あなたのウェブサイトにNofollowリンクを見つける&追加する方法[ステップバイステップ]
今まで出場者がknockoffsの海でデザイナーの製品を見つける必要があり、それらのゲームショーを見ますか?
出場者が製品を調べるために目を細めるのを見ることは私のお気に入りの部分です。 一つは、私はゲームショーが大好きなので、だけでなく、一見すると、あなたは本当に違いを伝えることができないので。
まあ、nofollowリンクはそのようなものです。 それらを見ることによって規則的なリンクから離れてそれらをちょうど言うことができない。

Googleはそのランキング基準でリンクの優先順位を付け続けるように、それらを追跡することは、あなたのSEO
だから、どのようにnofollowリンクをチェックし、あなたのwebページに追加しますか? すべてのこれらの答え、およびより多くの、以下。
nofollowリンクとは何ですか?
ハイパーリンクテキストはいつでも、そのリンクはHTMLタグ内に入ります。 Nofollowリンクは、ページをクロールするときにリンクを無視するようにGoogleに指示するタグ内の属性です。 これは、多くの場合、コメントセクション、フォーラム、および、最近では、スポンサーリンクで使用されています。
これはリンクがあなたのサーチエンジンのランキングに非常に影響を与えるので重要である。 そして、あなたが内部的または外部的にリンクしているかどうか、そうすることは、宛先ページが貴重であるGoogleに伝えます。 これは、順番に、ページのランキングを増やすことができます—それは”リンクジュースと呼ばれています。”
リンクの構築が良いほど、ランキングの可能性が高くなります。
だから、リンクを無視するようにGoogleに指示すると、リンク先のページはリンクジュースを取得しません。 たとえば、食品ブロガーがブログ記事をアップロードするとしましょう。 のブロガーを追加できつは属性のコメント欄に伝えGoogle、”こんにちは、リンクはここに含まれませんを伴っとん太鼓判を押す実績あります。”
Googleがリンク要件を強化しているため、ブランドがどのように機能するかを理解することが重要です。
リンクがNofollowであるかどうかを知る方法
nofollowリンクを見つけるには、次の2つのルートのいずれかに従うことができます:あなたのためにそれを行うツールを使用するか(ここでそのセクションにジャンプします)、または自分で確認してください。 DIYオプションの手順は次のとおりです。:
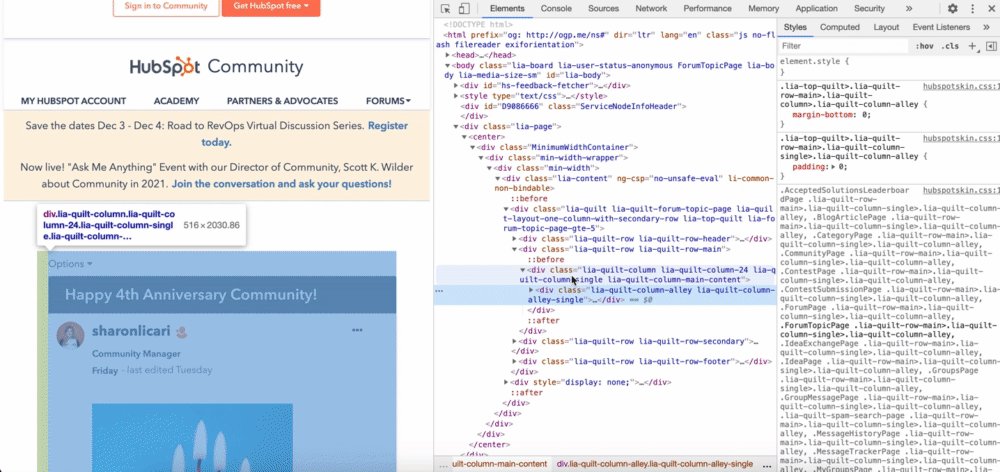
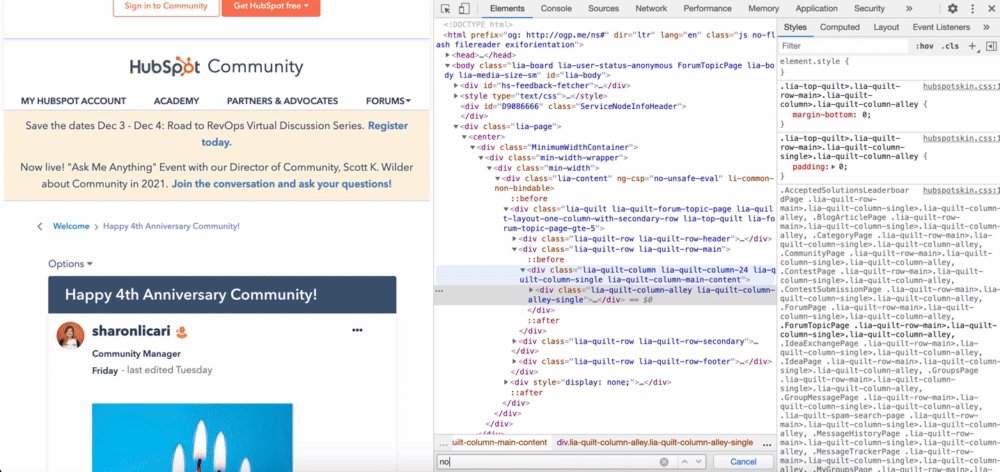
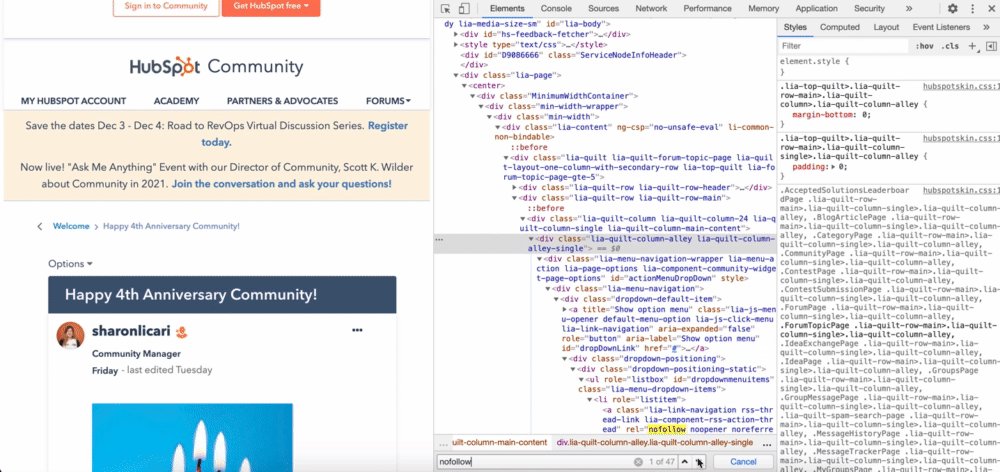
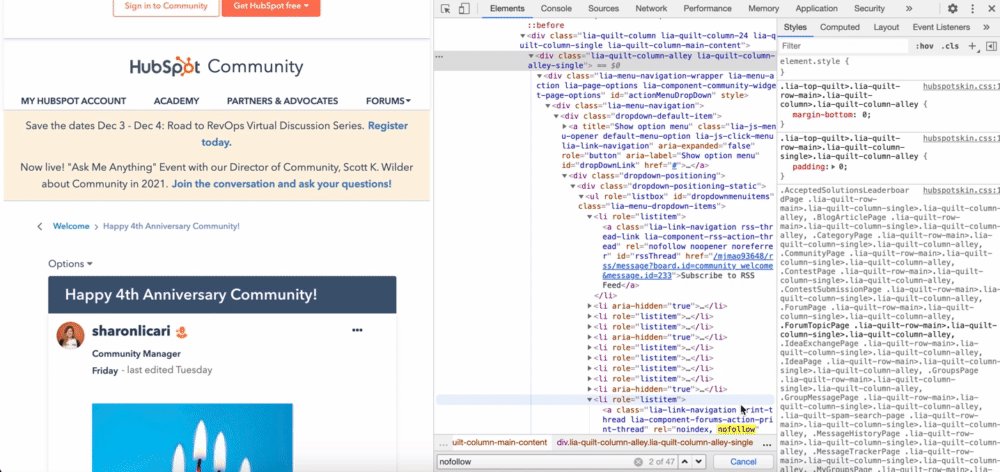
ページ上にいる間、右クリックして”検査”オプションを選択します。

で”nofollow”を検索して、強調表示されたnofollow属性を検索します。 これは次のようになります:

Nofollowリンクを作成する方法
NOFOLLOWリンクを作成することは、HTMLコード内のアンカータグにrel=”nofollow”を追加するのと同じくらい簡単です。 それが意味をなさなければ、心配はありません。 内訳は次のとおりです。
通常のハイパーリンクのコードは次のようになります:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
nofollowリンク属性を追加すると、属性は次のようにリンク先URLとリンクされたテキストの間に移動します:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
HubSpotブログを使用した例を次に示します:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
リンクを取得したら、コンテンツ管理システム(CMS)のソースコードの適切なセクションにリンクを追加できます。
WordPressでNofollowリンクを作成する方法
WordPressでnofollowリンクを作成する場合、HTMLコードに手動で入力するか、プラグインを使用するかの二つのオプションがあります。 以下のそれぞれの手順を見つけます。
WordPressでNofollowリンクを手動で作成する
1. リンクを追加するアンカーテキストを選択します。
2. リンクシンボルをクリックして、フィールドにリンクを追加します。

画像ソース
3. 3つの点をクリックし、「HTMLを編集」を選択します。”

画像ソース
4。 Rel=”nofollow”属性を追加すると、すべて設定されます。

画像ソース
古いバージョンのWordPressを使用している場合は、”テキスト”タブからソースコードにアクセスする必要があります。

画像ソース
次に、nofollow属性を手動で追加します。

画像ソース
それが完了したら、”仮想”タブに戻り、投稿の編集を続けます。
プラグインを使用してWordPressでNofollowリンクを作成する
プラグインを使用してnofollowリンクを作成する場合、インストールするプラグインによって手順が異なります。 しかし、ここでは、”WordPressのためのオールインワンSEO”プラグインを使用してどのように動作するかの例です。
1. プラグインをダウンロードして、それをアクティブにすることから始めます。
2. 投稿またはページを作成または編集します。
3. 編集テキストボックスでアンカーテキストを選択し、リンクシンボルをクリックします。

画像ソース
4. リンク先のリンクをフィールドに貼り付けます。

画像ソース
5. 同じボックスには、”リンクに’nofollow’を追加する”オプションなど、リンクの追加オプションも表示されます。

画像ソース
6. このオプションが選択されていることを確認すれば完了です。
プロヒント:SEOのプラグインの多くは、nofollowリンク機能が含まれています。 あなたのサイトを最適化するために探しているのであれば、あなたは、複数のSEO機能を備えたプラグインをインストールすることができます。
Nofollowリンクチェッカーツール
- MozBar
- Varvy
- NoFollow
MOZBAR
SEOソフトウェア会社Mozによって作成されたこの無料のGoogle Chrome拡張機能は、ワンクリックでページ上のすべてのnofollowリンクを強調表示します。

それはまた、ページ上のフォロー、内部、および外部リンクだけでなく、キーワードを追跡します。 MozBarは各リンクタイプを色で識別するため、ページをすばやくスキャンして探しているものを簡単に見つけることができます。
拡張機能を使用している間に心に留めておくべきことの一つは、あなたが下にスクロールしてもドロップダウンメニューの下にnofollowリンクが表示されな Nofollowリンクを表示するには、メニューをクリックする必要があります。 混乱? 以下のGIFを参照してください。

Varvy
Varvyの無料のnofollowツールを使用すると、nofollowリンクを見つけることは、ページのURLを入力して”テスト”をクリックするのと同じくらい簡単です。”これは、nofollowリンクがページ上に配置されている場所の視覚的なものを提供していませんが、それはどのように多くのがあることを教えてくれません。
 これは、あなたが持っているどのように多くのnofollowリンクのアイデアを得るための最も簡単な方法の一つです。 そこから、次のステップを達成するための他のツールを見つける必要があります。
これは、あなたが持っているどのように多くのnofollowリンクのアイデアを得るための最も簡単な方法の一つです。 そこから、次のステップを達成するための他のツールを見つける必要があります。
NoFollow
NofollowはChromeとFirefoxで利用可能な無料の拡張機能です。 MozBarと同様に、ページ上のnofollowリンクを識別し、赤い点線のボックスを使用して強調表示します。

拡張機能がアクティブである限り、プロンプトなしでアクセスするすべてのページで動作します。 MozBarと同じように、ドロップダウンメニューの下のリンクにnofollow属性がある場合、ドロップダウンメニューをクリックするまで表示されません。
だから、ゲームショーの出場者のように自分自身を考えてみてください。 SEOのゲームに勝つためには、あなたのウェブサイトのリンクを詳しく見てみる必要があります。 これは、GOOGLEの良い側にあなたを維持し、SERPの最初のページに着陸(と滞在)のあなたの確率を増加させます。