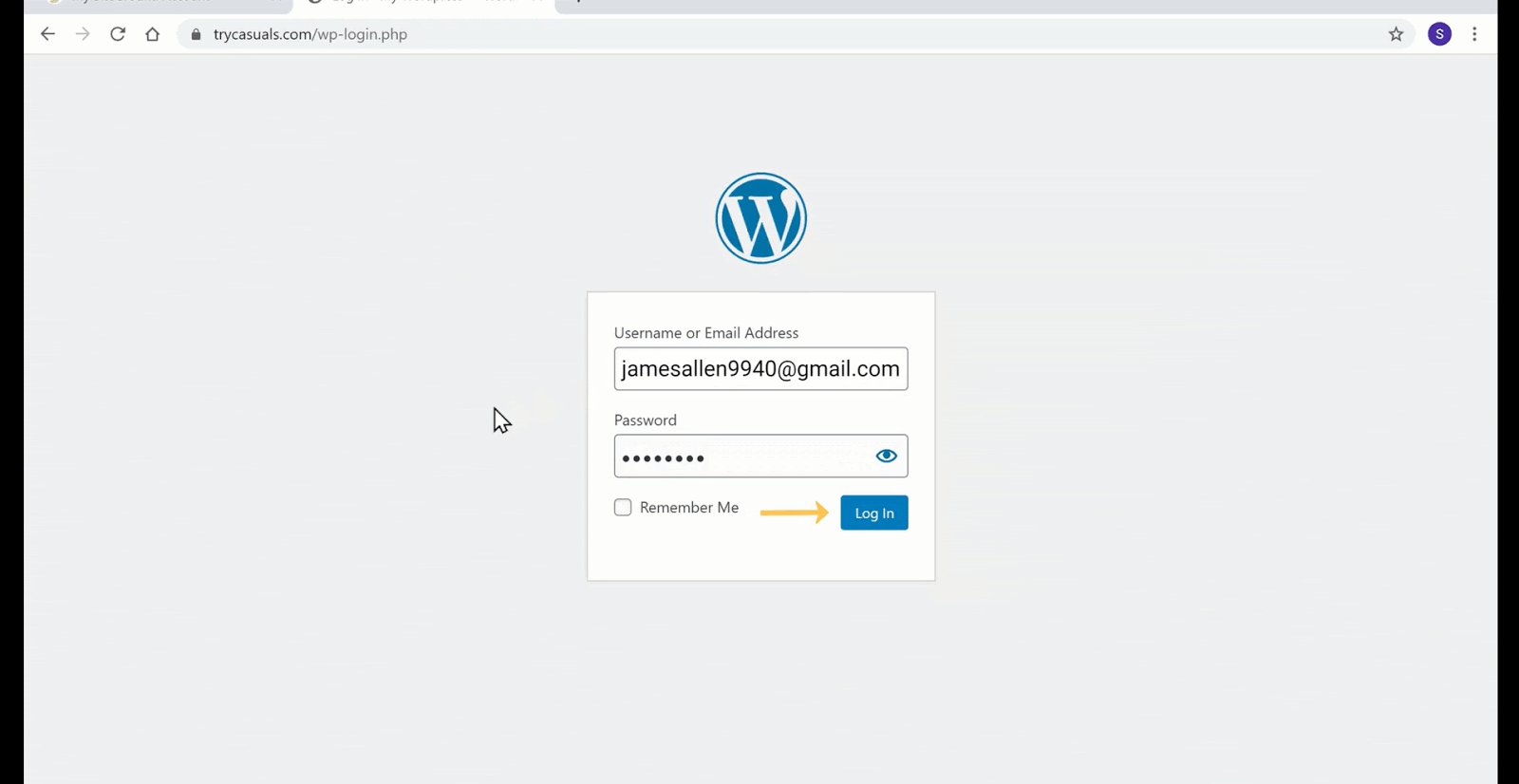
웹 사이트에 로그인하려면 웹 사이트 주소 뒤에”/로그인”을 입력하십시오.

사이트의 로그인 페이지로 이동합니다. 이제 워드 프레스를 설치하는 동안 만든 로그인 정보를 입력하고 로그인을 클릭합니다.

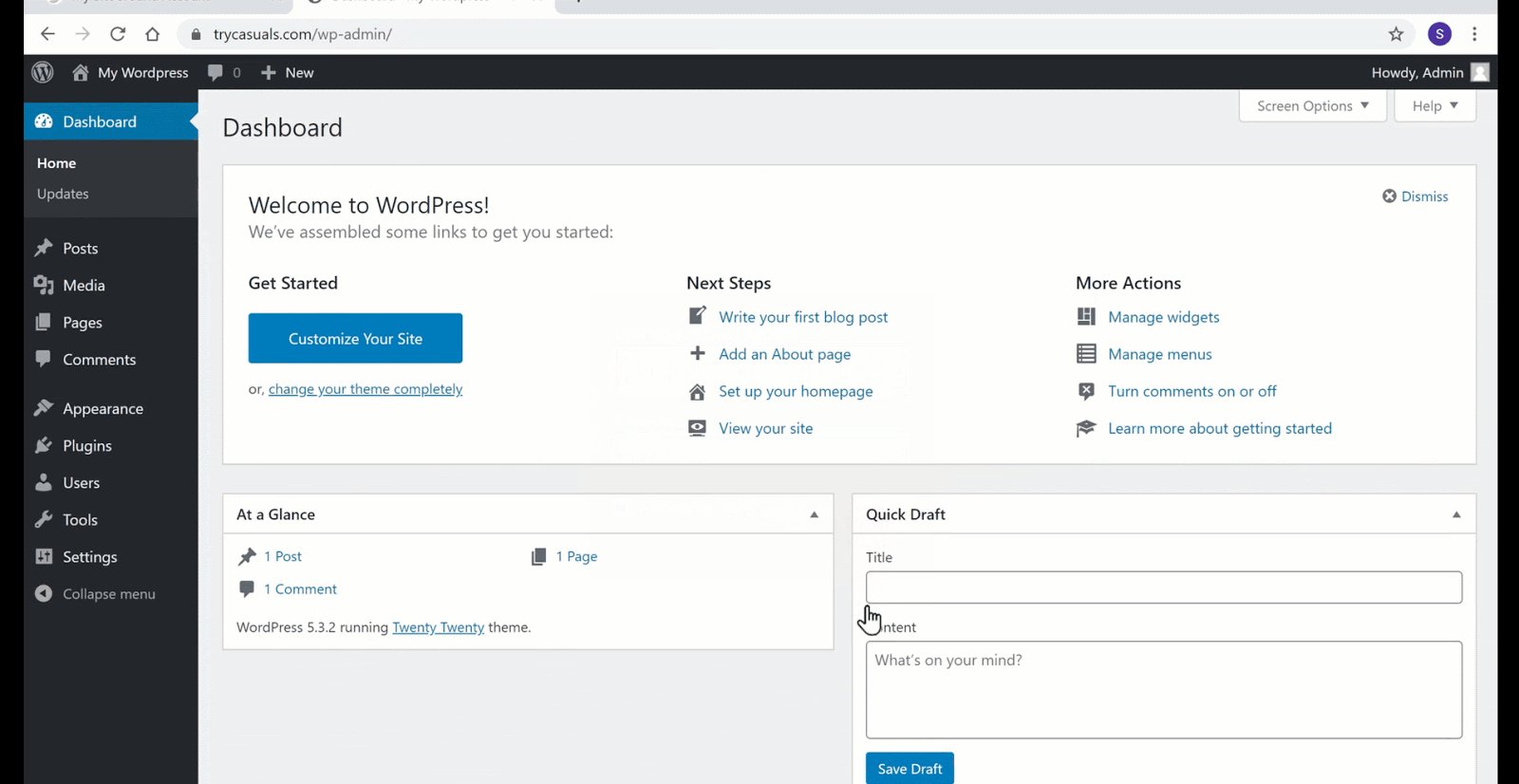
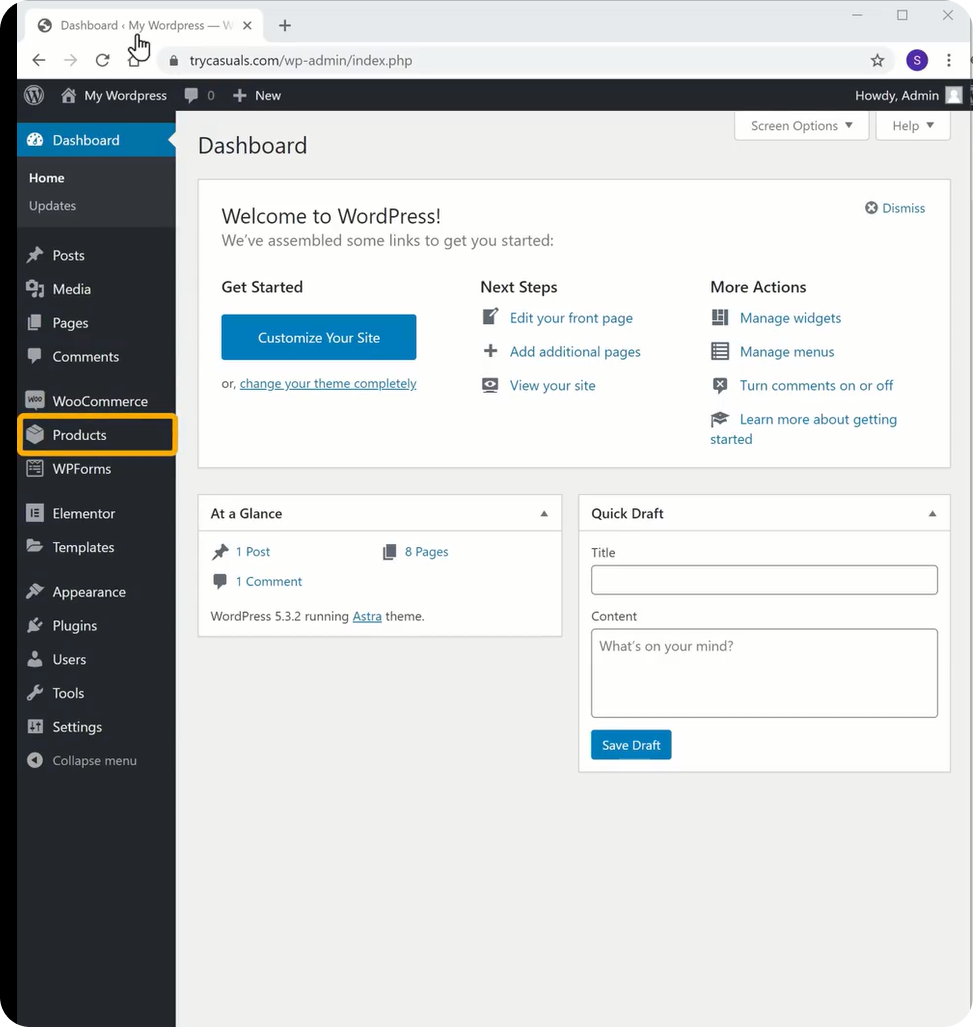
당신은 워드 프레스 관리자 대시 보드로 이동합니다. 대시 보드는 당신이 당신의 웹 사이트를 사용자 정의 할 수 있습니다 웹 사이트의 제어 센터입니다.
로그인한 후 샘플 사이트를 가져오고 편집하는 다음 단계로 진행합니다.
2 단계:테마 설치 및 샘플 사이트 선택
테마는 웹 사이트의 프런트 엔드(모양)를 디자인하는 데 도움이되는 파일 모음 인 템플릿 스타일 시트입니다. 간단하게,주제는 당신이 코딩하지 않고 사이트를 디자인하는 데 도움이됩니다.
당신이 샘플 사이트를 가져 오는 데 도움이 당신은 아스트라 테마를 설치해야합니다.
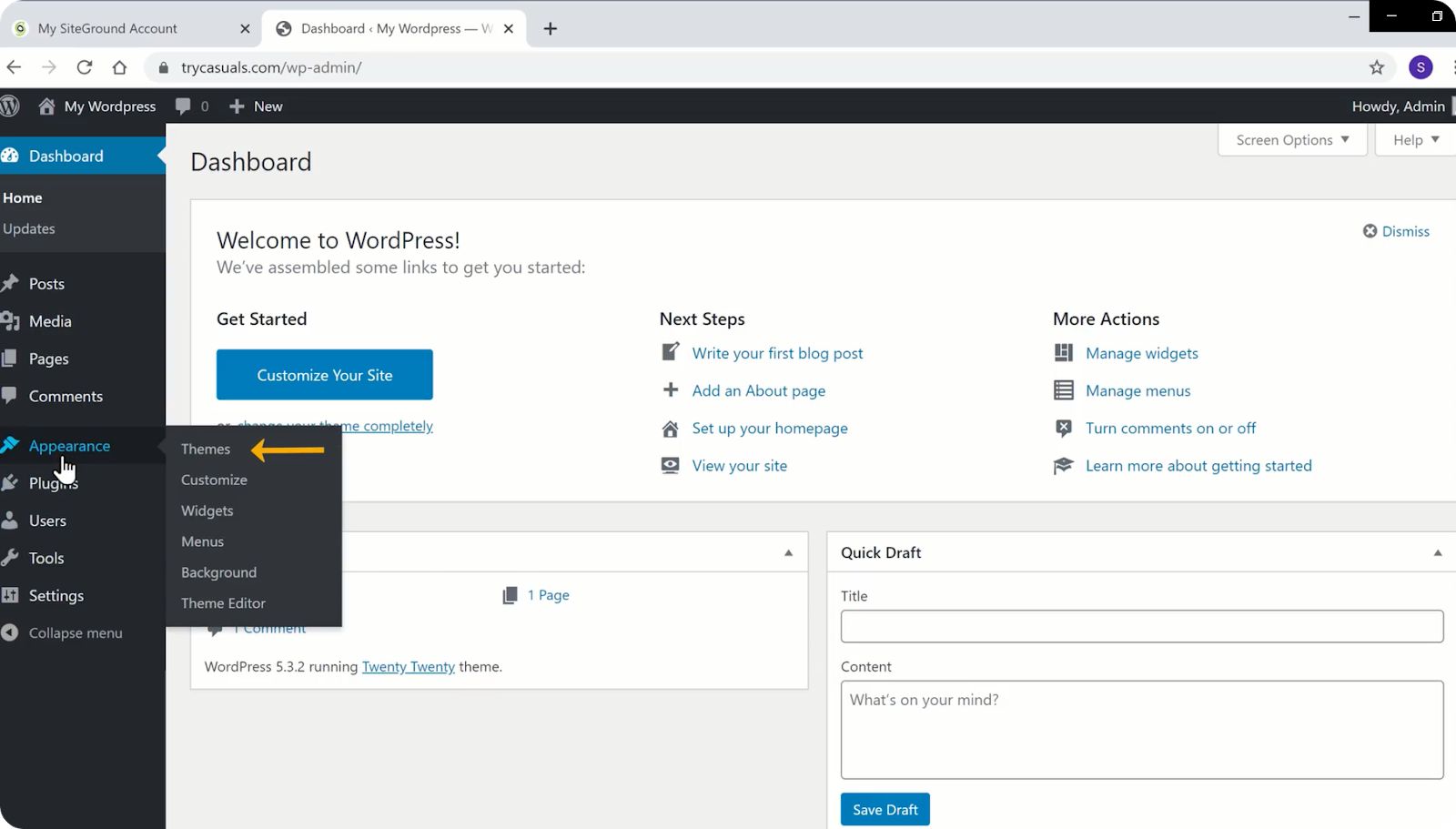
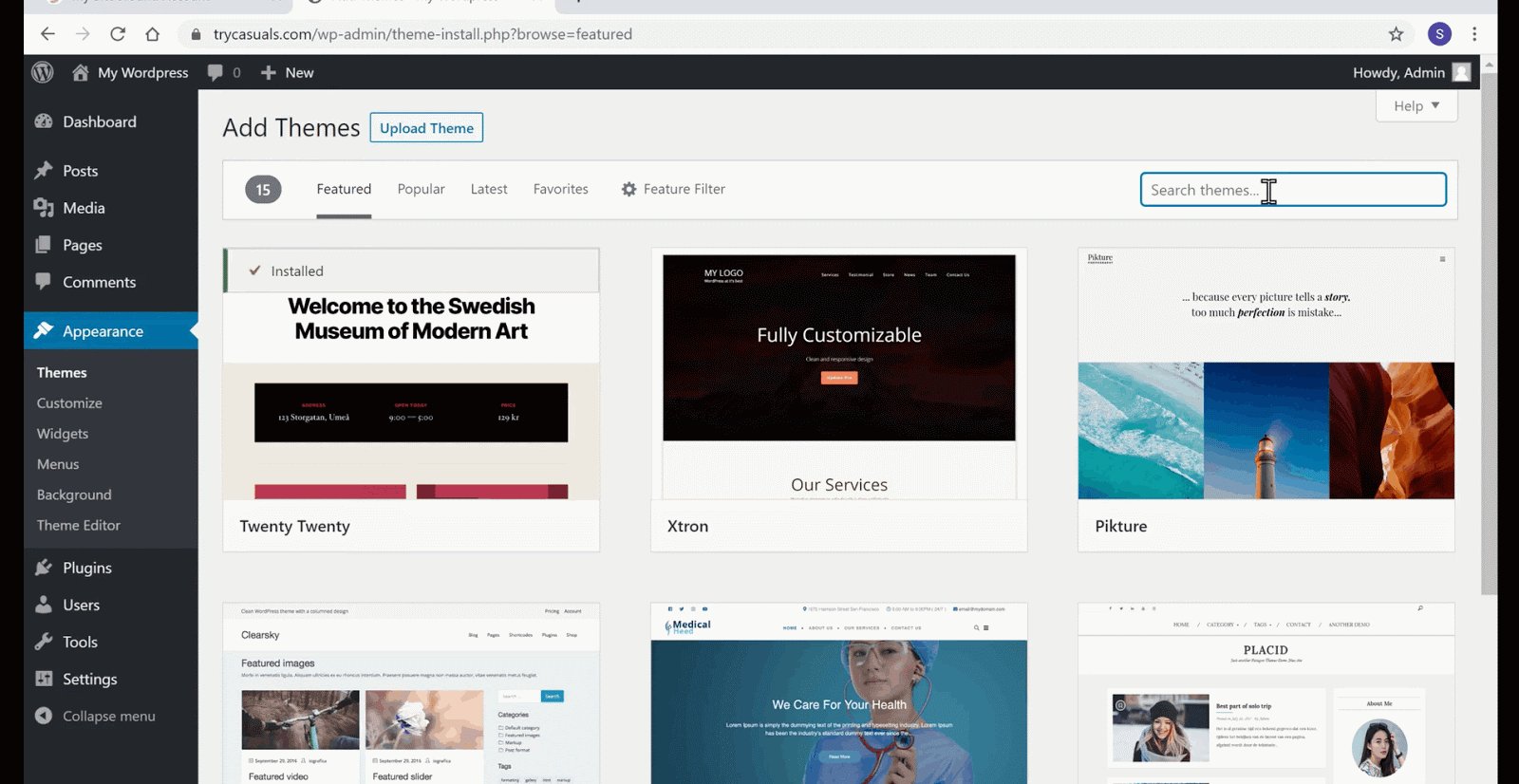
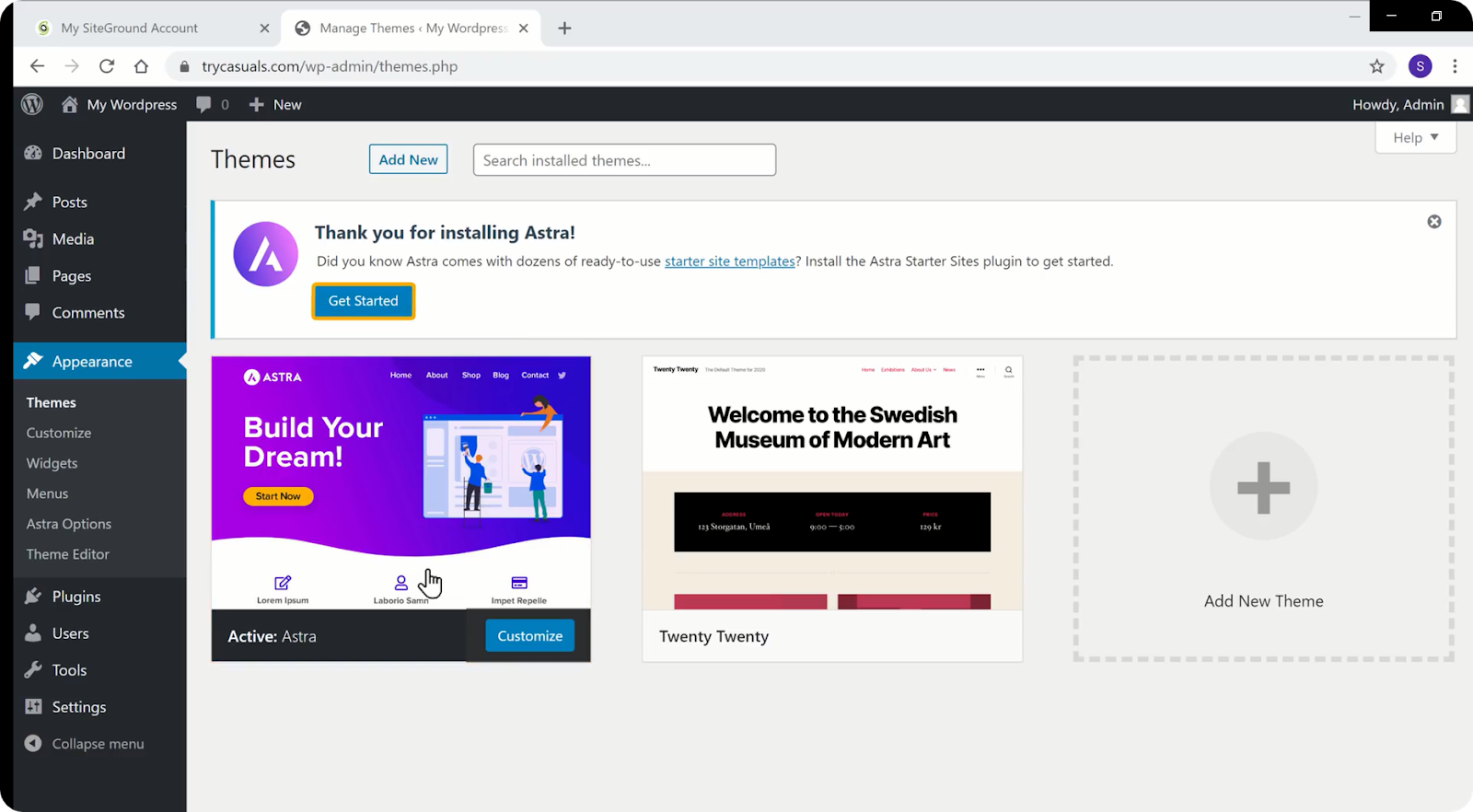
테마를 설치하려면 모양&클릭 테마로 이동합니다.

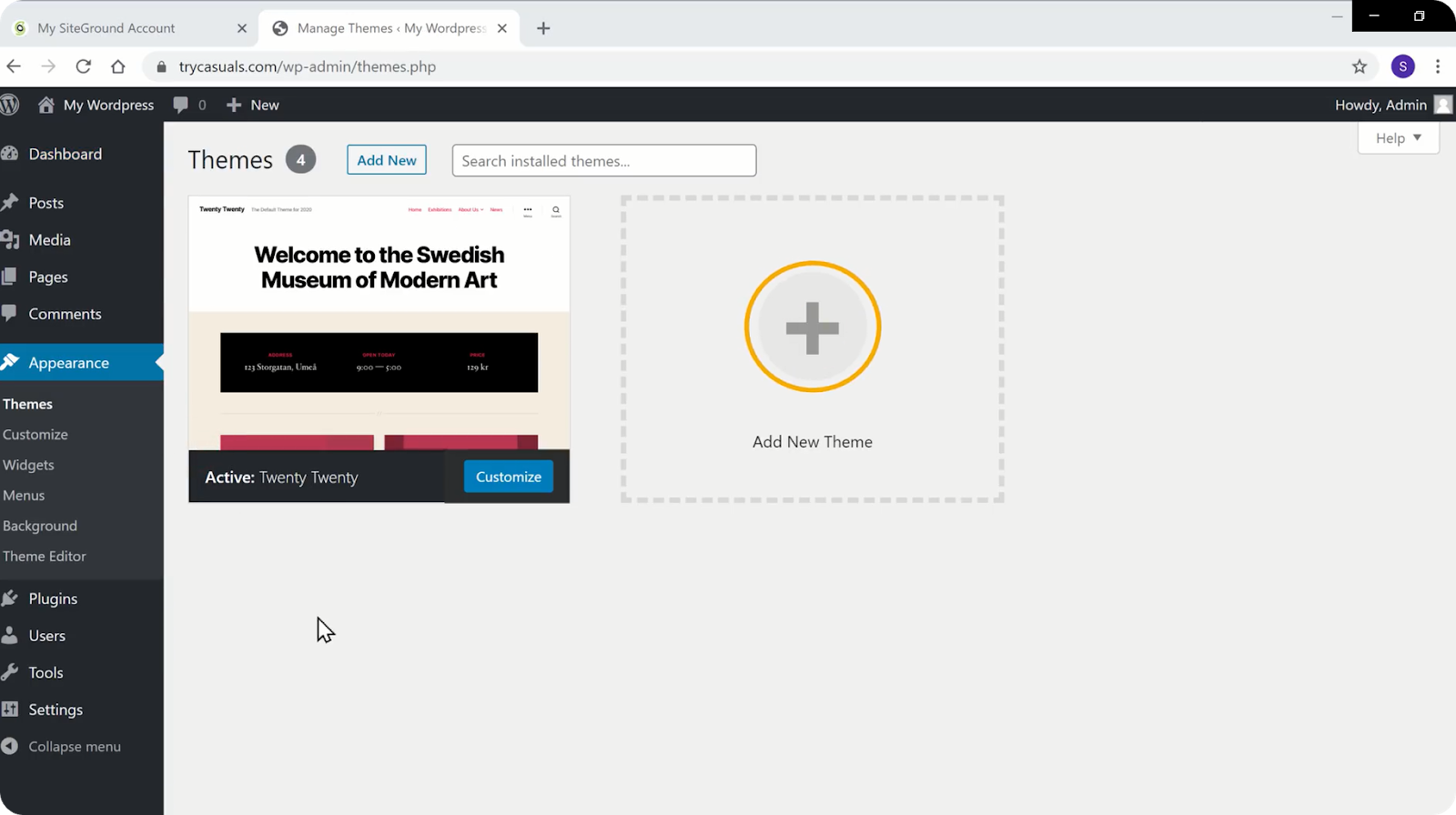
새 테마 추가를 클릭합니다.

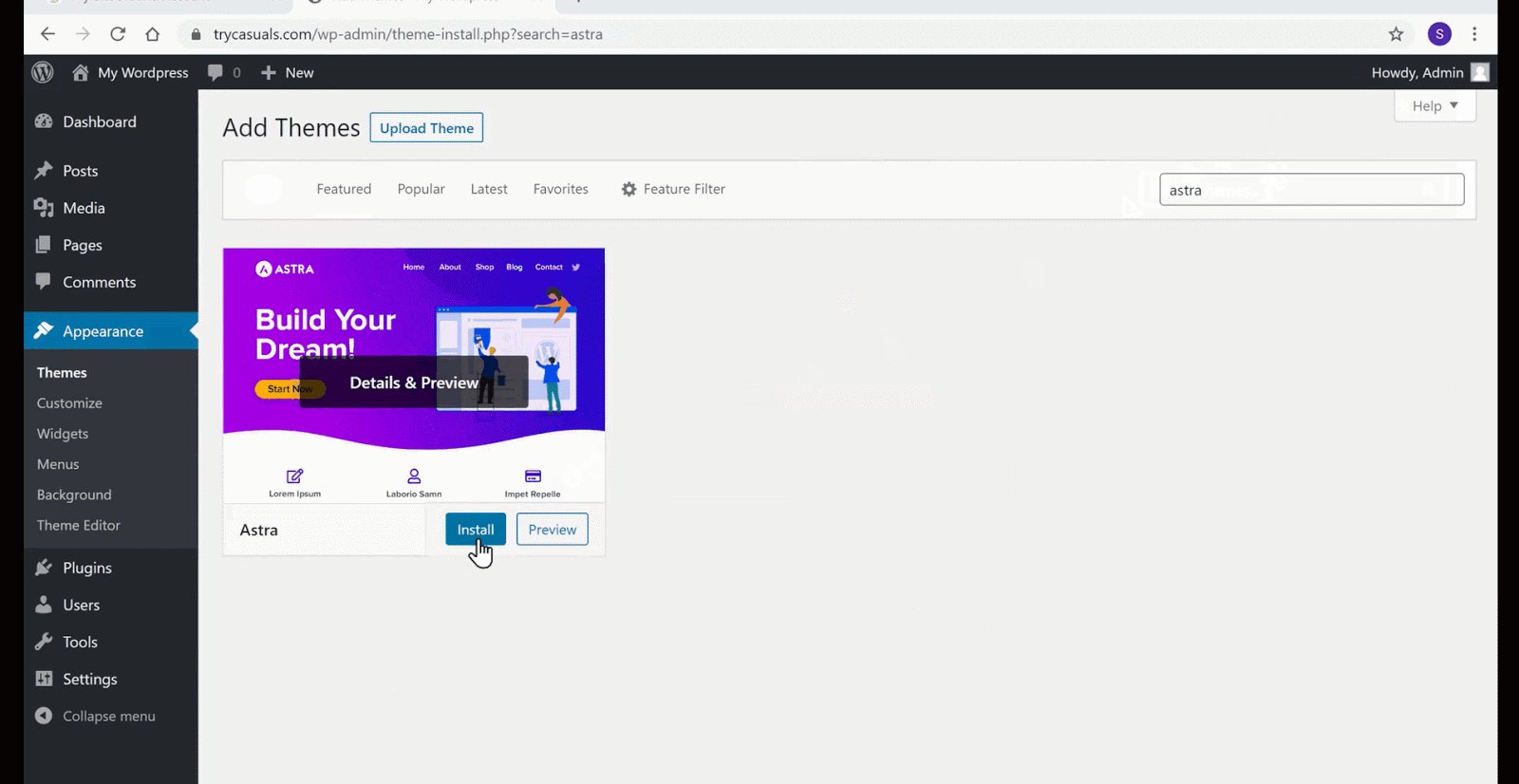
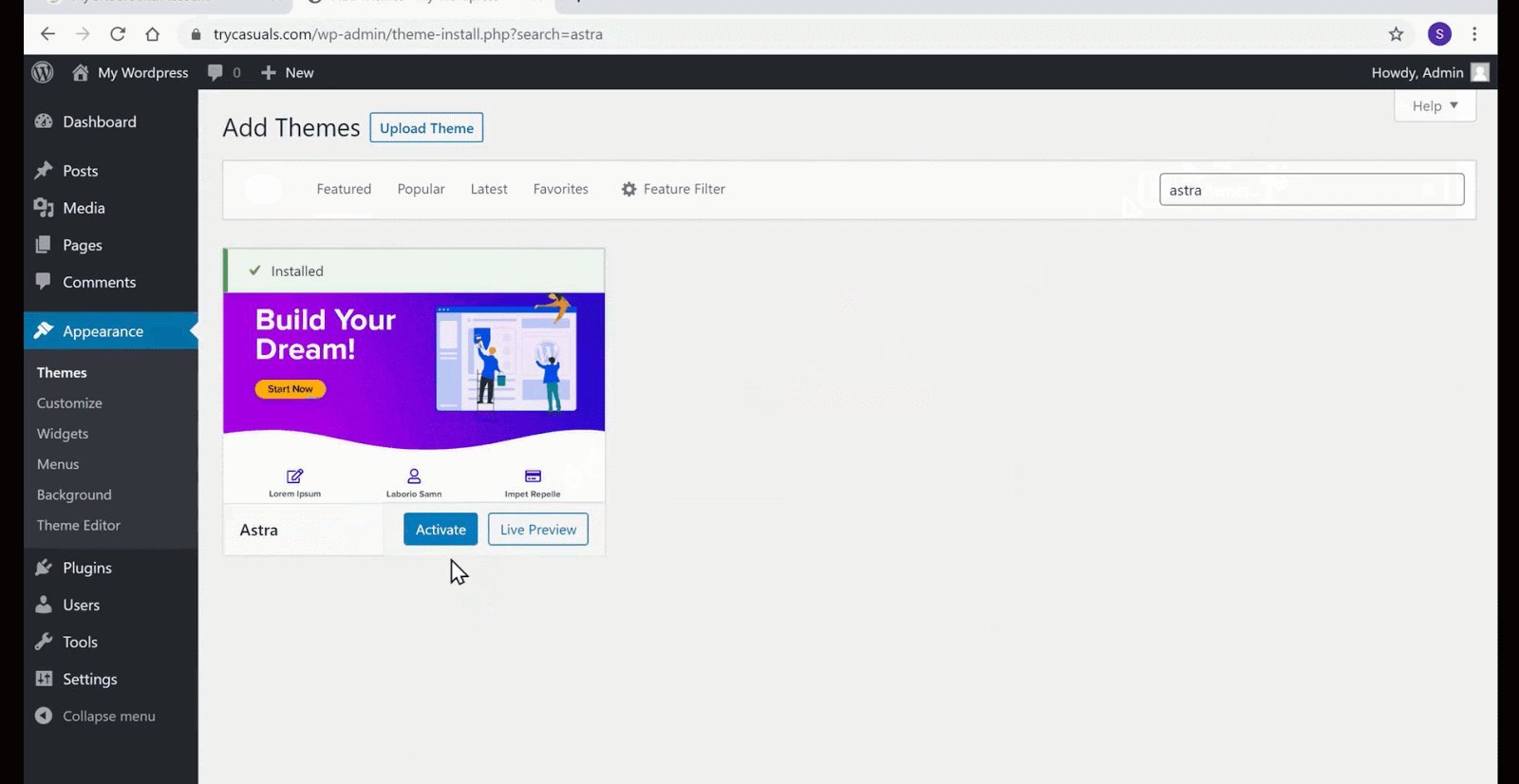
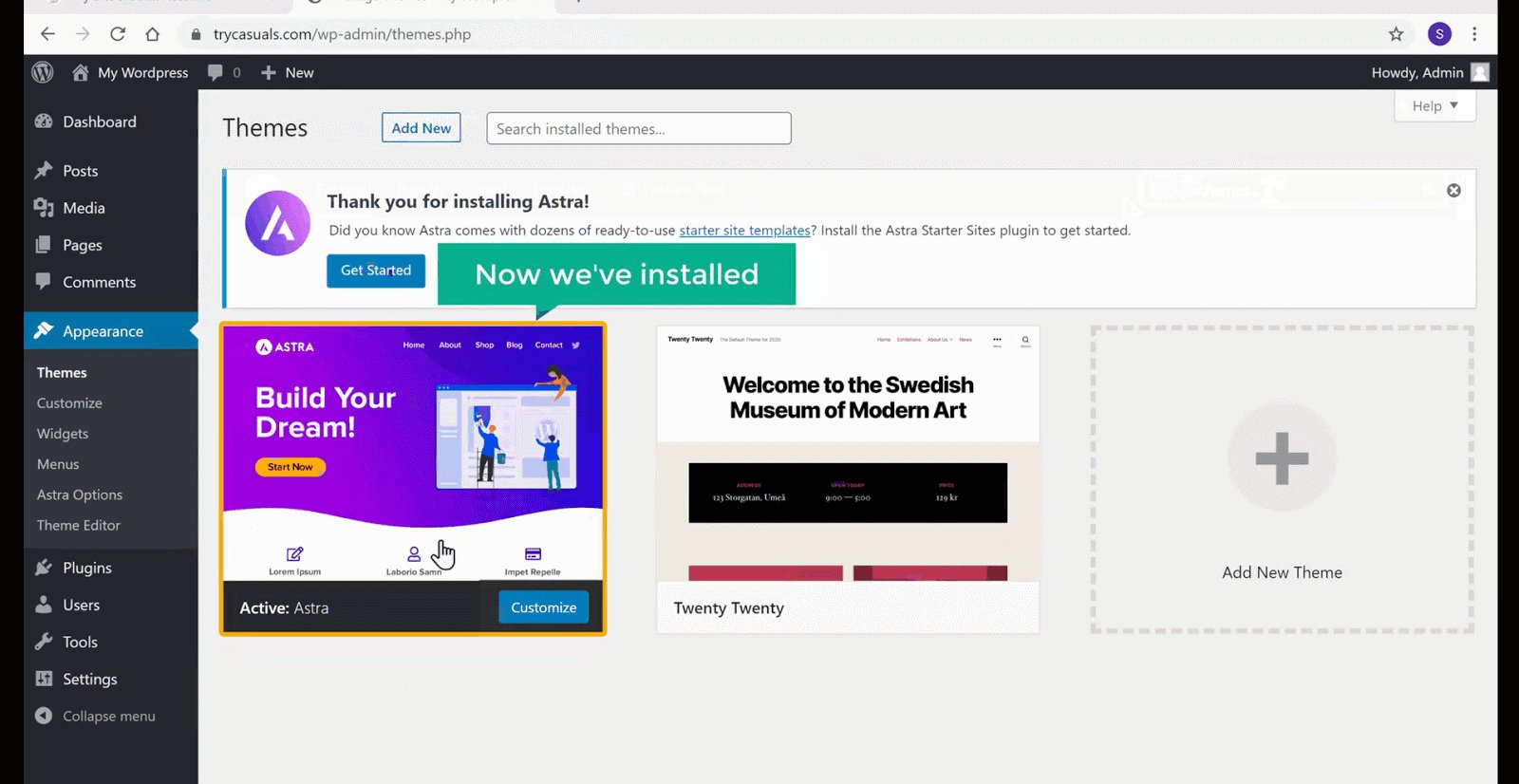
테마 라이브러리에서 아스트라를 검색합니다. 아스트라 테마가 검색 결과에 표시되면,설치를 클릭&활성화.

이제 샘플 사이트 라이브러리에서 샘플 사이트를 선택 시작을 클릭합니다.

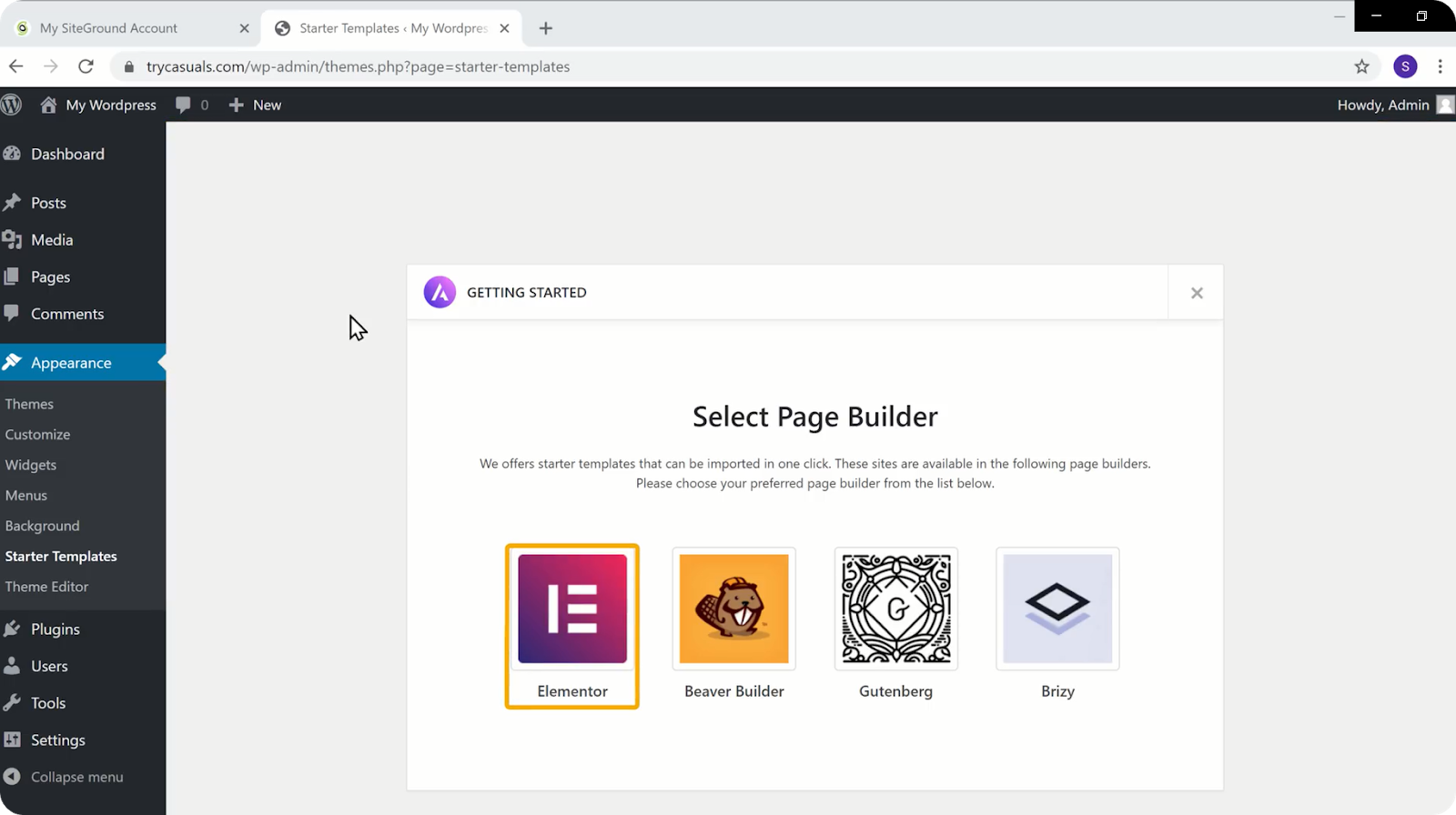
그것은 선택 페이지 빌더 페이지로 이동합니다. 목록에서 요소를 선택합니다. 당신은 쉽게 당신의 웹 사이트의 페이지를 구축하는 데 도움이 드래그&드롭 페이지 빌더입니다.

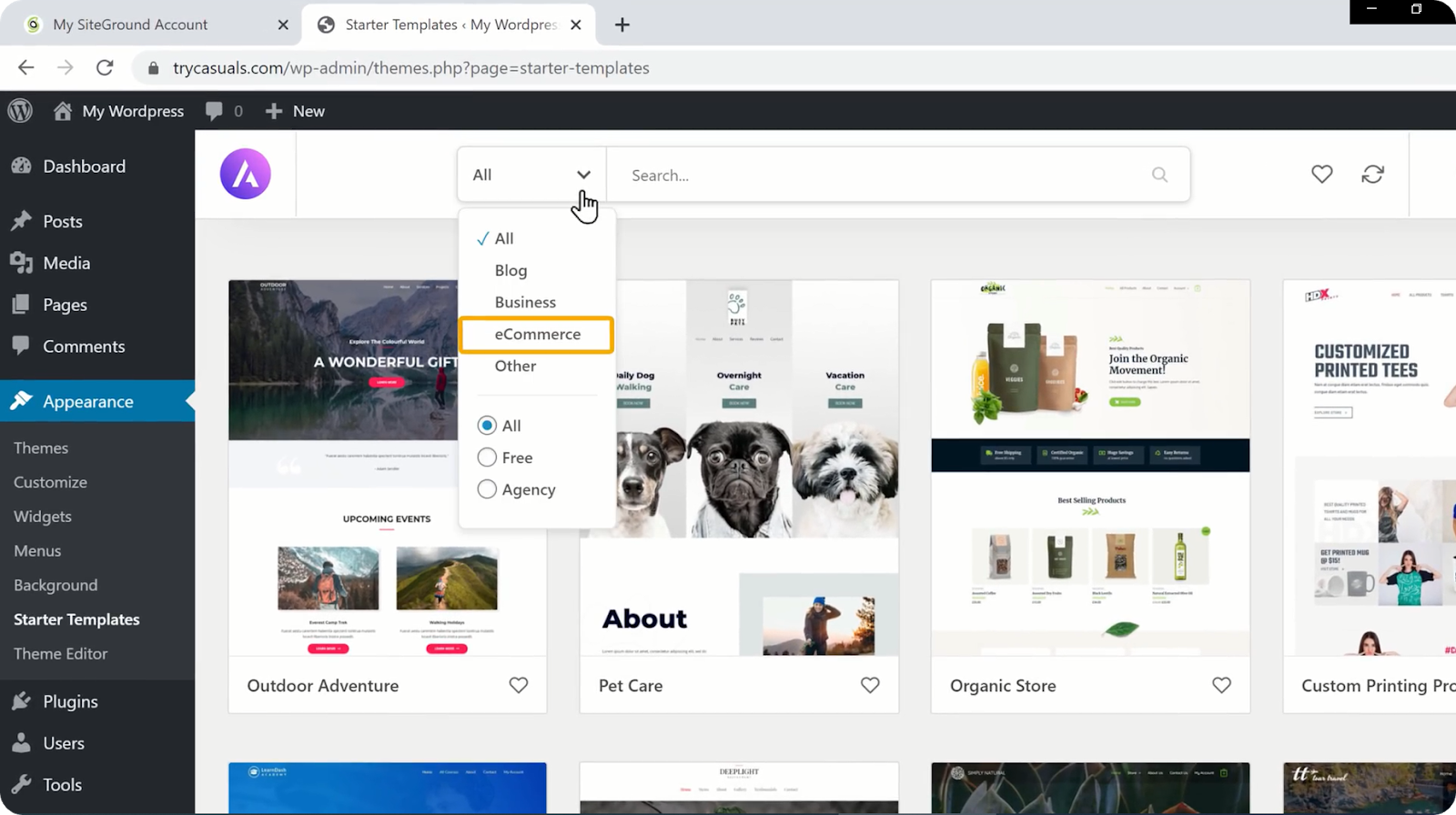
다양한 웹 사이트 디자인을 찾을 수있는 샘플 사이트 모음 페이지로 이동합니다. 당신은 당신이 당신의 웹 사이트에 대한 가져 원하는 웹 사이트를 선택할 수 있습니다.
전자 상거래 웹 사이트를 가져 오려면 모두 클릭&전자 상거래를 선택하십시오. 이것은 전자 상거래 웹 사이트 디자인 만 선택하는 데 도움이됩니다.

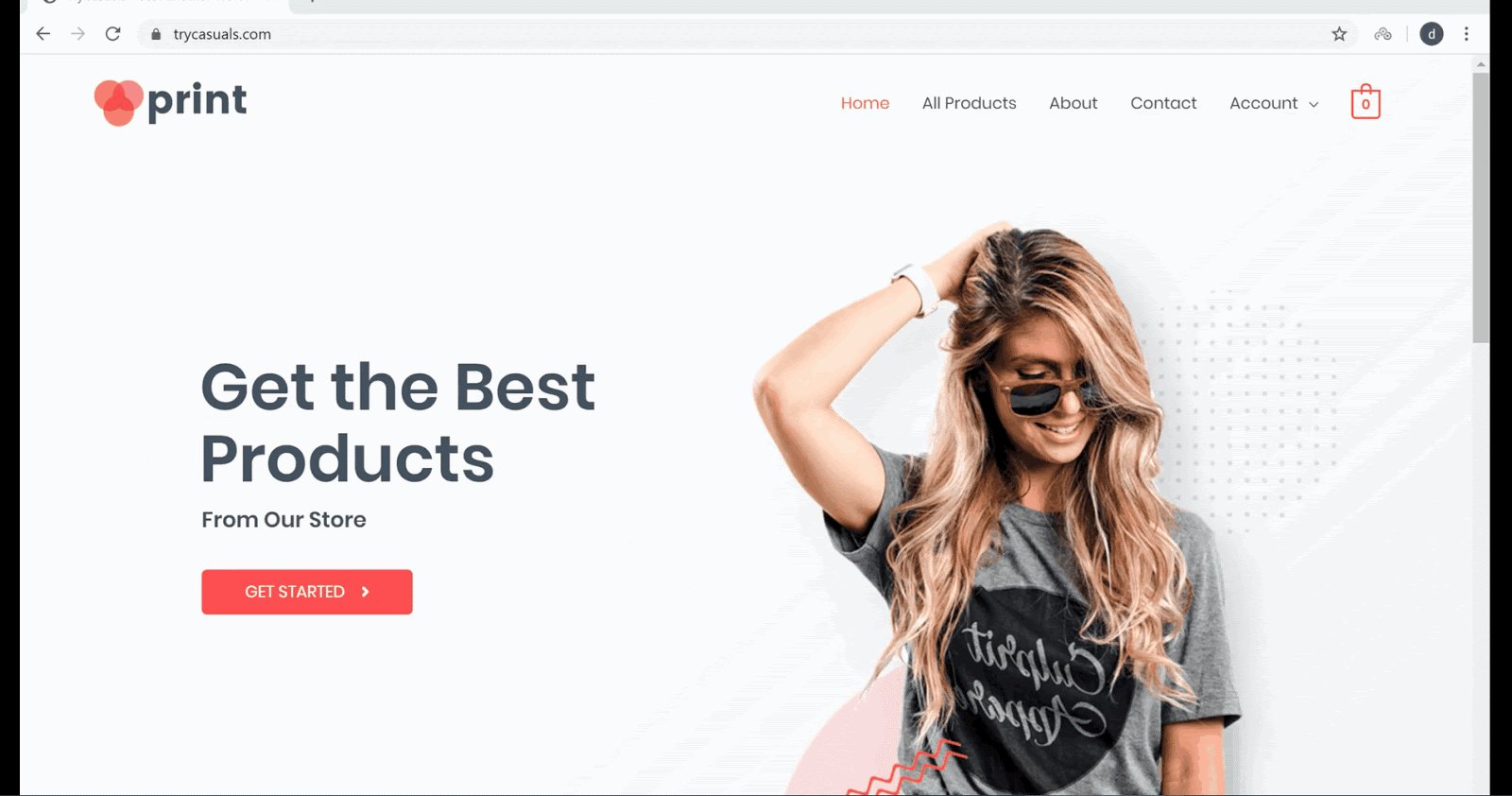
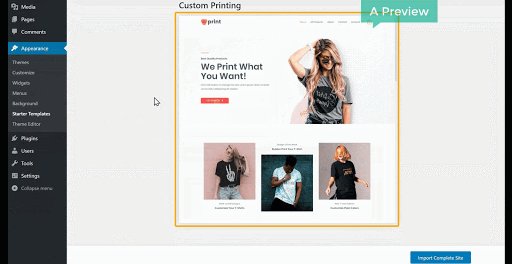
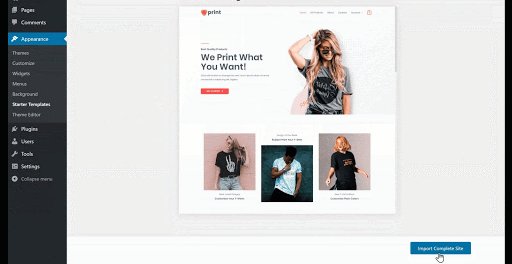
원하는 사이트를 클릭하면 사이트 모양을 미리 볼 수 있습니다. 샘플 사이트와 같은 귀하의 사이트를 변경하려면 가져 오기 전체 사이트를 클릭합니다.
이제 모든 옵션을 선택하고 가져오기를 클릭합니다.

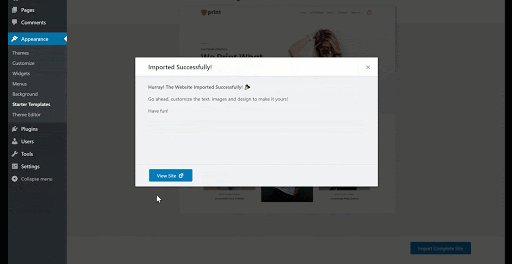
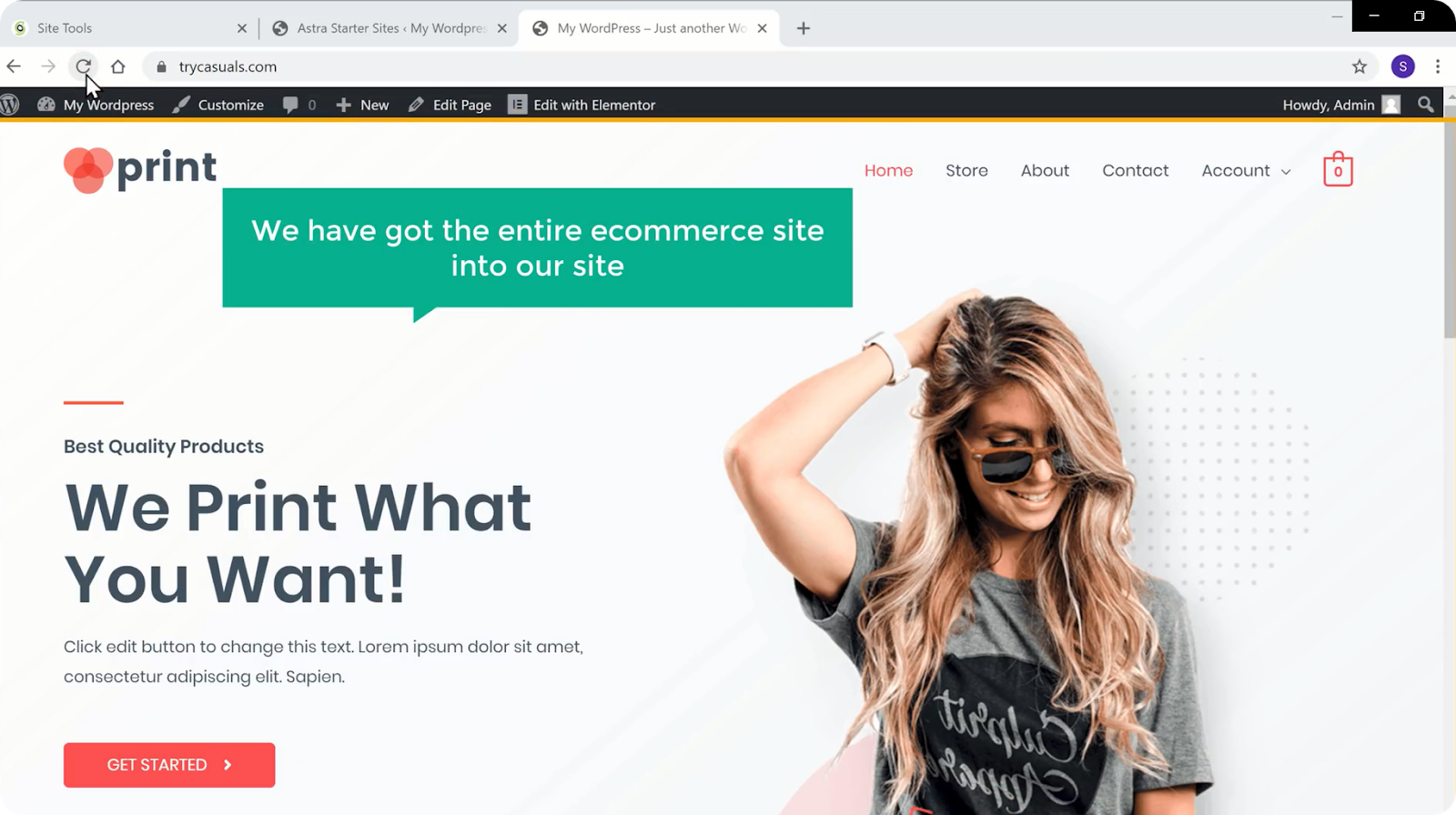
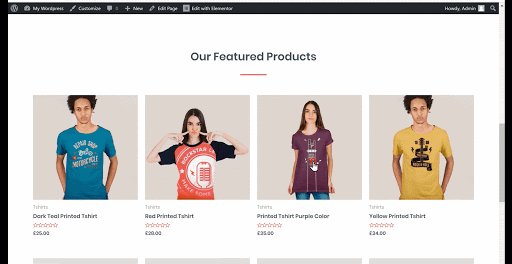
샘플 사이트가 성공적으로 가져온 후 사이트보기를 클릭하여 웹 사이트의 새로운 모습을 볼 수 있습니다.

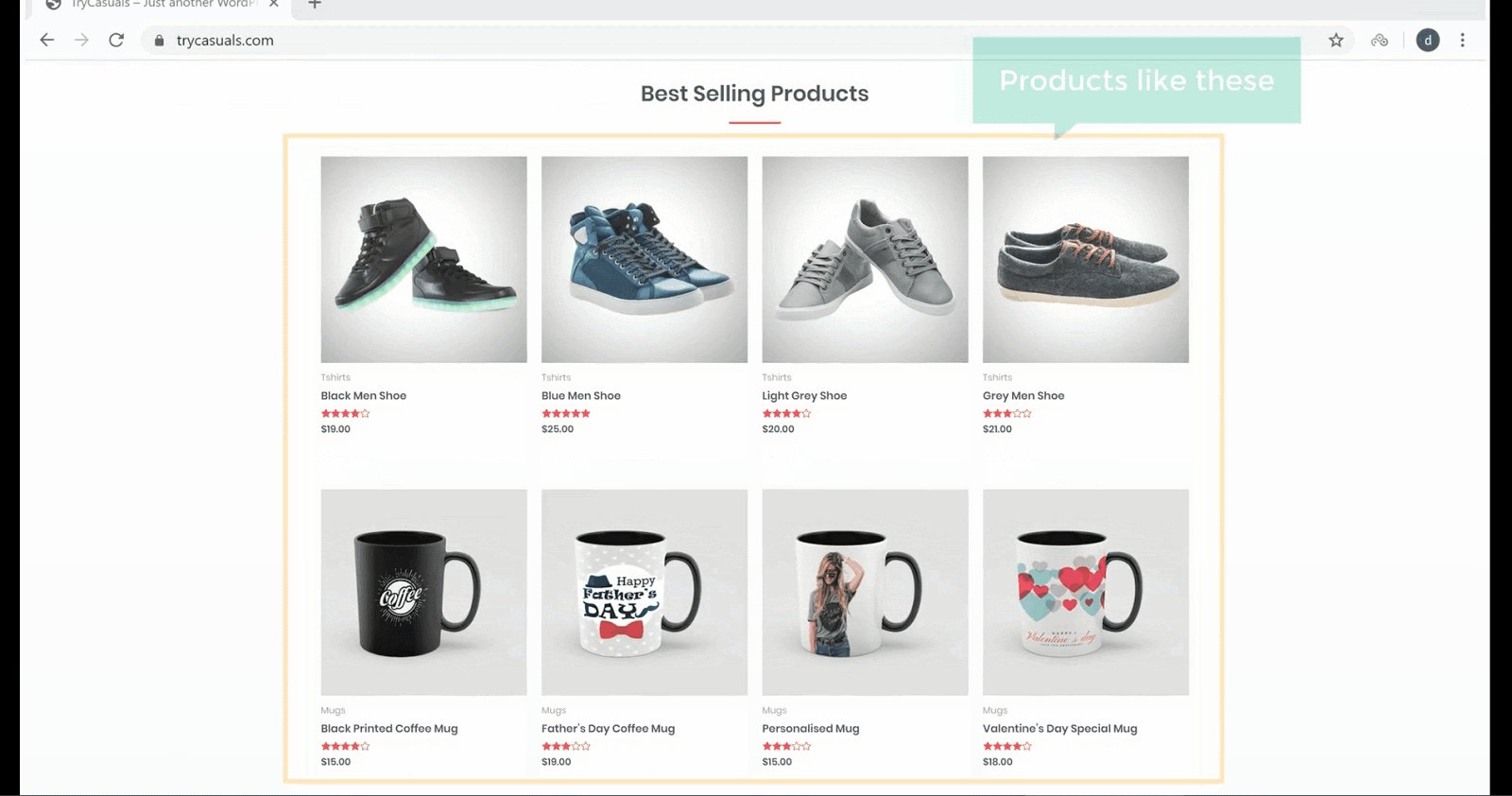
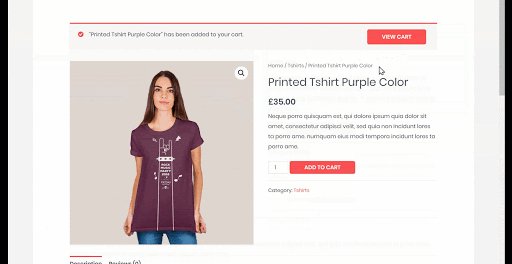
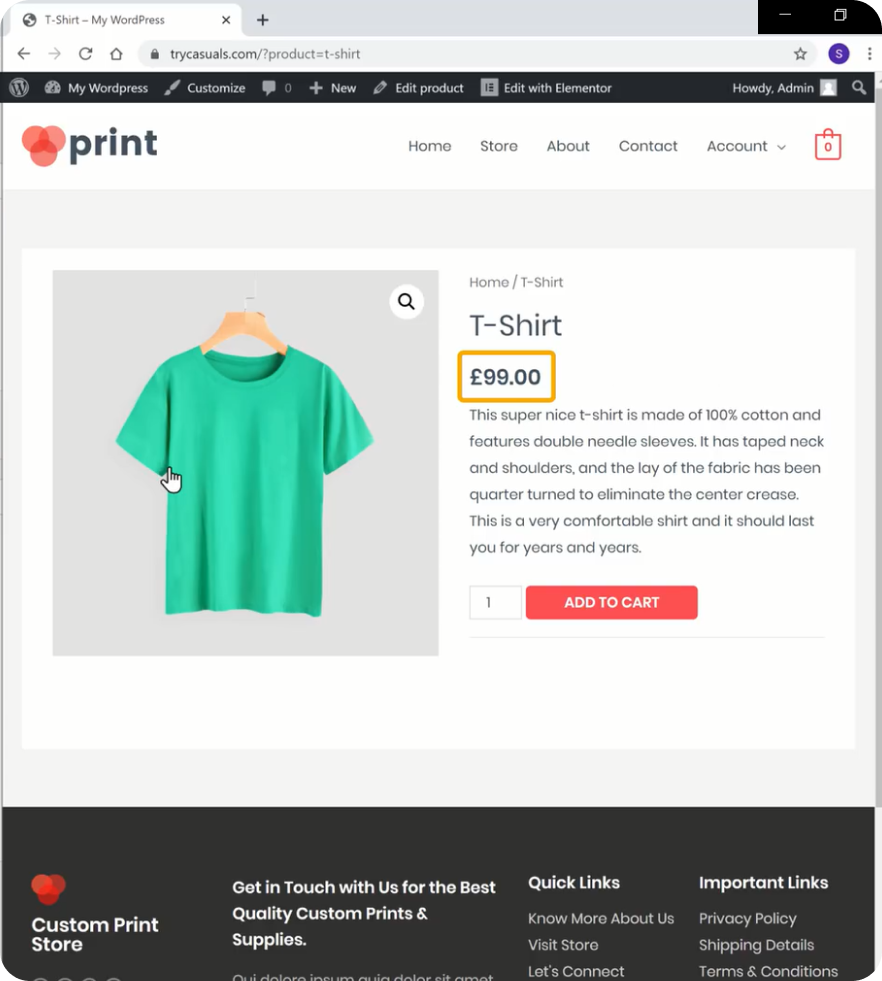
에 템플릿을 통지 새로 고침 이제 사이트의 작동 방식을 확인하자. 제품을 클릭&장바구니에 추가. 장바구니 보기를 클릭하면&를 추가한 항목을 확인할 수 있습니다.

그래서,귀하의 사이트는 완전한 기능을 워드 프레스 전자 상거래 웹 사이트입니다. 지금,너가 너의 위치 기능을 개발할 수 있는 다음 부분에 가자.
3 부:전자 상거래 사이트의 기능 개발
당신은 당신의 상점을 본 적이 있습니까? 그것은 표본 제품의 가득 차있습니까? 그리고 통화? 그것은 당신의 것과 같지 않습니까?
걱정하지 마세요 우리는 단지 4 단계,이 부분에서이 모든 것을 수정합니다,
- 샘플 제품 삭제
- 새 제품 추가
- 통화 변경
- 결제 방법 추가
1 단계:샘플 제품 삭제
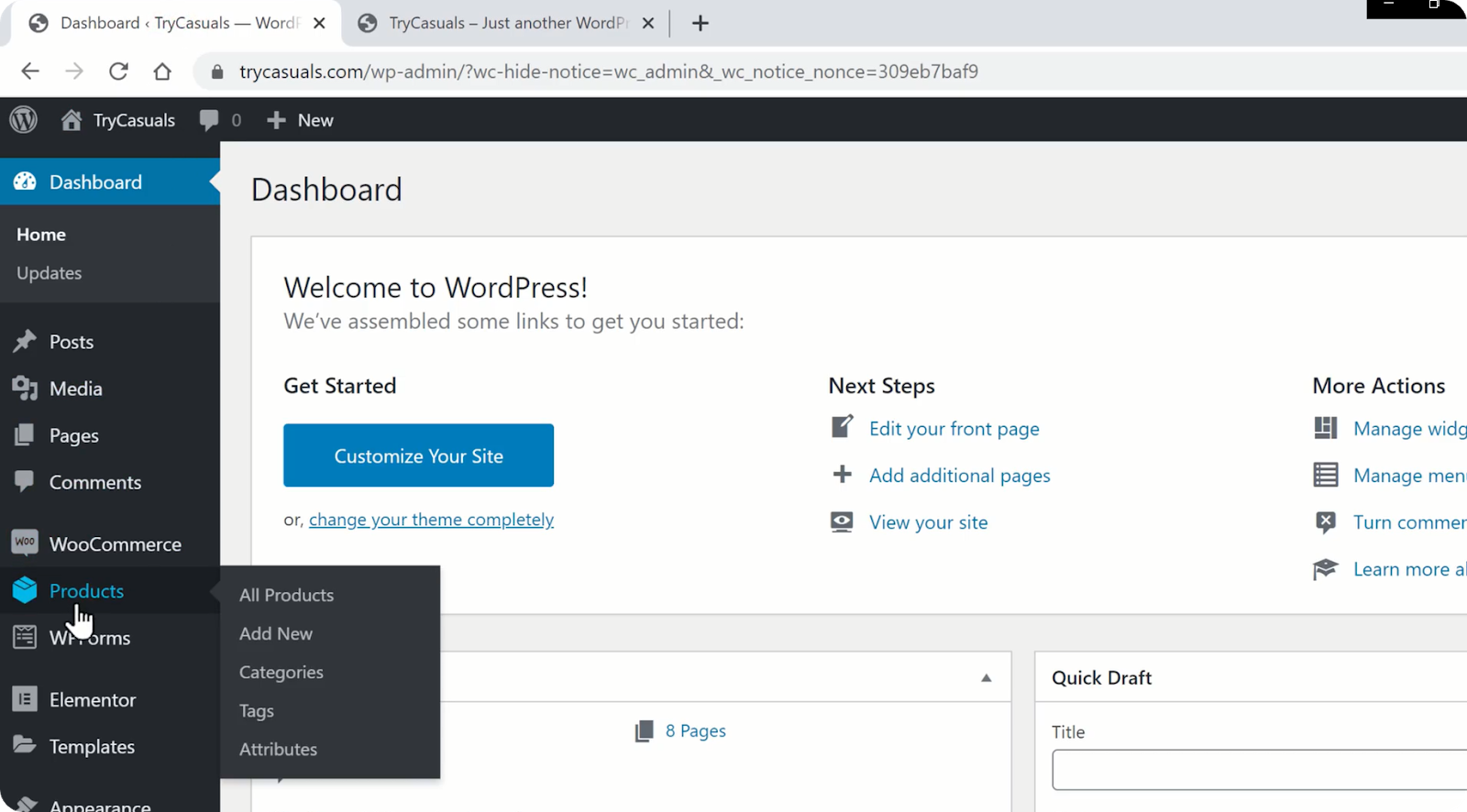
제품을 삭제하려면 대시보드로 이동&제품을 클릭합니다.

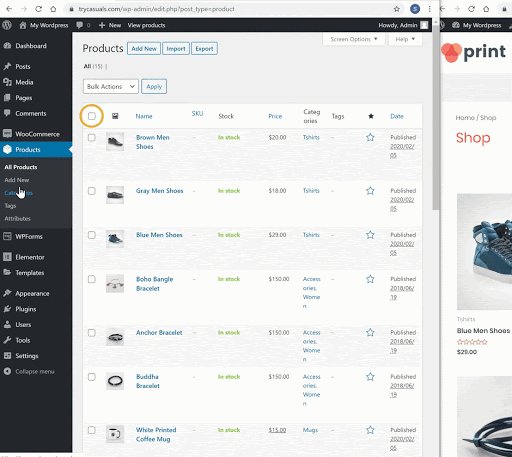
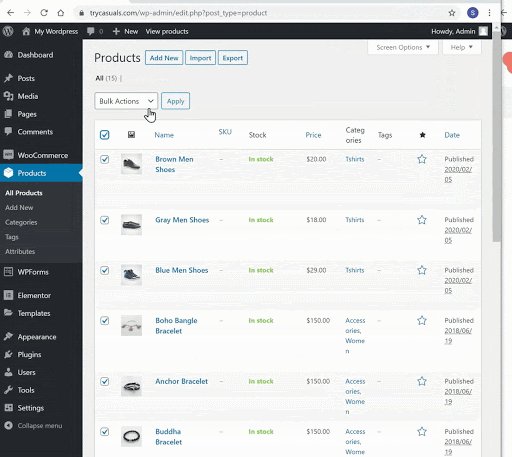
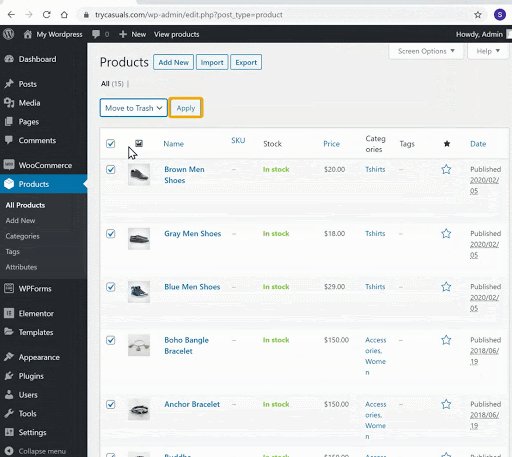
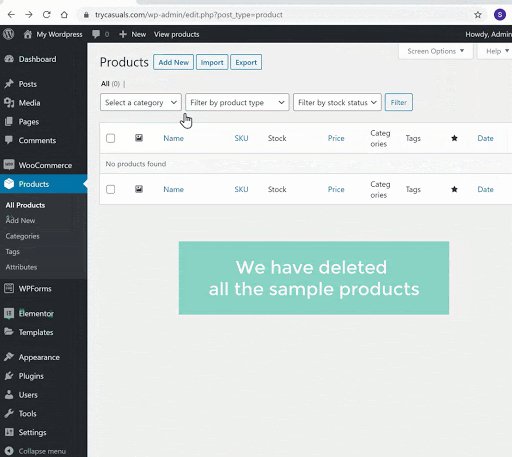
그것은 당신이 당신의 상점에 나와있는 모든 제품을 볼 수있는 제품 섹션으로 이동합니다. 모두 삭제하려면 모두 선택&메뉴에서 휴지통으로 이동을 선택한 다음 적용을 클릭합니다.

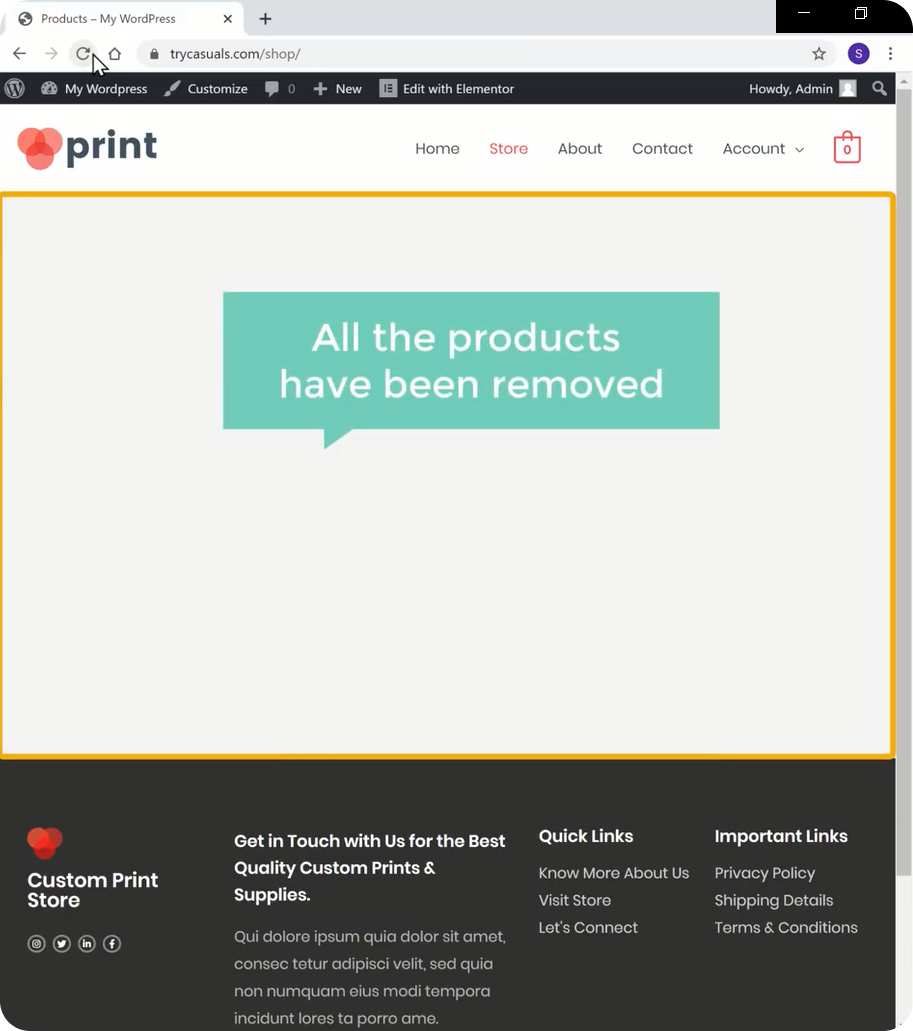
적용을 클릭하면 모든 샘플 제품이 삭제됩니다. 한 번 새로 고침하여 상점을 확인합니다.

이제 샘플 제품을 삭제 한 것처럼 새 제품을 추가하는 방법을 살펴 보겠습니다.
2 단계:새 제품 추가
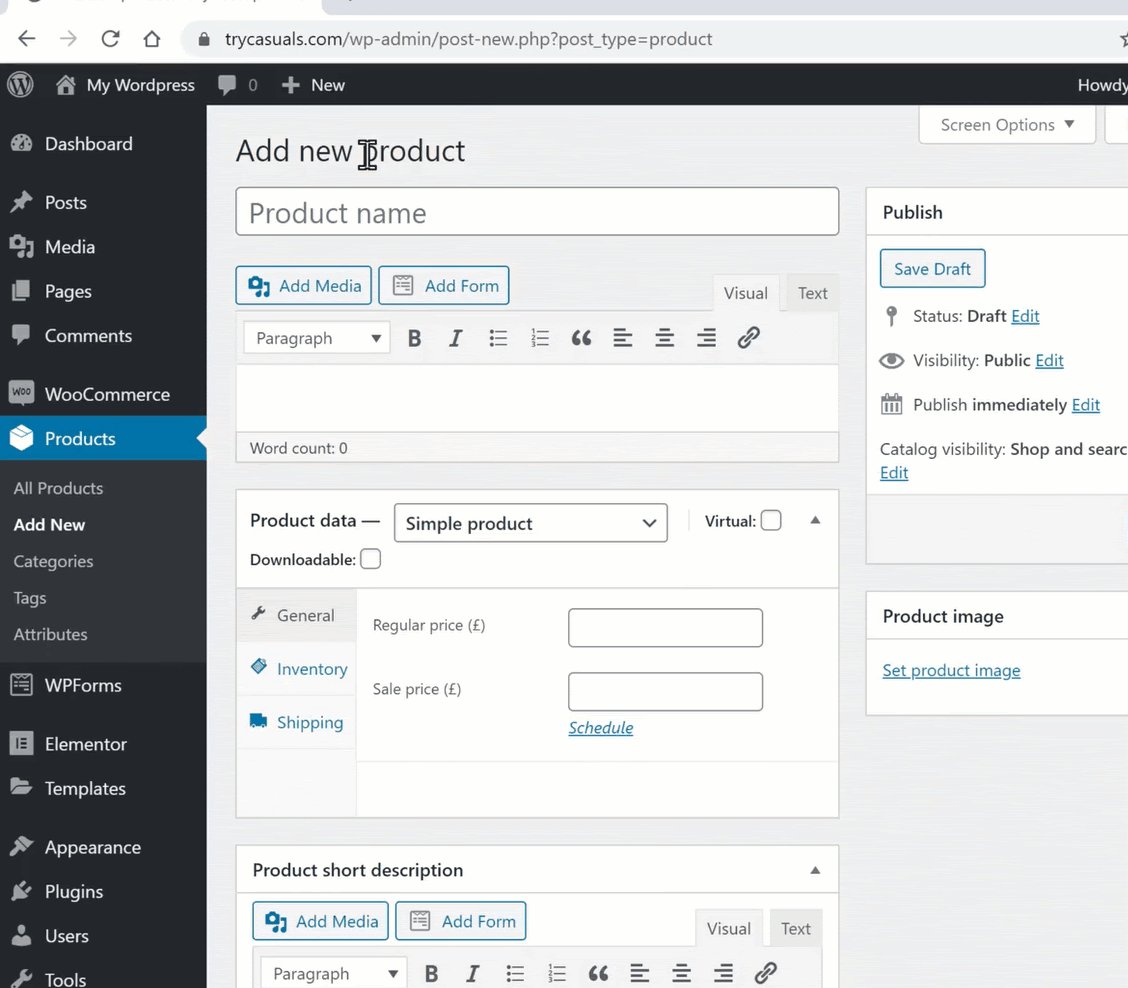
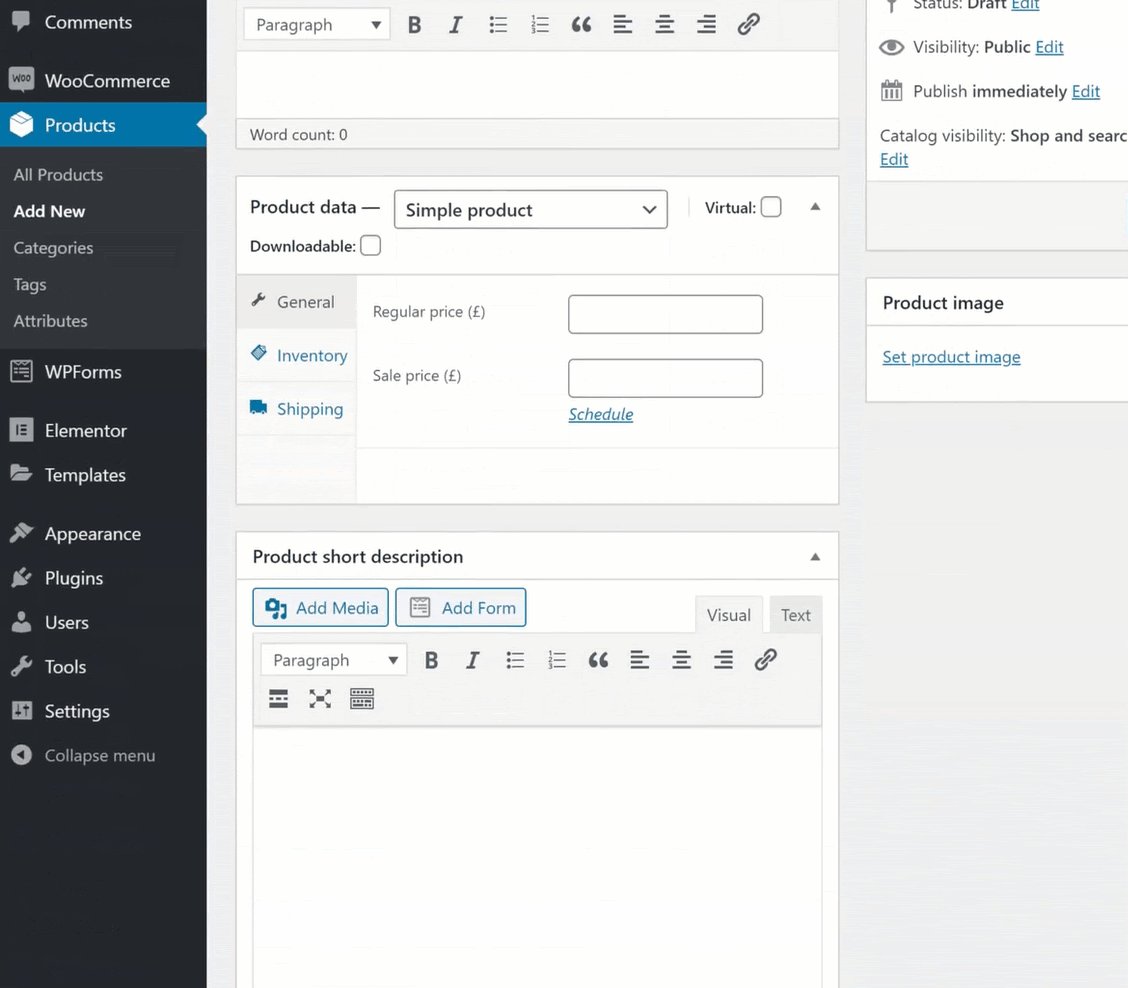
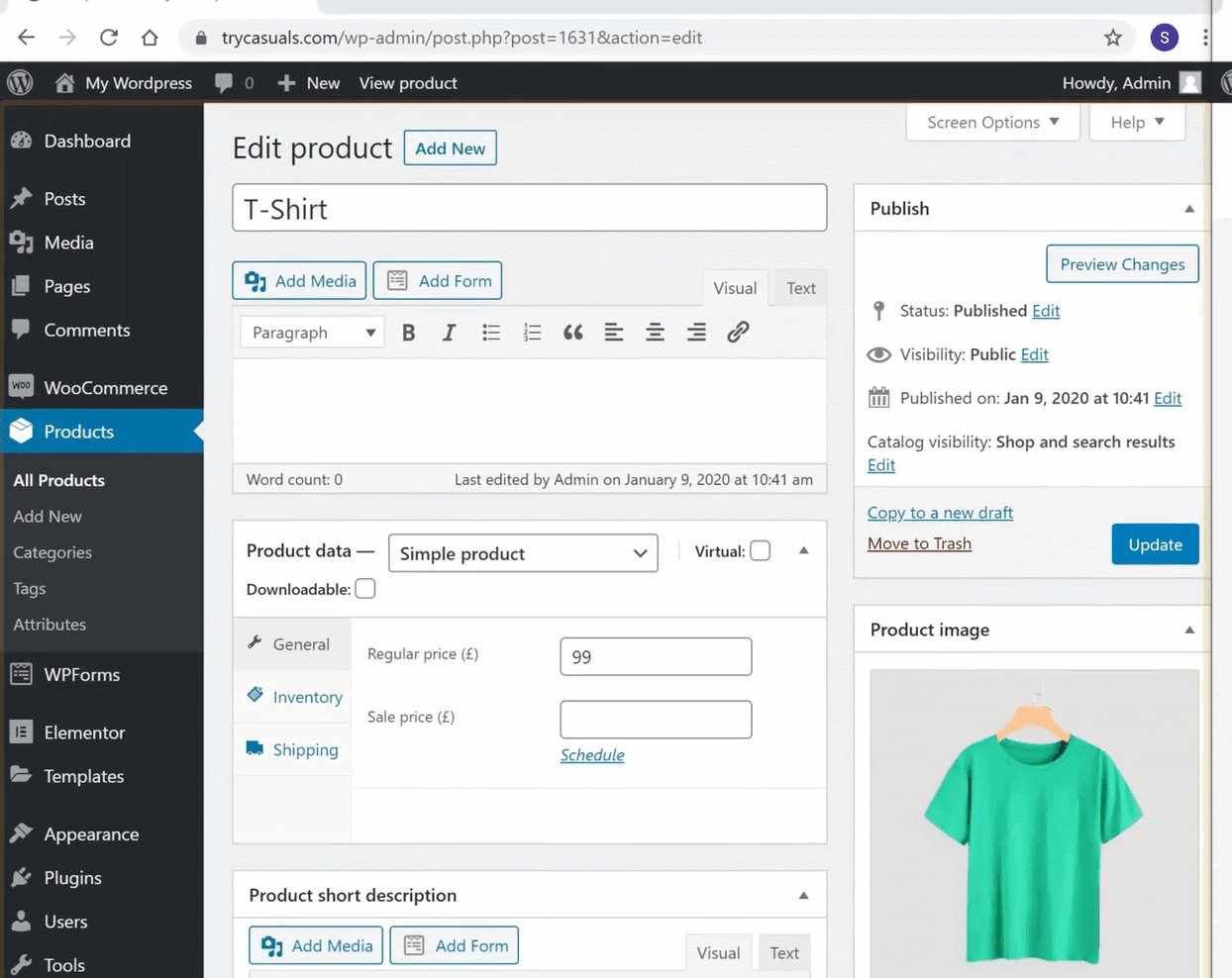
웹 사이트에 제품을 추가하는 것은 간단한 프로세스입니다. 제품 섹션에서 새로 추가를 클릭합니다.
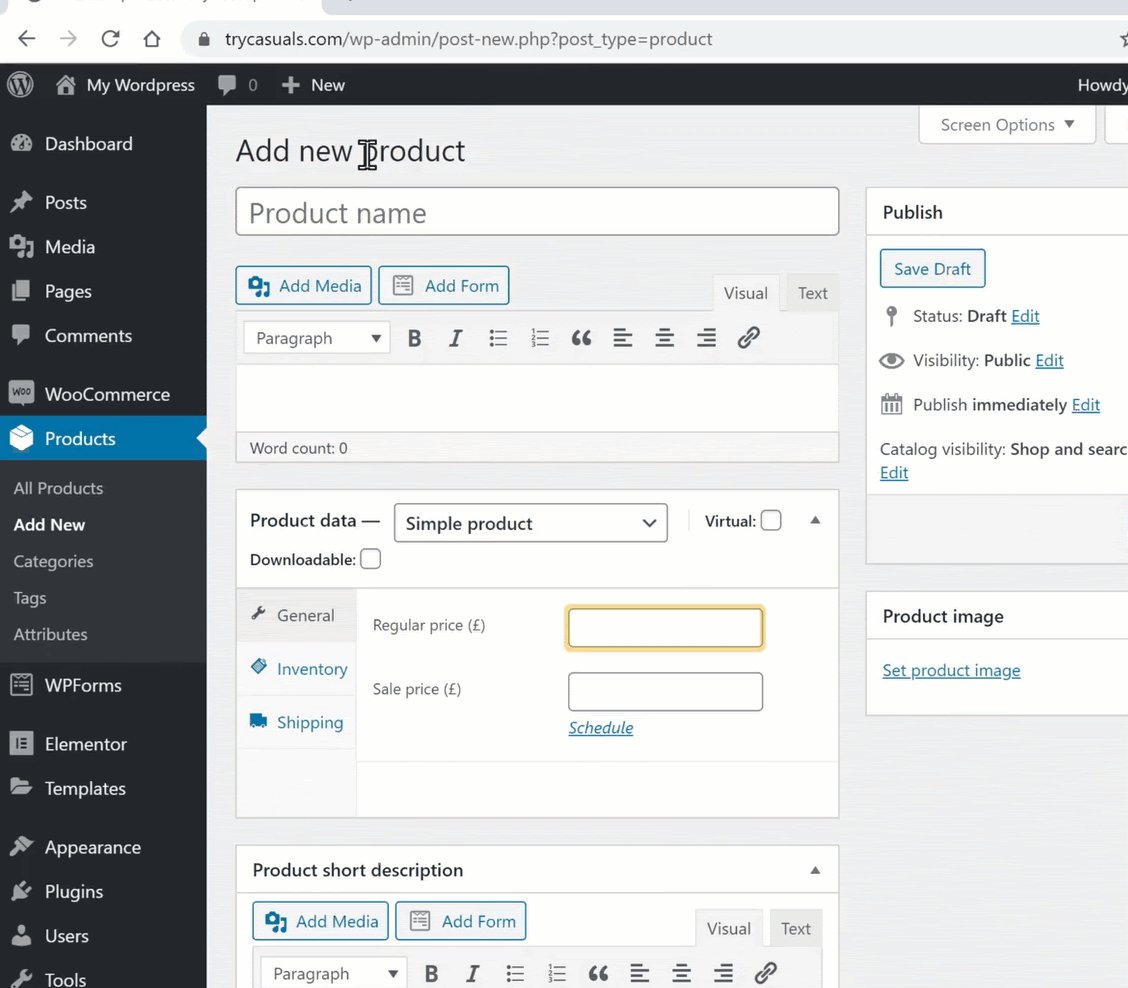
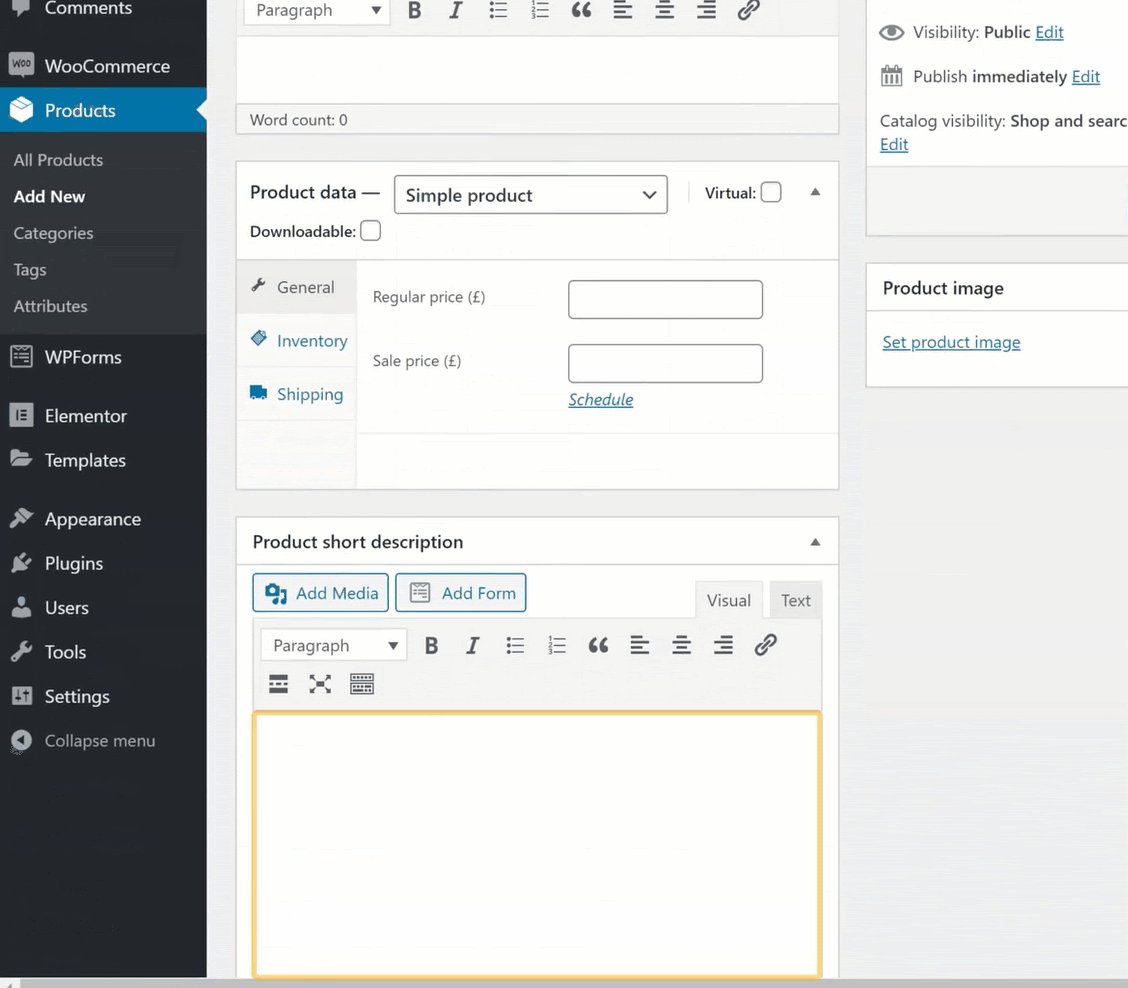
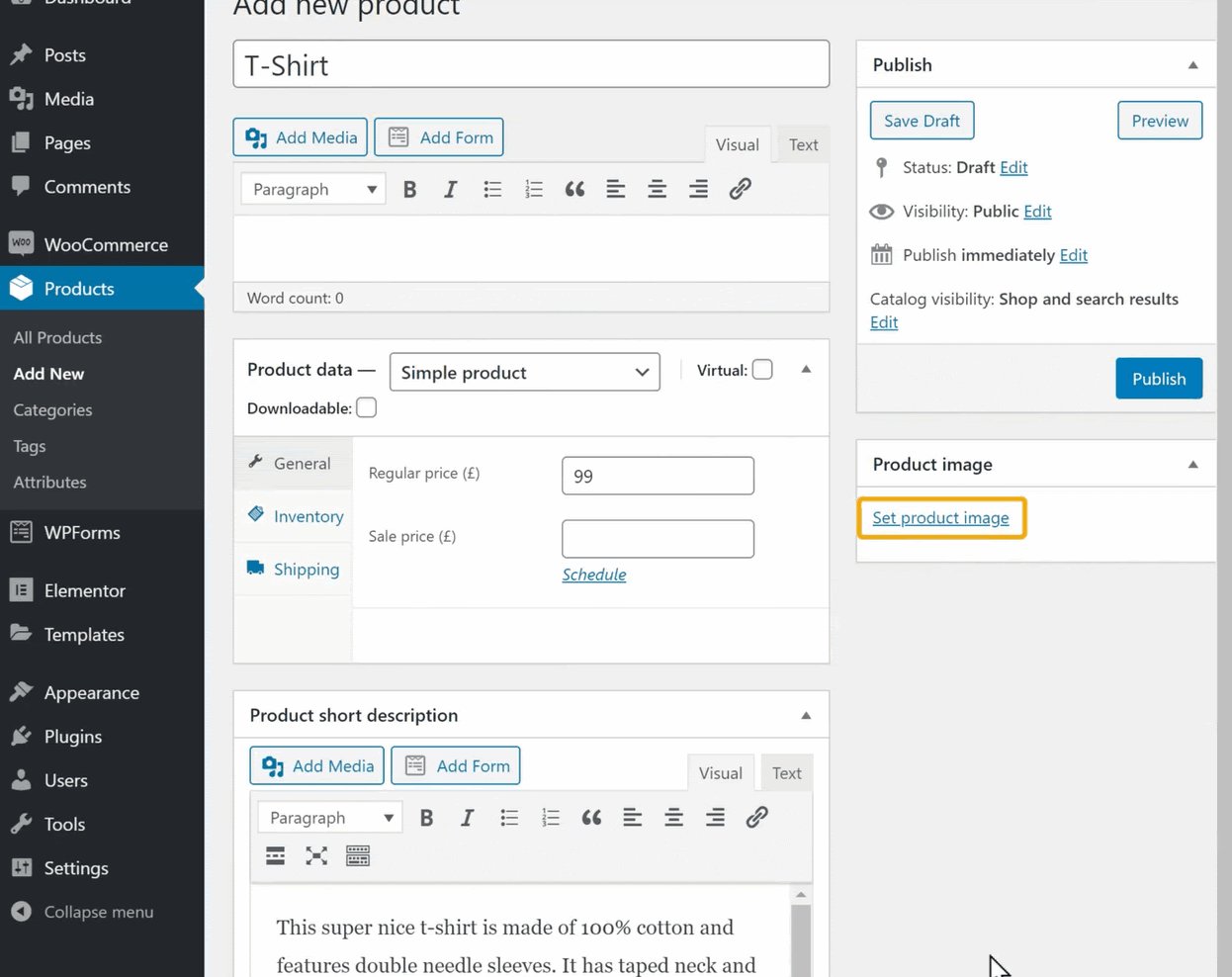
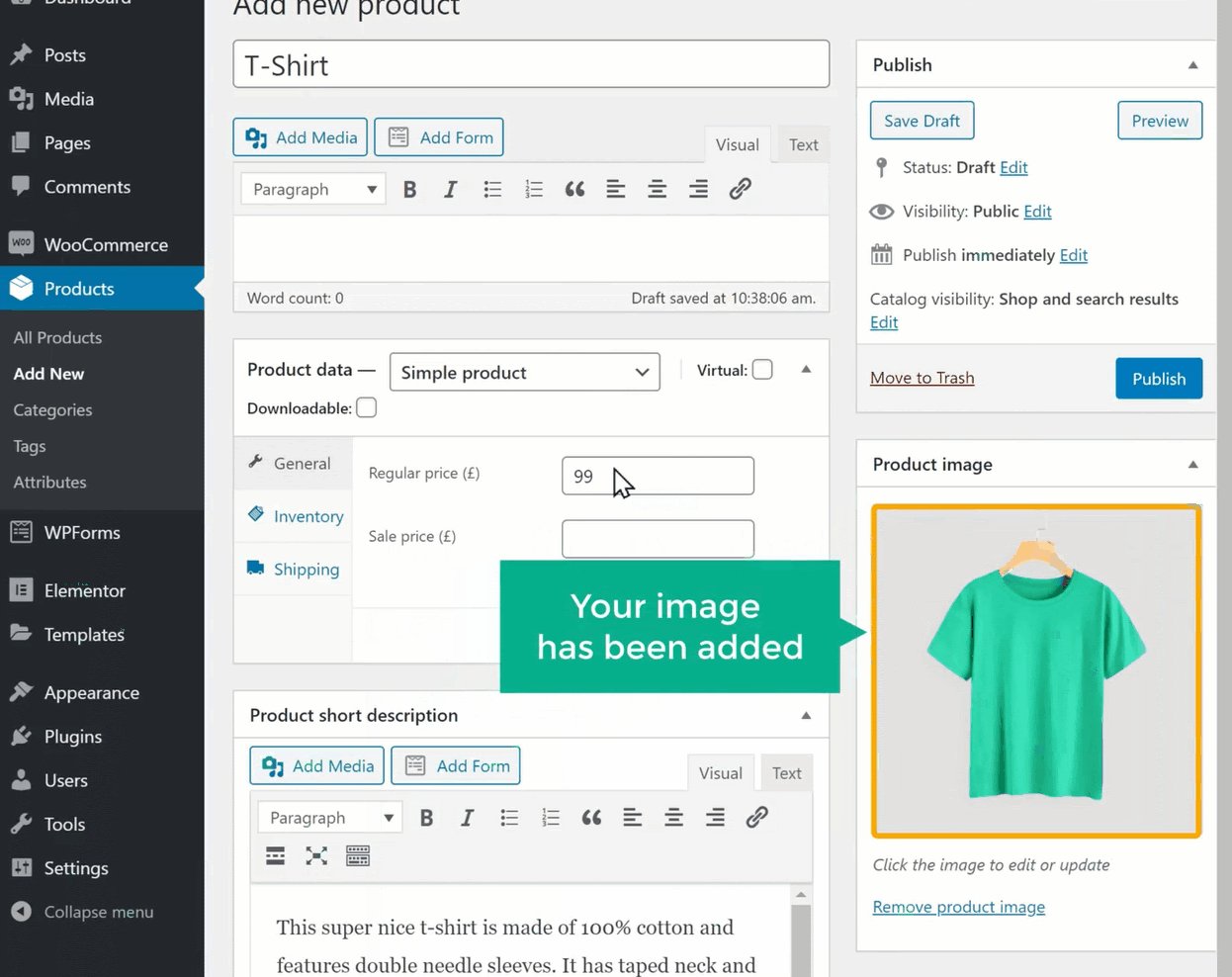
여기에,당신은 당신의 제품의 이름을 입력해야합니다,그것은 가격&제품에 대한 약간의 설명입니다.

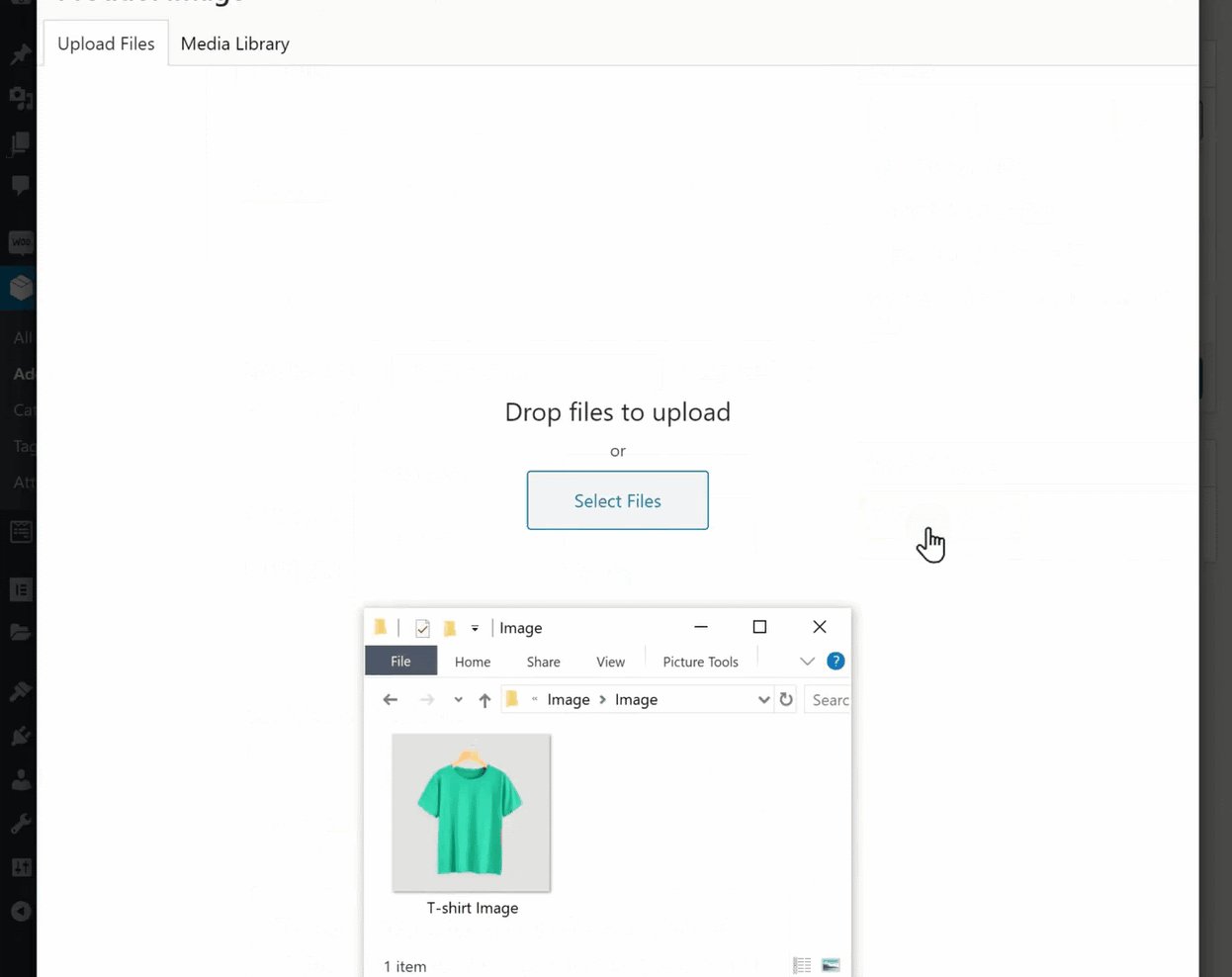
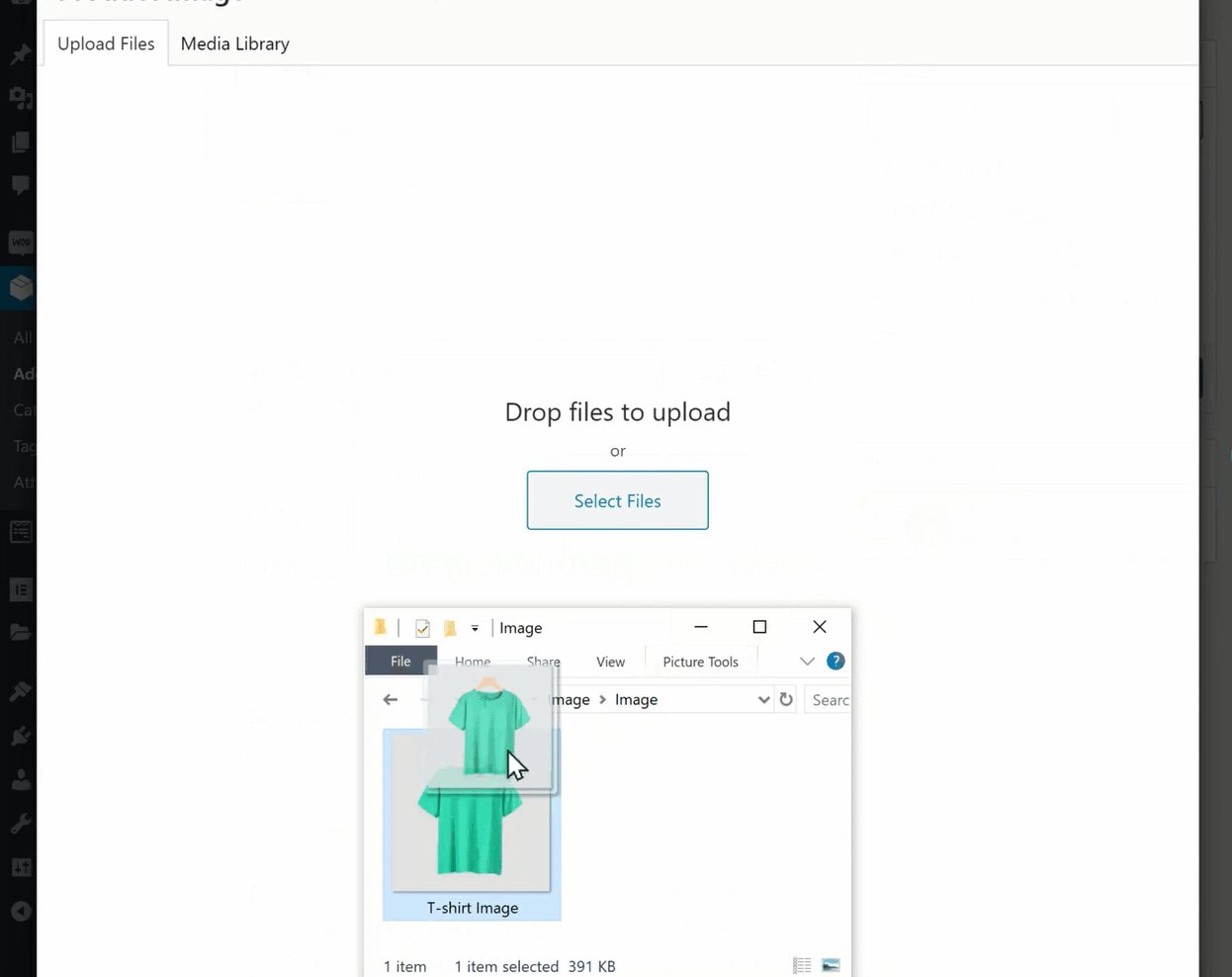
제품에 대한 이미지가 있으면 고객이 제품을 구매하기 전에 제품을 볼 수 있습니다. 그래서,당신은 제품 이미지를 추가해야합니다. 제품에 대한 이미지를 추가하려면 제품 이미지 설정&이미지를 여기로 드래그합니다.

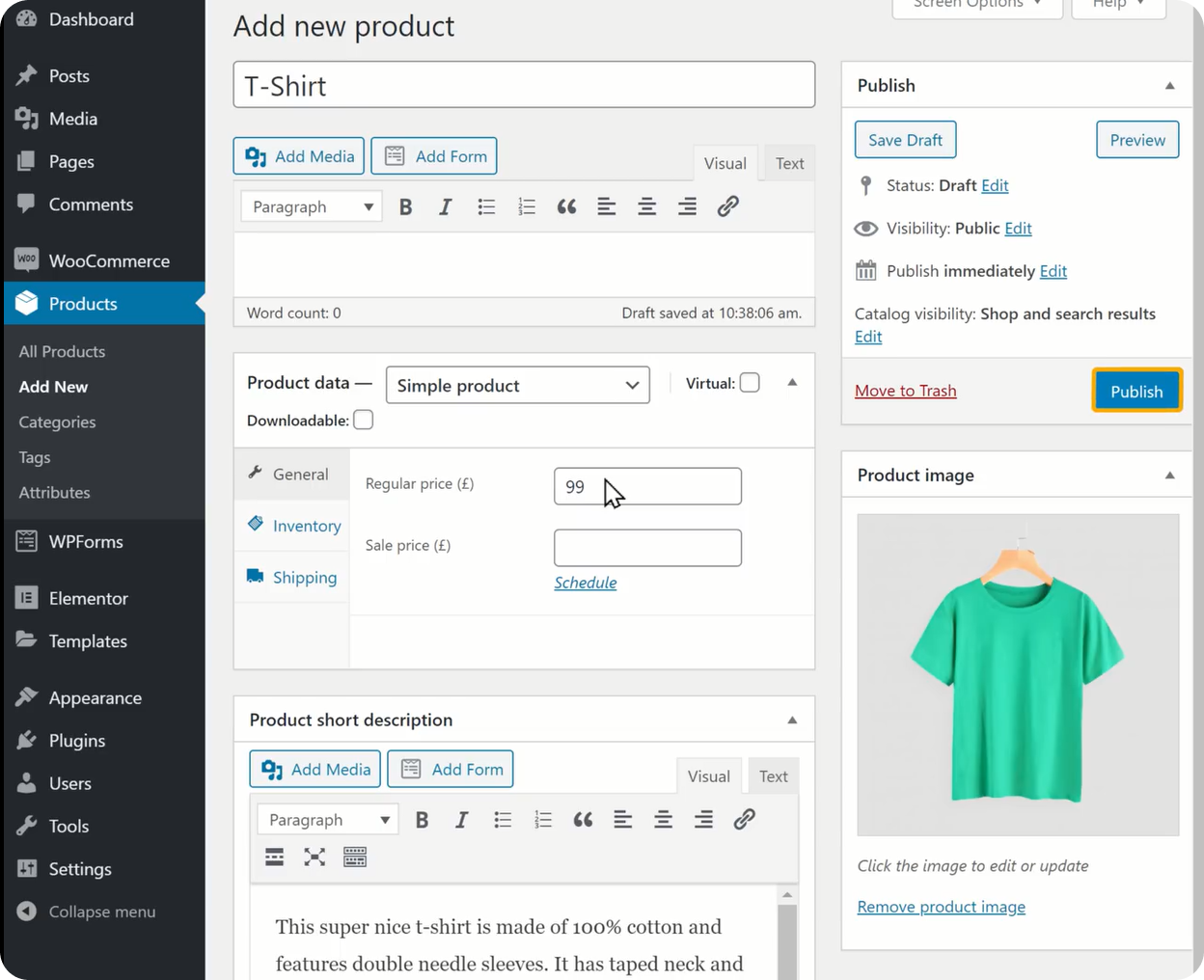
이러한 세부 정보를 모두 추가한 후 게시를 클릭하여 상점에 제품을 추가합니다.

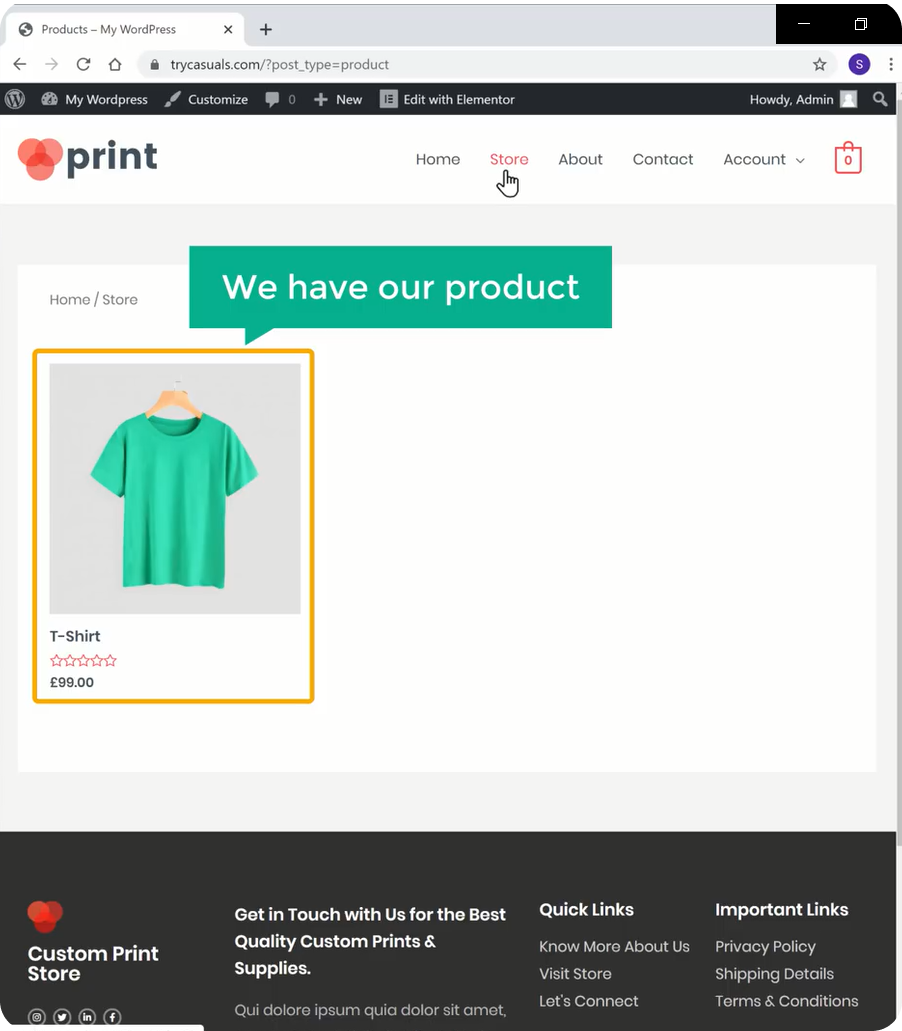
스토어에 제품을 추가한 경우 스토어를 새로 고침하여 확인할 수 있습니다.

당신은 제품이 추가 된 것을 볼 수있다. 다른 제품을 추가하려는 경우 동일한 과정을 반복하십시오.
3 단계:통화 변경
제품 페이지에서 기본 통화를 볼 수 있습니다. 통화 옵션을 변경하여 기본 통화를 기본 통화로 변경할 수 있습니다.

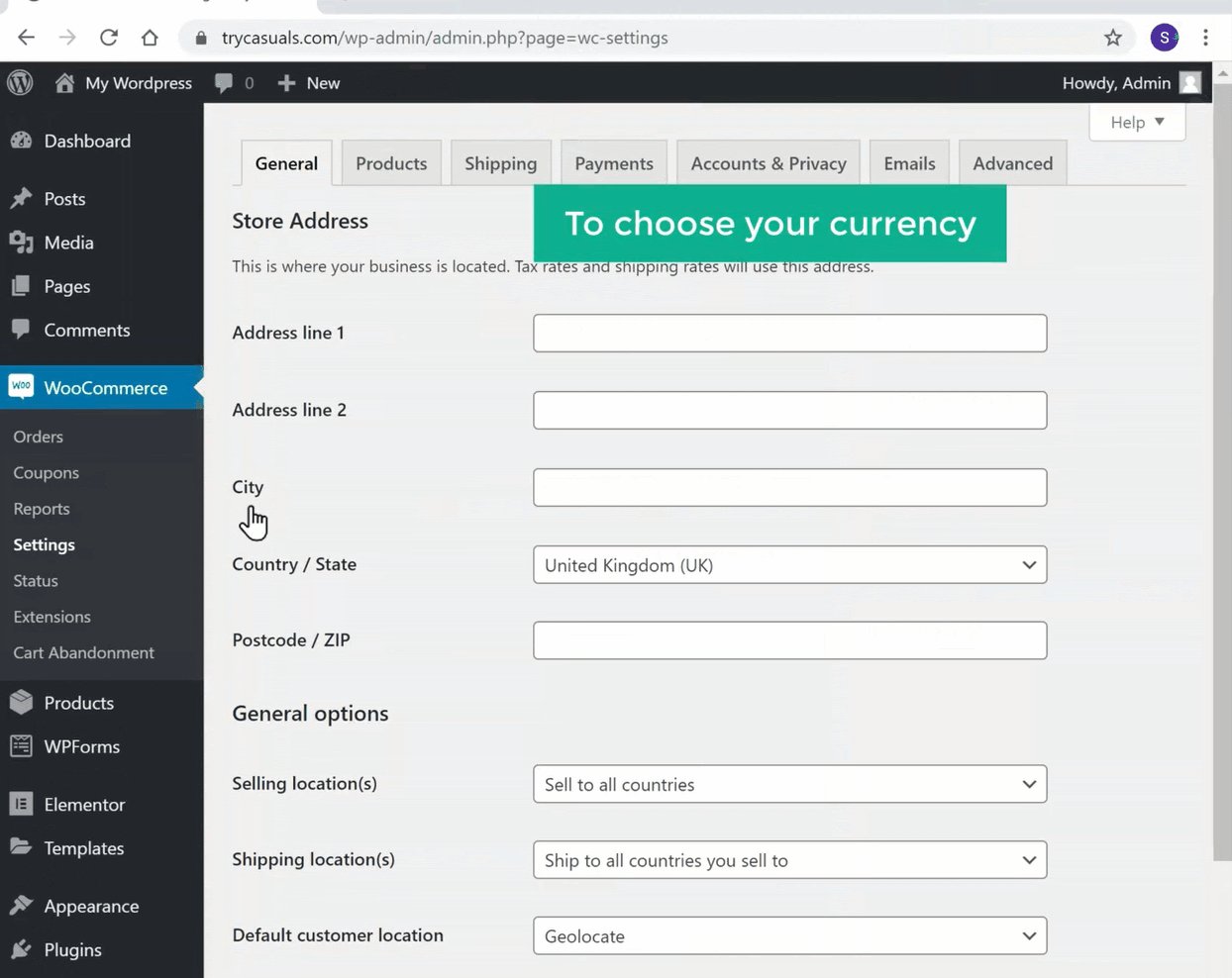
통화를 변경하려면 대시보드로 이동한 다음 설정을 클릭합니다.
그것은 당신이 당신의 상점의 모든 설정을 변경할 수있는 상점의 설정 페이지로 이동합니다.
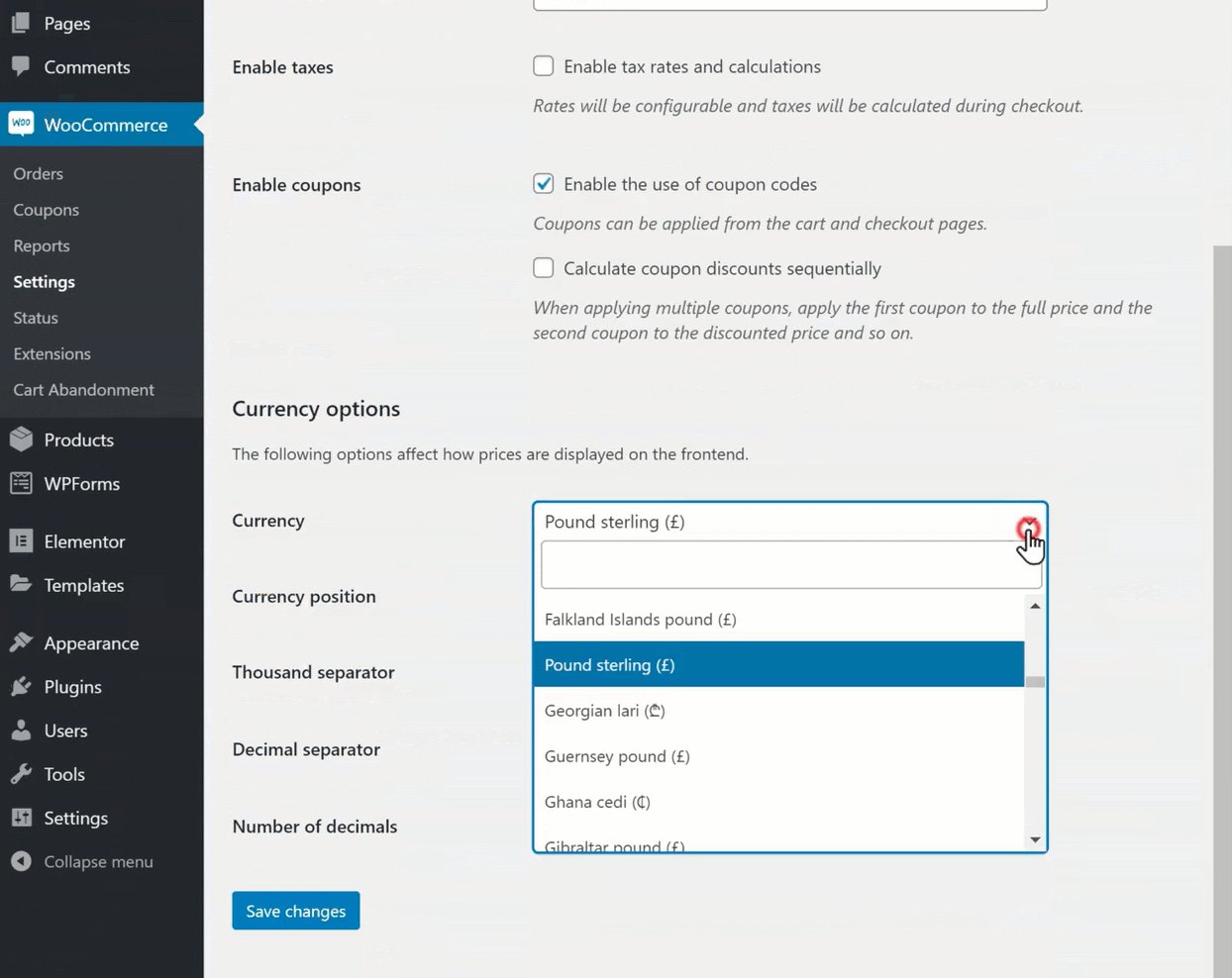
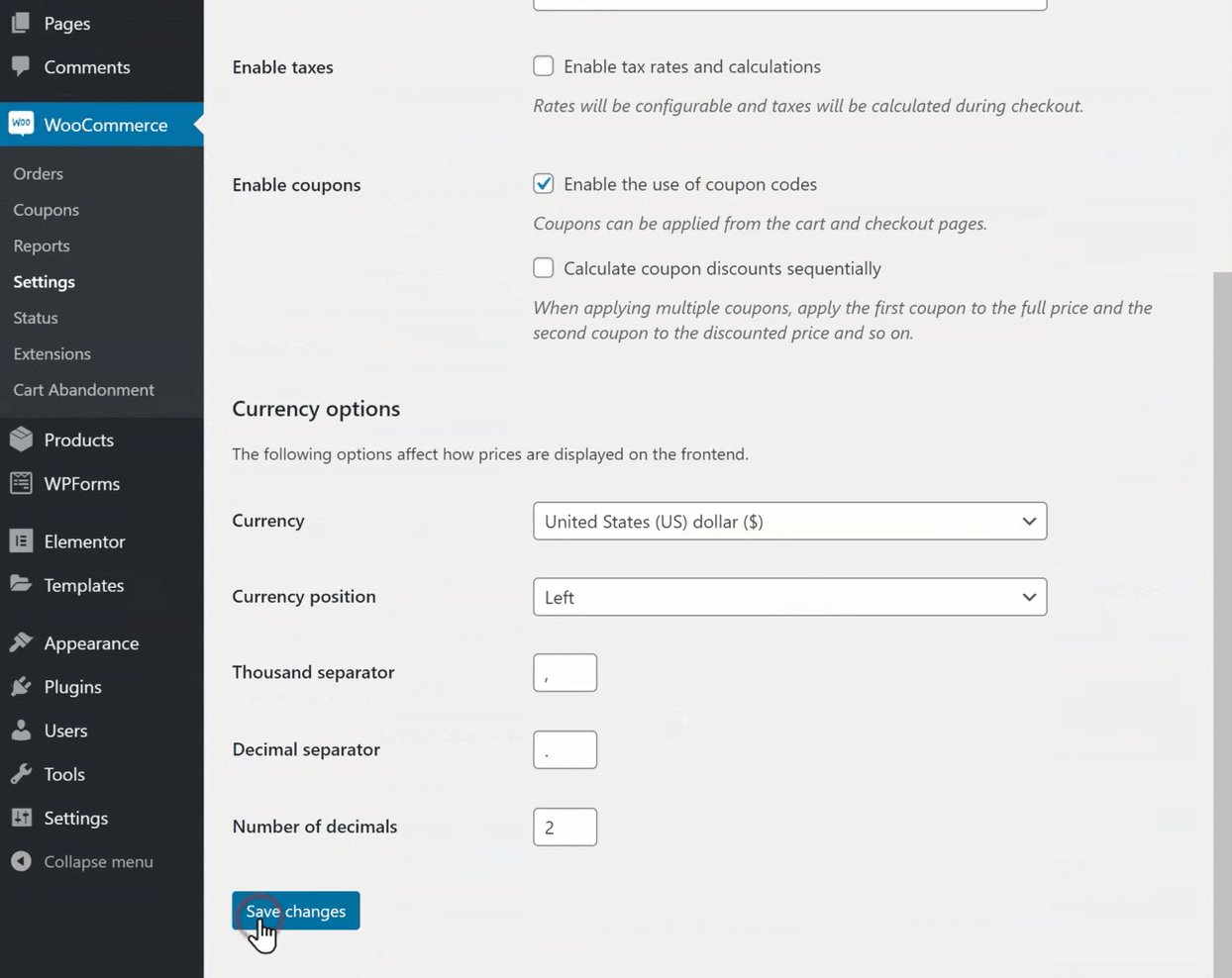
아래로 스크롤하여 통화 옵션 섹션&통화&를 클릭한 다음 통화를 선택합니다. 통화를 선택한 후 변경 사항 저장을 클릭합니다.

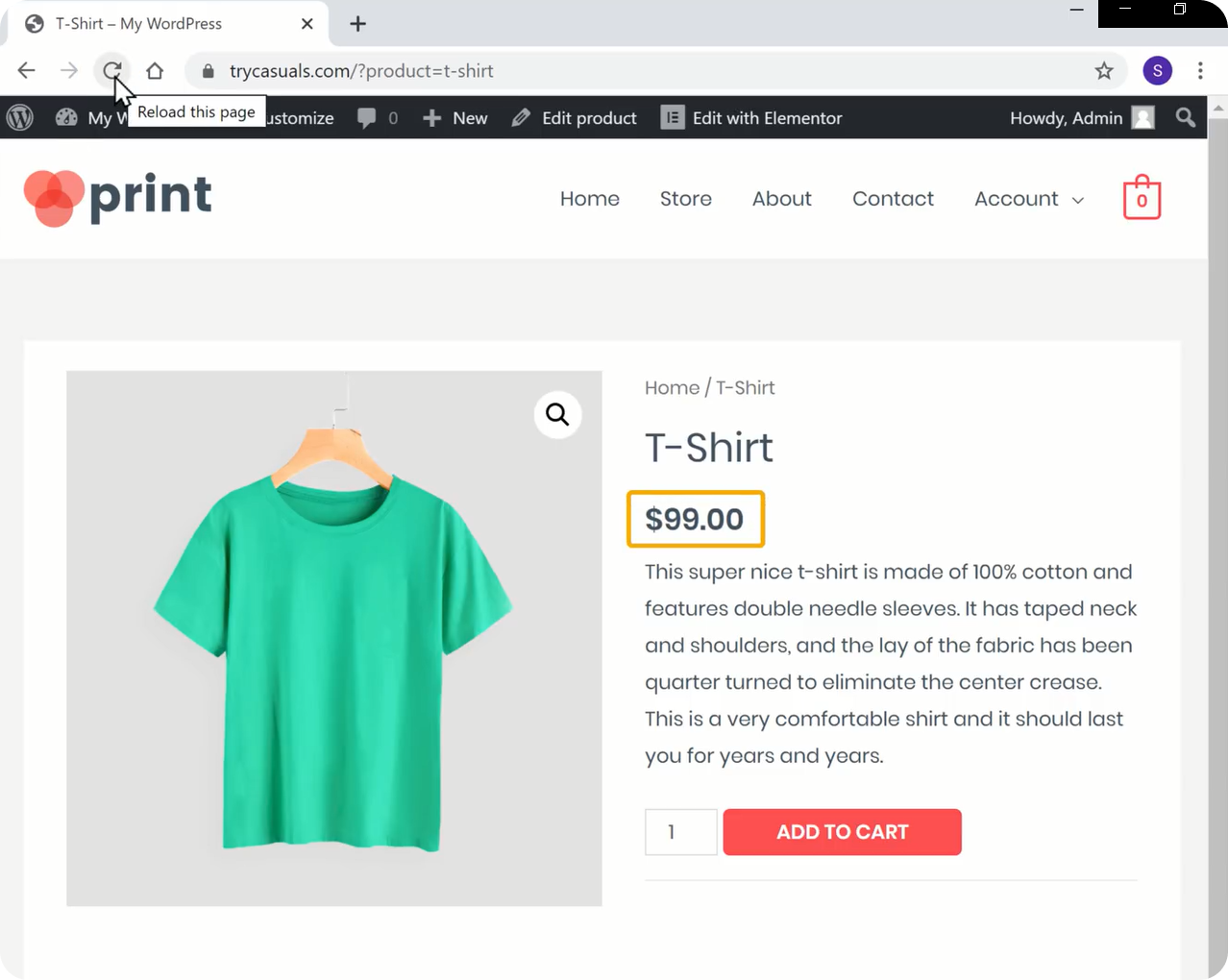
통화가 변경되었는지 여부를 확인하려면 제품 페이지를 새로 고칩니다.

통화가 변경된 것을 볼 수 있습니다.
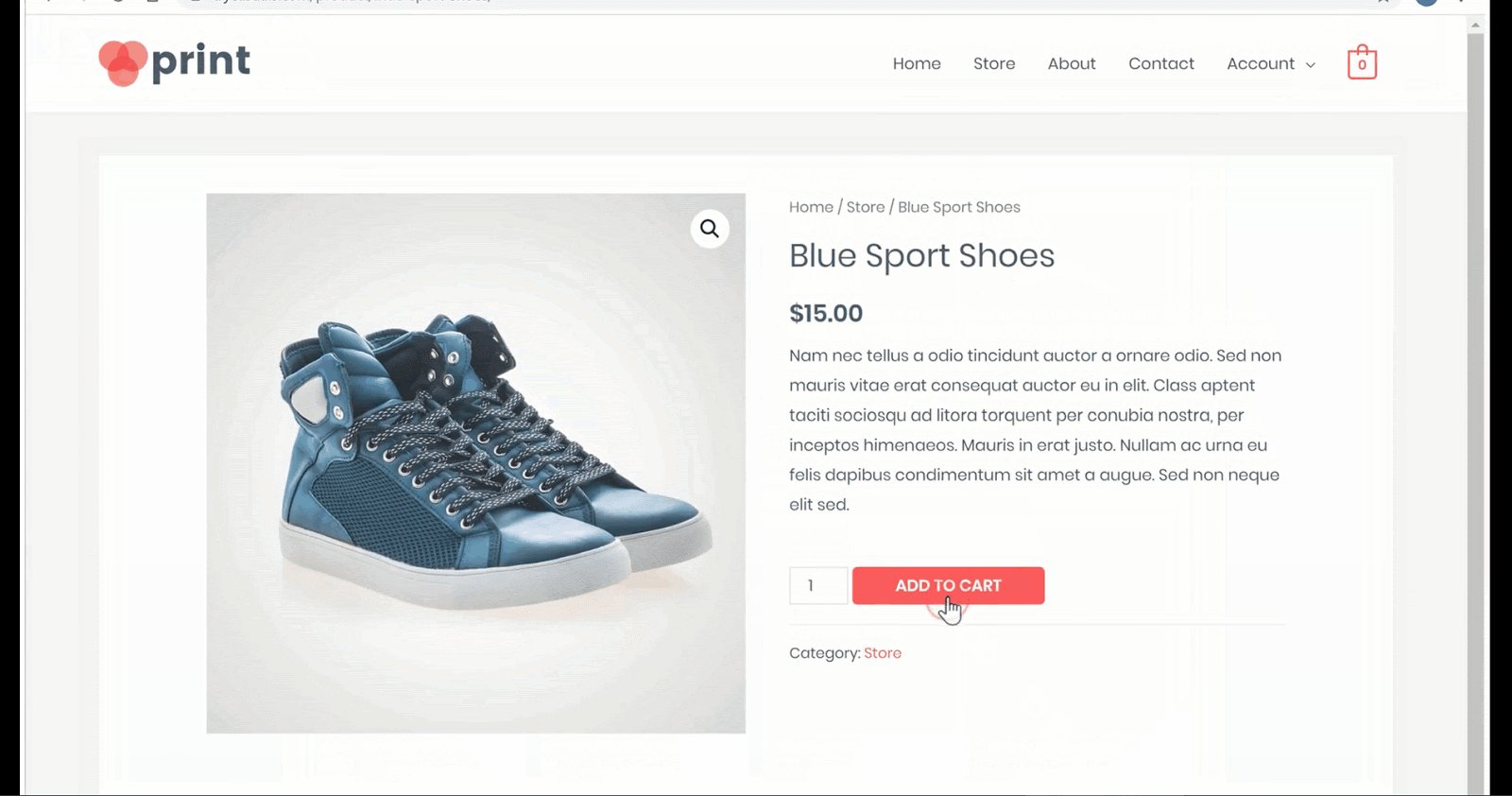
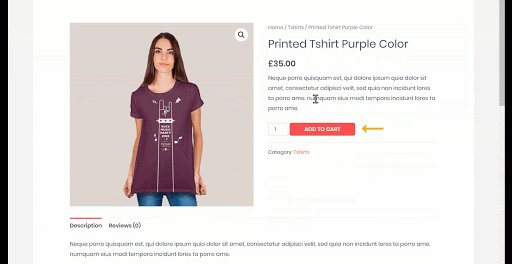
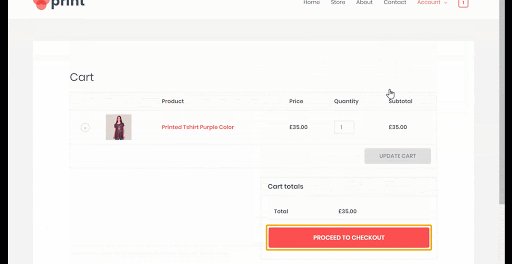
이제 제품을 구입 해보자. 장바구니에 추가해야 하는 제품을 구매하려면&장바구니 보기&를 클릭한 다음 결제 진행을 클릭합니다.
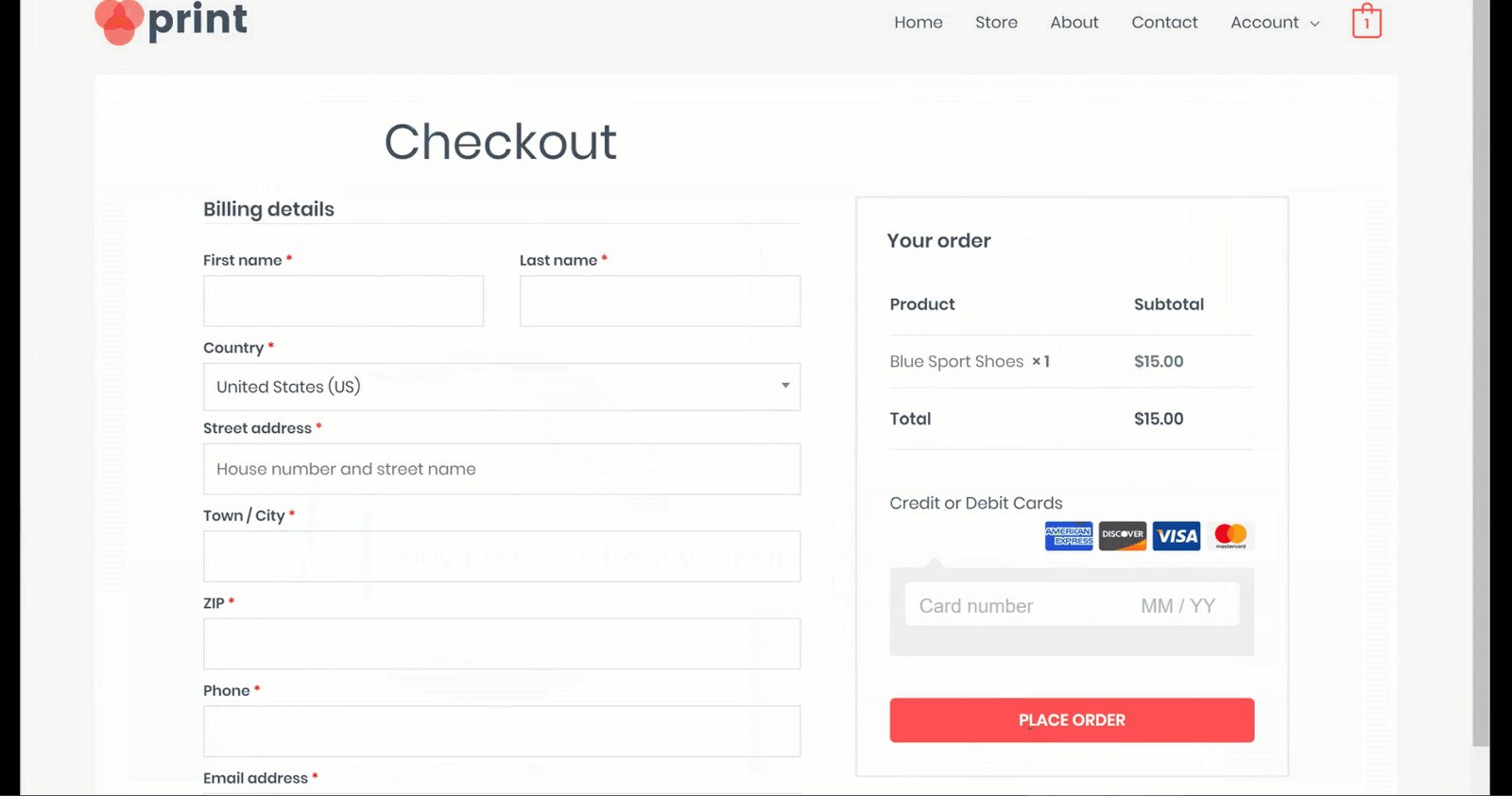
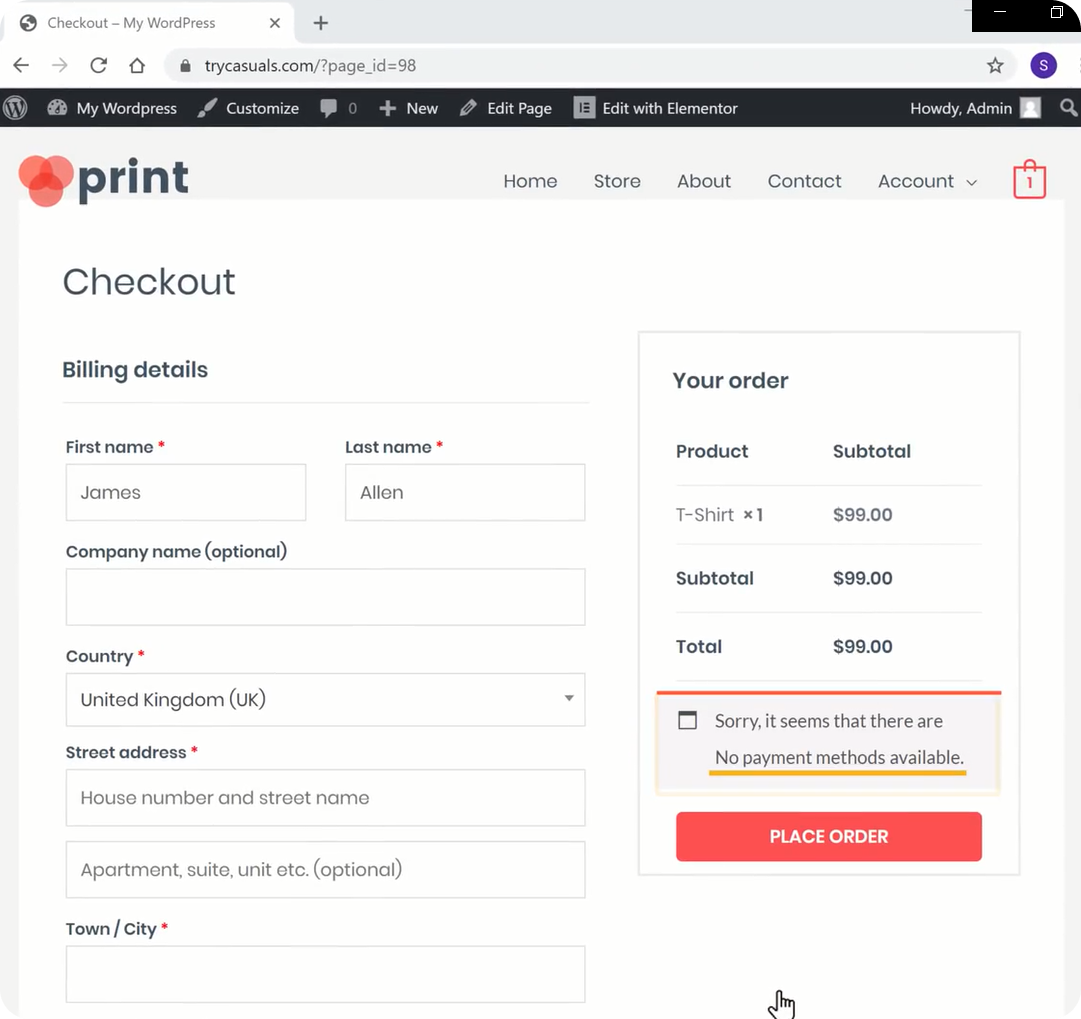
결제 페이지로 이동합니다. 여기에서 결제 세부 정보를 입력하고 주문을 선택합니다. 당신은 사용할 수있는 지불 방법이 없다는 것을 보여주는 것을 볼 수 있습니다.

하지만,지불 방법은 무엇입니까? 저희가 설명하게 하십시오,지불 방법은 당신의 방문자/고객이 당신의 제품을 지불하는 방법이다.
그럼 당신은 지불 방법을 추가하는 방법을 볼 수있는 다음 단계로 진행하자.
4 단계:결제 방법 추가
결제 방법을 설정하려면 스트라이프에 계정을 만들어야 합니다. 스트라이프는 고객이 제품을 구입 할 때마다 우리가 지불을받을 수 있습니다.
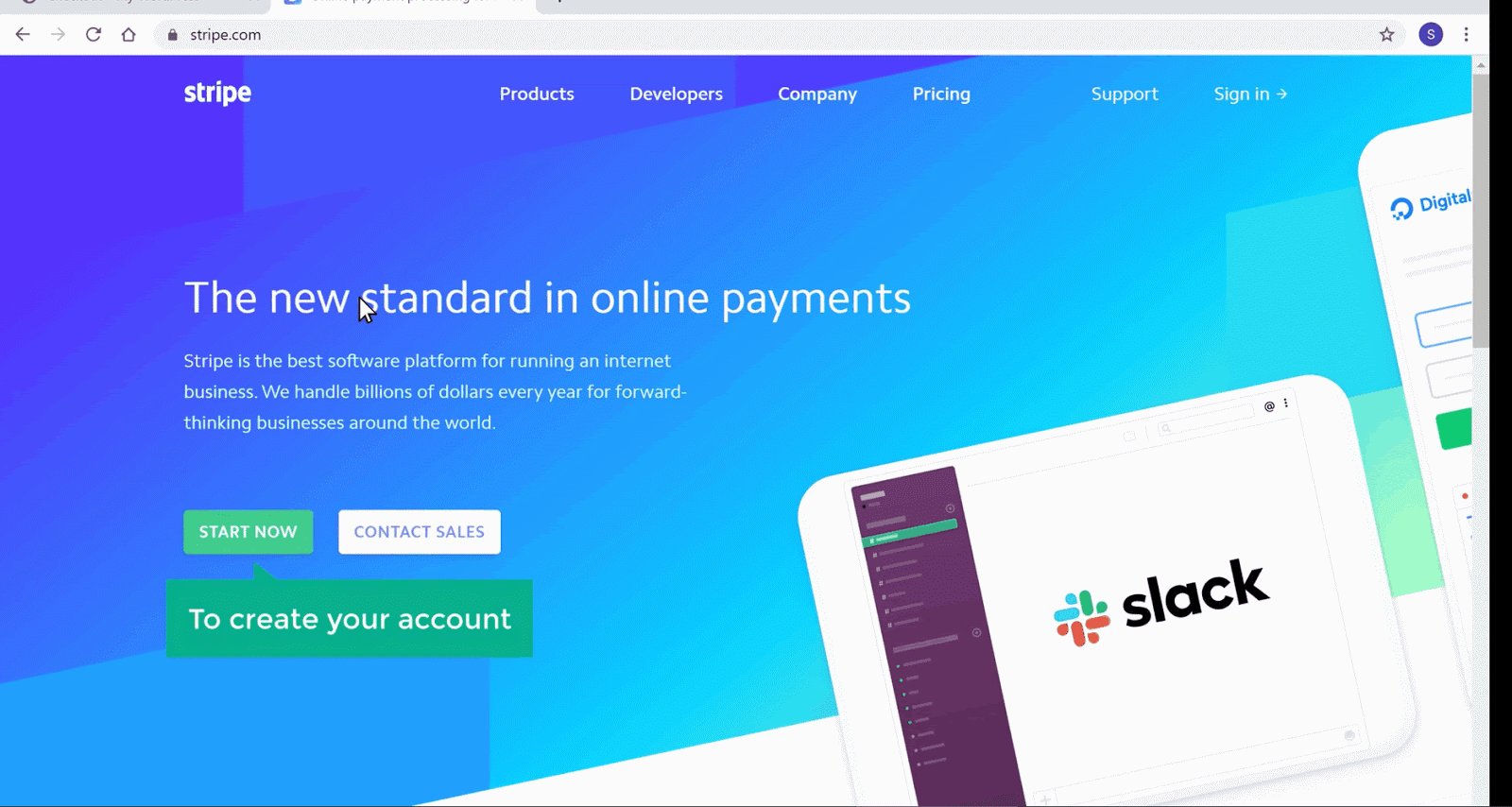
계정을 만들려면 다음으로 이동 stripe.com &지금 시작을 클릭합니다.
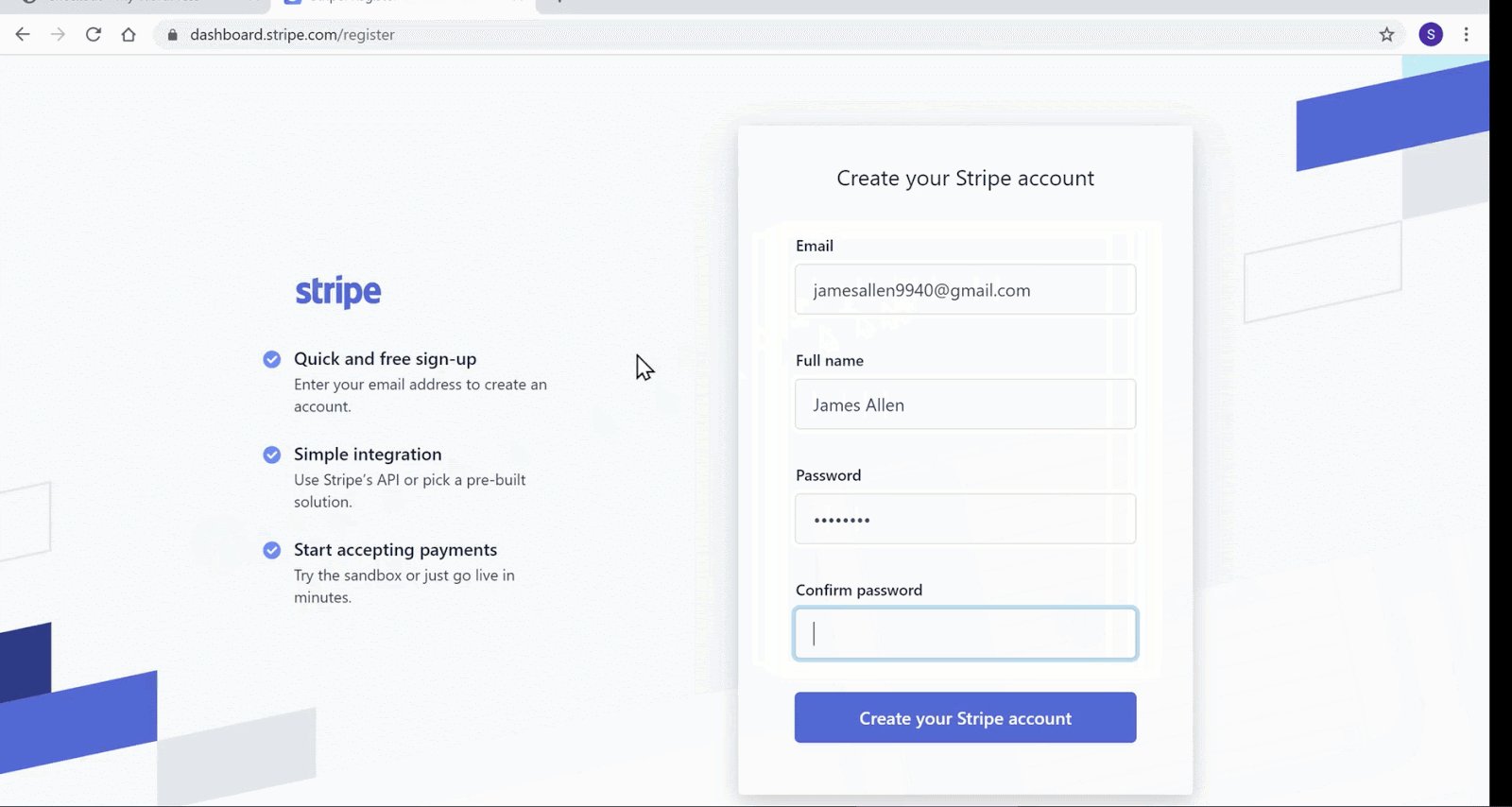
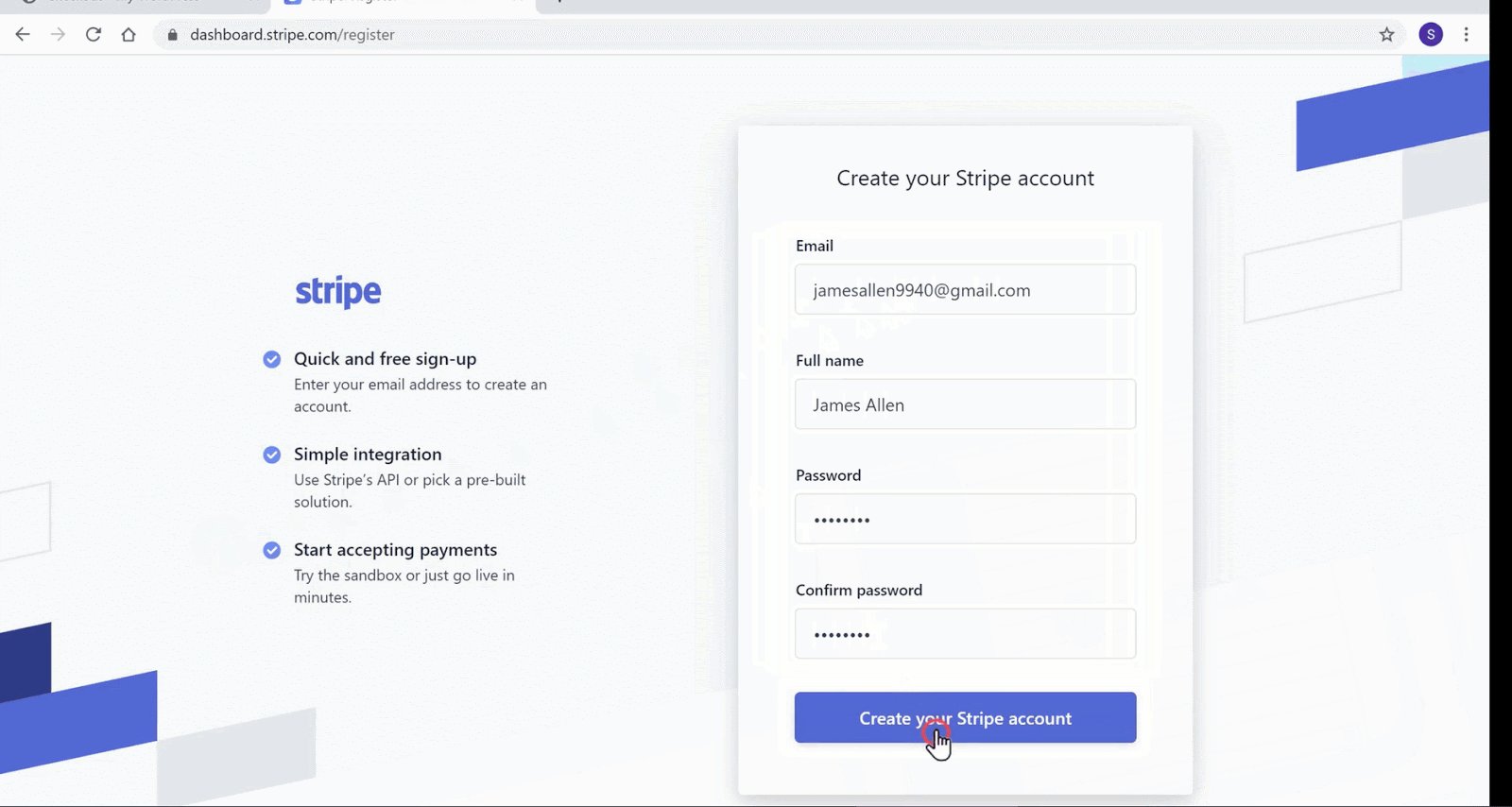
세부 정보 입력&스트라이프 계정 만들기를 클릭합니다.

계정을 만든 후에는 지불을 받으려면 계정을 활성화해야 합니다. 귀하의 계정을 활성화 하려면 시작을 클릭 합니다.
여기에 비즈니스 세부 정보&를 입력 한 다음 은행 세부 정보를 입력하십시오. 모든 세부 정보를 입력하면 계정이 활성화됩니다.
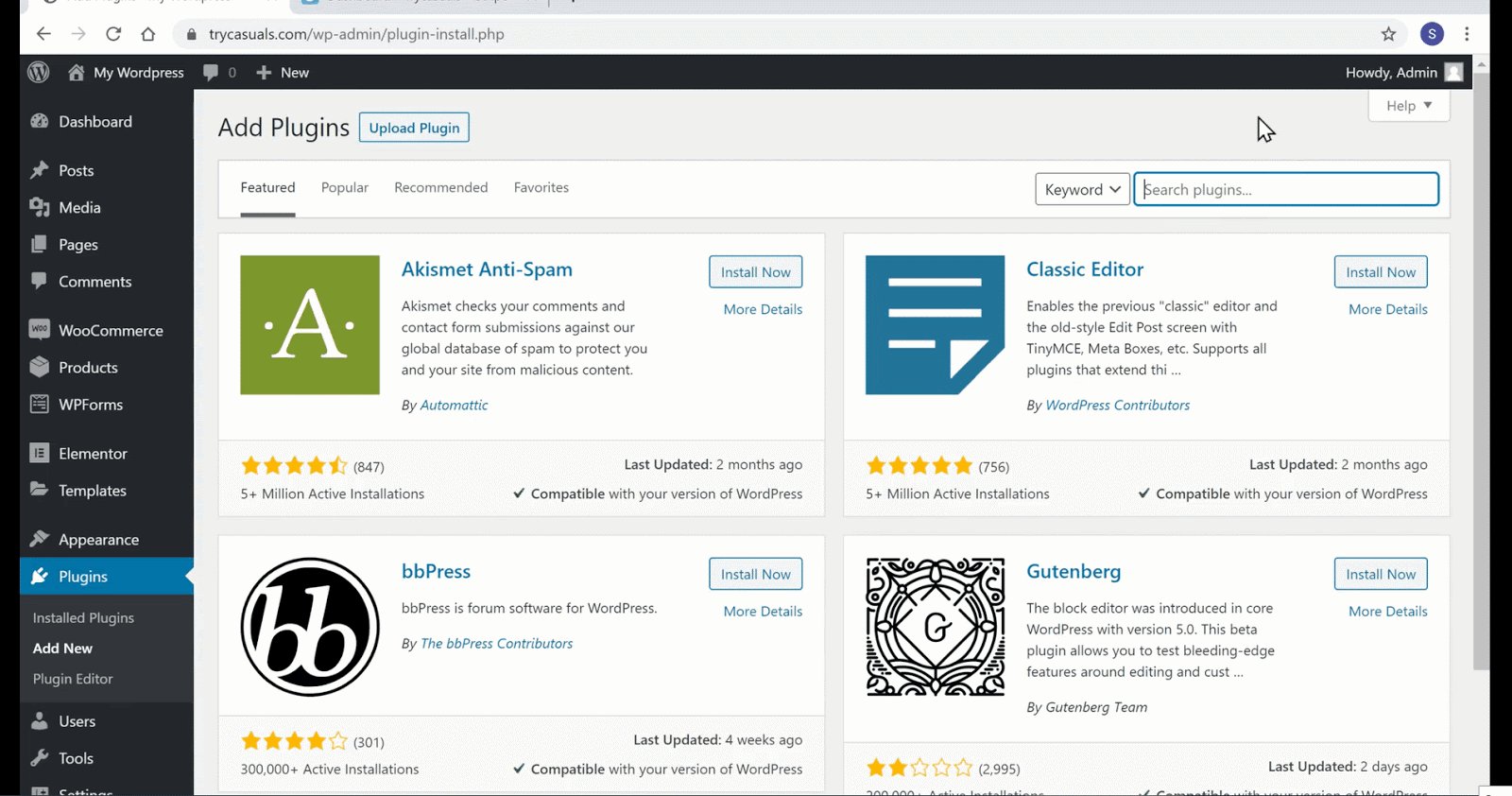
이제 고객/방문자가 제품에 대한 비용을 지불 할 수 있도록 스트라이프를 웹 사이트에 연결해야합니다. 지금,당신은 우 커머스 플러그인에 대한 스트라이프를 설치해야합니다. 이렇게 하려면 관리자 대시보드로 돌아갑니다. 플러그인&로 이동 새로 추가를 클릭합니다.
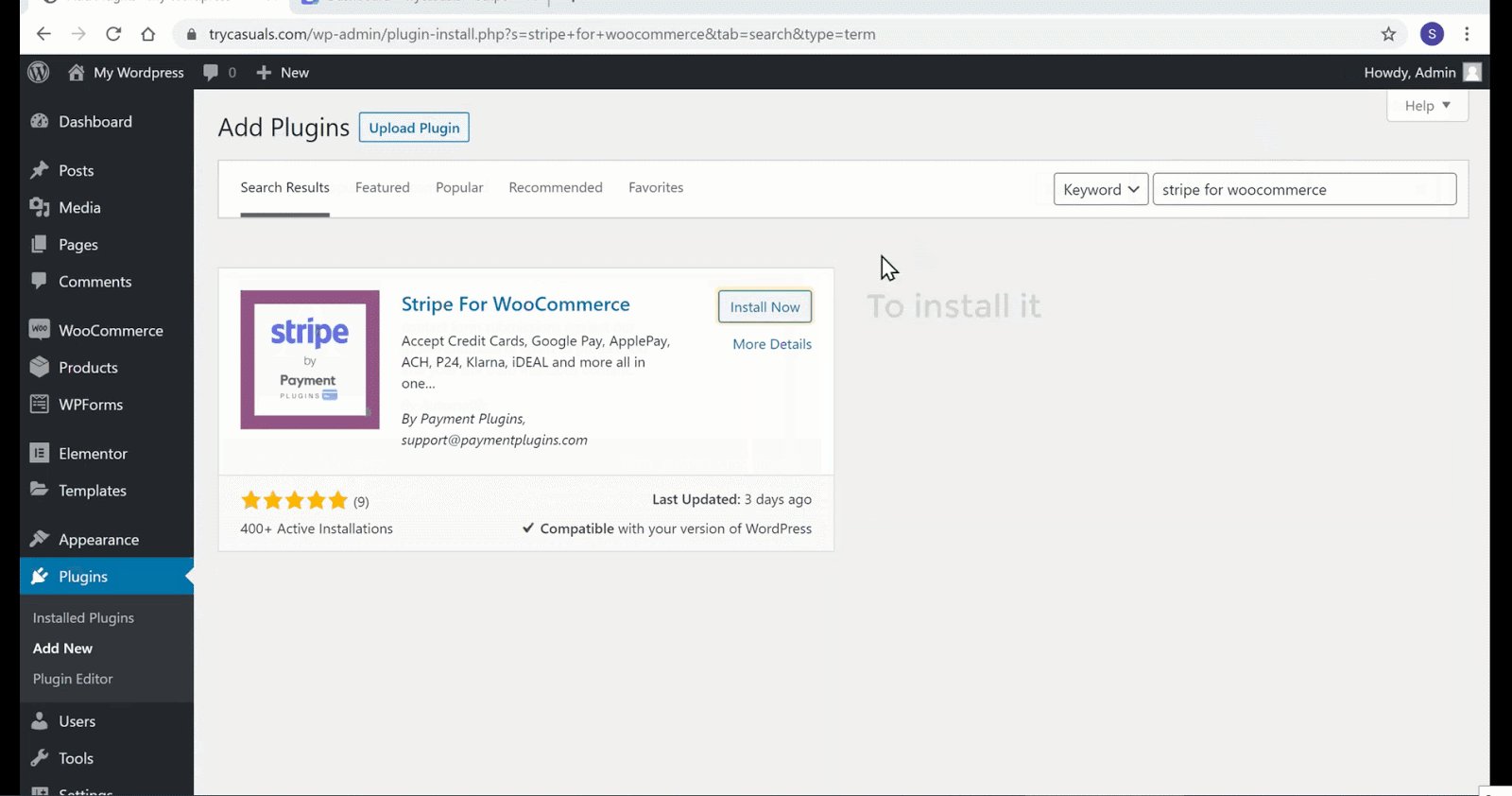
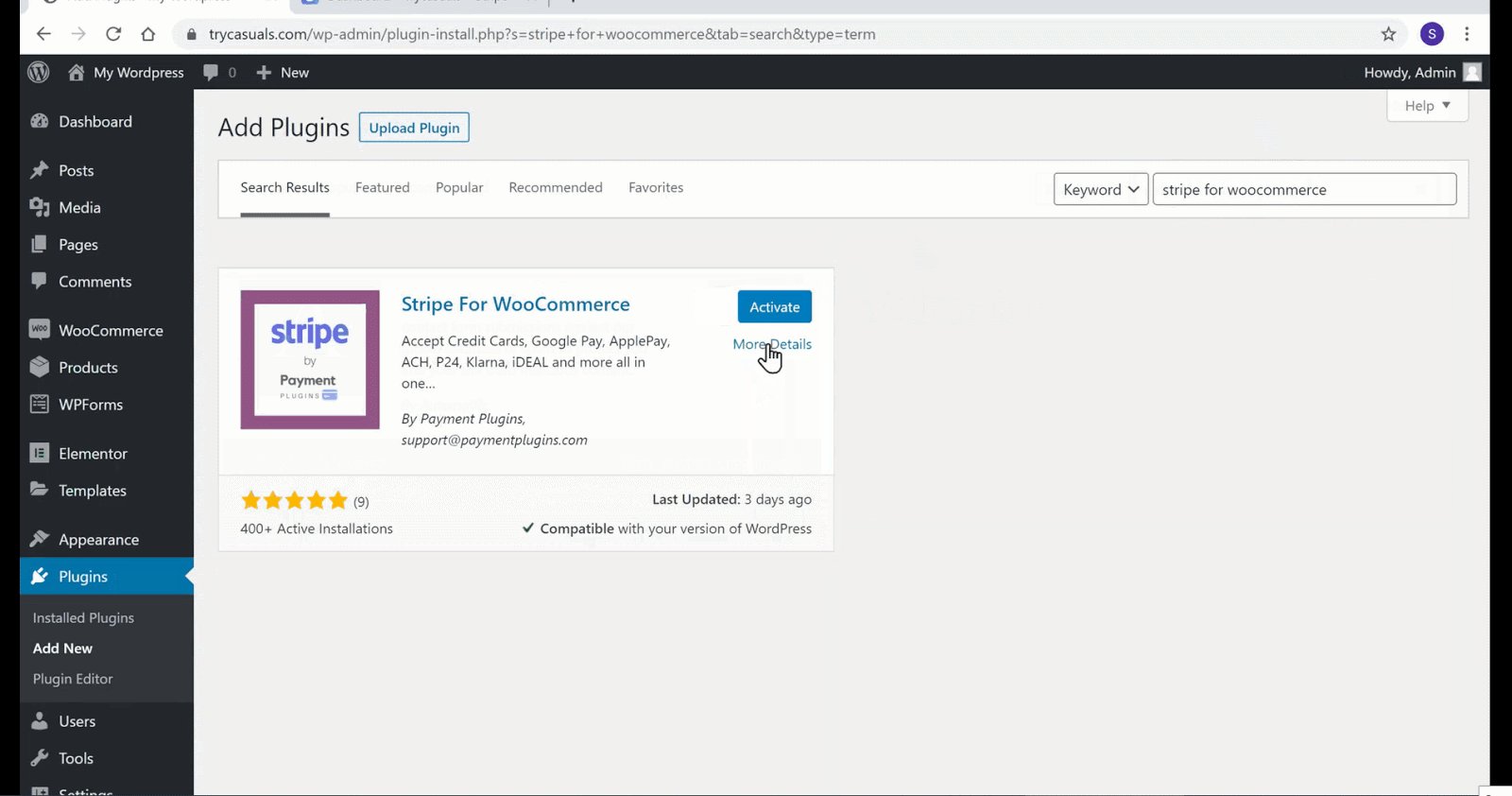
플러그인 페이지로 이동합니다. 플러그인이 표시되면 설치&활성화를 클릭합니다.

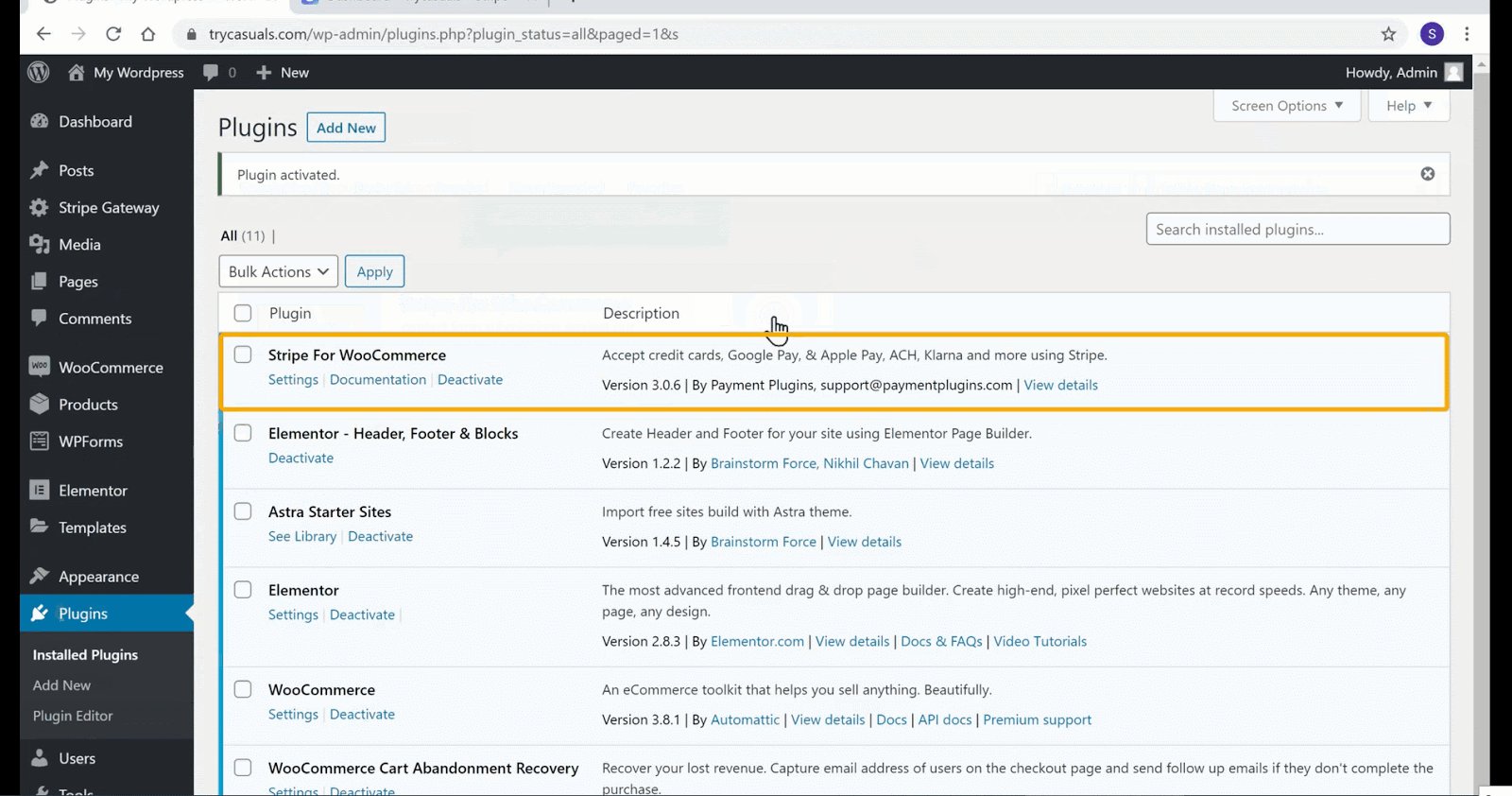
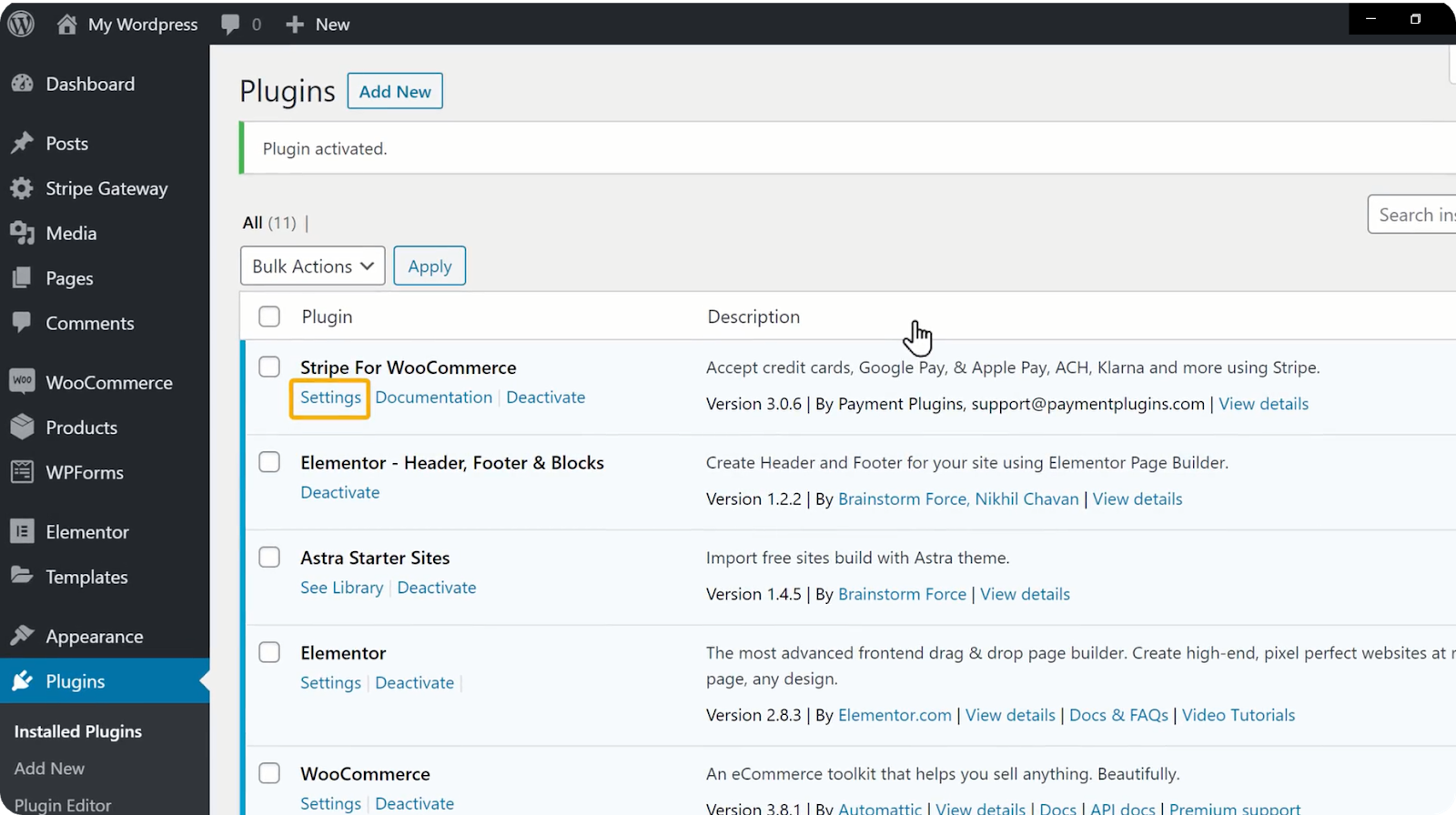
활성화했으면 설정을 클릭합니다. 여기에,당신은 당신의 스트라이프 계정에서 키를 붙여 넣기해야합니다.

복사하는 API 를 키로 이동 다시 귀하의 계정에 스트라이프&클릭 API 키 하나에 의해 하나입니다. 당신이 키를 클릭 한 후에는 자동으로 복사됩니다. 이제 여기에 키를 붙여 넣을 수 있습니다&변경 사항 저장을 클릭합니다.
변경 사항 저장을 클릭하면 스트라이프 계정이 웹 사이트에 연결됩니다.
그래서 모든 구매를 설정합니다. 지금,너의 고객이 너의 위치에서 제품을 사는 처럼 너의 상점에서 제품을 다만 사는 시험.
상점으로 이동&구매하려는 제품을 클릭합니다. 이 제품 페이지로 이동합니다. 이제 장바구니에 추가&를 클릭한 다음 장바구니 보기를 클릭하여 장바구니에 추가한 제품을 확인합니다.
체크 아웃 진행을 클릭합니다. 그것은 지불 페이지로 이동합니다. 당신은 새로운 것을 발견했습니다,그렇지 않습니까? 예,귀하의 지불 방법이 귀하의 웹 사이트에 성공적으로 연결되어 있습니다. 이제 주소를 입력하고 카드 세부 정보&주문을 클릭하십시오.
성공적인 지불에,당신의 순서는 확인됩니다. 이것은 너의 고객이 너의 위치에서 제품을 사는 까 라고 이다.
당신은 누군가가 당신의 웹 사이트에서 주문을하는 경우 알고하는 방법에 대한 걱정이 있습니까? 걱정하지 마세요,누군가가 주문을 할 때 우리가 어떻게 알 수 있는지 보자.
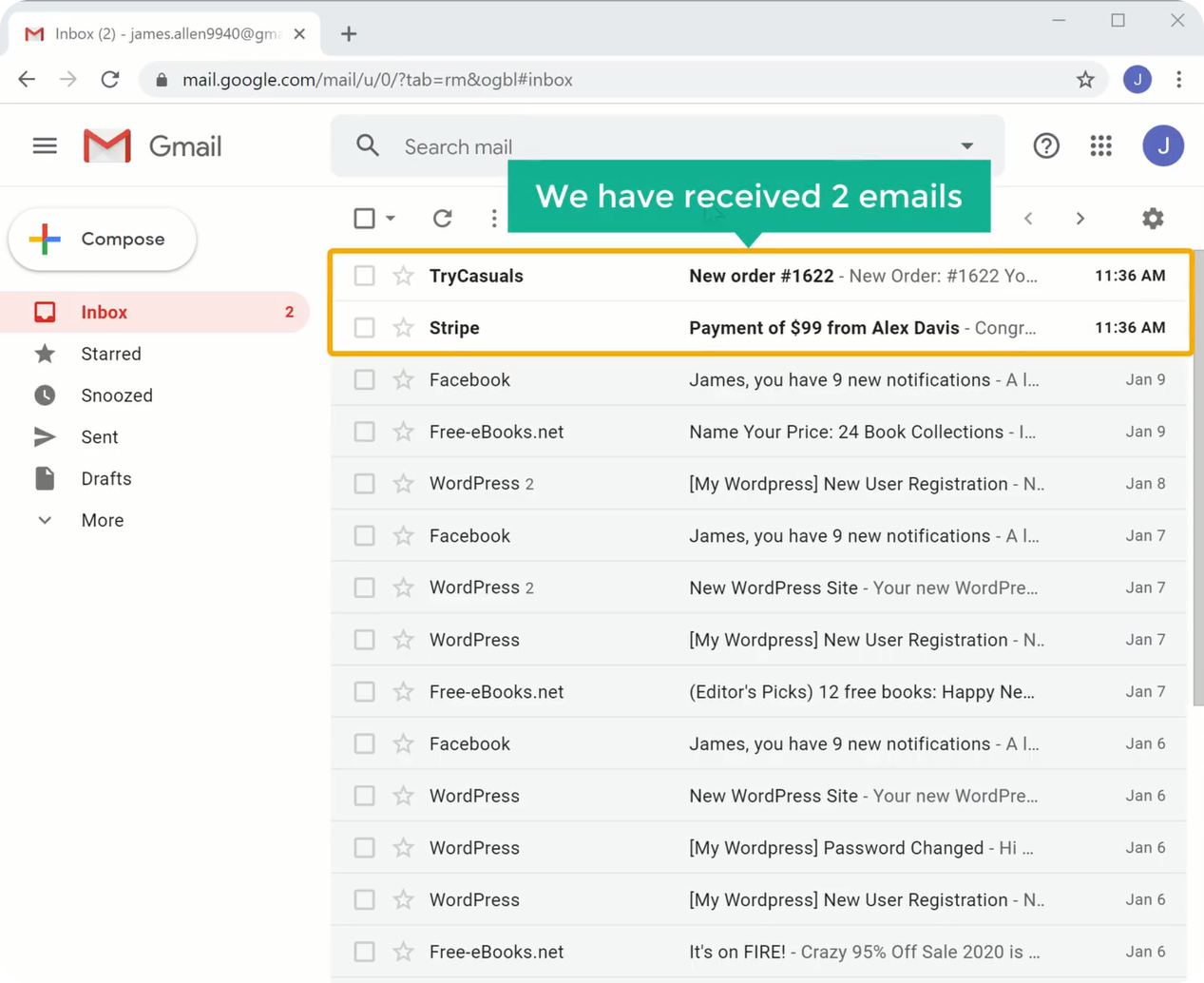
누군가가 주문을 할 때,당신은 당신의 이메일에 두 개의 이메일을 받게됩니다(이 웹 사이트를 만드는 데 사용한 것을)워드 프레스&에서 하나는이 같은 스트라이프에서 다른.

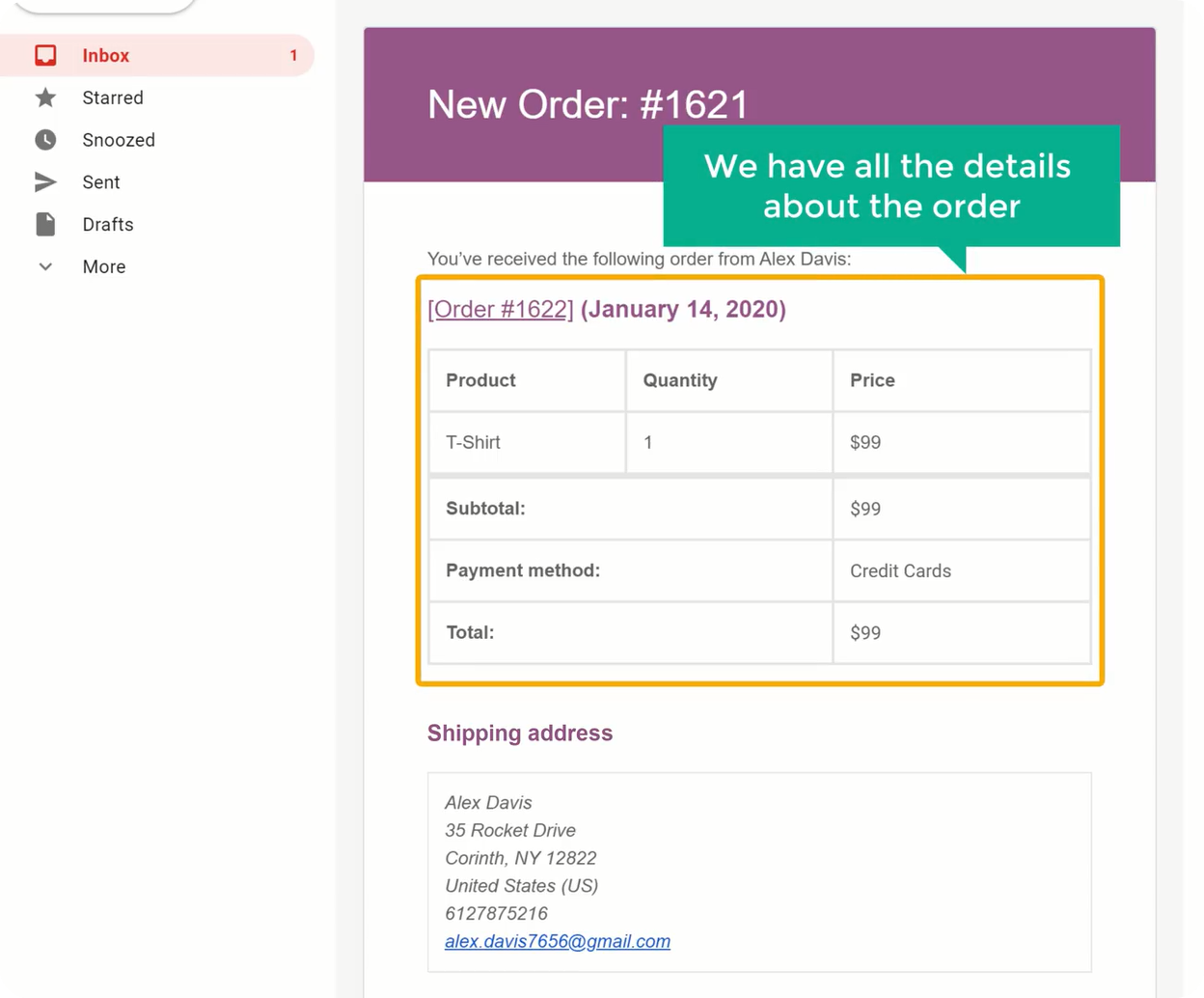
이제 이메일받은 편지함 열기&워드 프레스에서받은 이메일을 엽니 다. 당신은 당신이 순서에 대한 모든 세부 사항을받은 것을 볼 수 있습니다.

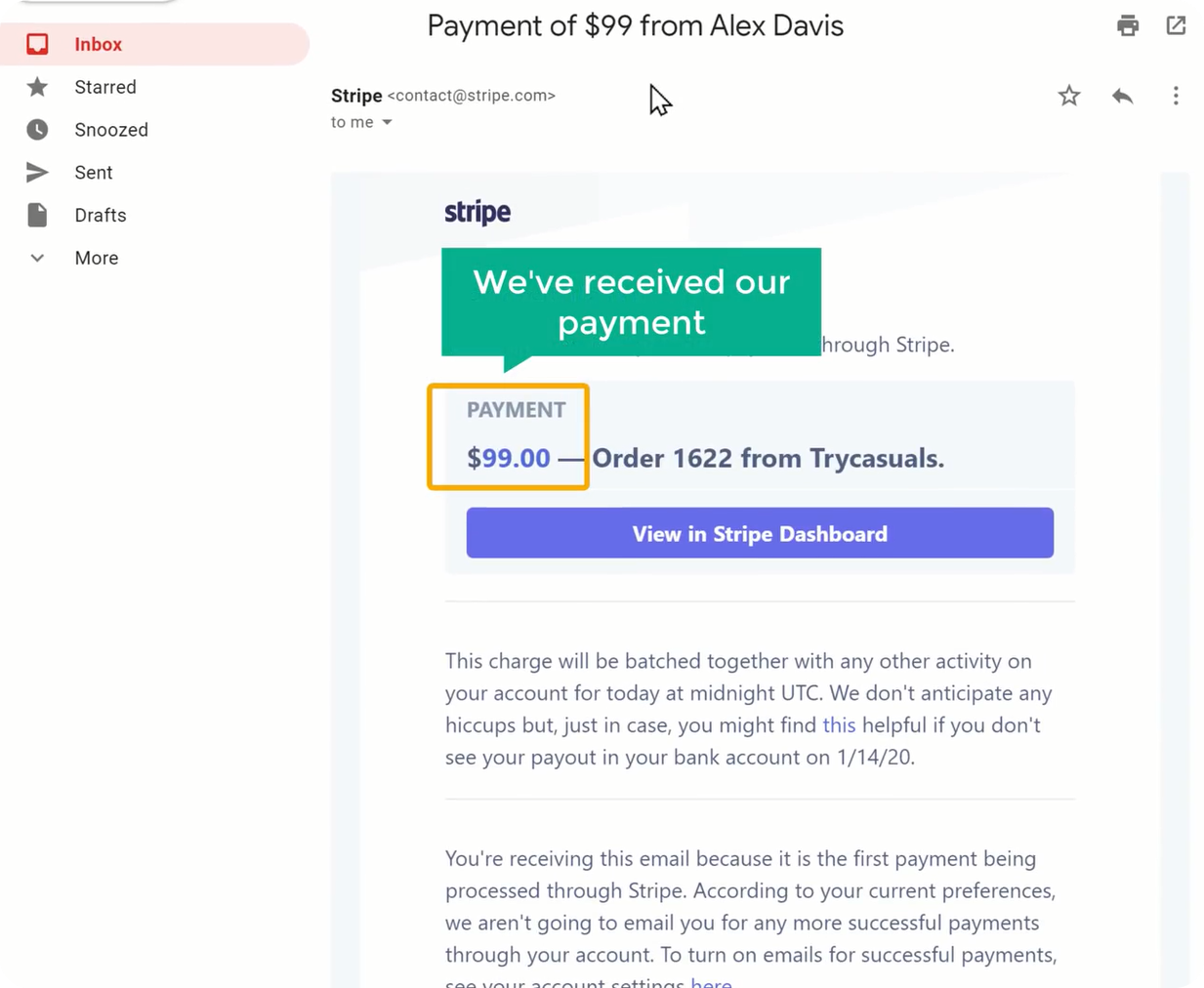
이제 스트라이프에서받은 다른 하나를 엽니 다. 여기에서 지불에 대한 세부 정보를 볼 수 있습니다.

이것은 누군가가 귀하의 사이트에서 제품을 구매할 때 알 수있는 방법입니다. 이 두 이메일을받은 후,당신은 당신의 제품을 제공 시작할 수 있습니다.
이제 고객이 제품을 언제 구매하는지 알 수 있지만 고객이 제품을 구매한 후 어떻게 추적할 수 있는지 알 수 있습니다. 그래서 고객이 자신의 제품을 추적 할 수있는 방법을 살펴 보자.
그들은 제품을 구입 한 후,그들은 자신의 계정 정보와 함께 주문 세부 사항&다른 자신의 이메일 하나에 두 개의 이메일을 받게됩니다.
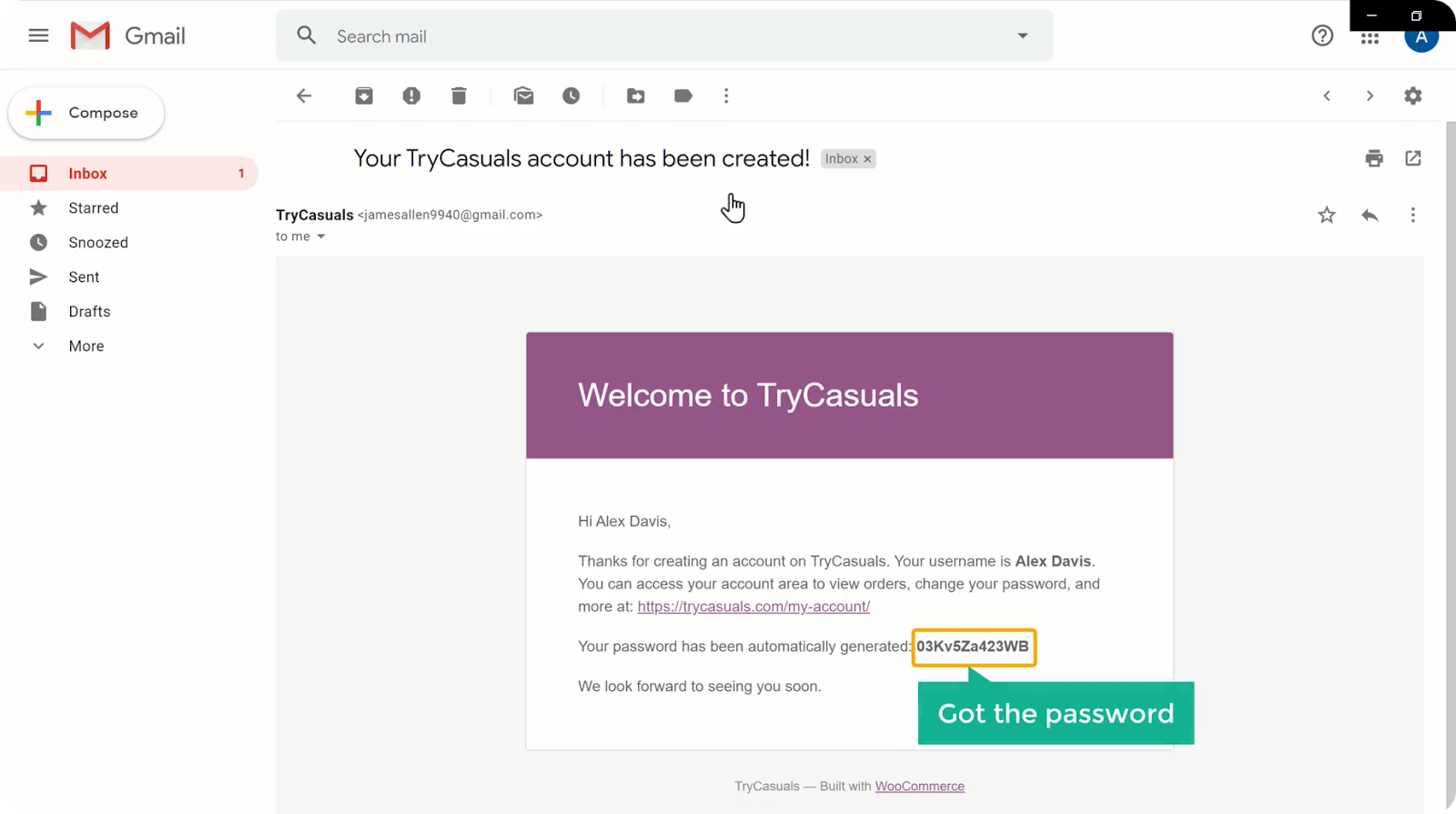
이제 이메일받은 편지함을 엽니 다&워드 프레스에서받은 첫 번째 이메일을 엽니 다.

당신은 당신의 고객에게 주어진 암호가 있음을 볼 수 있습니다. 고객이 웹 사이트에 다시 로그인하려는 경우 내 계정을 클릭하여 사이트&로 이동할 수 있습니다. 이제 그들은 자신의 이메일 주소&그들이 이메일을 통해받은 암호를 입력해야합니다.
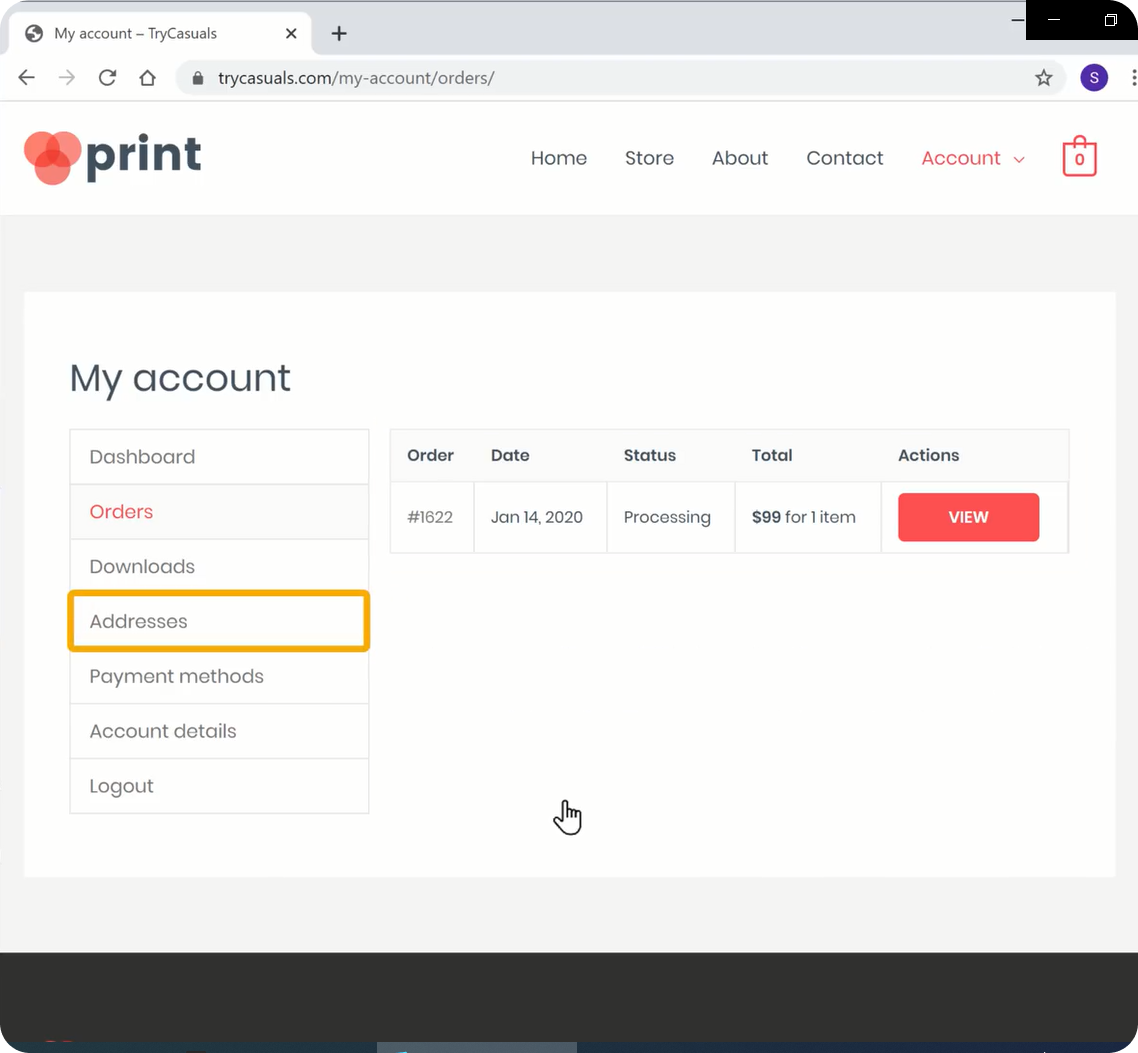
주문 페이지로 이동합니다. 이것은 그들이 그들의 주문에 대 한 추적 정보를 얻을 수 있는 장소입니다.
주소를 추가/편집하려면 왼쪽에 있는 주소 옵션으로 이동하여 해당 작업을 수행할 수 있습니다.

고객이 원하는 경우 주문 추적&계정 세부 정보를 업데이트 할 수있는 방법입니다.
이제 결제 방법으로 스토어 설정을 완료했습니다.
당신은 당신의 웹 사이트가 좋아 보이지 않는 것을 느낄 수 있나요? 걱정,우리는 너무 쉽게 귀하의 웹 사이트의 모양을 변경할 수 없습니다.
그럼 우리가 당신의 웹 사이트의 모양을 변경 다음 부분으로 가자.
4 부:웹 사이트의 모양 변경
이미 말했듯이,엘리멘터는 웹 사이트의 페이지를 쉽게 만들 수있는 드래그 앤 드롭 페이지 빌더입니다. 그래서 요소를 사용하여 웹 사이트의 모양을 변경할 수 있습니다. 이 부분에서 우리는,
- 페이지의 내용 편집
- 홈 페이지에 제품 추가
- 웹 사이트 로고 변경
- 웹 사이트 메뉴 변경
1 단계: 페이지의 콘텐츠 편집
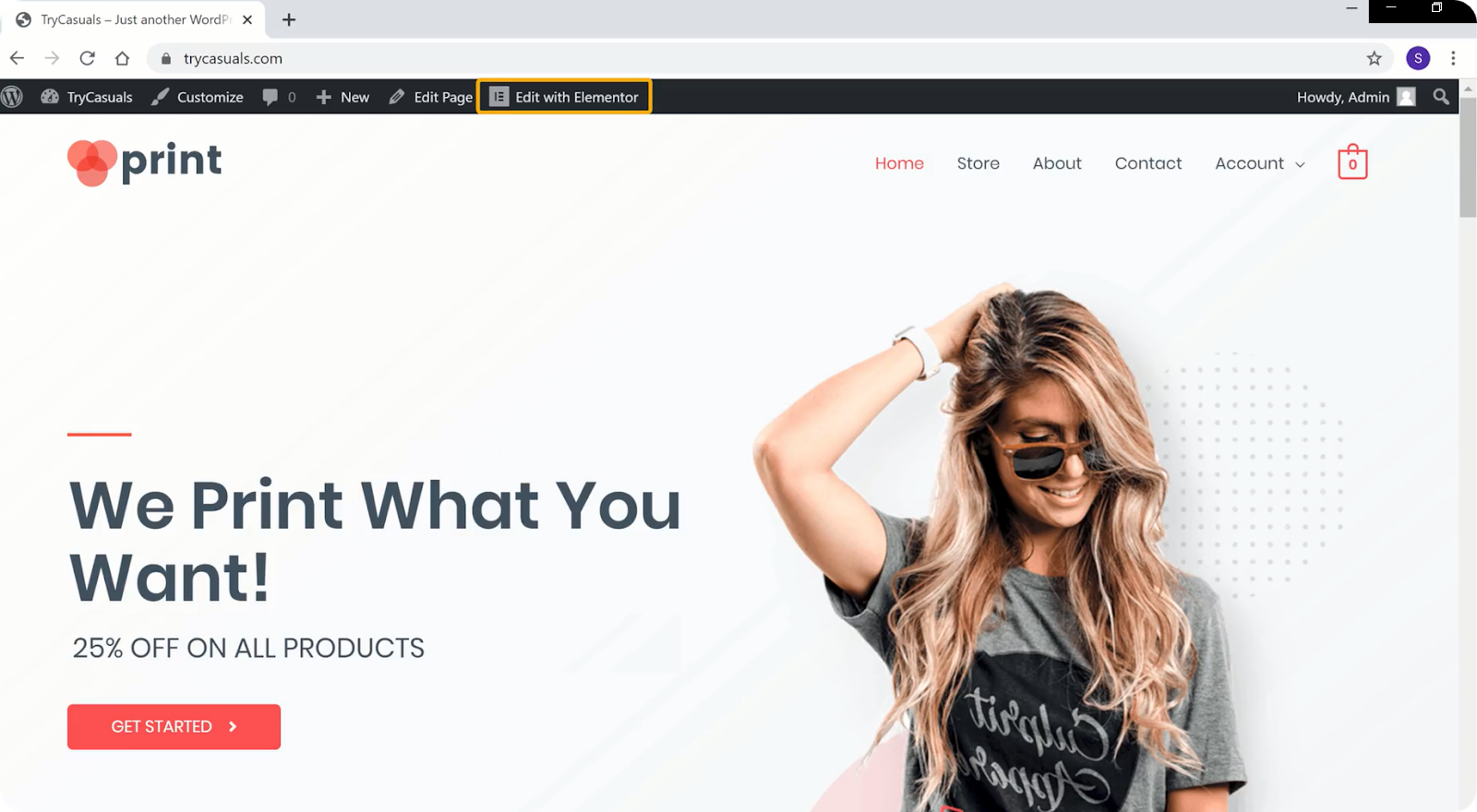
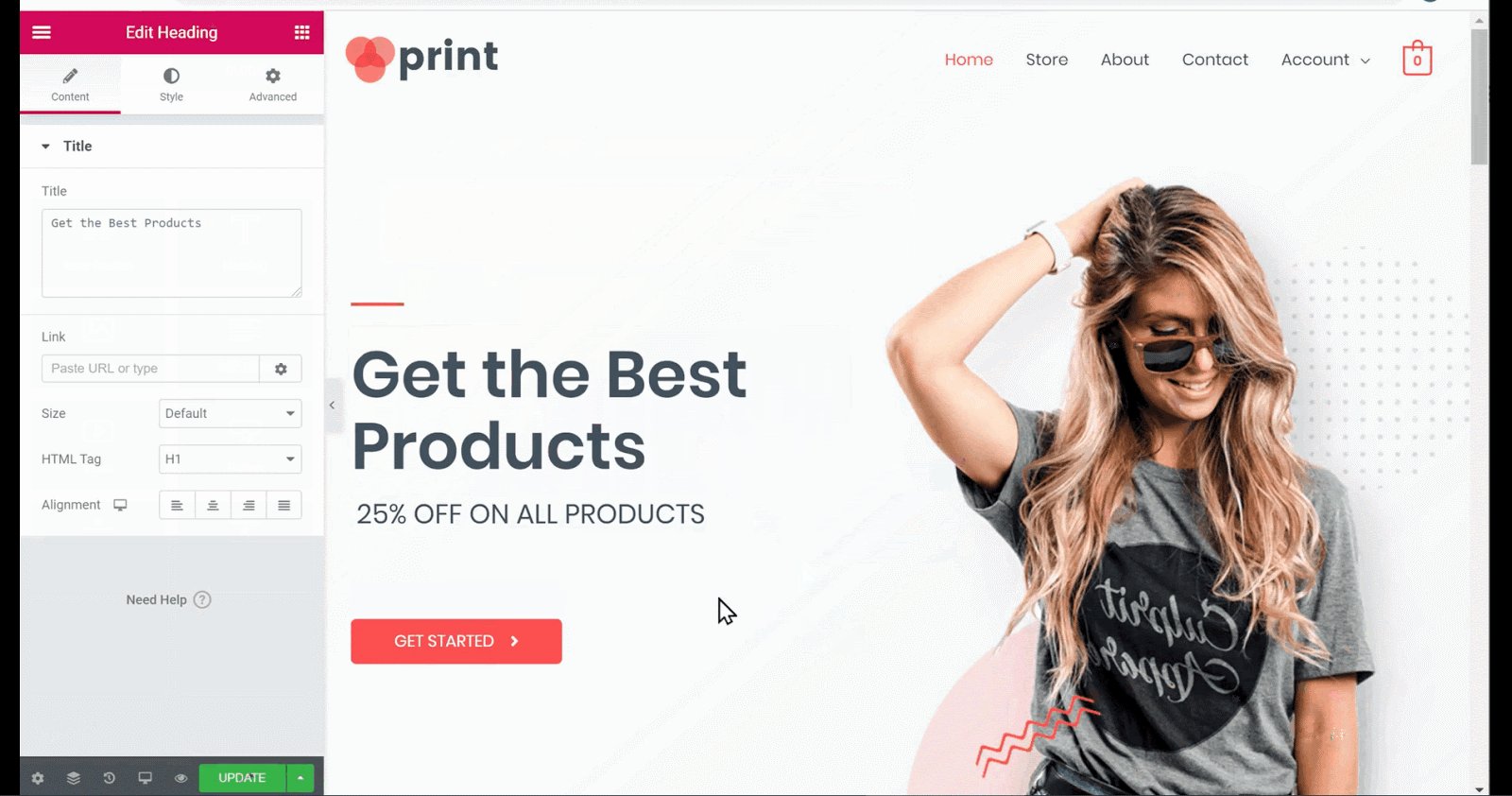
엘리멘터를 사용하여 페이지의 콘텐츠를 편집하려면 해당 페이지로 이동&엘리멘터로 편집을 클릭합니다.

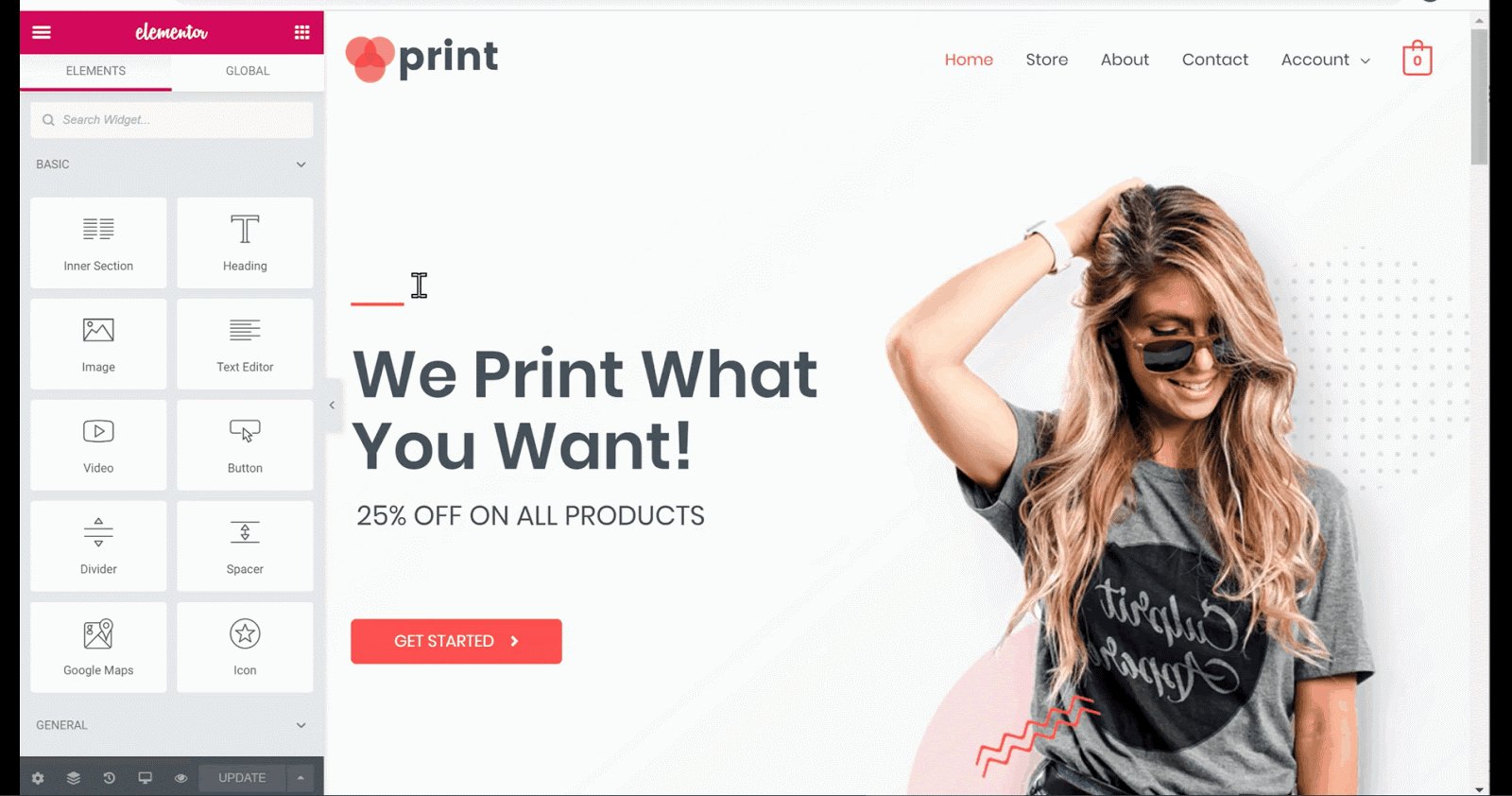
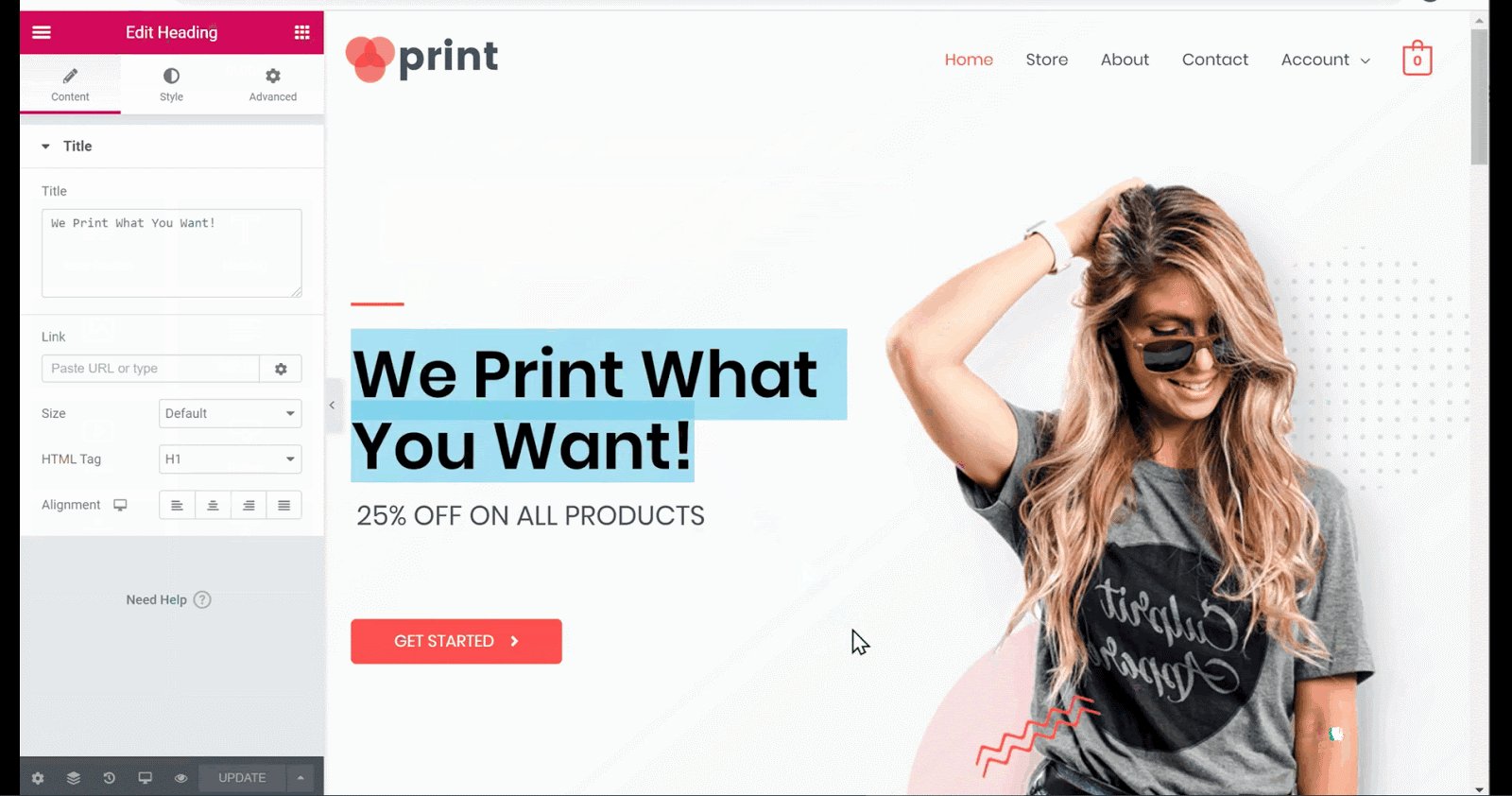
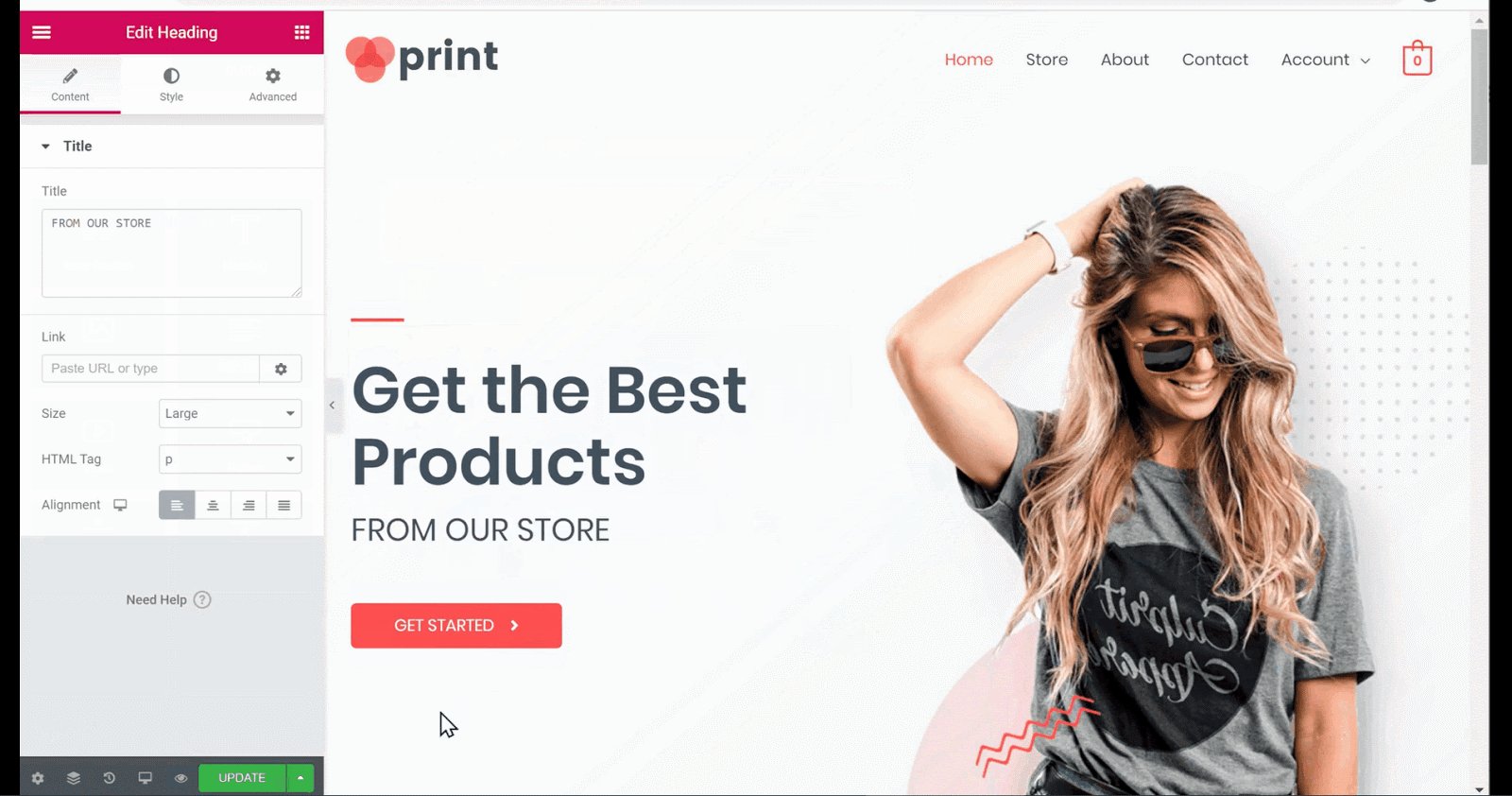
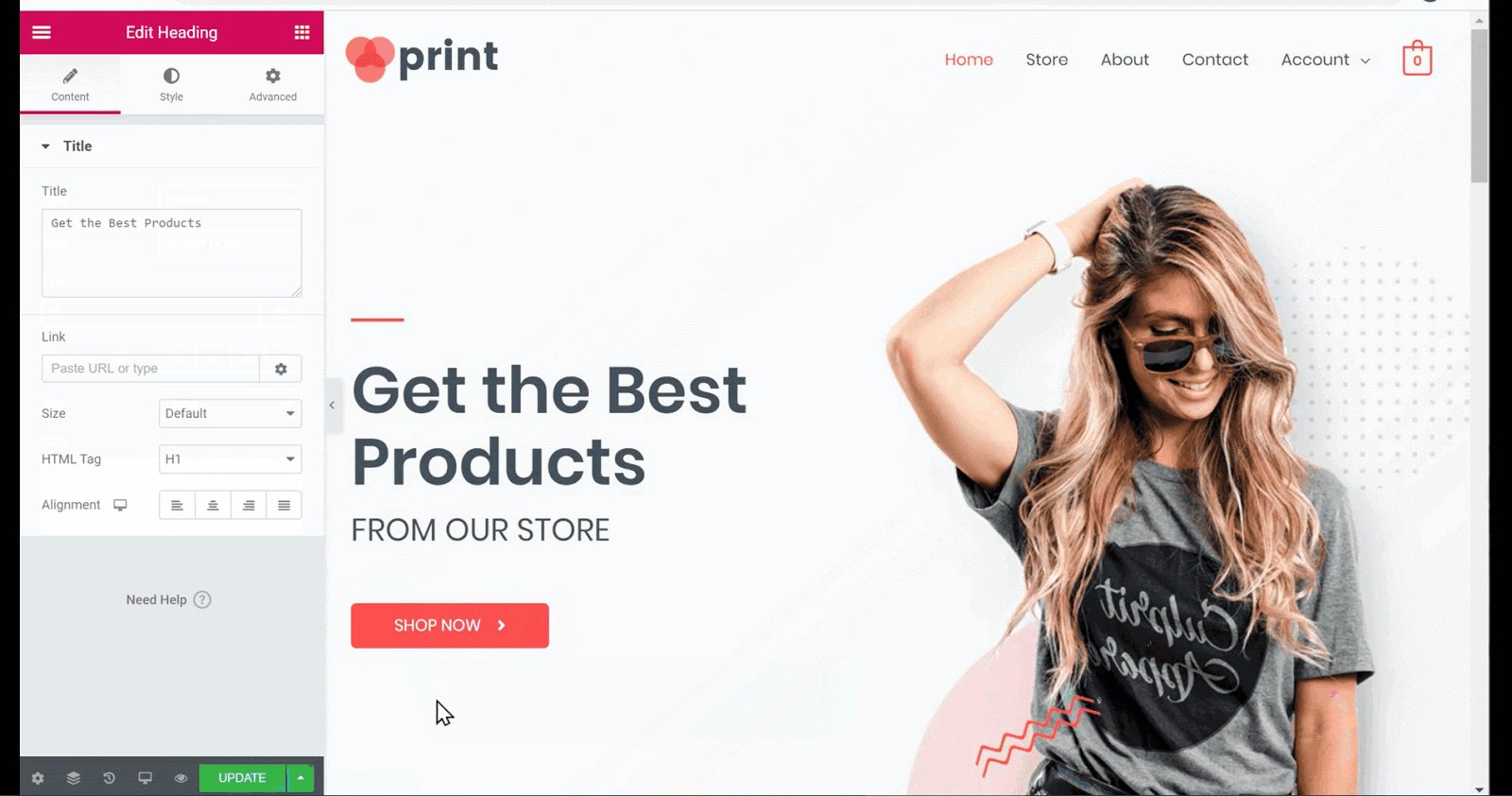
당신은 당신이 당신의 페이지의 디자인을 편집 할 수있는 편집 섹션으로 이동합니다. 당신이 제목을 편집 할 경우 지금,당신은 텍스트를 선택해야합니다. 텍스트를 선택한 후 원하는 텍스트를 입력하십시오.

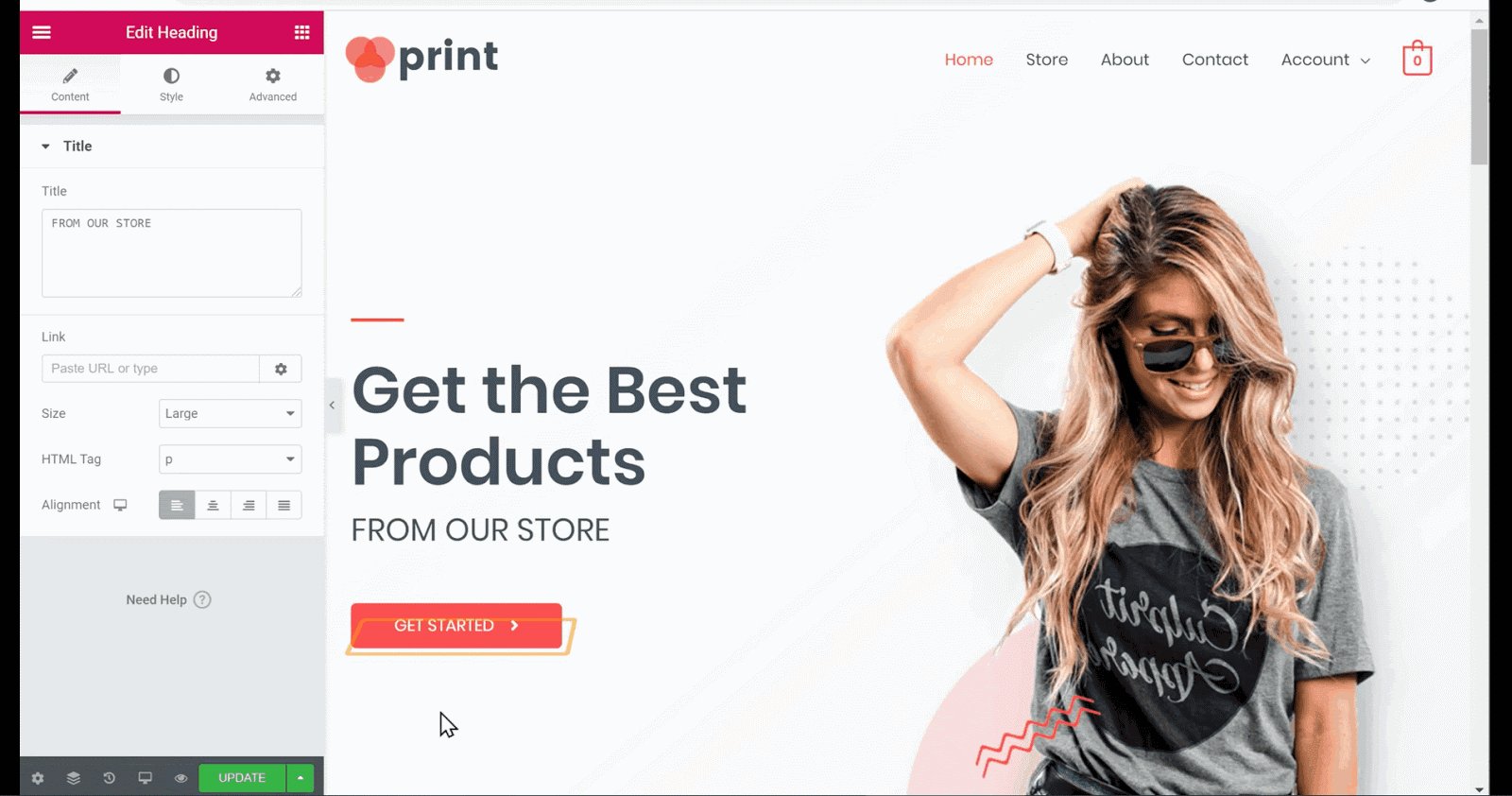
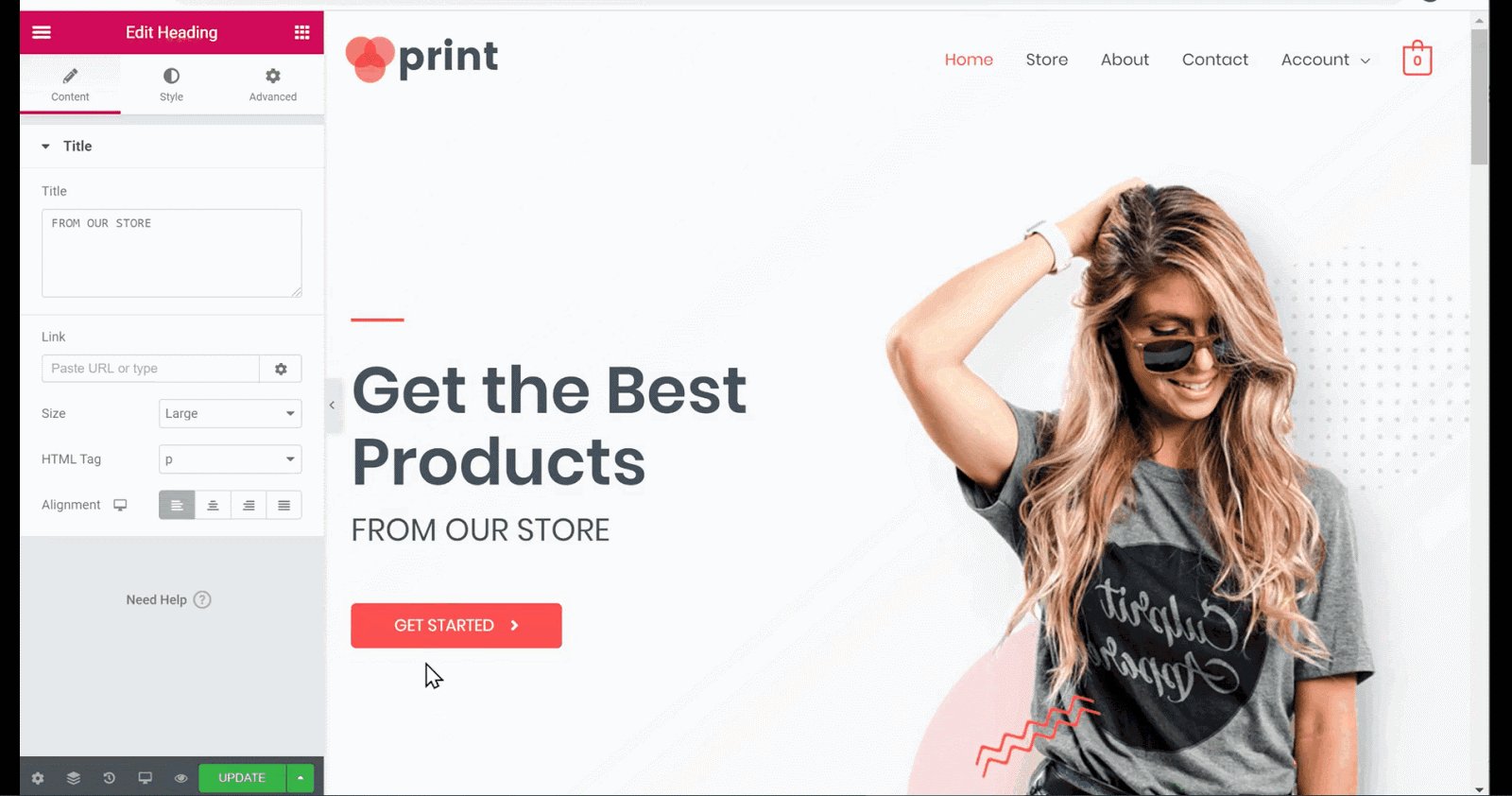
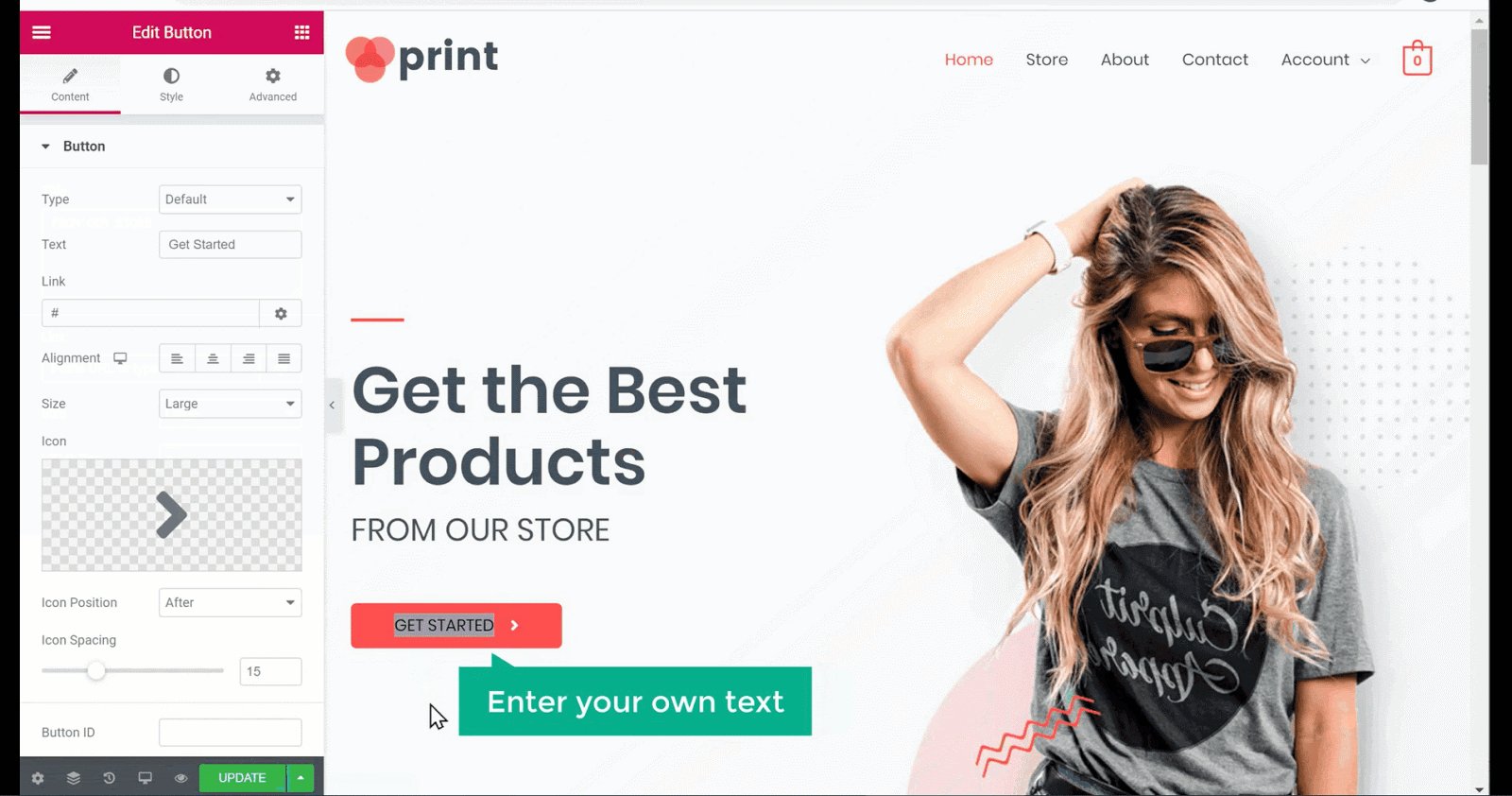
제목과 마찬가지로 버튼의 텍스트를 변경하려면&입력 시작을 선택하십시오. 텍스트를 편집하려면 동일한 과정을 반복합니다.

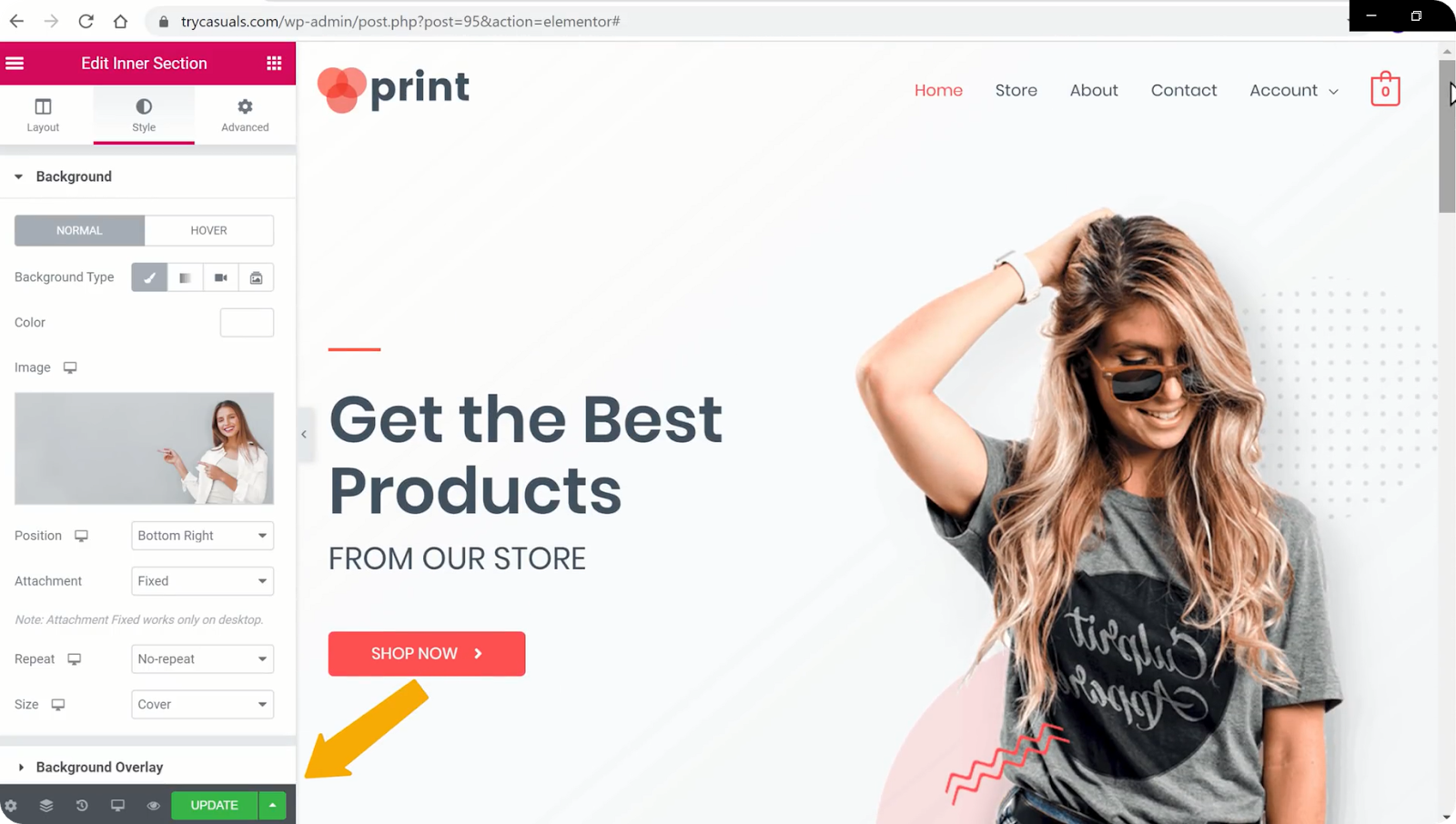
이미지를 변경하려면 해당 이미지로 이동&여기를 클릭하십시오. 이제 왼쪽 패널&에서 이미지를 클릭 한 다음 드래그&이미지를 놓습니다.
이미지가 변경된 것을 볼 수 있습니다. 당신이 모든 변경 한 후,업데이트를 클릭합니다.

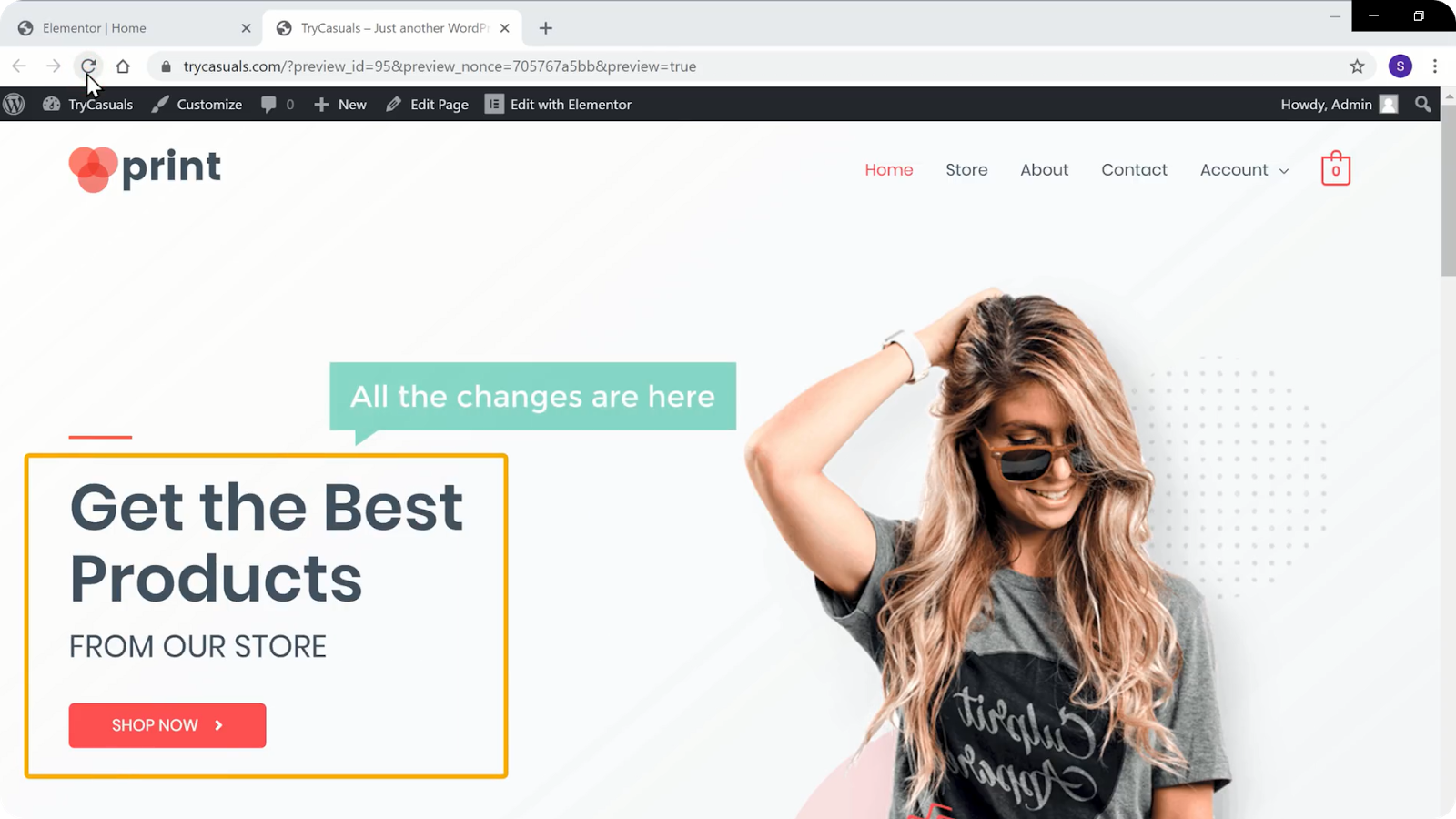
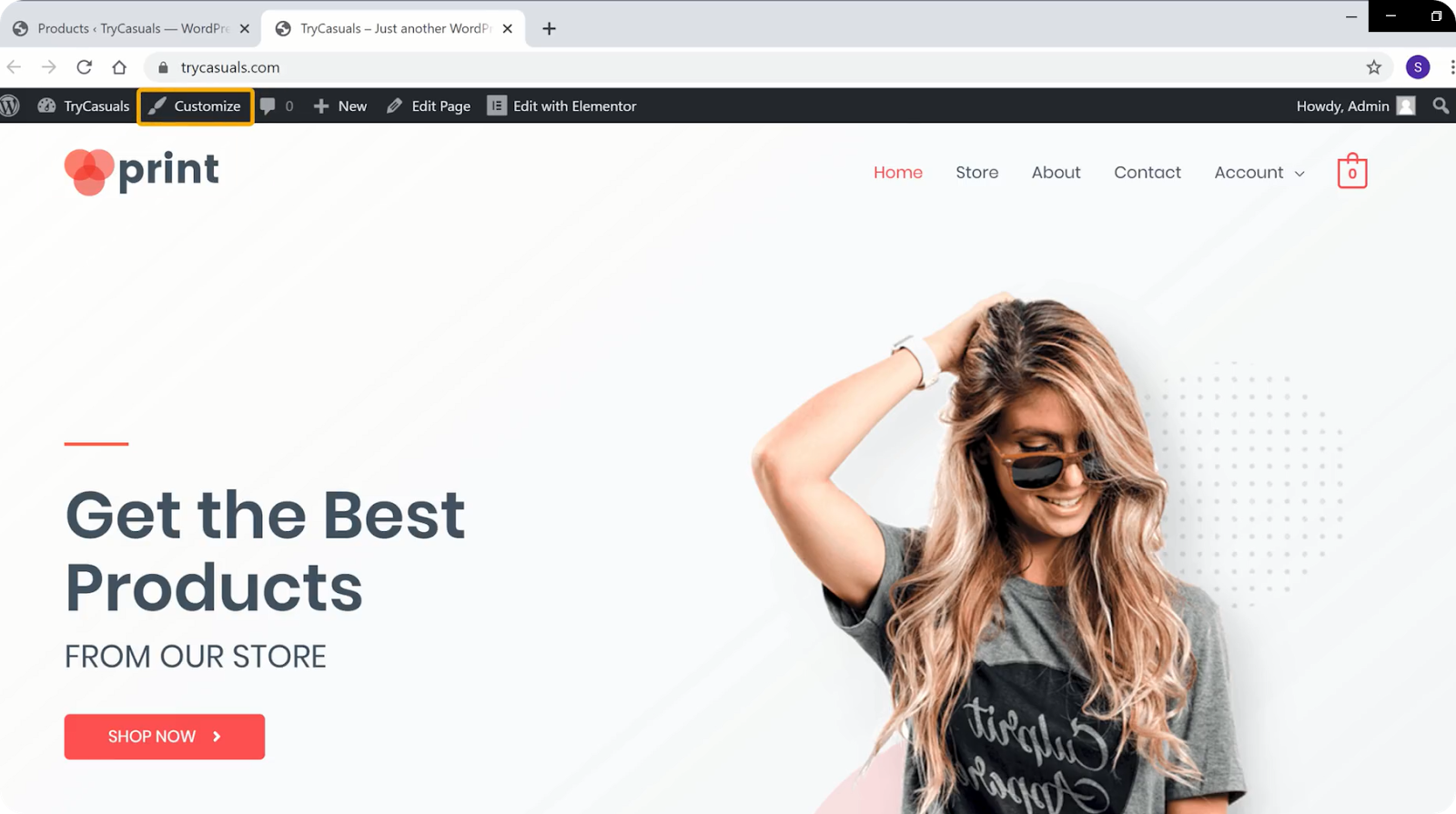
이제 변경 사항이 업데이트되었는지 여부를 확인합시다. 이렇게 하려면 사이트&새로 고침으로 이동합니다.

변경 사항이 업데이트되었음을 확인할 수 있습니다. 이렇게 하면 모든 페이지의 콘텐츠를 편집할 수 있습니다.
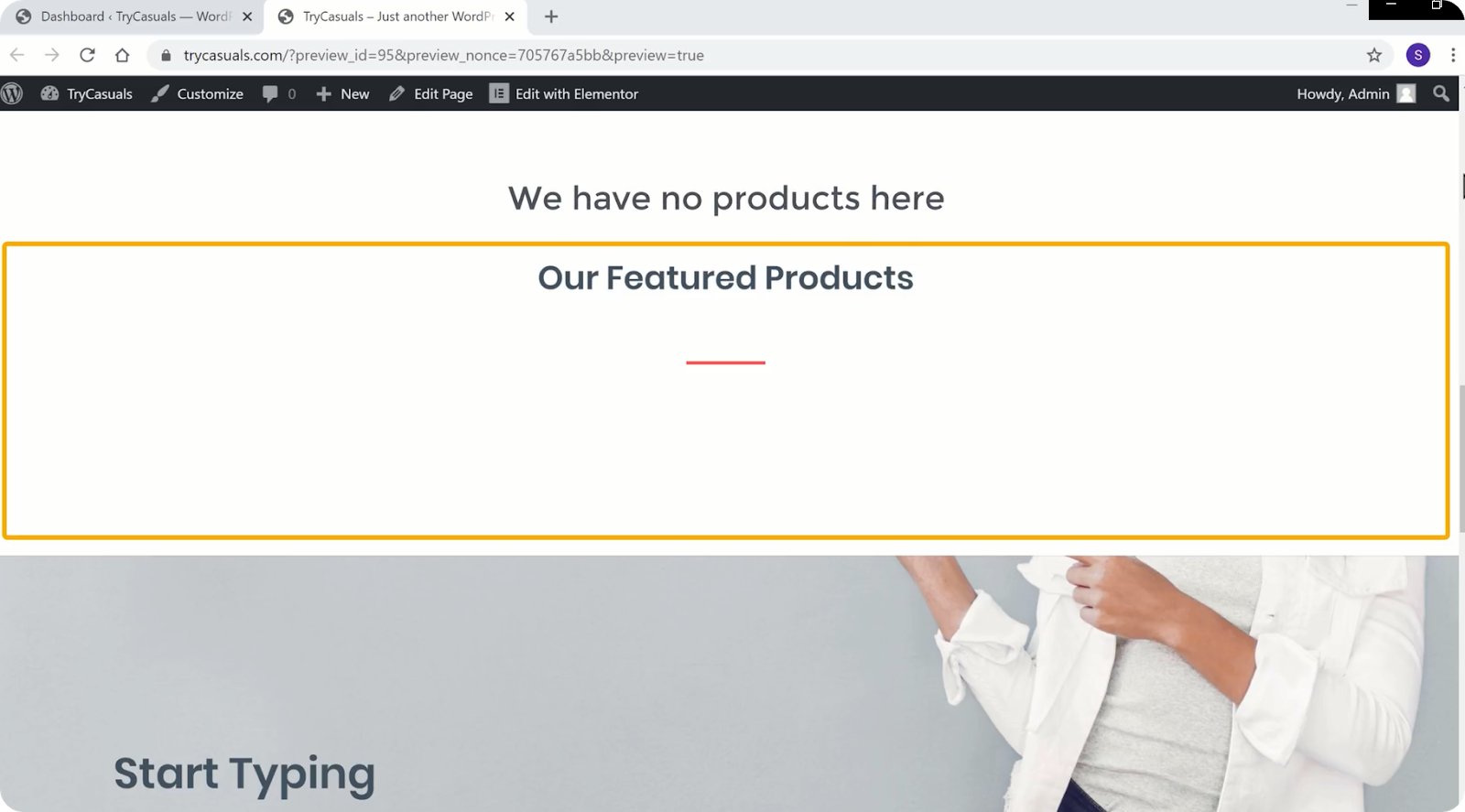
이제 홈페이지를 아래로 스크롤하면 추천 제품 섹션에 제품이 없음을 알 수 있습니다.

그래서,당신은 당신의 홈페이지에 제품을 추가 할 경우,우리는 쉽게 할 수 있습니다.
의 당신이 홈페이지에 제품을 추가하는 방법을 볼 수있는 다음 단계로 가자.
2 단계: 홈 페이지에 제품 추가
홈페이지에 제품을 추가하려면 대시보드로 다시 이동&제품을 클릭합니다.

상점에 있는 제품을 볼 수 있는 제품 페이지로 이동합니다. 여기에서 당신은/선택 당신이 옆에있는 별표 아이콘을 클릭하여 홈페이지에 표시 할 제품을 선택할 수 있습니다.
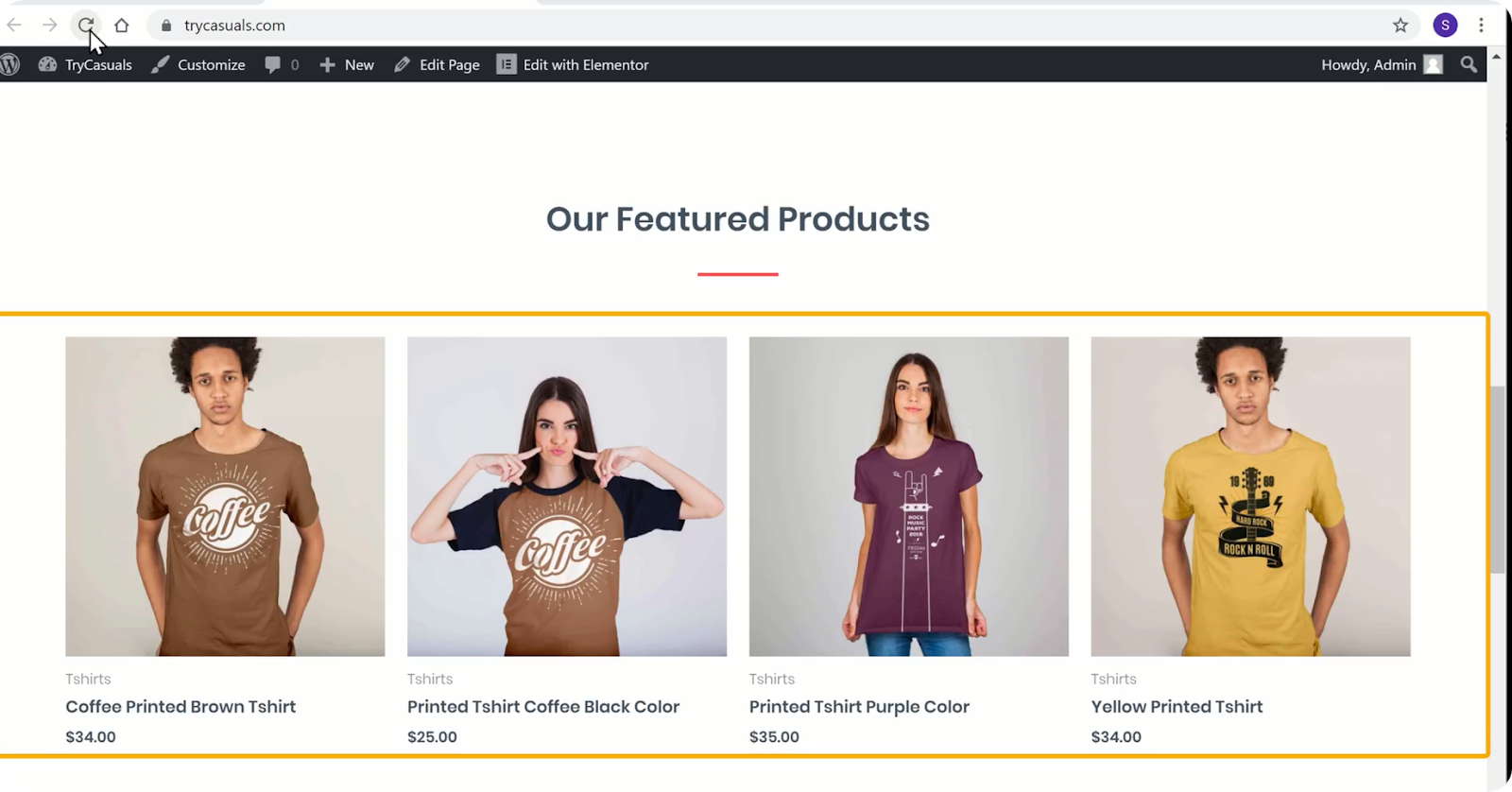
별표 아이콘을 클릭하면 제품이 자동으로 홈페이지에 추가됩니다. 이를 확인하려면 다시 사이트로 이동&새로 고침을 클릭합니다.

이제 제품이 홈페이지에 추가 된 것을 볼 수 있습니다. 이것은 당신이 홈페이지에 제품을 추가 할 수있는 방법입니다.
이제 우리는 웹 사이트를 사용자 정의 한 것을,우리는 지금 당신의 웹 사이트의 로고를 변경합니다.
3 단계:웹 사이트의 로고 변경
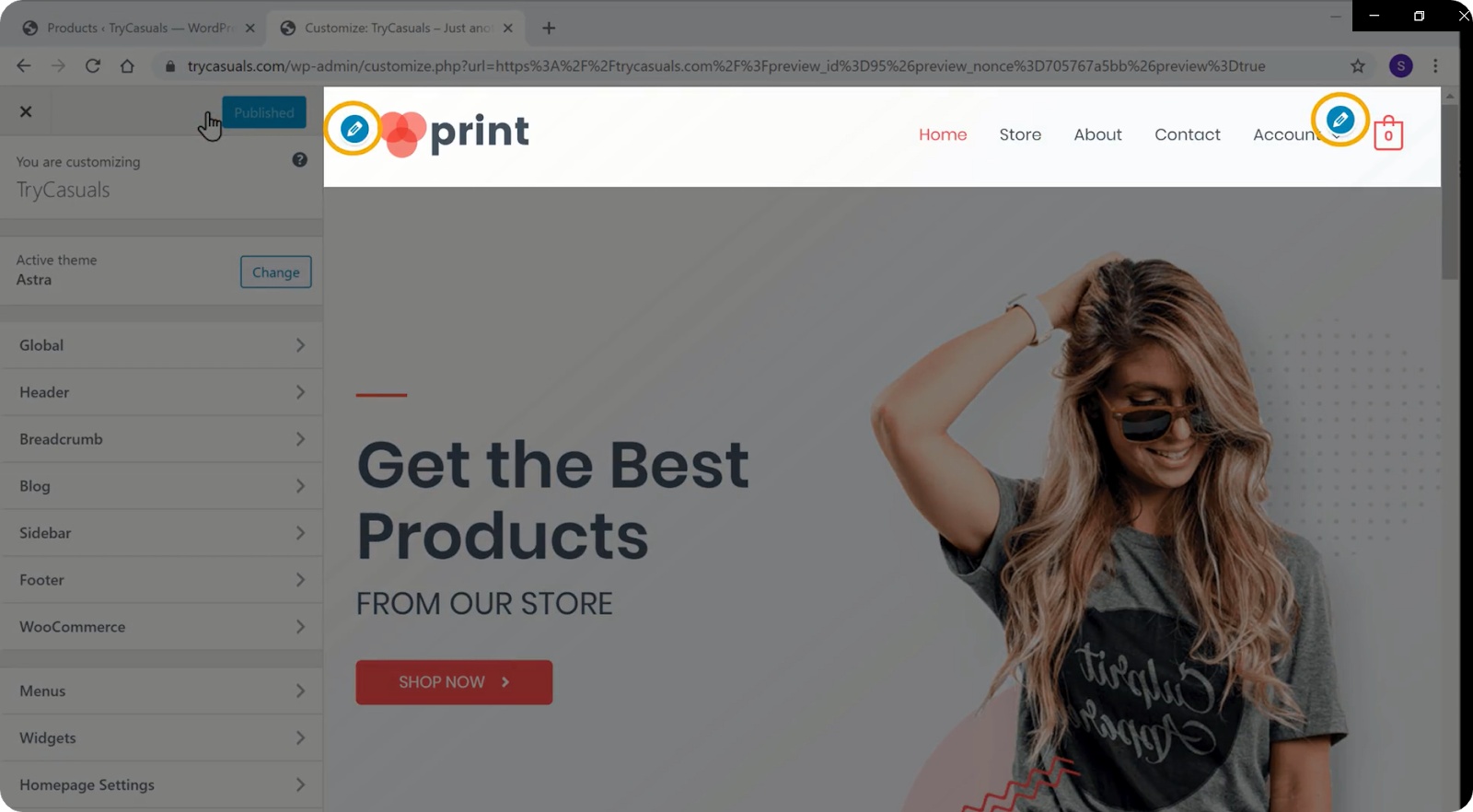
로고를 변경하려면 사용자 정의를 클릭해야합니다.

그것은 당신이 당신의 테마의 기본 설정을 편집 할 수있는 사용자 정의 섹션으로 이동합니다.
화면에 다양한 파란색 아이콘이 있음을 알 수 있습니다. 당신은 아무것도를 변경하려면,옆에 누워있는 파란색 아이콘을 클릭.

따라서 로고를 변경하려면 옆에있는 파란색 아이콘을 클릭하십시오.

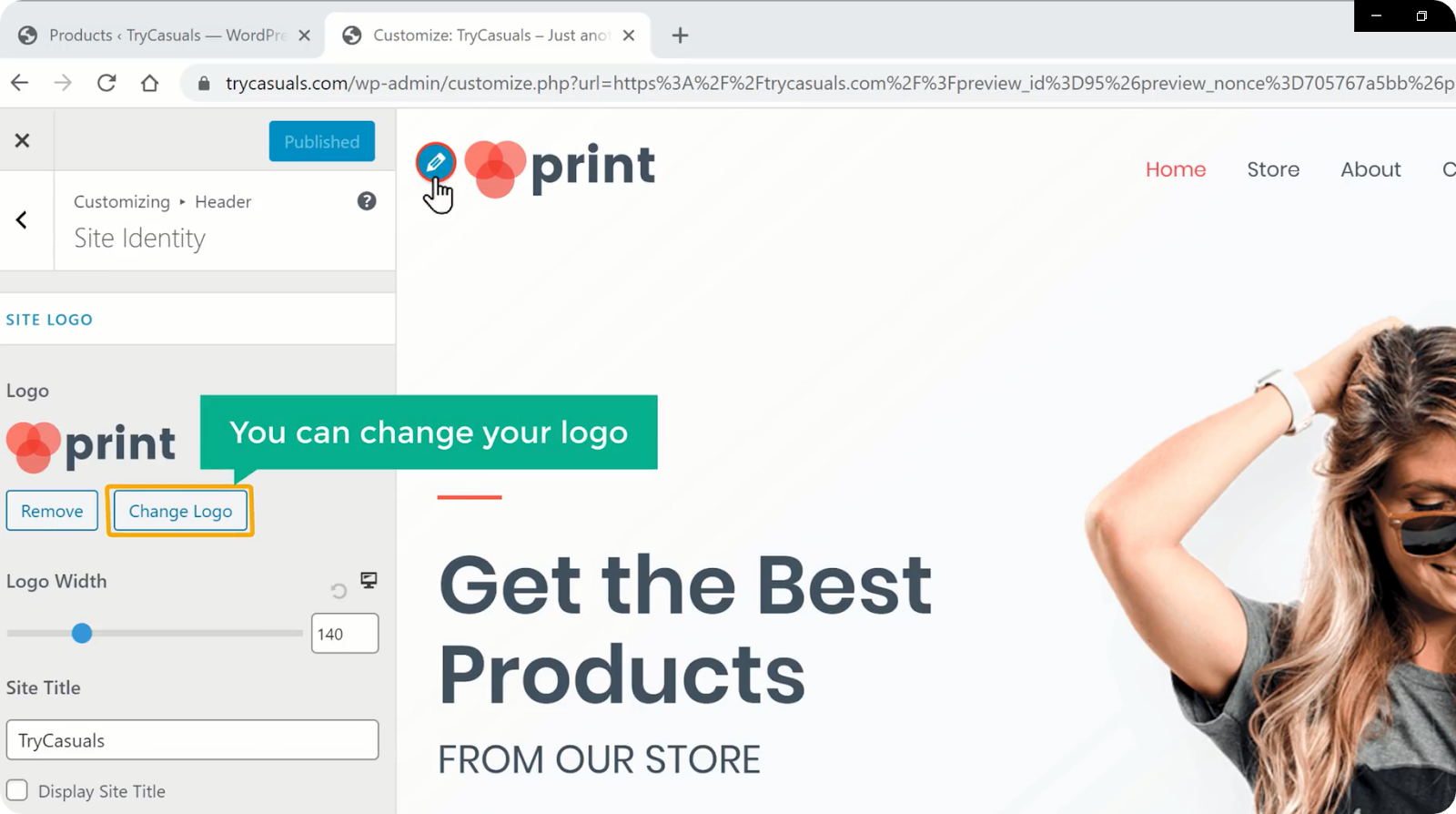
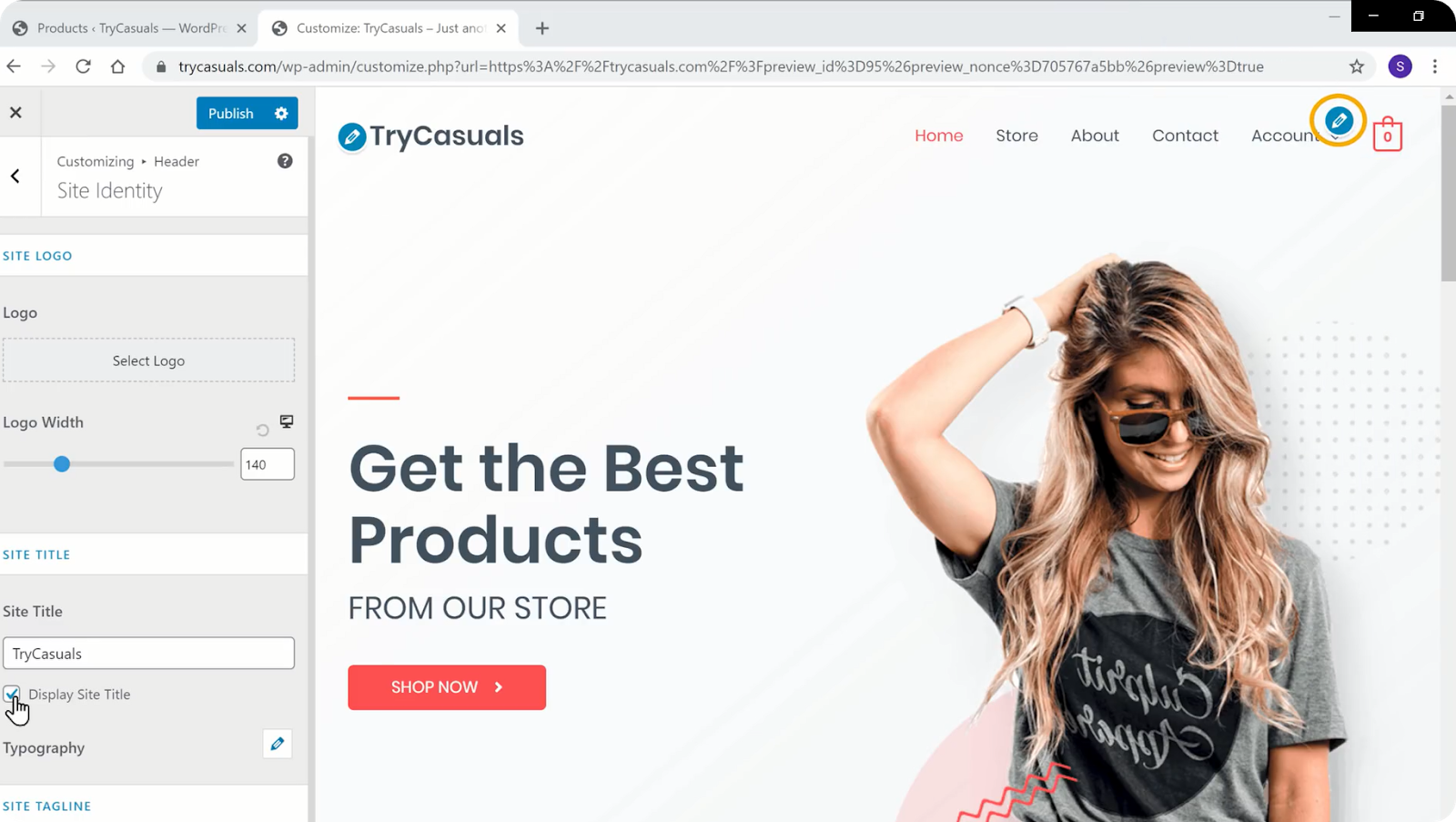
이제 사이트 아이덴티티 섹션에서 로고 변경을 클릭합니다.

제목을 로고로 표시하려면 로고 제거를 클릭합니다. 이제 아래로 스크롤&제목 표시를 선택합니다.
변경 사항을 완료한 후 게시를 클릭합니다.
메뉴를 변경하시겠습니까? 당신은 사용자 정의 섹션에서 쉽게 변경할 수 있습니다.
그럼 당신은 메뉴를 변경하는 방법을 볼 수있는 다음 단계로 가자.
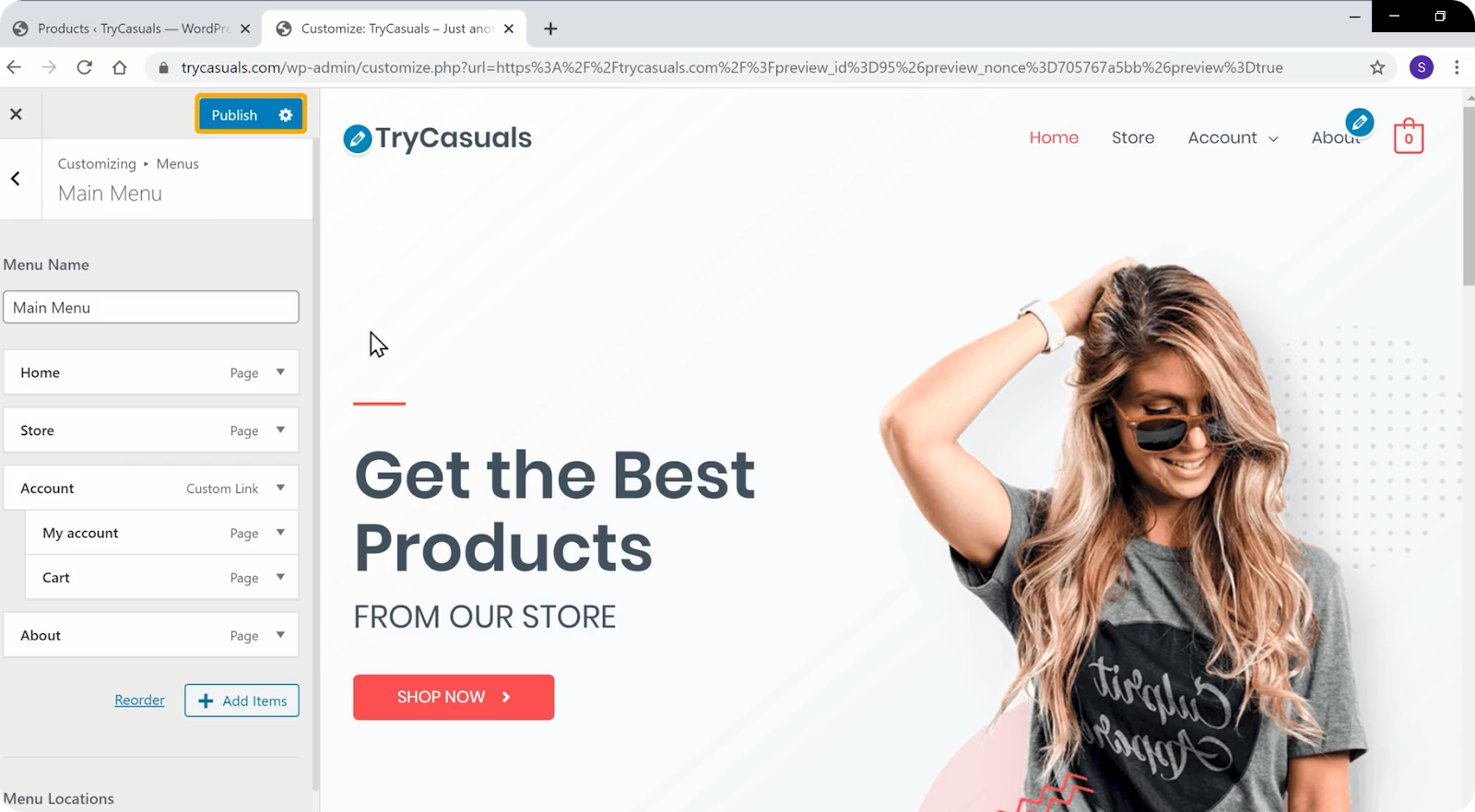
4 단계:웹 사이트 메뉴 변경
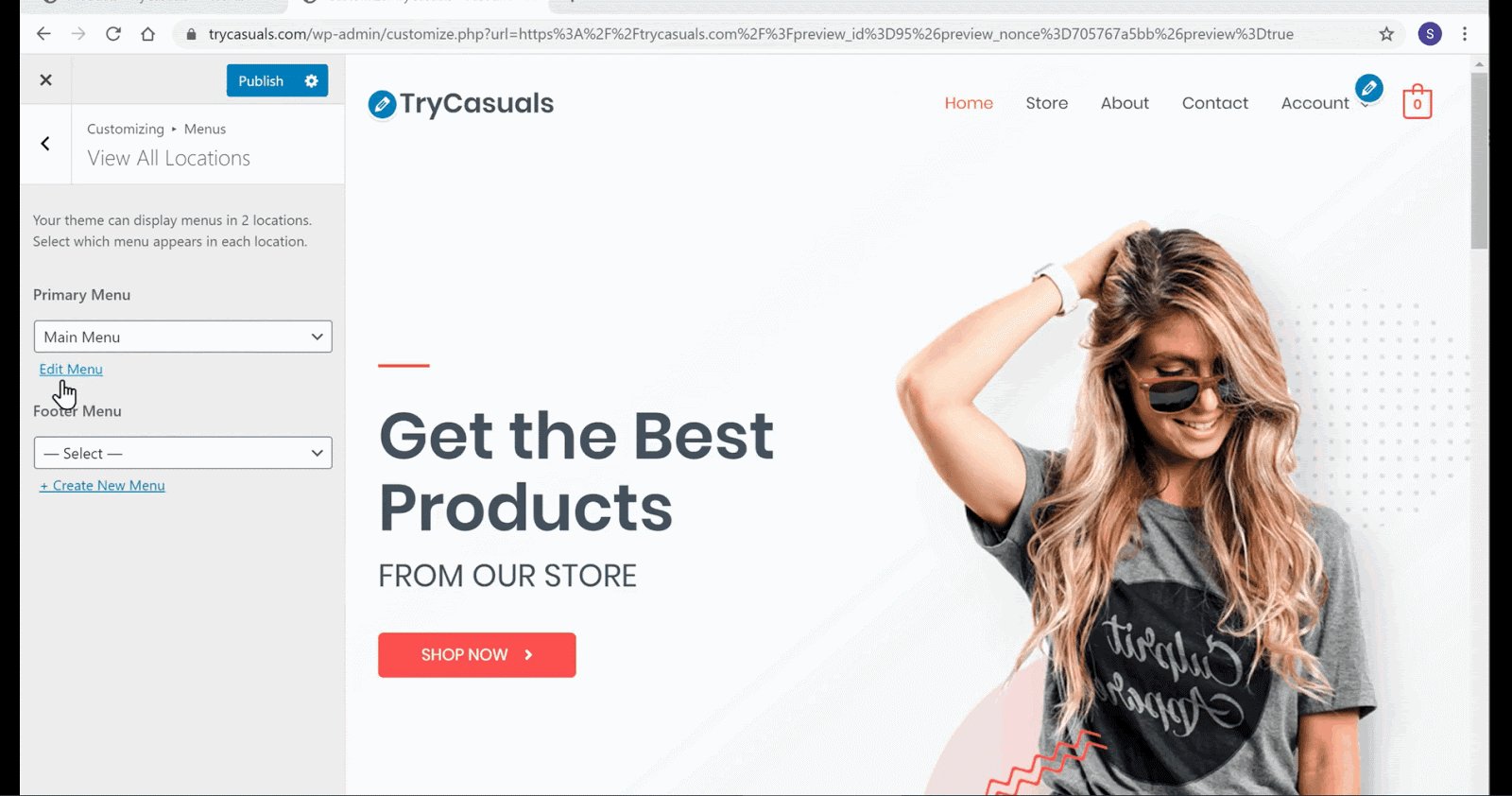
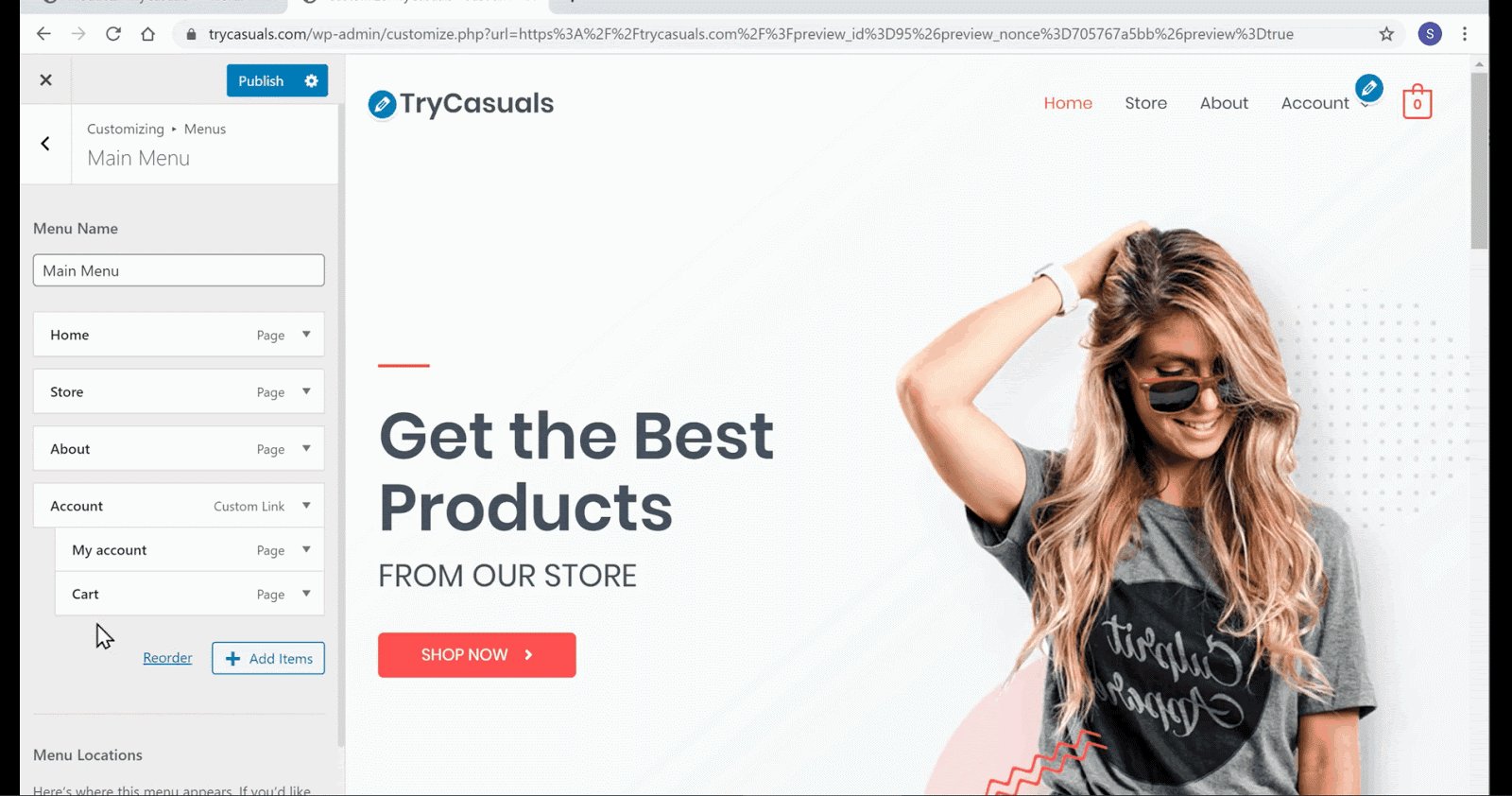
메뉴를 변경하려면 메뉴 옆의 파란색 아이콘을 클릭하십시오.

웹 사이트에 있는 메뉴를 편집할 수 있는 메뉴 섹션으로 이동합니다.
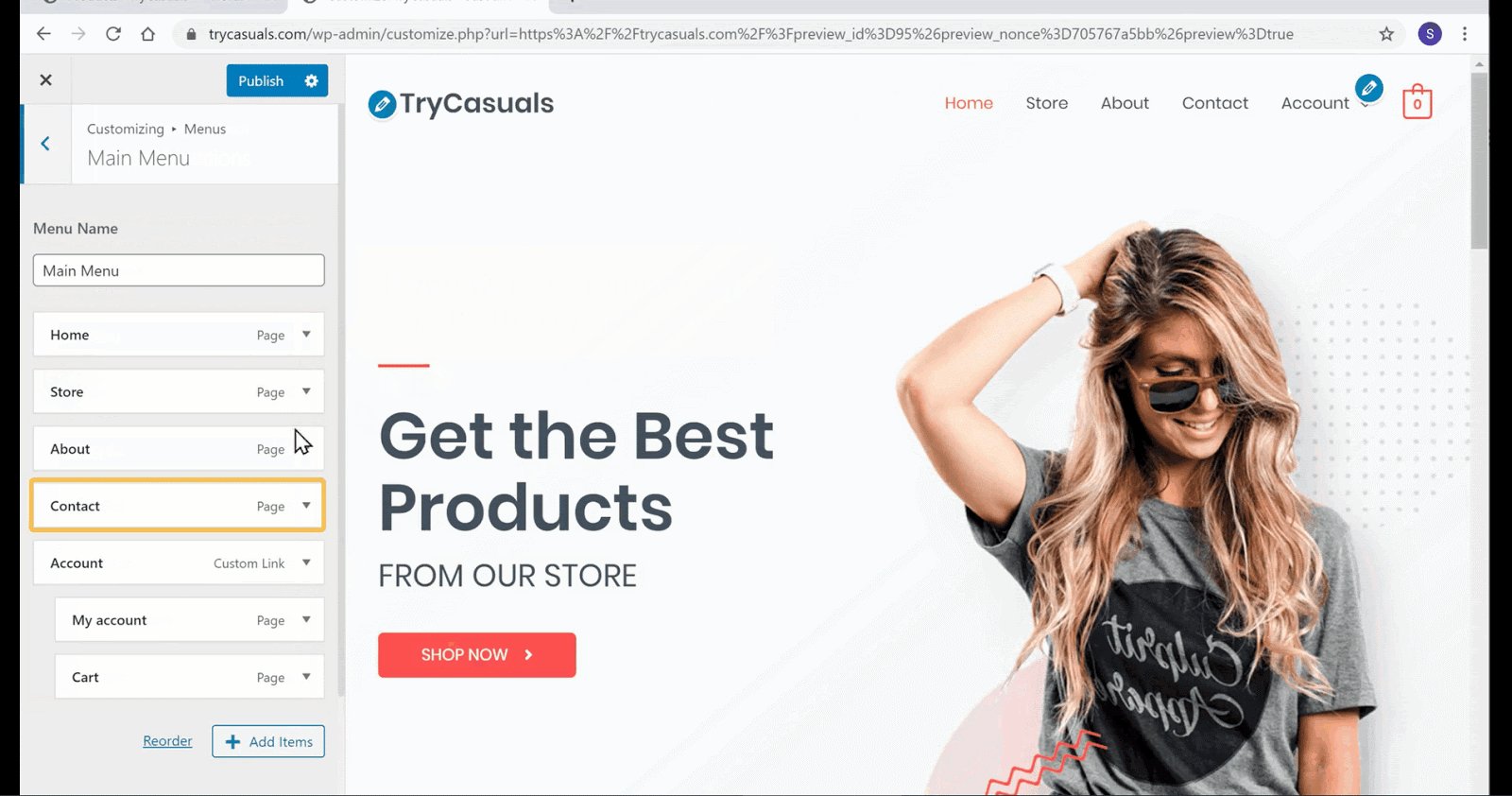
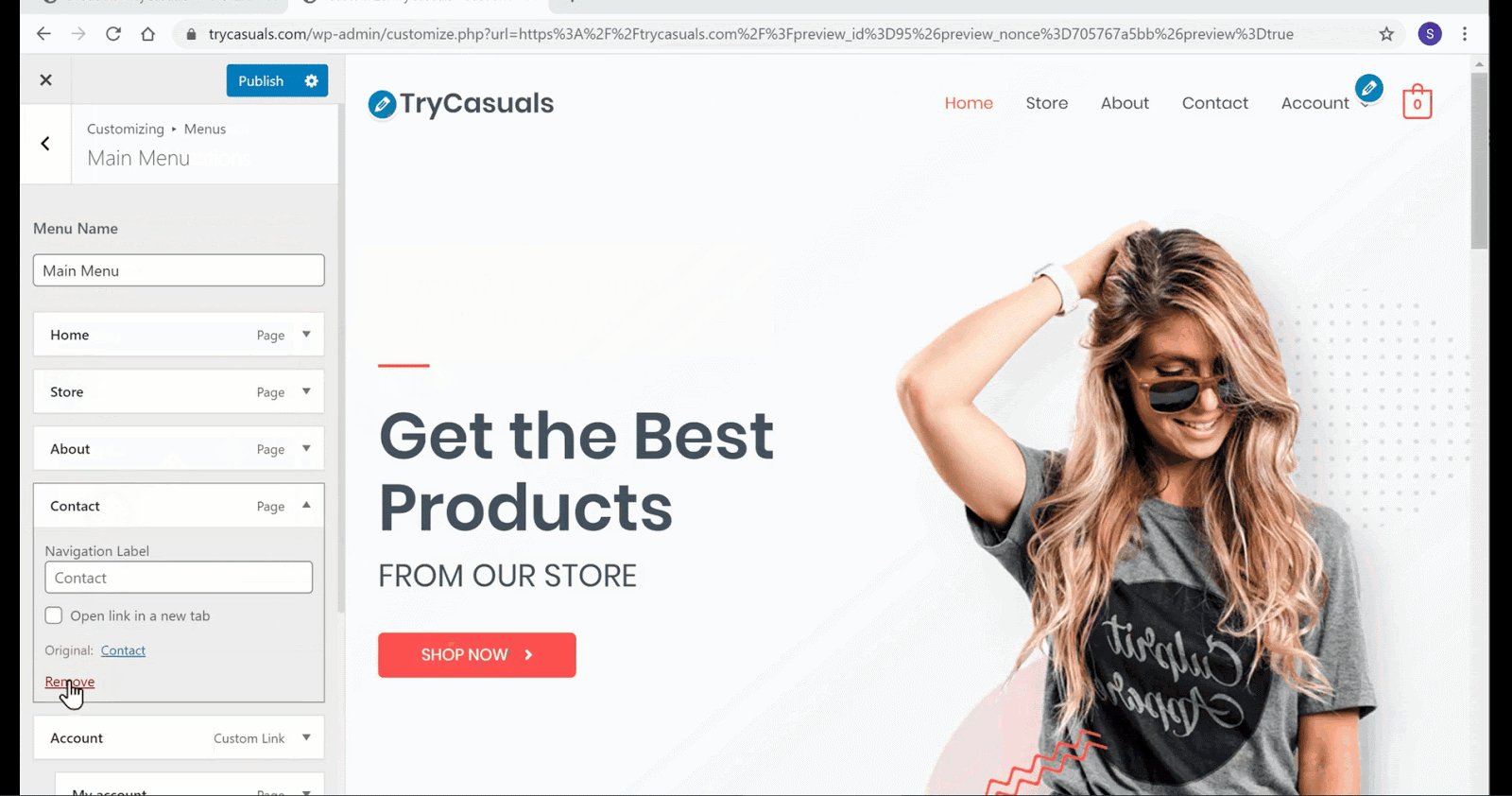
편집 메뉴를 클릭합니다. 메뉴에 있는 항목을 편집할 수 있는 메뉴 섹션으로 이동합니다. 당신이 어떤 페이지를 제거하려면 화살표를 클릭&제거를 클릭합니다.

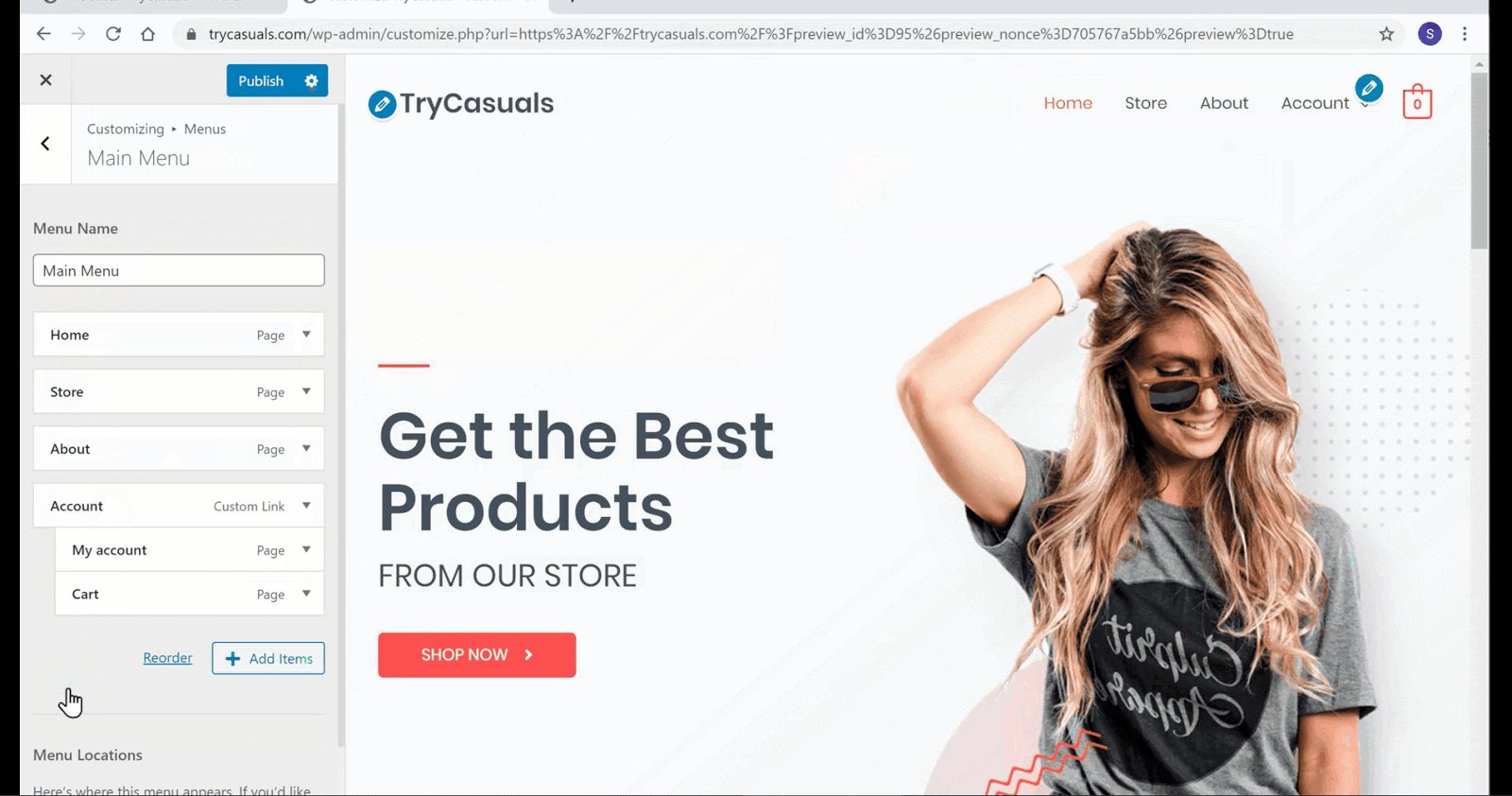
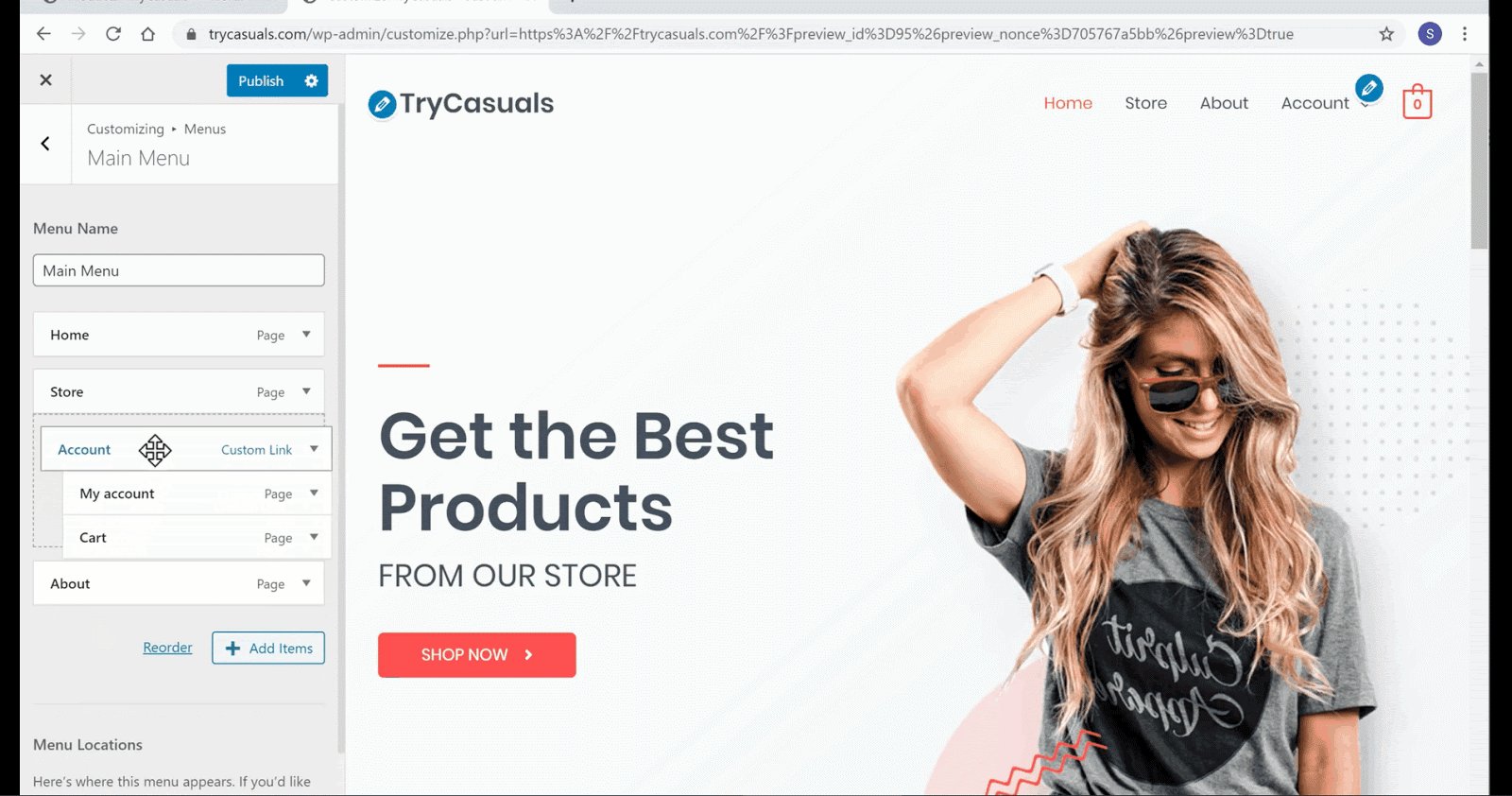
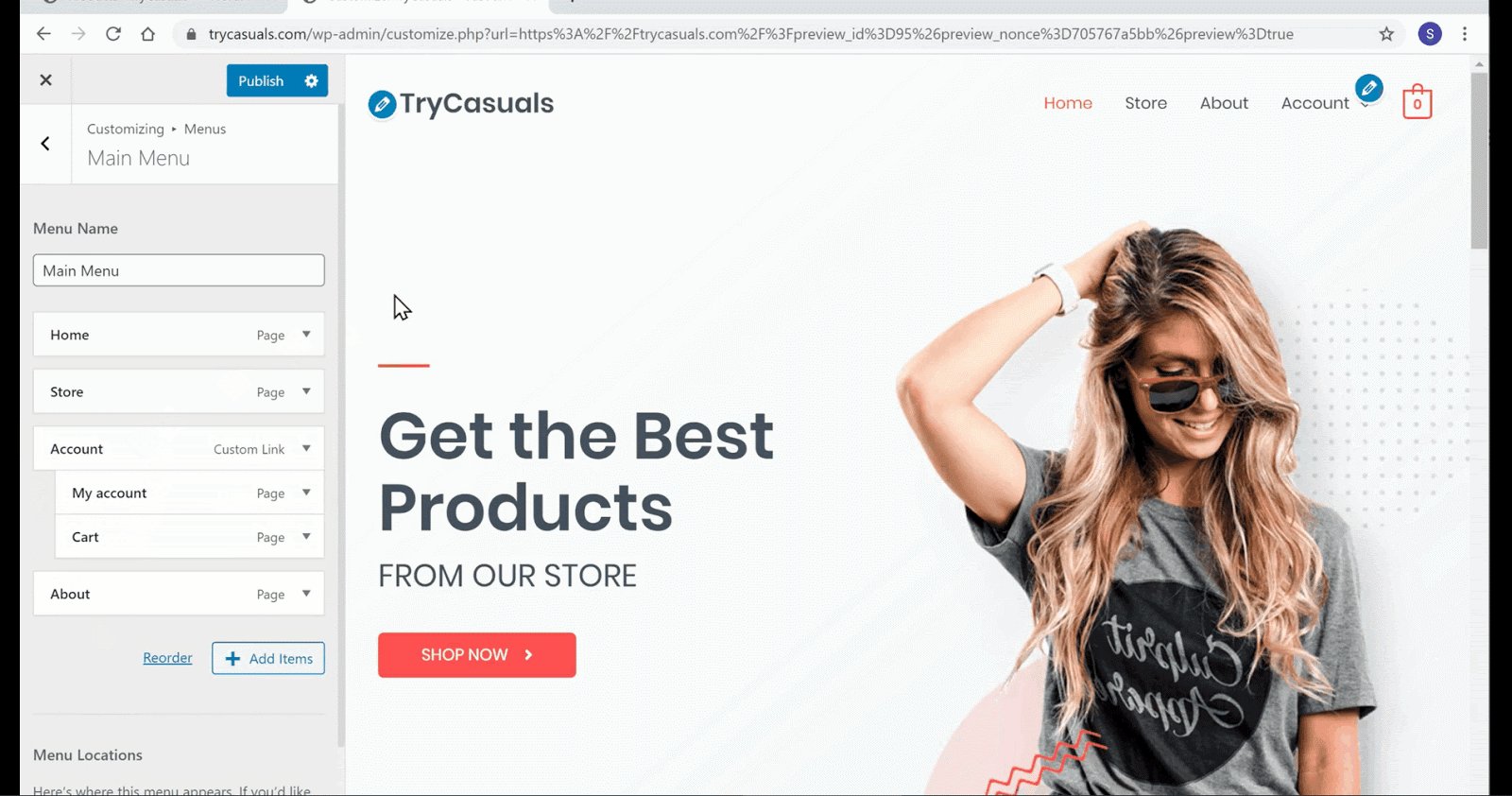
페이지가 제거된 것을 볼 수 있습니다. 당신이 메뉴를 다시 정렬 할 경우 지금,당신은 당신이 원하는대로 페이지를 드래그하여 해당 작업을 수행 할 수 있습니다.

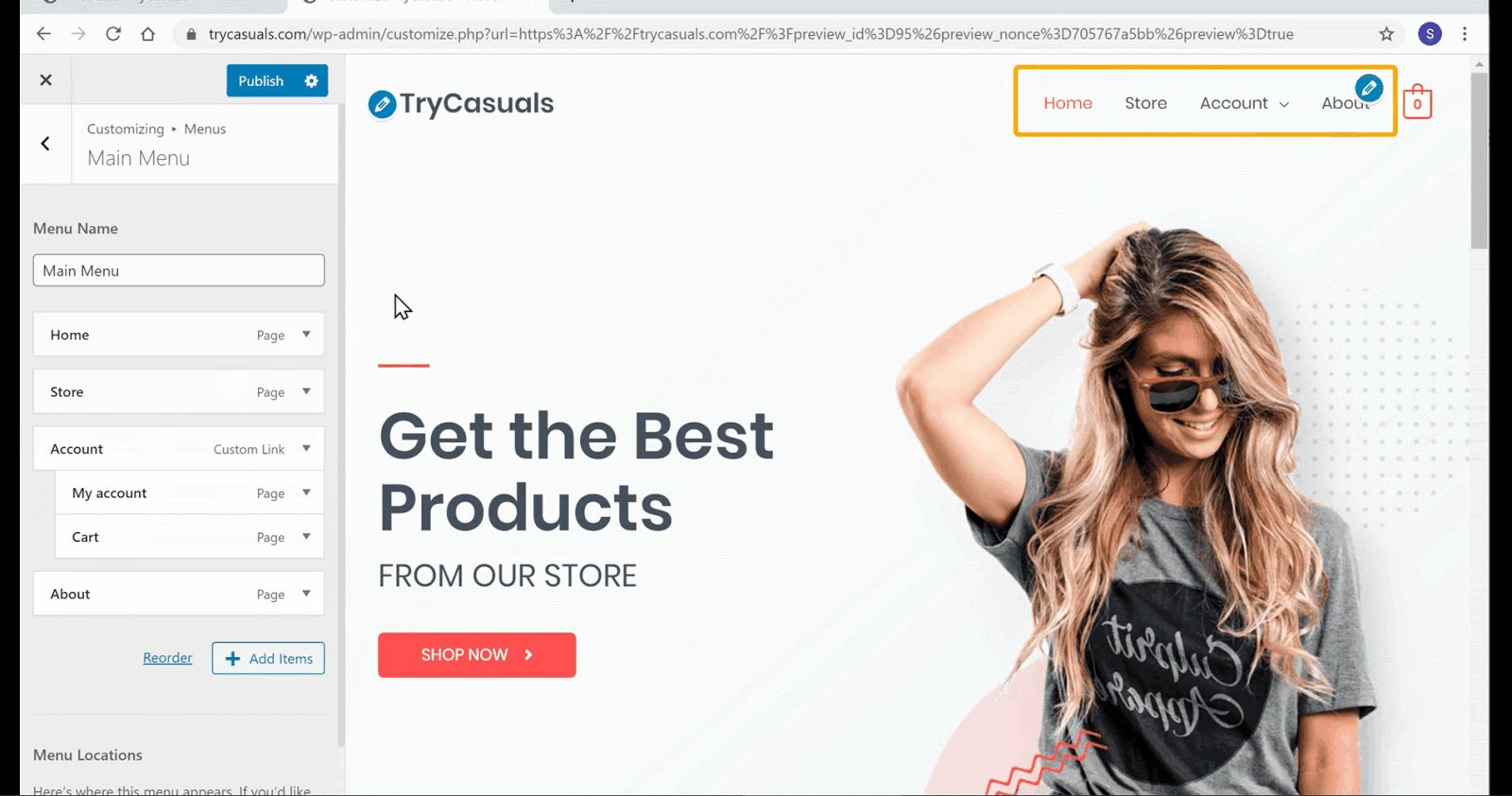
메뉴가 재정렬된 것을 볼 수 있습니다. 변경 사항을 완료한 후 게시를 클릭합니다.

게시를 클릭하면 변경 내용이 사이트에 업데이트됩니다. 웹 사이트의 새 메뉴&로고를 보려면 웹 사이트를 새로 고칩니다.
이것은 당신이 당신의 웹 사이트에 어떤 메뉴를 변경할 수있는 방법입니다.
결론
지금 당신은 당신의 비즈니스를위한 워드 프레스를 사용하여 자신의 전자 상거래 웹 사이트를 만들었습니다. 워드 프레스로,당신이 당신의 웹 사이트를 개선하기 위해 추가 할 수있는 기능의 수천이있다. 그리고 당신은 쉽게 플러그인의 도움으로 이러한 추가 기능을 포함 할 수 있습니다.
그러나 워드 프레스에서 사용할 수있는 플러그인의 수천이있다,당신은 쉽게 그들과 혼동 얻을 수 있습니다. 당신을 위해 일을 쉽게하기 위해,우리는 당신의 워드 프레스 웹 사이트에 사용하는 15 최고의 전자 상거래 플러그인에 블로그를 만들었습니다.
전자 상거래 웹 사이트에 쿠폰 코드를 추가하는 방법을 알고 싶다면 여기에서 기사를 읽으십시오.
시간이 지남에 따라 트래픽이 증가함에 따라 전자 상거래 웹 사이트 전용 앱을 사용하는 것이 좋습니다. 그것은 당신의 자신의 모바일 앱을 만드는 복잡한 들릴 수도 있지만,그것은 아주 쉽게 심지어 절대 초보자에 의해 수행 할 수 있습니다.
전자 상거래 웹 사이트를위한 모바일 앱을 만드는 방법에 대한 비디오 자습서를 확인하십시오.
워드 프레스 웹 사이트를 사용자 정의에 대한 자세한 이러한 비디오 자습서를 들어,우리의 유튜브 채널에 가입.
자주 묻는 질문(자주 묻는 질문)
- 어떻게 단계별로 전자 상거래 웹 사이트를 만들 수 있습니까?
워드 프레스 덕분에,당신은 당신의 자신의 전자 상거래 웹 사이트를 만들고 단지 4 단계에서 제품을 판매를 시작할 수 있습니다,
- 귀하의 워드 프레스 웹 사이트를 시작
- 귀하의 전자 상거래 웹 사이트를 구축
- 귀하의 전자 상거래 웹 사이트의 기능을 개발
- 귀하의 웹 사이트의 모양을 사용자 정의
- 전자 상거래 웹 사이트에 어떤 플러그인을 사용해야합니까?
우커머스,전체 프로세스를 쉽게 할 수있는 쉬운 디지털 다운로드와 같은 인기있는 전자 상거래 특정 플러그인이 많이 있습니다. 그러나,너무 많은 플러그인,품질 및 귀하의 전자 상거래 웹사이트에 사용 하는 플러그인의 수에 대 한 주의 해야 합니다.
전자 상거래 관련 플러그인을 사용하여 청구 및 배송과 같은 특정 기능을 웹 사이트에 추가 할 수 있습니다. 시작하려면,우리의 목록을 확인 15 워드 프레스 전자 상거래 플러그인을 사용해야합니다.
- 전자 상거래 웹 사이트 용 모바일 앱을 만들 수 있습니까?
수년에 걸쳐,점점 더 많은 웹 사이트 트래픽은 휴대 전화에서 오는. 그래서,전자 상거래 소유자로,당신은이 추세를 사용하고 전자 상거래 비즈니스를위한 독점적 인 모바일 앱을 만들 수 있습니다. 이 방법은,당신의 고객은 쉽게 당신의 웹 사이트마다 하나의 시간을 방문 할 필요가 없습니다,응용 프로그램을 통해 제품에 액세스 할 수 있습니다.
또한 모바일 앱을 만드는 것은 예전처럼 어렵지 않습니다. 전자 상거래 웹 사이트 용 모바일 앱을 만드는 방법에 대한 단계별 자습서를 확인하십시오.