1月 16, 2022
SharePoint Onlineで回転バナーを作成するには?
要件:SharePoint Onlineでイメージスライダーを作成します。
SharePoint Onlineで回転バナーを作成するには?
バナーや画像カルーセルを回転させることは、ページの一部に複数のバナーを表示し、一定の時間間隔で自動的に回転させる最良の方法です。 通常、サイトのホームページに配置されます。 SharePointの世界では、ホームページ上の複数のページを回転させ、ユーザーの注意をドラッグすることができます。 過去には、JavaScript/jQueryメソッド、コンテンツ検索webパーツ、第3部webパーツなどを使用していました。 SharePointでスライディングバナーを実現するには。
現在、最新のSharePoint Onlineでは、スクロールバナーを実装するのは比較的簡単な作業です。 あなたがする必要があるのは次のとおりです:
- バナーコンテンツのニュースページを作成します。
- ホームページ(または最新のページ)を編集し、ページに”News”webパーツを追加します
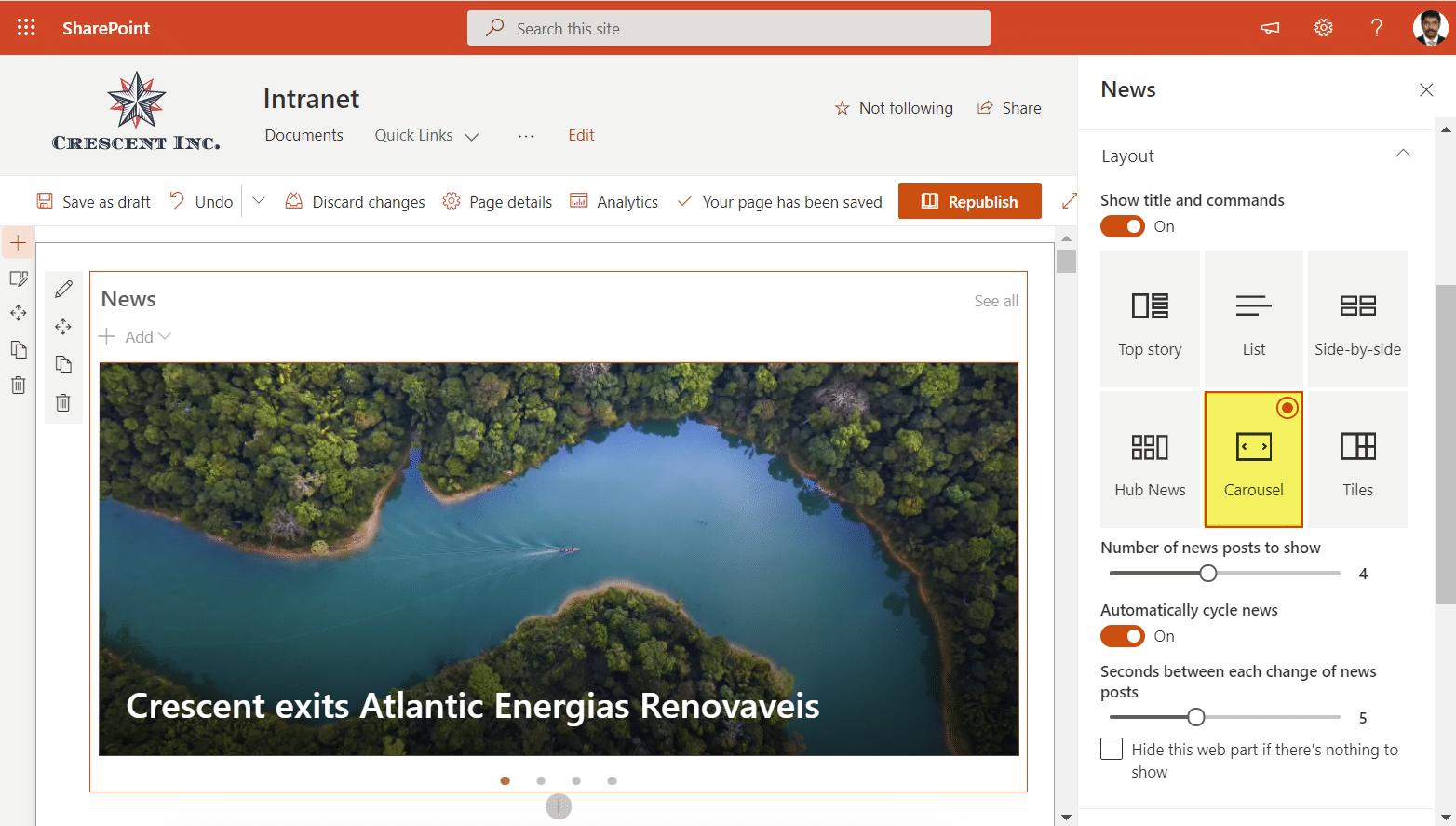
- ニュースページを取得するようにwebパーツのプロパティを設定し、webパーツレイアウ

- 必要に応じて、表示するニュース投稿の数、自動的にニュースを循環させる、各スライド間の秒などの他のパラメータを設定します。
- ページを保存して公開します。
カルーセルレイアウトのニュースwebパーツは次のとおりです:

複数のニュースカルーセルを作成したり、ニュースWebパーツに選択的なページを表示したりするにはどうすればよいですか?
上記のwebパーツには、選択したサイト内の使用可能なすべてのニュースページがニュースwebパーツで表示されます。 ただし、ニュースwebパーツに特定のニュースページを選択的に表示したり、カテゴリごとに1つのスライダーを表示したりすることができます。 だから、ここにトリックがあります:
- 「Site Contents」
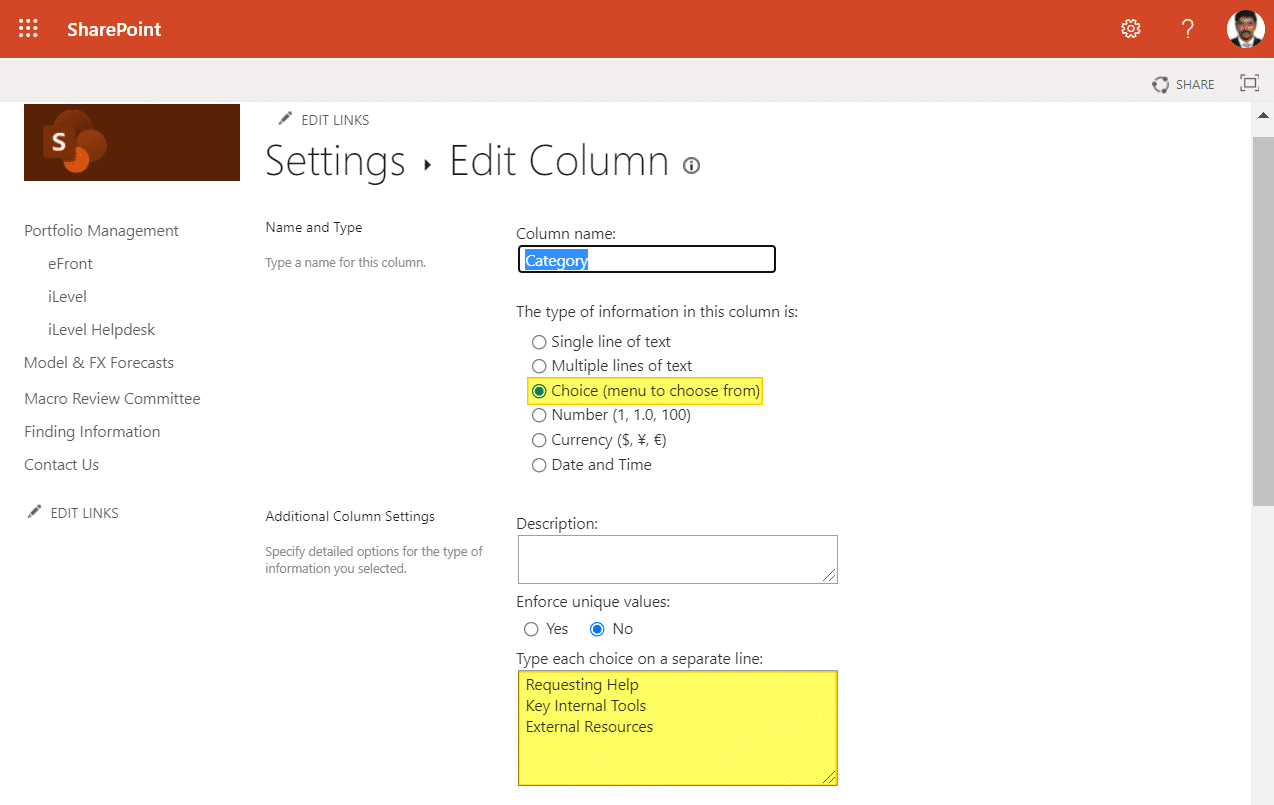
- から「Site Pages」ライブラリに移動しますサイトページライブラリに新しい列を作成し、「Category」と呼びましょう。 あなたの要件に従ってドロップダウンの値を設定します。

- さて、ニュースページを編集すると、”ページの詳細”の下にこのカテゴリドロップダウンフィールドが表示されます。 それに応じて値を分類します。
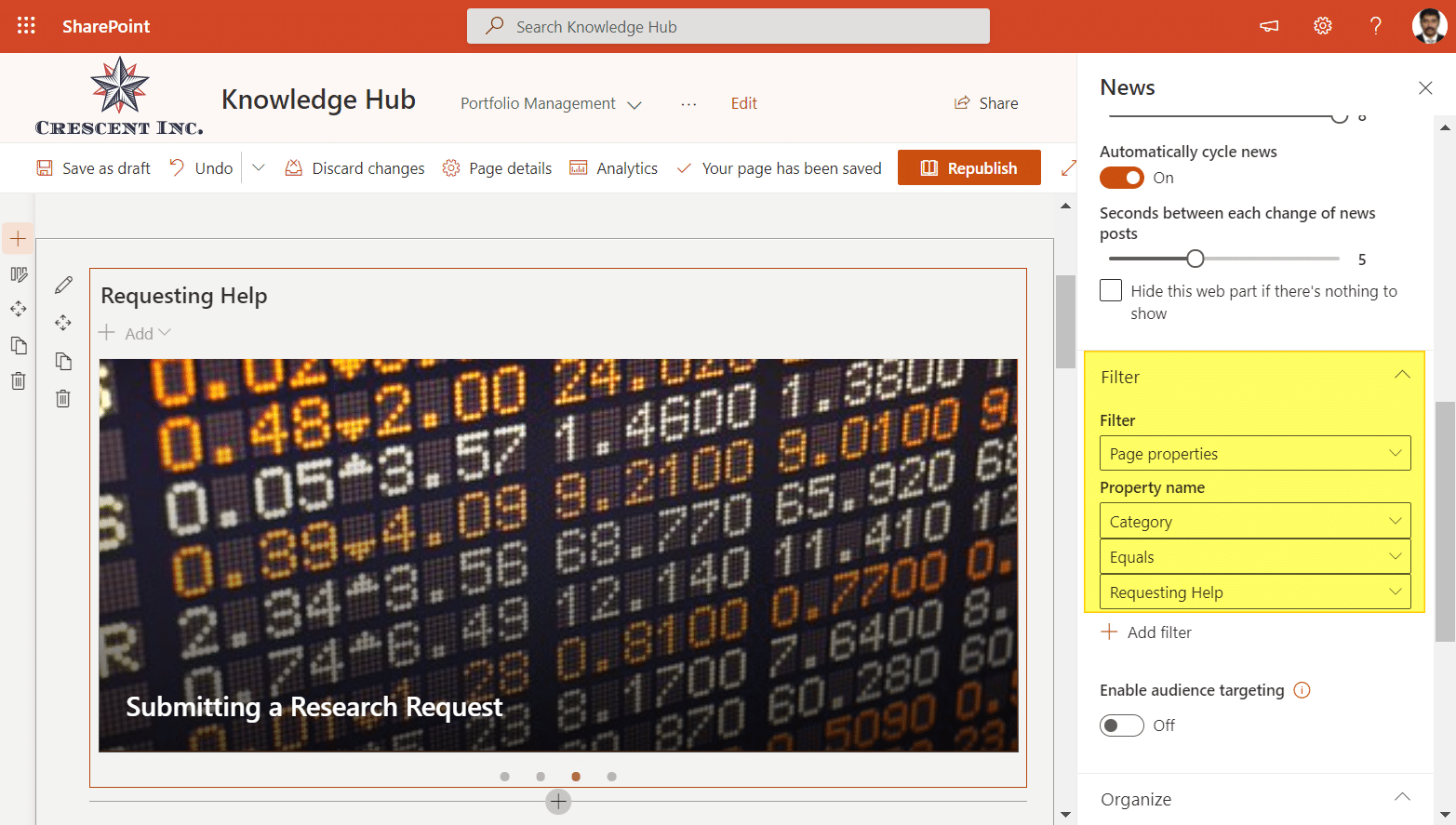
- 最後に、ニュースwebパーツのプロパティで、”フィルタ”セクションの下に–フィルタを”ページプロパティ”に設定し、プロパティを”カテゴリ”(サイトページライブラリで作成したもの)として選択します。)、およびあなたの条件によってフィルター価値を置いて下さい。

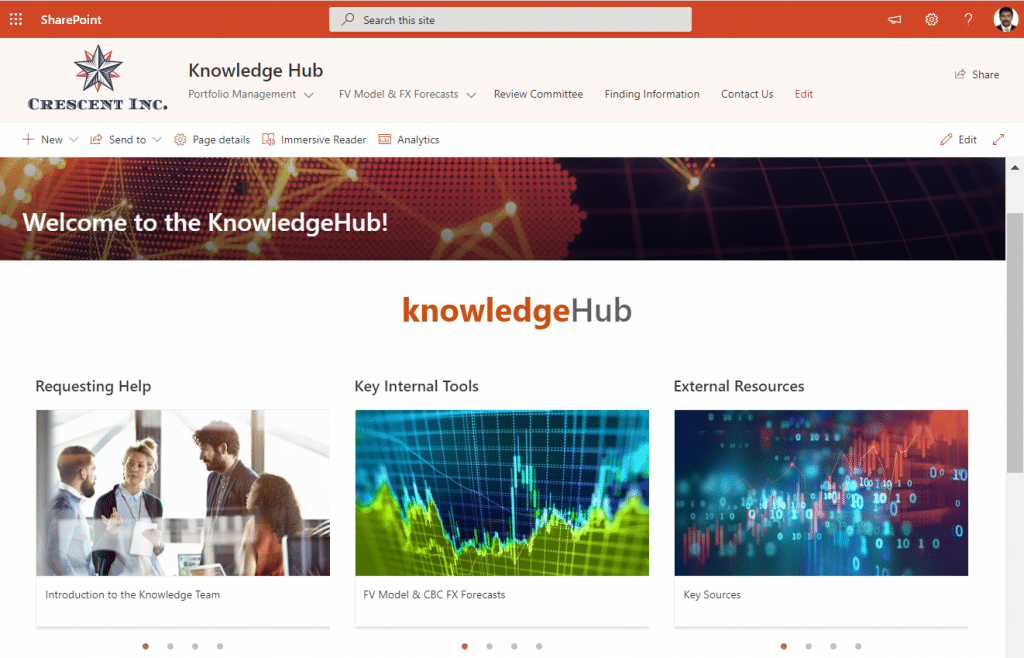
複数のニュースカルーセルが単一のページでどのように見えるかは次のとおりです:

最後に、クリック可能なテキストバナーの代わりにイメージカルーセルだけを表示する場合は、次のようにします: “イメージギャラリー Webパーツ”。 強調表示されたコンテンツwebパーツには、カルーセルレイアウトがあります。
facebook共有ボタン共有
 ツイート
ツイート 共有
共有 メール
メール 共有
共有 ツイート
ツイート 共有
共有 メール
メール 共有
共有