Microsoft Visual C#2010を使用したWebプロジェクトの開発
コードなしプロジェクトの作成
Web開発は、デスクトップ 一つには、webアプリケーションを作成するときは、そのサーバーが自分のシステムにインストールされていても、常にwebサーバーと対話しています。 デスクトップアプリケーションにはそのような仲介者はありません—オペレーティングシステムはローカルシステム上でアプリケーションを直接実行します。 さらに、webアプリケーションは、通常、クライアントコンピュータ上でホストするためにブラウザに依存しています。 この本が進むにつれて、これらの違いの数が発生しますが、この章では、デスクトップ/webアプリケーションの違いのいくつかを紹介します。
このセクションの例は単純なプロジェクトです。 あなたが作成しますASP.NET 基本的なインターフェイスを持つアプリケーション。 第1章で説明したデスクトップ-アプリケーションと同様に、IDEで必要なソース-コードを作成できます。
新しいプロジェクトの開始
この章では、プロジェクトのビルド方法を説明します。 このプロセスは、このセクションで説明するテンプレートとは異なるテンプレートを使用している場合でも、あらゆる種類のプロジェクトで一般的です。 もちろん、各テンプレートは異なる種類のアプリケーションを生成するため、プロセスを完了した後に表示される内容は、使用しているテンプレートによっ 慎重に開始するには、次の手順に従ってください。
新しいWebプロジェクトを作成します
-
スタート|すべてのプログラム|Microsoft Visual Studio2010Express|Microsoft Visual Web Developer2010Expressを選択します。 IDEが起動するのが表示されます。
-
[新規プロジェクト]をクリックします。 [新規プロジェクト]ダイアログボックスがここに表示されます。
Visual Web Developer2010ExpressはVisual Basic.NETとVisual C#の両方をサポートしていることに注意してください。 C#テンプレートを使用するには、常にVisual C#フォルダーを選択してください。 それ以外の場合は、Visual Basic.NETアプリケーションを作成します。
-
Visual C#フォルダーを強調表示します。 アプリケーションテンプレートを種類別に検索するのに役立ついくつかのサブフォルダが表示されます。 たとえば、webフォルダをクリックすると、webプロジェクトに関連付けられているテンプレートのみが表示されます。
特定のタイプを選択すると、作成するアプリケーションのタイプがわかっているときに時間を節約できます。 新規プロジェクトダイアログボックスの中央のペインには、特定のフォルダー内のテンプレートのリストが含まれます。 右側のペインには、選択したテンプレートが表示されます。 左側のペインでは、Visual C#テンプレートが選択されていることが確認されます。
新規プロジェクトダイアログボックスには、中央ペインの外観を変更するためのコントロールも含まれています。 小さいアイコンまたは大きいアイコンを選択できます。 また、テンプレートを特定の順序で並べ替えることもできます。
-
プロジェクトの種類を選択します。 アプリケーションの例では、次のものを使用しますASP.NET Webアプリケーションテンプレート。
-
“名前”フィールドに”コードなしプロジェクト”という名前を入力します。 [ソリューション名]フィールドは、[名前]フィールドに入力した名前を反映するように自動的に変更されることに注意してください。 ソリューション名フィールドには、別の値を含めることができます。 解決策は一種の容器です。 単一のソリューションに複数のプロジェクトを格納できます。 たとえば、アプリケーションとそのテストプログラムを単一のソリューションに格納することができます。 このため、ソリューション名フィールドは、マルチプロジェクトソリューションの名前を反映するため、プロジェクト名とは異なる場合があります。
-
プロジェクトファイルを保存する場所を選択します。 (参照をクリックすると、プロジェクトの場所ダイアログボックスが表示され、使用するフォルダが選択されます。)デフォルトの場所はc:\users\<ユーザー名>\documents\visual studio2010\Projects;ただし、ハードドライブ上の任意の場所を選択してプロジェクトを保存できます。 第1章で作成したデスクトップアプリケーションとは異なり、プロジェクトを作成する単純な操作でファイルがディスクに保存されるため、[新規プ
-
ソリューションファイルを独自のフォルダに表示する場合は、ソリューションのディレクトリを作成オプションを選択します。 この機能は、主に複数のプロジェクトソリューションを作成する場合に便利です。 ただし、単一のプロジェクトソリューションに対してオプションを選択したままでは問題は発生しないため、通常はこのオプションを選択したまま
-
[OK]をクリックします。 選択したテンプレートに基づいて、IDEによって新しいプロジェクトが作成されます。 テンプレートの中にはデフォルトのコンテンツを提供するものもあれば、完全に空白のものもあります。 サンプルプロジェクトに使用されているテンプレートは、ここに示すデフォルトのコンテンツを提供します。
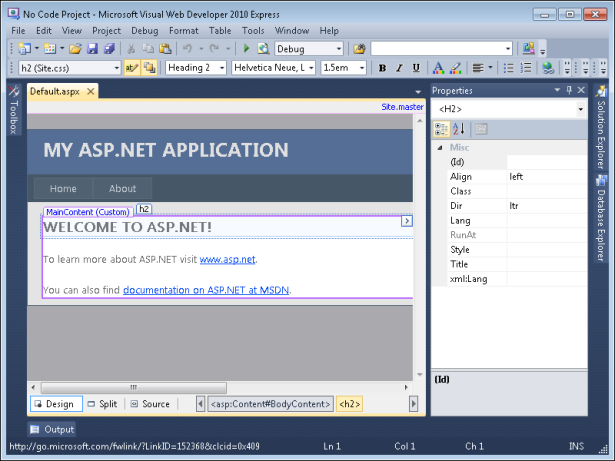
デフォルトの表示では、すぐにコードに移動しますが、この場合は必要ありません。 「デザイン」をクリックしてグラフィカルインターフェイスを表示したり、「分割」をクリックしてグラフィカルインターフェイスとコードの組み合わせを表示したりできます。 デザインをクリックすると、図2-2に示すように、デフォルトのサイトのグラフィカルビューが表示されます。

図2-2サンプルアプリケーションには、多くの興味深い要素が含まれています。
それはかなりの内容です。 “既定のサイトの理解”セクションでは、このすべてのコンテンツについてもう少し詳細に説明します。
デフォルトサイトの理解
デフォルトサイトの理解ASP.NET Webアプリケーションテンプレートを作成するには、個々の要素の数が含まれています。 各要素はサイト全体に貢献します。 多くの場合、これらすべての要素をプロジェクトの出発点として保持する必要があります。 しかし、彼らは混乱を証明することができますので、このセクションでは、最も重要な要素を説明しています—あなたは何もコーディングせずにプログ 後で、この本は型板の要素の多くを記述する従ってあなたのウェブサイトをコーディングし始めることができる。
要素を見る
先に進む前に、これらのデフォルトのサイト要素がIDEでどのように表示されるかを理解することが重要です。 プロパティウィンドウが表示される場合は、右上隅にある自動非表示ボタンをクリックします。 [ソリューションエクスプローラー]をクリックし、[自動非表示]ボタンをクリックして、ウィンドウが固定されたままになるようにします。 図2-3に示すようなデフォルトのサイト要素のリストが表示されます。

図2-3Solution Explorerを使用すると、アプリケーションのすべてのファイルを表示できます。
ソリューションエクスプローラーは、この例では使用しないファイルであっても、既定のサイトを構成するすべてのファイルにアクセスできます。 このプロジェクトのために知っておく必要があるエントリは次のとおりです:
-
サイト。マスターは、サイト全体に同じルックアンドフィールを与えるテンプレートを提供します。 このファイルはマスターページであり、他のすべてのページを制御するページです。 マスターページを使用すると、はるかに少ないコードで複雑なサイトを作成することができます。 マスターページにはサイト全体のデザインが含まれているため、マスターページを変更する必要があるのは、サイト全体を別の外観に変更する場合のみで
-
サイト。cssは、サイト全体で使用される書式を記述します。 たとえば、すべての見出しに太字のフォントを使用する場合は、その情報をこのファイルに配置します。
-
デフォルト。aspxには、サイトにアクセスしたユーザーがドメインURLだけを使用してサイトに入ったときに表示される最初のページのコンテンツが含まれます。 (他のサイトと同様に、誰かがページ固有のURLを入力して、別のコンテンツページに直接アクセスすることができます。)このデフォルトのページには、通常、あなたのサイトの概要だけでなく、あなたのサイト上の他の情報へのリンクが含まれています。
-
について。aspxは、サイト、アプリケーション、または組織に関する情報を保持します。 デフォルトのサイトでは、これは単にプレースホルダーページとして提供されています。
既定のサイトには、まったく必要としない多くの機能が含まれています。 たとえば、マスターページには、ユーザーがサイトにログオンするために使用できるログインページへのリンクが含まれています。 このセキュリティ機能が必要な場合を除き、おそらくそれを所定の位置に保持しません。 ただし、今のところ、これらの機能が適切に配置されているかどうかを心配する必要はありません。 このセクションの例では、それらを使用せず、それらについて心配する必要はありません。
マスターページの操作
マスターページ、サイト。マスターは、あなたの場所のための全体的な設計を含んでいる。 マスターページを使用するコンテンツページを開くと、デザインビューのページの右上隅にそのページのエントリが表示されます。
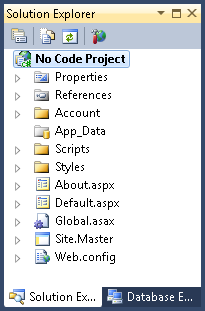
まず、Def aultを見ることから始めます。Visual Web Developer2010Expressが最初にプロジェクトを開いたときに表示されるaspxファイル。 マスターページで制御されている任意の場所にカーソルを置くと、図2-4に示すように、赤い円とそれを通る線が表示されます。

図2-4マスターページには、ウェブサイト上のすべてのページに共通するすべての要素が含まれています。
サイト名を変更するには、サイトをクリックしてマスターページを開きます。右上隅のマスターリンク。 図2-5に、このリンクをクリックして[Design]タブを選択すると表示される内容を示します。図2-5マスターページのコンテンツを変更するには、サイトを開く必要があります。マスターファイル。
以前にアクセスできなかったすべての要素を編集する準備ができました。 ここで変更を加えると、このマスターページを使用するすべてのページに影響します。 マスターページにアクセスできるようになったので、変更を加えることができます。
マスターページを編集する
-
見出しに”コードなしプロジェクト”と入力します。
-
Enterキーを押して別の行を作成します。
-
ブロック形式を見出し2に変更し、作業の例を入力します。ASP.NET アプリケーション。 テキストの色が背景に対して判読できないことに注意してください。
-
行全体を強調表示し、前景色をクリックし、新しい色として赤を選択します。
-
ページの右側までスクロールします。 この例ではログインエントリは使用されないため、ログインエントリを強調表示して削除します。 この時点で、あなたのサイト。マスターファイルは次のページに表示されているようになります。
これは、ファイルの分割ビューを示しています。 上部にあるように、コードにはさまざまな手順で行われた変更が反映されています。 2番目の見出しの色を変更すると、新しいスタイルのエントリが作成されることに注意してください。 この変更はサイトにのみ表示されます。サイトではなく、マスターファイル。サイト全体のスタイルを制御するために使用されるcssファイル。
-
サイトを保存して閉じます。マスターファイル。
デフォルトの変更。aspxコンテンツ
デフォルト。aspxファイルにはコンテンツが含まれています。 マスターページは、ページの全体的なレイアウトとスタイルを制御します。cssファイルは、ページの外観を制御します。 したがって、このページを操作するときは、通常、サイト上のすべてのページのレイアウトや外観を変更する場合にのみ、他の2つのリソースを使用して、実際のコンテンツに焦点を当てたいと思うでしょう。
この例では、カスタム見出しと画像をコンテンツとして表示します。 変更を行うには、次の手順を使用します。
コンテンツをデフォルトに追加します。aspx
-
既存の見出しテキストを強調表示し、Webページに画像を入力します。 次のステップは、実際の画像を表示することです。
-
見出しの下にある既存のテキストを強調表示して削除します。
-
[ツールボックス]タブをクリックし、[自動非表示]をクリックして表示を維持します。 Windowsフォームアプリケーションと同様に、次のいずれかの手法を使用してwebページにコントロールを追加できます:
-
ツールボックスからコントロールをドラッグし、ページにドロップします。
-
ツールボックス内のコントロールをシングルクリックし、コントロールを表示するページをクリックします。
-
ツールボックス内のコントロールをダブルクリックし、ページ上の既定の場所に配置します。
-
-
イメージコントロールをwebページに追加するには、上記のいずれかの方法を使用します。
-
自動非表示をクリックしてツールボックスを閉じます。
-
タブをクリックし、自動非表示をクリックして、プロパティウィンドウを表示します。
-
追加したイメージコントロールが選択されていることを確認し、StellarImageを(ID)プロパティフィールドに入力します。 (ID)プロパティは、Windowsフォームアプリケーションの(Name)プロパティと同じ目的で使用され、後で簡単にアクセスできるようにコントロールを識別します。
-
Heightプロパティに”400″と入力します。 このプロパティは、画像の高さをピクセル単位で設定します。 画像の高さを設定しない場合、ページには画像ソースと同じサイズの画像が表示されます。
-
ImageUrlプロパティにhttp://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpgと入力します。 画像は自動的にページに表示されます。
-
Widthプロパティに”450″と入力します。 このプロパティは、画像の幅をピクセル単位で設定します。 画像の幅を設定しないと、ページには元のサイズ(839×746)で表示されますが、これは大きすぎます。 あなたのデフォルト。aspxページは次のようになります。
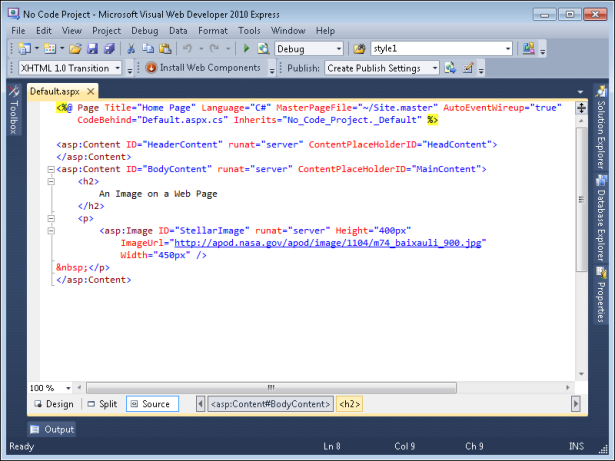
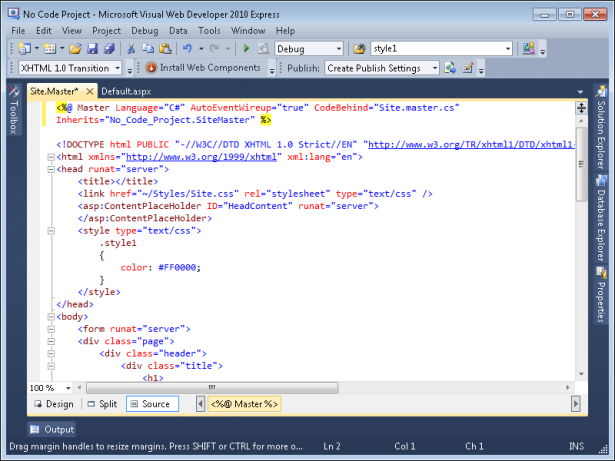
この時点で、プロパティウィンドウを閉じてソースをクリックすると便利です。 デフォルトを作成するために使用されるソースコードが表示されます。aspx—図2-6に示すように、それほど多くはありません。

図2-6アプリケーションの出力は複雑に見えますが、多くのコードを必要としません。
ソースコードはいくつかのASPスクリプトコードで始まります。 区切り文字<%と%>の間に表示されるコードは、ASPスクリプトです。 このスクリプトは、Defaultのプログラミング関連の機能を定義します。プログラミング言語(C#)、マスターページファイルの名前、およびページのC#コードを保持するために使用されるファイルの名前(分離コードファイル)を含むaspx。 AutoEventWireupを”true”に設定すると、ユーザーがページ上で生成するイベント(ボタンのクリックなど)が自動的にページをサポートするC#コードに渡されます。 Inheritsエントリは、このページで使用するコードビハインドファイル内のクラスを指示します。 今のところ、あなたが本当に知っておく必要があるのは、エントリがページのいくつかの側面を定義していることだけです。
ASPスクリプトコードの後に、<asp:Content>タグが表示されます。 これはまたASP.NET webページで使用されるコントロールの種類を参照するエントリ。 この場合、制御はマスターに記述されます。サイトファイル。 ContentPlaceHolderID=”HeadContent”エントリは、これがマスターからのヘッダーコンテンツであることを示します。サイトファイル。 デフォルトには、ヘッダー固有の情報を配置できます。ここでは、ページコンテンツを記述する<meta>タグなどのaspx。 この場合、<meta>タグはページのコンテンツを記述します。
次に2番目の<asp:Content>タグが表示されます。 これは、マスターからのContentPlaceHolderID=”MainContent”エントリを使用します。サイトファイル。 コンテンツはこのプレースホルダー内に表示されます。 定義したコンテンツタイトルを含むレベル2見出し(<h2>タグ)と、実際には<asp:Image>タグであるImageコントロールを含む段落(<p>タグ)があります。 前に定義した各プロパティは、ファイル内に個別の属性として表示されます。 本が進むにつれて、この種のコンテンツがどのように機能するかの例がさらに表示されます。
マスターを見る。サイトファイルコード
“デフォルトを変更します。この章の”aspxコンテンツ”セクションでは、既定のページを定義するために使用されるコードについて説明しました。 このコードは、マスターに存在するマスターページコードに大きく依存しています。サイトファイル。 サイトをクリックして、このファイルを再度開きます。デフォルトのマスターリンク。aspxファイルの概要 マスター時にソースをクリックします。サイトがオープンしました。 図2-7に示すコードが表示されます。

図2-7サイト。マスターファイルには、それを使用するすべてのページに適用される多くのコードが含まれています。
最初の行は、デフォルトで見たものと同様のASPスクリプトです。aspx、および同じ目的を果たしています。 もちろんご主人様サイトにはMasterPageFileエントリが含まれていません—それはマスターページだからです!
ASPスクリプトのすぐ下に、<のような任意のwebページで見つけるいくつかのエントリが表示されます!DOCTYPE>、<html>、および<head>タグ。 これらはすべてwebページの標準です。 ただし、<head>タグの内側を見ると、いくつかのものが表示されますASP.NET エントリー。 <asp:ContentPlaceHolderserver”>タグは、このマスターページに依存するさまざまなページによって後で追加されるヘッダーコンテンツの位置を定義するプレースホルダータグです。 デフォルトのHeadContent識別子が表示されたことを覚えています。aspxファイル-これは、その識別子がどこから来たのかです。 <head>タグには、サイトを指す<link>タグも含まれています。サイトのすべてのスタイルを定義するcssファイル。
“マスターページの操作”セクションでは、すでに<body>タグの内容について簡単に説明しました。 <body>タグで注意したいタグの1つは、<asp:ContentPlaceHolderserver”/>タグです。 このタグは、デフォルトで表示された他のコンテンツ配置タグを記述します。aspx。 <:Content>タグは、このマスターページに依存するページにページ固有のコンテンツを追加する場所です。 <body>タグ内の他のタグは、すべてのページに共通のレイアウトとコンテンツ機能を記述します。 ちょうどそれを見て、タグ名に精通し始め、さまざまな部分が互いにどのように相互作用するかについて考え始めます。
ブラウザでサイトを見る
マスターページ、Masterを見てきました。サイト、およびマスターページに依存するコンテンツページ、デフォルト。aspx。 これは、アクションでアプリケーションを確認する時間です。 F5キーを押し、”デバッグ|デバッグの開始”を選択するか、標準ツールバーの”デバッグの開始”をクリックします。 IDEが起動します。ASP.NET 開発サーバー。 このサーバーは、通知領域にアイコンとして表示されます。 アイコンを右クリックすると、ショートカットメニューに次の3つのオプションが表示されます:
-
Webブラウザで開くデフォルトのページのコピーをデフォルトのブラウザで開きます。 サーバーとブラウザーは独立して実行されます。 このオプションを選択すると、ブラウザを閉じてページを再度開くことができます。
-
Stop ASPを停止します。NET開発サーバーとそれをシャットダウンします。 これは、システムにインストールされているwebサーバーをシャットダウンすることと同じではありません。 もう一度F5キーを押すと、いつでもサーバーを再起動できます。
-
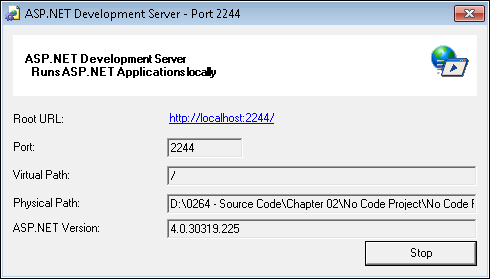
詳細を表示この特定の情報を表示しますASP.NET ここに示すように、開発サーバー(リンクをクリックすると、ブラウザのデフォルトページのコピーが開きます)。

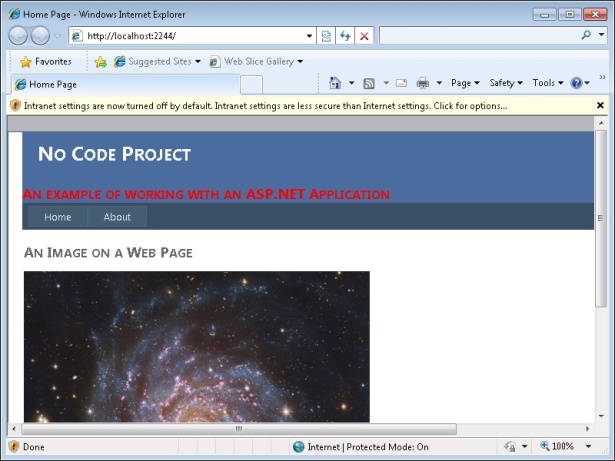
の後にASP.NET 開発サーバーが起動すると、デフォルトのブラウザのコピーが開き、デフォルトが表示されます。図2-8に示すように、aspxページ。

図2-8サンプルアプリケーションは、ブラウザ内に画像を表示し、他のサイト機能へのアクセスも提供します。
URLにポート設定(アドレスフィールドのlocalhostドメインの後の2244)が含まれていることに注意してください。 IDEは、セキュリティ機能として異なる非標準ポートを使用するように各アプリケーションを構成します。 非標準ポートを使用すると、誰かがあなたのシステムにアクセスしようとする可能性が低くなります。ASP.NET 開発サーバー。
デフォルトのInternet Explorer設定を使用している場合は、このスクリーンショットのクライアントウィンドウの上部に警告ノートが表示される可能性があります。 警告メッセージをクリックすると、ショートカットメニューが表示されます。 イントラネット設定を有効にするオプションを選択します。 この時点で、イントラネットの設定がインターネットの設定よりも安全性が低いことを警告するメッセージボックスが表示されます。 “はい”をクリックしてイントラネット設定を有効にすると、簡単にデバッグできます。ASP.NET アプリケーション。 ページは、使用可能な状態のすべての機能で再表示されます。
ページ上の二つのタブに注意してください: 家と約。 Aboutをクリックすると、Aboutが表示されます。aspxページのコンテンツ。 ページが変更されたようには見えませんが、ページの内容は変更されています。 アドレスフィールドはページの変更を表示するように変更されますが、全体的な効果は、レイアウトではなくコンテンツのみが変更されることです。 ASP.NET あなたが本の中で例を通過するようにあなたが試してみます非常にクールな効果のホストを提供します。 この例の作業が終了したら、右クリックします。ASP.NET 通知領域のDevelopment Serverアイコンを選択し、ショートカットメニューから停止を選択します。