Lo sviluppo di un progetto Web con Microsoft Visual C# 2010
La creazione del progetto senza codice
Lo sviluppo Web è sostanzialmente diverso dallo sviluppo desktop. Per prima cosa, quando si crea un’applicazione Web si interagisce sempre con un server Web, anche se quel server è installato sul proprio sistema. Un’applicazione desktop non ha tale intermediario: il sistema operativo esegue l’applicazione direttamente sul sistema locale. Inoltre, le applicazioni Web normalmente si basano su un browser per ospitarli sul computer client. Incontrerai un certo numero di queste differenze man mano che il libro progredisce, ma questo capitolo ti introdurrà ad alcune delle differenze di applicazioni desktop/Web.
L’esempio in questa sezione è un progetto semplice. Creerai un ASP.NET applicazione con un’interfaccia di base. Come per le applicazioni desktop presentate nel Capitolo 1, lascerai che l’IDE crei il codice sorgente richiesto per te.
Avvio del nuovo progetto
Questa sezione del capitolo mostra come costruire un progetto. Questo processo è tipico per ogni tipo di progetto, anche se si utilizza un modello diverso da quello discusso in questa sezione. Naturalmente, ogni modello produce un diverso tipo di applicazione, quindi ciò che si vede dopo aver completato il processo sarà diverso a seconda del modello che si sta utilizzando. Seguire attentamente questi passaggi per iniziare.
Crea un nuovo progetto Web
-
Scegliere Start / Tutti i programmi / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Vedrai l’avvio IDE.
-
Fare clic su Nuovo progetto. Vedrai la finestra di dialogo Nuovo progetto mostrata qui.
Si noti che Visual Web Developer 2010 Express supporta sia Visual Basic. NET e Visual C#. Assicurati di selezionare sempre la cartella Visual C# per lavorare con i modelli C#. In caso contrario, si creerà un’applicazione.NET di Visual Basic.
-
Evidenziare la cartella Visual C#. Vedrai una serie di sottocartelle che ti aiutano a individuare i modelli di applicazione per tipo. Ad esempio, se fai clic sulla cartella Web, vedrai solo i modelli associati ai progetti Web.
La scelta di un tipo specifico consente di risparmiare tempo quando si conosce il tipo di applicazione che si desidera creare. Il riquadro centrale della finestra di dialogo Nuovo progetto contiene l’elenco dei modelli all’interno di una particolare cartella. Il riquadro di destra descrive il modello selezionato. Si noti che il riquadro di sinistra conferma che è stato selezionato un modello di Visual C#.
La finestra di dialogo Nuovo progetto contiene anche i controlli per modificare l’aspetto del riquadro centrale. È possibile scegliere icone piccole o più grandi. Inoltre, è possibile ordinare i modelli in un ordine specifico.
-
Selezionare un tipo di progetto. L’applicazione di esempio utilizza il ASP.NET Modello di applicazione Web.
-
Digitare il nome Nessun progetto di codice nel campo Nome. Si noti che il campo Nome soluzione cambia automaticamente per riflettere il nome appena digitato nel campo Nome. Il campo Nome soluzione può contenere un valore diverso. Una soluzione è una sorta di contenitore. È possibile memorizzare più progetti in un’unica soluzione. Ad esempio, è possibile memorizzare un’applicazione e il relativo programma di test in un’unica soluzione. Pertanto, il campo Nome soluzione può essere diverso dal nome del progetto perché riflette il nome di una soluzione multi-progetto.
-
Scegliere una posizione in cui archiviare i file di progetto. (Fare clic su Sfoglia per visualizzare la finestra di dialogo Posizione progetto per scegliere la cartella che si desidera utilizzare.) La posizione predefinita è c:\users \ < Nome utente> \documenti \ visual studio 2010 \ Progetti; tuttavia, è possibile scegliere qualsiasi posizione sul disco rigido per memorizzare il progetto. A differenza delle applicazioni desktop create nel Capitolo 1, il semplice atto di creare un progetto memorizza i file su disco, motivo per cui è necessario scegliere una posizione di archiviazione nella finestra di dialogo Nuovo progetto.
-
Selezionare l’opzione Crea directory per la soluzione se si desidera che il file della soluzione venga visualizzato nella propria cartella. Questa funzione è utile principalmente quando si crea una soluzione a più progetti, poiché ogni progetto verrà visualizzato nella propria sottocartella. Tuttavia, mantenere l’opzione selezionata per una singola soluzione di progetto non causa alcun problema, quindi normalmente si mantiene questa opzione selezionata.
-
Fare clic su OK. L’IDE creerà il nuovo progetto per te in base al modello selezionato. Alcuni modelli forniscono contenuti predefiniti; altri sono completamente vuoti. Il modello utilizzato per il progetto di esempio fornisce il contenuto predefinito mostrato qui.
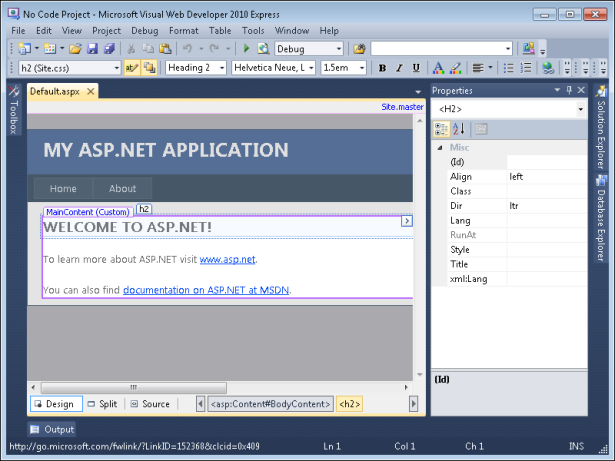
Il display predefinito ti porta immediatamente al codice, che non è quello che vuoi in questo caso. È possibile fare clic su Design per visualizzare l’interfaccia grafica o fare clic su Split per visualizzare una combinazione dell’interfaccia grafica e del codice. Fare clic su Design e vedrete la vista grafica del sito predefinito, come mostrato in Figura 2-2.

Figura 2-2 L’applicazione di esempio include una serie di elementi interessanti.
Questo è un bel po ‘ di contenuti. La sezione” Comprendere il sito predefinito “spiega tutto questo contenuto in modo un po’ più dettagliato.
Capire il sito predefinito
Il sito predefinito che il ASP.NET Modello di applicazione Web crea contiene una serie di singoli elementi. Ogni elemento contribuisce verso l’intero sito. In molti casi, ti consigliamo di mantenere tutti questi elementi come punto di partenza per il tuo progetto. Ma perché possono rivelarsi fonte di confusione, questa sezione spiega gli elementi più importanti—quelli che dovete sapere su ora per creare un programma senza codifica nulla. Più tardi, questo libro descrive più degli elementi del modello in modo da poter iniziare a codificare il tuo sito web.
Guardando gli elementi
Prima di andare oltre, è importante capire come questi elementi del sito predefiniti appaiono nell’IDE. Se riesci a vedere la finestra delle proprietà, fai clic sul pulsante Nascondi automaticamente nell’angolo in alto a destra. Fare clic su Esplora soluzioni, quindi fare clic sul pulsante Nascondi automaticamente in modo che la finestra rimanga fissa in posizione. Vedrai un elenco degli elementi del sito predefiniti come quello mostrato in Figura 2-3.

Figura 2-3 Solution Explorer consente di visualizzare tutti i file per l’applicazione.
Solution Explorer fornisce l’accesso a tutti i file che compongono il sito predefinito, anche quelli che non verranno utilizzati per questo esempio. Le voci che devi conoscere per questo progetto sono:
-
Sito.Master Fornisce un modello che conferisce all’intero sito lo stesso aspetto. Questo file è la pagina principale, una pagina che controlla tutte le altre pagine. L’utilizzo di una pagina master consente di creare siti complessi con molto meno codice. La pagina master contiene il design generale del sito, quindi è necessario apportare modifiche alla pagina master solo quando si desidera modificare l’intero sito per avere un aspetto diverso.
-
Sito.css Descrive la formattazione utilizzata per l’intero sito. Ad esempio, se si desidera che tutte le intestazioni utilizzino un carattere in grassetto, inserire tali informazioni in questo file.
-
Predefinito.aspx Contiene il contenuto della prima pagina che chiunque visiti il tuo sito vede quando entra nel tuo sito utilizzando solo l’URL del dominio. (Come con qualsiasi altro sito, qualcuno può inserire un URL specifico della pagina per accedere direttamente a un’altra pagina di contenuto.) Questa pagina predefinita contiene normalmente una panoramica del tuo sito e collegamenti ad altre informazioni sul tuo sito.
-
Circa.aspx Contiene informazioni sul tuo sito, sull’applicazione o sulla tua organizzazione. Il sito predefinito fornisce questo semplicemente come una pagina segnaposto; non troverete alcun contenuto effettivo in questa pagina.
Il sito predefinito contiene una serie di funzionalità che potrebbero non essere necessarie. Ad esempio, la pagina master contiene un link a una pagina di accesso che gli utenti possono utilizzare per accedere al tuo sito. A meno che tu non abbia bisogno di questa funzione di sicurezza, probabilmente non la manterrai in posizione. Tuttavia, per ora non sarà necessario preoccuparsi se queste caratteristiche sono a posto. L’esempio in questa sezione non li usa e non devi preoccuparti di loro.
Lavorare con la pagina Master
La pagina master, Sito.Maestro, contiene il design complessivo per il tuo sito. Quando si apre una pagina di contenuto che utilizza la pagina master, viene visualizzata una relativa voce nell’angolo in alto a destra della pagina nella vista Progettazione.
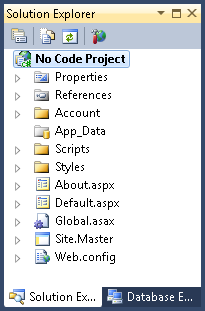
Inizia guardando il risultato.file aspx che si vede quando Visual Web Developer 2010 Express apre prima il progetto per voi. Se si posiziona il cursore in qualsiasi posizione controllata dalla pagina master, vedrete un cerchio rosso con una linea attraverso di essa, come mostrato in Figura 2-4.

Figura 2-4 La pagina master contiene tutti gli elementi comuni a tutte le pagine di un sito web.
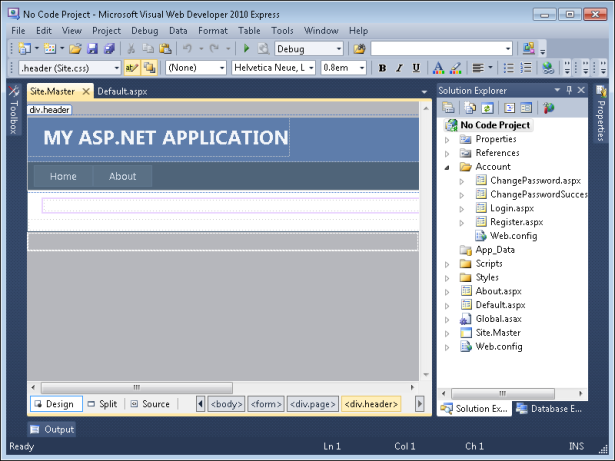
Per modificare il nome del sito, aprire la pagina master facendo clic sul Sito.Collegamento principale nell’angolo in alto a destra. La figura 2-5 mostra ciò che si vede quando si fa clic su questo link e si sceglie la scheda Design.

Figura 2-5 Per modificare il contenuto della pagina principale, è necessario aprire il Sito.File principale.
Tutti gli elementi precedentemente inaccessibili sono ora pronti per la modifica. Apportare una modifica qui influisce su ogni pagina che utilizza questa pagina principale. Ora che è possibile accedere alla pagina master, è possibile apportare modifiche ad esso.
Modifica la pagina Master
-
Digitare nessun progetto di codice per l’intestazione.
-
Premere Invio per creare un’altra riga.
-
Modificare il formato del blocco in Intestazione 2 e digitare un esempio di lavoro con un ASP.NET Applicazione. Si noti che il colore del testo è illeggibile sullo sfondo.
-
Evidenziare l’intera linea, fare clic su Colore di primo piano e scegliere Rosso come nuovo colore.
-
Scorri fino al lato destro della pagina. Evidenzia ed elimina le voci di accesso perché questo esempio non le utilizza. A questo punto, il tuo Sito.Il file master dovrebbe essere simile a quello mostrato nella pagina successiva.
Questo mostra la vista divisa del file. Come puoi vedere in alto, il codice riflette le modifiche apportate nei vari passaggi. Si noti che la modifica del colore della seconda intestazione crea una nuova voce di stile. Questa modifica appare solo nel Sito.File master, non nel Sito.file css utilizzato per controllare gli stili per l’intero sito.
-
Salvare e chiudere il Sito.File principale.
Modifica del valore predefinito.contenuto aspx
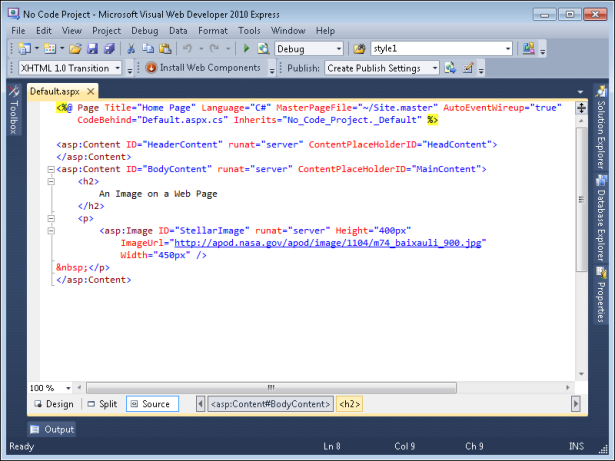
Predefinito.il file aspx contiene contenuti. La pagina master controlla il layout generale della pagina e lo Stile.il file css controlla l’aspetto della pagina. Pertanto, quando lavori con questa pagina, in genere ti consigliamo di concentrarti sul contenuto effettivo, utilizzando le altre due risorse solo quando desideri modificare il layout o l’aspetto di tutte le pagine del tuo sito.
Questa parte dell’esempio visualizza un’intestazione personalizzata e un’immagine come contenuto. Utilizzare questi passaggi per apportare le modifiche.
Aggiungi contenuto predefinito.aspx
-
Evidenziare il testo dell’intestazione esistente e digitare un’immagine in una pagina Web. Il passo successivo è quello di visualizzare un’immagine reale.
-
Evidenzia il testo esistente sotto l’intestazione ed eliminalo.
-
Fare clic sulla scheda Toolbox, quindi fare clic su Nascondi automaticamente per mantenerlo visualizzato. Come per le applicazioni Windows Form, è possibile utilizzare una delle tre tecniche per aggiungere controlli a una pagina Web:
-
Trascinare il controllo dalla casella degli strumenti e rilasciarlo sulla pagina.
-
Fare clic su un controllo all’interno della casella degli strumenti, quindi fare clic sulla pagina in cui si desidera visualizzare il controllo.
-
Fare doppio clic sul controllo all’interno della casella degli strumenti, posizionandolo in una posizione predefinita sulla pagina.
-
-
Utilizzare una delle tre tecniche precedenti per aggiungere un controllo immagine alla pagina web.
-
Chiudere la Casella degli strumenti facendo clic su Nascondi automaticamente.
-
Visualizzare la finestra delle proprietà facendo clic sulla relativa scheda e quindi su Nascondi automaticamente.
-
Assicurarsi che il controllo Immagine aggiunto sia selezionato, quindi digitare StellarImage nel campo proprietà (ID). La proprietà (ID) ha lo stesso scopo della proprietà (Name) per le applicazioni Windows Form: identifica il controllo in modo da poterlo accedere più facilmente in un secondo momento.
-
Digitare 400 nella proprietà Height. Questa proprietà imposta l’altezza dell’immagine in pixel. Se non si imposta l’altezza dell’immagine, la pagina visualizza l’immagine alla stessa dimensione dell’origine dell’immagine.
-
Digitare http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg nella proprietà ImageUrl. L’immagine verrà visualizzata automaticamente sulla pagina.
-
Digitare 450 nella proprietà Width. Questa proprietà imposta la larghezza dell’immagine in pixel. Se non si imposta la larghezza dell’immagine, la pagina verrà visualizzata alla dimensione originale (839 x 746), che è troppo grande. Il tuo default.la pagina aspx dovrebbe ora assomigliare a questa.
A questo punto, è utile chiudere la finestra Proprietà e fare clic su Origine. Vedrai il codice sorgente utilizzato per creare Predefinito.aspx-non c’è molto, come mostrato in Figura 2-6.

Figura 2-6 Anche se l’output dell’applicazione appare complesso, non richiede molto codice.
Il codice sorgente inizia con un codice script ASP. Qualsiasi codice visualizzato tra i delimitatori < % e %> è script ASP. Questo script definisce le funzionalità relative alla programmazione di Default.aspx, incluso il linguaggio di programmazione (C#), il nome del file di pagina principale e il nome del file utilizzato per contenere il codice c# per la pagina (il codice dietro il file). L’impostazione di AutoEventWireup su “true” significa semplicemente che qualsiasi evento generato dall’utente sulla pagina (ad esempio facendo clic su un pulsante) verrà automaticamente passato al codice c# che supporta la pagina. La voce Inherits indica quale classe all’interno del file code behind da utilizzare con questa pagina. Scoprirai di più sullo script ASP più avanti in questo libro; per ora, tutto ciò che devi sapere è che la voce definisce alcuni aspetti della pagina.
Dopo il codice dello script ASP, viene visualizzato un tag < asp:Content>. Questo è anche un ASP.NET voce che si riferisce a un tipo di controllo utilizzato sulle pagine web. In questo caso, il controllo è descritto nel Master.File del sito. La voce ContentPlaceHolderID= “HeadContent” indica che questo è il contenuto dell’intestazione del Master.File del sito. È possibile inserire informazioni specifiche dell’intestazione per impostazione predefinita.aspx qui, come< meta > tag che descrivono il contenuto della pagina. Le meta-informazioni sono informazioni su qualcos’altro—in questo caso, i tag <meta> descrivono il contenuto della pagina.
Viene visualizzato un secondo tag<asp:Content >. Questo utilizza la voce ContentPlaceHolderID= “MainContent” dal Master.File del sito. Il contenuto viene visualizzato all’interno di questo segnaposto. C’è un’intestazione di livello 2 (il tag <h2>) che contiene il titolo del contenuto che hai definito e un paragrafo (<p> tag) che contiene il controllo dell’immagine, che è in realtà un tag <asp:Image>. Ogni proprietà definita in precedenza viene visualizzata come attributo separato nel file. Vedrete altri esempi di come questo tipo di contenuti funziona come il libro progredisce.
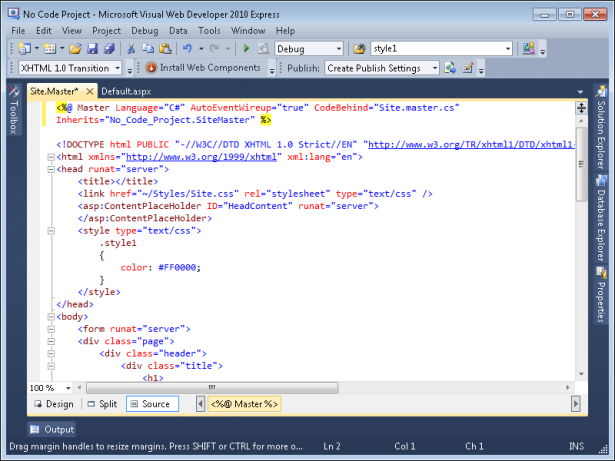
Visualizzazione del Master.Codice del file del sito
Il “Modifica del valore predefinito.aspx Content ” sezione in precedenza in questo capitolo esplorato il codice utilizzato per definire la pagina predefinita. Quel codice si basa molto sul codice della pagina master che risiede nel Master.File del sito. Riaprire questo file facendo clic sul Sito.Collegamento principale nel Default.vista Progettazione file aspx. Fare clic su Origine quando il Master.Il sito si apre. Vedrete il codice mostrato in Figura 2-7.

Figura 2-7 Il sito.Il file master contiene un sacco di codice che si applica a tutte le pagine che lo utilizzano.
La prima riga è uno script ASP simile a quello che hai visto in Default.aspx, e serve allo stesso scopo. Certo, Maestro.Sito non contiene alcuna voce MasterPageFile-perché è la pagina principale!
Immediatamente sotto lo script ASP, vedrai alcune voci che troverai in qualsiasi pagina web, come <!Tag DOCTYPE>, <html> e <head>. Questi sono tutti standard per una pagina web. Tuttavia, guarda all’interno del tag< head > e ne vedrai alcuni ASP.NET voci. Il tag< asp:ContentPlaceHolderserver” > è un tag segnaposto che definisce la posizione del contenuto dell’intestazione che verrà aggiunto in seguito dalle varie pagine che si basano su questa pagina master. Ti ricorderai di aver visto l’identificatore di HeadContent dal valore predefinito.aspx file-questo è dove quell’identificatore viene da. Il tag< head > contiene anche un tag< link > che punta al Sito.file css, che definisce tutti gli stili per il sito.
La sezione “Lavorare con la pagina Master” ha già discusso brevemente il contenuto del tag < body>. Uno dei tag a cui si desidera prestare attenzione nel tag <body> è il tag <asp:ContentPlaceHolderserver”/>. Questo tag descrive l’altro tag posizionamento contenuto che hai visto in Default.aspx. Quelli < asp:Content > i tag sono dove aggiungerai contenuto specifico della pagina nelle pagine che si basano su questa pagina principale. Gli altri tag nel tag < body> descrivono il layout e le caratteristiche del contenuto comuni a tutte le pagine. Non preoccuparti di entrare troppo profondamente in queste informazioni ora; basta visualizzarlo, iniziare a familiarizzare con i nomi dei tag e iniziare a pensare a come i vari pezzi interagiscono tra loro.
Visualizzazione del sito in un browser
Hai guardato la pagina master, Master.Sito, e una pagina di contenuto che si basa sulla pagina principale, Predefinito.aspx. È tempo di vedere l’applicazione in azione. Premere F5, scegliere Debug / Avvia debug oppure fare clic su Avvia debug nella barra degli strumenti standard. L’IDE avvia il ASP.NET Server di sviluppo. Questo server viene visualizzato come icona nell’area di notifica. Fare clic destro sull’icona e vedrete tre opzioni sul menu di scelta rapida:
-
Apri nel browser Web Apre una copia della pagina predefinita nel browser predefinito. Il server e il browser funzionano in modo indipendente. È possibile chiudere il browser e riaprire la pagina scegliendo questa opzione.
-
Stop Ferma l’ASP.Server di sviluppo NETTO e lo spegne. Questo non è lo stesso di spegnere un server web installato sul sistema. È possibile riavviare il server in qualsiasi momento premendo nuovamente F5.
-
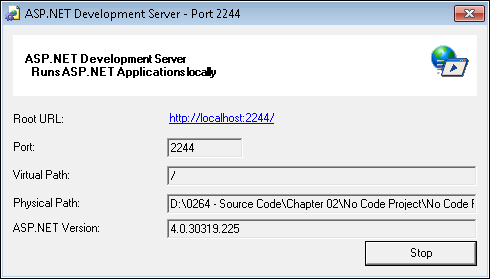
Mostra dettagli Visualizza informazioni su questo particolare ASP.NET Server di sviluppo, come mostrato qui (cliccando sul link si apre una copia della pagina predefinita nel browser).

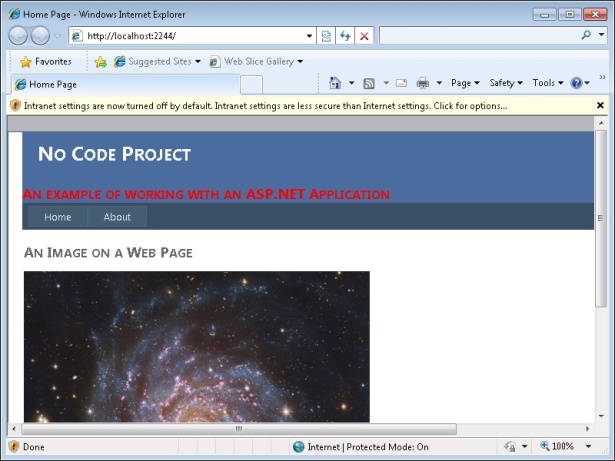
Dopo il ASP.NET Server di sviluppo si avvia, si apre una copia del browser predefinito e visualizza il default.pagina aspx, come mostrato in Figura 2-8.

Figura 2-8 L’applicazione di esempio visualizza un’immagine all’interno di un browser e fornisce anche l’accesso ad altre funzionalità del sito.
Si noti che l’URL contiene un’impostazione della porta (il 2244 dopo il dominio localhost nel campo Indirizzo). L’IDE configura ciascuna delle applicazioni per utilizzare una porta diversa, non standard, come funzionalità di sicurezza. Utilizzando una porta non standard rende meno probabile che qualcuno tenterà di ottenere l’accesso al sistema attraverso il ASP.NET Server di sviluppo.
Se stai utilizzando una configurazione predefinita di Internet Explorer, probabilmente vedrai la nota di avviso visualizzata nella parte superiore della finestra del client in questa schermata. Fare clic sul messaggio di avviso e vedrete un menu di scelta rapida. Scegliere l’opzione Abilita impostazioni Intranet. A questo punto, verrà visualizzata una finestra di messaggio che avvisa che le impostazioni intranet sono meno sicure delle impostazioni Internet. Fare clic su Sì per abilitare le impostazioni intranet ASP.NET applicazioni. La pagina visualizzerà nuovamente tutte le funzionalità in uno stato utilizzabile.
Notare le due schede sulla pagina: Casa e circa. Se fai clic su About, vedrai il About.contenuto della pagina aspx. Non sembra che le pagine siano cambiate, ma il contenuto della pagina è cambiato. Il campo Indirizzo cambia per mostrare la modifica nelle pagine, ma l’effetto generale è che cambia solo il contenuto, non il layout. ASP.NET fornisce una serie di effetti molto interessanti che proverete come si passa attraverso gli esempi nel libro. Al termine del lavoro con l’esempio, fare clic con il pulsante destro del mouse ASP.NET Icona del server di sviluppo nell’area di notifica e scegliere Stop dal menu di scelta rapida.