WordPressで列を作成する最良の方法–Revealed
WordPressで列を作成する方法を学ぶことで、メッセージをより明確に取得でき、ユーザーはあなたが提供するものを簡単にス
WordPressでは複数のメソッドを利用して複数列のレイアウトを作成できます。
いくつかは簡単で、いくつかは面倒で、いくつかは基本的なHTMLです。 これらは、あなたが使用するWordPressのプラットフォームに応じても必要かもしれません。
より多くのスタイリングは、自己ホストWordPressのウェブサイト上で行うことができます。 しかし、WordPressの無料プランでも。com、あなたは列を利用することができます。

WordPressで列を作成する方法
ブロックエディタを使用するのは、列ブロックを追加するのと同じくらい簡単です。 時間がかかるが、複雑なレイアウトのために非常に効果的。 古典的なエディタを使用して、ショートコード究極のプラグインは、列を追加する光の仕事になります。 別の方法は、列のみにHTMLを使用するか、枠線のある列にHTMLテーブルを使用することです。
CSSとHTML
を使用してWPテーマに列を追加するWPテーマカスタマイザーは、テーマのスタイルシートの編集を簡素化します。
外観メニューに移動し、”カスタマイズ”、”追加CSS”を選択します。
:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
次に、WPエディタで「テキスト」エディタを使用し、次のHTMLを貼り付けます…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSSカスタマイザは、テーマのスタイルシートにコードを追加します。 追加したら、HTMLを使用して列を挿入します。
WPブロックエディタを使用して複雑な列レイアウトを簡単に作成
列レイアウトを作成するためのGutenbergにバンドルされたブロックがあります。
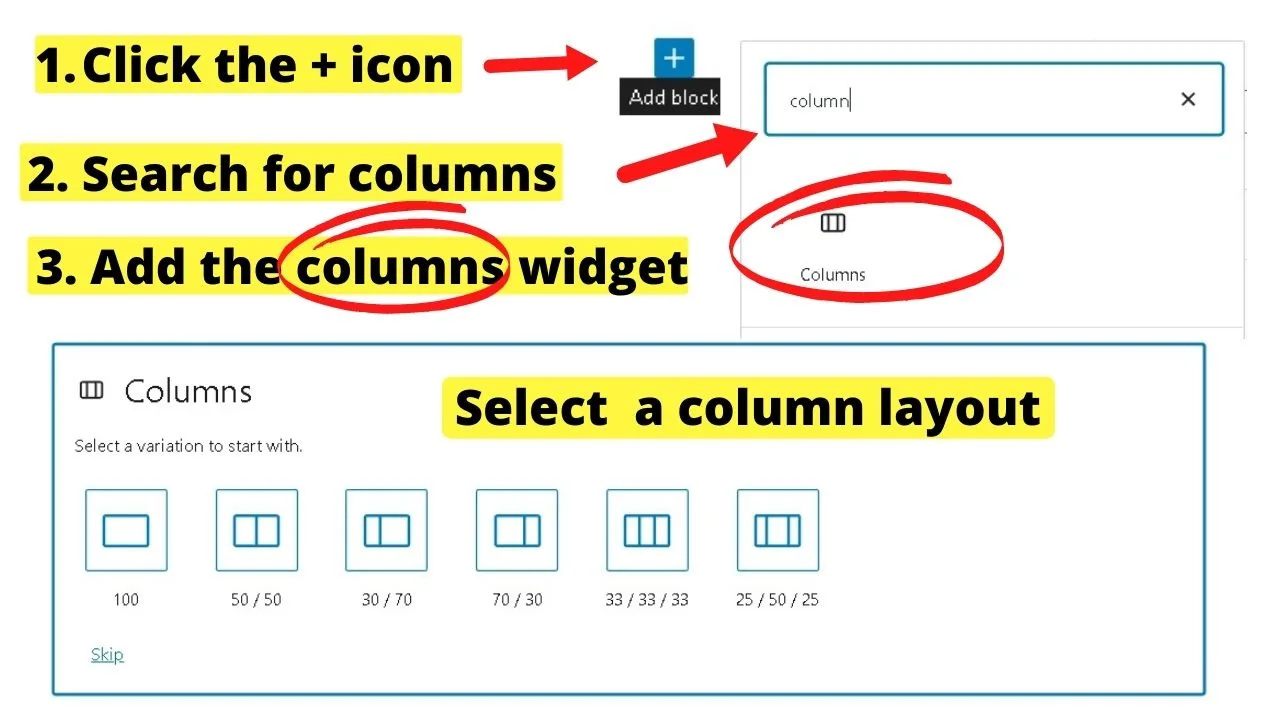
+アイコンをクリックし、”columns”と入力し、columnsブロックを選択します。 次に、必要なレイアウトを選択します。 幅の異なる列を使用するには、最大3つの列を使用する5つのオプションがあります。

次に、ブロック内にコンテンツを設定します。
これはブロックエディタであるため、すべてがブロックによって制御されます。 最速の方法は、段落ブロックを追加し、列のタイトルを太字にして(タイトルを使用している場合)、列のコンテンツを入力することです。
また、ブロック内でブロックを構築することもできます。
“見出し”ブロックを追加し、次に段落ブロック、またはテキストと画像ブロックを追加します。 あなたの好みにあなたの列を設計します。
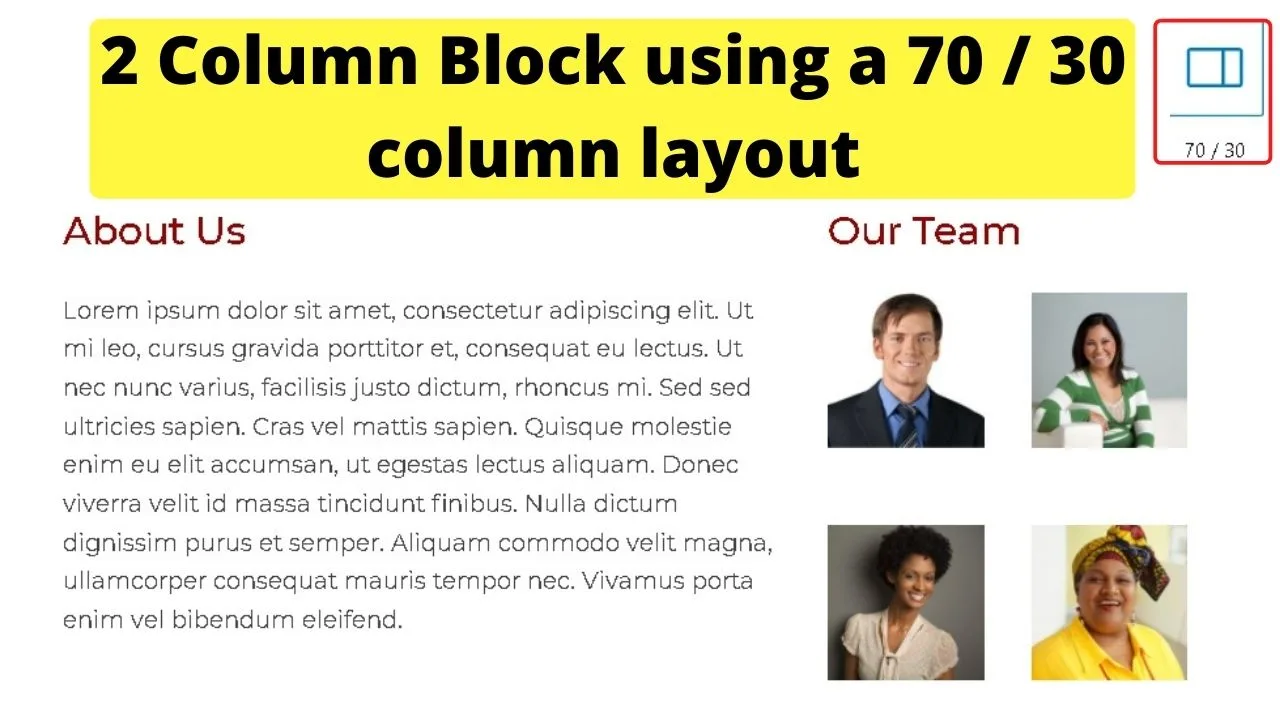
例として、以下のレイアウトでは、2列レイアウト(70:30)を使用して、about usコンテンツを左側に表示し、画像を右側に揃えて表示しています。

画像は、段落ブロックの横に積み重ねられた50:50の二つの列を持つ第二の列に挿入されます。
ブロックエディタは、列を持つ複雑なレイアウトを簡単に設計することができます。
上記のようなレイアウトを作成すると、CSSやHTMLで手動でコーディングするのに時間がかかります。
複雑な列レイアウトの場合は、ブロックエディタを使用するのに役立ちます。
ワードプレスのショートコード究極のプラグインを使用してください

究極のショートコードプラグインは、コンテンツのスタイリングオプションが満載です。 列はそのうちの一つであり、あなたはデスクトップディスプレイに表示するために五つの列まで取得することができ、言うだけで十分。
あなたのプラグインのページに移動し、新しい追加をクリックし、究極のショートコードを検索します。
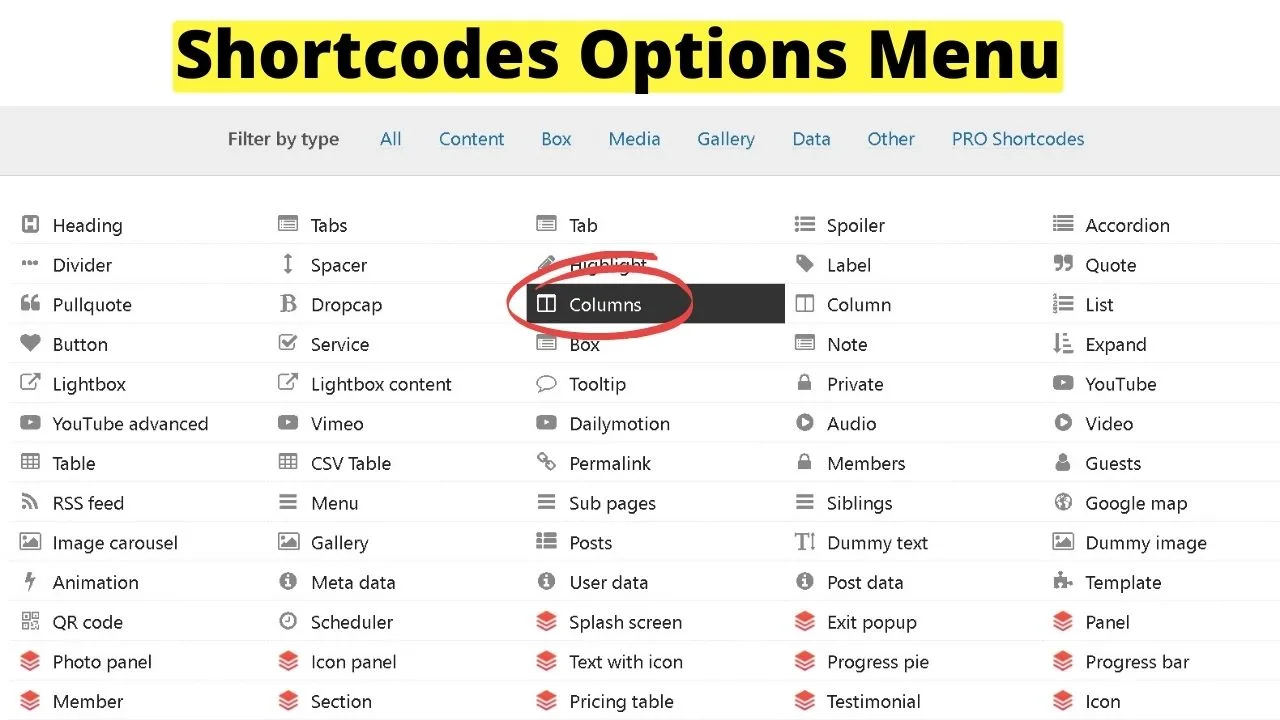
インストールして起動すると、WordPressエディタ画面の”メディアを追加”ボタンの横に新しいボタンが表示されます。 それをクリックすると、利用可能なすべてのショートコードで画面がロードされます。
列は自由な機能です。 赤いアイコンが付いたショートコードはプレミアムです。 他の人は無料です。

列を選択し、指示に従って好きなようにスタイルを設定します。
彼らは彼らのウェブサイト上で提供するカスタムCSSを使用して、あなたは、プラグインの設定ページでカスタムCSSにそれを追加し、ボタンの内側にテキ
これをテキストエディタに配置する…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
“1/5″が上記のショートコードにある場合、これらの数字は挿入される列の数を制御します。 三つの列には”1/3″を使用します。
もちろん、ボタンを使用すれば、テキストをリンクして訪問者に行きたいページに行くことができます。
ショートコードなので、サイトのどこにでも置くことができます。 CSSをいじる必要はありません。
プラグインを追加したり、ブロックエディタを使用したりしたくない場合、または使用する場合WordPress.com、あなたはまだちょうどはるかに少ないスタイルとカスタマイズで、列を利用することができます…
のユーザーのためのHTML
でWordPressで列を作成する方法WordPress.com CSSカスタマイザにアクセスできない場合、WordPressエディタ内のHTMLが列を作成する唯一の方法です。
HTMLは、より成熟したコンピューティング言語の一つであるにもかかわらず、まだ人気があります。 それはあなたの複数列のレイアウトのための基本を提供します。 ただ、派手なスタイリングせずに。
テキストのブロックを囲む境界線、背景、またはコンテンツボックスのない列を持つコンテンツであれば、HTMLが行く方法です。
WPエディターで、テキストタブをクリックしてHTMLでコンテンツを編集し、次のものを挿入します:
<div style="width: 33.3%; padding: 20px; float: left;">
三つのHTML要素は、列のレイアウトを制御します。
最初は幅です。 任意のテーマの最大幅は、画面のフルサイズを取るために100%です。 デスクトップの場合、4つの列が必要な場合は、幅を25%に変更します。 25回4は100なので、25%は4列のレイアウトを提供します。
パディングは列間の間隔です。 そうでなければ、テキストの1つのブロックがどこで終わり、次のブロックがどこで始まるかを知ることは困難です。
最後の部分はfloat要素です。 これは、ページの左または右に列をフロートするために使用されます。
各部分は、必要な列のサイズに変更できます。 たとえば、2つの列のみが必要な場合は、幅を50%に設定します。
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
Cssの編集を必要とせずに列を追加するもう1つの方法は、HTMLでテーブルを作成することです。
次のHTMLコードは、二つの列のテーブルを作成します
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

HTMLで境界線のない列を作成するのと同様に、HTMLテーブルのサイズは幅と高さを変更することで調整できます。 背景色ができますように。
WordPressでHTMLでテーブルを作成するには、最初に「テーブルスタイル」を設定し、次に<tbody>にドロップしてコンテンツをロードします。
<tr>は”テーブル行”のためのものです。 <td>は「テーブルの詳細」用です。
列タイトルは行に設定されています。 列内にコンテンツの段落を挿入するには、テーブルの詳細<td>領域を使用します。

こんにちは! 私だマルセル別名マスキ 私はオンラインでフルタイムの収入を獲得し、MaschiTutsに私は喜んで私はゲームの上に滞在する方法をあなたたちと共有します! 私は複数の非常に有益なblogs&のウェブサイトを動かし、私がそうするチャンスを得る時はいつでもこれらのプロジェクトについて話すこ 私はこれをフルタイムで心をこめて行います。 実際、私が8対5の仕事をやめ、最終的にデジタル起業家としてオンラインビジネスに入った瞬間は、私が今まで私の人生で取った最高の決定の一 そして、私はあなたがこの道にも乗ることができることを確認したいと思います! これはできないことを誰もがあなたに言わせてはいけません。 空は限界だ、really…as あなたがそれを信じる限り! そして、それはすべて右から始まりますhere..at マスチッツ!