電子ブック上の電子ブック
電子ブック内のアニメーションは、一般的に、その小さなファイルサイズとスケーラビリティを持つベクターグラフィックスを指します。 これらは、電子ブックに双方向性を追加することができます,彼らは気が散るされているのポイントに行き過ぎていない提供. アニメーションは、カラータブレットで読むように設計されたカラー電子ブック(ePubやiBooksなど)に最も適しています。
電子ブックアニメーションは、一般的に三つのタイプが含まれています。:
- 車両グラフィックのようなオブジェクトを作成し、ページが読み込まれたとき、触れたとき、またはボタンが押されたときに移動します
- 動物やオブジ

|
アニメーションタイプ |
||||
|
文書 |
InDesign |
jQuery |
CSS |
|
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = 互換性がない | ||||
CSS
CSSアニメーションは簡単に実装できますが、上記の車のように、問題のオブジェクトのみをアニメーション化できます。 ボタンにアニメーションを開始させる場合や、ユーザーコントロールを持たせる場合は、JavaScriptを使用してボタンをオブジェクトに接続する必要があります。 CSSアニメーションの場合、オブジェクトはposition:absolute;またはposition:relative;を持たなければなりません。 左と上の座標と、サイズ(幅、高さ)、色、不透明度、回転などの他のスタイルを制御できます。
CSSアニメーションを作成するには、(1)アニメーション内の変更点をタイムラインのパーセントとして指定する名前付き@keyframesルールと、(2)”animation-name”スタイル、”animation-duration”秒単位、およびその他のスタイルを持つ@keyframesルールに接続するタグ、ID、またはクラスが必要です。
ユーザーは、”animation-play-state”がデフォルトで”paused”に設定され、:hoverまたは:active pseudoselectorを使用して”running”に設定されている場合、CSSアニメーションをタッチまたはクリックして開始できます。
|
アニメーションのCSSスタイル |
|
|
回転 |
変換:回転(0deg); |
|
水平反転 |
変換:スケール(-1); |
.car{animation-name:letsgo;animation-duration:3s;animation-fill-mode:forwards;animation-iteration-count:1;position:absolute;}@keyframes letsgo{0%{left:100px;}100%{left:700px;}}
jQuery
アニメーションでユーザー操作を実装する最良の方法は、MITのコンピュータ科学者のグループによって開始されたJavaScript関数のオープンソースライブラリであるjQuery JQueryを使用するには、jQueryライブラリをロードする必要があります(jquery-3.3.1.分js)とjQueryのユーザーインターフェイス(UI、jquery-ui。js)。 jQueryは、ボタンに割り当てられたクラスとオブジェクトを使用して、2つをリンクします。 jQueryは多少技術的ですが、ePubでサポートされています。
() {
$(‘スタート’)。クリック(関数() {
$(‘車’)。animate({left:’+=1200px’},1000);
});
});
この例では、現在の値に1200pxを追加して画面から移動し、1000microsecでアニメーションを実行することで、”car”クラスの左座標をアニメーション化しています。 ユーザーがボタン、クラスの開始をクリックすると、アニメーションがトリガーされます。’
InDesign
InDesignアニメーションは、ウィンドウ>インタラクティブ>ボタンと>アニメーションパネルを使用して作成できます:
|
|
|
|
1. インタラクティブな>アニメーションパネルを使用して、”車”をアニメートします。png”グラフィックを”右に移動”し、緑色のモーションガイドを使用して距離を調整します。 |
2. インタラクティブな>ボタンとフォームパネルを使用して、”Go!”車を再生するボタンに形状”。png”アニメーション。 |
激動の誇大広告
激動の誇大広告(www.tumult.com/hype)は、AdobeのFlashやAnimateに似たMacOS用のベクターグラフィックアニメーションプログラムです。 Hypeは、使いやすいインターフェイスとwebページやiBookにアニメーションを配置するための簡単な手順を持っています。 出版社は、14日間の完全に機能するデモを提供しています。

|
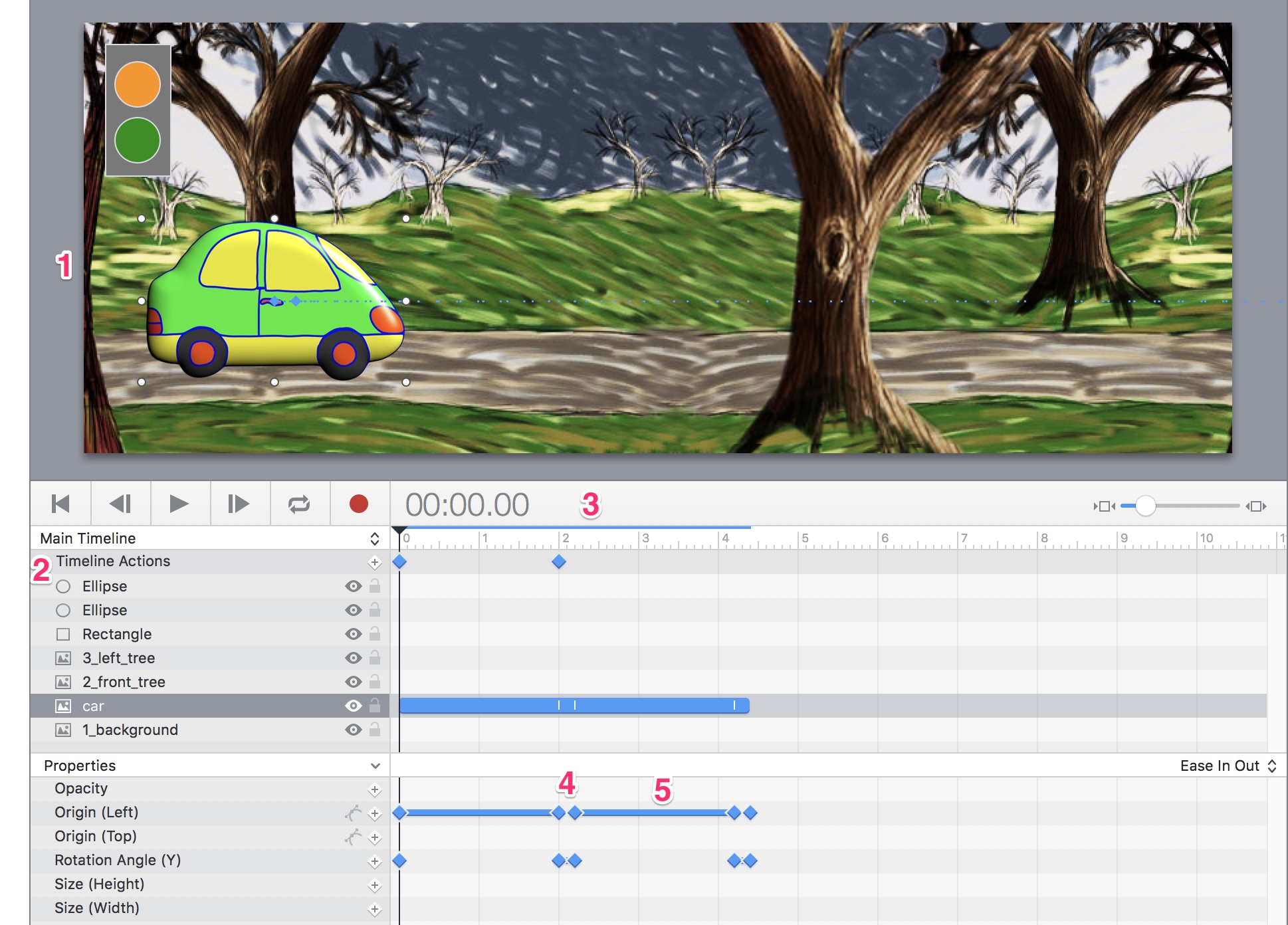
激動の誇大広告の部品 |
|
|
コンポーネント |
機能 |
|
1 ステージ |
アニメーションのドキュメントまたはペーストボード |
|
2 レイヤーとプロパティ |
各オブジェクトは別々のレイヤー上に配置され、リスト内のCSSプロパティの影響を受けます |
|
3 再生ヘッド付きタイムライン |
アニメーションのタイミングを制御します |
|
4 キーフレーム |
アニメーションの主な変更点 |
|
5 トゥイーン |
キーフレーム間の遷移 |
新しいドキュメント
- Hypeで新しいドキュメントを作成します。 ステージサイズを背景画像の幅と高さ(864324px)に設定します。
- 背景画像をステージ上にドラッグアンドドロップします。
- 車のイメージを”道路”にドラッグアンドドロップし、適切なサイズにして、シーンの左端に配置します。
- 要素を使用して、ボタンになる色付きの円で長方形を描画します。
アニメーション
- ハイプのアニメーションシーケンスは、タイムライン>キーフレーム>位置です。 車をアニメートするには、まず車を選択します。 再生ヘッドを00:00.00秒に配置し、その時点でOrigin(Left)プロパティのキーフレームを配置します。
- タイムラインを2秒(または車が画面から降りるまでの時間の長さ)に移動し、その時点で別のキーフレーム>原点(左)を配置します。
- 車を右に移動し、ステージから外れます。
ボタン
- アニメーションをユーザーに制御させるには、描いた緑の円を選択します。 右側のアクションインスペクタ(手の記号)で、マウス上で(タッチ終了)>アクション>タイムラインを続行をクリックします。
- アニメーションが単独で開始されないようにするには、再生ヘッドを00:00.00の位置に持ってきます。 タイムラインアクションを設定>アクション>タイムラインを一時停止します。
- アニメーションをテストするには、プレビューボタンをクリックして任意のブラウザで開きます。 ボタンが機能し、アニメーションが期待どおりに再生されることを確認します。
追加手順
- アニメーションの最後に車を振り向かせるには、回転角度(Y)のキーフレームを追加し、180°に設定します。
- 別のタイムラインアクションを追加>キーフレームを一時停止して、車が回る前にアニメーションを停止させます。
- タイムラインに秒を追加して、車を出発点に戻し、再び向きを変える。
- 車を戻すために第二のボタンをプログラムします。
アニメーションのエクスポート
ハイプアニメーションは、Apple Widgetにエクスポートすることにより、Apple iBookに配置することができます。wdgt)形式。 ドラッグアンドドロップするだけです。iBooks Authorへのwdgtファイル。
アニメーションは、アニメーションGIFとしてエクスポートすることにより、固定レイアウトのePubに配置することができますが、この形式ではユー

