無料コース:ゼロからブログを構築しますか??
BY ZAYDEK
TIL…
想像よりも簡単かもしれません
私が記事に行く前に、私は製品を構築していることを共有したいだけで、web開発者にサービスを提供す 私はこの記事を読む前か後に点検するために短いアンケートを作成した。 それをチェックアウトしてください-ありがとう! そして今、私たちの定期的なスケジュールされた番組に戻ります。



あなたが私のような人なら、あなたはウェブとその圧倒的なリーチに興味がありますが、HTMLとCSSを学んでいる情報の混乱 事は、これらの言語はワードプロセッサやプログラミング言語のような他のドメインとは異なります。 ウェブは別の世界であり、それは周りの最も美しいものではありません。
私にいくつかのウェブを学んだ後、私は励ましの穏やかなプッシュを与えるためにここにいる、少しの指導で、これらのドメインは、あなたが想像 続きを読む、と私たちはゼロから美しいブログを構築します。 また、CSSグリッド、フレックスボックス、レスポンシブデザインについても学びます。
目標は、私が自分のためにやったことをあなたのためにすることです。

私はまた、私は*スクラッチ*から美しいブログを構築する方法を教えるスクリンバ上の無料のHTML/CSSコースを教えました。 登録するにはここをクリック! ?
Scrimba.com ウェブサイトは、イベントとして記録されているインタラクティブなフロントエンドプラットフォームです-ないビデオ—と編集することができます! ?
では、HTMLはどこから来ますか?
HTMLは、最初のメタまたはマークアップ言語であるGMLの子孫です。 千年の読者は今、GmlはGeneralized Markup Languageの略であることを働いていますが、それはそれがすべての略ではありません。 私たちが今IBMでメタまたはマークアップ言語として知っているものを作成したのは、Charles Goldfarb、Edward Mosher、Raymond Lorieでした。 そして1996年、Charles Goldfarbは次のように書いています:
「私たちの頭文字が常にそれがどこに由来したのかを証明するために、GMLに現在の名前を付けました。 技術移転の醜い真実の一つは、開発者が最初に受け取ったときに研究作業に感謝する傾向があり、長い開発サイクルの終わりまでにそれを事実上忘 その後、CERNで働いていたTim Berners-Leeは、HTMLを作成するためにSGMLからMLを借りました(いいえ、機械学習ではなく、ヒップスターがそれを呼ぶものは何でも)。
私が理解しているように、それはAppleで働いていたBill Atkinsonのhypercardと呼ばれるインタラクティブなオーサリング環境からのルーツを持っています。 より深い調査のために、私は次のビデオを提出します:
詳細は のいずれかをクリックしてください。 HTMLは世界を引き継いだだけではありませんでした。 実際、HTMLの前には全世界がありました。 ウット? 私は知っている、私はショックで震えている—しかし、私は生まれていなかった—だから、一種の世界はありませんでした。
そして、HTMLはその前任者に多くを負っています。 私たちはすべて私たちの両親にそうであるように。 それにもかかわらず、それは私たちがテキストからコードを作る方法です。 さて、四つの一分間のレッスンでは、私はHTML、CSS、およびレスポンシブデザインの基礎を教えます。
4分でHTMLとCSS
最初の分:ウェブサイトはwebtreeとしてよりよく理解することができます
<html> <head></head> <body></body></html>すべてのウェブサイトはそのように生活を始めます。 しかし、これはひどいです—コンテンツはありません。 それにもかかわらず、我々は最初のウェブサイトが何であるかを理解する必要があるので、ここで開始します。 それを木—逆さまの木*-webtreeと考えてください。
html要素はルートですが、headとbodyはwebtreeの最初のブランチです:html <- root / \head body <- branches
head要素(またはタグ—同じもの)は、メタデータ、または当社のウェブサイトに関する情報のためのものです。 一方、body要素は、当社のウェブサイトのコンテンツ用です。 また、CSSは当社のウェブサイトのスタイルであるため、head要素に入りますが、段落、猫のビデオ(≧ ∇ ≦)などのコンテンツはbody要素に入ります。Second minute:要素、またはタグには複数の外観があります
<element><element>value</element><element attribute="value">value</element>
- 最初の要素は自己終了要素であり、ブラウザに何かを伝えますが、値もありません。 この例は、改行を挿入する
<br>要素です。- 第二の要素は、我々はいくつかの要素に属するものとして値を通信する共通の要素です。 例えば
<p>hello, world!</p>の値は”hello,world!”段落要素に属するものとして。- 最後に、属性を持つ要素があります。 そして、属性はのように聞こえるものです—くそ、それは属性です! それは要素により多くの文脈や意味を与えます。 属性は複数の値を持つことができ、要素は複数の属性を持つことができます。 属性-ception。
<element attribute="value" attribute="value value">value</element>今—私は言及する必要があります-私たちは私たちのHTML要素の名前を作成しません。 事前定義されているいくつかの100以上の要素のリストからそれらを借ります。 もちろん、これはいくつかのことを容易にし、いくつかのことは、暗記など、はるかに困難になります!
第三分:HTMLとCSSの通信方法
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; }</style> </head> <body> <element>value</element> </body></html>
!DOCTYPE htmlは、html5を記述していることを指定しています—回避したい他のすべてのバージョンのHTMLに想定されています。 また、属性charsetと値UTF-8を持つ自己終了要素metaが与えられた場合、テキストはUnicodeでエンコードされます。 UTF-8はUnicode変換形式…8の略です。 今、私たちはで書くことができますか????! 一度、お父さんはちょうど絵文字でテキストにすることを決めました。\_(ツ)_/
CSSで利用可能なエントリポイントの一つである
style要素も追加しました。 ここで、selectorは要素を選択し、対応するvalueでpropertyを適用します。 私たちは次の分でこれ以上を探求します。もう一度—私は言及する必要があります—私たちは私たちのCSSプロパティの名前を作成しません。 事前に定義されている数百のプロパティのリストからそれらを借ります。 もちろん、これはいくつかのことをより簡単にし、いくつかのことをはるかに困難にします____________!
目分:こんにちは、世界!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }</style> </head> <body> <p>hello, world!</p> </body></html>もはや私たちのウェブサイトはひどいではありません! 私たちは”hello,world!”緑色のテキストで、当社のウェブサイトの幅が8.5インチ以下にサイズ変更された場合、青色で、5インチ以下では赤色で表示されます。 ここでは、webサイトの幅など、いくつかの状況でCSSを上書きするためにメディアクエリを使用しました。
CSSリセットとデバッガとは何ですか?
ビデオを好む? ここをクリックしてScrimbaで開く 設計の一貫性を確保するためにリセットを使用し、不整合を公開するためにデバッガを使用します。
ブラウザは独断的であり、設定を解除したいCSSプロパティをいくつか設定しているため、リセットが必要です。 人気のCSSリセットが存在しますが、私たちは私たち自身を作ります。 そして私達は私達のウェブサイトの設計を容易に維持するための私達のデバッガを必要とする。
リセットとデバッガを格納するために
stylesという名前のフォルダを作ることができます:styles/ reset.css debug.cssまた、新しいCSSファイルを
index.htmlにリンクするには、link要素を追加します:… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …私たちのCSSリセット
私たちは設定を解除したいプロパティの、ここでは候補リストです:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}1行目を無視します。 ここでは、
bodyとbodyのすべての要素を*で選択します。 アスタリスクは、すべての子を選択することを意味します。 私たちのwebtreeを覚えていますか?html / \head body <- selected / \ \… … p <- selected
body, body * { … }bodyと—a,は、bodyの子の1つであるため、および—pを示します。 これは親子関係として知られており、bodyは親、pは子です。 そして、それらの要素をunset共通のプロパティに伝えます。 私が選んだプロパティは単なる候補リストです。 ここでは、最も有名なCSSリセットの例を示します:/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}イク! リセットに戻る トップには
:root { font: 20px/1.2 sans-serif; }があります。:rootとは何ですか? 私たちのwebtreeを覚えていますか? これはルート、つまりhtml要素です。 この擬似要素は、psuedo-classesと呼ばれる特別な要素クラスに属し、CSSをよりよく整理して理解するために使用できます。わぁぁぁ! すべての子要素を選択するために
*は必要ないので、そのfontプロパティが設定されていますか? よく-素晴らしい質問-テキストプロパティなどのいくつかのプロパティは、親から継承し、fontは継承します。 そのため、代わりにfontを:rootに1回設定し、すべての子に伝播することができます。 プロパティ-ception。CSSデバッガ
デバッガは要素の内容と境界を強調します:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}見よ! たった三行で、私たちのデバッガ。 この巧妙な手法は、
color、background、およびoutlineの3つの一般的なプロパティを上書きします。 私たちの色は、色相、彩度、輝度、およびアルファの略であるhsla()値で構成されています。 デバッガを有効にするには、ファイルをリンクします。デバッガを無効にしたい場合は、ファイル名を誤って入力して、コンピュータのファイルシステムから隠すことができます。:
<link rel="stylesheet" href="styles/-debug.css">または、行を削除するだけです。 ٩(ᴗ▽))
私たちのデバッガは陽気な
!important値を使用して、これらのプロパティをオーバーライドすることはできません。 メディアクエリを覚えていますか?p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }私たちの
p色が!importantであることを指定した場合、メディアクエリは重要性が低いため不活性になります。ビデオを好む? ここをクリックしてScrimbaで開く 私はCSSグリッドとフレックスボックスの前に、ウェブのための設計は英雄の旅だったと主張するでしょう。
事は、webデザインは、私たちが私たちのデザインをレンダリングするようにブラウザをだましハックのジャグリング行為であるために使用されます。 これは時間とともにあまり真実になってきています。 私は宗教的ではありませんが、神に感謝します!-または、ブラウザエンジニアに感謝!-だから今、私たちは私たちのデザインをキックスタートするためにCSSグリッドとフレックスボックスに傾くことができます。
あなたが気づいていない場合は、CSSグリッドとフレックスボックスは、webデザインの外に英雄の旅を取る現代のブラウザに焼き新しい技術です。 これらを一緒に使用して、グリッド内にグリッドとflex要素を作成します。
私たちの最初のグリッド:HTML
… <body> <article> <p>ARTICLE</p> </article><article> <p>ARTICLE</p> </article> </body> …私たちのwebtreeを覚えていますか?
body / \article article / \ p p私たちはブログを作っているので、それぞれの投稿は
articleと考えることができます。 そして、私たちのarticleにはpのARTICLEが含まれています。 要素の名前を要素の値として使用して、どこに何があるのかを理解するのに役立ちます。 値-ception。私たちの最初のグリッド:CSS
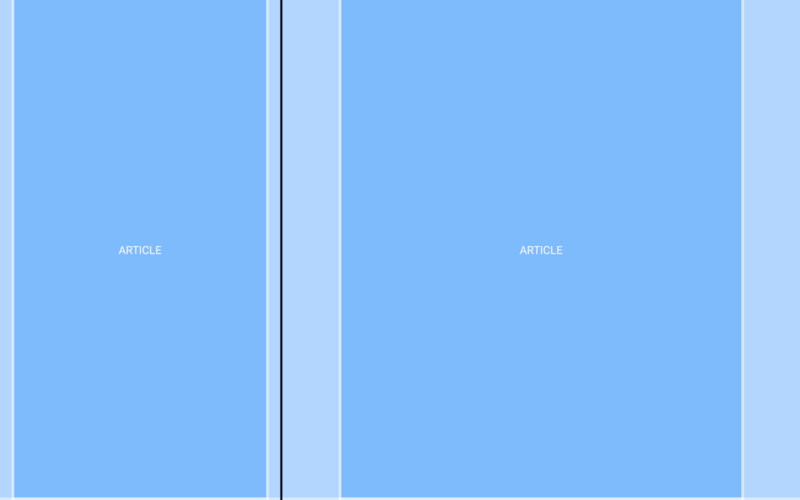
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr;height: 11in; /* temp fix */}article * { grid-column: 2 / 3; }</style> …CSSグリッドを入力します。
displayは要素をグリッドとして定義し、grid-template-columnsは列をテンプレートし、heightは各articleを1つのページの高さとしてシミュレートします。 ただし、heightはグルーコードであり、削除されます。二つの最も重要な行に焦点を当ててみましょう:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }または、他の時には:
あなたは三つの列を持っていなければなりません、
その中央の列はあなたの子供を避難させるものとします。
まず、
grid-template-columnsを1fr 1fr 1frに設定した場合、frはfraction-unitの略で、3つの列は3分の1に分割されます。 しかし、中央の列の幅はminmaxで、応答性が高いことを意味します。8.5in以下では、中央の列は100%の幅でレンダリングされ、残りがないため、左端と右端の列は消えます。Sidebar:レスポンシブデザインはメディアクエリに限定されないことに注意してください。 これは、明示的に応答するのではなく、私たちのデザインが暗黙的に応答する例です。 それはハードコードされていないので、これは、応答性の高いデザインの最高の種類です。 これがCSS GridとFlexboxが非常に強力な理由の1つです。
第二に、
articleの子が中央の列に属していること、または第二の列から始まり第三の列で終わることを伝えるために、grid-columnを2 / 3に設定します。 テンプレート列またはスパン列のいずれかに対するgrid-template-columnとgrid-columnの微妙な違いに注意してください。CSSグリッドは素晴らしいです—そしてそれは—しかし、今、私たちは私たちの
ARTICLEテキストを中央にFlexboxに傾くでしょう。 私たちがやろうとしていることは、ユーティリティクラスを作成することであり、それはCSSを書くための別のパラダイムです。 ここでは、要素がp要素にインラインスタイルの属性を持つことができるという事実を使用します:<p class="debug-center">ARTICLE</p>HTMLのCSS?!
(╯°□°)╯︵ ┻━┻
ここで何が起こっているかです:要素はclass属性を持っています。 また、この属性を使用して、CSSを要素に書き込むだけでなく、一種の要素または要素のクラスに書き込むことができます。 これは、類似性に関係なく、複数の要素間でクラスを再利用できることを意味します。 Cssのどこかに
.debug-centerクラスを作成する必要があります。 私たちのデバッガはどうですか:….debug-center { display: flex; justify-content: center; align-items: center;}クラスと要素を区別するために
.接頭辞を使用することに注意してください。ここで、要素が
debug-centerクラスで帰属されている場所はどこでも、そのテキストは中央に配置されます。 まず、displayをflexに設定して、CSSのGrid-elementではなくFlexbox-elementにします。 次に、justify-contentをcenterに設定して水平方向に中央揃えし、align-itemsをcenterに設定して垂直方向に中央揃えします。 アアッ!これを想像してみてください:Gridを使用してウェブサイトのデザインをレイアウトし、Flexboxを使用してグリッド内の要素を目的の位置に曲げます。
ビデオを好む? お問い合わせはこちらから
お問い合わせはこちらから
:
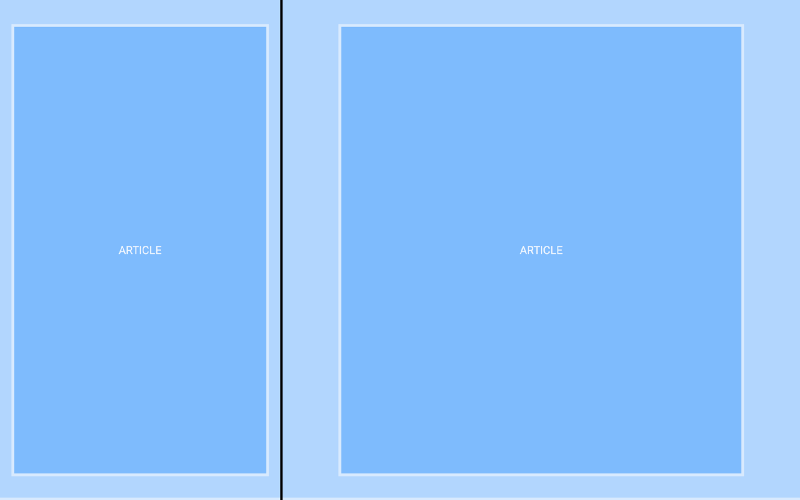
.debug-centerARTICLEなしでは、左右の壁を抱き締める。 私達が必要とする何を私達の内容が呼吸できるように縦および横の溝である。 ああ… それ以外の場合は、読書はイライラするだろうし、貧しいユーザーエクスペリエンスにつ ヾ(*´∀`*;)ノ<5326><5081>:article { padding: 0.5in 0; …}そして、水平方向のパディングのために、我々はパディングを使用することができ、どちらかが動作します:
padding: 0.5in 0.5in;padding: 0.5in;しかし、私たちは私たちの溝が応答するようにしたいので、私たちはCSSグリッドを使用します:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}ここでは、3つのことを行いました:1。 私たちは水平方向の溝を
0.5inと定義しました(これらは応答性になります—私は約束します!). 2. 私たちのコンテンツ列は8.5inから7.5inになりましたが、合計はまだ8.5inであり、3です。 content-columnの開始と終了を示す識別子startとendを作成しました。新しい列を追加したとき、更新する必要がありました
article *:article * { grid-column: 3 / 4; }しかし、列を数えるのは理想的ではありません。 代わりに—私たちの構成された識別子を使用してみましょう:
article * { grid-column: start / end; }作成した
startおよびend識別子を引き続き使用する限り、コンテンツの流れを壊すことなくグリッドを更新しました。 つ最後に—約束通り————-
minmax()何らかの理由でここでは機能しないため、メディアクエリを使用します:@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}現在、
8.5in以下では、articleはinの代わりに%を使用して列を分割し、左端と右端の列は残りがないため消えます。 このすべてにもかかわらず、同じ効果を達成するためにpaddingを0.5in 5%に設定することができましたが、何が得られますか? 続きを読む!ビデオを好む? ここをクリックしてScrimbaで開く グリッドを理解するために、デスクトップでは
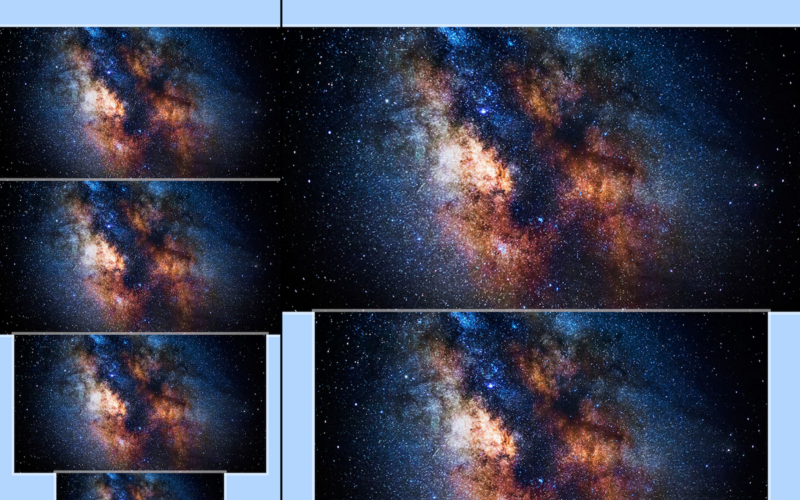
100%から8.5inから7.5inまで、モバイルでは100%から90%までの列に画像を使 しかし、最後の画像、一番下の左側の画像については、グリッドにさらにいくつかの列を追加する必要があります。 AF)UBQWF*VBQPWIFB、私は正しいですか?怖がらないでください—CSSグリッドは素晴らしいです。 さらに2つの列を追加しましょう:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}content-columnを3つの列に分割しました:
1.25in 5in 1.25in。 また、メディアクエリに比例パーセントを追加しました:15% 60% 15%。 計画は、テキストが元の7.5incontent-columnに、小さな画像が新しい5incolumnにまたがるようにすることです。画像を追加するには、
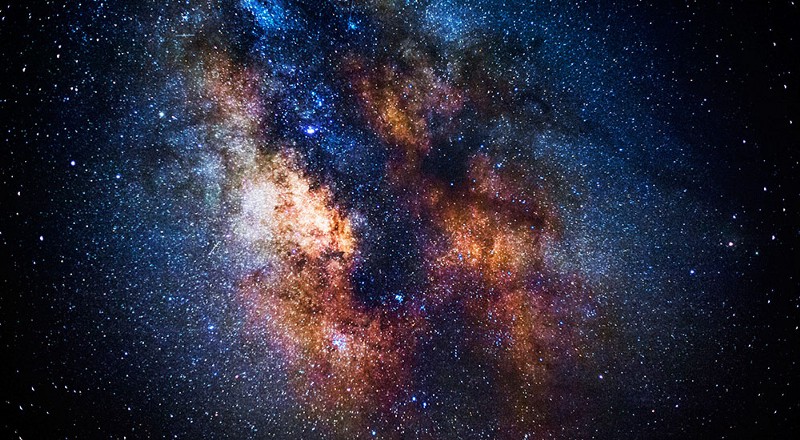
img要素とそのsrc—source—属性を使用します:… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …これらはローカルです、つまり、彼らは私たちのコンピュータ上にあります。 そして、彼らはリモート、つまりサーバー上にありましたか:
<img src="https://website.com/images/cosmos.jpg">各
imgにはsize-*のいずれかのクラスがあることに注意してください。 また、ビデオのような画像以上のものをwebサイトのグリッドにまたがるようにしたいので、CSSを再利用できるようにクラスを使用することをお勧 これらのsize-*クラスもユーティリティクラスなので、必要なサイズを変更するのは簡単です。私たちの
size-*クラスは、列の異なるセットにまたがるようにしてみましょう:.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }欠けているのは、私たちの
imgが応答しないことです。 私たちは必要です:img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }
imgは実際のサイズでレンダリングされるため、たとえば400×400の画像を400pxでレンダリングするため、その動作を独自のwidth: 100%で上書きする必要がありました。 したがって、画像がsize-*クラスで帰属されている場合、それはそれがスパニングされているどのような列にサイズを変更することができます。 注heightを設定する必要はありません。テキスト要素の追加
ビデオを好む? ウェブサイトとコンテンツリンク
今、私たちは私たちの
articleと深刻になっているので、物事を正式にしましょう:… <article></article> …今、各記事はリンク可能です。 リンク可能? よく-ウェブサイトはリンクです:
https://website.com/index.htmlまた、
articleなどのウェブサイトのコンテンツもリンクすることができます:https://website.com/index.html#articleここで、
articleはid属性の値であり、YouTubeビデオ(たとえば、thisビデオ)のタイムスタンプをリンクするのに似ています。 「4分7秒から始める」や「2番目の記事から読む」を提案するよりも、ビデオのタイムスタンプのように、webサイトのコンテンツをリンクすることができまウェブサイトやコンテンツをリンクするには、
a要素とhref属性を使用します:… <article> <a href="#the-cosmos">The Cosmos</a> </article> …“The Cosmos”というテキストは、
#the-cosmosの記事の冒頭をリンクしています。このリンクの考え方(ウェブサイトやウェブサイト内のコンテンツをリンクする)は、HTMLのポイントの一つです。 HyperCardはこれを習得しましたが、ウェブサイトやコンテンツをリンクするのではなく、アイデアや団体に興味がありました。 当時、それは1987年であり、HTMLは1989年に最初に提案されました。 ここではタイムスタンプをリンクしました:
テキスト要素
見出し、出版日、強く強調されたテキスト、リンクを追加しましょう:
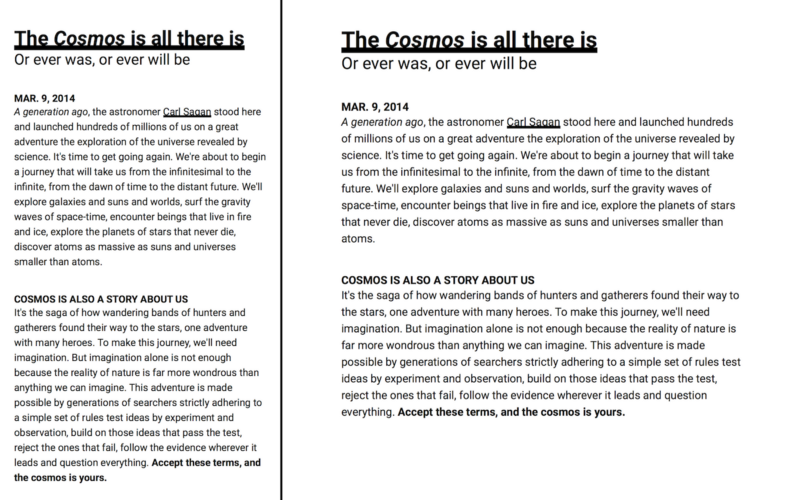
<article><h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2><time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p><img class="size-4" src="images/cosmos.jpg"><h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>これらは、私たちの個人的な天体物理学者の—Neil deGrasse Tysonの—2014Cosmos:A Spacetime Odyssey、Carl Saganのオリジナルの1980Cosmos:A Personal Voyageの再想像へのオープニングラインです。 それは-fiのないsfです。 そして、それは2019年にリニューアルされています!
上記では、いくつかの要素を導入しました:
h1,h2,h3,time,strong, とem。
h1–h6要素は見出しです。time要素は記事のタイムスタンプです。 コンピュータはdatetime属性の値を読み取るため、要素の値に必要なものを置くことができます。strong要素は強いテキスト用で、em要素は強調されたテキスト用です。 また、h*要素は強い。これは、ブラウザがh*とp要素のdisplayをblockに設定し、time、strong、em要素がh*とp要素のdisplayをblockに設定し、time、strong、em要素がh*とp要素のdisplayをblockに設定し、time、strong、em要素がblockに設定し、time、strong、em要素がblockに設定し、time、strong、em要素がblockに設定し、time、em要素のdisplayからinline。
Remsとems
ある行から次の行に要素をブロックするだけでは不十分な場合は、改行を使用するため、パディングや溝とは異なり、要素を互いに区別 ここでは
br要素を使用できますが、無関係なHTMLよりも無関係なCSSを使用することをお勧めします。
h2要素とp要素の後に、コンテンツを2つの改行でプッシュする方法は次のとおりです:h2, p { margin-bottom: 2.4rem; }2.4レム?
リセットを覚えていますか?
fontを20px/1.2 sans-serifに設定します。 私は当時それを説明していませんでした—そして私には残念です—しかし、2.4は1.2行の高さでの2行の改行、例えば、単一の間隔のテキストです。 より読みやすいテキストは1.5、二重間隔のテキストは2にすることができます。*エヘン*remsとは何ですか?
*エヘムエヘム*そして、emsは何ですか?
remはルートemであり、両方とも乗数です。1remは20pxで、1emは親のfont-sizeです。 改行をremsではなくemsで定義し、h2とpを異なるfont-sizeに設定した場合、改行は異なります。 したがって、一貫性のある改行はremを使用し、一貫性のない改行はemを使用します。そして、これは強力なアイデアです-デザインが接続されているよ この啓発を考えると、私はルールではなく関係でCSSについて考える方がはるかに賢明だと感じています。 したがって、どこかで変更を加えると、どこでも変更を加えることができます。
…どこかで変更を加える…
…どこかで変更を加える…
本物のリンゴの絵文字。 レスポンシブレスポンシブデザイン
remとemでCSSを記述し、メディアクエリを使用して:rootのfont-sizeを変更するとどうなりますか? その後、すべてのもの—と私はすべてを意味する-比例してサイズが変更されます。 さらに一歩進んで、複数の幅に対して複数のメディアクエリを持つことができます:@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }これについて驚くべきことは、プロパティをオーバーライドするだけでなく、
remとemのプロパティをオーバーライドしていることです。 これはおそらくこの投稿全体の中で最も重要な文章です:レスポンシブなだけでなく、レスポンシブなデザインにレスポンシブなCSSを書くことがで
これは単なるクールではなく、CSSを書く方法です。 ウェブサイトはひどい傾向があり、私はそれがこれに煮詰めることができると思います: CSSを書くときは、サイロコードではなくデザインシステムで書くべきです。 メディアクエリに並行して
remとemを使用すると、それは設計システムであり、コードはサイロ化されません。スタイリングテキスト
スタイルの愛のために、いくつかを追加しましょう:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }プロパティは、前に見たように省略形を持つことができます。
padding: 0.5in、padding: 0.5in 0.5inに相当します。 ここでは、fontを使用してfont-weight、font-size、およびline-heightを組み合わせます。fontの後には、デバッガのhsla値のように、hsl値を持つcolorがあります。未解決の問題は
a要素です。 私たちのリセットでは、colorとtext-decorationの設定を解除して、テキストから無差別にリンクを作成します。text-decoration: underlineが微妙すぎるため、これらのプロパティの設定を解除します。 だからここで我々は彼らに強い下線を与えることができる方法です:a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }要素の内側にある下線を作成するには、
box-shadowを反転します。 負の値なしでinsetを設定した場合、下線は上線になります。 また、emを使用するため、下線はfont-sizeで拡大縮小されます。 これは、改行に想定されるように、一貫性のないスケーリングが必要な場合の例です。
box-shadowにはこれよりもはるかに多くのものがあります:詳細をクリックしてください。最後のステップ: グラデーション
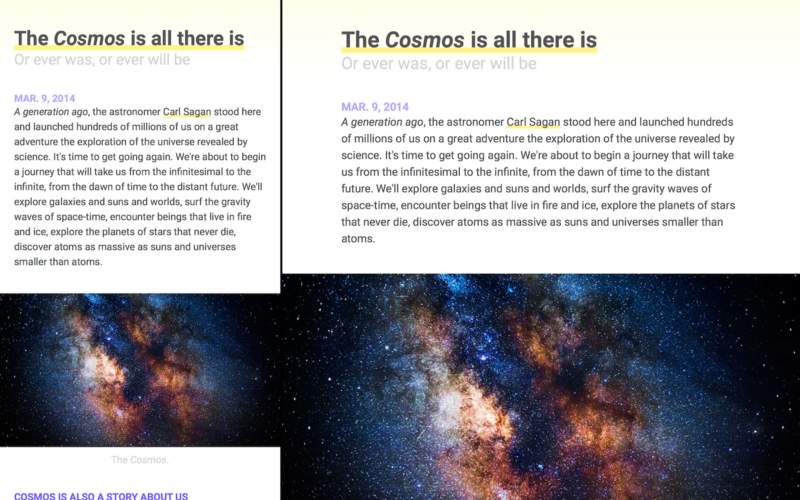
ビデオを好む? うおおおおおおおおおおおおおおおおおおおおおお!!!!!!!!!!! 必要なのは、
articleがどこで始まり、どこで終わるかについての読者のための手がかりだけです。 それがなければ、各articleの終わりは無限の継続のように感じられ、ユーザーエクスペリエンスが低下します。 だから私たちは読者にヒントを与える必要があります… (◔◔)私が提案するのは簡単です:各
articleの上からそのh2要素の下まで伸びる勾配。 そして、私たちはemで勾配を書くことができますので、私たちのウェブサイトのサイズが変更されると、勾配も同様になります:article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);}ここでは、色から白へのグラデーションを定義し、
6.83emを使用して、グラデーションがarticle全体を拡張するのではなく、h2要素の下部に相当する場所で終了します。 ただし、正確な値は依存します。サイズを決定するために数学を行うことができます。
6.83emなどですが、別の手法は、トップカラーにサイズを設定することです。hsl(55, 100%, 96%) 6.83em。 下の色のサイズと等しいかそれ以上になると、グラデーションではなく線として表示され、何に変更するかが直感的になります。おめでとうございます。
私たちが構築したブログ! ビデオを好む? おめでとー!!!!!!!!!!! ٩(˘.)✔あなたはより良いデザイナーやエンジニアの絶望的な必要性の世界に足を踏み入れました。 そして、CSSグリッド、フレックスボックス、レスポンシブデザインとブラウザレベルのデバッガで、web用の開発は、よりアクセス可能ではありませんでした。
私は*スクラッチ*から同じウェブサイトを作る方法を教えるScrimbaに無料のコースがあることを忘れないでください。 登録するにはここをクリック!