WordPressで左サイドバーを追加する方法–ステップバイステップガイド
WordPressのテーマに左サイドバーを追加することは容易ではありません。 このチュートリアルがなければ、左のサイドバーをそのテンプレートファイルに挿入して、最初からカスタムページテンプレートを作成する方が簡単です。
サイドバーはテーマテンプレートファイルにハードコードされています。
各テンプレートファイル内には複数のWordPressフックがあります。
その理由は、WordPressがPHPスクリプト言語で動作するためです。 テーマテンプレート内のほぼすべての関数は、WordPressのフックを使用しています。

左のサイドバーをロードするコードは次のとおりです
<?php get_sidebar(‘left’);?>
“get_sidebar”関数は複数のテンプレートで使用されます。 右サイドバーを表示するものもあれば、なしを表示するものもあります。
追加はオプションではありません。 二つのサイドバーをロードしようとすると、あなたのサイトが重大なエラーをスローする原因となる競合が発生します。
既存のサイドバーを編集するか、”動的”サイドバーをロードする必要があります。
サイト全体の変更を行うには、get_sidebar関数のすべてのインスタンスを左サイドバーをロードするコードに置き換える必要があります。
WordPressで左サイドバーを追加する方法を探してウェブを磨くしかない残っている人のために、それはあなたのテーマがその機能を持っていないためです。
手動で追加する必要があります。
修正の検索はここで終了します。
複数のコードが試され、テストされ、プラグインが追加され、削除されました(機能しなかったため)、最後に…
機能コードスクリプト化されました(コピーして貼り付
WordPressで左サイドバーを追加する方法
1)関数に新しいサイドバーを登録します。phpファイル。
2)サイドバーを左に作成します。phpファイル。
3)テーマフォルダにアップロードします。
4) あなたのページを微調整します。左のサイドバーをロードするphpテンプレート。
5)スタイルシートを編集して、サイドバーをコンテンツの左側にフロートさせます。
WordPressで左サイドバーを追加するプラグインであなたの時間を無駄にしないでください
多数のプラグインは、カスタムサイドバーを追加するために利用 彼らは新しいサイドバーを登録しません。 既存の機能のみを拡張します。 あなたは、プラグインを使用して簡単にカスタムサイドバーを作成することができますが、あなたのテーマにそれらのフック。
左サイドバーのないテーマの場合、プラグインにはカスタマイズする左サイドバーのウィジェット領域がありません。
左サイドバーを追加する唯一の方法は、テーマのソースコードを編集することです。
それはPHPで作業することを意味します。 コードが間違っていたり、間違った領域に貼り付けたり、divタグを閉じるのを忘れたりすると、サイトを壊す可能性のあるもの。
そのため、ほとんどのオンラインソースは、最初に子テーマを作成し、テーマを壊すのを避けるためにそこで編集するように指示します。
それが一つの方法です。 長い道のりだ
より高速なルートは、テーマテンプレートをデスクトップにダウンロードすることです。
そうすれば、編集するすべてのファイルに対して、元のファイルのコピーが得られます。
どこに行くのかわからないとき–物事が壊れることを期待してください
彼らが行うとき、あなたのテンプレートダウンロードフォルダを開き、編集していたファイルに移動し、元のソースコードをコピーして貼り付けます。
子テーマを作成するよりもはるかに高速です。 あなたのテーマに複数の編集を行うことを計画している場合は、何かを行う必要があります。
しかし、一つの変更のために、元のテーマのソースファイルのコピーはうまくいきます。
まず、新しいサイドバーを登録します
これはあなたの関数で行われます。phpファイル

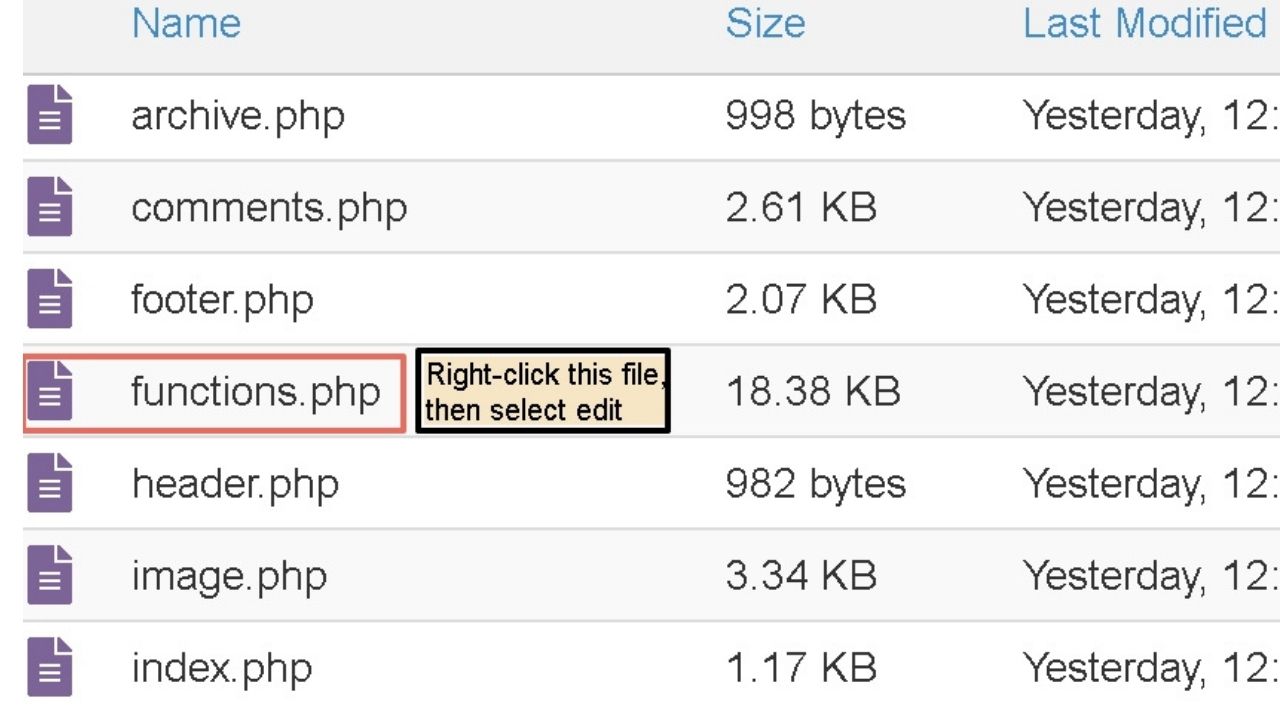
WebサイトcPanelに移動し、ファイルマネージャを開き、WP-contentフォルダに移動してからthemesフォルダを開きます。 左側のサイドバーを追加するテーマフォルダを開きます。
には関数があります。phpファイル。
このコードを追加します
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
どこにもコードをダンプしないでください。 あなたが持っているコメントセクションに来るまで下にスクロー
/**
* ウィジェット領域を登録します。
それは上のコードで左のサイドバーを登録する場所です。
保存を押して終了します。 このファイルに追加する必要があるのはこれだけです。
変更する上記のコードの唯一の部分はテーマ名です。 “Twentytwentyone”をテーマの名前に置き換えます。
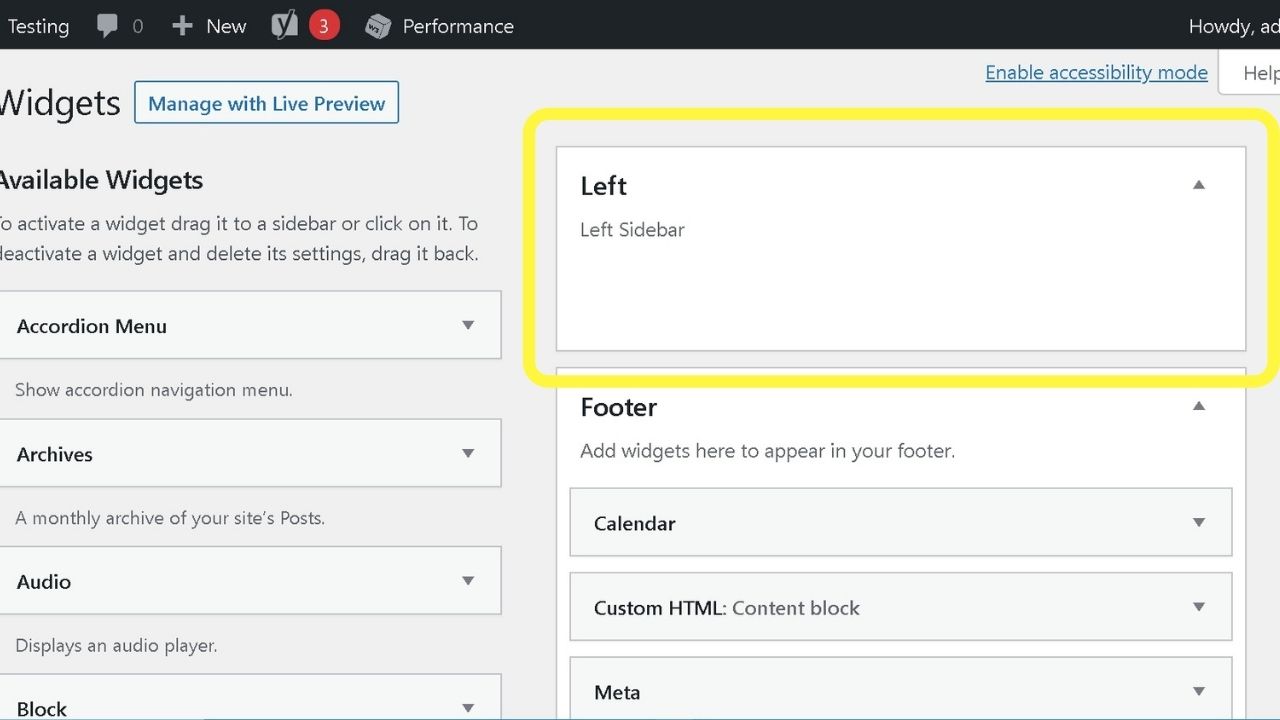
進捗状況を確認したい場合は、WordPressのウェブサイトに戻り、ウィジェット領域をロードすると、左のサイドバーが新しいウィジェット領域として追加され

それはまだ、動作しません。
次はサイドバーの作成です。phpファイル
この部分は、それが聞こえるよりも簡単です。
必要なのはプレーンテキストエディタだけです。
MS wordやその他のワードプロセッサを使用しないでください。 それらはWordPressを台無しにコーディングを追加します。
以下のコードをコピーしてプレーンテキストエディタ
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
に貼り付け、”sidebar-left.php”。 それがPHPファイルであり、TXTではないことを確認してください。
また、”sidebar”という単語は、WordPressがそれを認識するためには、ファイル名の最初の単語である必要があります。
左サイドバー。phpは動作しません。 (それは少しで理由が明らかになります)。
cpanelへのphpファイル
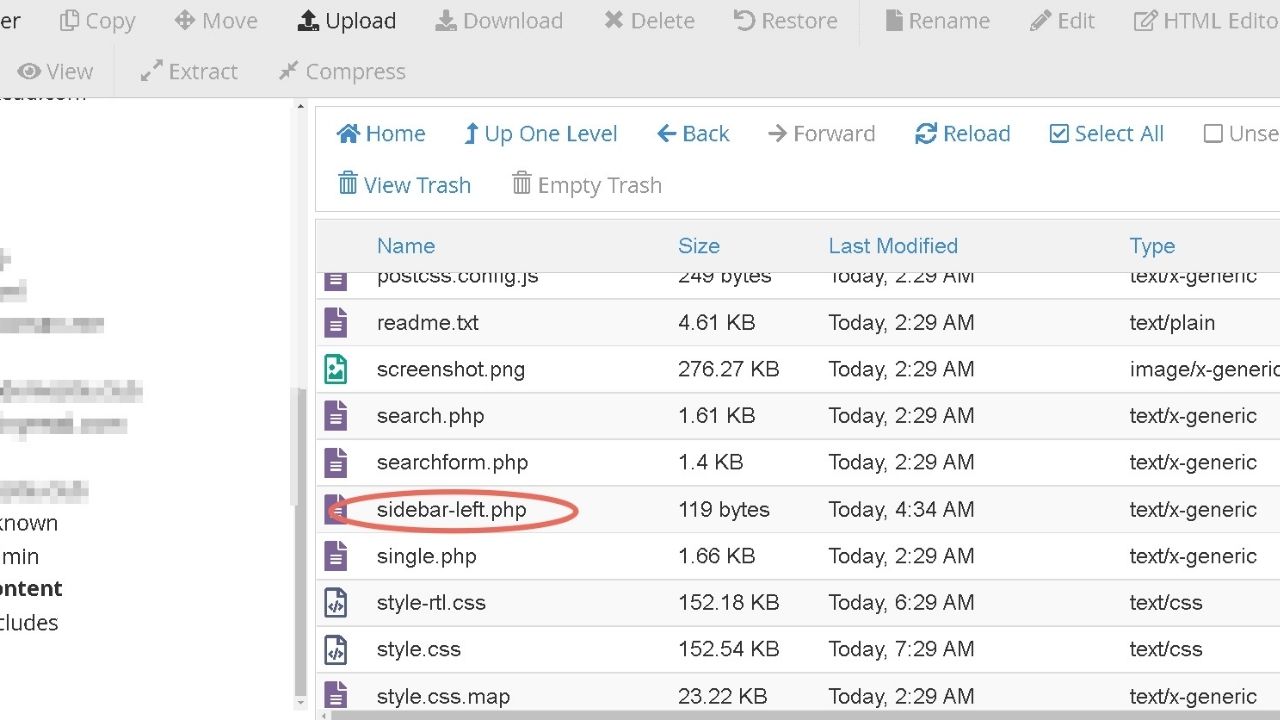
cPanelのWPテーマフォルダに戻り、新しいファイルをアップロードします。

この時点で、あなたのサイドバーが登録され、ファイルがあなたのテーマにアクティブになります。
確認するには、テンプレートフォルダ内のファイルが表示されます

今、あなたはそれをページテンプレートにコード化する必要があります
すべてのWordPressテーマにはページテンプレートがあります。 他のものよりもいくつかの多く。
テンプレートが一つしかない場合、編集するファイルはpageです。あなたのページとポストのためのphp。ブログの記事のためのphp。
多くのテーマは、すべての異なるレイアウトを持つ、多数のページテンプレートを持っています。 右サイドバーのテンプレートがある場合は、それをショートカットとして使用します。
右サイドバーのあるページの内容をコピーし、sidebar-rightのすべてのインスタンスをsidebar-leftと交換して、新しいファイルを保存します。
それはあなたのサイドバーのスタイリングのための次の段階で時間を節約します。
左サイドバーをロードするコードは
<?php get_sidebar('left'); ?>
サイドバーやウィジェット領域を持つすべてのテーマは”get_sidebar”フックを使用します。
括弧内の(‘left’)はWordPressにどのファイルをロードするかを示しています。 あなたが使用する場合
<?php get_sidebar(); ?>
… WPは、サイドバーをロードします。phpファイル。 中括弧内に’right’を配置すると、サイドバー-rightが読み込まれます。phpファイル。
そのため、sidebar-leftを保存するときに、ファイル名の最初に’sidebar’という単語を持つ必要があります。phpファイル。
Twenty Twenty Oneのようないくつかのテーマはフッターのみを持っています。
これは、何も登録されていないので、サイドバーを追加する最もトリッキーなテーマの一つです。
私たちの試みでは、私たちはそれを管理しました。 髪を引く段階では、サイドバーがコンテンツの右側に浮かぶようになっています。

あなたはTwenty Twenty oneテーマを使用している場合は、自分自身に好意を行うとWebD株式会社によるTwenty TwentyからOneテーマプラグインのオプションをチェックしてくださ

無料版では、左のサイドバーの機能は追加されません。 プレミアムバージョンはありません。
これは、テーマにサイドバーを挿入する機能を追加する唯一のプラグインです。 残りはすでにそこにあるものだけをカスタマイズします。
それが実行可能な仕事であることを知って、探求はどのように把握することになっていました。
それがどのように行われます:
トリックは、スタイルの重要な部分を上書きしています。cssファイル。
それはあなたのWordPressの管理領域の追加のCSSセクションを使用してはるかに簡単です。
スタイルなので。cssファイルは何千行もの長さです。
WordPressカスタマイザ>追加のCSSを使用すると、これは簡単になります。
欠点は、それが必要です!既存のコードを確実に上書きするために使用される重要なコード。
後でスタイルシート内のコードを編集する必要がある場合、デバッグが妨げられるため、このCSS文字列を使用することをお勧めしません。
重要なタグは、コードをきれいに保つための最後の手段としてのみ使用する必要があります。
特定のテーマに大量のコードがある状況を考えると、それは保証されています。
注:これはTwenty Twenty-Oneのテーマのためのものです。 “Widget-content”要素は、他のテーマでは異なります。
ブラウザインスペクタを使用します(ウィジェットを右クリックし、inspectを選択すると、divクラスがここに挿入されます。
まず、このCSS
.widget-content {width:350px;float:left;padding-left: 150px;}
を追加すると、ウィジェット内のコンテンツがコンテンツの左側に350px浮動するように修正されます。 あなたの好みに合わせて幅を変更することができます。

次の部分はどこです!重要なタグを入れて、コンテンツエリアの幅を広げることです。 それ以外の場合、コンテンツはページの中央に表示され、両側に多くの空白があります。
それを持って喜んでいるなら、それを残してください。
それ以外の場合は、このコードをCSSカスタマイザに追加します。
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

リストアイテムメニューなので、外観をさらにカスタマイズできます。 WordPressで箇条書きの色を変更する方法を参照してください。 (あなたは、色、形を変更する特殊文字を使用したり、画像のために箇条書きを交換することができます)。
他のすべてのテーマについて、次のコードを追加します
<?php get_sidebar('left'); ?>
… あなたの左のサイドバーをロードするには、ページとポストテンプレートのそれぞれに。
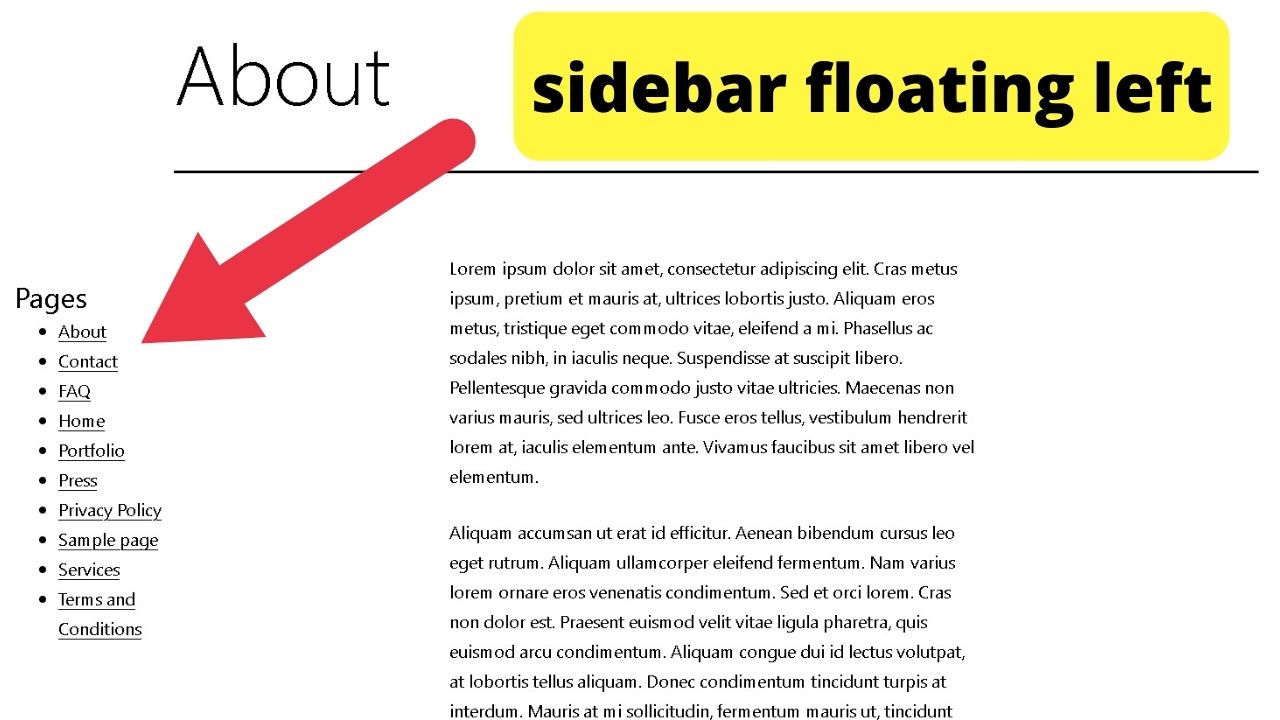
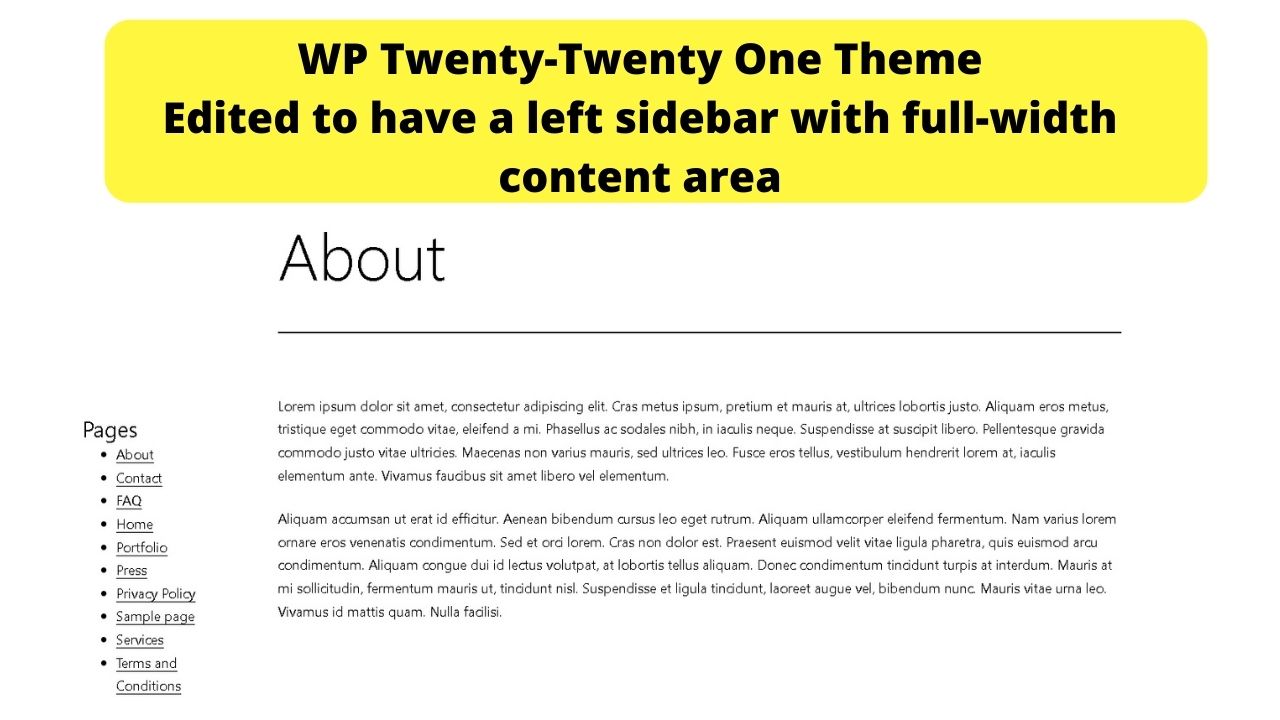
任意のWordPressテーマの左サイドバーのスタイル設定
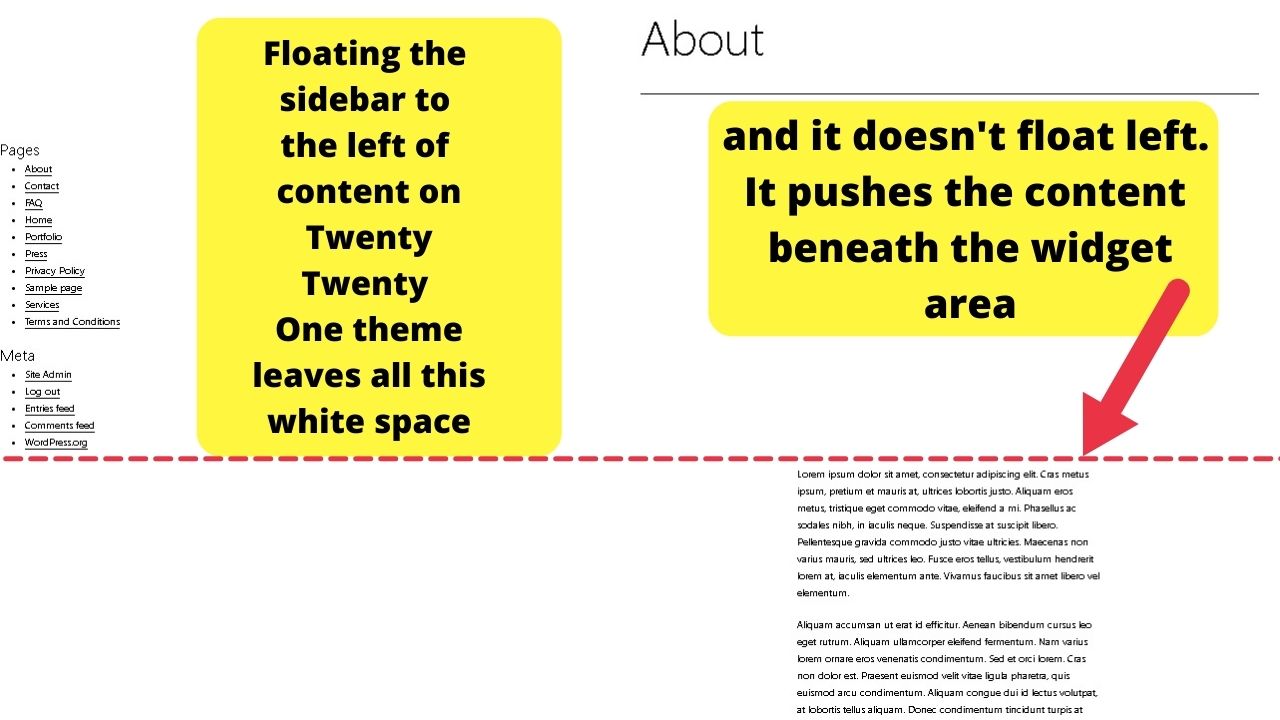
左サイドバーウィジェット領域のスタイルを設定せずに、get_sidebar(‘left’)は、コンテンツが表示される場所を伝えることなく、サイドバーを左に挿入します。
通常、それはあなたのコンテンツがウィジェット領域の下に押し下げられた状態で一番上にあります。
スタイルシートは、サイドバーがウェブサイト上でどのように表示されるかを制御する場所です。
Twenty-Twenty Oneテーマを除く他のすべてのテーマ(サイドバーが登録されていない場合もあります)では、サイドバーをコンテンツの左に揃えるCSSコードは次のとおりです
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
ピリオドに続く部分(.)はテーマによって異なります。
いくつかは、”記事”、他の人、”身体の内容”または類似のタイトルがあります。
ブラウザインスペクタを使用してターゲットとする要素を特定し、WordPressカスタマイザ>追加CSSで上記のコードを変更して、サイドバーをコンテンツの左に揃えます。
サイズ(75%と25%)を好きなサイズに変えることができます。

こんにちは! 私だマルセル別名マスキ 私はオンラインでフルタイムの収入を獲得し、MaschiTutsに私は喜んで私はゲームの上に滞在する方法をあなたたちと共有します! 私は複数の非常に有益なblogs&のウェブサイトを動かし、私がそうするチャンスを得る時はいつでもこれらのプロジェクトについて話すこ 私はこれをフルタイムで心をこめて行います。 実際、私が8対5の仕事をやめ、最終的にデジタル起業家としてオンラインビジネスに入った瞬間は、私が今まで私の人生で取った最高の決定の一 そして、私はあなたがこの道にも乗ることができることを確認したいと思います! これはできないことを誰もがあなたに言わせてはいけません。 空は限界だ、really…as あなたがそれを信じる限り! そして、それはすべて右から始まりますhere..at マスチッツ!