1월 16, 2022
어떻게 셰어 온라인 회전 배너를 만들려면?
요구 사항:셰어 온라인 이미지 슬라이더를 만듭니다.
셰어 온라인 회전 배너를 만드는 방법?
회전 배너 또는 이미지 캐러 셀은 페이지의 한 부분에 여러 배너를 표시하고 고정 된 시간 간격으로 자동으로 회전시키는 가장 좋은 방법입니다. 일반적으로,사이트의 홈 페이지에 배치. 셰어 세계에서,우리는 홈 페이지에 여러 페이지를 회전하고 사용자의 관심을 드래그 할 수 있습니다. 과거에는 자바 스크립트/제이 큐리 메소드,콘텐츠 검색 웹 파트,세 번째 파트 웹 파트 등을 사용했습니다. 셰어에 배너를 슬라이딩 달성했다.
이제 현대 셰어 온라인,그것은 스크롤 배너를 구현하는 비교적 쉬운 작업입니다. 당신이 오직 할 필요가 있는 것은 입니다:
- 배너 콘텐츠에 대한 뉴스 페이지를 만듭니다.
- 홈 페이지(또는 모든 최신 페이지)를 편집하고
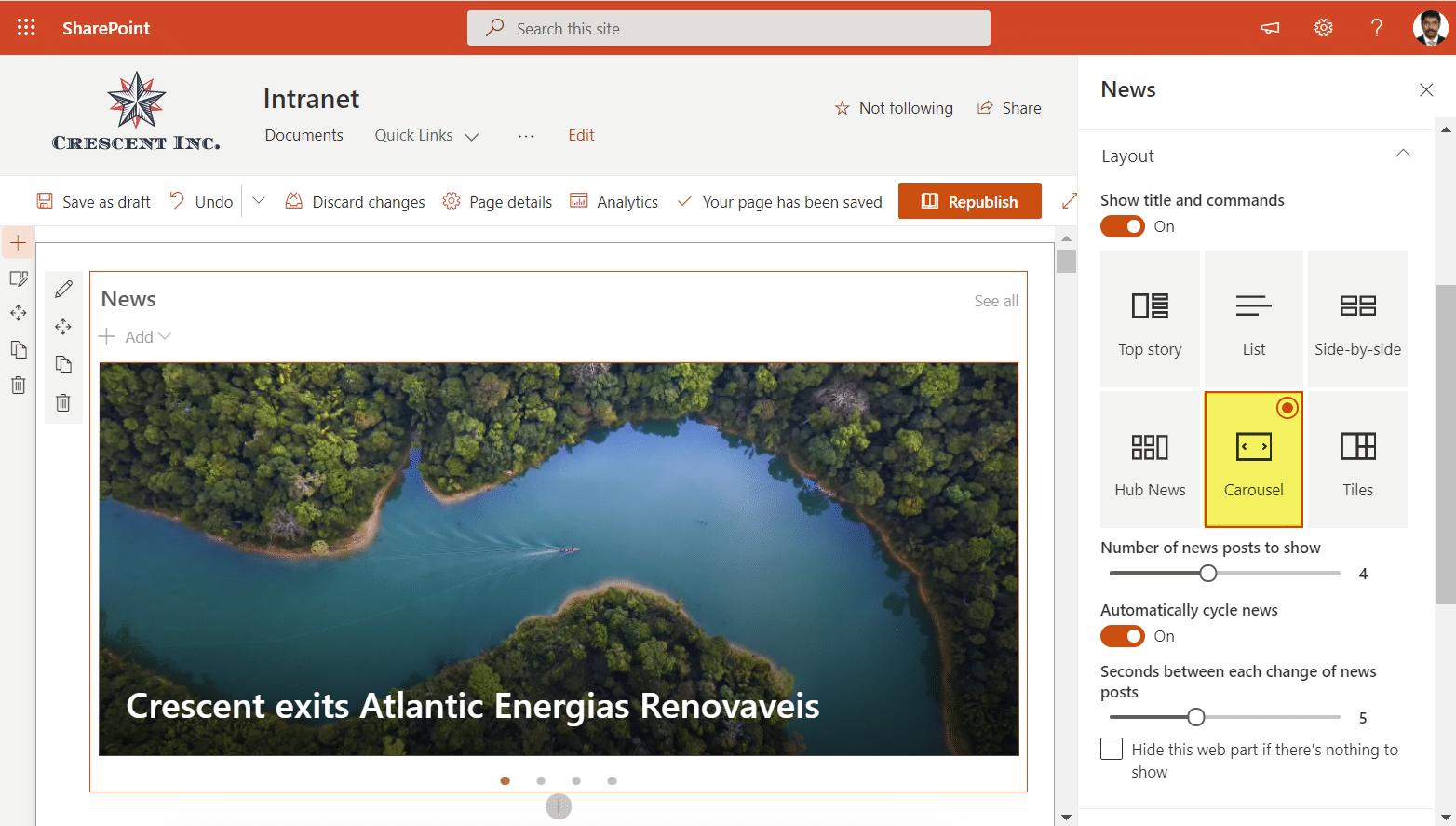
- 페이지에”뉴스”웹 파트를 추가하여 뉴스 페이지를 가져오고 웹 파트 레이아웃을”회전 목마”로 설정하도록 웹 파트 속성을 구성합니다.

- 에서 배너를 회전 선택적으로 표시 할 뉴스 게시물의 수,자동으로 순환 뉴스,각 슬라이드 사이의 초 등의 다른 매개 변수를 설정합니다.
- 페이지를 저장하고 게시합니다.
다음은 회전 목마 레이아웃과 뉴스 웹 파트입니다:
위의 웹 파트는 뉴스 웹 파트의 선택한 사이트에서 사용 가능한 모든 뉴스 페이지를 표시합니다. 그러나 뉴스 웹 파트에 특정 뉴스 페이지를 선택적으로 표시하거나 각 범주에 대해 하나의 슬라이더를 표시하려는 경우가 있습니다. 그래서,여기에 트릭이 있습니다:
- “사이트 컨텐츠”에서”사이트 페이지”라이브러리로 이동
- 사이트 페이지 라이브러리에 새 열을 만들고”카테고리”라고 부릅니다. 귀하의 요구 사항에 따라 드롭 다운 값을 설정합니다.이제 뉴스 페이지를 편집하면”페이지 세부 정보”아래에 이 범주 드롭다운 필드가 표시됩니다. 그에 따라 값을 분류하십시오.
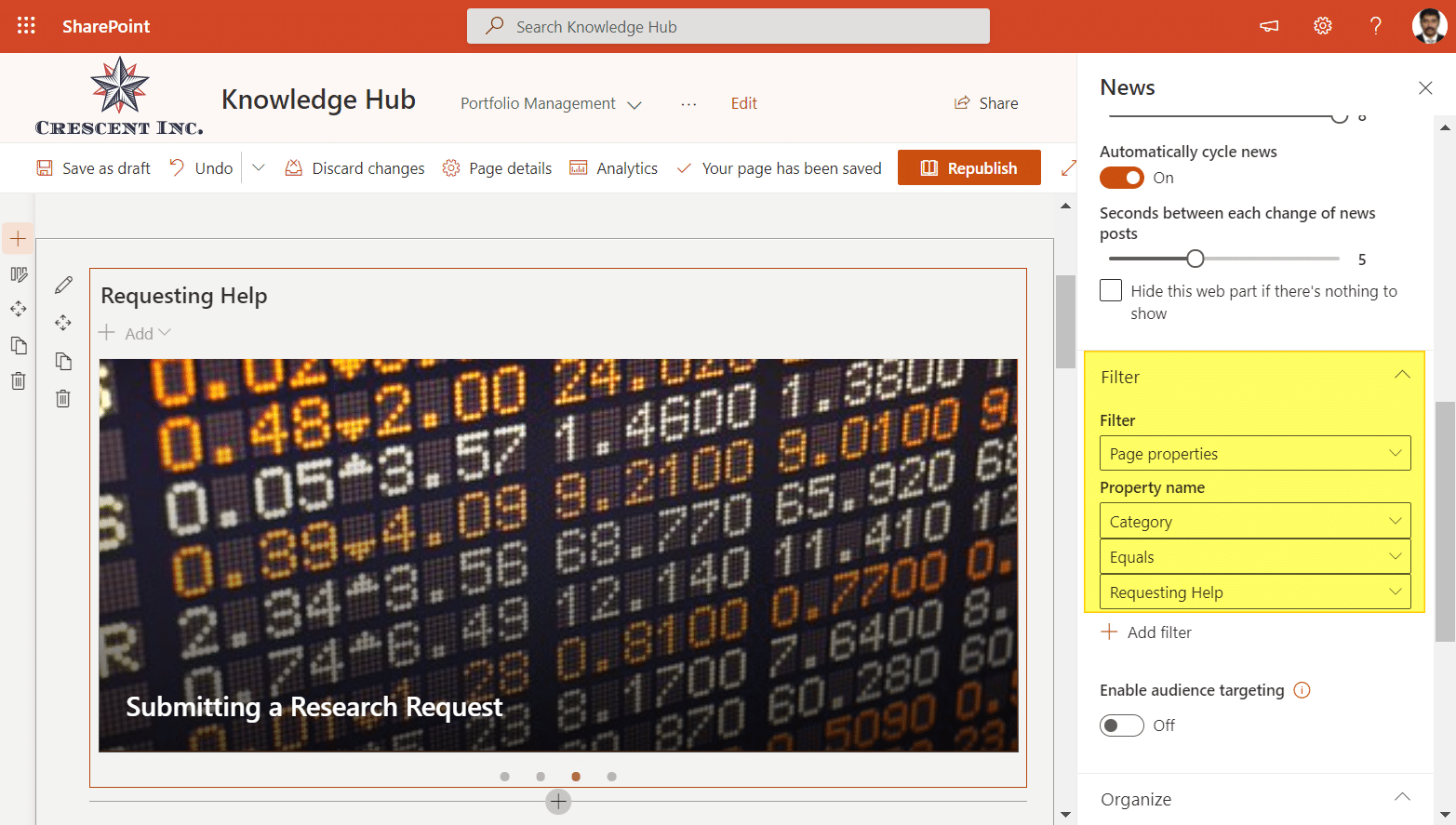
- 마지막으로 뉴스 웹 파트 속성의”필터”섹션에서 필터를”페이지 속성”으로 설정하고 속성을”카테고리”로 선택합니다(사이트 페이지 라이브러리에서 만든 속성!),그리고 당신의 필요조건에 의하여 여과기 가치를 놓으십시오.

다음은 여러 뉴스 캐 러셀이 한 페이지에 표시되는 방식입니다:
 공유
공유 트윗
트윗 공유
공유 이메일
이메일 공유
공유Share482>