ドキュメント
注:
この記事はMoodle1.9を参照しており、Moodle2.0への更新が必要です。 最新の情報については、テーマ2.0のページを参照してください。
気分1.9
テーマとは、moodleエンジンがすべてのmoodleで動作するページを表示する方法を定義するものです。 テーマは簡単に作成でき、あなたのクラス、学校、または学区のためにMoodleをパーソナライズすることができます。 テーマは、カスケードスタイルシート(CSS)ファイルといくつかの画像で構成されています。 学校のカスタムテーマを作成する最も簡単な方法は、既存のテーマのCSSと画像を変更することです。 このチュートリアルでは、Moodleのバージョン1.9に付属しているデフォルトのMoodleテーマに基づいてカスタムテーマを作成する方法を説明します。 いくつかの追加のカラースキームが既に含まれており、それらのいずれかがすでにあなたのニーズに合うかもしれないことに注意してくださ
要件
テーマを編集するには、次のすべてが必要です:
- Moodle1のインストール。9以上
- Moodleがホストされているサーバーへのアクセス(ネットワーク管理者に相談してください)
- (アクセスがFTPまたはSSH経由の場合)無料のプログラムFileZilla
- )
新しいテーマ設定
を取得するまず、Moodleサーバーにログインし、メインmoodleディレクトリ内の”/theme”ディレクトリに移動します。 “/Standard”という名前のフォルダを新しいテーマの適切な名前にコピーします(”schoolname”などのスペースや大文字は避けてください)。 これは、Moodle設定内のテーマの名前として表示されます。
サーバーに直接アクセスできない場合(自分のコンピュータから作業している場合など)、ファイル転送プログラムを使用して、このフォルダのコピーをデスクトッ
ゼロから始めるか、親テーマを使用しますか?
コピーしたばかりのテーマの機能の変更を開始するか、別のテーマを親として使用するように設定することができます。 これは、開発者が新しいMoodle機能に追いつくために元のテーマを変更することがあるため、そのテーマのフォルダ全体をコピーして変更するよりも優れて フォルダ全体を取得して変更した場合、これらの変更は含まれませんが、別のテーマを親として使用すると、元のテーマは変更されず、moodleの残りの部分を更新
/theme/yourtheme/configでこのようなコードを使用します。php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
その後、すべてを失います。user_styles以外のcssファイル。以下で説明するようにCSSの追加を開始する場所は空である必要があります。
あなたの色を取得
あなたのテーマを設定するために、あなたが使用したい色を知っている必要があります。 あなたが使用したい色のノートを作る必要があり、普遍的にサポートされている色の完全なリストがで利用可能です。 CSSは正確な言語であることに注意してください-Darkgreyは動作しますが、Dark Greyは動作しません。
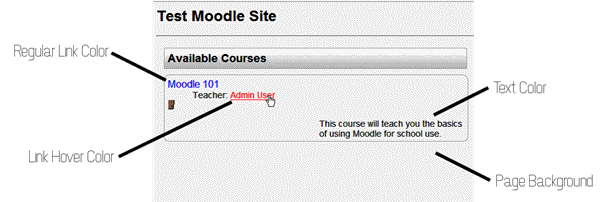
ここでは、色を選択するために必要なものを図です:

配色を選択するためのベストプラクティスは、背景を明るい色にし、テキストを暗い色にし、リンクを2つの間の色にすることです。 二つの色は、これまで同じまたはニアマッチであってはなりません。 また、赤の背景と青のテキストなど、非常に読みにくいコントラストの高い色を避ける必要があります。
新しいテーマのスタイル設定
デフォルトのテーマをコピーし、新しいテーマの色を選択したので、新しいページのスタイル設定を開始します。 ‘Styles_colorを開きます。テキストエディタ内の最初のステップで作成したフォルダ内のcssファイル。 Windowsに組み込まれているエディタを使用する場合は、スタート>すべてのプログラム>アクセサリー>メモ帳にアクセスして、このプログラムにアクセ
開いているファイル内で以下を更新する必要があります。
通常のリンクの色
ファイルの上部には、:visited{という行が表示されます。 次の行には、テキストの色があります:#0000FF;。 コロンの後、セミコロンの前のすべてを消去し、新しいリンクの色の名前に置き換えます。 行は色として表示されます:YourNewColor;
ホバーされたリンクの色
最後の変更を行った場所から8行下に、:hover{と表示される行が表示されます。 また、色が表示されます:#FF0000; 次の行に。 最後のステップと同様に、コロンの後とセミコロンの前のすべてを新しい色に変更します。
ページの背景色
body{という行が表示される場所までスクロールします。 次の行には、テキストbackground-color:#FAFAFA;があります。 コロンの後、セミコロンの前のすべてを消去し、新しい背景色の名前に置き換えます。 行はbackground-color:red;
として表示されるようになりました。サイドブロック内容{ページの下の方法の約1/3。 その下の2行は、background-color:#ff0000;を読み取る行です。 コロンの後とセミコロンの前のすべてを同じ背景色に変更します。 あなたはサイドバーボックスがより目立つようにしたい場合は、同じ色の何かにこの色を変更したいが、より軽いことがあります。
テキストの色
最後の値を変更した場所の下の行には、通常のフォントの色があります。 前の手順と同様に、#000を新しい色に置き換えます。 行にはcolor:YourNewColorと表示されるようになりました;
学校の色のいずれかをテキストの色として使用することは魅力的かもしれませんが、おそらく学生が読むのが難しくなることを覚えておいてくださ これをデフォルトの黒から変更する場合は、それを置き換えるために非常に暗い色合いを選択する必要があります。
この時点で、このファイルを保存して閉じる必要があります。
高度なテーマ
最も難しい部分は、特定の要素の外観を変更するためにどのCSSを変更するかを知ることです。
Web Developerツールバーを使用してFirefoxをインストールします。 Shift+CTRL-Yを押して、ページ上の何かをクリックして、CSSルールが適用されるかどうかを確認できます。 あなたに同じルールを置くことによってuser_styles。新しい値を持つcssファイルは、その要素の外観を変更することができます。 CTRL-Fは、祖先や子のような要素の他のプロパティに関する情報を提供します。
さらに強力なFirefoxアドオンはFirebugです。 詳細については、Firebugを参照してください。
ロゴの追加
ページにロゴを追加するには、現在のロゴを100px以下の高さのGIF形式で取得する必要があります。 組織の誰かがこれを提供できる場合は、次のセクションをスキップします。 そうでない場合は、次のようにロゴのサイズを変更するのに役立ちます。
ロゴのサイズ変更
ロゴの高さは100ピクセル以下のGIF形式である必要があります。 このファイルを作成する最も簡単な方法は、次の場所にあるwebサービスを使用することです。 [アップロード]フィールドを使用して元のロゴをアップロードし、[続行]を選択します。 ステップ2にスクロールします。 [高さ(オプション)]というラベルの付いたフィールドに100を入力し、その右側のドロップダウンボックスからピクセルを選択します。 ページの一番下までスクロールし、名前を付けて保存というラベルの選択ボックスをGIFを読むように変更します。 写真のサイズを変更を選択してください!. 結果をハードドライブに保存します。
ロゴのコピー
100pxロゴをテーマフォルダ内の”pix”フォルダにコピーします。 ロゴに名前を変更します。ギフ…
テーマのメインフォルダにロゴ
を追加すると、”header”という名前のファイルが開きます。あなたのテキストエディタの中のhtml”。 これで、次の最初のocurranceを探す必要があります。<h1class=”headermain”>

このコードの直後に、次のものを追加します(ロゴのコピーと名前の変更の正確な指示に従ったと仮定します)。<img src=”<?php echo CF CFG->themewww.’/’. current_theme()?>/pix/logo.gif”alt=”” />
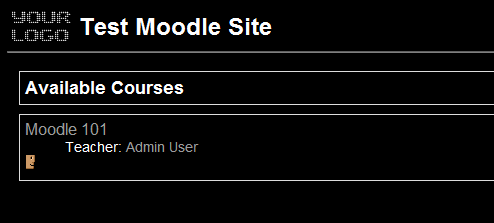
これにより、フロントスクールページにロゴが配置されます。 教師ページを含むすべてのページにロゴが必要な場合は、<h1class=”headermain”>の2番目のocurranceに対してもこの手順を繰り返します。
テーマの表示情報
テーマには一意の名前が必要です。 テーマのディレクトリ内で、lang/に移動し、次にあなたの言語のディレクトリに移動します(英語の場合はen/に移動します)。 これらのディレクトリのそれぞれには、theme_themenameと呼ばれるファイルがあります。php(たとえば、テーマが”squiddles”と呼ばれている場合、ファイルはtheme_squiddlesになります。php)。 THEMENAMEがテーマの名前でない場合は、ファイルの名前を変更してください。
次に、ファイルを開きます。 テーマの命名と表示に関連するいくつかの変数が設定されていることがわかります。 最も重要なのはstring stringです。 Moodleユーザーがテーマを選択しているときにテーマを表示する名前に設定します。 ファイル名のテーマ名と同じである必要はありません(たとえば、テーマを内部的に”squiddles”と呼ぶことができますが、$stringを”A Squiddles Oceanparty Jamboree”に設定することができます)。 また、テーマセレクタでテーマが使用するプレビュー画像を設定することもできます。
Finished
ステップ1で説明したようにファイル転送プログラムを使用してフォルダ全体をコピーした場合は、フォルダ全体をMoodleサーバーの”theme”フォルダにコピー さらに、ファイルとフォルダの読み取りと書き込み権限(CHMOD)を755-所有者の読み取り/書き込み/実行、グループの読み取り/実行、全員の読み取り/実行に変更し (ほとんどのファイル転送プログラムでは、フォルダを右クリックしてプロパティを選択してこれを行うことができます。 場合によっては、サーバー管理者にこれを依頼する必要がある場合があります。)
管理者パネルを使用して、サイトを新しいテーマに変更できるようになりました。 管理>外観>テーマ>テーマセレクタを介してMoodle内から新しいテーマを選択します。

Moodleの何千ものHTML要素のために、あなたのテーマに加えたいかもしれないすべての可能な変更を考慮することは不可能です。 より高度な変更を行うことに興味がある場合は、Firefox webブラウザをダウンロードし、FirebugアドオンをインストールしてMOODLEページのHTML構造を確認することをお勧 CSSがわからない場合は、W3SchoolsのCSSページが良い出発点になるかもしれません。
も参照してください
- 独自のテーマを作成
- テーマ設定ファイル
- テーマFAQ
- CSS FAQ
- カスタムコーナーのテーマ
- カメレオンのテーマ
- Firebug
- カテゴリ:firefox_extensions