완벽한 한 페이지 웹 사이트를 디자인하는 방법
짐도 사용자는 모험 무리이다. 웹 디자인 트렌드의 얼리 어답터로서,당신은 아마 한 페이지 웹 사이트에 대해 잘 알고 있습니다. 그리고 그것은 모두가 블록에이 인기있는 새로운 아이에 반한 이유를 쉽게 알 수 있습니다.
한 페이지 웹 사이트는 빠르고 명확한 독서 경험,직관적 인 스크롤,모바일 편의 및 세련된 디자인을 제공합니다. 사용자가 너무 많은 콘텐츠로 끊임없이 포격당하는 세상에서 사람들은 한 페이지짜리 웹 사이트의 단순함을 좋아합니다.
한 페이지 웹 사이트는 다양한 유형의 웹 사이트를위한 훌륭한 옵션이지만 완벽한 단일 크기 솔루션은 아닙니다.
한 페이지 웹 사이트가 당신에게 적합합니까?
한 페이지 웹 사이트를 만들기 전에 프로젝트 또는 비즈니스에 가장 적합한 옵션인지 확인하십시오. 1 페이지 웹사이트가 너를 위해 우측 이으면 결정하기 위하여 여기 어떻게에 몇몇 끝은 있는다.
한 페이지 웹 사이트를 선택하는 경우
당신은 콘텐츠의 톤이 없거나 콘텐츠가 밀접하게 관련되어있는 경우 한 페이지 웹 사이트는 환상적인 선택입니다,예를 들어:
- 개인 웹사이트 또는 온라인 포트폴리오
- 소수의 제품이나 서비스만 판매하는 중소기업 웹사이트
- 캠페인 관련 방문 페이지
- 프리랜서 또는 이력서 페이지
- 일회성 이벤트(예:결혼식 및 컨퍼런스)
한 페이지짜리 웹 사이트를 선택하지 않을 때
웹 사이트의 콘텐츠가 무겁거나 복잡하거나 수많은 정보가 있으면 한 페이지짜리 웹 사이트는 좋은 선택이 아닙니다.
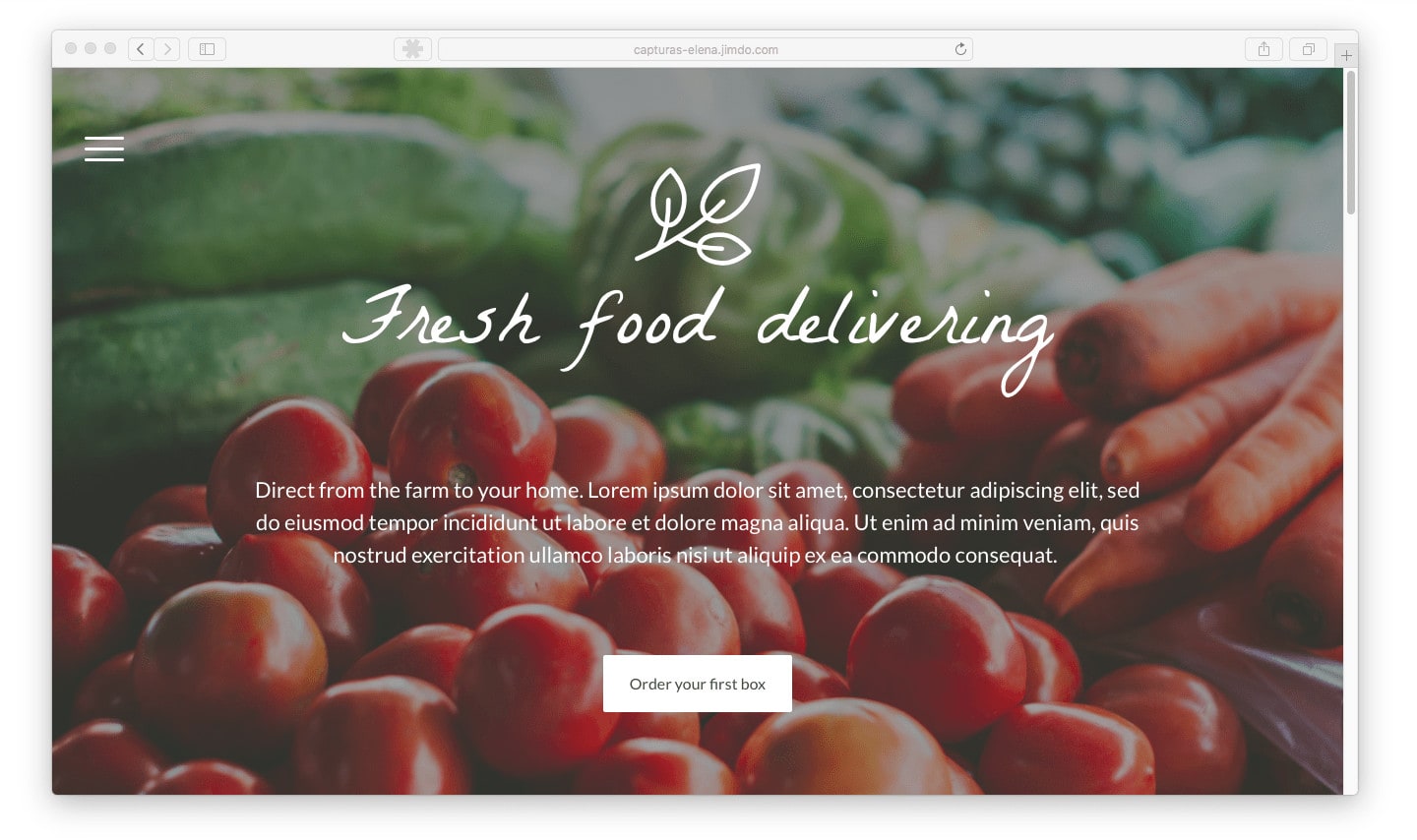
한 페이지 웹 사이트를 만드는 방법
한 페이지 웹 사이트가 귀하의 웹 사이트 요구에 적합하다고 결정했습니다. 이제 뭐? 한 페이지 웹 사이트를위한 최고의 템플릿과 아름다운 웹 사이트를 디자인하기위한 5 가지 팁에 대해 알아 보겠습니다.

5 아름다운 한 페이지 웹 사이트 디자인을위한 팁
간단하게 유지
프레젠테이션은 성공적인 한 페이지 웹 사이트를 만드는 열쇠입니다. 기억해야 할 가장 중요한 것은 적은 것이 더 많다는 것입니다. 당신이 당신의 위치를 창조하기 전에,당신의 주요 메시지에 대하여 생각하십시오. 그런 다음 텍스트가 읽기 쉽고 콘텐츠가 짧고 요점이 있는지 확인하십시오.
방문자가 귀하의 웹 사이트에 도착하면 필수 정보를 즉시 찾고 싶어합니다. 방문자는 귀하의 연락처 정보 또는 요약에 대한 정보를 찾는 데 시간을 낭비하지 않아야합니다. 이를 위해 우선 순위를 지정하고 불필요한 정보를 제거하십시오. 이것을 하는 쉬운 방법은 너의 경청자가 정보를 읽고 가공하는 까 라고에 관하여 생각한것을 이다. 그들은 어떤 필수 정보를 찾고 있을 것인가? 누가,무엇을,왜,언제,어디서.
우리는 웹 방문자의 절반 이상이 사이트에서 15 초 미만을 소비한다는 것을 알고 있습니다. 왜 자신에 게 15 초 귀하의 웹사이트를 통해 탈지. 필수 정보를 쉽게 찾을 수 있었습니까? 당신의 메시지는 분명 했습니까? 당신은 더 많은 것을 읽기 위하여 위치에 체재에 흥미있는가?
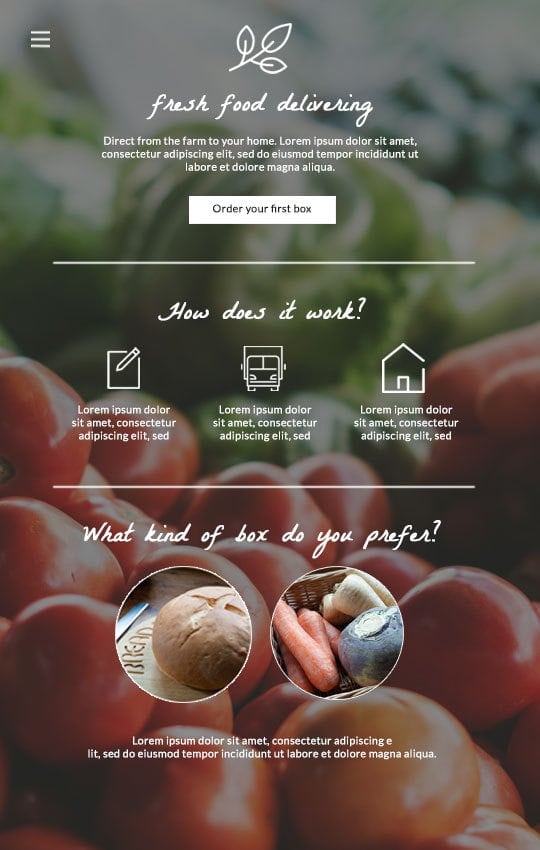
논리적 레이아웃 설정
우리는 즉각적인 사회에 살고 있습니다. 손쉽게 독서 경험,계획을 작성하고 당신이 당신의 콘텐츠를 구성하는 방법을 개념화합니다. 사용자가 원하는 내용을 쉽게 찾을 수 있도록 콘텐츠를 논리적 섹션으로 나누어 각 콘텐츠 수를 계산합니다.
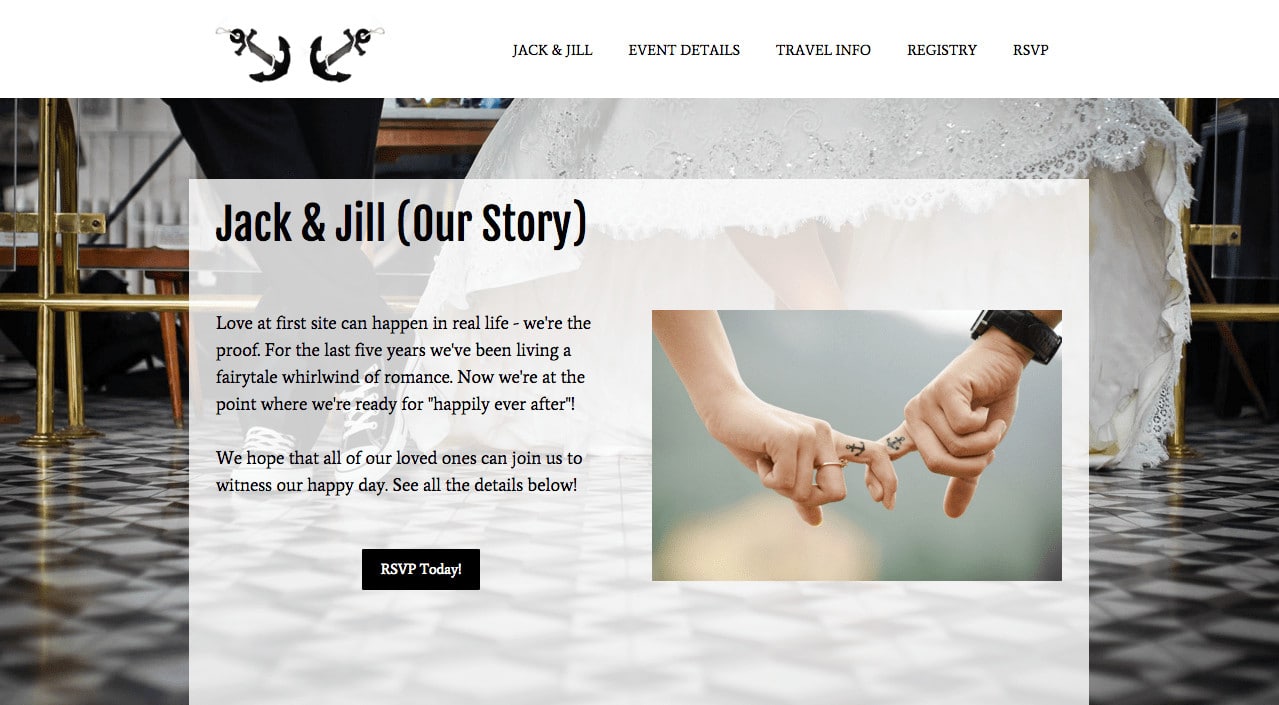
전문가처럼 웹 사이트를 구성하는 한 가지 방법은 콘 원칙을 따르는 것입니다. 중요 한 정보는 귀하의 웹사이트에 대 한 모든 것 처럼 귀하의 웹사이트의 상단에 있어야 합니다. 그런 다음 점차적으로 더 구체적인 지원 정보로 드릴 다운하십시오. 예를 들어,당신이 결혼식 웹 사이트를 만드는 말. 가장 중요 한 정보—누가 결혼 하 고 언제 어디서 일어나는 의식-귀하의 웹사이트의 상단에 있어야 합니다. 레지스트리와 같이 덜 중요한 정보는 페이지 맨 아래에 있습니다.

당신은 어떻게 당신의 웹 사이트가 논리적 인 레이아웃을 가지고 확인할 수 있습니다? 친구 또는 가족 구성원에게 귀하의 웹 사이트를’테스트’하도록 요청하십시오.
멀티미디어로 이야기 강화
우리 중 65%가 시각적 학습자라는 것을 알고 계셨습니까? 시각적인 창조물로,너의 이야기를 가로 건너서 얻는 제일 방법의 한개은 시각적인 내용으로 이다. 아무리 화려한 텍스트입니다,당신은 멀티미디어와 긴 텍스트를 중단하지 않는 경우,독자는 신속하게 관심을 잃게됩니다. 독자를 사로 잡고 알리기 위해 사진,비디오 및 슬라이드 쇼로 텍스트를 풍부하게하십시오.
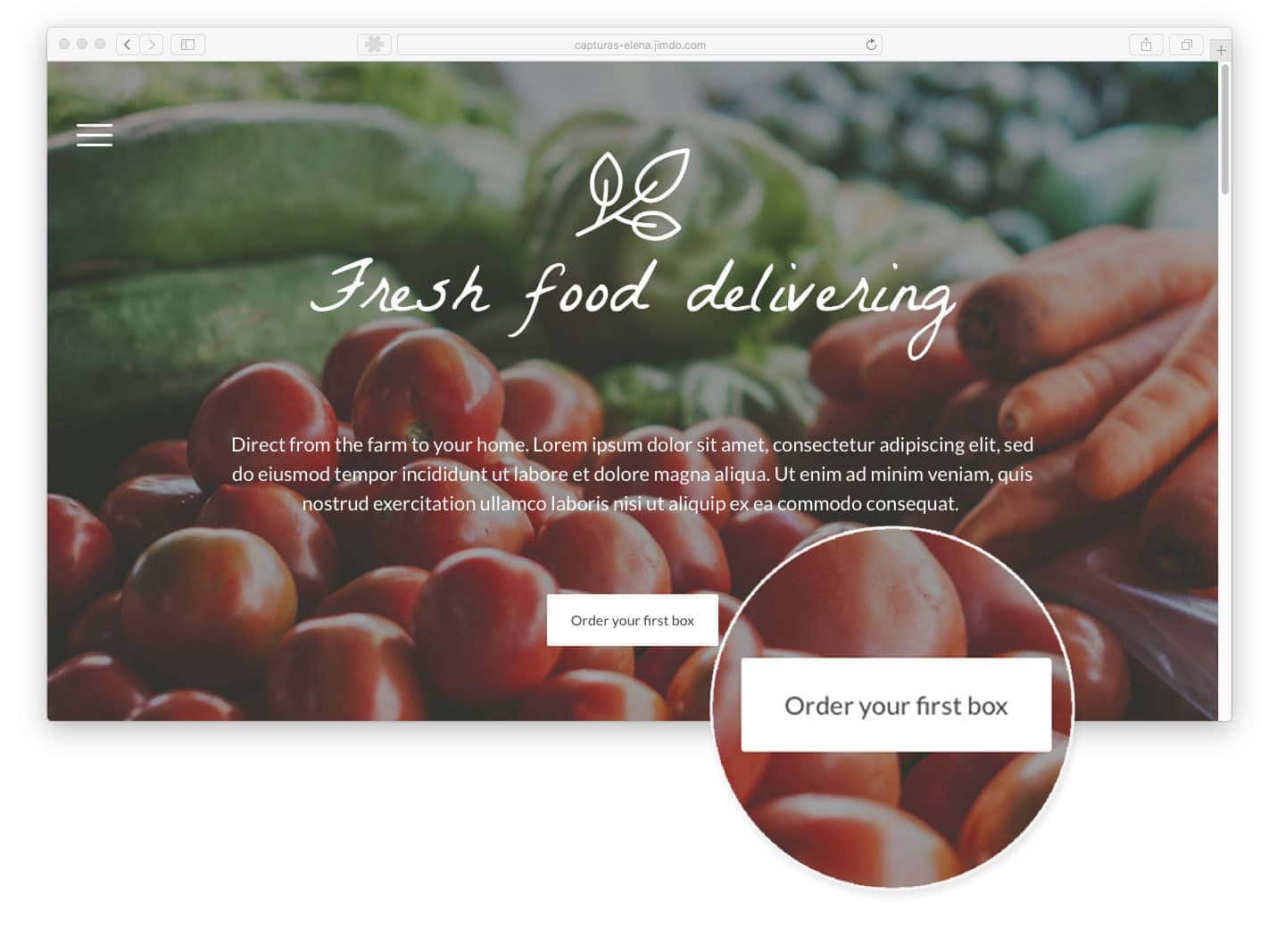
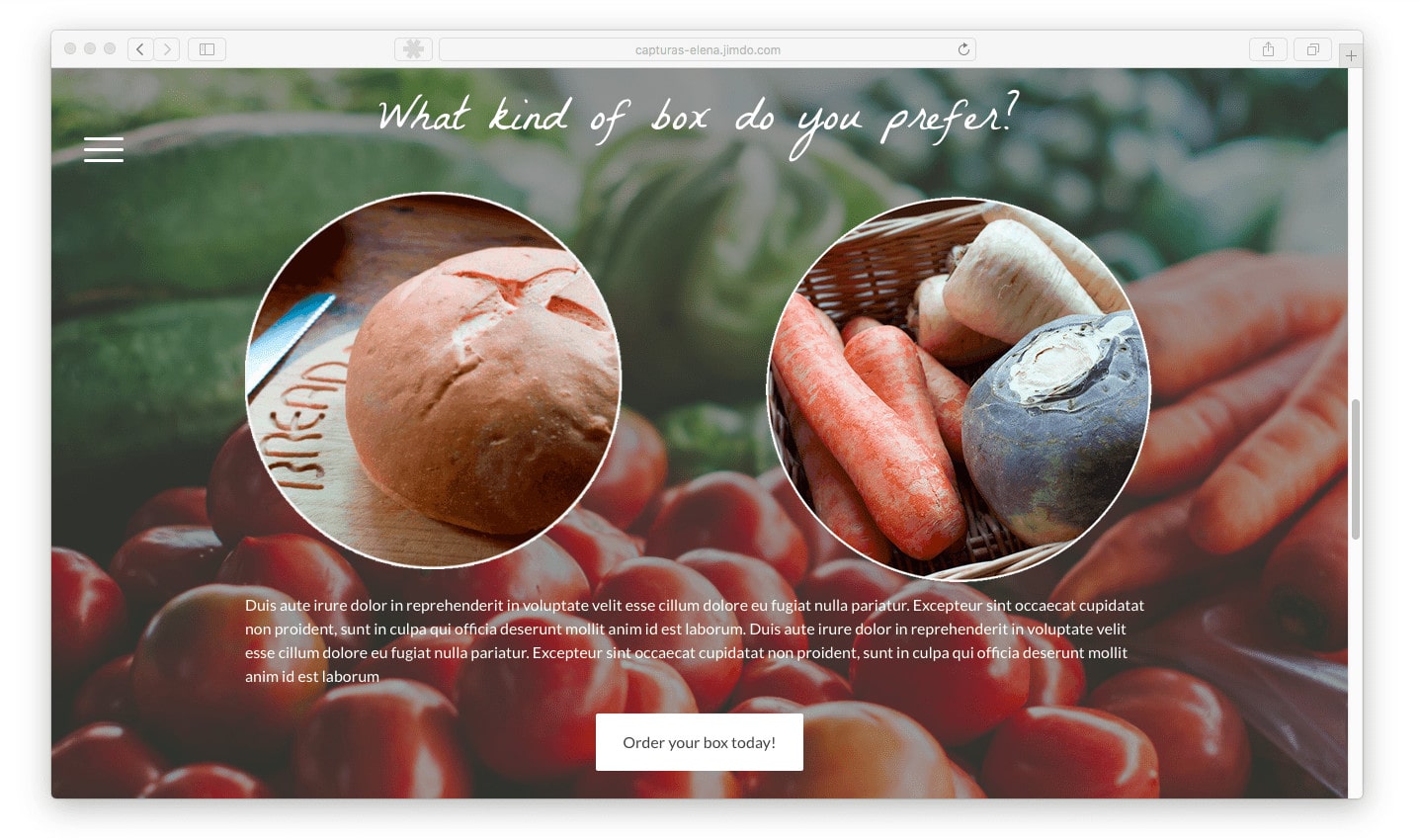
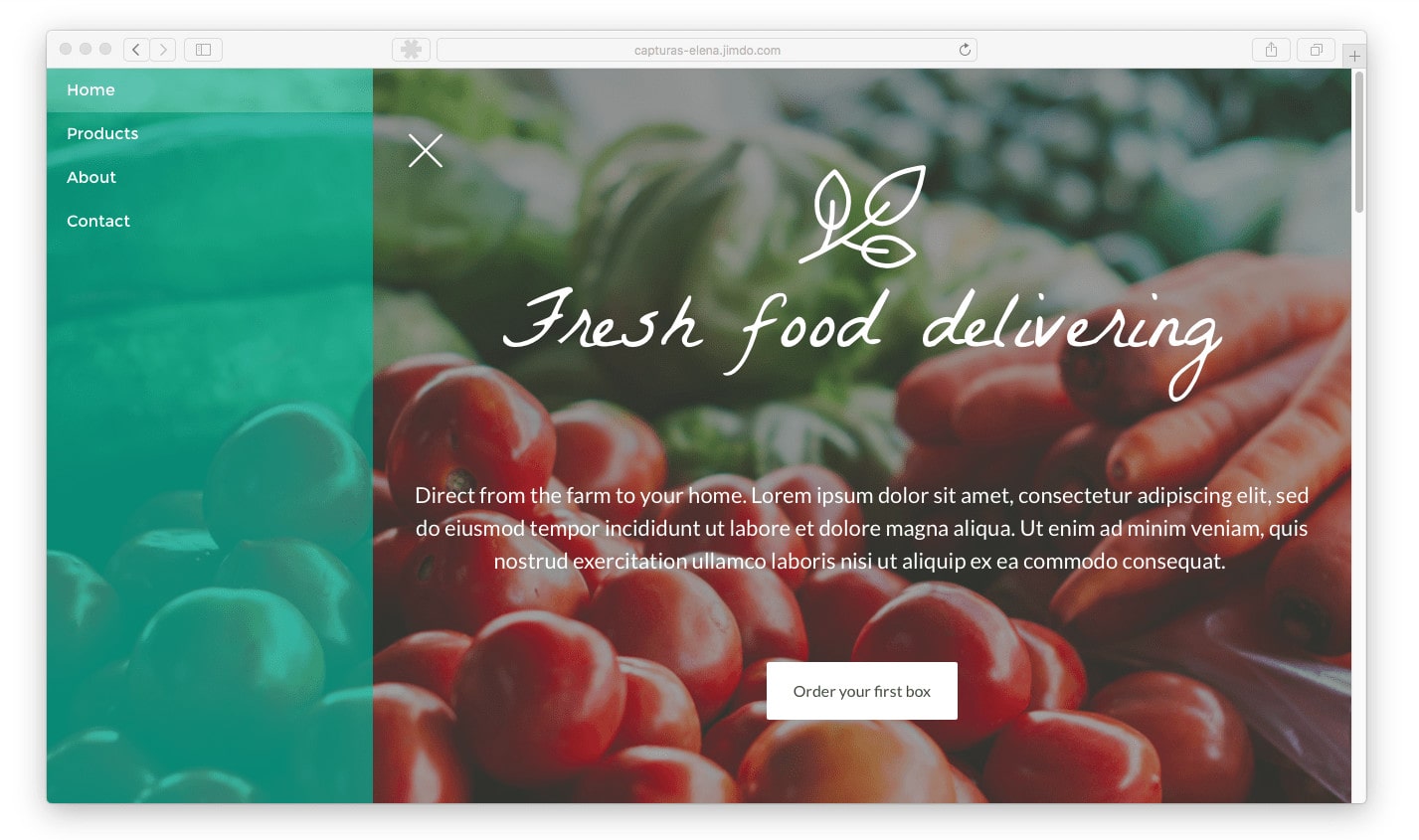
- 이미지:아름다운 이미지는 멋진 한 페이지 웹 사이트를 만드는 데 필수적인 부분입니다. 눈길을 끄는 고품질 사진에 투자하면 독자에게 완벽한 첫인상을 남길 수 있습니다. 눈에 띄는 이미지는 분위기를 설정하고 브랜드를 반영하며 독자가 귀하의 웹 사이트에 머물러있게하는 경향이 있습니다. 멋진 전문 제품 사진을 찍는 방법에 대해 알아보십시오. 좋은 사진을 찾기 위해 고군분투? 로열티 프리 스톡 이미지에 대한 우리의 마음에 드는 자원의 일부를 확인하십시오.
- 동영상:시청자는 동영상이 포함된 웹사이트에서 100%더 많은 시간을 보내며,콘텐츠를 더욱 흥미롭게 만드는 좋은 방법입니다.
- 슬라이드 쇼:여러 이미지를 표시하는 시각적으로 눈에 띄는 방법을 찾고 계십니까? 슬라이드 쇼는 여러 이미지를 특징으로 종사 독자를 유지하는 완벽한 방법입니다.
사용하기 쉬운 탐색 만들기
사용자가 단순히 사이트를 스크롤 할 수 있지만 웹 사이트를 사용자 친화적으로 유지하려면 탐색이 필요합니다. 항법은 너의 제품 서비스에 관하여 명확한 정보를 발견할 수 있는 곳에 사람을 조타한다. 너의 웹사이트의 다른 페이지에게 너의 방문자를 가지고 가기의 대신에,너는 닻 연결을 사용해서 동일한 웹사이트에 다른 점에 뛰어오르기 위하여 너의 항법을 놓을 수 있는다.


짐도 창조주 사용자는 자신의 웹 사이트의 표준 내장 탐색에 직접 앵커 링크를 추가 할 수 있습니다. 이 작업을 수행하려면,외부 링크 옵션을 선택하고 다음과 같이 앵커의 이름을 입력:/#정보. 이것은 당신이 한 페이지 웹 사이트에 어떤 짐도 템플릿을 설정 할 수 있습니다.
한 페이지 웹 사이트를 사용하면 탐색을 간단하게 유지하는 것이 중요합니다. 여기에 추세를 참조하십시오? 명확한 웹사이트를 창조하게 무슨 항법 연결이 근본적 이는 그 5 승에 관하여 다시 생각하거든. 너의 항법안에 외부 웹사이트에 너의 경청자를 방향을 바꾸지 말라. 너무 혼란스럽고 잘못된 링크라고 가정 할 수 있습니다. 사용자를 외부 사이트로 리디렉션해야 하는 경우 아이콘을 사용하여 사용자가 리디렉션되는 위치를 사용자에게 알립니다.
짐도와 함께 온라인 비즈니스를 가져 오십시오.
강력한 행동 촉구 개발
우리는 종종 방문자가 다음에 어디로 가야하는지 정확히 알 수 있도록 강력한 행동 촉구로 홈페이지를 디자인하는 것이 얼마나 중요한지 이야기합니다. 한 페이지 웹 사이트도 예외는 아닙니다.
당신이 온라인으로 사물에 가입 한 모든 시간을 생각해보십시오. 당신은 뉴스 레터에 가입 한 적이 있습니까? 아이튠즈 나 드롭 박스를 다운로드? 웹사이트가 행동요청 설득력 있는 창조했기 때문에 이’표시 올린다’의 모두는 대략 왔다. 너가 너를 독자 하는 원하는 것을에 관하여,그리고 너가 그들을 행동요청에 효과적인 저 행동을 취하는 자극할 수 있는 까 라고 생각하십시요.